- Способ 1. Будьте ближе к клиенту
- Способ 2. Сделайте удобную корзину
- Способ 3. Сделайте раздел Акции
- Способ 4. Дайте обратную связь
- Способ 5. Сделайте больше фильтров и категорий
- Способ 6. Предложите разные способы оплаты
- Способ 7. Предложите разные способы доставки
- Способ 8. Дайте возможность кредита или рассрочки
- Способ 9. Добавьте сертификаты
- Способ 10. Добавьте награды и достижения
- Способ 11. Покажите кейсы
- Способ 12. Сделайте УТП заметным
- Способ 13. Сделайте понятное меню
- Способ 14. Сделайте интерфейс дружественным
- Способ 15. Настройте мобильную версию
- Способ 16. Сделайте удобные формы заказа
- Способ 17. Добавьте лид-магниты
- Способ 18. Упростите регистрацию
- Способ 19. Укажите цены
- Способ 20. Сделайте калькулятор
- Способ 21. Добавьте строку поиска
- Способ 22. Мотивируйте оставлять отзывы
- Способ 23. Добавьте фото и видео
- Способ 24. Покажите, сколько единиц товара в наличии
- Способ 25. Дайте гарантии
- Способ 26. Добавьте возможность купить аксессуары для товаров
- Способ 27. Придумайте отличия от конкурентов
- Способ 28. Усовершенствуйте главную страницу
- Способ 29. Сделайте подписку на рассылку
- Способ 30. Закажите продвижение по лидам
- Целых тридцать способов повысить конверсию своего сайта!
Сначала мы хотели написать про бесплатные способы увеличения конверсии. Потом решили добавить платные. Потом поняли, что лучше их вообще не разделять: бесплатные способы бесплатны только условно. Ведь чтобы усовершенствовать структуру, доработать интерфейс, сделать фотографии тоже нужны ресурсы. Даже если вы не будете заказывать соответствующие работы в агентстве, а попробуете обойтись своими силами или силами сотрудников — все равно это время. А косвенно — и деньги.
Главное, что большинство этих способов помогут не только увеличить конверсию, но и улучшить качество сайта. А первое, как вы понимаете, неразрывно связано со вторым.
Способ 1. Будьте ближе к клиенту
Любой бизнес должен быть с человеческим лицом. Мы хотим видеть на сайтах не безликие предложения товаров и услуг, а живых людей, которые эти товары и услуги предлагают. И, что особенно важно, лично несут ответственность за свою деятельность. Назовите имена руководителей и ключевых сотрудников, опубликуйте их фотографии, расскажите кратко о каждом.

«Кокос» — бизнес с человеческим лицом
Способ 2. Сделайте удобную корзину
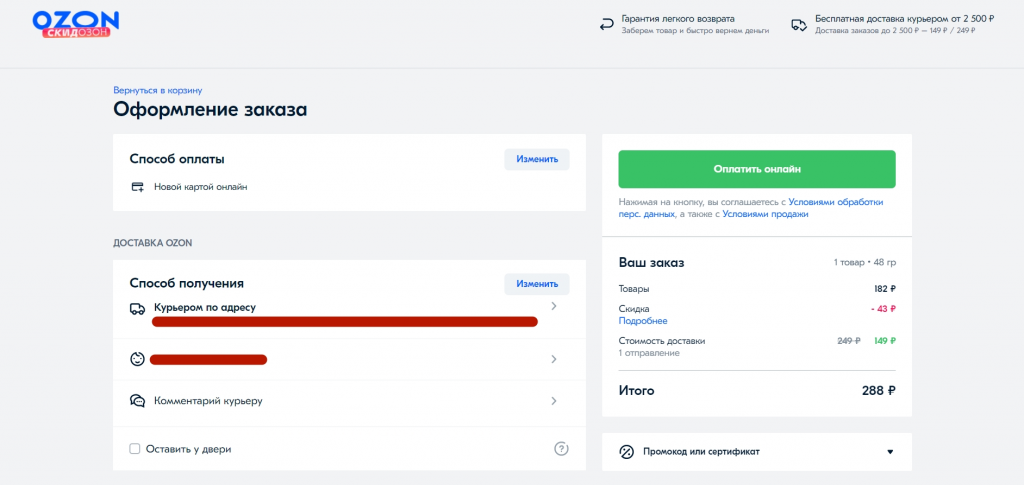
Удобная и грамотно оформленная корзина — must have для интернет-магазина. Корзина должна быть на отдельном дизайне: без шапки, меню и других отвлекающих элементов, чтобы покупателю ничего не мешало совершить заказ.
Постарайтесь сделать так, чтобы от первого попадания в корзину и до совершения покупки клиент прошел минимум шагов. Помните золотое правило: чем меньше кликов будет, тем лучше. Выбор способа оплаты, способа получения заказа, кнопка введения промокода или сертификата и кнопка СТА — оплатить заказ. Все, этого достаточно.

Пример оформления корзины на Ozon. Ничего лишнего!">Пример оформления корзины на Ozon. Ничего лишнего!
Способ 3. Сделайте раздел Акции
Очень многие люди не смотрят весь ассортимент, а сразу ищут раздел «Акции» или «Распродажи». Пойдите им навстречу: сделайте такой раздел меню, вынесите его на главную, чтобы сразу было заметно.

Раздел Sale выделен продающим красным
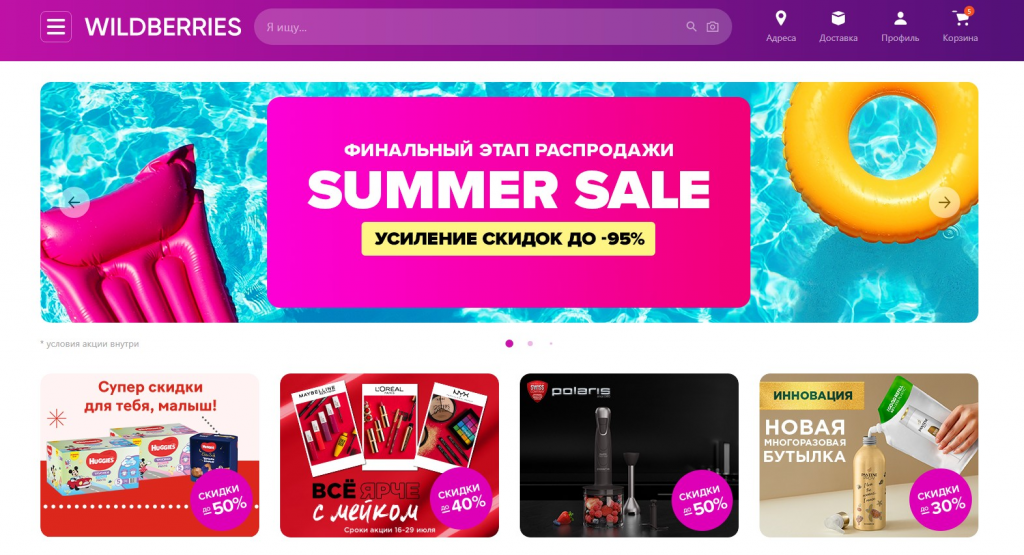
Также можно оформить выгодные предложения в виде баннеров. Таким приемом пользуются маркетплейсы:

Весь первый экран главной страницы занимают баннеры с распродажами
Способ 4. Дайте обратную связь
В первую очередь это контакты в главном меню и в футере сайта. Как минимум — телефон, почта для связи, адрес офиса, местоположение на карте, аккаунты в соцсетях. Если в компании разветвленная структура, не лишним будет дать контакты ключевых сотрудников.
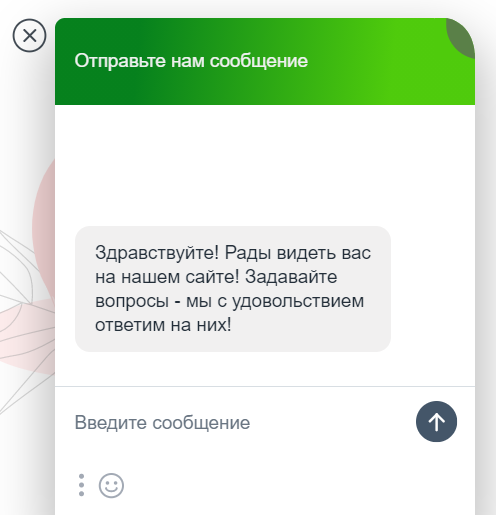
Но одного раздела контактов мало. Не оставляйте пользователя без помощи: дайте понять, что вы на связи, что можете решить его проблемы или ответить на вопрос. С этой задачей лучше всего справляются виджеты онлайн-чата или обратного звонка.

Простейший пример онлайн-чата
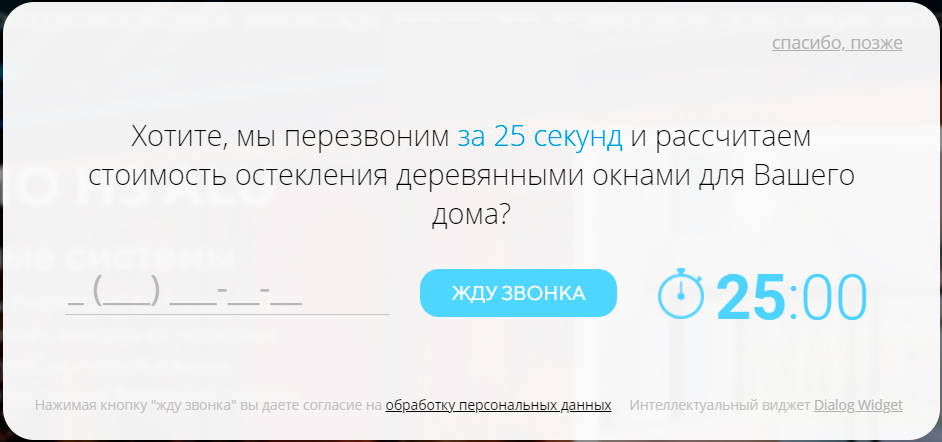
Не менее популярен и всплывающий виджет обратного звонка:

Типичный пример всплывающего виджета
Позаботьтесь, чтобы сотрудники реально перезванивали и отвечали на сообщения. Иначе все виджеты будут только для галочки. И не устанавливайте слишком много виджетов, чтобы они устраивали на сайте задорный танец: открывались каждые 3 секунды, да еще и одновременно. Это раздражает.
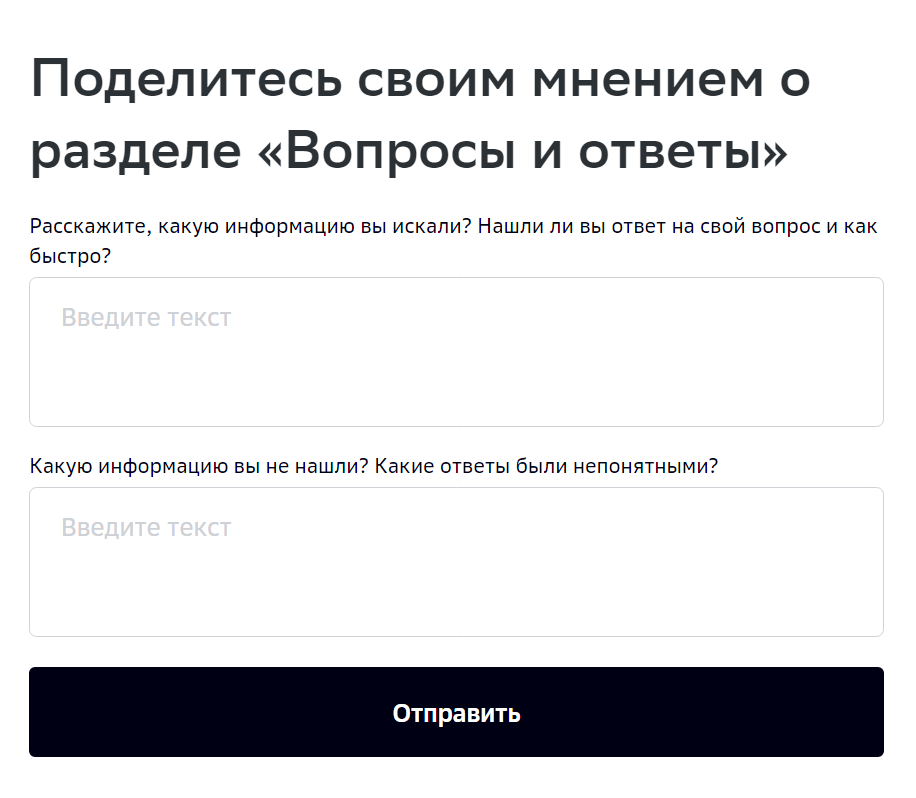
Напрямую спросите, все ли понятно на сайте, чтобы улучшить юзабилити и интерфейс:

Вот как это делает Сбербанк
Способ 5. Сделайте больше фильтров и категорий
И снова об удобстве совершения целевого действия. Любому пользователю проще нажать на 2-3 кнопки, чем на 5-6. Если он выбирает, например, смартфон и из подкатегорий видит только бренд и цену, искать нужную модель он будет долго. И велика вероятность, что поищет-поищет да и закроет вкладку вашего сайта: пойдет туда, где все проще и быстрее.
Идеальный пример в плане проработки категорий, подкатегорий и фильтров, на наш взгляд — магазин «М.Видео». Возьмем тот же пример со смартфонами и посмотрим, насколько простым становится выбор, когда предлагаются его четкие критерии.
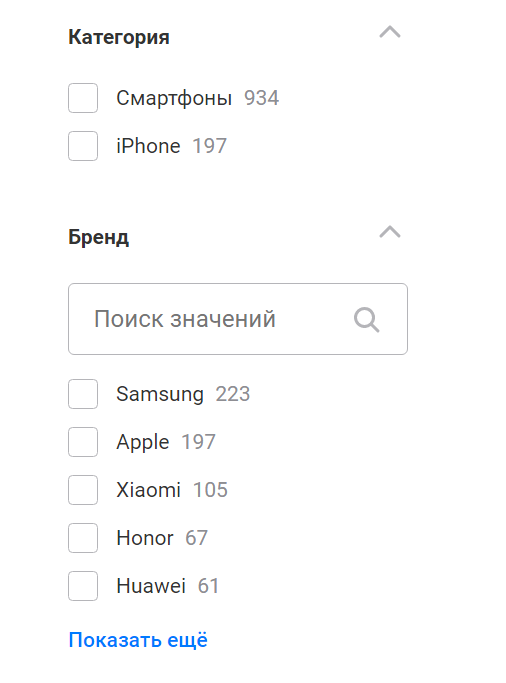
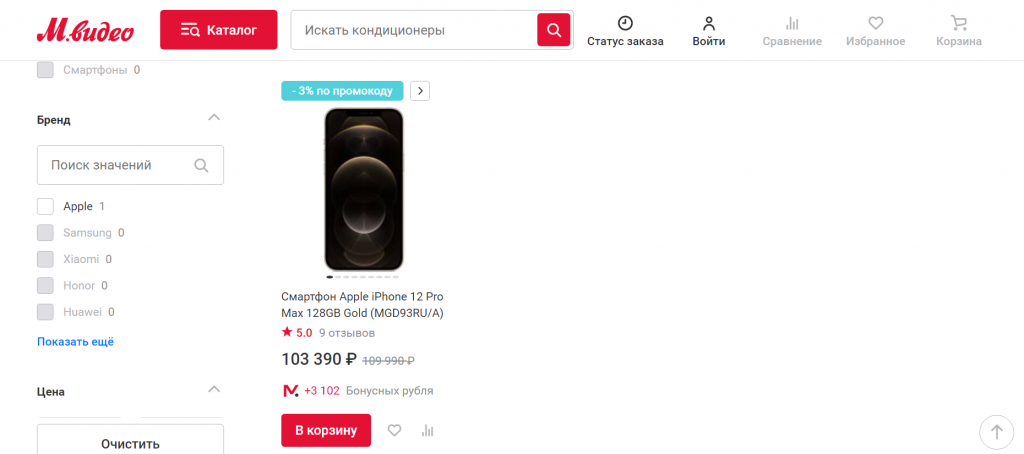
Отсеять товары по категориям и брендам:

Samsung или Apple — вот в чем вопрос
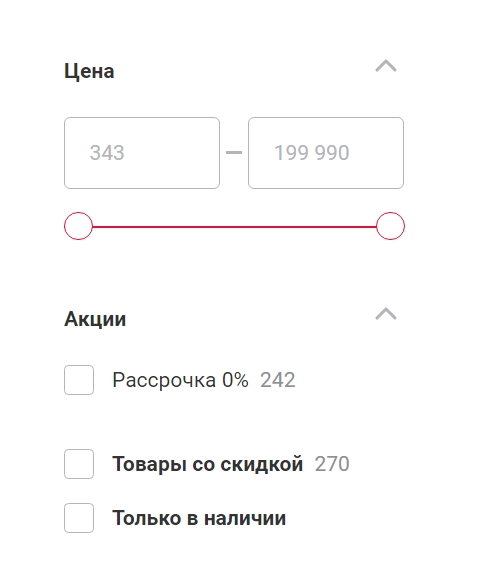
По стоимости, акциям и наличию скидки:

А ведь еще можно выбрать рассрочку!
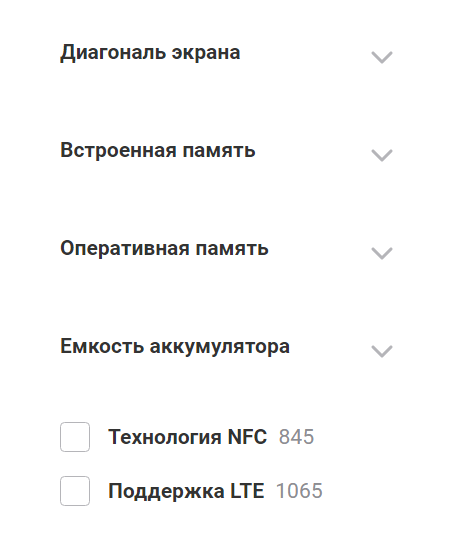
Если вы выбираете гаджет — например, смартфон — будет важна фильтрация по техническим характеристикам:

Выбор по характеристикам
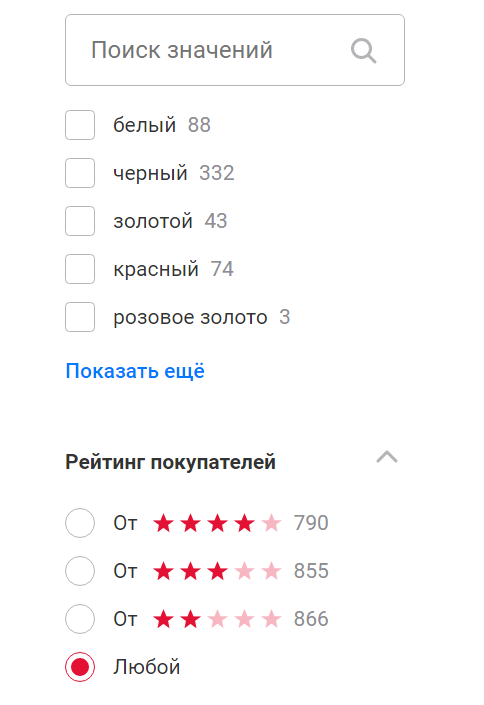
А если все дело в цвете изделия или статусе продавца на площадке? Значит, нужны соответствующие фильтры:

По цвету изделия и рейтингу покупателей
Попробуем применить фильтры. Всего на странице смартфонов 1131 модель. После применения нескольких фильтров осталась одна модель. Всего одна!

Выбор идеальной модели занял всего две минуты
Способ 6. Предложите разные способы оплаты
И чем больше, тем лучше. Вы не знаете, чем привык пользоваться ваш покупатель: наличными или картой, а может, через платежные системы. Да, их огромное количество и на первый взгляд нецелесообразно подключать все. Но если вдруг у вас сорвется крупная покупка только из-за того, что человек не нашел в списке систем, например, WebMoney, будет обидно, ведь вы потеряете прибыль.

Способы оплаты на AliExpress. Оптимальный набор для жителей России
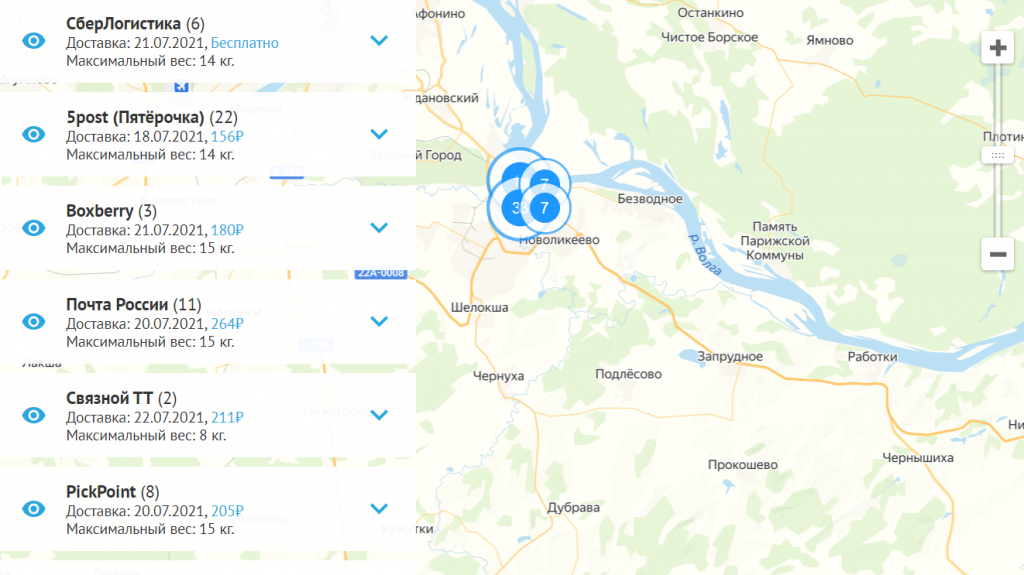
Способ 7. Предложите разные способы доставки
Чем больше видов доставки, тем выше шанс, что человек хоть что-нибудь выберет для себя. Самовывоз, доставка курьером, постаматы и ПВЗ — все это стандартные способы доставки. Отлично, если на сайте будет показана сравнительная стоимость доставки разными способами. Пользователь наглядно увидит, во сколько ему обойдется товар, и быстрее примет решение.

Покажите пункты выдачи на карте, чтобы пользователь сориентировался, куда ему ехать за товаром
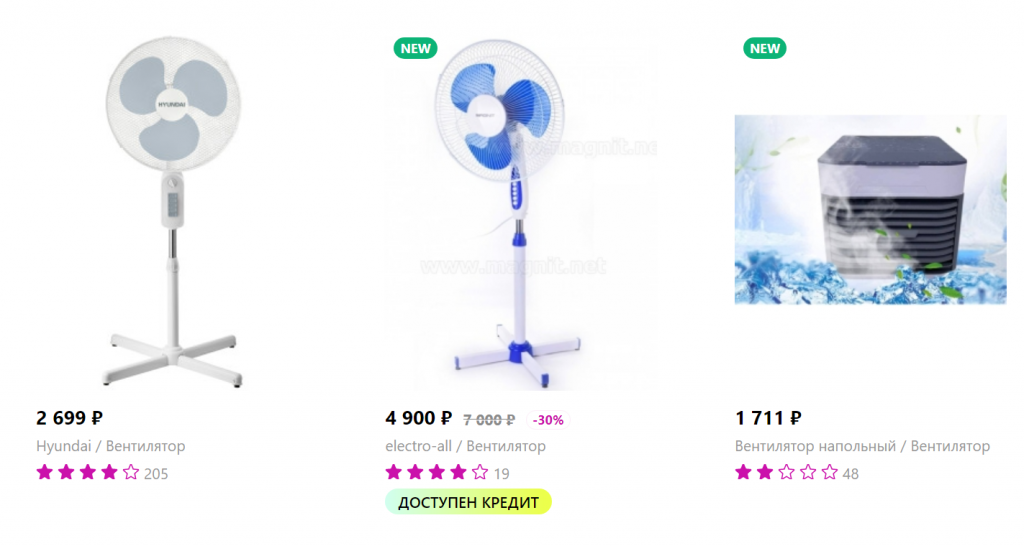
Способ 8. Дайте возможность кредита или рассрочки
Если у вас в ассортименте есть дорогостоящие товары и услуги, человек, у которого нет такой суммы здесь и сейчас, может расстроиться и уйти. Обрадуйте его, дайте возможность взять кредит или оформить рассрочку.

В Wildberries информация о возможности взять кредит выделена контрастным цветом
Способ 9. Добавьте сертификаты
Лицензии и сертификаты, которые у вас имеются — еще одно мощное социальное доказательство вашей надежности и компетенций. Люди больше доверяют компаниям, у которых множество регалий.

Укажите на сайте ваши лицензии и сертификаты
Способ 10. Добавьте награды и достижения
Если вам есть чем гордиться, не надо это скрывать. Расскажите всем, каких успехов вы добились: победили в рейтинге, выиграли крутые тендеры, получили премию или грант. Логика посетителей проста: если они такие успешные, значит, точно не обманут и сделают хорошо.

Гордитесь своими победами сами и показывайте пример другим
Способ 11. Покажите кейсы
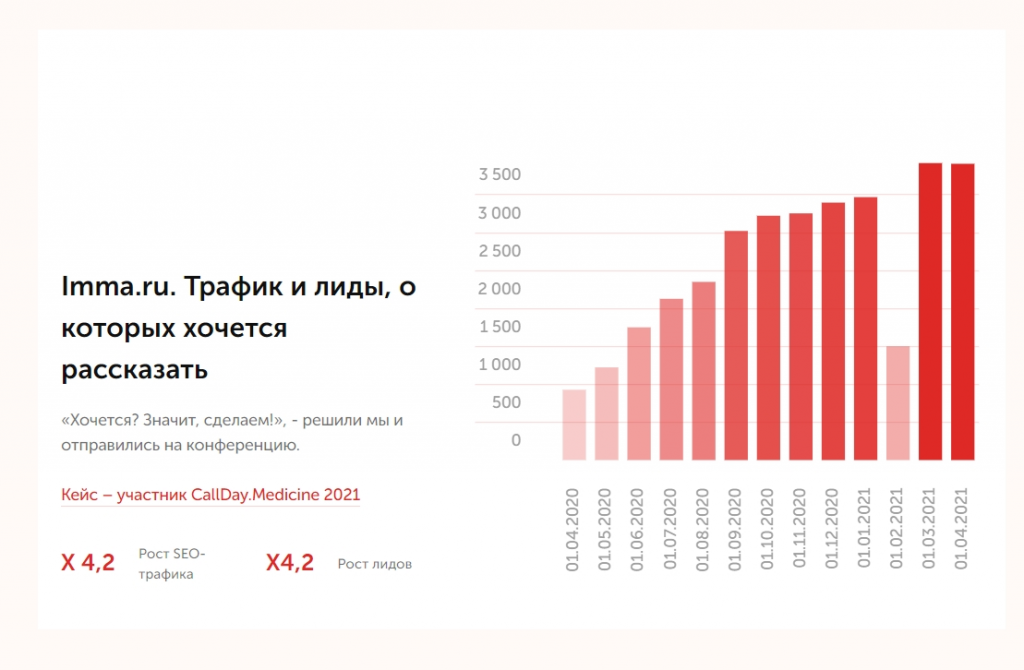
Кейсы — не просто примеры работ, а описание процесса решения клиентской задачи с последующими результатами для клиента. Пользователь видит, что вы реально решаете задачи, и склоняется к целевому действию. Этот способ подходит не только для сферы услуг, например digital. Хороший кейс можно написать для любой тематики. Например, мы продали экскаватор строительной фирме, он принес им столько-то прибыли и вырыл фундамент для 25 домов. И роет, и роет. Главное — чтобы в кейсе были цифры и факты, иначе это просто описание. Еще лучше показать динамику в виде наглядных графиков:

Делайте акцент на цифрах и графиках, чтобы заинтересовать читателя
Способ 12. Сделайте УТП заметным
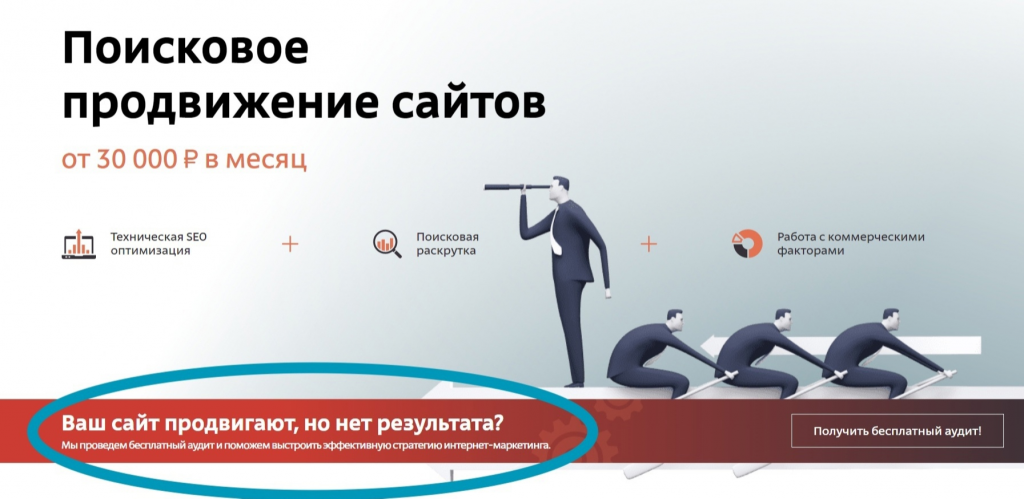
Не где-то там в тексте, не на странице «О нас», а в самом верху главной страницы, чтобы сразу бросалось в глаза. Чем быстрее пользователь поймет, чем вы отличаетесь от конкурентов, тем меньше времени он потратит на поиск этих отличий, тем выше будет конверсия.

УТП на главной сайта bdbd.ru
Способ 13. Сделайте понятное меню
Часто владельцы сайтов делают ошибку: стремятся дать на главной странице максимум информации: рассказать и об истории компании, и о каждой услуге подробно. Это приемлемо для лендингов, а на многостраничных сайтах так делать не стоит: лучше разместите эту информацию на других страницах и отразите их в пунктах меню.
О видах и разделах меню стоит написать отдельную статью: тема достаточно обширна. Основное правило — главное меню сайта должно быть сквозным, то есть показываться как на главной, так и на всех других страницах сайта и дублироваться в футере. Это необходимо, чтобы те, кто ищет информацию, стопроцентно ее увидели.

Информация об услугах, кейсах, истории компании, блог и акции вынесены в пункты меню
Если у пункта меню множество подразделов, их надо делать вложенными:

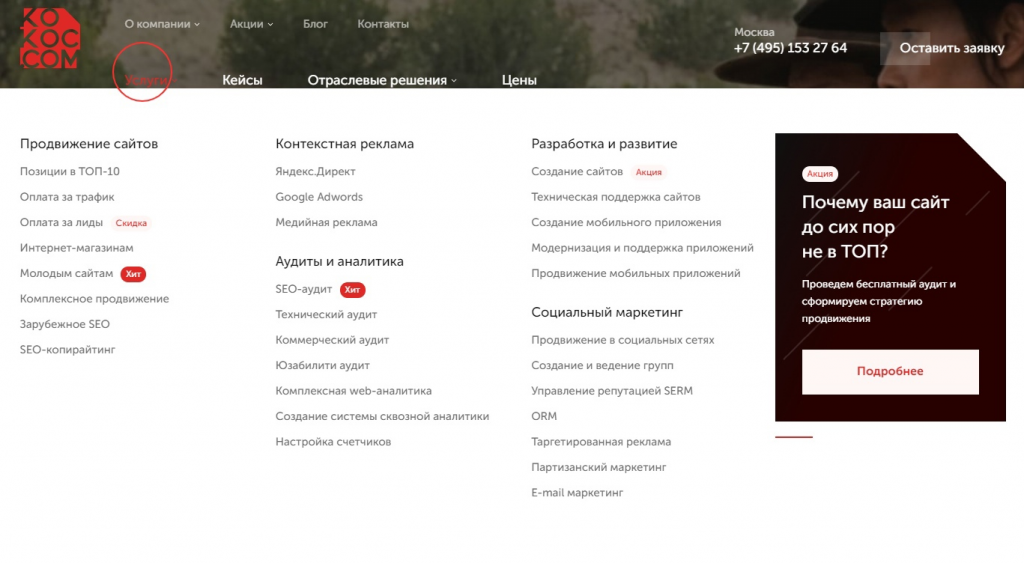
Категории и подкатегории раздела меню «Услуги» на сайте «Кокоса»: все упорядочено по направлениям работ
Способ 14. Сделайте интерфейс дружественным
Понятия «дружественный интерфейс» и «интуитивно понятный интерфейс» хоть и кажутся банальными, тем не менее невероятно точные. С пользователями надо дружить и стараться облегчить им задачу. Чем понятнее будет сайт для пользователя, тем выше шанс, что он совершит целевое действие, а не сбежит в ужасе, проклиная все сайты на свете и весь ваш проклятый интернет.
Кстати, понятия юзабилити и UX во многом похожи с понятием интерфейса в плане отношения к пользователю. Юзабилити — это про удобство: кнопки должны работать, страницы быстро открываться, фотографии грузиться. UX, или пользовательский опыт, подразумевает, чтобы сайт был интуитивно понятным. Чтобы пользователь не раздумывал, где что находится и куда нажимать, а делал это так, как привык.
Например, строка поиска обычно находится в верхней части сайта рядом с главным меню, корзина располагается в верхнем правом углу, логотип стоит рядом с названием.

Это неписаные правила, люди к ним привыкли. Экспериментировать и стараться выделиться в этом случае себе дороже
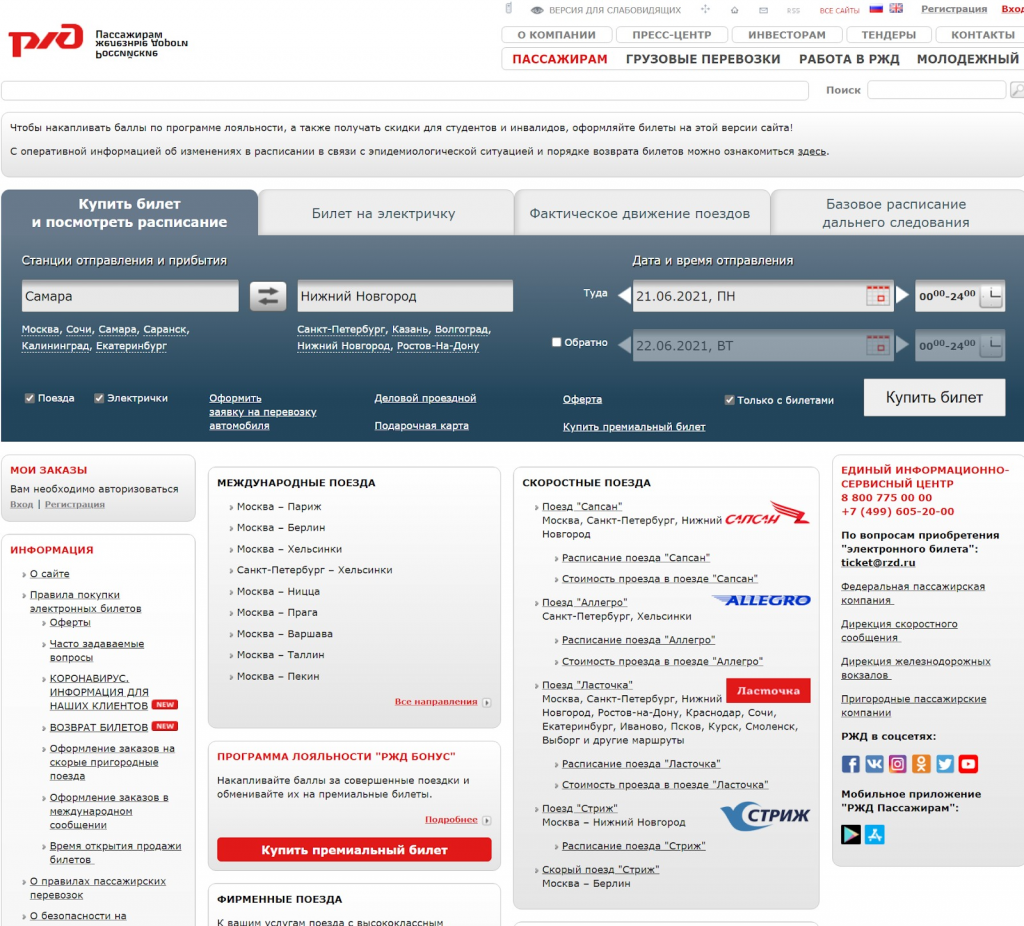
Но вернемся к интерфейсу. Приведем пример старого сайта РЖД. Его внешний вид лично у меня вызывает недоумение:

Как говорится, черт ногу сломит!
Этот интерфейс явно недружественный для пользователя. Если с полями отправления и прибытия все более или менее понятно, ниже начинается мешанина из разделов. Такое ощущение,что блоки расположили как попало, с какой-то особой логикой. Добавим ко всему прочему не самый крупный шрифт, и просто непонятные разделы — например, «Молодежный» (посмотрите в правый верхний угол скриншота). Что это такое, как думаете? Специальный тариф? Нет, информация о работе для студентов.
Приведем правила хорошего понятного интерфейса:
- Простые названия кнопок и разделов. Не непонятный «Молодежный», а «Работа в РЖД для молодежи». Не абстрактное «Заказать», а «Добавить товар в корзину».
- Удобные подсказки. Если есть хоть малейшее сомнение, что пользователю будет непонятно то или иное действие, объясните и покажите. Также советуем создать раздел FAQ, где будут собраны популярные вопросы и ответы на них.

Если вопросов и ответов много, сделайте поиск по вопросам
- Понятный визуал. Везде, где можно проиллюстрировать, проиллюстрируйте. И так, чтобы понял каждый пользователь, даже пожилые и далекие от вашей тематики люди.

Картинка четко отражает посыл слогана: думаю о будущем
Способ 15. Настройте мобильную версию
О пользе мобильной версии в 2021 году даже говорить излишне: она должна быть, и точка. Многие элементы (например, категории меню), могут отображаться в виде символов и очень лаконично. Но основные элементы должны быть обязательно. Проследите, чтобы в мобильной версии корректно отображались:
- Шапка и меню сайта.
- Корзина (для интернет-магазинов).
- Страницы товаров и услуг.
- Контакты, время работы.

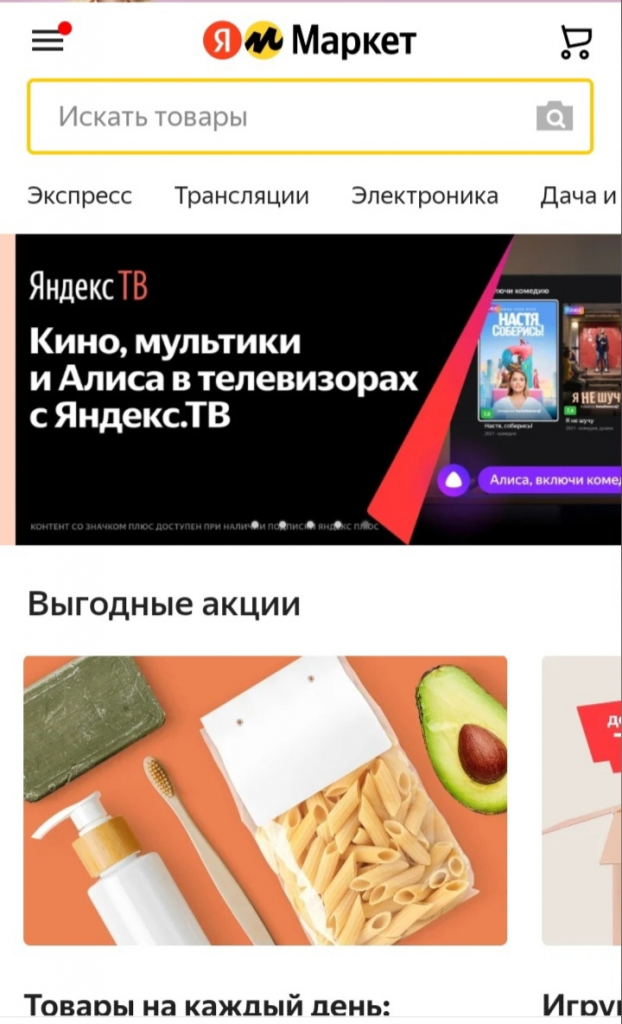
Главная страница мобильной версии «Яндекс.Маркета»
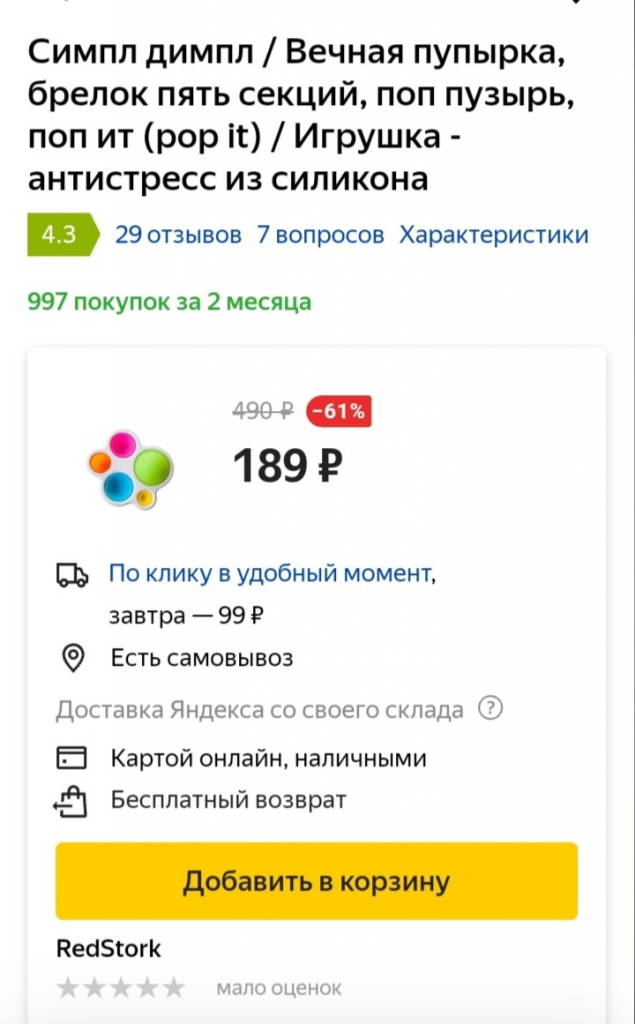
На странице товаров и услуг должно быть самое необходимое, чтобы пользователь получил информацию и совершил конверсионное действие (оформил заявку на консультацию, позвонил, добавил в корзину, заказал товар):

Страница товара в мобильной версии «Яндекс.Маркета»
Способ 16. Сделайте удобные формы заказа
Ключевое слово — удобные. Не делайте много полей: чем меньше полей заполняет посетитель, чем меньше времени тратит, тем выше будет конверсия.

Для лидогенерации достаточно указания имени и телефона
Сделайте кнопки СТА в формах крупными и контрастными, чтобы пользователь точно заметил и не пропустил. О том, чтобы они работали исправно, даже говорить считаем лишним — это по умолчанию.
Способ 17. Добавьте лид-магниты
Лид-магнит отличается от обычной формы заказа тем, что дает посетителю полезную и интересную информацию, приятный бонус — все то, что притягивает внимание потенциальных покупателей, как магнит.

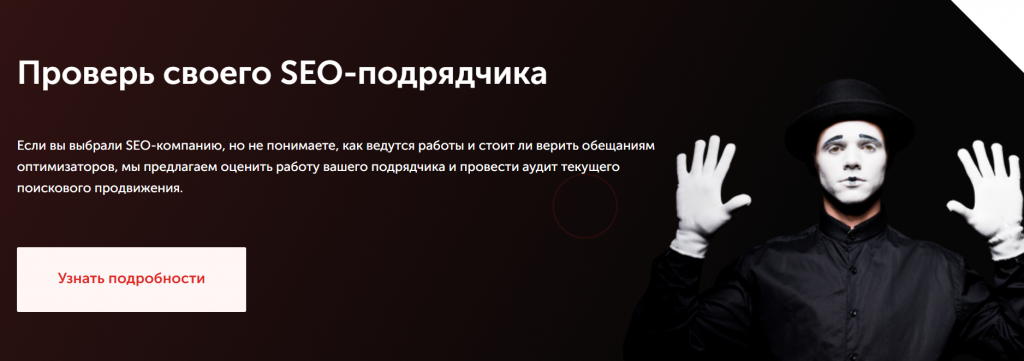
Лид-магнит на сайте «Кокоса» мотивирует скорее узнать подробности: как же проверить своего подрядчика?
Сколько форм лидогенерации, в том числе и лид-магнитов, должно быть на странице? Обычно от 2-3, в зависимости от длины страницы. Если их будет слишком мало — пользователь может не заметить и пропустить, если слишком много — они могут вызвать раздражение. Ищите золотую середину.
Способ 18. Упростите регистрацию
Люди ленивы, что скрывать: совершать лишние действия никому не хочется. Тем более если они сопряжены с реальными неудобствами. Каждый, наверное, сталкивался с тем, что при регистрации надо заполнять бесконечные поля, а то и вводить капчу. Чуть ошибешься — все слетает, вводи по новой. Брррр!
Поэтому максимально упростите процесс: пусть пользователь заполнит только поля с именем и номером телефона. Можно сделать проще: добавить регистрацию через соцсети.

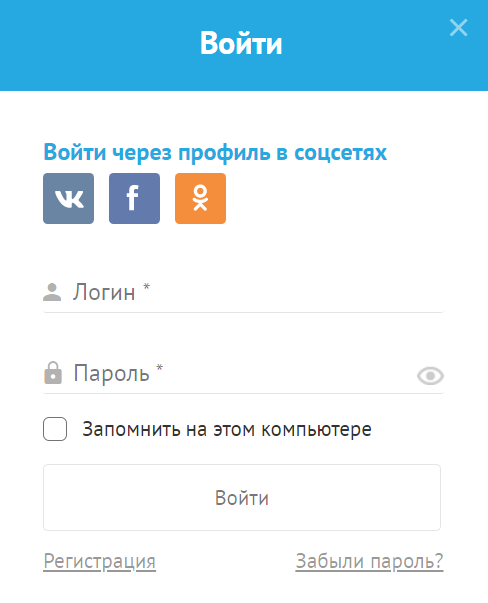
Пользователю предлагается выбор: войти через соцсети или через логин и пароль на сайте
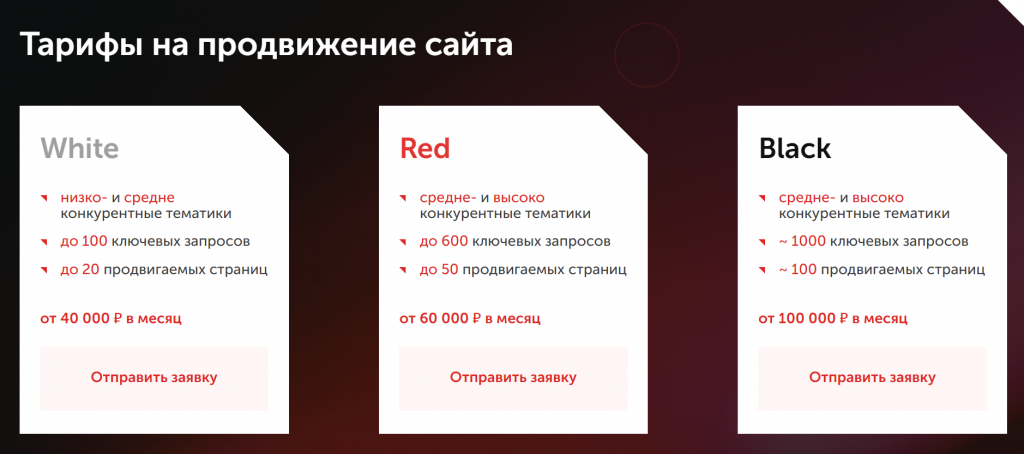
Способ 19. Укажите цены
Слова некоторых продавцов «Пишите в Директ» давно стали притчей во языцех. Многие думают, что если не указать расценки, покупатель будет заинтригован и немедленно запросит информацию, тут-то и попадется на крючок. На самом деле чаще он рассуждает так: «Ой, тут нет цены. Это мне надо кому-то писать и звонить… да ну, не хочется. Найду других».
Поэтому обязательно указывайте цены. А если даете скидки, устраивайте распродажи, пишите об этом крупными буквами. Мы в «Кокосе» знаем, насколько важна для посетителей стоимость услуг, поэтому публикуем тарифы на сайте. Вот, например, расценки на продвижение сайта в топ:

Ниже на странице есть калькулятор, который помогает рассчитать более точную стоимость
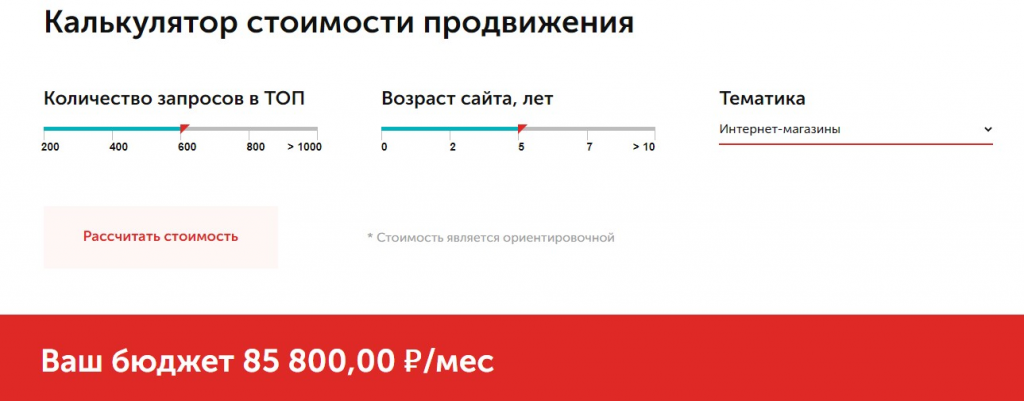
Способ 20. Сделайте калькулятор
Калькулятор рекомендуем добавлять, если пользователю сложно сориентироваться, сколько будет стоить тот или иной товар или услуга. Например, надо рассчитать количество обоев на комнату или прикинуть стоимость того же SEO. Если сделать калькулятор грамотно, потенциальный клиент может долго играть со значениями и прикидывать свой бюджет. Например, на скриншоте ниже можно рассчитывать стоимость продвижения, указывая разные значения количества желаемых запросов, возраста сайта, тематики:

Установите виджет калькулятора, и вы сильно облегчите пользователю задачу
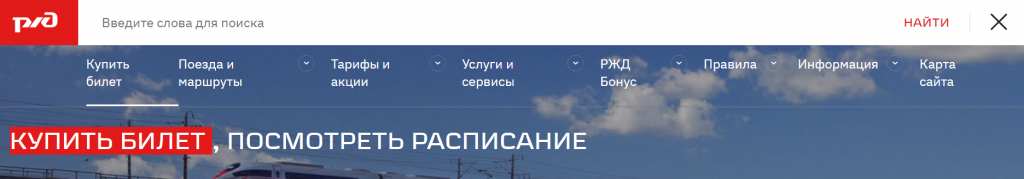
Способ 21. Добавьте строку поиска
Какой бы сайт у вас ни был — информационный, корпоративный, развлекательный — людям может понадобиться самая разная информация. Не заставляйте их пересматривать все страницы в поисках нужных данных или искать информацию наугад — сделайте строку поиска или хотя бы узнаваемый значок лупы, на которую можно нажать для вызова поисковой строки. В результате пользователь быстро найдет то, что ему нужно: конкретный товар или услугу, статью блога, ответ на вопрос. Шансы, что он совершит целевое действие, увеличатся.

Новая версия сайта РЖД. Поиск стал более удобным по сравнению со старой версией
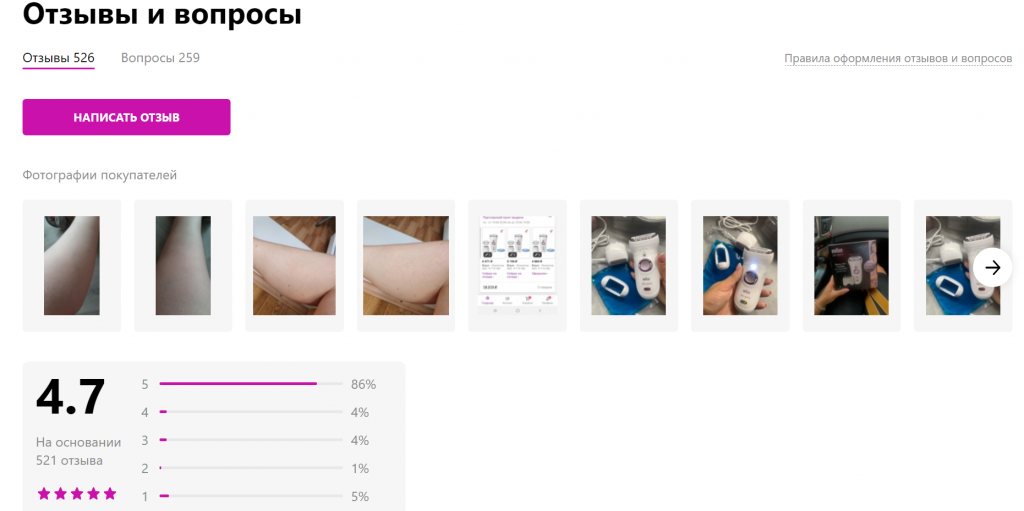
Способ 22. Мотивируйте оставлять отзывы
Отзывы — мощный инструмент повышения конверсии. Люди читают мнения других людей, узнают, что им понравилось, а что не очень, и делают собственные выводы. Иногда один качественный отзыв может сотворить чудо и направить руку пользователя прямо на кнопку «Заказать». И, соответственно, наоборот.
Откуда брать отзывы? Только не с бирж из серии 5 рублей — 1 отзыв. Это ненатурально, видно за версту и может отвратить посетителей от вашего сайта. Поэтому добавьте возможность оставлять отзывы на сайте или пишите покупателям напрямую. Можно простимулировать их: пообещать бонус или скидку за отзыв, ввести балльную систему.

На основании отзывов часто формируется рейтинг товара в магазине. На это покупатели также обращают внимание
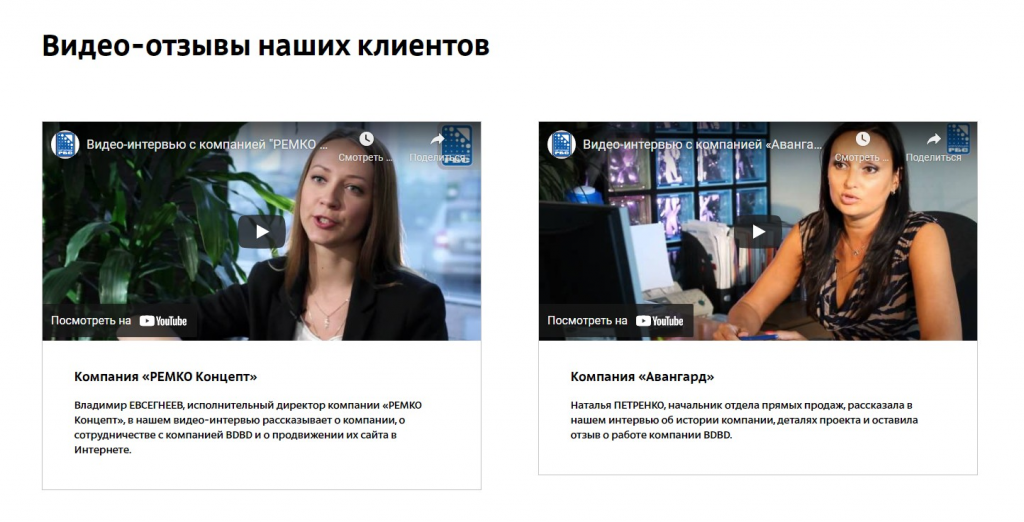
Если клиент приложит к тексту отзыва фото или видео, он станет максимально ценным и правдоподобным. Также можно просить клиентов и покупателей оставлять видеоотзывы. Во-первых, очень многие люди предпочитают смотреть и слушать, а не писать. Во-вторых, так вы снимете все сомнения о фейковости отзывов: вот он, реальный человек, вон он говорит и хвалит компанию. Это убедит даже самого предвзятого скептика.

Как тут не поверить!
Способ 23. Добавьте фото и видео
Медиаконтент, в принципе, нужен на любом сайте: одними текстами пользователя не заманишь. Но в карточке интернет-магазина он к тому же показывает товар лицом.
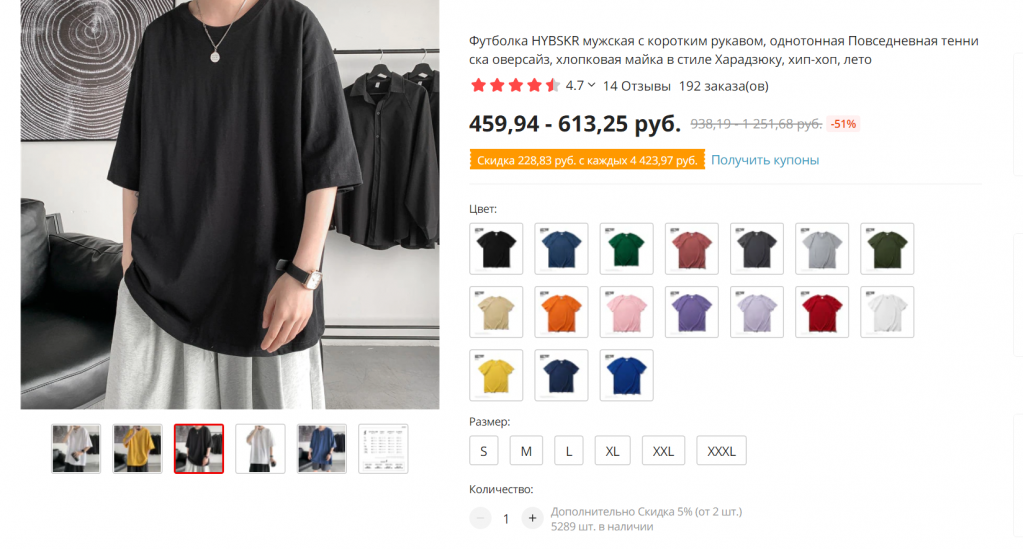
Что можно показать с помощью фото и видео? Да что угодно: эта тема вообще неисчерпаемая. Фото товара, фото счастливых покупателей, обзоры нескольких моделей, фото на модели, в реальной жизни, на белом фоне… Вариантов масса.

Фото на модели всегда лучше смотрится, чем простая предметная съемка
Не забудьте добавить функцию детализации, чтобы можно было увеличить изображение и рассмотреть каждую деталь.
Способ 24. Покажите, сколько единиц товара в наличии
Самое обидное, когда выбираешь товар, заполняешь все поля в корзине, а потом оказывается, что его нет на сайте. Показывайте, есть ли товар в наличии, а еще лучше — сколько единиц осталось. Кстати, надпись «Остался один товар» по-прежнему гипнотически действует на людей.

Надо торопиться, ясно же!
Способ 25. Дайте гарантии
Хоть онлайн-заказы прочно вошли в нашу жизнь, сердечко нет-нет да и екнет: а вдруг обманут, а вдруг придет товар плохого качества или вовсе не придет? Особенно если заказывать в новом магазине, услугами которого еще не пользовался. Успокойте пользователей: сообщите им о гарантиях, которые они получат в любом случае.

О гарантиях можно написать кратко в карточке товара, а отдельно — на специальной странице сайта
Способ 26. Добавьте возможность купить аксессуары для товаров
Отличный способ, как увеличить конверсию. Зачем отпускать покупателя с одним товаром, если можно предложить ему больше? Это золотое правило торговли, и в интернете оно тоже работает.
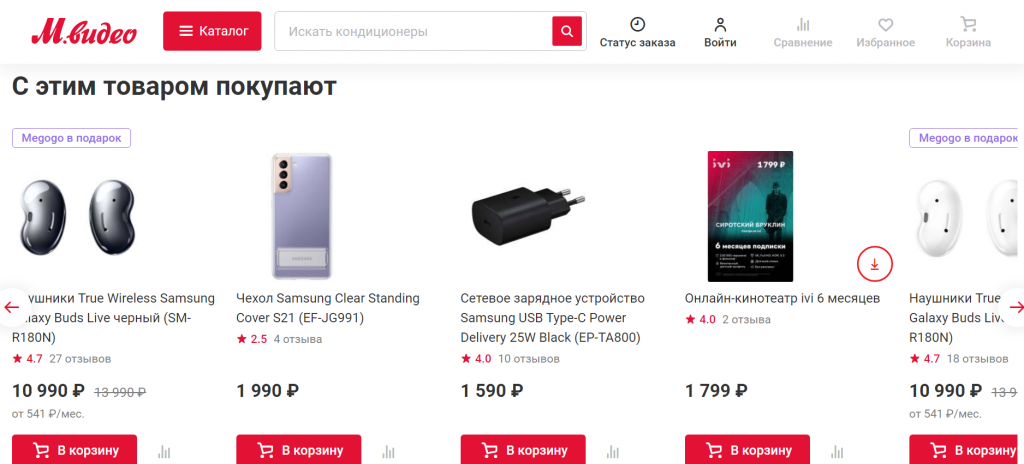
Что предлагать? Можно сопутствующие товары, как на скрине ниже. Можно похожие: если покупатель сомневается, пусть смотрит другие модели и выбирает. Можно подобрать товары для комплекта: к ноутбуку сумку, к телефону наушники. Главное не увлекаться их количеством, а то клиент может потеряться в выборе аксессуаров и забыть, за чем он пришел.

Виджет товарных рекомендаций на сайте интернет-магазина
Способ 27. Придумайте отличия от конкурентов
И снова пример «М.Видео»: магазин предлагает снизить цену, если покупатель нашел более дешевый товар:

Цену магазин снижает прямо на кассе или компенсирует разницу при покупке онлайн
В «М.Видео» есть также масса других изюминок:

Тут и рассрочки, и персональные цены, и скидки за комплект — полный набор
Не поленитесь, изучите ноу-хау крупных магазинов и адаптируйте к своему сайту. Каждому под силу придумать свою программу лояльности и дарить постоянным покупателям промокоды, бонусы и скидки.
Способ 28. Усовершенствуйте главную страницу
Это лицо сайта, главная страница, по которой складывается общее впечатление о компании. Даже если пользователи изначально пришли почитать статью блога или изучить раздел «О нас», скорее всего, потом они зайдут на главную. А значит, надо сделать ее максимально полезной для посетителей.
На главной странице должна быть основная информация о вашем бизнесе. Представьте, что у вас есть пара минут, чтобы рассказать незнакомому человеку, чем вы занимаетесь и чем можете быть ему полезны. Вот эту суть, золотую выжимку и отразите на главной:
- Как называется ваша компания.
- Чем она занимается.
- Какое у вас УТП — уникальное торговое предложение.
- Как с вами связаться.

Первый экран главной страница сайта агентства «Кокос»: ничего лишнего
Способ 29. Сделайте подписку на рассылку
Важно, чтобы она была интересной и несла дополнительную ценность для пользователей. Чтобы подписаться на рассылку, пользователь оставит свои контактные данные. Все, теперь можете присылать ему информацию о скидках, новых поступлениях, новых услугах, просто полезную информацию. Если у вас на сайте есть блог, присылайте ссылки на статьи блога, чтобы клиент точно не пропустил их.

Окно подписки на рассылку можно сделать как стационарную форму обратной связи или всплывающее окно
У нас на сайте тоже есть форма подписки на рассылку — на главной странице блога. Подписывайтесь и получайте полезную информацию о продвижении сайтов от лидеров рынка SEO!
Способ 30. Закажите продвижение по лидам
В «Кокосе» есть услуга продвижения по лидам: мы прогнозируем определенное количество заявок и звонков с сайта и начинаем работу по их привлечению. В данный тариф входят работы по увеличению конверсии сайта. Для сайта доставки цветов мы получили прирост заказов в 1789 %! Для сети медицинских клиник добились внушительной динамики в 2853 лида.

Плюс 2853 лида: вот это рост!
Целых тридцать способов повысить конверсию своего сайта!
Если у вас свой интернет-магазин, нужно использовать все способы без исключения. Наша статья — это не только путеводитель по увеличению конверсии, это также чек-лист для любого, кто занимается электронной коммерцией и хочет получить от онлайн-продаж и продвижения максимальную отдачу.
Так сколько же из описанных способов у вас уже внедрено?











.png)

.png)
.png)
