- Откажитесь от большого количества файлов
- Избегайте чрезмерных запросов к DNS-серверу
- Устраните неэффективно работающий код
- Удалите неиспользуемый код
- Сожмите файлы
- Задайте подходящий срок кэширования файлов
Скорость загрузки сайта — это первое, с чем сталкиваются пользователи при посещении вашего сайта. Соответственно, она производит первое впечатление о вашем бизнесе. Медленная скорость загрузки может негативно сказаться на репутации и привести к потере клиентов. Сократив время загрузки, вы положительно повлияете на маркетинг и продажи.
Google выпустил новое видео с участием разработчика Алана Кента, который поделился шестью советами по оптимизации JavaScript для улучшения работы сайта. Кент перечислил основные проблемы с JavaScript и рассказал, какие шаги помогут их исправить.
1. Откажитесь от большого количества файлов JavaScript
Количество файлов JavaScript на сайте может стать чрезмерным, особенно если для каждого UI-компонента используется отдельный файл. Сокращение числа тех, которые браузеру нужно скачивать при загрузке, улучшит производительность сайта.
Как обнаружить проблему
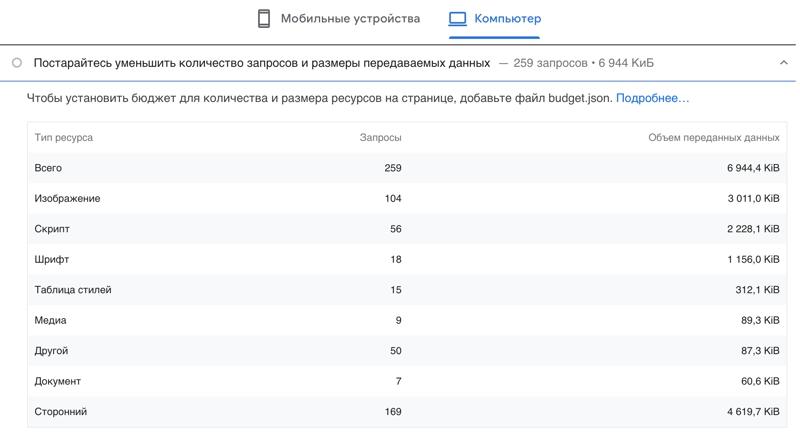
Сервис Google PageSpeed Insights поможет найти проблему. Запустите проверку своего сайта и перейдите к сводке «Диагностика». В списке рекомендаций найдите параметр «Постарайтесь уменьшить количество запросов и размеры передаваемых данных».

Кликните по рекомендации, чтобы посмотреть сводку о количестве и типах ресурсов, которые запрашивают файлы JavaScript.
Как исправить проблему
Решить проблему можно путем объединения маленьких файлов в один большой.
Если этот вариант не подходит, подключите поддержку HTTP2. Это вторая версия сетевого протокола HTTP.
2. Избегайте чрезмерных запросов к DNS-серверу
Избегайте чрезмерных запросов к DNS-серверу (dns.lookup) к файлам JavaScript. Это может замедлить загрузку сайта при первом визите пользователя.
Как обнаружить проблему
PageSpeed Insights показывает URL, с которых загружается JavaScript в разделе «Сократите время выполнения кода JavaScript». Постарайтесь уменьшить количество запросов и размеры передаваемых данных.

Посмотреть весь список доменных имен можно с помощью инструментов Chrome Developer.
Как исправить проблему
Чтобы снизить количество запросов к DNS-серверу, Google советует разместить на своем сайте копии файлов JavaScript, которые загружаются с внешних источников.
3. Устраните неэффективно работающий JavaScript
Сократите или устраните неэффективно работающий JavaScript. Он может замедлять загрузку страниц, ухудшая пользовательский опыт.
Как обнаружить проблему
Воспользуйтесь все тем же отчетом PageSpeed Insights. Он предоставит информацию по четырем направлениям:
- «Сократите время выполнения кода JavaScript». В этом разделе показано, на анализ и компиляцию какого скрипта устройству придется потратить много ресурсов.
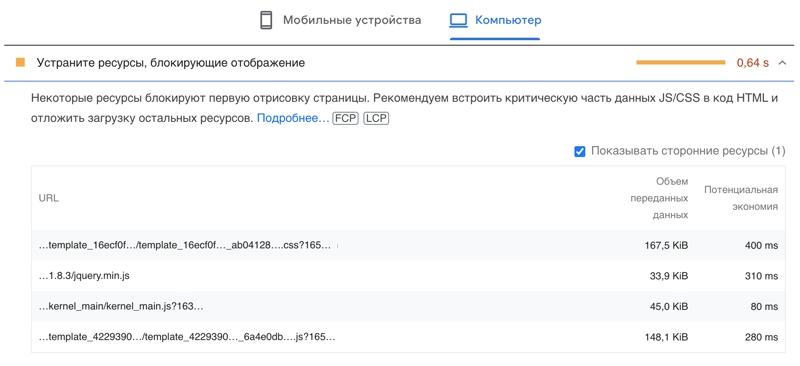
- «Устраните ресурсы, блокирующие отображение». Раздел включает список JavaScript, который выполняется до первой отрисовки страницы, что замедляет процесс загрузки.
- «Не используйте Document.write». При неправильном использовании Document.write может заблокироваться выполнение других операций, что тоже замедляет загрузку.
- «Пассивные прослушиватели событий не используются для улучшения производительности при прокрутке». Пассивные прослушиватели подсказывают браузеру, что прокрутку можно использовать, даже если JavaScript выполнен не полностью.

Как исправить проблему
Чаще всего для устранения неэффективно работающего JavaScript требуется переписать код. Можно выполнить профилирование уже существующего кода или написать собственные уменьшенных версий более мощных компонентов.
4. Удалите неиспользуемый JavaScript
Google вынесла наличие неиспользуемого JavaScript в отдельный компонент, потому что это широко распространенная проблема. По сути наличие неиспользуемого JavaScript отсылает все к той же неэффективной работе.
Повторное использование кода на сайте может привести к включению JavaScript, который не требуется. В этом случае JavaScript будет скачиваться и анализироваться браузером каждый раз, что очевидная трата ресурсов.
Как обнаружить проблему
В отчете PageSpeed Insights можно найти соответствующие сведения:
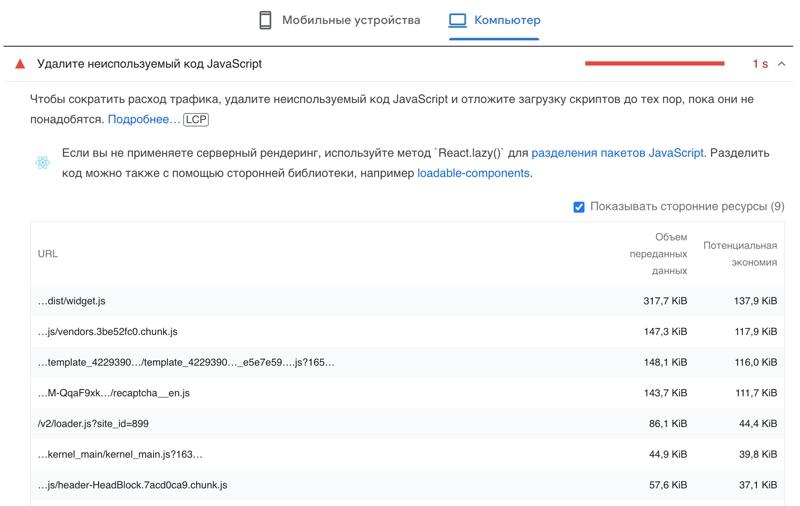
- «Удалите неиспользуемый код JavaScript». Раздел показывает JavaScript, который не используется при загрузке страницы.
- «Предотвратите чрезмерную нагрузку на сеть». Эта строка покажет, какие части сайта требуют скачивания больших файлов.
- «Минимизируйте работу в основном потоке». Показывает, сколько времени требуется на анализ, компиляцию и загрузку JavaScript.

Как исправить проблему
Google рекомендует технику «встряхивание дерева», или tree-shaking. Данный метод оптимизирует библиотеки, удаляя JavaScript, который не используется.
5. Сожмите файлы JavaScript
Убедитесь, что соответствующие файлы сжимаются перед загрузкой. Хотя браузеру потребуется время на восстановление файла, Google уверяет, что в конечном счете это увеличит скорость загрузки.
Как обнаружить проблему
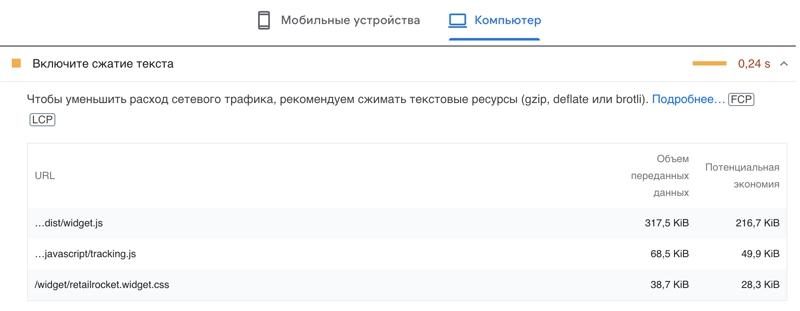
В PageSpeed Insights можно посмотреть файлы JavaScript, который выиграют от сжимания. Кликните на строку «Включите сжатие текста»: в ней перечислены файлы, которые можно сжать.

Как исправить проблему
В большинстве браузеров или систем управления содержимым есть встроенная поддержка сжатия загрузок. Важно проверить правильность ее настройки.
6. Задайте подходящий срок кэширования файла JavaScript
Убедитесь, что у файлов JavaScript указан подходящий срок кэширования. Это избавит браузер от постоянных проверок ресурса на актуальность и ненужных запросов на сервер, а значит, повысит производительность.
Как обнаружить проблему
Проверить срок кэширования файлов JavaScript, которые уже загружены, можно через Chrome Developer — Cache Control.
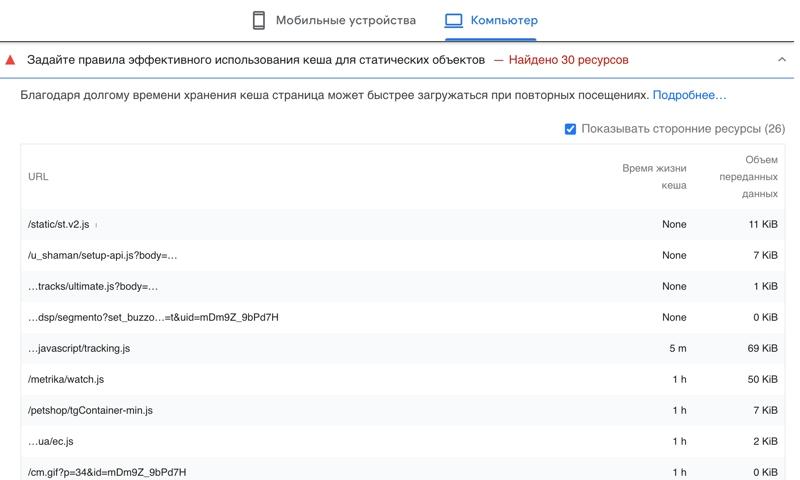
В PageSpeed Insights проверьте графу «Задайте правила эффективного использования кеша для статических объектов». В ней указан список ресурсов, включая файлы JavaScript, которые выиграют от расширенного срока хранения.

Как исправить проблему
Чтобы улучшить кэширование часто используемых файлов JavaScript, лучше всего хранить их в общедоступном хранилище. Если пользователь заходит на сайт, где применяется такой же файл, браузер может использовать копию, которая загружалась ранее, что увеличит скорость работы.
Это не конец…
Конечно, это не единственные факторы, которые снижают скорость загрузки страницы. Но на них обращает внимание сам Google, а к его советам стоит прислушиваться.
При желании можно глубже изучить сведения из сервиса PageSpeed Insights. Он дает много инсайтов, подробно описывая влияние различных элементов.







.png)

.png)
.png)
