- Какой должна быть главная страница сайта
- Что должно быть на главной странице сайта
- Ошибки владельцев сайтов на главной странице
- Коротко о главном (а точнее — главной!)
Главная страница — лицо сайта, по которому складывается общее впечатление о вашей компании. Она должна закрывать все возможные потребности пользователя, который зашел на сайт. Раз уж зашел — это огромная удача, теперь важно удержать его внимание.
Рассмотрим, каким требованиям должна соответствовать главная страница, какие ошибки чаще всего допускают предприниматели. А также разберем особенности главных страниц интернет-магазинов, сайтов услуг и продуктов, информационных порталов.
Какой должна быть главная страница сайта
- Информативной. «У вас есть 8 секунд, как презентовать и продать идею» — это не просто название популярной книги Пола Хеллмана. Это действительно так и работает. Дайте пользователю всю главную информацию сразу: кто вы, чем вы занимаетесь, чем отличаетесь от других и как с вами связаться.
- Удобной и понятной. Пользователь не должен думать: ой, а как тут заказать, а что нажать, а где об этом прочитать. Подайте ему информацию на блюдечке, объясните, подскажите, проведите за ручку до желаемого целевого действия.
- Красивой. Да-да! Устаревший или непривлекательный дизайн может отпугнуть от вас притязательного пользователя. Конечно, вкусы у всех разные, но если вы не уверены, что ваш дизайн понравится клиентам, делайте как можно проще и лаконичнее — это беспроигрышный вариант.
- Соответствующей стандартам. В разработке сайтов есть свои тренды. Сейчас, например, все мировые и отечественные бренды стремятся к единообразию. Это характерно и для десктопных, и для мобильных версий сайтов. Главное — не оригинальность, а удобство для пользователя.
Что должно быть на главной странице сайта
Ниже мы рассмотрим особенности главных страниц интернет-магазинов, сайтов услуг, лендингов, информационных сайтов. А сейчас — общие правила для главных страниц, примеры блоков и страницы в целом.
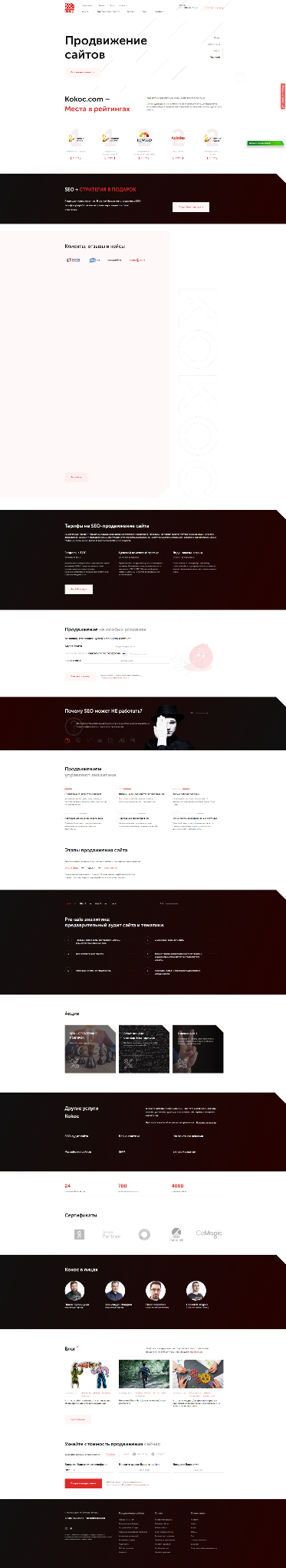
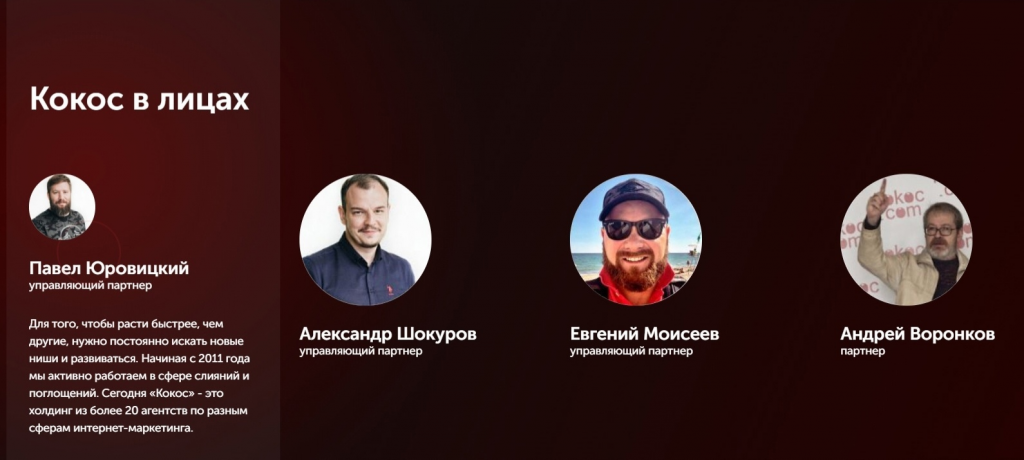
Посмотрите на главную Kokoc.com:

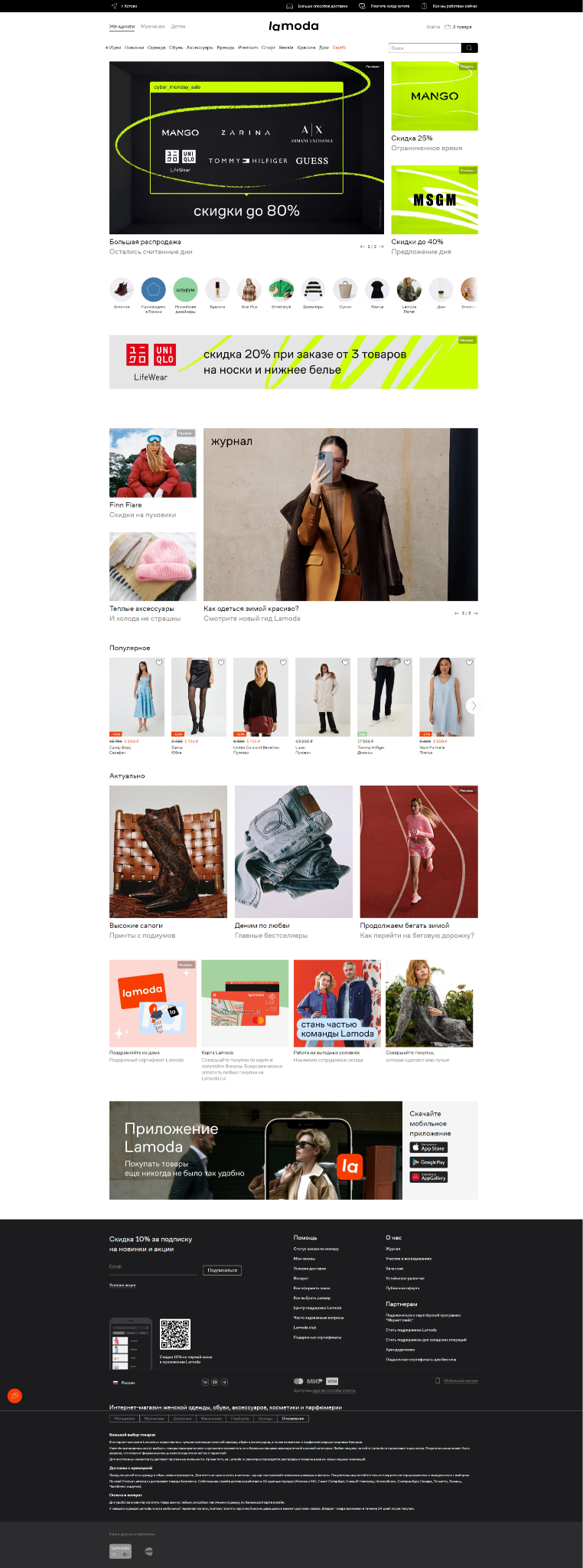
Посмотрите на главную всем известного маркетплейса:

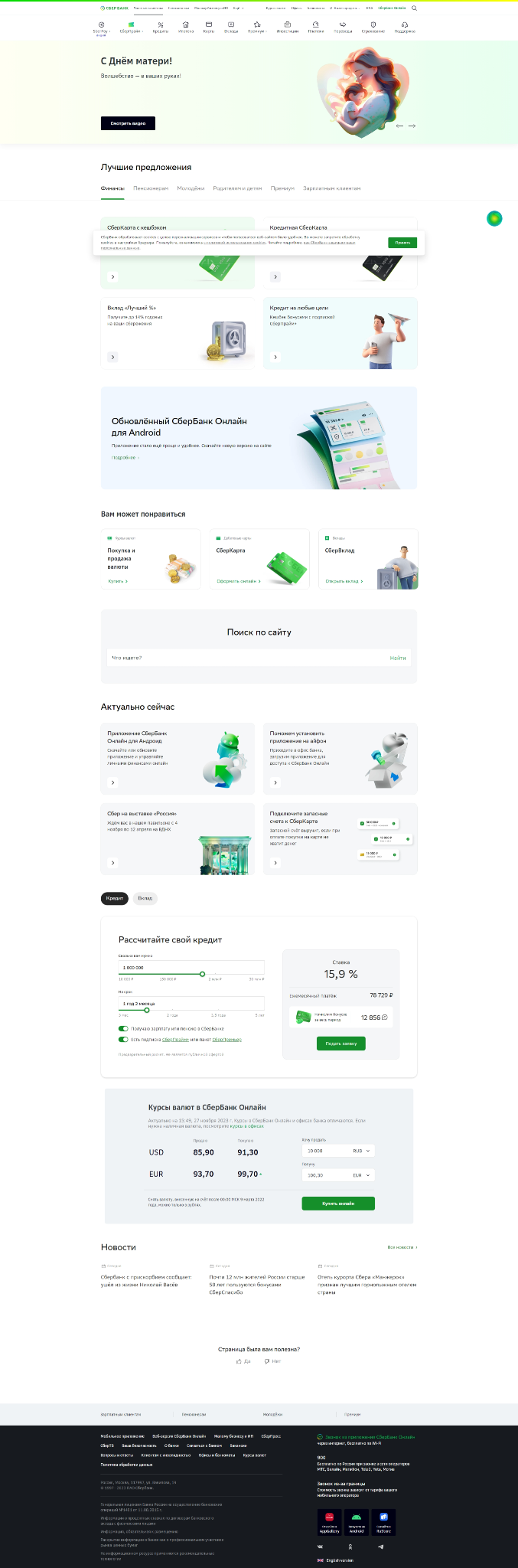
И на страницу всем известного банка посмотрите тоже:

Это абсолютно разные сайты с разными тематиками и разной ЦА, тем не менее главные страницы выполнены по единым современным стандартам. Что же должно быть общего на главной сайта?
- Понятная шапка сайта с меню, основными контактам, часами работы.
- Название компании, суть продукта, тематика (исключение — всем известные бренды типа lamoda могут позволить себе не объяснять, кто они чем занимаются).
- Оффер, или УТП — уникальное торговое предложение, которое компания адресует пользователям.
- Основные предложения, услуги, товары, цены и тарифы. У Kokoc.com это продвижение сайтов, у lamoda — распродажи и предложения магазинов, у СБЕРа — вклады, кредитки, кешбэк.
- Социальные доказательства: отзывы, кейсы, истории клиентов в блоге.
- Призывы к действию, или СТА: формы заявок, лид-магниты, кнопки СТА.
- Актуальное: акции, распродажи, хиты продаж, подарки.
- Полезное: блог, FAQ, информация о доставке, оплате, калькулятор.
- Контакты в футере: адрес, телефон, мессенджеры и соцсети, а также реквизиты.
И кое-что еще, что роднит современные классные сайты:
- Мобильная и адаптивная версии: чтобы верстка не ехала при просмотре со смартфона.
- Современный дизайн: удобная типографика, приятная цветовая гамма, много воздуха, выдержанная айдентика.
- Юзабилити и UX на уровне: чтобы пользователю было все интуитивно понятно, куда нажимать, что читать, как заполнять формы и т. д. У нас в Kokoc.com есть кейс, как мы провели юзабилити-аудит и вырастили доход с сайта в 2,5 раза!
- Навигация простая и удобная. Если на сайте большое меню, каталог товаров — то есть система фильтров и поиска, и она работает (а то бывает по-другому: фильтры есть, а товары не фильтруются)!
- Отсутствие агрессивных всплывающих окон, обилия виджетов, кликбейта. 2007-й давно прошел!
- Живые фото: не стоковые, не рисованные, а ральные фото команды, товаров, офиса, корпоративов и т. д.
- Тексты, которые насыщены ключами для вывода сайта в топ и при этом полезны и легко читаются.
Теперь разберем нюансы каждого вида сайтов.
Главная страница интернет-магазина
Сайты интернет-магазинов отличаются большим количеством страниц и товаров. Главное тут — не дать посетителю запутаться в вашем ассортименте и правильно подвести его к покупке.
- Сделайте многоуровневое меню с фильтрами и подкатегориями, чтобы посетитель быстро нашел нужный товар.
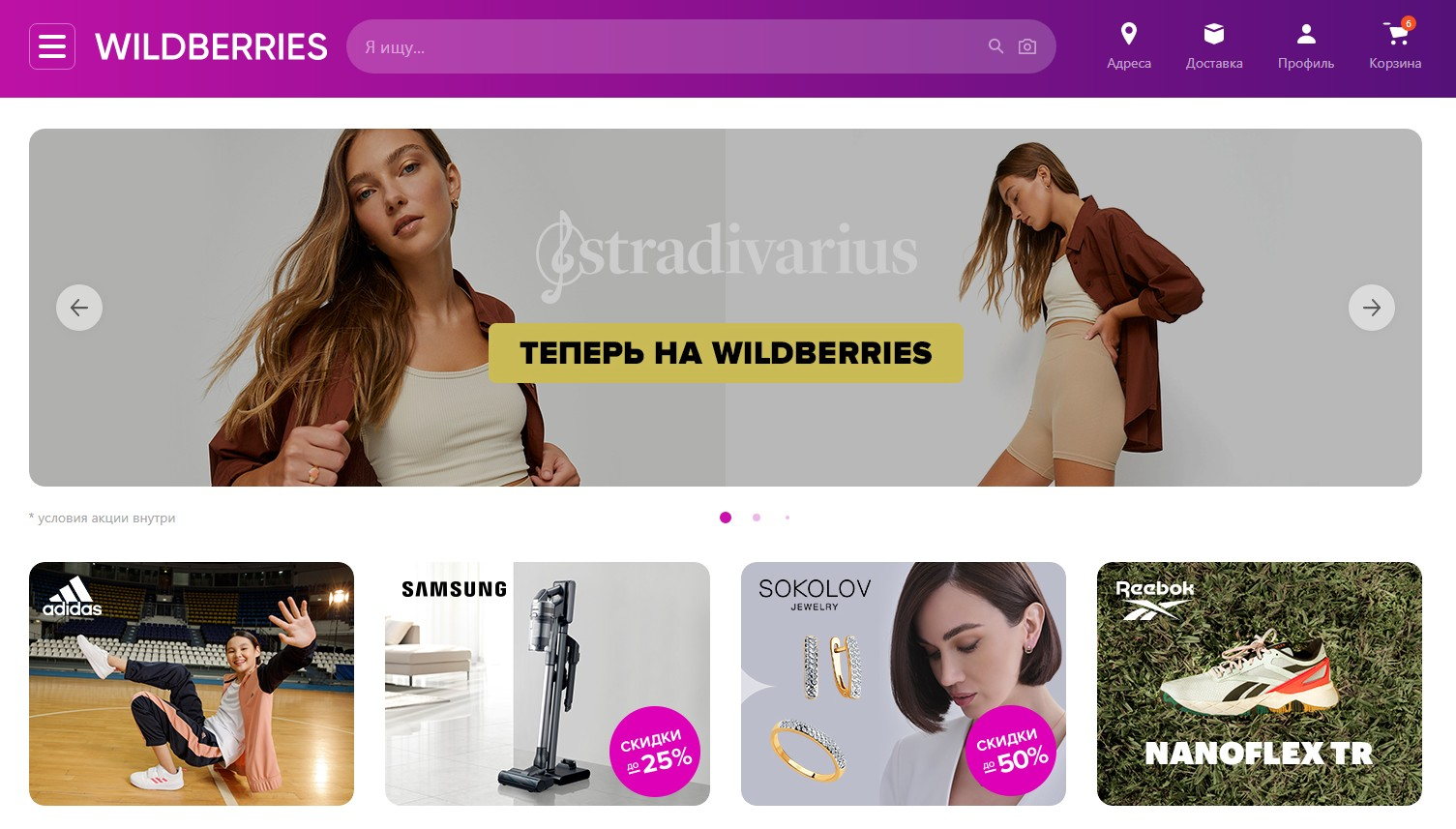
- Сделайте узнаваемую иконку корзины, поместите ее в привычное место — в правый верхний угол шапки.
- Вынесите на главную разделы «Хиты продаж», «Акции» и «Распродажи», кликабельные баннеры с товарами по скидкам. Все современные маркетплейсы и магазины придерживаются этого принципа.

- Сделайте раздел «Новинки». Эта фишка больше для постоянных клиентов, которые знают ваш постоянный ассортимент и заходят в ваш магазин с целью заказать что-то новенькое.
- Добавьте блок товарных рекомендаций, который предлагает посетителям товары на основе прошлых покупок или тех страниц, которые они ранее просматривали.
- Соберите основную информацию для покупателей (как сделать заказ, как вернуть товар, какие способы оплаты и доставки имеются) в виде вопросов и ответов и сделайте разделом на главной, чтобы люди не искали это в меню и не тратили время.

Сайты с услугами
Вы можете оказывать услуги репетитора или логопеда, заниматься продвижением сайтов или предоставлять технику в аренду — главное, показать людям, КАК вы это делаете. Многие этого не знают, но хотят узнать. Облегчите им задачу, да и себе время сэкономьте: не придется потом рассказывать все нюансы по телефону или расписывать в коммерческом предложении.
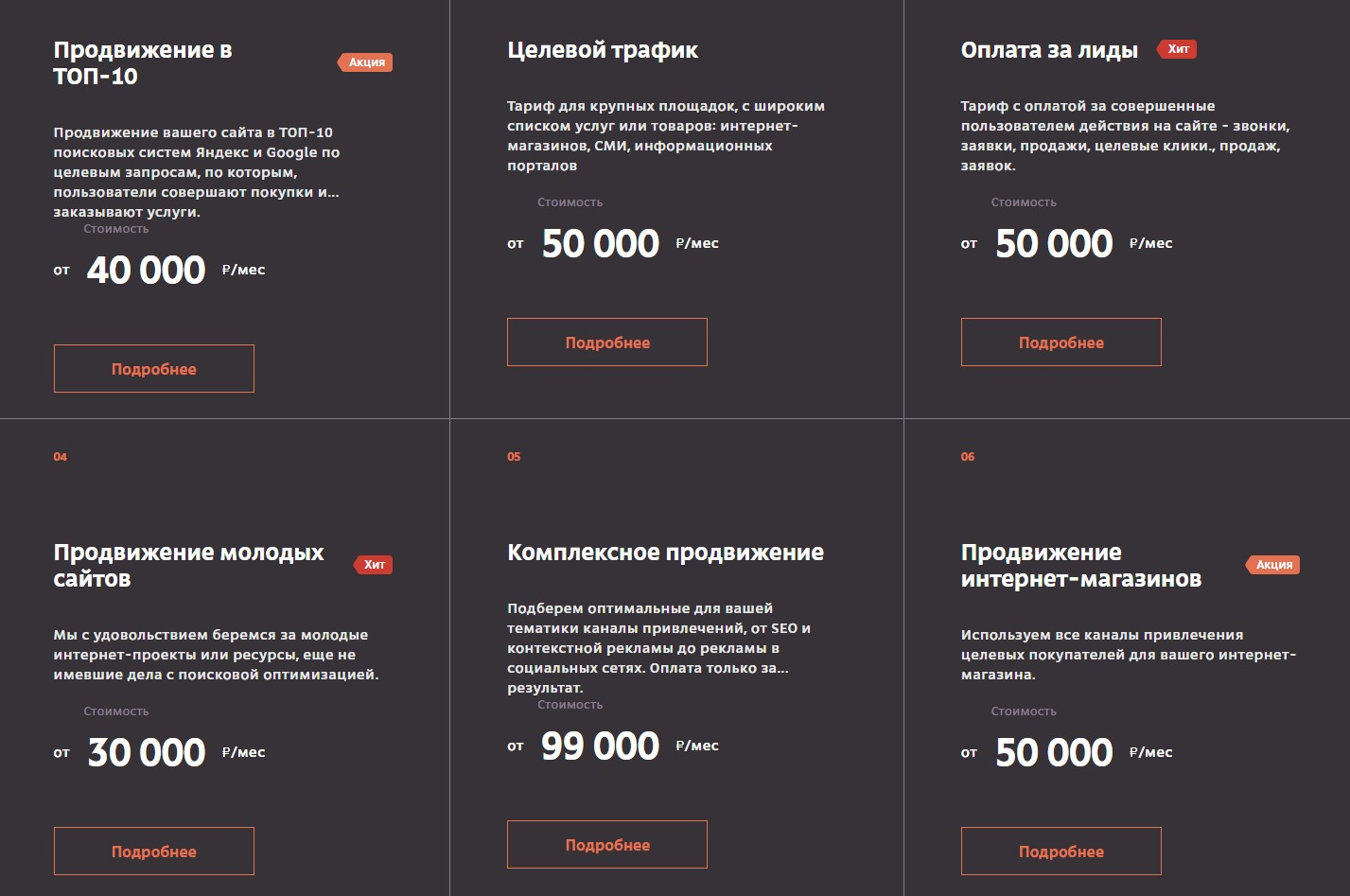
- Сделайте навигацию по основным услугам. На главной расскажите о них кратко и дайте ссылки на страницы с их подробным описанием. По желанию можно указать цены прямо на главной, а можно спрятать их на страницах услуг. А лучше всего и там, и там.
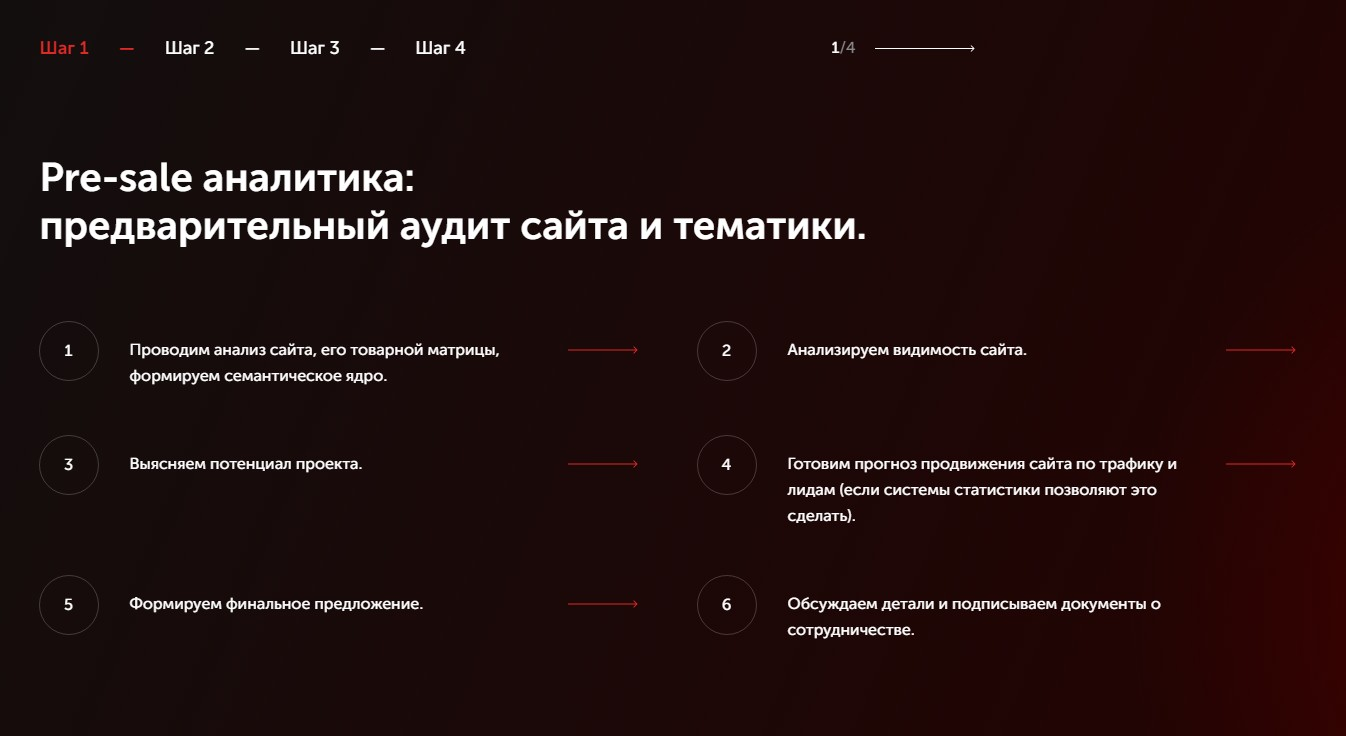
- Расскажите пошагово, как вы работаете. Во-первых, у клиентов снимется часть возражений, во-вторых, они будут доверять вам, когда поймут, что вам нечего скрывать.
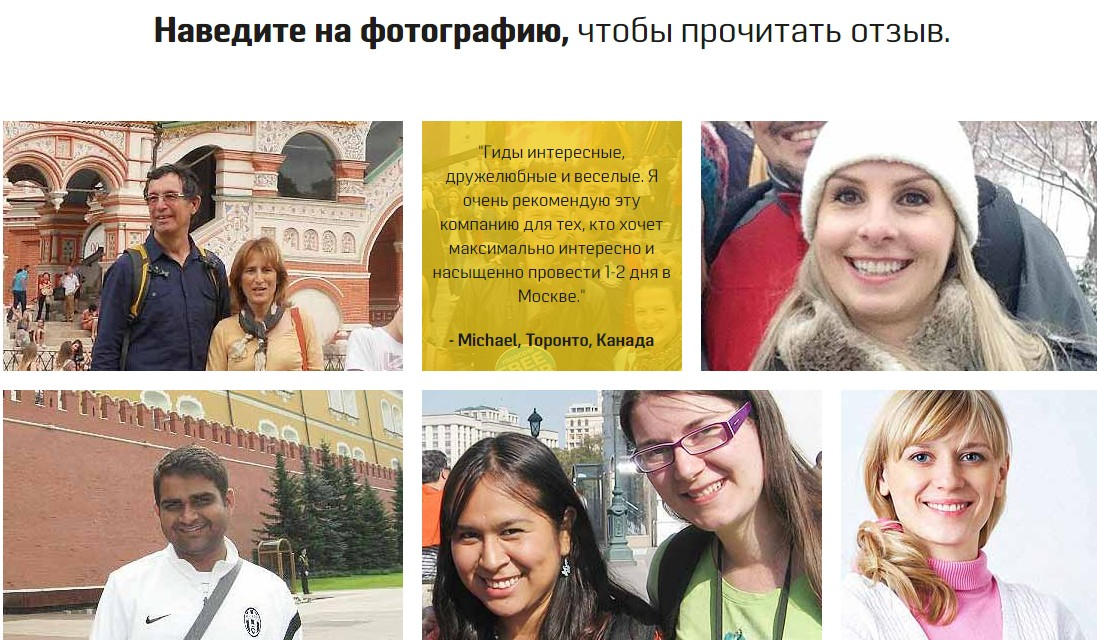
- Приведите социальные доказательства. Покажите посетителям, что ваши услуги пользуются спросом, что вас выбирают, вам доверяют.
- Опубликуйте имеющиеся сертификаты:
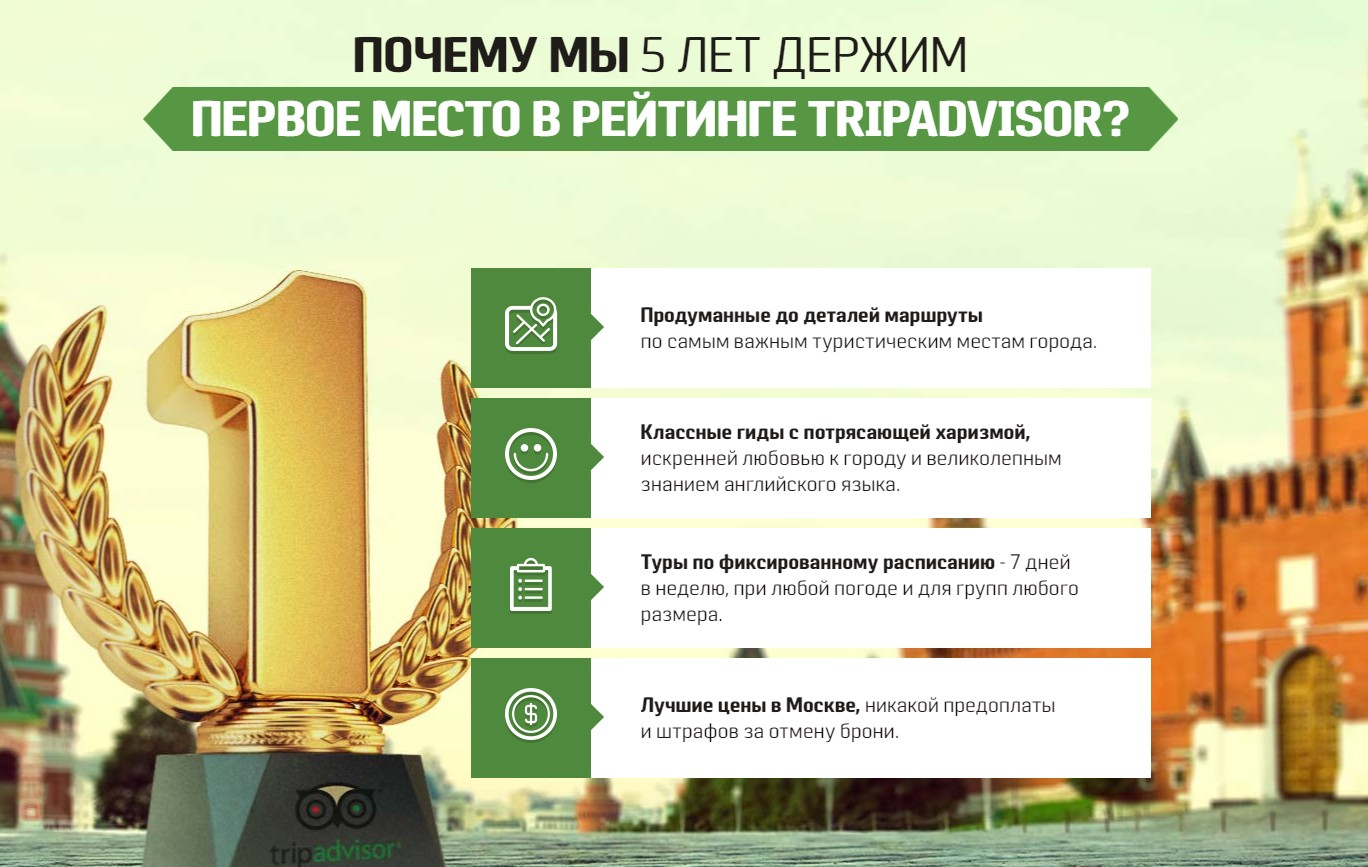
- Не забудьте про награды и места в рейтингах:
- Приложите логотипы клиентов (лучше тех, что посолиднее). Покажите кейсы. Надеемся, у вас есть этот раздел в меню, но стоит показать его и на главной — на втором, третьем или последующих экранах:
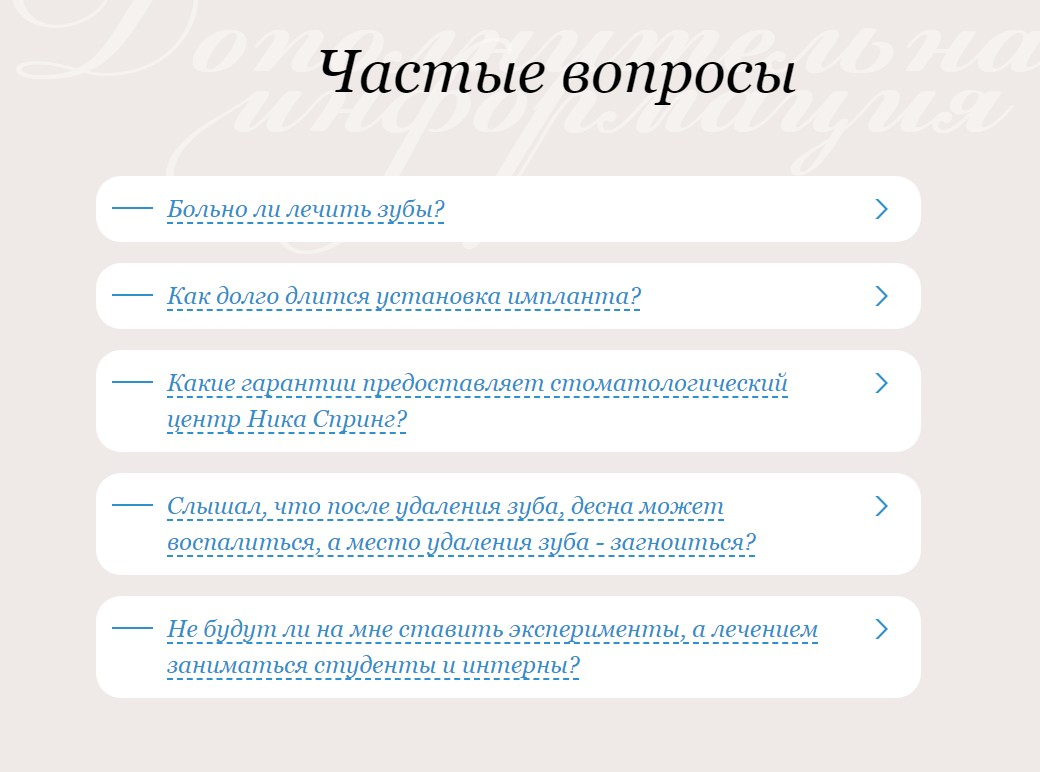
- Дайте ответы на популярные вопросы клиентов:






Сайт продукта
Чаще всего под отдельные товары и продукты создаются лендинги, нацеленные исключительно на лидогенерацию: оставление заявки, продажу или перенаправление на основной сайт, где можно купить товар. Лендинг, или одностраничник — это одна большая главная страница, других разделов на сайте нет. Рекомендуем придерживаться классической структуры лендингов:
- Оффер, или уникальное торговое предложение. Расскажите, чем ваш товар отличается от других и почему клиент должен его купить. Это может быть уникальная фишка, низкая цена, добавочная ценность, льготные условия и т.п.

- Теперь подробно расскажите о преимуществах для клиента и свойствах товара.

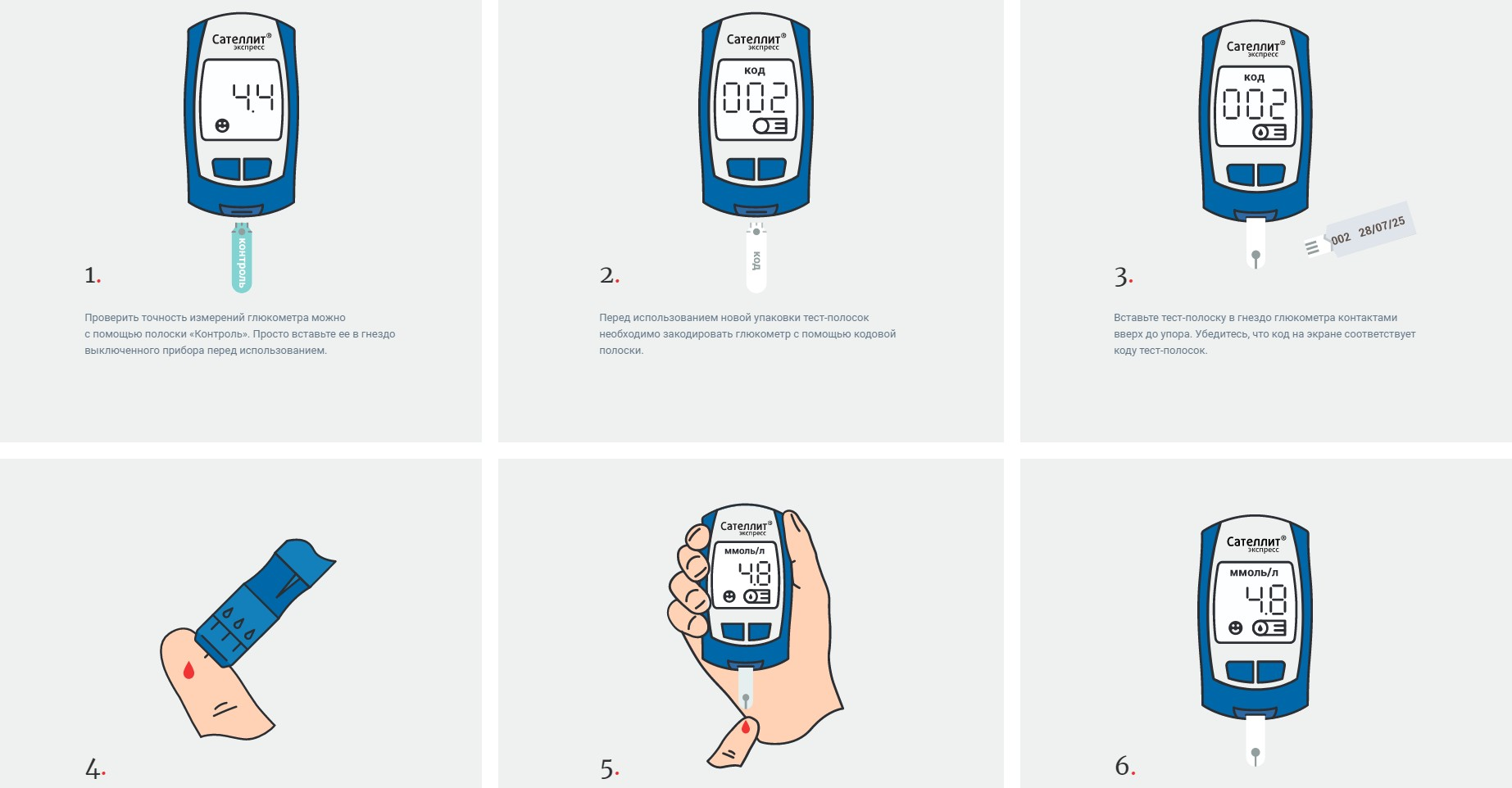
- Если товар сложный в применении, расскажите пошагово, как им пользоваться. Прикрепите фото и видеообзор.

- Расскажите о компании-производителе и почему ей нужно доверять. Прикрепите сертификаты, дипломы, награды.
- Приведите отзывы и кейсы довольных клиентов.

- Ответьте на популярные вопросы, которые могут возникнуть.

- Напишите, сколько стоит товар, дайте скидку. И вишенкой на торте будет форма лидогенерации с призывом к действию.

Информационные сайты
К ним относятся новостные сайты, сайты СМИ и медиа, развлекательные и тематические порталы, городские сайты и форумы. Словом, все, у кого продажа товаров или услуг — не главная цель (но вполне себе источник дохода).
- Часто владельцы таких сайтов забывают об УТП: дескать, раз мы ничего не продаем, о каком торговом предложении может идти речь. Это в корне неверно: УТП нужно, чтобы пользователь понимал, куда он попал и что тут происходит.
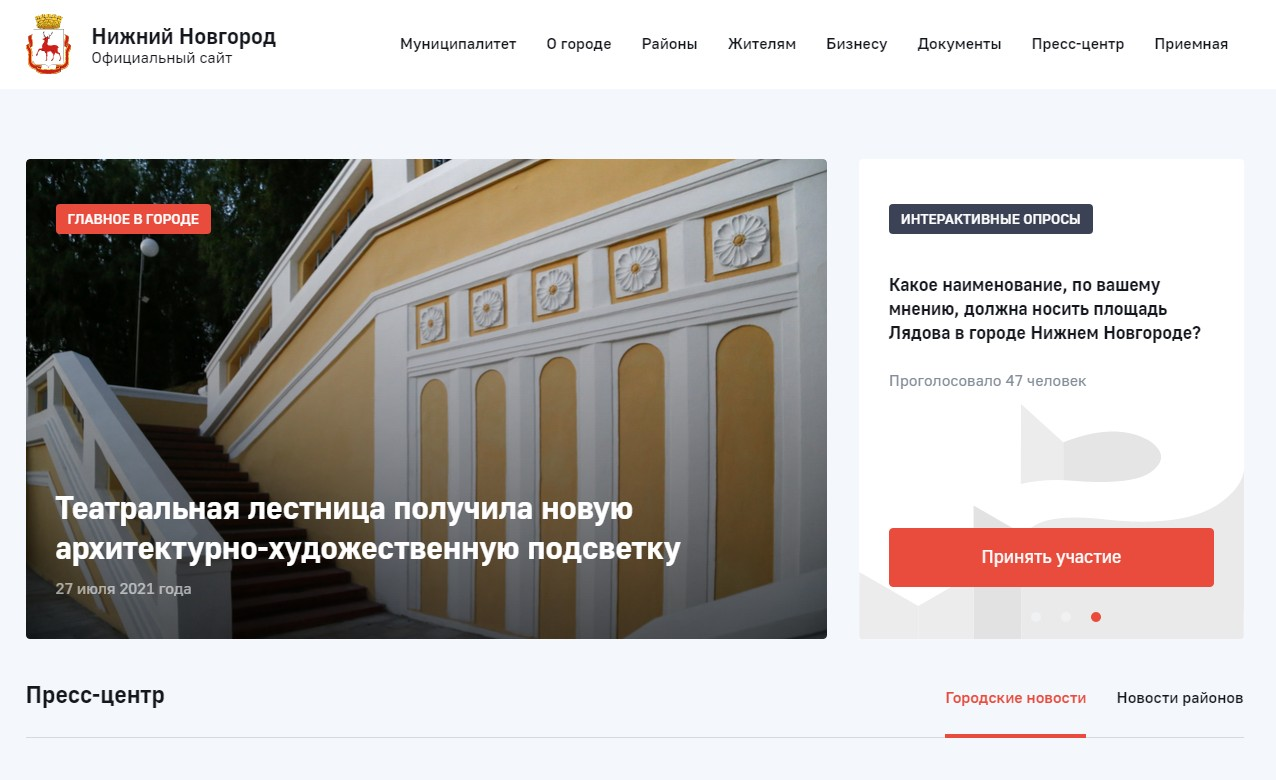
- Продуманное меню на сайте и поиск, особенно если речь идет о портале. Возьмем любой городской портал, где освещается спорт, культура, политика и новости с резонансными событиями. Чтобы он не превратился в винегрет, продумайте удобную навигацию. Можно, например, выделить сайдбары — дополнительные колонки слева или справа, в которых можно разместить важные разделы или рекламу.
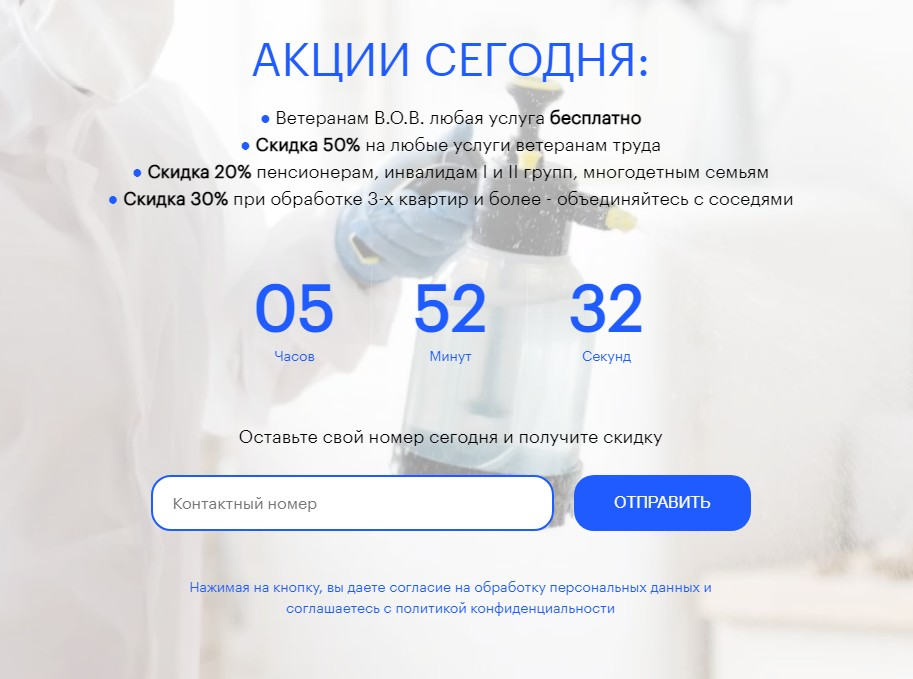
- Если сайт предполагает активную коммуникацию с пользователем, вынесите на главную интерактивные элементы: опросы, голосования, конкурсы.
- Учитывайте, что вас будет читать самая разная аудитория. Делайте главную максимально понятной и удобной, подбирайте простые слова, не злоупотребляйте терминами. Вас должен понять и профессор, и домохозяйка.

Возьмем другой пример:


Ошибки владельцев сайтов на главной странице
- Рассказать абсолютно все на главной. Понимаю, хочется это сделать и дать посетителю максимум информации, но все же выделите главное, а остальное разнесите по разделам.
- Превратить главную в калейдоскоп: тут вам и виджеты, и всплывающие окна, и видеоролики, которые включаются в самый неудобный момент — например, когда ваш клиент на работе. Это не только раздражает пользователя, который вынужден продираться к сути сквозь терновые кусты, но и снижает скорость загрузки сайта.
- Говорить не о пользователе, а о себе. Любой компании хочется рассказать всему миру, какая она замечательная, но миру интересно другое: как вы поможете ему, как решите его проблему. Вот и говорите на языке клиента, рассказывайте, чем можете быть ему полезными. Не «Имеем огромный опыт в продвижении по позициям», а «Выведем ваш сайт в топ». Не «У нас самые лучшие в мире когтеточки», а «Сделаем так, чтобы ваш котейка не драл диваны».
- Забывать о визуальной части. Раньше было модно делать разнообразные фоны: чем оригинальнее, тем лучше, и иллюстрировать сайты стоковыми картинками. Теперь чем проще, тем лучше: лаконичный фирменный стиль — сам по себе отличный узнаваемый визуал. Дополните его изображением товаров, фотографиями сотрудников, видеороликами производственного процесса, графиками и диаграммами с результатами работы.

Коротко о главном (а точнее — главной!)
- Какой бы ни была тематика и направленность сайта, базовые правила главной неизменны.
- Уделите особое внимание структуре и обязательны блокам сайта: шапке, офферу, услугам, актуальному, тарифам, футеру.
- Не пренебрегайте юзабилити, дизайном, текстами— это делает сайт удобным и полезным.
- Обратите внимание на нюансы разных видов сайтов: для интернет-магазинов важны ассортимент и навигация, для сайтов услуг — кейсы и социальные доказательства, и т. д.



.jpg)



.jpg)
.jpg)

.png)

.png)
.png)
