- Что такое Tilda
- Стоит ли выбрать ее в 2025 году
- Для каких проектов подходит
- Как выбрать правильный дизайн
- Делаем сайт: пошаговый гайд
- Базовые опции настройки сайта
- Как создавать страницы
- Как сделать меню
- Как подключить платный домен
- О возможностях в SEO
- Что еще может конструктор
- Примеры сайтов на «Тильде»
- Коротко о главном
Для создания простейшего сайта на Tilda не нужно никаких особых знаний и навыков. С этой задачей может справиться начинающий маркетолог или сам предприниматель. В статье мы дадим пошаговую инструкцию по работе с этим конструктором сайтов.
Что такое Tilda
Tilda — конструктор сайтов, позволяющий онлайн собирать и публиковать сайты из готовых блоков. Она используется достаточно часто для решения задач бизнеса по продвижению в интернете.
Для работы с этим конструктором не нужно знать программирование: все делается прямо из браузера, с применением готовых блоков с минимальным числом дополнительных настроек.
Стоит ли выбрать «Тильду» в 2025: достоинства и недостатки
Разберемся, имеет ли смысл использовать этот конструктор и начнем с изучения плюсов:
- Простота. Интерфейс простой и не требует никаких дополнительных знаний.
- Возможность создания уникального дизайна. Вы можете редактировать блоки по своему желанию, в том числе, с применением собственных шаблонов HTML и CSS.
- Готовые шаблоны. Можно использовать заготовки, которые достаточно заполнить контентом.
- Быстрый запуск. Верстка занимает немного времени, что позволяет быстро тестировать гипотезы.
Есть и недостатки:
- Высокая стоимость. В среднем стоимость использования «Тильды» выше, чем обычный хостинг.
- Ограничения бесплатного режима. Нет возможности использовать свой домен, также не все шаблоны доступны.
- Сложности с SEO. Здесь вы ограничены только возможностями платформы: к примеру, не всегда можно ускорить загрузку или поменять часть кода.
В целом конструктор хорошее решение для быстрого запуска проекта, но зачастую может тормозить развитие ресурса в длительной перспективе.
Для каких проектов подходит Tilda
Посмотрим, для чего можно использовать конструктор. В таблице приведены некоторые типы сайтов и дана характеристика возможностей «Тильды».
|
Тип сайта |
Подходит или нет «Тильда» |
Причины |
|
Визитка |
Можно использовать |
Не нужно тратить время на длительную разработку. Сделать можно быстро, а требования к технической составляющей минимальны |
|
Можно использовать для тестирования гипотез |
Быстрая сборка позволяет оперативно проверять гипотезы. Дальше переносим лендинг на обычный хостинг или оставляем на «Тильде» |
|
|
Магазин |
Подходит для маленьких магазинов |
Если товаров больше 20–30, могут возникать сложности с оптимизацией |
|
Блог |
Не подходит |
Высокая стоимость в сравнении с обычными хостингами. Есть ограничение по страницам, не более 500 страниц |
|
Сервисы |
Можно использовать в некоторых случаях. |
Если ваши сервисы работают на JavaScript и не требуют работ на сервере, вы можете использовать конструктор для этих задач |
Это основные нюансы, которые нужно знать при выборе облачного конструктора. В принципе это можно сказать и про другие схожие сервисы.
Как выбрать правильный дизайн
«Тильда» позволяет использовать практически любой дизайн. В зависимости от конкретной задумки, можно использовать один из следующих вариантов решения задачи.
- Готовые шаблоны. Есть возможность применения полностью готового шаблона, который просто нужно заполнить контентом.
- Готовые блоки. Набор универсальных блоков из которых можно собирать страницы.
- Zero-блоки. В этом случае вы собираете блок полностью с нуля, выставляя собственные параметры.
Все перечисленное дает возможность создать страницы, оптимально подходящие под ваши цели.
При создании дизайна, необходимо учитывать следующие нюансы:
- Мобильная версия. В 2025 году основной объем трафика идет с мобильных устройств, поэтому в первую очередь создаем дизайн, который будет хорошо смотреться на экранах смартфонов.
- Выделяйте преимущества вашего предложения. Это позволяет увеличивать конверсию.
- Мягкие цвета и оттенки. Не нужно делать пестрый сайт.
Это основные моменты, которые следует учитывать при создании эффективного дизайна.
Делаем сайт на «Тильде»: пошаговый гайд
Начинаем с регистрации аккаунта. На главной странице сервиса нажимаем на кнопку «Регистрация» или «Создать сайт бесплатно».

Открывается простая форма для регистрации учетной записи. Указываем: имя, электронную почту и пароль. Нажимаем на кнопку «Зарегистрироваться».

Открывается основная страница вашего аккаунта. Сразу предлагается создать сайт. Вы можете дать название ресурсу: оно может быть любым, ведь видно только внутри сервиса. Вы можете закрыть это окно и создать сайт позже или нажать кнопку «Создать»:

Теперь можно переходить к настройкам своего первого сайта.
Базовые опции настройки сайта
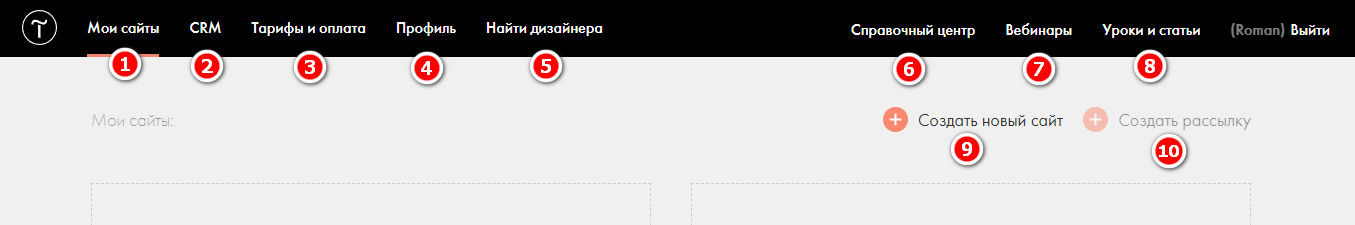
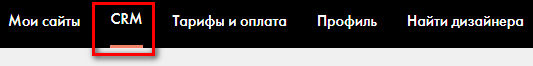
На главной странице аккаунта обратите внимание на меню. Вот основные кнопку, которые вам нужны:
- Мои сайты. Это основная страница, где показаны все созданные сайты.
- CRM. Есть возможность подключить CRM от «Тильды». Здесь рекомендаций не будет, так как я не тестировал эту возможность.
- Тарифы и оплата. Перейдя по ссылке, можно выбрать и оплатить тариф.
- Профиль. Настройки личного профиля пользователя.
- Найти дизайнера. Это своеобразная биржа фрилансеров, работающих с этим конструктором.
- Справочный центр. Здесь вы найдете подробные инструкции по работе с сервисом, много полезных видео, где разбираются сложные ситуации и нюансы создания сайтов.
- Вебинары. Компания проводит много обучающих вебинаров.
- Уроки и статьи. Обучающие материалы по работе с сервисом.
- Создать свой сайт. Кнопка для начала работы с новым проектом.
- Создать рассылку. Есть возможность делать рассылки прямо из сервиса. Возможность доступна только на платных тарифах.

Начать стоит с выбора тарифа. Предлагается три базовых варианта.
- Free. Базовый бесплатный тариф. Здесь нельзя использовать рассылки, имеются ограничения по работе с SEO. Также можно создать только один сайт размером не более 50 страниц. Но основное ограничение — нельзя использовать свой домен — только бесплатный, предоставляемый сервисом. Это серьезное ограничение: например, такой домен нельзя рекламировать в «Яндекс.Директ», у других рекламных площадок также могут быть такие ограничения.
- Personal. Здесь доступны все функции, можно подключить домен. Ограничения касаются числа сайтов, можно вести только один проект, размером не более 500 страниц.
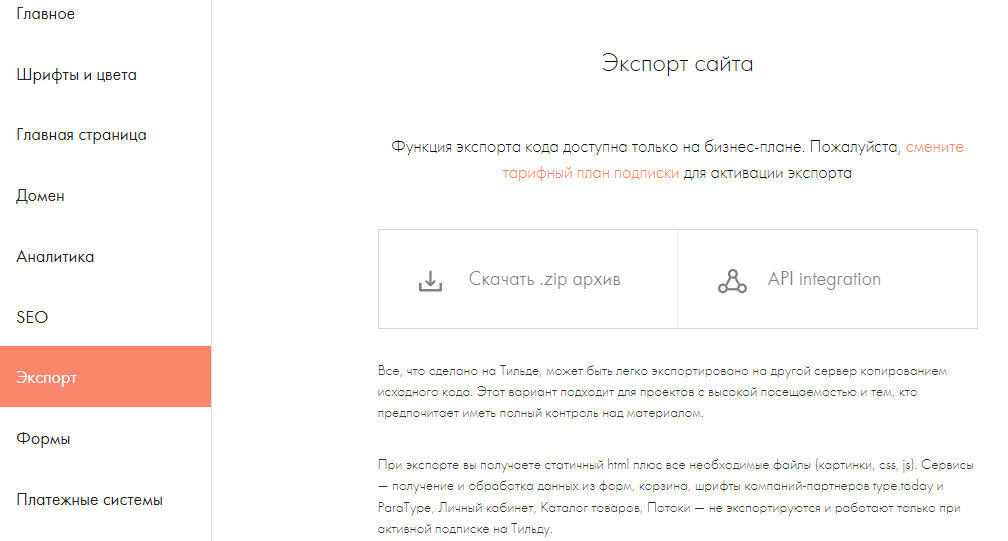
- Business. Самый дорогой тариф, помимо всех функций, здесь разрешается держать до 5 сайтов. Также вы можете экспортировать проект на другую платформу в случае необходимости.
Также есть возможности улучшать платные тарифы: например, увеличивать размер доступного дискового пространства на сервере. Но, это уже не базовые тарифы, а дополнительные услуги.
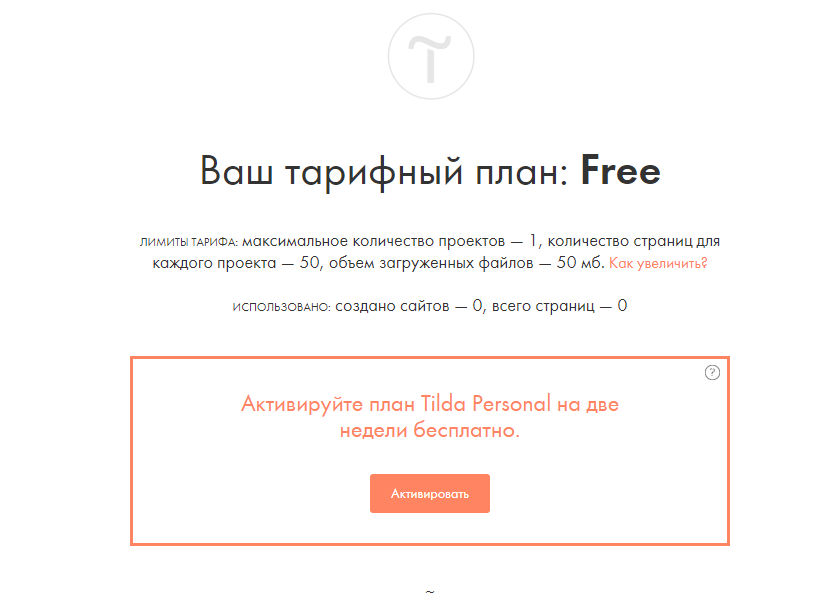
По умолчанию после регистрации открывается тарифный план Free. Чтобы сразу изучить все возможности платформы, имеет смысл включить пробный период тарифа Personal. Это позволит вам настроить сайт не оплачивая сервис, а заплатить только после настройки. В некоторых случаях, для быстрого теста гипотезы, можно успеть ее протестировать бесплатно, за время действия пробного периода. Для получения пробного периода нажимаем на кнопку «Активировать», тариф меняется автоматически.

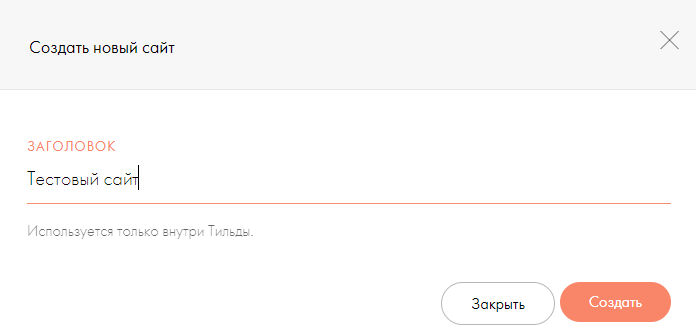
Теперь нам нужно создать свой сайт. Для этого переходим по ссылке «Создать сайт» в меню. Открывается окно создания новый ресурс. Здесь есть только одна строка с заголовком сайта, он будет использоваться только в самом сервисе. Вписываем название и жмем «Создать».

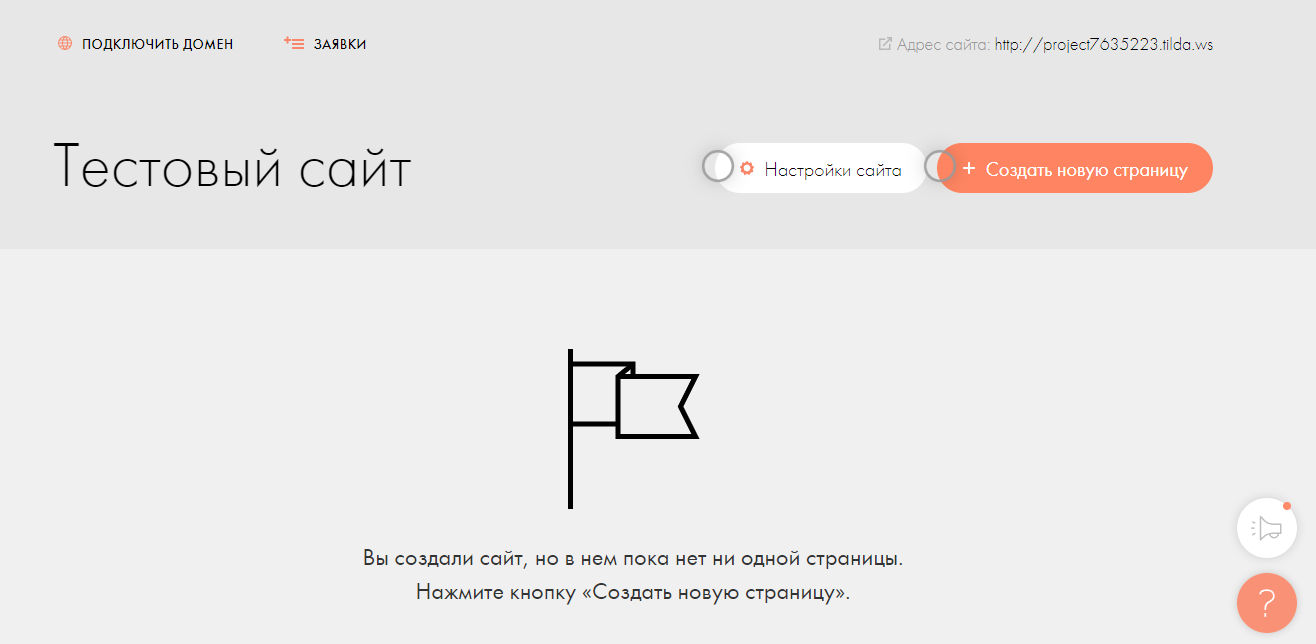
Теперь у нас есть новый сайт, админ-панель которого выглядит так:

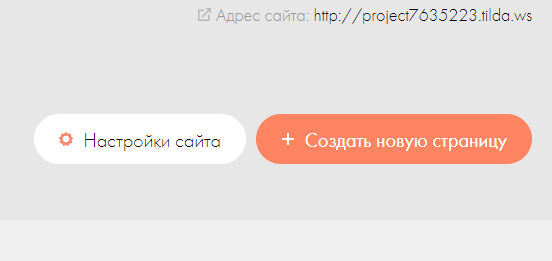
Нам предлагают создать новую страницу, но лучше сначала разобраться с возможностями, доступными для работы. Нажимаем кнопку «Настройки сайта».
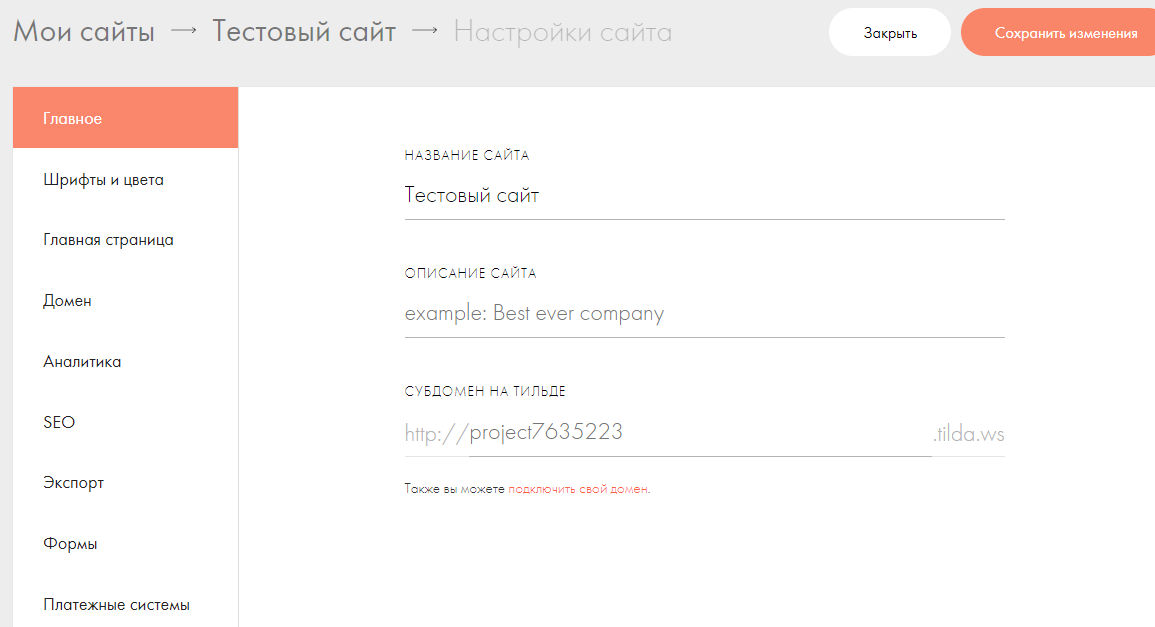
Открываются настройки. На вкладке «Главное» можно поменять название сайта, дать ему описание и поменять домен.
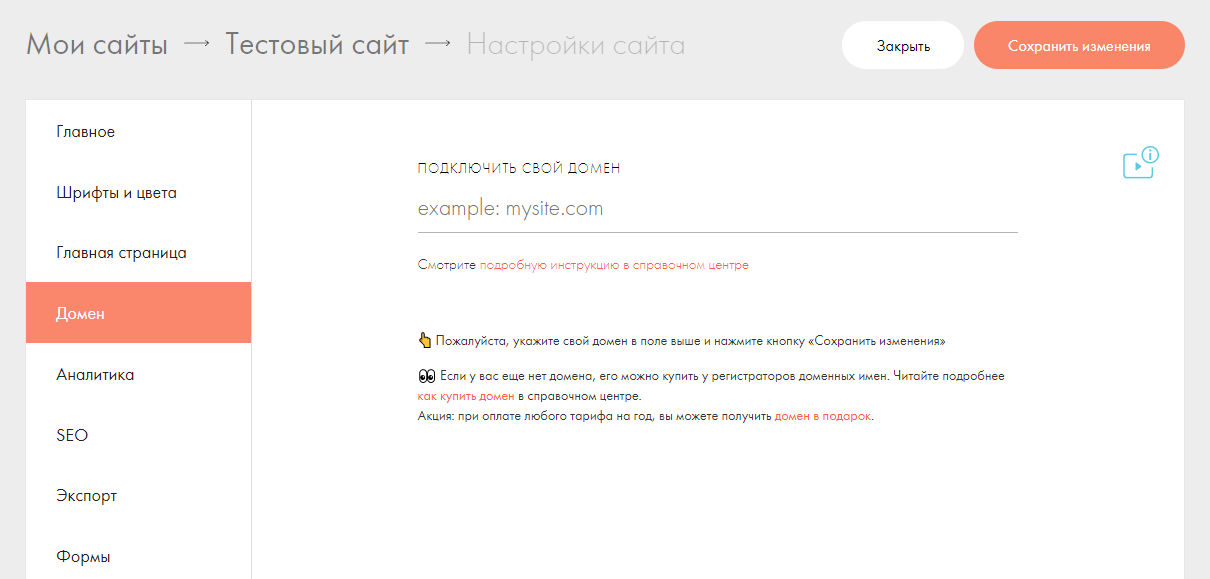
Начнем с подключения домена. Для этого жмем на вкладку «Домен» в левом сайдбаре.

Рассмотрим вариант с подключением уже имеющегося домена. Для этого нужно вписать домен в поле. После этого перейдите по ссылке в справочный центр, чтобы узнать NS-серверы конструктора. Указываем их в настройках домена у своего регистратора. Не забываем сохранить настройку, нажав на кнопку «Сохранить изменения». Обновление данных NS-серверов может занять до 24 часов.

Если вы решили воспользоваться акцией и получить бесплатный домен, учтите, что продлевать его придется по цене 899 руб/год. Поэтому, лучше заранее перенести его к другому партнеру.
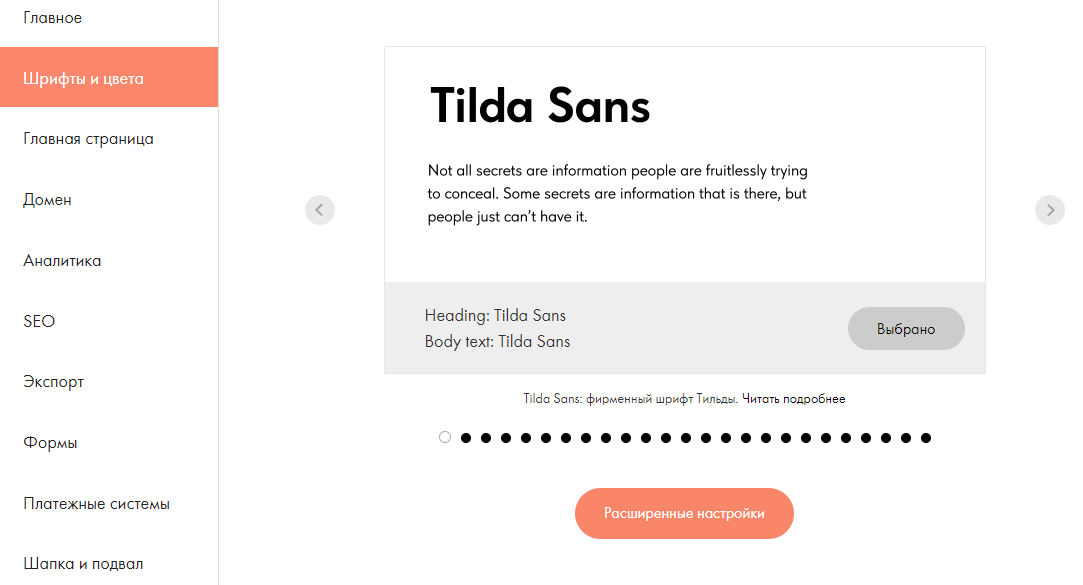
Переходим к настройкам шрифтов и цвета. По умолчанию используется шрифт Tilda Sans, но вы можете изменить его на другой бесплатный или платный вариант. Это делается это через кнопку «Расширенные настройки».

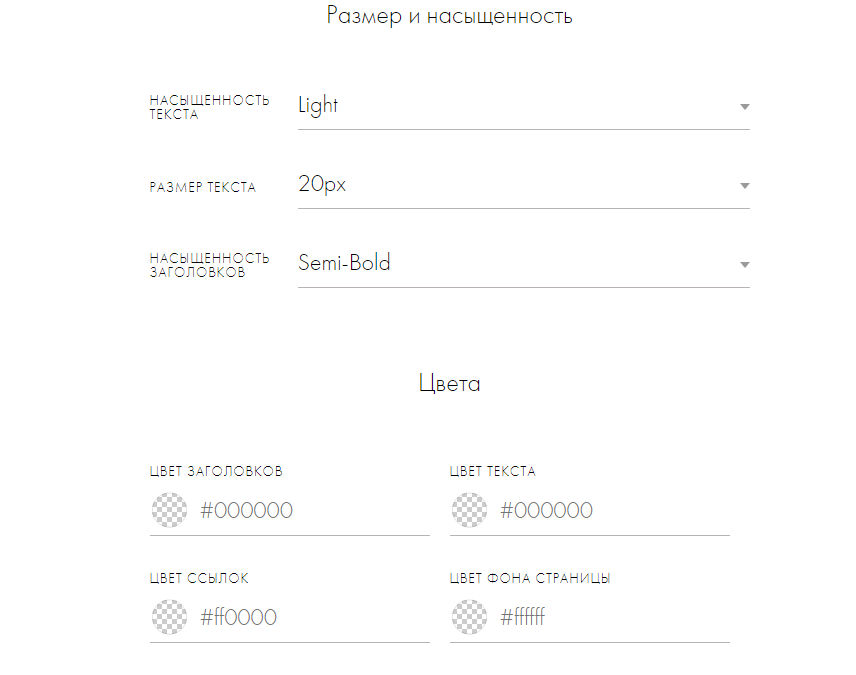
Указываем насыщенность от облегченного Light (он более тонкий) до Normal. Выбираем размер текста и насыщенность заголовков.Также вы можете здесь выбрать цвет текста и заголовков, поменять фон.

На вкладке можно выбрать главную страницу. Она выбирается из выпадающего списка, у меня сайт новый, и на нем страниц нет. Поэтому стоит «Не выбрана».

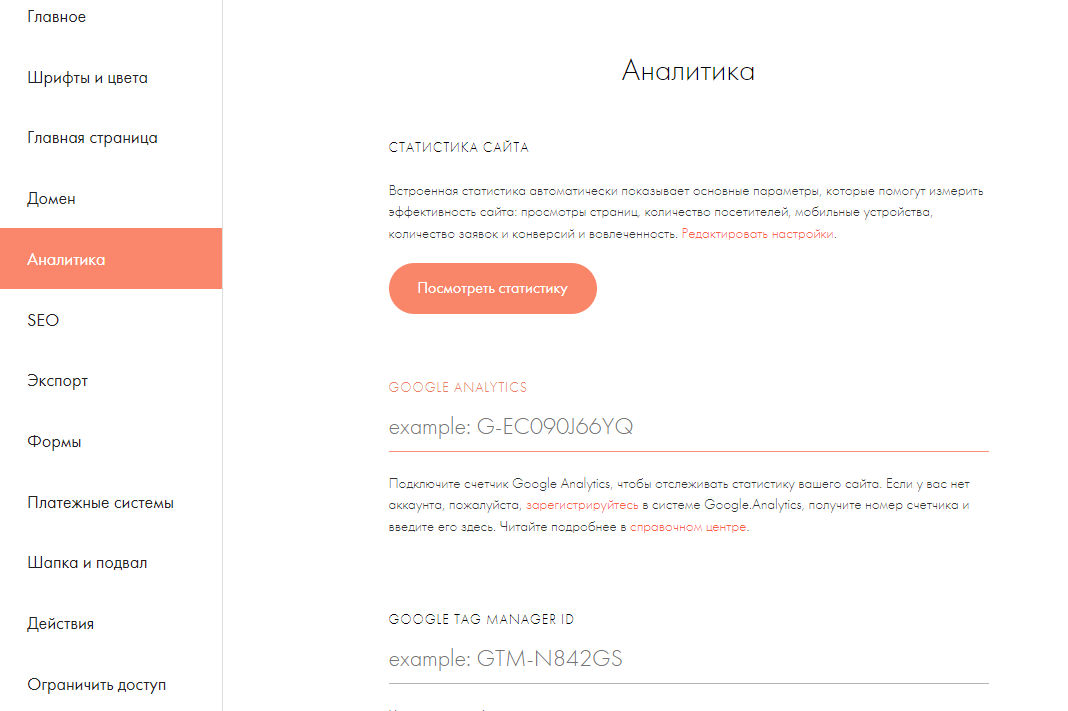
Есть возможность подключить разные системы аналитики. Для каждой есть своя инструкция, можно одновременно подключить Google Analytics и «Яндекс.Метрику». При необходимости можно использовать Google Tag Manager. Имеется встроенная статистика.

Есть обширные настройки оптимизации. Подробнее эти возможности мы рассмотрим дальше в разделе про SEO.

Для расширенного тарифа предлагается возможность экспорта всего сайта. Это позволяет при необходимости перенести ресурс на другой хостинг или конструктор.

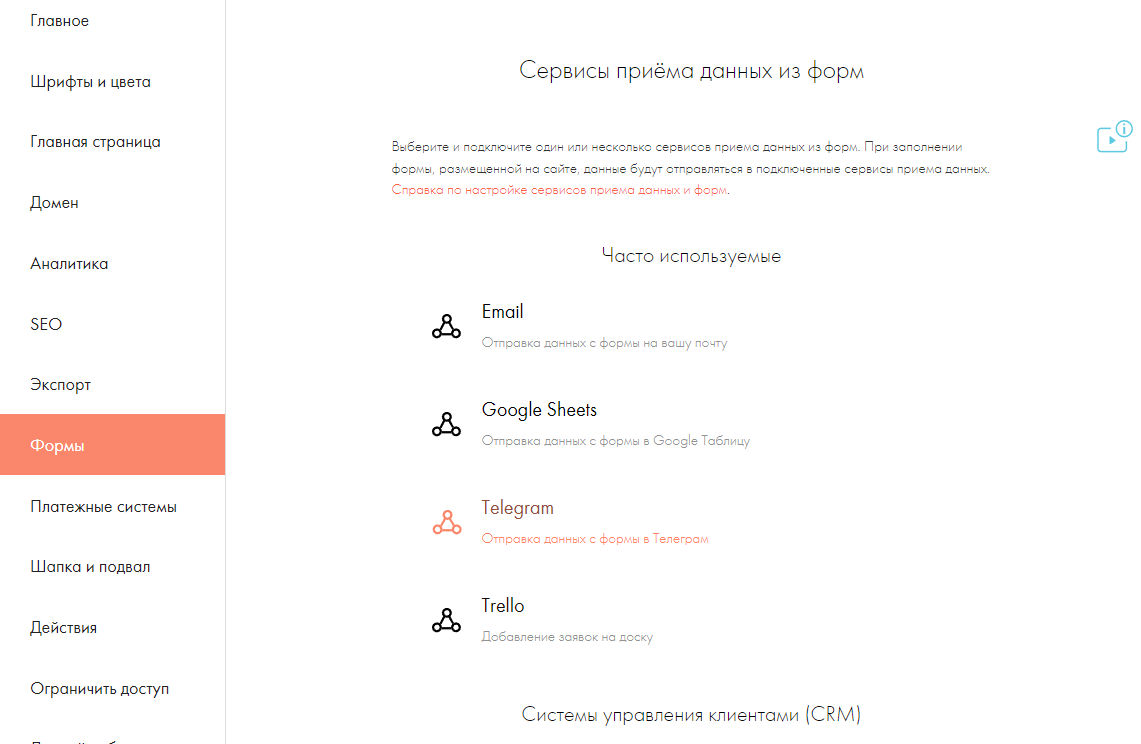
Можно настроить формы для передачи данных в различные системы. Доступны простые системы сбора данных или подключение полноценных CRM.

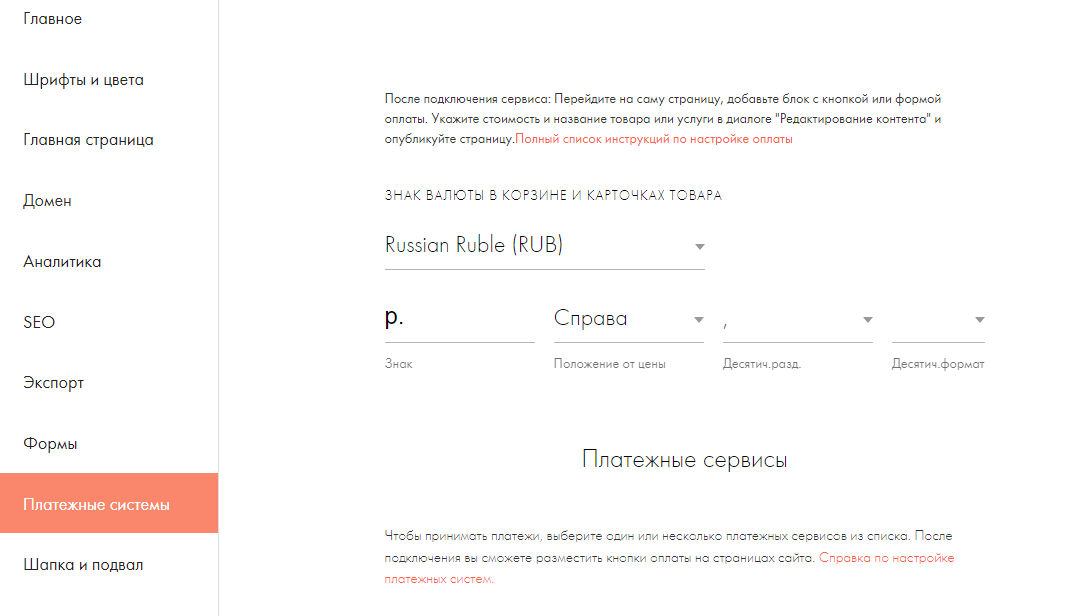
Можно подключить доступные в РФ платежные системы. Это позволяет создать полноценный интернет-магазин. Есть возможность донастроить форму под свои задачи. Для каждой платежной системы доступна инструкция по подключению.

Коротко рассмотрим другие возможности по настройке.
- Шапка и подвал. Позволяет сделать уникальные header и footer.
- Действия. Просмотр всех последних изменений.
- Ограничить доступ. Запрещаем определенным пользователям посещать ресурс или заходить в админ-панель.
- Личный кабинет. Здесь доступны настройки аккаунта администратора.
- Сотрудники. Выдаем доступ сотрудникам, при этом можно ограничить их права на настройки определенных разделов.
- Еще. Можете загрузить фавикон или вставить пользовательский html- и css-код.

Разобравшись с основными настройками сайта, можно переходить к созданию страниц.
Как создавать страницы
Создание страницы начинается с кнопки «Создать новую страницу». Находится она в админ-панели сайта.

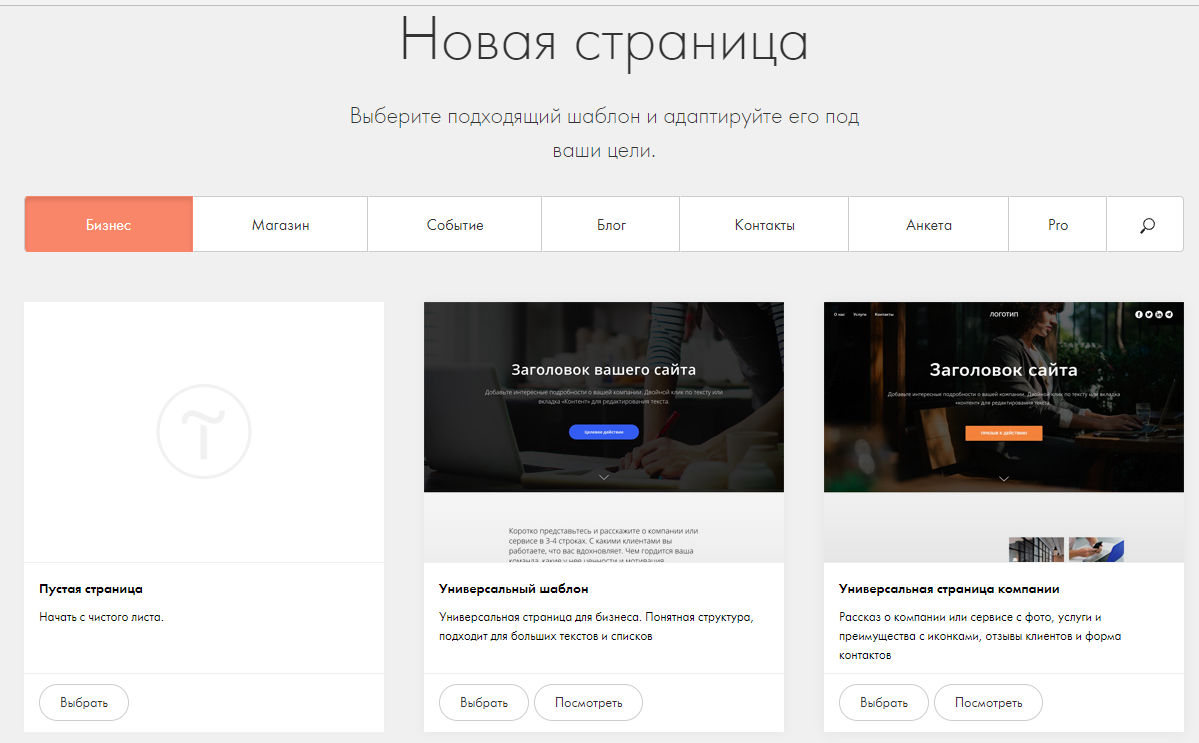
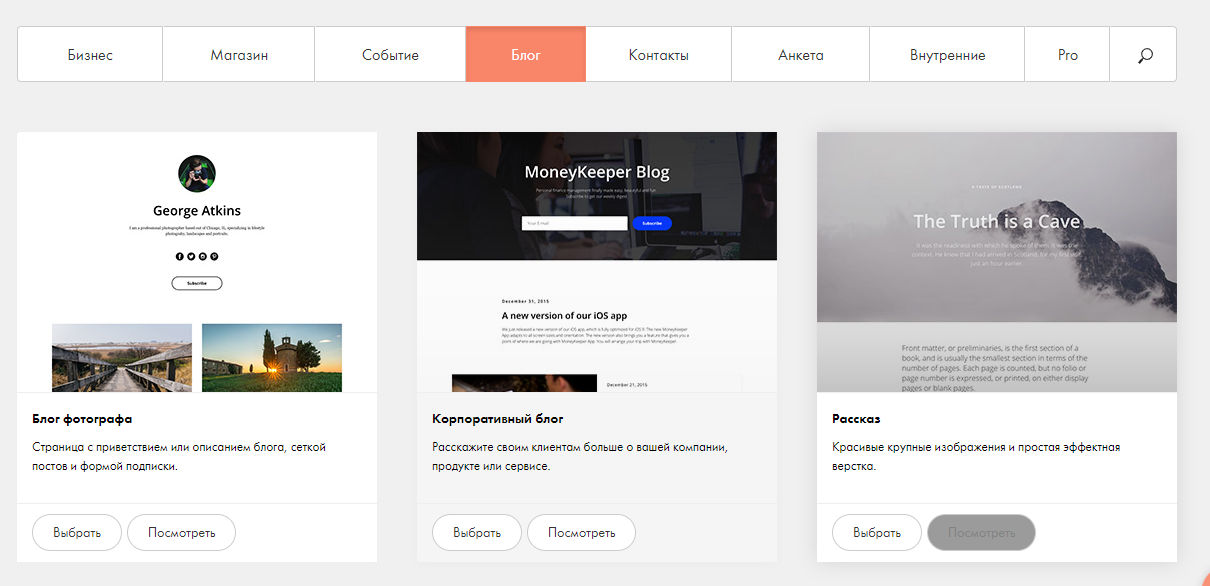
Открывается меню, где можно выбрать готовый шаблон. Есть отдельные вкладки для основных типов сайтов и страниц. Для выбора готового шаблона, нажимаем на него или на кнопку «Выбрать» на его карточке.

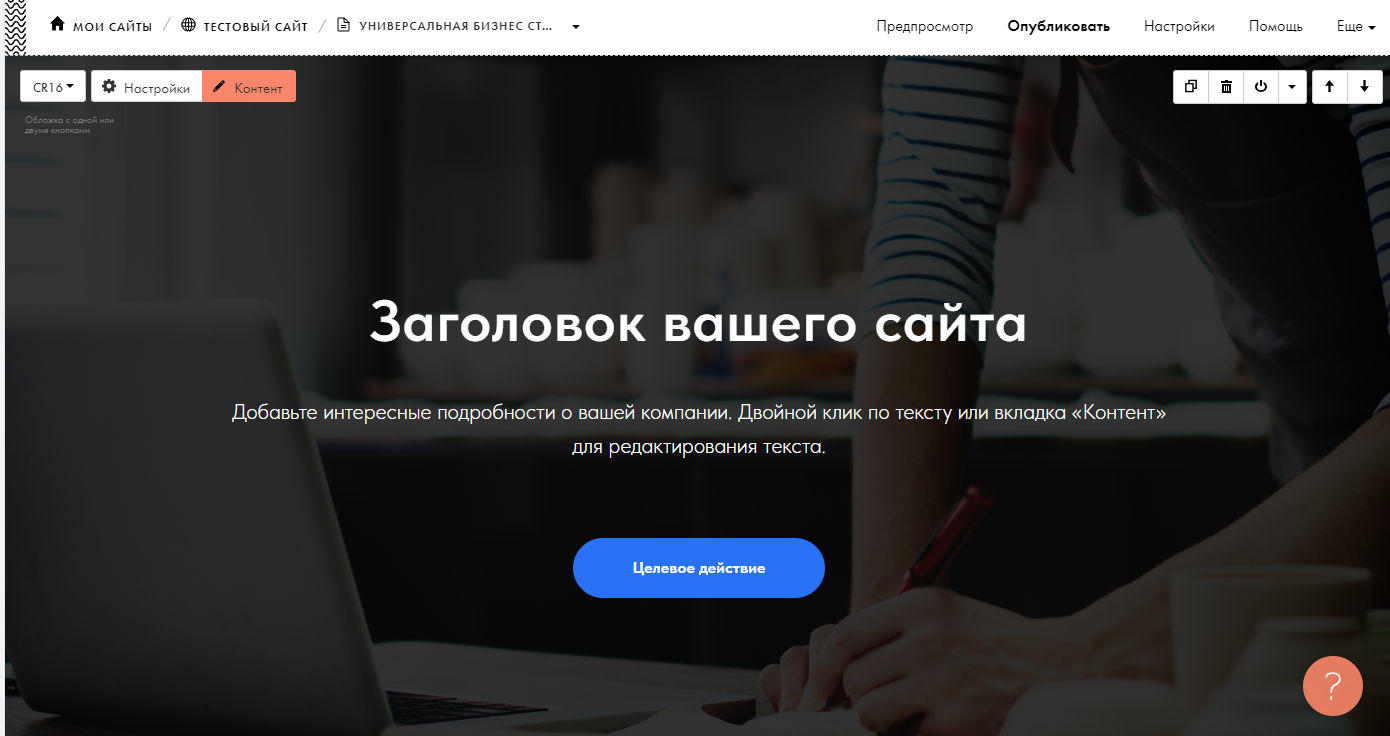
Конструктор на «Тильде» — блочный: один экран равен блоку, и редактирование выполняется поблочно.

В верхней части есть меню. Лента вверху содержит основные инструменты для текстового редактора. Слева вверху есть три кнопки, и мы начнем работу с изучения кнопки «Настройки». Нажимаем на нее.

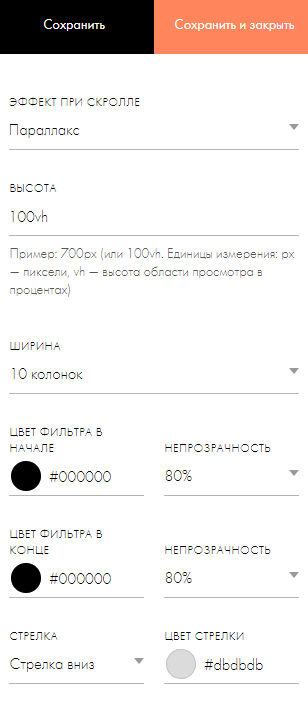
Слева открывается дополнительное меню. Здесь можно настроить шрифты, прозрачность фона и другие параметры.

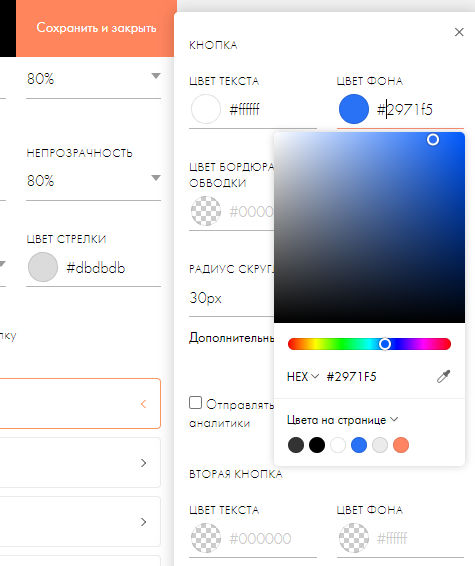
Здесь можно настроить визуальное отображение любых элементов страницы. Рассмотрим на примере кнопки. Допустим, нужно изменить цвет кнопки. Нажимаем в меню на соответствующую позицию и нам открывается настройка кнопок. Вы можете просто вписать код цвета или выбрать его с помощью стандартной цветовой палитре. После чего нажимаем «Сохранить и закрыть»:

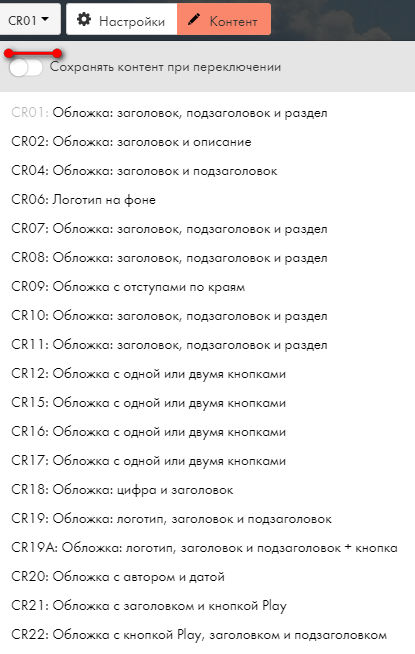
Если вам нужно быстро поменять шаблон блока, можно выбрать его, нажав на кнопку слева в верхнем меню. У меня на скриншоте кнопка помечена «CR01». У вас может быть другой код в зависимости от того, какой шаблон изначально был выбран.

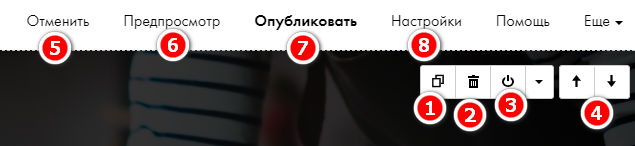
Справа вверху также есть меню. С его помощью можно скопировать блок (1) или удалить его (2). Вы можете скрыть блок (3), чтобы посмотреть на вид сайта без него. Для перемещения блока используется меню со стрелочками (4), это позволяет менять блоки местами. Если выполненные действия вам не понравились, можно отменить последний шаг (5). Предпросмотр (6) дает возможность посмотреть, как страница будет выглядеть в браузере. Если возникла задача изменить настройки всего сайта, например, изменить все шрифты, можно перейти в соответствующий раздел админ-панели нажав ссылку «Настройки» (8).

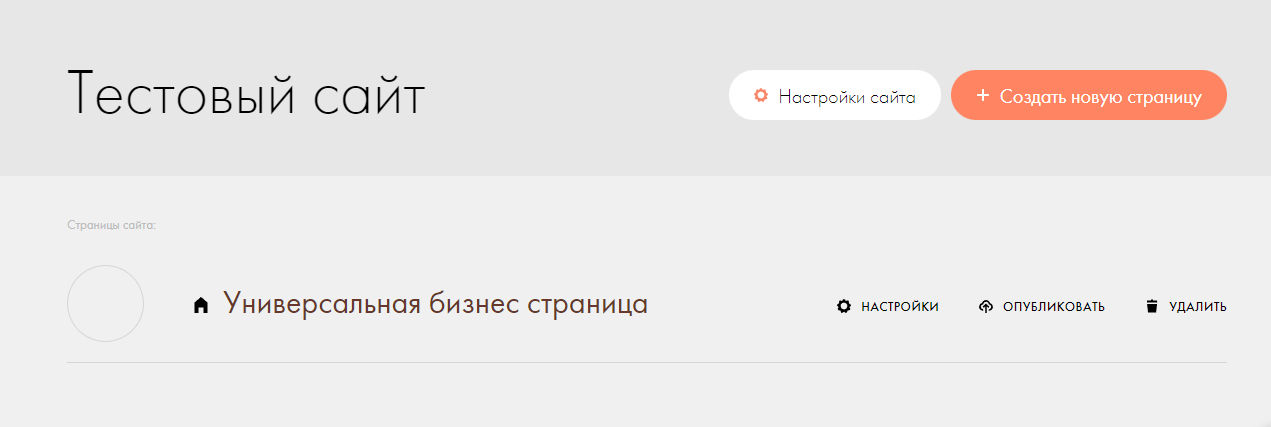
Если вы не сохраните изменения, они сохранятся автоматически, и в админ-панели сайта появится строка с названием страницы. Вы можете перейти в настройки, опубликовать или удалить ее. Нажмем на «Опубликовать».

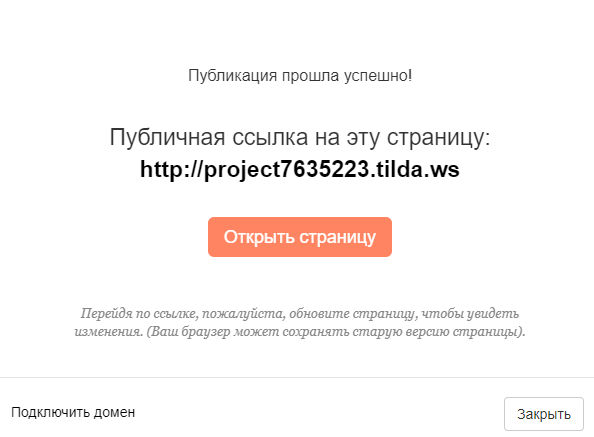
Если все сделано правильно, вы увидите вот такое окно. Можно сразу посмотреть, как выглядит ваша страница.

Если у вас есть собственный шаблон, вы можете его сверстать в конструкторе. Для этого выбираем шаблон «Пустая страница».

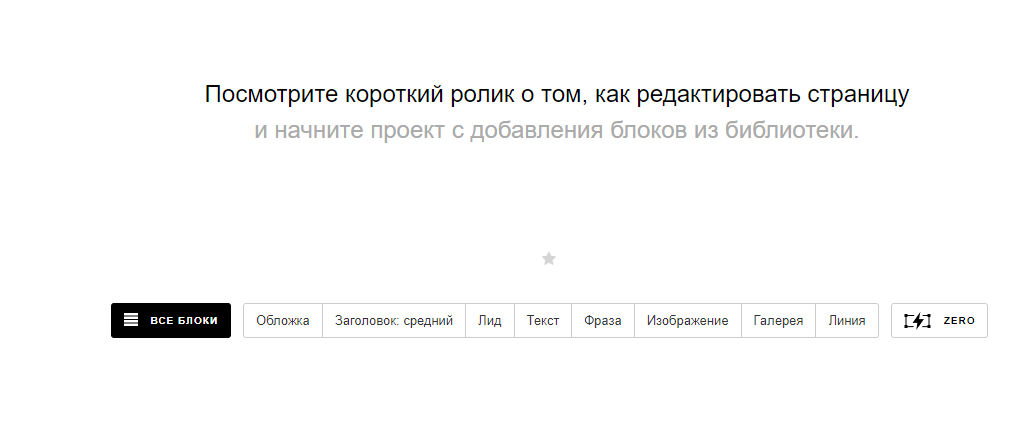
Вам предлагается набор блоков из которых можно собирать страницу. Мы же выберем самый крайний справа вариант — «Zero».

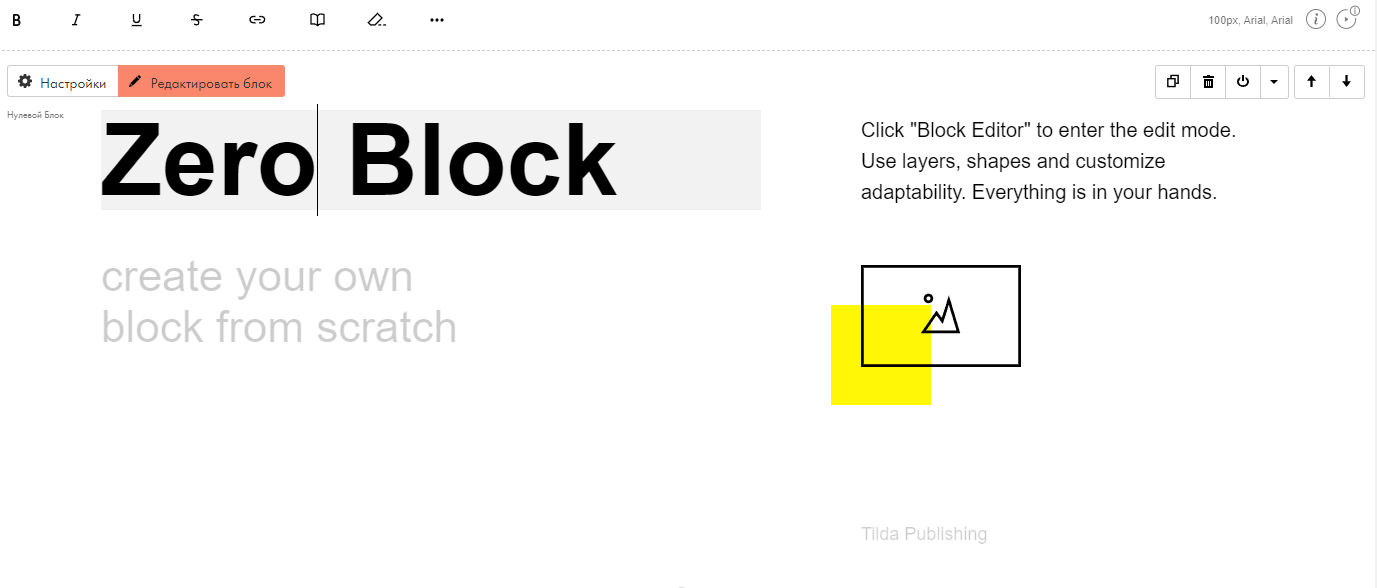
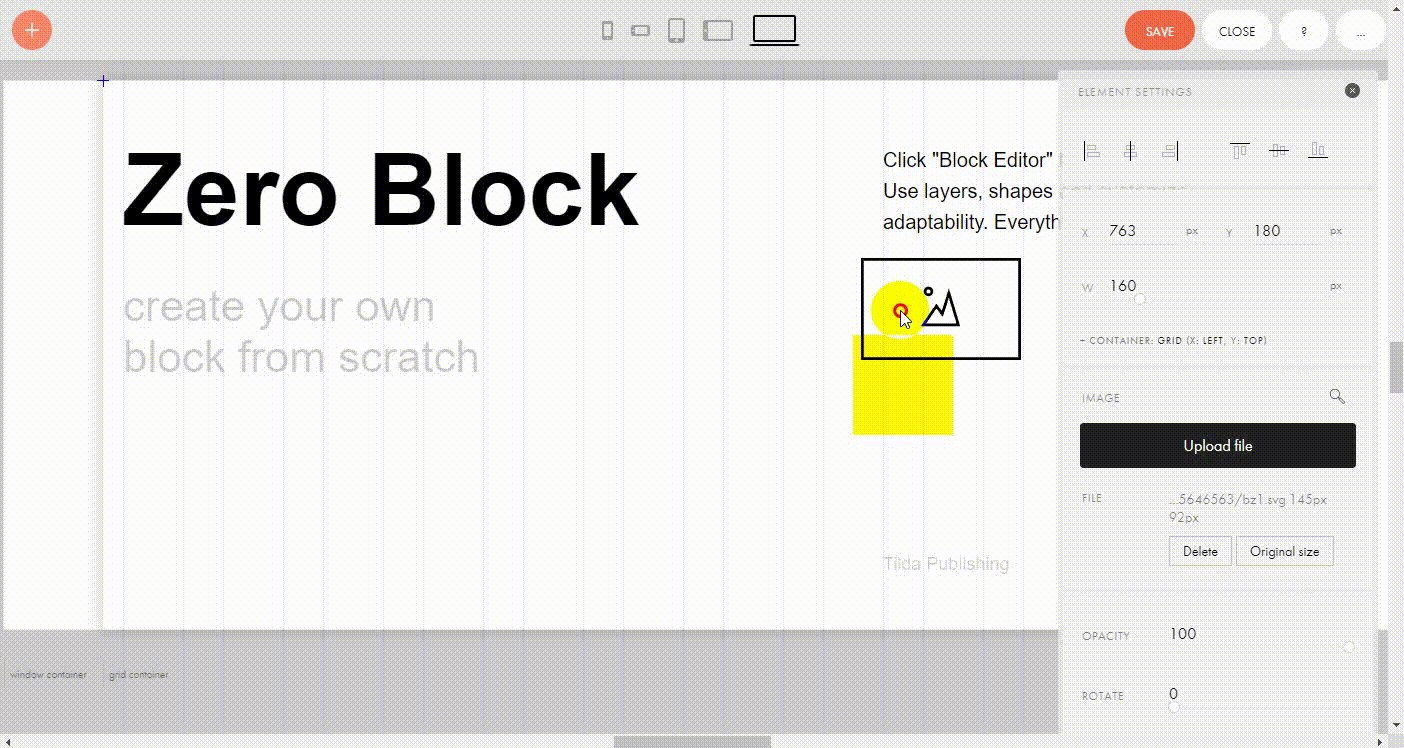
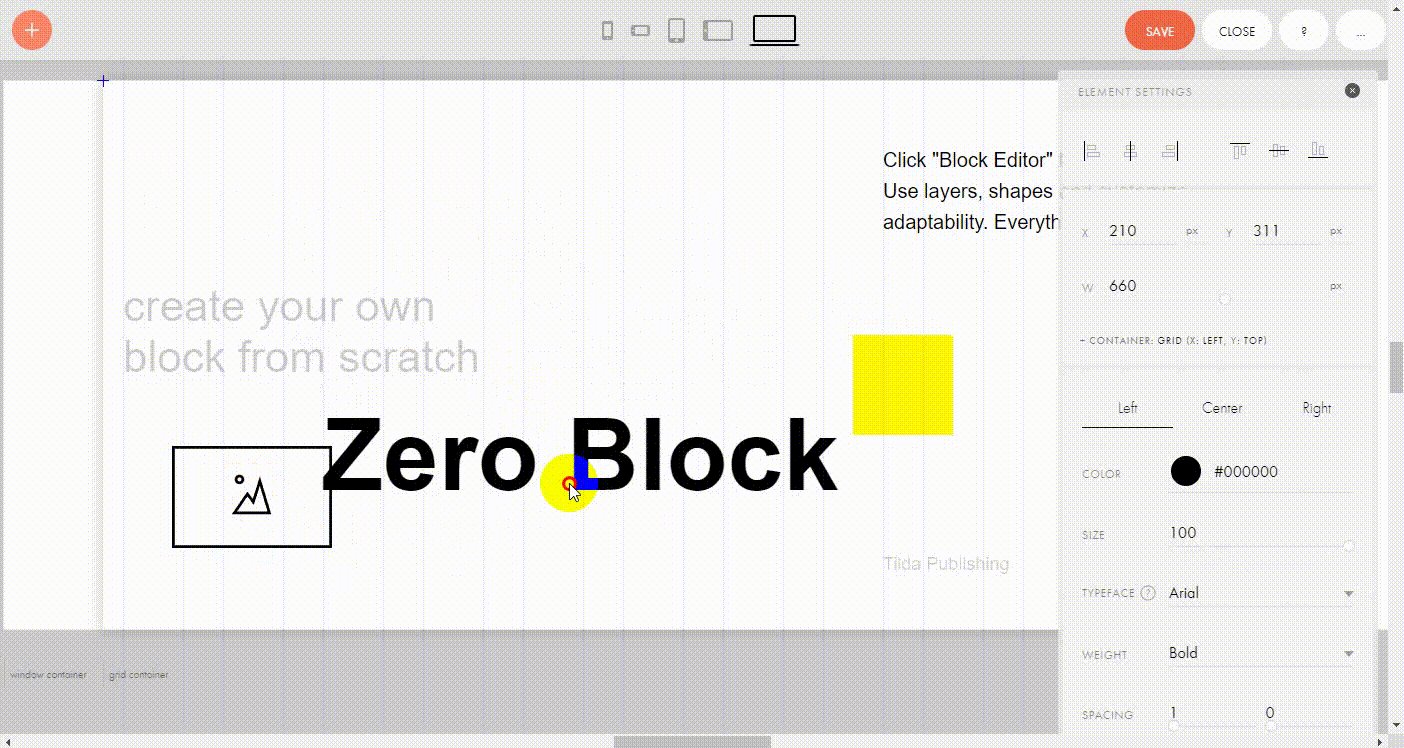
На страницу будет добавлен Zero Block. Для его изменения нужно нажать кнопку «Редактировать блок».

При первом использовании Zero Block вам будет показано окно, как на скриншоте. Нажмите кнопку «Design Now».

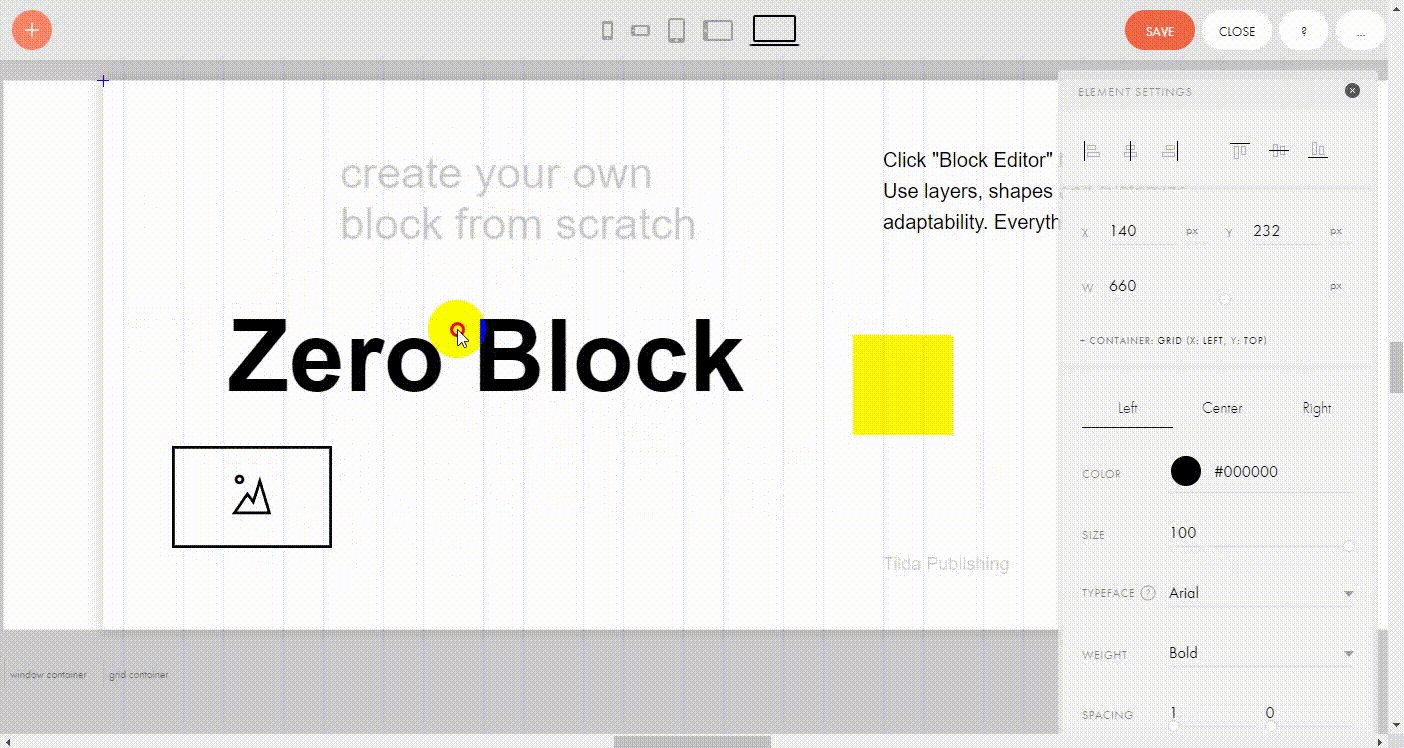
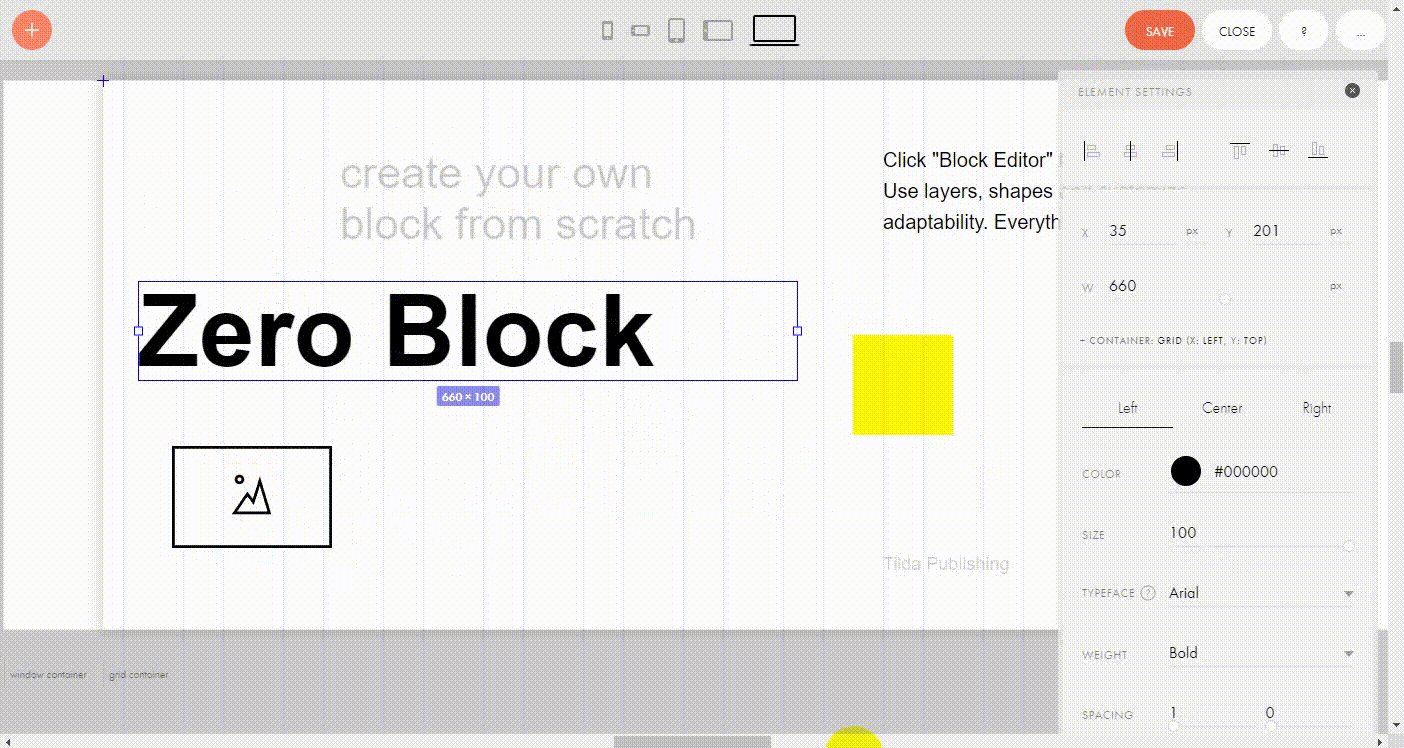
Вы можете перетаскивать блоки как вам угодно. Менять их параметры. Есть возможность добавить любые дополнительные блоки, в том числе и для HTML-кода. После завершения редактирования блока нажимаем кнопку «Save».

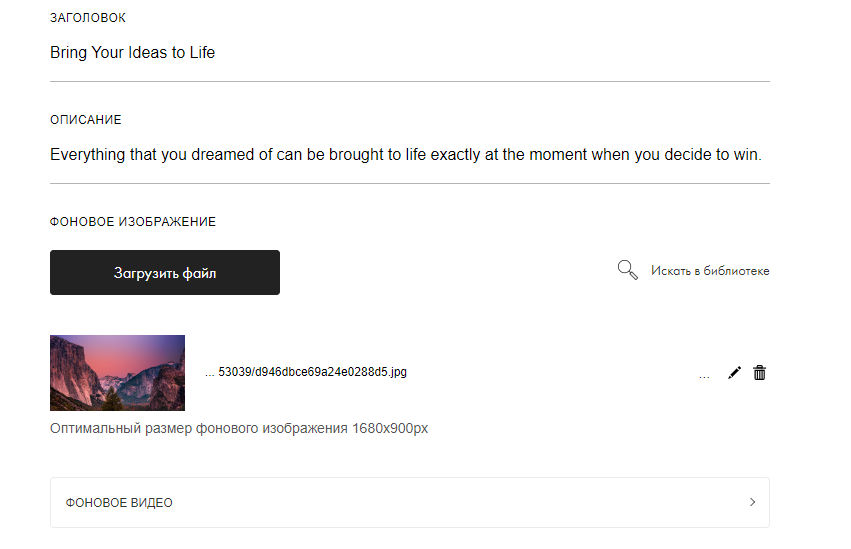
Теперь рассмотрим вариант изменения визуала блока. Допустим нам нужно изменить фон. Другие изменения производятся аналогично, просто нужно выбрать соответствующий контент для изменения. Нажимаем на кнопку «Контент» слева вверху, и нам открывается вот такое меню. Нажимаем на кнопку «Загрузить файл», вы также можете попробовать найти подходящее изображение в библиотеке сервиса.

Загрузка происходит стандартным путем, через проводник компьютера. Вот так выглядит новый фон. Если вы хотите, сразу после загрузки можно сделать его более ярким или прозрачным.

Теперь давайте рассмотрим как сделать блог на Tilda. Это может быть отдельный сайт для блога, или просто блоговые статьи на коммерческом сайте. Выбираем тип шаблона «Блог».

Дальше заполняем страницу контентом. Делается это аналогично описанным выше вариантам. Не будем повторяться, а расскажем подробнее, как выводить список записей.
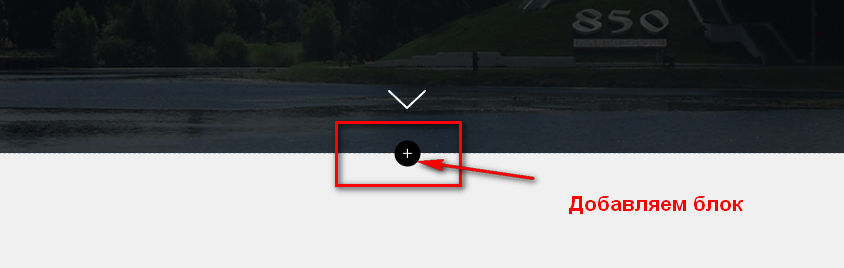
Выбираем индексную страницу: это может быть главная или другая страница на ваш выбор. На этой странице добавляем блок, нажав на «плюс».

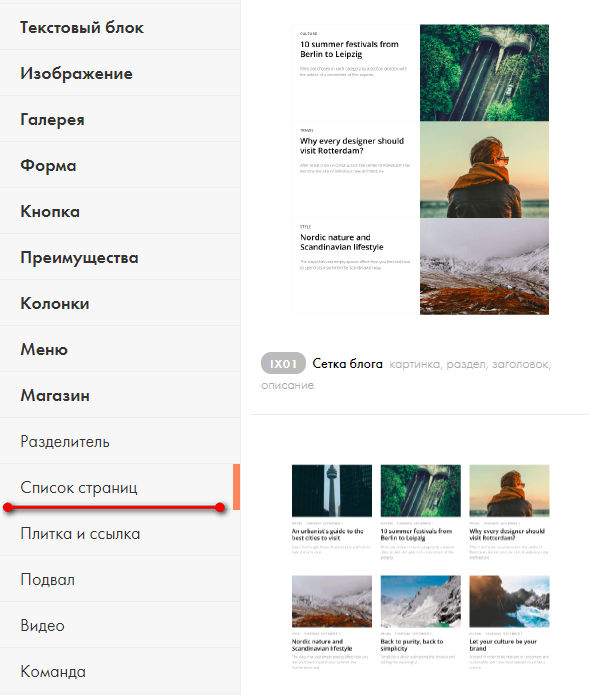
Среди предложенных вариантов находим «Список страниц». Добавляем этот блок. Выбираем подходящий для вашего проекта вариант шаблона. На этом создание блога можно считать завершенным.

Теперь вы можете создать простой сайт на «Тильда». Если вам нужно создать что-то более сложное, вы всегда можете найти подробную информацию в обучающих материалах, предлагаемых сервисом.
Как сделать меню
Теперь давайте разберемся, как сделать оригинальное меню. Некоторые шаблоны содержат меню, но оно может не подходить под ваши задачи. Поэтому, имеет смысл заранее разобраться, как сделать собственное меню.
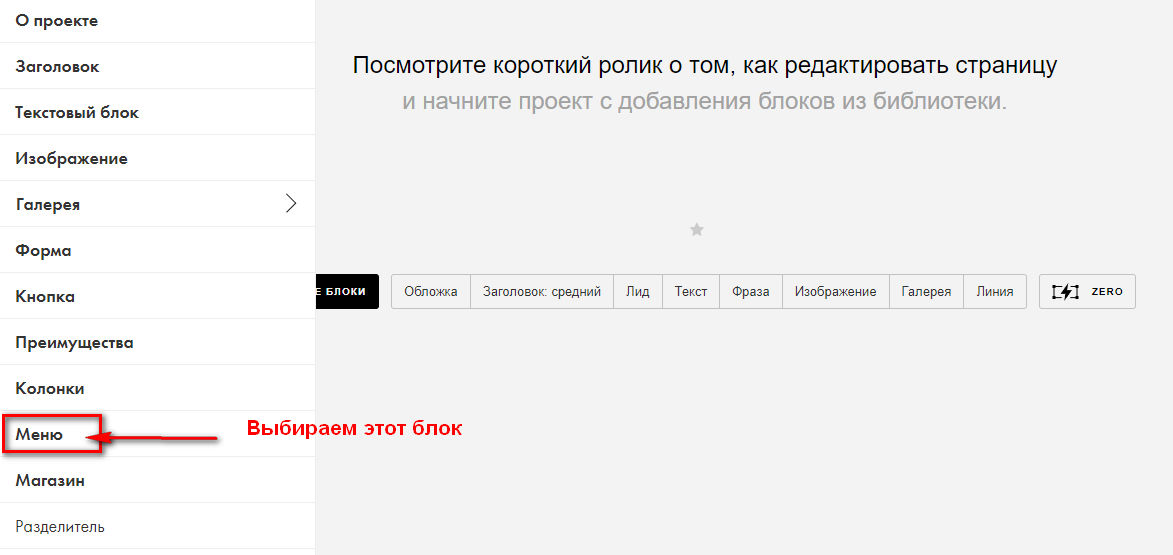
Для этого создаем пустую страницу. В списке блоков находим «Меню» и нажимаем на него.

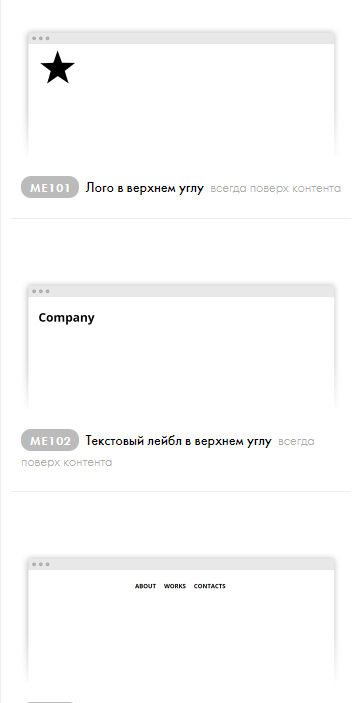
Вам будет предложено несколько вариантов меню. Выбираем подходящий вариант и кликаем на него.

Вот как выглядит наше меню в редакторе. Для правок нажимаем на кнопку «Контент», как при обычном редактировании блока.

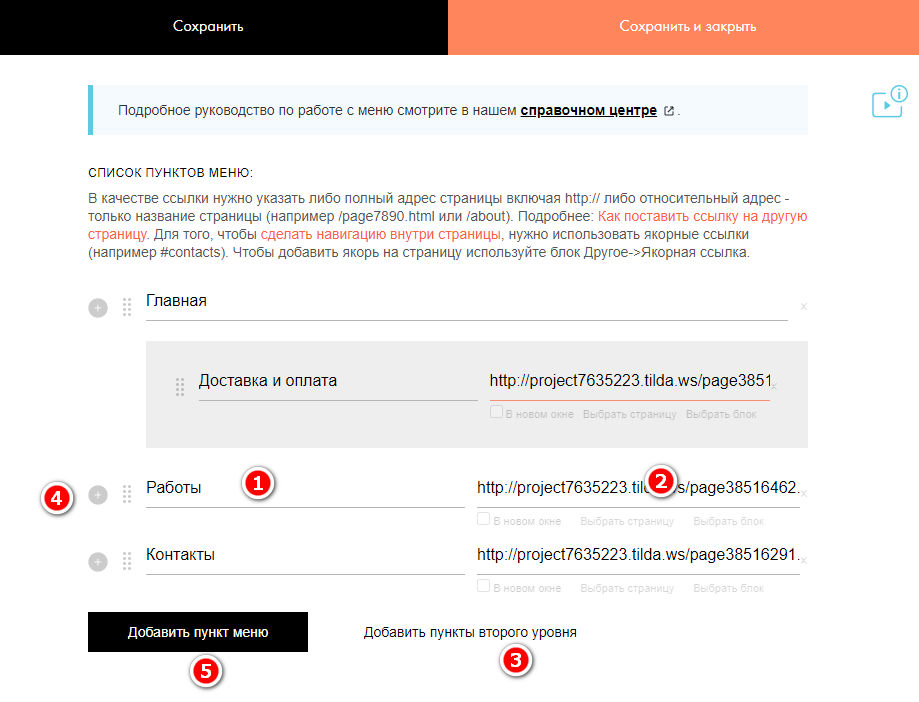
Открываются настройки меню. Здесь можно изменить название ссылки (1), указать саму ссылку (2). Если вы хотите сделать выпадающее меню, можно добавить пункты второго уровня (3). В этом случае появляется дополнительная кнопка «+», кликнув на «+» (4) вы сможете добавить дополнительную ссылку. Если нужно больше пунктов нажимаем кнопку «Добавить пункт меню» (5). После всех действий нажимаем на «Сохранить и закрыть».

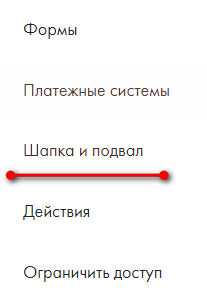
Теперь нужно перейти в настройки сайта. Находим пункт «Шапка и подвал», нажимаем на него.

В открывшимся окне выбираем в выпадающем списке созданную на предыдущем этапе страницу. Сохраняем изменения, и теперь у нас новая страница с меню привязана к шапке сайта.

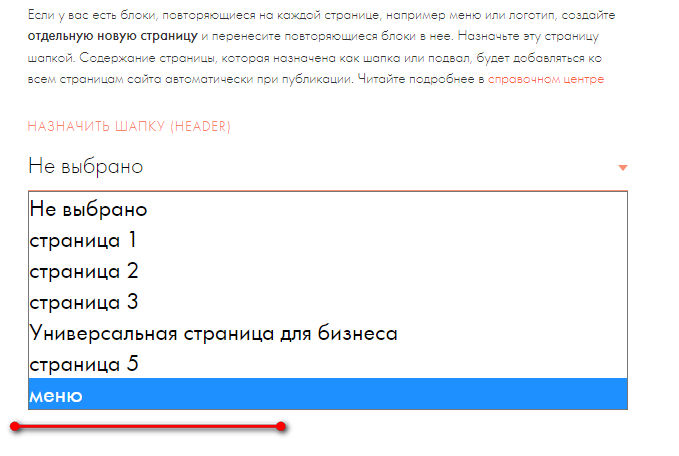
Но это еще не все. Меню не появится у вас на сайте. Для этого необходимо зайти в админ-панель сайта и нажать «Опубликовать все страницы»:

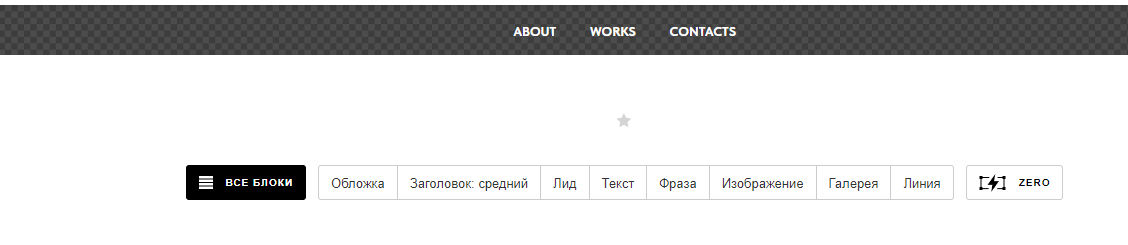
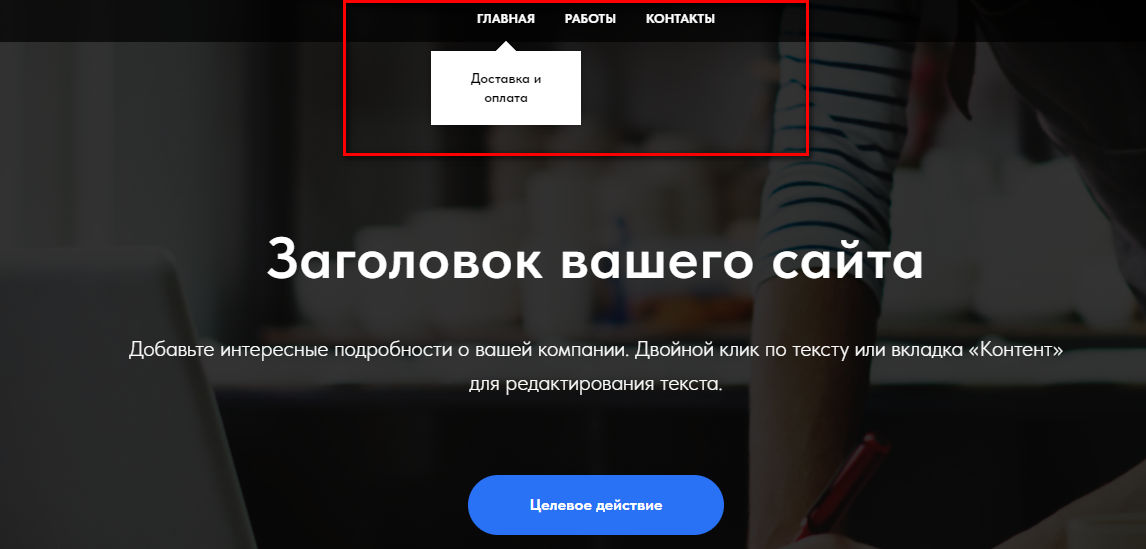
Проверяем, как выглядит наше меню. Заходим на любую страницу сайта, мы должны увидеть сверху меню. У меня оно с выпадающим списком на одном пункте.

На этом работа с меню закончена. Вы можете кроме меню в header поместить контакты, логотип и другую повторяющуюся на всем сайте информацию.
Как подключить платный домен
Для подключения домена необходимо сделать следующие шаги.
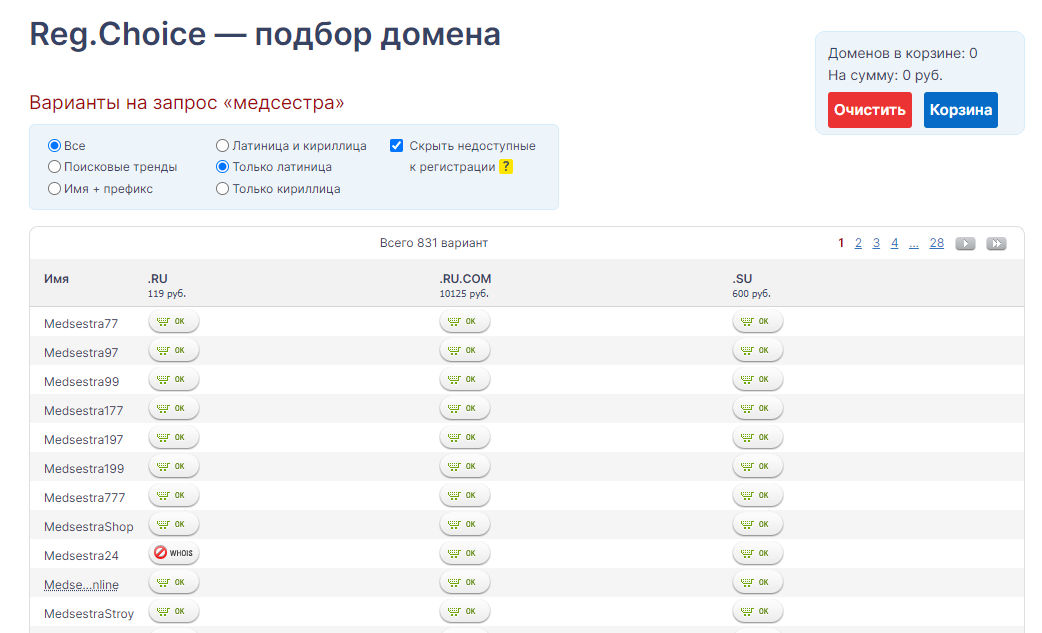
- Выбор домена. Проверьте выбранное доменное имя, оно должно быть свободным.
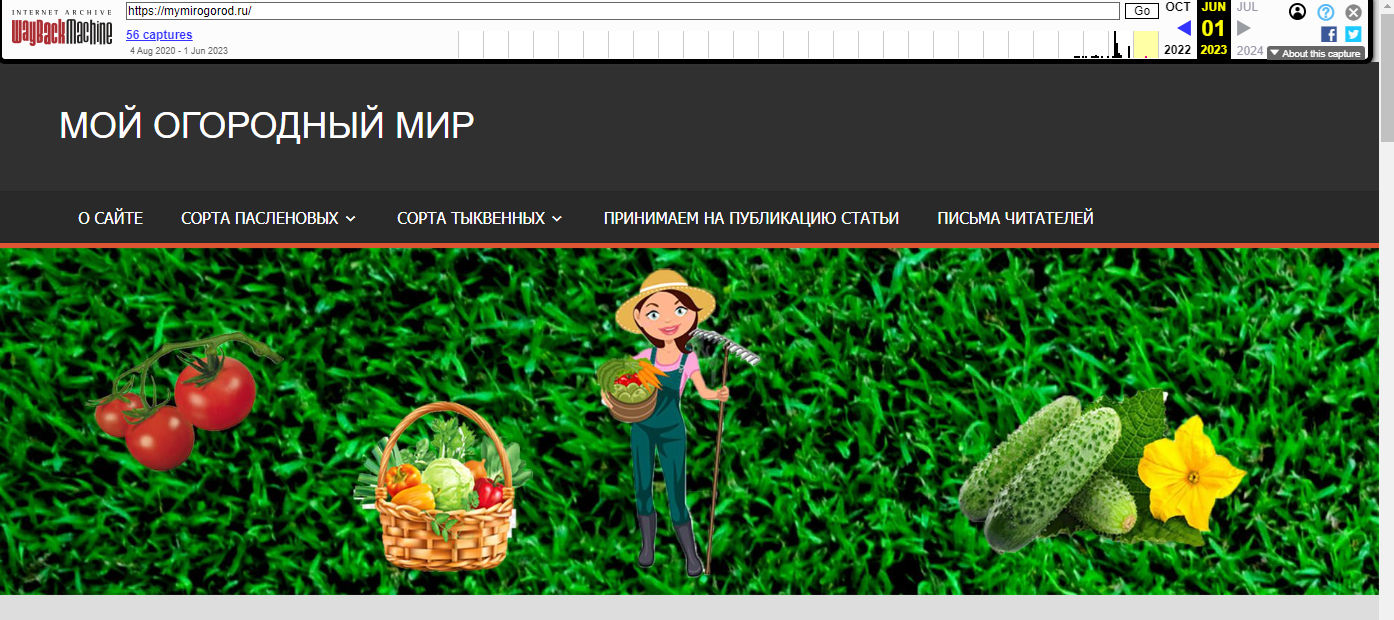
- Посмотрите, что было на этом домене ранее. Для этого используем вебархив. Иногда свободные домены раньше были порносайтами или магазинами запрещенных товаров. Такой домен вам не нужен.
- Заказываем покупку домена у вашего регистратора или партнера. Это можно сделать также через «Тильду», но здесь домен будет стоить дороже.
- Получаем NS-серверы Tilda. Для этого нужно перейти в «Справочный центр», и найти инструкцию по подключению домена, там же будут указаны NS-серверы вашего сайта.
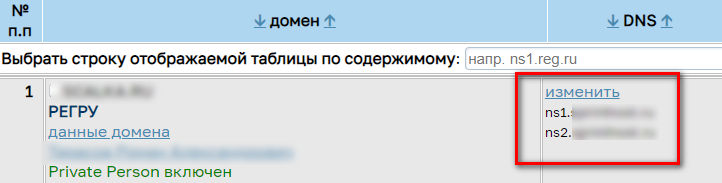
- Подключаем NS-серверы. Этот процесс зависит от вашего партнера или регистратора. У меня на скриншоте показан интерфейс сервиса nic.name.
- Указываем адрес сайта в интерфейсе «Тильды». Делается это в настройках сайта в разделе «Домен».
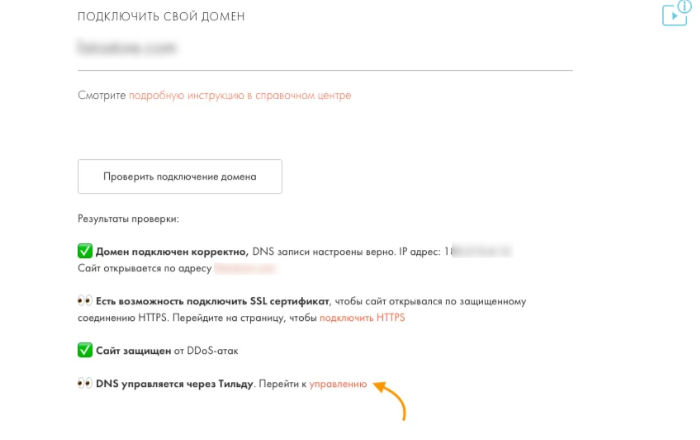
- Через сутки проверяем подключение. Для этого на вкладке «Домен» в настройках сайта, нажимаем на кнопку «Проверить подключение домена». На скриншоте показан сайт с правильно подключенным доменом.




На этом настройка домена завершена.
О возможностях в SEO
Подробнее разберемся, какие настройки SEO есть на «Тильда». На самом деле возможностей здесь немного, даже если вы проведете технический анализ и найдете проблемы, вполне может оказаться, что исправить выявленные недочеты вы не сможете.
К примеру, практически все сайты на этом конструкторе довольно медленно загружаются. Это может быть критично для мобильного трафика. Но единственный способ ускорить загрузку здесь предлагается уменьшить размер изображений.
Теперь давайте посмотрим на встроенные настройки для оптимизации сайта. Для этого в настройках сайта переходим на вкладку «SEO».

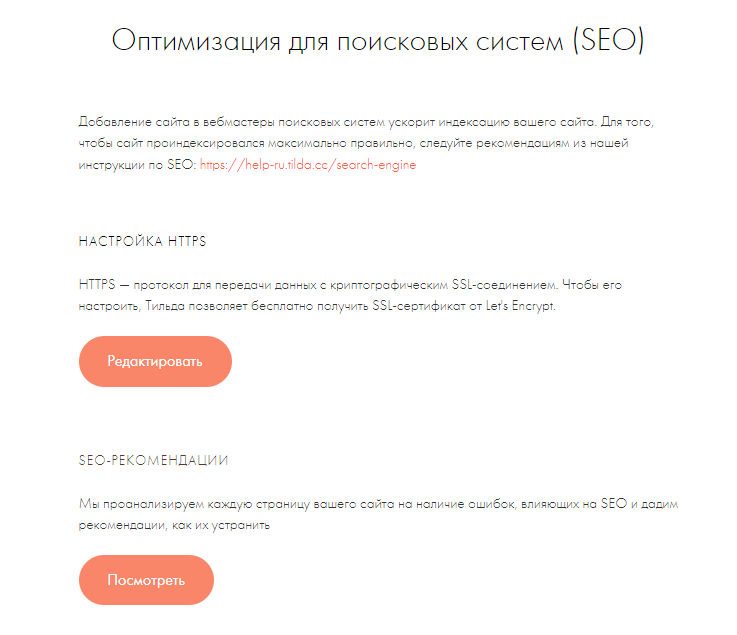
Сначала нам предлагается подключить SSL-сертификат. Здесь можно использовать бесплатный сертификат от Let’s Encrypt. Чуть ниже предлагаются SEO-рекомендации.
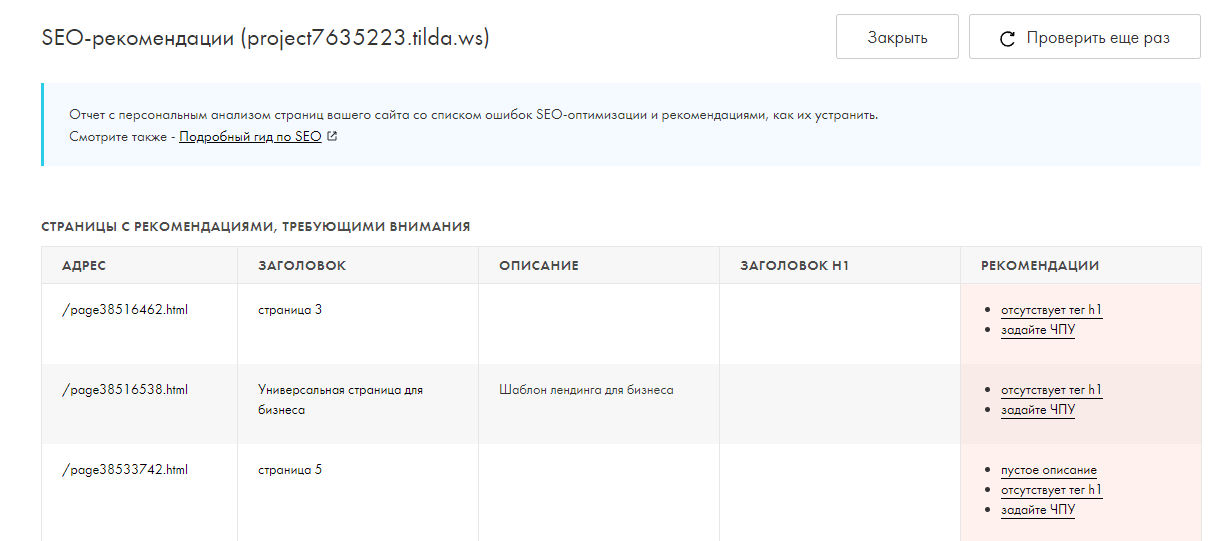
Посмотрим, что предлагается нам в рекомендациях, для этого нажмем кнопку «Посмотреть».

В рекомендациях почти ничего нет. Предлагается указать заголовок и человеко-понятные URL. При этом, я делал странички в прямом смысле слова «на коленке», и они совсем не оптимизированы. Поэтому, делаем вывод — не стоит надеяться на рекомендации сервиса.

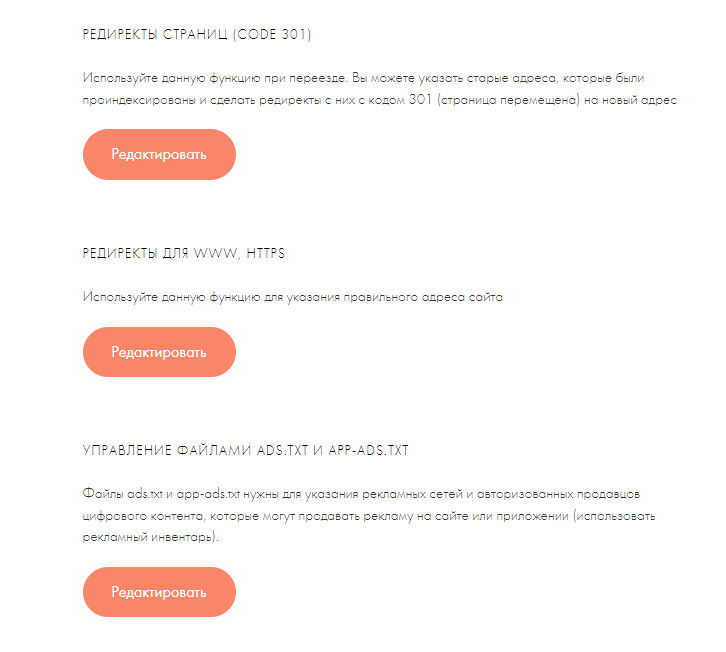
Дальше вы можете сделать редиректы. В первую очередь обратите внимание на 301-редирект. Это позволит менять адреса проиндексированных страниц на новые без потери трафика. Обязательно настройте редиректы для WWW и HTTPS. Это позволит получать трафик на правильный адрес — даже если пользователь, к примеру, укажет адрес сайта с WWW. Также на скриншоте вы можете увидеть отдельные настройки для сайтов с размещенной на них рекламой.

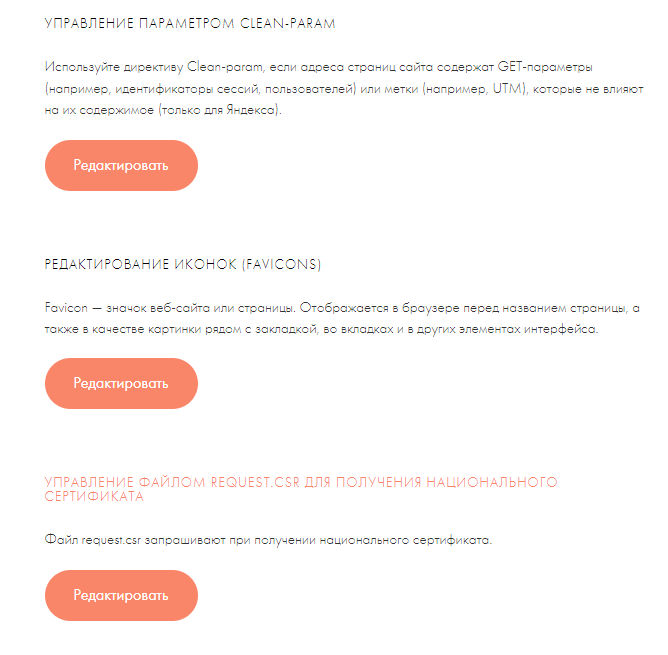
Рекомендую уделить внимание управлению параметром Clean-Param. Это аналог disallow и применяется для закрытия определенных страниц для индексации. На Tilda нет возможностей для редактирования файла robots.txt. Чтобы закрыть дубли, настраивают Clean-Param.
Чуть ниже вам предлагается установить уникальную иконку. Если у вас есть национальный сертификат безопасности, его можно также подключить к сайту:

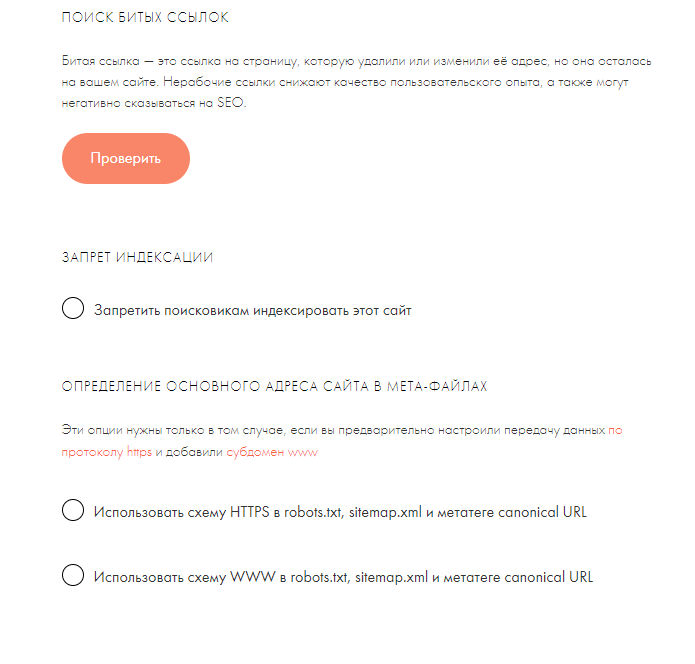
В самом низу настроек предлагается инструмент для поиска битых ссылок. Вы можете полностью отключить индексацию ресурса. Обязательно выберите схему ссылок для метатегов.

Как видите, здесь представлены только самые простые настройки. Отсутствует много полезного, например, нельзя посмотреть плотность ключевых слов.
Что еще может «Тильда»
Давайте разберемся с некоторыми дополнительными функциями, которые предлагает Tilda. Начнем с рассылок. Здесь можно создавать письма и управлять рассылками прямо из аккаунта, но для этого придется использовать рассыльщик Mailchimp или SendGrid. Не все им пользуются. Если вы предпочитаете пользоваться другим сервисом рассылок, например, Unisender, отправить письма прямо из аккаунта сайта не получится.
Чтобы начать работу с письмом, нужно зайти в аккаунт. Нажимаем на кнопку «Создать рассылку».

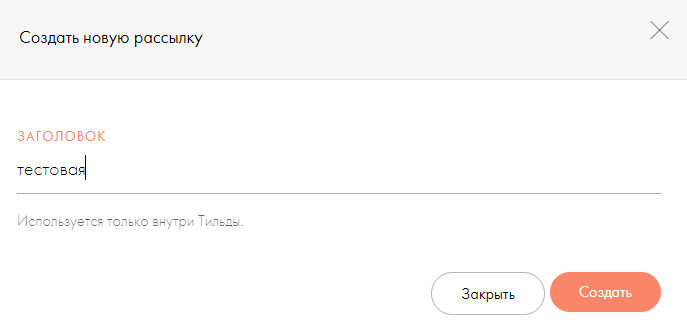
Открывается окно для первичной настройки. Нужно дать заголовок для рассылки: он будет использоваться только в самом аккаунте «Тильда», получатели писем его не увидят. Нажимаем кнопку «Создать».

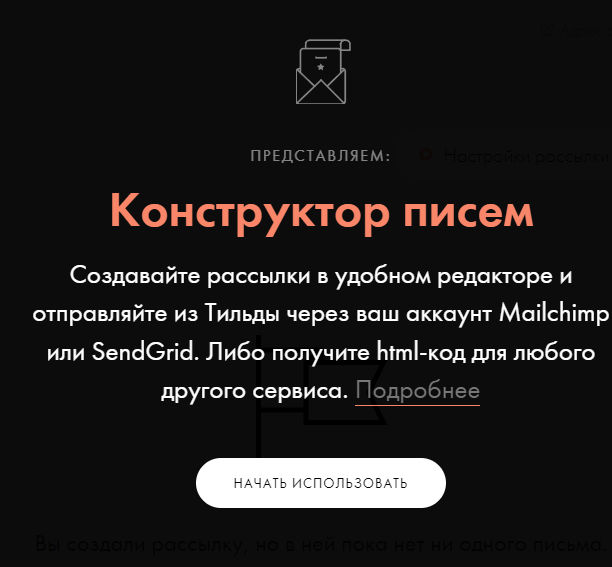
Открывается окно с описанием конструктора и возможностей рассылок. Здесь нажимаем «Начать пользоваться»:

Попадаем в аккаунт рассылки. Здесь можно настроить рассылку, если она отправляется прямо с сайта, или сделать новое письмо. Для этого нажимаем кнопку «+Создать новое письмо».

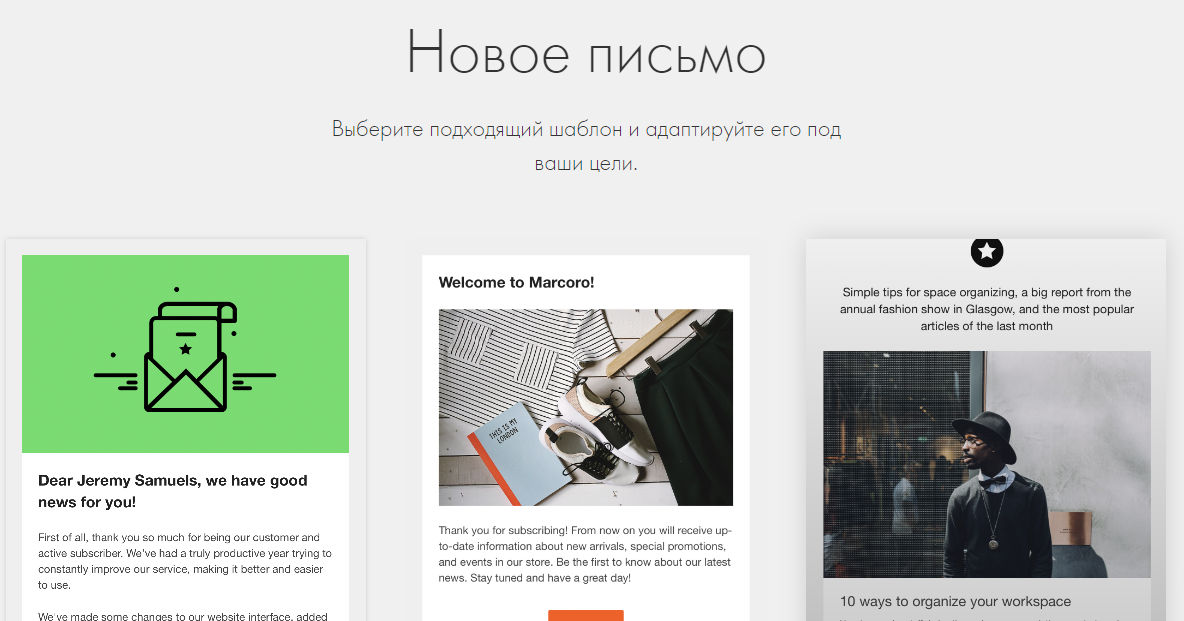
Открывается набор шаблонов. Вы можете выбрать подходящий и настроить его под свои задачи. Настройка производится аналогично сборке страницы. Точно также выбираются и заполняются нужные блоки.

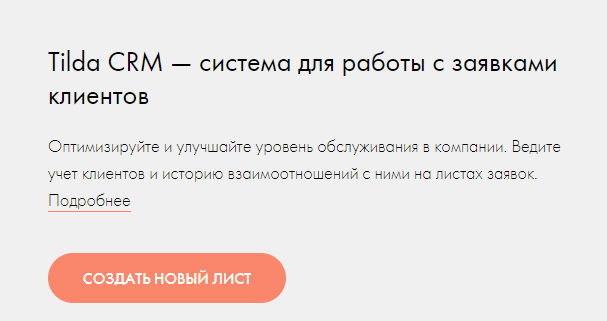
Если у вас коммерческий проект, можно воспользоваться встроенной CRM. Найти ее можно в верхнем меню.

После перехода по ссылке открывается менеджер настройки CRM. Вам нужно сначала сделать лист. Нажимаем «Создать новый лист».

Открывается окно для создания листа. Нужно дать название и нажать кнопку «Создать».

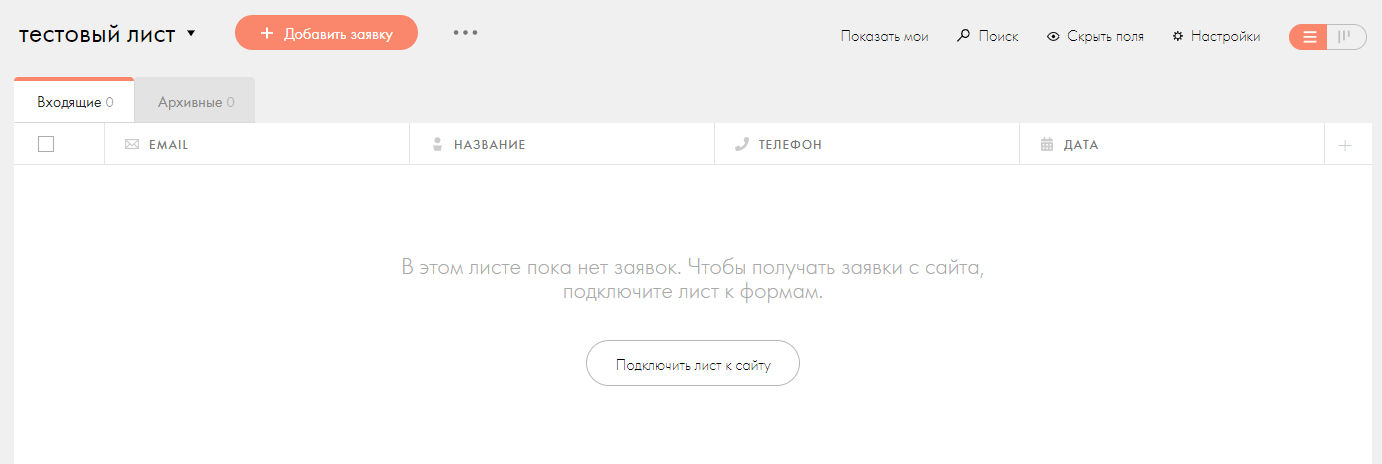
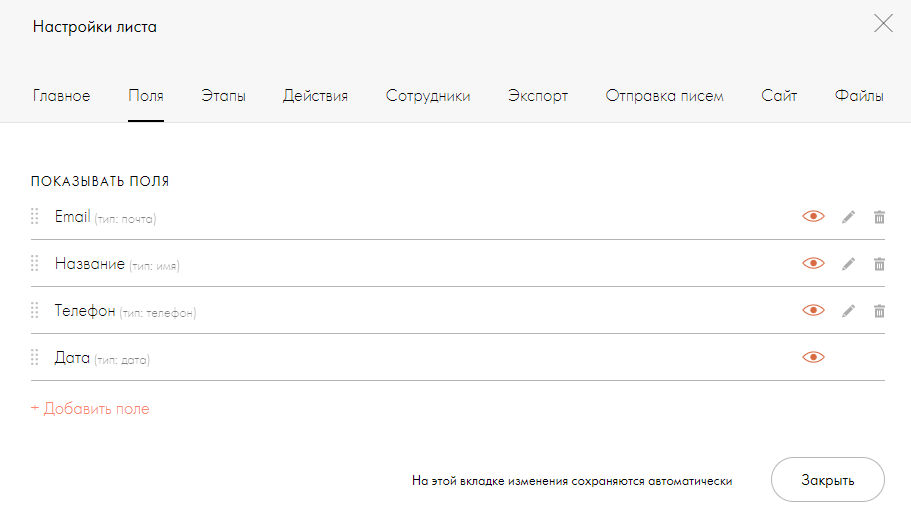
На скриншоте показано, как выглядит в базовом исполнении лист Tilda CRM. Его можно настроить, для чего нажимаем вверху справа ссылку «Настройки»:

Предлагается довольно много настроек. К примеру, вы можете выбирать, какие поля должны быть в основном отчете. Аналогично можно настроить все остальные параметры — например, выстроить воронку движения клиента через этапы, указать сотрудников и сделать другие настройки с учетом ваших требований.

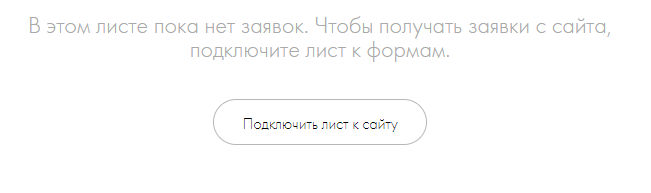
Перед началом работы необходимо подключить лист к сайту. Это нужно чтобы данные с форм передавались в CRM. Для этого на главной странице CRM нажимаем на кнопку «Подключить лист к сайту».

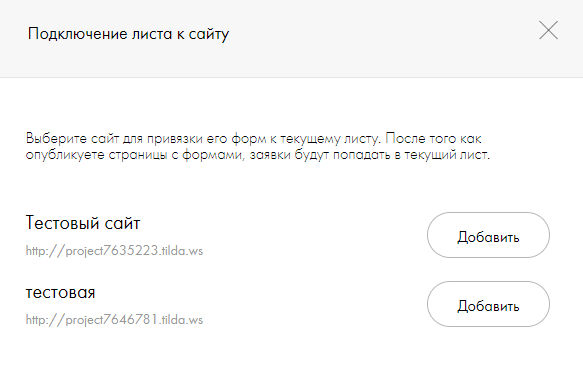
Открывается окно, где указаны все доступные для подключения сайты и рассылки. Для подключения достаточно нажать кнопку «Добавить», больше ничего донастраивать не требуется.

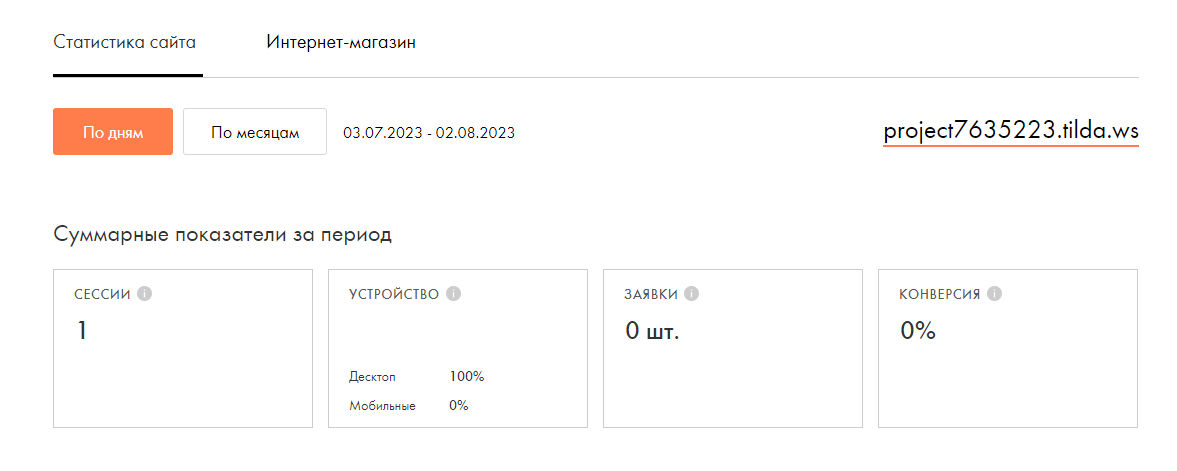
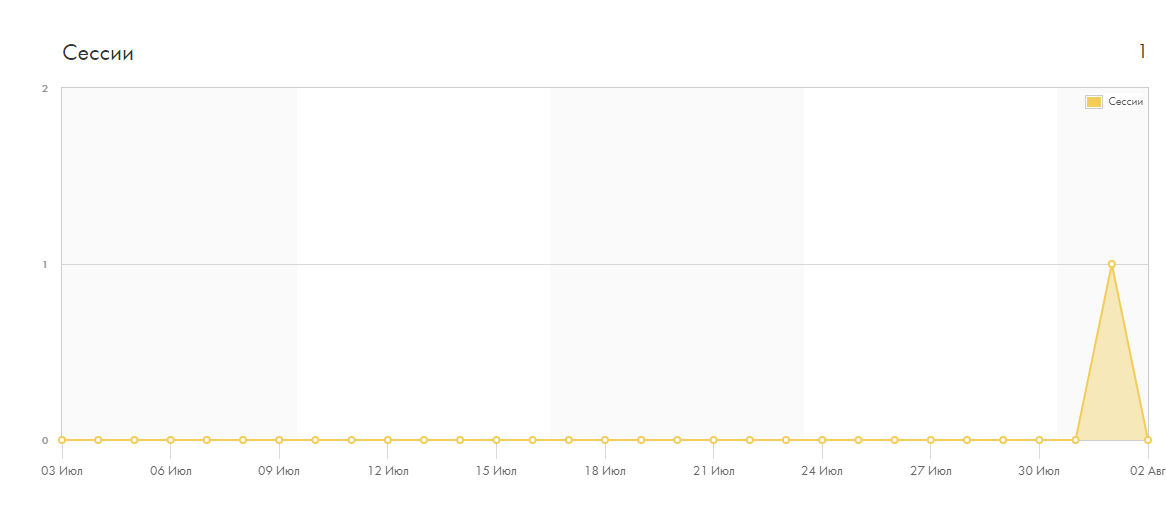
Конструктор предлагает подробную статистику посещаемости сайта. Она несколько уступает «Яндекс.Метрике», но в общих чертах может показать данные по посещаемости. Есть возможность разделить статистику сайта и интернет-магазина. Предлагается несколько отчетов. Вначале открывается дашборд, показывающий суммарные показатели за период.

Ниже есть отдельный график с посещаемостью. Указываются уникальные сессии пользователей. Причем уникальной считается сессия, если был перерыв в 30 минут. Например, пользователь заходил на сайт, закрыл его и вернулся через 31 минуту, это будет указано, как две сессии.

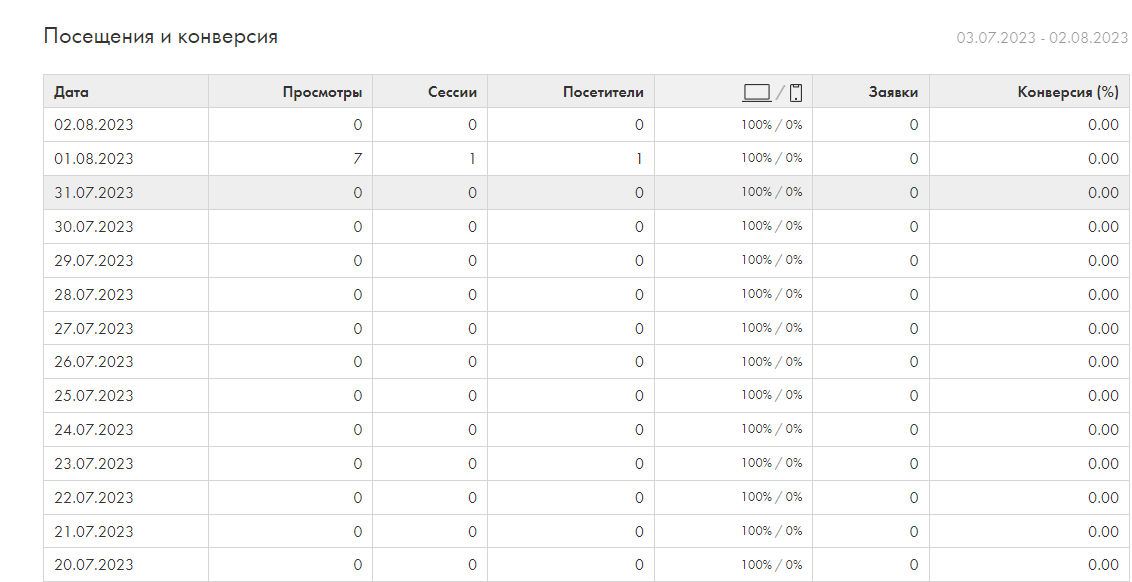
К графику посещаемости прикладывается табличка. Здесь можно увидеть более подробную статистику. В таблице указаны отдельно сессии и уникальные посетители.

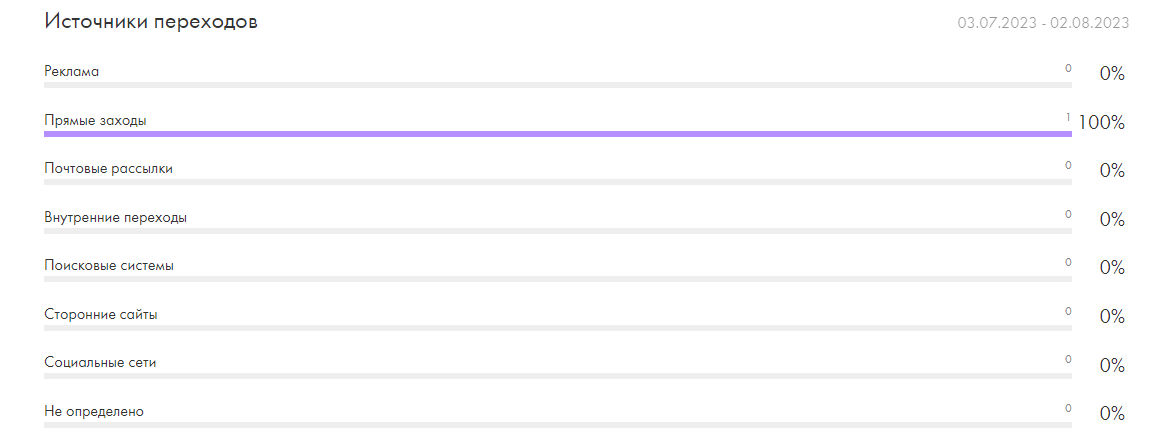
Есть возможность изучить источники переходов. Предлагается готовый дашборд, в котором изначально находятся все возможные источники трафика, и указан процент из этого источника в общем потоке посетителей.

В целом сильно полагаться на встроенную статистику не стоит. Хотя использовать ее в качестве подспорья, для быстрого анализа вполне возможно.
Примеры сайтов
Рассмотрим реальные примеры сайтов, сделанных на «Тильда».
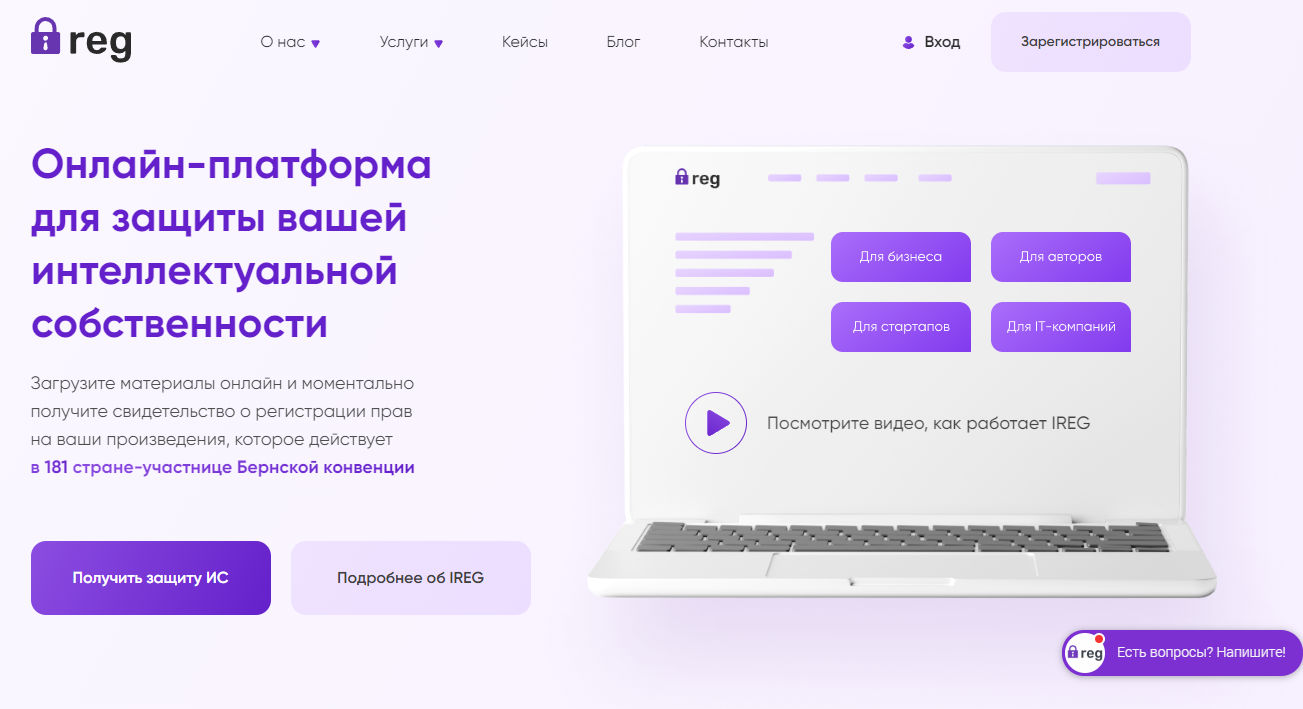
Платформа «iReg»
Сайт: ireg.pro
Компания занимается защитой авторских прав. Также они депонируют объекты интеллектуальной собственности. Сайт у них сделан на конструкторе Tilda.

Этот пример показывает, что даже сложные проекты с дополнительными программными модулями можно создавать на конструкторе.
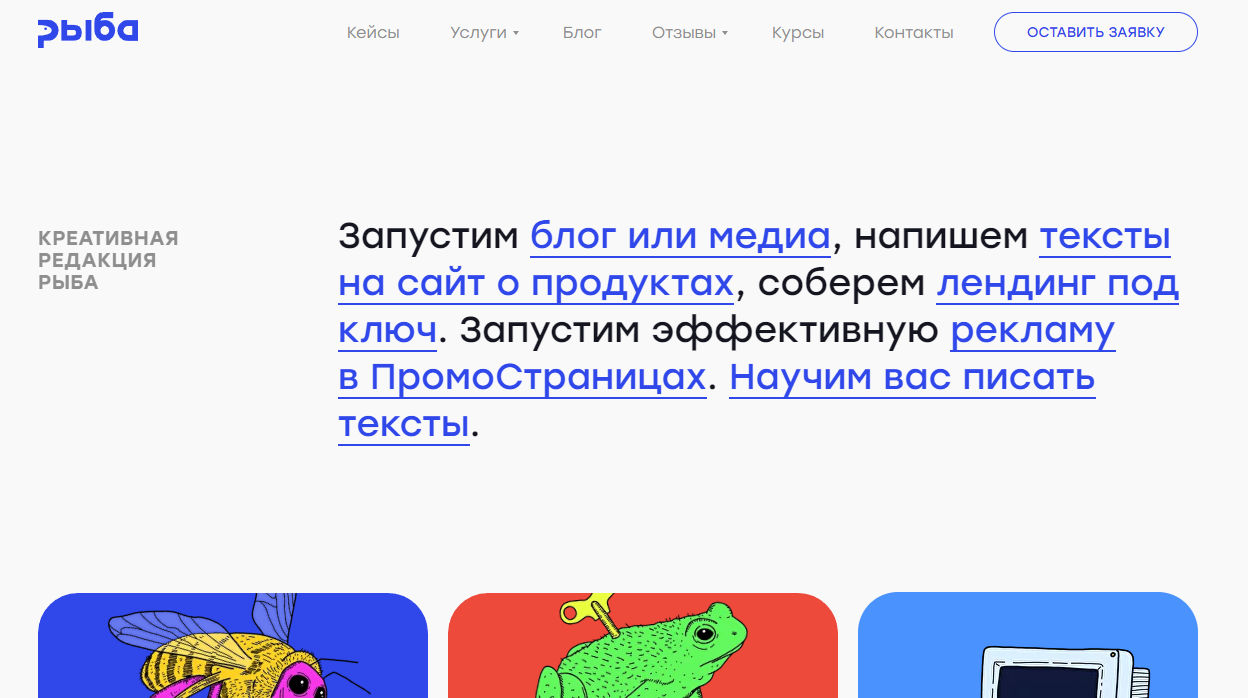
Редакция «Рыба»
Сайт: ryba.team
Создатели креативного агентства «Рыба» также не стали придумывать ничего нового и создали сайт на «Тильда». Все что нужно для такого проекта, на конструкторе есть.

Пример показывает, что с помощью конструктора можно разместить портфолио, блог и другие элементы для продвижения проекта.
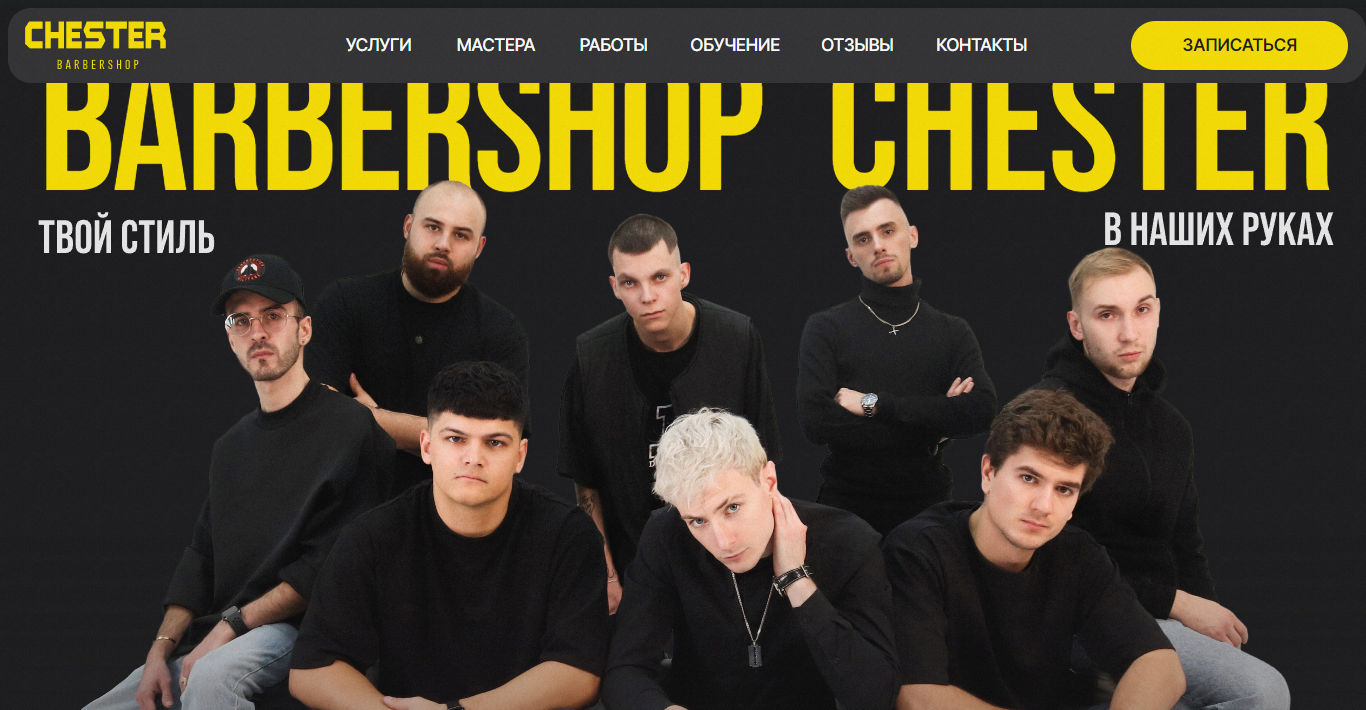
Барбершоп Chester
Сайт: chesterbarbershop.ru
Еще один пример, уже для бизнеса «на земле». Получился весьма стильный сайт для барбершопа.

На конструкторе можно с минимальными затратами воплотить сложные дизайнерские решения. И это будет выглядеть стильно.
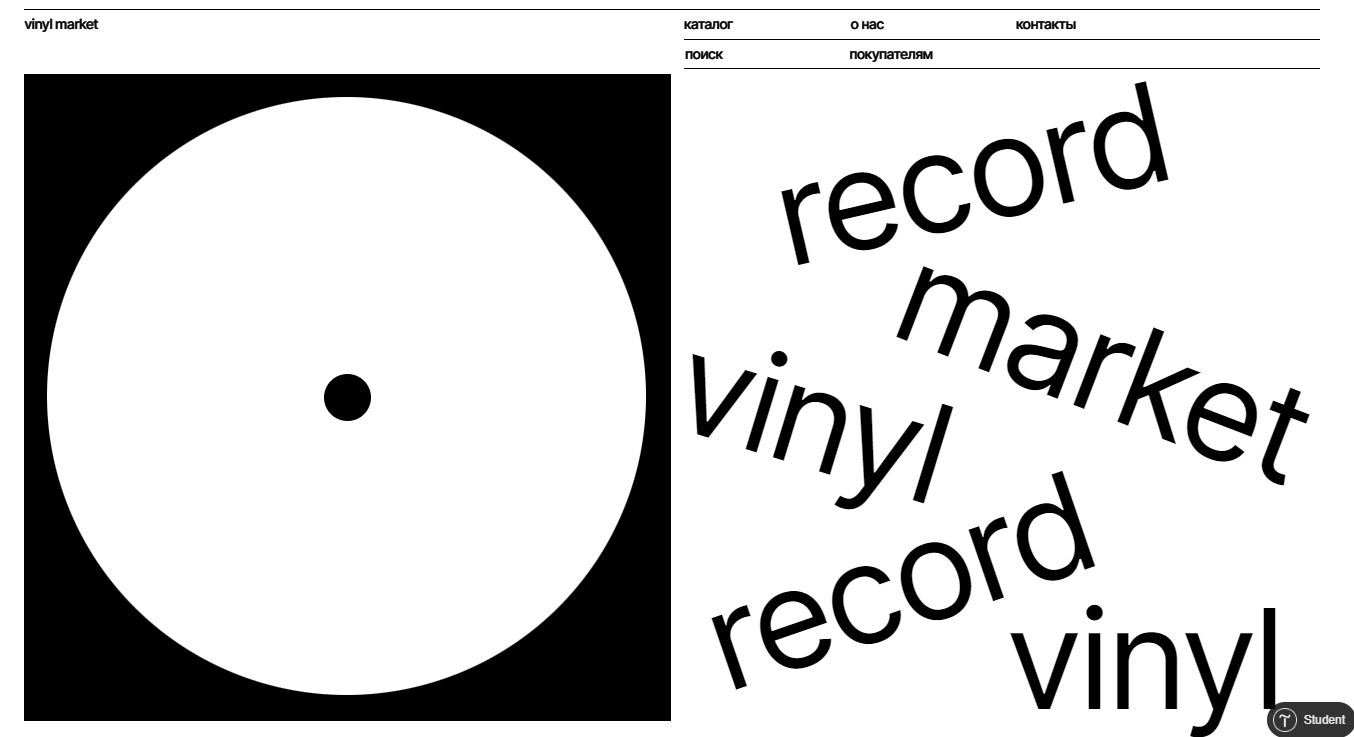
Магазин виниловых пластинок Vinyl market
Сайт: vinylmarket.tilda.ws
Вот еще один пример сайта, но уже на бесплатном аккаунте. Здесь есть возможность заказать выбранные пластинки, отправив заявку через форму.

Сервис позволяет создавать сайты даже для своего хобби. К примеру, если вы увлекаетесь музыкой, можно организовать ресурс для продажи и обмена виниловыми пластинками, как это показано на примере.
Коротко о главном
- Tilda позволяет создавать сайты любой сложности без дополнительных навыков.
- На конструкторе можно создавать проекты любой сложности — от простого сайта-визитки до сервиса по защите авторских-прав.
- С помощью конструктора можно быстро протестировать гипотезу.
- SEO ограничивается только возможностями платформы, это может создавать сложности при продвижении в конкурентных нишах.
- Есть платные тарифы, к которым можно подключить домен и сделать рассылки.
- Имеется встроенная аналитика и CRM.




.jpg)



.jpg)
.jpg)


.jpg)
.jpg)


.jpg)

.jpg)




.png)

.png)
.png)
