- Что такое WebP
- Как устроен WebP
- Почему формат WebP становится все более популярным
- Преимущества WebP по сравнению с конкурентами
- Как открыть этот формат
- Сферы применения WebP
- Как конвертировать PNG или JPEG в WebP разработчикам и пользователям
- Советы по использованию WebP
- Коротко о главном
Как добиться максимально возможного качества картинки на любом экране? Правильно — знать разницу между форматами изображений. Сегодня поговорим об изображениях, сжатых WebP. Узнаем, в чем его принципиальное отличие от других популярных форматов и почему будущее веба именно за ним, а не за JPEG, например.
Что такое WebP
WebP — формат изображений, который гарантирует высокое качество изображения. Он призван заменить устаревшие JPEG, PNG GIF в веб-пространстве.
WebP использует продвинутые алгоритмы сжатия, что позволяет существенно уменьшить размер файлов без видимой потери качества. Ключевая особенность формата — возможность использовать как сжатие с потерями, так без потерь, в зависимости от типа контента потребностей разработчика.
Простыми, словами, WebP — современный формат изображений, разработанный Google в 2010 году.
Как устроен WebP
В его основе лежит технология сжатия видео VP8, которая была адаптирована для работы со статическими изображениями. Формат поддерживает 24-битный цвет RGB, 8-битный альфа-канал для прозрачности. Это дает возможность создавать изображения с плавными градиентами, сложными текстурами, сохраняя при этом четкие края мелких деталей.
Одна из ключевых особенностей — поддержка как сжатия с потерями, так без потерь. В режиме сжатия с потерями WebP использует предиктивное кодирование для генерации блоков изображения.
ПК — когда соседний блок пикселей вычисляется методом предсказания на основании соседствующих пикселей.
Каждый блок предсказывается на основе окружающих блоков, затем разница между предсказанным и реальным блоком сжимается, а после передается. Такой подход позволяет достичь высокой степени сжатия при сохранении визуального качества.
В режиме сжатия без потерь WebP использует комбинацию различных методов:
- преобразование цветового пространства;
- предсказание значений пикселей;
- локальное кэширование палитр.
В результате имеем эффективное сжатие для изображений с большими областями одного цвета или повторяющимися паттернами.
Почему формат WebP становится все более популярным
На то есть три причины.
1. Значительное уменьшение размера файлов по сравнению с традиционными форматами
В среднем, WebP позволяет сократить размер изображения на 25-35 % по сравнению с JPEG аналогичного качества. Для PNG файлов этот показатель может достигать 25-50 %. Такая экономия трафика критична для мобильных устройств сайтов с большим количеством визуального контента.
2. Универсальное решение для различных типов изображений
Вместо того, чтобы использовать JPEG для фотографий, PNG для изображений с прозрачностью GIF для анимаций, разработчики могут применять сразу один формат для всех случаев. Это упрощает процесс разработки и управления ресурсами.
3. Улучшенная поддержка со стороны браузеров и CDN-провайдеров
Это сделало использование WebP более доступным, более практичным. Многие CDN-платформы теперь предлагают автоматическую конвертацию изображений в WebP для браузеров, которые его поддерживают, что позволяет легко внедрить этот формат без изменения существующей инфраструктуры. Ведь итоговые файлы получаются легче, загружаются быстрее.
Преимущества WebP по сравнению с конкурентами
Одно из ключевых преимуществ WebP — способность обеспечивать высокую степень сжатия без заметной потери качества. Это достигается за счет использования продвинутых алгоритмов предиктивного кодирования энтропийного сжатия. Об этом мы сказали в начале.
Поддержка прозрачности, поддержка анимации
WebP дает полноценную поддержку 8-битного альфа-канала для прозрачности, что делает его отличной альтернативой PNG для изображений, требующих прозрачного фона. При этом, в отличие от PNG, WebP способен применять сжатие с потерями к цветовым каналам, сохраняя точность альфа-канала. Это позволяет достичь значительного уменьшения размера файла без ущерба для качества прозрачности.
Анимация в WebP реализована более эффективно по сравнению с GIF. Формат поддерживает полноцветные анимации с 24-битной глубиной цвета возможностью использования альфа-канала. Ключевые кадры промежуточные кадры могут быть закодированы с различными параметрами сжатия, что позволяет оптимизировать размер файла сохраняя высокое качество ключевых моментов анимации.
Широкий цветовой охват
WebP поддерживает широкий цветовой охват. Это цветовые пространства sRGB, Display P3 другие. Факт особенно важен для изображений с насыщенными цветами или тонкими цветовыми переходами.
Формат позволяет сохранять больше информации о цвете по сравнению с JPEG, что критично для фотографий пейзажей, продуктовых снимков других изображений, где точная цветопередача имеет первостепенное значение. Да и вообще для любых фотографий.
Недостатки WebP
Идеальных форматов изображений не бывает и этот формат не исключение. Ограниченная браузерная поддержка — пожалуй один из главных минусов. И даже несмотря на растущую популярность, формат все еще сталкивается с этой проблемой ограниченной поддержки в некоторых браузерах. В старых версиях ее нет. Safari на iOS и вообще macOS целиком долгое время отставал в этом отношении. Только с выходом iOS 14 (и затем релизом macOS 11 Big Sur) Apple решила признать перспективность гугловского формата, добавила поддержку WebP.
Есть определенные трудности для веб-разработчиков, которым приходится реализовывать fallback-механизмы для браузеров без поддержки WebP. Обычно это делается с помощью тега <picture>, элемента <source>. С помощью этих тегов мы можем указать альтернативные форматы изображений.
|
```html |
Так мы можем обеспечить совместимость, но увеличивается объем кода, усложняется разработка глобально.
Еще одним существенным недостатком является ограниченная поддержка WebP в популярных графических редакторах, а также программах для обработки изображений. Хотя ситуация постепенно улучшается, многие инструменты все еще не предоставляют полноценной поддержки формата из коробки.
Adobe Photoshop, например, долгое время требовал установки отдельного плагина для работы с WebP. Редакторы изображений GIMP, Krita уже имеют встроенную поддержку, но некоторые продвинутые функции (первую очередь, речь о работе со слоями), все еще, ограничены при сохранении файла.
Вышеуказанная проблема создает определенные неудобства и для дизайнеров, и для веб-разработчиков, которым приходится использовать дополнительные инструменты для конвертации изображений в WebP, что усложняет рабочий процесс.
Как открыть этот формат
Открытие файлов WebP не представляет особой сложности для современных браузеров, веб-приложений. Большинство популярных браузеров (Chrome, Firefox, Edge, Opera) в 2024 поддерживают этот формат из коробки. Однако, если вы столкнулись с необходимостью открыть WebP вне браузера, дело обстоит чуть сложнее:
- Для пользователей Windows удобным решением может стать расширение от Google, которое добавляет поддержку WebP в стандартный просмотрщик изображений.
- А вот пользователям macOS проще всего просто установить XnView (или GIMP), которые имеют встроенную поддержку формата.
Разработчикам, работающим с изображениями программно, стоит обратить внимание на библиотеки libwebp (C/C++) или cwebp (командная утилита). Эти инструменты позволяют не только открывать, но и конвертировать изображения в WebP из других форматов. Для более продвинутых сценариев можно использовать ту же самую libwebp в сочетании с Python (и фреймворком Node.js, который любим очень многими ньюфагами).
Сферы применения WebP
Рассмотрим наиболее популярные из них.
Веб
В его контексте WebP дает значительные преимущества. Уменьшение размера изображений напрямую влияет на скорость загрузки страниц, что критично для SEO и пользовательского опыта. Особенно это актуально для мобильных устройств, где каждый килобайт на счету.
Разработчики могут использовать формат для оптимизации баннеров, фоновых изображений, элементов интерфейса. И снова мы возвращаемся к fallback (крайне важно реализовать грамотную стратегию fallback для браузеров без поддержки формата). Например, с помощью JavaScript-библиотек вроде Modernizr и серверной логики, определяющей возможности браузера и отдающей соответствующий формат.
Для динамического контента, генерируемого пользователем, использование WebP также нужно продумывать. Например, при загрузке изображений на сервер, их можно автоматически конвертировать в WebP, сохраняя оригинал в качестве fallback-варианта.
Мобильные приложения
В сфере мобильной разработки WebP находит широкое применение, особенно в Android-приложениях, где поддержка формата встроена уже на уровне операционной системы. Использование WebP позволяет уменьшить размер приложения, ускорить его загрузку снизить потребление трафика.
Для кроссплатформенных приложений, разработанных с использованием современных фреймворков (например, React Native или Flutter) WebP также будет иметь преимущества. Вышеуказанные варианты уже имеют поддержку формата. Другие фреймворки легко расширяемы для его добавления.
В контексте iOS-разработки, с появлением поддержки WebP в iOS 14, формат стал более привлекательным для разработчиков, стремящихся оптимизировать свои приложения.
Другие области
Помимо веб-мобильной разработки, формат находит применение в других сферах. Например, в системах управления контентом (CMS) для автоматической оптимизации загружаемых изображений. Многие популярные CMS (WordPress, первый из них) не поддерживают формат из коробки, но для них есть очень много плагинов — для автоматической конвертации всех изображений сайта в WebP.
Формат также находит применение в системах цифровой дистрибуции (игровые платформы, онлайн-библиотеки), где оптимизация размера файлов тоже критична для эффективной доставки контента пользователям.
Сравнение WebP с другими форматами
Таблица сравнения еще более четко продемонстрирует все преимущества формата Google по сравнению с конкурентами. Мы взяли 10 самых ходовых форматов.
|
Формат |
Сжатие |
Прозрачность |
Анимация |
Глубина цвета |
Степень сжатия |
Поддержка браузерами |
Метаданные |
Прогрессивная загрузка |
|
WebP |
Да (потерянное и без потерь) |
Да |
Да |
24 бит |
Высокая |
Chrome, Firefox, Edge, Opera |
Да |
Да |
|
JPEG |
Да (потерянное) |
Нет |
Нет |
24 бита |
Средняя |
Все браузеры |
Да |
Нет |
|
PNG |
Нет (без потерь) |
Да |
Нет |
24 бита (и 32 с альфа) |
Низкая |
Все браузеры |
Да |
Нет |
|
GIF |
Да (потерянное, 256 цветов) |
Да |
Да |
8 бит |
Низкая |
Все браузеры |
Нет |
Нет |
|
BMP |
Нет (без потерь) |
Да |
Нет |
24 бита |
Низкая |
Все браузеры |
Нет |
Нет |
|
SVG |
Да (векторный формат) |
Да |
Да (анимация CSS и JS) |
Без ограничений (вектор) |
Высокая |
Все современные браузеры |
Да |
Да |
|
TIFF |
Да (без потерь) |
Да |
Нет |
24 или 48 бит |
Низкая |
Не все браузеры |
Да |
Нет |
|
HEIF/HEIC |
Да (потерянное и без потерь) |
Да |
Нет |
10 бит |
Высокая |
Safari, iOS |
Да |
Нет |
|
AVIF |
Да (потерянное и без потерь) |
Да |
Нет |
10 бит |
Очень высокая |
Chrome, Firefox (частично) |
Да |
Да |
|
JPEG 2000 |
Да (потерянное и без потерь) |
Да |
Нет |
24 бита |
Средняя |
Safari, другие ограниченные |
Да |
Да |
Как конвертировать PNG или JPEG в WebP разработчикам и пользователям
Конвертация изображений в формат может быть выполнена различными способами.
Для разработчика
Для разработчиков, предпочитающих командную строку, можно порекомендовать утилиту cwebp. Она простая и при этом дает весьма гибкие возможности конвертации. Синтаксис команды прост:
|
``` |
Здесь `-q 80` устанавливает качество сжатия.
Для batch-конвертации можно использовать скрипты или утилиты (find* в комбинации с xargs**, например).
Find — это команда в Linux, которая позволяет искать файлы на основе различных критериев (имя, тип, размер и время модификации). Когда используется в сочетании с xargs, find может обрабатывать множество файлов параллельно, что делает операции с файлами более эффективными.
Пример использования find с xargs для удаления файлов старше 7 дней:
|
``` find. -type f -mtime +7 | xargs rm ``` |
В этом примере find ищет файлы в текущей директории (обозначено символом «.») старше 7 дней, а затем передаёт список найденных файлов команде rm для удаления.
Xargs — это утилита для формирования списка аргументов и выполнения команды в UNIX-подобных операционных системах. Она объединяет заданные в командной строке начальные аргументы с аргументами, прочитанными со стандартного ввода, и выполняет указанную команду один или несколько раз.
Для тех, кто предпочитает GUI-решения, нужно посмотреть в сторону Adobe Photoshop с плагином WebP или GIMP с встроенной поддержкой формата. Ну а в самом Photoshop процесс сводится к открытию меню «Файл» → «Экспортировать» → «Экспортировать как WebP».
Для пользователя
Онлайн-конвертеры также поддерживают этот формат: есть Convertio и CloudConvert. Второй чуть посложнее, но в любом случае это тоже простой способ конвертировать формат без необходимости установки дополнительного ПО. Эти сервисы обычно позволяют настраивать параметры конвертации: качество сжатия, сохранение метаданных. Некоторые из них также имеют API для автоматизации конвертации в рамках веб-приложений или скриптов. Но тут есть один существенный минус: при использовании онлайн-сервисов следует учитывать вопросы безопасности конфиденциальности, особенно при работе с чувствительными данными или изображениями, защищенными авторским правом.
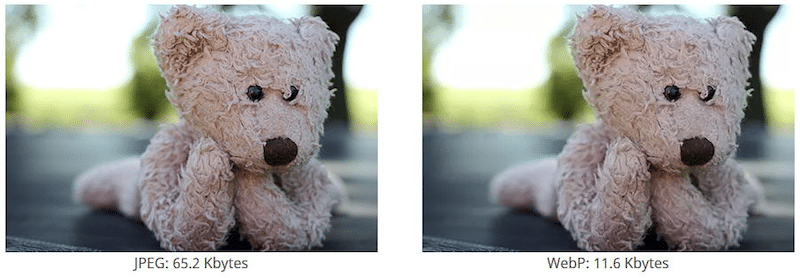
Демонстрация визуальных различий между разными форматами
Между WebP и другими форматами такие различия, возможно, не так очевидны. Особенно — при высоких настройках качества. Однако, при детальном рассмотрении критических областей изображения (градиенты, текстур, мелкие детали) преимущества WebP становятся более заметными.

Например, при сравнении JPEG с WebP одинакового размера WebP обычно демонстрирует меньше артефактов сжатия, особенно вокруг текста резких краев. Это достигает за счет более эффективного алгоритма сжатия, который лучше сохраняет детали в областях с высокой частотной информацией.
Если говорить о PNG, WebP может достичь аналогичного визуального качества при значительно меньшем размере файла, что особенно заметно на изображениях с большими областями одного цвета или простыми геометрическими формами.
Советы по использованию WebP
- Реализуйте стратегию fallback для браузеров без поддержки формата.
- Используйте тег <picture> с несколькими <source> для предоставления альтернативных форматов.
- Автоматизируйте процесс конвертации изображений в WebP.
- Интегрируйте конвертацию в процесс сборки вашего проекта или используйте серверные решения для динамической конвертации.
- Экспериментируйте с настройками качества сжатия для достижения оптимального баланса между размером файла и итоговым визуальным качеством.
- Используйте формат для различных типов изображений: фотографий, иконок, баннеров, элементов интерфейса.
- Не забывайте о метаданных. WebP поддерживает сохранение EXIF, XMP ICC профилей.
- Рассмотрите возможность использования формата в email-маркетинге.
- Следите за обновлениями поддержки формата в различных браузерах и инструментах.
Коротко о главном
- WebP — отличный выбор для оптимизации сайтов, мобильных приложений других цифровых платформ.
- Основные достоинства формата: высокая степень сжатия, поддержка прозрачности анимации, а также широкий цветовой охват.
- Несмотря на некоторые ограничения, связанные с браузерной поддержкой интеграцией в графические редакторы, преимущества WebP перевешивают его недостатки для большинства современных веб-проектов.
- Уменьшение размера файлов без существенной потери качества напрямую влияет на скорость загрузки страниц, что критично как для пользовательского опыта, так для поисковой оптимизации.
- Для сжатия без потерь применяется комбинация методов, включая преобразование цветового пространства и локальное кеширование цветовых палитр.



.jpg)
.jpg)
.jpg)



.png)

.png)
.png)
