- Что такое «Вариокуб»
- Основное назначение «Вариокуб»: функции и возможности
- Преимущества использования «Вариокуб»
- Как установить «Вариокуб»
- Как настроить «Вариокуб»
- Как пользоваться «Вариокубом»
- Коротко о главном
Инновационный инструмент, который способен кардинально изменить подход к анализу данных. С помощью него вы сможете визуализировать огромные массивы информации, получая ценнейшие отчеты по своему сайту. А главное — с помощью Varioqub вы можете проводить эксперименты на сайтах разных конфигураций: от одностраничной визитки или лендинга до сайта сложной структуры. В статье мы разберемся, как работать с новым инструментом — от подготовки и установки до настройки персонализаций.
Что такое «Вариокуб»
«Вариокуб» — специализированный инструмент, который является частью «Яндекс Метрики». Он был представлен «Яндексом» в конце ноября 2022 года и предназначен для проведения экспериментов на сайтах любой сложности, от лендингов до многостраничных веб-ресурсов со сложной структурой. Технологии «Вариокуб» позволяют проводить А/Б-эксперименты и менять внешний вид сайта с помощью так называемых персонализаций.
Простыми словами, «Вариокуб» — это сервис А/Б-тестирования для сайтов.
Основное назначение «Вариокуб»: функции и возможности
Главная задача «Вариокуба» — оптимизировать эффективность сайта. Инструмент позволяет тестировать различные гипотезы, касающиеся изменений на сайте: от оформления отдельных блоков до проверки эффективности различных коммерческих предложений.
Обновленный «Вариокуб» имеет минимум шесть полезных функций, благодаря которым можно:
- Тестировать любой компонент на веб-странице. Любую страницу сайта.
- В тестах можно настраивать метрики (например, количество визитов, процент отказов, время на сайте) для создания уникальных отчетов.
- Более точно анализировать интересующие аспекты поведения пользователей, ограничивая отчетную информацию по времени, источникам, географии и другим показателям.
- Пользоваться группировками. Они позволяет анализировать данные, группируя информацию по различным критериям: недели, время, пол др.
- Создавать сегменты и проводить более глубокий разбор конкретных групп пользователей на основе их привычек, способов доступа к информации, используемых гаджетов и др.
- Применять разнообразные методы отображения информации, что упрощает восприятие, а также толкование результатов исследования.
Преимущества использования «Вариокуб»
- Удобный визуальный редактор, который легко установить, легко настроить для проведения экспериментов. Но это лишь одно достоинство.
- Не требуются глубокие знания в области разработки для настройки сплит-теста.
- Интеграция с «Яндекс Метрикой» позволяет просто собирать и обрабатывать информацию о поведении посетителей
- Возможность проведения тестов на сайтах любой сложности.
- Доступен бесплатный функционал инструмента.
Недостатки «Вариокуб»
- Базовая версия «Вариокуб», доступная бесплатно в «Яндекс Метрике», имеет существенные ограничения. И уже это может стать препятствием для компаний, которым требуется более широкий функционал — для проведения комплексных A/B-тестов.
- Для корректной работы «Вариокуб» необходимо установить специальный код на сайт. Этот процесс может оказаться сложным для пользователей без технических навыков, что потенциально ограничивает доступность инструмента для широкой аудитории.
- По сравнению со специализированными инструментами для A/B-тестирования, «Вариокуб» имеет ограниченный функционал. Сложные эксперименты настраивать будет проще в специализированных сервисах.
- Могут возникнуть сложности при тестировании на сайтах с нестандартной структурой. И при необходимости проведения тестов на множественных страницах одновременно «Вариокуб» также не особо удобен.
- Не дает нужной гибкости для сложных экспериментов. Комплексные гипотезы проверять придется гораздо дольше.
- «Вариокуб» интегрирован с «Яндекс Метрикой». Это одновременно и плюс и минус. Минус: его использование может быть менее удобным для пользователей, которые предпочитают работать с другими аналитическими инструментами, например, с Google Analytics.
- Возможности анализа результатов теста ограничены по сравнению с более специализированными инструментами для A/B-тестирования. Так что глубокий анализ тестов будет не настолько привычным.
Применение «Вариокуб»
«Вариокуб» может применяться в различных целях, например:
- Изучение активности посетителей: например, их действия на посадочной странице. Или информация, какие страницы наиболее популярны, как влияет местоположение на активность и др.
- Сравнение различных видов контента с целью выявления наиболее конвертящих вариантов.
- Тестирование рекламных текстов — с целью их доработки.
- Тестирование CTA.
- Тестирование изображений (например, картинка в карточке товара, какая эффективнее с точки зрения конверсии, с каким вариантом заказывают чаще).
Как установить «Вариокуб»
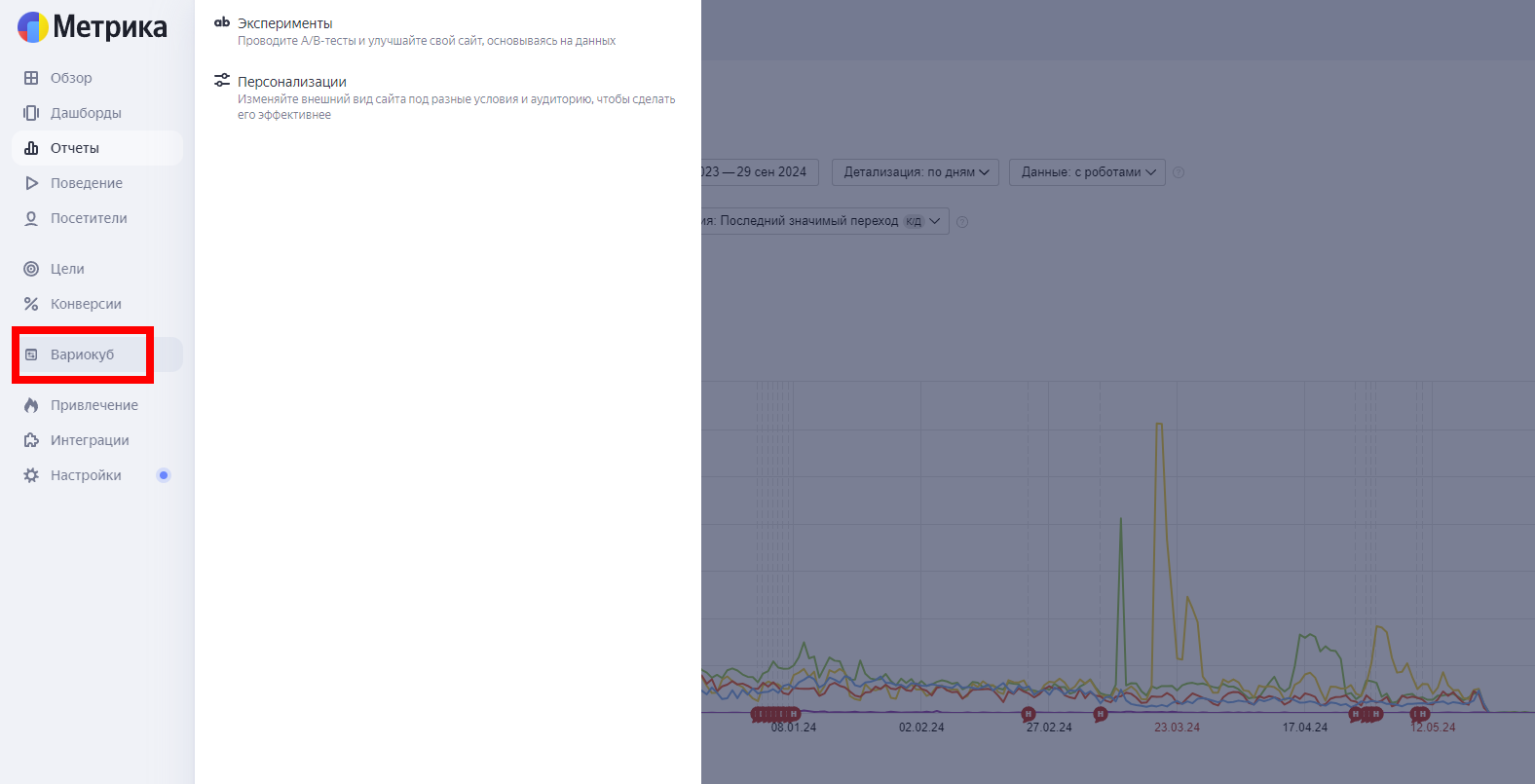
Устанавливать ничего специально не нужно. Новый раздел (и новая одноименная функция) уже доступна в «Метрике».
В раздел «Вариокуб» переехали два отчета — эксперименты и персонализация.
Все изображения сделаны автором статьи.

Подготовка
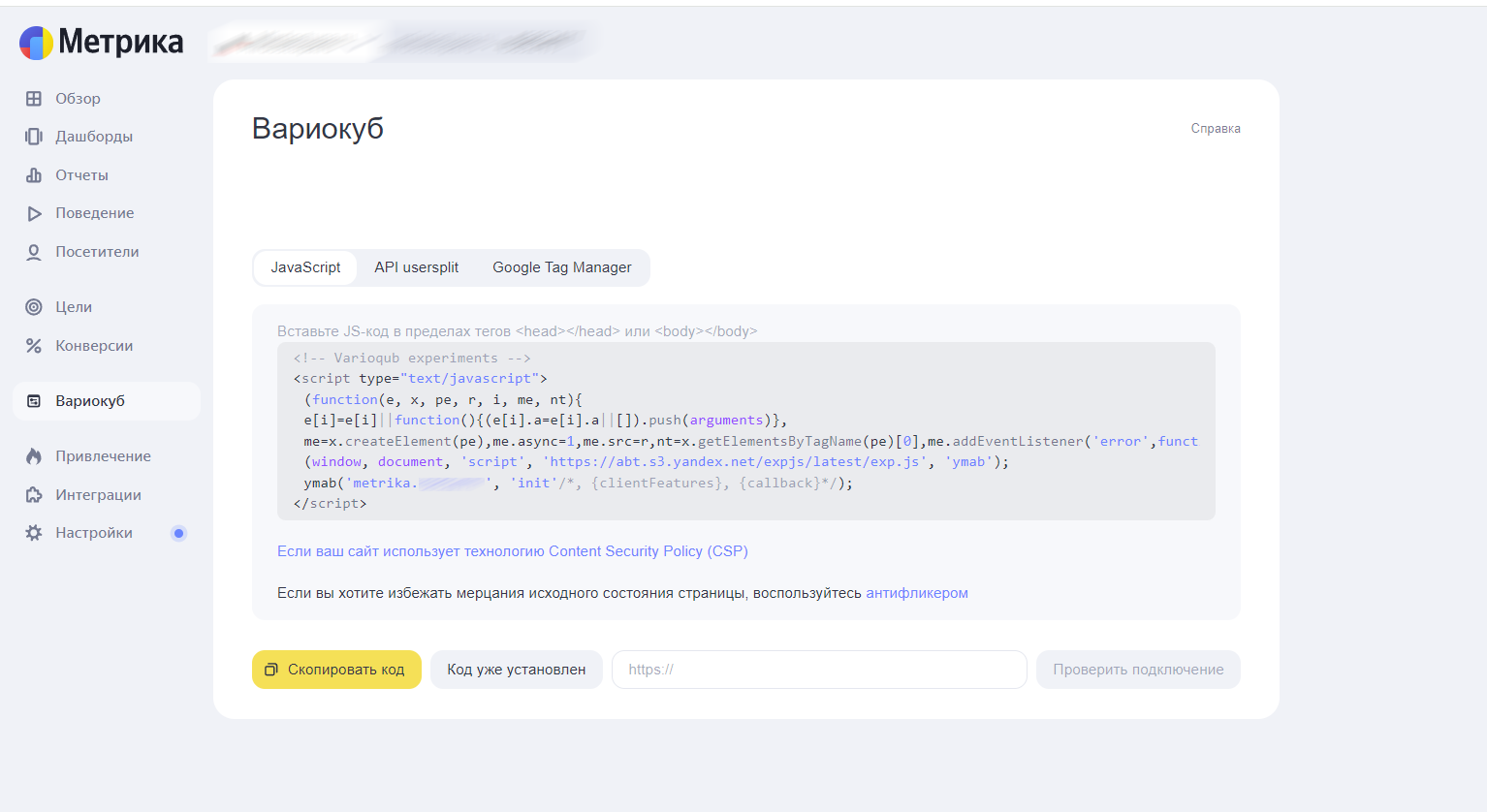
Выберите подходящий вариант подключения, затем добавьте код на свой веб-ресурс, чтобы начать использовать сервис. Также должен быть установлен счетчик «Яндекс Метрики», собранные им данные используются для работы экспериментов.

Какие способы подключения есть
В 2024 году подключить новую функцию можно тремя способами:
- Вставить в шаблон JS-код.
- Добавить тег через Google Tag Manager.
- Использовать API (с userssplit).

Подробнее останавливаться не будем, так как на сайте Varioqub.ru есть пошаговая инструкция.
Как настроить «Вариокуб»
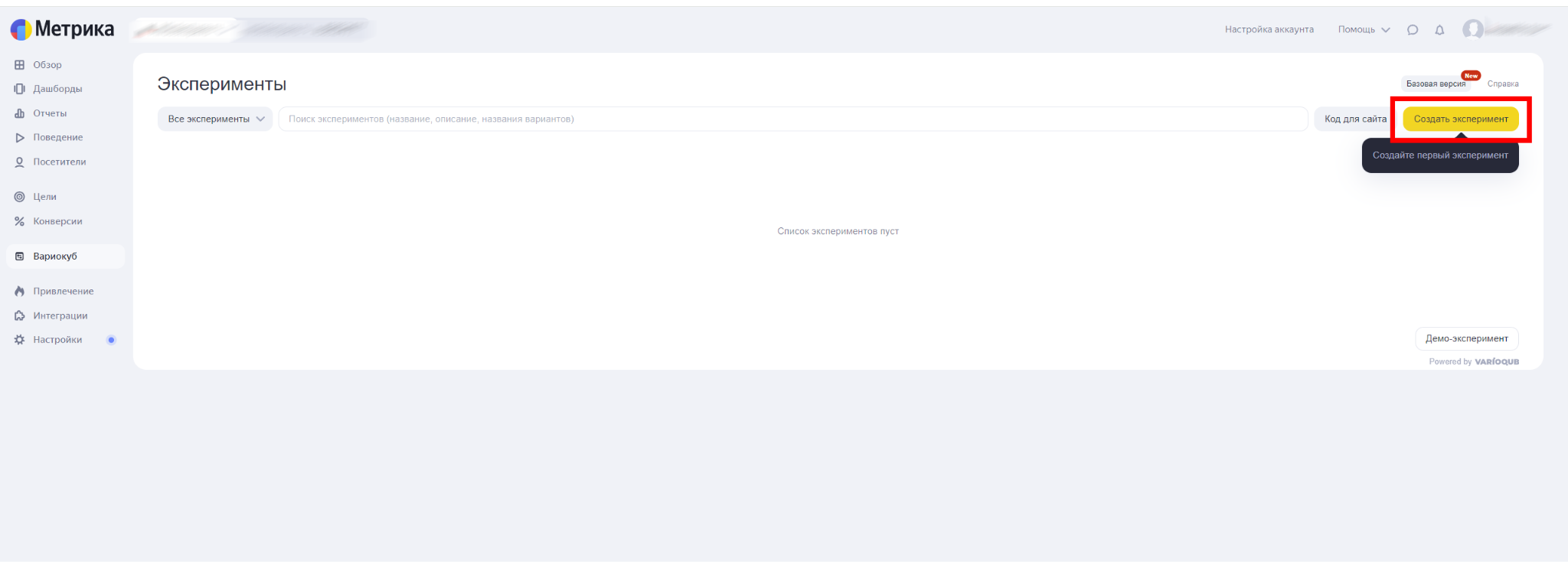
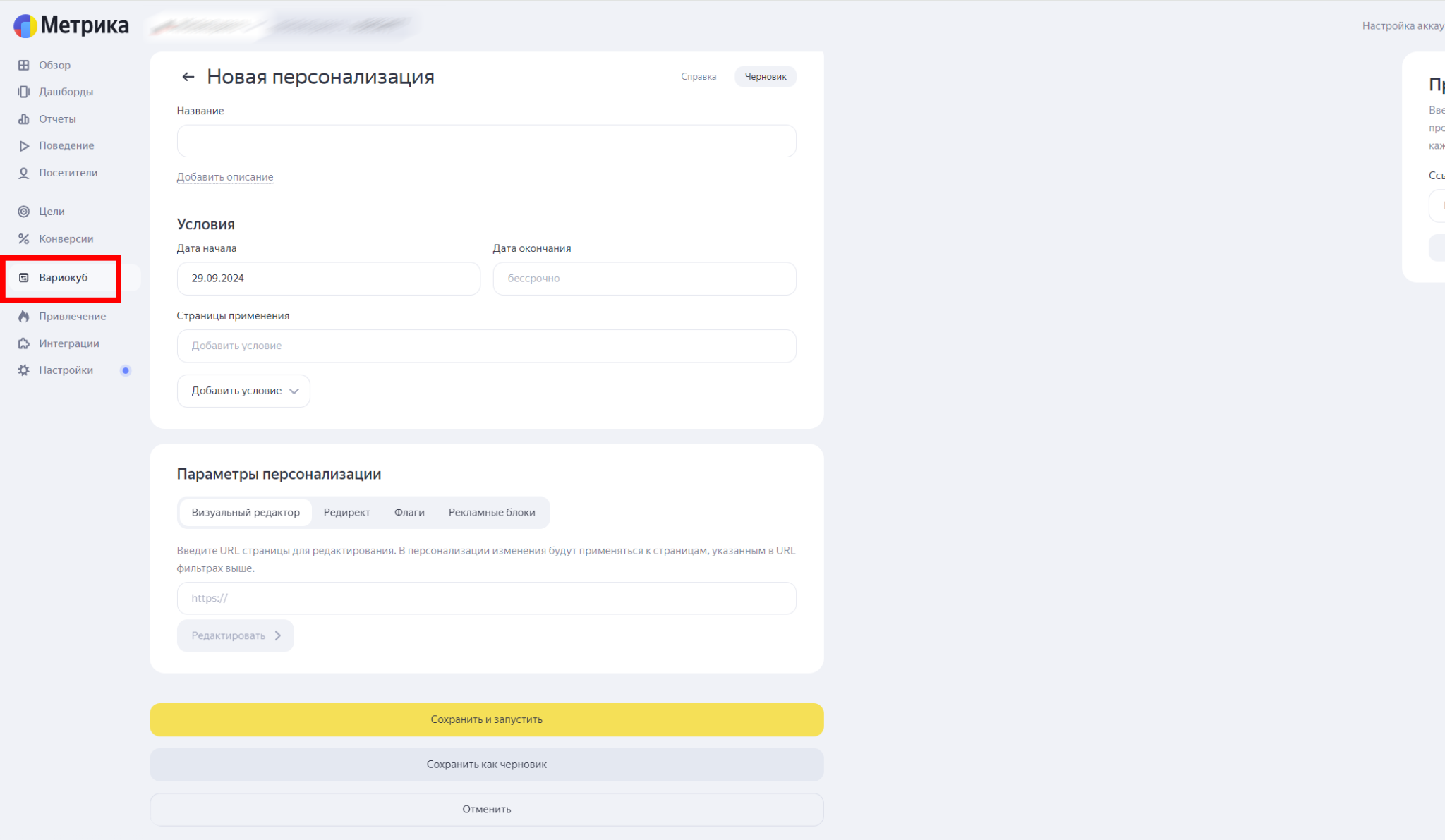
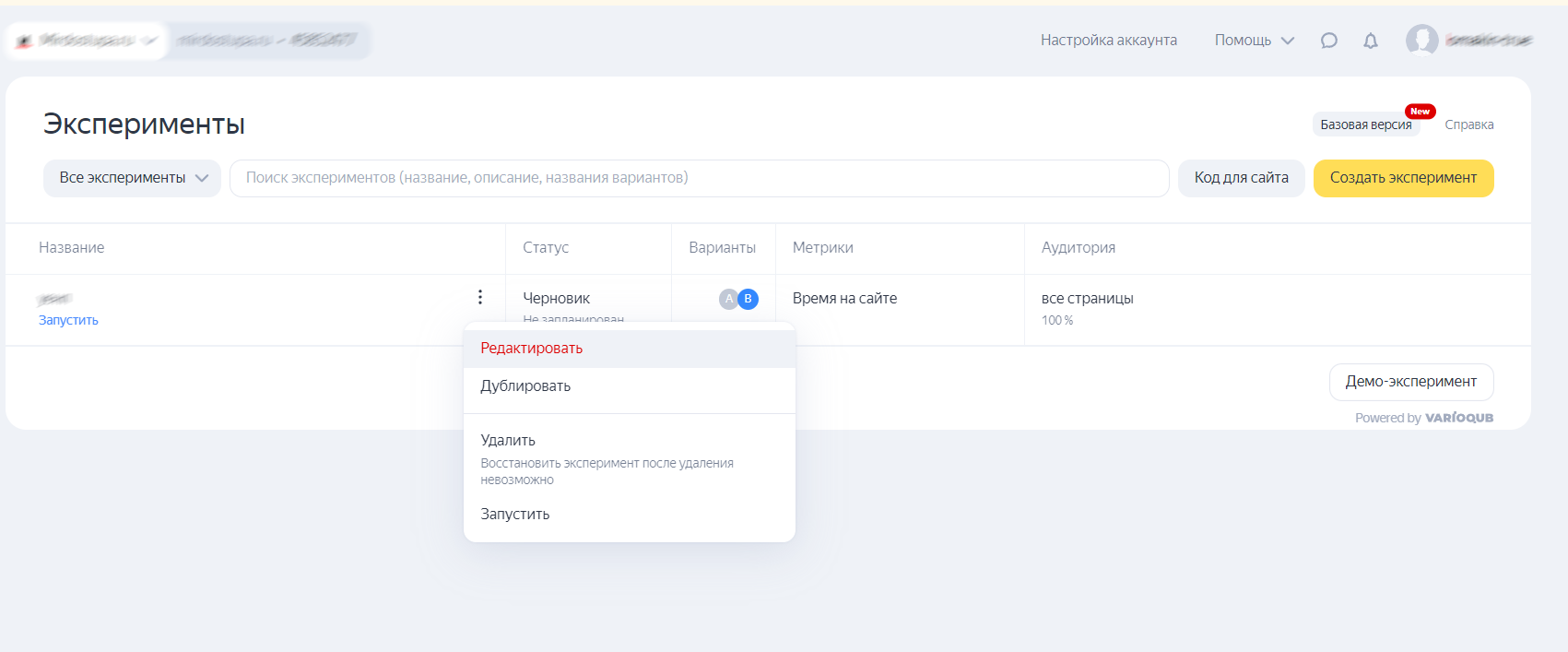
Создадим новый эксперимент прямо сейчас. Для этого кликните по кнопке в верхней правой части страницы. Или откройте раздел через навигационное меню.
Помните: на сайт должен быть добавлен счетчик «Метрики»: читайте справку по экспериментам.

Указываем название нового эксперимента и начинаем настройку.
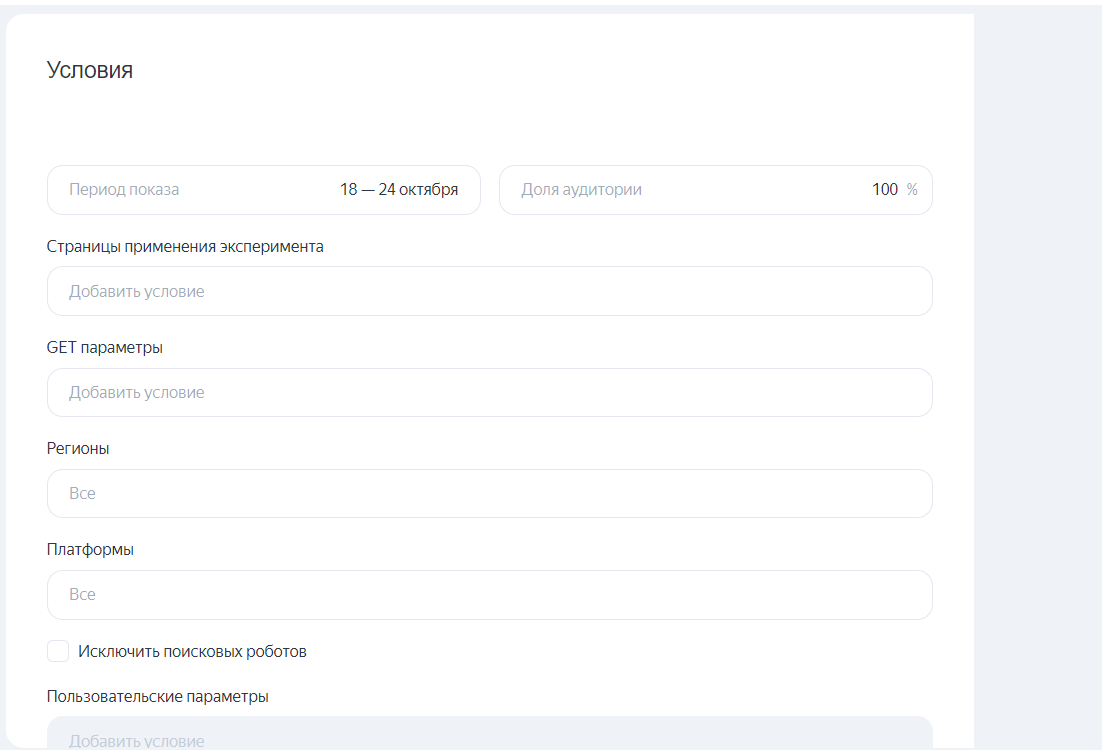
Условия
По умолчанию эксперимент ограничен только по времени. Добавьте правила, чтобы ограничить охват аудитории, время показа и т. д.

Вот несколько примеров, которые помогут разобраться с нуля:
- Период показа. Нужный вам период (дата), а также охват аудитории в %.
- Страницы применения эксперимента. Здесьнужно добавить нужное условие.
- GET параметры. Добавьте нужное условие.
- Регионы. Выберите в меню нужную страну, область или город.
- Платформы. ПК, смартфоны, планшеты или ТВ.
Пересечение с экспериментами
По умолчанию новый эксперимент применяется ко всей выбранной аудитории, а также он может пересекаться с другими экспериментами. При создании нового эксперимента вы сможете выбрать тест, с которым хотите исключить пересечение. После выбора станет доступна информация обо всем слое и свободном пространстве в нем.
Подробнее в справке об экспериментов «Вариокуба». Функция управления пересечением с экспериментами доступна в расширенной версии сервиса (платной). Узнать о тарифах, лимитах и дополнительных функциях можно на сайте.
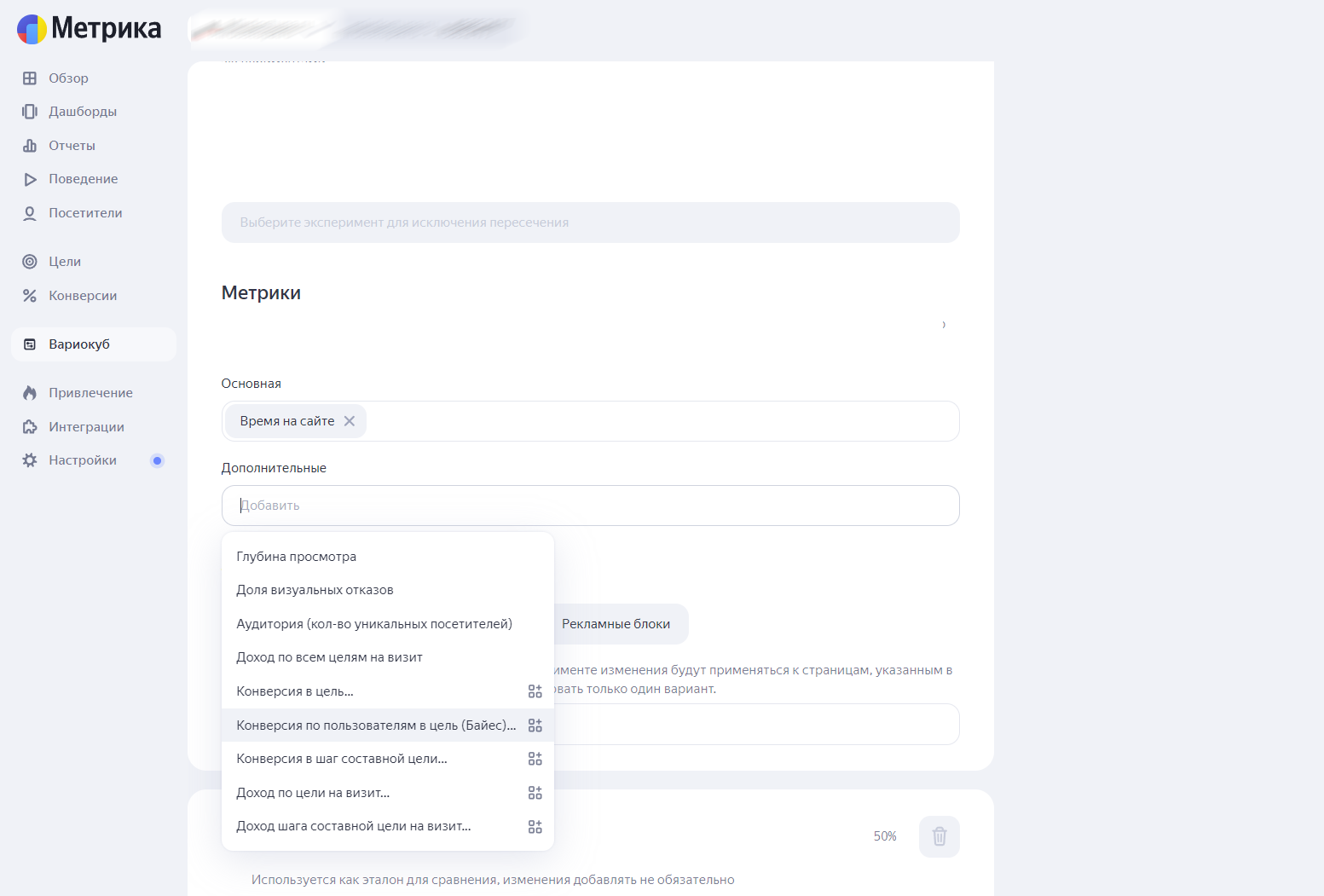
Метрики
Выберите приоритетную метрику: да, по ней будем судить об успехе или неуспехе теста. Есть возможность захватить еще +2 показателя для детального тестирования, это углубленный режим.

Это глубина просмотра, доля визуальных отказов, аудитория, доход по целям на визит, конверсия в цель, конверсия в шаг составной цели и другие.
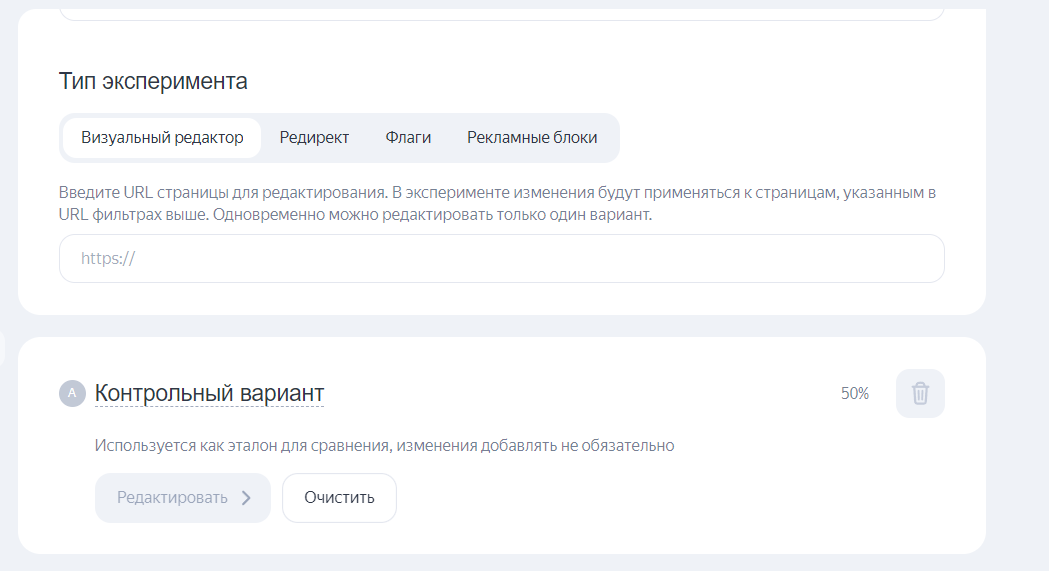
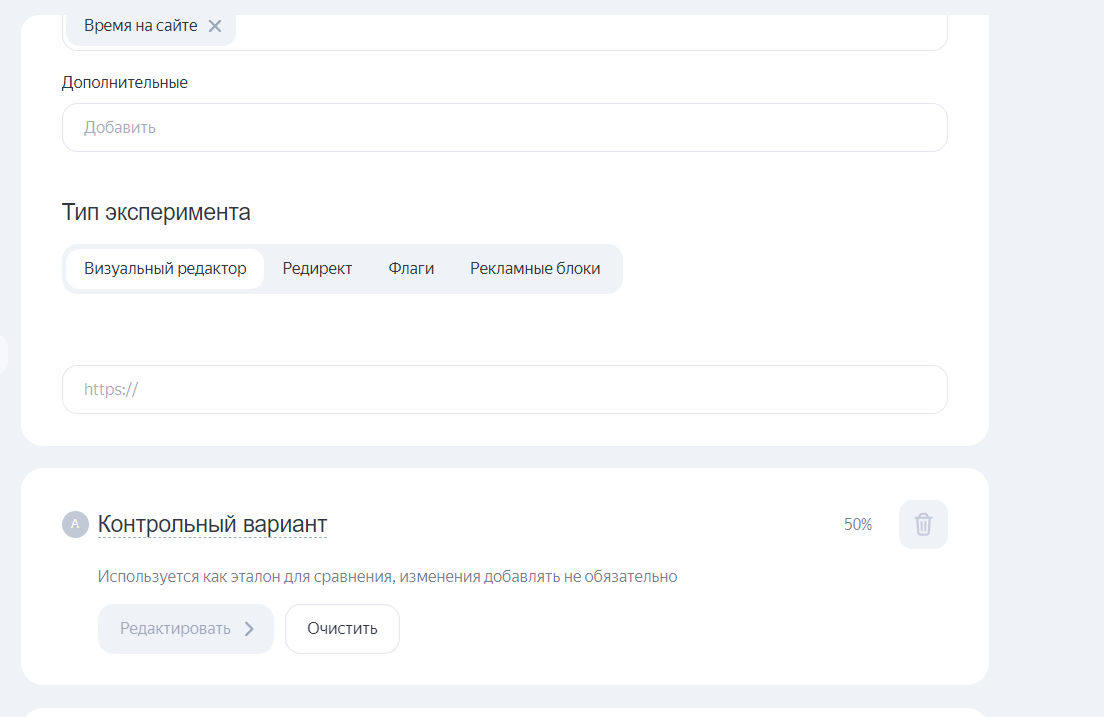
Тип эксперимента

Доступно четыре варианта:
- Рекламные блоки. Используйте идентификаторы рекламных блоков вида A-B-123456-78, полученные из «Яндекс.Директ», чтобы протестировать их размещение. Для некоторых форматов доступно указание отдельных блоков для разных платформ, десктопной и мобильной, если используется только одна платформа, второе поле следует оставить пустым.
- Visual-редактор. Здесь обязательно прописываем конечный URL страницы. Имеется в виду страница, где будет изменение.
- Флаги. Используйте для разметки страниц специальные флаги, это позволит адаптировать контент под нужные вам условия.
- Редирект. Для выбора мы прописываем путь к нужной странице: обязательно — без домена. Указать GET параметры можно через символ (?). Его надо использовать его без скобок.
Для контрольного варианта используйте редирект на копию исходной страницы. Либо просто оставьте включенной опцию «Сделать единичный редирект с GET параметром». В этом случае влияние процедуры редиректа на пользователей будет одинаково.
Важный момент: здесь контрольный вариант используется как камертон, то есть эталон для сравнения в ходе эксперимента.
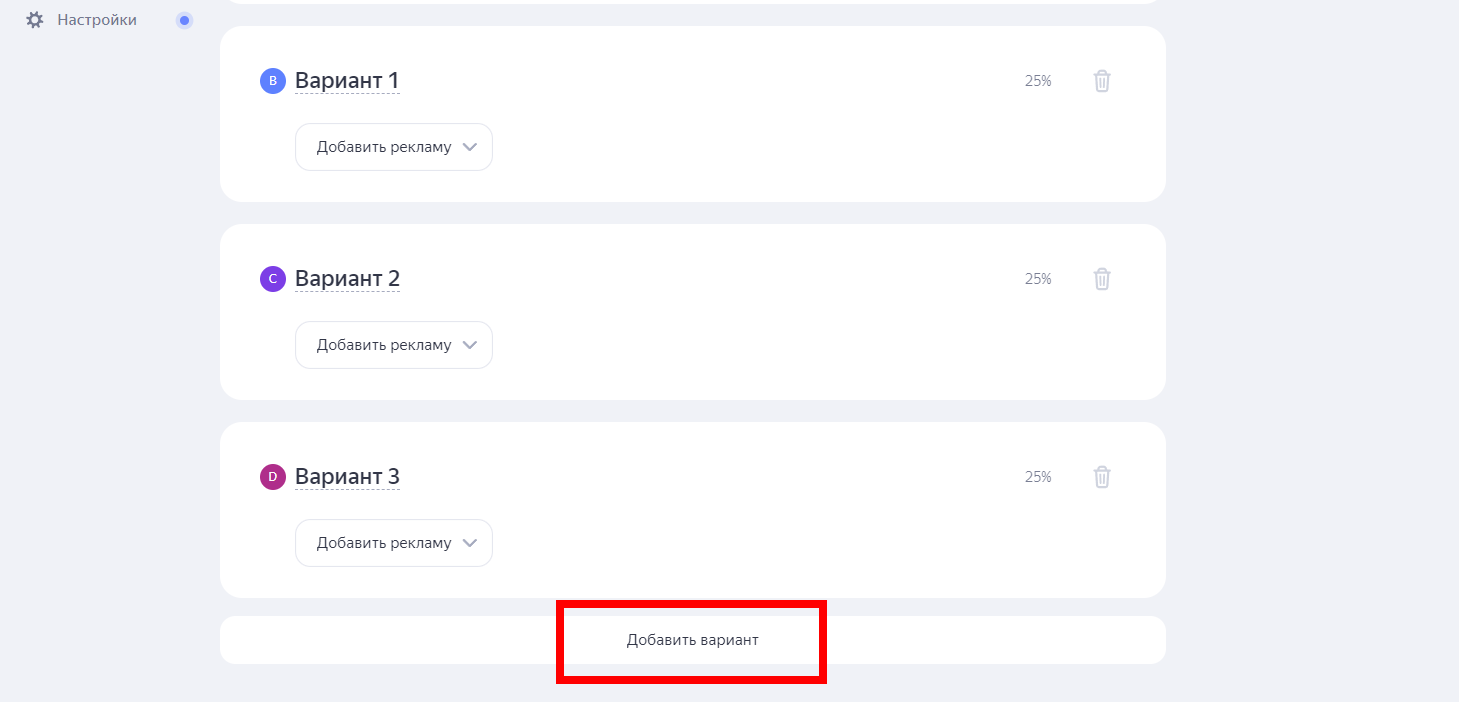
После завершения настройки сохраните и запустите эксперимент. Или же вы можете продолжать добавлять варианты и дальше:

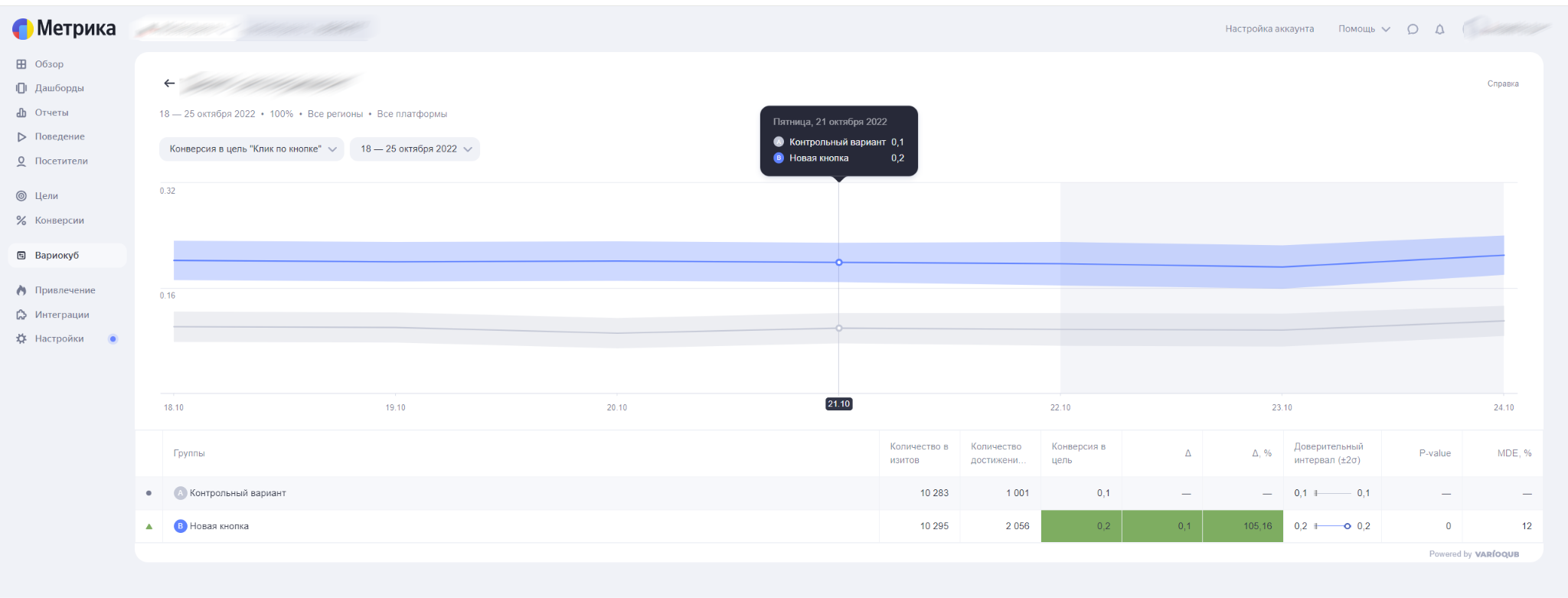
Как пользоваться «Вариокубом»
Например, можно сравнить какой вариант одной и той же кнопки имеет более высокую кликабельность или попробовать эксперимент с конверсией в цель. У нас это клик по кнопке.
Настройка персонализации
Индивидуальная настройка позволяет адаптировать веб-ресурс для конкретных групп пользователей. Вы можете менять тексты, структуру веб-страницы, а также способ отображения рекламы. Кроме того, такую настройку можно применить к любому пользователю, чтобы обновить веб-страницу к какому-то особому событию.
Чем индивидуальная настройка отличается от эксперимента? Вот, как минимум, четыре отличия настройки, которые сразу пришли в голову:
- Не ограничена по сроку действия: изменения могут действовать постоянно.
- Не существует разных вариантов и разделения аудитории: изменения действуют на всех пользователей, соответствующим заданным условиям.
- При настройке не нужно указывать метрики, так как нет разных вариантов для сравнения.
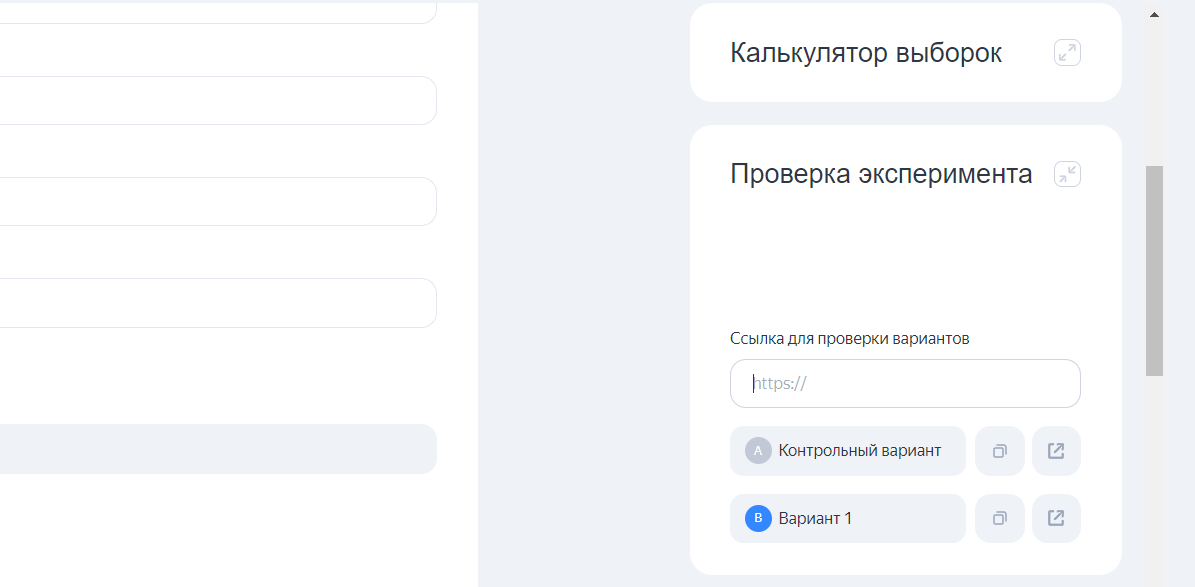
- По той же причине не требуется калькулятор для расчета размера выборки.
Продолжаем настраивать персонализацию в «Вариокуб».
Как создать новую персонализацию
Зайдите в раздел «Вариокуб» и выберите «Настройки». Кликните на одноименную кнопку для задания настроек.

На открывшейся странице впишите наименование и пояснение, для чего нужна эта настройка. Теперь укажите, как она должна работать:
- Выберите, сколько времени она будет действовать. Можно задать конкретные даты или оставить без ограничений. Если нужно будет остановить персонализацию раньше, это можно сделать в общем списке: нажмите на три точки рядом с нужным вариантом и выберите «Остановить».
- Напишите адрес сайта, но без «http/https» и части после символа решетки (#). Например, для главной страницы достаточно написать: test.com.
И здесь нужно сказать о важном правиле: когда вы прописываете одиночное или сложное условие в одной строке, то они будут работать по принципу «И» / «ИЛИ».
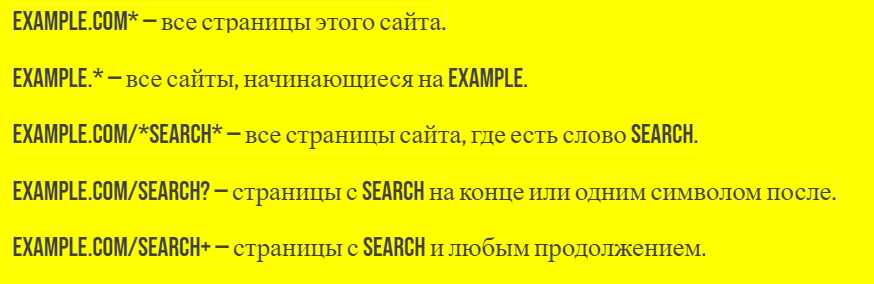
Примеры использования специальных символов для уточнения страницы в «Вариокуб»:

Если персонализация необходима на конкретных веб-страницах, можно указать их адреса. Здесь тоже можно применять специальные символы для гибкости. Несколько условий через запятую будут работать как «И», а отдельные блоки — как «ИЛИ». В качестве знаков можно применять:
- символ «=» между названием и значением.
- символ «?» вместо одного символа.
- символ «*» вместо любого количества символов.
- символ «+» вместо одного или более символов.
- символ «!» в начале для исключения.
Важно: «!» используется только в самом начале. Восклицательный знак применяется для создания правила исключения.
- Правильно: ![[param=value]].
- Неправильно: если значение не совпадает с заданным.
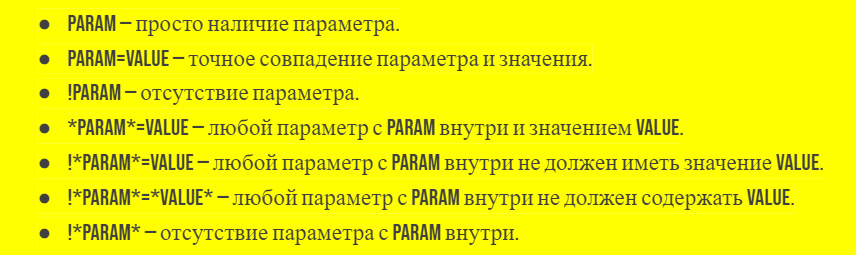
Примеры использования специальных символов для уточнения параметра в «Вариокуб»:

- Регион задается по IP клиента. Можно выбрать Россию, страны ближнего зарубежья и отдельные государства. Разрешено добавлять или исключать области.
- Виды устройств: мобильные телефоны, электронные книги, компьютеры, телевизоры. На основании данных браузера. Статистику по устройствам можно посмотреть, используя данные «Яндекс.Метрики».
Вышеуказанная функция есть только в расширенной версии «Вариокуб».
Так вы сможете использовать свои настройки: значимость клиента, продолжительность сессии, новый или вернувшийся посетитель, наличие регистрации. Чтобы задать свои условия, необходимо настроить передачу данных на сайте. Для этого введите нужные вам параметры в поле «Пользовательские значения», и «Вариокуб» учтет их при обработке. Опять же, несколько условий, разделенные запятой, будут обрабатываться как «И», а отдельные блоки — как «ИЛИ».
Вы можете использовать те же спецсимволы для уточнения параметра или страницы (см. изображения выше). Если вы не желаете, чтобы этот функционал работал для ботов, укажите это отдельно.
Параметры персонализации «Вариокуб» в 2024 году
- Вы указываете веб-страницу, которую необходимо изменить.
- Если какой-то элемент повторяется на разных страницах, достаточно отредактировать его один раз.
- Если хотите изменить элемент только на определенных веб-страницах, укажите это в специальном поле «URL фильтры».
- Есть удобная функция проверки: она покажет, правильно ли вы указали адрес страницы.

О ссылках для перенаправления
Представьте, что у вас есть несколько вариантов одной страницы. Если у вас уже готова новая версия страницы, просто укажите ее адрес без названия сайта: например, /catalog/page/.
Эта страница должна быть на том же сайте, где установлен счетчик «Метрики». Не используйте адреса с иных ресурсов или поддоменов. Старайтесь не применять тег, который подходит под фильтры поисковых систем. Это может вызвать путаницу при тестировании.
О флагах в коде
Эта опция уже для продвинутых пользователей. Флаг — это атрибут. Например, если необходимо изменить окрас кнопки, можно использовать атрибут “color=red”.
Если вы хотите проверить сложные идеи, которые глубоко связаны с работой вашего сайта, этот вариант — то, что нужно. Простыми словами, флаги — это как секретные метки на вашем сайте. Они помогают определить, какие изменения нужно сделать.
О рекламных блоках
Этот инструмент поможет провести анализ продуктивности разных мест размещения. Вы можете экспериментировать с расположением рекламы, даже если только начинаете работу с сайтом. Вам поможет Varioqub (exp.js).
Как применяются изменения:
- Для всего функционала, связанного с рекламой, всю работу Varioqub делает через скрипт exp.js.
- Для флагов — процесс немного сложнее. Время получения данных о флагах зависит от того, как работает ваш сайт.

Расшифруем, что это значит:
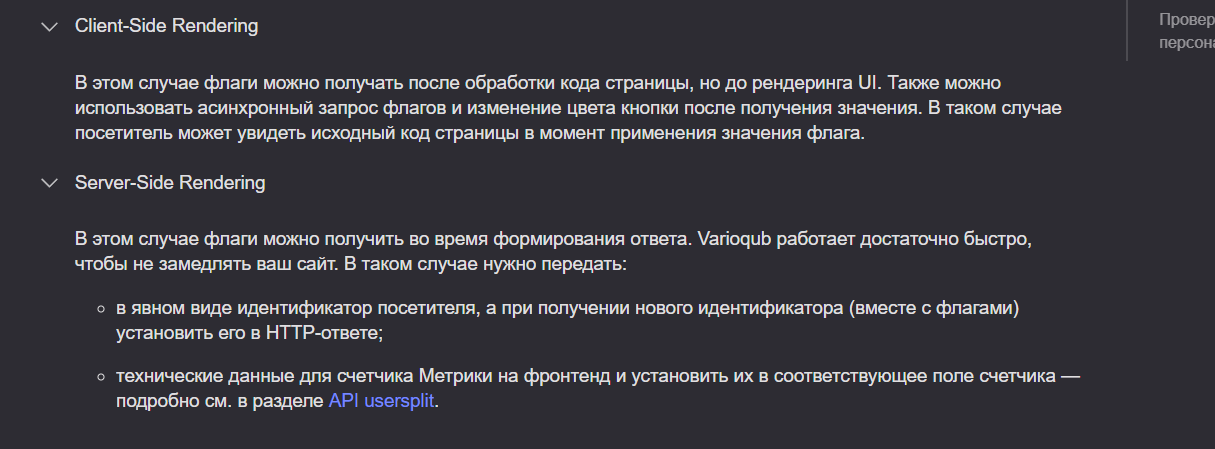
- Если страница формируется в браузере (client-side), данные можно получить сразу после того, как страница будет показана пользователю.
- Если страница создается на сервере (server-side), данные будут получены процессе создания страницы. Varioqub работает оперативно и не замедлит загрузку вашего веб-ресурса. В этой ситуации также необходимо будет передать ID посетителя (и технические данные для счетчика «Метрики»).
Помните: каждый инструмент персонализации поможет сделать ваш сайт более удобным для пользователей.
Работа с visual-редактором
Всё происходит быстро, удобно, вы сразу видите результат перед глазами. А когда закончите редактирование и запустите персонализацию, все внесенные вами изменения станут видны тем пользователям, которых вы указали в настройках.
У редактора есть несколько разных режимов работы:
- Первый дает возможность менять основные параметры:
- цвет фона и текста;
- размер шрифта;
- видимость элемента;
- куда ведет ссылка;
- какую картинку показывать;
- текст, если в элементе нет вложенных элементов.
- Второй дает возможность задавать любые CSS-свойства. Здесь вы можете написать до 2 000 символов кода.
- Третий режим позволяет изменять код на странице. Также ограничение — 2 000 символов.
- Четвертый режим предназначен для использования скриптов на странице. Вы можете написать код объемом до 2 000 символов.
Как включить JS в «Вариокуб»
- Включаем эксперименты через JavaScript, используя setConfig.
- В этом методе указываем enableVisual: true и enableJS: true. Когда вы будете писать программный код, он автоматически обернется в нужный нам метод:
|
```javascript |
Этот программный код автоматически добавится на веб-страницу при применении эксперимента. Если ваш сайт использует технологию Content Security Policy, которая запрещает выполнение JavaScript без специальной подписи (nonce), не забудьте передать эту подпись в setConfig().
Как открыть настройки редактора в «Вариокуб»
Рассмотрим, как можно попасть в настройки редактора, а затем как указать режим редактирования.
Если вам нужно отредактировать элемент, который содержит в себе другие элементы (так называемый «родительский» элемент), используйте специальную функцию перемещения между блоками. Это позволит вам точно выбрать нужную часть страницы для редактирования
Вот что нужно будет сделать:
- Откройте вкладку «Редактировать». Появится та страница, которую вы указали в настройках визуального редактора.
- Выберите, какой режим редактирования вы хотите применить.
- Кликните на объект, который вы хотите изменить — это может быть кнопка, надпись, фоновый рисунок и так далее.


Коротко о главном
- «Вариокуб» в «Яндекс Метрике» — мощный инструмент для проведения A/B тестирования, создания и анализа кастомизированных отчетов.
- Он помогает оптимизировать маркетинговые стратегии, улучшать пользовательский опыт, повышать эффективность сайта и, в конечном итоге, увеличивать прибыльность компании.
- Благодаря простоте настройки «Яндекс Метрикой» можно пользоваться множеством готовых интеграций — уже из коробки.
- Сервис становится доступным инструментом для широкого круга специалистов: не только веб-мастеров, но и продакт-менеджеров, маркетологов, веб-аналитиков.
- Правильная установка и настройка «Вариокуба» требуют времени, внимания к деталям, но результат точно того стоит.



.jpg)
.jpg)




.png)

.png)
.png)
