Хедер — это шапка сайта, его самая верхняя часть, элемент, который размещается выше основного контента. Именно этот элемент видят пользователи, попав на ресурс. За несколько секунд, в течение которых человек рассматривает шапку, он должен получить информацию о том, что его ждет на сайте и какие возможности у него есть. Это снизит число отказов, поможет заинтересовать и удержать пользователя.
Почему хедер важен и нужен
Шапка сайта — крючок, который цепляет внимание. Если ориентироваться на формулу продаж AIDA, или «Внимание (A)-Интерес (I)-Желание (D)-Действие (A)», header отвечает именно за внимание. И если его не привлечь, никаких I, D и А просто не будет.
Функционально шапка сайта решает три основные задачи:
- Идентификация. Человек, оценив информацию в хедере, понимает, на сайте какой компании или какого специалиста он оказался.
- Навигация. Верхнее меню, размещенное в шапке сайта, помогает быстро понять, в каком разделе искать нужную информацию. Также в header может быть реализована функция поиска по сайту.
- Отстройка. Грамотно оформленная шапка покажет сильные стороны компании, а ее узнаваемый дизайн поможет выделиться среди конкурентов.

А еще шапка сайта вписывается во все три основные схемы, по которым скользит взгляд посетителя сайта. Вот эти схемы:
Модель Гуттенберга. Это Z-образная фигура, когда сначала человек воспринимает верхнюю часть страницы, середину просматривает по диагонали, а на нижней части, в футере, вновь сосредотачивает внимание.

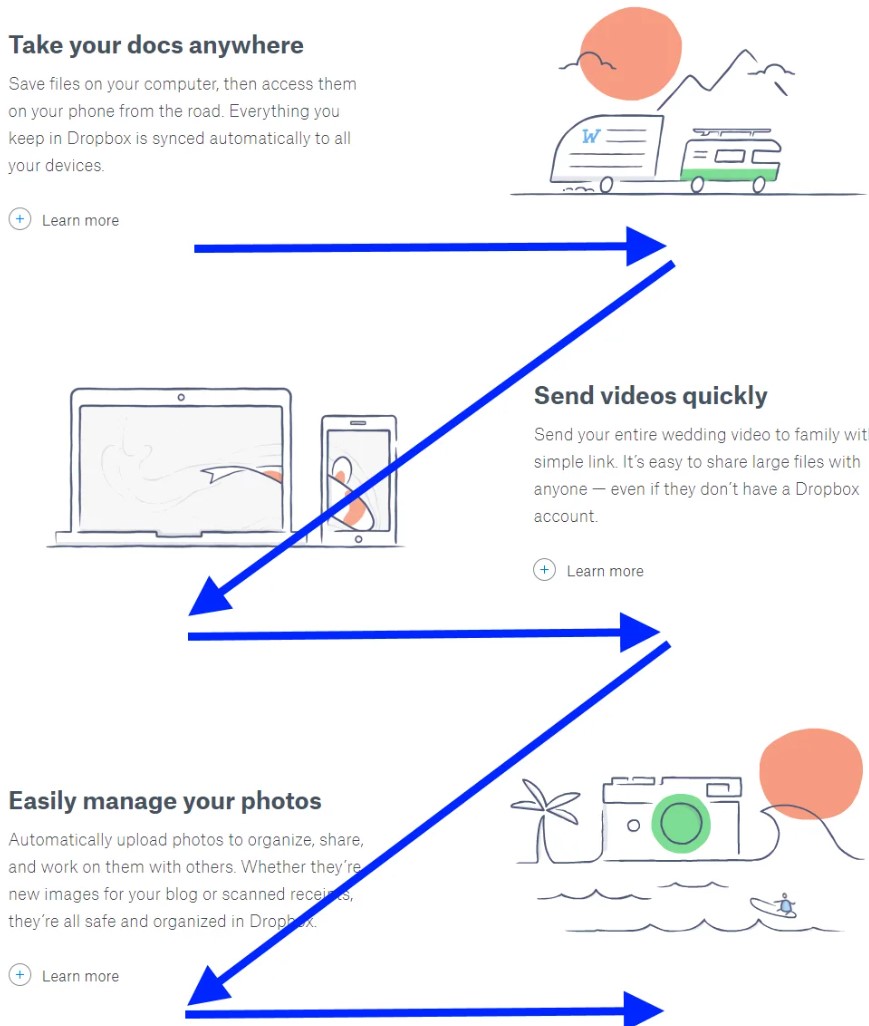
Z-паттерн. Это тоже диагональное восприятие, но элементов в форме буквы Z получается больше, чем один. Характерно для страниц, контент которых разделен на отдельные блоки.

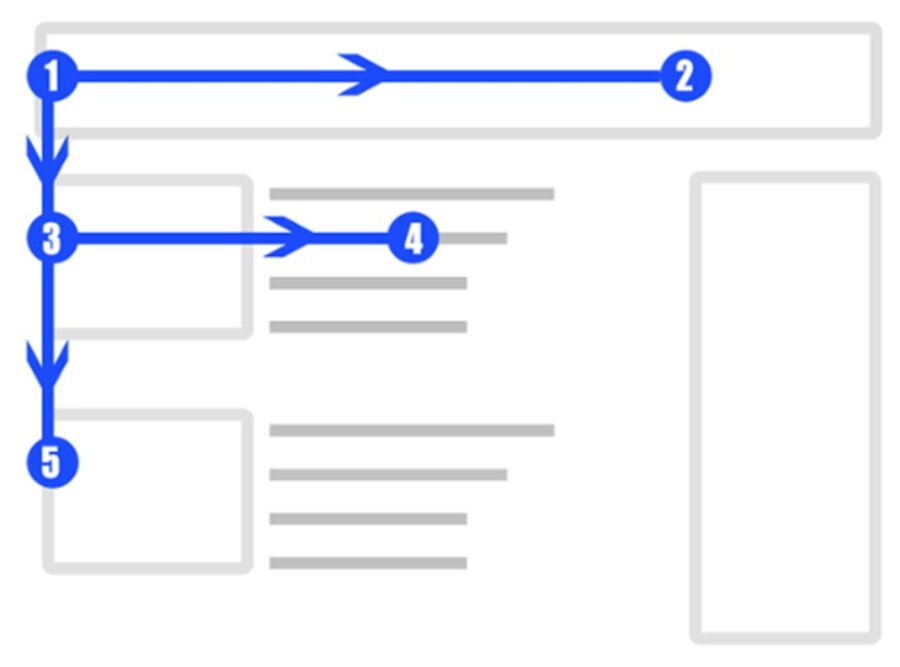
F-паттерн. В этом случае сначала воспринимается верхняя часть контента слева направо, затем взгляд опускается вниз и вновь скользит слева направо. При этом горизонтальное сканирование сокращается по мере движения вниз по странице.

Что размещают в хедере
Рассмотрим самые важные элементы.
Айдентика
Это логотип, дескриптор, название, шрифты, которые предусмотрены брендбуком компании.

Контактная информация
Способы связи — телефон, email, мессенджеры, адрес — важны и для пользователя, и для поисковых систем.

Горизонтальное меню
Это информативно, делает удобной навигацию по сайту и привлекает внимание. На многостраничных сайтах такое меню необходимо. На лендинге с точки зрения маркетинга можно без него и обойтись — для одностраничника важно, чтобы пользователь просмотрел весь контент и успел прогреться для повышения конверсии.

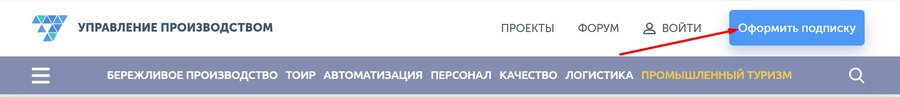
Приглашение оформить подписку на рассылку
Нечастый прием, но он встречается и помогает зацепить самых торопливых посетителей, которые не готовы изучать сайт прямо сейчас, но интересуются его тематикой.

Поиск по сайту
Интересная опция, которая поможет человеку быстрее найти то, за чем он пришел. Часто реализуется в интернет-магазинах, иногда встречается в блогах. С помощью этой опции посетители смогут быстрее находить нужные товар или информацию.

Ссылки на группы компании в соцсетях или мессенджерах
Это возможность связать сайт с соцсетями, чтобы пользователь мог выбрать для себя оптимальный канал коммуникации.
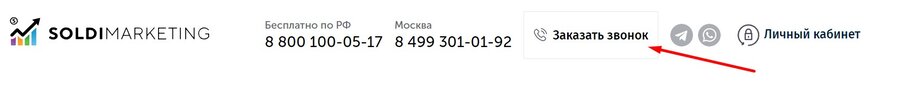
Кнопка обратного звонка
Помимо контактов в header нередко размещают кнопку для заказа звонка от компании пользователю.

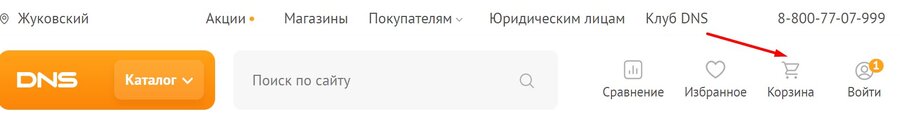
Корзина
Актуально для интернет-магазинов. Привычное для пользователей место размещения корзины — правая сторона хедера. А если хедер неширокий, закреплен и не пропадает при скроллинге страницы, то вернуться в корзину можно в любой момент. Это — про юзабилити и конверсию.

Гамбургер-меню
Минималистичное и привычное для мобильных версий сайтов размещение выпадающего меню в виде знака с тремя полосками. Такой прием освобождает место в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.

Основные конкурентные преимущества
В хедере они указываются кратко и емко, в нескольких словах. Идея работает, если человек ищет поставщика товара или услуги,и просматривает множество сайтов в одной тематике.

Уникальное торговое предложение
УТП — цепляет внимание и сразу обозначает, какую пользу посетитель может здесь получить.

Рекламный баннер
Шапка — лучшее место, где баннер точно заметят, и многие компании используют хедер сайта для размещения акционных или просто наиболее значимых для них предложений.

Поле для выбора города
Характерно для интернет-магазинов, особенно если от географии пользователя зависят ассортимент и стоимость доставки.

Призывы к действию, или Call to action
Работающая идея для теплой аудитории, которая уже точно знает, что ей нужно.

Сервисные возможности
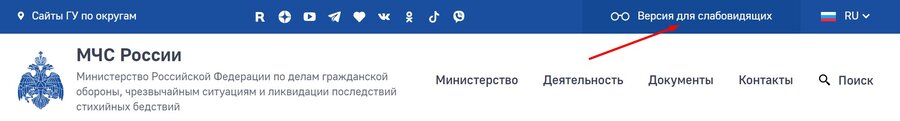
Это переключение языков для международных ресурсов, иногда — переход в режим для слабовидящих.

Принципы создания хедера
- Главное — на видном месте. Оптимально сразу определить, где в хедере будут отображаться контакты и элементы айдентики. При этом важно, чтобы телефоны, адрес электронной почты, физический адрес и название компании (если оно не интегрировано в логотип) размещались текстом, а не картинками. Это поможет лучшему ранжированию сайта поисковыми роботами, которые считывают географическую привязку сайта из блока контактов в шапке.
- Меню — в виде текста. С точки зрения юзабилити меню в header может быть размещено и в виде графического изображения. Но если вдруг понадобится изменить меню, убрать, добавить или отредактировать какие-то пункты, в случае использования картинок это превратится в большую проблему.
- Ширина — в пределах разумного. Чаще всего ширина шапки сайта составляет от 100 до 500 пикселей. Это от узкой полоски до большей части первого экрана — делать шапку более объемной нет смысла.
- Баланс — в приоритете. Не все элементы, которые в принципе размещают в шапке сайта, должны присутствовать одновременно. Каждый владелец ресурса, маркетолог или разработчик сайта определяют, что разместить в шапке сайта в каждом отдельном случае. Важно соблюдать баланс между информативностью, функциональностью и неперегруженностью этого элемента.
- Отображение — корректное. После того, как сайт размещен в интернете, важно проверить, чтобы хедер на любых устройствах и мониторах с разным разрешением отображался корректно и полностью.
Топ-10 примеров хедеров сайтов из разных сфер
Сейчас мы рассмотрим самые, на наш взгляд, удачные примеры шапок сайта.
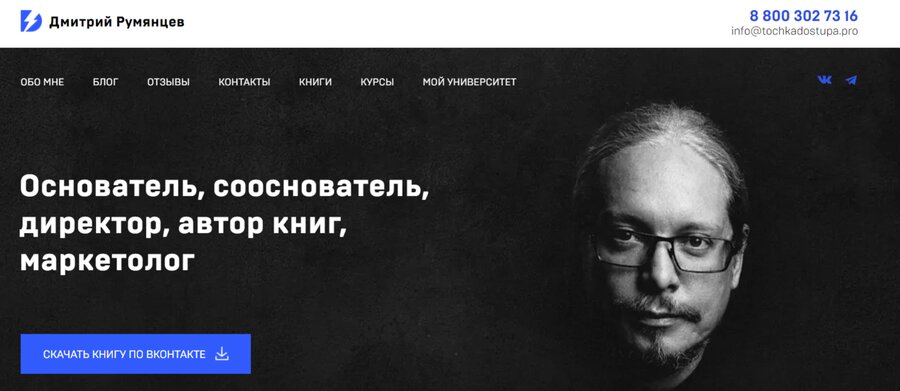
Личный сайт маркетолога Дмитрия Румянцева

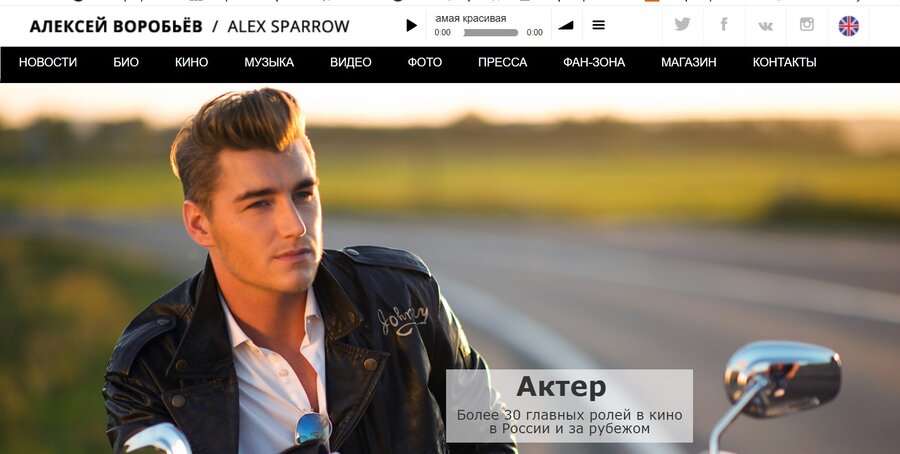
Личный сайт певца Алексея Воробьева

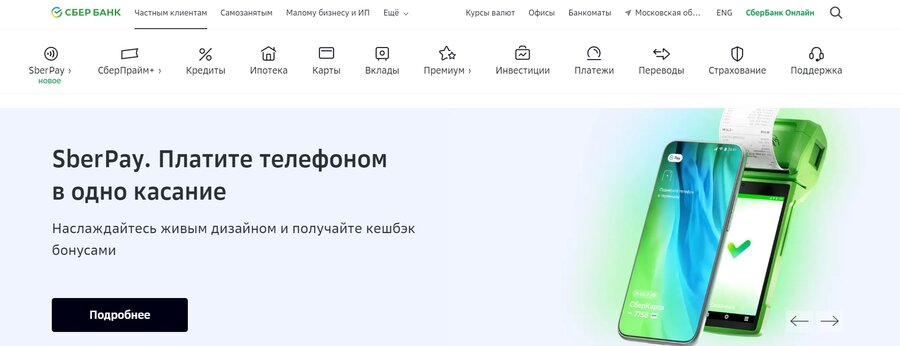
Корпоративный сайт банка «СБЕР»

Корпоративный сайт «Альфа Банка»

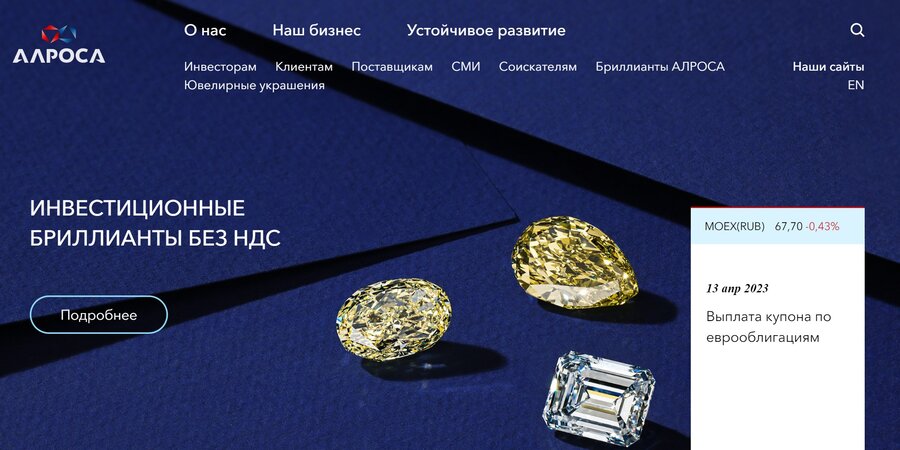
Корпоративный сайт компании «Алроса»

Сайт строительной компании

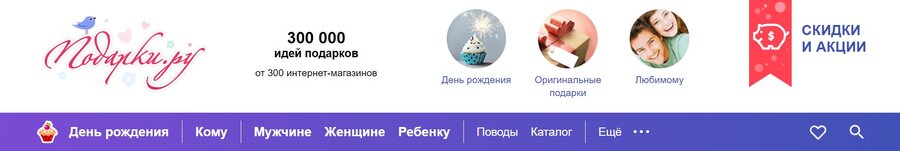
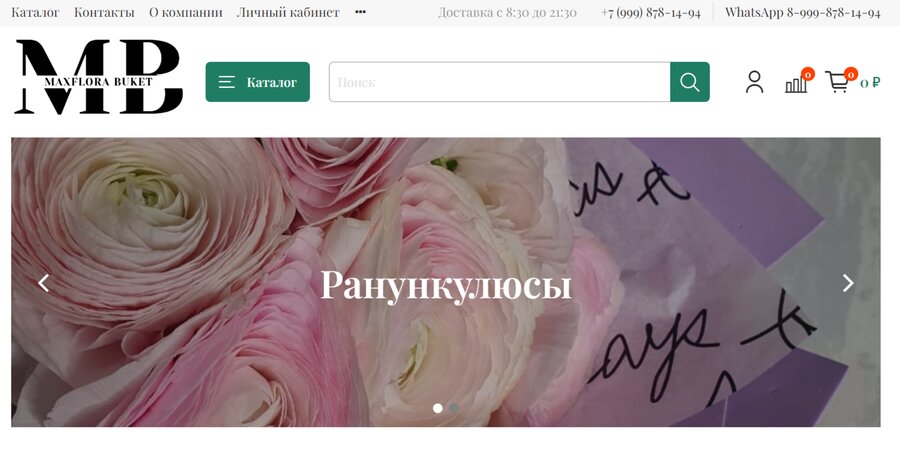
Сайт интернет-магазина цветов

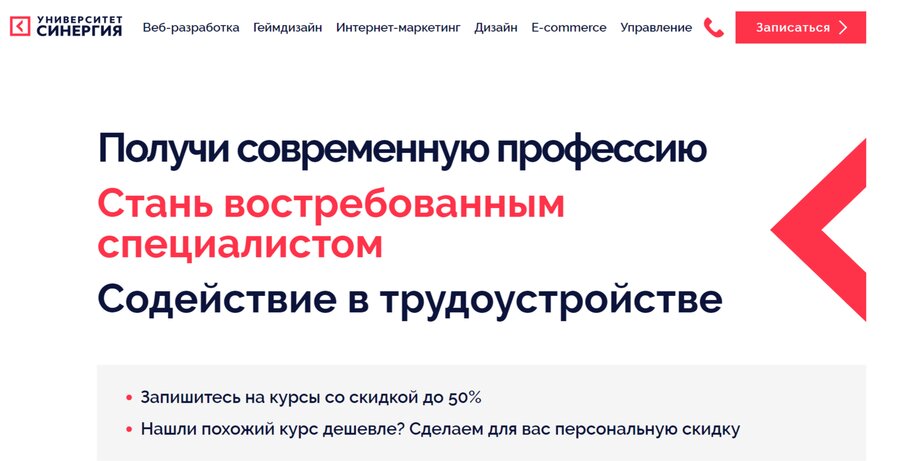
Сайт университета «Синергия»

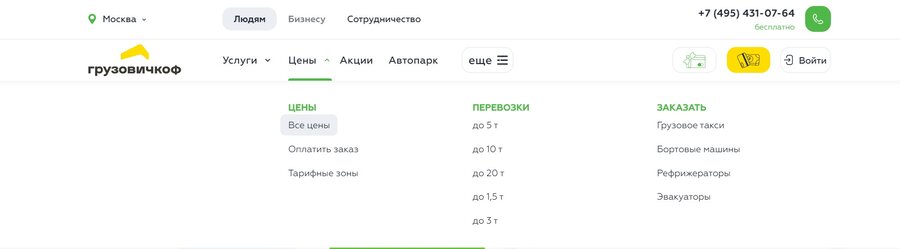
Сайт сервисной компании «Грузовичкоф»

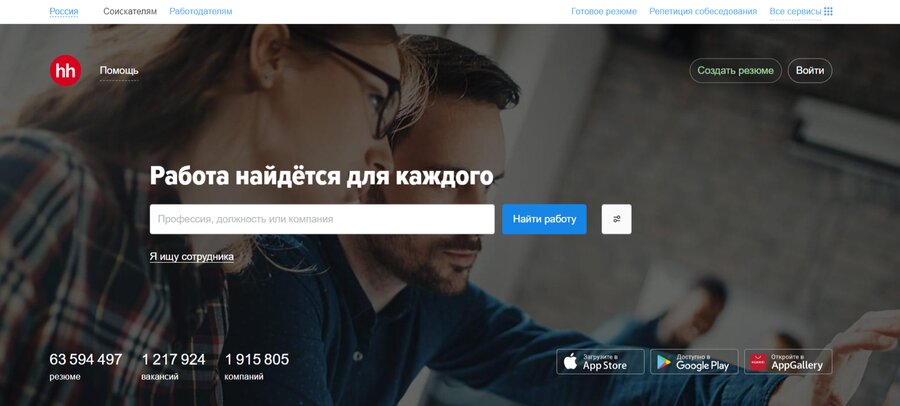
Сайт сервиса HH.ru

9 ошибок оформления хедера
Использование меню-гамбургера для интернет-магазина. Гамбургер — история для сайта-визитки, возможно, для промосайта. Для интернет-магазинов такой вариант не подходит, так как клиенту важно иметь в быстром доступе, без лишних кликов, основные категории каталога.

Использование слишком тонких или фантазийных шрифтов. С точки зрения удобства пользователя важно выбирать простые читабельные шрифты, которые не будут затруднять восприятие информации.

Некликабельные телефоны. Все контакты должны быть кликабельны и сразу перекидывать пользователя на звонок, в почтовую программу или мессенджер. Телефон картинкой, то есть такой, по которому нельзя кликнуть и нельзя его скопировать — неважная идея. Хедер должен быть максимально функциональным.
Отсутствие в шапке офлайн-бизнеса (например, салона красоты) адреса. Без адреса пользователь не может сориентироваться как далеко находится от него салон, или СТО, или медицинский центр. А поисковым системам адрес важен — уже писала выше — для ранжирования и определения географической привязки сайта.
Отсутствие входа в личный кабинет. Если ресурс предусматривает регистрацию и создание личного кабинета, важно, чтобы человек мог войти в него сразу же, едва попав на сайт, а не разыскивал эту возможность долго и упорно. Как правило, точку входа размещают в правой части хедера.

Отсутствие конверсионных элементов. Некоторые элементы шапки повышают конверсию. Это Call to action, корзина, заказ обратного звонка. Их отсутствие может снизить эффективность хедера как конверсионного элемента.
Использование раздела «Еще» или даже «…». За ними обычно прячутся ссылки на разные разделы сайта, которые разработчик счел дополнительными. Это неинформативно для посетителя, пользы владельцу сайта не принесет, а место в шапке займет.

Архаичный вид. Несовременное оформление сайта, в том числе его шапки, может оттолкнуть пользователей.

Желание вместить в header все и сразу. 5-7 элементов вполне достаточно для того, чтобы шапка была информативной и помогала пользователю.

Коротко о главном
- Хедер сайта — первое, что видит пользователь, перейдя на ресурс, своеобразная визитная карточка сайта, в которую желательно поместить все самое важное.
- Шапка сайта решает три основные задачи — это идентификация, навигация и отстройка от конкурентов.
- В шапке сайта можно размещать самые разные элементы, от контактов до УТП, корзины и призыва подписаться на рассылку.
- При оформлении хедера работают принципы: главное — на видном месте, меню — в виде текста, ширина — в пределах разумного, баланс — в приоритете, и отображение — корректное.




.jpg)






.png)

.png)
.png)

Комментарии