- Кто такой веб-дизайнер
- Должностные обязанности веб-дизайнера
- Профессиональные и личные навыки веб-дизайнера
- Плюсы и минусы работы веб-дизайнером
- Сколько зарабатывает веб-дизайнер
- Где веб-дизайнеру искать заказы
- Где учиться профессии веб-дизайнера
Давайте будем честны: даже самый располезный сайт, от которого мы ждем только каких-то утилитарных функций, хочется видеть красивым и грамотно оформленным.

Хорошая новость в том, что есть специальный человек, который за это отвечает. Сейчас мы о нем и поговорим. Итак…
Кто такой веб-дизайнер
Это специалист, который занимается многосторонней проработкой внешнего вида веб-ресурса. В его компетенции входит выбор состава и расположения элементов на странице (форм, кнопок, текстовых блоков и т. д.). В своей работе веб-дизайнер учитывает требования верстальщика, программиста, копирайтера и менеджера проектов. Очень часто ему приходится включать внутреннего маркетолога, чтобы сайт соответствовал ожиданиям целевой аудитории.
Конечная задача для него — создать одновременно внешне привлекательный и удобный для использования продукт.
Чем занимается веб-дизайнер
Будет большой ошибкой считать, что вся его работа состоит исключительно в том, чтобы навести красоту. Не поспорить, что часто клиенты не особо задумываются над сутью и просто хотят, чтобы все было «привлекательно». Но, как мы говорили, никогда нельзя забывать об удобстве для пользователя. В конце концов, сайтом будут пользоваться люди, а не заказчик. И от этих людей зависит, станут они клиентами или нет, принесут заказчику прибыль или нет..
Если говорить, коротко, веб-дизайнер:
- Занимается макетированием. Он проектирует одностраничники, корпоративные сайты, интернет-магазины и т. д — то есть создает их прототипы. Потом эти прототипы воплотятся в жизнь при помощи верстки сайта.
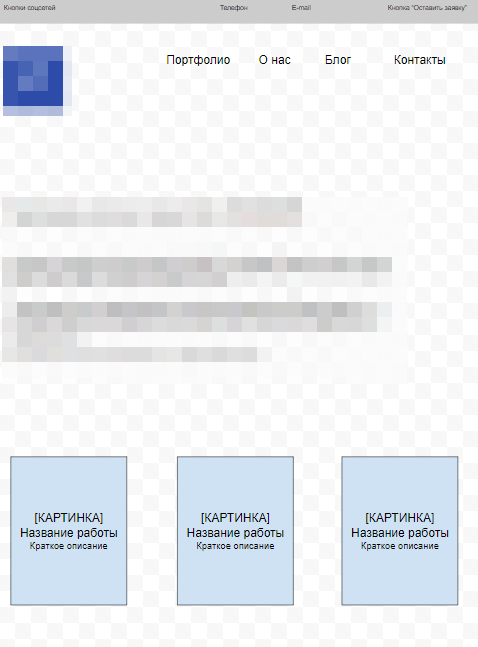
![Пример простейшего прототипа страницы сайта]()
Пример простейшего прототипа страницы сайта - Разрабатывает визуальную концепцию, которой так или иначе будут придерживаться все участники проекта.
- Создает дополнительные элементы графики. Это внешний вид электронных писем, инфографика, кнопки социальных сетей. На сайте — кнопки СТА, лид-формы, всплывающие окна и т. д.
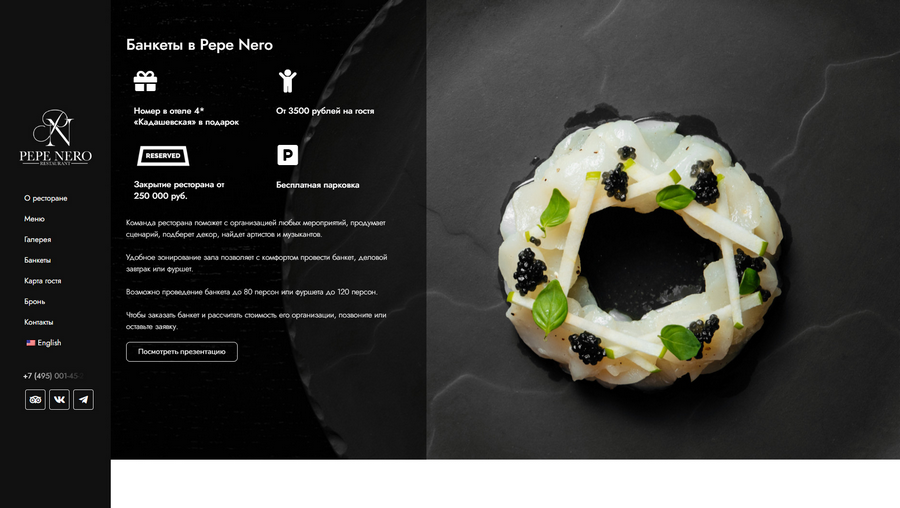
![Для сайта Kokoc.com специально были отрисованы красивые лид-формы, которые вписываются в основной дизайн]()
Для сайта Kokoc.com специально были отрисованы красивые лид-формы, которые вписываются в основной дизайн - Проектирует пользовательский интерфейс (UI) с учетом пользовательского опыта (UX), чтобы посетителям сайта было удобно им пользоваться.
- Выполняет иллюстраторскую работу. Это отрисовка картинок для статей блога, картинок в анонсы социальных сетей и т. д.
Упрощенно алгоритм работы веб-дизайнера с проектом можно представить следующим образом:
- Изучение брифа. В этом документе, оформленном в произвольной форме, представлена первоначальная информация о проекте. В течение всего брифования необходимо собрать максимум информации, которая понадобится в проектировании сайта и позволит избежать в будущем недопонимания между заказчиком и командой проекта. Грубо говоря, чтобы не было вот такого: я имел в виду совсем не то, что вы тут наделали, исправляйте! Если все пожелания запротоколированы — их всегда можно поднять и показать клиенту.
А еще бриф — истинная страховка от сотен итераций правок и ориентир в планировании работ дизайнера.
- Проработка структуры и логических связей между элементами проекта — например, между страницами сайта, между страницей и формой заявки и т. д. Специалист здесь занимается прототипированием, продумывает варианты представления пользовательского интерфейса. Как только этот этап завершается, начинается макетирование.
- Назначается встреча с клиентом, в ходе которой согласовывается макет. Здесь веб-дизайнер учитывает все вновь возникшие правки и замечания от клиента и своих коллег. После внесения доработок проект согласовывается снова.
Очень часто веб-дизайнеры имеют навыки верстки. Естественно, что специалист с такими навыками более востребован. А уж если к этому добавляется создание анимации и 3D-графики… да это просто бесценная находка для заказчика или эйчара!
Должностные обязанности веб-дизайнера
- Разработка, внесение правок или полное обновление внешнего вида веб-ресурсов и мобильных приложений.
- Проектирование логической связи между элементами интерфейса.
- Макетирование.
- Учет в своей работе особенностей языков программирования, с помощью которых создается бэкенд и фронтенд сайта.
- Применение в работе графических редакторов: Photoshop, Figma и т. д.
- Постоянное взаимодействие с менеджером проектов, клиентами, программистами и верстальщиками.
Профессиональные и личные навыки веб-дизайнера
Очень важно понимать, что специалист с хорошо развитыми профкачествами, но некоммуникабельный, заносчивый, безответственный рано или поздно вступит в конфликт с коллективом и будет вынужден уйти из компании. То же самое произойдет с добрым и отзывчивым человеком, который никак не развивается в выбранной специализации. А значит — как и в любой профессии, в этой нужны оба вида навыков.
В число soft skills веб-дизайнера входят:
- Коммуникабельность. Без умения общаться, выходить из сложных ситуаций и отстаивания своей точки зрения будет очень тяжело работать. Эмпатичность также никто не отменял.
- Умение делать много дел одновременно и в сжатые сроки. Дизайнеру в студии приходится вести несколько проектов сразу, легко между ними переключаться и укладываться в дедлайны.
- Логическое мышление. В потоке мыслей клиента он должен вычленять главное и формировать из этого главного конкретные идеи и решения .
- Концентрация на задаче. Специалист, который будет погружен в задачу вплоть до ее завершения, а не пойдет 10 раз за день пить чай с печенюхами — бесценен!
- Ответственность за принимаемые решения. Иногда приходится аргументировать промахи на работе и расплачиваться за последствия своих решений.
- Креативность. Без нее вообще тяжело представить человека, который что-то отрисовывает. Вместе с тем дизайнер должен уметь работать на конвейере, если того требует руководство студии. Стабильная прибыль в принципе важнее, чем уникальные решения, которые приносят копейки. Увы, это жизнь.
- Эстетическое восприятие мира. Конечно же, от веб-дизайнера ждут красоты, а не уродства. Понятно, что понятия о красоте у всех разные, но в данном случае мы говорим об общечеловеческих понятиях. Например, цветы, дети и природа красивы и эстетичны для подавляющего большинства людей. Именно эти люди и будут пользоваться сайтом, и не надо придумывать ничего сверхоригинального и провокационного.
А теперь настало время поговорить о hard skills:
- Принципиальное понимание такой дисциплины как «Дизайн». Дизайнер должен знать базовые вещи: например, правило золотого сечения, правило третей, основы цветотипирования и т. д.
![Правило третей в композиции фото. Работает и для сайтов тоже]()
Правило третей в композиции фото. Работает и для сайтов тоже - Знание основ типографики и верстки.
- Владение UX/UI-дизайном.
- Применение в работе графических редакторов и дизайн-систем, а с учетом последних событий — умение находить альтернативы.
- Маркетинговое мышление. Без этого очень очень тяжело понимать, что коммерческая составляющая сайтов — важнее всего.
- Работа с прототипами и макетами, которое позволяет органично работать в связке с верстальщиком.
- Знание каскадной таблицы стилей (CSS) и языка гипертекстовой разметки (HTML).
Плюсы и минусы работы веб-дизайнером
Начнем с преимуществ:
- высокий и стабильный спрос на рынке труда. Правда, это не касается ряда городов — расскажу об этом чуть ниже;
- возможность удаленной работы и высокого заработка на фрилансе;
- возможность работать (сейчас уже — с рядом оговорок) с зарубежными проектами;
- работа с комплексными проектами или выполнение разовых заказов;
- отсутствие каких-либо ограничений в профессиональном росте;
- совмещение в работе дизайнерских навыков и иллюстраторского дарования — это важно для тех, кто хочет раскрывать свой творческий потенциал;
- сочетание в работе креативности с маркетинговым видением. Это больше особенность, работы, но искренне считаю ее преимуществом.
Перейдем к недостаткам:
- монотонность и сидячий характер работы;
- при неверном приложении усилий и отсутствия навыков тайм-менеджмента возможно выгорание;
- необходимость умерять свои дизайнерские аппетиты при общении с верстальщиком, программистами и клиентами. Сколько было сломано копий при столкновении «Я художник, я так вижу» и «Да нам наплевать, делай как велит клиент»…
- подчас огромное количество правок по проекту;
- высокий порог входа в профессию. Новичкам будет сложно конкурировать с теми, кто познал всю «Фигму»…
Но это не повод расстраиваться при развитых гибких навыках, среди которых — настойчивость в достижении целей.
Сколько зарабатывает веб-дизайнер
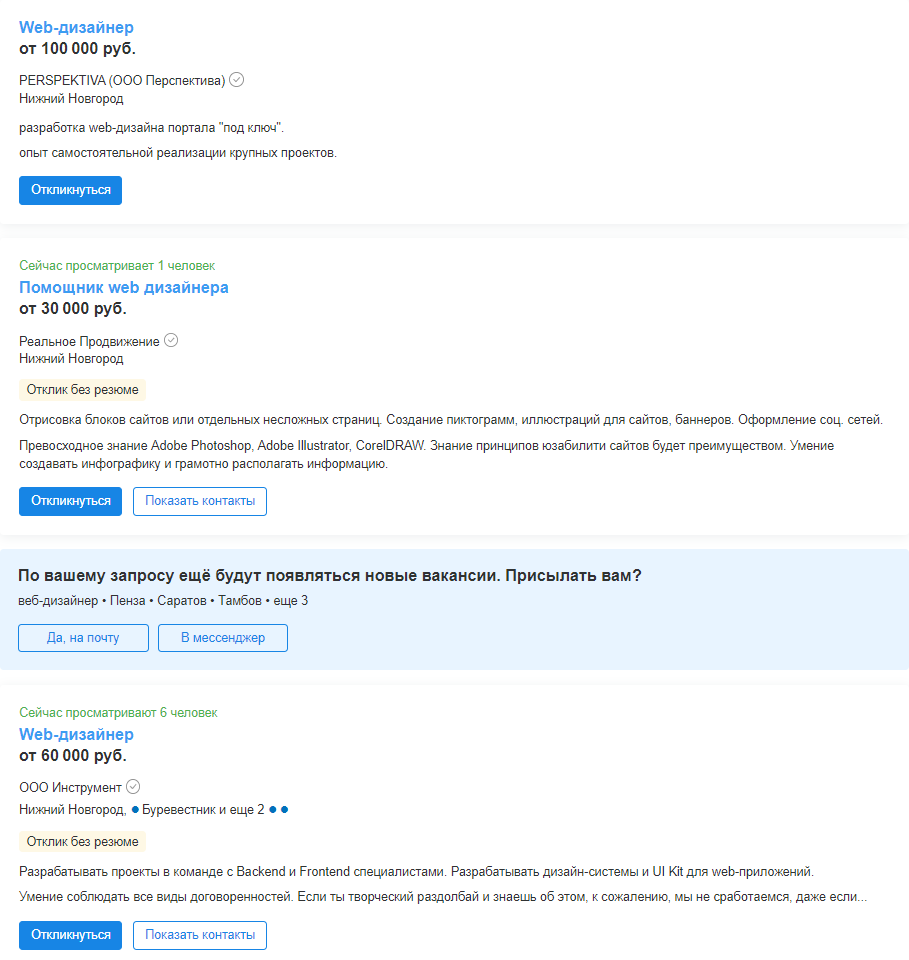
По традиции я выбираю город-миллионник (пусть это будет Нижний Новгород) и Москву, чтобы посмотреть зарплаты на HH.RU.
Начнем с Нижнего:

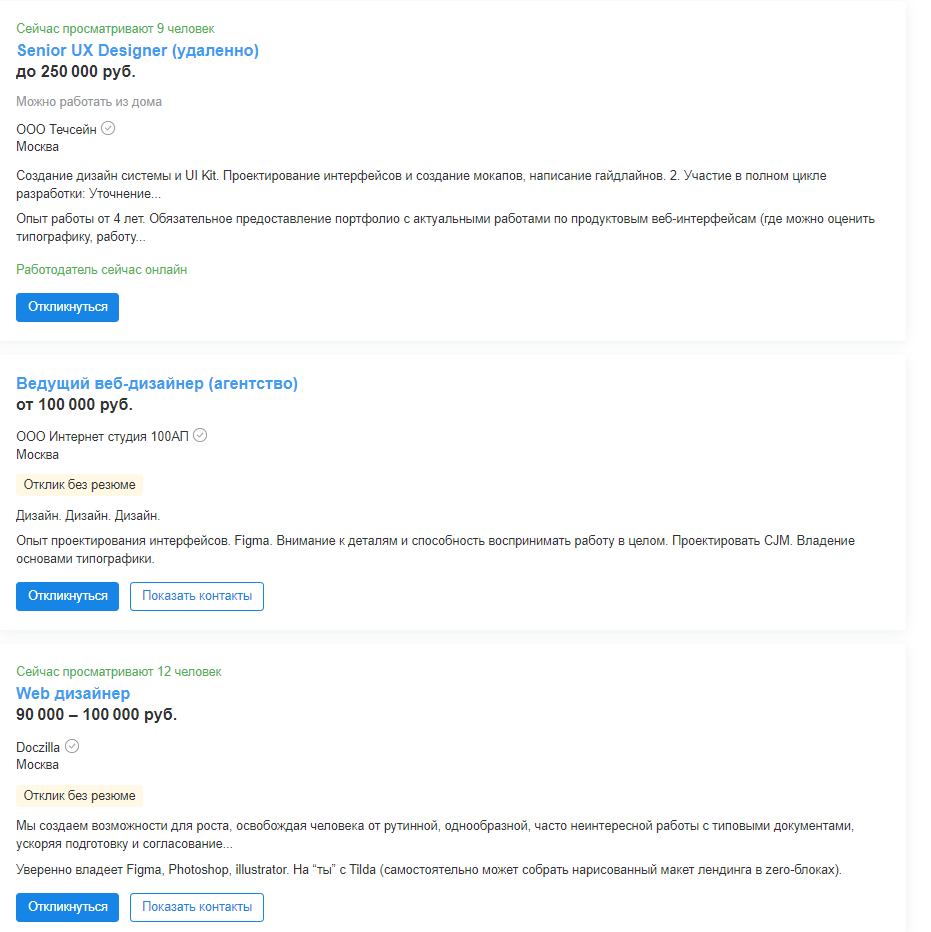
А теперь столичный регион:

Мы лишь привели разброс цен, чтобы в который раз стало понятно, что максимальную ЗП в нашей стране можно получать именно в Москве. Однако ее конечный размер зависит от квалификации человека, его амбиций и объема выполняемых задач.
Где веб-дизайнеру искать заказы
Если мы говорим о новичках, то с самого начала им приходится нелегко — многие хотят попробовать себя в профессии. Сарафанное радио еще не работает, в портфолио перекати-поле. Весьма очевидный вариант — заглянуть на фрилансерские биржи: пусть там и копеечные заказы, но с чего-то же надо начинать.
Итак, смотрим биржи:
Если говорить о сайтах, добро пожаловать на эти ресурсы:
- Illustrators.ru
- Kadrof.ru
- Design-mate.ru
- Dribbble.com
- Вакансии на Render.ru
- Работа на Behance
- Раздел на VC.ru
- Вакансии на Designer.ru
Где учиться профессии веб-дизайнера
Хорошая новость в том (а может и нет), что старт карьеры происходит вовсе не в вузе. К тому же работодатель смотрит вовсе не на диплом и его цвета, а на то, какие навыки и в какой степени выработаны, что есть в портфолио и каковы амбиции потенциального работника.
Естественно, что можно начать с самостоятельного обучения (будет ли оно системным — другой вопрос), но лучше пройти специализированные курсы с обратной связью и домашними заданиями. Главное — сразу же после получения знаний приложить их в дело.
Курсы
Рекомендуем обратить внимание на эти курсы:
- Курс «Профессия Веб-дизайнер» от «Логомашины»
- Веб-дизайнер: расширенный курс от «Нетологии»
- Веб-дизайн с нуля до PRO от SkillBox
Книги
А еще мы рекомендуем найти, купить и прочитать эти издания:
- Дон Норман. Дизайн привычных вещей:
![Дон Норман. Дизайн привычных вещей]()
- Сьюзан Уэйншенк. 100 новых главных принципов веб-дизайна
![Сьюзан Уэйншенк. 100 новых главных принципов веб-дизайна]()
- Стивен Круг. Не заставляйте меня думать
![Стивен Круг. Не заставляйте меня думать]()
- Йозеф Мюллер-Брокман. Модульные системы в графическом дизайне
![Йозеф Мюллер-Брокман. Модульные системы в графическом дизайне]()
- Робин Уильямс. Дизайн. Книга для недизайнеров
![Робин Уильямс. Дизайн. Книга для недизайнеров]()
Telegram-каналы
Посмотрим, что тут есть для брата-веб-дизайнера:
YouTube-каналы
Про дизайн можно и нужно не только читать, но и смотреть.
- Веб дизайн ONE PAGE:
![Дизайн главного экрана сайта в Figma]()
Дизайн главного экрана сайта в Figma - Наука Дизайна:
![Книги для дизайнера]()
Книги для дизайнера - Adobe Photoshop (официальный канал):
![Transforming Photos into Art with Natasha Cunningham]()
Transforming Photos into Art with Natasha Cunningham - WebDesign Master:
![Создание дизайна сайта в Figma на реальном примере (10 часов, на минуточку!)]()
Создание дизайна сайта в Figma на реальном примере (10 часов, на минуточку!) - PRO веб-дизайн:
![Самые используемые горячие клавиши фотошопа]()
Самые используемые горячие клавиши фотошопа
Одного этого вам должно хватить, чтобы получить багаж знаний для старта в профессии веб-дизайнера. Удачи в этом деле!


.jpg)



.jpg)














.png)

.png)
.png)
