- Выделите заголовки и подзаголовки
- Сделайте оглавление
- Разделите текст на абзацы
- Добавьте списки
- Выделите фрагменты текста
- Добавьте цитаты и врезки
- Проставьте ссылки
- Добавьте иллюстрации
- Вставьте видео
- Сделайте таблицы
- Разработайте инфографику
- И последнее: поддерживайте единообразие текста
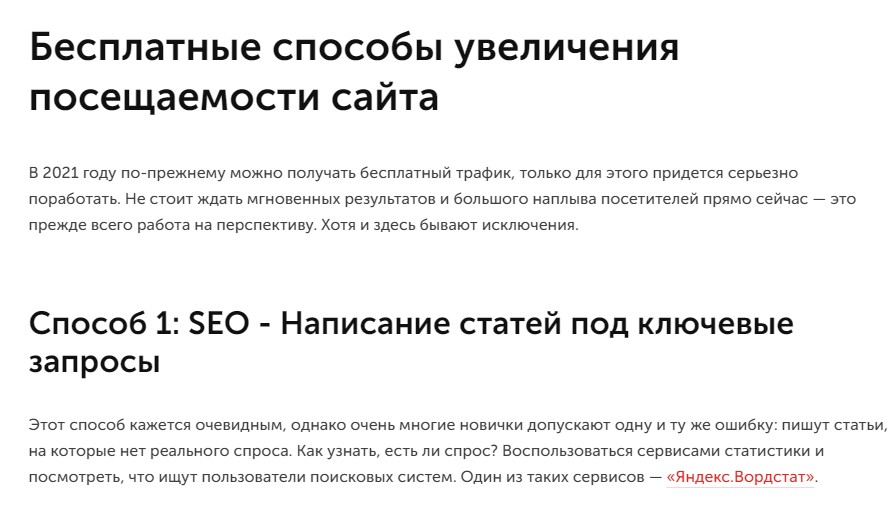
Взгляните на текст:
Ужас, правда?
Такую «простыню» читать невозможно. Да и не хочется, если честно. Любой текст на сайте — будь то карточка товара, ответы на вопросы, описание услуги или статья в блоге — нужно делать максимально удобным для чтения.
Чтобы на сайте статья выглядела как надо, ее нужно подготовить. С этой целью мы используем Google Docs. Расскажем, как правильно оформить текст для публикации на сайте и проиллюстрируем наглядными примерами нашего блога.
NB! Как писать сами тексты, в этой статье говорить не будем. У нас уже есть отличный материал на эту тему: «Что такое SEO-статья и как правильно писать SEO-тексты». Сегодня на повестке дня его величество Оформление. И только оно.
Выделите заголовки и подзаголовки
В одном тексте должен быть только один заголовок первого уровня (Н1) и произвольное количество подзаголовков второго (H2), третьего (H3) и последующего уровней. Количество их вы определяете сами: обычно подзаголовков столько, сколько нужно для раскрытия темы. В коротком материале достаточно нескольких заголовков H2. В лонгриде со множеством вложений могут потребовать заголовки четвертого уровня (H4). А вот заголовки нижних уровней — начиная с Н5 и далее — мы не рекомендуем использовать, потому что это сильно усложняет навигацию по тексту и его структуру.
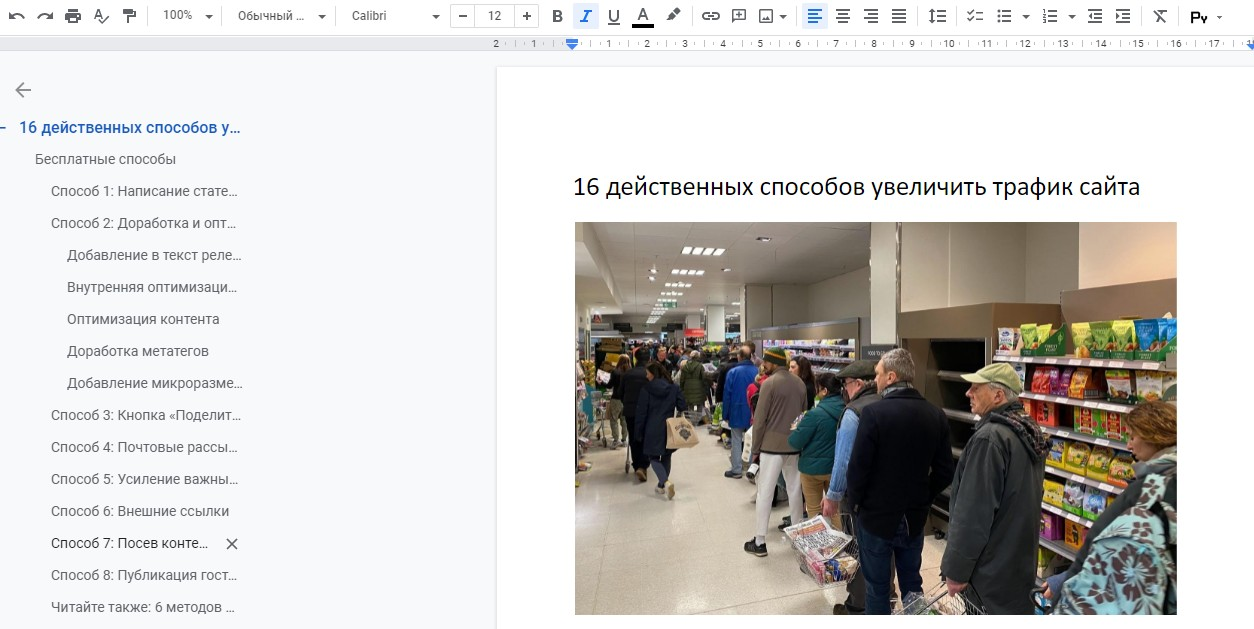
Подзаголовки должны быть грамматически согласованными с заголовком статьи. В Google Docs это можно проверить, если выполнить команду «Вид» → «Показать структуру документа» (Ctrl + Alt + H).
В этой структуре хорошо видно подчинение заголовков H1–H4
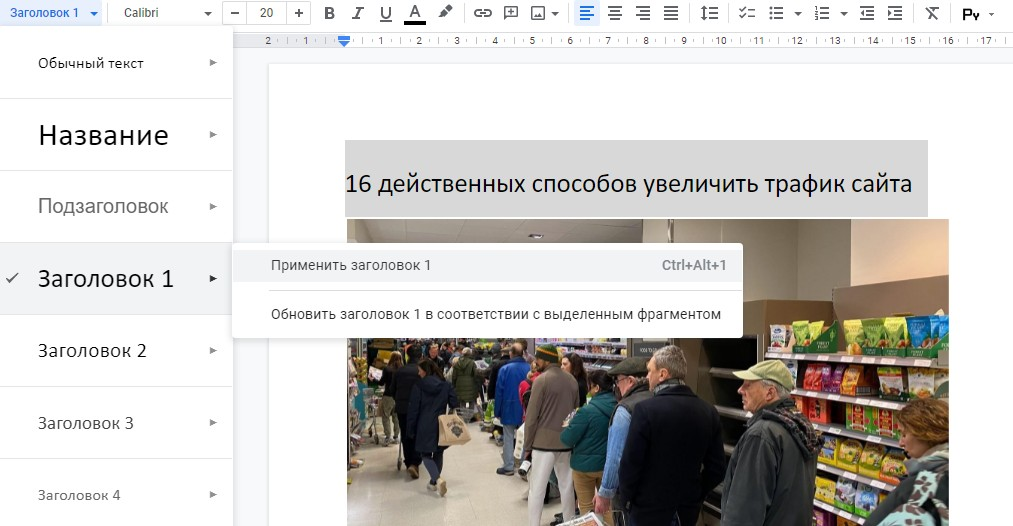
Размечать заголовки всех уровней можно в «Google Документах» в панели инструментов через всплывающий список со стилями форматирования:
Пример того, как сделать заголовок первого уровня
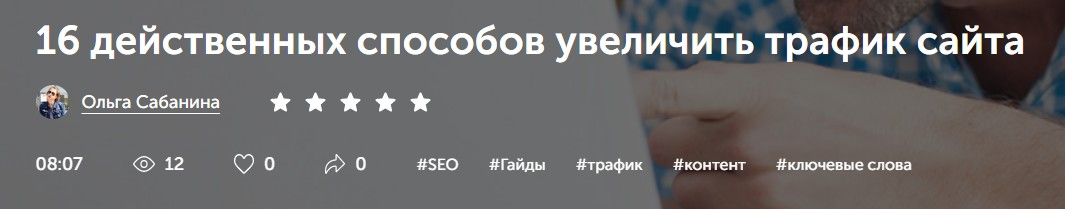
Теперь посмотрим, как это будем выглядеть при публикации на сайте:
Вот как заголовок первого уровня выглядит в блоге «Кокоса»
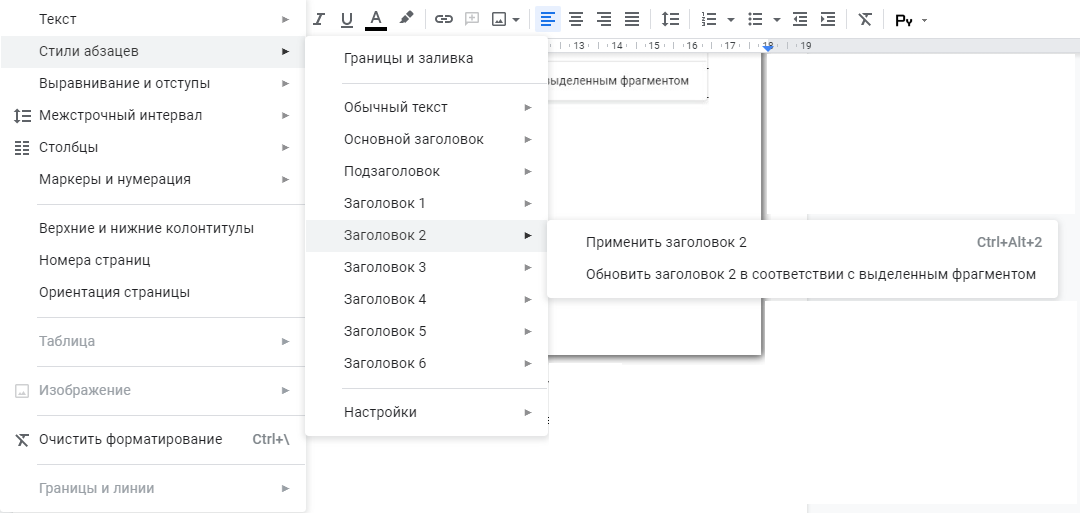
Также можно наложить заголовки в главном меню сервиса при выполнении команды «Формат» → «Стили абзацев»:
Пример того, как сделать заголовок второго уровня
Теперь посмотрим, как заголовки H2 и H3 будут выглядеть на сайте:
Заголовки 2 и 3 уровней в статье блога
Сделайте оглавление
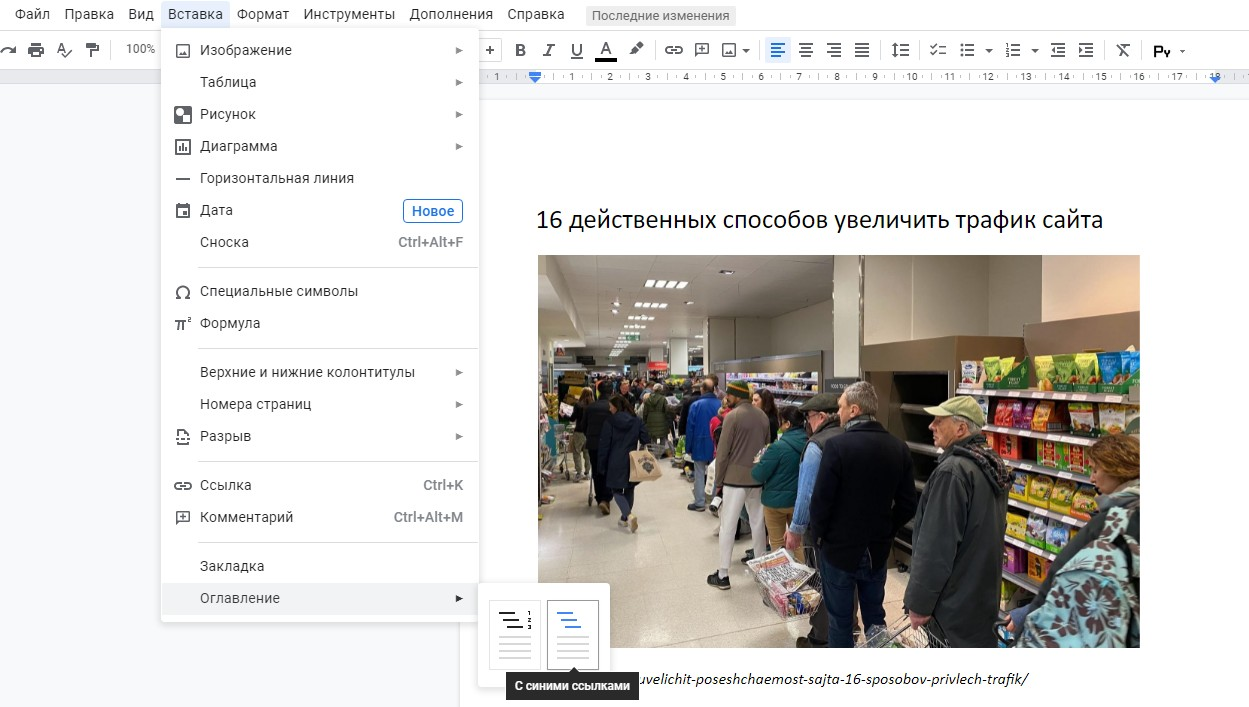
Если у вас написано длинное руководство, с помощью оглавления будет проще в нем ориентироваться и переходить к нужным разделам. Оно создается в Google Docs через команду «Вставка» → «Оглавление» в двух вариантах: с номерами страниц или синими ссылками.
Мы выбрали вариант с синими ссылками
В обоих случаях ссылки на каждый раздел будут кликабельными:
Вариант оформления синими ссылками в Google Docs
При публикации оглавление из «Google Документов» не переносится, но вы всегда можете показать верстальщику, как оно примерно должно выглядеть в опубликованном виде.
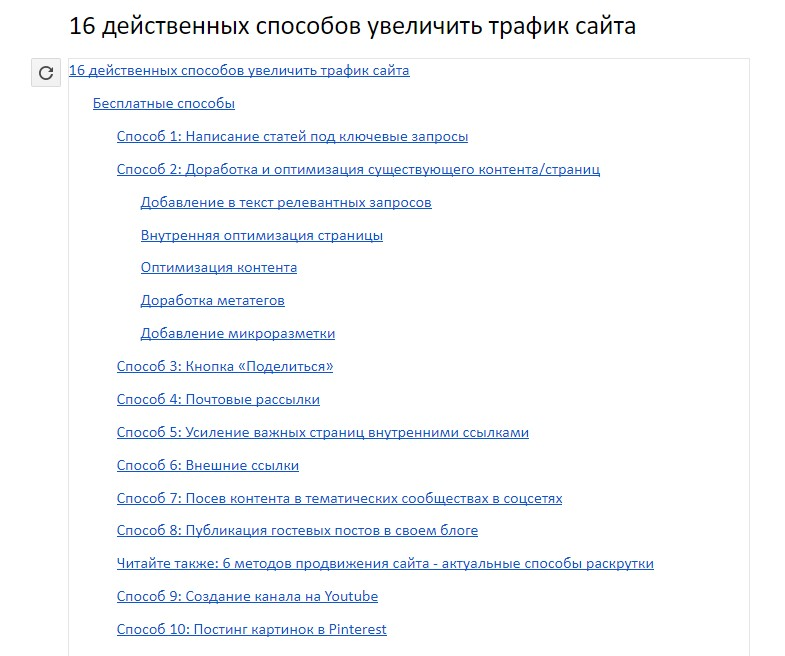
Во многих CMS оглавление формируется автоматически при верстке:
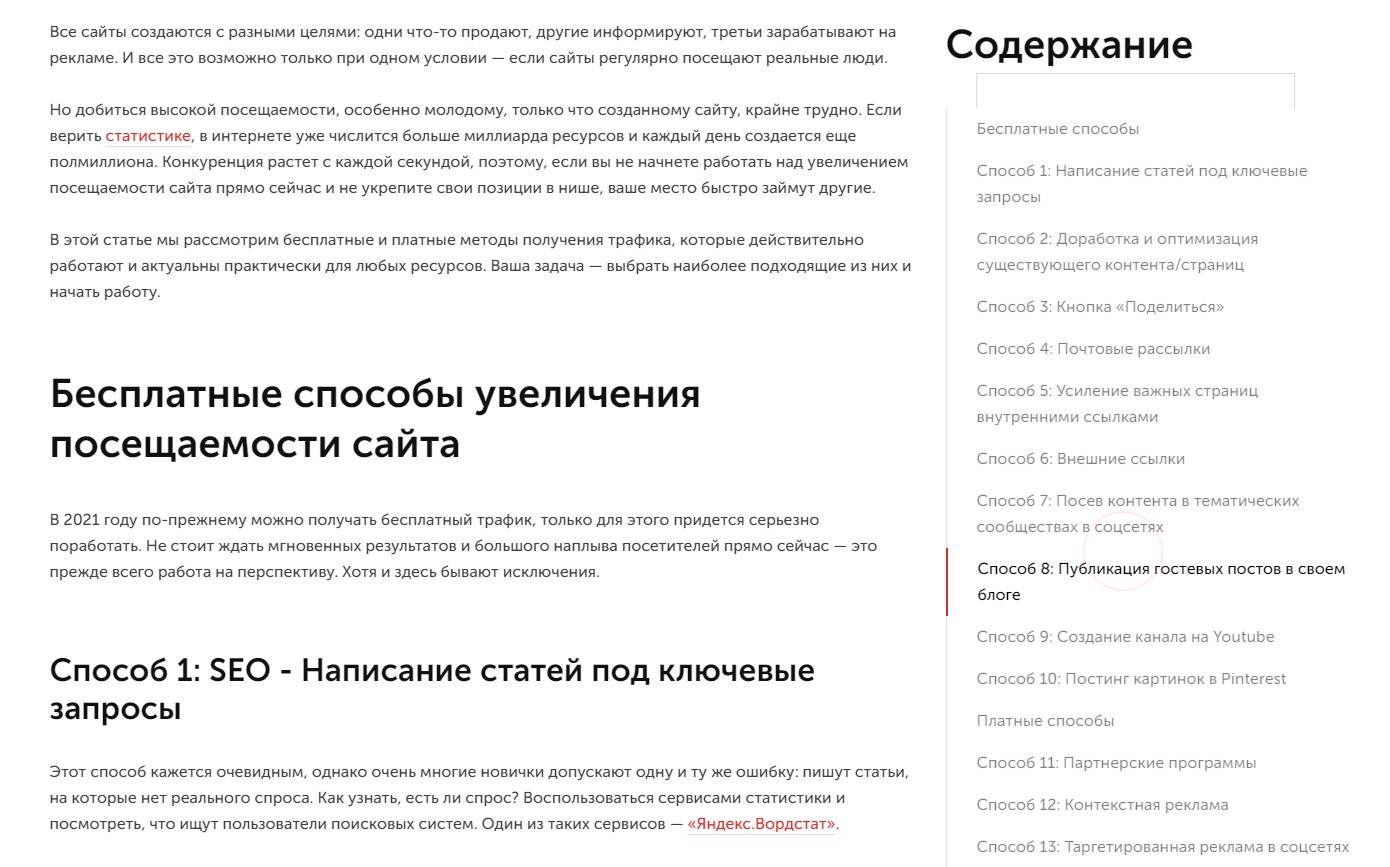
Так выглядит содержание статьи в нашем блоге
Разделите текст на абзацы
Это необходимый минимум для любого текста, чтобы его было удобно читать. Первый абзац или абзацы служат введением к материалу. Идущий далее текст перемежается заголовками разных уровней. Последний абзац текста — заключение или резюме.
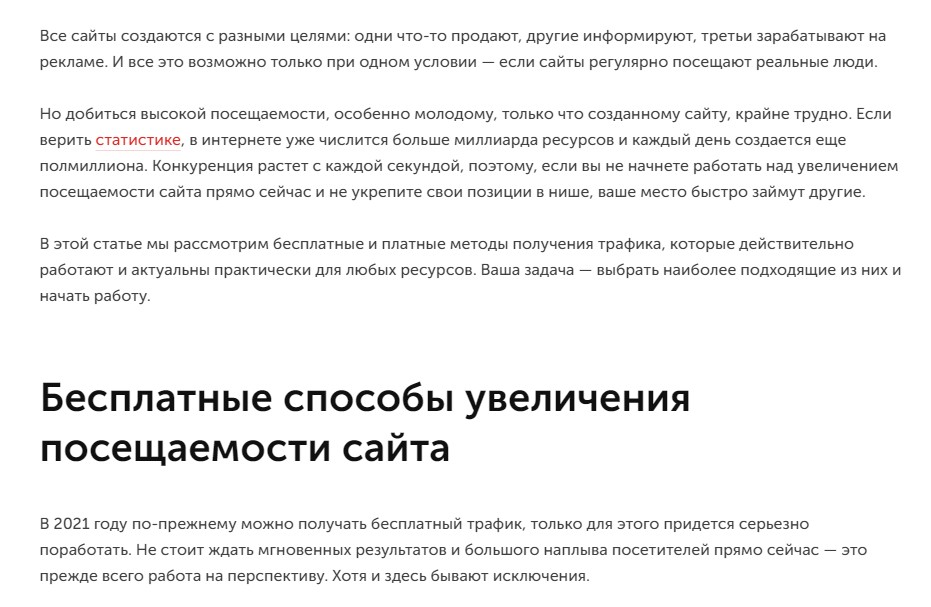
Первая иллюстрация этой статьи — наглядный пример того, насколько нужны абзацы. Поднимитесь выше, еще раз взгляните на нее, а теперь посмотрите сюда:
Теперь представьте этот не самый простой для понимания текст одной «портянкой»
Не делайте абзацы слишком длинными: в среднем в каждом из них должно быть 3-4 предложения средней длины. Обычно в каждом абзаце содержится один тезис и предложения, раскрывающие его.
Добавьте списки
Важный элемент форматирования, который облегчает восприятие текста и запоминание информации. Мы используем три вида списков:
- Нумерованный.
- Маркированный.
- Список определений.
Нумерованный список делается тогда, когда важна строгая последовательность элементов:
Чтобы перейти на Google Analytics 4, сделайте следующее:
- Подключите основные настройки.
- Соберите данные.
- Настройте цели.
Маркированный список создается для перечисления элементов в произвольном порядке:
Агентство Кокос оказывает услуги по направлениям:
- SEO.
- Контекстная реклама.
- Создание сайтов.
- SERM.
- и другие.
Список определений собирается, когда каждый элемент списка нуждается в подробном описании:
«Список определений» — название типа списка, это не обязательно определения
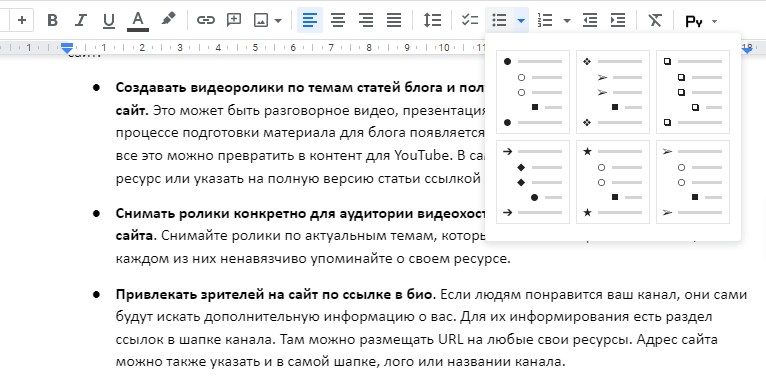
В Google Docs списки форматируются через панель инструментов:
Можно выбрать вид списка: маркированный или нумерованный, а также варианты расположения их пунктов
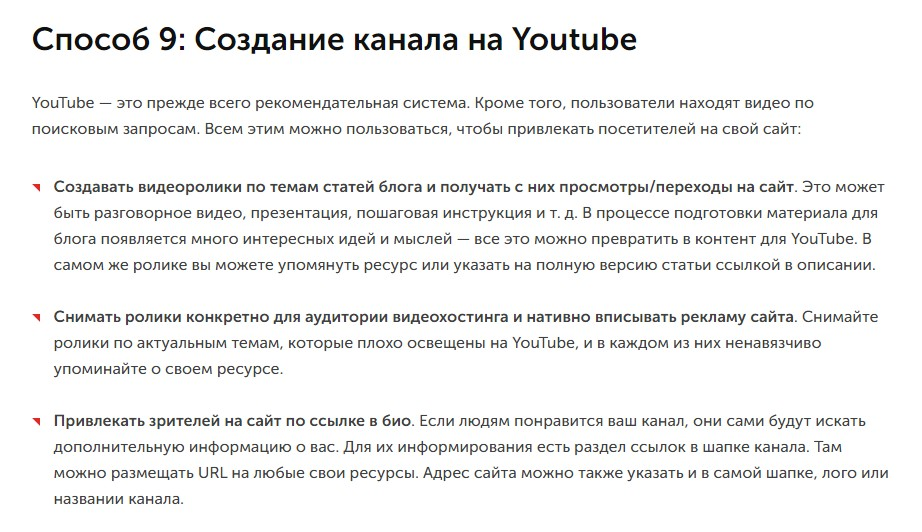
На сайте списки смотрятся примерно так же. Их внешний вид зависит от настроек CMS:
Такой маркированный список облегчает восприятие текста
Пункты списка можно также оформлять ссылками, например, при перечислении опубликованных материалов:
В последнее время в блоге появились следующие статьи:
- «Яндекс.Вордстат»: руководство по работе со статистикой поисковых запросов
- Зачем нужна XML-карта сайта и как ее создать?
- Как настроить цели в «Яндекс.Метрике»
Выделите фрагменты текста
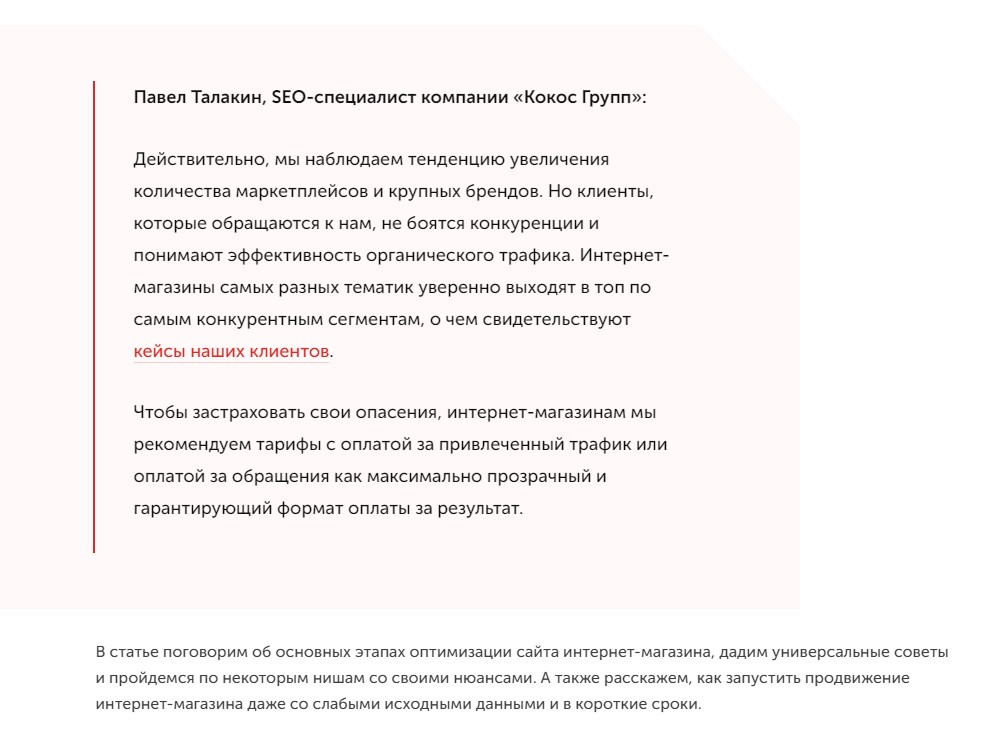
Слова и фразы, на которые важно обратить особое внимание читателя, можно выделить полужирным шрифтом или курсивом. Иногда фрагменты текста выделяют цветом — например, у нас в блоге так оформляются цитаты:
Комментарий эксперта, выделенный цветом
NB! Когда вы заказываете материал у копирайтера или агентства, исполнители часто выделяют полужирным ключевые слова, которые нужно вставить в текст. Это делается для удобства заказчика, чтобы вы сразу увидели, что автор выполнил ТЗ и вставил все ключи. При публикации не забудьте убрать полужирное начертание.
Добавьте цитаты и врезки
Иногда в тексте требуется выделить какую-либо его часть, чтобы обратить на нее особое внимание читателя. Для этого и нужны специальные врезки и цитаты:
- Цитата — слова эксперта, руководителя или сотрудника компании, клиента — то есть любого человека, чья прямая речь уместна в тексте. Она используется, чтобы усилить экспертность текста, выделить основную мысль, передать эмоции и мнения. Пример цитаты вы уже увидели выше.
- «Читайте также…» — ссылка на другой материал на сайте, подходящий по смыслу к определенному фрагменту текста. Эта врезка используется, чтобы показать читателям статьи, которые тематически связаны с текущей, увеличить время их пребывания на сайте и в итоге улучшить поведенческие факторы сайта.
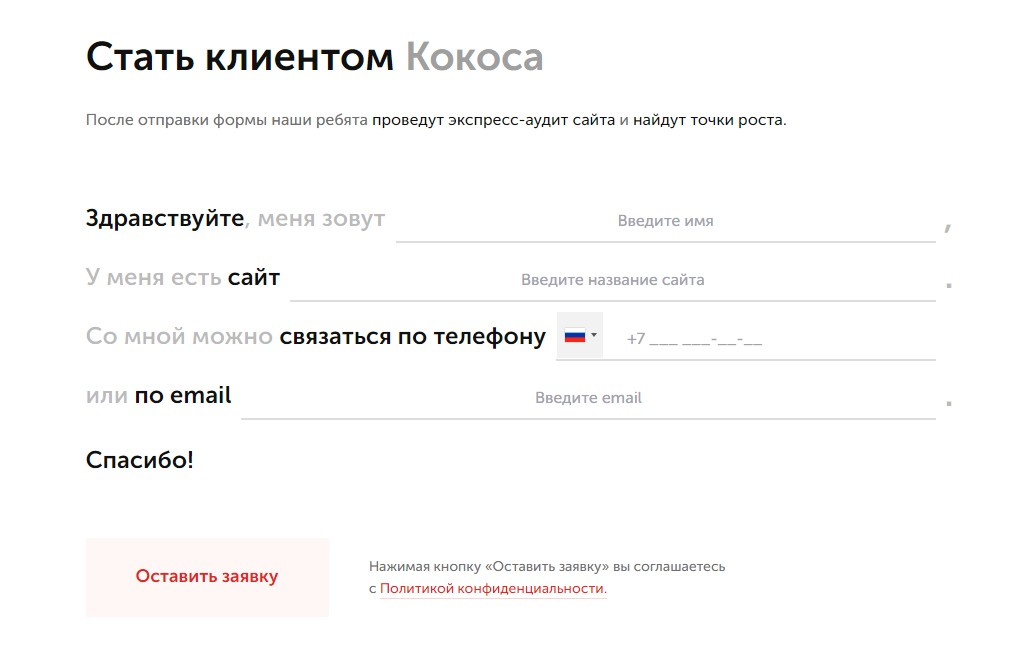
- Форма СТА, лид-магнит — активная форма, которую заполняет читатель, также подходящая по смыслу. Используется, чтобы повысить количество обращений на сайт.
Пример формы заказа на сайте
Для создания врезок придется прибегнуть к помощи верстальщика, который вставит их на сайт, или сделать это самостоятельно. А в «Google Документах» просто выделить места для врезок цветом и дать указание верстальщику, чтобы не пропустил.
Проставьте ссылки
Ссылки в теле текста могут быть анкорными и безанкорными. Вы читаете статью блога «Кокос» — анкорная ссылка. Вы читаете статью блога «Кокос» (https://kokoc.com/blog/) — безанкорная ссылка. Анкорные ссылки смотрятся намного органичнее, согласитесь!
Чтобы вставить ссылку в «Google Документах», выделите левой кнопкой мыши нужные слова, затем нажмите правую кнопку и кликните по слову «Ссылка» (или нажмите сочетание клавиш Ctrl +K). В открывшемся окошке вставьте нужную ссылку и нажмите «Применить»:
Ссылка появится в документе
При публикации на сайте ссылка перенесется автоматически:
Тот же фрагмент текста, опубликованный в блоге
Как правильно ставить ссылки? Приведем ряд основных правил:
- Не используйте в тексте ссылок слова «здесь», «тут», «сюда», «эта» и т. д. Читатели должны однозначно понимать, куда они перейдут по ссылке. Старайтесь делать ссылки, которые максимально релевантны страницам, на которые они ведут.
- Не ставьте ссылки в подрисуночных надписях и подписям к видео, заголовках и подзаголовках.
- Ссылки на исследования, документы, информационные материалы сайтов ставьте так, чтобы они вели на страницу-источник, а не сайт в целом.
- Не ставьте слишком длинные анкоры: обычно вполне хватает 2-3 слов, чтобы обозначить, на что мы ссылаемся.
- Не ставьте ссылку, если слова в ней фактически дублируют сказанное в тексте перед ссылкой: «Чтобы узнать о новых способах продвижения, читайте нашу статью о новых способах продвижения».
- Если речь идет о внешних ссылках, не ставьте их на страницы 404, редиректы, сомнительные некачественные и заспамленные сайты. Иначе в гости может прилететь «Гугл Пингвин».
Добавьте иллюстрации
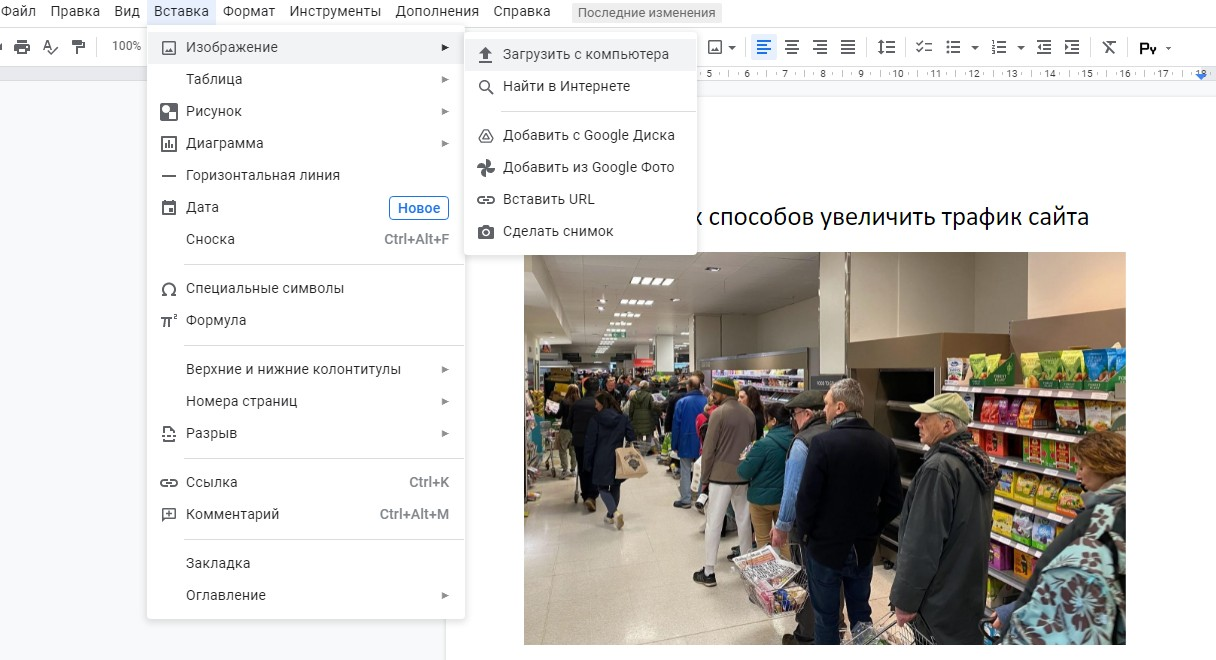
Это картинки, фотографии, скриншоты, мемы, которые должны проиллюстрировать текст. Вставляются прямо в документ нажатием сочетания клавиш Ctrl+V или через команду меню «Вставка» → «Изображение» → «Загрузить с компьютера»:
Изображение можно не только загрузить с компьютера, но и найти в интернете, добавить с «Google Диска», Google Фото, вставить ссылку и сделать снимок
При публикации изображения переносятся на сайт. Но мы рекомендуем сохранять архив картинок отдельно и заливать их в CMS, чтобы ничего не потерялось.
Расскажем, как подбирать иллюстрации к тексту:
- Выбирайте качественные изображения достаточного размера: в среднем 1000х1000 пикселей.
Этот молодой человек немного заквадратился… Источник: commig.blogspot.com
- Изображения — за исключением скриншотов и мемов — не должны иметь надписей, водяных знаков и т. д.
- Также они должны быть релевантны тексту. Пишете о продаже хлебобулочных изделий — не ставьте фото велосипедов. Утрирую, конечно, но суть ясна.
- Никогда, никогда, никогда не используйте шаблонные стоковые картинки! Они мертвы, они безжизненны, они устарели сто тысяч лет назад. Лучше сделать собственное фото — пусть не идеальное, но живое.
Ставить такие картинки на сайт просто дурной тон. Источник: chainimage.com
- Впрочем, брать фото из стоков можно — но максимально нешаблонное. Загляните на Pixabay, FreeStockImages, Unsplash, Gratisography и другие сервисы.
- Если берете картинки не из стоков, а с просторов интернета, позаботьтесь об авторском праве, чтобы не нарваться на штраф. Укажите автора или источник, откуда взяли картинку.
- Под картинками должны быть подрисуночные надписи. Еще раз: ПОД картинками. Обычно они выделяются курсивом.
- Ничего страшного, если вы будете использовать смешные и грустные мемы, демотиваторы карикатуры — читателям тоже хочется улыбнуться. Главное — быть уместными.
А точнее, об их оформлении!
- Когда делаете скриншоты, оставляйте по бокам достаточно «воздуха», то есть свободного пространства. Так картинка воспринимается легче. Сравните два скриншота одного и того же текстового фрагмента:
Скриншот без «воздуха» плюс еще и обрезанным текстом, что вообще недопустимо
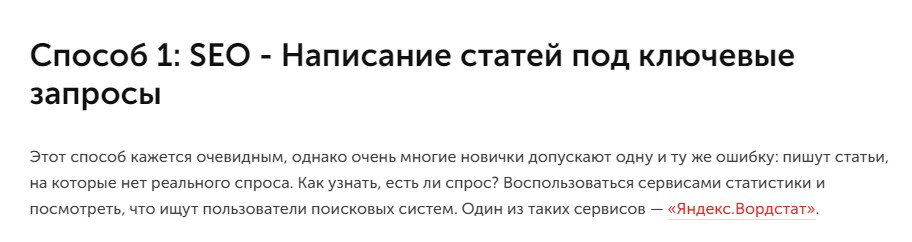
Теперь тот же фрагмент, только с «воздухом»:
Теперь текст скриншота легко читается по края и будет хорошо смотреться не только на белом фоне
Вставьте видео
Требования к видео по большому счету такие же: релевантные, интересные, качественные. Вставить видео в текст тоже несложно: все популярные CMS хорошо понимают и автоматически преобразуют ссылки в видео — достаточно лишь указать их в тексте статьи.
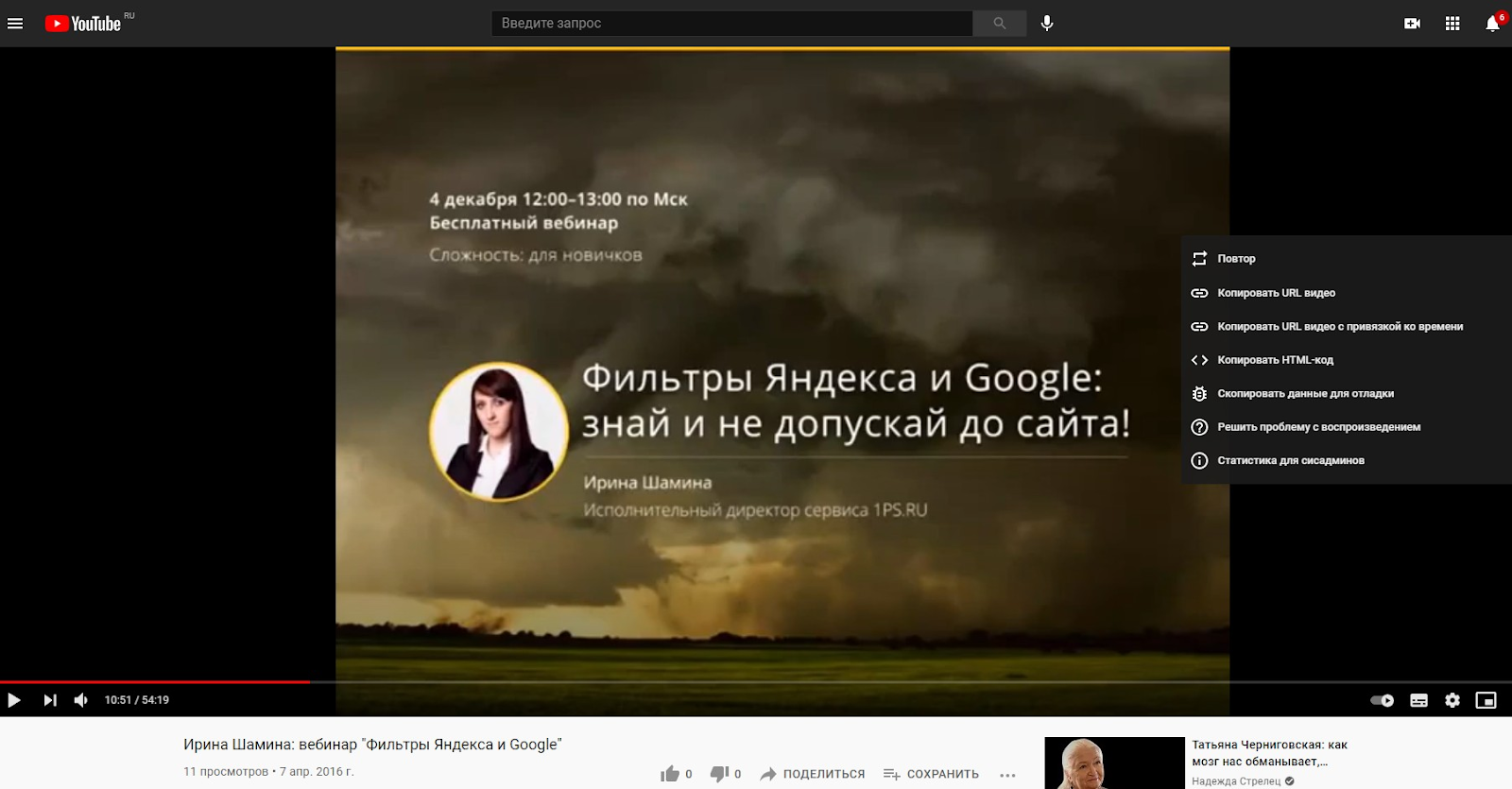
Вот как мы вставили в текст видео на примере статьи «7 книг по SEO в 2021 - учебники по продвижению и оптимизации сайта». Нашему главреду захотелось показать автора книги, что называется, «лицом». Для этого он ввел в поисковой строке YouTube имя и фамилию автора, а также название книги. На появившемся ролике нажал правую кнопку мыши и в контекстном меню выполнил команду «Копировать URL видео»:
Если вам нужно показать какой-то отрезок в видео, выполните команду «Копировать URL видео с привязкой ко времени»
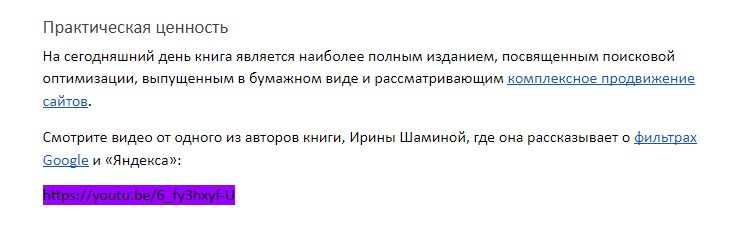
Затем с помощью сочетания клавиш Ctrl+V вставил ссылку на видео в текст:
И выделил лиловым цветом, чтобы верстальщик заметил ссылку и знал, что это видеоролик
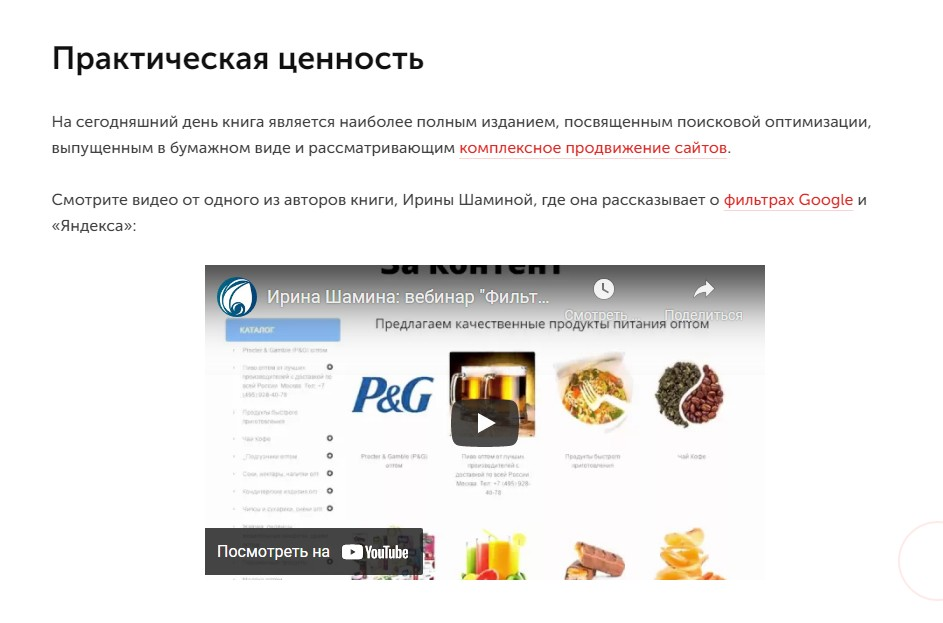
При публикации статьи на сайте видео можно смотреть, не покидая страницу:
Видео можно посмотреть как на сайте, так и перейти на YouTube — как удобно пользователю
Сделайте таблицы
С помощью таблицы можно наглядно показать сравнительные данные. Даже в этой статье мы уже два раза воспользовались этим приемом. Приведем основные правила, как оформить таблицу:
|
Так не надо |
Так надо |
|
В таблице, в отличие от обычного текста, должно быть минимум текста: только основные тезисы |
Минимум текста: самое основное |
|
Меньше заливки. Таблица — не радуга |
Меньше заливки. Таблица — не радуга |
|
Текст выравнивается по левому краю |
Текст выравнивается по левому краю |
|
А цифры — по правому |
А цифры — по правому |
|
Все таблицы в тексте сделаны разными способами |
Все таблицы в тексте единообразны |
Что касается заливки, допустимо использовать ее в заголовках табличных строк и столбцов — или же выделить их полужирным шрифтом
Таблицу на сайт можно сделать в Google Docs с помощью команды «Вставка» → «Таблица» и выбрать ее размер, т. е. число строк и столбцов:
Пример, как сделать таблицу в Google Docs
Вот как выглядит таблица на сайте «Кокоса»:
Таблица соответствует правилам, приведенным выше
Разработайте инфографику
Инфографика – еще один вариант простого и понятного визуала. Обычно она используется, когда надо показать сравнительные данные, объяснить схемы и процессы, доступно донести важную информацию.
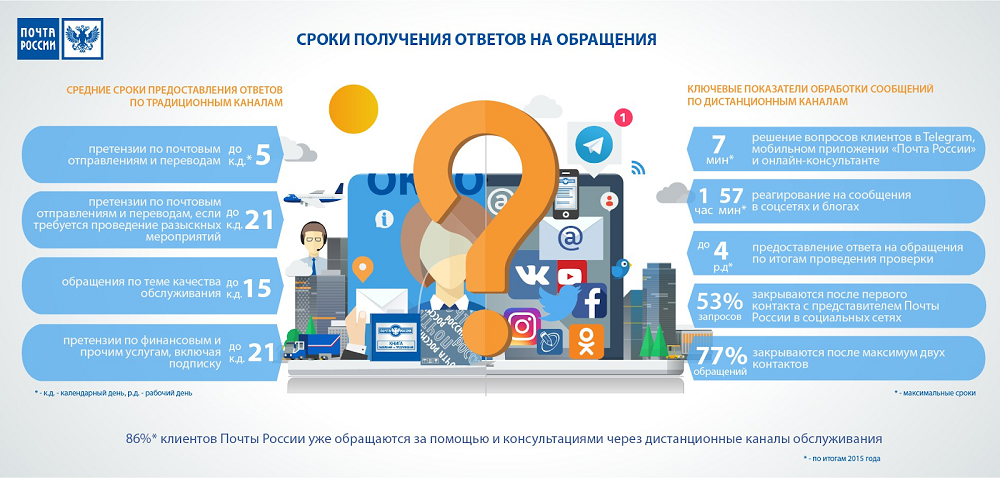
Вот пример инфографики от «Почты России»:
Разберется и запомнит даже старенькая бабушка (мы надеемся)
Ту же самую информацию можно было написать и текстом, и сделать таблицу, но с картинками намного нагляднее.
Основной принцип создания инфографики похож на правило таблиц:
- Пишите самое главное, четко формулируйте тезисы, не лейте воду.
- Используйте цифры, выделяйте их цветом или крупным шрифтом.
Ну и, разумеется, инфографика должна быть хорошо читаемой, чтобы внимательный читатель не побежал за лупой (или, вероятнее всего, просто закрыл страницу). Сделать инфографику самостоятельно можно с помощью сервисов Google Docs, Infogr.am, Piktochart.com и других.
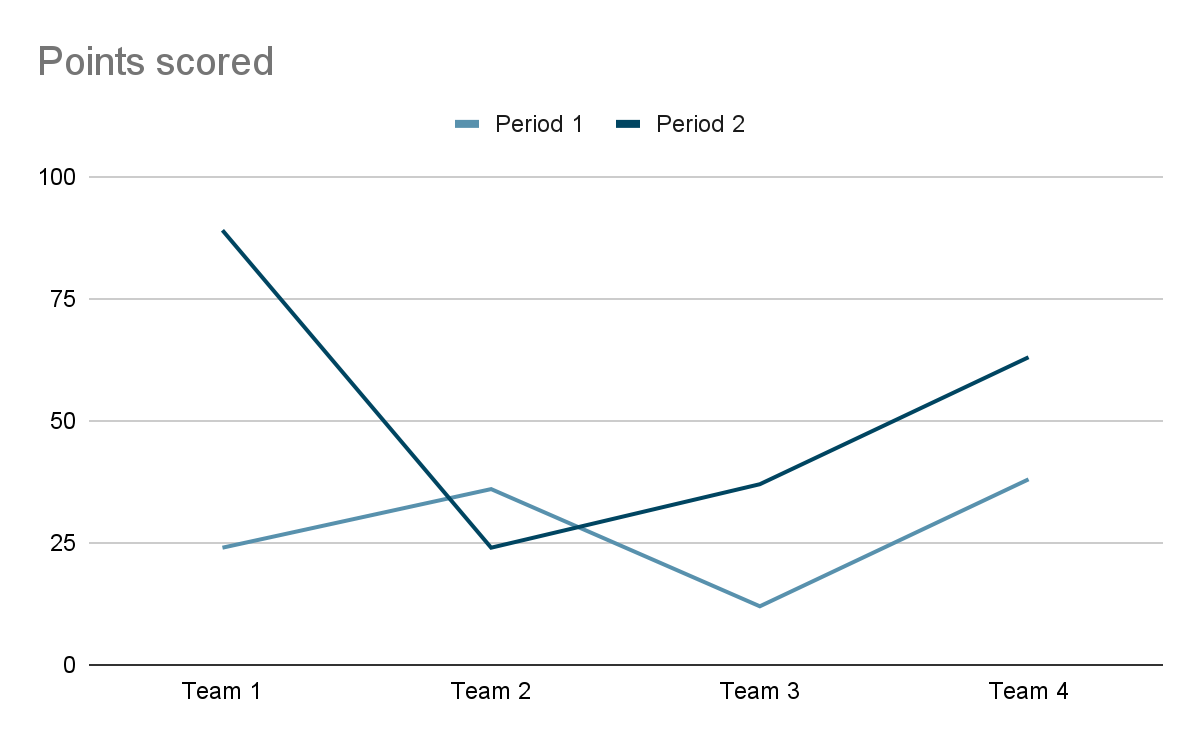
В Google Docs для ее создания выполните команду «Вставка» → «Диаграмма» и выберите вид — линейную, круговую, график и другие:
Диаграммы в Google Docs — это изображения, которые легко переносятся на сайт
И последнее: поддерживайте единообразие текста
Чтобы тексты лучше читались, следуйте принципу единообразия.
К примеру, у вас многостраничный сайт интернет-магазина, где есть и карточки товаров, и страницы с информацией, и статьи блога. Вполне вероятно, что читатель будет изучать ваш сайт и читать сразу несколько текстов подряд. Если в одном тексте у вас кавычки-елочки, а в другом лапки, если в форме заказа мы обращаемся к пользователю «хай, чувак», а в блоге «многоуважаемый господин», это выглядит не очень профессионально.
Поэтому советуем придерживаться единого стиля. Например:
- Пользуйтесь одинаковыми сервисами, программами, плагинами. Например, если речь идет о таблицах, делайте их только в «Google Документах» или Microsoft Word, но не так, чтобы одни были в одной программе, другие в другой. Потом наверняка замучаетесь, чистя код от их «офисного» форматирования.
- Используйте длинное тире (—), а не дефис (-), там, где нужно писать именно тире. «То», «либо», «нибудь» мы по-прежнему пишем через дефис и никак иначе.
- Ставьте кавычки-елочки («»), кроме двух случаев. Первый из них (по крайней мере, у нас в блоге), когда говорим о запросах и ключевых фразах: По запросу “купить окна москва” мы с помощью чуда и работы на износ смогли выйти на первое место в топе «Яндекса». Второй — когда словосочетание в кавычках стоит внутри цитаты. «В блоге агентства “Кокос”тщательно следят за оформлением текста», — говорит главный редактор.
- Определитесь с написанием некоторых слов. Например, мы придерживаемся официального стиля: пишем Stories или «Сторис», но не «сторисы». Google Analytics, или GA, или Analytics, но не «гуглоаналитика» или «аналитикс».
- Определитесь с tone of voice, или голосом бренда. Мы обращаемся к читателю исключительно на «вы», а не на «ты», не используем сленговые выражения. Правда, есть исключение: статья, где мы намеренно нарушаем все свои правила.
Понятно, что сразу привести все тексты на сайте к правильному и единообразному виду вряд ли получится. Начните с малого: просмотрите старые тексты и улучшите их, напишите или закажите новый материал по приведенным выше правилам.
И вы увидите, что пользователи обязательно оценят вашу заботу о них, чаще будут читать блог, не забывая знакомиться с информацией о компании и ее услугах. Думаем, намек вы поняли.





































.png)

.png)
.png)
