Верстальщик сайтов — это специалист, который переводит дизайнерский макет будущего сайта в HTML и таким образом формирует визуальный скелет будущего сайта. Для этого он может использовать самые разнообразные инструменты: работать в визуальном редакторе (по типу WYSIWYG) писать код, использовать иные подходы.
Какие бы инструменты не использовал верстальщик, по сути, он просто разбивает текст на отдельные блоки и фрагменты, комбинирует текстовый контент с изображениями или другими медиафайлами. Цель этого специалиста — добиться, чтобы первоначальная идея дизайнера была превращена в веб-страницу. Когда все ровно, красиво, контент находится там, где он должен, сайт открывается на всех устройствах и во всех браузерах — это заслуга хорошего верстальщика.
Простыми словами, верстальщик сайта — это специалист по созданию структуры веб-страниц.
Что делает верстальщик: список обязанностей
В широком смысле — он прорабатывает визуальный аспект сайта и его страниц, формирует их внешний вид. Но не придумывает его с нуля. В узком смысле — пишет код в HTML и работает со «стилями», чтобы перенести макет максимально точно и корректно. Каждая кнопка, меню, форма, иконка должна находиться там, где это задумал дизайнер. Даже 1-2 пикселя имеют значение, иначе верстка может ломаться на экранах разного размера.
Создать идеальный макет для всех видов экранов, всех возможных устройств и затем перенести его на сайт — сложная задача. Ведь нужно не просто, чтобы текст и изображения были максимально сбалансированы, нужно создавать естественный флоу (поток) для пользователя.

В список обязанностей верстальщика входят:
- Тщательный анализ ТЗ.
- Создание макета с нуля или его доработка. Не все компании могут позволить себе самостоятельного верстальщика. Иногда обязанности этого специалиста сочетает фронтэнд-программист.
- Программирование. Как минимум верстальщику нужно знать HTML и CSS, очень желательно JavaScript и PHP.
- Работа в специализированном ПО, например, в редакторах Figma или Canva.
- Интеграция дизайн-макета в используемую на сайте CMS.
- Тестирование верстки на разных типах экранов и в разных браузерах.
Не путайте эту профессию с с веб-дизайнером! Веб-дизайнер — это довольно устаревшее определение смеси графического дизайнера и front-end разработчика. Вообще первоначально такой специалист работал над всем процессом создания сайта от визуальной части до производства (используя HTML, CSS, JS).

Важно также разграничивать понятия верстальщик веб-страниц, верстальщик бумажных страниц, визуальный дизайнер и front-end разработчик.
Верстальщик — далеко не самая популярная и востребованная специальность. Например, дизайнеры UX и Product-дизайнеры пользуются гораздо большим спросом.
Зарплата верстальщика: сколько получает
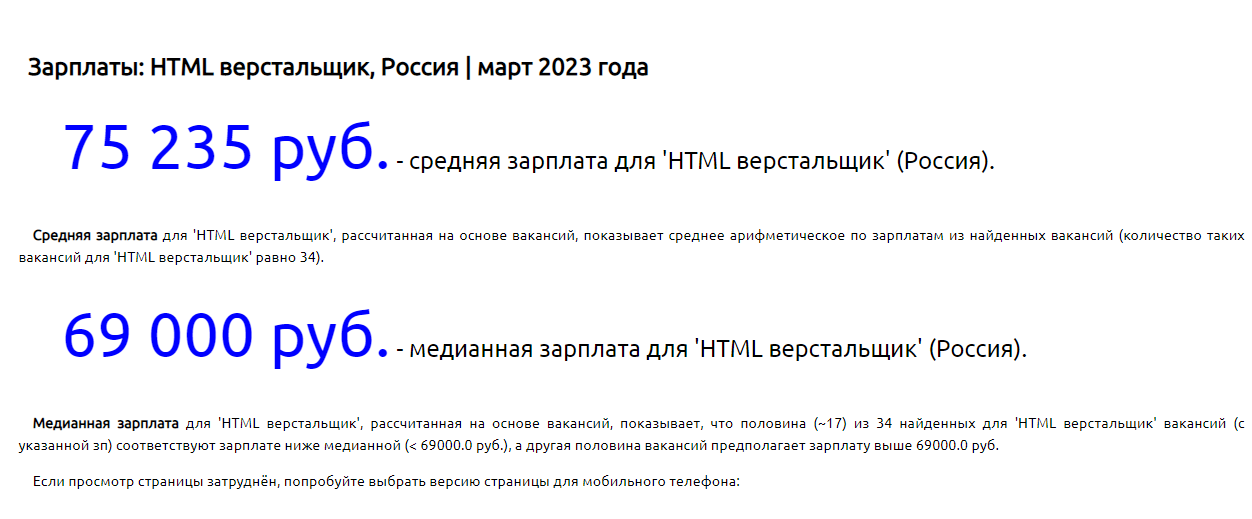
В России зарплата такого специалиста невысокая по сравнению с программистами. Так, по данным gorodrabot.ru за февраль 2023 года, средняя зарплата верстальщика в России составляет 43 000 рублей, а модальная и медианная зарплата (по данным того же источника) равняется 35 000 рублей.
А вот по информации на rabota.ru средняя зарплата специалиста приближается к 66 000 рублей, а максимальная может достигать 150 000 рублей. Интересно, что источник указывает и минимальный размер оплаты труда — 35 000 рублей.
Чем шире стек верстальщика (т.е. набор инструментов, языков), чем больше шансов, что он получит повышенную зарплату. Кроме того, зарплаты больше у специалистов, которые находятся в крупных городах, а больше всех получают специалисты из Москвы и Санкт-Петербурга.

Традиционно зарплата IT-специалистов гораздо выше в США и Европе. По данным сайта zipping.com, в США, в среднем, она приближается к 94 500 долларов в год. Верстальщики в нижних 10 % зарабатывают примерно 59 000 долларов в год, а в верхних 10 % — 149 000 долларов в год.
Место проживания специалиста за рубежом также сильно влияет на уровень зарплаты. Например, в США, больше всего специалисты по верстке получают в Калифорнии, Орегоне, Техасе, Вашингтоне и Нью-Йорке.
Что должен знать и уметь верстальщик в 2023 году
Существует несколько стандартных технологий, которые обычно используются для верстки веб-страниц. Выбор оптимального набора инструментов зависит от особенностей сайта, целей работы, конкретных потребностей заказчика и других факторов.
Самые популярные инструменты, которыми владеет хороший верстальщик, это:
- HTML, язык разметки гипертекста. Он используется для создания структуры веб-страниц.
- CSS, каскадные таблицы стилей. Это таблицы стилей для описания внешнего вида веб-страницы и форматирования документа, написанного на HTML.
- JavaScript + jQuery. Язык программирования, используемый для добавления интерактивности и функциональности веб-странице.
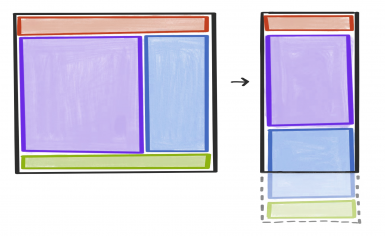
- Отзывчивый дизайн. Это подход к дизайну, позволяющий сайту адаптироваться к размерам экрана устройства, на котором он просматривается.
- Системы управления контентом (CMS). Это платформа, позволяющая быстро и легко создавать, редактировать и публиковать контент на сайте без навыков программирования.
Помимо этих технологий, существует также множество иных: фреймворки, библиотеки, редакторы, которые можно использовать для создания и настройки верстки.
Также полезным навыком будет знание следующих инструментов:
- Core Web Vitals. Этот инструмент поможет оптимизировать скорость загрузки сайта и добиться наилучших результатов с в точке зрения производительности загрузки.
- Умение работать с разными CMS. Особенно пригодится умение изготавливать и переносить шаблоны на самые популярные системы управления контентом.
- PHP. Хотя бы базовое представление поможет эффективнее коммуницировать с программистом.
- Figma, Sketch, Illustrator. Это самые популярные редакторы.
- Понятие валидности кода. Невалидный код = код с ошибками. Часто они формальные, но проверять валидность все равно полезно.
- Знания о том, как работает программный интерфейс приложения (API). Как минимум, это пригодится при работе с макетом и его переносом в систему управления контентом.
- Понятие кроссбраузерной верстки, а также несколько инструментов для ее тестирования и проверки.
- Умение работать в GitHub. Верстальщику часто приходится работать с разными версиями дизайн-макета.
- Bootstrap. Говоря простым языком, это бесплатная коллекция инструментов для создания сайтов или веб-приложений. Здесь есть множество шаблонов дизайна и классов для типографики, форм, других элементов.
- Библиотека Node.js. Позволяет сделать JS универсальным языком, для разработки любых приложений.
- Adobe Photoshop. Хотя это и не специализированный редактор для векторной графики, он все равно используется современными веб-дизайнерами. Его знание поможет при редактировании исходных макетов. Кроме того, можно будет быстро указать на недочеты самому дизайнеру.
Работа верстальщиком удаленно: как найти заказы
Мы разобрали три самых популярных способа найти заказ начинающему верстальщику в 2023 году.
Друзья и родственники
Можно начать с опроса своего ближнего круга. Так вы очень быстро выйдете на людей, которым нужен сайт или которым нужно обновить свой сайт. Или, например, поменять его дизайн.
Плюсы:
- Гарантированная работа.
- Легкий вариант для начинающих.
- Пополняет портфолио.
- Размытые отношения между работником и работодателем. Зато можно получить больше творческой свободы.
Минусы:
- Оплата будет низкой. Ведь знакомые, особенно родственники и друзья, могут воспринимать такого специалиста как должное.
- Придется привыкнуть к рутине. Часто повторяются задачи и сами действия, которые совершает специалист.
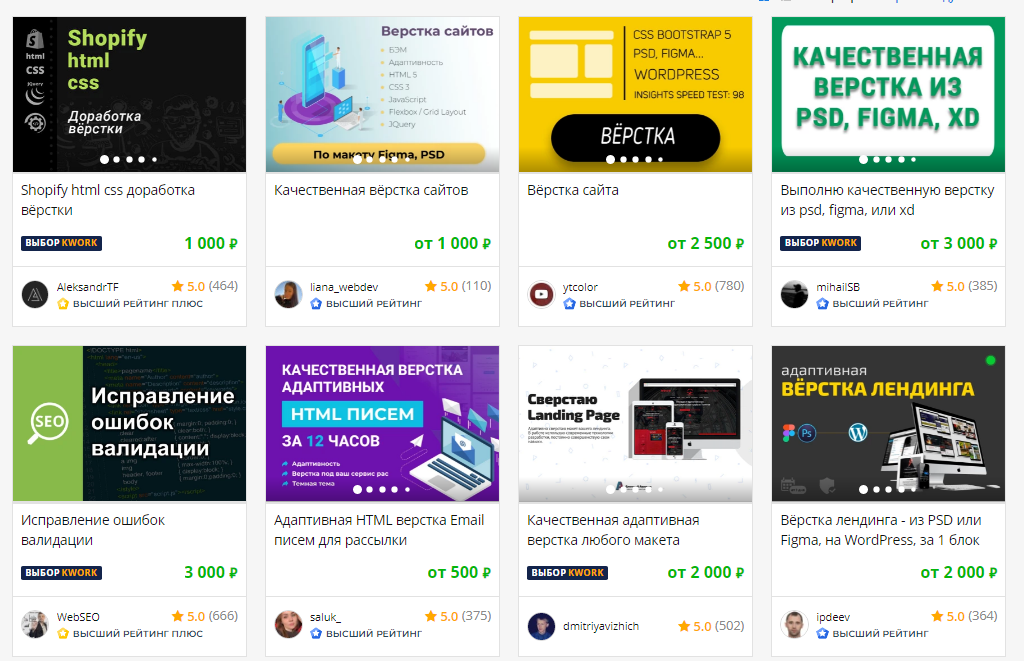
Биржи фриланса типа Kwork
Конкуренция на таких сайтах невероятно высокая, получить заказ начинающему верстальщику может быть очень сложно. Тем не менее, попытаться стоит.
Плюсы:
- Много возможностей для начинающего.
- Можно получать зарплату в иностранной валюте или работать на иностранную компанию или частного заказчика.
- С ростом репутации на бирже можно рассчитывать на более привлекательные проекты и лучшую оплату труда.
Минусы:
- Переполненность бирж. Шансы на то, что предложение начинающего верстальщика найдет отклик у заказчика, чрезвычайно малы.
- Репутация специалиста на одной бирже никак не передается на другие площадки. Например, если на Kwork у специалиста много положительных отзывов, они не перекочуют на Upwork.
- Если вас забанят, возможно, придется начинать с нуля.
- Комиссии. Работая на бирже, исполнитель соглашается с офертой. И на некоторых биржах комиссия площадки может приближаться к 20 % и даже выше.
Удивительно, но непрофессиональный любительский веб-дизайн продолжает успешно существовать на биржах. А вот верстать сайт, будучи любителем, гораздо сложнее, поэтому таких исполнителей намного меньше, чем веб-дизайнеров.

Биржи усеяны предложениями от псевдодизайнеров:
- «Поменяю тему в вашей CMS».
- «Нарежу PSD».
- «Подключу красивые иконки».
И хорошо, что с верстальщиками подобные «навыки» не прокатывают. На биржах можно найти «одноразовых» специалистов на час.
Если вы хотите стать крутым верстальщиком, приготовьтесь долго и серьезно учиться.
Поиск вакансий в своем городе
Можно отыскать агентства и другие компании, которые занимаются созданием сайтов в вашем городе. Самым успешным и крупным из них всегда требуются верстальщики.
Плюсы:
- Ваш бизнес, ваши навыки, ваша цена.
- Ваша репутация остается с вами. И она может даже вырасти — благодаря сарафанному радио.
- Никаких отчислений посредникам.
- Долгосрочные отношения с хорошими клиентами окупаются в долгосрочной перспективе.
Минусы:
- Выполнение работы полностью лежит на специалисте.
- Переговоры с местными клиентами могут быть сложными. Многие согласятся подчиниться исполнителю, другие могут навязывать свои собственные правила.
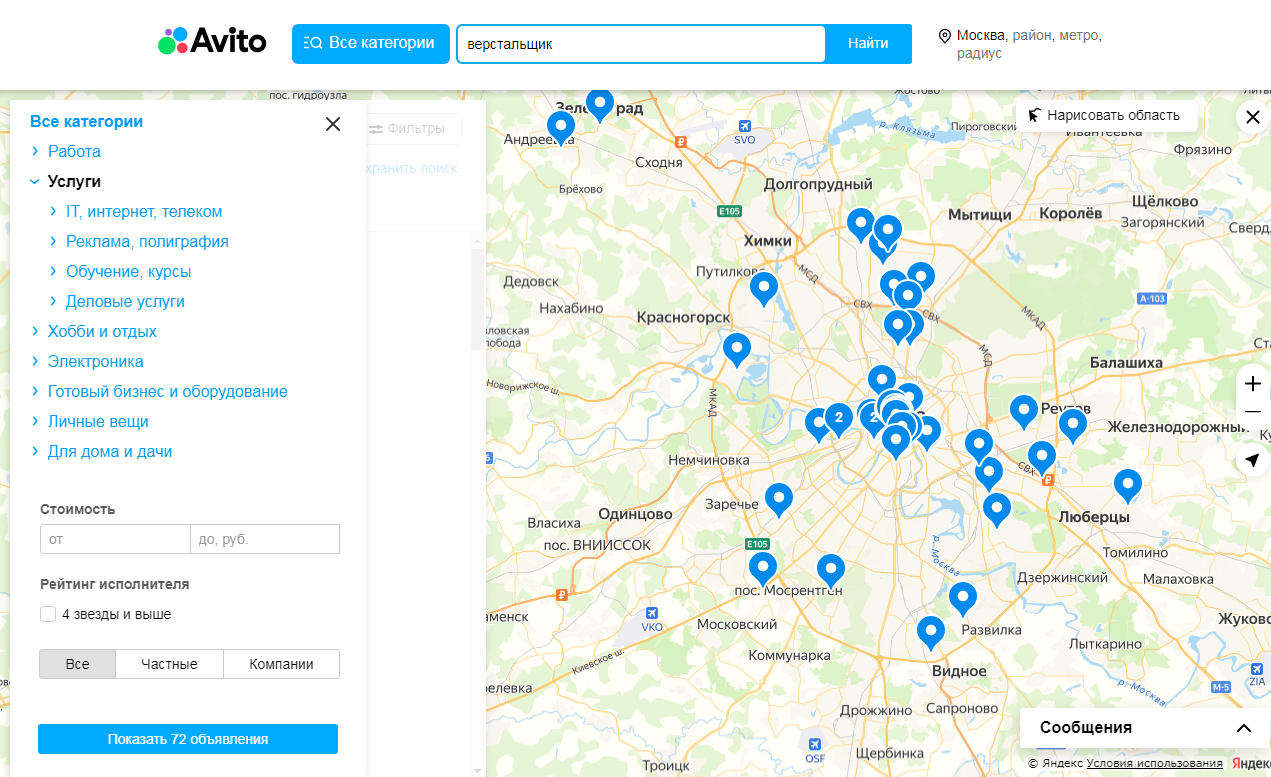
Профессия верстальщика сайта хороша тем, что можно полноценно работать удаленно. Для поиска вакансий вы также можете использовать и классические доски объявлений: rabota.ru, superjob.ru, hh.ru. Публикуются вакансии с поиском таких специалистов и на avito.ru.

Лучше проводить поиск на специализированных отечественных площадках, где публикуются предложения о работе именно в сфере IT:
- «Хабр Карьера».
- GeekJob.
- Djinni.
- Thrower.
- VC.ru.
- Dou.
Искать удаленную работу начинающему верстальщику можно и на иностранных площадках:
- Relocate.me.
- Stack Overflow.
- Upwork.
- Toptal.
- Hired.
И, конечно, обратите внимание на эти 8 telegram-каналов:
- DevJobs. Более 3 тысяч читателей. Канал, в котором могут опубликовать ваше резюме для поиска работы — как фриланс, так и для команды. Для дизайнеров также много вакансий.
- Job Geeks. Более 12 тысяч читателей. Удобный поиск вакансий, так как каждый публикуемый пост имеет хэштег. Вы без труда найдете то, что нужно именно вам.
- Tproger. Более семи тысяч читателей. Найти некоторые вакансии можно не только в их ТГ-канале (на сайте публикуется далеко не все).
- Telegram It Job. Более 13 тысяч вакансий. Часто публикуются предложения для веб-дизайнеров и сопутствующих специалистов, включая работу с версткой.
- GetIT World. Более девяти тысяч читателей. Разработчики и IT-специалисты рассматривают предложения от работодателей. Есть работа и для верстальщиков.
- Logic. Более 7 тысяч читателей. Особенно часто здесь публикуются предложения именно для специалистов по верстке.
- ForDev. Более 6 тысяч читателей. Вакансии для фронтэнда, бэкэнд-разработчиков и других специалистов, которые связаны с IT.
- Mobile Jobs. Более 20 тысяч читателей. Канал публикует вакансии и запросы на поиск работы по направлениям iOS, Android, Xamarin, дизайну приложений. Размещение бесплатное.
Обучение на верстальщика с нуля: самое важное
Веб-разработчики, дизайнеры, верстальщики очень востребованы сейчас. Бизнесу услуги этих специалистов необходимы как никогда, поскольку веб в широком смысле переживает постоянный рост. По данным GoDaddy, 2023 год — «золотой век» веб-разработки и дизайна.
Несмотря на кризисы и высокую инфляцию, сейчас в мире происходит рост малого бизнеса. И бизнесам как сегодня, так и в ближайшее десятилетие, точно будет нужен сайт, ведь новые сайты создаются ежедневно.
В 2023 году существует огромное количество бесплатных ресурсов для изучения дизайна и верстки. Это специализированные сайты, форумы, справочные материалы и другие типы обучающих инструментов.
Вы можете самостоятельно изучать верстку сайта, но сперва понадобится постигнуть HTML и CSS, затем — JavaScript и PHP. И так до бесконечности. Учиться в одиночку можно очень долго и находить действительно полезную информацию в интернете (и тем более на русском языке) — — очень сложно. А еще не будет никакой структуры уроков, не будет системы обучения, заданий…

Чтобы не терять время и не собирать информацию по крупицам ежедневно, гораздо разумнее выбрать курс по верстке сайтов. Изучать языки программирования при таком подходе также гораздо легче. Что касается верстки, здесь лучше всего начать с изучения HTML и CSS.
После того как вы научитесь выстраивать структуру веб-страницы, формировать ее внешний вид, можно двигаться в другую сторону: придание странице и ее элементам интерактивности. Ваш помощник — курс по JS. В нем вы научитесь уверенно кодить на JS, формировать архитектуру приложения, работать с сервером, HTML5 и постигнете основную библиотеку JavaScript. Да, это уже выходит за рамки верстки, но знание JS точно будет полезным в долгосрочной перспективе, какую бы работу вы не выбрали (особенно, если захотите стать фронтенд разработчиком впоследствие).
Новичкам также можно порекомендовать курс «Веб-разработка для начинающих». Вы научитесь делать адаптивную верстку, будете программировать на JS с использованием jQuery, разберетесь в SAAS и начнете работу в Terminal. Также вы поймете, что такое векторная графика, чем она отличается от обычных фотографий, какие инструменты использовать для ее создания и редактирования. А еще — научитесь работать с API чужих приложений и сайтов.
На этом этапе уже пора делать выбор основной специализации. Если вы действительно хотите стать фронтенд-разработчиком, выберите профильный курс. Если хотите заниматься веб-разработкой — курс «Vue.js Продвинутая веб-разработка».
Какое направление веб-дизайна наиболее востребовано в 2023 году и куда расти верстальщику? На наш взгляд, это UI / UX дизайн. Хотя на первый взгляд UI / UX может казаться обычным веб-дизайном, это не так: он ориентирован на исследования, часто — с большим количеством тестирования, и строится вокруг аналитики: позволяет понять, как и почему пользователь перемещается по сайту так, а не иначе.
Бонус: послесловие и полезные видео
У верстальщика сайта есть «большой брат» — верстальщик бумажных изданий, который раньше работал только в типографиях. Он также разбивает текст на блоке, компонует содержимое страницы, готовит оригинал-макет бумажного издания. Но почему в 2023 году бумажный верстальщик до сих пор нужен?

Вопреки распространенному мнению, графический дизайн в печати еще далеко не умер. Соответственно, бумажные верстальщики все еще нужны. Но спрос на них уже очень низок: по данным специализированных исследований он падает вот уже из года в год.
А вот «бумажному» дизайнеру повезло чуть больше. Это специальность точно не исчезнет в ближайшие десятилетия, ведь графический дизайн гораздо шире печати, и в цифровую эпоху спрос на умение работать с ними остается стабильно высоким.
Напоследок посмотрите эти три видео. Они помогут понять суть профессии верстальщика еще лучше и научат вас основам:
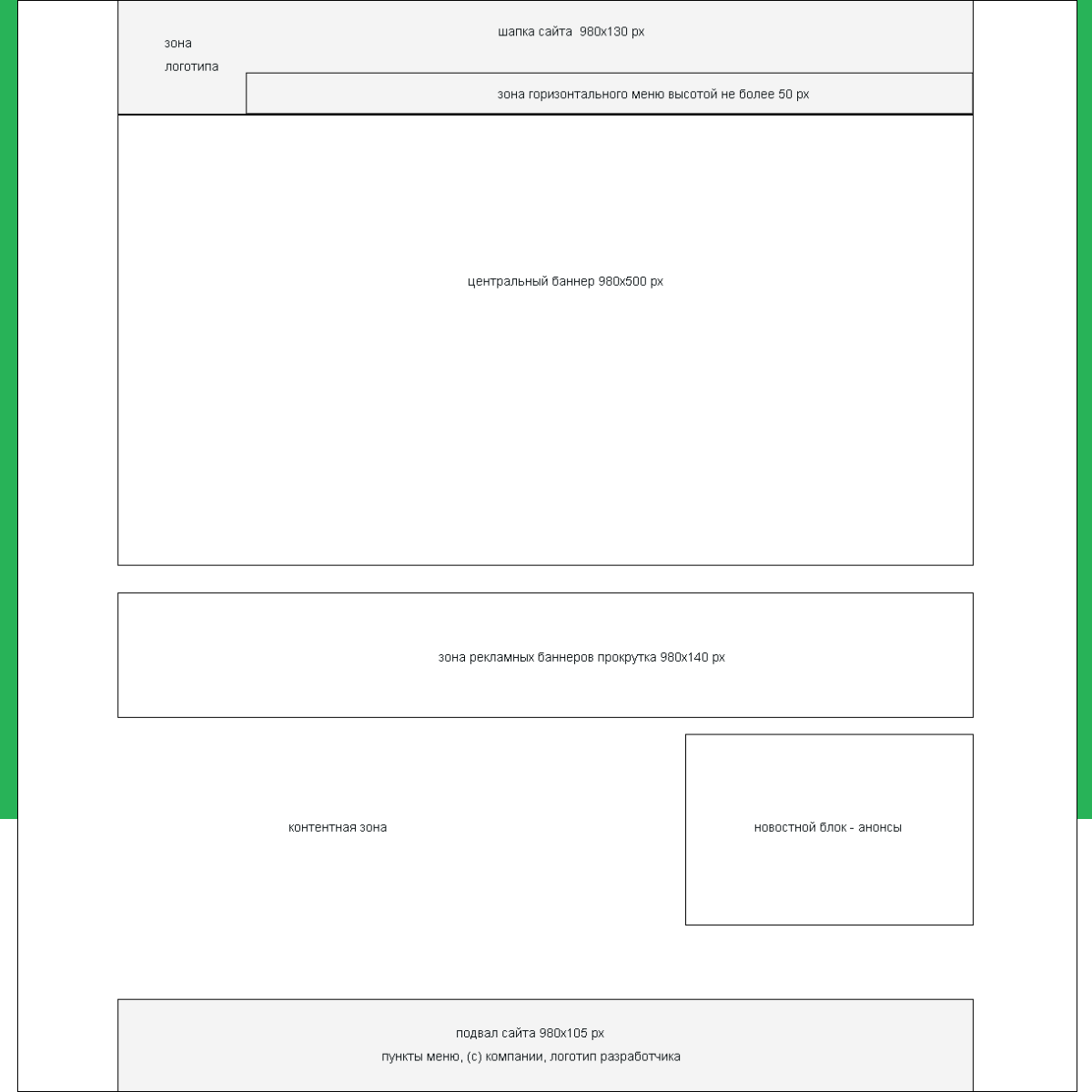
- Intro to CSS Grid - Create a Basic Layout - Web Design Tutorial. Автор показывает как создать базовый макет сайта с помощью CSS Grid, с поддержкой 3-колоночного расположения контента.
- HTML CSS Fully Responsive Holy Grail Layout || Web Development. Автор демонстрирует как создать макет в стиле «святого Грааля», используя связку HTML и CSS.
- How to create Website Page Layout in HTML CSS | using Float - Web Layout Design Tutorial 01. В видео рассказывается о том, как создать макет страницы сайта в HTML с помощью CSS. Акцент сделан на Float.
Коротко о главном
- Верстка — перевод дизайн-макета в веб-страницу.
- Верстальщик сайта — незаменимый при создании сайта специалист, но часто его заменяют полноценным фронт-эндером.
- Без верстальщика невозможно создать красивый и функциональный сайт.
- Создание красивой и функциональной композиции страниц — его главная задача. Для этого работает с графическими дизайнерами, иногда с программистами.
- Верстальщик всегда востребован, ведь каждая успешная компания присутствует в интернете в 2023 году.
- Если у верстальщика есть дополнительные знания в веб-разработке, он может зарабатывать больше.




.jpg)
.jpg)


.jpg)
.jpg)



.png)

.png)
.png)

Комментарии