- Что такое консоль разработчика
- Чем полезна консоль разработчика
- Кому нужна консоль разработчика
- Как открыть консоль разработчика
- Описание элементов консоли
- Как пользоваться основными элементами
- Отладка ошибок с помощью консоли разработчика
- Как консоль может облегчить жизнь маркетологу
- Коротко о главном
Браузер имеет дополнительный функционал, который не нужен обычным пользователям, но он дает возможность разработчикам тестировать сайты и веб-приложения. Этот инструмент так и называется — «консоль разработчика». В статье мы расскажем, как использовать этот инструмент в практике маркетолога и специалиста по рекламе.
Что такое консоль разработчика
Консоль разработчика (DevTools) — это инструмент, позволяющий посмотреть внутренние компоненты веб-страницы, найти баги, протестировать изменения до внесения правок на сайт.
Простыми словам, консоль разработчика дает возможность пользователю посмотреть из каких элементов состоит страница, какой код запускает процессы, где могут быть ошибки. Также вы можете вносить изменения в страницу, но видеть ее будете только в текущем веб-обозревателе, и только пока не обновите страничку в браузере.
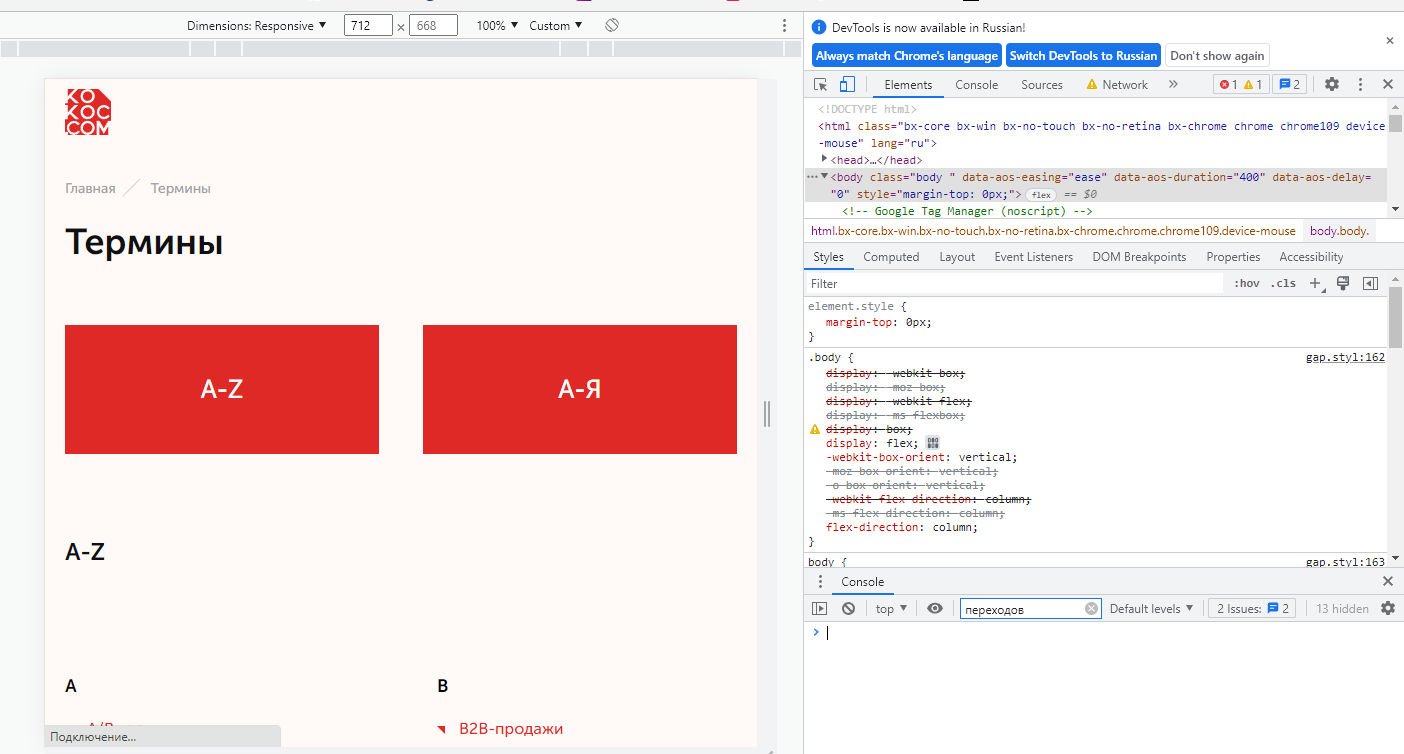
Вот так она выглядит в открытом виде:

Слева располагается сам сайт, а справа инструменты и код страницы.
Чем полезна консоль разработчика
- Проверка работы сайта. К примеру, вы запускаете новый проект, а с помощью DevTools можно посмотреть, как работают все элементы.
- Аудит ресурса. Во время SEO-аудита проверяются все технические параметры страниц.
- Тестирование нововведений. Допустим, вы хотите поменять цвет кнопки или форматировать текста на сайте. Желательно проверить как эти новшества будут выглядеть, и с помощью правок в DevTools можно увидеть эти изменения.
- Отслеживание багов. В случае появления на странице ошибок вы можете проверить, какой элемент кода вызывает проблему.
В основном польза инструмента касается технических элементов веб-ресурса. Но так как качественная работа сайта позволяет добиваться более высоких результатов в продвижении, маркетологу необходимо понимать как работать с консолью.
Кому нужна консоль разработчика
С полезными функциями консоли разобрались, теперь стоит посмотреть, кому и для каких задача она нужна.
- Вебмастера и верстальщики. Здесь все просто — смотрят как выглядит сайт.
- Контекстологи. В некоторых случаях необходимо заранее проверить как ресурс выглядит на разных экранах, к примеру, чтобы не возникло проблем при рекламе на мобильную аудиторию.
- Маркетологи. Здесь может быть сразу несколько вариантов использования. Во-первых, можно проверять работоспособность сайта на разных устройствах. Во-вторых, DevTools дает возможность быстро посмотреть, как визуальные изменения отразятся на ресурсе. В-третьих, технический аудит сайта.
- SEO-специалисты. Проверка ресурса на соответствие требованиям поисковых систем.
Это основные варианты использования консоли, но на практике могут встречаться и другие способы. Например, можно посмотреть, какой скрипт запускает какую-то функцию на чужом сайте.
Как открыть консоль разработчика
Посмотрим, как запускается DevTools в разных браузерах. На Windows обычно инструмент открывается нажатием кнопки F12. Но тут нужно учесть, что в некоторых BIOS эта кнопка отвечает за уход системы в режим сна. В этом случае найдите подходящий вариант для своего браузера.
В последние годы все чаще встречаются вариант BIOS не от известных разработчиков, а от создателей материнских плат. В этом случае варианты для запуска BIOS, а также некоторые системные клавиши могут отличаться от стандартного варианта. В частности вместо запуска DevTools после нажатия F12 ваш ноутбук или компьютер могут уйти в режим сна.
Chrome
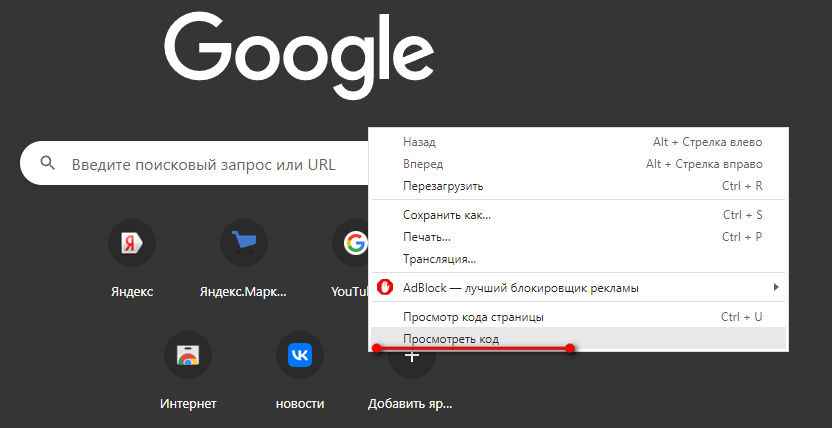
В Chrome нужно нажать правую кнопку мышки. Дальше в контекстном меню находим строку «Просмотреть код» и нажимаем на нее:

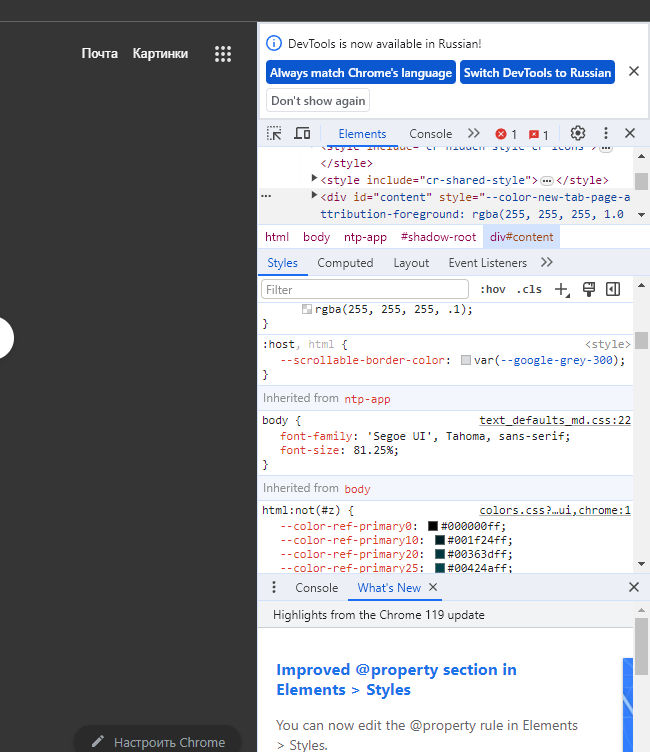
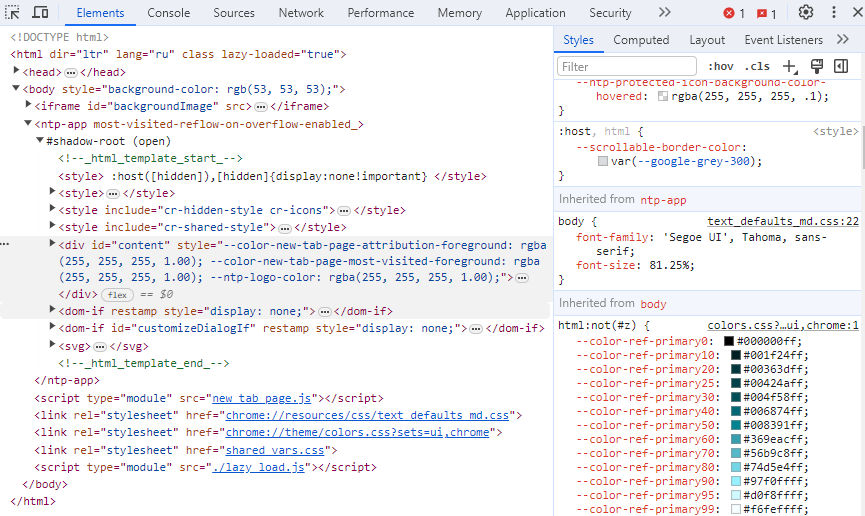
Выглядит консоль так, как на скриншоте ниже. Расположены инструменты на мониторе справа.

Получается, что открыть консоль можно в два клика или через нажатие клавиши F12 Но только во втором случае сначала убедитесь, что ваша конфигурация биос позволяет это сделать.
Mozilla
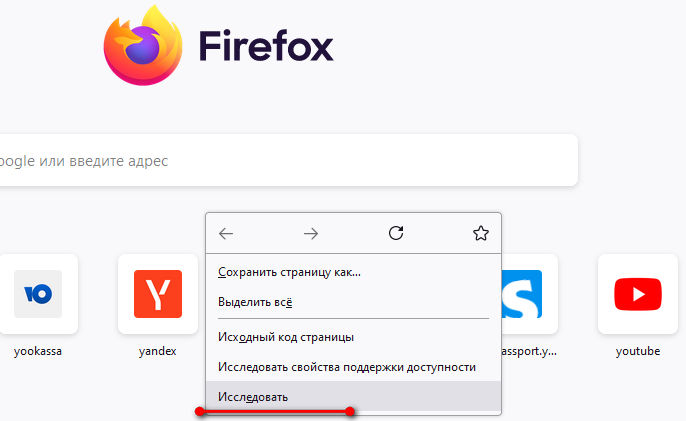
В браузере Mozilla инструменты открываются аналогично. Только в этом случае нужно кликать на строку «Исследовать».

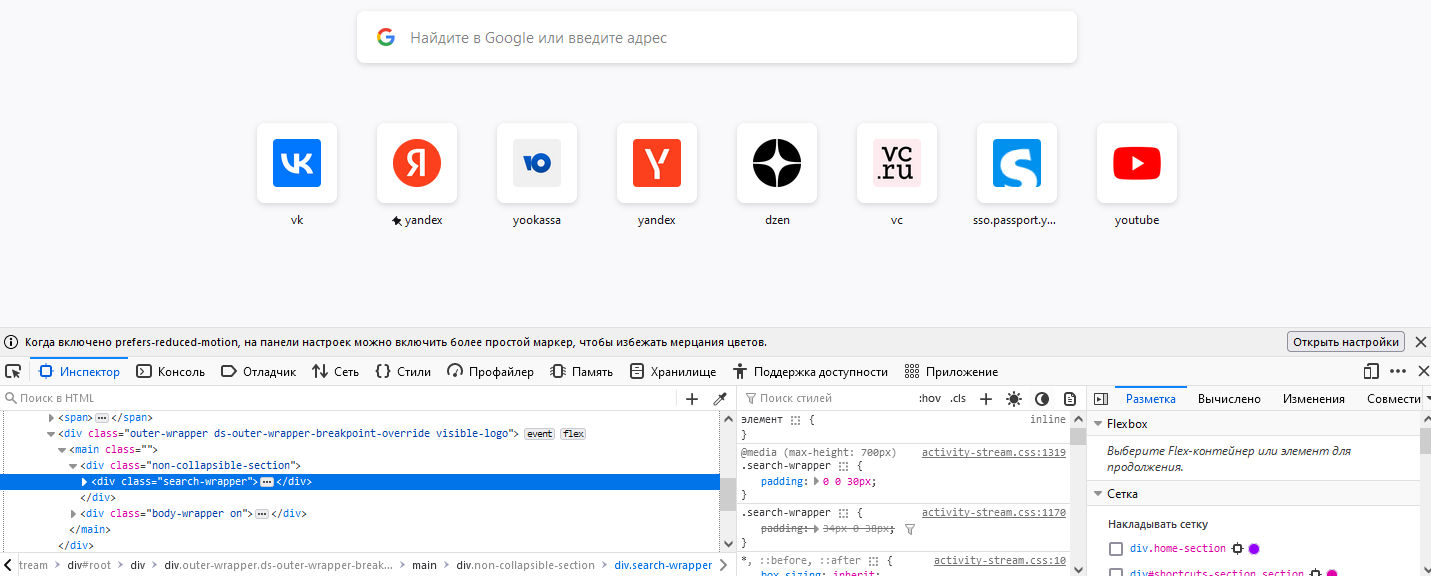
Здесь есть небольшое отличие в интерфейсе консоли. Она располагается внизу экрана.

В целом нижнее расположение консоли дает возможность удобнее работать с разными элементами страницы.
Edge
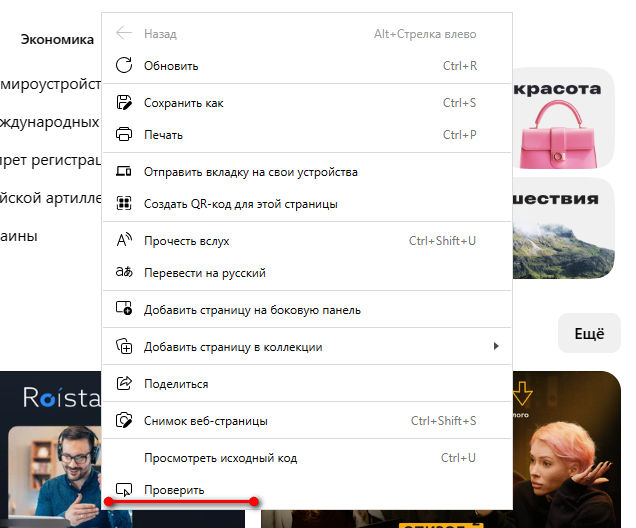
Если вы пользуетесь веб-обозревателем от Microsoft, запустить консоль также можно через контекстное меню, вызываемое правой кнопкой мышки. Только здесь нужно выбирать строку «Проверить».

По умолчанию DevTools располагается на правой стороне экрана также как и в Chrome.
Яндекс Браузер
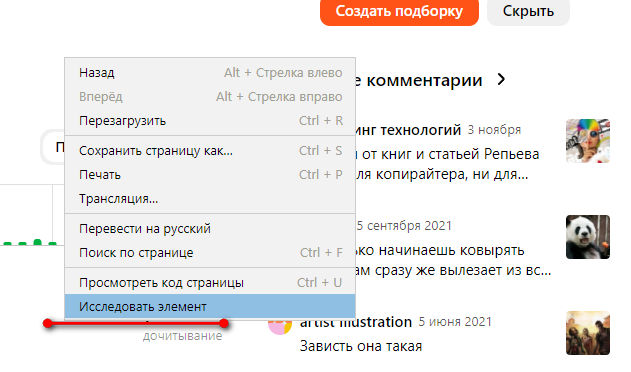
В этом веб-обозревателе вам нужно нажать правую кнопку мыши, чтобы открылось контекстное меню. Здесь строка называется «Исследовать элемент».

Открывается стандартная консоль, она находится в правой части экрана. Вообще в большей части веб-обозревателей DevTools выглядит примерно одинаково, особенно это касается веб-обозревателей на базе Chromium.
Описание элементов консоли
В этом разделе мы рассмотрим основные элементы консоли разработчика и разберемся, для каких задач они предназначены.
Elements
Основной раздел, открывающийся по умолчанию. Здесь есть вся информация о HTML-коде страницы. Можно посмотреть вложенность элементов, причем для каждого тэга можно посмотреть CSS-стили. В зависимости от способа подключения стилей их можно увидеть прямо в HTML-коде или отдельном окне консоли. Также можно посмотреть JS-код, если он встроен в HTML-страницу.

Код в этой вкладке можно изменять. К примеру, вы можете поменять цвет элементов сайта или стили. Эти изменения отразятся прямо в браузере. При этом другие пользователи не увидят этих вмешательств, зато вы сможете увидеть, как поменяется страница ресурса.
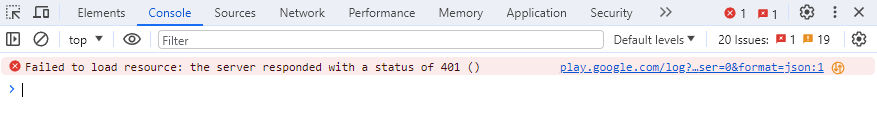
Console
Дает возможность посмотреть работу ресурса в реальном времени и оценить следующие процессы:
- Посмотреть, какие ошибки есть на сайте. Это может быть неправильный HTML-код, ошибки в CSS-стилях или JS-скриптах.
- Посмотреть выполняемый JS-код. Для этого применяется метод console.log.
- Проверка команд. Вы можете вводить свои команды и смотреть реакцию на них модулей.
- Фильтры. Вы можете выбрать, какая информация будет выводиться на вкладке.
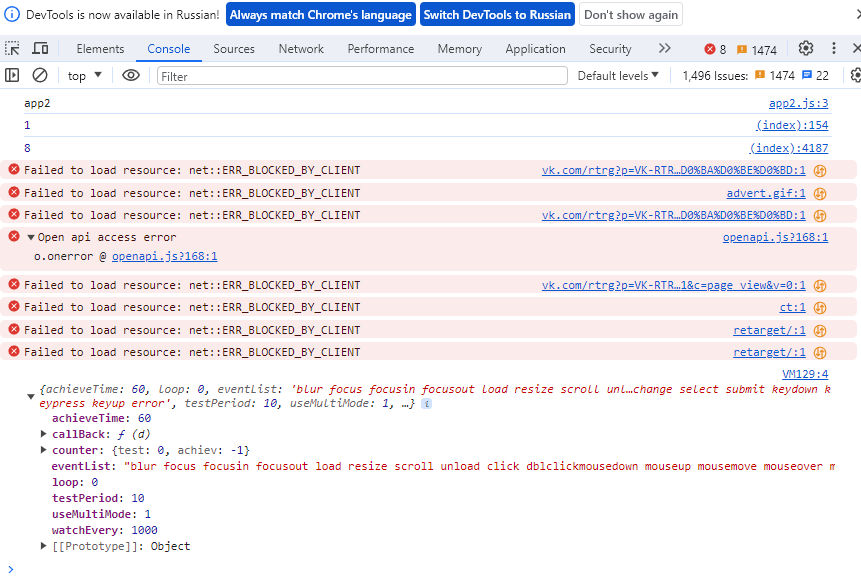
На скриншоте показана вкладка console с ошибкой.

Этот инструмент может быть полезен в случаях, когда разработчик подозревает вероятные ошибки, но они открыто не проявляются.
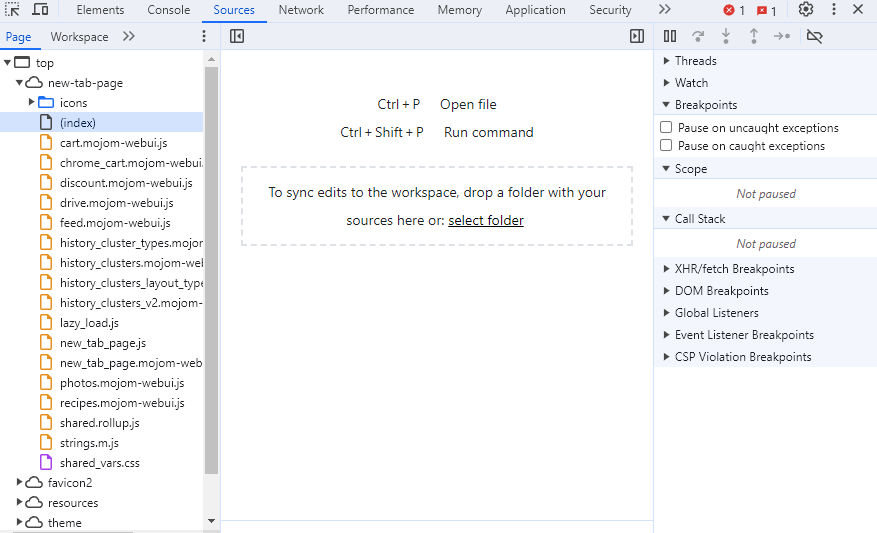
Sources
Показывает иерархию сайта. Состоит из трех частей: иерархический навигатор по файлам, исходный код, окно для отладки.

Здесь можно увидеть не только взаимосвязи между отдельными элементами сайта, но и сторонние элементы, подключаемые по API или с помощью JavaScript.
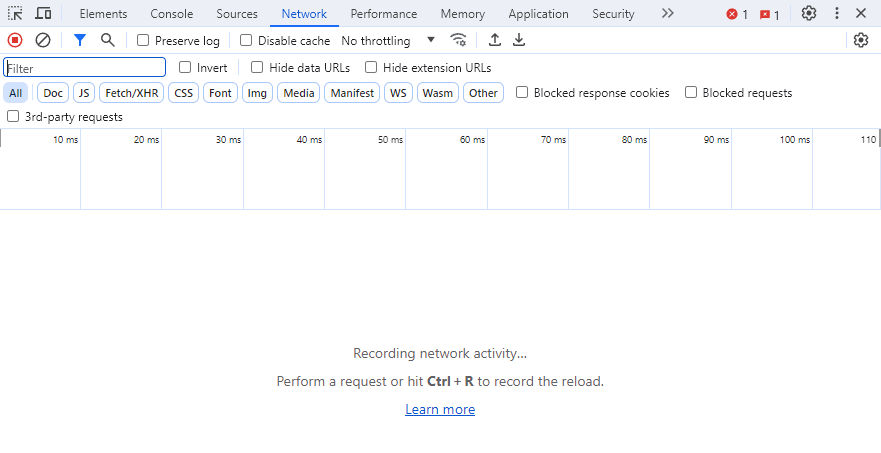
Network
Тут можно посмотреть запись сетевого журнала. Указывается время загрузки, скорость обработки запросов и время посещения страниц.

Полученная информация позволяет оптимизировать интернет-ресурс. Например, можно увидеть, что картинки загружаются медленно и решить эту проблему.
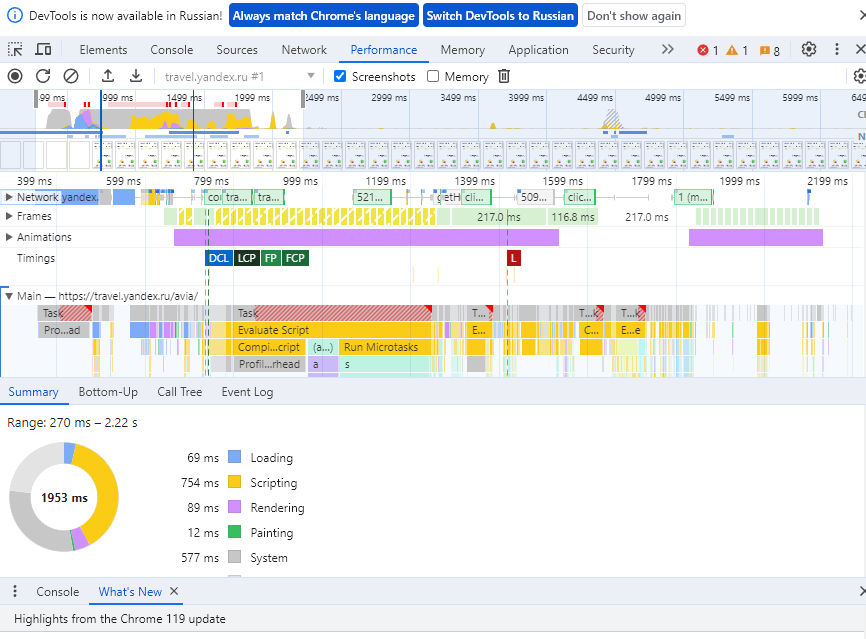
Performance
Дает возможность посмотреть скорость срабатывания скриптов. Визуально показаны как быстро загружаются элементы веб-сайта, зависящие от JS-скриптов.

В отчете можно посмотреть по шагам, как происходит загрузка и выявить места, которые недостаточно быстро загружаются, и по возможности оптимизировать их.
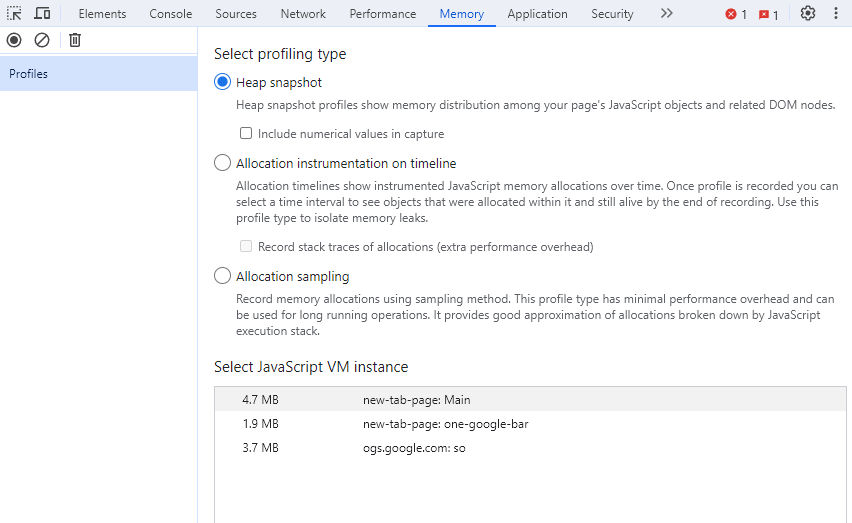
Memory
Здесь можно увидеть, как элементы сайта нагружают оперативную память компьютера. В первую очередь, речь идет о том, как нагружает память выполнение JS-скриптов.

Если выявляется потребность в большом объеме оперативной памяти, лучше оптимизировать эти скрипты. В результате пользователи, работающие на слабых компьютерах, не столкнутся со сложностями, посещая ваш ресурс.
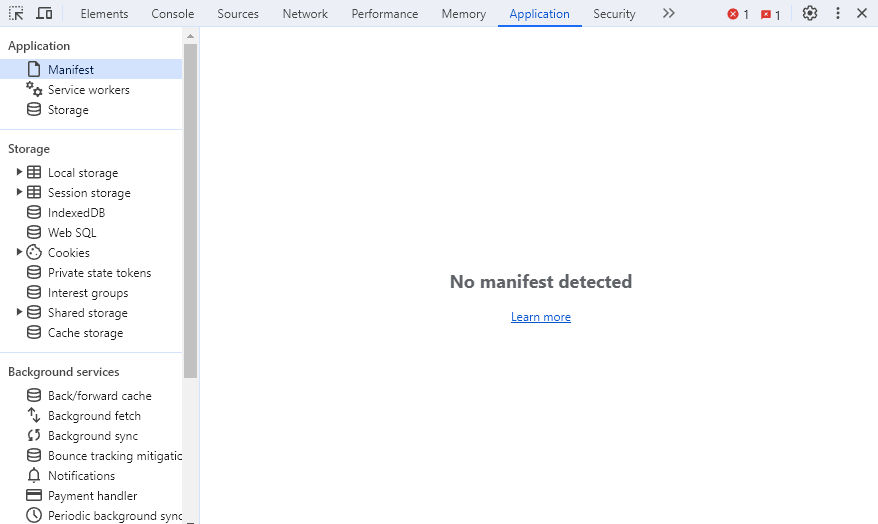
Application
Позволяет изучать и очищать загружаемые с сайта ресурсы. К примеру, тут можно удалить cookies-файлы, загруженные с сайта картинки.

Эта вкладка может быть полезна в случаях, когда после внесения изменений на сайт сохраняется ошибка. В этом случае вы можете очистить кэш только для этого ресурса и посмотреть, все ли нормально на нем работает.
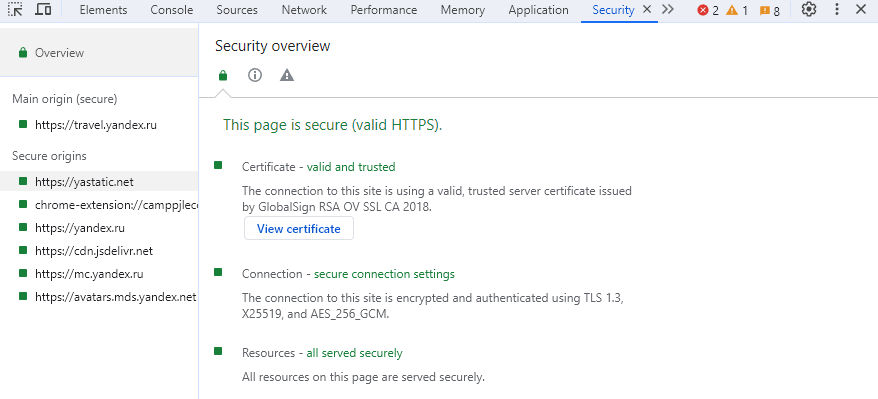
Security
Показывает данные о безопасности страницы. Можно проверить следующую информацию:
- TLS-соединение. Есть ли соединение по современным протоколам безопасности.
- Тип сертификата. Также можно увидеть данные о его проверке.
- Наличие конфиденциальности. Показывается насколько защищены ресурсы, использующие данные о пользователе.

При необходимости вы можете посмотреть данные о безопасности отдельных ресурсов на странице. К примеру, если имеются подключенные сторонние сервисы, их также можно проверить на безопасность.
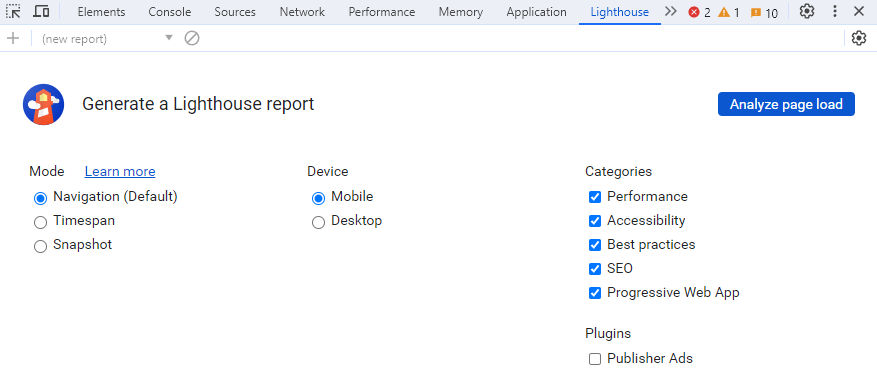
Lighthouse
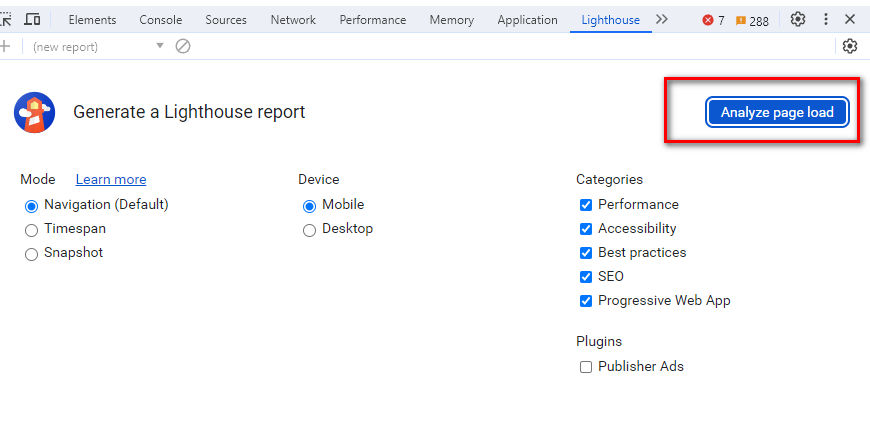
Панель показывающая данные аудита загруженной страницы. Здесь можно увидеть рекомендации по оптимизации интернет-ресурса. Перед этим запускаем проверку кнопкой «Analyze page load».

При необходимости вы можете выбрать элементы для проверки. Это ускорит процесс аудита, но не даст полноценную картину состояния сайта.
Как пользоваться основными элементами
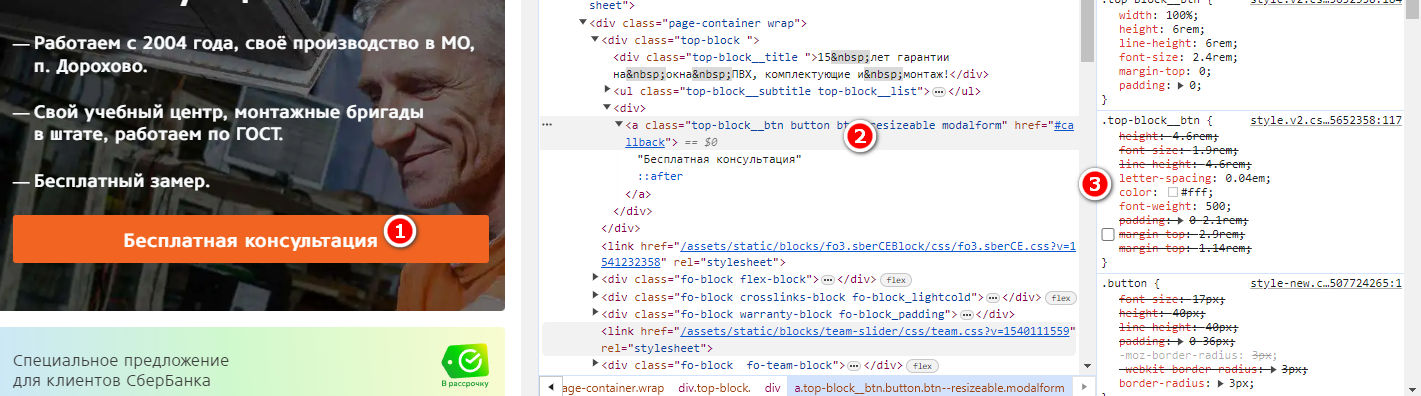
Теперь посмотрим, как на практике можно пользоваться консолью разработчика. Допустим, у нас есть сайт и мы хотим посмотреть, как будет выглядеть надпись на кнопке другого цвета. Открываем DevTools и наводим курсор мыши на интересующий нас элемент страницы (1). В вкладке Elements подсвечивается участок кода, отвечающий за его вывод (2). Смотрим, какие стили отвечают за цвет текста на кнопке. Находим в стилях соответствующий стиль (3).

Вставляем вместо имеющегося индекса цвета тот, который нам нужно проверить (2). Теперь видим, как изменился цвет текста на кнопке. Он сохранится, пока вы не обновите страницу.

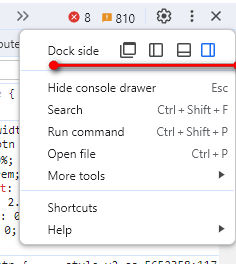
Для следующего действия нам потребуется поменять положение консоли. Если вы работаете с Mozilla, можете пропустить этот пункт. Для браузеров на Chromium, которые по умолчанию выводят консоль сбоку, нужно зайти в настройки и выбрать вывод DevTools внизу страницы.

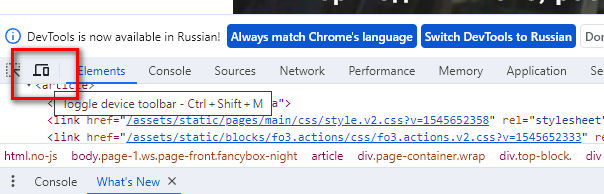
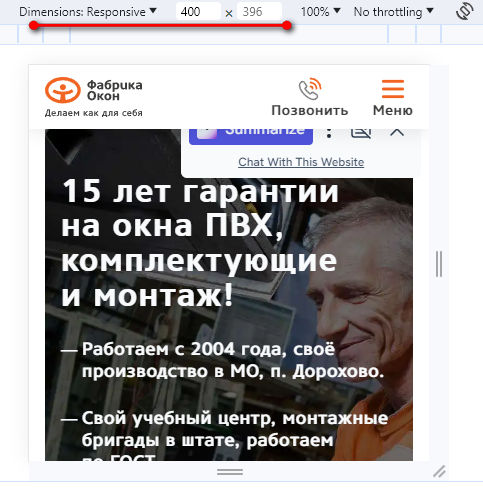
Теперь нам нужно переключить показ сайта с десктопа на мобильную версию. Для этого слева находим иконку изображающую компьютер и смартфон — она выделена на скриншоте. Нажимаем на эту иконку.

Теперь мы видим интернет-ресурс в мобильной версии. Сверху появляется дополнительная панель для настройки. Нажав на кнопку «Dimensions», можно выбрать размеры экранов наиболее популярных моделей смартфонов. Также вы можете выставить эти размеры вручную.

Так можно проверить, как выглядит сайт на смартфонах. Здесь также можно поправить стили, чтобы проверить, как изменения будут смотреться на мобильных устройствах. Обычно мобильные версии сайтов имеют кучу ошибок, а сейчас в большей части ниш основной трафик идет именно с таких устройств.
Отладка ошибок с помощью консоли разработчика
Также довольно часто с через инструменты DevTools приходится искать различные ошибки на сайте. Рассмотрим несколько практических примеров.
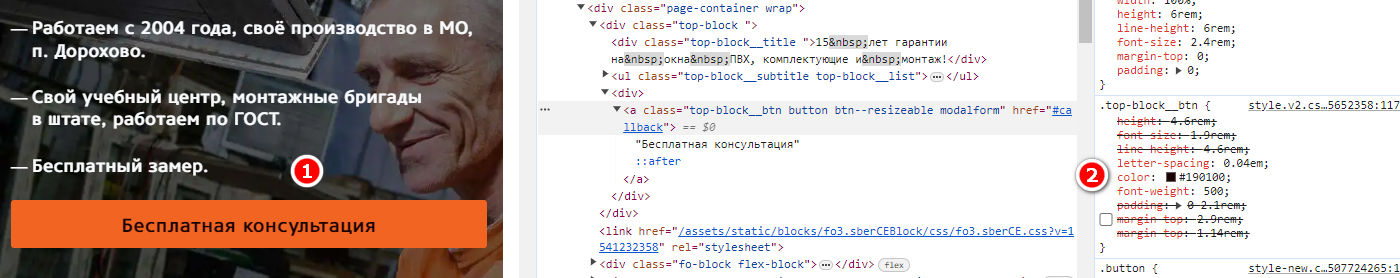
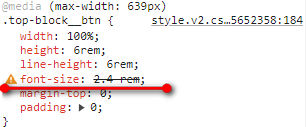
Допустим, у нас на сайте изменился размер шрифта в шапке сайта. Открываем консоль и находим соответствующие стили. Там, где есть ошибка, строка с ней будет помечена желтым или красным треугольником с восклицательным знаком. У нас так помечено свойство font-size. Также вы видите, что значение этого свойства зачеркнуто — это значит, что здесь есть ошибка. В нашем случае — ошибка в записи. Исправляем прямо в DevTools и проверяем, помогло это или нет.

Другой вариант — поиск ошибок среди подключаемых элементов на сайте. Для этого открываем вкладку console и проверяем, что там находится. В случае с проверяемым сайтом в основном проблемы с неправильно подключенными скриптами от «ВКонтакте». Остается найти их и правильно настроить.

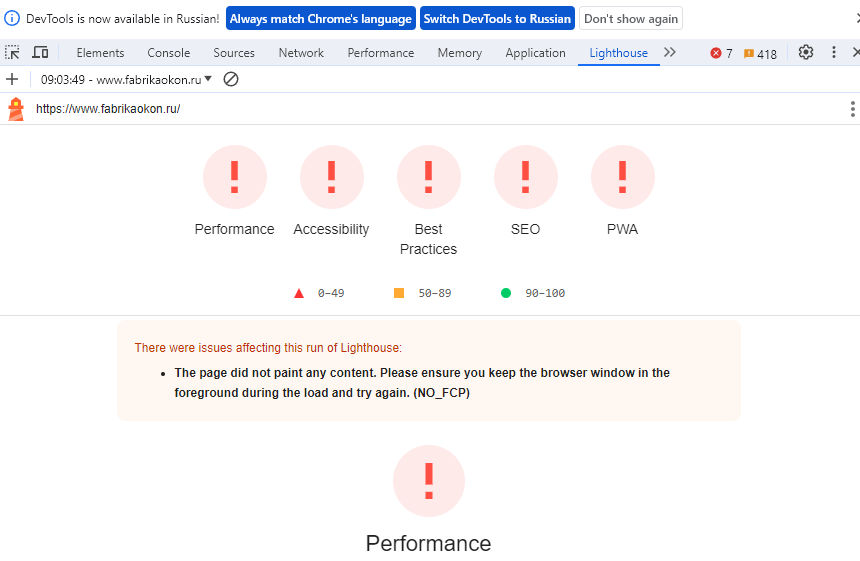
Еще можно посмотреть общий аудит сайта. Для этого переходим на вкладку Lighthouse и жмем на кнопку «Analyze page load». Перед этим можно убрать или добавить галочки в чекбоксах напротив соответствующих пунктов проверки. В принципе можете оставлять все по умолчанию, на скорость анализа это не влияет.

Где-то через пять минут у нас появляется отчет. Если вы видите красные восклицательные знаки, необходимо эти пункты отчета разобрать более внимательно и устранить недочеты. Единственное, что нужно учитывать — технические особенности сайта. Далеко не всегда найденная при аудите ошибка действительно таковой является — возможно это особенность работы ресурса.

Перечисленное — далеко не все случаи использования консоли разработчика. Но это наиболее востребованные вкладки в процессе работы.
Как консоль может облегчить жизнь маркетологу
Казалось бы, DevTools — инструмент для вебмастеров и разработчиков. Но на практике маркетологи также могут его использовать:
- Проверка счетчиков. Иногда требуется посмотреть есть ли счетчик «Яндекс.Метрики» на конкретной странице. Удобнее всего сделать это через консоль.
- После подключения SSL-сертификата сайт все равно помечается небезопасным. Скорее всего, какие-то элементы ресурса не используют при загрузке сертификат. Найти их также можно через DevTools — обычно они высвечиваются в качестве ошибки.
- Проверка визуала на сайте. Иногда нужно поменять один или два элемента на ресурсе. Причем желательно, предварительно посмотреть, как они будут выглядеть.
- Сайт из-за высокого числа отказов стал терять позиции. В этом случае, вероятнее всего, проблема с медленной загрузкой. DevTools позволяет не только посмотреть скорость загрузки, но и понять, какие части кода требуют автоматизации.
Коротко о главном
- Консоль разработчика предназначена для проверки и отладки кода веб-страниц.
- Во всех браузерах способ открытия инструментов DevTools примерно одинаков.
- Инструменты для всех веб-обозревателей стандартны, может незначительно отличаться дизайн.
- Консоль дает возможность быстро найти ошибки на сайте.



.jpg)


.jpg)
.jpg)

.jpg)
.jpg)

.png)

.png)
.png)
