Тег H1 — важный элемент HTML-документа, помогающий поисковым системам и пользователям понять основную тему страницы. Правильное применение этого тега помогает улучшить SEO-оптимизацию страницы и обеспечить удобство пользователей.
Существуют правила создания и использования H1, которые мы рассмотрим в данной статье с точки зрения и поисковой системы и юзабилити.
Что такое тег H1
Тег H1 — это заголовок веб-страницы, статьи или товара, который видит читатель при переходе на страницу сайта из поиска или рекламы. Заголовок располагается в верхней части страницы под хедером и кратко описывает ключевую суть предлагаемой информации.
H1 – это заголовок первого уровня, используемый для описания содержимого веб-страницы. В HTML-коде он формируется следующим образом: <H1>Текст</H1>.
Простыми словами, H1 — это подобие названия книги. Его назначение информировать читателя, о чем говорится на конкретной странице. В то же время, заголовок должен привлекать внимание и вызывать желание читать дальше.
Зачем нужны правильные заголовки H1-H3
Теги, они же заголовки, выполняют двойную работу на сайте. Одну для пользователя, другую для поисковых систем.

Польза для посетителей сайта
Заголовки создают визуально понятную структуру контента. H1 дает ключевое описание, остальные подзаголовки — описание разделов и подразделов. Пользователь видит главный заголовок ресурса, понимает смысл и погружается в детальное изучение контента, разбитого на части тегами H2, H3 и т. д.
Читать структурированный текст намного удобнее. Подзаголовки ведут читателя по содержанию текста, не давая устать от обилия букв. Даже при чтении по диагонали, которое часто наблюдается у современного пользователя, заголовки и подзаголовки цепляют взгляд и заставляют прочитать текст внимательнее. Улучшаются поведенческие факторы, которые являются фундаментальными показателями для повышения сайта в поисковой выдаче.

Польза для поисковых систем
Поисковые системы детально изучают содержимое сайта и оценивают его на соответствие запросам потребителя. Когда на сайте есть структура с последовательно прописанными тегами, поисковые роботы быстрее понимают, что за контент на сайте и какого он качества. Соответственно, быстрее подбирается целевая аудитория для веб-страницы и повышается индекс сайта.
Особенности заголовка H1
H1 содержит в себе основной посыл содержания и должен быть только один на странице.
Основные свойства тега H1:
- Содержит в себе самую частотную ключевую фразу;
- уникальный для всего сайта;
- абсолютно понятный по содержанию;
- всегда начинается с новой строки;
- визуально самый крупный и может быть самым ярким по цвету.
Н1 формируется на основе самого частотного ключевого запроса и от него строится остальная структура документа.
Какой длины может быть заголовок
Размер H1 не рекомендуется делать длиннее 60 букв с пробелами или 5-7 слов, так как поисковые системы учитывают ограниченное количество символов.
В случае, когда в 60 символов не получается уложиться, ключевую фразу стоит поставить в начало заголовка, чтобы роботы считали ее в первую очередь и правильно поняли содержание текста.
Как посмотреть заголовок Н1 на странице
Сделать это можно в специальных сервисах или использовать расширение SEO META in 1 CLICK для Google.

Также можно увидеть Н1 в коде сайта. Правой кнопкой мыши щелкните по любому месту страницы и в появившемся окошке выберите функцию «Посмотреть код страницы».
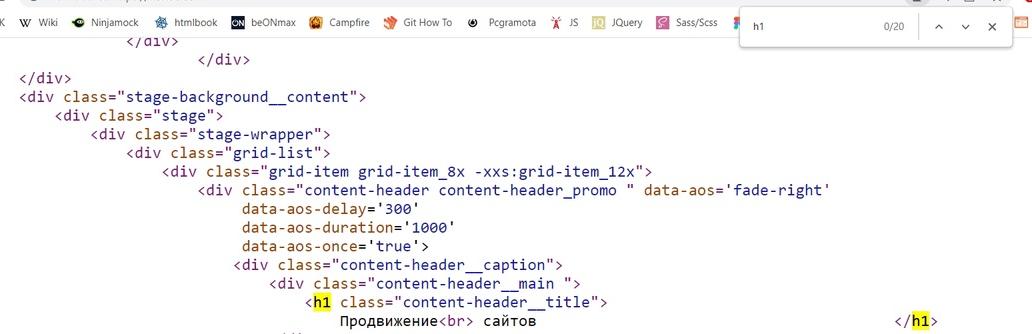
При переходе в код нажать одновременно CTRL+F и ввести в появившейся сверху строке «H1». Вы увидите в коде строку с выделенным ярким H1.

При создании контента изучайте теги конкурентов, чтобы создать качественные заголовки для своего сайта.
Почему H1 должен различаться с Title
Title и тег H1 являются объектами поисковой оптимизации и могут иметь в основе один ключевой запрос, по которому продвигается сайт. Но у них разные функции и они имеют разные оценки со стороны поисковых систем. Title приводит людей на сайт, H1 удерживает их характеристикой содержимого и увлекает в дальнейшее изучение контента.
Title создается для роботов под поисковую выдачу, его пользователь видит в ленте поиска, когда ищет ответ на свой запрос и не видит на сайте. Для SEO важнее мета-тег Title, поэтому он должен быть конкретизирован дополнительными уточнениями для получения релевантного трафика.
H1 создается больше для удобства читателей и часто состоит только из самого частотного запроса, по которому продвигается данная страница. Он объясняет пользователю, что тот попал в нужное место и здесь можно купить необходимый товар или заказать услугу.
У Title и H1 разные задачи, они не могут быть одинаковыми.
На что влияет H1 на сайте
Тег имеет два фактора влияния:
- Поисковый — сигнал для роботов о соответствии контента запросу пользователя и шанс на улучшение места в выдаче.
- Поведенческий — убедительное название цепляет внимание пользователя и заставляет читать дальше, тем самым увеличивая процент конверсии.
Поисковый фактор влияния H1 — содержание заголовка, которое перекликается с мета-тегом Title. Таким образом, создается логичная цепочка перехода пользователя на сайт, когда человек видит то, что искал в поиске. Уменьшается число отказов.
Также H1 возглавляет разметку веб-страницы, которая делает контент удобочитаемым для всех: и для роботов и для людей. Если законы иерархии заголовков соблюдены, поисковый анализ происходит быстрее, соответственно, и шансы на высокую выдачу повышаются.
Поведенческий фактор влияния H1 зачастую может быть главнее поискового, потому что его задача вовлечение пользователя в смысл контента и получение конверсионного результата. Тут нужно обязательно использовать стили CSS, делать заголовки не только содержательными, но и красивыми, чтобы глаз цеплялся.
Можно использовать красивый шрифт, крупный размер, подобрать палитру цветов, соответствующую теме контента, сделать анимацию, если уместно. Обязательно оформить всю структуру документа в едином стиле: H1 самый крупный, H2 помельче, H3 еще мельче и так далее.

В современных CMS при выборе размера главного тега уже есть рекомендации по размеру, на которые стоит ориентироваться при создании структуры контента.
Неправильное использование тега H1 нарушает структуру HTML-документа и может привести к потере позиций сайта и падению трафика.
Как составить правильный тег H1
Поскольку H1 создается в большей степени для людей, чем для поисковых роботов, при его составлении нужно ориентироваться на «человечность» текста. Посетитель сайта должен чувствовать, что тут ему рады и все написано и показано именно для него.
Основа H1 — самая частотная ключевая фраза, по которой продвигается сайт, либо отдельная страница. Если на сайте несколько страниц, для каждой подбирается свой уникальный H1, соответствующий контенту документа.
Подзаголовки H2-H6 также участвуют в SEO и содержат ключевые запросы, но менее частотные, с «хвостами», для создания разделов и подразделов документа.
Тег h2 обозначает основные пункты контента, h3 - раскрывает детали основного пункта. Подзаголовки h4 и ниже используются по такому же принципу.
Правильная структура документа создает комфортные условия для пользователя, направляя его внимание в нужные места с помощью заголовков.
Пример создания структуры
Возьмем за основу высокочастотный запрос “программирование для детей”. Он широко популярен среди родителей детей разных возрастов. Его сделаем H1 для страницы с курсами по программированию для детей.
Теперь нужно обозначить тегами H2 отдельные разделы документа. Это будут подзаголовки «Программирование для детей от 6 до 10 лет» и «Программирование для школьников старшего возраста».
При формировании контента нужно следить за переспамом и не ставить близко друг к другу ключевые фразы. Между подзаголовками с однотипными ключевыми фразами должен быть, как минимум, один абзац текста.
Другой способ избежать переспама — использовать формы глагола от основного ключевого слова, они будут считаться разными. Например, программирование — программировать. «Научим программировать школьника» — альтернативный вариант H2 если нужно снизить количество основной ключевой фразы.
Подзаголовки H3 используются только внутри разделов документа, обозначенных тегом H2. В них могут быть низкочастотные запросы и/или LSI, которые описывают еще и дополнительную информацию.
Пример иерархии заголовков:
H1 «Программирование для детей» → H2 «Программирование для от 6 до 10 лет» → H3 «Обучение дошкольников» → «Обучение школьников младших классов»
Рекомендации по созданию тегов HTML-документа
- Заголовок H1 должен быть один.
- Все остальные подзаголовки должны находиться в документе в соответствии с иерархией.
- H1 должен содержать в себе самый частотный запрос прямого вхождения.
- H2 и остальные теги могут содержать в себе основной запрос с «хвостом» или другой запрос, соответствующей содержанию раздела документа.
- Длина заголовков рекомендуется до 60 знаков.
- В конце названия не ставятся точки. Исключение — заголовки из двух предложений, после первого ставится точка, после второго нет.
- Контроль за переспамом обязателен. Если заголовки стоят слишком близко друг к другу, добавьте между ними абзац дополнительного текста или измените ключевую фразу в подзаголовке более низкого уровня.
Как изменить H1
H1 можно изменить в любое время, тем более если появились изменения в семантике. Также можно изменить визуал заголовка с помощью CSS.
Чтобы внести изменения, нужно произвести технические действия:
- Открыть страницу сайта.
- Навести курсор на H1.
- Щелкнуть правой кнопкой мыши на функцию «Просмотр кода».
- В открывшемся окне разработчика найти подсвеченный элемент.
- Внести правки, заменив теги, такие как "logo H1" для изменения текста заголовка, "color" для изменения цвета и "font-family" для изменения шрифта.
Обратите внимание, что изменения будут видны только на отдельной странице. Если нужно сохранить изменения для всего сайта, их следует добавить в файл CSS и затем обновить шаблон.
Как вставить тег H1 в популярных CMS: с примерами
У каждой CMS есть свои способы создания заголовков H1. Рассмотрим варианты в самых популярных CMS.
WordPress
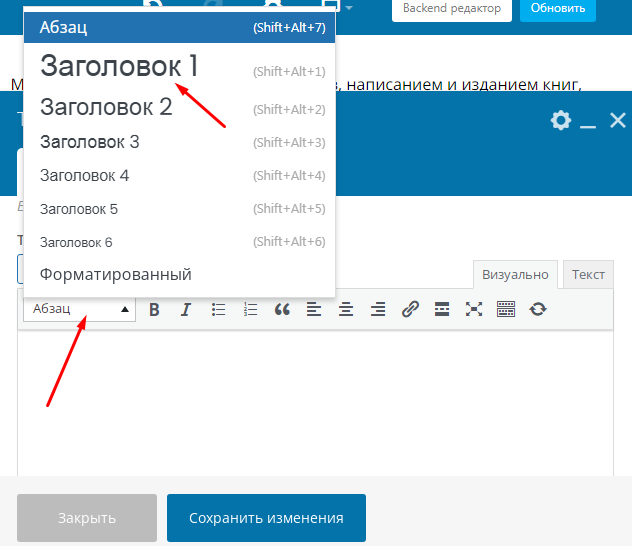
В текстовом редакторе сделать следующие действия:
- Выделить текст, который будет H1.
- В выпадающем списке стилей выбрать «Заголовок 1» и нажать на него.
- Опубликовать текст и убедиться, что заголовок сформировался верно.

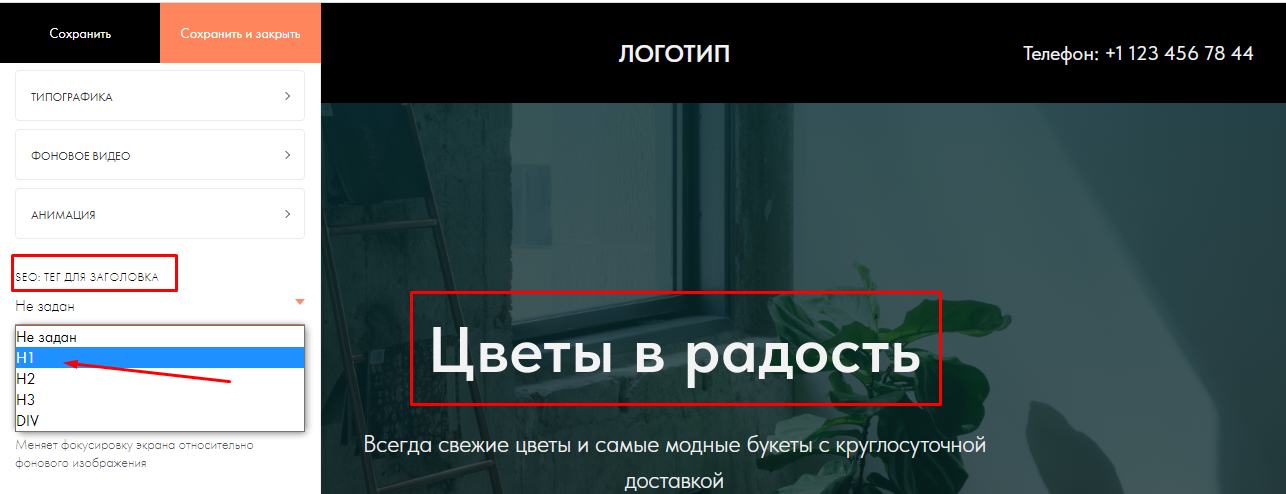
Tilda
Заходим в настройки блока и прокручиваем вниз до пункта «SEO: ТЕГ ДЛЯ ЗАГОЛОВКА». Кликаем по нему и из выпадающего списка выбираем Н1. Готово.

Распространенные ошибки при создании H1 и пара примеров
Ошибки при формировании H1 нарушают оптимизацию веб-страницы.
- Отсутствие H1 на странице. Поисковые роботы не видят заглавия HTML-документа и могут неверно определить основную ключевую фразу.
- Нарушение иерархии заголовков, Н1 не в начале страницы или не один. Сбой анализа веб-страницы, может быть не считана часть содержимого. Из-за нескольких H1 страница может быть воспринята поисковыми системами как чрезмерно оптимизированная.
- Одинаковые H1 на нескольких страницах сайта. Часть страниц выпадет из Поиска, как малоценные. Под выдачу будет выбрана одна страница с наибольшим весом.
- Отсутствие ключевой фразы в теге. Риск получить не целевую аудиторию, так как за смысл текста будет засчитан «пустой» заголовок.
- Копирование Title. Можно попасть в переспам из-за близости тегов в коде сайта.
- Длина заголовка больше 60 символов без явной причины. Краулеры считывают первые 60 слов и могут не увидеть основную ключевую фразу. Если короче сделать нельзя, ставьте ключ в начало заголовка.
- Мелкий шрифт, грамматические ошибки, точка в конце. Читатель не увидит название и не поймет куда попал. Грамматические ошибки могут придать словам другой смысл, который и считают поисковые роботы. Точка в конце — орфографическая ошибка.
Покажем эти ошибке на паре примеров.
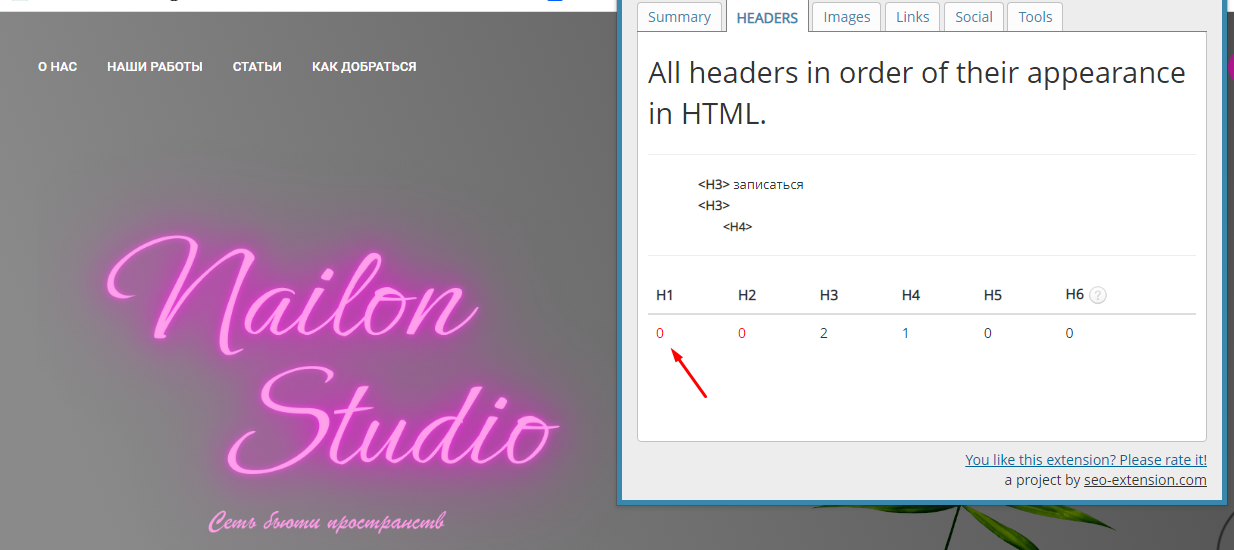
Тег H1 отсутствует

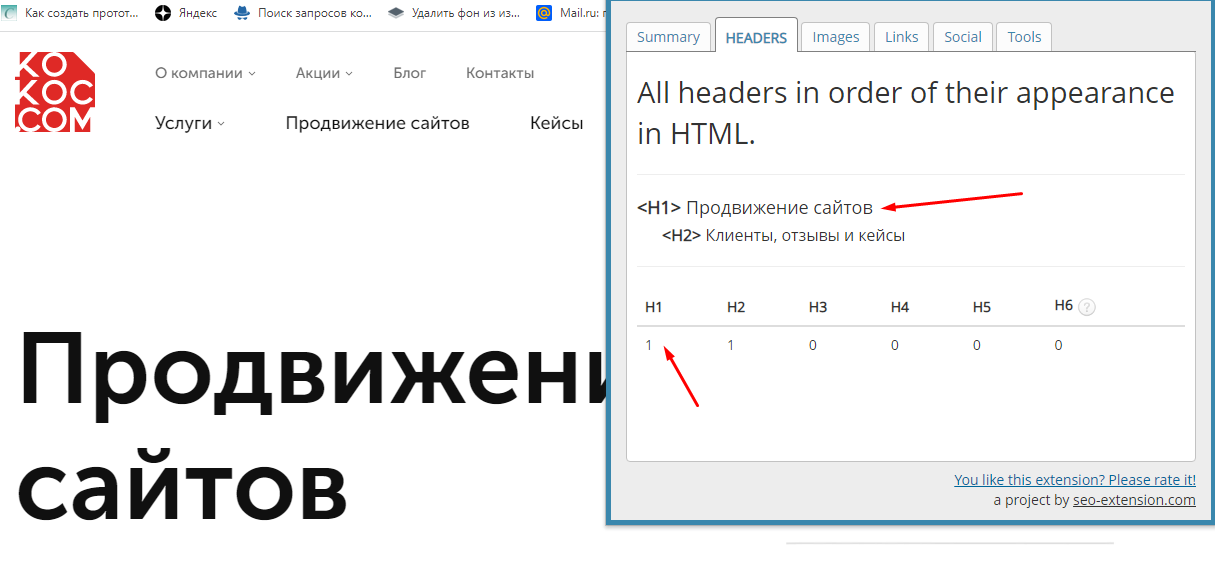
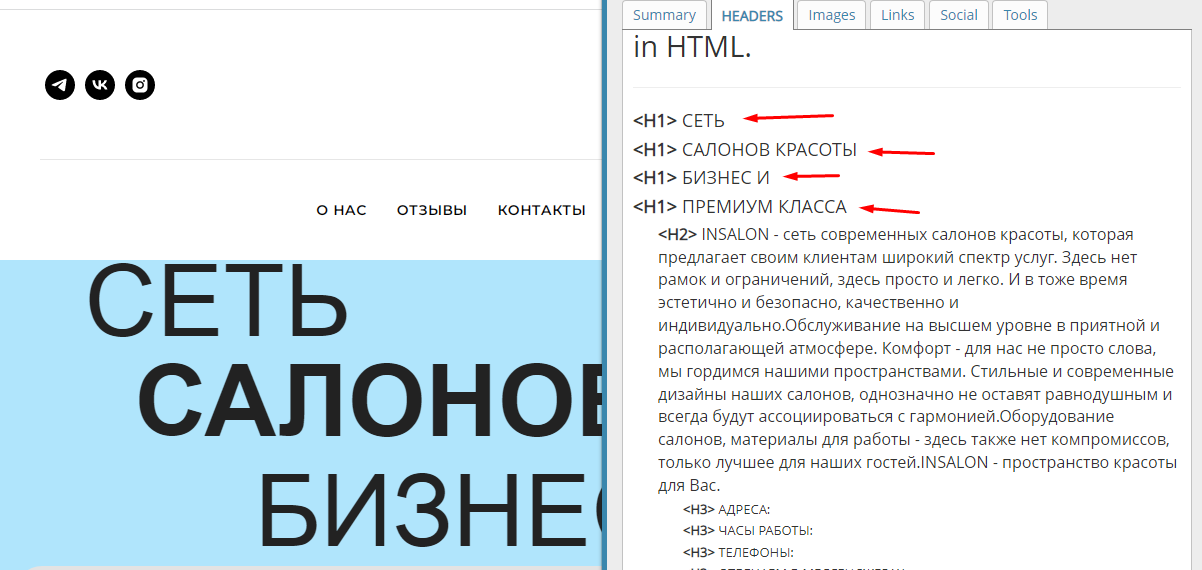
Тегов H1 четыре штуки

Как привлечь пользователей заголовком H1
Чтобы H1 был привлекательным для пользователя, он должен соответствовать запросу, с которым тот пришел на сайт. Поэтому для его создания нужно взять самый частотный запрос из всех, которые используются для поискового продвижения веб-страницы.
Визуально заголовок должен быть крупным и располагаться на первом экране. Пользователь должен прочитать его за первые секунды, понять, что он в нужном месте и погрузиться в контент веб-страницы.
Примеры
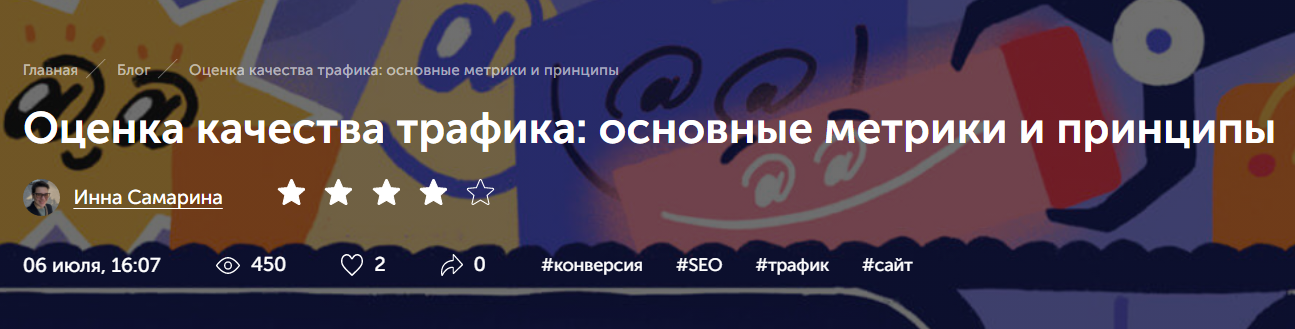
Пример хорошего заголовка из нашего блога, ключевая фраза стоит в начале. Абсолютно понятно о чем статья и в чем ее польза: рекомендуем прочитать.

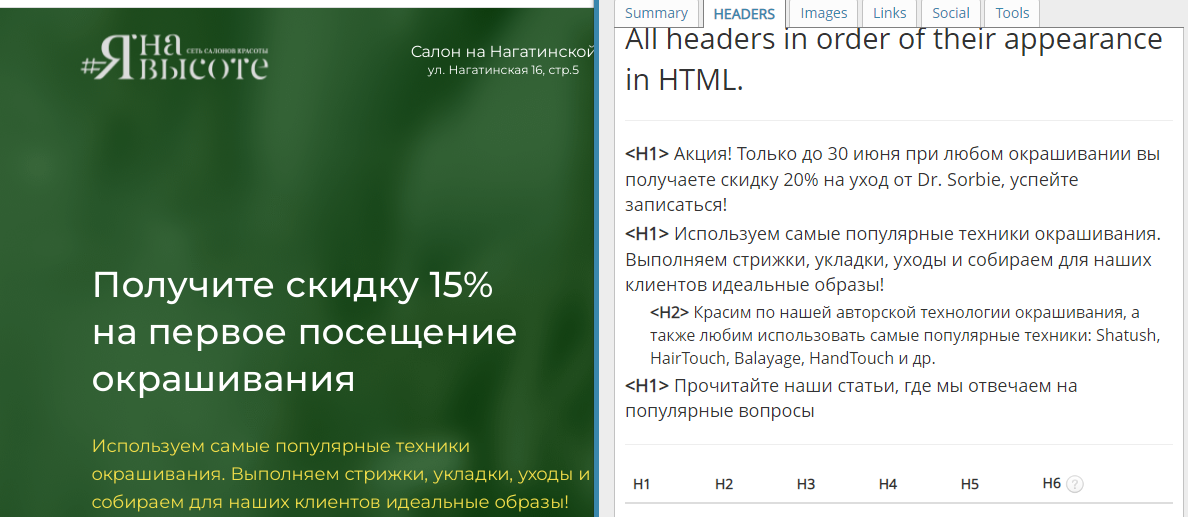
Пример плохого заголовка. Мало того, что их аж три штуки на сайте, они совершенно не дают поисковым системам понять, что здесь происходит.

Коротко о главном
- Тег H1 — важный элемент сайта, который должен быть абсолютно понятен аудитории и соответствовать требованиям SEO.
- Для создания H1 используйте самый высокочастотный запрос. Соблюдайте иерархию заголовков при создании контента для веб-страницы.
- Располагайте тег H1 на первом экране страницы, выделяйте крупным шрифтом, ярким цветом.
- Используйте наши рекомендации по созданию заголовков и структуры HTML-документа и повышайте конверсию своего сайта.




.jpg)

.jpg)
.jpg)
.jpg)
.jpg)



.png)

.png)
.png)

Комментарии