Что такое «Яндекс Карты»
«Яндекс Карты» — многофункциональный онлайн-сервис, который помогает пользователям сориентироваться на месте нахождения, найти ближайший интересующий объект или построить маршрут любого вида передвижения до нужного адреса. Миллионы людей каждый день пользуются поиском по карте «Яндекса» и каждому пользователю сервис выдает одно или несколько решений исходя из заданного поискового запроса.
Учитывая популярность картографического сервиса, рекомендуем каждому владельцу бизнеса завести карточку организации в «Яндекс Картах». Сделать это можно с помощью «Яндекс.Бизнеса»: заполнить профиль контактными данными, указать ссылку на сайт, и получать бесплатный целевой трафик из поиска.
Потенциальные клиенты будут видеть вашу организацию и понимать, что вы рядом и у вас есть нужный продукт или услуга. Напоминаем, поисковая система выдает пользователю ближайшие адреса, подходящие под его запрос.
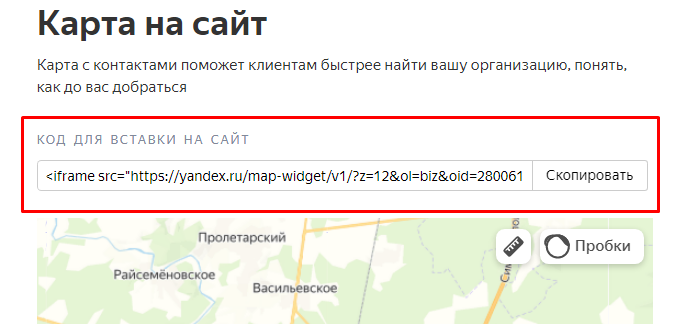
Заполненную карточку сервиса можно интегрировать на ресурс с помощью кода вставки: все данные подтянутся из карточки.

Также можно создать отдельную карту в Конструкторе карт и указать на ней необходимую информацию. Инструкцию, как сделать карту в конструкторе, мы рассмотрим далее.
Зачем нужна карта «Яндекса» на сайте
Карта «Яндекса» на сайте — необходимый компонент коммерческого ранжирования для поисковой системы, которая любит подробную информацию об организациях и может выдавать их сайты выше конкурентов в поиске.
Если на вашем сайте в разделе «Контакты» есть виртуальное изображение, на котором указаны адрес и время работы — это улучшает юзабилити. Пользователь сразу видит и необходимую информацию для связи и место, где вы находитесь.
Для большего эффекта вовлечения рекомендуем установить интерактивную карту, на которой можно создать схему проезда. Клиент сможет рассчитать, сколько времени ему нужно, чтобы добраться до вашего магазина или офиса и не ошибиться с адресом, если едет к вам впервые.
Другой вариант пользы интерактивной карты — возможность добавить много адресов вашей организации, где вы продаете товары или предоставляете услуги. У клиентов наличие торговой или обслуживающей сети у организации вызывает повышенный интерес, так как можно выбрать адрес по предпочтению, не обязательно самый близкий по местоположению.
Как создать карту «Яндекса» в конструкторе: пошаговая инструкция
Для создания карты, которую вы потом встроите на сайт зайдите в сервис «Конструктор карт Яндекса» через свой аккаунт или зарегистрируйтесь.
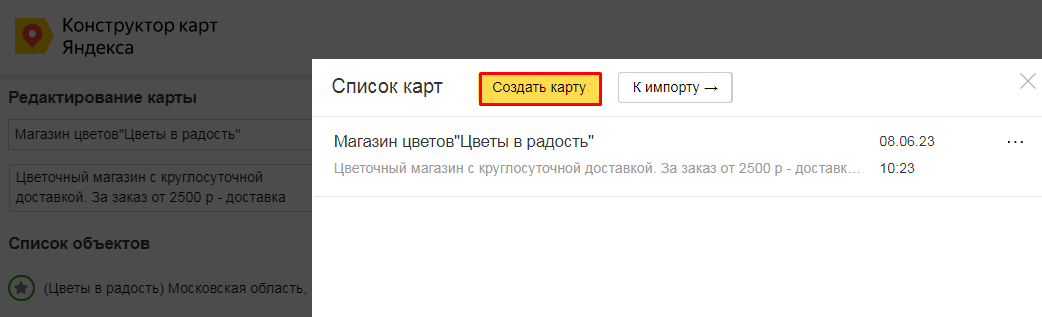
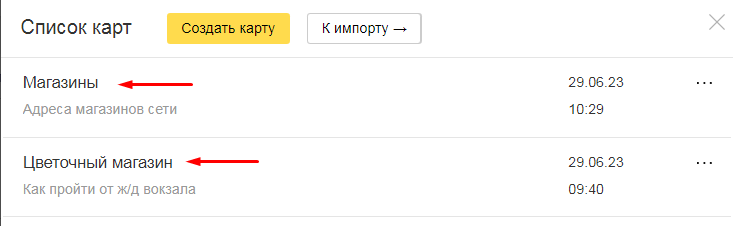
Если у вас уже есть карта в сервисах «Яндекса», вы увидите ее в списке и сможете отредактировать перед добавлением на сайт. Но мы будем создавать с нуля, поэтому выбирайте функцию «Создать карту»:

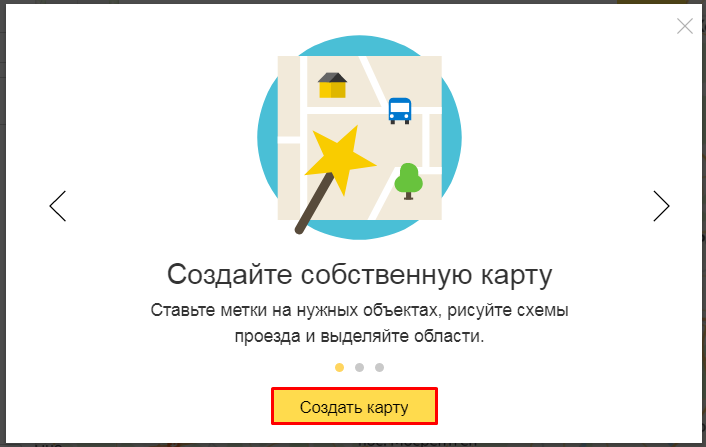
Если вы впервые в сервисе, увидите вот такое приглашение создать собственный картографический инструмент с метками, схемами проезда и т.д.:

Жмите на кнопку и начнем работу. После перехода в рабочее пространство Конструктора вы увидите большой функционал сервиса, который можно быстро освоить.
Как сделать метку, линию и т.д. на карте?
Основными рабочими инструментами у нас будут метки и линии, дополнительными — все остальные, которые используются для уточнений навигации.
Метки — это обозначения статичных объектов. Обычно маршрут строится между двумя объектами, которые и обозначаются метками. В их описании можно указать любую дополнительную информацию: телефон, часы работы и т.д.
Линии — соединительный инструмент между двумя или несколькими объектами (метками) на карте. Если маршрутов несколько, можно использовать разный дизайн линий, чтобы наглядно показать варианты передвижения.

Как нарисовать схему проезда (прохода) до объекта
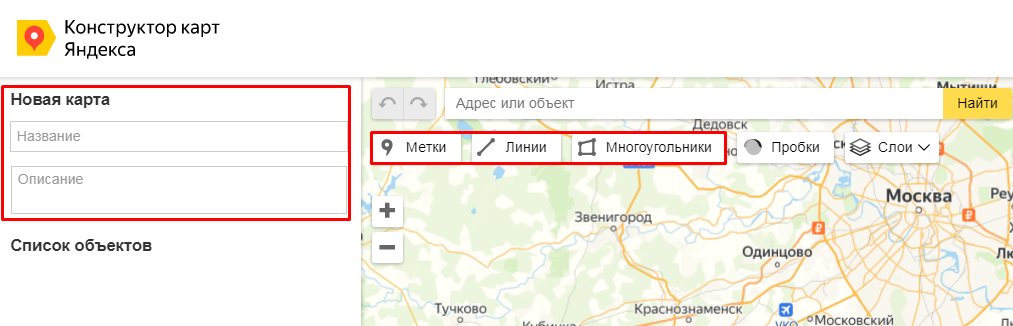
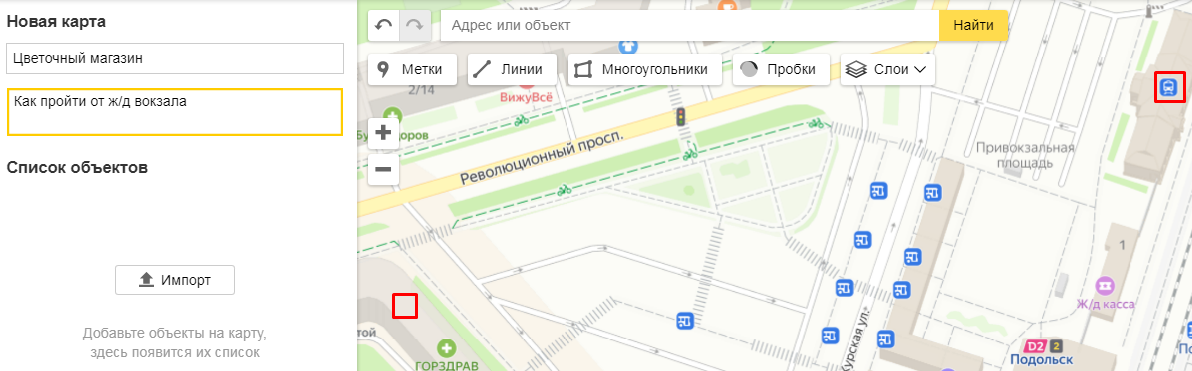
Для начала дадим название новой карте и заполним краткое описание ее назначения. Когда у вас будет много карт, вы сможете по названию быстро найти нужную.
Увеличиваем масштаб так, чтобы был виден объект, от которого будем строить маршрут и начинаем работу. В качестве примера построим схему прохода от ж/д вокзала до цветочного магазина и пункт отправления клиента создаем от первой метки «ж/д вокзал».

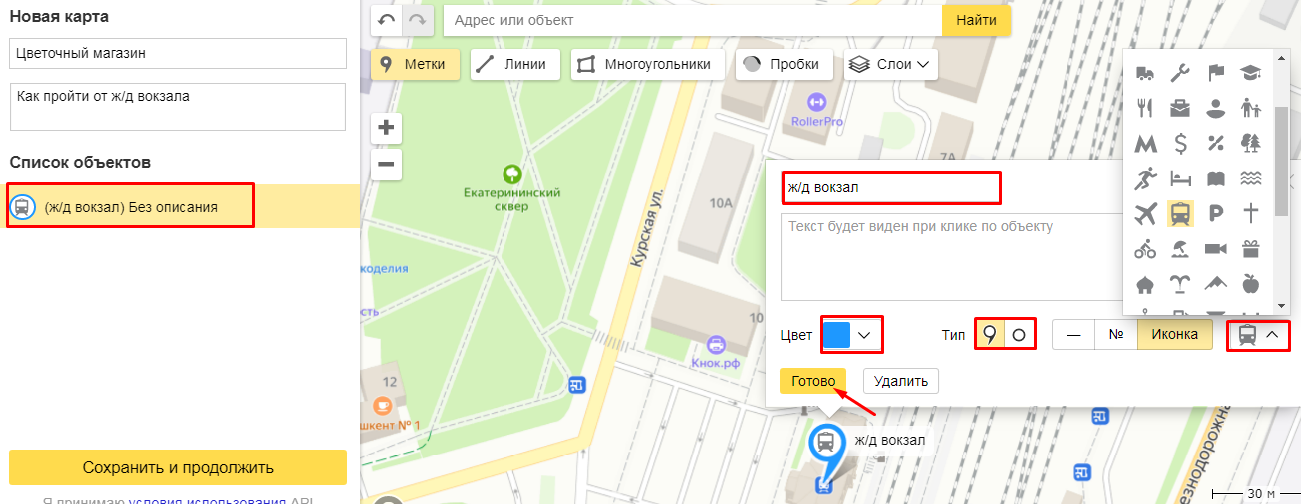
Для установки метки кликаем левой кнопкой мыши по объекту и выбираем вид, цвет и иконку для метки ж/д вокзала. После выбора подходящего дизайна метки кликаем на кнопку «Готово». У нас появился первый объект.

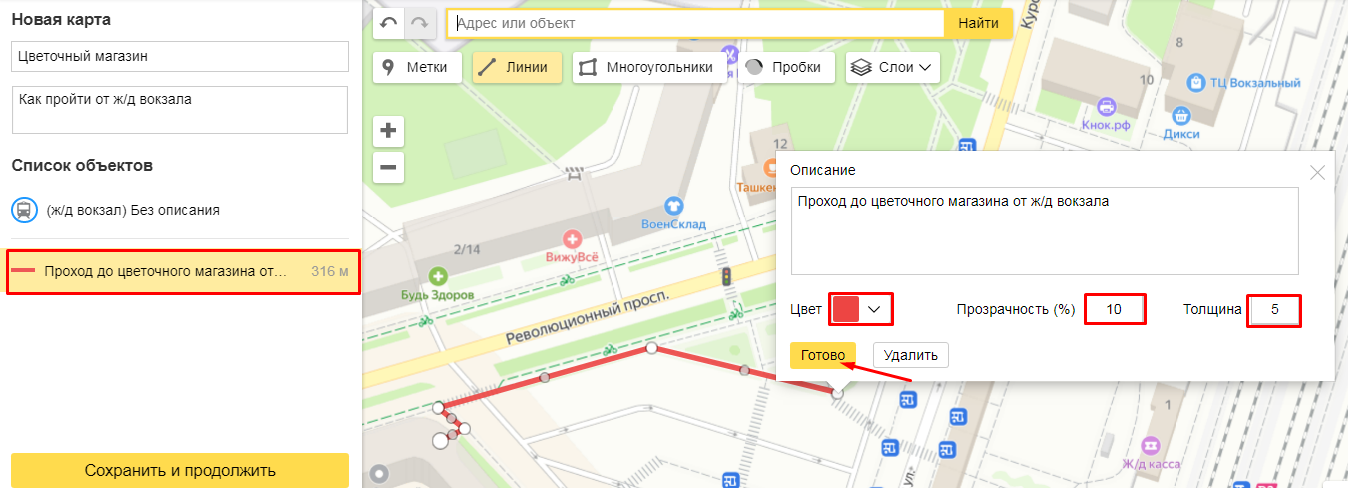
Следующий этап — проложение маршрута. Используем инструмент «Линии», с помощью которого показываем точное продвижение клиента до цветочного магазина. Дизайн линий тоже можно выбрать на свое усмотрение. Доступны выбор цвета, толщина линий и прозрачность.
Обратите внимание, что после установки линии передвижения появляется точное расстояние между объектами.
Сохраняем линию маршрута и переходим к последнему шагу.

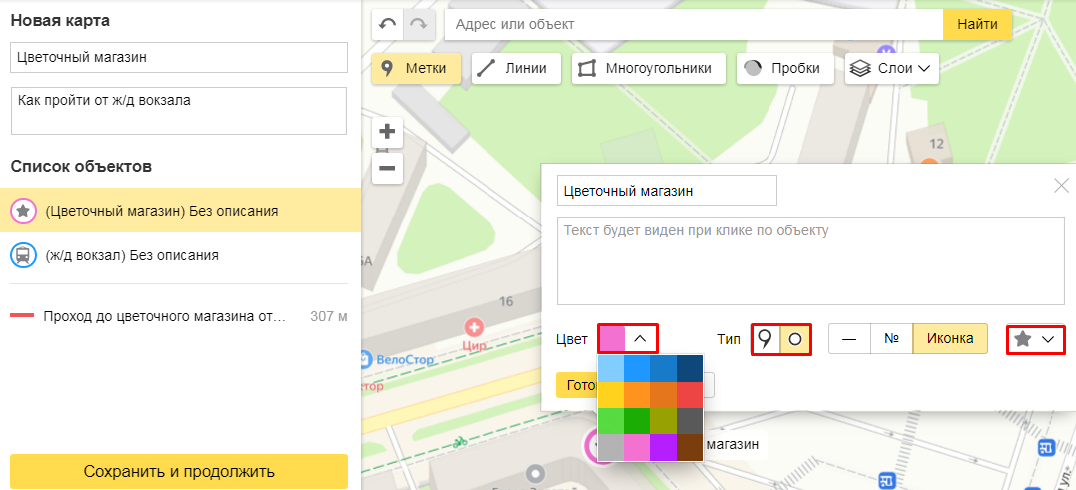
Конечный этап в построении маршрута — метка цветочного магазина. Тоже можно поиграть с дизайном и выбрать интересный.

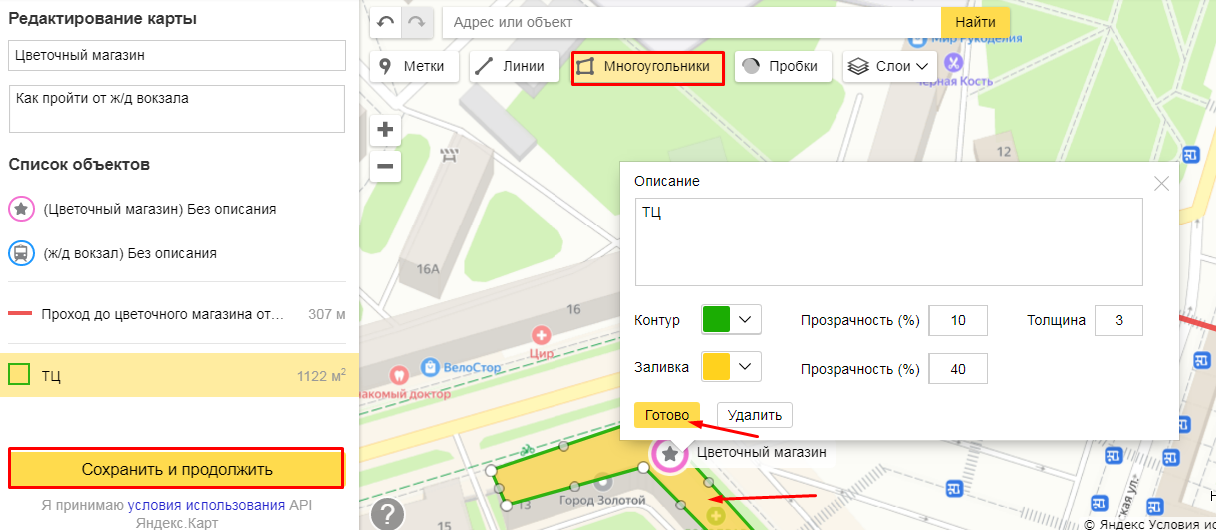
В качестве дополнительного ориентира можно использовать выделение здания с помощью инструмента многоугольники. Особенно актуальна такая подсказка, когда ваш объект находится в плотно застроенном месте.

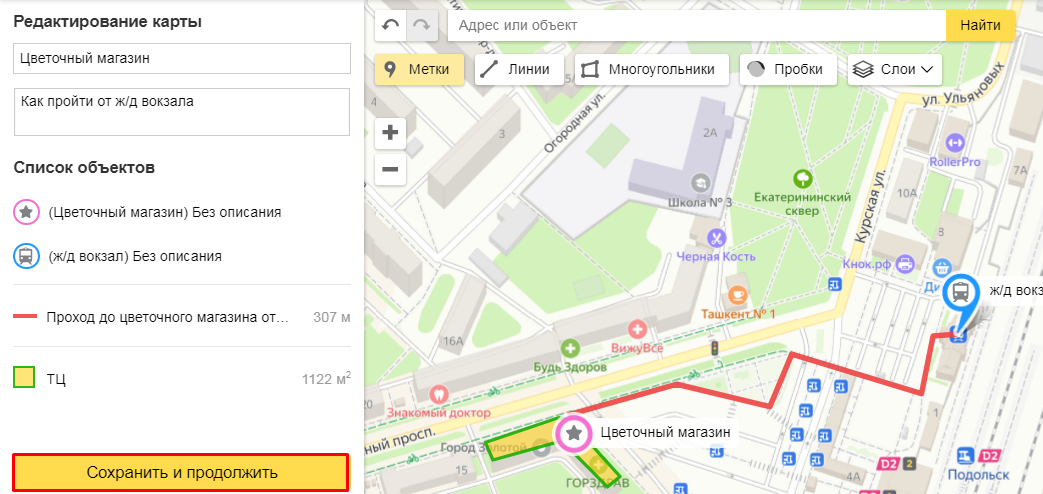
Смотрим нашу работу, если нас все устраивает, жмем на кнопку «Сохранить и продолжить»

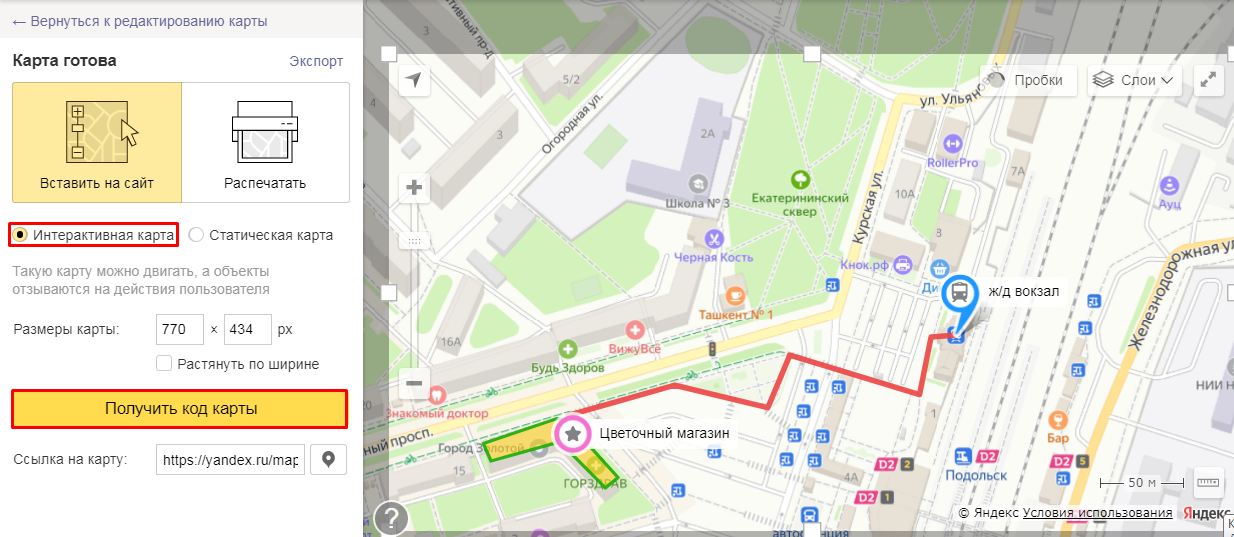
После сохранения карты у вас появится два варианта ее использования: интерактивный и статический. Интерактивный выбираем для встраивания на сайт. Такой вариант можно двигать и увеличивать для детального обзора. Статический используют для печати, либо для пользователей с очень медленным интернетом, при котором интерактивный вариант может не отображаться.

В любом случае, после сохранения, карта будет доступна для редактирования и вы сможете к ней вернуться в любое время.
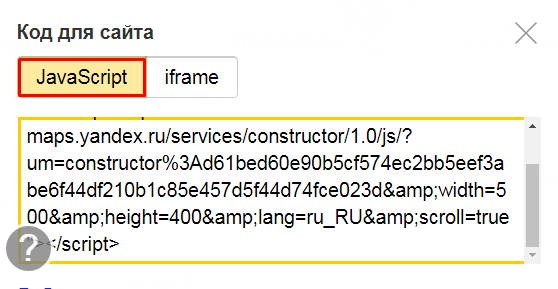
Получаем код для вставки на сайт:

Как добавить дополнительные адреса
Интерактивная карта с несколькими адресами — самый популярный вариант использования для сайтов. Больше адресов, куда может обратиться клиент, выше процент конверсии.
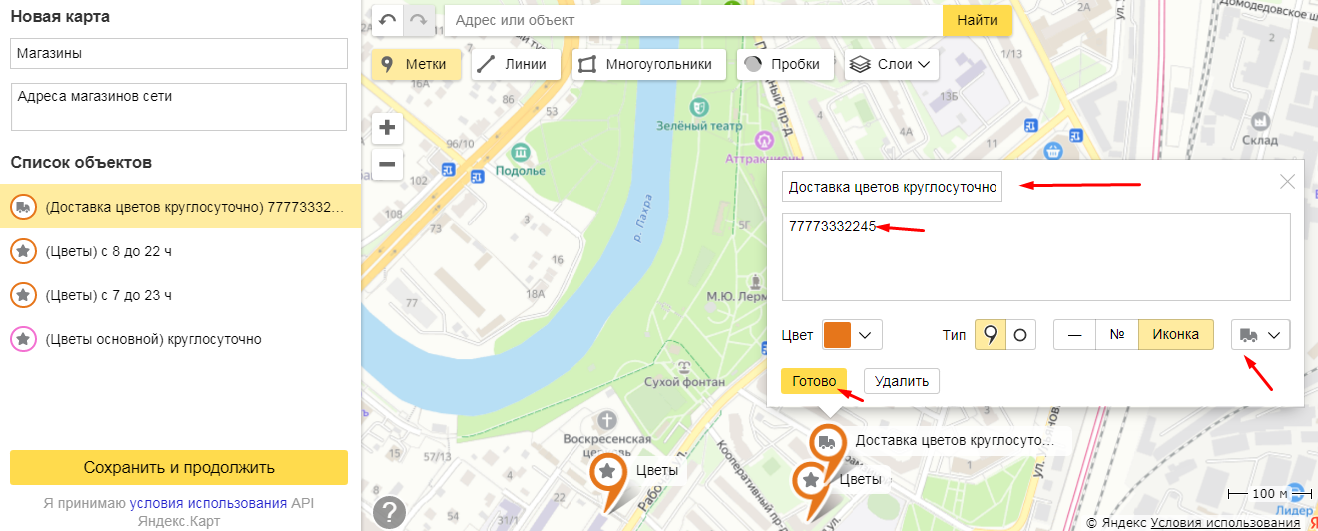
Начинаем также, создаем новую карту и добавляем с помощью меток несколько адресов. Для каждого адреса можно создать свой дизайн метки и добавить информацию для клиента. Например, часы работы, телефоны, формы обслуживания. При клике на метку клиент увидит подробности.

Проверяем заполнение и сохраняем.
Помним, что созданные нами карты в любой момент можно открыть, редактировать и копировать код вставки.

#BLOG ARTICLE_5074#
Как добавить карту на сайт
Рассмотрим варианты установки на CMS WordPress и на конструктор Tilda.
Установка через виджет HTML
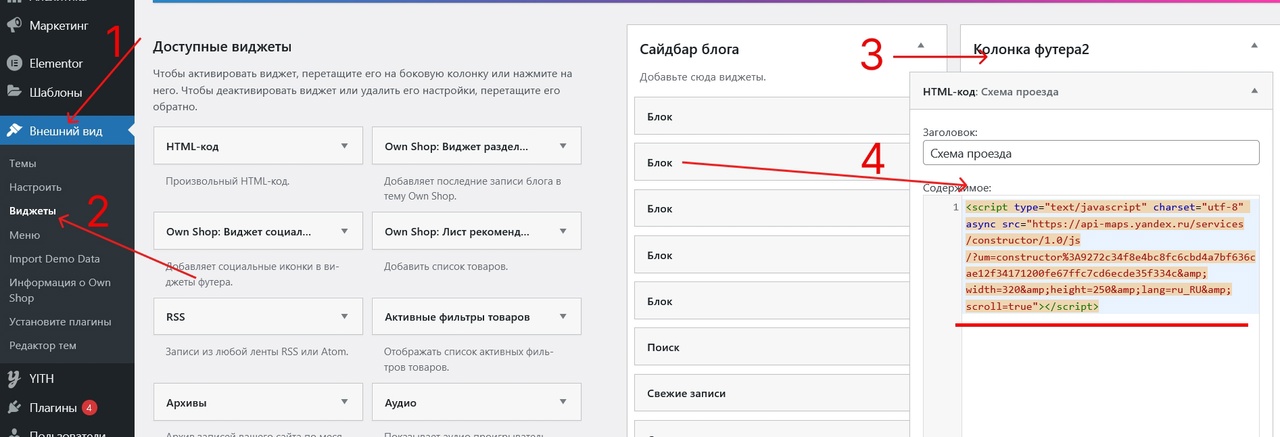
Заходим в панель администратора в «Вордпресс», выбираем «Внешний вид» и переходим в «Виджеты».
В виджетах выбираем HTML-код и перетягиваем его в колонку футера. Открываем содержимое виджета HTML-код и вставляем наш код.

Установка через код
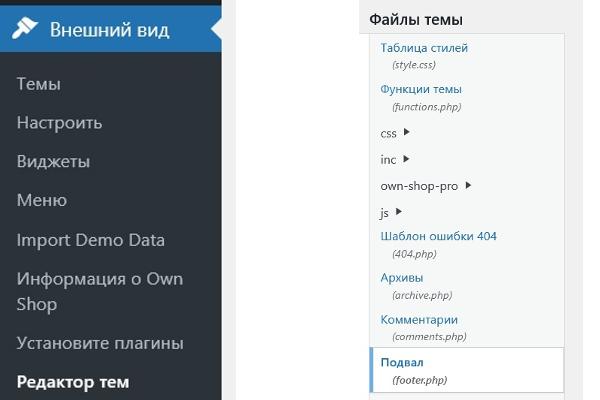
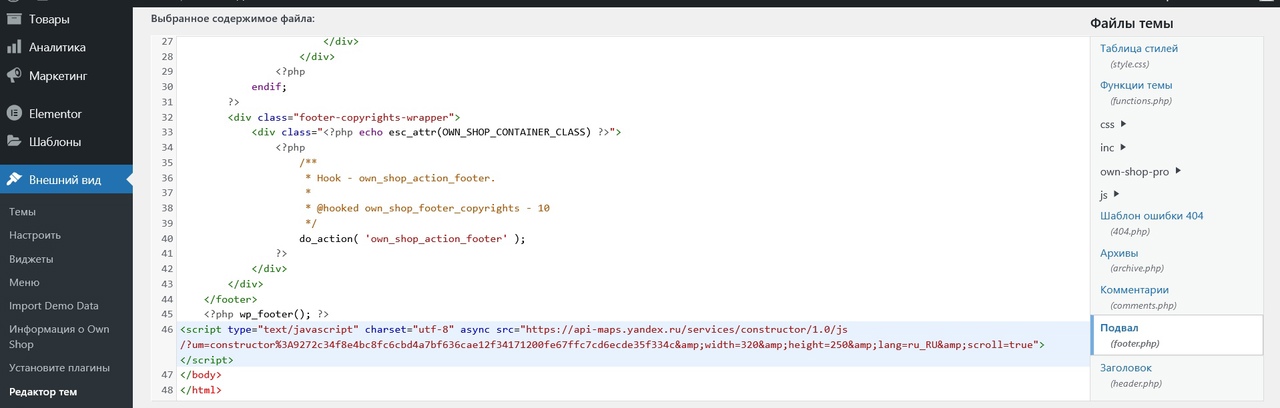
В админ панели выбираем Внешний вид, переходим в Редактор тем, переходим в подвал (футер).

Устанавливаем код нашей карты в код сайта перед закрывающим тегом <body>.

Этот вариант можно использовать тем, кто знаком с версткой.
#BLOG ARTICLE_5063#
Установка на Tilda
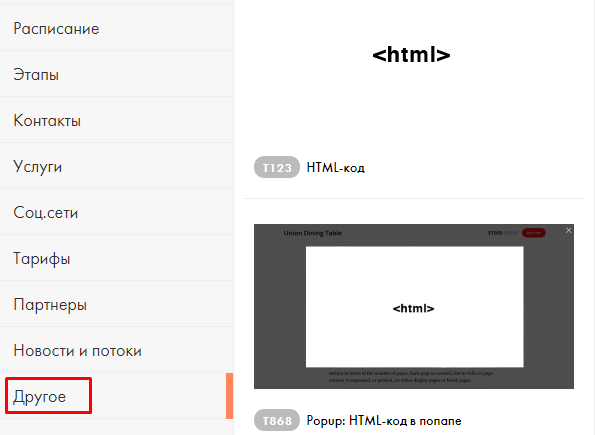
В разделе «Все блоки» выбираем раздел «Другое» и первый же блок Т123 HTML код нам подойдет.

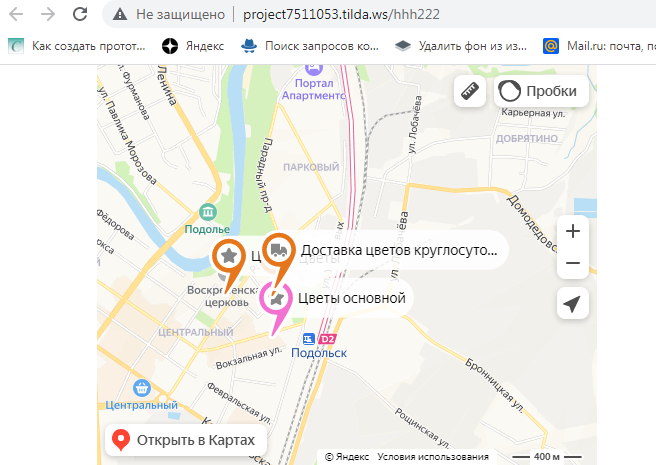
Устанавливаем блок в нужном месте лендинга и добавляем в контент блока скопированный код . Чтобы увидеть карту, нужно опубликовать страницу. В итоге получаем нужный результат.

Мы закончили работу: искомая карта установлена на сайт и готова к работе.
Коротко о главном
- «Яндекс Карты» — картографический сервис для поиска объектов и информации, который помогает сблизить владельцев бизнеса и клиентов всеми возможными способами в одном месте.
- «Конструктор карт Яндекса» позволяет создавать карты и вставлять их на сайт.
- Интерактивная карта позволяет указать несколько адресов организации, куда может обратиться клиент и проложить маршрут до нужного магазина, ателье, салона красоты.
- Установка «Яндекс карты» на сайт простая. Для CMS и конструкторов лендингов существуют проверенные способы через виджет и код.



.jpg)



.png)

.png)
.png)

Комментарии