- Что такое букмарклеты?
- Букмарклеты для SEO-аудита и анализа сайтов конкурентов
- Букмарклеты для работы с поисковой выдачей «Яндекс» или Google
- Букмарклеты, упрощающие работу на сайте
- Буки, расширяющие инструменты разработчика в браузере
- Букмарклеты, работающие через сторонние сервисы
- Топ-10 букмарклетов для SEO-специалистов, вебмастеров и авторов контента
- Коротко о главном
Любую работу можно оптимизировать и автоматизировать, особенно если это ручной труд. Рассказываем, как ускорить работу с текстом, анализ конкурентов и SEO-аудит сайтов с помощью готовых скриптов автоматизации. Встречайте самую большую подборку букмарклетов для SEO-специалистов, вебмастеров, редакторов и копирайтеров.
Что такое букмарклеты?
В последнее время плагины все чаще заменяются на букмарклеты, или буки (от англ. bookmark — «закладка» и applet — «апплет») — это JS-инструменты, выделяющие из кода страницы информацию или добавляющие в браузер дополнительные функции. Простыми словами, букмарклеты — это обычные закладки в браузере, которые вместо ссылки на сайт запускают код JavaScript.
Они более удобны в использовании и, в отличие от плагинов, практически не нагружают браузер и компьютер пользователя. Поддерживаются всеми современными браузерами, но функциональность закладок может отличаться: например, в Mozilla Firefox не поддерживаются некоторые букмарклеты, доступные в Google Chrome и «Яндекс Браузере».
Чтобы сохранить букмарклет, достаточно перетащить строку с кодом JS на панель закладок — апплет будет доступен в виде закладки браузера. Если при просмотре страниц закладки браузера скрыты, можно зажать комбинацию клавиш Ctrl + Shift + B — панель появится. Для удобства все букмарклеты можно сохранить в отдельной папке закладок.
Приведем самую подробную подборку букмарклетов для SEO-специалистов, редакторов, копирайтеров и вебмастеров в Рунете на начало 2023 года.
Букмарклеты для SEO-аудита и анализа сайтов конкурентов
- Text Info
- Узнать частоту слов на странице
- Изучить плотность ключевых слов
- Подсветить заголовки
- Подсветить теги strong, b и em
- Подсветить H1–H6, strong, b и em
- Просмотреть все теги на странице
- Скопировать Title
- Скопировать Description
- Подсчитать объем слов в выделенном фрагменте
- Преобразовать все изображения в ALT-теги
- Проверить ошибки в тексте
- Запустить поиск по сайту
- Проверить настройки robots.txt
- Проверить robots.txt и тег meta
- Проверить индексацию сайта в «Яндекс Вебмастере»
- Проверить индексацию страницы в Google
- Показать версию страницы из кэша Google
- Открыть sitemap.xml
- Проверить настройки Last-Modified
Код:
java * script:(function(){var s=document.createElement('script');s.type='text/javascript';s.src='https://arsenkin.ru/bm/textinfo.js';s.setAttribute('charset','utf-8');document.getElementsByTagName('body')[0].appendChild(s)})();void(0);
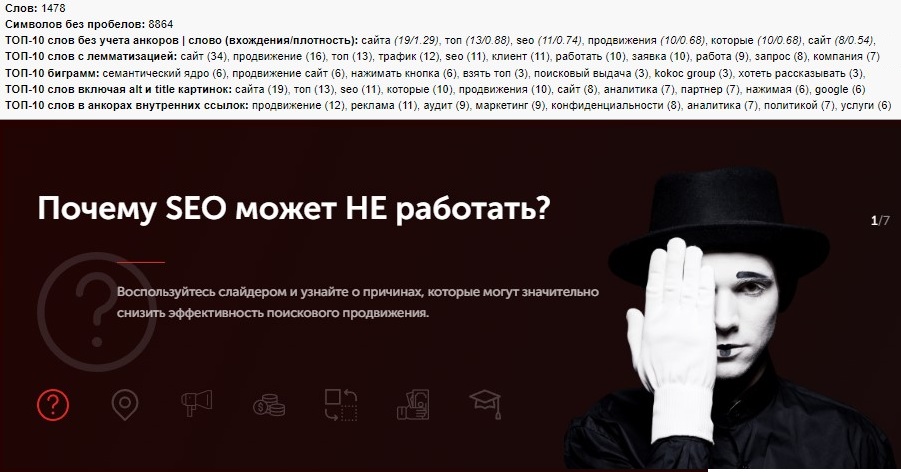
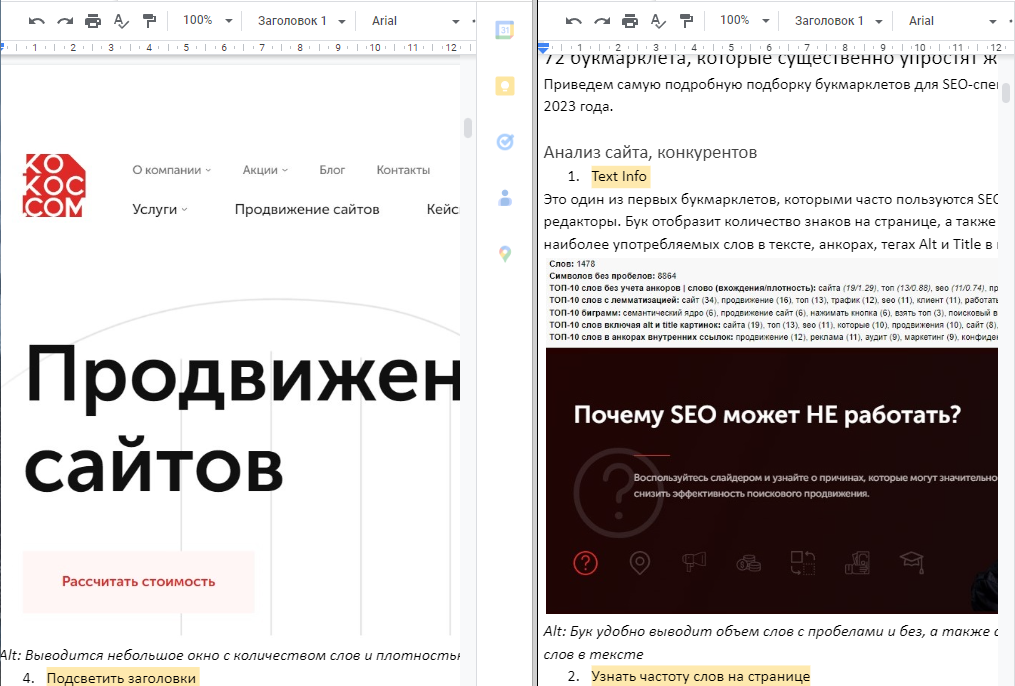
Это один из первых букмарклетов от Александра Арсёнкина, которыми часто пользуются SEO-специалисты, копирайтеры и редакторы. Он отобразит количество знаков на странице, а также покажет заспамленность наиболее употребляемых слов в тексте, анкорах, тегах Alt и Title в изображениях.

Код:
java * script:(function(){var T={},W=[],C=0,s,i; function F(n){var i,x,a,w,t=n.tagName;if(n.nodeType==3){a=n.data.toLowerCase().split(/[\s\(\)\:\,\.;\<\>\&\'\"]/),i;for(i in a)if(w=a[i]){w=" "+w;T[w]=T[w]?T[w]+1:1;++C;}}if(t!=%22SCRIPT%22&&t!=%22STYLE%22)for(i=0;x=n.childNodes[i];++i)F(x)}F(document);for(i%20in%20T)W.push([T[i],i]);W.sort(function(a,b){var%20x=b[0]-a[0];return%20x?x:((b[1]%3Ca[1])?1:-1)});%20s=%22%3Ch3%3E%22+C+%22%20words%3C/h3%3E%22;for(i%20in%20W)s+=W[i][0]+%22:%22+W[i][1]+%22%3Cbr%20/%3E%22;with(open().document){write(s);close()}})()
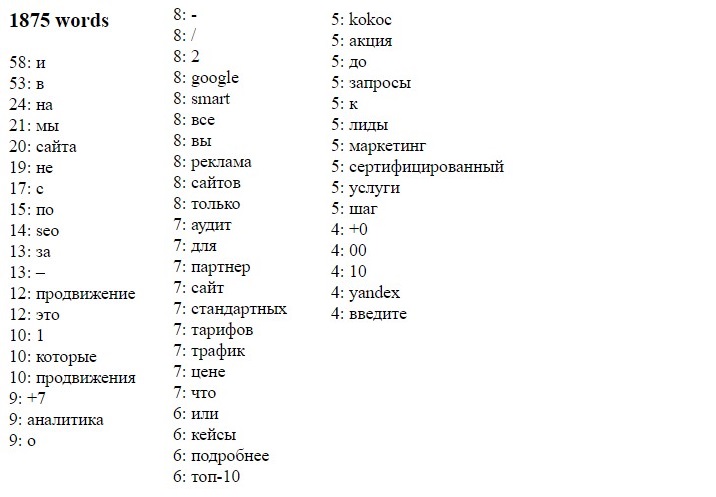
Букмарклет анализирует весь текст на странице и формирует список использованных слов с количеством повторений. Список открывается в новой вкладке без лишней разметки, все слова автоматически сортируются в порядке убывания — можно сразу копировать.

Код:
jav * ascript:var%20countWords=function(a){return%20a.split(/[^a-z\u0430-\u044f0-9]/i).filter(function(a){return%20a}).length},body=document.querySelector("body"),ws=countWords(body.textContent),kws=0,e=document.querySelector("#kwDencity%22);[].forEach.call(document.querySelectorAll(%22.highlight%22),function(a){kws+=countWords(a.textContent)});e||(e=document.createElement(%22div%22),e.id=%22kwDencity%22,e.style.cssText=%22background:#fff;border:1px%20solid%20#000;font:12px%20arial,sans-serif;position:fixed;top:110px;right:10px;width:200px;padding:10px%22);%20e.innerHTML=%22Words:%20%22+ws+%22%3Cbr%3EKeywords:%20%22+kws+%22%3Cbr%3EDencity:%20%22+100*kws/ws+%22%%22;body.appendChild(e);
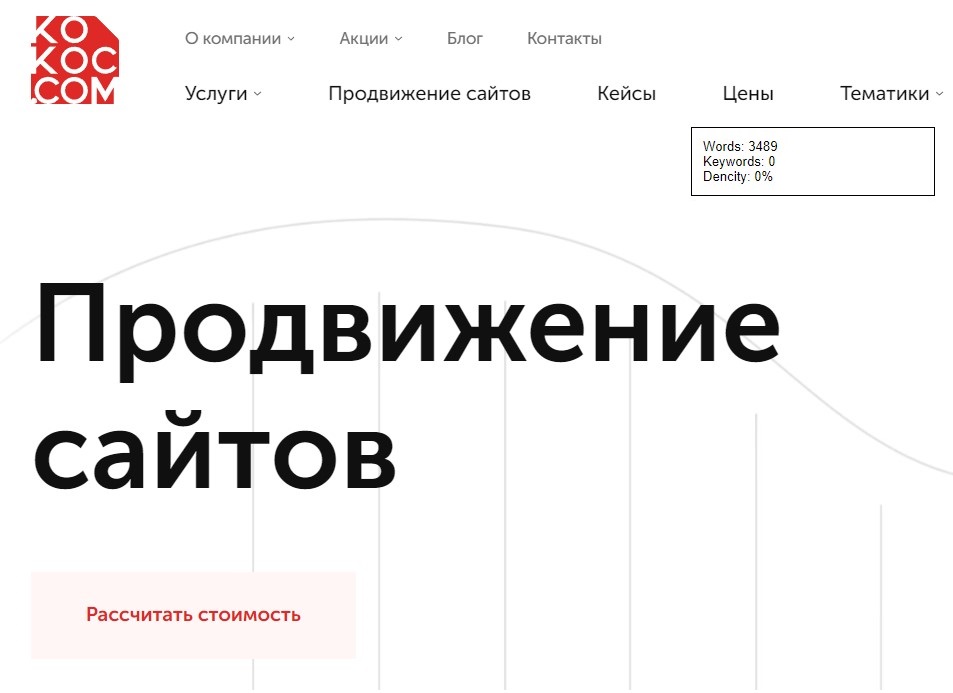
Букмарклет отображает плотность поисковых запросов в тексте, добавленных в тег Keywords, если он используется на сайте. Код покажет количество и процентное соотношение слов на странице.

Код:
jav * ascript:(function(){var st yle=document.getElementById('bstrongemhighlight');if(style){style.remove();}else{var bStngEm=document.createElement('style');bStngEm.setAttribute('type','text/css');bStngEm.setAttribute('id','bstrongemhighlight');bStngEm.innerHTML='h1:before {content: \u0022H1 - \u0022 !important;} h2:before {content: \u0022H2 - \u0022 !important;} h3:before {content: \u0022H3 - \u0022 !important;} h4:before {content: \u0022H4 - \u0022 !important;} h5:before {content: \u0022H5 - \u0022 !important;} h6:before {content: \u0022H6 - \u0022 !important;} h1 {background-color: pink !important; border: solid !important; padding: 2px !important; color: black !important;} h2 {background-color: orange !important; border: solid !important; padding: 2px !important; color: black !important;} h3 {background-color: yellow !important; border: solid !important; padding: 2px !important; color: black !important;} h4 {background-color: aquamarine !important; border: solid !important; padding: 2px !important; color: black !important;} h5 {background-color: lightskyblue !important; border: solid !important; padding: 2px !important; color: black !important;} h6 {background-color: plum !important; border: solid !important; padding: 2px !important; color: black !important;}';document.getElementsByTagName('body')[0].appendChild(bStngEm);}})();void(0);
Апплет подсвечивает разным цветом все заголовки на странице. Это упрощает анализ страниц, созданных на сложных или кривых шаблонах, и помогает быстро просмотреть структуру HTML-документа.

Код:
jav * ascript:(function(){var st yle=document.getElementById('bstrongemhighlight');if(style){style.remove();}else{var bStngEm=document.createElement('style');bStngEm.setAttribute('type','text/css');bStngEm.setAttribute('id','bstrongemhighlight');bStngEm.innerHTML='strong:before {content: \u0022stng - \u0022 !important;} b:before {content: \u0022b - \u0022 !important;} em:before {content: \u0022em - \u0022 !important;} strong {background-color: aquamarine !important; border: solid !important; padding: 2px !important; color: black !important;} b {background-color: yellow !important; border: solid !important; padding: 2px !important; color: black !important;} em {background-color: plum !important; border: solid !important; padding: 2px !important; color: black !important;}';document.getElementsByTagName('body')[0].appendChild(bStngEm);}})();void(0);
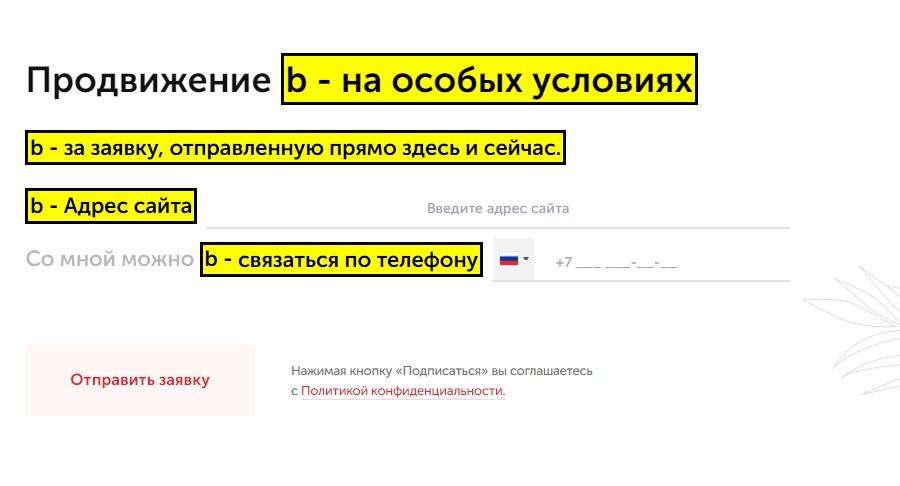
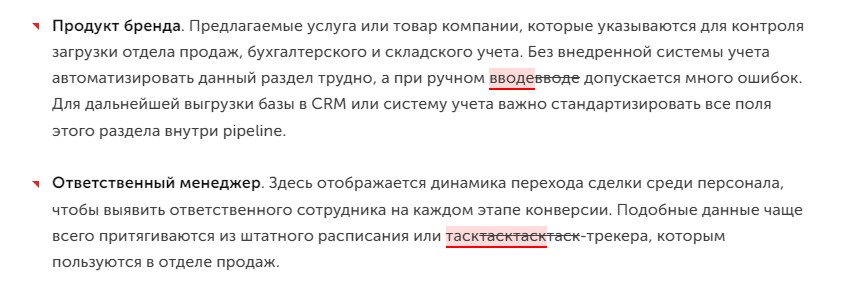
Апплет подсвечивает HTML-теги, которые акцентируют внимание пользователя в тексте и блоках на сайте. Букмарклет выделит табличные столбцы, буллиты списков, выделение жирным, а также все блоки, помеченным тегом em.

Код:
jav * ascript:(function(){var st yle=document.getElementById('bstrongemhighlight');if(style){style.remove();}else{var bStngEm=document.createElement('style');bStngEm.setAttribute('type','text/css');bStngEm.setAttribute('id','bstrongemhighlight');bStngEm.innerHTML='strong:before {content: \u0022stng - \u0022 !important;} b:before {content: \u0022b - \u0022 !important;} em:before {content: \u0022em - \u0022 !important;} strong {background-color: #690%20!important;%20border:%20solid%20!important;%20padding:%202px%20!important;%20color:%20black%20!important;}%20b%20{background-color:%20#77D7FF%20!important;%20border:%20solid%20!important;%20padding:%202px%20!important;%20color:%20black%20!important;}%20em%20{background-color:%20#b798f5%20!important;%20border:%20solid%20!important;%20padding:%202px%20!important;%20color:%20black%20!important;}%20h1:before%20{content:%20\u0022H1%20-%20\u0022%20!important;}%20h2:before%20{content:%20\u0022H2%20-%20\u0022%20!important;}%20h3:before%20{content:%20\u0022H3%20-%20\u0022%20!important;}%20h4:before%20{content:%20\u0022H4%20-%20\u0022%20!important;}%20h5:before%20{content:%20\u0022H5%20-%20\u0022%20!important;}%20h6:before%20{content:%20\u0022H6%20-%20\u0022%20!important;}%20h1%20{background-color:%20pink%20!important;%20border:%20solid%20!important;%20padding:%202px%20!important;%20color:%20black%20!important;}%20h2%20{background-color:%20orange%20!important;%20border:%20solid%20!important;%20padding:%202px%20!important;%20color:%20black%20!important;}%20h3%20{background-color:%20yellow%20!important;%20border:%20solid%20!important;%20padding:%202px%20!important;%20color:%20black%20!important;}%20h4%20{background-color:%20aquamarine%20!important;%20border:%20solid%20!important;%20padding:%202px%20!important;%20color:%20black%20!important;}%20h5%20{background-color:%20lightskyblue%20!important;%20border:%20solid%20!important;%20padding:%202px%20!important;%20color:%20black%20!important;}%20h6%20{background-color:%20plum%20!important;%20border:%20solid%20!important;%20padding:%202px
Расширенный букмарклет, который помимо заголовков H1–H6, подсвечивает HTML-теги strong, b и em, за исключением данных, закрытых свойством CSS display:none.

Код:
jav * ascript:(function(){var s=document.createElement('script');s.type='text/javascript';s.src='https://arsenkin.ru/bm/meta.js';s.setAttribute('charset','utf-8');document.getElementsByTagName('body')[0].appendChild(s)})();void(0);
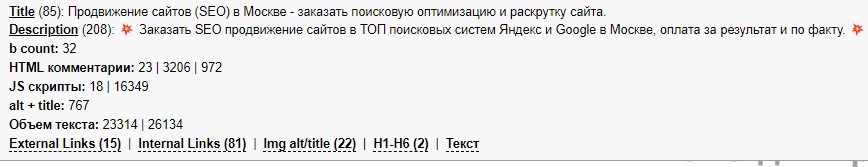
Полезный апплет, который отобразит над страницей в браузере Title и Description, особенности кода, а также количество входящих и исходящих ссылок.

Код:
jav * ascript:(function(){var title=document.title;if(!title||title==''){alert('%D0%9F%D1%83%D1%81%D1%82%D0%BE%D0%B9 Title');return;}if(navigator.userAgent.toLowerCase().indexOf('firefox')+1){var block=document.createElement('div');var first=document.getElementsByTagName('body')[0].childNodes[0];block.style='position:fixed;z-index:999999999;width:auto;top:0px;height:auto;background:#f8f8f8;left:45%;border:%202px%20solid%20black;';block.className='pxtblock';block.innerHTML='%3Cp%20style=\u0022color:#000;text-align:center;margin:10px;\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20Title%20%D0%B2%20%D0%B1%D1%83%D1%84%D0%B5%D1%80%20%D0%BE%D0%B1%D0%BC%D0%B5%D0%BD%D0%B0?%3C/p%3E%3Cbr%3E%3Cp%20style=\u0022text-align:center;margin:10px;\u0022%3E%3Cbutton%20onclick=\u0022jav * ascript:(function(){var%20title%20=%20document.title;%20var%20ta%20=%20document.createElement(\'textarea\');var%20body%20=%20document.querySelector(\'body\');body.appendChild(ta);%20ta.innerHTML%20=%20title;%20ta.select();%20document.execCommand(\'copy\');body.removeChild(ta);%20var%20pxtblock=document.querySelector(\'div.pxtblock\');%20body.removeChild(pxtblock);})();\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%3C/button%3E%3Cbutton%20onclick=\u0022jav * ascript:(function(){var%20pxtblock=document.querySelector(\'div.pxtblock\');%20document.querySelector(\'body\').removeChild(pxtblock);})();\u0022%3E%D0%9E%D1%82%D0%BC%D0%B5%D0%BD%D0%B0%3C/button%3E%3C/p%3E';document.getElementsByTagName('body')[0].insertBefore(block,first);return;}var%20ta=document.createElement('textarea');var%20body=document.querySelector('body');body.appendChild(ta);ta.innerHTML=title;ta.select();document.execCommand('copy');body.removeChild(ta);})();
Букмарклет автоматически копирует в буфер обмена Title страницы. Что особенно удобно, при запуске апплета не открывается никаких диалоговых окон — Title сразу копируется.
Код:
jav * ascript:(function(){var description=document.querySelector('meta[name=description]');if(!description){alert('Description %D0%BE%D1%82%D1%81%D1%83%D1%82%D1%81%D1%82%D0%B2%D1%83%D0%B5%D1%82');return;}var dt=description.content;if(!dt||dt==''){alert('%D0%9F%D1%83%D1%81%D1%82%D0%BE%D0%B9 Description');return;}if(navigator.userAgent.toLowerCase().indexOf('firefox')+1){var block=document.createElement('div');var first=document.getElementsByTagName('body')[0].childNodes[0];block.style='position:fixed;z-index:999999999;width:auto;top:0px;height:auto;background:#f8f8f8;left:45%;border:%202px%20solid%20black;';block.className='pxtblock';block.innerHTML='%3Cp%20style=\u0022color:#000;text-align:center;margin:10px;\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%20Description%20%D0%B2%20%D0%B1%D1%83%D1%84%D0%B5%D1%80%20%D0%BE%D0%B1%D0%BC%D0%B5%D0%BD%D0%B0?%3C/p%3E%3Cbr%3E%3Cp%20style=\u0022text-align:center;margin:10px;\u0022%3E%3Cbutton%20onclick=\u0022jav * ascript:(function(){var%20description%20=%20document.querySelector(\'meta[name=description]\').content;%20var%20ta%20=%20document.createElement(\'textarea\');var%20body%20=%20document.querySelector(\'body\');body.appendChild(ta);%20ta.innerHTML%20=%20description;%20ta.select();%20document.execCommand(\'copy\');body.removeChild(ta);%20var%20pxtblock=document.querySelector(\'div.pxtblock\');%20body.removeChild(pxtblock);})();\u0022%3E%D0%A1%D0%BA%D0%BE%D0%BF%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C%3C/button%3E%3Cbutton%20onclick=\u0022jav * ascript:(function(){var%20pxtblock=document.querySelector(\'div.pxtblock\');%20document.querySelector(\'body\').removeChild(pxtblock);})();\u0022%3E%D0%9E%D1%82%D0%BC%D0%B5%D0%BD%D0%B0%3C/button%3E%3C/p%3E';document.getElementsByTagName('body')[0].insertBefore(block,first);return;}var%20ta=document.createElement('textarea');var%20body=document.querySelector('body');body.appendChild(ta);ta.innerHTML=dt;ta.select();document.execCommand('copy');body.removeChild(ta);})();
Аналогичный апплет, копирующий Description страницы с учетом всех прописанных смайлов, значков и разграничителей. Они сильно выручают при составлении технических заданий или копирования данных в товарных карточках.
Код:
jav * ascript:(function(){function f(d){var t;if(d.getSelection)t=d.getSelection();else if(d.selection)t=d.selection.createRange();if(t.text!=undefined)t=t.text;if(!t||t==''){var a=d.getElementsByTagName('textarea');for(var i=0;i
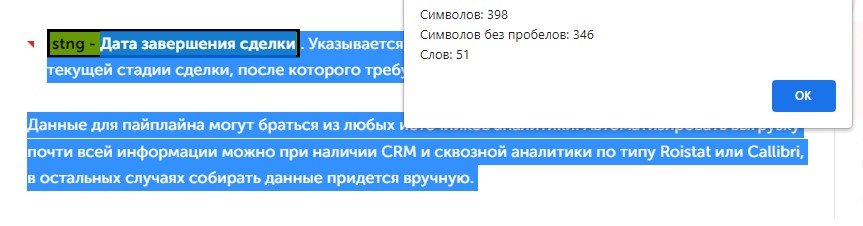
Скрипт поможет посчитать количество слов, символов с пробелами и без пробелов в выбранном фрагменте текста. Для подсчета нужно выделить текст на сайте, после чего запустить букмарклет.

Код:
jav * ascript:(function(){function toArray (c){var a, k;a=new Array;for (k=0; k < c.length; ++k)a[k]=c[k];return a;}var images, img, altText;images=toArray(document.images);for (var i=0; i < images.length; ++i){img=images[i];altText=document.createTextNode(img.alt);img.parentNode.replaceChild(altText, img)}})();
Скрипт скрывает изображения на сайте и показывает содержимое в тегах Alt.

Код:
jav * ascript:(function(){var%20s=document.createElement('script');s.type='text/javascript';s.src='https://iksweb.ru/tools/bookmarklet/js/speller.js';s.setAttribute('charset','utf-8');document.getElementsByTagName('body')[0].appendChild(s)})();void(0);
Апплет проверяет опечатки и ошибки в тексте по технологии «Яндекс Спеллер». Точность алгоритма ниже, чем у «Орфограммки», но подходит для поиска большинства ошибок на сайте. Скрипт запускает напрямую с сайта «Спеллера», поэтому при первом запуске нужно разрешить в браузере выполнение кода JavaScript.

Код:
jav * ascript:(function(){query = prompt('%D0%9F%D0%BE%D0%B8%D1%81%D0%BA %D0%BF%D0%BE %D1%81%D0%B0%D0%B9%D1%82%D1%83', ''); if (query!=''){window.open('https://yandex.ru/yandsearch?text=%27+query+%27&site=%27+location.host)}})();
Скрипт подключает модуль поиска на сайте через службу «Яндекса». Это поможет найти данные, если на самом сайте не предусмотрена возможность поиска. Данные ищутся по всем страницам ресурса, которые открыты для индексации.

Код:
jav * ascript:void(window.open(location.protocol + '//' + location.host + '/robots.txt'))
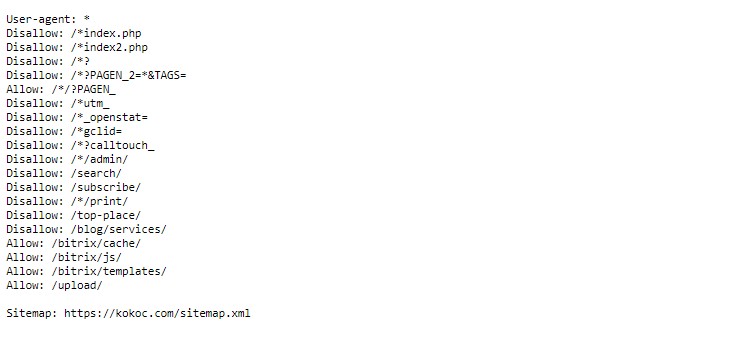
Апплет открывает файл robots.txt в новом окне браузера. Скрипт запускается для сайта, открытого в просматриваемой вкладке. Файлы проверяются через регулярные выражения, предписанные роботам «Яндекса», а также User-agent: *.

Код:
jav * ascript:(function(){var s=document.createElement('script');s.type='text/javascript';s.src='https://arsenkin.ru/bm/robots.js';s.setAttribute('charset','utf-8');document.getElementsByTagName('body')[0].appendChild(s)})();void(0);
Букмарклет, который покажет разрешение на индексацию открытого URL в файле robots.txt и в теге meta. Скрипт запрашивает настройки у всех поисковых роботов: googlebot, yandex, robots, а также проверяет адрес канонической страницы. Если страница такой не является, вместо галочки будет указан адрес на канонический URL.

Код:
jav * ascript:(function(){window.open('https://webmaster.yandex.ru/tools/robotstxt/?hostName=%27%20+%20location.protocol%20+%20%27//%27%20+%20location.hostname%20+%20%27&urls=%27%20+%20encodeURIComponent(location.href))})();
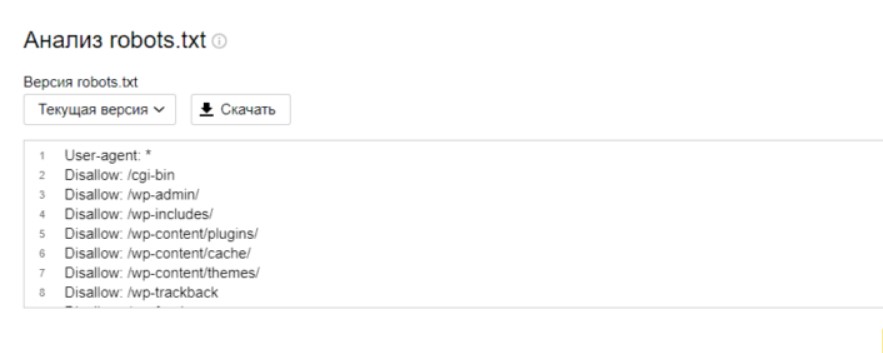
Букмарклет поможет просмотреть файл robots.txt, а также доступ для индексации просматриваемой страницы через инструмент «Анализ robots.txt». Для доступа к файлу необходима авторизация в сервисе, поэтому предыдущий букмарклет будет более удобен для использования.

Код:
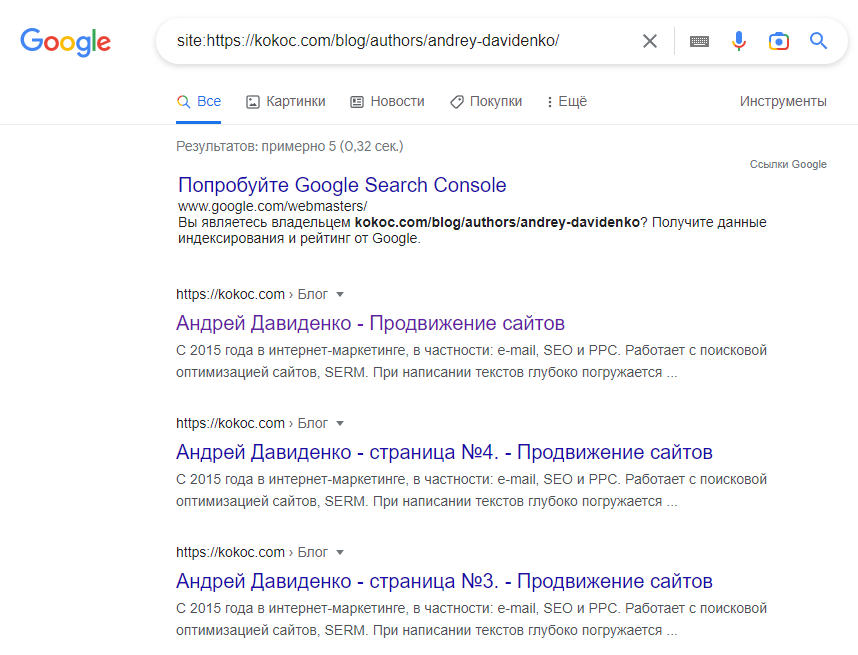
jav * ascript:(function(){window.open('https://www.google.ru/search?q=site%3A%27+encodeURIComponent(location.href))})();
Букмарклет проверки индексации сайта через оператор «site:». Срабатывает при запуске напрямую из просматриваемой страницы и открывается в новом окне браузера.

Код:
jav * ascript:(function(){window.open('http://webcache.googleusercontent.com/search?q=cache:%27+encodeURIComponent(location.href))})();
Скрипт показывает дату и время загрузки просматриваемой страницы и ее версию в кэше. Для старых страниц инструмент покажет наличие актуальной версии в кэше Google. Чтобы посмотреть новую версию, нужно обновить страницу.
Код:
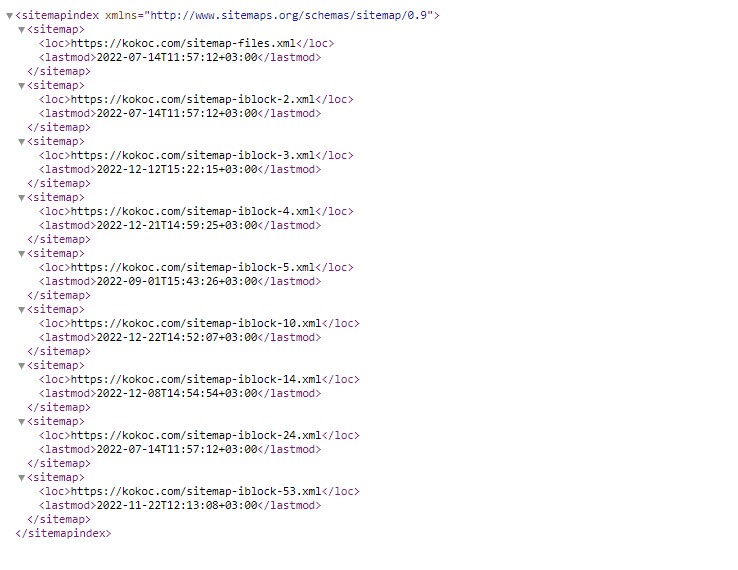
jav * ascript:void(window.open(location.protocol + '//' + location.host + '/sitemap.xml'))
Скрипт открывает файл sitemap.xml просматриваемого сайта. Файл открывается в новой вкладке браузера.

Код:
jav * ascript:(function(){var xhr=new XMLHttpRequest();var url=location.protocol+'//'+location.hostname+location.pathname+location.search;xhr.open('GET',url,true);xhr.send();xhr.onl oad=function(){var lm=this.getResponseHeader('Last-Modified');if(lm){lm=Date.parse(lm)+1;lm=new Date(lm).toString();lm=lm.replace(/^(.{3})/gi,'$1,');var xhr2=new XMLHttpRequest();xhr2.open('GET',url,true);xhr2.setRequestHeader('If-Modified-Since','Tue, Oct 09 2018 17:10:30 GMT');xhr2.send();xhr2.onl oad=function(){var c=(xhr2.status==304)?%27%E2%9C%93%20%27:%27%E2%80%94%20%27;alert(%27%E2%9C%93%20%D0%94%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%20%D0%B2%D0%B5%D1%80%D0%BD%D1%83%D0%BB%20%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA%20Last-Modified\n%27+c+%27%D0%9A%D0%BE%D0%B4%20%D0%BE%D1%82%D0%B2%D0%B5%D1%82%D0%B0%20%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%B0%20%D1%81%20%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BA%D0%BE%D0%BC%20If-Modified-Since:%20%27+xhr2.status);}}else{alert(%27%E2%80%94%20%D0%94%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%20%D0%BD%D0%B5%20%D0%B2%D0%B5%D1%80%D0%BD%D1%83%D0%BB%20%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA%20Last-Modified%27);}}})();void(0);
Заголовок Last-Modified отображает время изменения страницы и показывает браузеру, какую версию страницы отобразить: ту, которая осталась в локальном кэше, или обновленную. Поможет проверить актуальность загруженной страницы через код ответа Last-Modified. Если в браузере загружена последняя версия страницы, сервер не вернет заголовок Last-Modified, что отобразится в окне букмарклета.
Букмарклеты для работы с поисковой выдачей «Яндекс» или Google
- Копировать URL-адреса из топа «Яндекс» или Google
- Запустить сразу все ссылки из списка
- Цитатный поиск в «Яндекс»
- Очистить cookie в «Яндекс»
- Найти дубли открытой страницы в «Яндекс»
- Собрать подсветку Google
- Собрать подсветку «Яндекс»
Код:
jav * ascript:var ua = navigator.userAgent; if (ua.search(/Firefox/) == -1){var textarea = document.createElement('textarea'); textarea.className = 'pixel_copy_top'; if (location.host == 'www.yandex.ru' || location.host == 'yandex.ru'){var links = document.querySelectorAll('a.link.organic__url');}else { var links = []; document.querySelectorAll('#search%20div.g%20h3').forEach(function(el){%20links.push(el.closest('a'));%20});}%20for%20(var%20x%20=%200;%20x%20%3C%20links.length;%20x++)%20{textarea.innerHTML%20+=%20links[x].getAttribute('href')%20+%20'\r\n';%20}%20var%20body%20=%20document.body;%20body.appendChild(textarea);%20textarea.select();%20document.execCommand('copy');%20var%20textarea%20=%20document.querySelector('textarea.pixel_copy_top');%20textarea.parentNode.removeChild(textarea);}
Удобный букмарклет, который автоматически копирует все URL из выдачи «Яндекс» или Google в буфер обмена для последующей загрузки в сервисы анализа или парсинга. На начало 2023 года скрипт работает во всех браузерах, кроме Mozilla Firefox.

Код:
jav * ascript:(function(){var u=prompt('\u0421\u043f\u0438\u0441\u043e\u043a URL');var a=u.split(' ');var b=0;function f(){window.open(a[b]);b++;if(b
Апплет с обратной функциональностью — открывает в браузере все сайты по указанному перечню ссылок. Каждая ссылка открывается в новом окне, при этом скрипт умеет различать ссылки разных сайтов, прописанных в строчку, столбцом или в формате списка. Если скрипт открыл только первую ссылку из списка, разрешите браузеру открытие всплывающих окон.

Код:
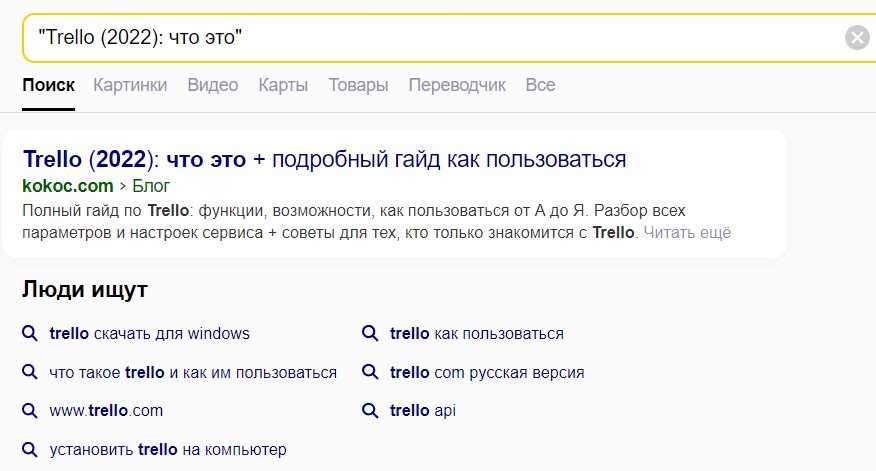
jav * ascript:(function(){var selected;if(window.getSelection) selected=window.getSelection();else if (document.getSelection) selected=document.getSelection(); else selected = document.selection.createRange().text; var q = ''+selected; if (q) window.open('https://yandex.ru/search/?text=%22%27+encodeURIComponent(q)+%27%22&noreask=1&rd=0%27);}%20)%20();
Скрипт добавит кавычки в поисковый запрос и перезапустит поиск в «Яндексе». Это нужно для отображения в выдаче поискового запроса без дополнений.

Код:
jav * ascript:if(document.location.href.match(/^https:\/\/(www\.|)yandex\.ru.*$/)){document.cookie="yandexuid=0; domain=.yandex.ru; path=/; expires=Thu, 31 Dec 2000 21:00:00 GMT";location.reload();}
Апплет удалит все данные из файлов cookie, что необходимо при просмотре реальной, неперсонализированной выдачи «Яндекс». Это полезно при поиске информации по другим регионам поиска или отслеживания реальных данных по своему сайту.
Код:
jav * ascript:(function(site){var title = document.querySelector("title").innerHTML; title = title.replace(/(\"|%C2%BB|%C2%AB|\(|\))/g,""); window.open("https://yandex.ru/search/?text=title:(\%22%22%20+%20title%20+%20%22\%22)%20site:%22%20+%20location.host%20+%20%22&noreask=1%22);})(document.location.href.match(/^htt(p|ps):\/\/(?:www\.)?(.*?)\/?$/)[1]||%22%22);void(0);
Марклет запустит оператор поиска title:("тайтл просматриваемой веб-страницы"), показав все дубли страниц в выдаче с аналогичным сайтом.

Код:
jav * ascript:(function(){var%20win=window.open('','gHL-'+(new%20Date()).getTime()),obj={},arr=[];[].forEach.call(document.querySelectorAll('.g%20b,.g%20em'),%20function(b){b.textContent.trim().toLowerCase().split(/[^a-z%D0%B0-%D1%8F0-9]/i).forEach(function(v){if(v){if(v%20in%20obj)obj[v]++;else{obj[v]=1;arr.push(v)}}});});win.document.writeln('<pre>');arr.sort().forEach(function(b){win.document.writeln(b+"\t"+obj[b])});})();
Скрипт копирует слова из подсветки в поиске Google на странице по введенному поисковому запросу. Это удобно при составлении ТЗ на копирайтинг и экономит время при ручном анализе подсветок. Букмарклет корректно работает, только если в браузере по умолчанию используется поисковая система Google.
Код:
jav * ascript:(function(){var c=window.open("","yaHL_"+(new Date).getTime()),b={},d=[];[].forEach.call(document.querySelectorAll(".content__left .serp-item b"),function(a){a=a.textContent.trim().toLowerCase();a in b?b[a]++:(b[a]=1,d.push(a))});c.document.writeln(%22%3Cpre%3E%22);d.sort().forEach(function(a){c.document.writeln(a+%22\t%22+b[a])})})();
Аналогичный букмарклет для поисковой системы «Яндекс». Скрипт собирает подсвечиваемые ключевые слова и составляет список сайтов с подсветкой в поисковой выдаче, после чего открывает результаты в новой вкладке браузера. Для корректной работы скрипта «Яндекс» должен быть выбрать в качестве поисковой системы по умолчанию.
Букмарклеты, упрощающие работу на сайте
- Базовые данные о странице
- Просмотреть код страницы
- Отключить защиту от копирования контента
- Показать скрытые элементы
- Прокрутить страницу вверх или вниз
- Убрать лишние стили
- Убрать все стили
- Убрать все cookie
- Выгрузить список картинок на странице
- Уменьшить все изображения на странице
- Скрыть картинки без сжатия страницы
- Превратить текст в ссылку
- Распечатать страницу
- Добавить в таблицу столбец с нумерацией
- Сортировать столбцы таблицы по алфавиту
- Включить инверсию таблиц
- Сгенерировать надежный пароль
- Включить калькулятор с поддержкой формул
Код:
jav * ascript:(function(){var meta='',scripts='',embed='',iframes='',cookies='';var corrUrl=function(url){if(!url)return'';var q=url.indexOf('?%27)+1||url.indexOf(%27=%27)+1;return((q&&url.length%3E50)?url.slice(0,q%3E50?q:50)+%27%5Cu2026%27:url)+%27%5Cn%27};var%20fullUrl=function(url){var%20a=document.createElement(%27a%27);a.href=url;return%20url?corrUrl(a.href):%27%27};var%20m=document.getElementsByTagName(%27meta%27);for(var%20i=0,mi;mi=m[i];i++){meta+=(mi.name?mi.name+%27:%20%27:(mi.httpEquiv?mi.httpEquiv+%27:%20%27:%27%27))+mi.content+%27%5Cn%27};var%20s=document.getElementsByTagName(%27script%27);for(var%20i=0,si;si=s[i];i++){if(si.src)scripts+=corrUrl(si.src)};var%20e=document.getElementsByTagName(%27embed%27);var%20o=document.getElementsByTagName(%27object%27);for(var%20i=0,ei;ei=e[i];i++){embed+=fullUrl(ei.getAttribute(%27src%27))};for(var%20i=0,oi;oi=o[i];i++){var%20src=oi.getAttribute(%27data%27)||oi.getAttribute(%27src%27)||oi.getAttribute(%27source%27);if(!src){var%20params=oi.getElementsByTagName(%27param%27);for(var%20j=0,p;p=params[j];j++){if(/^(movie|data|src|code|filename|url|source)$/i.test(p.getAttribute(%27name%27))){src=p.getAttribute(%27value%27);break}}};var%20lnk=fullUrl(src);if(embed.indexOf(lnk)==1)embed+=lnk};var%20f=document.getElementsByTagName(%27iframe%27);for(var%20i=0,fi;fi=f[i];i++){if(fi.src)iframes+=corrUrl(fi.src)};var%20c=document.cookie.split(%27;%27);for(var%20i=0,ci;ci=c[i];i++){while(ci.charAt(0)==%27%20%27)ci=ci.slice(1);if(ci.length%3E40)ci=ci.slice(0,40)+%27%5Cu2026%27;cookies+=ci+%27%5Cn%27};var%20lastmod=(Date.parse(document.lastModified)==0)?%27%27:document.lastModified;var%20mode=document.getElementsByTagName(%27HTmL%27).length==0?%27Really%20strict%27:(document.compatMode==%27CSS1Compat%27?%27Normal%20strict%27:%27Quirks%27);var%20title=document.title||(document.getElementsByTagName(%27title%27)[0]&&document.getElementsByTagName(%27title%27)[0].text)||%27%27;if(meta)meta=%27%5CnMeta%D0%B4%D0%B0%D0%BD%D0%BD%D1%8B%D0%B5:%5Cn%27+meta;if(scripts)scripts=%27%5Cn%D0%A1
Выводит технические и SEO данные о просматриваемой странице. В окне отображается Title и Description, meta-данные, дата изменения страницы, идентификатор браузера.

Код:
jav * ascript:(function(){var q=' ',C={img:1,br:1,link:1,input:1,hr:1,meta:1},u=false,v=0,D=1,g=window.document,m=window.location,w='resizable=yes,scrollbars=yes,location=no',h='</span></li>';var x=function(a){return'<span class=%5C'tag%5C'><'+a+''};var y=function(a){return(a%3F'/':'')+'></span>'};var z=function(a,b){if(b||C[a.toLowerCase()])return'';return'<span class=%5C'tag%5C'></'+a+'></span>'};var j=function(){var a=v.toString();while(a.length<3)a='0'+a;return'<li class=%5C'line'+(D&&((v++)&1)%3F' dark%5C'':'%5C'')+'><span>'};var n=function(a){return a.replace(/
Букмарклет открывает исходный код HTML-документа. Главное преимущество скрипта — работа на всех сайтах, в том числе там, где комбинация Ctrl + U неработает.

Код:
jav * ascript:(function(){document.body.onselectst art = function() {return true;};document.body.onc opy = function() {return true;};window.addEventListener('contextmenu',function(e){e.stopPropagation()},true);})();
Полезный скрипт, который в 1 клик разблокирует на странице запреты на выделение и копирование текста, накладываемых большинством плагинов. Букмарклет автоматически обновит страницу в браузере, после чего данные можно будет скопировать.
Код:
jav * ascript:(function(){var i,f,j,e,div,label,ne; for(i=0;f=document.forms[i];++i)for(j=0;e=f[j];++j)if(e.type=="hidden"){ D=document; function C(t){return D.createElement(t);} function A(a,b){a.appendChild(b);} div=C("div"); label=C("label"); A(div, label); A(label, D.createTextNode(e.name + ": ")); e.parentNode.insertBefore(div, e); e.parentNode.removeChild(e); ne=C("input");/for ie/ ne.type="text"; ne.value=e.value; A(label, ne); label.style.MozOpacity=".6"; --j;/for moz/}})()
Скрипт отображает все поля на странице сайта, которые закрыты через свойство display:none. Это позволит увидеть и заполнить их.
Код:
jav * ascript:(%20function()%7B%20window.pageYOffset%3D%3D0%20?%20window.scroll(0,9999999)%20%3A%20window.scroll(0,0)%20%7D%20)()
Удобный скрипт для объемных сайтов, который в 1 клик прокрутит страницу в самый вверх или вниз. Скрипт работает поочередно: сверху вниз и снизу вверх.
Код:
jav * ascript:(function(){var newSS, styles='* { background: white ! important; color: black !important } :link, :link * { color: #0000EE%20!important%20}%20:visited,%20:visited%20*%20{%20color:%20#551A8B%20!important%20}';%20if(document.createStyleSheet)%20{%20document.createStyleSheet(%22jav * ascript:'%22+styles+%22'%22);%20}%20else%20{%20newSS=document.createElement('link');%20newSS.rel='stylesheet';%20newSS.href='dat a:text/css,'+escape(styles);%20document.getElementsByTagName(%22head%22)[0].appendChild(newSS);%20}%20})();
Букмарклет скрывает вспомогательные CSS стили, что упрощает дизайн страницы. Это сокращает объем кода и сайт загружается быстрее — скрипт поможет при анализе нагруженных страниц с большим количеством изображений и анимаций.

Код:
jav * ascript:(function(){var i,x;for(i=0;x=document.styleSheets[i];++i)x.disabled=true;})();
Расширенная версия букмарклета, который полностью отключает все стили просматриваемой страницы.

Код:
jav * ascript:(function()%7bC=document.cookie.split(%22; %22);for(d=%22.%22+location.host;d;d=(%22%22+d).substr(1).match(/\..*$/))for(sl=0;sl%3c2;++sl)for(p=%22/%22+location.pathname;p;p=p.substring(0,p.lastIndexOf('/')))for(i in C)if(c=C%5bi%5d)%7bdocument.cookie=c+%22; domain=%22+d.slice(sl)+%22; path=%22+p.slice(1)+%22/%22+%22; expires=%22+new Date((new Date).getTime()-1e11).toGMTString()%7d%7d)()
Скрипт удаляет записи в файле cookie на просматриваемом сайте. Это очистит все пользовательские данные и выведет из учетной записи.
Код:
jav * ascript:var%20win=window.open("","","width=300,height=500,resizable=0,scrollbars=1,status=0,toolbar=0");win.document.write("<st yle>img{max-height:100px}input{width:100%}</style>");var%20imgs=document.getElementsByTagName("IMG");if(imgs.length>0){[].forEach.call(imgs,function(e){if(e.src)win.document.write("<p><img%20src='"+e.src+"'/><br/><input%20value='"+e.src+"'/></p>")})}
Букмарклет формирует список всех изображений и укажет их URL-адрес в новом окне браузера. В списке видно, какие картинки загружены на сервер сайта, а какие подгружаются из сети.

Код:
jav * ascript:(function(){Array.prototype.slice.call(document.getElementsByTagName('img')).forEach(function(e){var x=e.style;x.width='50px';x.float='right';x.clear='both';});})();
Скрипт принудительно сокращает все файлы IMG до 50 px, сохраняя изображения на своих местах внутри страницы. Это помогает убрать большие изображения, мешающие просмотру контента на сайте, при этом сохранить исходную структуру страницы.
Код:
jav * ascript:var HSI01;{var vis;if(!HSI01){HSI01=1;vis='hidden'}else{HSI01=0;vis='visible'};for(var i=0;i
Букмарклет убирает все изображения на странице, но в отличие от скрипта выше, не сжимает страницу — зоны документа с картинками остаются пустыми. Это удобно при работе с версткой, когда нужно просмотреть исходную структуру страницы без ярких изображений.
Код:
jav * ascript:(function(){var D=document; D.body.normalize(); F(D.body); function F(n){var u,A,M,R,c,x; if(n.nodeType==3){ u=n.data.search(/https?\:\/\/[^\s]*[^.,%22%3E\s\)\]]/);%20if(u%3E=0)%20{%20M=n.splitText(u);%20R=M.splitText(RegExp.lastMatch.length);%20A=document.createElement(%22A%22);%20A.href=M.data;%20A.appendChild(M);%20R.parentNode.insertBefore(A,R);%20}%20}else%20if(n.tagName!=%22STYLE%22%20&&%20n.tagName!=%22SCRIPT%22%20&&%20n.tagName!=%22A%22)for(c=0;x=n.childNodes[c];++c)F(x);%20}%20})();
Код создает из текста кликабельные ссылки. Чтобы превратить текст в ссылку, нужно выделить мышью нужный URL и запустить букмарклет.
Код:
jav * ascript:(function(){var i=0,l,d=document,b=d.body,w=window;w.cZ=1;w.cZa=[];while(l=b.getElementsByTagName('*').item(i++)){l.onmouseo ver=function(e){if(!e)var e=w.event;e.cancelBubble=true;if(e.stopPropagation)e.stopPropagation();if(w.cZ){this.style.background='yellow'}};l.onmouse out=function(e){if(!e)var e=w.event;e.cancelBubble=true;if(e.stopPropagation)e.stopPropagation();if(w.cZ){this.style.background=''}};l.oncl ick=function(e){if(!e)var e=w.event;e.cancelBubble=true;if(e.stopPropagation)e.stopPropagation();if(!w.cZ){return true}this.style.background='';var h=d.createTextNode('');w.cZa.push(this,this.parentNode,h);this.parentNode.replaceChild(h,this);return false}}var c=d.createElement('table');c.innerHTML='click2zap: <'+'u id=cZp>print<'+'/u> | <'+'u id=cZt>disable<'+'/u> | <'+'u id=cZu>undo<'+'/u>';c.style.background='red';c.style.color='#fff';c.style.position='fixed';c.style.top='0';c.style.right='0';b.insertBefore(c,b.firstChild);c.oncl ick=function(e){if(!e)var%20e=w.event;e.cancelBubble=true;if(e.stopPropagation)e.stopPropagation()};d.getElementById('cZp').oncl ick=function(e){b.removeChild(c);w.print()};d.getElementById('cZt').oncl ick=function(e){w.cZ=w.cZ?0:1;this.innerHTML=w.cZ?'disable':'enable'};d.getElementById('cZu').oncl ick=function(e){if(!w.cZa.length)return;var%20h=w.cZa.pop(),p=w.cZa.pop(),r=w.cZa.pop();p.replaceChild(r,h)}})();
Букмарклет открывает инструмент выделения текста и изображений на странице, которым можно выбрать что нужно напечатать. Выделяя желтым нужные области контента, все отмеченные блоки попадут в страницу для печати, которая сразу распечатается при наличии подключения к принтеру.

Код:
jav * ascript:(function()%7bfunction has(par,ctag)%7bfor(var k=0;k
Код добавляет в начале таблицы еще 1 столбец с нумерацией строк без изменения верстки остальных элементов на странице.

Код:
jav * ascript:function toArray (c){var a, k;a=new Array;for (k=0; knCols)nCols=tab.rows[i].cells.length;return nCols;}function makeHeaderLink(tableNo, colNo, ord){var link;link=document.createElement('a');link.href='jav * ascript:sortTable('+tableNo+','+colNo+','+ord+');';link.appendChild(document.createTextNode((ord>0)?%27a%27:%27d%27));return%20link;}function%20makeHeader(tableNo,nCols){var%20header,%20headerCell,%20i;header=document.createElement(%27tr%27);for(i=0;i%3CnCols;++i){headerCell=document.createElement(%27td%27);headerCell.appendChild(makeHeaderLink(tableNo,i,1));headerCell.appendChild(document.createTextNode(%27/%27));headerCell.appendChild(makeHeaderLink(tableNo,i,-1));header.appendChild(headerCell);}return%20header;}g_tables=toArray(document.getElementsByTagName(%27table%27));if(!g_tables.length)%20alert(%22%D0%AD%D1%82%D0%B0%20%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0%20%D0%BD%D0%B5%20%D1%81%D0%BE%D0%B4%D0%B5%D1%80%D0%B6%D0%B8%D1%82%20%D1%82%D0%B0%D0%B1%D0%BB%D0%B8%D1%86.%22);(function(){var%20j,%20thead;for(j=0;j%3Cg_tables.length;++j){thead=g_tables[j].createTHead();insAtTop(thead,%20makeHeader(j,countCols(g_tables[j])))}})%20();function%20compareRows(a,b){if(a.sortKey==b.sortKey)return%200;return%20(a.sortKey%20%3C%20b.sortKey)%20?%20g_order%20:%20-g_order;}function%20sortTable(tableNo,%20colNo,%20ord){var%20table,%20rows,%20nR,%20bs,%20i,%20j,%20temp;g_order=ord;g_colNo=colNo;table=g_tables[tableNo];rows=new%20Array();nR=0;bs=table.tBodies;for(i=0;%20i%3Cbs.length;%20++i)for(j=0;%20j%3Cbs[i].rows.length;%20++j){rows[nR]=bs[i].rows[j];temp=rows[nR].cells[g_colNo];if(temp)%20rows[nR].sortKey=temp.innerHTML;else%20rows[nR].sortKey=%22%22;++nR;}rows.sort(compareRows);for%20(i=0;%20i%20%3C%20rows.length;%20++i)insAtTop(table.tBodies[0],
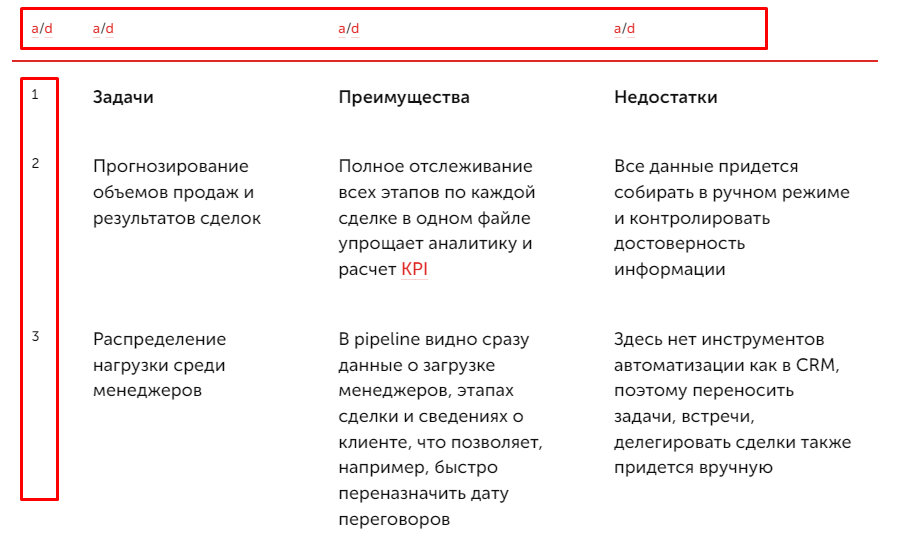
Скрипт добавляет нумерацию строк в таблице и сортирует столбцы по алфавиту, добавляя к каждому сортировку по убывающему или возрастающему порядку.

Код:
jav * ascript:(function(){var d=document,q="table",i,j,k,y,r,c,t;for(i=0;t=d.getElementsByTagName(q)[i];++i){var w=0,N=t.cloneNode(0);N.width="";N.height="";N.border=1;for(j=0;r=t.rows[j];++j)for(y=k=0;c=r.cells[k];++k){var z,a=c.rowSpan,b=c.colSpan,v=c.cloneNode(1);v.rowSpan=b;v.colSpan=a;v.width="";v.height="";if(!v.bgColor)v.bgColor=r.bgColor;while(wj)++y;N.rows[y].appendChild(v);for(z=0;z
Скрипт автоматически меняет столбцы таблицы в строки и наоборот, что удобно при работе с версткой или копировании контента. Букмарклет работает на всех таблицах, независимо от количества ячеек.
Код:
jav * ascript:(function(){var getRandomPass=function(d){var chars='abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890';var rez='';var len=d>=3%3Fd:3;while(rez.length
Апплет, генерирующий рандомный пароль, состоящий из цифр и латинских букв со сменным регистром. Может использоваться как альтернатива браузерному генератору паролей.
Код:
jav * ascript:expr=prompt('%D0%92%D0%B2%D0%B5%D0%B4%D0%B8%D1%82%D0%B5 %D1%84%D0%BE%D1%80%D0%BC%D1%83%D0%BB%D1%83 (%D0%BF%D1%80%D0%B8%D0%BC%D0%B5%D1%80%D1%8B: 3.5/4 sin(PI/2))','');if(expr){with(Math){evl=parseFloat(eval(expr))};if(isNaN(evl)){alert('%D0%9D%D0%B5 %D1%87%D0%B8%D1%81%D0%BB%D0%BE!')}else{void(prompt('%D0%9E%D1%82%D0%B2%D0%B5%D1%82:',evl))}}else{void(null)}
Букмарклет открывает инженерный калькулятор в окне браузера, который поддерживает работу с формулами. Это поможет рассчитать то, с чем не справится калькулятор, встроенный в браузер.
Буки, расширяющие инструменты разработчика в браузере
- Открыть 2 страницы на 1 вкладке
- Превратить страницу в прототип
- Установить границы блоков
- Проверить адаптивность страницы
- Добавить jQuery на страницу
- Задать стили CSS
- Инвертировать цвета страницы
- Посмотреть названия и значения всех форм
- Выделить JavaScript в отдельный код
Код:
jav * ascript:A14nH=location.href;L3f7=prompt('Choose%20File%201',A14nH);R1Gh7=prompt('Choose%20File%202',L3f7);if(L3f7&&R1Gh7){Fr4Q='\n';Fr4Q+='\n';Fr4Q+='';with(document){write(Fr4Q);void(close())}}else{void(null)}
Букмарклет позволяет открыть сразу 2 рабочих окна в одной вкладке и не создавать лишние рабочие группы браузера. Для разделения экрана браузера нужно запустить букмарклет и указать ссылки на сайты, которые нужно открыть в 1 и 2 вкладке. Чтобы убрать эффект разделения, достаточно обновить вкладку в браузере.

Код:
jav * ascript:(function()%7bwf_bookmarklet=%7bver:'1.5',ka:86400000,to:7000%7d;if(typeof wfInit=='undefined')%7bvar s=document.body.appendChild(document.createElement('script')).src=(document.location.protocol=='https:'?%27https:%27:%27http:%27)+%27//www.wirify.com/client/wirify.min.js?%27+parseInt(new%20Date().getTime()/wf_bookmarklet.ka);window.setTimeout(function()%7bif(typeof%20wfInit==%27undefined%27)%7balert(%27Wirify%20%D0%B2%D1%81%D0%B5%20%D0%B5%D1%89%D0%B5%20%D0%BE%D0%B1%D1%80%D0%B0%D0%B1%D0%B0%D1%82%D1%8B%D0%B2%D0%B0%D0%B5%D1%82%D1%81%D1%8F%20%D0%B8%D0%BB%D0%B8%20%D0%B2%D1%80%D0%B5%D0%BC%D0%B5%D0%BD%D0%BD%D0%BE%20%D0%BD%D0%B5%D0%B4%D0%BE%D1%81%D1%82%D1%83%D0%BF%D0%B5%D0%BD,%20%D0%BF%D0%BE%D0%B6%D0%B0%D0%BB%D1%83%D0%B9%D1%81%D1%82%D0%B0,%20%D0%BF%D0%BE%D0%B2%D1%82%D0%BE%D1%80%D0%B8%D1%82%D0%B5%20%D0%BF%D0%BE%D0%BF%D1%8B%D1%82%D0%BA%D1%83%20%D1%87%D0%B5%D1%80%D0%B5%D0%B7%20%D0%BC%D0%B3%D0%BD%D0%BE%D0%B2%D0%B5%D0%BD%D0%B8%D0%B5\n\nVisit%20twitter.com/wirify%20%D0%B8%20%D0%B5%D1%89%D0%B5%20www.wirify.com/blog%20%D0%B4%D0%BB%D1%8F%20%D0%BF%D0%BE%D1%81%D0%BB%D0%B5%D0%B4%D0%BD%D0%B8%D1%85%20%D0%BE%D0%B1%D1%8A%D1%8F%D0%B2%D0%BB%D0%B5%D0%BD%D0%B8%D0%B9%27);%7d%7d,wf_bookmarklet.to);%7delse%7bwfInit();%7d%7d)();
Букмарклет превратит верстку любой сложности в готовый прототип. Далее страницу можно сохранить как веб-документ и отредактировать в графическом редакторе, чтобы использовать как прототип для нового сайта или лендинга.

Код:
jav * ascript:(function(){var css='@namespace url(https://www.w3.org/1999/xhtml); table { border: 1px solid blue ! important; }table td { border: 1px solid lightblue ! important; }table table { border: 1px solid green ! important; }table table td { border: 1px solid lightgreen ! important; }table table table { border: 1px solid red ! important; }table table table td { border: 1px solid orange ! important; }div { border: 1px solid ! important; }p { border: 1px dotted ! important; }body {background: white ! important; color: black ! important; }* { padding: 2px; }';var d=document.getElementsByTagName('style');for (var i=0, di; di=d[i]; i++){if(di.innerText==css){di.parentNode.removeChild(di);return};};var heads=document.getElementsByTagName('head');if(heads.length > 0){var node=document.createElement('style');node.type='text/css';node.appendChild(document.createTextNode(css));heads[0].appendChild(node);}})();
Скрипт отрисовывает границы в блоках на странице, что также может помочь при создании прототипов, используя готовую верстку сайтов конкурентов.
Код:
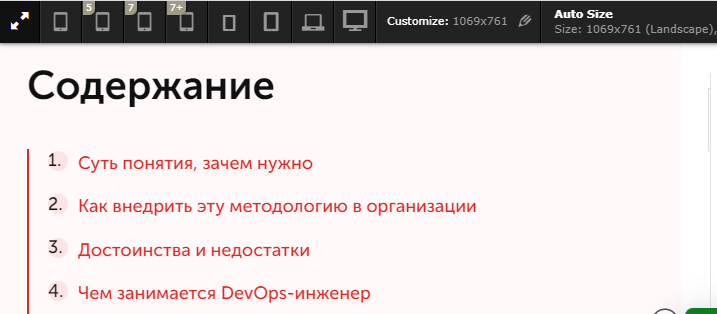
jav * ascript:void((function(d){if(self!=top||d.getElementById('toolbar')&&d.getElementById('toolbar').getAttribute('data-resizer'))return false;d.write('<!DO CTYPE HTML><ht ml style="opacity:0;"><head><met a charset="utf-8"/></head><body><a data-viewport="320x480" data-icon="mobile">Mobile (e.g. Apple iPhone)</a><a data-viewport="320x568" data-icon="mobile" data-version="5">Apple iPhone 5</a><a data-viewport="375%C3%97667" data-icon="mobile" data-version="7">Apple iPhone 7</a><a data-viewport="414%C3%97736" data-icon="mobile" data-version="7+">Apple iPhone 7 Plus</a><a data-viewport="600x800" data-icon="small-tablet">Small Tablet</a><a data-viewport="768x1024" data-icon="tablet">Tablet (e.g. Apple iPad 2-3rd, mini)</a><a data-viewport="1280x800" data-icon="notebook">Widescreen</a><a data-viewport="1920%C3%971080" data-icon="tv">HDTV 1080p</a><sc ript src="https://lab.maltewassermann.com/viewport-resizer/resizer.min.js"></sc ript></body></html>')})(document));
Инструмент, расширяющий инструменты разработчика в браузере. Скрипт открывает панель, где можно задать любое разрешение и просмотреть адаптивность верстки на странице.

Код:
jav * ascript:(function(){var s=document.createElement('script'),el=document.createElement('div'),b=document.getElementsByTagName('body')[0];var otherlib=false,startCounter=tryCounter=10,delay=250,msg='';s.setAttribute('src','https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js');el.style.position='fixed';el.style.height='32px';el.style.width='300px';el.style.marginLeft='-110px';el.style.top='0';el.style.left='50%';el.style.padding='5px 10px 5px 10px';el.style.fontSize='12px';el.style.color='#222';el.style.backgroundColor='#f99';if(typeof%20jQuery!='undefined'){msg='%D0%AD%D1%82%D0%B0%20%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0%20%D1%83%D0%B6%D0%B5%20%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D1%83%D0%B5%D1%82%20jQuery%20v'+jQuery.fn.jquery;return%20showMsg();}else{if(typeof%20$=='function'){otherlib=true;}%20document.getElementsByTagName('head')[0].appendChild(s);}%20function%20showMsg(){el.innerHTML=msg;b.appendChild(el);window.setTimeout(function(){if(typeof%20jQuery=='undefined'){b.removeChild(el);}else{jQuery(el).fadeOut('slow',function(){jQuery(this).remove();});if(otherlib){$jq=jQuery.noConflict();}}},2500);}%20var%20tryjQuery=function(){setTimeout(function(){if(typeof%20jQuery=='undefined'){if(tryCounter){tryCounter--;tryjQuery();}else{msg='Sorry,%20but%20after%20'+startCounter+'%20attempts,%20jQuery%20hasn\'t%20loaded';showMsg();}}else{msg='%D0%AD%D1%82%D0%B0%20%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0%20%D1%82%D0%B5%D0%BF%D0%B5%D1%80%D1%8C%20jQuery%20v'+jQuery.fn.jquery;if(otherlib){msg+='%20and%20noConflict().%20Use%20$jq(),%20not%20$().';}%20showMsg();}},delay);};tryjQuery();})();
Скрипт добавляет библиотеку jQuery на базе JavaScript в код страницы сайта, если она еще там не используется. Это поможет быстрее загрузить страницу с большим кодом JavaScript за счет снижения нагрузки на сервер — может помочь при анализе нагруженных сайтов.
Код:
jav * ascript:(function(){function init(){var newline=unescape("%"+"0A");dead=false;oldCSS=null;x=opener;ta=document.f.ta;ta.select();ta.value="/* Type CSS rules here and they will be applied"+newline+"to pages fr om '"+location.host+"'"+newline+"immediately as long as you keep this window open. */"+newline+newline;update();}function update(){try{if(!x||x.closed){ta.style.backgroundColor="#ddd%22;return;}x.bookmarkletStyleSheet;}catch(er){ta.style.backgroundColor=%22#fdc%22;setTimeout(update,150);dead=true;return;}if(dead){dead=false;ta.style.backgroundColor=%22%22;oldCSS=null;}if(!x.testStyles){var%20newSS;newSS=x.document.createElement(%22link%22);newSS.rel=%22stylesheet%22;newSS.type=%22text/css%22;x.document.getElementsByTagName(%22head%22)[0].appendChild(newSS);x.testStyles=newSS;oldCSS=null;}if(oldCSS!=ta.value){oldCSS=ta.value;if(window.opera)x.testStyles.href=%22jav * ascript:unescape('%22+escape(ta.value)+%22')%22;else%20if(navigator.userAgent.indexOf(%22MSIE%22)!=-1)x.testStyles.href=%22jav * ascript:unescape('%22+escape(escape(ta.value))+%22')%22;else%20x.testStyles.href=%22data:text/css,%22+escape(ta.value);}setTimeout(update,150);}y=window.open('','','resizable,width=500,height=300');y.document.write('%3Ctitle%3ENew%20CSS%20Style%20Sheet%3C/title%3E%3Cstyle%3E.ec%20{%20width:%20100%;%20height:%20100%;%20border:%20none;%20margin:%200px;%20padding:%200px;%20}%3C/style%3E%3Cbody%20class=%22ec%22%3E%3Cform%20name=%22f%22%20style=%22margin:%200px;%22%20class=%22ec%22%3E%3Ctextarea%20name=%22ta%22%20wrap=%22soft%22%20style=%22margin:%200px;%20border:%200px;%20width:100%;%20height:100%;%22%20class=%22ec%22%3E%3C/textarea%3E%3Cscript%3E'+update+init+'init();%3C'+'/script%3E');y.document.close();})()
Букмарклет позволит протестировать новые стили и просмотреть отображения даже чужого сайта с измененным кодом CSS. Это позволяет сделать временный CSS, сократив объем работы с кодом.

Код:
jav * ascript:(function(){var newSS, styles='* { background: black ! important; color: grey !important } :link, :link * { color: #0000EE%20!important%20}%20:visited,%20:visited%20*%20{%20color:%20#551A8B%20!important%20}';%20if(document.createStyleSheet)%20{%20document.createStyleSheet(%22jav * ascript:'%22+styles+%22'%22);%20}%20else%20{%20newSS=document.createElement('link');%20newSS.rel='stylesheet';%20newSS.href='dat a:text/css,'+escape(styles);%20document.getElementsByTagName(%22head%22)[0].appendChild(newSS);%20}%20})();
Апплет запускает инверсию фона сайта, что упрощает просмотр страниц с контрастными изображениями или может использоваться в качестве темной версии для ночного чтения. Инверсия может исказить отображения некоторых интерактивных блоков на сайте.

Код:
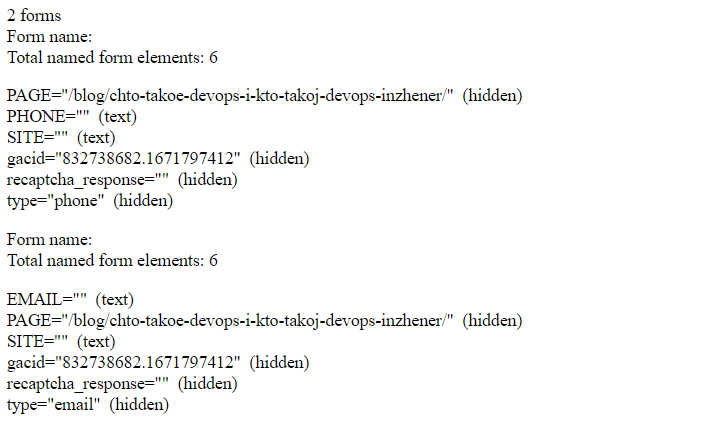
jav * ascript:var Dfs=document.forms;if(!Dfs[0]){alert('No forms');}else{function frMReAd(Df){var s='';var Nd=new Array();var j=0;var Dfe = Df.elements;for(var i=0;i<Dfe.length;i++){if(Dfe[i].name != ''){tmpNs=Dfe[i].name+ '="'+Dfe[i].value+ '"%C2%A0 ('+ Dfe[i].type + ')';if(Dfe[i].type=='radio' || Dfe[i].type=='checkbox'){if (Dfe[i].checked == true) Nd[j] = tmpNs + ' checked';j++}else{Nd[j] = tmpNs;j++;}}}s+='Form name: '+Df.name+'<br>\n';s+='Total named form elements: '+j + '<p>\n';s+= Nd.sort().join('<br>\n');s+='</p>\n';return s;}var tmpNs='';if(Dfs.length>1)tmpNs=Dfs.length+' forms<br>';for(iDf=0;iDf<Dfs.length;iDf++){tmpNs+=frMReAd(Dfs[iDf]);}var Nw=window.open();Nw.document.write(tmpNs);Nw.document.close();}
Букмарклет подсвечивает name формы просматриваемой страницы вместе с возможными значениями.

Код:
jav * ascript:(function()%7bs=document.getElementsByTagName('SCRIPT');tx='';sr=[];for(i=0;i%3cs.length;i++)%7bwith(s.item(i))%7bt=text;if(t)%7btx+=t;%7delse%7bsr.push(src)%7d;%7d%7d;with(window.open())%7bdocument.write('%3ctextarea id=%22t%22%3e'+(sr.join(%22\n%22))+%22\n\n---\n\n%22+tx+'%3c/textarea%3e%3cscript src=%22http://jsbeautifier.org/beautify.js%22%3e%3c/script%3e%3cscript%3ewith(document.getElementById(%22t%22))%7bvalue=js_beautify(value);with(style)%7bwidth=%2299%25%22;height=%2299%25%22;borderStyle=%22none%22;%7d%7d;%3c/script%3e');document.close();%7d%7d)();
Инструмент скопирует весь код JavaScript со страницы и откроет его в отдельной вкладке браузера. Это особенно удобно, когда нужно найти конкретный скрипт в коде чужого сайта.
Букмарклеты, работающие через сторонние сервисы
- Запустить анализ в SimilarWeb
- Поиск в WebArchive
- Узнать ИКС в «Яндекс» без капчи
- Проверить WHOIS
- Проверить PageSpeed Insights
- Проверить оптимизацию для мобильных устройств
- Получить код ответа в «Яндекс Вебмастер»
- Проверить код ответа в Bertal
- Проверить SSL-сертификат
- Выгрузить Wordstat в таблицу CSV
- Выгрузить Wordstat текстовым списком
- Запустить seo-анализ в be1.ru
- Проверить DNS-записи домена
- Узнать IP-адрес
- Запарсить XML
- Открыть конвертер регистров текста
- Открыть лемматизатор текста
Код:
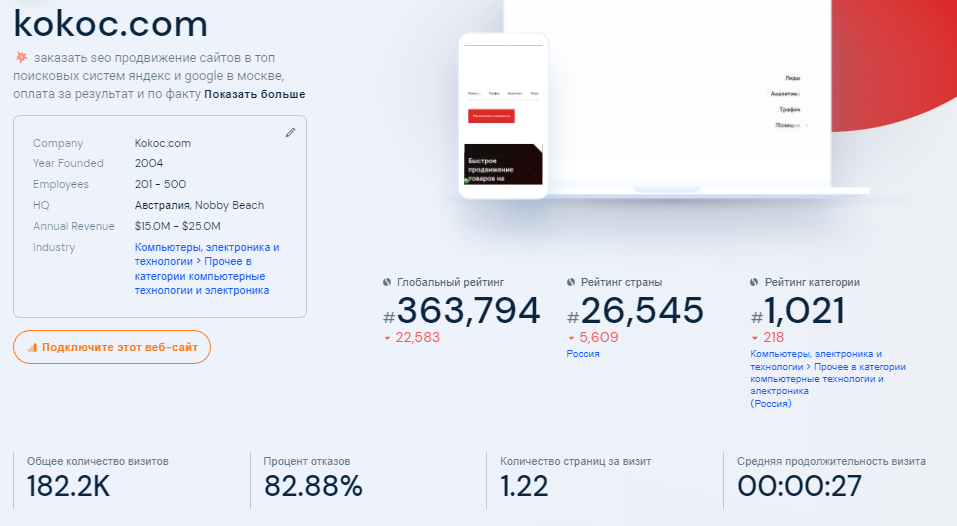
jav * ascript:(function(){%20var%20url%20=%20document.location.hostname;%20var%20newwin%20=%20'http://www.similarweb.com/website/'%20+%20url;%20window.open(newwin);%20})();
Скрипт запустит проверку сайта через сервис SimilarWeb, который покажет позицию сайта в глобальном рейтинге, а также данные о посещаемости ресурса и его ЦА. Сервис предлагает фильтрацию отчетов по геофактору, маркетинговым каналам, интересам и поведению ЦА, а также сравнение сайта с прямыми конкурентами.

Код:
jav * ascript:(function(){ window.open('http://web.archive.org/web/*/'+location.href)})();
В WebArchive можно просмотреть все основные изменения сайта за всю историю его развития. Скрипт запускает поиск просматриваемого сайта по WebArchive в новой вкладке браузера.

Код:
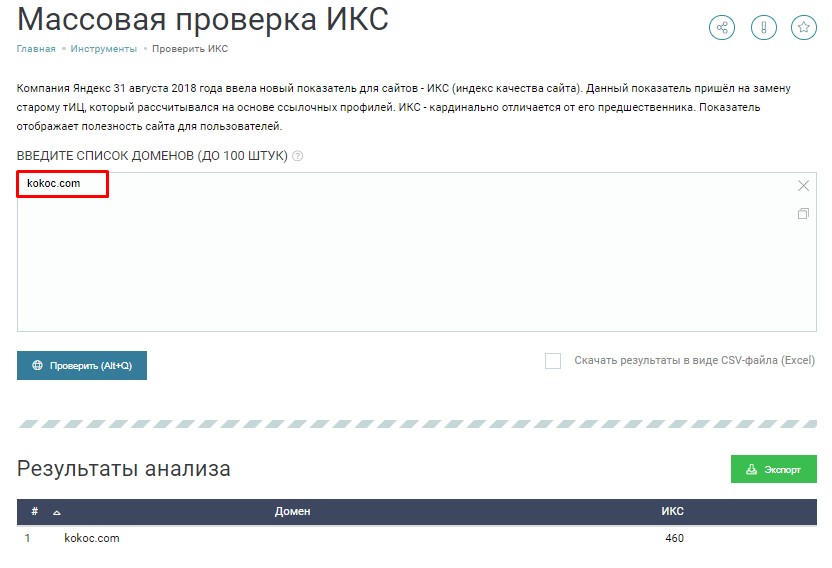
jav * ascript:(function(){window.open('https://iksweb.ru/tools/iks/?domains=%27+location.host)})();
Скрипт для удобной проверки ИКС сайта через сайт iksweb.ru: можно загрузить список ссылок без капчи и узнать индекс качества без ввода капчи.

Код:
jav * ascript:(function(){window.open('https://www.reg.ru/whois/?dname=%27+location.host)})();
Букмарклет запустит проверку WHOIS через портал reg.ru, что позволит узнать регистрационные данные владельца домена или IP-адреса.

Код:
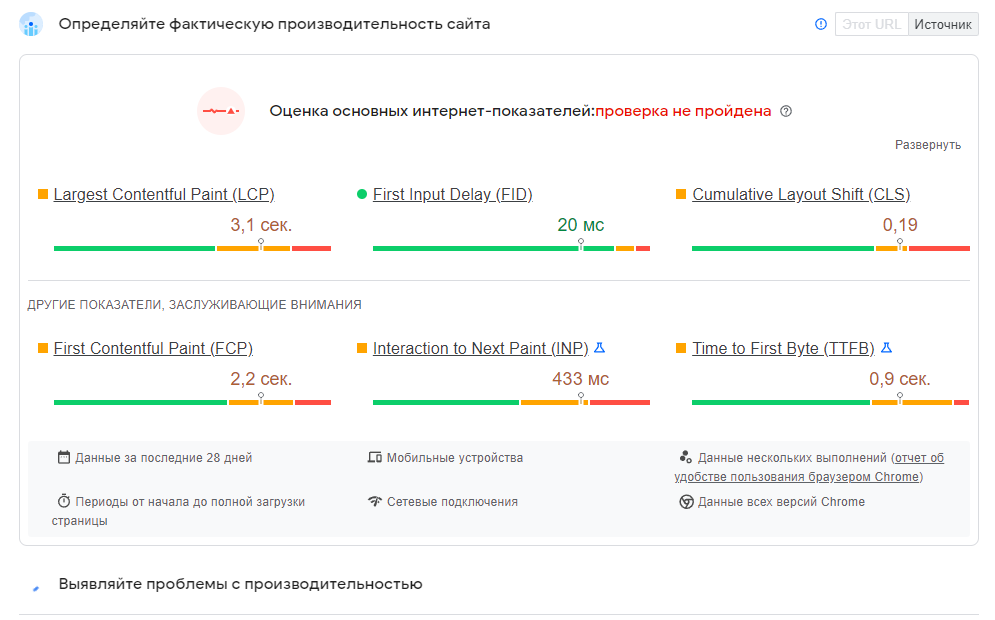
jav * ascript:(function(){window.open('https://developers.google.com/speed/pagespeed/insights/?url=%27+encodeURIComponent(location.href))})();
Букмарклет проверки сайта через один из основных инструментов Google. Для проверки в некоторых регионах РФ, возможно, потребуется VPN — инструменты Google работают не везде.

Код:
jav * ascript:(function(){ window.open('https://www.google.ru/webmasters/tools/mobile-friendly/?url=%27+encodeURIComponent(location.href))})();
Букмарклет запускает проверку просматриваемого сайта через инструмент Google.

Код:
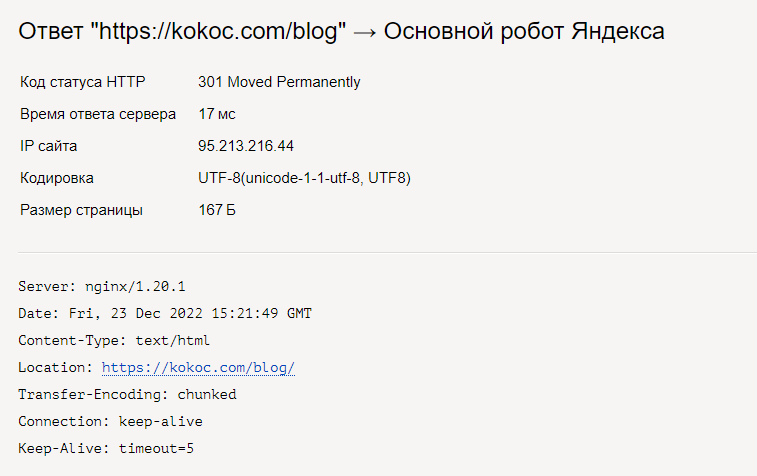
jav * ascript:(function(site){window.open('https://webmaster.yandex.ru/tools/server-response/?url=%27+window.location);})(document.location.href.match(/^htt(p|ps):\/\/(?:www\.)?(.*?)\/?$/)[1]||%27%27);void(0);
Букмарклет проверит код состояния HTTP для просматриваемого сайта через «Яндекс Вебмастер».

Код:
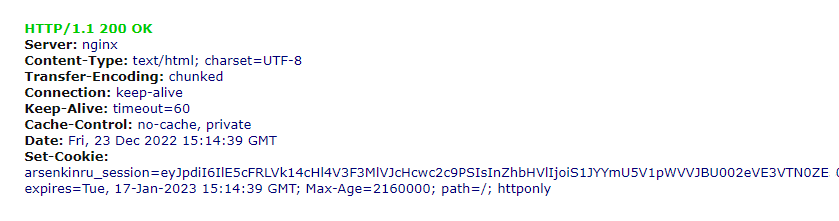
jav * ascript:(function(){ var form = document.createElement('form'); form.action = 'http://www.bertal.ru/index.php'; form.target = '_blank';form.id='bertal_form';form.method='POST';var url=document.createElement('input');url.name='url';url.value=window.location;var subm=document.createElement('input');subm.type='submit';subm.id='bertal_id';var ua=document.createElement('input');ua.name='ua';ua.value='Mozilla/5.0 (compatible; YandexBot/3.0; +http://yandex.com/bots)';var code=document.createElement('input');code.name='body';code.value='on';form.appendChild(url);form.appendChild(ua);form.appendChild(code);form.appendChild(subm);var body=document.body;body.appendChild(form);subm.click();body.removeChild(form);})();
Запуск сервиса, проверяющего HTML-заголовки и коды ответа сервиса. Скрипт покажет возможные ошибки в коде HTML.

Код:
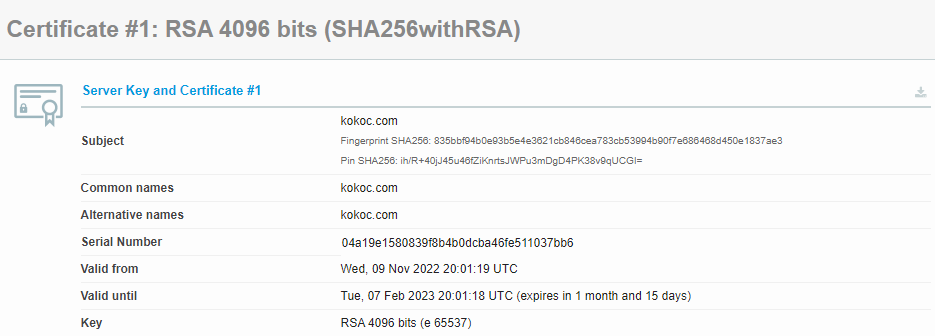
jav * ascript:(function(){window.open('https://www.ssllabs.com/ssltest/analyze.html?d=%27+location.host)})();
Скрипт проверки сертификата SSL через сайт ssllabs.com. Инструмент проверит дату регистрации и срок действия сертификата, а также список подключенных доменов.

Код:
jav * ascript:var win=window.open("","","width=300,height=500,resizable=0,scrollbars=1,status=0,toolbar=0"),tables=document.getElementsByClassName("b-word-statistics--table");if(tables.length>0){win.document.writeln("<pre>");for(i=0;i<tables.length;i++){i>0&&win.document.write("\n"),win.document.writeln("<b>Table #%22+i+%22%3C/b%3E%22);var%20table=tables[i],trs=table.getElementsByClassName(%22b-word-statistics--tr%22);if(trs.length%3E0)for(j=0;j%3Ctrs.length;j++){var%20tr=trs[j],phrase=tr.getElementsByClassName(%22b-phrase-link--link%22),number=tr.getElementsByClassName(%22b-word-statistics--td-number%22);phrase.length%3E0&&number.length%3E0&&(phrase=(phrase[0].textContent?phrase[0].textContent:phrase[0].innerText).replace(/\+/g,%22%22),number=(number[0].textContent?number[0].textContent:number[0].innerText).replace(new%20RegExp(String.fromCharCode(160),%22g%22),%22%22),win.document.writeln('%22'+phrase+'%22;'+number))}}win.document.writeln(%22%3Cpre%3E%22)}
Скрипт для «Яндекс Wordstat», экспортирующий запросы и частотность в CSV-файл для переноса данных в электронную таблицу. Для работы букмарклета скрипт нужно запустить на открытой странице сервиса.
Код:
jav * ascript:var w=window.open("","w"+(new Date).getTime()),t,r;w.document.writeln("
"),t=document.getElementsByClassName("b-word-statistics--table");0
Упрощенная версия апплета для «Яндекс Wordstat», который экспортирует поисковые запросы в текстовой список. Скрипт копирует только запросы, без указания частотности — все данные открываются в новой вкладке браузера.
Код:
jav * ascript:(function(){window.open('http://be1.ru/stat/'+location.host)})();
Скрипт запуска проверки сайта по базовым параметрам SEO через сайт be1.ru. Сервис отображает базовую информацию о сайте, IP-адрес, скорость загрузки страницы и найденные технические ошибки. Дополнительно сервис покажет качество индексации сайта, посещаемость по наиболее трафиковым запросам, динамику ссылок и конкурентов ресурса.

Код:
jav * ascript:(function(){window.open('https://iksweb.ru/tools/dns/?domains=%27+location.host)})();
Инструмент покажет все открытые данные сервера любого сайта. Проверка DNS происходит через сервис iksweb.ru.

Код:
jav * ascript:(function(){window.open('https://iksweb.ru/tools/ip/?domains=%27+location.host)})();
Скрипт для бесплатной проверки IP и адреса хостинга, а также провайдера по доменному имени.

Код:
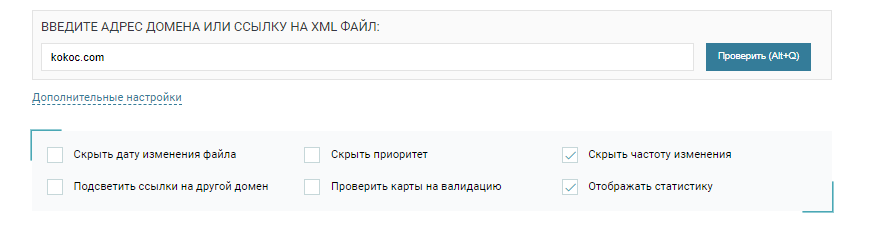
jav * ascript:(function(){window.open('https://iksweb.ru/tools/parser-xml/?domains=%27+location.host)})();
Инструмент скачает все записи XML-файла стороннего сайта по адресу домена или ссылки на sitemap.xml. В дополнительных настройках можно добавить подсветку ссылок на другой домен, общую статистику в файле или отображение даты изменения.

Код:
jav * ascript:(function(){var selected;if(window.getSelection)selected=window.getSelection();else if(document.getSelection)selected=document.getSelection();else selected=document.selection.createRange().text;var q=''+selected;if(q){window.open('https://iksweb.ru/tools/case/?text=%27+encodeURIComponent(q))}else{alert(%27%D0%92%D1%8B%D0%B4%D0%B5%D0%BB%D0%B8%D1%82%D0%B5%20%D1%82%D0%B5%D0%BA%D1%81%D1%82%20%D0%B4%D0%BB%D1%8F%20%D0%B8%D0%B7%D0%BC%D0%B5%D0%BD%D0%B5%D0%BD%D0%B8%D1%8F%27)}})();
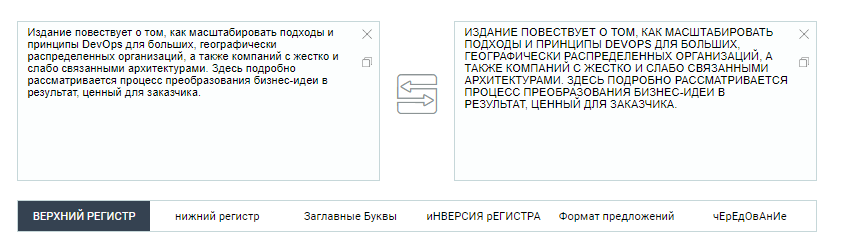
Скрипт, который переведет на страницу сервиса с конвертером регистров текста. Инструмент поддерживает 13 языков и 6 вариантов конвертирования текста: можно убрать или добавить написание капсом, задать инверсию или чередование регистра.

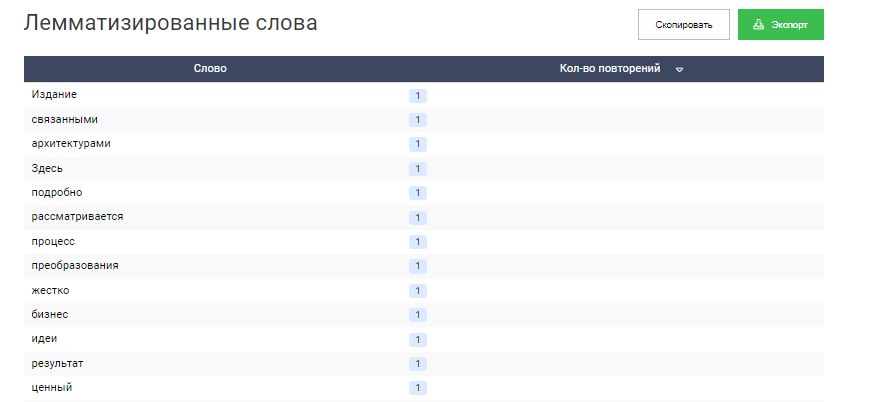
Код:
jav * ascript:(function(){var selected;if(window.getSelection)selected=window.getSelection();else if(document.getSelection)selected=document.getSelection();else selected=document.selection.createRange().text;var q=''+selected;if(q){window.open('https://iksweb.ru/tools/lemma/?text=%27+encodeURIComponent(q))}else{alert(%27%D0%92%D1%8B%D0%B4%D0%B5%D0%BB%D0%B8%D1%82%D0%B5%20%D1%82%D0%B5%D0%BA%D1%81%D1%82%20%D0%B4%D0%BB%D1%8F%20%D0%B8%D0%B7%D0%BC%D0%B5%D0%BD%D0%B5%D0%BD%D0%B8%D1%8F%27)}})();
Букмарклет, который поможет при анализе текстовой релевантности и поиска повторяющихся n-грамм. Результаты можно скопировать через буфер в 1 клик или экспортировать XLS файлом.

Топ-10 букмарклетов для SEO-специалистов, вебмастеров и авторов контента
Выделим подборку 10 наиболее функциональных для каждой профессии.
|
SEO-специалистам |
Вебмастерам |
Редакторам и копирайтерам |
|
|
1 |
Text Info |
Превратить страницу в прототип |
Открыть 2 страницы на 1 вкладке |
|
2 |
Узнать частоту слов на странице |
Проверить адаптивность страницы |
Отключить защиту от копирования контента |
|
3 |
Копировать URL-адреса из топа «Яндекс» или Google |
Просмотреть код страницы |
Text Info |
|
4 |
Запустить сразу все ссылки из списка |
Проверить DNS-записи домена |
Узнать частоту слов на странице |
|
5 |
Собрать подсветку Google |
Узнать IP-адрес |
Запустить поиск по сайту |
|
6 |
Собрать подсветку «Яндекс» |
Выделить JavaScript в отдельный код |
Распечатать страницу |
|
7 |
Запарсить XML |
Открыть sitemap.xml |
Преобразовать все изображения в ALT-теги |
|
8 |
Скопировать Title и Скопировать Description |
Проверить настройки robots.txt |
Подсчитать объем слов в выделенном фрагменте |
|
9 |
Открыть лемматизатор текста |
Убрать лишние стили |
Изучить плотность ключевых слов |
|
10 |
Выгрузить Wordstat в таблицу CSV |
Убрать все cookie |
Открыть конвертер регистров текста |
Коротко о главном
- Работу с SEO можно сильно упростить, используя браузерные букмарклеты. Это в разы ускоряет ручной труд и позволяет во многом обойтись без запуска нагруженного софта или платных сервисов.
- Букмарклеты — это небольшие JavaScript-программы, которые сохраняются как закладки и сразу выводят необходимую информацию в браузере. Их удобно сохранять в отдельной папке на панели закладок и использовать при SEO-анализе или работе с текстом.
- Они работают во всех популярных браузерах: Opera, Google Chrome, «Яндекс Браузер», Safari и Mozilla Firefox.
- Они бесплатны, не нагружают компьютер и работают быстрее браузерных плагинов. Их не нужно скачивать или останавливать после запуска — они работают только по требованию пользователя.
- Добавьте статью в закладки и сохраните нужные букмарклеты.





.jpg)

.jpg)
.jpg)


.png)

.png)
.png)
