- Что такое alt-текст и зачем он нужен
- Важность для SEO и для пользователей
- Примеры такого текста
- Типичные ошибки
- Советы по написанию
- Как проверить, что на страницах используется альтернативный текст
В этом гайде вы узнаете больше об альтернативном тексте (alt-text): что это такое, почему он важен для SEO, как правильно его использовать и многое другое. Приведенные ниже советы вы сможете применять для улучшения оптимизации изображений и доступности сайта.
Что такое alt-текст и зачем он нужен
Alt-текст, или альтернативный текст — это атрибут alt, который представляет собой фрагмент текста, описывающий изображение в HTML-коде.
Изначально alt-текст выполнял исключительно описательную функцию. Много лет назад, когда интернет был намного медленнее, alt-текст помогал понять содержимое картинки, которая не подгружалась в браузере. Сегодня такое встречается редко, но если произойдет, вместо изображения вы увидите альтернативный текст.

Сегодня alt-текст важен для поисковых роботов и людей, использующих программы чтения с экрана, потому что:
- помогает людям с ограниченными возможностями: например, использующим программы чтения с экрана — узнать о содержимом изображения;
- помогает поисковым роботам понять содержание изображения и контекст.
Конечно, как и любой элемент SEO, его могут использовать неправильно, а в некоторых случаях им даже злоупотребляют.
Почему альтернативный текст так важен
Интернет и сайты сильно зависят от визуальной составляющей. Трудно найти сайт без изображений или графических элементов. Вот почему альтернативный текст очень важен.
Alt-текст помогает перевести изображения в текстовую форму, делая его доступным более широкой аудитории, включая людей с ограниченными возможностями и поисковых роботов, которые пока не в состоянии понимать, что изображено на картинке, в каком контексте и значении она используется.
Важность для SEO
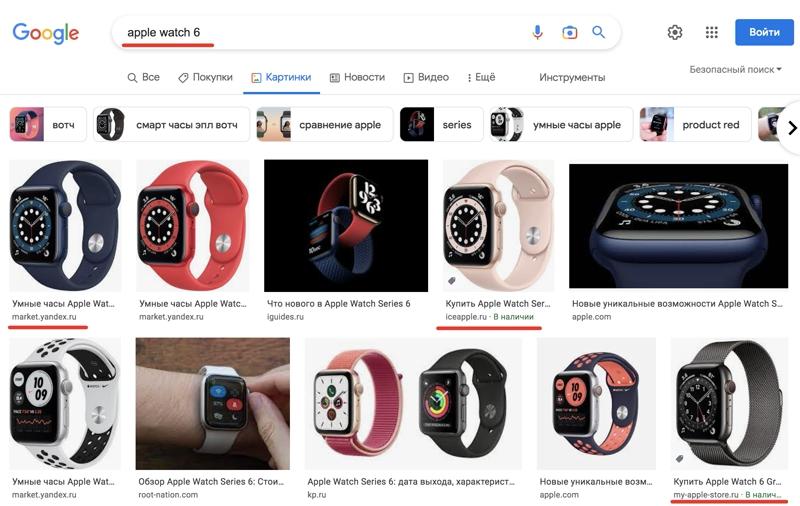
Правильная оптимизация alt-текста повышает шансы сайта на высокое ранжирование при поиске изображений в Google. Да, альтернативный текст — фактор ранжирования в этой выдаче.
В зависимости от ниши и специфики сайта трафик из поиска изображений может играть большую роль в общей популярности. Например, в сфере электронной коммерции пользователи часто ищут товары по картинкам, нежели в обычном поиске.

Google и другие поисковые системы могут отображать меньше изображений товаров (или не отображать их вообще) с вашего сайта, если вы не оптимизируете alt-текст. Это может привести к потере потенциального трафика и клиентов.
Важность для доступности
Видимость в поисковой выдаче по картинкам — важна, но еще важнее доступность. В последние годы ей уделяют все больше внимания. Это обеспечивает взаимодействие с интернетом всем, в том числе людьми с ограниченными возможностями.
Если альтернативный текст в изображениях на самом деле описывает их, а не является набором ключевых слов, вы поможете людям понять, что изображено на странице, а также вникнуть в ее контекст.
Допустим, вы написали руководство по SEO-аудиту, содержащее скриншоты из различных краулинговых инструментов. Не лучше ли описать содержание каждого скриншота вместо краткого «SEO-аудит»? Разберемся на примерах.
Примеры alt-текста
Начнем с хороших примеров. Предположим, что в руководстве по SEO используются скриншоты из таких инструментов, как Google Search Console и Screaming Frog. В этом случае альтернативный текст может выглядеть так:
<img src=”google-search-console-coverage-report.jpg” alt=”Отчет об индексировании в Google Search Console показывает количество проиндексированных и исключенных страниц”>
<img src=”google-search-console.jpg” alt=”Инструмент Google Search Console от Google”>
<img src=”screaming-frog-html-pages.jpg” alt=”Список HTML-страниц в Screaming Frog”>
<img src=”screaming-frog” alt=”Screaming Frog в процессе работы”>
Также стоит подумать над названием файла. Использование описательных названий не является фактором ранжирования, но это хорошая SEO-практика.
Есть немало примеров неправильного заполнения alt-текста, включая чрезмерное количество ключевых слов и спам.
Вот как превратить приведенные выше хорошие примеры в плохие примеры:
<img src=”google-search-console-coverage-report.jpg”alt=”бесплатный seo аудит, дешевый seo аудит, специалист seo аудита, seo аудит, seo аудиты”>
<img src=”google-search-console.jpg” alt=”google seo, seo google, google, seo, google search console seo”>
<img src=”screaming-frog-html-pages.jpg” alt=”seo аудитор, seo аудит, seo аудиты”>
<img src=”screaming-frog” alt=”seo аудит”>
Приведенные выше примеры на самом деле не дают никакой информации о том, что изображено на картинке.
Типичные ошибки с альтернативным текстом
Забивание альтернативного текста ключевыми словами не единственная ошибка, которую вы можете совершить. Вот несколько примеров распространенных ошибок в alt-тексте:
- Невозможность использовать альтернативный текст или использование пустого.
- Использование одного и того же alt-текста для разных изображений.
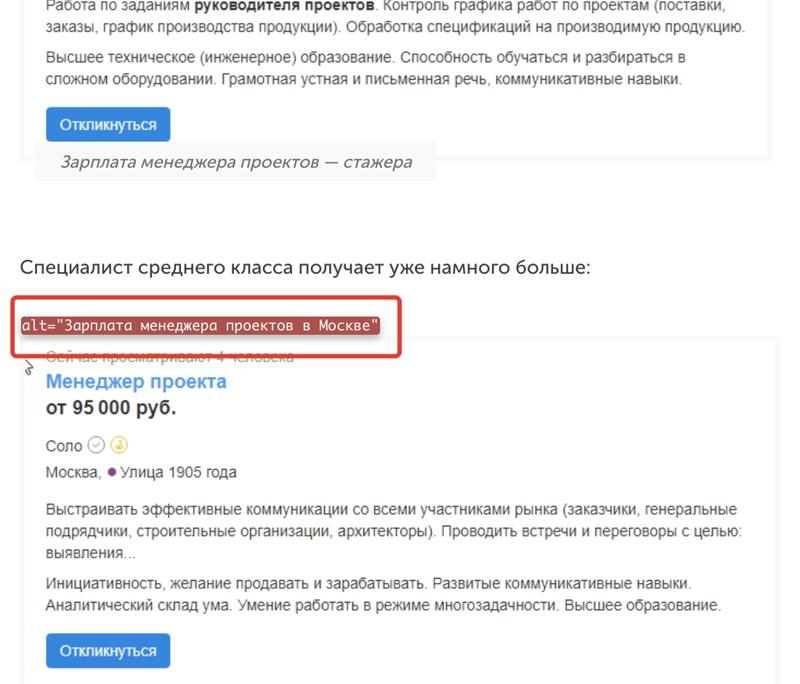
- Использование очень общего alt-текста, который на самом деле не описывает изображение. Например, «собака» к фотографии собаки вместо ее более подробного описания с указанием окраса, породы, что животное делает.
- Автоматическое использование имени файла в качестве альтернативного текста. Например, googleseachconsole или google–search-console или photo2323. Вряд ли по этому тексту понятно, что изображено на картинке.
Советы по написанию alt-текста
- Не вставляйте много ключевых слов в альтернативный текст. Это не поможет ранжированию страницы.
- Опишите изображение в деталях, но сделайте это коротко. Избегайте добавления нескольких предложений в альтернативный текст.
- Используйте ключевые слова, но вписывайте их естественно. Если ваше ключевое слово не подходит к описанию изображения, не используйте его.
- Не используйте текст на изображениях. Его нужно добавлять в виде HTML-кода.
- Не пишите «это изображение…». Google и пользователи знают, что это изображение. Просто опишите его содержание.
- Убедитесь, что вы можете визуализировать изображения, прочитав альтернативный текст. Это лучшее упражнение, чтобы убедиться, что вы сделали правильную подпись.
Как проверить, что на страницах используется альтернативный текст
Теперь вы знаете, как стоит и не стоит писать альтернативный текст. Но как проверить alt-текст в изображениях сайта? Вы можете проанализировать его несколькими способами.
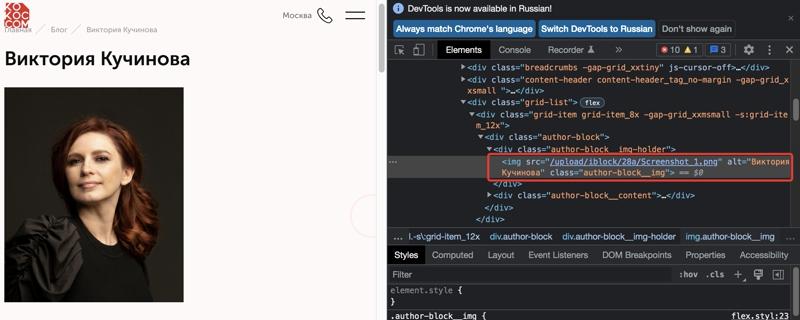
Нажмите правой кнопкой мыши на изображение и выберите опцию «Просмотреть код» или «Проверить объект» (в зависимости от браузера). В панели Elements или «Элементы» подсветится кусок кода, относящийся к изображению. В нем должен быть атрибут alt.

Если вы хотите выполнить массовую проверку, стоит воспользоваться двумя другими способами.
Для браузера Google Chrome установите расширение Web Developer. Затем откройте страницу, изображения на которой вы хотите проверить. Активируйте расширение, перейдите в Images → Display Alt Attributes. Вы увидите содержимое alt-текста всех изображений на данной странице.

Чтобы проверить альтернативный текст изображений всего сайта, используйте программы Screaming Frog или Sitebulb. Запустите сканирование сайта и перейдите во вкладку Images.
Все мучения не зря
Написание качественного контента — приоритетное направление для большинства. Но изображения — тоже важная составляющая. Подобрав красивые картинки и снабдив их правильным alt-текстом, вы повышаете свои шансы на быстрое продвижение в выдаче.
Альтернативный текст упрощает восприятие контента не только пользователями сайта, но и поисковыми роботами. А чем проще им понять суть опубликованного, тем лучше для вашей позиции в результатах поиска.



.jpg)





.png)

.png)
.png)
