Важно, чтобы посетители на сайте быстро ориентировались и перемещались по страницам. Благодаря сайдбару упрощается навигация, пользователям легче найти нужную рубрику либо контент.
Если необходимо улучшить юзабилити сайта, в архитектуру сайта стоит вписать сайдбар. Если же важнее, чтобы посетители замечали только основной контент сайта и не отвлекались на различные виджеты и списки, лучше обойтись без него. Давайте рассмотрим, что такое сайдбар, зачем он нужен на сайте и как сделать его эффективным.
Что такое сайдбар, для чего он нужен. Виды сайдбаров
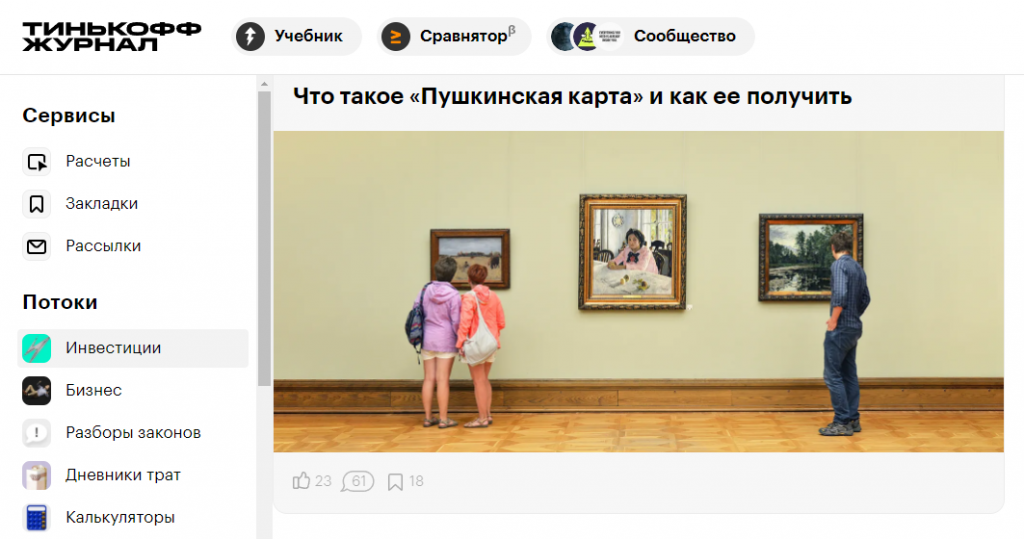
Сайдбар (sidebar) — это боковая панель сайта, визуально разграниченная с контентом на странице. Благодаря ее блокам посетители понимают, что и где расположено на сайте. Ширина боковой панели обычно меньше ширины основного блока с контентом.

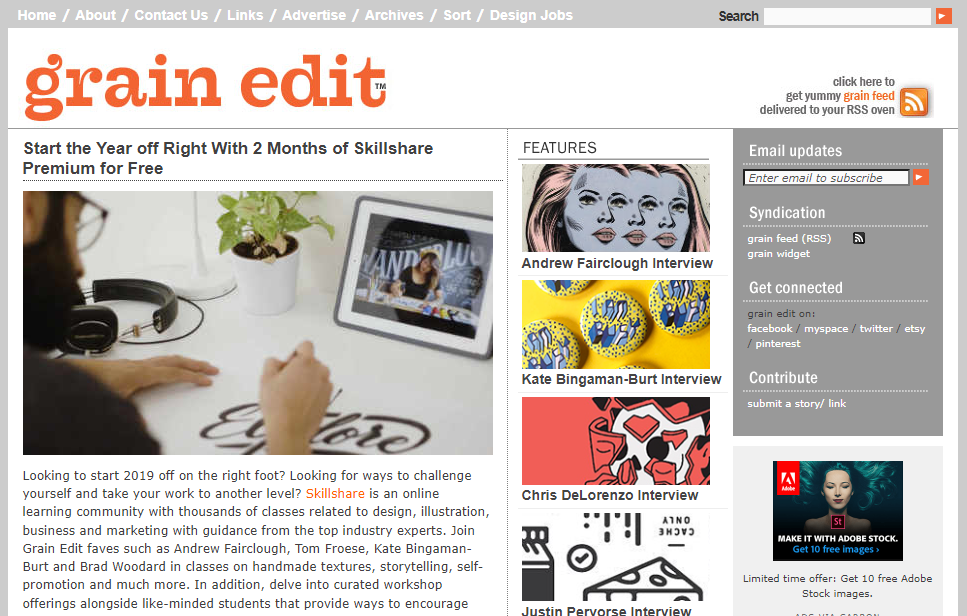
Между собой панели различаются расположением. Чаще всего их размещают справа или слева от основного контентного блока на странице.
Особенности различных видов сайдбаров:
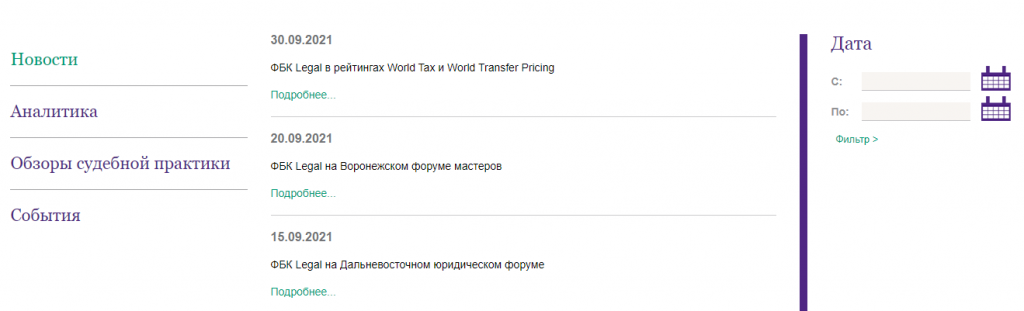
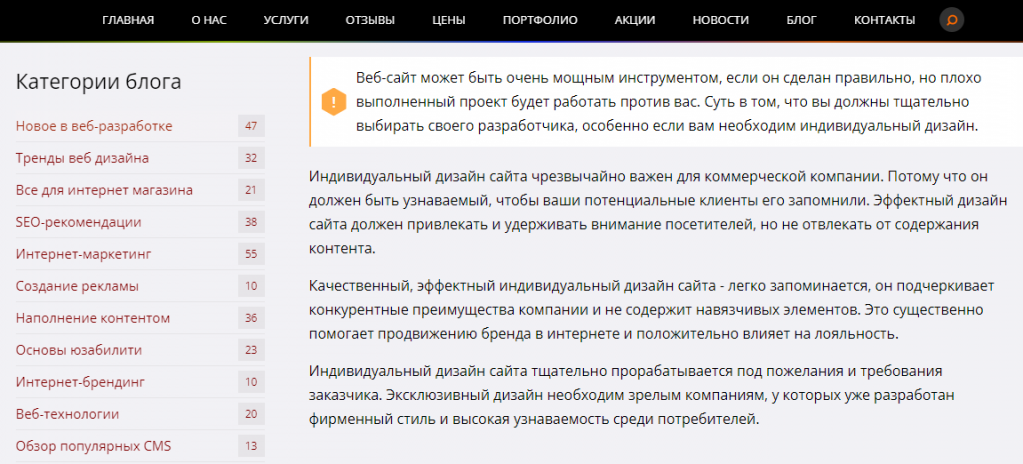
- Левый сайдбар привлекает больше пользовательского внимания, что объяснимо, ведь мы читаем слева направо.





Как сайдбар улучшает юзабилити сайта
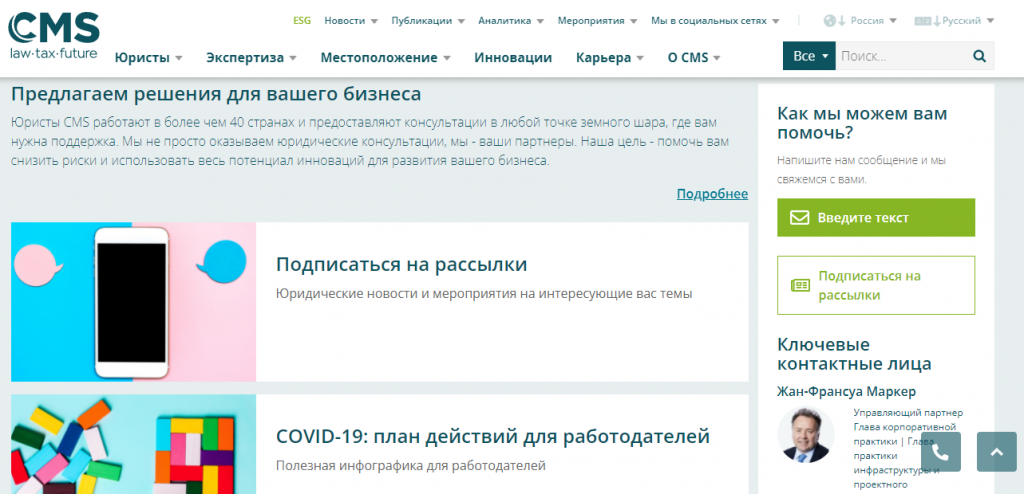
В сайдбаре размещается информация, с помощью которой посетителю сайта проще понять, что он здесь найдет. Поэтому обычно боковая панель является сквозной для всех страниц. В сайдбаре могут содержаться:
- анонсы;
- перечень рубрик;
- форма подписки на рассылку;
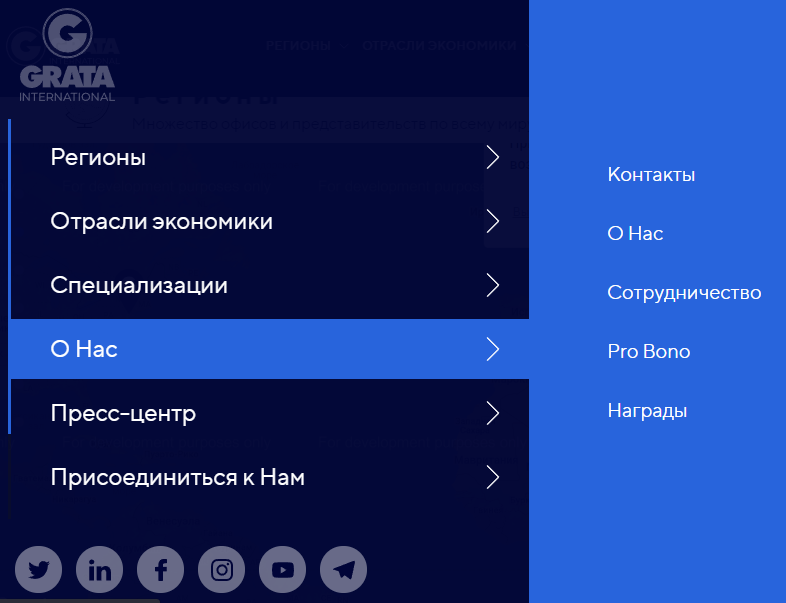
- боковое меню;
- список разделов сайта;
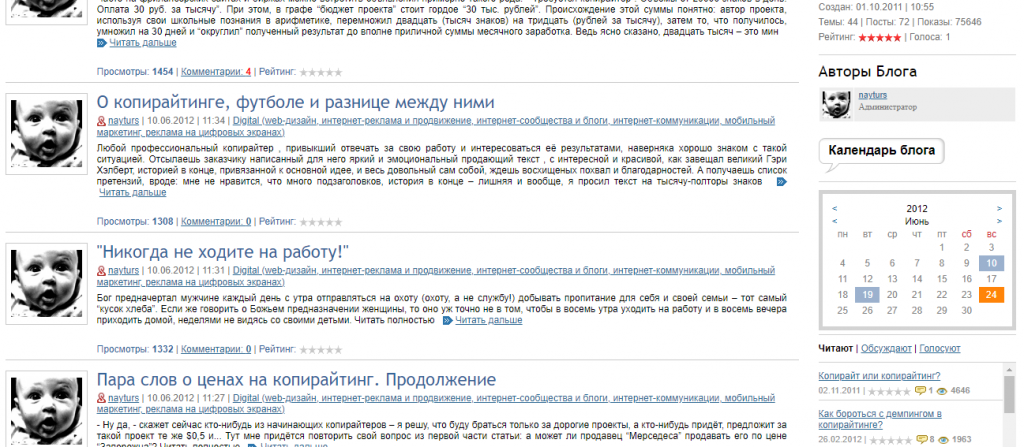
- список новых и /или популярных статей;
- ссылки на профили компании в социальных сетях;
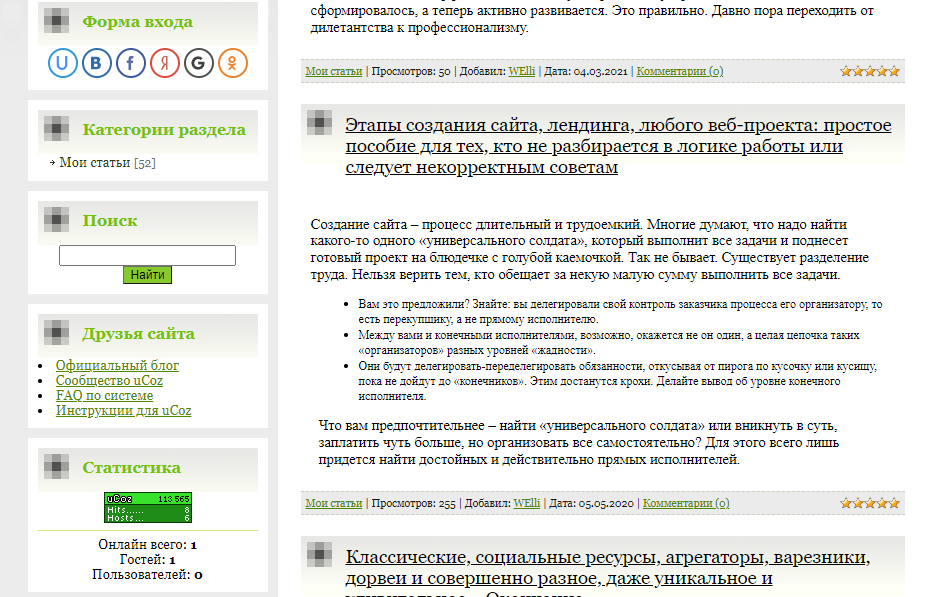
- строка поиска по сайту.

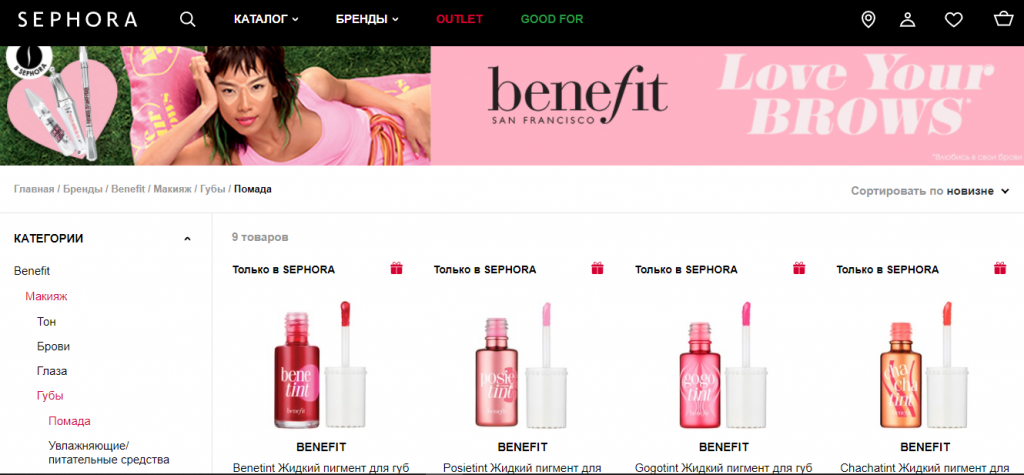
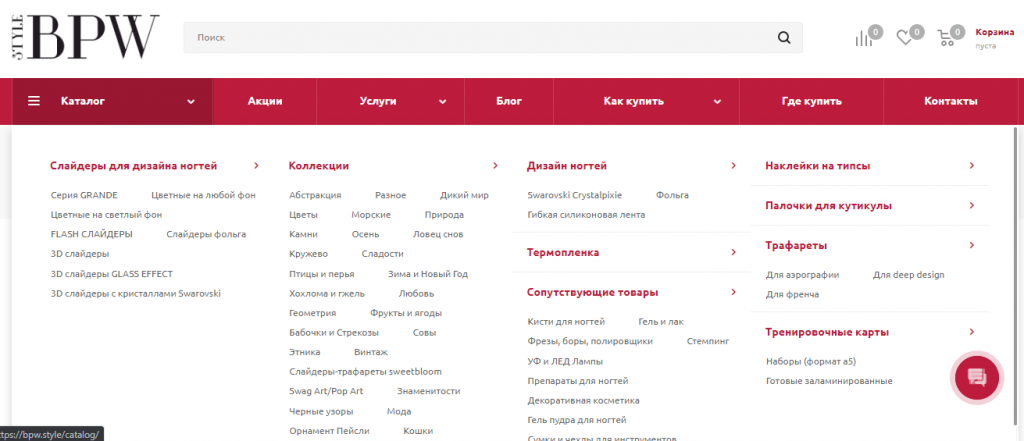
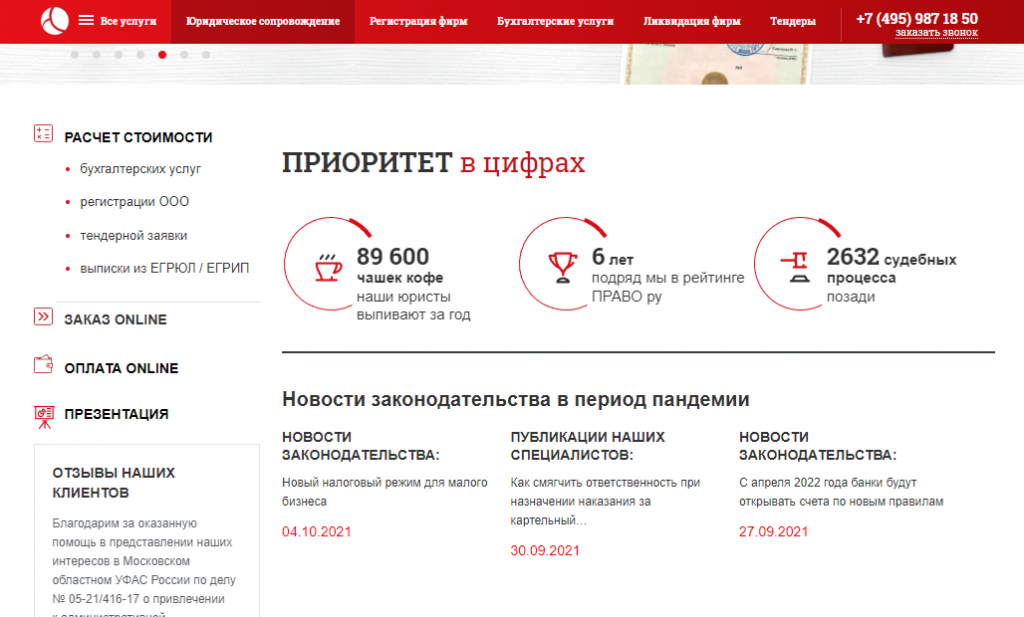
А если это интернет-магазин или, например, сайт юридического агентства, уместна ссылка на корзину либо кнопка заказа товаров и услуг:

Из каких элементов состоит сайдбар
- Подписка на рассылку. Формирует лояльную аудиторию, информирует читателей о новом контенте, акциях, скидках на товары и услуги.
- Список разделов и рубрик. Позволяет пользователю ориентироваться в содержимом сайта и находить страницу с интересующими статьями или товарами / услугами.
- Перечень популярных статей, в который входят статьи с максимальным количеством дочитываний и комментариев.
- Перечень новых статей. Новые публикации быстрее индексируются и продвигаются в поисковиках при добавлении сквозных ссылок на них в сайдбар.
- Строка поиска. Пользователь, который по ключевым словам найдет на сайте нужную статью, с большей долей вероятности задержится и прочтет сопутствующие материалы. Это улучшает поведенческие факторы и положительно влияет на SEO.
- Кнопки социальных сетей (Instagram, «ВКонтакте», Facebook и т. п.), добавленные в сайдбар, также помогают продвижению сайта. Когда пользователи делятся статьями в соцсетях, другие пользователи переходят по ссылкам, читают материалы, перемещаются по сайту. Это улучшает поведенческие факторы сайта и позволяет ему с большей вероятностью занять верхние строчки поисковой выдачи.
- Call-to-action, или призыв к действию. Кнопка с CTA, форма заказа услуг или ссылка на каталог, размещенные на странице, повышают вероятность того, что посетитель сайта выполнит конверсионное действие: закажет товар, оставит свой e-mail, номер телефона и т. п.




Какой сайдбар лучше — левый или правый
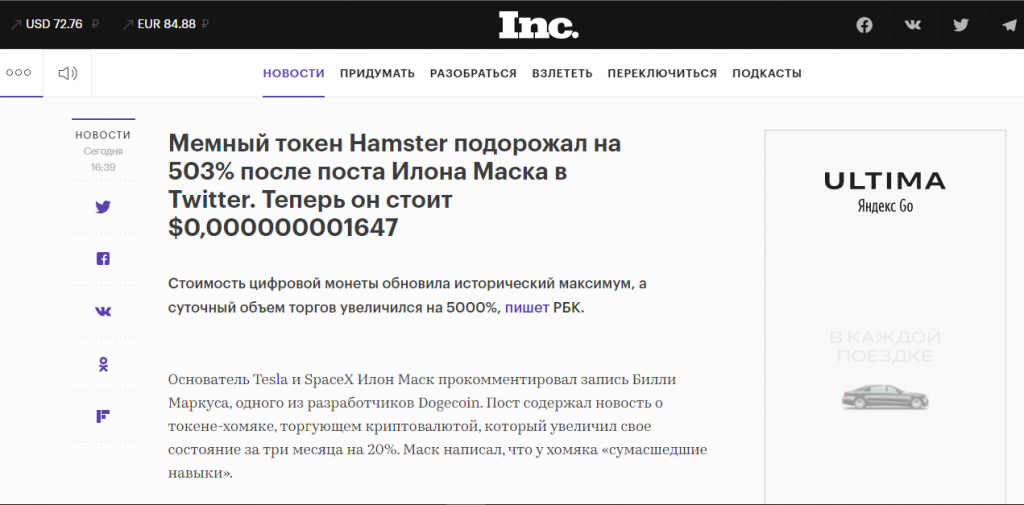
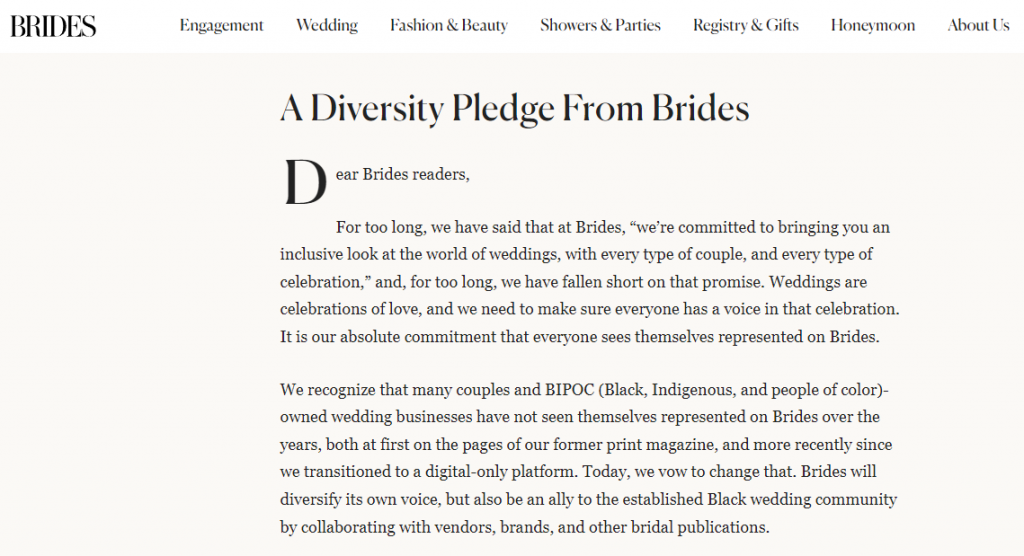
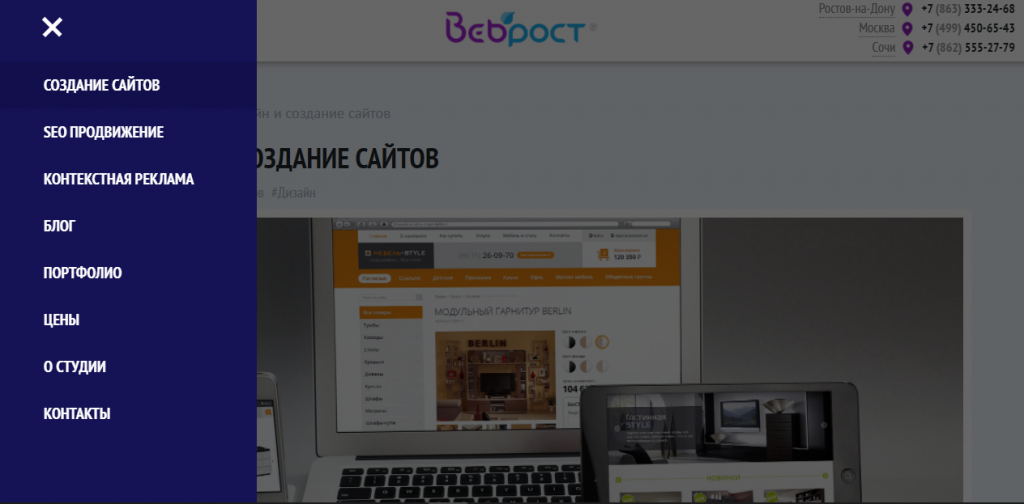
Левый сайдбар традиционен для соцсетей и личных кабинетов. Он информативен и предназначен для навигации по профилю. Навигация же по сайту классически размещается в верхней части страницы. Также он часто используется на крупных порталах — например, на сайтах средств массовой информации.
- Информация в левой боковой панели должна быть важнее, чем контент страницы, тогда посетитель обратит на нее внимание. Меню навигации, размещенное там, где его сразу заметят, позволит пользователю поглощать контент сайта и не отвлекаться.
- Верхняя левая часть страницы — место, которое первым видят посетители сайта. Поэтому форма подписки, кнопка с призывом к действию или рекламный блок, размещенные в левом сайдбаре, будут максимально эффективными.
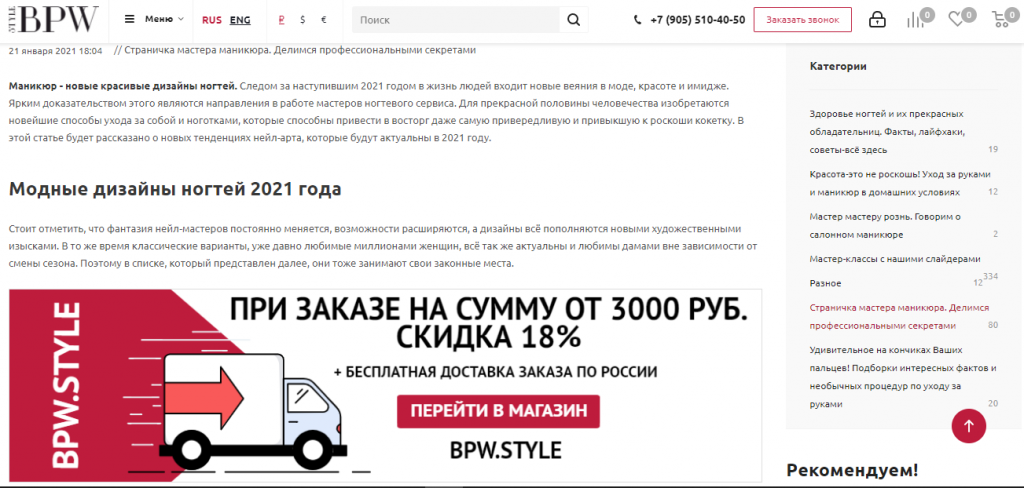
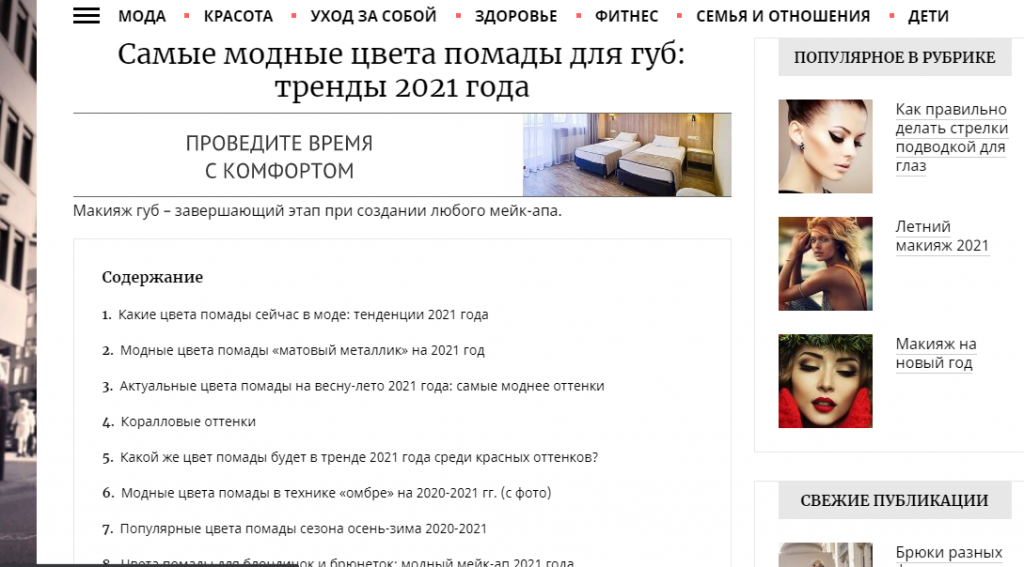
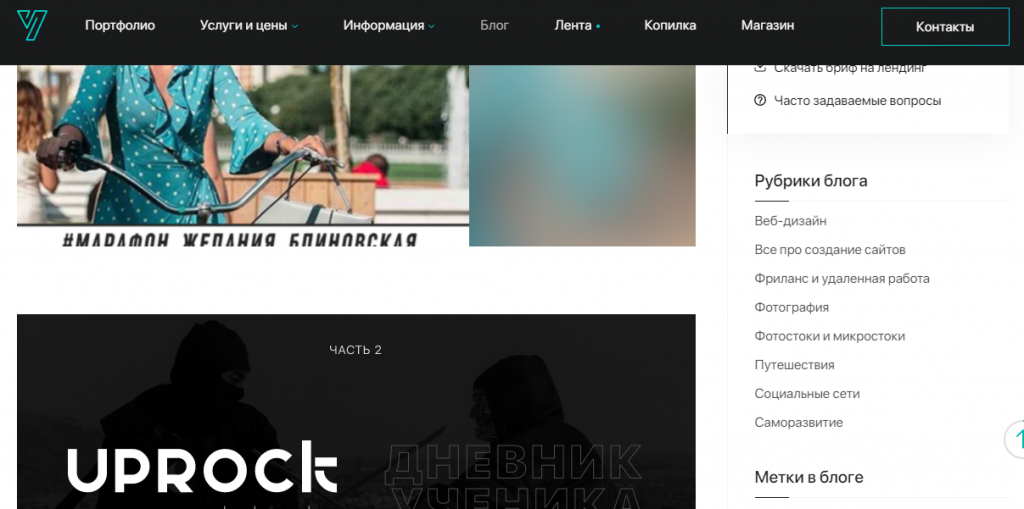
- Для пользователей привычнее боковая панель, расположенная справа. Ее стоит использовать, если важно, чтобы посетители сайта прежде всего изучали его основной контент. Традиционно в правом сайдбаре размещают перечень похожих, новых либо популярных статей, новости, акции и рекламные блоки.
Чего не стоит публиковать в сайдбаре
Любые бесполезные компоненты сайдбара плохо влияют на юзабилити сайта. Они отвлекают посетителей от основного контента, делают страницу менее привлекательной, а порой снижают скорость ее загрузки:
- Облако тегов. Неудобно для навигации и занимает лишнее место.
- Виджет «Календарь». Не используется при навигации на сайте, зато занимает место.

- Блок «Последние комментарии». Не приносит особой пользы, но плохо влияет на юзабилити сайта. Он не помогает ориентироваться пользователям, не дает нужной информации, а лишь отвлекает их внимание от действительно важного контента.
- Счетчики и пузомерки. Эти элементы, как правило, размещаются в футере.

Как лучше оформить сайдбар
Сайдбар занимает солидную часть страницы, поэтому он должен состоять только из полезных элементов. Что нужно учитывать:
- Компоненты сайдбара должны быть хорошо видны на десктопной версии сайта. Если это мобильная версия, пользователю все равно придется прокручивать экран до нужного места.

- Сайдбар следует вписать в дизайн всего сайта, вместе с тем выделить его графически, чтобы он не сливался с блоком контента.


- В заголовках разделов прописывают ключевые запросы высокой и средней частотности — это улучшает SEO сайта.

- Информацию в боковой панели размещают с учетом ее важности. Так, в верхней части сайдбара располагают самые значимые компоненты: разделы сайта, перечень рубрик, ссылки на профили компании в социальных сетях, строку поиска и т. п.
- Если для важной информации не хватает одного сайдбара, можно пользоваться двумя, разместив их по бокам от блока с контентом. Но стоит помнить: чем больше боковых панелей, тем меньше места для самого контента.

Какие выводы можно сделать
Использовать ли боковую панель, зависит от типа сайта:
- Для хорошей навигации на сайте интернет-магазина нужен как минимум один сайдбар — левый. В нем можно разместить перечень ссылки на каталог товаров, фильтр поиска и пр.
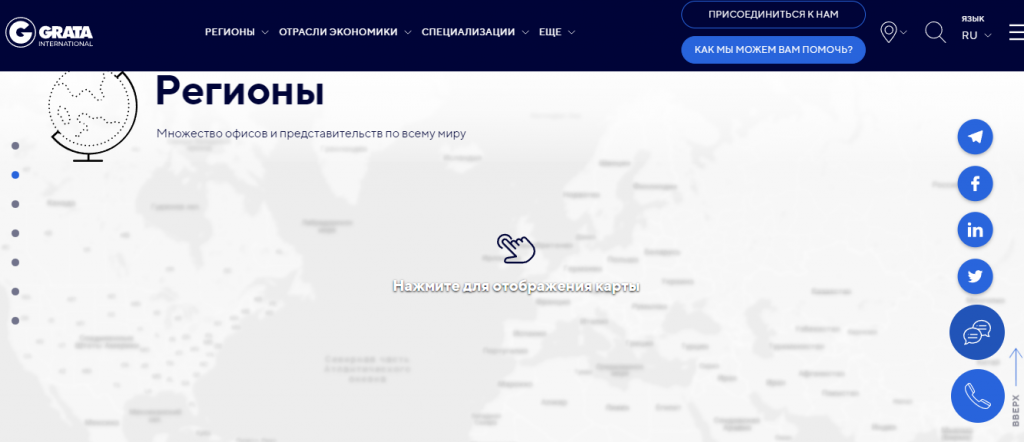
- Если это корпоративный сайт, ему также не обойтись без боковой панели, на которой будет располагаться путеводитель по контенту. Здесь заинтересовавшийся пользователь может быстро найти контакты компании, ее соцсети, информацию о выпускаемой продукции или предлагаемых услугах и пр.
- Сайдбар не нужен на лендинге, ведь суть посадочной страницы заключается в одной фразе «Одна страница — одна цель», а перечень рубрик слева или справа отвлечет внимание пользователя. Ссылки перехода к тому или иному разделу лендинга обычно размещаются в верхнем меню.
- На контентном сайте сайдбар, скорее, полезен. Здесь можно разместить строку поиска по сайту, чтобы улучшить его юзабилити, а перечень новых статей поможет увеличить количество их просмотров. Форма подписки позволит получить новых подписчиков e-mail-рассылки.
С какой стороны расположить сайдбар, слева или справа, зависит от задач, которые он решает. Не стоит перегружать его виджетами. Боковая панель, составленная только из полезных элементов, существенно улучшит юзабилити сайта и поможет его продвижению в поисковых системах.









.png)

.png)
.png)

Комментарии 2