- Визуальное оформление
- Техническая оптимизация: как помочь поисковым системам полюбить вашу статью
- Вовлечение и доверие: как удержать читателя и доказать экспертность
- От читателя к клиенту: как превратить статью в маркетинговый инструмент
- Коротко о главном
Вы вложили душу в статью, провели исследование и собрали уникальные данные, но… никто не хочет ее читать. Знакомая ситуация? В эпоху клипового мышления и информационного шума бегло просматривают даже гениальные тексты. Секрет вовсе не в количестве знаков, а в том, как вы «упакуете» и подадите свой материал.
В этой статье мы пройдем весь путь от подготовки читабельного текста и правильного визуала до технических настроек для SEO и элементов, которые превратят читателей в клиентов. Вы узнаете, как зацепить взгляд, удержать внимание и довести пользователя до целевого действия с помощью грамотного оформления.
Визуальное оформление
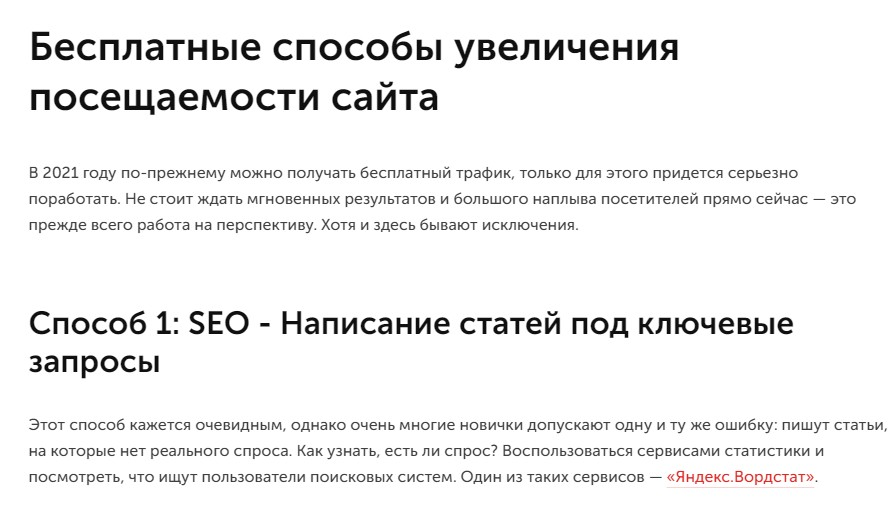
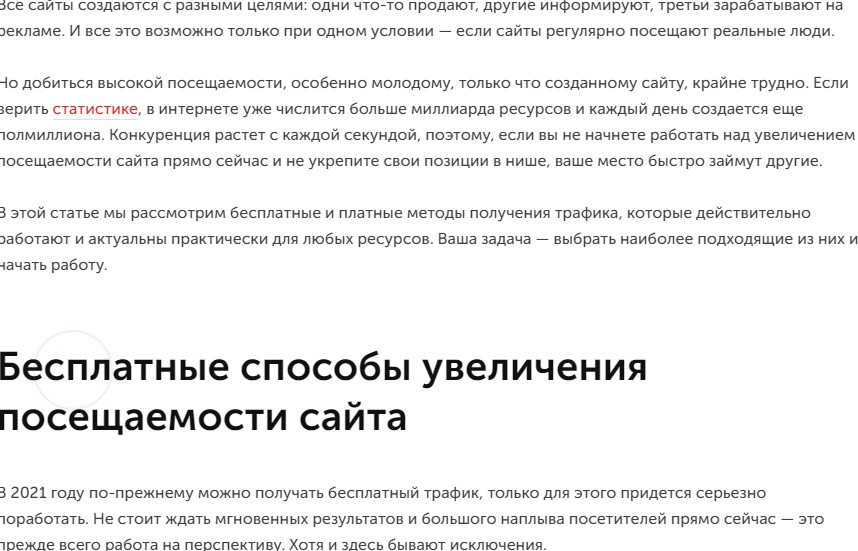
Взгляните на текст:

Такую «простыню» читать невозможно. Да и не хочется, если честно. Любой текст на сайте — будь то карточка товара, ответы на вопросы, описание услуги или статья в блоге — нужно делать максимально удобным для чтения.
Чтобы на сайте статья выглядела как надо, ее нужно подготовить. С этой целью мы используем Google Docs. Расскажем, как правильно оформить текст для публикации на сайте и проиллюстрируем наглядными примерами блога kokoc.com.
NB! Как писать сами тексты, в этой статье говорить не будем. У нас уже есть отличный материал на эту тему: «Что такое SEO-статья и как правильно писать SEO-тексты».
Выделите заголовки и подзаголовки
В одном тексте должен быть только один заголовок первого уровня (Н1) и произвольное количество подзаголовков второго (H2), третьего (H3) и последующего уровней. Количество их вы определяете сами: обычно подзаголовков столько, сколько нужно для раскрытия темы. В коротком материале достаточно нескольких заголовков H2. В лонгриде со множеством вложений могут потребовать заголовки четвертого уровня (H4). А вот заголовки нижних уровней — начиная с Н5 и далее — мы не рекомендуем использовать, потому что это сильно усложняет навигацию по тексту и его структуру.
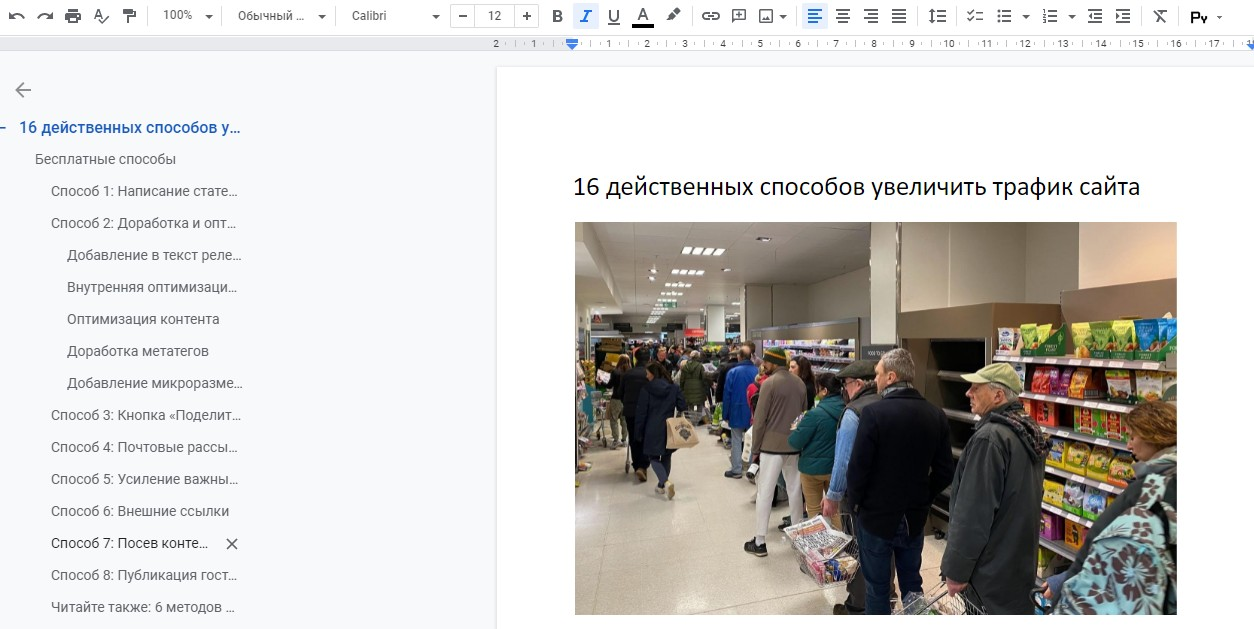
Подзаголовки должны быть грамматически согласованными с заголовком статьи. В Google Docs это можно проверить, если выполнить команду «Вид» → «Показать вкладки и боковую панель со структурой» (Ctrl + Alt + H).

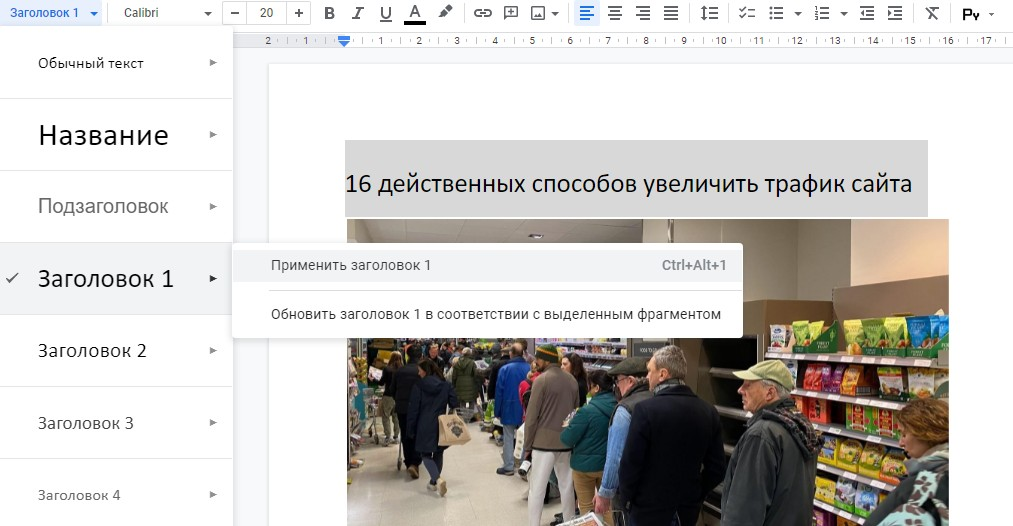
Размечать заголовки всех уровней можно в «Google Документах» в панели инструментов через всплывающий список со стилями форматирования:

Теперь посмотрим, как это будем выглядеть при публикации на сайте:

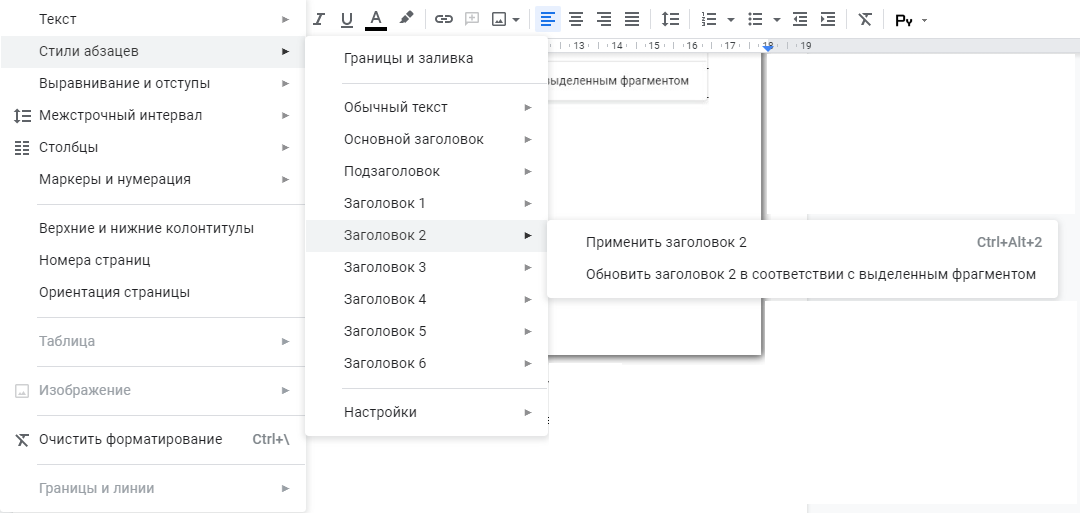
Также можно наложить заголовки в главном меню сервиса при выполнении команды «Формат» → «Стили абзацев»:

Теперь посмотрим, как заголовки H2 и H3 будут выглядеть на сайте:

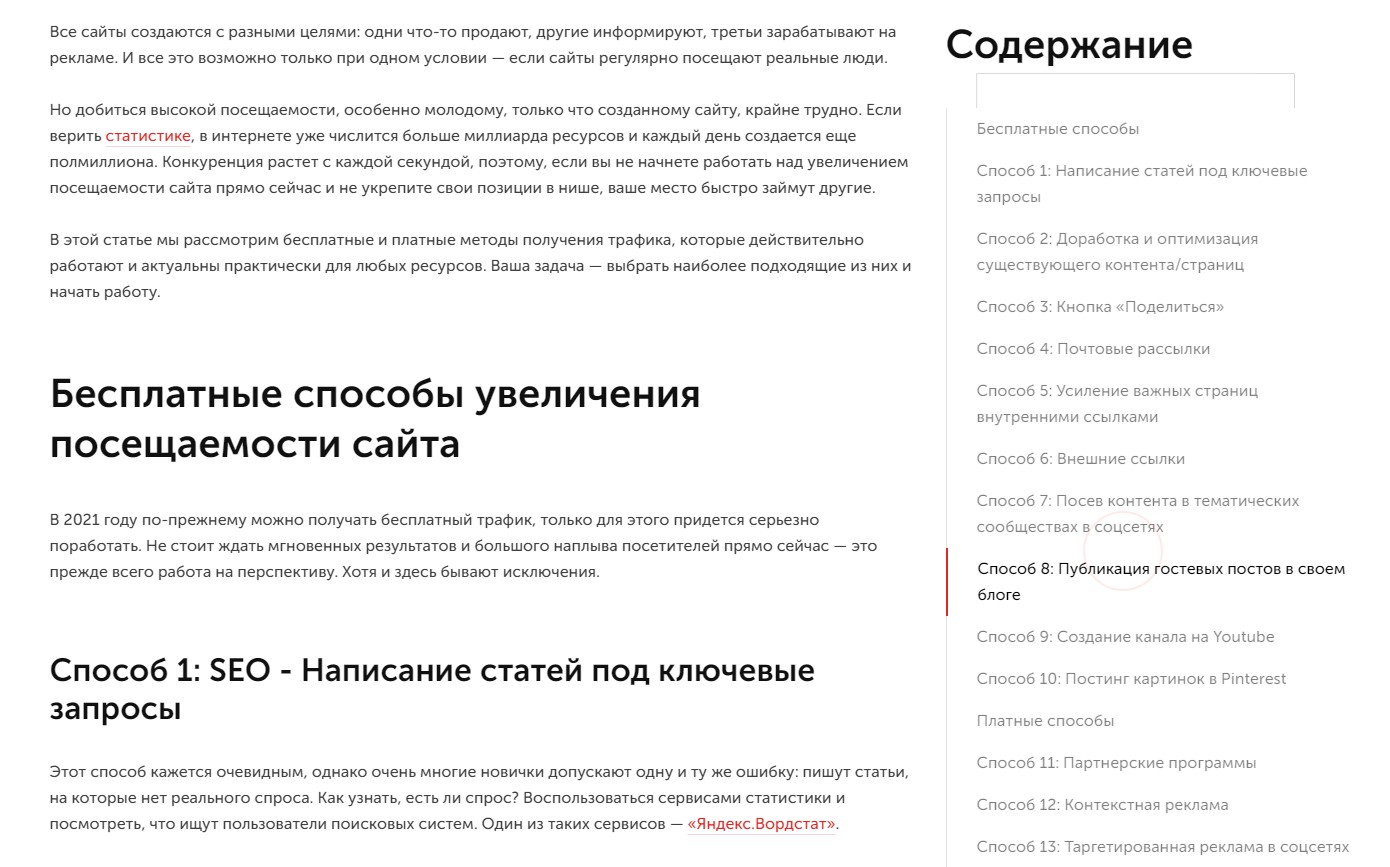
Сделайте оглавление
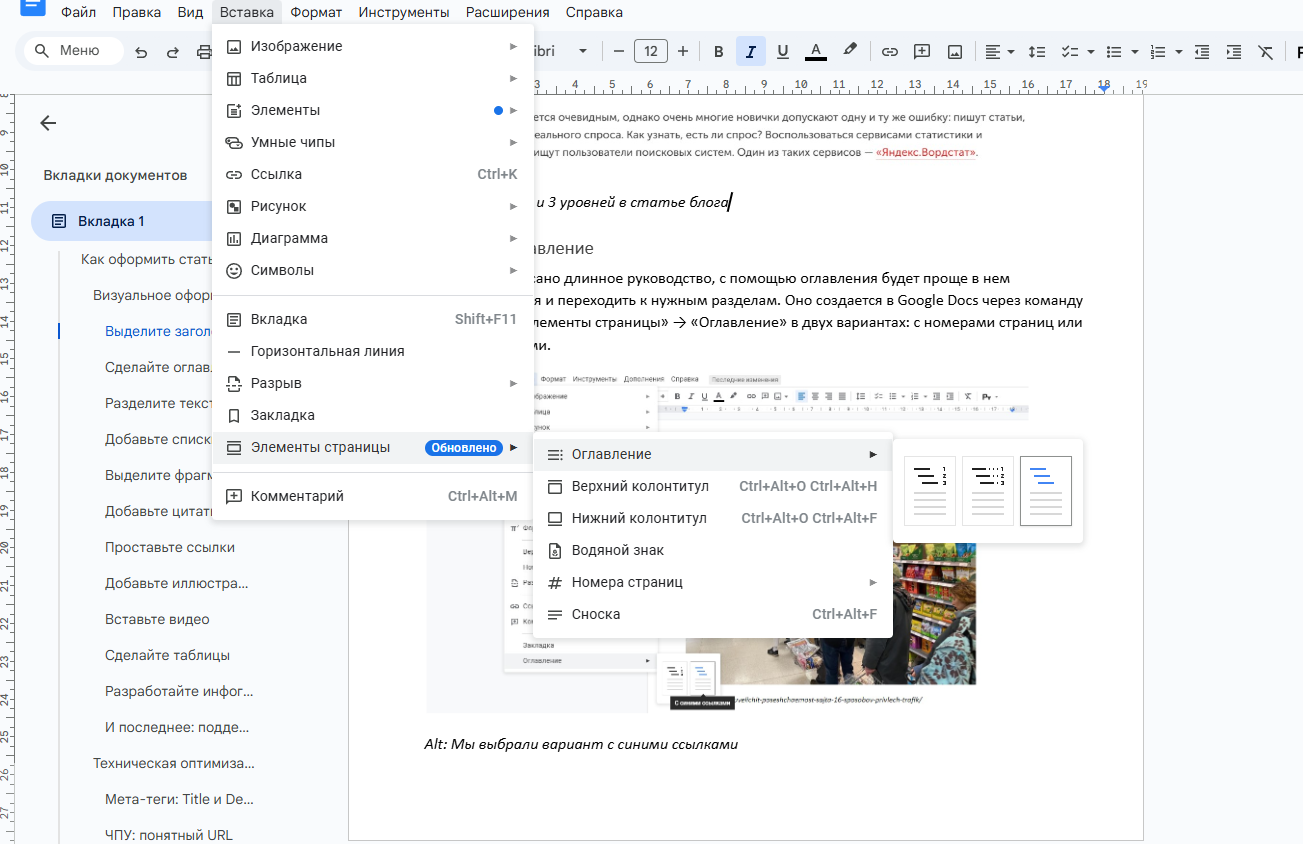
Если у вас написано длинное руководство, с помощью оглавления будет проще в нем ориентироваться и переходить к нужным разделам. Оно создается в Google Docs через команду «Вставка» → «Элементы страницы» → «Оглавление» в двух вариантах: с номерами страниц или синими ссылками.

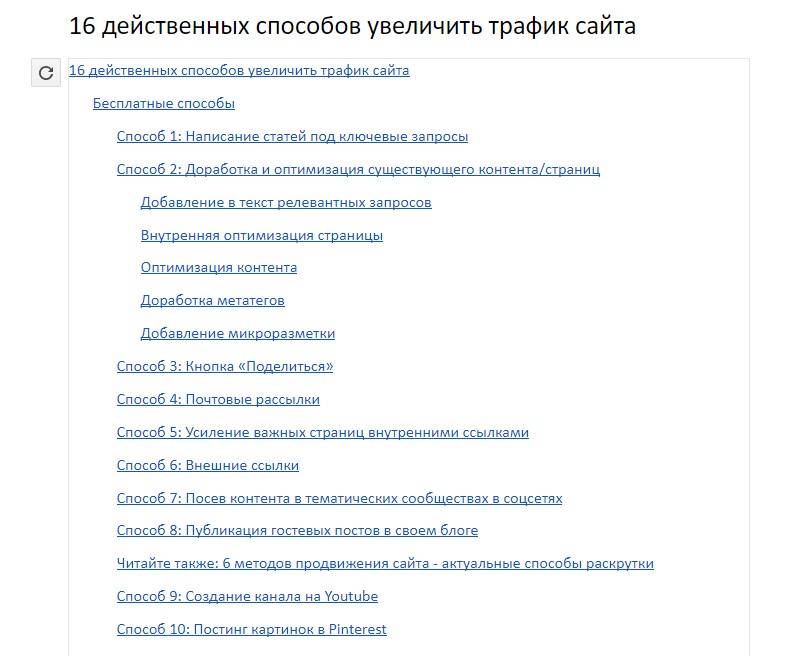
В обоих случаях ссылки на каждый раздел будут кликабельными:

При публикации оглавление из «Google Документов» не переносится, но вы всегда можете показать верстальщику, как оно примерно должно выглядеть в опубликованном виде.
Во многих CMS оглавление формируется автоматически при верстке:

Разделите текст на абзацы
Это необходимый минимум для любого текста, чтобы его было удобно читать. Первый абзац или абзацы служат введением к материалу. Идущий далее текст перемежается заголовками разных уровней. Последний абзац текста — заключение или резюме.
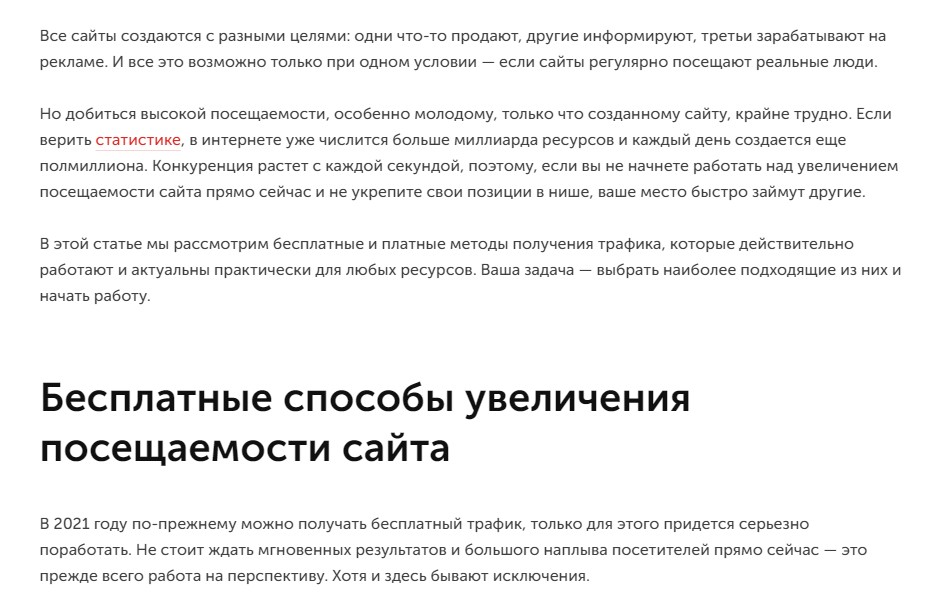
Первая иллюстрация этой статьи — наглядный пример того, насколько нужны абзацы. Поднимитесь выше, еще раз взгляните на нее, а теперь посмотрите сюда:

Не делайте абзацы слишком длинными: в среднем в каждом из них должно быть 3-4 предложения средней длины. Обычно в каждом абзаце содержится один тезис и предложения, раскрывающие его.
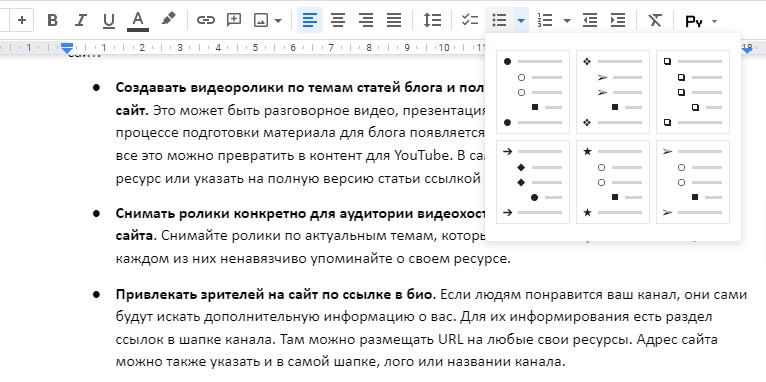
Добавьте списки
Важный элемент форматирования, который облегчает восприятие текста и запоминание информации. Мы используем три вида списков:
- Нумерованный.
- Маркированный.
- Список определений.
Нумерованный список делается тогда, когда важна строгая последовательность элементов:
Чтобы перейти на Google Analytics 4, сделайте следующее:
- Подключите основные настройки.
- Соберите данные.
- Настройте цели.
Маркированный список создается для перечисления элементов в произвольном порядке:
Агентство Кокос оказывает услуги по направлениям:
- SEO.
- Контекстная реклама.
- Создание сайтов.
- SERM.
- и другие.
Список определений собирается, когда каждый элемент списка нуждается в подробном описании:

В Google Docs списки форматируются через панель инструментов:

На сайте списки смотрятся примерно так же. Их внешний вид зависит от настроек CMS:

Пункты списка можно также оформлять ссылками, например, при перечислении опубликованных материалов:
В последнее время в блоге появились следующие статьи:
- «Яндекс.Вордстат»: руководство по работе со статистикой поисковых запросов
- Зачем нужна XML-карта сайта и как ее создать?
- Как настроить цели в «Яндекс Метрике»
Выделите фрагменты текста
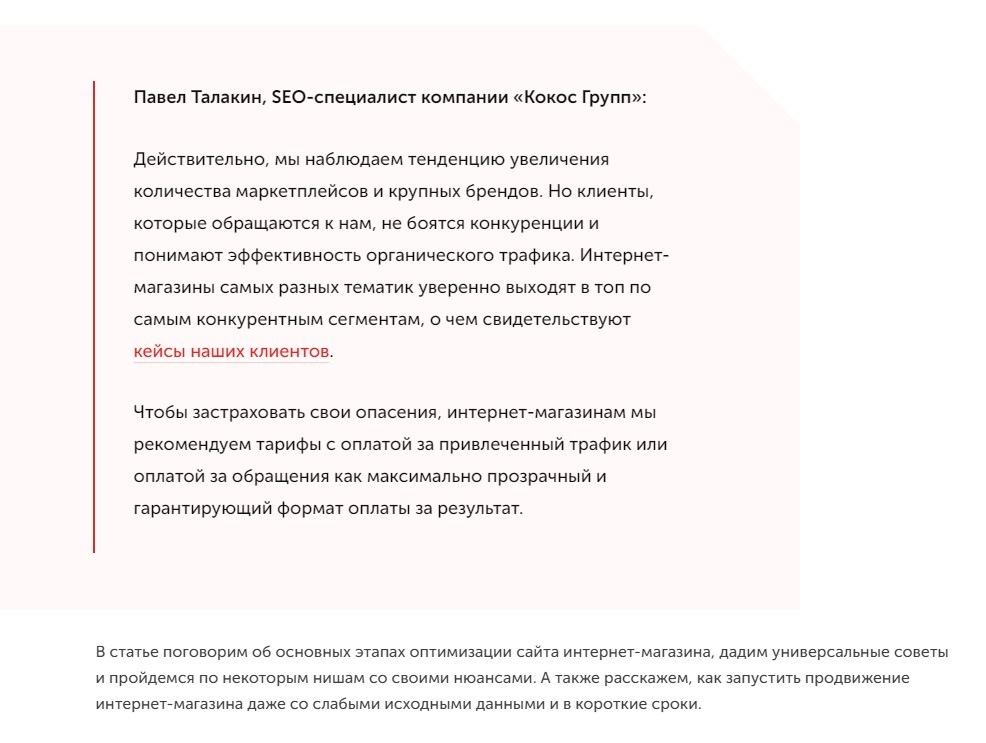
Слова и фразы, на которые важно обратить особое внимание читателя, можно выделить полужирным шрифтом или курсивом. Иногда фрагменты текста выделяют цветом — например, у нас в блоге так оформляются цитаты:

NB! Когда вы заказываете материал у копирайтера или агентства, исполнители часто выделяют полужирным ключевые слова, которые нужно вставить в текст. Это делается для удобства заказчика, чтобы вы сразу увидели, что автор выполнил ТЗ и вставил все ключи. При публикации не забудьте убрать полужирное начертание.
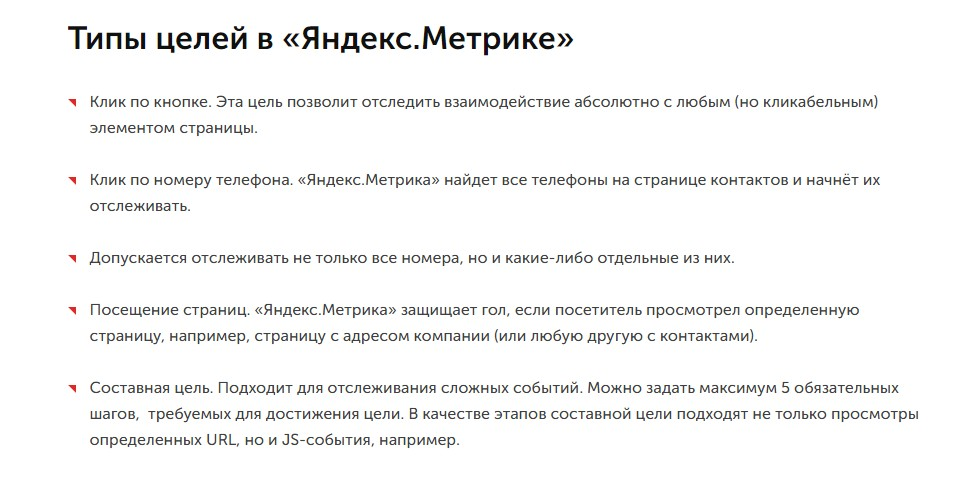
Добавьте цитаты и врезки
Иногда в тексте требуется выделить какую-либо его часть, чтобы обратить на нее особое внимание читателя. Для этого и нужны специальные врезки и цитаты:
- Цитата — слова эксперта, руководителя или сотрудника компании, клиента — то есть любого человека, чья прямая речь уместна в тексте. Она используется, чтобы усилить экспертность текста, выделить основную мысль, передать эмоции и мнения. Пример цитаты вы уже увидели выше.
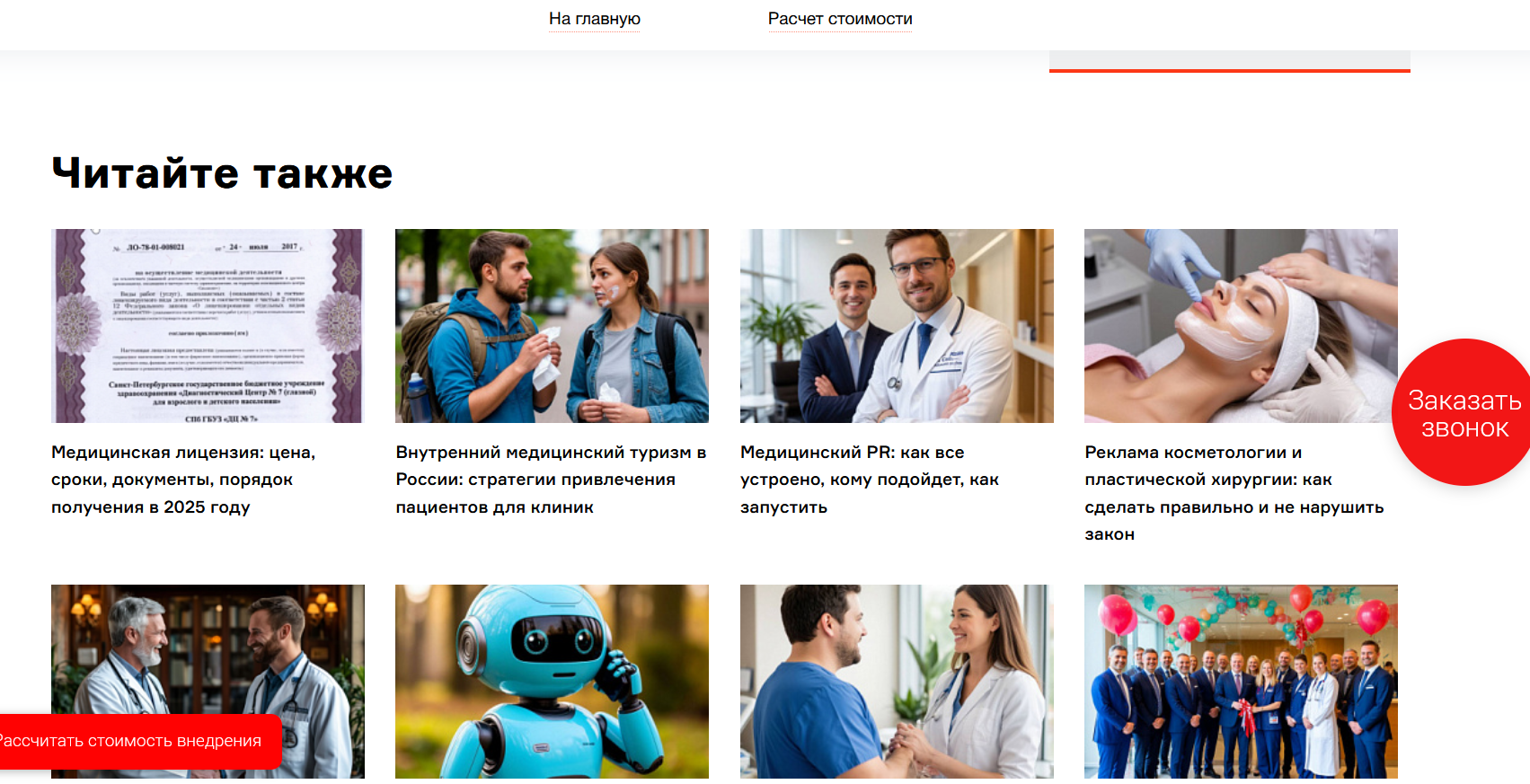
- «Читайте также…» — ссылка на другой материал на сайте, подходящий по смыслу к определенному фрагменту текста. Эта врезка используется, чтобы показать читателям статьи, которые тематически связаны с текущей, увеличить время их пребывания на сайте и в итоге улучшить поведенческие факторы сайта.
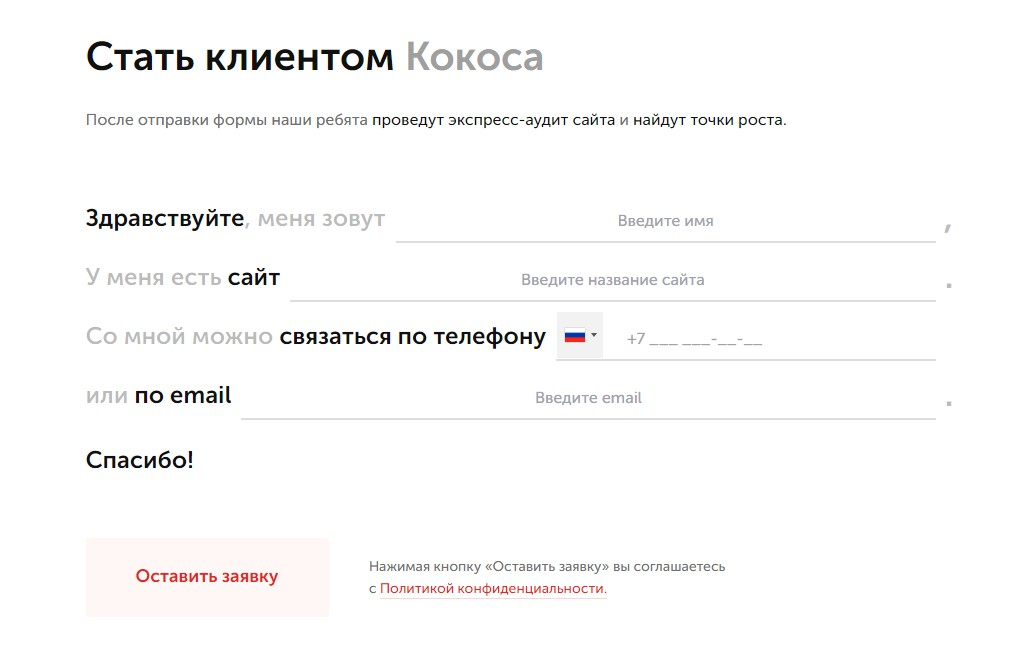
- Форма СТА, лид-магнит — активная форма, которую заполняет читатель, также подходящая по смыслу. Используется, чтобы повысить количество обращений на сайт.

Для создания врезок придется прибегнуть к помощи верстальщика, который вставит их на сайт, или сделать это самостоятельно. В «Google Документах» просто можно выделить места для врезок цветом и дать указание верстальщику, чтобы не пропустил.
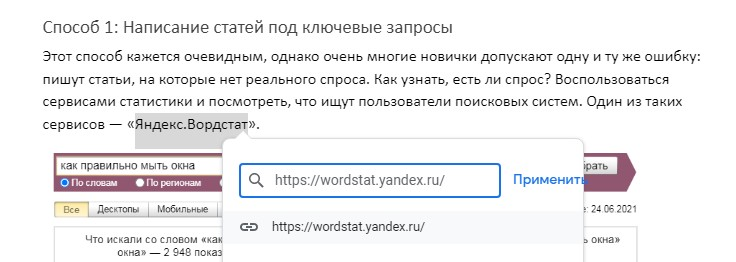
Проставьте ссылки
Ссылки в теле текста могут быть анкорными и безанкорными. Вы читаете статью блога «Кокос» — анкорная ссылка. Вы читаете статью блога «Кокос» (https://kokoc.com/blog/) — безанкорная ссылка. Анкорные ссылки смотрятся намного органичнее, согласитесь!
Чтобы вставить ссылку в «Google Документах», выделите левой кнопкой мыши нужные слова, затем нажмите правую кнопку и кликните по слову «Ссылка» (или нажмите сочетание клавиш Ctrl +K). В открывшемся окошке вставьте нужную ссылку и нажмите «Применить»:

При публикации на сайте ссылка перенесется автоматически:

Как правильно ставить ссылки? Приведем ряд основных правил:
- Не используйте в тексте ссылок слова «здесь», «тут», «сюда», «эта» и т. д. Читатели должны однозначно понимать, куда они перейдут по ссылке. Старайтесь делать ссылки, которые максимально релевантны страницам, на которые они ведут.
- Не ставьте ссылки в подрисуночных надписях и подписям к видео, заголовках и подзаголовках.
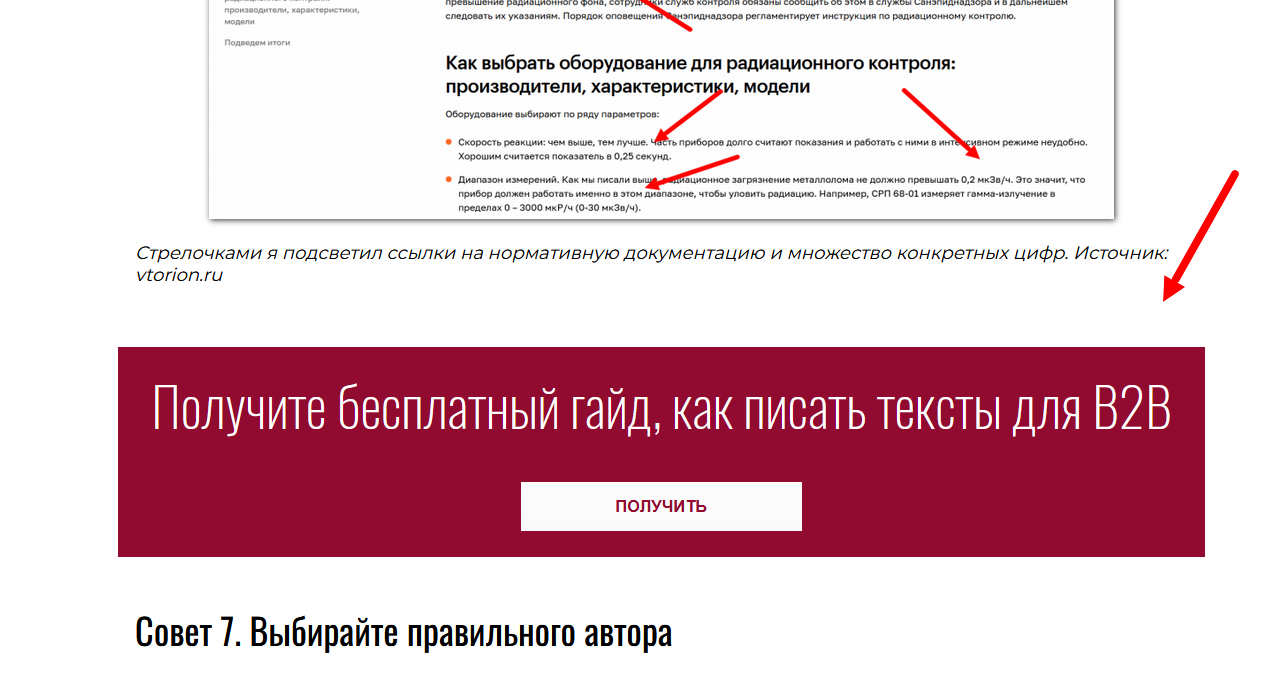
- Ссылки на исследования, документы, информационные материалы сайтов ставьте так, чтобы они вели на страницу-источник, а не сайт в целом.
- Не ставьте слишком длинные анкоры: обычно вполне хватает 2-3 слов, чтобы обозначить, на что мы ссылаемся.
- Не ставьте ссылку, если слова в ней фактически дублируют сказанное в тексте перед ссылкой: «Чтобы узнать о новых способах продвижения, читайте нашу статью о новых способах продвижения».
- Если речь идет о внешних ссылках, не ставьте их на страницы 404, редиректы, сомнительные некачественные и заспамленные сайты. Иначе в гости может прилететь «Гугл Пингвин».
Добавьте иллюстрации
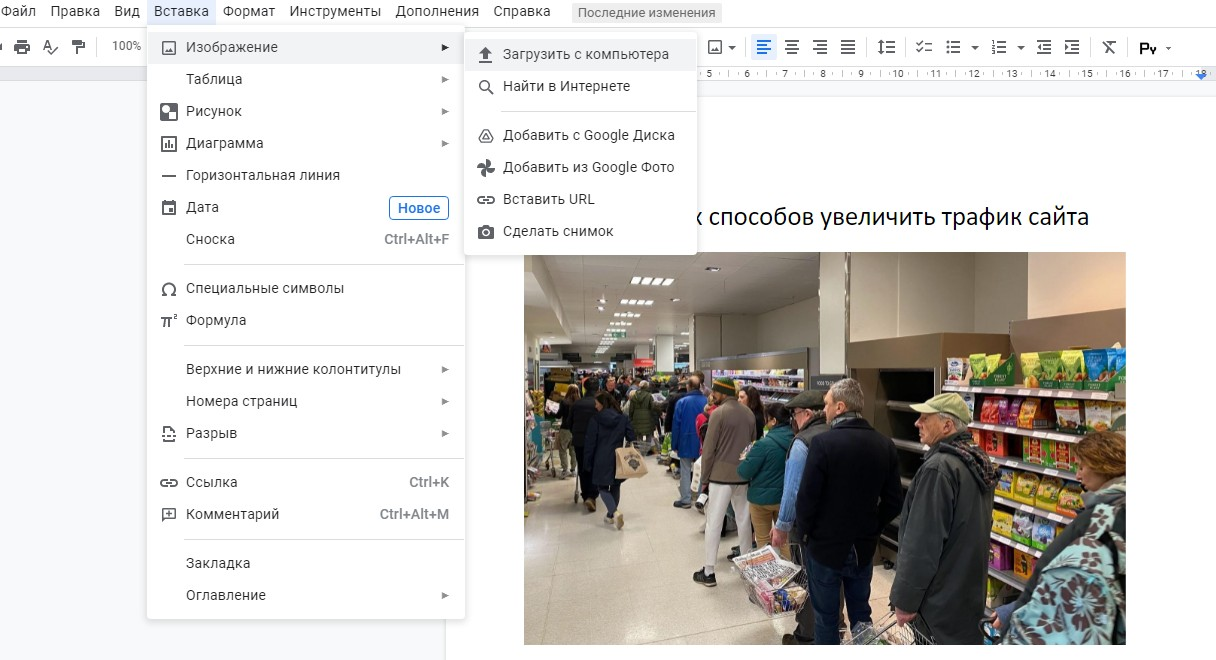
Это картинки, фотографии, скриншоты, мемы, которые должны проиллюстрировать текст. Вставляются прямо в документ нажатием сочетания клавиш Ctrl+V или через команду меню «Вставка» → «Изображение» → «Загрузить с компьютера»:

При публикации изображения переносятся на сайт. Но мы рекомендуем сохранять архив картинок отдельно и заливать их в CMS, чтобы ничего не потерялось.
Расскажем, как подбирать иллюстрации к тексту:
- Выбирайте качественные изображения достаточного размера: в среднем 1 000 х 1 000 пикселей.

- Изображения — за исключением скриншотов и мемов — не должны иметь надписей, водяных знаков и т. д.
- Также они должны быть релевантны тексту. Пишете о продаже хлебобулочных изделий — не ставьте фото велосипедов. Утрирую, конечно, но суть ясна.
- Никогда, никогда, никогда не используйте шаблонные стоковые картинки! Они мертвы, они безжизненны, они устарели сто тысяч лет назад. Лучше сделать собственное фото — пусть не идеальное, но живое.

- Впрочем, брать фото из стоков можно, но максимально нешаблонное. Загляните на Pixabay, FreeStockImages, Unsplash, Gratisography и другие сервисы.
- Если берете картинки не из стоков, а с просторов интернета, позаботьтесь об авторском праве, чтобы не нарваться на штраф. Укажите автора или источник, откуда взяли картинку.
- Под картинками должны быть подрисуночные надписи. Еще раз: ПОД картинками. Обычно они выделяются курсивом.
- Ничего страшного, если вы будете использовать смешные и грустные мемы, демотиваторы карикатуры — читателям тоже хочется улыбнуться. Главное — быть уместными.

- Когда делаете скриншоты, оставляйте по бокам достаточно «воздуха», то есть свободного пространства. Так картинка воспринимается легче. Сравните два скриншота одного и того же текстового фрагмента:

Теперь тот же фрагмент, только с «воздухом»:

Вставьте видео
Требования к видео по большому счету такие же: релевантные, интересные, качественные. Вставить видео в текст тоже несложно: все популярные CMS хорошо понимают и автоматически преобразуют ссылки в видео — достаточно лишь указать их в тексте статьи.
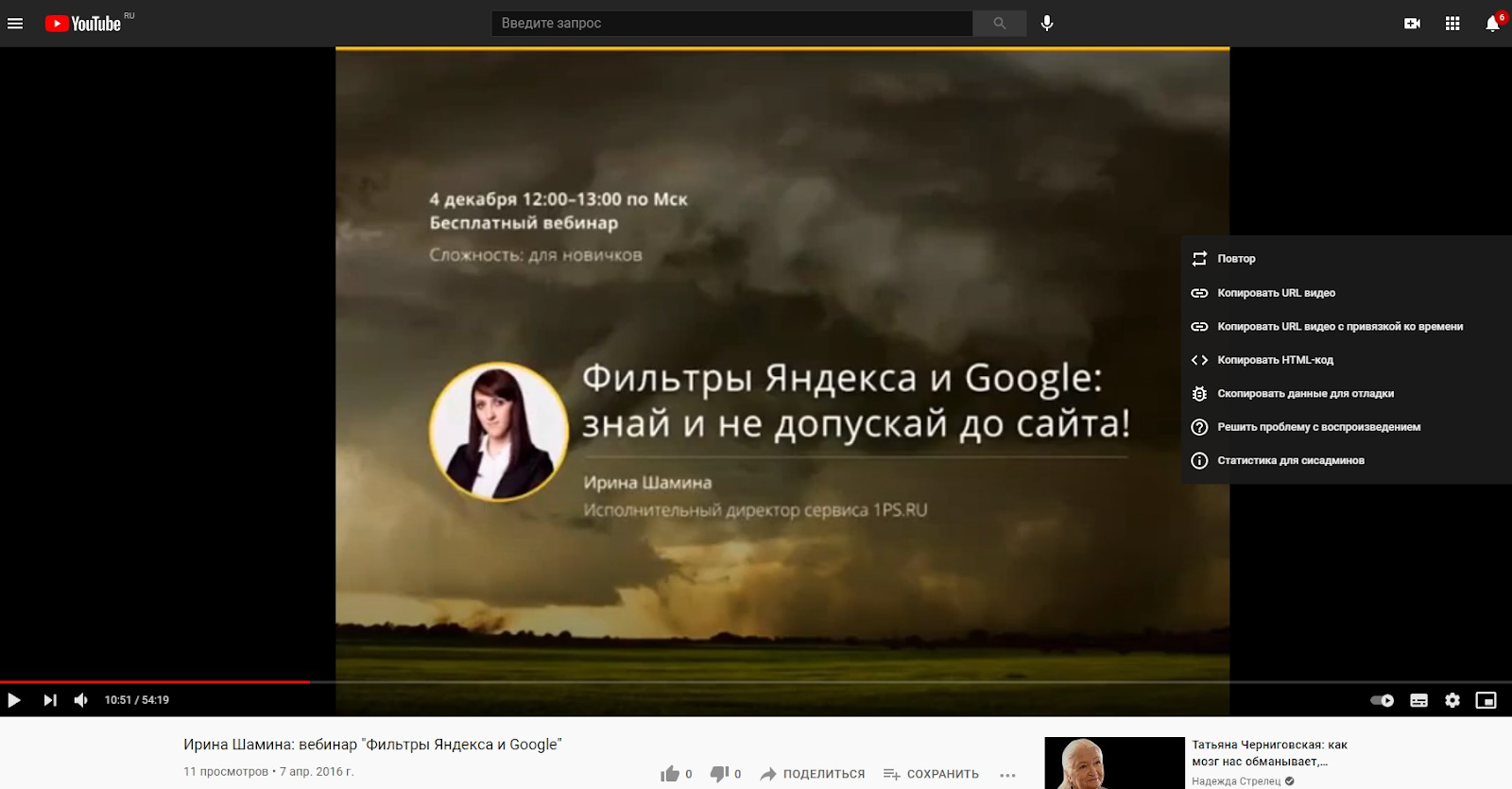
Вот как мы вставили в текст видео на примере статьи «7 книг по SEO в 2021 - учебники по продвижению и оптимизации сайта». Нашему главреду захотелось показать автора книги, что называется, «лицом». Для этого он ввел в поисковой строке YouTube имя и фамилию автора, а также название книги. На появившемся ролике нажал правую кнопку мыши и в контекстном меню выполнил команду «Копировать URL видео»:

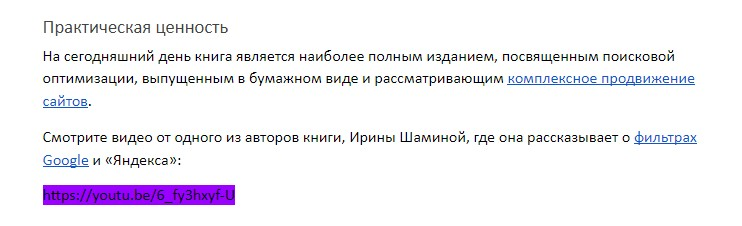
Затем с помощью сочетания клавиш Ctrl+V вставил ссылку на видео в текст:

При публикации статьи на сайте видео можно смотреть, не покидая страницу:

Сделайте таблицы
С помощью таблицы можно наглядно показать сравнительные данные. Даже в этой статье мы уже два раза воспользовались этим приемом. Приведем основные правила, как оформить таблицу:
|
Так не надо |
Так надо |
|
В таблице, в отличие от обычного текста, должно быть минимум текста: только основные тезисы |
Минимум текста: самое основное |
|
Меньше заливки. Таблица — не радуга |
Меньше заливки. Таблица — не радуга |
|
Текст выравнивается по левому краю |
Текст выравнивается по левому краю |
|
А цифры — по правому |
А цифры — по правому |
|
Все таблицы в тексте сделаны разными способами |
Все таблицы в тексте единообразны |
Что касается заливки, допустимо использовать ее в заголовках табличных строк и столбцов — или же выделить их полужирным шрифтом
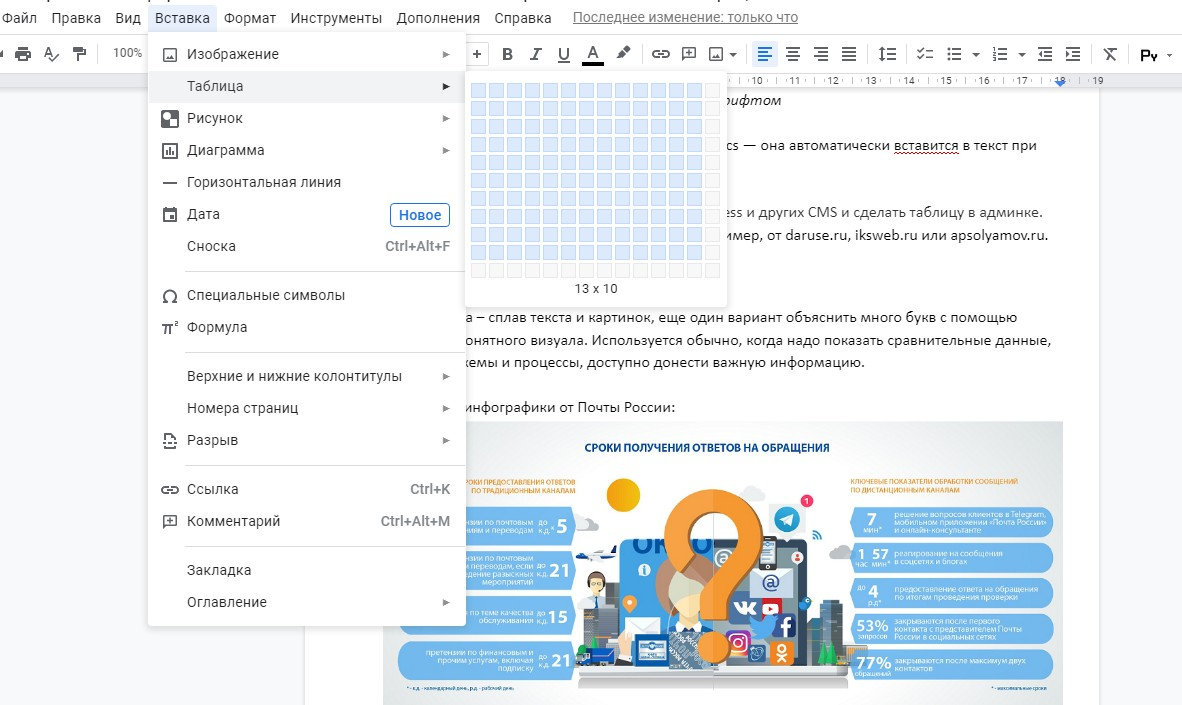
Таблицу на сайт можно сделать в Google Docs с помощью команды «Вставка» → «Таблица» и выбрать ее размер, т. е. число строк и столбцов:

Вот как выглядит таблица на сайте «Кокоса»:

Разработайте инфографику
Инфографика — еще один вариант простого и понятного визуала. Обычно она используется, когда надо показать сравнительные данные, объяснить схемы и процессы, доступно донести важную информацию.
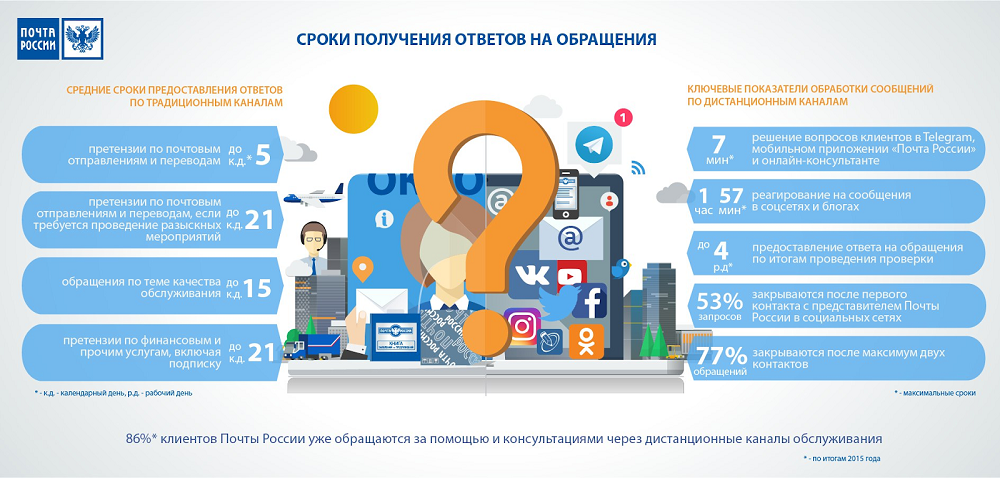
Вот пример инфографики от «Почты России»:

Ту же самую информацию можно было написать и текстом, и сделать таблицу, но с картинками намного нагляднее.
Основной принцип создания инфографики похож на правило таблиц:
- Пишите самое главное, четко формулируйте тезисы, не лейте воду.
- Используйте цифры, выделяйте их цветом или крупным шрифтом.
Ну и, разумеется, инфографика должна быть хорошо читаемой, чтобы внимательный читатель не побежал за лупой (или, вероятнее всего, просто закрыл страницу). Сделать инфографику самостоятельно можно с помощью сервисов Google Docs, Infogr.am, Piktochart.com и других.
В Google Docs для ее создания выполните команду «Вставка» → «Диаграмма» и выберите вид — линейную, круговую, график и другие:

И последнее: поддерживайте единообразие текста
Чтобы тексты лучше читались, следуйте принципу единообразия.
К примеру, у вас многостраничный сайт интернет-магазина, где есть и карточки товаров, и страницы с информацией, и статьи блога. Вполне вероятно, что читатель будет изучать ваш сайт и читать сразу несколько текстов подряд. Если в одном тексте у вас кавычки-елочки, а в другом лапки, если в форме заказа мы обращаемся к пользователю «хай, чувак», а в блоге «многоуважаемый господин», это выглядит не очень профессионально.
Поэтому советуем придерживаться единого стиля. Например:
- Пользуйтесь одинаковыми сервисами, программами, плагинами. Например, если речь идет о таблицах, делайте их только в «Google Документах» или Microsoft Word, но не так, чтобы одни были в одной программе, другие в другой. Потом наверняка замучаетесь, чистя код от их «офисного» форматирования.
- Используйте длинное тире (—), а не дефис (-), там, где нужно писать именно тире. «То», «либо», «нибудь» мы по-прежнему пишем через дефис и никак иначе.
- Ставьте кавычки-елочки («»), кроме двух случаев. Первый из них (по крайней мере, у нас в блоге), когда говорим о запросах и ключевых фразах: По запросу “купить окна москва” мы с помощью чуда и работы на износ смогли выйти на первое место в топе «Яндекса». Второй — когда словосочетание в кавычках стоит внутри цитаты. «В блоге агентства “Кокос”тщательно следят за оформлением текста», — говорит главный редактор.
- Определитесь с написанием некоторых слов. Например, мы придерживаемся официального стиля: пишем Stories или «Сторис», но не «сторисы». Google Analytics, или GA, или Analytics, но не «гуглоаналитика» или «аналитикс».
- Определитесь с tone of voice, или голосом бренда. Мы обращаемся к читателю исключительно на «вы», а не на «ты», не используем сленговые выражения. Правда, есть исключение: статья, где мы намеренно нарушаем все свои правила.
Понятно, что сразу привести все тексты на сайте к правильному и единообразному виду вряд ли получится. Начните с малого: просмотрите старые тексты и улучшите их, напишите или закажите новый материал по приведенным выше правилам.
И вы увидите, что пользователи обязательно оценят вашу заботу о них, чаще будут читать блог, не забывая знакомиться с информацией о компании и ее услугах. Думаем, намек вы поняли.
1. Отсутствие структуры. Текст должен иметь чёткую структуру: заголовки, подзаголовки, блоки. Длинные предложения лучше разделить на несколько коротких.
2. Не тот ToV. Использование сложных терминов или наоборот слишком простой язык, не вызывающий профессионального доверия к материалу
3. Непонимание боли читателя.Статья не закрывает потребности ЦА, описывает проблемы, не связанные с читателем.
4. Навязывание субъективного мнения автора и железобетонные выводы. Порой это отталкивает читателя. За читателя уже подумали и не дают ему право поразмышлять над вопросом.
5. Использование аббревиатур без предварительного разъяснения. Авторы иногда используют аббревиатуры без разъяснения, забывая, что не вся аудитория может быть знакома с отраслевыми терминами и сокращениями.
6. Обилие восклицательных знаков. Чрезмерное их использование может дать обратный эффект: текст становится менее серьёзным, может вызвать раздражение и усталость у читателя.
7. Стилистические ошибки. Авторы злоупотребляют повторами, канцеляризмами, шаблонными выражениями, штампами.
Техническая оптимизация: как помочь поисковым системам полюбить вашу статью
Хороший контент должен не только нравиться читателям, но и правильно восприниматься поисковыми системами. Техническая оптимизация статьи помогает Google и «Яндексу» быстрее и точнее понять, о чем ваш материал, и показать его в поисковой выдаче тем, кому он действительно будет полезен. Разберем ключевые элементы, которые сделают вашу статью дружелюбной для поисковых роботов.
Мета-теги: Title и Description
Заголовок страницы (Title) и ее описание (Description) — это первое, что видит пользователь в поисковой выдаче. Title должен быть кратким, информативным и содержать основной ключевой запрос. Важно, чтобы он отличался от заголовка H1 внутри статьи: если H1 может быть более эмоциональным и привлекающим внимание, Title должен четко отражать суть материала, укладываясь в 50-60 символов.
Description — это небольшой анонс статьи, который появляется под Title в поисковой выдаче. Он не влияет напрямую на ранжирование, но повышает кликабельность. Оптимальная длина — около 150-160 символов. Description должен быть лаконичным, содержать ключевые слова и интриговать читателя, побуждая его перейти на страницу.

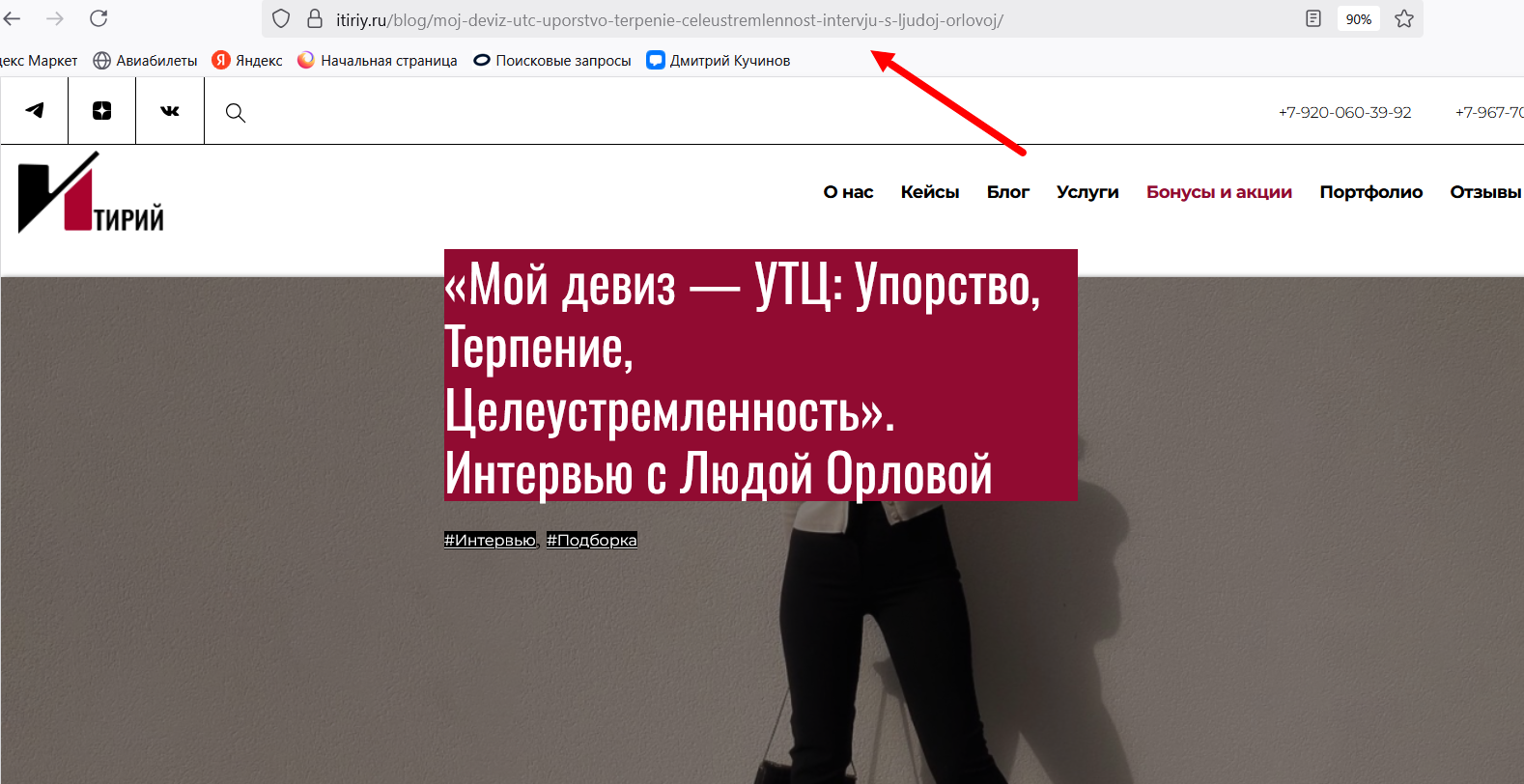
ЧПУ: понятный URL
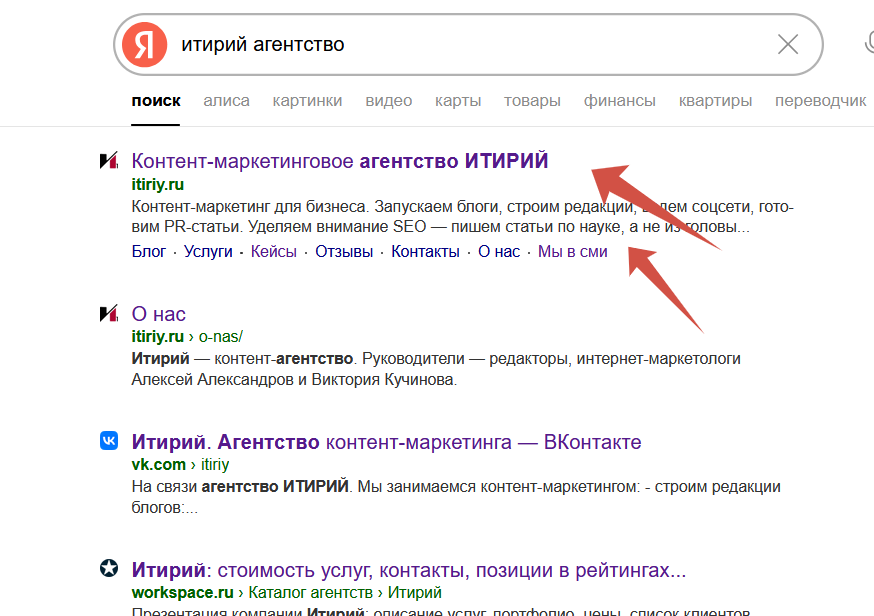
URL статьи должен быть читаемым и содержательным. Вместо случайного набора символов или цифр лучше использовать осмысленный фрагмент текста, отражающий тему материала. Например, вместо site.ru/p=12345 предпочтительнее site.ru/kak-pisat-stati-dlya-bloga. Такой URL не только лучше воспринимается поисковыми системами, но и понятен пользователям, повышая доверие к странице.

Разметка Schema.org: язык для роботов
Schema.org — это специальная семантическая разметка, которая помогает поисковым системам точнее интерпретировать содержимое страницы. Для статей блога особенно важны три типа разметки:
- Article указывает, что контент является статьей и позволяет передать информацию о названии, дате публикации, авторе и основном изображении.
- Author помогает поисковикам связать материал с его автором, что особенно важно для экспертного контента.
- FAQPage если в статье есть блок с часто задаваемыми вопросами, эта разметка может вывести их в виде расширенных сниппетов в поисковой выдаче, увеличивая видимость статьи.
Внедрение Schema.org не требует глубоких технических знаний: многие CMS и SEO-плагины поддерживают ее автоматическое добавление.
Open Graph: красивые репосты в соцсетях
Разметка Open Graph нужна для того, чтобы при публикации ссылки на статью в социальных сетях отображалось не просто URL, а привлекательная карточка с заголовком, описанием и изображением. Без Open Graph соцсети могут взять для превью случайный текст или картинку, что ухудшит восприятие материала.
Основные теги Open Graph, которые стоит прописать:
- og:title — заголовок для соцсетей (может отличаться от Title для поисковиков);
- og:description — краткое описание;
- og:image — главное изображение статьи;
- og:url — каноническая ссылка на страницу.
Alt-теги для изображений
Изображения в статье — не только визуальное дополнение, но и важный SEO-элемент. Атрибут alt (альтернативный текст) помогает поисковым системам понять, что изображено на картинке, особенно если она не загрузилась. Alt-теги должны быть краткими, но содержательными, включать ключевые слова и точно описывать изображение. Например, вместо alt="фото1" лучше написать alt="как правильно оформлять статьи в блоге".
Правильная техническая оптимизация статьи не только улучшает ее видимость в поисковиках, но и повышает удобство для читателей. Достаточно один раз настроить эти элементы, и каждая новая публикация будет иметь больше шансов попасть в топ выдачи.

Вовлечение и доверие: как удержать читателя и доказать экспертность
Создание качественного контента — это только половина успеха. Важно не просто привлечь читателя, но и удержать его, вызвать доверие к вашему блогу и показать вашу экспертность. Добиться этого помогают элементы вовлечения, которые работают на психологическом уровне и улучшают поведенческие факторы.
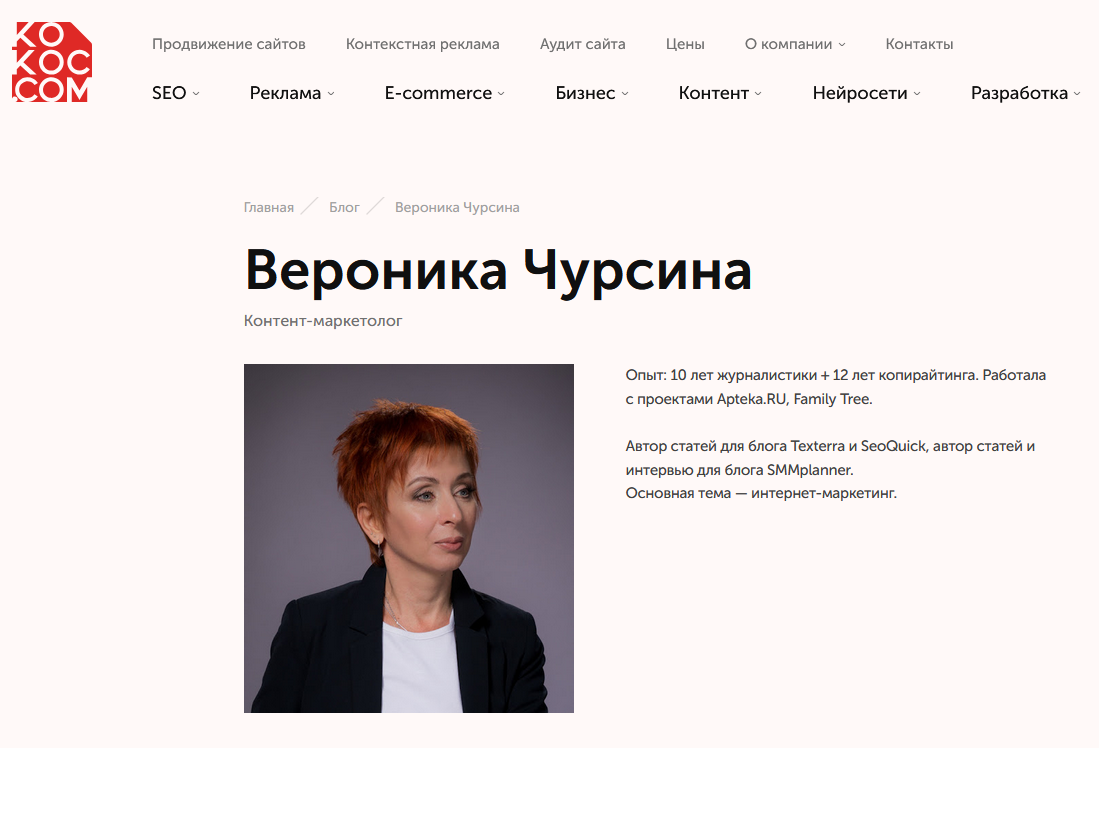
Указание автора: усиление E-E-A-T
Google уделяет особое внимание факторам E-E-A-T (Expertise, Experience, Authoritativeness, Trustworthiness) — экспертности, опыту, авторитетности и достоверности. Просто указать имя автора недостаточно. Читатель должен видеть, что за материалом стоит реальный человек с опытом и знаниями.
Идеальный блок об авторе включает:
- Фотографию — это сразу добавляет доверия и человечности;
- Регалии и опыт — например, «Иван Петров, главный редактор блога о маркетинге с 10-летним опытом»;
- Ссылку на страницу автора — где собраны все его материалы и более подробная информация.
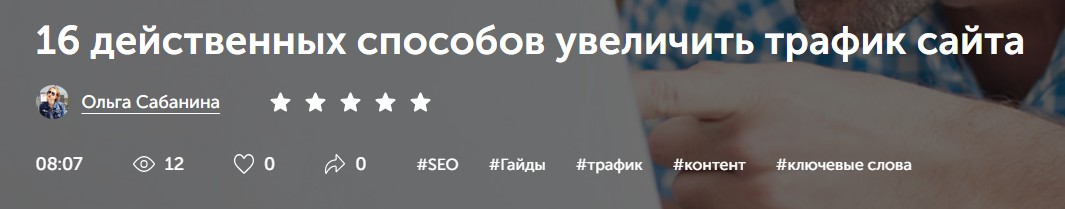
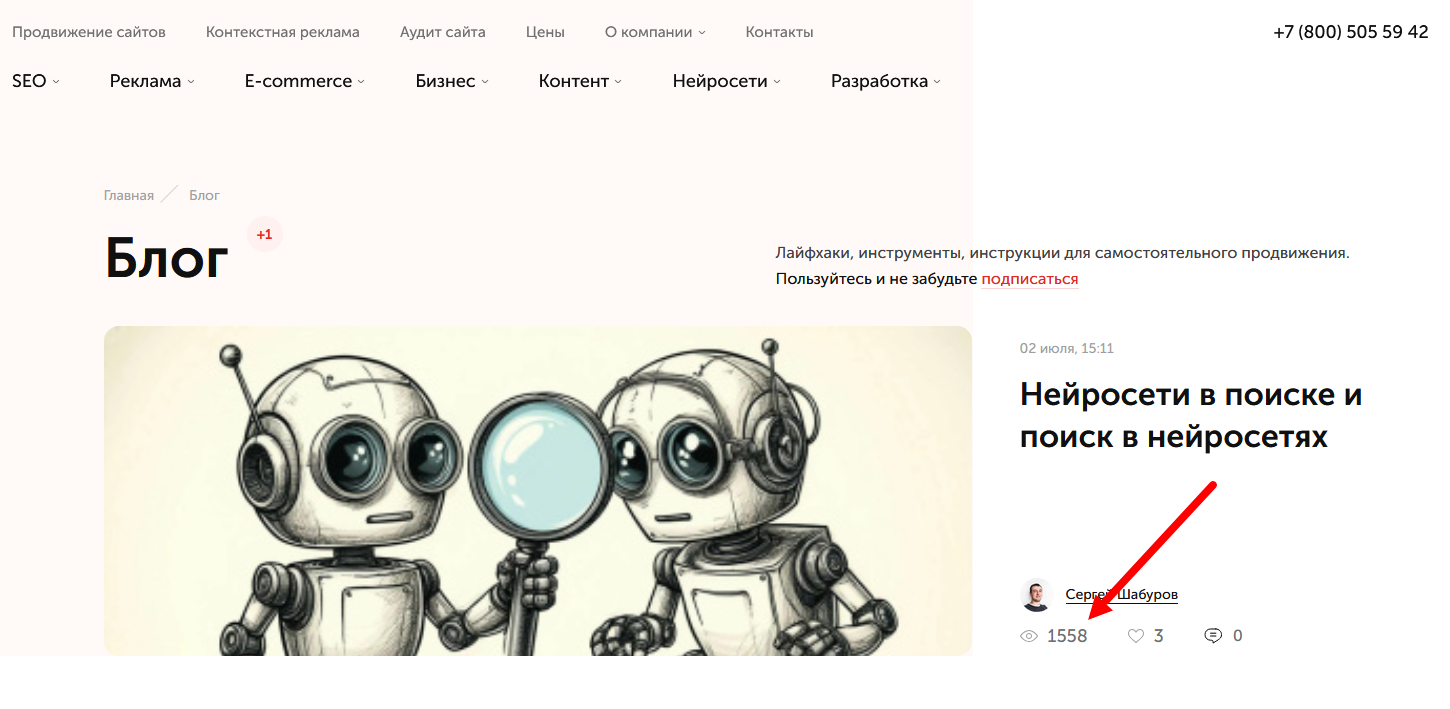
Пример нашего блока:

Шаблон информации об авторе может выглядеть так:
![Фото]
*Анна Смирнова — контент-стратег с 8-летним опытом, специалист по SEO и маркетингу. Автор курса "Как писать статьи, которые читают". Все статьи автора →*
Такой подход не только повышает доверие к контенту, но и помогает поисковым системам понять, что за материалом стоит эксперт.
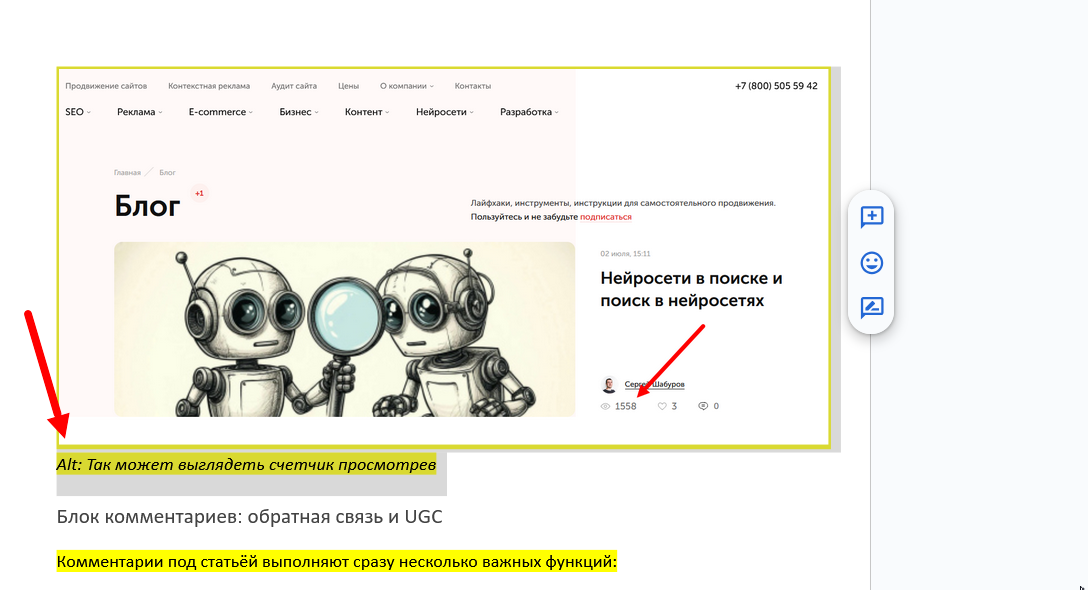
Рейтинг и счетчик просмотров: социальное доказательство
Люди склонны доверять тому, что уже оценили другие. Рейтинг статьи (например, в виде звезд) и счетчик просмотров работают как мощное социальное доказательство. Видя, что статью прочитали 10 000 человек и оценили на 4.8 из 5, новый посетитель с большей вероятностью задержится на странице.
Эти элементы создают эффект «стадного чувства» — если многие прочитали и одобрили материал, значит, он действительно стоящий.

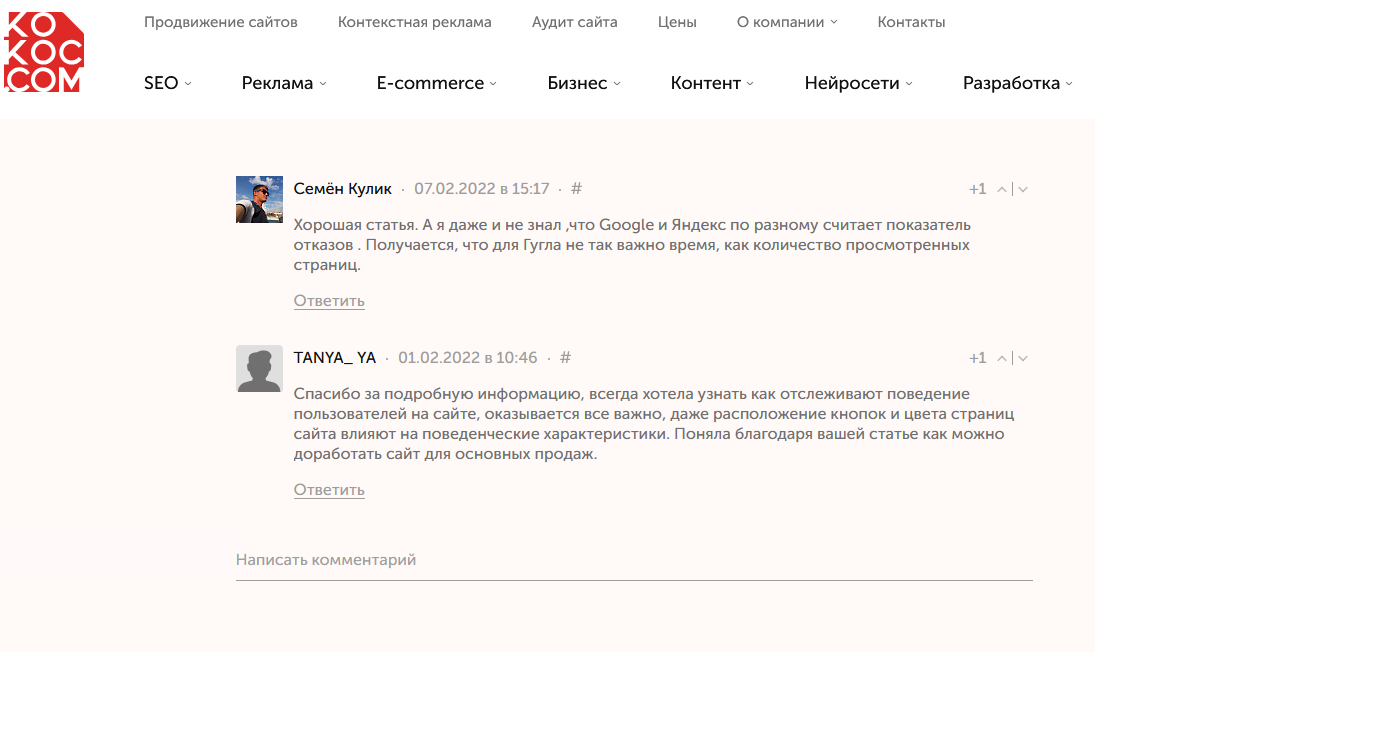
Блок комментариев: обратная связь и UGC
Комментарии под статьёй выполняют сразу несколько важных функций:
- Обратная связь — вы узнаете, что интересно читателям, какие вопросы у них остались;
- Генерация UGC (пользовательского контента) — комментарии дополняют статью, добавляют новые смыслы и ключевые слова;
- Доверие — живое обсуждение показывает, что материал вызвал отклик.
Поощряйте читателей задавать вопросы и делиться мнением — это увеличивает время пребывания на сайте и улучшает поведенческие метрики.

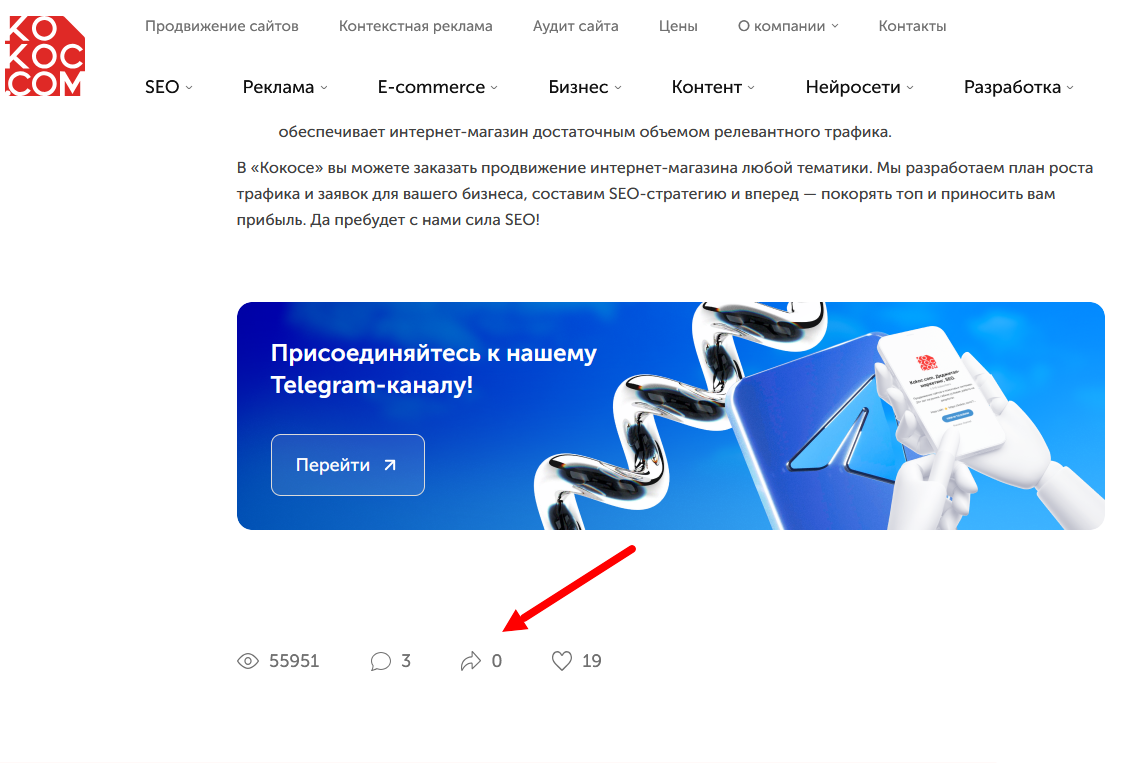
Кнопки «Поделиться»: виральное распространение
Даже самая полезная статья не получит охват, если читателям сложно ею поделиться. Кнопки социальных сетей должны быть заметными, но не навязчивыми. Лучше всего размещать их:
- В начале статьи — чтобы поделиться, не дочитав до конца.
- После особенно интересных фрагментов — эмоциональный импульс подталкивает к репосту.
- В конце материала — если статья понравилась.
Добавьте кнопки хотя бы для основных платформ: Telegram, VK.

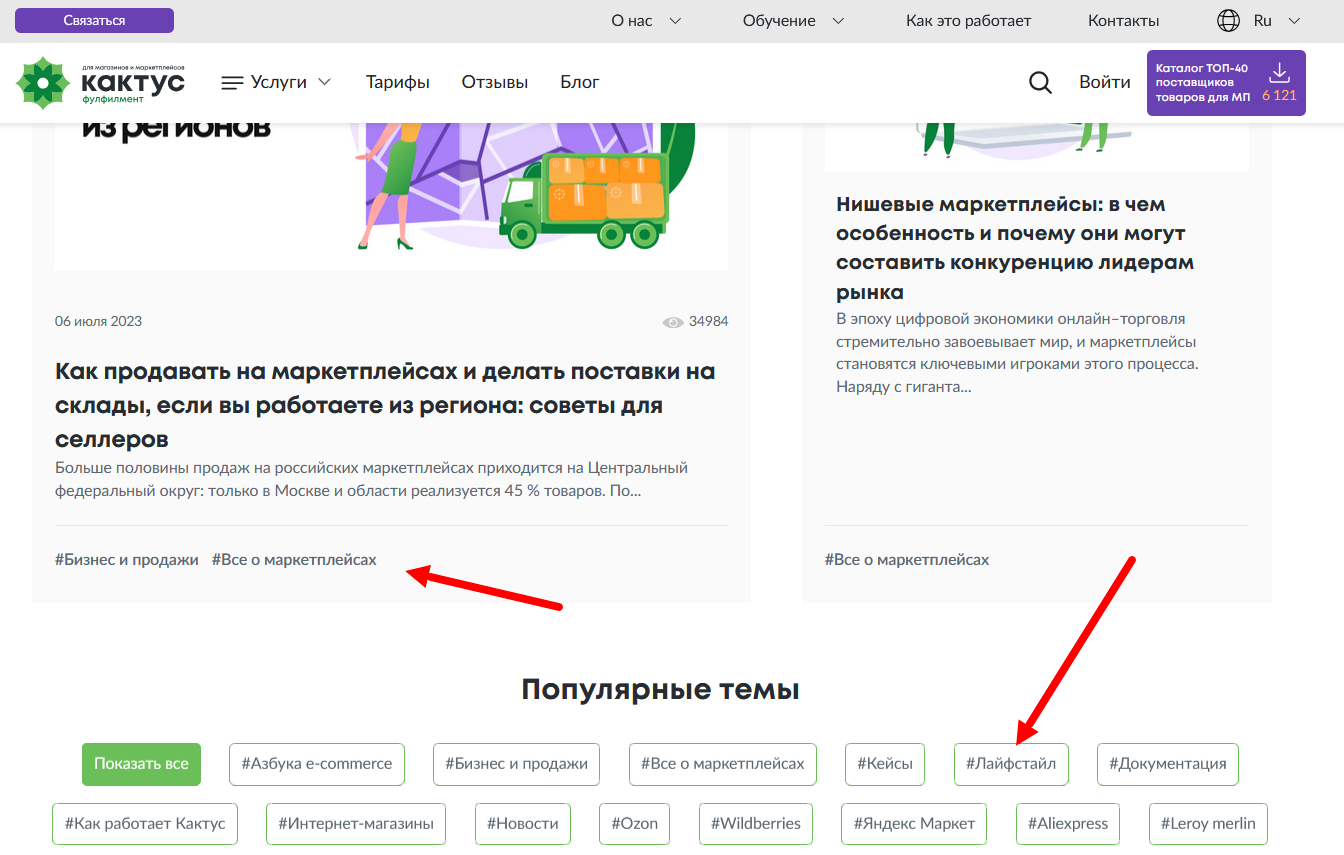
Тегирование: навигация и перелинковка
Теги — это не просто ключевые слова, а инструмент навигации по сайту. Правильное тегирование:
- Помогает читателям найти другие статьи на схожую тему.
- Улучшает внутреннюю перелинковку, что важно для SEO.
- Создает тематические кластеры контента.
Главное — не превращать статью в «частокол» из тегов. Выбирайте 3-5 самых релевантных.

Блок «Похожие статьи»: глубина просмотра
После прочтения материала читатель часто ищет, куда перейти дальше. Если не предложить ему варианты материалов, он просто закроет вкладку. Блок «Похожие статьи» решает эту проблему:
- Увеличивает время пребывания на сайте.
- Улучшает поведенческие факторы.
- Позволяет глубже раскрыть тему через смежные материалы.
Размещайте его в конце статьи или в сайдбаре. Подбирайте действительно релевантный контент — не просто случайные публикации, а материалы, которые логично продолжат чтение.
Эти элементы работают в комплексе: они создают замкнутый цикл вовлечения, где каждый компонент усиливает действие других. Результат — лояльные читатели, которые возвращаются, доверяют вам и рекомендуют ваш блог другим.

От читателя к клиенту: как превратить статью в маркетинговый инструмент
Хорошая статья — это не просто источник информации, а полноценный элемент воронки продаж. Грамотно оформленный контент должен не только информировать, но и мягко подводить читателя к целевому действию. Давайте разберём ключевые элементы, которые превращают пассивное чтение в осмысленный клиентский путь.
Финальный оффер: осмысленный призыв к действию
Каждая публикация в блоге должна вести читателя к конкретной цели — это фундаментальное правило контент-маркетинга. Вместо абстрактного «Спасибо за прочтение» предложите осмысленный следующий шаг:
- Для информационных статей — подписку на рассылку. «Получайте новые статьи первыми».
- Для экспертных материалов — переход на страницу услуги. «Готовы улучшить контент на сайте? Посмотрите наши кейсы».
- Для инструкций — заявку на консультацию. «Остались вопросы? Запишитесь на бесплатный разбор вашего контента».
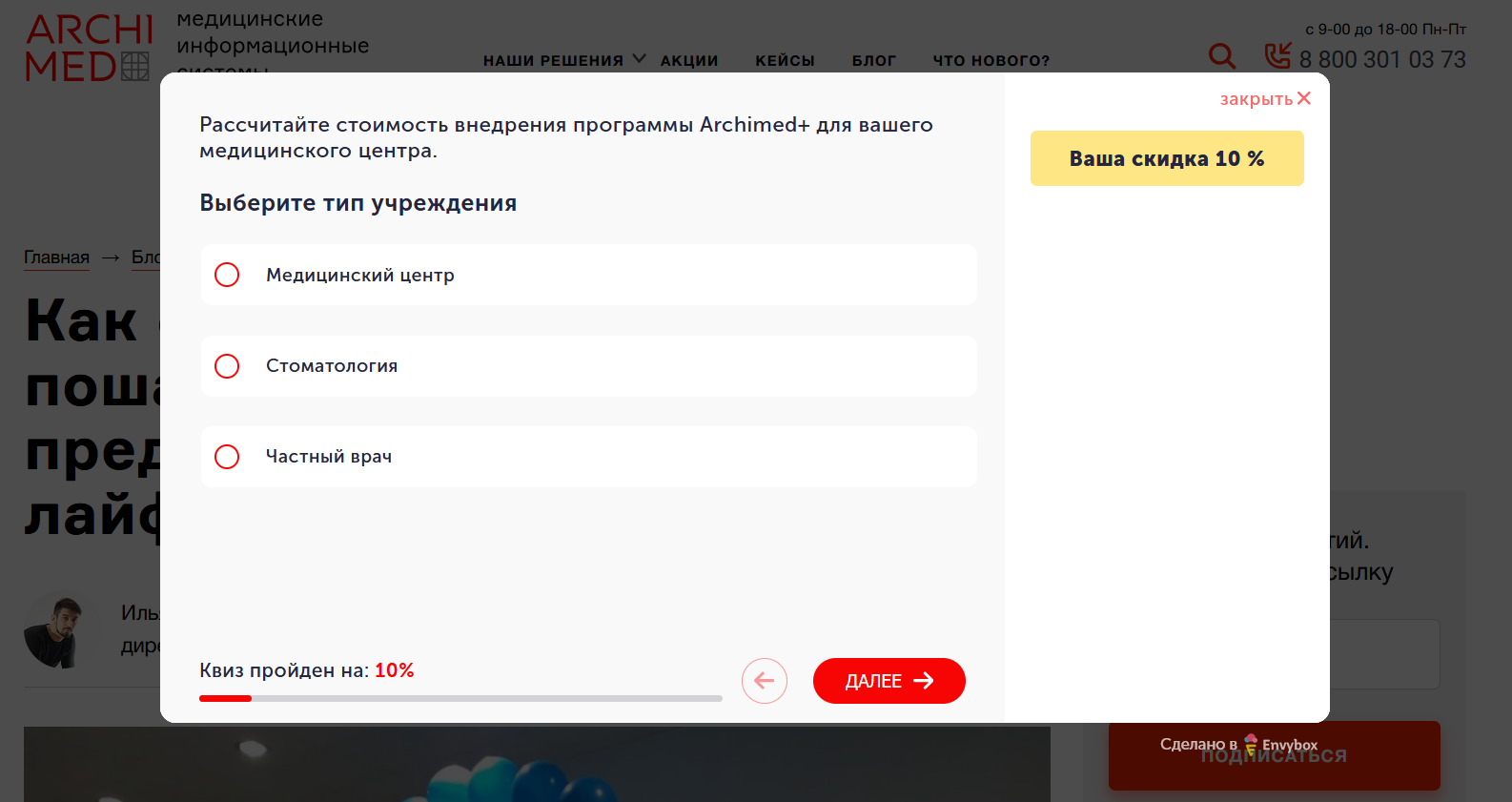
Пример эффективного CTA:
Теперь вы знаете, как выбрать медицинскую информационную систему в 2025 году и можете рассчитать стоимость ее внедрения:

Лид-магнит: обмен ценности на контакт
Превращайте интерес читателей к вашему контенту в маркетинговые возможности с помощью лид-магнитов — полезных материалов, которые пользователи получают в обмен на контактные данные:
- Практические чек-листы. 25 шагов к идеальной статье.
- Шаблоны и образцы. Готовый пример SEO-оптимизированного текста.
- Записанные вебинары. Как писать тексты, которые продают.
- Подборки инструментов. PDF-справочник по сервисам для контент-маркетинга.
Это может выглядеть так:

Как это работает в комплексе
- Статья дает полезную информацию и формирует доверие.
- Лид-магнит предлагает дополнительную ценность.
- Подписка/заявка переводят читателя в клиентскую базу.
- Дальнейшая коммуникация (email-рассылка, предложение услуг) завершает цикл.
Важно: предложение должно быть логичным продолжением статьи. Если материал был об основах копирайтинга — предлагайте курс для начинающих, а не услуги по разработке сайтов.
Помните — даже самая лучшая статья без четкого CTA теряет 80 % маркетингового потенциала. Реализуйте эту схему, и ваш блог начнёт работать как полноценный канал привлечения клиентов.
1. Отсутствие структуры. Текст должен иметь четкую структуру: заголовки, подзаголовки, блоки. Длинные предложения лучше разделить на несколько коротких.
2. Не тот ToV. Использование сложных терминов или наоборот слишком простой язык, не вызывающий профессионального доверия к материалу.
3. Непонимание боли читателя. Статья не закрывает потребности ЦА, описывает проблемы, не связанные с читателем.
4. Навязывание субъективного мнения автора и железобетонные выводы. Порой это отталкивает читателя. Вроде, за него уже подумали и не дают ему право поразмышлять над вопросом.
5. Использование аббревиатур без предварительного разъяснения. Авторы иногда используют их без разъяснения, забывая, что не вся аудитория может быть знакома с отраслевыми терминами и сокращениями.
6. Обилие восклицательных знаков. Чрезмерное их использование может дать обратный эффект: текст становится менее серьёзным, может вызвать раздражение и усталость у читателя.
7. Стилистические ошибки. Авторы злоупотребляют повторами, канцеляризмами, шаблонными выражениями, штампами.
Коротко о главном
- Хорошая статья — это не просто текст, а продуманный инструмент для читателей и бизнеса. Вот ключевые правила:
- Короткие абзацы, четкие подзаголовки и визуальное выделение важного помогают удерживать внимание.
- Title и Description должны отличаться от H1 и точно отражать суть. Используйте понятные URL и разметку Schema.org для лучшего понимания поисковиками.
- В статье весьма желателен блок об авторе с фото и опытом. Социальные доказательства (просмотры, рейтинги) и возможность комментирования усиливают вовлеченность.
- Каждая статья должна вести к действию — подписке, заказу или переходу. Лид-магниты (чек-листы, шаблоны) помогают конвертировать читателей в клиентов.






.png)

.png)
.png)
