К психологии цвета иногда относятся настороженно: да на что там повлияет цвет вот этой кнопки, вот этого фона или вот этой формы захвата! Оказывается, повлияет, и очень заметно. Результаты исследований показывают, что посетитель сайта формирует мнение о сайте, компании и продукте всего за 90 секунд. И как минимум 62 % этого времени составляет именно восприятие цвета. В целом 93 % пользователей заявляют о важности визуальной составляющей сайта — пренебрегать такими цифрами точно не стоит. Разбираемся, как работает цвет и как подобрать колористику для сайта компании в зависимости от ее сферы деятельности.
Что такое цветовой круг
Немного истории: цветовой круг изобрел Исаак Ньютон еще в 1666 году. Он выдвинул и обосновал свою теорию цвета с помощью трехгранной призмы, разложив на составляющие белый цвет. Все переходы оттенков от одного к другому он представил в виде круга, который активно используется и сегодня — в том числе, в дизайне. Изначально круг Ньютона включал 8 цветов, но в начале XX века идею развил швейцарский художник Иоханнес Иттен, и с его легкой руки сегодня используется круг, включающий 12 цветов. Еще позже каждый из этих 12 цветов был разделен на 4 оттенка по насыщенности/интенсивности.

На что ориентируются веб-дизайнеры
Круг Ньютона-Иттена. На него ориентируются современные веб-дизайнеры и дизайнеры вообще, потому что ничего более совершенного и удобного с точки зрения подбора гармоничных цветов не придумано.
Психология цвета. Каждый цвет имеет собственное эмоциональное наполнение в культуре конкретной страны и свою смысловую составляющую. В российской традиции сложно представить, например, праздничные надувные шары черного цвета или траурную одежду в оттенках красного. Все это необходимо учитывать и подбирая колористику для сайта.

Тренды. Как и в любой другой отрасли, в веб-дизайне существуют тренды. В какие-то отрезки времени моден градиент с мягкими переходами одного оттенка в другой, в другие — чистые цвета, а иногда, напротив — сложные оттенки.
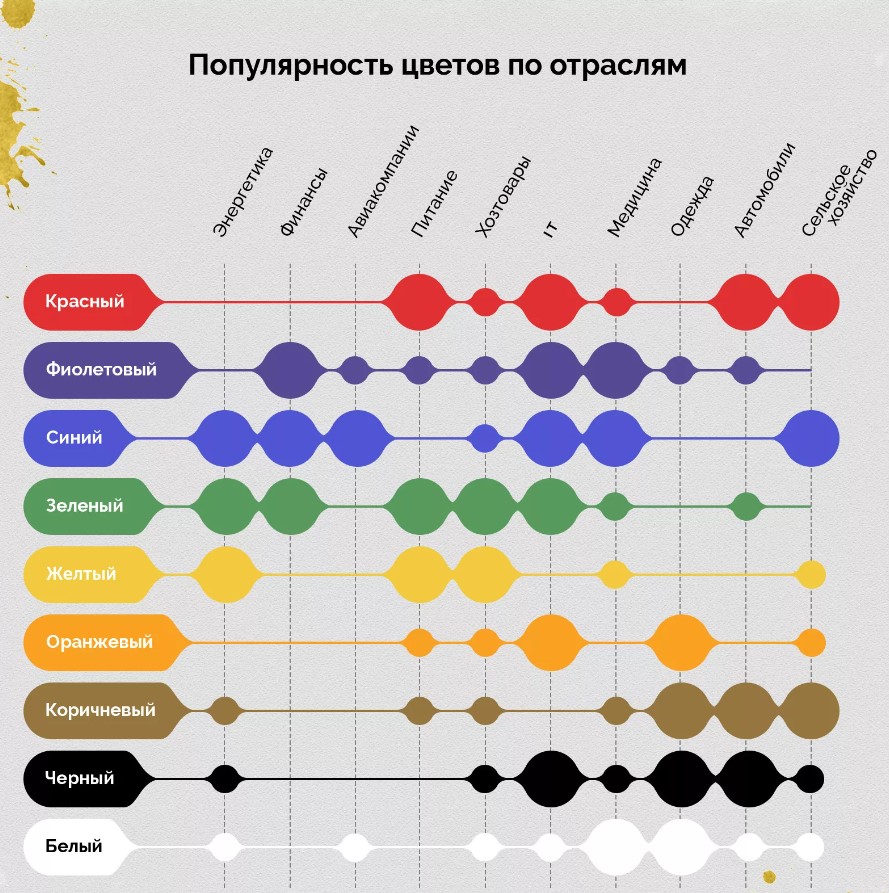
Сфера деятельности бизнеса. Существуют устоявшиеся цветовые решения для разных направлений бизнеса, связанные с восприятием этого направления в обществе и с теми эмоциями, которые бизнес хочет вызывать у посетителей своего сайта. Как правило, намерения у компаний из одной сферы схожи, что и создает устойчивые колористические предпочтения. Например, финансовая сфера предпочитает спокойные зеленый и синий и избегает тревожащего красного, автопром любит красный и черный; производители продуктов часто выбирают зеленый как самый экологичный цвет.

С учетом всех этих факторов и создаются сайты с интересным, гармоничным и даже мотивирующим дизайном.
7 цветов для увеличения продаж
Цвета влияют на потребительское поведение и восприятие сайта пользователями. Иногда простое изменение колора отдельных элементов сайта самым кардинально сказывается на конверсии. Не будем голословны:
|
2,5 % |
Красный цвет кнопок СТА на сайте BMI увеличил конверсию на 2,5 % |
|
6,3 % |
Ript поднял продажи на 6,3 %, изменив цвет логотипа с зеленого на желтый |
|
7,8 % |
Extra Storage Space увеличит количество онлайн-заказов на 7,8 % просто сменив цвет СТА-элементов с голубого на оранжевый |
|
21 % |
Красная кнопка HubSpot опередила зеленую по эффективности на 21 % по результатам 2 000 посещений сайта |
|
34 % |
Dmix поднял показатели конверсии на 34 % после замены цвета СТА на красный |
|
53,13 % |
Beama[ повысил количество кликов на 53,13 % поменяв цвет ссылок с голубого на красный |
Расскажем подробнее и в деталях о каждом из 7 цветов, максимально влияющих на восприятие сайта, об их эмоциональной наполненности и смысле.
Цвет настроения — красный
Несколько лет назад ученые-антропологи Даремского университета (Великобритания) опубликовали исследование, доказавшее, что красная спортивная форма способствует победе. Оказалось, что красный цвет ассоциируется с силой, срочностью, опасностью, вызывает сильные эмоции. Он буквально толкает в спину и выносит спортсменов на пьедестал. В отношении веб-дизайна красный — это ярко выраженная мотивация к действию, колористика, привлекающая взгляд и быстро врезающаяся в память.
А еще красный ассоциируется с чувством любви — вспомним сердечки, которые дарят дорогим людям на день святого Валентина. И именно для этого используют его бренды, чтобы подталкивать в покупке и пробуждать любовь. Например, очень уважает красный…

На сайтах красный чаще всего используют для оформления кнопок СТА, информации об акциях и скидках.
Подходит: для фешн- и бьюти-сферы, для продажи товаров, которые покупают импульсивно и не задумываясь.
Как вариант, оформление кнопки призыва к покупке может использоваться на сайте, продающем любые товары. В сфере услуг активно используют красный банки, особенно в период агрессивного завоевания рынка.

Не подходит: почти не применяется в консервативных сферах, таких, как юриспруденция или бухгалтерия.
Цвет настроения — черный
В веб-дизайне черный цвет связан с люксовой нишей. Чем больше на сайте черного, тем более дорогой продукт предлагается и тем на более искушенную и платежеспособную аудиторию он ориентирован. Это классический цвет элегантности, изысканности и гламура. Он активно используется в электронной коммерции. Часто в виде фонового цвета сайта: получается так называемая «выворотка», когда белый шрифт размещают на черном фоне.
Традиционно черный предпочитают мужчины — вспоминаем дорогие автомобили, дорогие ботинки и оформление дорогого парфюма — что тоже учитывается в веб-дизайне.
Черны редко используют для оформления конверсионных элементов, например, форм захвата или кнопок оформления заказа, но в остальном этот цвет любят и применяют.

Подходит: для люксовых товаров в любой нише, например, для косметики, часов, ювелирных изделий, домов премиум-класса.
Не подходит: очень фрагментарно черный используется в теме детских товаров.
Цвет настроения — синий
Считается, что синий вызывает доверие, олицетворяет порядок и способствует спокойному общению. Возможно, поэтому многие социальные сети выбирают для оформления именно его.

У синего очень хороший с точки зрения бизнеса ассоциативный ряд — надежность, стабильность, некоторая монументальность. Почти всегда бизнес хочет вызывать именно такие ассоциации.
Подходит: синий активно используют в сфере финансов, его применяют для оформления сайтов страховых компаний, компаний по продаже недвижимости, компаний-девелоперов. Разработчики программного обеспечения тоже охотно используют синий.
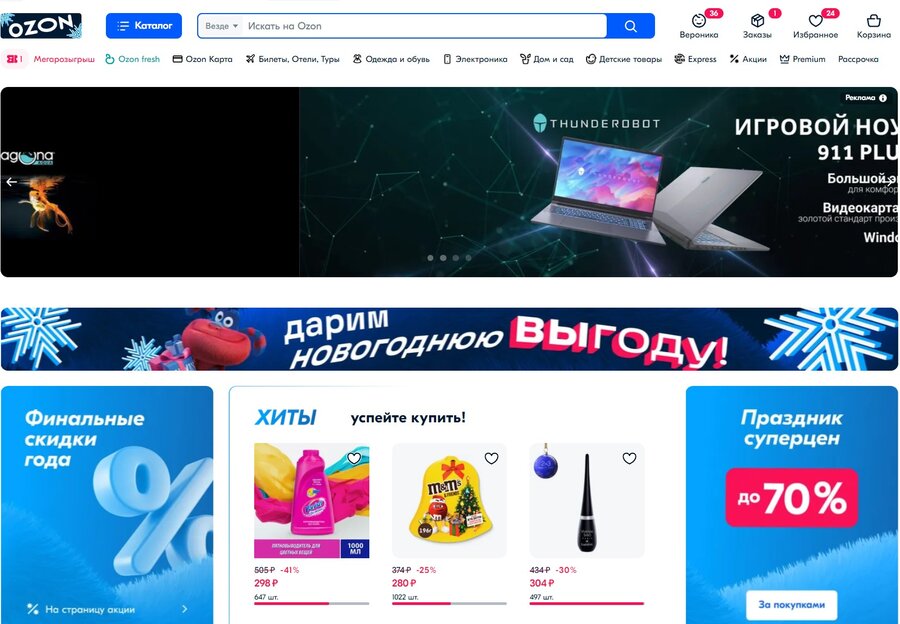
Хорошо работает синий в сфере электронной коммерции…

Не подходит: для общепита и продажи продуктов — в природе очень мало продуктов синего цвета, поэтому синий на подсознательном уровне никак не ассоциируется со вкусной и здоровой пищей.
Цвет настроения — зеленый
Зеленый считается наиболее универсальным цветом, он практически всегда воспринимается позитивно и ассоциируется с природным, натуральным, полезным, вызывающим доверие. Используется такая колористика в веб-дизайне максимально широко. Например, в банковской сфере.

Активно использует зеленый и российский агросектор:

Подходит: для продажи продуктов питания, фермерских продуктов, медицинских товаров, уходовых товаров. Как элемент доверия используется на сайтах банков. Хорошо работает на сайтах медицинских центров и лабораторий.
Не подходит: нет ограничений. Универсален настолько, что может использоваться в любой теме.
Цвет настроения — фиолетовый
Фиолетовый ассоциируется с благополучием, благородством, силой, некоторой избранностью, духовным началом. Так, в древности простолюдинам запрещалось носить одежду этого оттенка — как говорит русская народная мудрость, «не по Сеньке шапка». По мнению психологов этот цвет может вызывать ощущение спокойствия. В веб-дизайне используется и как основной цвет сайта, и как элемент для оформления кнопок СТА.
Подходит: распространенное цветовое решение для интернет-магазинов одежды, косметики и детских товаров. Часто используется в оформлении онлайн-сервисов, в том числе связанных с дизайном.

Не подходит: сфере общепита и сфере медицины. Может восприниматься мужской аудиторией не как успокаивающий, а как раздражающий. Крайне редко используется на сайтах по продаже автомобилей.
Цвет настроения — оранжевый
Яркий, почти горячий, насыщенный оранжевый привлекает внимание, но не давит и не вызывает ощущение срочности, как красный. Большинство людей воспринимают этот цвет позитивно. Выделяется на фоне любых оттенков и поэтому часто используется как вариант для оформления конверсионных элементов. Особенно если они не связаны с призывом немедленно купить — а предполагают подписаться, зарегистрироваться, забронировать.

Подходит: продажа одежды, сайты развлечений, детские товары, продажа туристических поездок. Используется и для оформления социальных площадок, ориентированных на теплое дружеское общение.

Не подходит: в консервативных сферах, например, в страховании или на сайтах финансовых организаций, используется только фрагментарно.
Цвет настроения — желтый
Не слишком активно используется в веб-дизайне, хотя смысловая нагрузка у цвета хорошая — это тепло, дружелюбие, солнце. Позитивный желтый олицетворяет оптимизм и жизнерадостность. Используют в веб-дизайне желтый в первую очередь для привлечения внимания, но чаще как вспомогательный, а не основной цвет.

Подходит: сфера развлечений, продажа продуктов питания, детских товаров, оформление сайтов летних детских лагерей, пансионатов.
Не подходит: для финансовой сферы, страхования и медицины может восприниматься как слишком легкомысленный.
Что такое сочетаемость цветов: цветовые схемы
Вот основные принципы подбора цветовых сочетаний.
Контраст
Обращаемся к кругу Ньютона. Контрастные цвета находятся напротив и активно усиливают друг друга. Человеческий глаз легко и лояльно воспринимает такое сочетание, оно не вызывает раздражения или отторжения. Легко запоминается за счет яркости.

Дополнение
Такие цвета расположены рядом на цветовом круге, они не контрастируют и не усиливают, а мягко дополняют друг друга. Такие гаммы хорошо воспринимаются, хотя запомнить сайты, оформленные по схеме «дополнение», оказывается чуть сложнее.

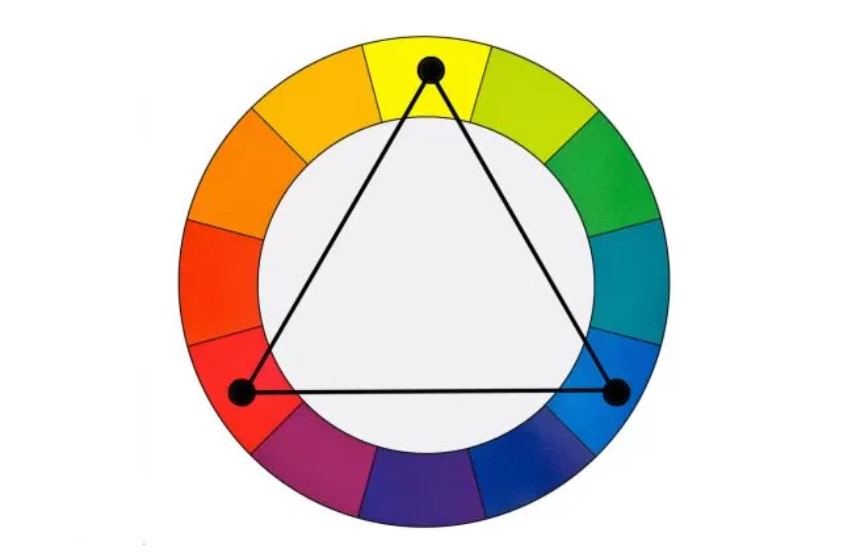
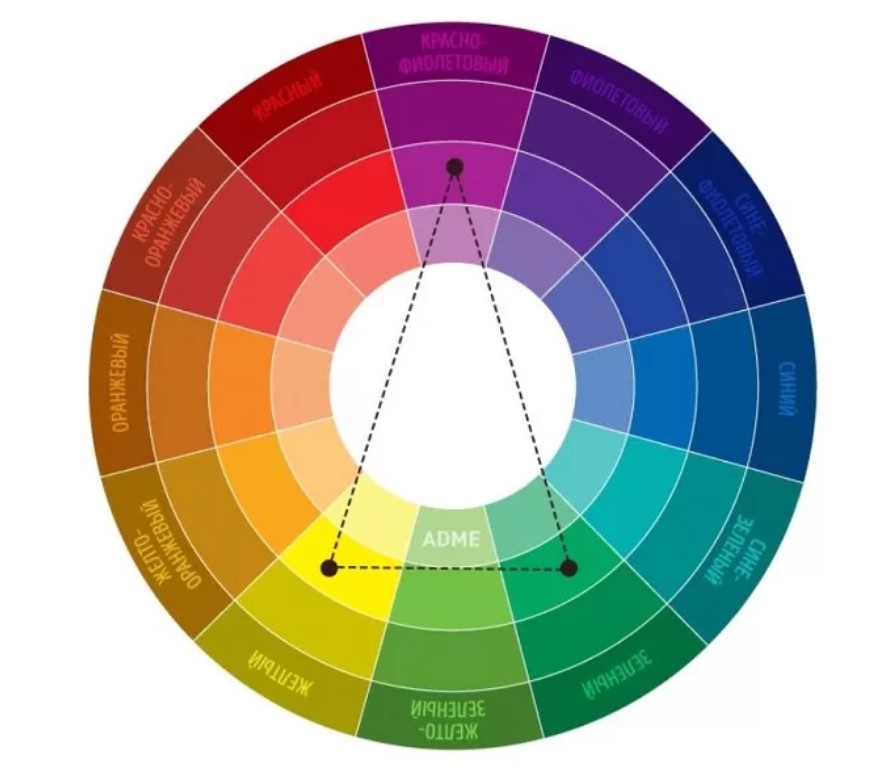
Триада
Это классическая схема, которая считается наиболее сбалансированной. Если нарисовать на круге Ньютона равносторонний треугольник, то цвета, соответствующие трем его углам, и создадут классическую триаду. Как бы вы ни разворачивали треугольник внутри круга, принцип триады останется верным.

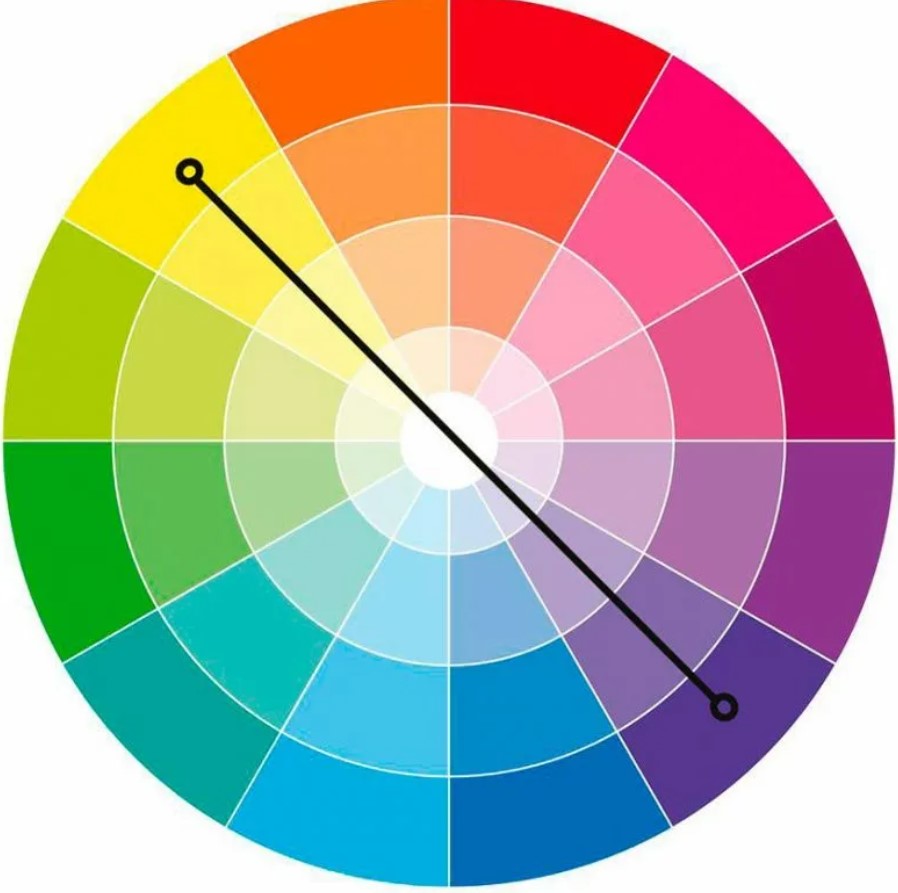
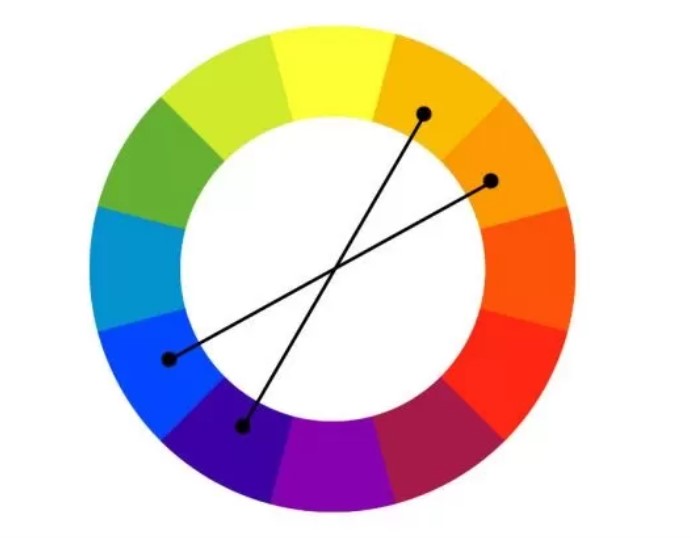
Двойная комплементарная система
Довольно сложная цветовая схема, которая включает сразу 4 оттенка, два основных цвета и два вспомогательных. Чтобы подобрать оттенки для этой схемы, выбирают две пары контрастных цветов. При этом цвета, к которым подбираются противоположные, идут в цветовом круге друг за другом.

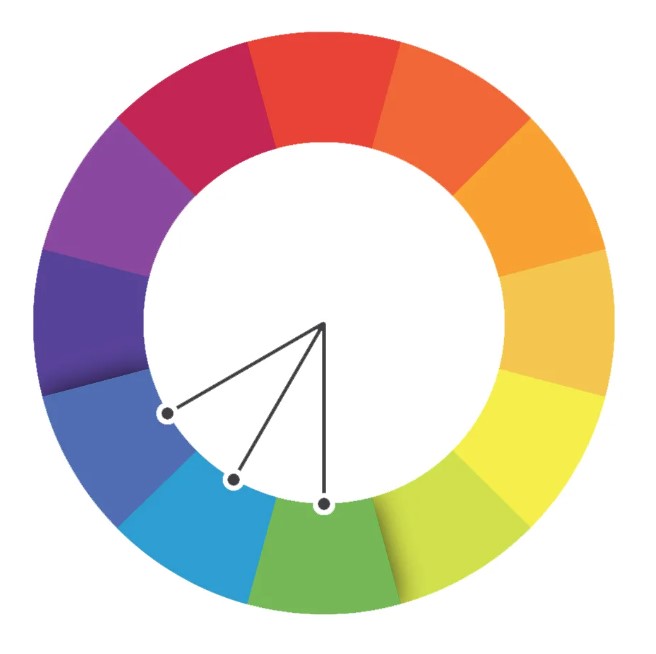
Раздельный выбор
Еще одна интересная схема, где один цвет становится основным, а еще два играют роль вспомогательных. На спектральном круге их выбирают при помощи равнобедренного треугольника (треугольника, у которого две стороны равны).

3 сервиса, которые помогут подобрать цветовую гамму для сайта
ColorSheme.ru
Сайт: https://colorscheme.ru/
Очень удобный российский сервис с большим количеством функций. Его фишка в том, что сервис дает возможность посмотреть, как видят конкретную схему цветов люди с дальтонизмом…

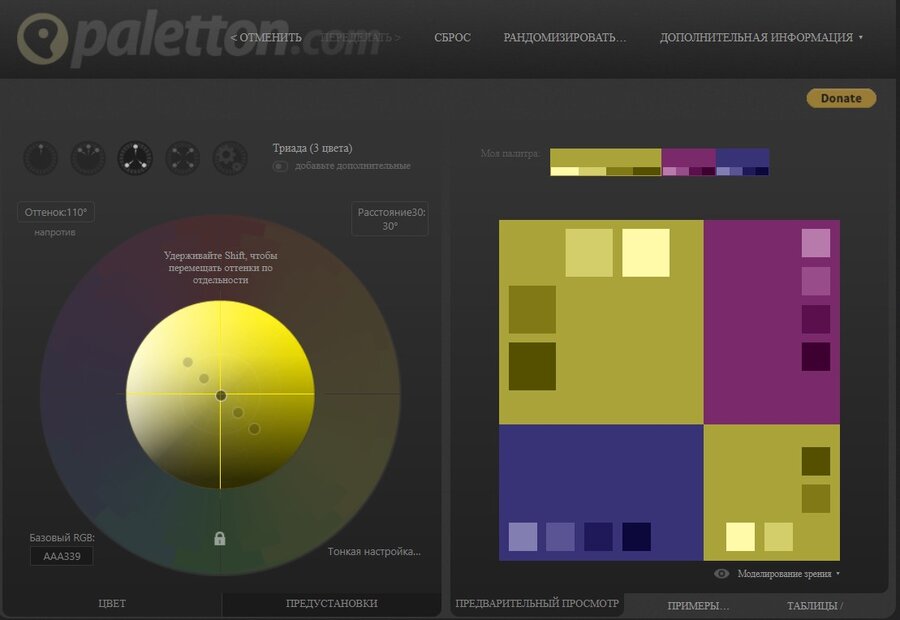
Paletton
Сайт: https://paletton.com/
Англоязычный инструмент, но корректно работает в Рунете без каких-либо дополнительных действий. По функционалу напоминает урезанный вариант ColorSheme. Создает цветовой прототип сайта, дает возможность посмотреть, как будут выглядеть цветовые блоки на странице сайта.

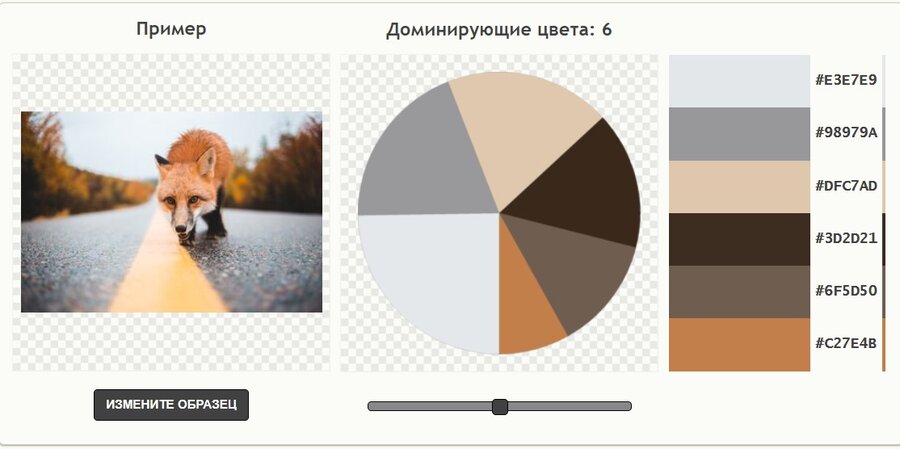
Palettegenerator
Сайт: https://palettegenerator.com/
Тоже англоязычный сайт, и тоже без проблем работает в России. Он создает палитру из любой картинки, которую вы выберете. В сервис можно загрузить картинку с компьютера, и программа разложит ее на тональные составляющие. Например, можно сделать скриншот сайта, который вам кажется идеальным, и получить полную раскладку его палитры.

7 советов по выбору цветов для веб-дизайна
- Сохраняйте чувство меры. Слишком яркий и пестрый сайт оттолкнет пользователей и отвлечет внимание от контента. Не используйте для оформления сайта более 4 цветов.
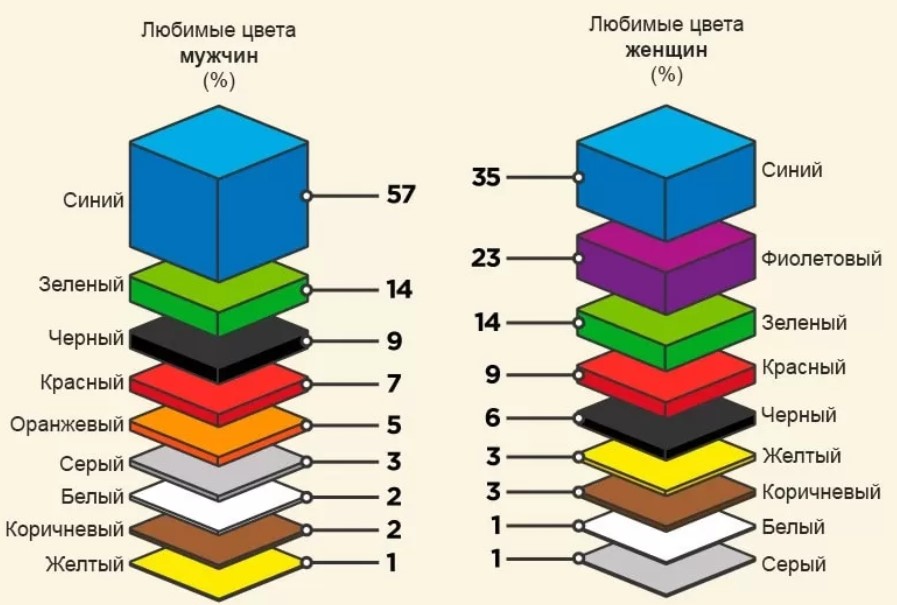
- Учитывайте гендерные особенности восприятия цветов. У мужчин и женщин разные цветовые предпочтения, поэтому ориентируйтесь на свою преобладающую целевую аудиторию.
- Не забывайте о возрасте аудитории. С возрастом восприятие цветовой гаммы меняется, и это тоже есть смысл учитывать. Конечно, сначала надо хорошо изучить свою целевую аудиторию и понять, какого возраста люди приносят бизнесу максимальный доход.
- Осознанно используйте акцентный цвет. Акцентные красный или оранжевый используйте для оформления тех элементов, к которым хотите привлечь максимум внимания. Если переборщить, они перестают быть акцентами и не выполняют свою функцию.
- Используйте нейтральный цвет фона. Он не перегружает сайт и помогает пользователю сосредоточиться на контенте.
- Выберите правильный цвет шрифта. Традиционным считается черный цвет текста на белом или очень светлом фоне. Иногда для оформления шрифтов используют темно-серый или темно-синий. Красный шрифт утомляет, желтый плохо читается — учитывайте это, и не стоит искать излишнего креатива.
- Используйте правило «60-30-10». Это процентное соотношение цветов в веб-дизайне — 60 % приходится на основной цвет, 30 % на вспомогательный, и 10 % — на акцентный. Эта универсальная формула никогда не подведет.


Коротко о главном
- Цвет — в том числе цвет оформления сайта — имеет значение. Это подтверждено научными исследованиями.
- Цветовой, или спектральный круг известен с 1666 года. Он помогает подбирать гармоничные сочетания оттенков, используя разные цветовые схемы.
- При выборе колористики сайта важно учитывать специфику бизнеса и ориентироваться на выбранную цветовую схему — так сайт не будет «пестрить» и утомлять посетителей и производет именно то впечатление, на которое рассчитывает бизнес.
- Универсальное правило «60-30-10» поможет распределить цвета наиболее эффективно и максимально гармонично.
- Пользователи редко замечают и тем более сознательно оценивают цветовую гамму сайта. Скорее всего, не бывает так, чтобы человек подумал: «На этом сайте слишком много красного», и ушел навсегда.
- Но на подсознательном уровне правильные колористические сочетания помогают вызвать доверие к бизнесу, пробудить нужные эмоции и подвести пользователя к конверсионному действию.






.jpg)



.jpg)




.png)

.png)
.png)

Комментарии