- Что такое UX/UI
- Алгоритм разработки продукта по правилам UX/UI
- Как стать UX/UI-дизайнером
- Где искать клиентов дизайнеру интерфейсов
Бывает, посмотришь на какую-нибудь программу и видишь это:

Ты расстраиваешься, тыкаешь на все кнопки, переходишь по всем ссылкам, но ничего не меняется, ничего не понятно.
Все дело в том, что кто-то пренебрег заботой о пользователе и адекватным дизайном. Давайте разбираться!
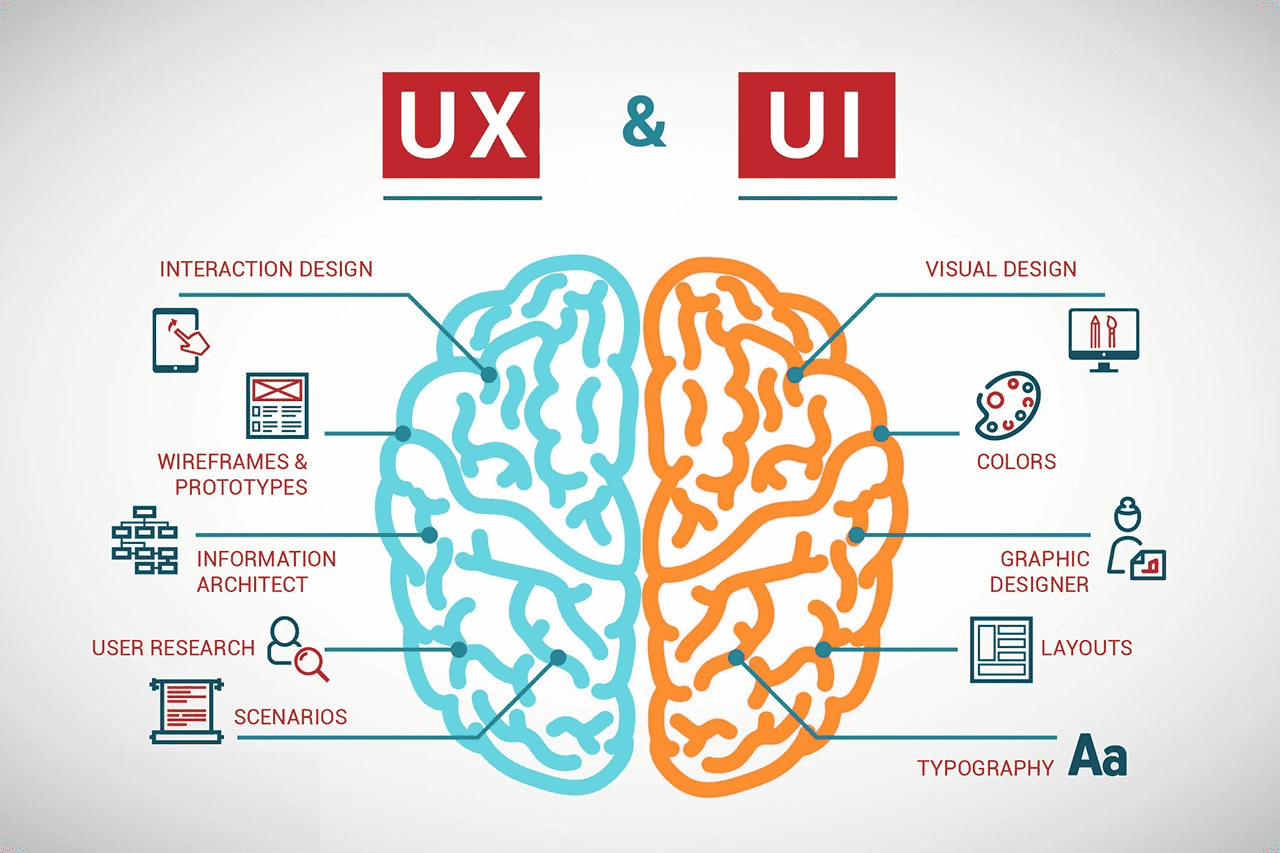
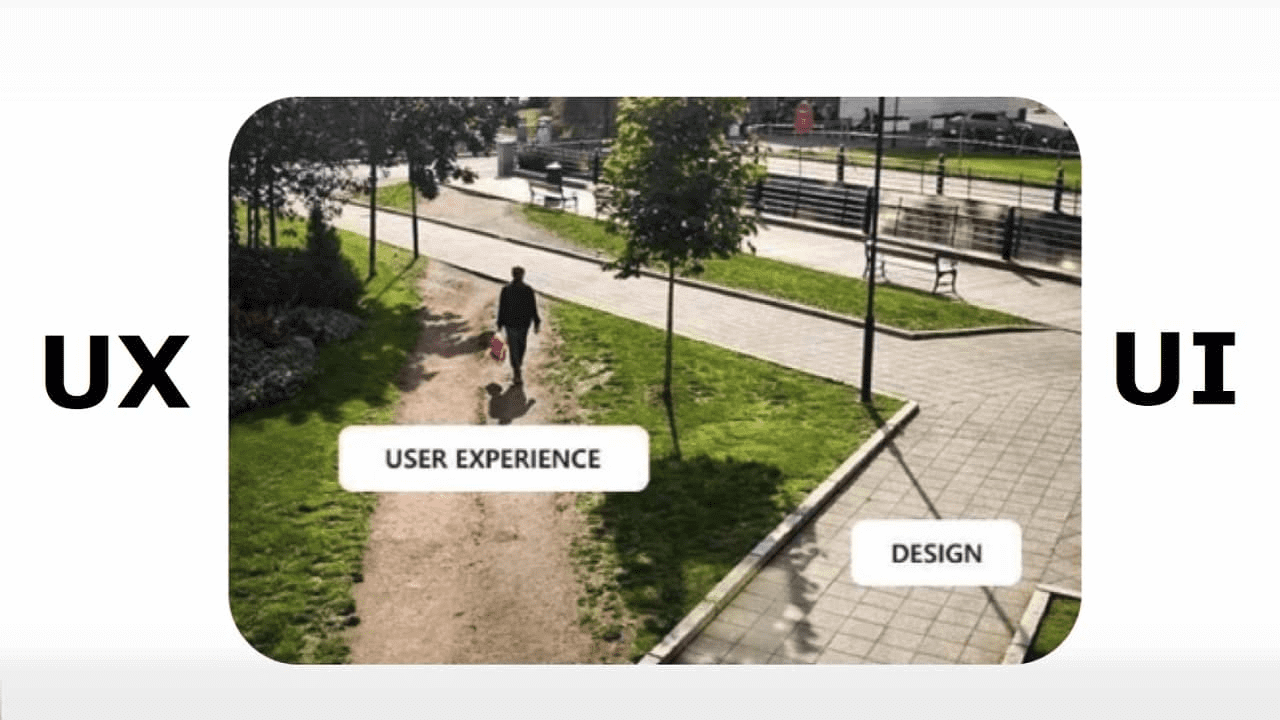
Что такое UX/UI
User Experience — это образ общения пользователей с интерфейсом, а также степень соответствия сайтов, программ или мобильных приложений потребностям пользователей в плане удобства и понятности, простыми словами, UX ― это пользовательский опыт.
Люди так или иначе общаются с предметами материального мира со времен своего возникновения, но сам термин UX возник в 90-е годы XX века. Его автором стал американский тестировщик Дональд Норман, который написал и издал ставшую легендарной книгой «Дизайн привычных вещей», где он и был впервые описан.
Понятие включает в себя:
- систему переходов по сайту (навигацию);
- функциональность меню (верхнего, нижнего, боковых и всплывающих);
- результаты взаимодействия со страницей (нажатие кнопок, переход по ссылкам, отправка форм).
Некорректно понимать под пользовательским опытом лишь структуру сайта — ту же совокупность страниц. Это и коммуникативные моменты: поиск по сайту, pop-up-окна, роли кнопок. Уровень понимания и учета UX определяет, с какой скоростью и как быстро пользователь достигнет целей, с каким он пришел на сайт, в настольное или мобильное приложение.
Рука об руку с этим понятием идет UI, или user interface, определяющий, как будут выглядеть кнопки, формы, шрифты, изображения.
Если резюмировать, то UX —функциональность, а UI — внешний вид интерфейса.

Сегодня дизайнеры работают с обоими этими направлениями, хотя даже в рамках одной компании есть отдельно специалист на построение пользовательских сценариев и отдельно — на проектирование внешнего вида. При этом лучше всего, когда один и тот же человек продумывает UX и UI и объединяет их в систему.
Бывают ситуации, когда акцент делается больше на UI, в других же — на UX:
UX |
UI |
Проектирование систем управления взаимоотношениями с клиентами, служебных интерфейсов и дашбордов. Визуал здесь на втором месте, потому что в приоритете не то, как будут выглядеть элементы, а насколько грамотно будет построено их расположение |
Проектирование платформ для онлайн-обучения, сайтов-продавцов дорогих товаров и услуг, любых ресурсов, где информацию нужно максимально качественно визуализировать. Приоритет здесь в том, чтобы пользователь был впечатлен не столько содержимым, сколько безупречно выполненной формой |
Мы рассматриваем пару «UX-UI» в этой статье с точки зрения веб-дизайна, но это видение можно распространить и на повседневную жизнь.
- Бытовая техника.
- Электроника.
- Мебель.



В качестве предмета, в котором все прекрасно с точки зрения UI, но пока не решен вопрос с UX, я бы привел проводные наушники. Почему, спросите вы?

Алгоритм разработки продукта по правилам UX/UI
В идеале (и при адекватном подходе) пользовательский опыт — краеугольный камень работы. Прежде всего надо подумать, как пользователи станут перемещаться по сайту, где они будут оставаться дольше (какой контент им дать?), где-то сразу переходить на другие страницы (что это будут за страницы?), а где-то уходить с сайта (как их удержать?). Учитываются любые возможные сложности во взаимодействии пользователей с интерфейсом и то, как мотивировать их к совершению целевого действия.
Как мы уже сказали, работа над UX должна идти параллельно с UI, т.е. минимум на уровне прототипов и эскизов иметь представление о внешнем виде сайта.
Далее мы рассмотрим типовой алгоритм разработки UI/UX продукта.
1. Собираем информацию
Мы должны провести с клиентов интервью и/или составить бриф.

Базис вопросов строится на концепции сайта или мобильного приложения, например:
- в чем цель создания: ведение блога, просто информирование о товарах и услугах или же их полноценная продажа;
- какие продукты будут представлены: товары или услуги или их сочетания, конкурентные отличия и т. п.;
- первоначальная структура с описанием назначения той или иной страницы, ее связи с остальными.
Всю полученную информацию нужно зафиксировать в текстово-графической форме либо как текстовый документ, либо как табличный или же сделать презентацию. Рекомендуем делать это в Google Docs, потому что там можно работать совместно.
2. Проводим конкурентный анализ
Изучаем конкурентов заказчика — пользуемся как базовым списком заказчика, так и проводим самостоятельную конкурентную разведку. В рамках этого мероприятия мы:
- проводим SWOT-анализ;
- выделяем выгодные качества продукта и его текущие недостатки;
- продумываем, как с точки зрения дизайн выделить первые и оттенить вторые.
Такой анализ непосредственно связан с изучением целевой аудитории и тем, как ее представители ведут себя на сайтах и в приложениях и каким образом принимают решения. Если клиент крупный, то всю информацию о ЦА дает его маркетинговый отдел. Если же нет, им занимается сам дизайнер.
В рамках изучения UX и разработки UI изучается, насколько на совершение целевых действий влияют эмоциональные триггеры и рациональные факты. А также что является причиной их совершения: имидж компании, уникальность продукта, ассортимент товаров или их стоимость.
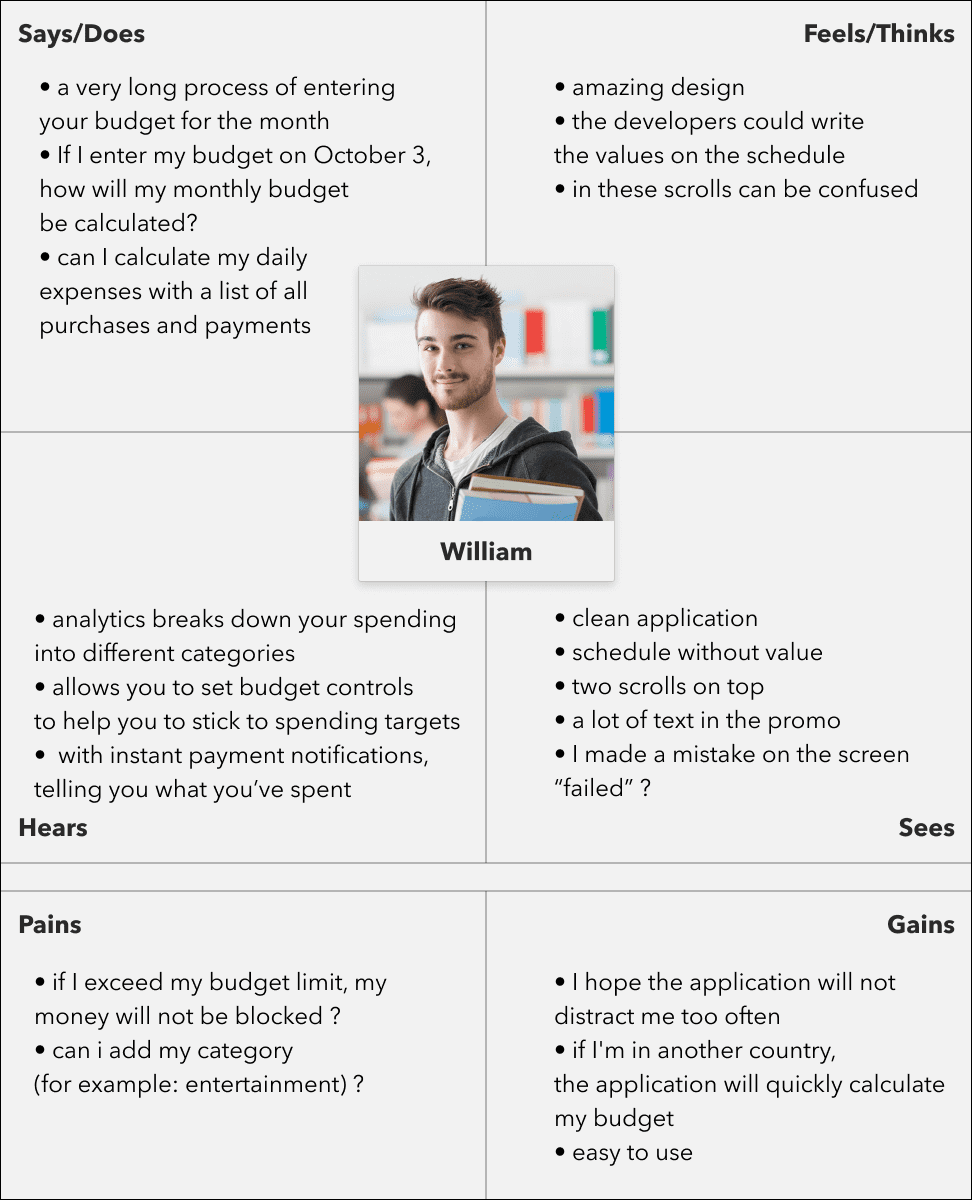
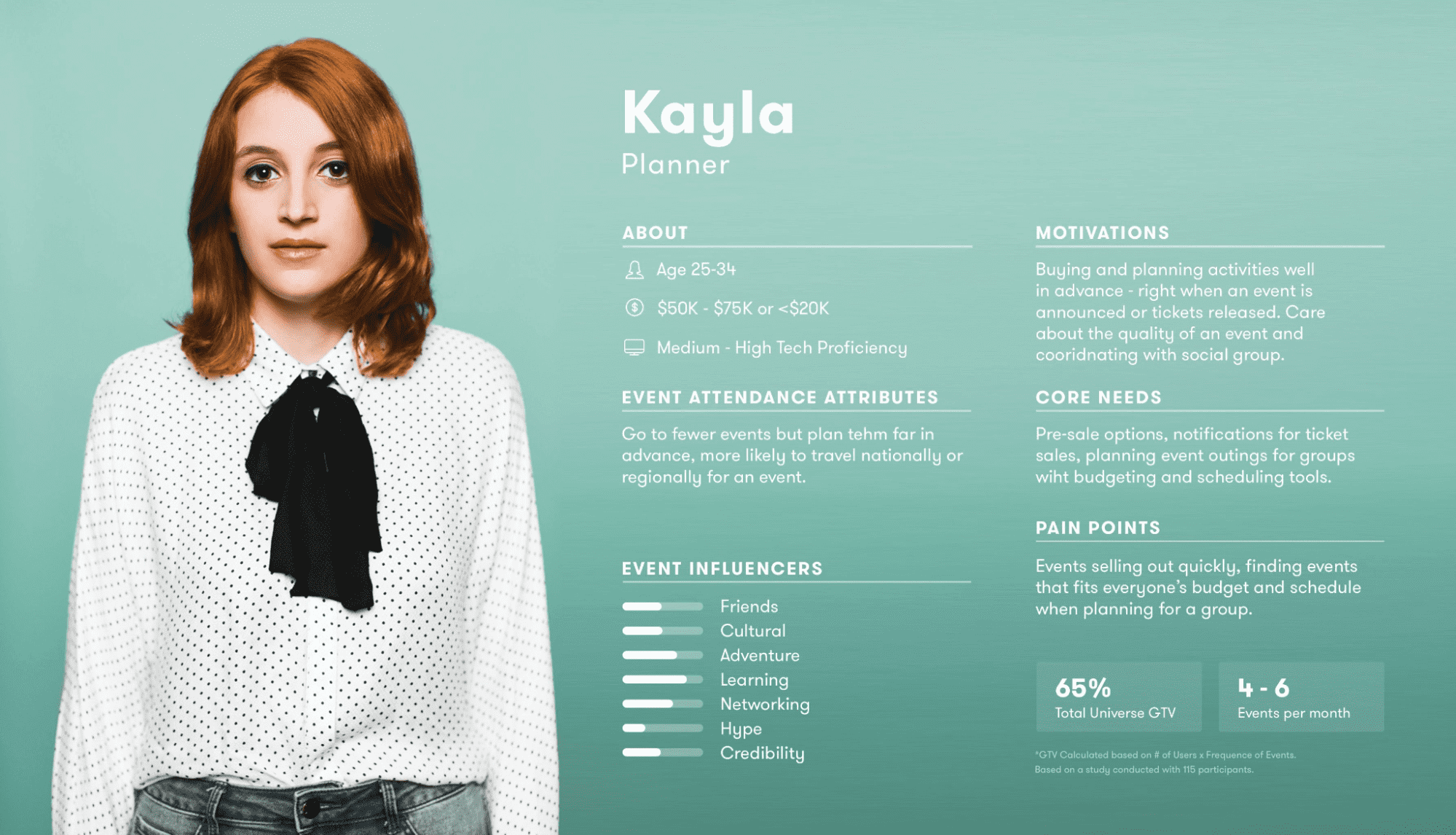
Результаты анализа ЦА можно закреплять в виде майнд-карт (об этом мы поговорим ниже) или с помощью составления портретов представителей целевой аудитории.

Отличным и дополнительным способом расширить свое понимание пользовательского опыта будет исследование сайтов с похожими нишами. Например, если на повестке дня стоит сайт по продаже бытовой техники, то в орбиту интересов дизайнера попадают онлайн-продавцы электроники, инструментов и т. д.
Логично, что нужно будет посмотреть наиболее успешные веб-ресурсы в смежных тематиках: для разработки интернет-магазина обоев будет не лишним изучить продажи через интернет других товаров для ремонта и строительства: напольных покрытий, электрических товаров и т. п.
3. Структурируем сайт
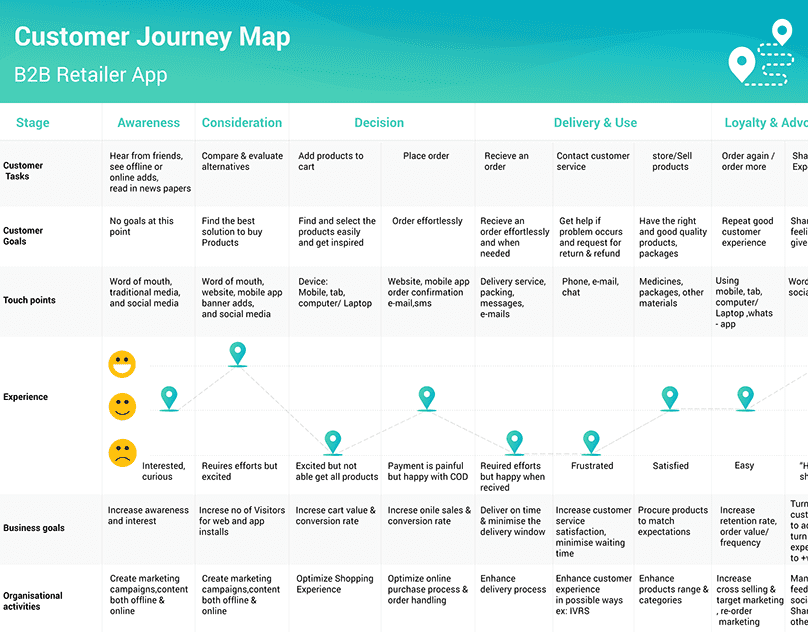
Здесь формируется пул задач на сайт и формируется карта путешествий пользователей, или CJM. Она закрепляется в тои или иной форме и содержит все алгоритмы коммуникации пользователей с сайтом.
Если сайт имеет коммерческую направленность, вероятнее всего, его цель и основная задача — продажа товаров или услуг. Значит, CJM должна учесть как цепочку действий по заказам и покупкам, так и общение посетителей всех остальных страниц.
CJM содержит источники переходов на сайт (внешние источники, социальные сети, прямые заходы, поисковая выдача и т .п.), какие действия он предпринимал на страницах, что мешало и помогало в принятии решений и то, как он смог достичь целей.

Вы можете отразить CJM следующими способами:
- в табличном редакторе Microsoft Excel или в «Google Таблицах»;
- в десктопных программах FreeMind или XMind или онлайн-сервисах типа Creataly;
- в онлайн-конструкторах карт пользовательских путей ― например, Mindmeister.
Если CJM была построена в подробной форме, с ее помощью можно составить первичную структуру будущего сайта: как будет выглядеть главная страница, «О нас», продуктовые страницы, пункты всех меню, расположение элементов (кнопок и форм) и т. д.
4. Готовим прототип сайта
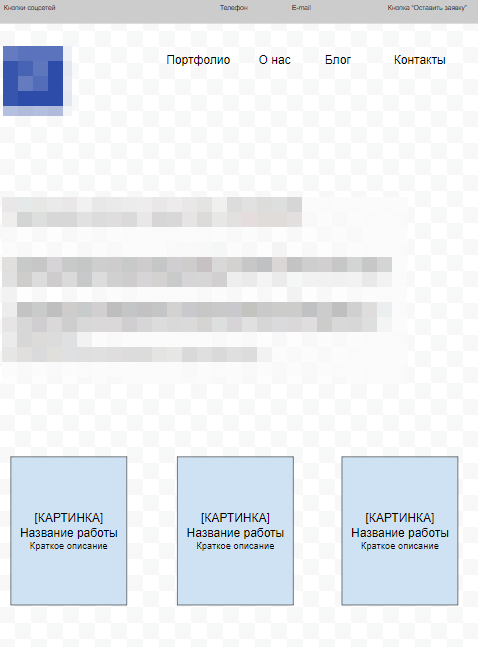
Это самый настоящий скелет веб-ресурса, который показывает, где будут располагаться его «кирпичики», т.е. блоки с текстово-графической информацией.
Здесь в виде схем показывают, какие элементы и какой контент будут на разных страницах, что будет динамическим, а что — статическим контентом. Кроме того, разрабатывается логика, по которой будут взаимодействовать между собой элементы.
Благодаря грамотному построению прототипов определяется переспективная функциональность сайта. Также в прототипах отражается полученная ранее информация о целевой аудитории, пользовательские сценарии, структура и отражаются находки от конкурентов.

Большинство дизайнеров для их производства используют графическую систему Figma. Она позволяет увидеть «лицом» целостное расположение элементов и выявить ошибки в цепочке построения их взаимодействия между собой, а также их устранить.
Также все ссылки на макетах можно сделать кликабельными и логически объединить все страницы между собой, благодаря чему дизайнер и заказчик увидят еще на стадии макета весь процесс работы сайта.

Как правило, первым делом создают протопи для ПК и ноутбуков, а потом для мобильных устройств — смартфонов и планшетов. Случается, что заказчик делает акцент именно на мобильной версии, потому что данные веб-аналитики предыдущей версии сайта показали, что именно с тех же смартфонов больше всего посетителей на ресурс.
5. Работаем с контентом
Еще при создании структуры становится более-менее ясным, какой контент будет нужен сайту:
- тексты (они нужны везде и всегда);
- графика (фотографии, рисунки);
- инфографика;
- аудио и видео и т. п.
В голове у дизайнера их соединение носит абстрактный и частно фантастический характер, а благодаря прототипу определяется качественный и количественный состав контента.
В идеале контент предоставляет заказчик, но в реальности дизайнер может долго и упорно его компоновать так, чтобы с ним не конфликтовала дизайн-концепция. Ему же надо (а не просто рекомендуется) рассказать заказчику, что и как должно быть размещено на каждой прототипируемой странице.
Лучше всего будет вариант, когда дизайнер подготовит документ, где отразит, какой формат контент и в каких объемах ему необходим.
6. Работаем с пользовательским интерфейсом
Итак, прототип сделан. Надо начинать работу с UI:
- Подобрать шрифты и цветовую гамму для текстов исходя из предпочтений представителей целевой аудитории. Хорошо, если у заказчике есть брендбук, где будут указаны все кегли, шрифтовые семейства и варианты их оформления. Но если компания маленькая, дизайнер должен полагаться на свой вкус и профессионализм.
- Создание базового набора элементов сайта, куда входят поисковые строки, строки ввода, кнопки и иконки.
- Оформление механик общения пользователей с интерфейсом. Учитываются макро- и микровзаимодействия, а также анимация элементов до и после совершения с ними целевых действий. Это может быть, например, изменение цвета кнопок и контуров форм.

Дизайн сайта на заре Рунета года не похож (мы надеемся!!!) на его же дизайн в 2022 году, потому что тренды не стоят на месте.

Между тем, всегда на первом месте стоит удобство ЦА и ее привычки. Едва ли суровые мужчины, истинные дровосеки, желающие купить средство по уходу за бородой, будут рады такому фону онлайн-барбершопа:

7. Тестируем
Сверстанный сайт переносится на тестовый домен, где проверяется удобство взаимодействия с интерфейсом, выявляются ошибки и тестируется обратная связь. Как правило, из числа целевых пользователей формируется фокус-группа. Если денег на это нет, этап пропускается, но как последствие такого решения будет снижение качества сайта или мобильного приложения. Все просто: даже у специалиста экстра-класса от мира веб-дизайна есть профдеформация, и он не сможет предусмотреть и предсказать все пути взаимодействия ЦА с сайтом.

Как правило, процесс тестирования делается в двух вариантах:
- Пользователи достигают определенных задач, которые в итоге приводят их к совершению целевых действий. Далее им дается анкета, где отмечается степень легкости, с какой они смогли решить ту или иную задачу, какие сложности у них возникли и что бы они предложили в плане улучшения сайта.
- Представители фокус-группы получают аналогичный пул задач, но компьютеры, на которых они их достигают, будут иметь установлено ПО для мониторинга пользовательского поведения: жесты мышью и eye-tracking. Программа фиксирует приоритетные области пользовательского внимания, специфику их взаимодействия с интерфейсом, встречающиеся сложности и способы их преодоления.
Грамотный анализ результат даст понятие, насколько хорошо был разработан пользовательский интерфейс и какие момент в нем еще предстоит довести до ума. Интересно то, что аналитические мероприятия нужно делать не только перед непосредственным запуском в работу сайта или приложения, но и спустя дни или месяцы после этого.
Так можно оценивать рост, плато или снижение конверсии, самые популярные страницы, какие трудности остались и какие вновь появились. Это значит, что UX-UI-дизайнер должен оставаться на «короткой ноге» с клиентом.
Как стать UX/UI-дизайнером
Стык пользовательского опыта и интерфейса продолжает оставаться в трендах диджитал-профессий. Компании зовут в штат не только дизайнеров в этой области, но и писателей и даже редакторов!
При этом конкуренция в виду своей сложности остается на низком уровне.
UX/UI ― сегодня одно из самых перспективных направлений дизайна. В этой области много вакансий, и с развитием диджитала компании нуждаются в новых специалистах.
Инструментарий
Освоить это направление проще, если человек уже работал в веб-дизайне, потому что база будет знакомой и более-менее понятной. Однако не стоит обольщаться, потому что предстоит дополнительно подтянуть знания по психологии поведения, веб-аналитике, теории принятия решений, социологии, электронной коммерции и т. д.
Если же мы имеем дело со специалистом-новичком в дизайнерском мире, ему нужно обязательно освоить такие программы как:
- Figma ― для создания прототипов страниц и выстраивания системы их взаимодействия;

- Adobe Photoshop ― для создания комплексных растровых изображений.

- Adobe Photoshop Lightroom ― для обработки фото и их последующей вставки в макеты.

- Adobe After Effects ― для создания визуальных эффектов на сайте.

Hard skills UX/UI-дизайнера
Как мы уже говорили, в нагрузку к основным навыкам пойдут познания в таких областях как:
- Классический и интернет-маркетинг — умение находить и составлять портреты ЦА, выявлять и показывать на сайте УТП, проводить конкурентный анализ и знать, как в наиболее выгодном свете подать товар или услугу через дизайн.
- Веб-аналитика и аналитика — владение инструментарием для анализа ЦА и построением карты пользовательских путешествий.
- Психология — знание схем принятия пользователями решений и механизмов их восприятия интерфейса.
- Насмотренность — умение видеть закономерности в визуальной части и использовать личные находки в построении интерфейсов.
- Вёрстка — для адекватного общения заказчиком при отправке ему макета сайта.
По опыту работы в веб-студии знаю, что верстальщик — это тот самый человек, который способен спустить веб-дизайнера на землю и направить его в русло практически реализуемого UI.
Как научиться UX/UI
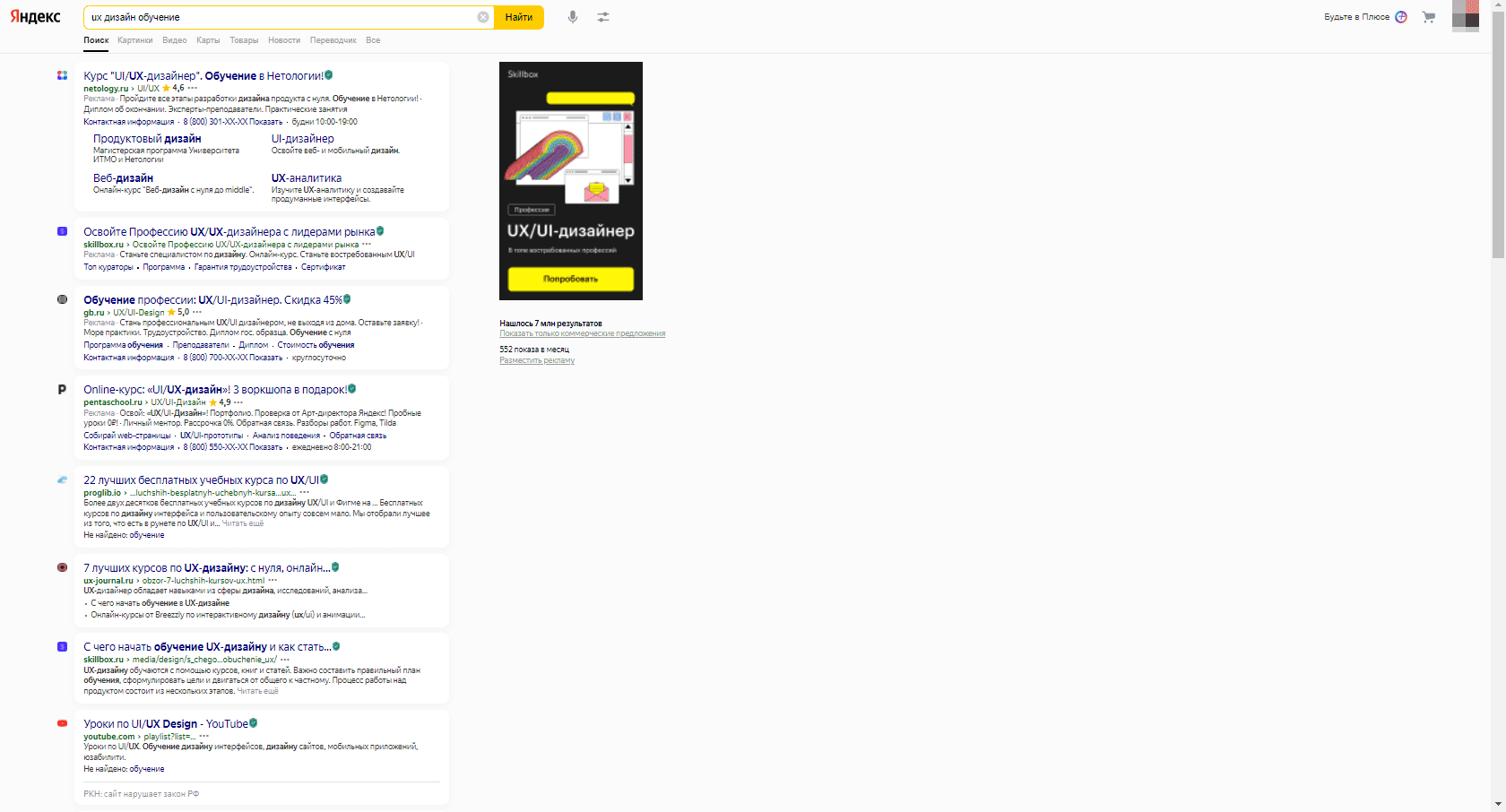
Если поискать в Рунете по запросу “UX дизай обучение”, вы найдете не один профильный онлайн курс как на платной, так и на бесплатной основе.

Для совсем начинающих оптимальной будет платное обучение — потому что в этом случае с ними системно и планомерно будут заниматься преподаватели-практики, проверять их домашние задания и давать (это самое главное!) обратную связь. Кроме того, на на курсах можно общаться с другими обучающимися, заводить полезные знакомства и обмениваться знаниями.

Новичку лучше выбрать платную форму обучения ― она гарантирует внимание преподавателя и помощь в выполнении заданий. Еще один важный плюс такого образования ― общение с однокурсниками и обмен опытом.
Если говорить о бесплатных уроках или целых курсах, их козырь, безусловно ― нулевая стоимость. Естественно, никто не проверит ваши знания, не даст дополнительные советы, но для очень дисциплинированных людей это не самый плохой вариант.
Для тех, кто уже имел познания — например, проработал веб-дизайнером — лучше всего будет посетить вебинар признанного специалиста или купить запись на те же курсы, но с пометкой «PRO».
Книги по UX/UI
Область не стоит на месте, а значит год от года появляются новые или обновляются издания старых книг. Они различаются по уровню даваемых знаний, опыту авторов и реалиям (все же отечественное сайтостроение у нас идет своей дорогой).
- Дженнифер Нидерст Роббинс. «Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика».
- Дональд Норман. «Дизайн привычных вещей».
- Ян В. Уайт. «Редактируем дизайном. Классическое руководство: как завоевать внимание читателей».
- Артемий Лебедев. «Ководство. Пятое издание».
- Алан Купер. «Интерфейс. Основы проектирования взаимодействия».
- Алан Купер. «Психбольница в руках пациентов».
- Стив Круг. «Не заставляйте меня думать».
- Джон Яблонски. «Законы UX-дизайна. Понимание психологии пользователя — ключ к успеху»
- Аарон Уолтер. «Эмоциональный веб-дизайн»
- Джанда Майкл. «Сожги свое портфолио».
- Ян Чихольд. «Новая типографика. Руководство для современного дизайнера».











Помимо этих книг, можно также прочитать издания по смежным областям, например:
- Максим Ильяхов и Людмила Сарычева. «Пиши, сокращай».
- Роберт Чалдини. «Психология влияния».
- Георгий Челпанов. «Учебник логики».
Также рекомендую Telegram-каналы:
- UX Horn — https://t.me/uxhorn.
- UX Notes — https://t.me/uxnotes.
- «Редач» — https://t.me/redachredach.
И группы во «ВКонтакте»:
UI/UX DESIGN professional — https://vk.com/ui_ux_design.
«Я — дизайнер продуктов» — https://vk.com/pdigest.
«Infogra.ru — Лучшее для дизайнера» — https://vk.com/infographics.
Где искать клиентов дизайнеру интерфейсов
Многие платные курсы дают возможность составить портфолио и найти клиентов уже в процессе обучения. Самостоятельно же работу можно найти:
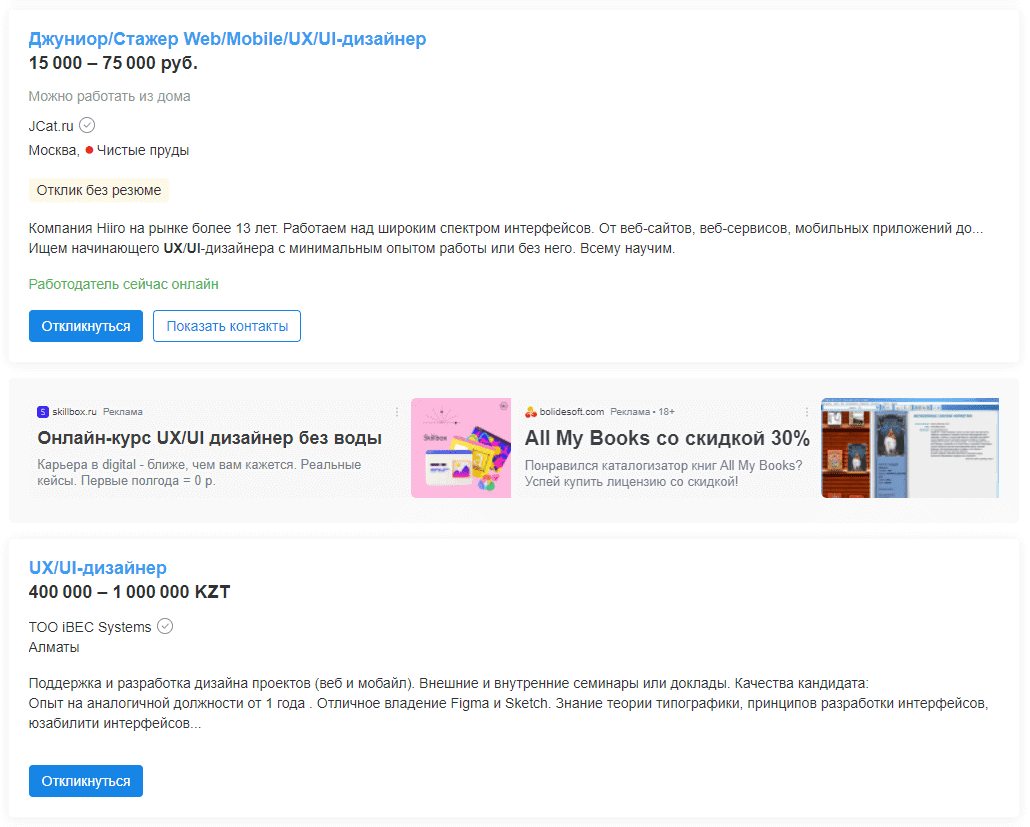
- Сайты вакансий. Самый популярный — HH.RU:
- Профильные паблики в соцсетях. Работу ищут и предлагают, как правило, не в постах, а в ветках обсуждений.
- Разделы вакансий различных интернет-изданий ― например, «Хабра».



Заключение
Мечтаем и желаем, чтобы в профессиональной среде появлялось больше людей, работа которых, если смотреть на вещи экзистенциально, будет выглядеть так:

А не так:










.jpg)


.png)

.png)
.png)
