К психологии цвета иногда относятся настороженно: да на что там повлияет цвет вот этой кнопки, вот этого фона или вон той формы захвата! Оказывается, повлияет, и очень заметно. Результаты исследований показывают, что посетитель формирует мнение о сайте, компании и продукте всего за 90 секунд. И как минимум 62 % этого времени составляет именно восприятие цвета. В целом 93 % пользователей заявляют о важности визуальной составляющей сайта — пренебрегать такими цифрами точно не стоит. Разбираемся, как работает цвет и как подобрать колористику для сайта компании в зависимости от ее сферы деятельности.
- Основы теории цвета: от физики света до цветового круга
- Психология цвета: как мозг реагирует на разные цвета
- Как цвета связаны с доверием к сайтам компаний
- Создаем гармоничную палитру — сочетаемость цветов и цветовые схемы
- Топ-5 сервисов, которые помогут подобрать цветовую гамму для сайта
- Как цвета работают на практике
- 7 советов по выбору цветов для веб-дизайна
- Частые вопросы о выборе цветов в веб-дизайне
- Чек-лист по выбору цветовой гаммы для сайта
- Коротко о главном
Основы теории цвета: от физики света до цветового круга
Вся современная цифровая колористика строится на системе правил и моделей, разработанных давно и ставших классикой. Вот основные составляющие эволюции теории цвета, которые в итоге привели к появлению главных инструментов современных дизайнеров.
Цветовой круг Ньютона
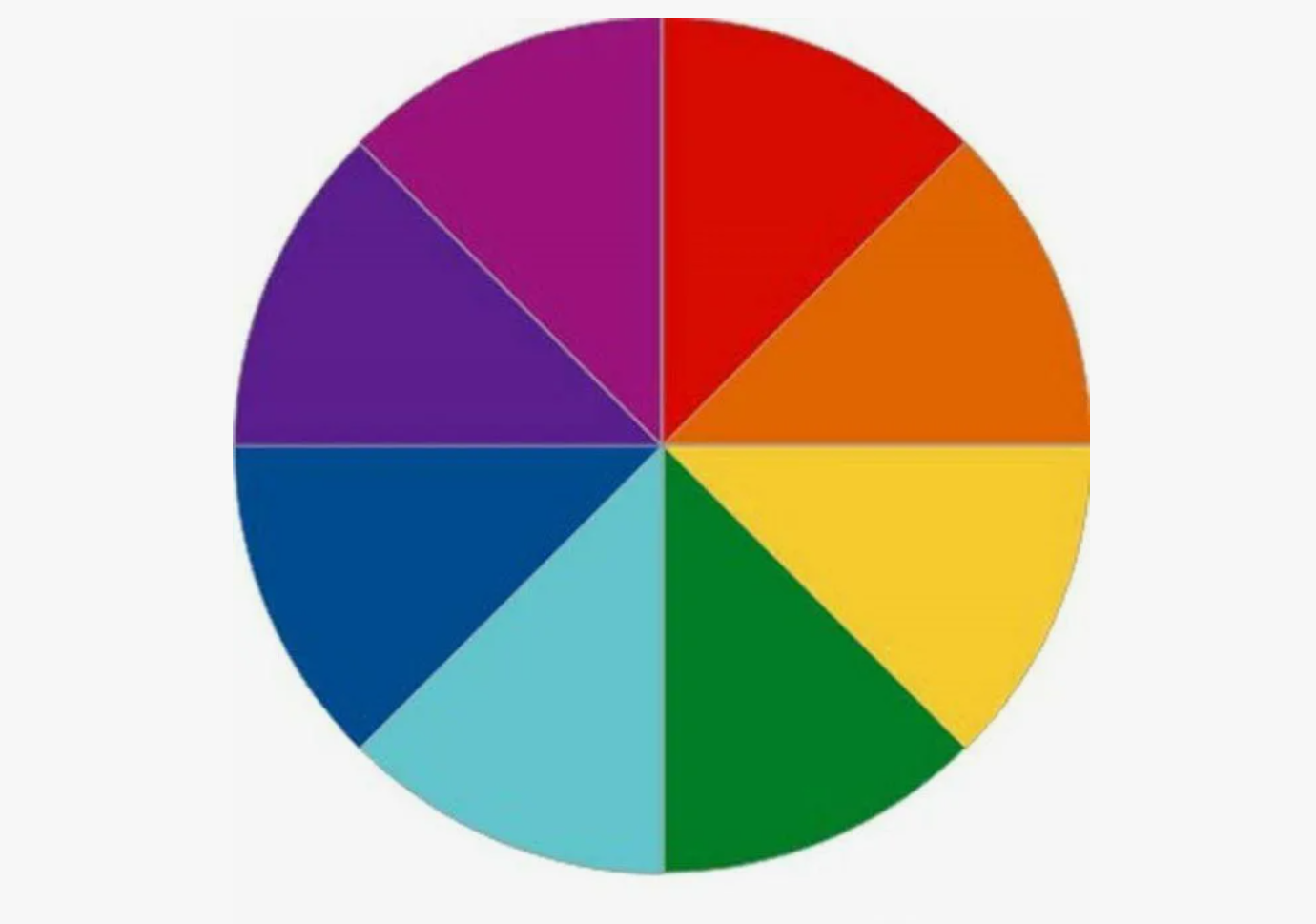
Цветовой круг изобрел Исаак Ньютон еще в 1666 году. Он выдвинул и обосновал свою теорию цвета с помощью трехгранной призмы, разложив на составляющие белый цвет. Все переходы оттенков от одного к другому он представил в виде круга, который активно используется и сегодня — в том числе, в дизайне. Изначально круг Ньютона включал всего 8 основных цветов:

Цветовой круг Иттена
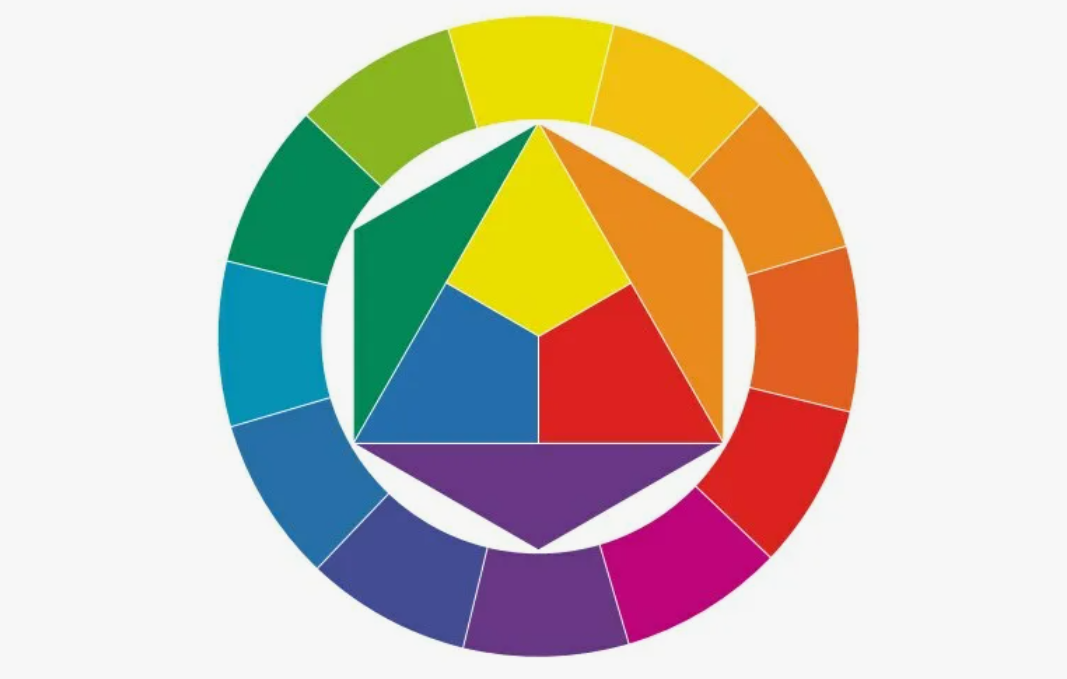
В начале XX века идею развил швейцарский художник Иоханнес Иттен. Именно он усовершенствовал цветовой круг, превратив его из довольно абстрактной физической модели в практический инструмент для дизайнеров, художников и архитекторов. Свою систему он изложил в фундаментальном труде «Искусство цвета».
В отличие от ньютоновской модели, круг Иттена включает 12 цветов. Основа — три первичных цвета, это красный, желтый и синий, из которых получаются три вторичных — оранжевый, зеленый и фиолетовый.
Остальные шесть цветов — третичные, они возникают при смешении первичного цвета со вторичным. Такое деление дает возможность наглядно выстраивать гармоничные цветовые схемы — комплементарные, триадные, аналогичные — а это и про визуальный баланс, и про комфортное восприятие цвета.

На круг Ньютона-Иттена ориентируются современные веб-дизайнеры и дизайнеры вообще, потому что ничего более совершенного и удобного с точки зрения подбора гармоничных цветов не придумано. Но тема цветовых сочетаний еще не была исчерпана, ее развил американец Альберт Манселл.
Три параметра цвета по Манселлу: тон, насыщенность, яркость
Цветовой круг описывает в первую очередь взаимосвязи оттенков. Для точной цифровой работы дизайнеру нужна система, которая описывает каждый цвет математически. Такую модель разработал американский художник и профессор Альберт Манселл. Он стандартизировал описание каждого цвета по трем объективным параметрам, которые и сегодня используются в графических редакторах:
- Тон — основной признак цвета, который мы и называем по тону «красный», «синий», или там «зеленый». По сути, тон — это положение цвета на спектральном круге. Он определяет разницу между цветами, но ничего не говорит о том, насколько цвет яркий или тусклый.
- Насыщенность — интенсивность или чистота тона. Высокая насыщенность дает сочный, яркий цвет, максимально приближенный к эталонному на круге. Низкая насыщенность приближает цвет к серому, делая его приглушенным, пастельным. Например, алый — это красный с высокой насыщенностью, а любимый многими благородный цвет пыльной розы — тот же красный, но с низкой насыщенностью.
- Яркость определяет, насколько цвет светлый или темный. Высокая яркость делает цвет светлым, низкая — темным. Изменение яркости превращает синий в васильковый или в темно-синий, при этом его тон и насыщенность могут оставаться точно такими же, как были.
Понимание модели Манселла позволяет не просто подбирать цвета, а точно управлять ими. Зная все параметры, дизайнер (и не только) может создать гармоничную палитру, взяв один тон и варьируя его насыщенность и яркость — так получается сбалансированная и ненавязчивая цветовая схема.
Кроме того, эти параметры важны для того, чтобы сайт было удобно рассматривать, читать на нем текст. Например, слишком блеклые цвета могут плохо восприниматься, требовать напряжения зрения, а чересчур насыщенные будут восприниматься как «вырви глаз» и «кислотные». То есть дело не в тоне, а в насыщенности и яркости цвета.
Система Манселла официально признана в качестве стандарта, например, в США — и стала научной основой для разработки современных цветовых моделей.

Цвет — очень субъективное и мощное средство передачи идей
Пол Мартин Лестер, американский фотожурналист
Психология цвета: как мозг реагирует на разные цвета
Каждый цвет имеет собственное эмоциональное наполнение в культуре конкретной страны и свою смысловую составляющую. В российской традиции сложно представить, например, праздничные надувные шары черного цвета или траурную одежду в оттенках красного. Все это необходимо учитывать и подбирая колористику для сайта. Расскажем подробнее и в деталях о каждом из 7 цветов, максимально влияющих на восприятие сайта, об их эмоциональной наполненности и смысле.
Цвет настроения — красный
Несколько лет назад ученые-антропологи Даремского университета (Великобритания) опубликовали исследование, доказавшее, что красная спортивная форма способствует победе. Оказалось, что красный цвет ассоциируется с силой, срочностью, опасностью, вызывает сильные эмоции. Он буквально толкает в спину и выносит спортсменов на пьедестал. В отношении веб-дизайна красный — это ярко выраженная мотивация к действию, колористика, привлекающая взгляд и быстро врезающаяся в память.
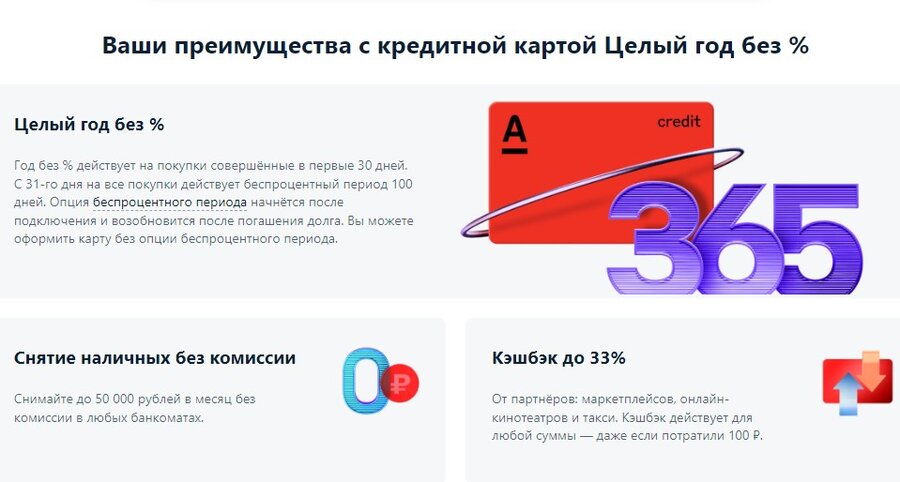
А еще красный ассоциируется с чувством любви — вспомним сердечки, которые дарят дорогим людям на день святого Валентина. И именно для этого используют его бренды, чтобы подталкивать к покупке и пробуждать любовь. Например, очень уважает красный…

На сайтах красный чаще всего используют для оформления кнопок СТА, информации об акциях и скидках.
Подходит: для фешн- и бьюти-сферы, для продажи товаров, которые покупают импульсивно и не задумываясь.
Как вариант, оформление кнопки призыва к покупке может использоваться на сайте, продающем любые товары. В сфере услуг активно используют красный банки, особенно в период агрессивного завоевания рынка.

Не подходит: почти не применяется в консервативных сферах, таких, как юриспруденция или бухгалтерия.
Цвет настроения — черный
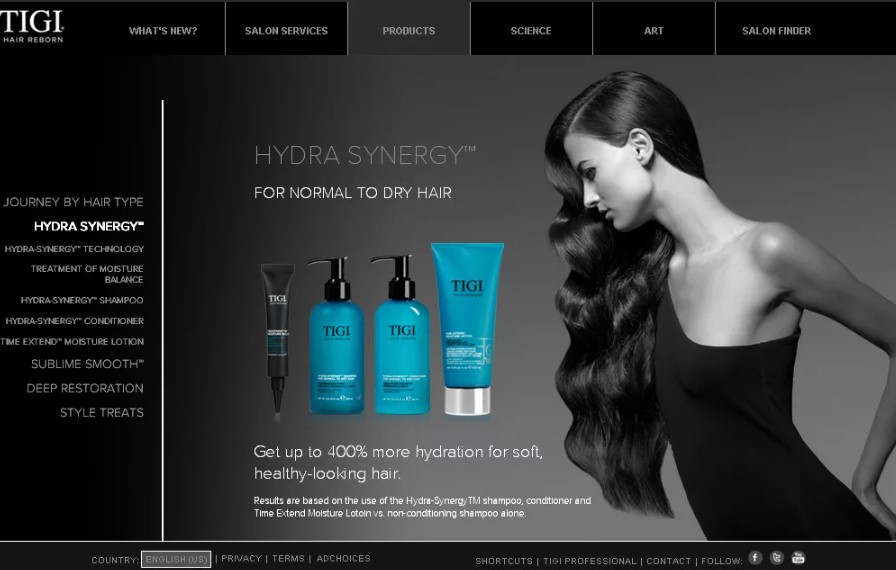
В веб-дизайне черный цвет связан с люксовой нишей. Чем больше на сайте черного, тем более дорогой продукт предлагается и тем на более искушенную и платежеспособную аудиторию он ориентирован. Это классический цвет элегантности, изысканности и гламура. Он активно используется в электронной коммерции. Часто в виде фонового цвета сайта: получается так называемая «выворотка», когда белый шрифт размещают на черном фоне.
Традиционно черный предпочитают мужчины — вспоминаем дорогие автомобили, дорогие ботинки и оформление дорогого парфюма — что тоже учитывается в веб-дизайне.
Черный редко используют для оформления конверсионных элементов — например, форм захвата или кнопок оформления заказа, но в остальном этот цвет любят и применяют.

Подходит: для люксовых товаров в любой нише, например, для косметики, часов, ювелирных изделий, домов премиум-класса.
Не подходит: очень фрагментарно черный используется в теме детских товаров.
Цвет настроения — синий
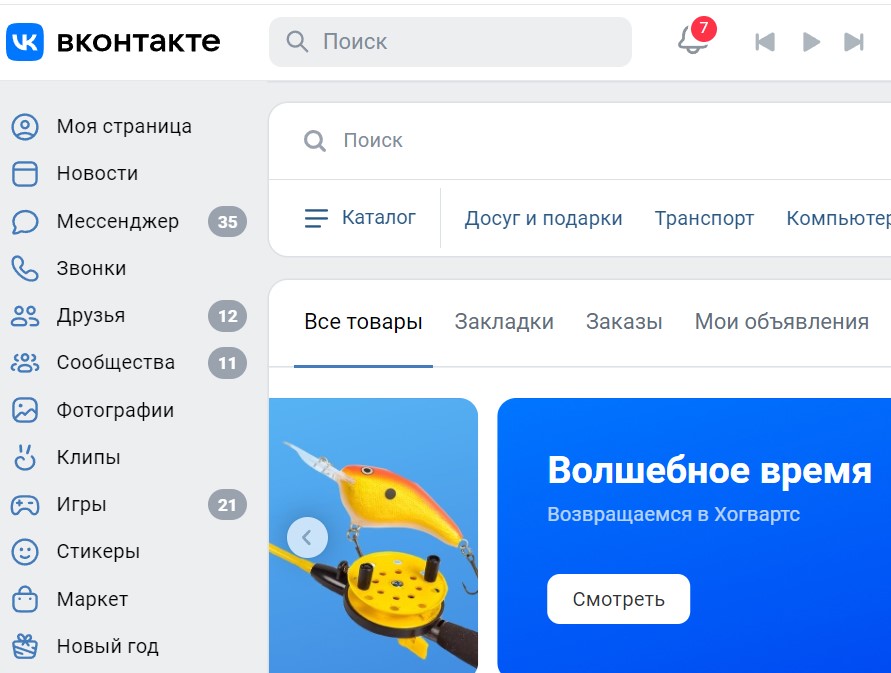
Считается, что синий вызывает доверие, олицетворяет порядок и способствует спокойному общению. Возможно, поэтому многие социальные сети выбирают для оформления именно его.

У синего очень хороший с точки зрения бизнеса ассоциативный ряд — надежность, стабильность, некоторая монументальность. Почти всегда бизнес хочет вызывать именно такие ассоциации.
Подходит: в сфере финансов, для оформления сайтов страховых компаний, компаний по продаже недвижимости, компаний-девелоперов. Разработчики программного обеспечения тоже охотно используют синий.
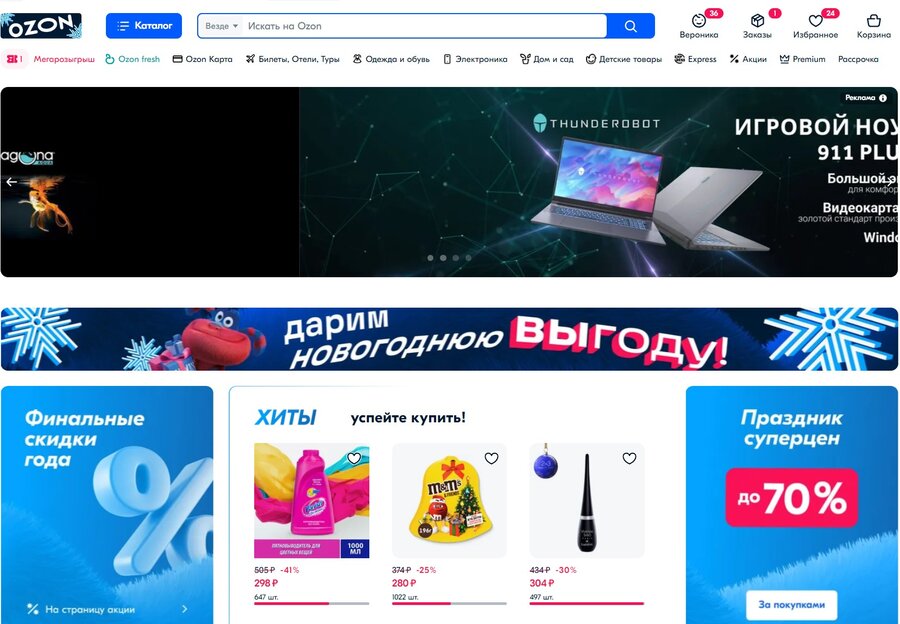
Хорошо работает синий в сфере электронной коммерции…

Не подходит: для общепита и продажи продуктов — в природе очень мало продуктов синего цвета, поэтому синий на подсознательном уровне никак не ассоциируется со вкусной и здоровой пищей.
Цвет настроения — зеленый
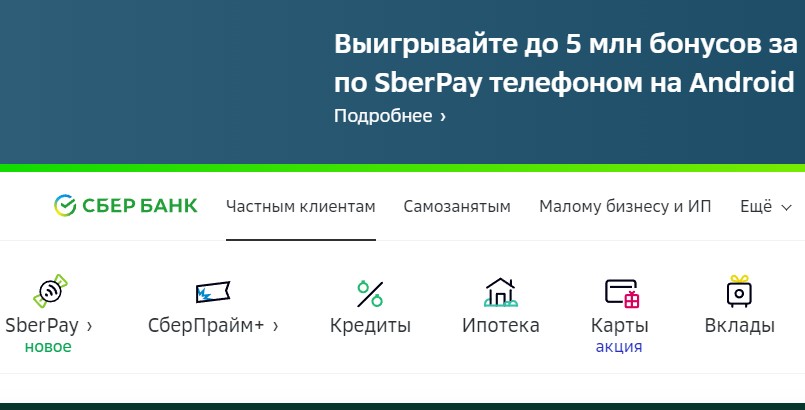
Зеленый считается наиболее универсальным цветом, практически всегда воспринимается позитивно и ассоциируется с природным, натуральным, полезным, вызывающим доверие. Используется такая колористика в веб-дизайне максимально широко. Например, в банковской сфере:

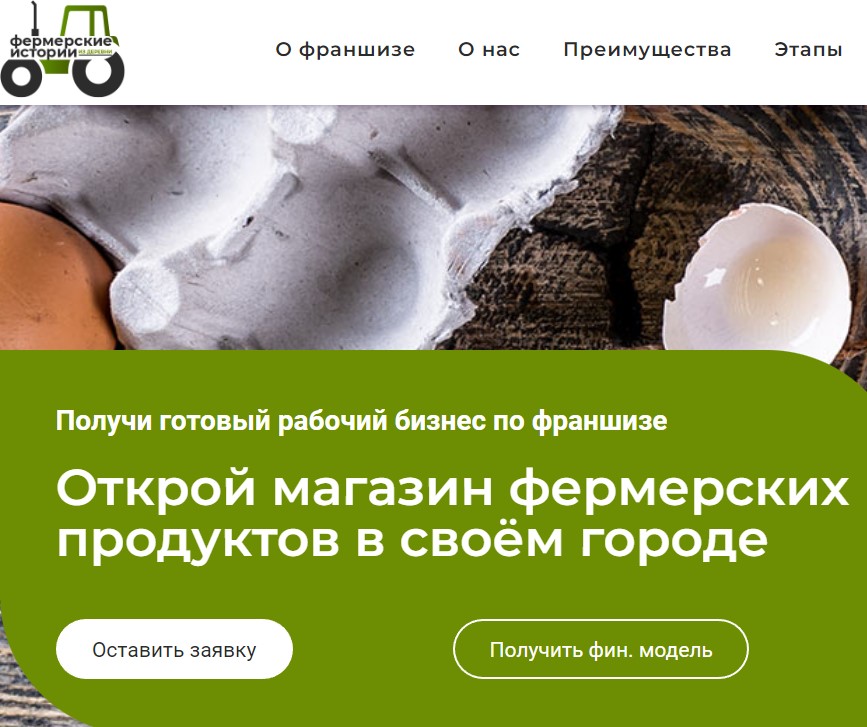
Активно использует зеленый и российский агросектор:

Подходит: для продажи продуктов питания, фермерских продуктов, медицинских товаров, уходовых товаров. Как элемент доверия используется на сайтах банков. Хорошо работает на сайтах медицинских центров и лабораторий.
Не подходит: нет ограничений и категорического «нельзя!» . Универсален настолько, что может использоваться в любой теме.
Цвет настроения — фиолетовый
Фиолетовый ассоциируется с благополучием, благородством, силой, некоторой избранностью, духовным началом. Так, в древности простолюдинам запрещалось носить одежду этого оттенка — как говорит русская народная мудрость, «не по Сеньке шапка». По мнению психологов этот цвет может вызывать ощущение спокойствия. В веб-дизайне используется и как основной цвет сайта, и как элемент для оформления кнопок СТА.
Подходит: распространенное цветовое решение для интернет-магазинов одежды, косметики и детских товаров. Часто используется в оформлении онлайн-сервисов, в том числе связанных с дизайном.

Не подходит: сфере общепита и сфере медицины. Может восприниматься мужской аудиторией не как успокаивающий, а как раздражающий. Крайне редко используется на сайтах по продаже автомобилей.
Цвет настроения — оранжевый
Яркий, почти горячий, насыщенный оранжевый привлекает внимание, но не давит и не вызывает ощущение срочности, как красный. Большинство людей воспринимают этот цвет позитивно. Выделяется на фоне любых оттенков и поэтому часто используется как вариант для оформления конверсионных элементов. Особенно если они не связаны с призывом немедленно купить — а предполагают подписаться, зарегистрироваться, забронировать.

Подходит: продажа одежды, сайты развлечений, детские товары, продажа туристических поездок. Используется и для оформления социальных площадок, ориентированных на теплое дружеское общение.

Не подходит: в консервативных сферах, например, в страховании или на сайтах финансовых организаций, используется только фрагментарно.
Цвет настроения — желтый
Не слишком активно используется в веб-дизайне, хотя смысловая нагрузка у цвета хорошая — это тепло, дружелюбие, солнце. Позитивный желтый олицетворяет оптимизм и жизнерадостность. Используют в веб-дизайне желтый в первую очередь для привлечения внимания, но чаще как вспомогательный, а не основной цвет.

Подходит: сфера развлечений, продажа продуктов питания, детских товаров, оформление сайтов летних детских лагерей, пансионатов.
Не подходит: для финансовой сферы, страхования и медицины может восприниматься как слишком легкомысленный.
Цвет не добавляет качества дизайну — но он усиливает дизайн.
Пьер Боннар, французский живописец:
Как цвета связаны с доверием к сайтам компаний
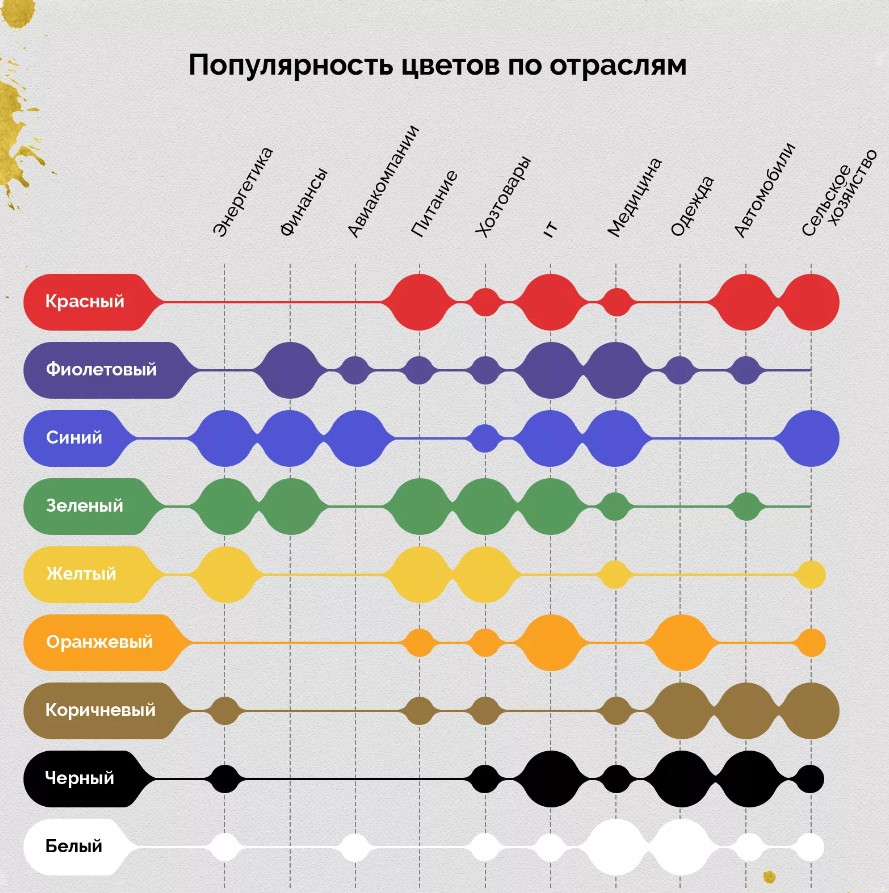
Все устоявшиеся цветовые решения для разных направлений бизнеса связаны с восприятием этого направления в обществе и с теми эмоциями, которые бизнес хочет вызывать у посетителей своего сайта. Эти сложившиеся цветовые предпочтения в нишах — не случайность, не выбор топов конкретной компании, а результат многолетнего тестирования и глубокого понимания психологии потребителя.
Выбор цвета напрямую влияет на восприятие основных триггеров доверия по модели E-E-A-T — Expertise, Authoritativeness, Trustworthiness, или Экспертность, Авторитетность, Надежность.
Например, поисковик Google использует Е-Е-А-Т для оценки качества контента, в том числе визуального — «Яндекс», вероятно, тоже.
Правильная цветовая палитра не просто украшает сайт — она говорит о профессионализме и серьезности намерений компании.

Демонстрация надежности
Надежность — это фундамент долгосрочных отношений с клиентом в любом бизнесе. Цвета, которые ассоциируются со стабильностью, спокойствием и безопасностью, подсознательно вызывают доверие к компании.
Синий. Бесспорный лидер в этой категории. Цвет связан с чувством защищенности, системности, порядка. Например, в финансовом секторе банк ВТБ активно использует синий, так же активно его применяют для оформления сайтов юридические компании. Можно сказать, что это цвет-гарант.
Зеленый. Второй по важности цвет для построения доверия, но с иным акцентом. Он символизирует природную безопасность, экологичность во всех смыслах этого слова и даже разрешение, как зеленый сигнал светофора. Его активно используют в экопродуктах, фармацевтике и здравоохранении, чтобы подчеркнуть натуральность и заботу о благополучии клиента.
Использование этих цветов в качестве доминирующих в дизайне — быстрый и эффективный способ заявить о своей надежности бизнеса, стоящего за сайтом, еще до первого прочитанного пользователем слова.
Экспертиза и авторитетность
Экспертность и авторитетность требуют другого визуального языка. Здесь на первый план выходят цвета, которые ассоциируются с профессионализмом, серьезностью, опытом, безупречным качеством чего бы то ни было.
Черный. Цвет исключительности и премиальности. Создает ощущение весомости, солидности, даже, возможно, избранности. Его используют бренды, которые продают не продукт, а статус и безупречный вкус. Чаще всего это лакшери-сегмент — ювелирные изделия, дизайнерская одежда, высокотехнологичная электроника. Черный фон или акценты сразу отделяют премиум-предложение от массового рынка.
Серый. Цвет профессионализма, нейтральности, объективности. Он не отвлекает, создает ощущение стабильности и интеллекта. Серый широко применяется в B2B-сегменте, IT-консалтинге, юридических и бухгалтерских услугах. Он выступает идеальным фоном для демонстрации сложного контента: схем, графиков, аналитических данных. Его сдержанность подчеркивает серьезность подхода и помогает концентрироваться на сути, а не на форме.
Белый. Есть сферы, где именно белый цвет может играть первую скрипку. Например, это медицина (ассоциации с белыми халатами врачей и белыми интерьерами больниц), и производство продуктов, в которых главное — внешний минимализм при сложном внутреннем содержании.
Белый цвет Apple стал символом минимализма, инноваций и высокого качества. Он помогает бренду подчеркнуть свою простоту и функциональность продукции.
Дмитрий Ахмедов, управляющий партнер брендингового агентства Volga Volga Brand Identity
То, что компании следуют этим устоявшимся визуальным правилам — не отсутствие креативности, а демонстрация уважения к аудитории и ее ожиданиям. Мало кто ждет от банков, например, оранжевого цвета в оформлении, а от поставщика экопродуктов — насыщенного фиолетового.
Правильно выбранная цветовая стратегия работает в бизнесе как визуальный сигнал, мгновенно сообщая пользователю: «Вы пришли по адресу, здесь вас ждут люди, эксперты, которым можно доверять».
С учетом всех этих факторов и создаются сайты с интересным, гармоничным и даже мотивирующим дизайном.
Создаем гармоничную палитру — сочетаемость цветов и цветовые схемы
Знания о психологии цвета и теории бесполезны без понимания, как собрать из отдельных оттенков цельную работающую систему. Гармоничная палитра решает три важные задачи:
- Направляет взгляд пользователя.
- Создает нужное настроение.
- Укрепляет доверие к бренду.
Рассмотрим основные принципы подбора цветовых сочетаний.
Контраст
Обращаемся к кругу Ньютона-Иттена. Контрастные цвета находятся напротив и активно усиливают друг друга. Человеческий глаз легко и лояльно воспринимает такое сочетание, оно не вызывает раздражения или отторжения. Легко запоминается за счет яркости.

Дополнение
Такие цвета расположены рядом на цветовом круге, они не контрастируют и не усиливают, а мягко дополняют друг друга. Такие гаммы хорошо воспринимаются, хотя запомнить сайты, оформленные по схеме «дополнение», оказывается чуть сложнее.

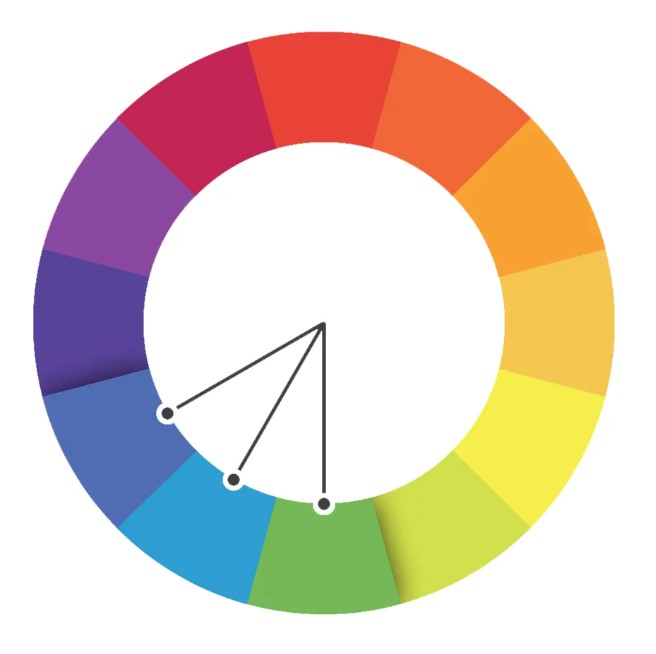
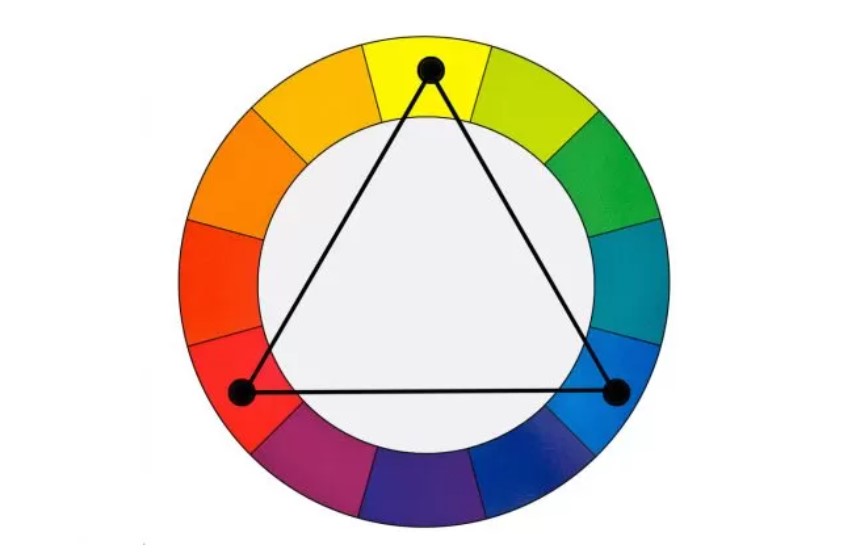
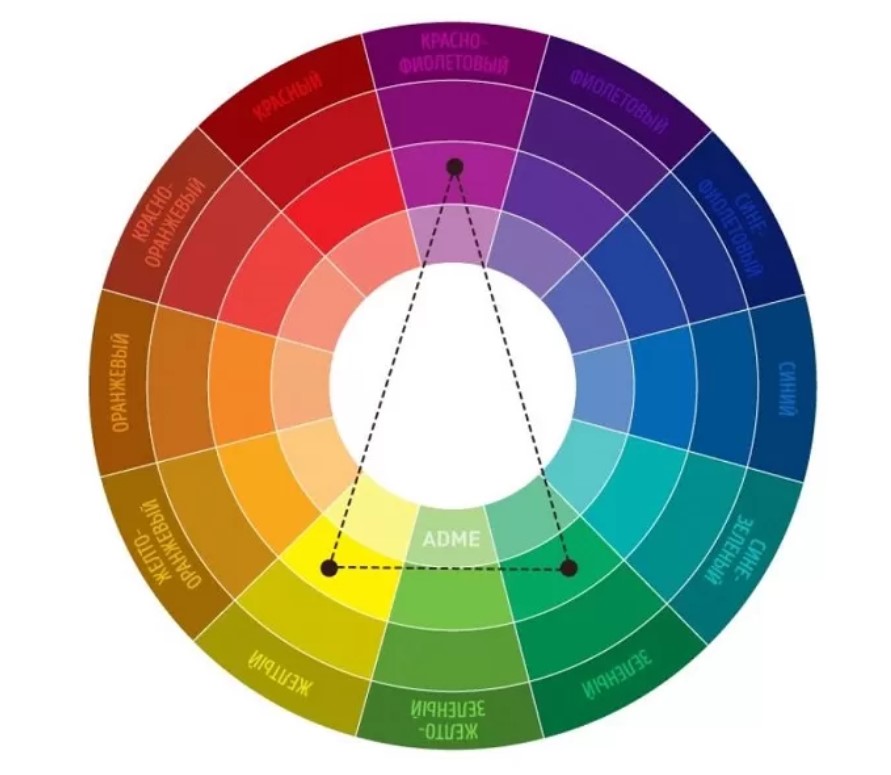
Триада
Это классическая схема, которая считается наиболее сбалансированной. Если нарисовать на круге Ньютона равносторонний треугольник, то цвета, соответствующие трем его углам, и создадут классическую триаду. Как бы вы ни разворачивали треугольник внутри круга, принцип триады останется верным.

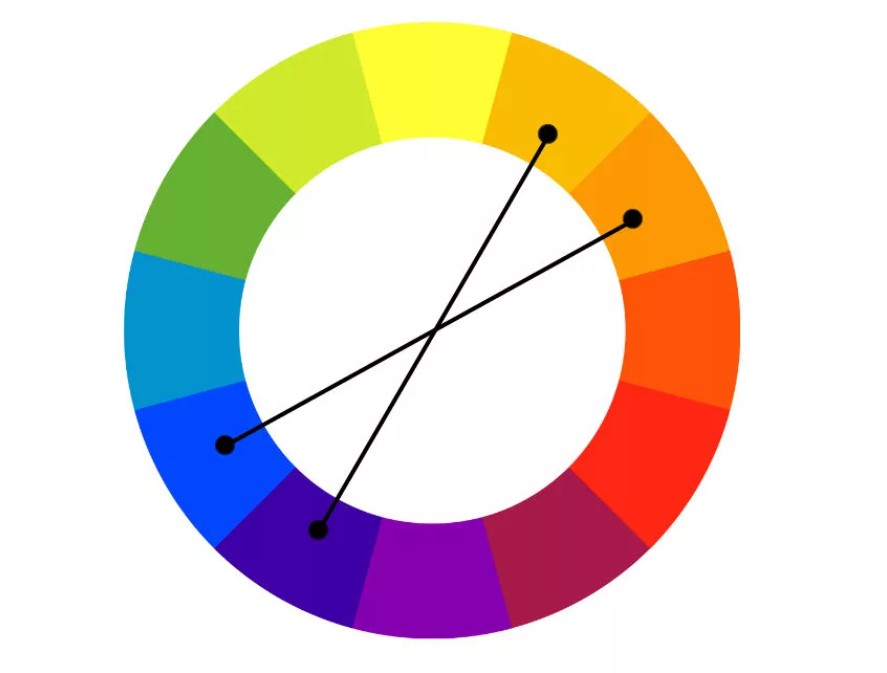
Двойная комплементарная система
Довольно сложная цветовая схема, которая включает сразу 4 оттенка, два основных цвета и два вспомогательных. Чтобы подобрать оттенки для этой схемы, выбирают две пары контрастных цветов. При этом цвета, к которым подбираются противоположные, идут в цветовом круге друг за другом.

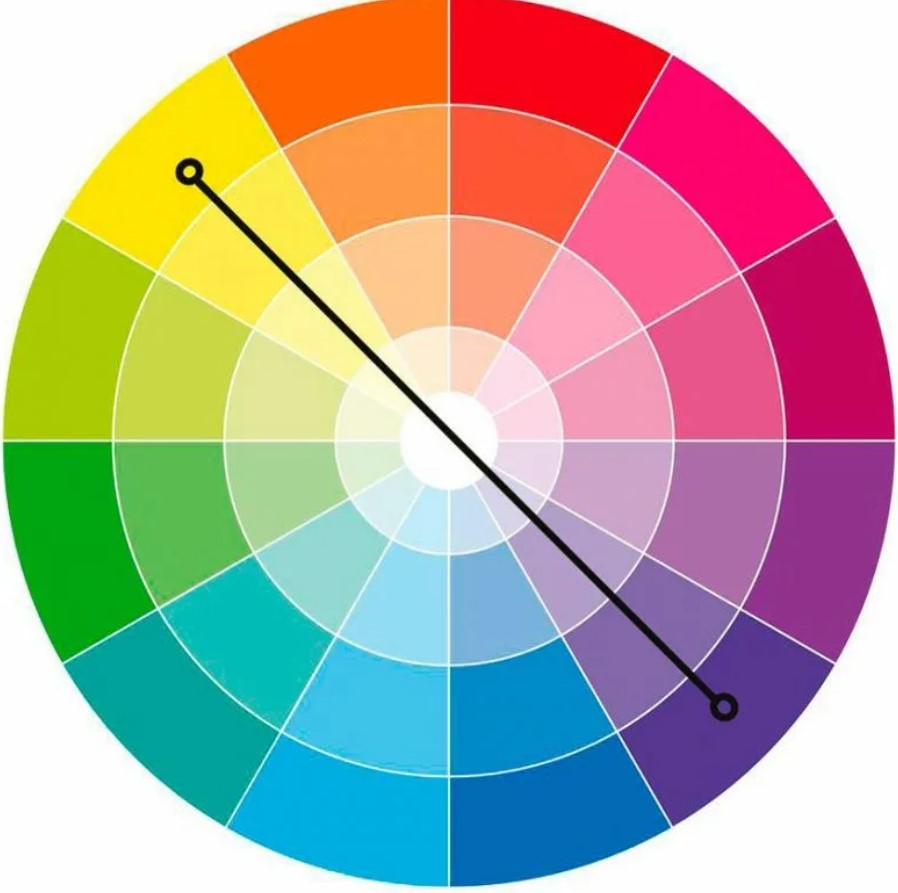
Раздельный выбор
Еще одна интересная схема, где один цвет становится основным, а еще два играют роль вспомогательных. На спектральном круге их выбирают при помощи равнобедренного треугольника (треугольника, у которого две стороны равны).

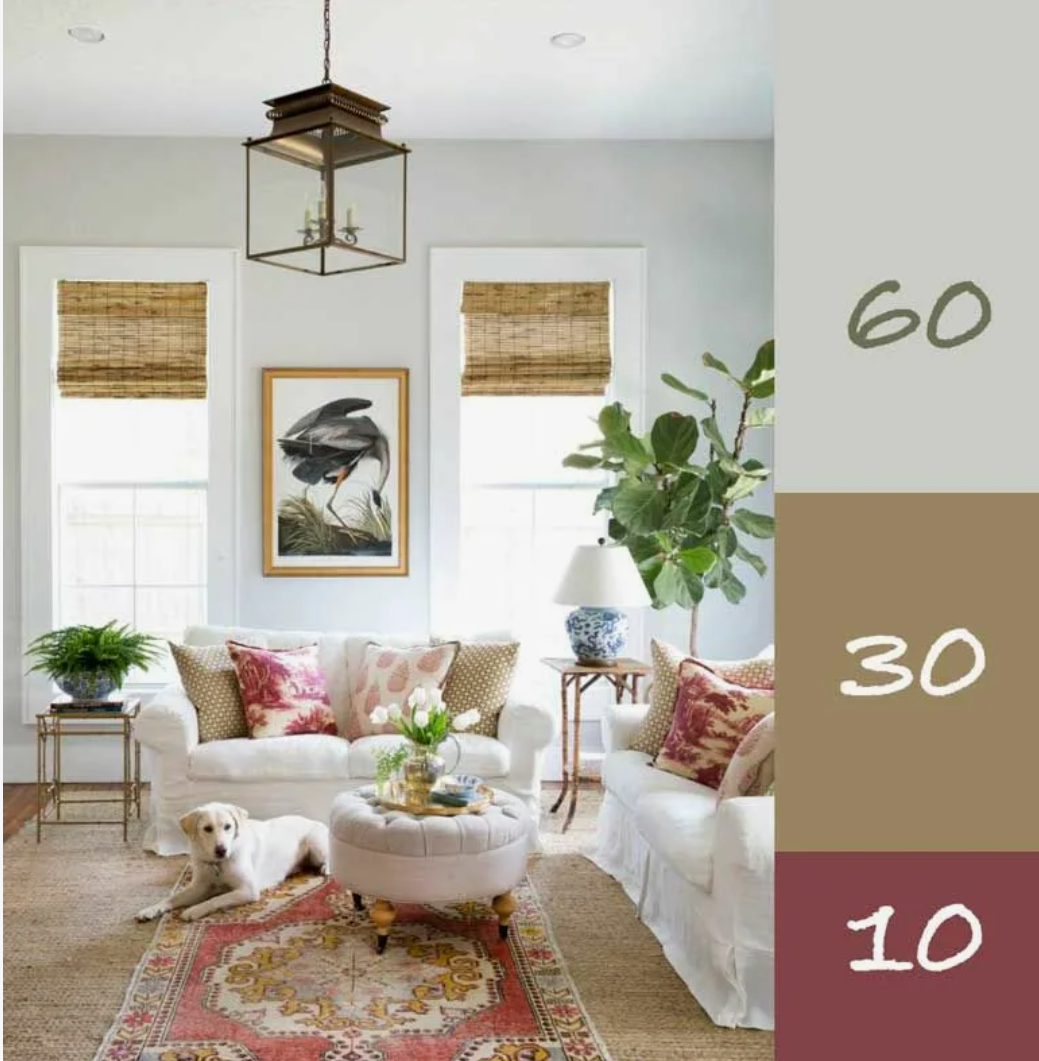
Правило 60-30-10
Это фундаментальный принцип дизайна, который предотвращает визуальный хаос и создает иерархию. Принцип предлагает распределять цвета в пропорции:
60 % — доминирующий цвет. Это фон, пространство, основной цвет сайта. Он задает общее настроение, например, спокойствие, нейтральность. Обычно это нейтральные или приглушенные тона, а именно белый, серый, бежевый, светло-голубой.
30 % — дополнительный цвет. Им выделяют ключевые блоки: шапку, футер, карточки товаров, блоки контента. Он поддерживает основной цвет, создавая ритм и разнообразие. Это может быть спокойный синий, неяркий зеленый, черный.
10 % — акцентный цвет. Самый яркий и контрастный оттенок. Его используют точечно для элементов, призывающих к действию. Это кнопки, иконки, баннеры акций. Он направляет внимание пользователя и повышает конверсию. Как акцентные часто используют красный и зеленый.
Формула 60-30-10 создает устойчивый каркас для любой цветовой схемы, обеспечивает визуальный порядок и комфортное восприятие сайта.

Доступность — система WCAG
Выбор цвета — это не только эстетика, но и вопрос доступности контента для всех пользователей, включая людей с нарушениями зрения типа дальтонизма или выраженной близорукости. Стандарт Web Content Accessibility Guidelines (WCAG) устанавливает четкие критерии контрастности.
Главный параметр — коэффициент контрастности между цветом текста и цветом фона. Для основного текста минимальное рекомендуемое соотношение — 4,5:1. Для крупного текста (от 18 пикселей) — 3:1. Простыми словами, цвет текста должен быть в 3-4,5 раза ярче/темнее, чем цвет фона. Низкий контраст, например, серый текст на светло-сером фоне, делает сайт нечитаемым для миллионов людей. Это не только отталкивает часть аудитории, но и плохо сказывается на восприятии бренда, которому нет дела до удобства пользователя.
Создание эффективной цветовой палитры это точно стратегическая задача, а никак не творческий произвол с бесконтрольным полетом мысли. И задача эта требует системного подхода — выбора гармоничной схемы на основе цветового круга, строгого соблюдения баланса по правилу 60-30-10 и обязательной проверки на соответствие стандартам доступности WCAG. Эти принципы работают в комплексе — красивая, но нечитаемая палитра так же плоха, как и доступная, но визуально хаотичная.
Топ-5 сервисов, которые помогут подобрать цветовую гамму для сайта
Не обязательно — да и не стоит — изобретать велосипед и подбирать цвета для сайта интуитивно. В 99 % случаев это неизбежно приведет к дисбалансу и долгому, изматывающему всех участников, процессу правок. Гораздо эффективнее воспользоваться профессиональными инструментами, которые применяют дизайнеры, работающие в разных сферах, в том числе в диджитале.
Кратко рассмотрим инструменты, доступные сегодня в России без танцев с бубнами, они работают прямо в браузере без установки дополнительного ПО. Эти сервисы автоматизируют рутину, предлагают готовые сбалансированные, гармоничные палитры и помогают проверить их на соответствие стандартам.
|
Название и ссылка |
Описание |
Кому пригодится |
|
Coolors — https://coolors.co/ |
Интуитивный генератор палитр. Позволяет быстро просматривать сотни вариантов, настраивать каждый цвет по модели HSB, экспортировать код для CSS, LESS, SCSS и проверять контрастность |
Идеален для дизайнеров и маркетологов, если они ищут вдохновение и заинтересованы в быстром старте работы |
|
ColorSheme — https://colorscheme.ru/ |
Хороший русскоязычный сервис. Позволяет вручную подбирать схемы (аналогичную, триаду и др.) на круге Иттена, редактировать палитру и сразу видеть, как она будет смотреться на макете сайта. Есть уникальная функция симуляции дальтонизма |
Незаменим для веб-дизайнеров, которые хотят создавать современные сайты с гармоничным визуалом |
|
Paletton — https://paletton.com/ |
Классический инструмент, похожий на ColorSheme, но с акцентом на предпросмотр. Позволяет подобрать схему на круге и сразу увидеть, как цвета будут взаимодействовать в интерфейсе — на кнопках, тексте, фоне |
Отличный выбор для дизайнеров, которым важно оценить практическое применение палитры до внедрения ее на сайте |
|
Material Theme Builder — |
Официальный инструмент от Google для создания системных дизайн-палитр по принципам Material Design 3. Вы задаете ключевой цвет, а система генерирует полную гамму оттенков для всех элементов UI |
Отличное подспорье для продуктовых и UX/UI-дизайнеров, работающих над мобильными приложениями и сложными веб-сервисами |
|
PaletteGenerator — https://palettegenerator.com/ |
Узкоспециализированный, но крайне полезный сервис. Он не генерирует палитры, а извлекает доминирующие цвета из любой загруженной картинки. Помогает «собрать» настроение с референс-фото или проанализировать палитру сайта конкурента |
Полезен дизайнерам и арт-директорам для анализа трендов и создания палитр на основе готовых изображений |
Как цвета работают на практике
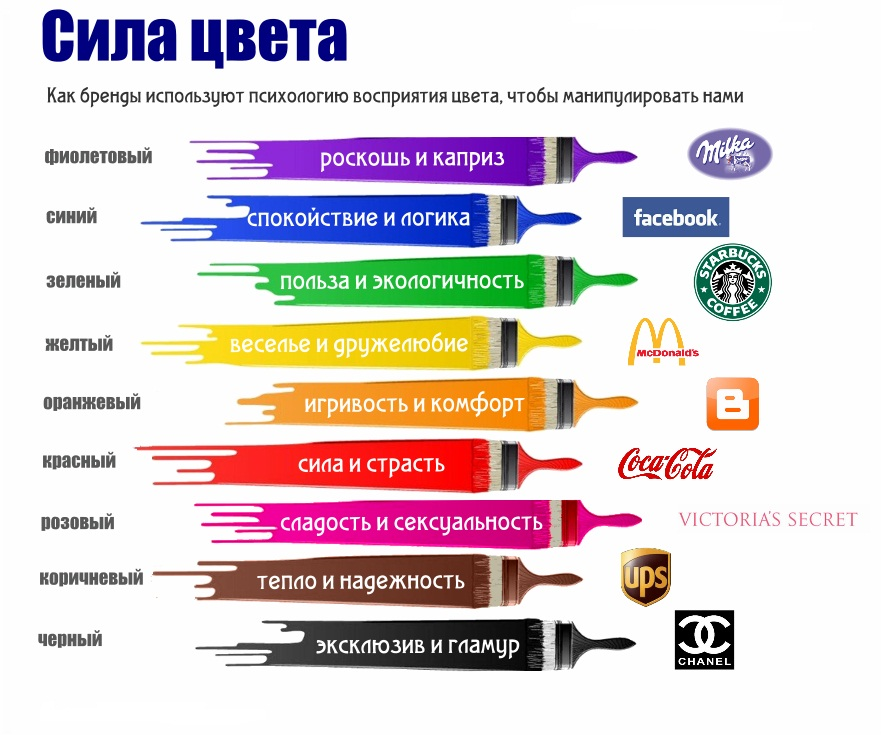
Бизнес давно осознал, что для конверсии и укрепления имиджа бренда или компании важны любые детали, и цвет — в том числе. Поэтому очень многие бренды используют психологию цвета чтобы добиться своих целей, а это привлечение аудитории, формирование доверия, рост конверсии и развитие лояльного сообщества вокруг бренда. И правильная цветовая палитра помогает решать эти задачи.
Посмотрите, какие цвета выбирают известные бренды, и что они транслируют с их помощью.

Цвета совершенно точно влияют на потребительское поведение и восприятие сайта пользователями. Иногда простое изменение колора отдельных элементов сайта самым кардинально сказывается на конверсии. Не будем голословны:
|
2,5 % |
Красный цвет кнопок СТА на сайте BMI увеличил конверсию на 2,5 % |
|
6,3 % |
Ript поднял продажи на 6,3 %, изменив цвет логотипа с зеленого на желтый |
|
7,8 % |
Extra Storage Space увеличит количество онлайн-заказов на 7,8 % просто сменив цвет СТА-элементов с голубого на оранжевый |
|
21 % |
Красная кнопка HubSpot опередила зеленую по эффективности на 21 % по результатам 2 000 посещений сайта |
|
34 % |
Dmix поднял показатели конверсии на 34 % после замены цвета СТА на красный |
|
53,13 % |
Beama повысил количество кликов на 53,13 % поменяв цвет ссылок с голубого на красный |
7 советов по выбору цветов для веб-дизайна
- Сохраняйте чувство меры. Слишком яркий и пестрый сайт оттолкнет пользователей и отвлечет внимание от контента. Не используйте для оформления сайта больше 4 цветов.
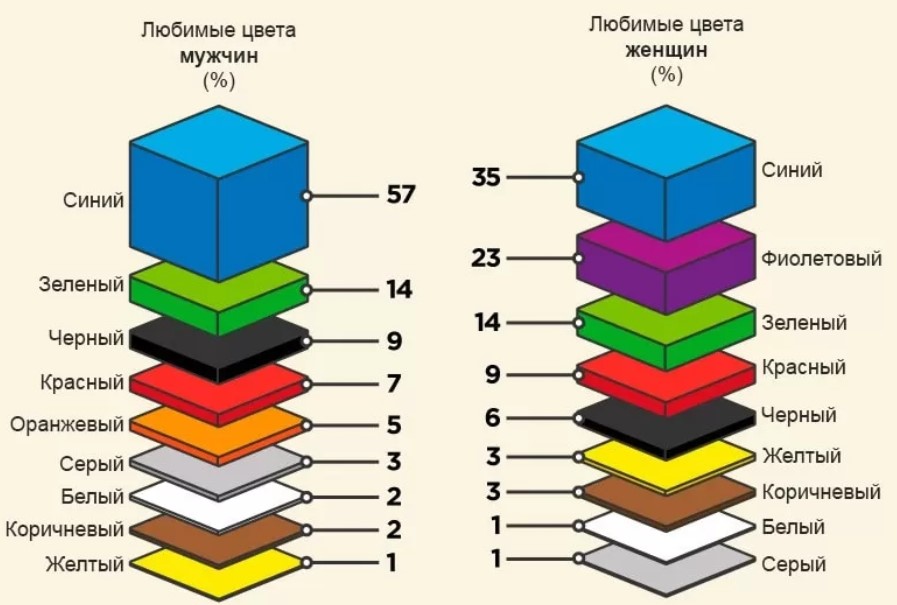
- Учитывайте гендерные особенности восприятия цветов. У мужчин и женщин разные цветовые предпочтения, поэтому ориентируйтесь на свою преобладающую целевую аудиторию.
- Не забывайте о возрасте аудитории. С возрастом восприятие цветовой гаммы меняется, и это тоже есть смысл учитывать. Конечно, сначала надо хорошо изучить свою целевую аудиторию и понять, какого возраста люди приносят бизнесу максимальный доход.
- Осознанно используйте акцентный цвет. Акцентные красный или оранжевый используйте для оформления тех элементов, к которым хотите привлечь максимум внимания. Если переборщить, они перестают быть акцентами и не выполняют свою функцию.
- Отдавайте предпочтение нейтральному цвету фона. Он не перегружает сайт и помогает пользователю сосредоточиться на контенте.
- Выберите правильный цвет шрифта. Традиционным считается черный цвет текста на белом или очень светлом фоне. Иногда для оформления шрифтов используют темно-серый или темно-синий. Красный шрифт утомляет, желтый плохо читается — учитывайте это, и не стоит искать излишнего креатива.


Какую ключевую эмоцию должен вызвать сайт у целевого клиента? Например, должен ли клиент чувствовать спокойную уверенность, как в финансовых услугах, или мгновенное желание купить, как в импульсных продажах. Цвет — это инструмент, способный помочь вызвать конкретную эмоцию.
Какие цветовые сочетания часто применяются в нашей нише и буду ли я их повторять? Проанализируйте 5-10 лидеров рынка. Если все используют синий, это не отсутствие фантазии, а сигнал, что этот цвет работает на доверие. Ваша задача решить, быть ли в тренде или выбрать позицию довольно рискованную позицию противохода, чтобы выделиться. Ответив на этот вопрос, вы сможете выбрать альтернативные цвета, осознавая риски.
Где наш будущий клиент встретится с цветом нашего бренда помимо сайта? Цвет должен быть единым на всех точках контакта — в соцсетях, в рекламных баннерах, в фирменных бланках. Если ваш ярко-оранжевый логотип отлично смотрится на упаковке, но «кричит» в интерфейсе личного кабинета, это проблема. Палитра в идеале должна хорошо адаптироваться.
Частые вопросы о выборе цветов в веб-дизайне
Теория и инструменты — это основа, но на практике всегда возникают вопросы, и вот наиболее распространенные.
Сколько цветов можно использовать на сайте?
Четкого регламента нет, но для комфортного восприятия рекомендуется ограничиться 3-4 основными цветами (включая нейтральные — белый, серый, черный). Это правило помогает создать визуальную иерархию и не перегружать пользователя. Яркий акцентный цвет лучше использовать только один.
Какой цвет лучше для кнопки «Купить» или другого CTA?
Эффективность зависит от общего фона и цветовой гаммы сайта. Главное — контраст. Кнопка должна заметно выделяться на фоне окружающих элементов. Часто эффективны теплые контрастные цвета: красный, оранжевый, ярко-зеленый. Единственный надежный способ определить лучший вариант — А/B-тестирование.
Что делать, если компания когда-то выбрала корпоративный цвет, не подходящий для ее сферы деятельности?
С точки зрения дизайнера можно попробовать этот цвет обыграть. Например, яркий или нестандартный цвет можно убрать с фона и с основных элементов, но использовать как акцентный (10 % по правилу 60-30-10), разместив его на кнопках CTA к которым важно привлечь внимание. Основную палитру лучше построить вокруг нейтральных и традиционных для ниши оттенков, это позволит сохранить айдентику, и не отпугнуть целевую аудиторию.
Больше об истории цветов, а именно 75 оттенков, можно прочитать в научно-популярной книге британской писательницы Кассии Сент-Клер «Тайная жизнь цвета».
Чек-лист по выбору цветовой гаммы для сайта
Теория изучена, инструменты под рукой, понимание важности выбора цветовой гаммы есть. Прежде чем утверждать финальный вариант дизайна, пройдитесь по этому списку. Он поможет избежать наиболее очевидных ошибок и создать профессиональную, эффективную цветовую палитру для сайта и в целом для бизнеса.
- Определите цель и аудиторию. Кто ваши клиенты — пол, возраст, статус? Какое действие они должны совершить? Какую эмоцию должен вызывать бренд? Совпадают ли эмоции, которые транслирует цвет, с целью, которую преследует бренд?
- Изучите нишу и конкурентов. Какие цвета используют успешные конкуренты в вашей сфере? Планируете ли вы следовать трендам для формирования доверия или хотите выделиться на общем фоне, рискнув отойти от классических цветов для вашей сферы?
- Выберите основную цветовую схему. Используйте цветовой круг Иттена: комплементарные, аналогичные, триада. Это основа гармонии.
- Примените правило 60-30-10. 60 % — нейтральный фон (белый, светло-серый). 30 % — дополнительный цвет для ключевых блоков. 10 % — акцентный цвет для кнопок CTA и важных элементов.
- Проверьте контрастность для доступности (WCAG). Убедитесь, что соотношение контраста текста и фона не ниже 4,5:1 для основного текста.
- Учтите культурные и гендерные особенности. Соответствуют ли выбранные цвета ожиданиям вашей целевой аудитории? Не несут ли они негативных ассоциаций?
- Протестируйте палитру на реальных элементах. Создайте макет нескольких блоков (кнопка, заголовок, карточка товара). Цвета по отдельности, в палитре, и цвета в работе могут выглядеть по-разному.
- Убедитесь в единстве стиля. Проверьте, что палитра одинаково работает на всех типах страниц: лендинге, в каталоге, в блоге.
Этот план действий систематизирует процесс выбора цветов и минимизирует риски, с которыми всегда связаны такие творческие задачи.
Коротко о главном
- Цвет — в том числе, цвет оформления сайта — имеет значение. Это подтверждено научными исследованиями.
- Цветовой, или спектральный круг известен с 1666 года. Он помогает подбирать гармоничные сочетания оттенков, используя разные цветовые схемы.
- При выборе колористики сайта важно учитывать специфику бизнеса и ориентироваться на выбранную цветовую схему — так сайт не будет «пестрить» и утомлять посетителей и производит именно то впечатление, на которое рассчитывает бизнес.
- Универсальное правило «60-30-10» поможет распределить цвета наиболее эффективно и максимально гармонично.
- Пользователи редко замечают и тем более сознательно оценивают цветовую гамму сайта. Скорее всего, не бывает так, чтобы человек подумал: «На этом сайте слишком много красного», и ушел навсегда. Но на подсознательном уровне правильные колористические сочетания помогают вызвать доверие к бизнесу, пробудить нужные эмоции и подвести пользователя к конверсионному действию.




.jpg)



.jpg)







.png)

.png)
.png)
