Эта статья изначально пошла наперекосяк. Мы планировали сделать подборку лучших мобильных версий российских сайтов, найти оригинальные идеи и решения, но столкнулись с проблемой. Впрочем, сейчас узнаете сами, а сначала немного матчасти.
Мобильная версия и адаптивная верстка — в чем разница
Сначала кратко напомним основные отличия мобильной версии и адаптивной верстки. Название «мобильная версия» говорит сама за себя: она создается специально под размер экрана и разрешение мобильного устройства: смартфона, планшета. Адаптивная верстка сайта предполагает, что страницы сайта будут подстраиваться (адаптироваться) под все устройства, с которых пользователи могут просматривать сайт.
Какой вариант выбрать? Простые «легкие» сайты обычно ограничиваются адаптивной версткой. Если на сайте множество разделов меню, страниц, разнообразных функций — лучше создать мобильную версию. О них и поговорим.
Какой должна быть мобильная версия сайта
Экран смартфона, пусть даже самого большого, меньше, чем монитор компьютера или ноутбука. На нем физически невозможно отобразить все элементы сайта, которые есть в десктопной версии. На этом отличии и основаны основные принципы создания мобильных версий страниц сайта:
- Вместо полноценного меню — меню-гамбургер, которое разворачивается нажатием на него. Оно должно быть сквозным: отображаться с любой страницы сайта.
- Вместо словесного написания — иконки, понятные пользователям.
- Все самое важное, что вы хотите показать посетителю, выносится на главную страницу. У пользователя нет времени изучать сайт и его разделы — может, он вообще между делом зашел. Дайте ему с порога хлеб-соль и тапочки.
- Минимум деталей и дополнительной информации — в мобильной версии это можно опустить.
- Вместо многочисленных полей в формах заказа (представьте, как сложно набирать в них текст с клавиатуры смартфона!) — одно-два необходимых поля. Имени, телефона или почты вполне достаточно.
- Кнопка главной страницы, она же «Домой» или просто название сайта в шапке, тоже должна присутствовать на каждой странице.
- Крупный шрифт, чтобы пользователь не увеличивал текст каждый раз и не бежал за очками.
- Крупные кнопки и достаточное количество воздуха между элементами сайта, чтобы пользователь не промахнулся и нажал, куда надо.
- Возможность увеличивать текст, изображение, любой фрагмент сайта.
- Если поп-апы, виджеты и прочие всплывающие окна — то не на весь экран. Это раздражает!
Ниже мы приведем реальные примеры этих принципов. Остальные требования не отличаются от десктопных версий:
- Лаконичный дизайн.
- Удобная навигация по разделам.
- Дружелюбный и понятный интерфейс.
- Проработанный UX, или пользовательский опыт.
- Высокая скорость загрузки.
- И самое главное — удобство для пользователя.
Мобильные версии сайтов: примеры 2024
И вот тут-то начинается самое интересное! Мы хотели собрать примеры лучших мобильных версий и найти необычные, запоминающиеся сайты, оригинальные решения. Но внезапно выяснилось, что оригинальничать в 2024 году никто и не хочет. Мобильные версии сайтов интернет-магазинов, агрегаторов и маркетплейсов, банков, кафе, медиа, развлекательных порталов, автосалонов, госструктур похожи, как братья-близнецы. Убедитесь сами.
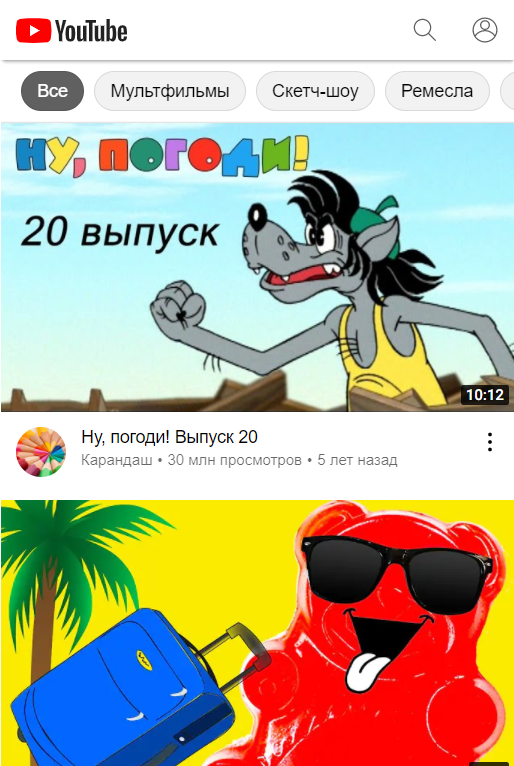
YouTube

Мы видим кнопку главной страницы, иконки поиска видео и авторизации, ниже разделы меню. Далее идет лента роликов, которую можно листать бесконечно
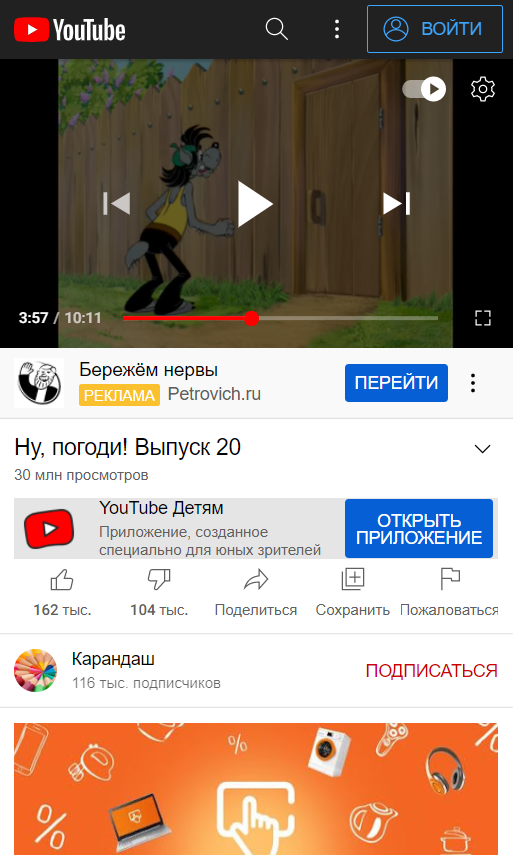
Теперь откроем отдельное видео:

Все самое главное: название видео и канала, привычные кнопки взаимодействия. Поскольку ролик детский, есть большая кнопка специального приложения
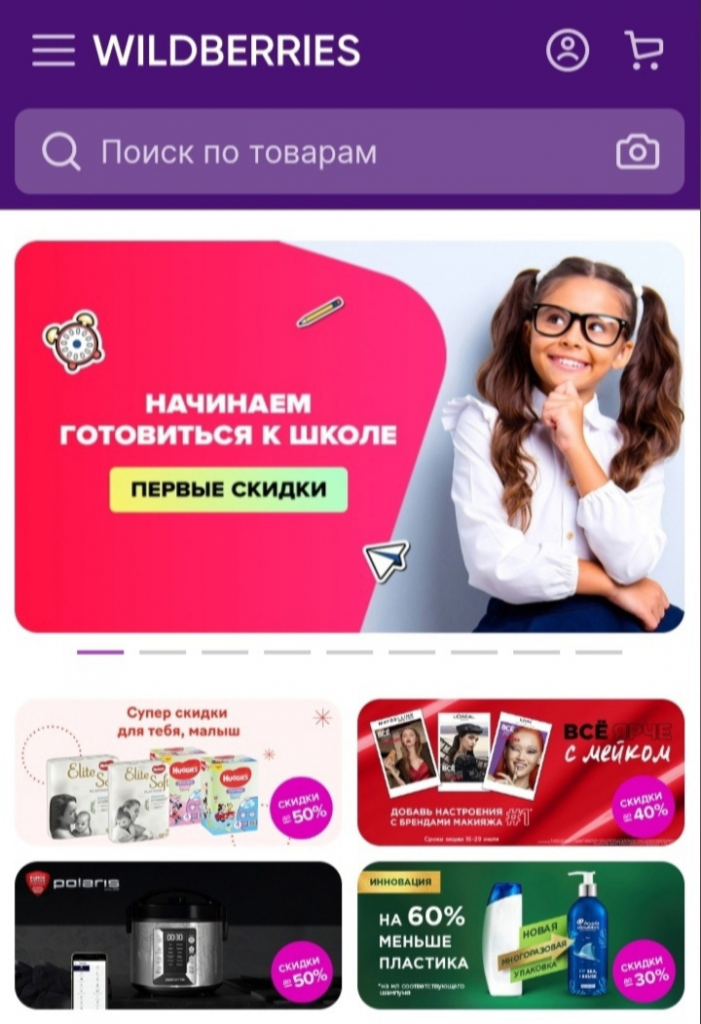
Wildberries

Похожая картина, правда? На главной видим меню-гамбургер, строку поиска, иконки авторизации и, конечно, корзины — маркетплейс же. Далее идут баннеры с акциями, как и в десктопной версии , и хиты продаж
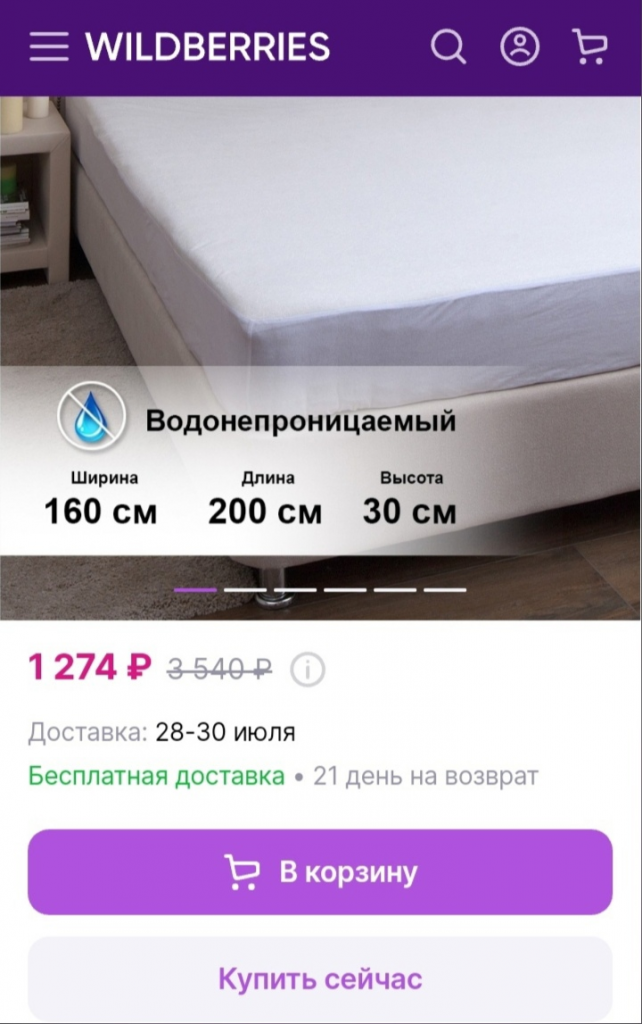
Откроем карточку товара:

Видим фото товара, которые можно проскроллить вправо, цену, информацию о доставке и две кнопки СТА: «В корзину» и «Купить сейчас»
Nike
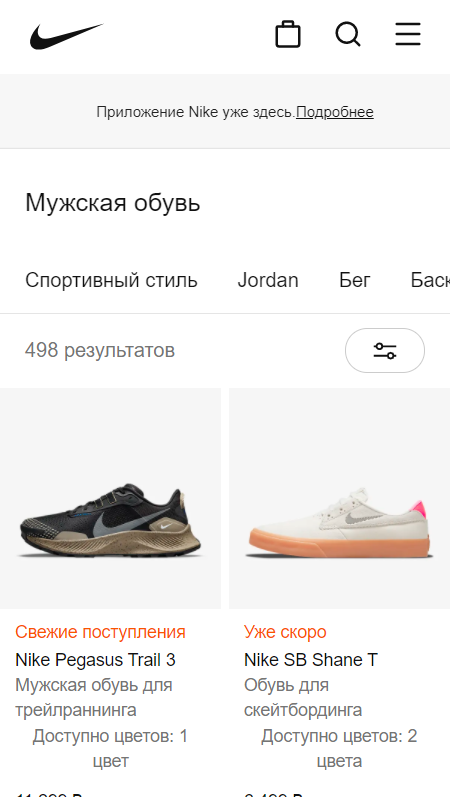
Многие восхищаются сайтом Nike: он простой, понятный и приятный для восприятия глаза.

Ничего лишнего, как и должно быть на мобильной версии
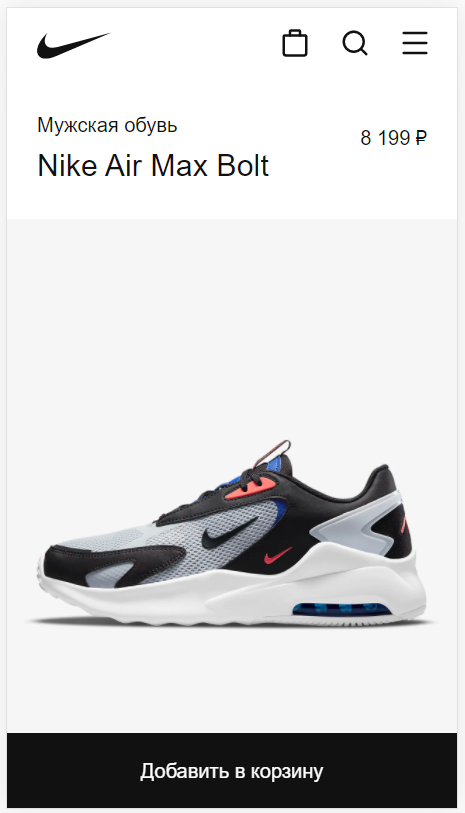
Первый экран карточки товара — просто произведение искусства:

Стильно, лаконично, просто
М.Видео
Чтобы закрыть тему интернет-магазинов и маркетплейсов, покажем еще мобильную версию «М.Видео». На наш взгляд, это эталон проработанного сайта интернет-магазина. В мобильной версии все тоже отлично:

Кроме привычных элементов, здесь есть иконки «Позвонить» и «Местоположение», таймер на товар дня и, что интересно, двойное меню. В верхнем видим категории товаров, в нижнем — разделы, удобные для пользователя
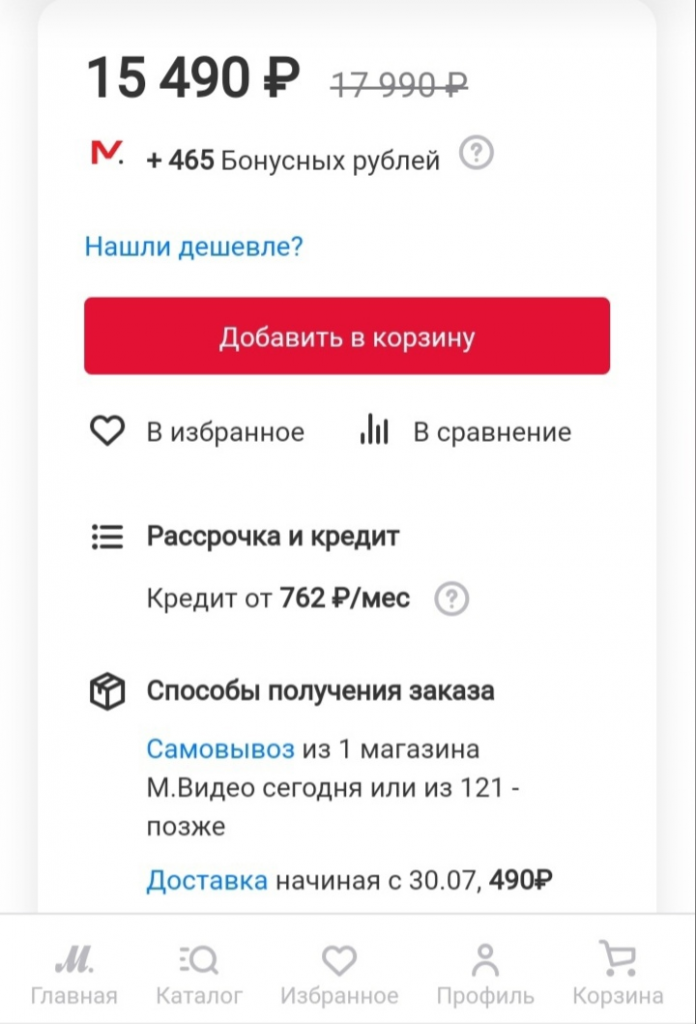
Открываем карточку:

Здесь намного больше информации, чем у Wildberries. Нижнее меню также отображается на каждой странице
Корзину, кстати, можно отображать и другой иконкой:

Главное, что визуальный посыл понятен пользователю
А иконки можно подписывать:

Следите только, чтобы текст и изображения не накладывались друг на друга
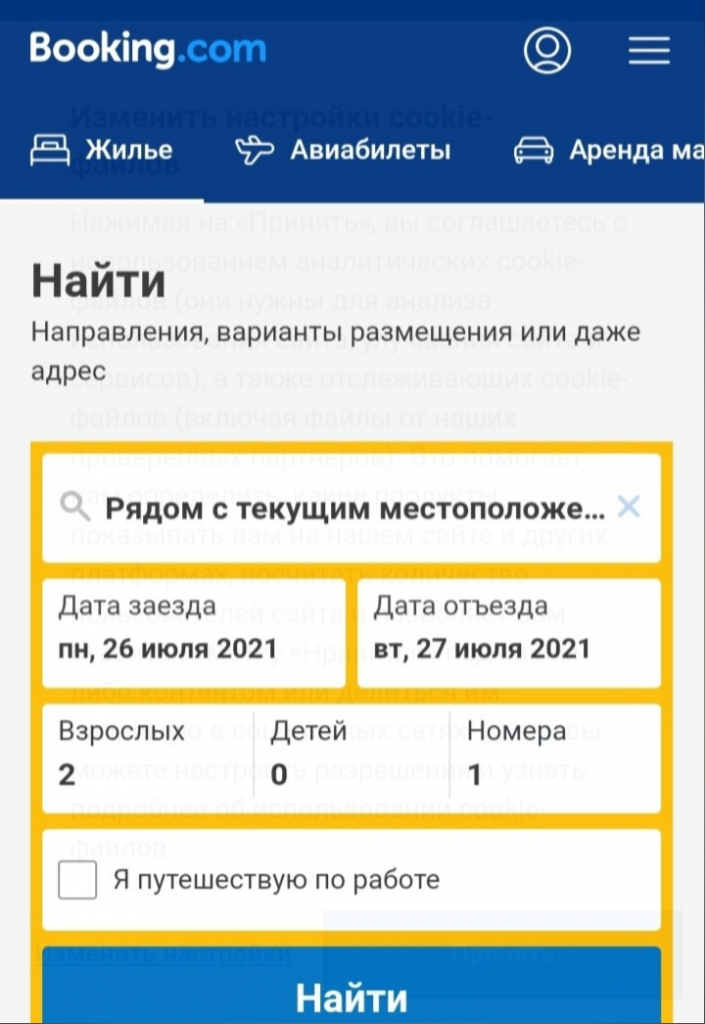
Booking.com

Название сайта, привычный уже гамбургер и иконка авторизации, разделы меню и форма подбора жилья
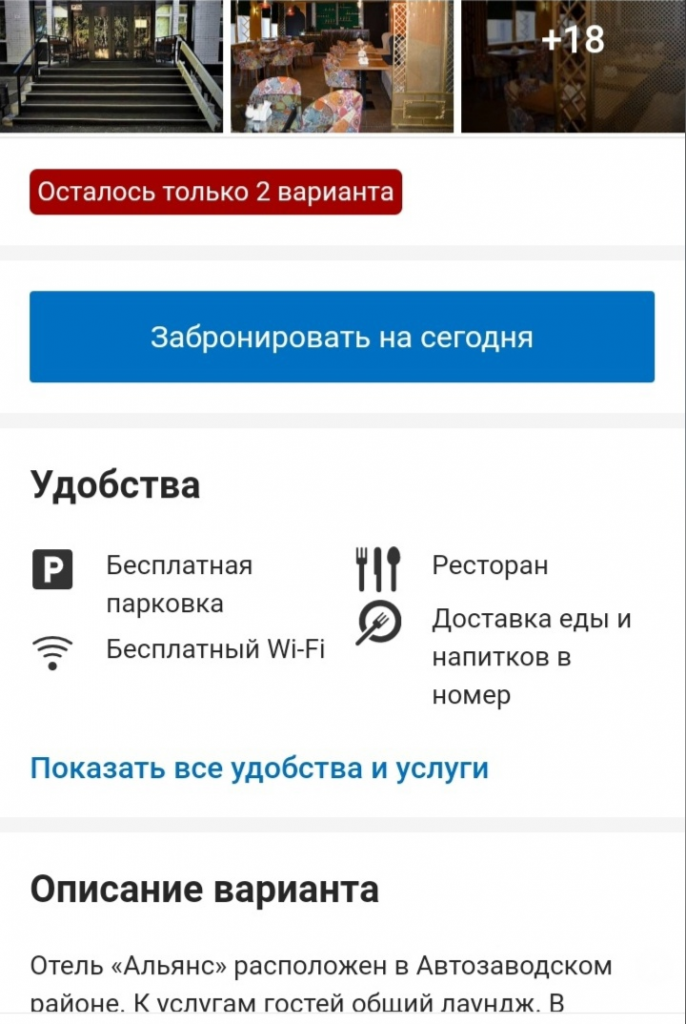
Выберем первый попавшийся отель:

Обратите внимание: показаны самые важные иконки удобств, которые точно важны для пользователя. Остальные спрятаны под спойлер, как и описание
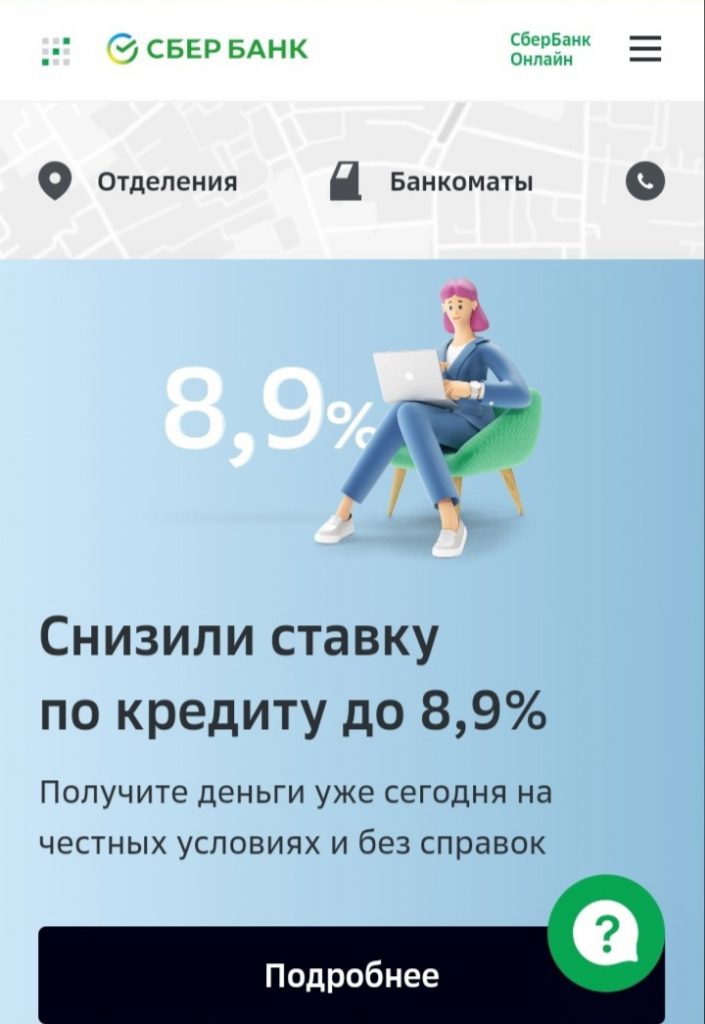
Сбербанк

Название, меню, отделения и банкоматы выделены особняком — видимо, это популярные разделы. Кнопка «Позвонить» рабочая: перекидывает в соответствующий раздел смартфона. Ниже баннер с самой актуальной на данный момент информацией
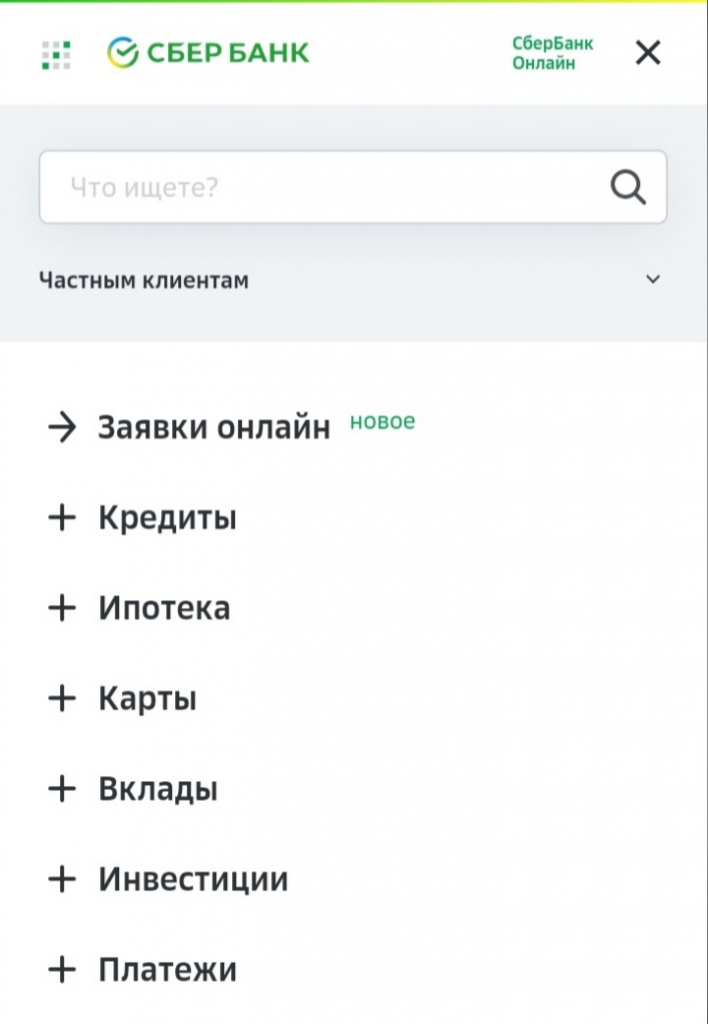
Откроем меню:

Помимо пунктов меню, видим строку поиска: сайт масштабный, намного проще вбить искомый запрос, чем искать самостоятельно
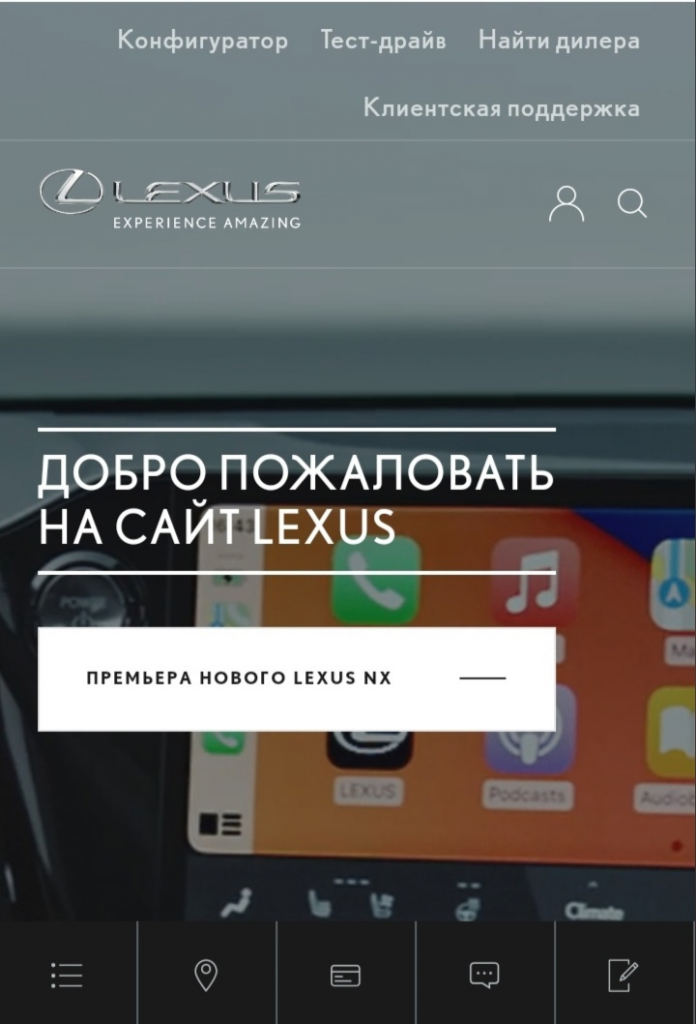
Lexus

Все сделано по канонам мобильной верстки, картинка на главной движется и привлекает внимание. Но возникают вопросы к иконкам меню
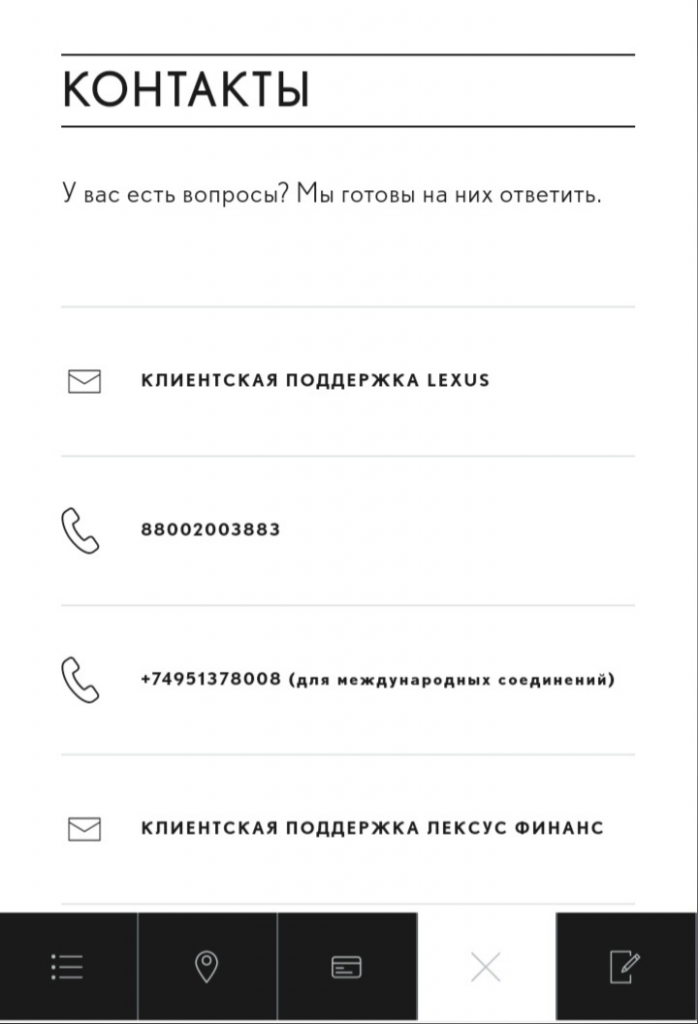
Мне лично непонятны последние две иконки. Четвертая слева — написать сообщение? Нет, это контакты. А вот пятая с тем же визуальным посылом — написать — на самом деле ответы на вопросы и обратная связь.

Зато есть классная фишка: раздел, который в данный момент просматривает пользователь, выделяется белым. Удобно!
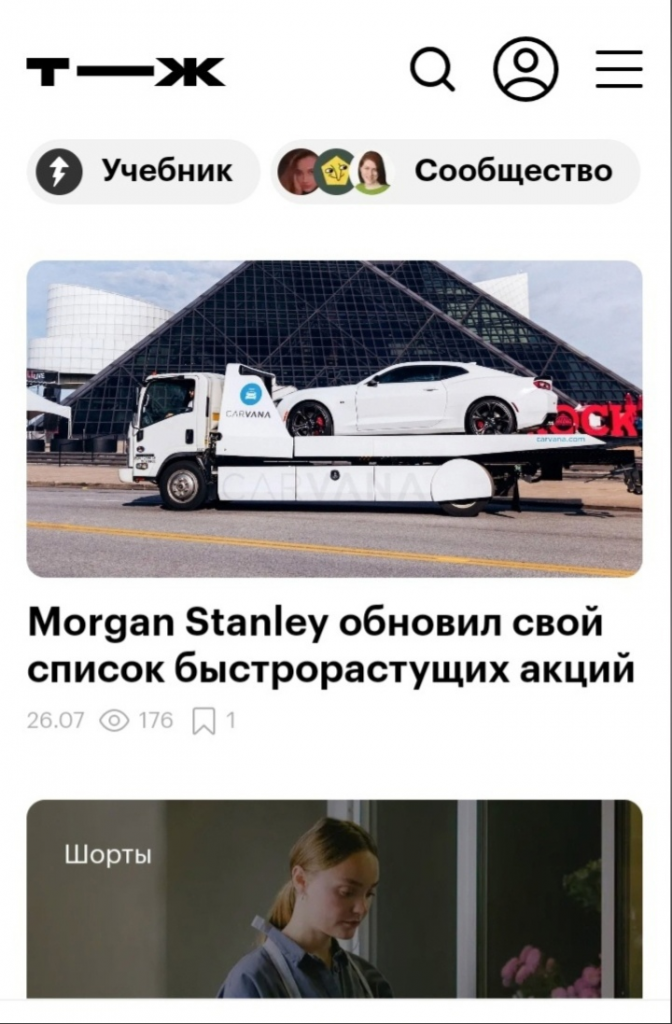
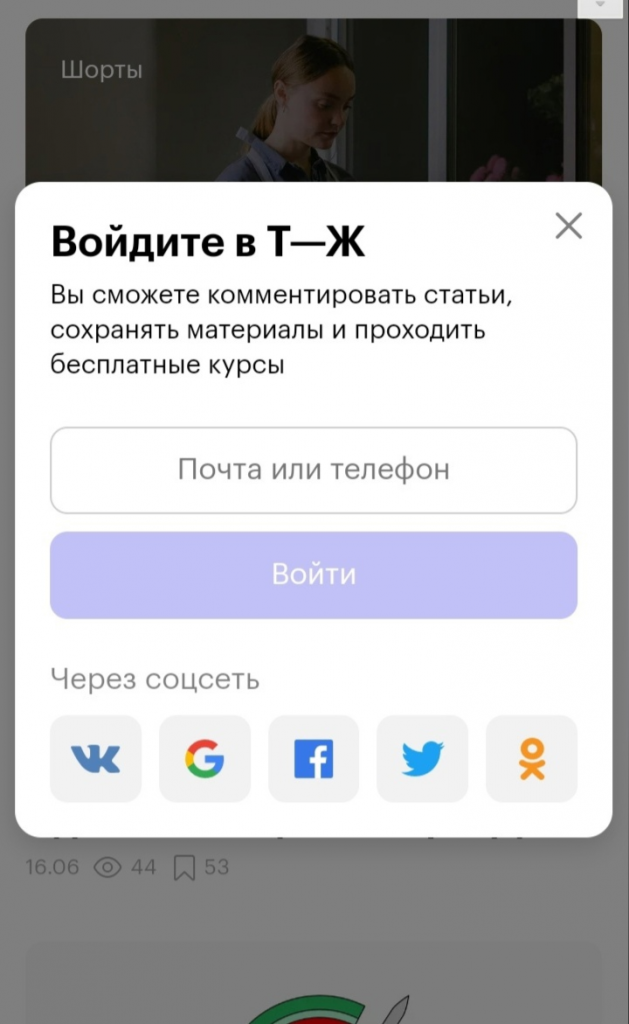
Т—Ж

Помимо привычного меню, иконок поиска и авторизации, видим важные разделы «Учебник» и «Сообщество». Они вынесены отдельно и в десктопной версии
Ой! Появилось всплывающее окно:

Все нормально: форма подписки не закрывает весь экран и легко закрывается. В окне мы видим всего два поля: для введения почты или телефона и кнопку «Войти». И, что еще легче, возможность войти через соцсети
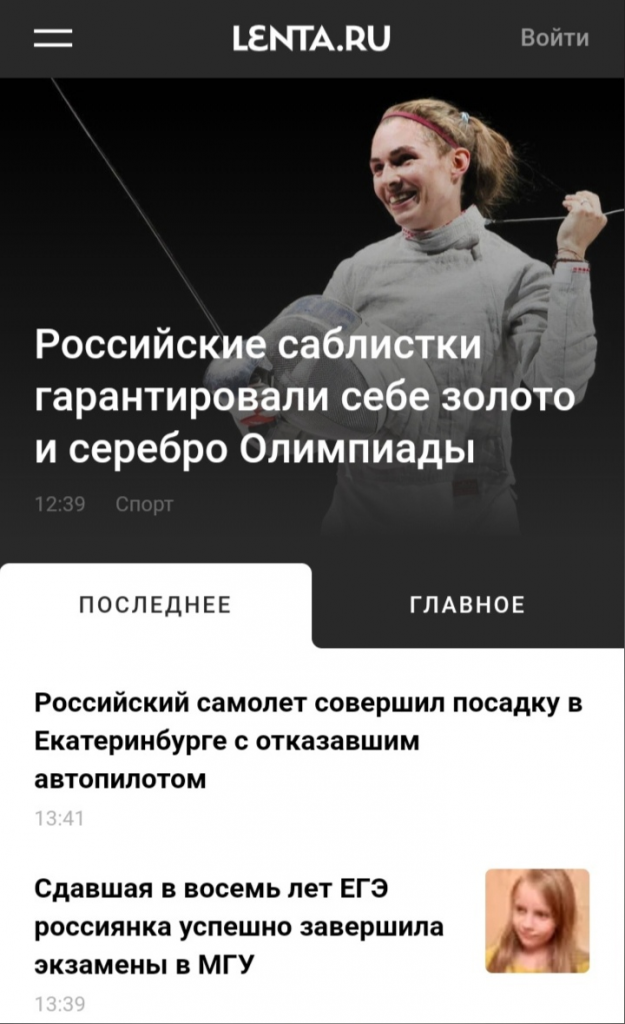
Lenta.ru

В Ленте.ру все еще лаконичнее. Но нет поиска, что достаточно неудобно
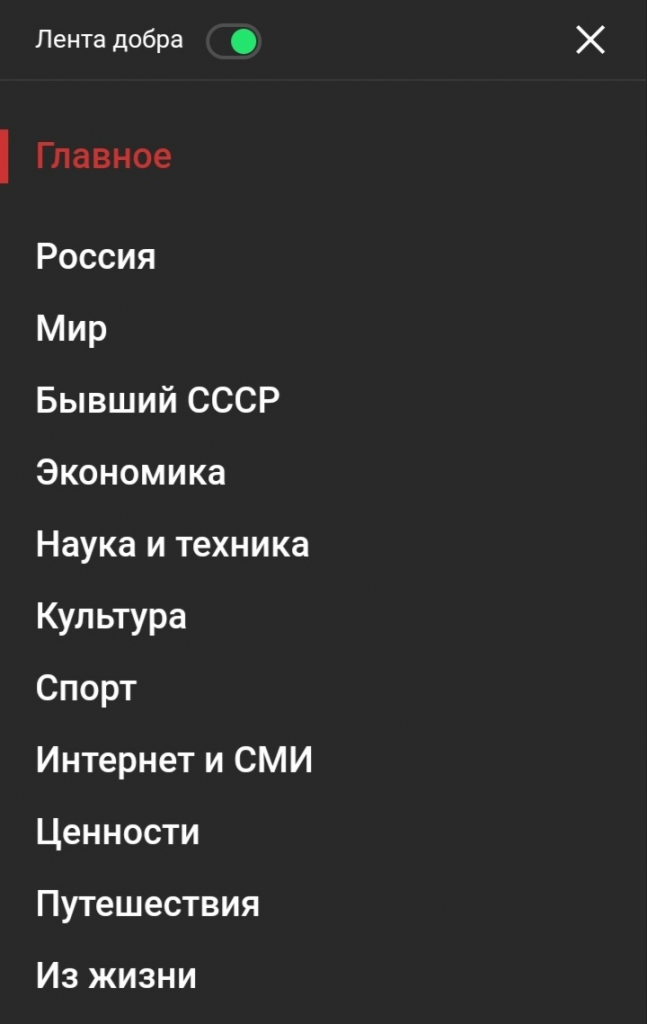
Зато есть своя фишка — лента добра:

Включив ленту добра, вы погрузитесь в мир «смеха, позитива и единорожек», как уверяют создатели портала. Выключив — попадете обратно в «реальный мир»
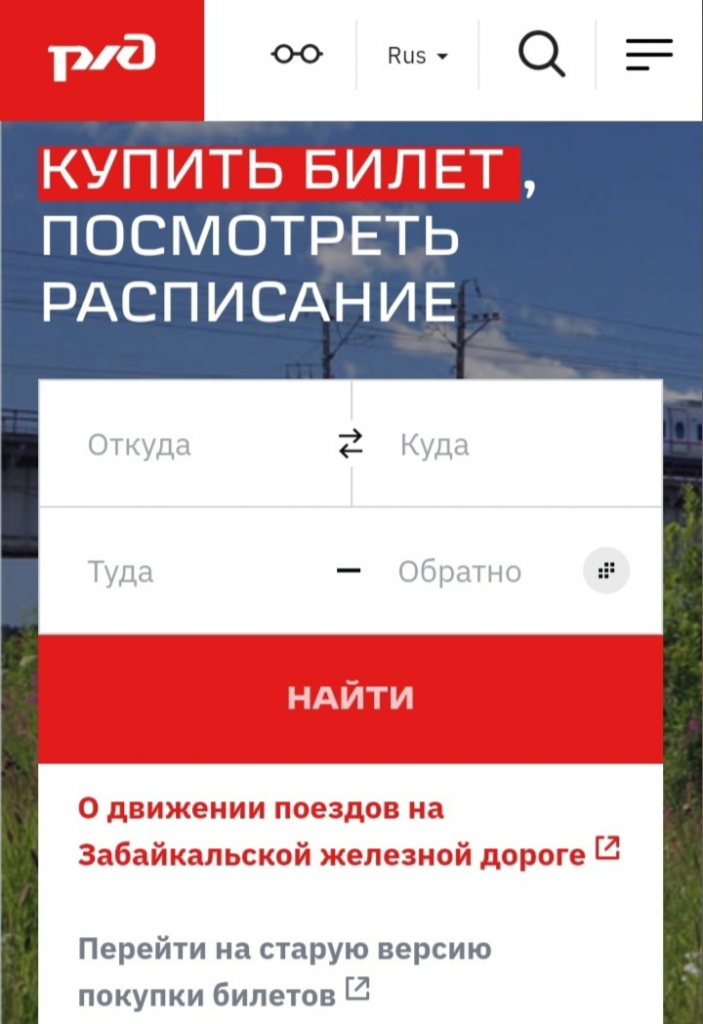
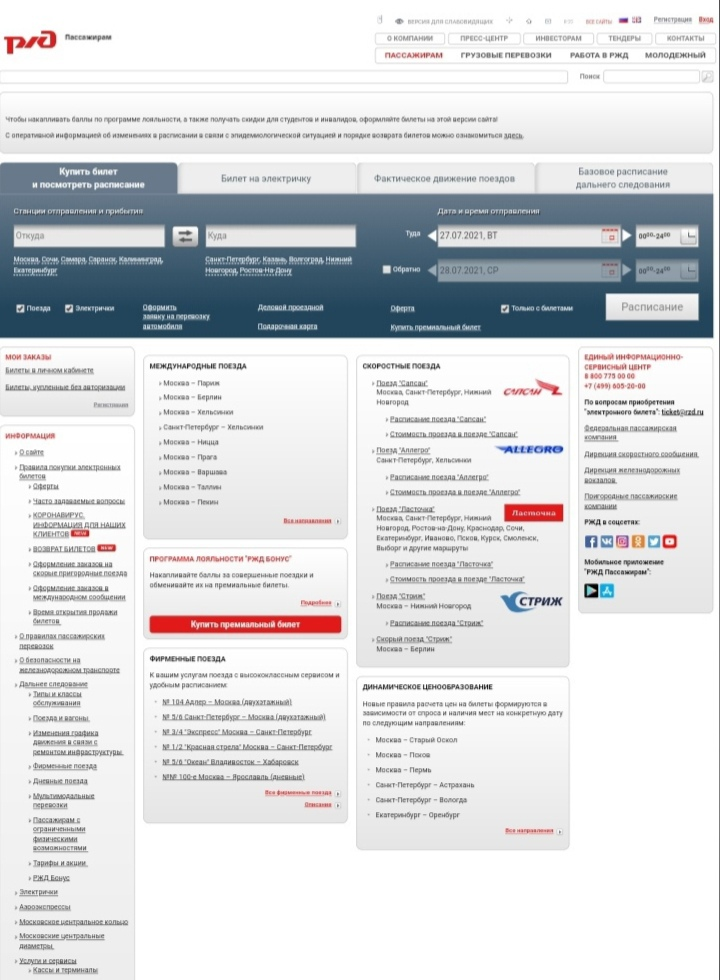
РЖД
Признаться, я боялась увидеть кривую мобильную версию. И на то есть причины: в статье, как увеличить конверсию сайта, я рассматривала пример старого сайта РЖД как… кхм, не очень удобного. Но все у РЖД хорошо!

Все просто: очки — версия для слабовидящих, выбор языка, поиск и меню. Удобные поля ввода пунктов назначения и календарь для выбора дат
Но есть и ложка дегтя: зачем-то предлагается перейти на старую версию сайта, а там…

О, мои глаза!
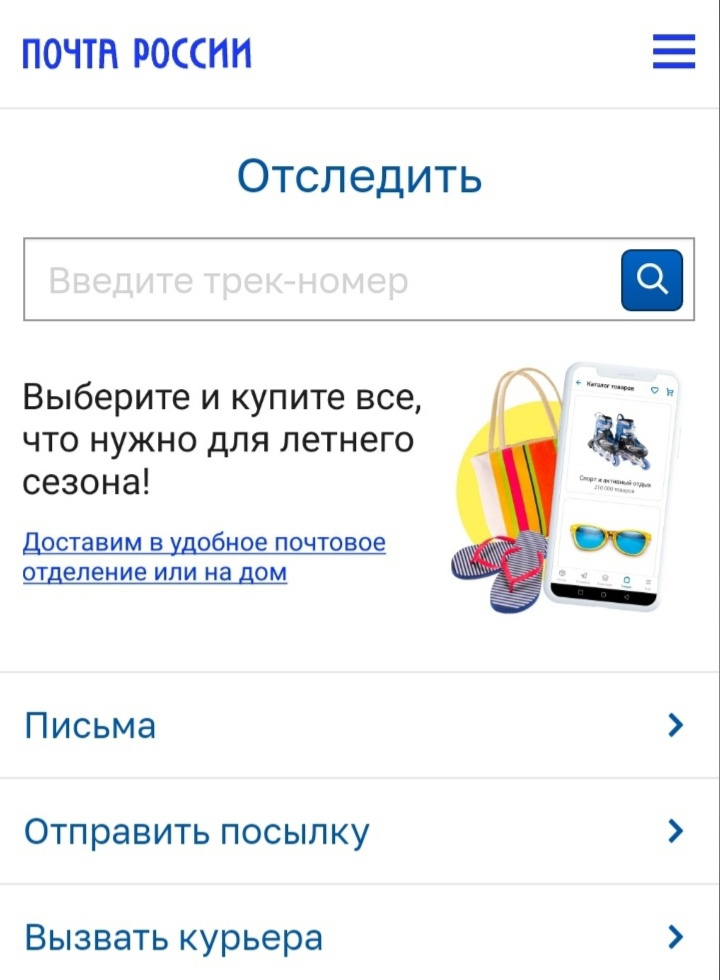
Почта России
Можно сколько ругать «Почту России», но мобильная версия у них соответствует современным критериям:

Очень грамотно вынесена на главную услуга отслеживания трек-номера. Думаю, большинство пользователей заходят на сайт Почты России именно для этого действия
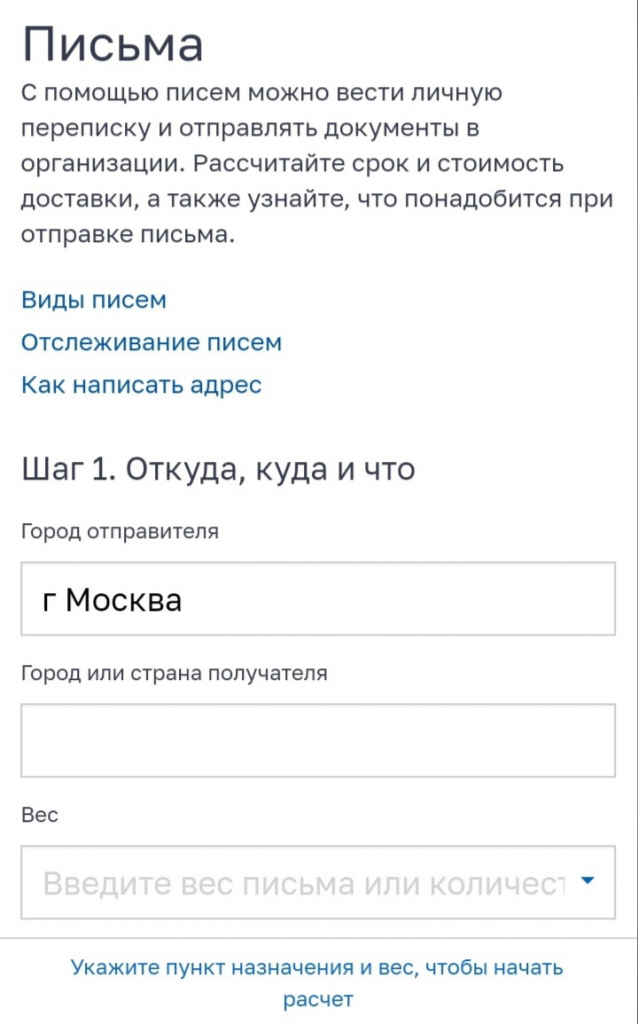
С разделами тоже все в порядке:

Пользователям даются подсказки: например, как правильно написать адрес, и приводится пошаговая инструкция. Полей много, но без них в этом случае никак
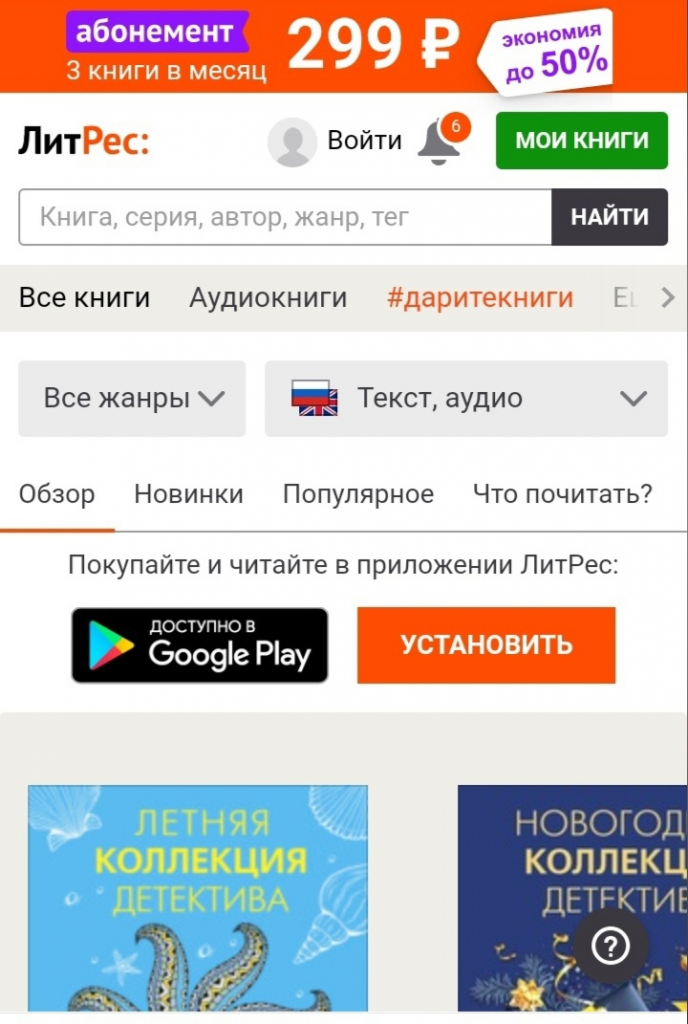
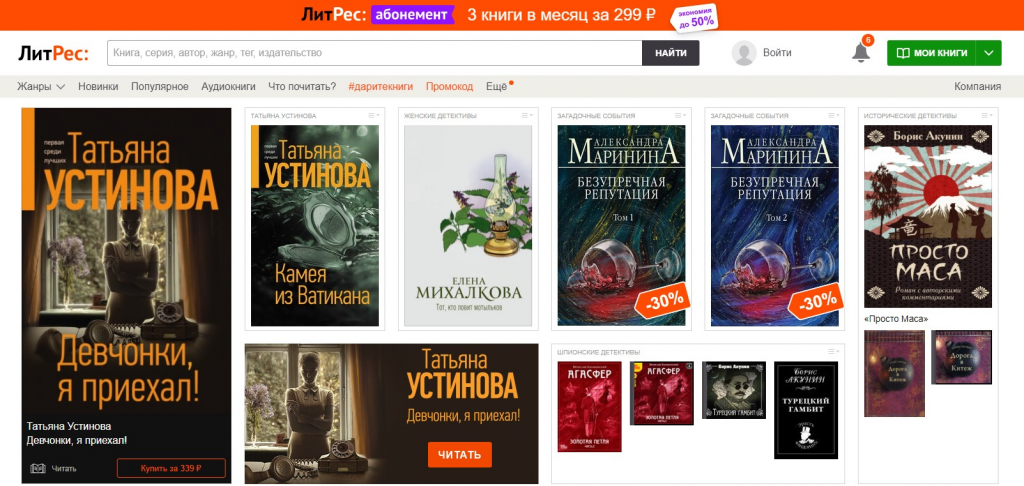
ЛитРес
В заключение приведу антипример, которым стал, увы, любимый многими интернет-магазин «ЛитРес»:

Создатели мобильной версии, кажется, не учли правила современных мобильных версий: все предложения смешаны в кучу, внимание пользователя распыляется
Сравните с десктопной версией:

На мониторе компьютера то же меню и разделы смотрятся намного органичнее. Для мобильной версии нужно все упростить, преобразовать текст в иконки и, возможно, убрать не столь важные разделы, чтобы не создавать мешанину из предложений
Мобильные версии сайтов 2024: тенденции и выводы
- Абсолютное большинство мобильных версий сайтов созданы по правилам, о которых я писала в начале статьи. Ушли те времена, когда чем необычнее — тем лучше. Сейчас акцент делается не на оригинальность, а на удобство для пользователя.
- UX, юзабилити и интерфейс — эта троица еще долго будет держать позиции в разработке сайтов. UX, или пользовательский опыт — как раз то, к чему пользователь уже привык. А привык он, чтобы корзина была в правом верхнем углу и изображалась соответствующей иконкой. Если соригинальничать и сделать иконку в виде лукошка с грибами — не факт, что люди это оценят. Если задвинуть корзину в футер — вы лишитесь конверсий и прибыли, потому что никто не будет листать сайт до конца. Закрыть его при первой же сложности намного проще.
- Привычное рождает единообразное: мобильные версии сайтов становятся все более унифицированными. Возможно, это ждет и десктопные версии, но там больше простора для творческой мысли, уникального дизайна и проч. А в мобильных версиях не разгуляешься: гамбургер, поиск, корзина, значок авторизации — вот основные элементы, от которых никуда не денешься. Или денешься, но пользователь не поймет.
- Мораль: не стоит изобретать велосипед, когда уже придуманы простые и понятные вашим клиентам решения. Когда мы в «Кокосе» создаем сайты, мы думаем не о том, чтобы выделиться, а чтобы сайты приносили деньги их владельцам. И знаем, как это сделать.









.png)

.png)
.png)

Комментарии 2