Что такое «Вебвизор»
Вебвизор - это сервис Яндекс.Метрики, где можно увидеть запись экрана пользователя, как человек читает статью, где останавливается, на какие кнопки нажимает, простыми словами, с помощью вебвизора можно понять, куда смотрят люди и что читают, как они кликают на ссылки и СТА-элементы.
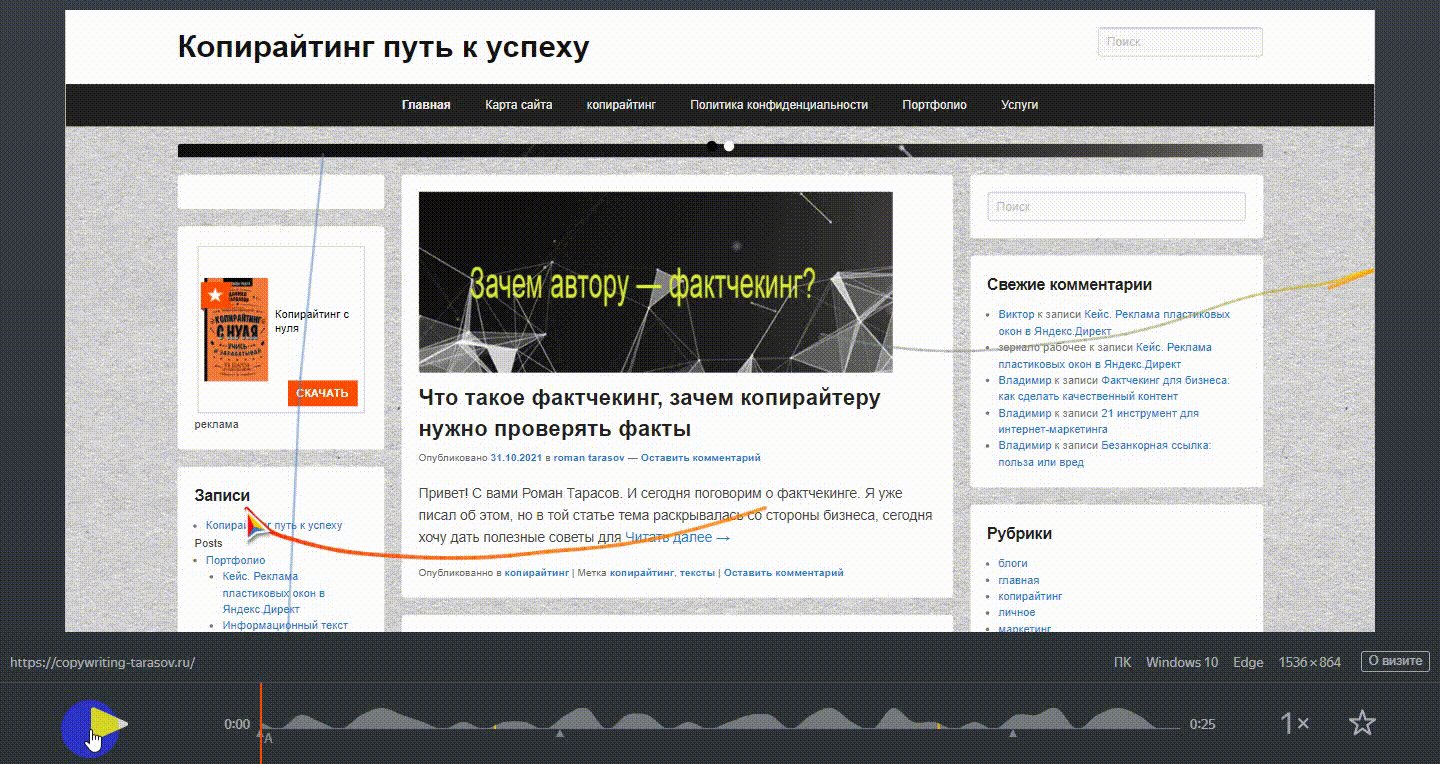
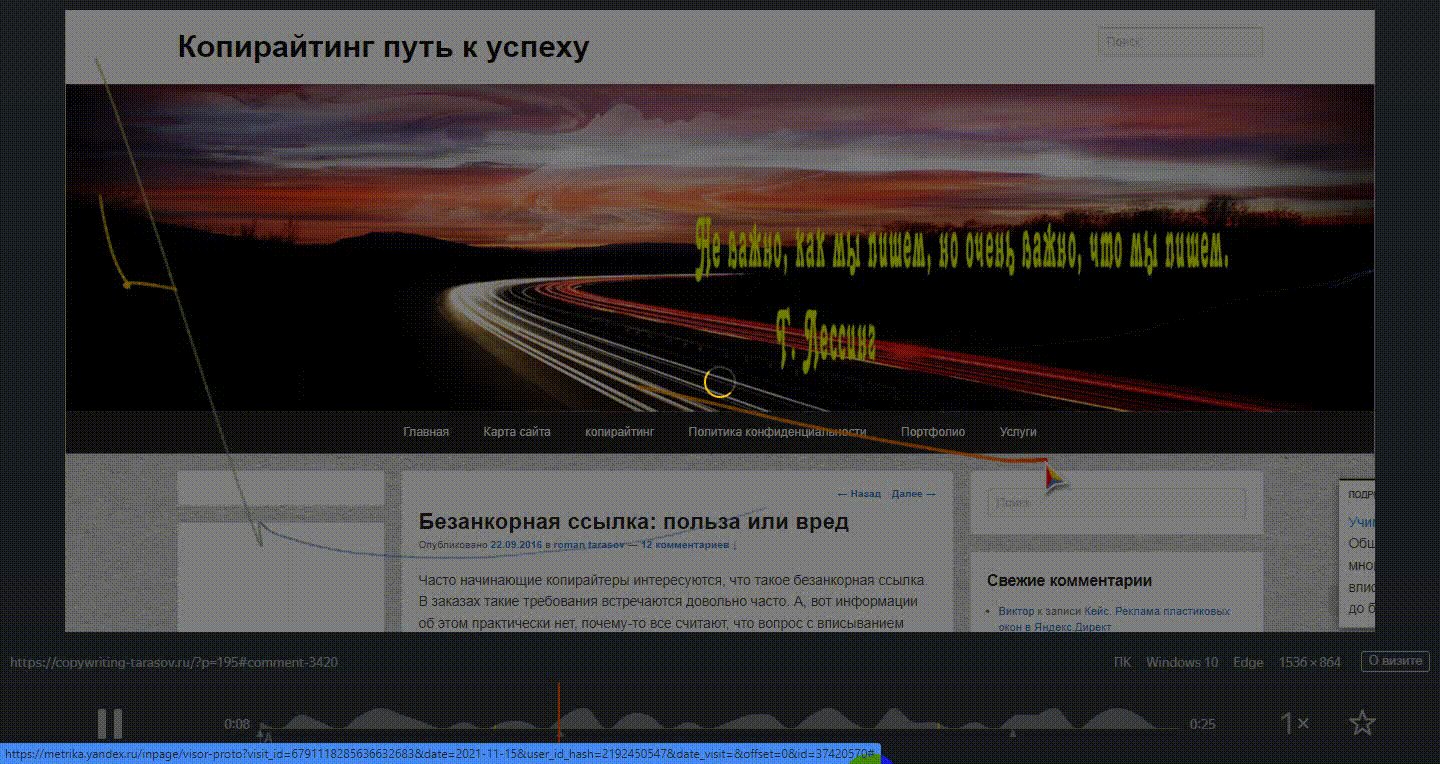
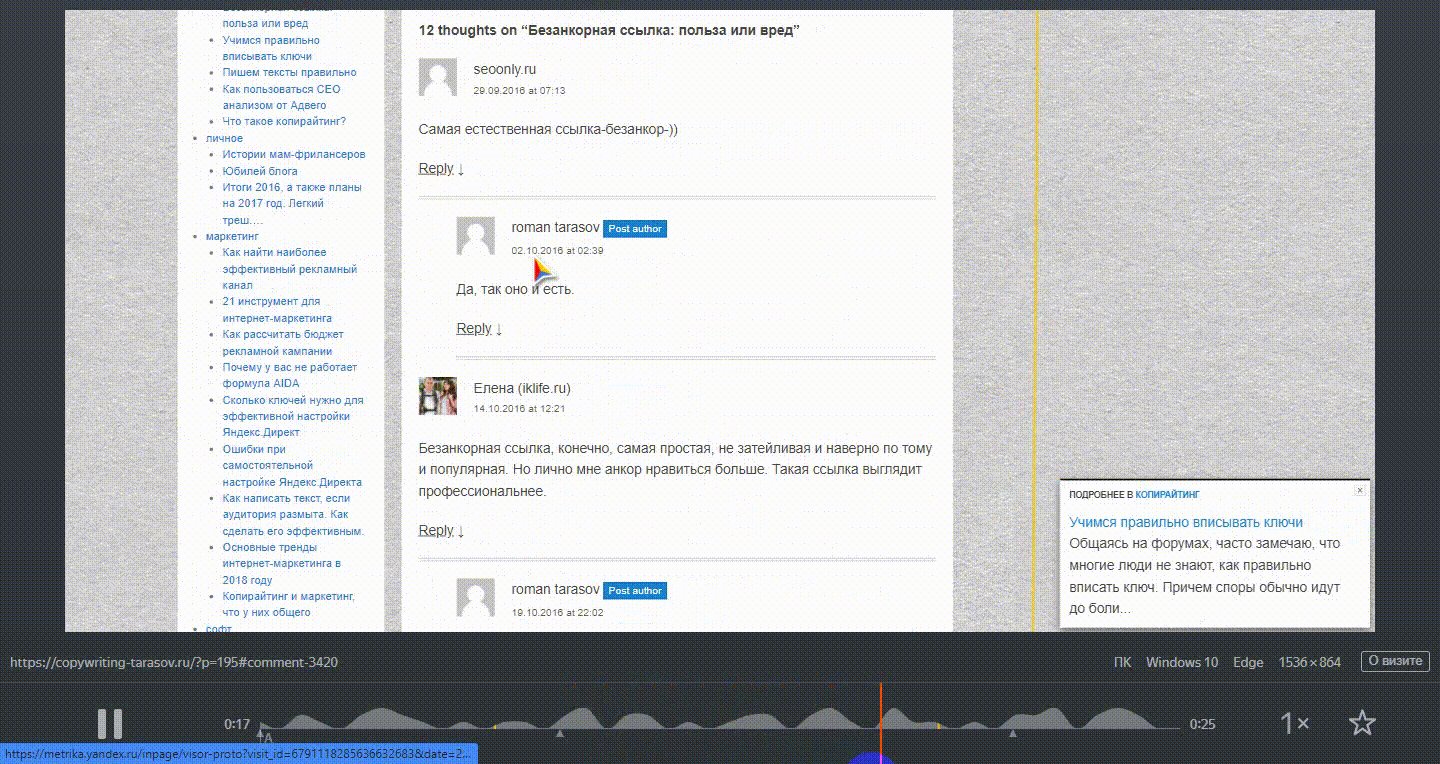
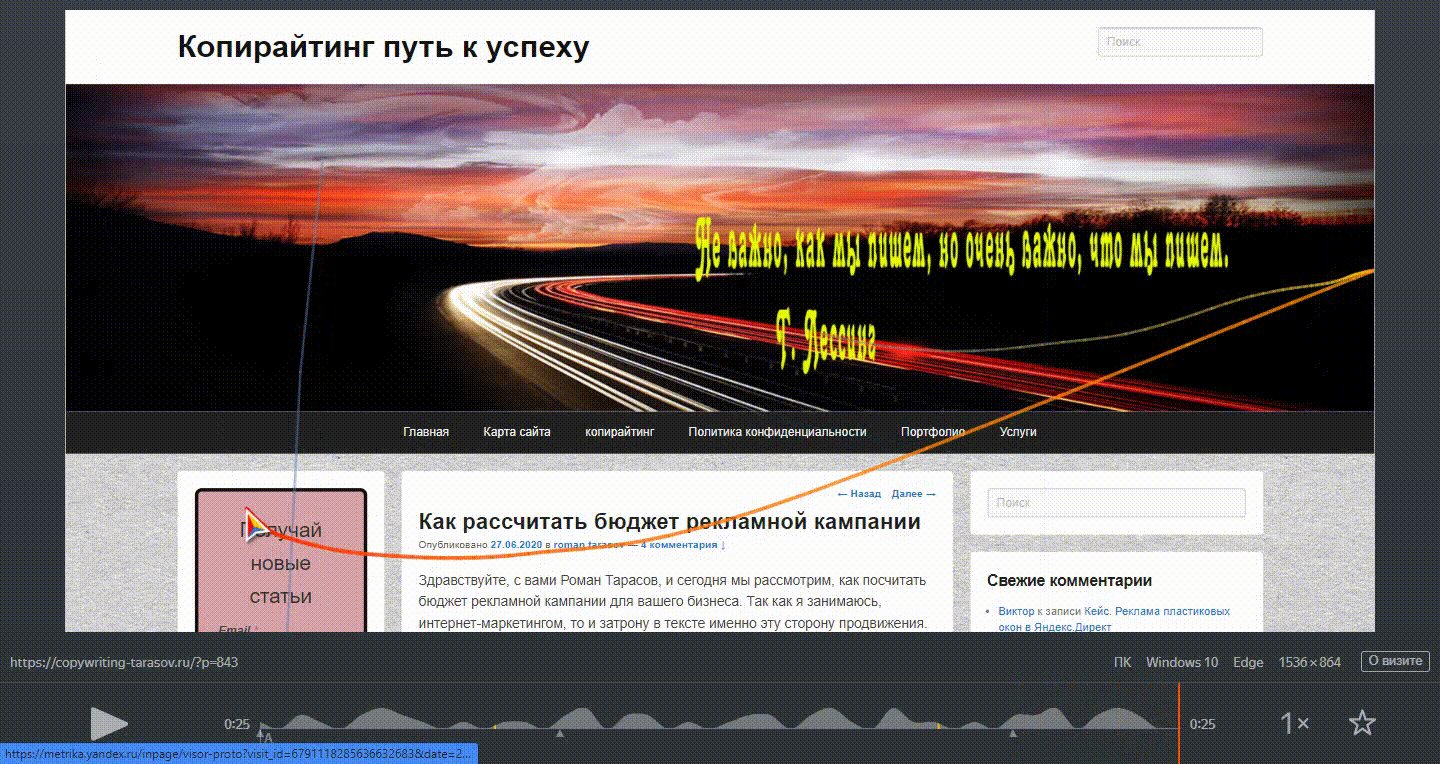
На скриншоте показано, как работает просмотр посещений в сервисе. Как мы видим, пользователь зашел на главную страницу сайта, кликнул на ссылку комментария, просмотрел их. Далее он выбрал в меню страницу, которая его привлекла. Почитал, вернулся на главную страницу сайта и закрыл его.

Приведу пример из практики.
У меня был в работе лендинг закрытого женского клуба. После запуска рекламы оказалось, что люди находятся на странице меньше десяти секунд и сразу уходят. Продаж не было. Посмотрел «Вебвизор» — выяснилось, что они кликают на кнопку «Вступить в Клуб», после чего попадают на форму оплаты, где ничего не понимают и просто закрывают сайт. Я убрал кнопку, и проблема исчезла.
Как настроить «Вебвизор»
Разберем, как подключить «Вебвизор» к сайту. Посмотрим, какие могут быть нюансы в процессе настройки.
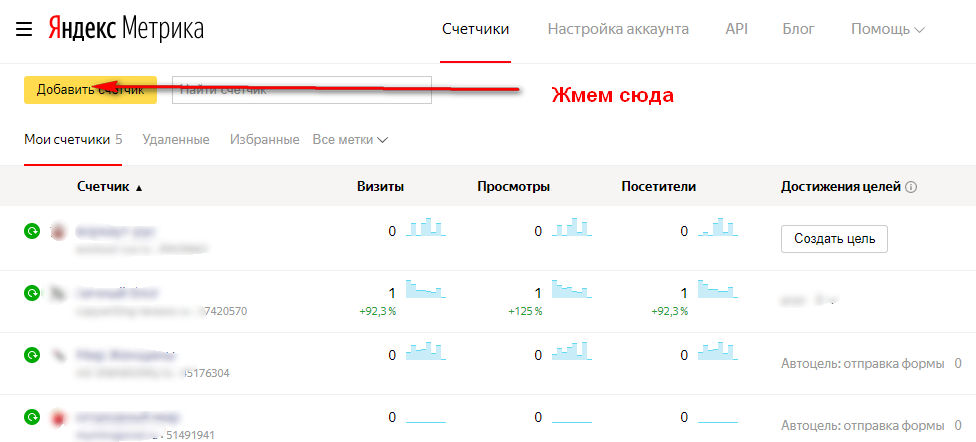
Нам нужно создать счетчик. Сначала рассмотрим вариант, когда у вас вообще нет счетчика. Заходим в «Яндекс.Метрику» и нажимаем «Добавить счетчик».

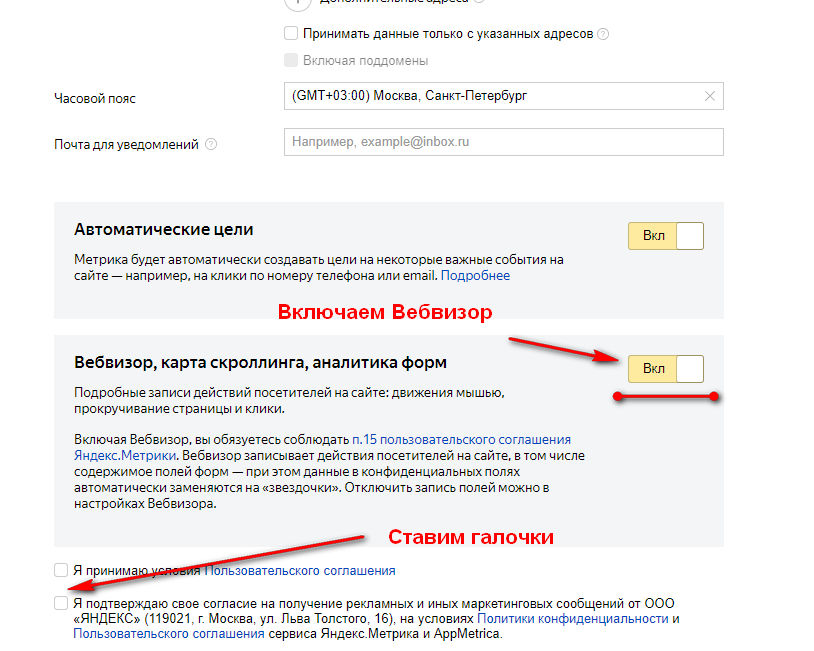
После этого делаем все стандартные действия при настройке «Метрики»: указываем адрес сайта, часовой пояс, даем счетчику название. Обязательно включаем опцию «Вебвизор, карта скроллинга, аналитика форм». Для этого переводим радиокнопку в положение «ВКЛ», после чего создаем счетчик.

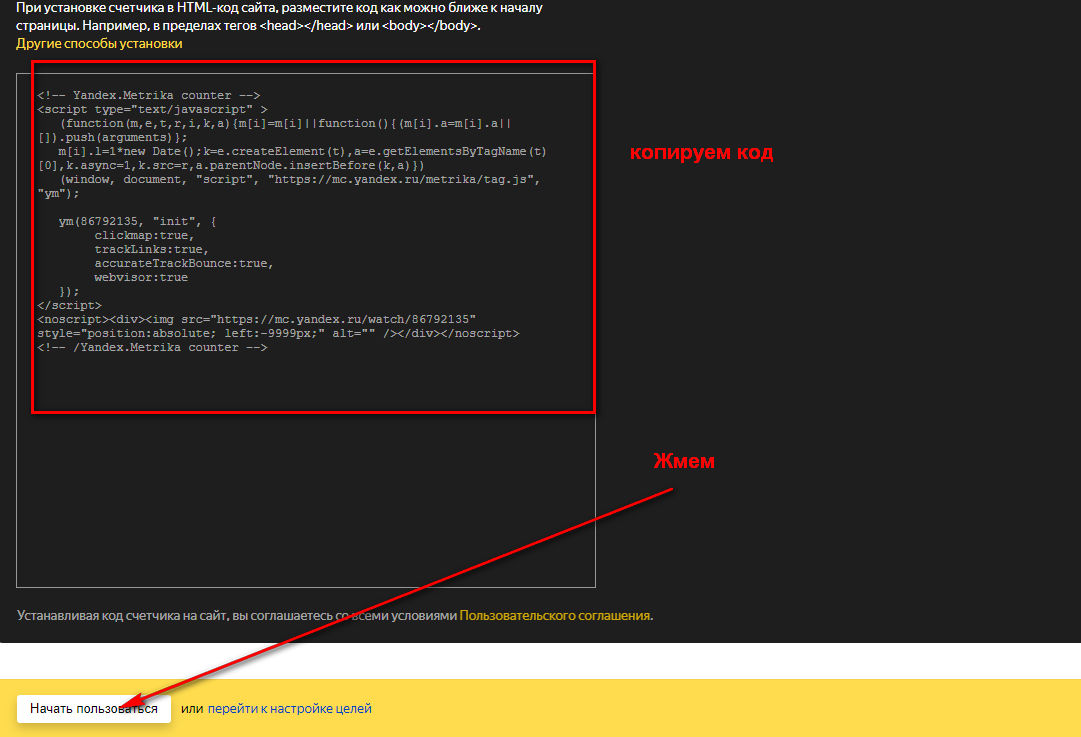
Теперь нам нужно скопировать предлагаемый код для установки на сайт и нажать «Начать пользоваться». Возможно перед этим сделать дополнительные настройки счетчика: об этом можно прочитать в гайде по настройке «Яндекс.Метрики».

Существует несколько способов установить код счетчика на сайт. Для начала разберем вариант с установкой скрипта счетчика непосредственно в код сайта. Для этого вам нужно будет или скачать файл главной страницы через FTP или зайти в редактор кода сайта на хостинге.
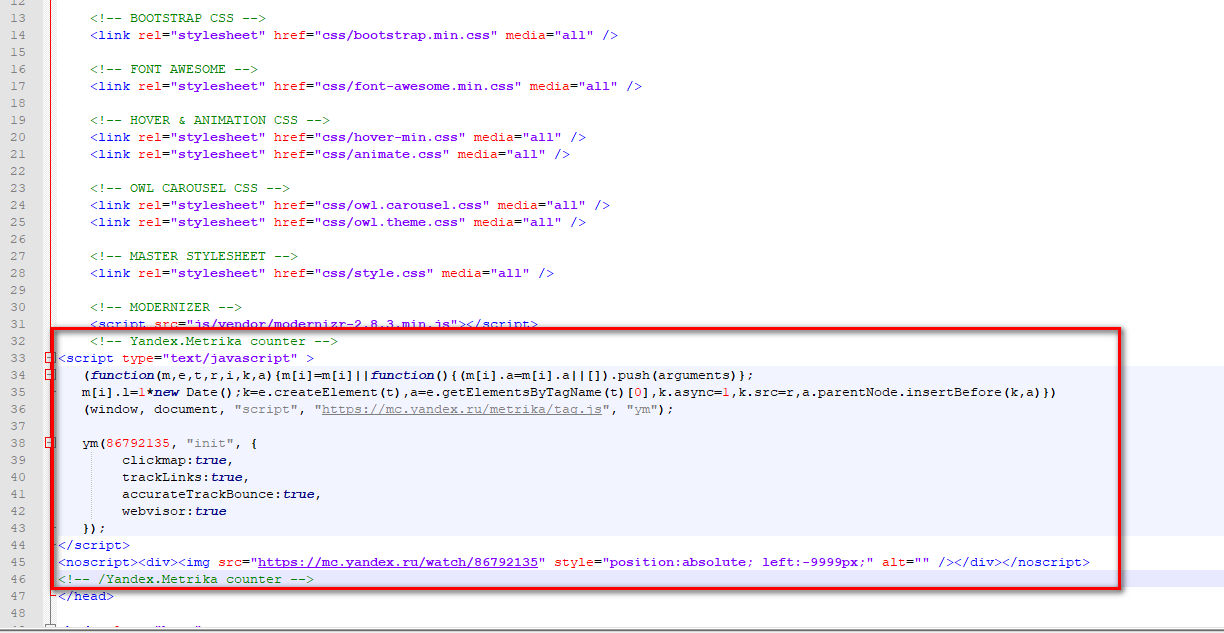
Переходим в редактор сайта. У меня показано на примере редактора Notepad++, но на встроенных в хостинги редакторах процесс выглядит одинаково. Находим закрывающий тег </head> и перед ним вставляем скопированный код.

На этом установка и настройка «Вебвизора» завершена.
Другой вариант — использование плагинов. Разберем, как работает этот способ на примере популярной CMS WordPress.
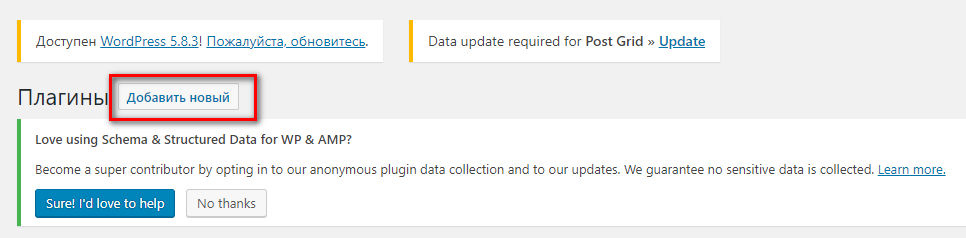
Самым лучшим вариантом на 2022 год можно назвать плагин VDZ Yandex Metrika Plugin. Заходим в админ-панель вашего сайта. Переходим на вкладку управления плагинами. Вверху находим кнопку «Добавить новый». Нажимаем на нее.

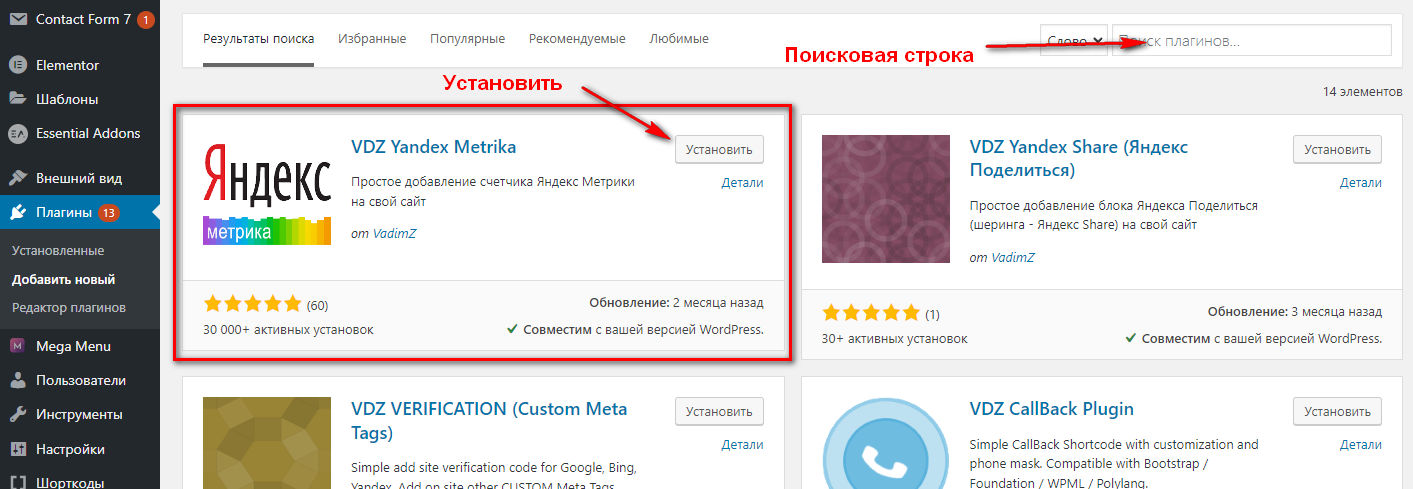
В поисковую строку вводим название плагина — VDZ Yandex Metrika Plugin. Система сама выполняет поиск и показывает подходящие варианты. Выбираем нужный нам (он оказывается самым первым) и нажимаем «Установить».

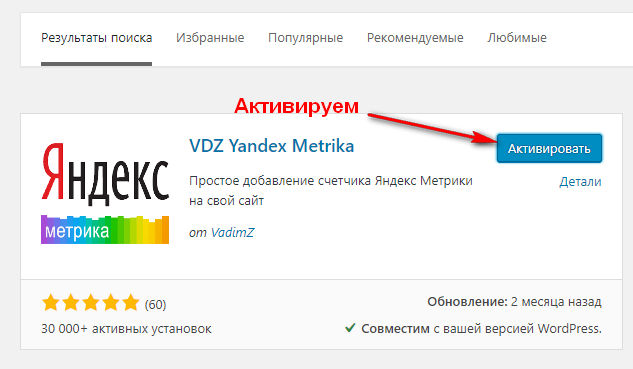
Теперь нужно активировать установленный плагин. Нажимаем на кнопку «Активировать».

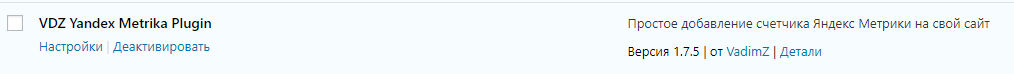
Теперь нужно выполнить настройку и установку счетчика. Для этого находим VDZ Yandex Metrika Plugin в списке плагинов, и нажимаем на ссылку «Настройки».

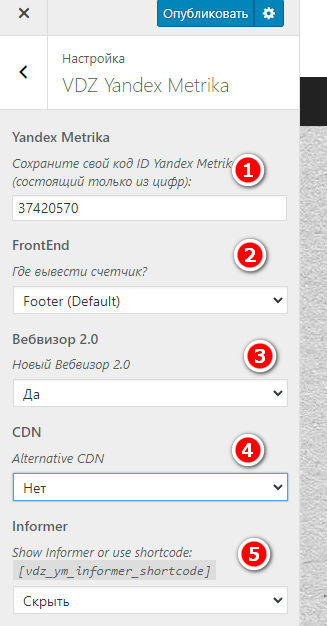
Настройка очень простая. Есть всего пять полей:
- Указываем номер счетчика в «Яндекс.Метрике» (1).
- Выбираем, где будет выводиться счетчик (2). По умолчанию предлагается подвал сайта, но чтобы не терять посетителей, лучше выбрать вариант Heder. В этом случае он будет загружаться в самом начале страницы, и статистика соберется точнее.
- Смотрим, чтобы «Вебвизор» (3) был включен.
- Если у вас много пользователей из Украины, где Яндекс работает нестабильно, имеет смысл включить сбор данных с помощью CDN (4). В примере сайт рассчитан только на пользователей российского областного центра, поэтому я не стал использовать эту функцию.
- Выбираем, показывать информер с посещаемостью пользователям или скрыть его (5). На этом настройка завершена. Чтобы плагин заработал, жмем на синюю кнопку вверху «Опубликовать».

Теперь вы можете пользоваться «Яндекс.Метрикой» и анализировать посещения через «Вебвизор».
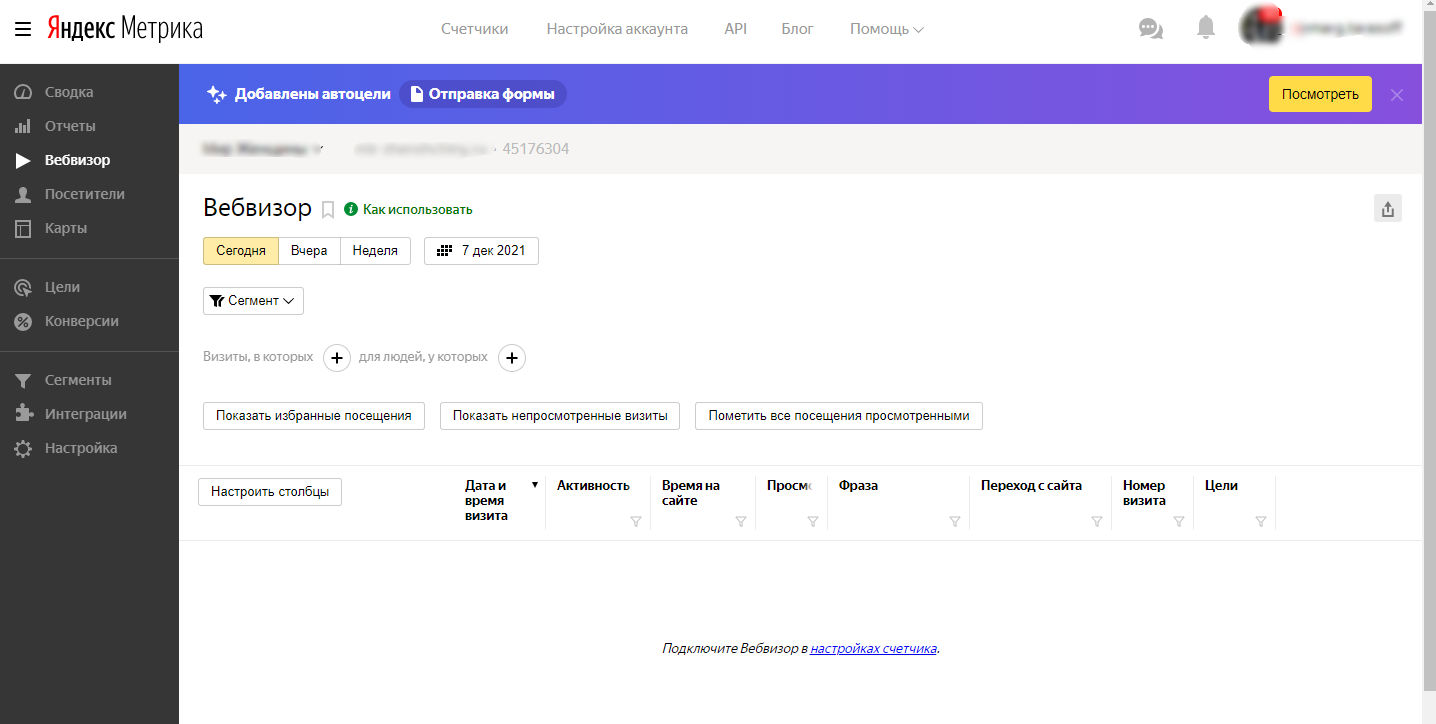
Иногда возникает ситуация, когда на сайте уже есть работающий код счетчика, но «Вебвизор» в нем не активирован. В этом случае при входе на вкладку сервиса вы увидите такое сообщение:

Ничего страшного: для его включения заходим в раздел «Настройки».

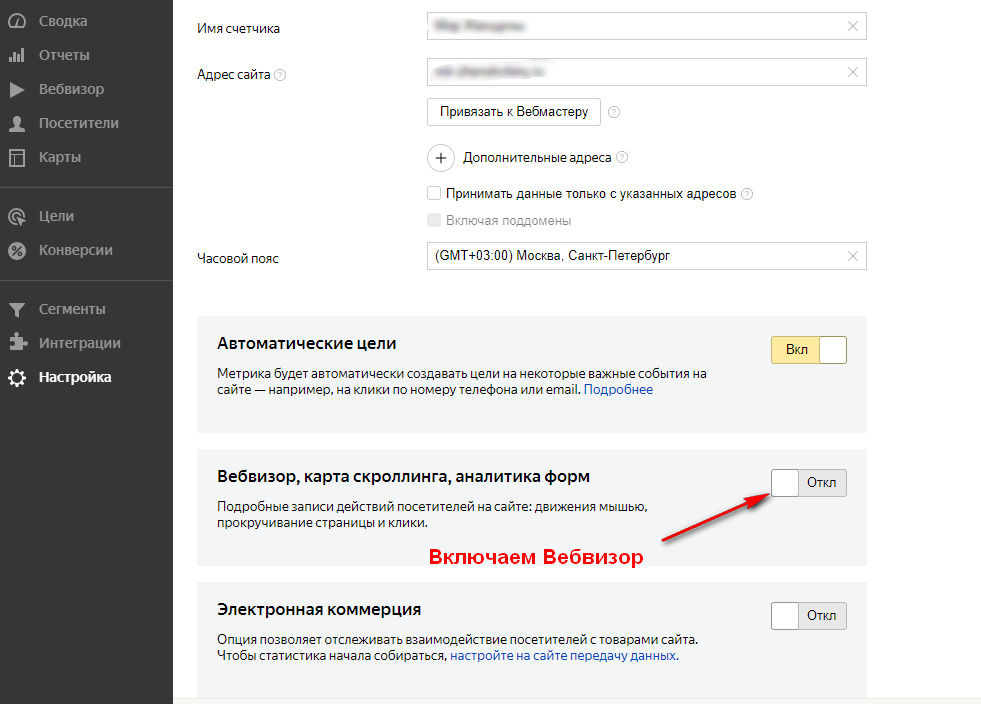
Открывается стандартная форма, которую мы уже рассматривали ранее. Смотрим, в каком положении находится переключатель на «Вебвизоре»: наверняка он находится в позиции «Откл». Все, что надо сделать — перевести ползунок в положение «Вкл».

Далее вернемся наверх страницы, найдем вкладку «Вебвизор» и нажмем на нее:

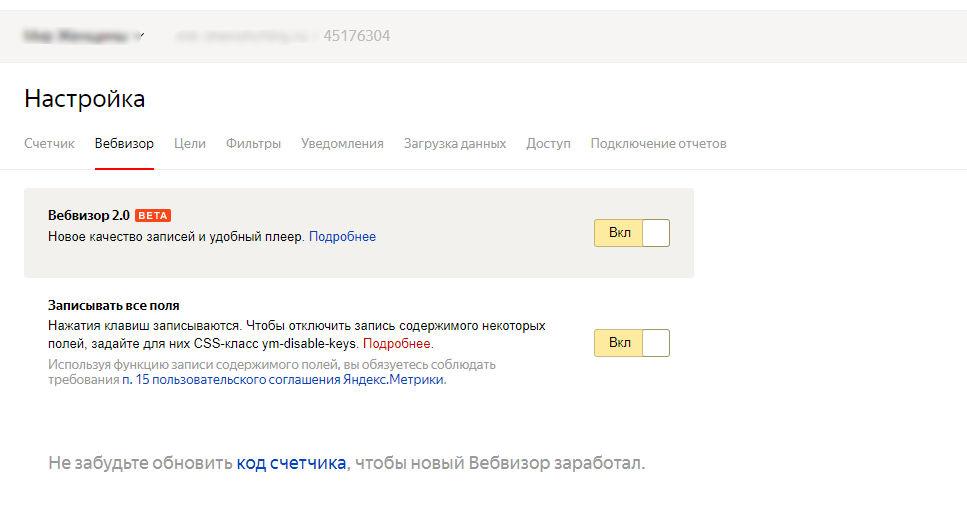
На открывшейся странице смотрим, чтобы оба ползунка были в положении «Вкл». Обычно они включены по умолчанию, но на всякий случай стоит проверить этот момент.

Остается только поменять код счетчика на сайте на новый со свежими настройками. Делается это аналогично описанному выше процессу по установке нового счетчика.
Не забудьте удалить старый код «Вебвизора». После этого можно переходить к анализу сайта.
Анализ сайта с помощью «Вебвизора»
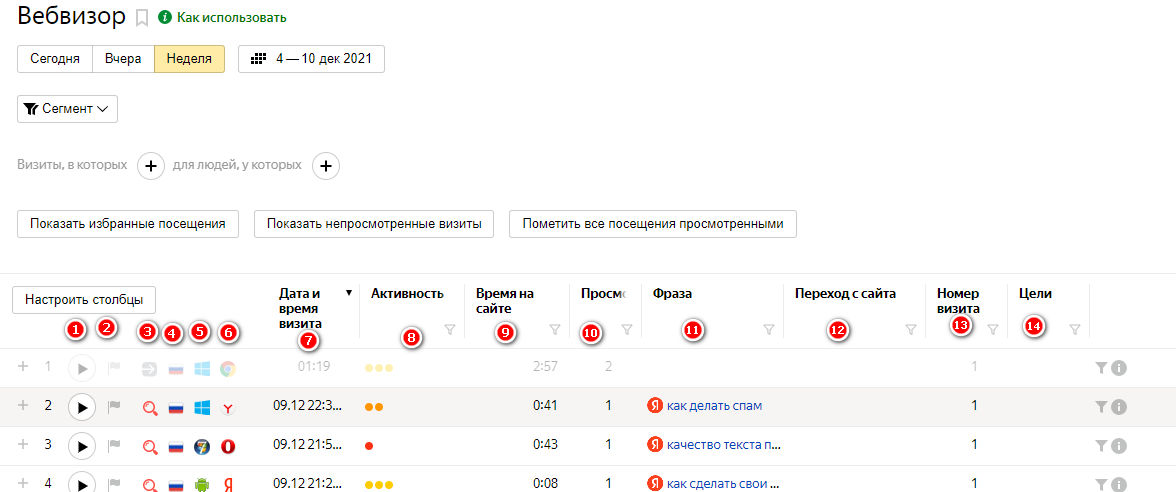
Для начала стоит разобраться, какие кнопки есть на странице «Вебвизора» и что они могут сообщить.

- Запуск просмотра. С ее помощью можно посмотреть запись визита.
- Флажок для пометки визита. Если вам нужно отметить определенный визит, помечаем его флажком.
- Источник визита. Это может быть поисковая система, соцсеть, прямой визит или другой источник.
- Страна. Показывает, из какой страны был пользователь.
- Операционная система. Указывает на семейство ОС посетителя.
- Браузер. Отмечается, с какого браузера был выполнен просмотр.
- Дата. Можно отфильтровать визиты по времени. К примеру, если вы знаете, когда был сделан платеж, можно посмотреть, что делал клиент перед нажатием кнопки «Оплатить».
- Активность. Оценка числа действий пользователя относительно среднего поведения на сайте.
- Время на сайте. Продолжительность визита. Можно отфильтровать посещения по продолжительности.
- Просмотренных страниц. Изучение глубины просмотра.
- Фраза. Если человек пришел из поиска «Яндекса», можно посмотреть поисковую фразу.
- Переход с сайта. В случае посещения по ссылке или из соцсети тут будет ссылка на источник перехода.
- Номер визита. Показывает, сколько раз пользователь был на сайте.
- Цели. Отмечаются посещения с достижением цели.
С инструментами разобрались, теперь посмотрим, что можно анализировать.
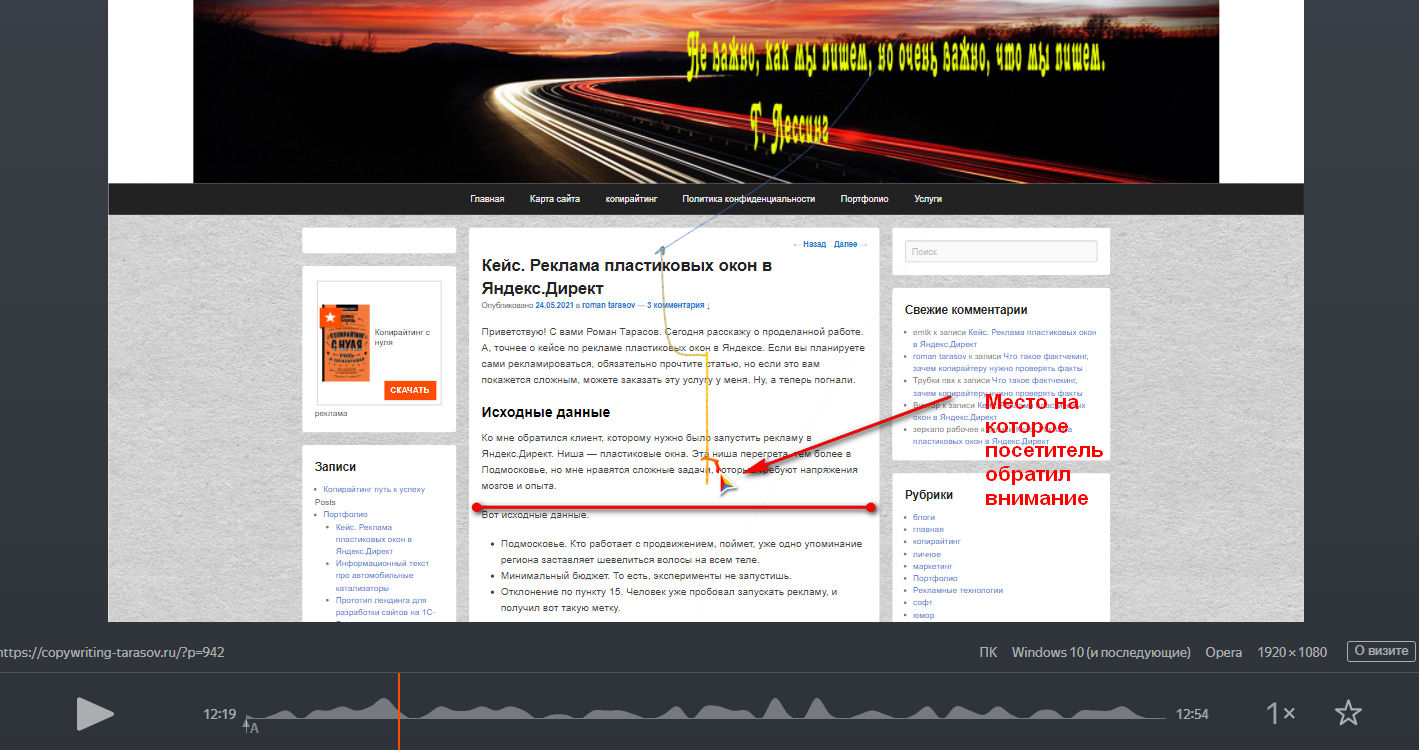
Запускаем просмотр одного из визитов: мы видим движения курсора пользователя. В одном месте он несколько раз поводил по одному месту. Это говорит о том, что именно в этом месте ему стало интересно. Стоит проанализировать, что привлекло внимание пользователя и, возможно, сделать больше такого контента:

Можно посмотреть, когда и как заполняют форму. К примеру, посетитель заполняет форму обратной связи. Почтовый адрес вводится в приватном режиме, и анализирующий посещение специалист не увидит его. Обратите внимание, что почта автоматически заменяется на точки. Аналогично будет заменен и номер телефона.

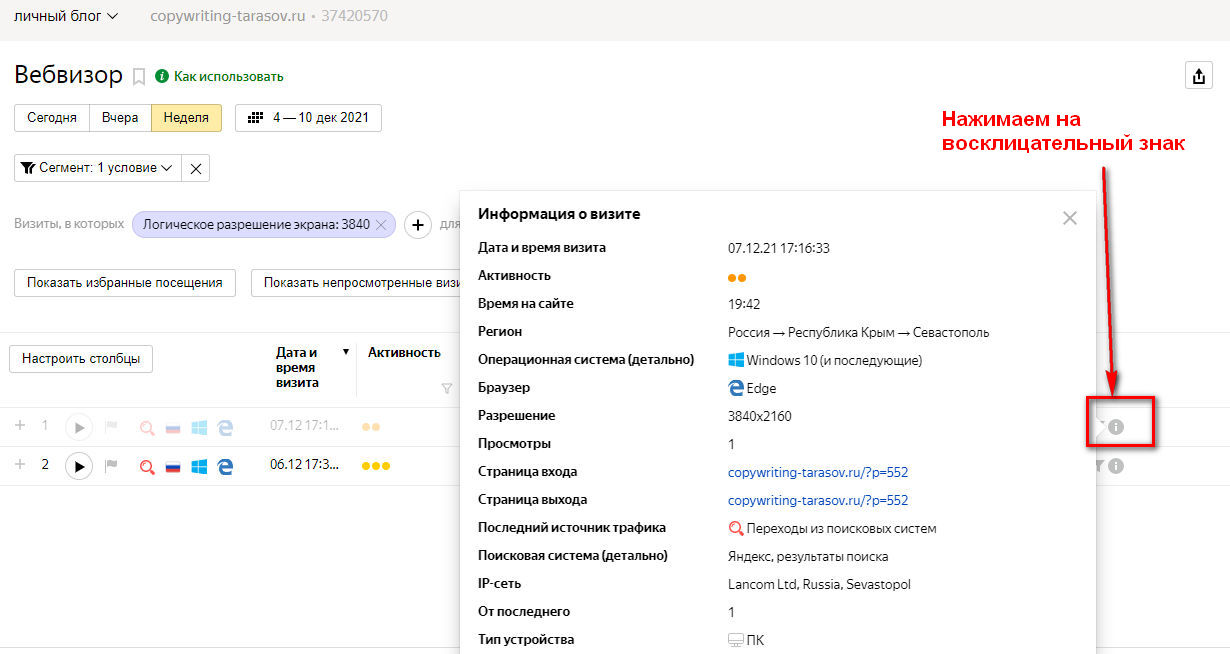
Если нажать на восклицательный знак на строке визита, можно посмотреть по нему сводную информацию по визиту. На скриншоте можно увидеть пример такой сводки:

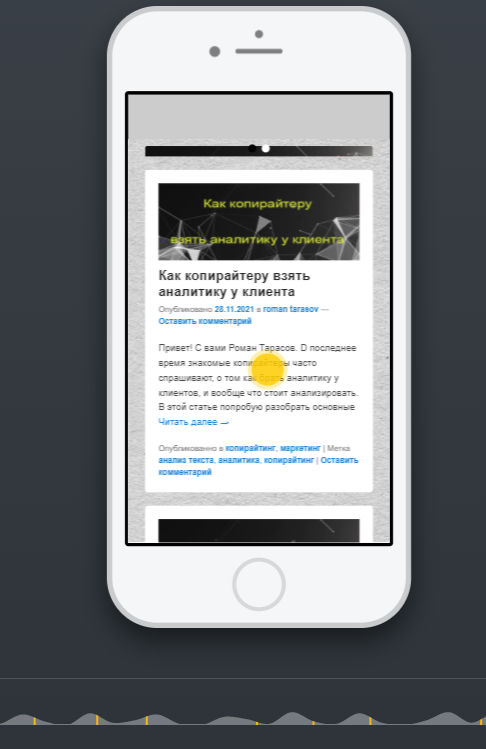
Также можно выбрать определенный браузер или операционную систему. На скриншоте показан просмотр посещения пользователем с техникой Apple. Так вы можете оценить поведение посетителей, не скупая все телефоны и мониторы.
Заходим в соответствующий отчет и просматриваем подходящие под наши требования устройства. Но есть один нюанс — работает, только если пользователи с этого устройства заходили на сайт.

Отдельно хотелось бы уточнить, когда вам может понадобиться просмотр отчета по «устройствам».
Допустим, у нас довольно дорогой продукт, какие-нибудь элитные «кудяблики». Вполне логично, что клиенты должны иметь деньги на их покупку.
Стандартная гипотеза — у человека с iPhone есть деньги, которые он может потратить на нашу услугу или товар. Но, как убедиться, что ему удобно пользоваться сайтом? Просмотреть отчеты «Вебвизора» для интересующих нас моделей смартфонов. Так мы точно убедимся, что верстка правильная, кнопки находятся в нужных местах, или же найдем места, где отваливаются потенциальные клиенты и которые нужно исправить. Благодаря этому можно повысить конверсию сайта до необходимого уровня.
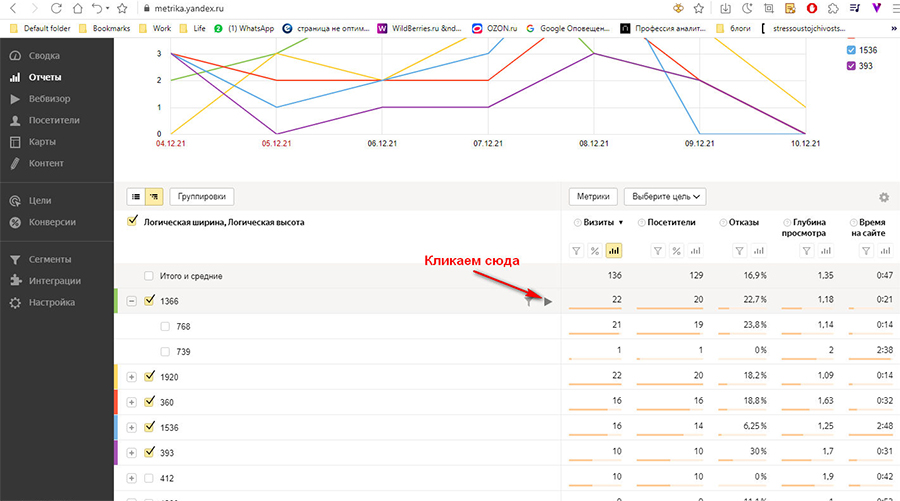
Рассмотрим еще один нестандартный способ применения «Вебвизора». Зайти в этот сервис можно практически из любого отчета «Яндекс.Метрики».
Допустим, нам нужно оценить поведение пользователей в зависимости от разрешения дисплея.
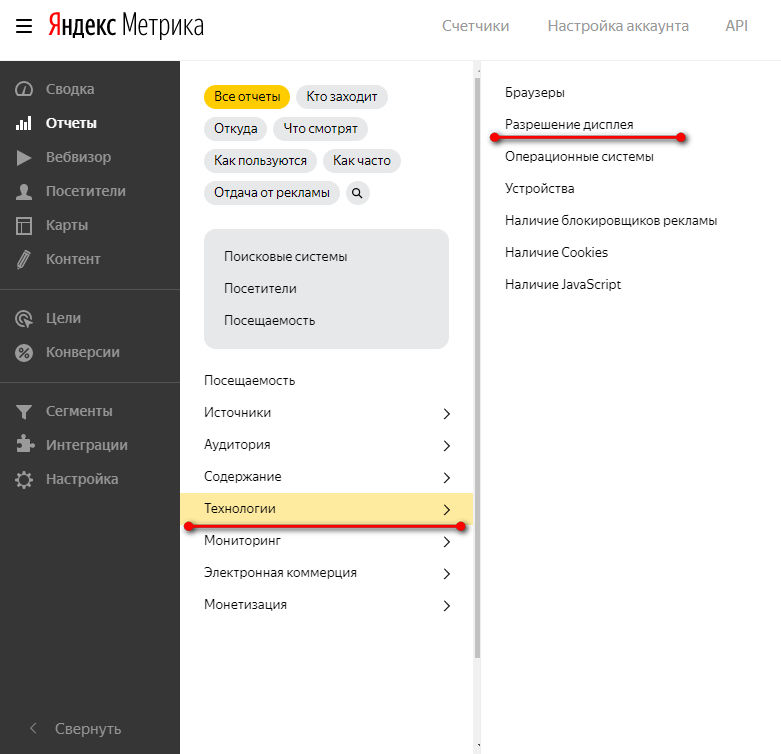
Для этого нажимаем в левом меню на «Отчеты» → «Технологии» → «Разрешение дисплея». Вы можете выбрать любой другой параметр при необходимости:

Находим нужное разрешение, кликаем на значок запуска «Вебвизора», в результате чего оказываемся на странице этого инструмента. Там будут визиты только с выбранным нами разрешением экрана:

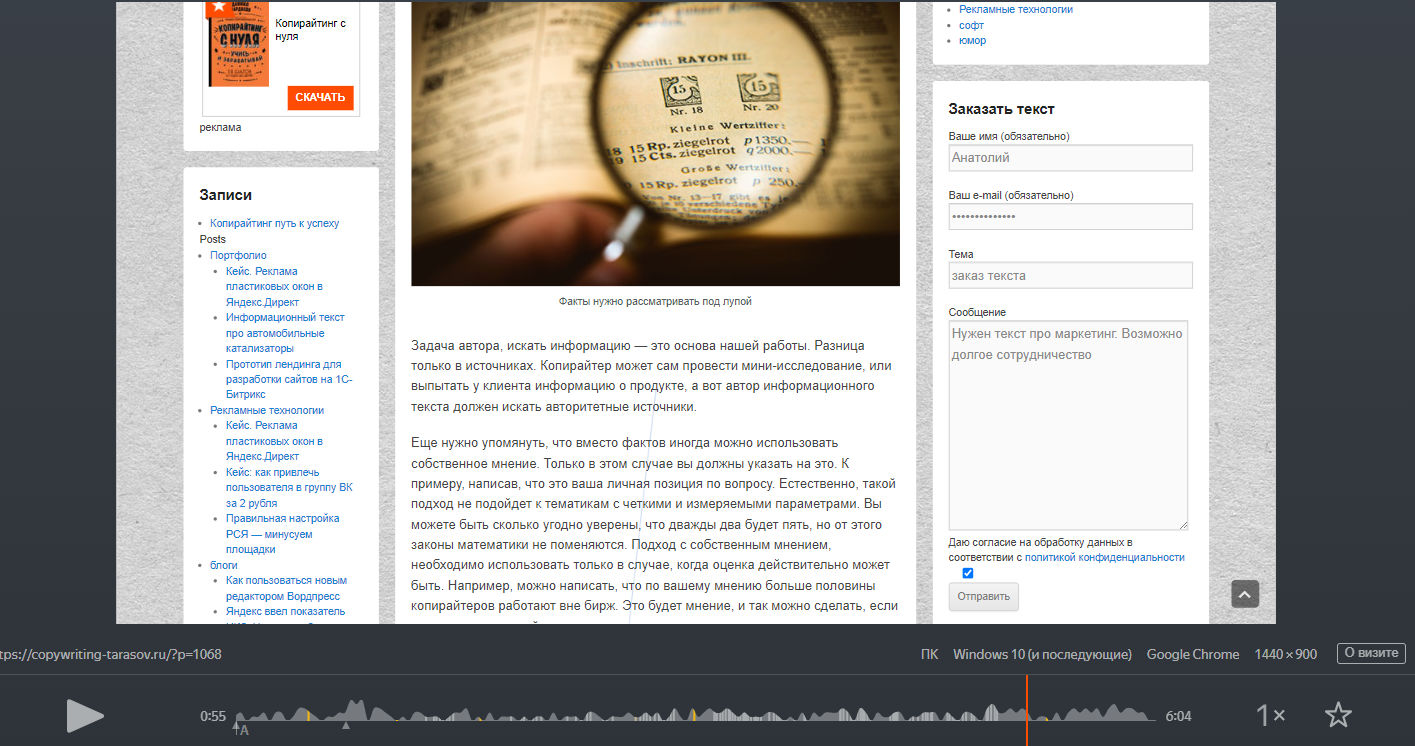
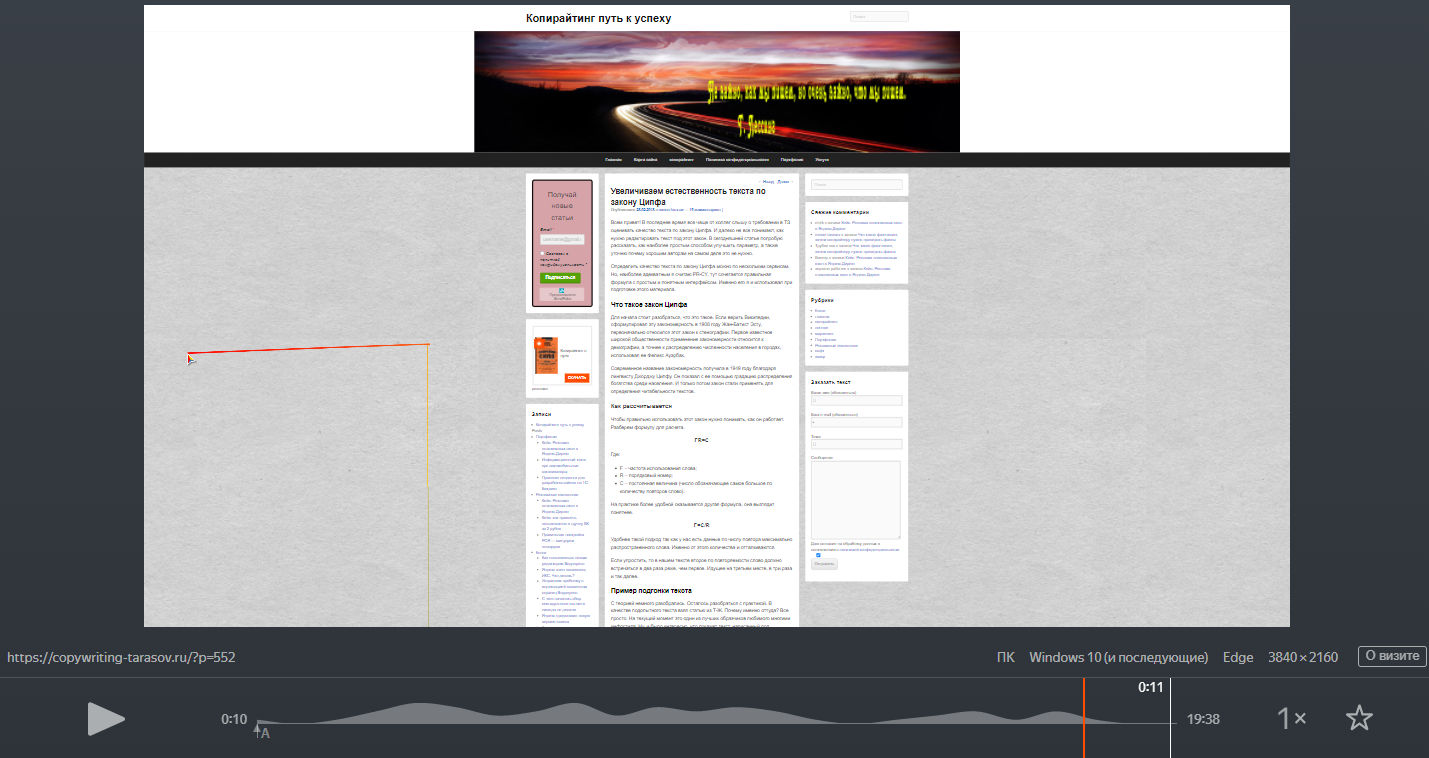
Я выбрал для примера нестандартное разрешение в 3840 пикселей по ширине. Вот как выглядит сайт в этом разрешении:

Так можно оценить не только поведение пользователя, но и посмотреть, как ресурс выглядит на широком мониторе.
В некоторых случаях можно ограничиться просмотром одного или двух визитов. Но при полноценном анализе придется посмотреть несколько десятков посещений.
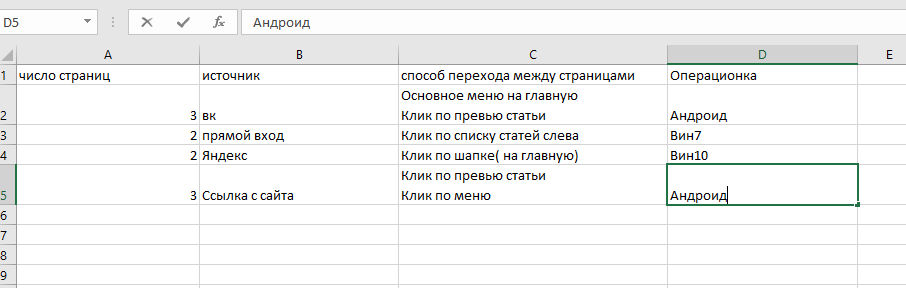
Чтобы закрепить результаты анализа, делаем таблицу в Excel: указываем все важные для нас параметры. У меня это «Число страниц» (просмотренных), «Источник», «Способ перехода между страницами» и «Операционка».
Здесь мне нужно было оценить, как посетители перемещаются между страницами сайта, поэтому я выбирал посещения с числом страниц от 2 и больше. В итоге я смотрел подходящие визиты и записывал в таблицу соответствующие параметры:

В результате анализа у вас должно сложиться понимание причин, по которым посетители не посещают нужные страницы или не совершают целевых действий. Это дает возможность повысить эффективность сайта и сэкономить рекламные бюджеты.
Хьюстон, у нас проблема, или почему «Вебвизор» не работает
Если у вас не работает «Вебвизор» в Яндекс.Метрике, первое, что стоит посмотреть — включен ли он вообще в «Метрике». Это самая распространенная причина неработоспособности сервиса. Как с этим бороться, мы рассказали выше. Сейчас рассмотрим другие причины.
Возможно, у вас установлен некорректный код. Возможно, вы не полностью его скопировали или вставили не в то место на целевой странице. Проверьте установку кода счетчика и затем всегда сохраняйте изменения на сайте после вставки обновленной версии кода (при условии, что он верный).
В некоторых случаях причина может оказаться в настройках сервера. Если точнее — на сервере может быть просто заблокирована возможность отображения отдельных элементов (фреймов) за пределами сайта. Делается это ради безопасности пользователей. Способы устранения проблемы зависят от того, как было реализовано подобное решение. Как вариант, посмотрите файл .htaccess на наличие такого кода:
<IfModule headers_module>
Header set X-Frame-Options: SAMEORIGIN
</IfModule>
Если вы увидели такой код, его можно удалить, и «Вебвизор» заработает.
В других случаях этот запрет может стоять непосредственно на сервере. Тут вы уже сами ничего не сделаете, нужно связываться с поддержкой хостинга и просить их отключить эту функцию. Только маловероятно, что вам удастся их уговорить на этот шаг.
Выводы
«Вебвизор» идеально подходит для анализа поведения пользователей на сайте. Желательно использовать его при аналитике любого трафика. Невозможно обойтись без «Вебвизора», например, если у вас интернет-магазин. Также именно просмотр посещений позволит исправить проблемы с конверсией на посадочных страницах.
Обязательно нужно смотреть записи визитов при запуске платного трафика, чтобы устранить недочеты на вашем ресурсе. Тщательный анализ визитов позволит вам сэкономить рекламный бюджет, что для любого бизнеса весьма полезно.
Настройка «Вебвизора» обычно происходит одновременно с установкой счетчика «Яндекс.Метрика» и требует минимальных настроек: порой достаточно просто проверить, что этот сервис включен.












.png)

.png)
.png)

Комментарии 2