- Что такое виджет
- Зачем нужны виджеты
- Основные разновидности виджетов
- Функции виджетов на сайте
- Как дизайн виджетов влияет на конверсию сайта
- Как и где разместить виджет на сайте
- Преимущества использования виджетов для пользователей и бизнеса
- Примеры популярных виджетов и их функциональность
- Рекомендации по выбору и установке виджетов для оптимального использования
- Заключение: перспективы развития виджетов сейчас и в будущем
- Коротко о главном
Примерно полгода назад я слегка модифицировал свою операционную систему и установил утилиту Nexus. Это панель с элементами, которые показывают погоду в регионе, температуру процессора, где отображается кнопка выключения ПК, запуска медиаплеера и даже скриншотер.
Все эти элементы служат разным целям, но называются одинаково. Этому понятие и посвящена моя статья.
Что такое виджет
Виджет — это визуально-графический элемент на сайте (в приложении), который открывает доступ к определенному функционалу или информации. Он всегда «висит» поверх страницы, постоянно доступен и достаточно одного нажатия для запуска работы приложения.
Виджеты используют для онлайн-бизнеса в целях повышения конверсии сайта. Популярные примеры — трубка обратного звонка, окно чата и другие приложения.

Такие элементы мотивируют посетителей чаще совершать целевые действия и взаимодействовать с сайтом.
Отличие виджета от стационарной кнопки или любого другого графического блока состоит в том, что он «приклеен» к экрану и скользит по странице во время скроллинга, все время находясь на виду.
Так выглядит сценарий использования виджета на сайте услуг:
- Посетитель изучает цены, смотрит отзывы, кейсы и его все устраивает.
- Он готов заказать услугу здесь и сейчас.
- Для его удобства, чтобы он не тратил время на поиск контактов и способов связи, на сайте есть отдельная кнопка «написать нам».
- Пользователь ее нажимает, оставляет контакты, а через минуту ему перезванивает менеджер и договаривается о сделке.
- Всем хорошо и удобно.
Есть вероятность, что без виджета сделка бы сорвалась вообще: не все хотят тратить время на поиск способа связи. Возможно, пользователь ушел бы к конкуренту, на сайте которого все это есть. Мой пример — бизнесовый, но есть масса примеров применения виджета в других целях. Это просмотр погоды, курса валют, новостей и многое другое.
Простыми словами, виджет — это отдельный элемент поверх сайта по нажатии на который запускается определенное приложение.

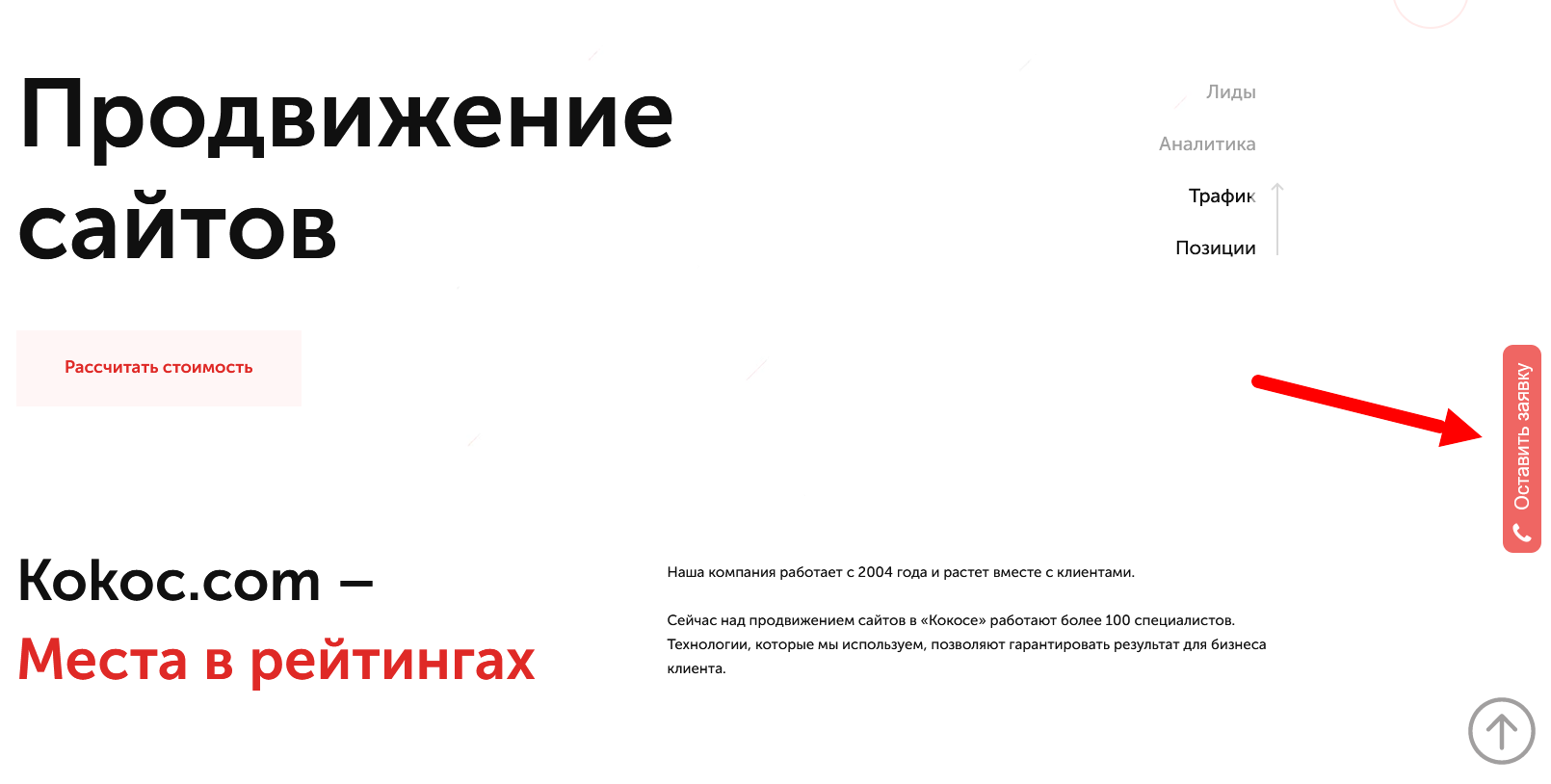
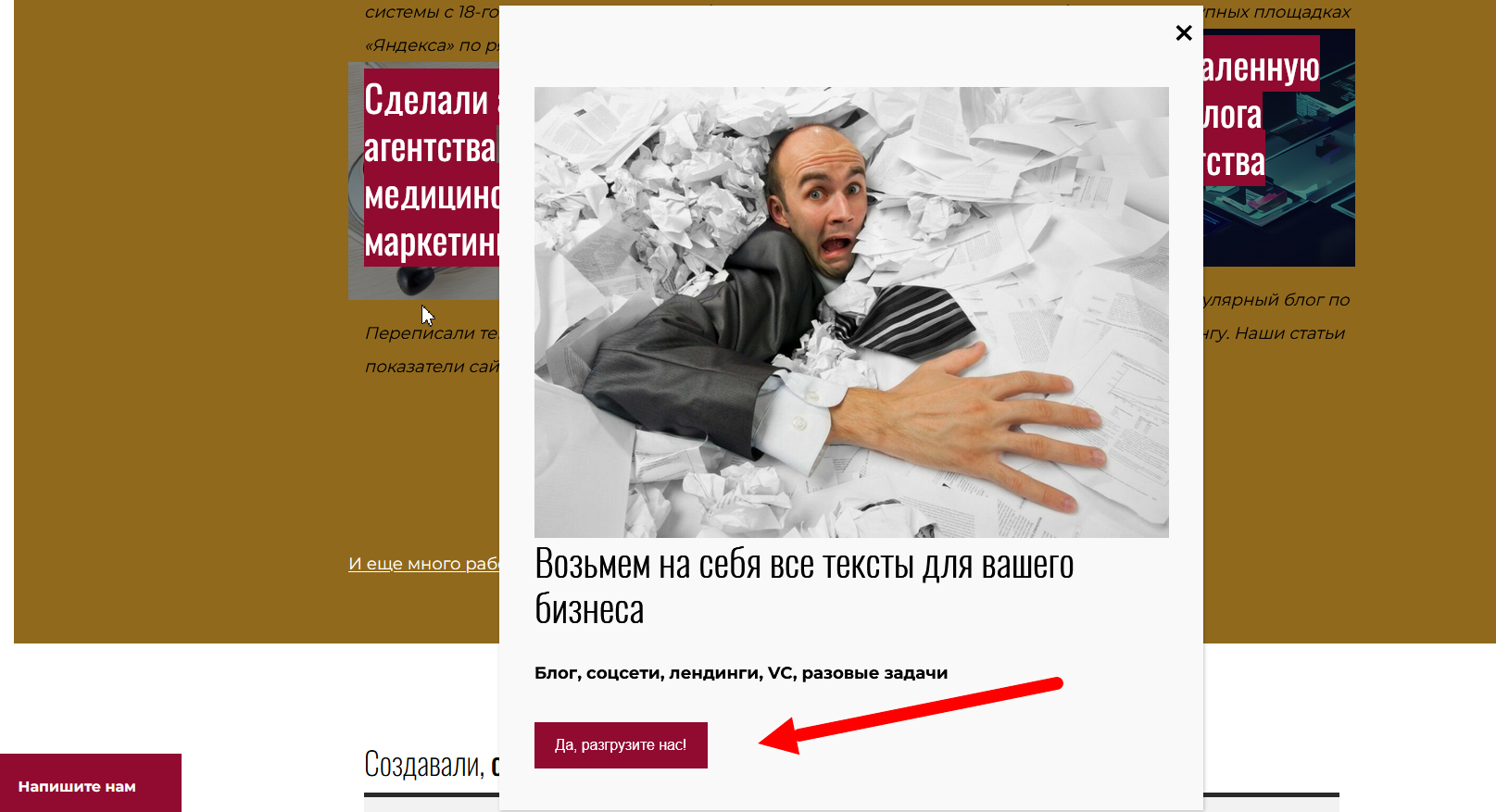
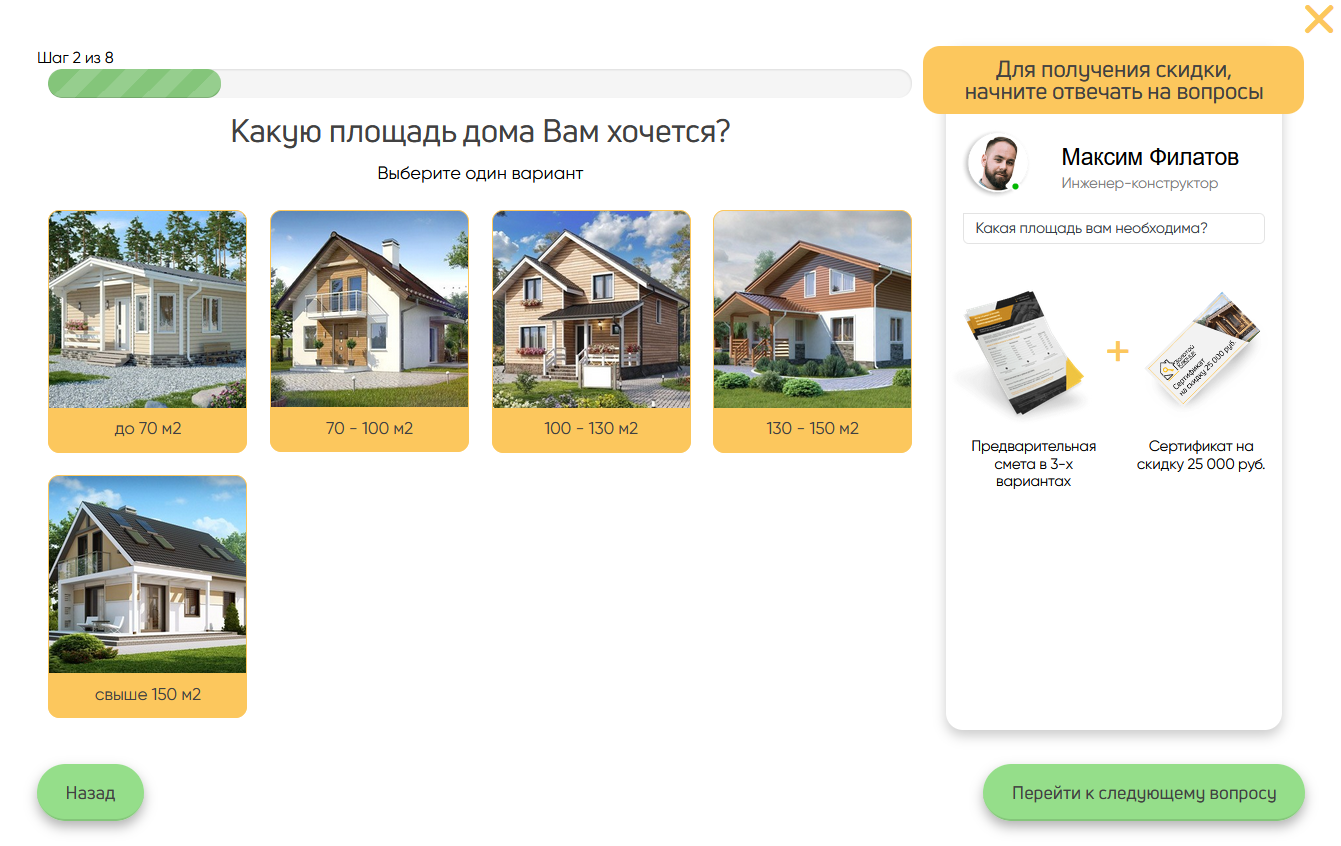
На сайте ниже использован виджет с квизом: при нажатии на кнопку открывался блок с вопросами в виде небольшого брифа. Человек отвечал на эти вопросы, оставлял контакты, а ему отвечают в письме.

Зачем нужны виджеты
Как я уже говорил, назначений у виджетов много, но в статье делаю упор на их использование в бизнес-целях на сайте. Если говорить глобально, виджеты нужны для повышения конверсии сайта и, как следствие, продаж, и они позволяют:
- Собирать контактные данные пользователей.
- Запускать сценарий коммуникаций по определенному каналу: чате прямо на сайте, мессенджерах и соцсетях.
- Улучшать поведенческие факторы на сайте: при использовании виджетов посетитель глубже взаимодействует с сайтом и проводит на нем больше времени.
- Рассказывать посетителям о продукте: для этого есть специальные видео-виджеты.
- Привлекать внимание. Любые динамические элементы цепляют зрение и мотивируют с ними взаимодействовать.
- Привлекают внимание к определенному товару или услуге. Обычно для этого используются всплывающие виджеты — поп-апы. Они находятся на сайте не всегда, а появляются на некоторое время, но на весь экран, привлекая все внимание посетителя. Такой виджет можно использовать для продвижения ключевой услуги или товара по акции.


Основные разновидности виджетов
Единой классификации виджетов нет, но сгруппировать их по определенным признакам можно. Их разделяют по:
- месту установки — для сайтов или мобильных приложений;
- назначению — для конверсий и целевых действий, для информирования и т. д.;
- времени показа — на те, что находятся на сайте все время и те, что появляются периодически;
- коммерческому направлению — на платные и бесплатные;
- динамике — на интерактивные и пассивные;
- формату контента — на видеовиджеты, графические, текстовые и текстово-графические.

Функции виджетов на сайте
Функции виджетов тесно переплетаются с их назначением. Они позволяют:
- Настроить лидогенерацию и сбор заявок с обращениями.
- Собирать контактные данные и формировать базы клиентов.
- Улучшить ранжирование сайта за счет улучшение поведенческих факторов.
- Внедрить элементы интерактивности и игровые механики. Такое позволяют сделать всевозможные квизы, онлайн-калькуляторы и другие подобные виджеты.

- Как следствие всех предыдущих пунктов — улучшить конверсию, продажи и прибыль компании.
Как дизайн виджетов влияет на конверсию сайта
Любой виджет должен привлекать к себе внимание и быть заметным, но не перетягивать на себя внимание с основного контента. Для того, чтобы он выполнял свою задачу, нужно:
- Придерживаться ярких цветов: обычно это красный, зеленый или синие насыщенные цветовые решения.
- Располагать элемент в нужном месте на сайте. Конечно, не по середине экрана: обычно виджеты находятся на периферии. Чуть ниже расскажу о, их расположении подробно.
- Содержать призывы к действию. «Заказать звонок», «Написать нам», «ответить на вопросы и получить решение» — и все в таком роде.
- Быть понятным. Не всегда удается упаковать в элемент призыв к действию в виде текста. Это может быть иконка телефонной трубки, знак сообщения или другой понятный на основе пользовательского опыта графический элемент.
Как и где разместить виджет на сайте
Забегая вперед, скажу, что лучшее место для размещения виджета на сайте определяется при помощи A/В-тестирования. Только после проверки всех гипотез можно найти оптимальное размещение этого элемента. Размещаем, а после условной тысячи посещений смотрим результаты конверсий и выбираем вариант с максимальных количеством достигнутых целей.

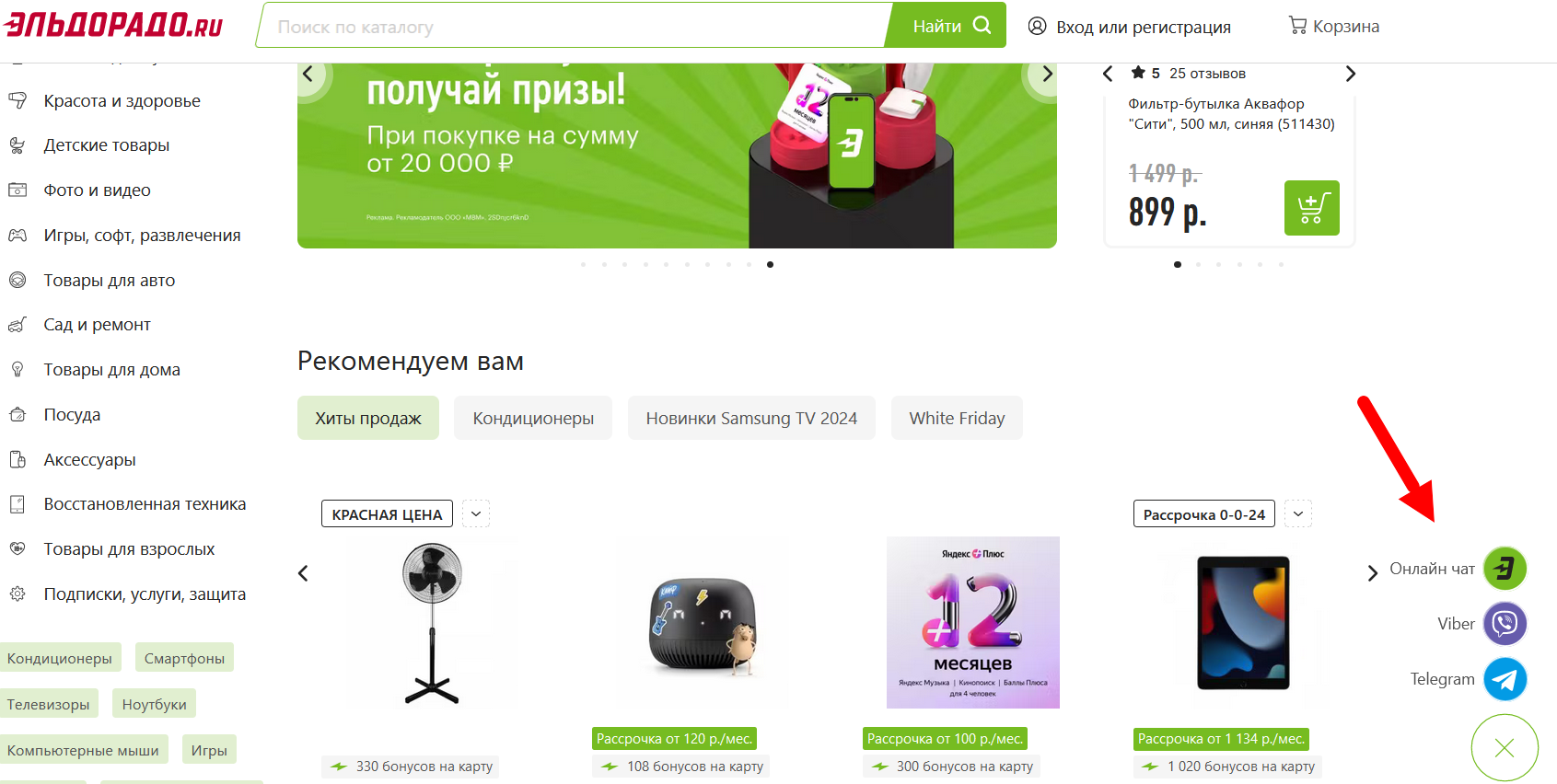
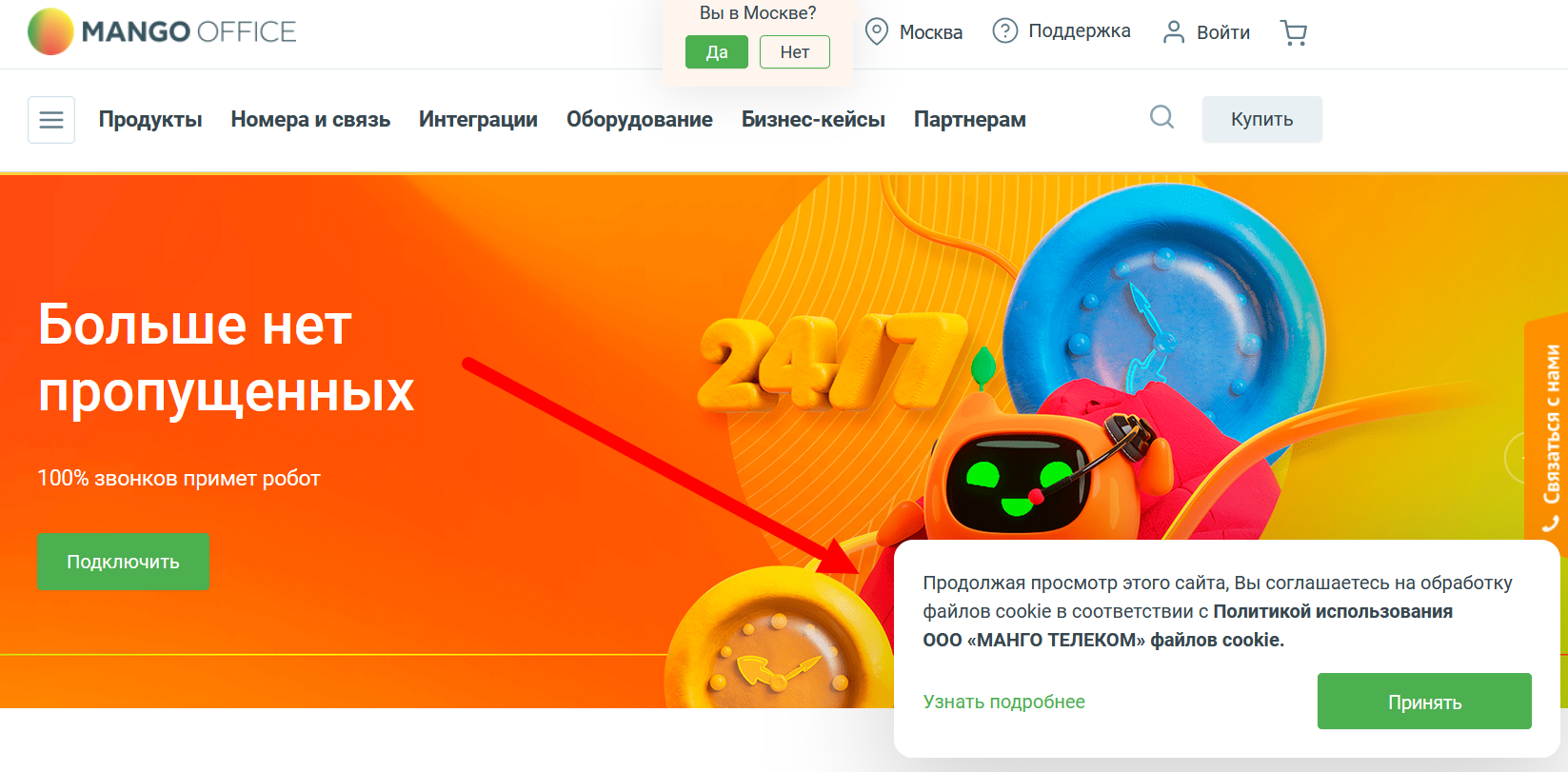
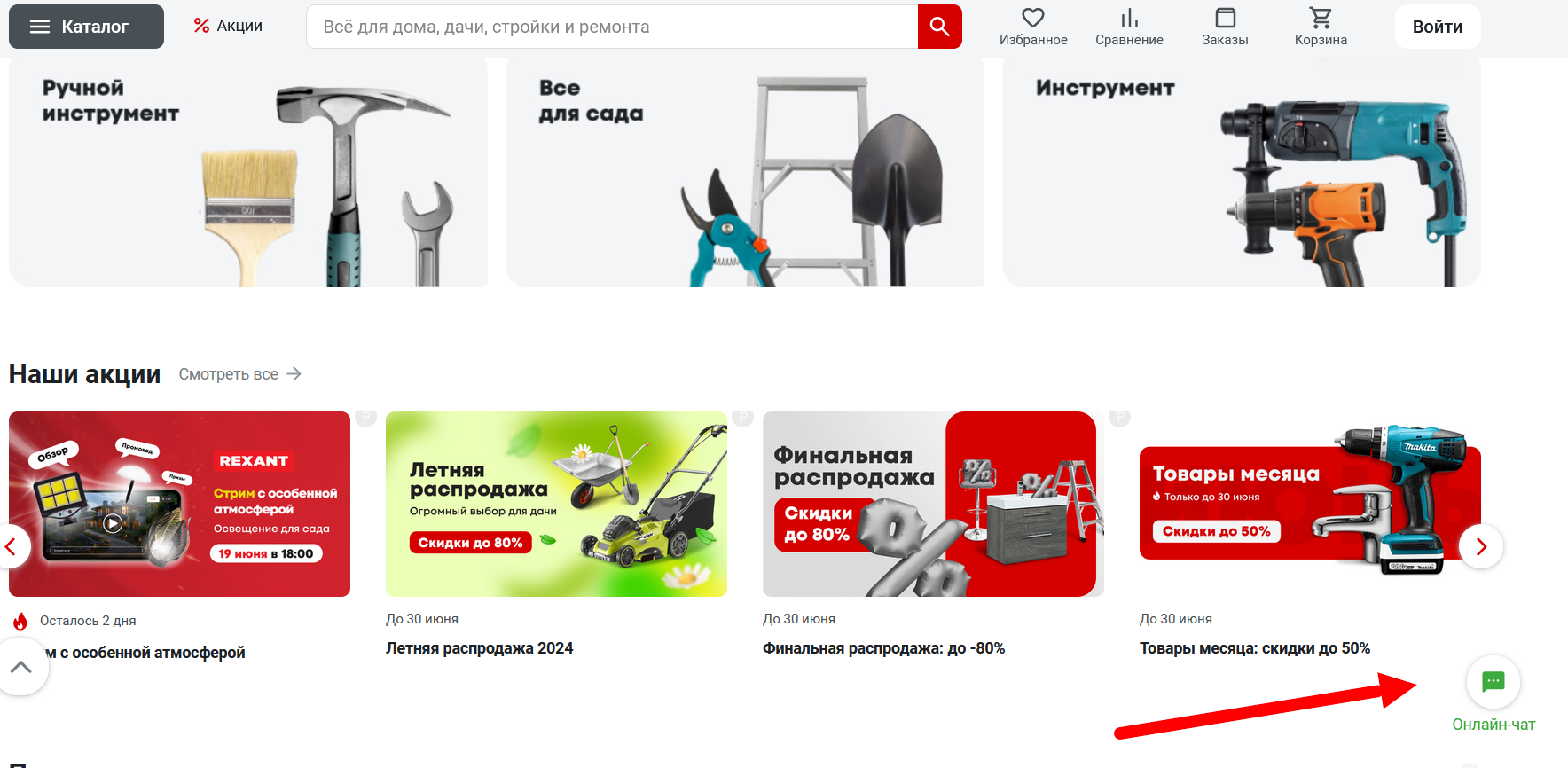
Многое здесь все зависит от дизайна конкретного сайта, его меню и интерфейса. А также самого виджета: если это кнопки обратного звонка или чата, обычно их размещают в левом нижнем углу, если информирование об использовании куков — снизу посередине.
Преимущества использования виджетов для пользователей и бизнеса
- Функционал легко внедрить: обычно для этого не нужны программисты и разработчики, а установка производится силами поставщика услуги.
- Это не дорого: средняя стоимость виджета — не более тысячи рублей.
- Сайт получает конкурентное преимущество перед такими же, но без виджетов.
- Посетители становятся лояльнее за счет возможности взаимодействовать с сайтом.
- Обычно виджеты интегрируются с другим функционалом: CRM-системой, телефонией, аналитикой и т. д. За счет этого можно построить единую автоматизированную экосистему управления продажами.
- В отличие от стационарного функционала, виджет можно подключить и отключить в любое время.
Как использовать виджеты на различных устройствах: компьютеры, смартфоны
Помимо сайтов, виджеты могут использоваться как системные помощники на любых мобильных и стационарных устройствах: ПК, ноутбуки, смартфоны, планшеты, смарт-часы и т. д. В этом случае они дают быстрый доступ к функциям системы.

Если сильно упростить, любой ярлык рабочего стола на ПК или иконка приложения на смартфоне — ни что иное, как виджет. Есть виджеты, которые открывают доступ к программам, установленным по умолчанию. Другие же можно установить дополнительно, скачав приложение или программу.
Примеры популярных виджетов и их функциональность
Для бизнес-задач используют несколько разновидностей виджетов:
- Кнопка обратного звонка или связи. Нажимаем, оставляем номер телефона, после чего следует звонок менеджера.

- Окно чата. Нажимаем, после чего либо открывается чат на сайте, либо посетителю предлагается выбрать мессенджер для общения.

- Поп-ап. Всплывающий виджет с информацией о товаре или услуге, УТП, а также кнопкой CTA.
- Таймер обратного отсчета. Показывает, сколько времени осталось до конца акции, сколько человек уже заказали товар или услугу и т. д

- Видеовиджет. Тоже может давать любую нужную информацию, но в формате видеомессенджера.
- Квиз — сборник вопросов, ответы на которые

Рекомендации по выбору и установке виджетов для оптимального использования
- Обращайте внимание на подрядчика. Компаний, которые разрабатывают и предлагают свои виджеты на рынке достаточно много. Рекомендую выбирать поставщика услуги исходя из предлагаемого функционала, стоимости продукта, а также хороших отзывов, наличия технической поддержки и частоты обновлений.
- Не перебарщивайте с виджетами. Если они закрывают основной контент сайта, всплывают не вовремя и не к месту, раздражая пользователя, от них будет больше вреда, чем пользы.
- Делайте виджет релевантным странице. Если человек смотрит на сайте смартфоны, а ему показывается всплывающее окно с кормом для собак, толку не будет.
- Делайте возможность скрыть виджет, если посетителю это нужно. Не хочет общаться в чате с оператором — сделайте кнопку, дающую возможность его скрыть.
- Кастомизируйте виджет под свой сайт. Большинство виджетов позволяют менять цвет под корпоративные гаммы, менять размер, место установки и другие параметры.
- Умеренно используйте такие элементы. Пример: человек заходит на сайт и спокойно читает статью в блоге. Вдруг появляется окно, начинает тикать таймер, в углу запускается видео, а в другом открывается окно чата. И так — каждые 20-30 секунд. Такое раздражает и человек может запросто уйти со страницы.
Заключение: перспективы развития виджетов сейчас и в будущем
Использование виджетов имеет большие перспективы в различных областях, таких как медиа, реклама, электронная коммерция и мобильное приложение. Виджеты позволяют пользователям быстро получать доступ к информации, не заходя на сайт или приложение. Они упрощают навигацию и сокращают время на поиск необходимой информации.
Также виджеты активно используются в социальных сетях для облегчения общения пользователей и разделения контента. Они позволяют быстро публиковать посты, делиться фотографиями и видеороликами, а также получать уведомления о важных событиях. Одним из преимуществ виджетов является возможность персонализации и настройки под нужды пользователя.
Наконец, виджеты могут быть использованы для монетизации контента и увеличения доходов компании. Они позволяют интегрировать рекламу, а также продавать товары и услуги напрямую через виджеты. Кроме того, они помогают увеличить вовлеченность пользователей и повысить интерес к продукту или услуге. В целом, их использование предоставляет множество возможностей для улучшения пользовательского опыта и развития компании.
Польза виджетов для бизнеса очевидна. Они делают сайт интерактивным, увеличивают конверсию и продажи. Поэтому компании будут и дальше использовать этот инструмент для своего бизнеса. Что касается самих виджетов, они будут становиться более интерактивными, умными и функциональными.
Коротко о главном
- Виджет — это графическое приложение на странице сайта, рабочем столе компьютера или экране смартфона.
- Они помогают бизнесу собирать контакты, рекламировать продукцию, собирать обратную связь, повышать конверсию и продавать больше.
- Благодаря виджетам пользователям проще заказать услуги и найти нужные функции.
- Есть много разновидностей виджетов. Важно правильно их выбирать и настраивать.







.png)

.png)
.png)
