- Что такое макет сайта
- Зачем он нужен
- Пример использования
- Этапы его создания
- Правила создания
- Как сделать с нуля: инструкция
- Главные компоненты
- Готовые инструменты
- Где скачать готовые
- Топ ошибок
- Коротко о главном
Макет сайта — это предварительный, черновой эскиз сайта, который определяет его будущий дизайн. Под дизайном понимается не только внешний вид веб-ресурса, но и его функционал. Здесь заказчик может оценить цветовую схему, типографику, кнопки, порядок элементов и прочее. При этом М. не является прототипом или традиционной схемой — это нечто среднее между этими двумя понятиями.
Простыми словами, макет — это графическое представление будущего сайта, его дизайн и функциональное воплощение.
Зачем нужен макет
Тестирование дизайна — одна из главных функций. Макет позволяет дизайнерам протестировать свои идеи и концепции, посмотреть, как они будут выглядеть, функционировать в реальности. Но дизайном назначение М. не ограничивается. Ниже рассмотрим и другие его функции.
Прототипирование
Эскиз можно использовать в качестве прототипа для тестирования функциональности, проверки юзабилити и удобства. Ведь прежде чем вкладывать время и ресурсы в создание настоящего веб-ресурса, важно убедиться в том, что все работает как надо.
Планирование
М. можно использовать для планирования структуры будущего ресурса: размещение элементов на странице, структура и навигация. Также они идеальны для создания мокапов — низкоточных набросков страниц разного типа.
Тестирование и отладка
Удобно применять и для тестирования, а также отладки HTML, CSS и JavaScript.
Правила создания макетов сайтов
Следуя правилам ниже, вы сможете создать хорошо продуманный макет, который эффективно передаст ваш месседж и обеспечит положительный пользовательский опыт.
Дизайн пользовательского интерфейса
- Помните о пользователях — разрабатывайте дизайн с учетом их потребностей, а также целей использования сайта.
- Используйте понятную и последовательную навигацию и убедитесь, что на сайте легко ориентироваться.
- Используйте интуитивно понятные значки и визуальные элементы.
- Убедитесь, что сайт адаптивен и хорошо работает на разных устройствах.
Композиция на странице
Используйте четкую иерархию для организации контента и привлечения внимания пользователя.
Задействуйте «воздух» — для создания баланса и ясности.

Добавьте изображения, анимацию, видео и инфографику, чтобы разделить текст и разнообразить визуал.
Адаптивная верстка
Используйте адаптивный дизайн, без него в 2023 году никуда. Неудобный для просмотра на мобильных устройство сайт, который не адаптируется к различным размерам экрана и устройствам — деньги в трубу.

Протестируйте сайт на разных устройствах и с разными размерами экранов, чтобы убедиться, что он хорошо выглядит и функционирует.
Используйте гибкие сетки, которые могут адаптироваться к различным размерам экрана.
Типографика
Выбирайте продуманные шрифты. Они должны гармонировать с визуалом веб-ресурса, быть четкими, разборчивыми, соответствовать фирменным цветам бренда.
Используйте типографику для выделения контента. Например, подзаголовки помогут создать четкую иерархию информации.
Вторая важная задача, которую нужно обеспечить через проработку типографики — создать максимальный комфорт при чтении: удобный размер шрифта, высота строк и т. д.
Цвета
Выбирайте цвета, которые соответствуют фирменным цветам бренда. Кроме того, цвета должны гармонировать визуалом веб-ресурса, создавать соответствующее настроение.

Чтобы создать визуальный интерес и направить взгляд пользователя, используйте контрастные цвета.
Последовательно используйте цвета по всему сайту, а не где-то в одном месте. Важно сформировать максимально целостный внешний вид для всех страниц.
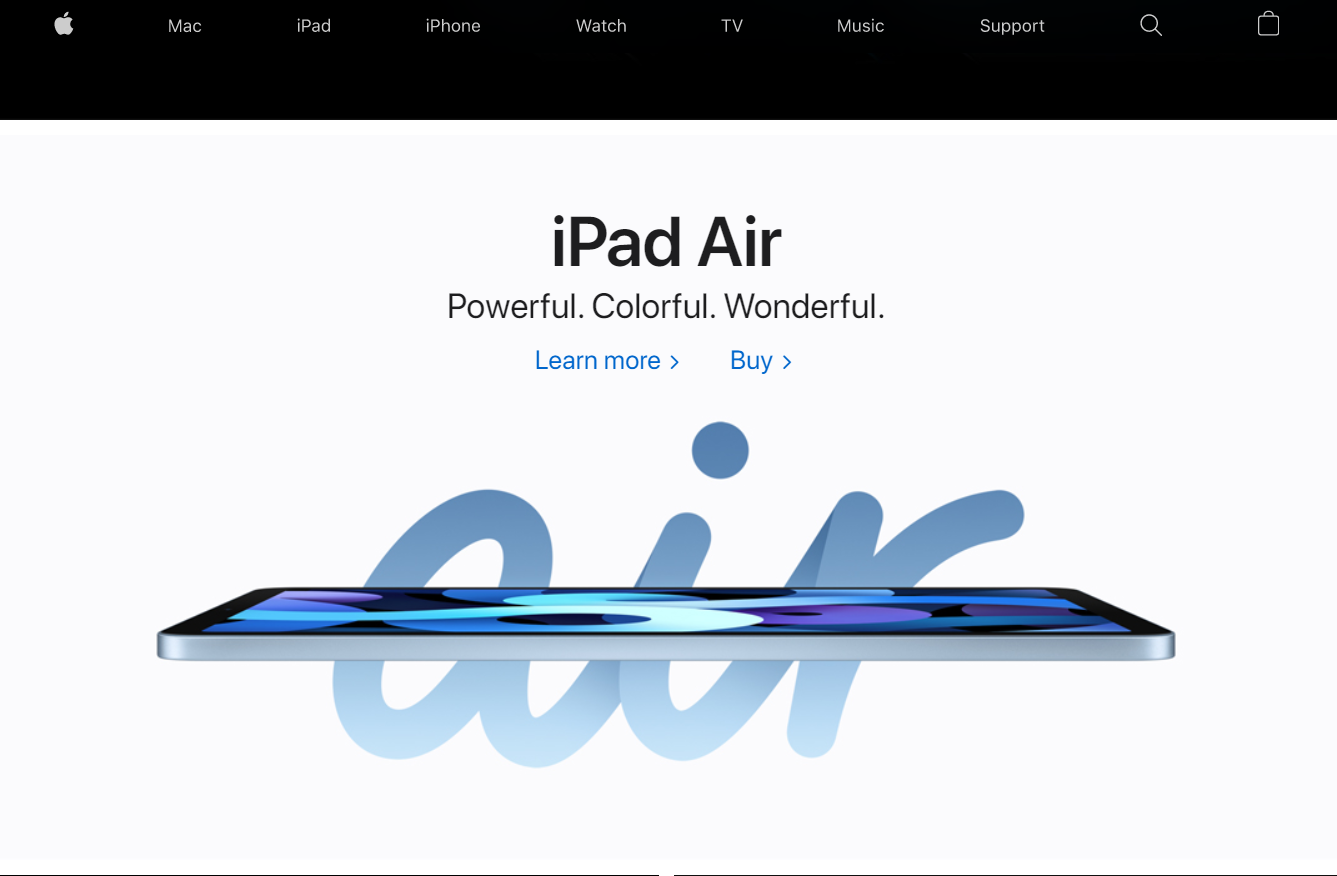
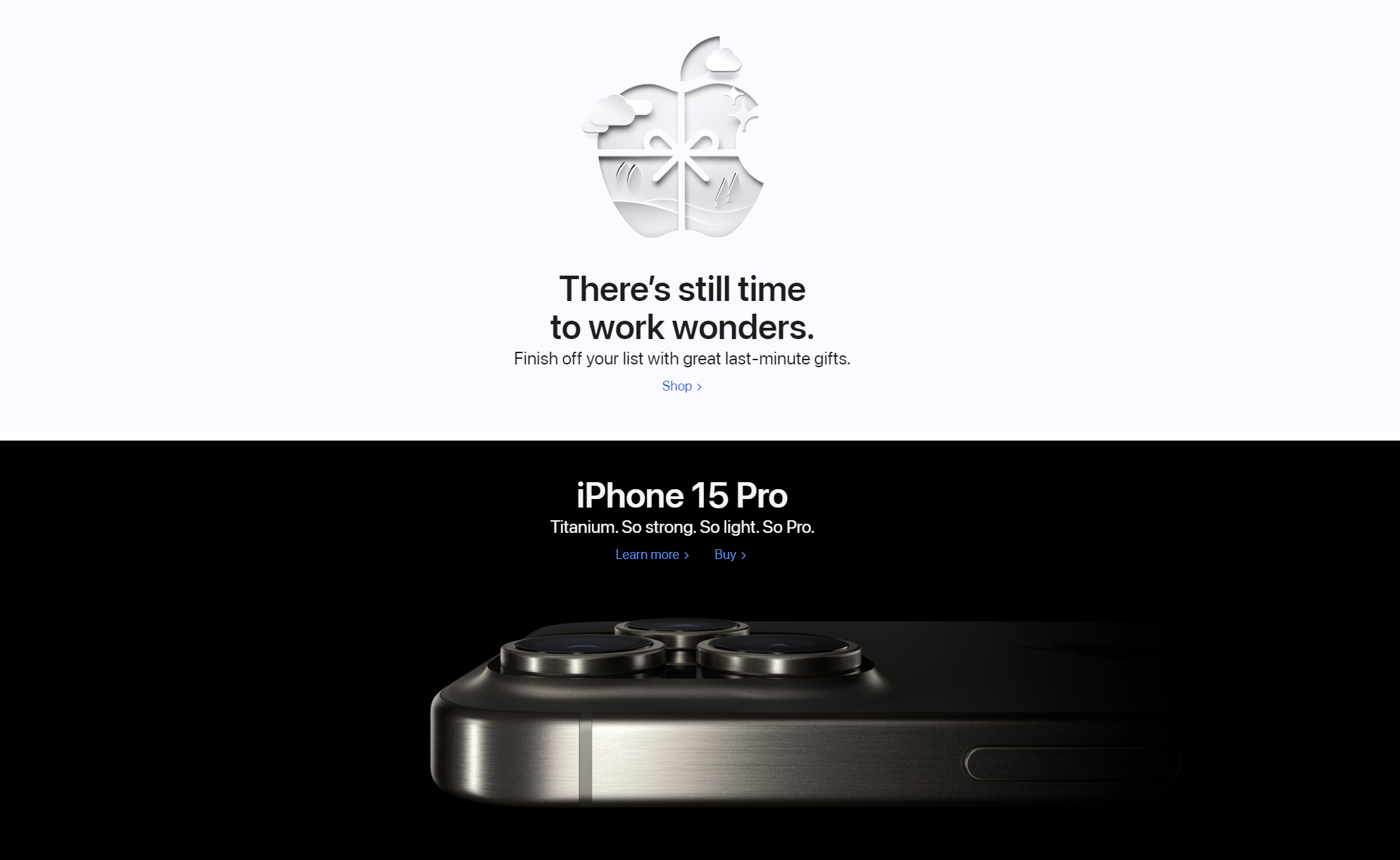
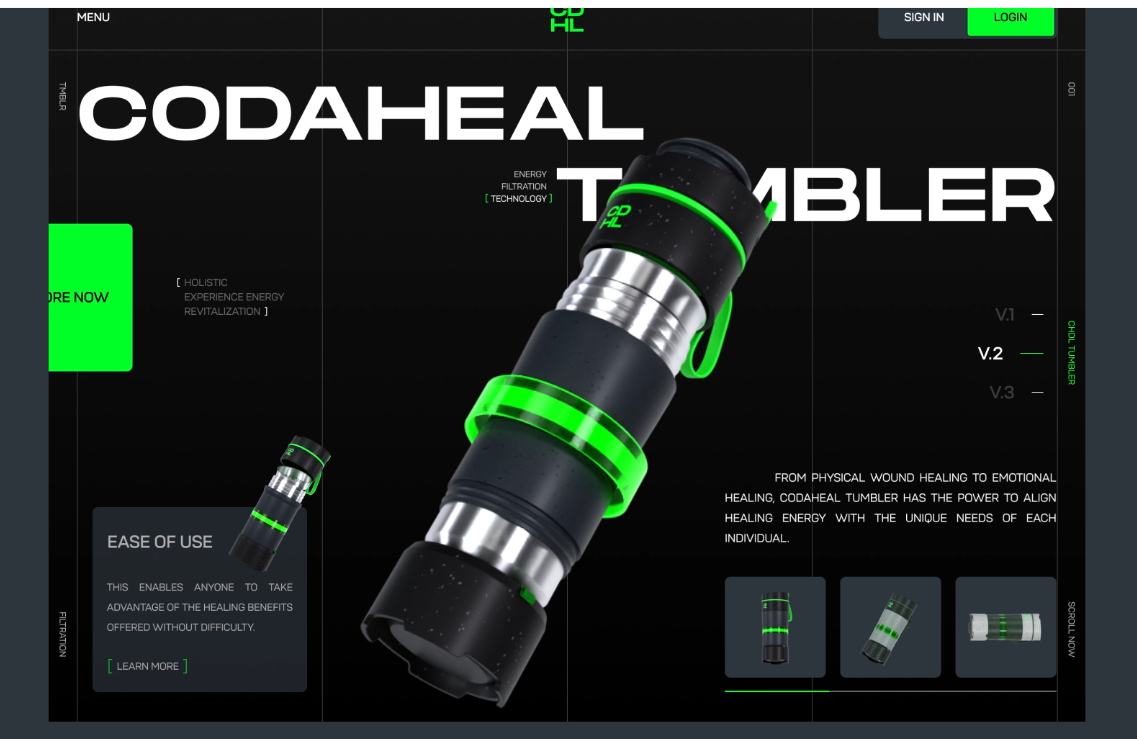
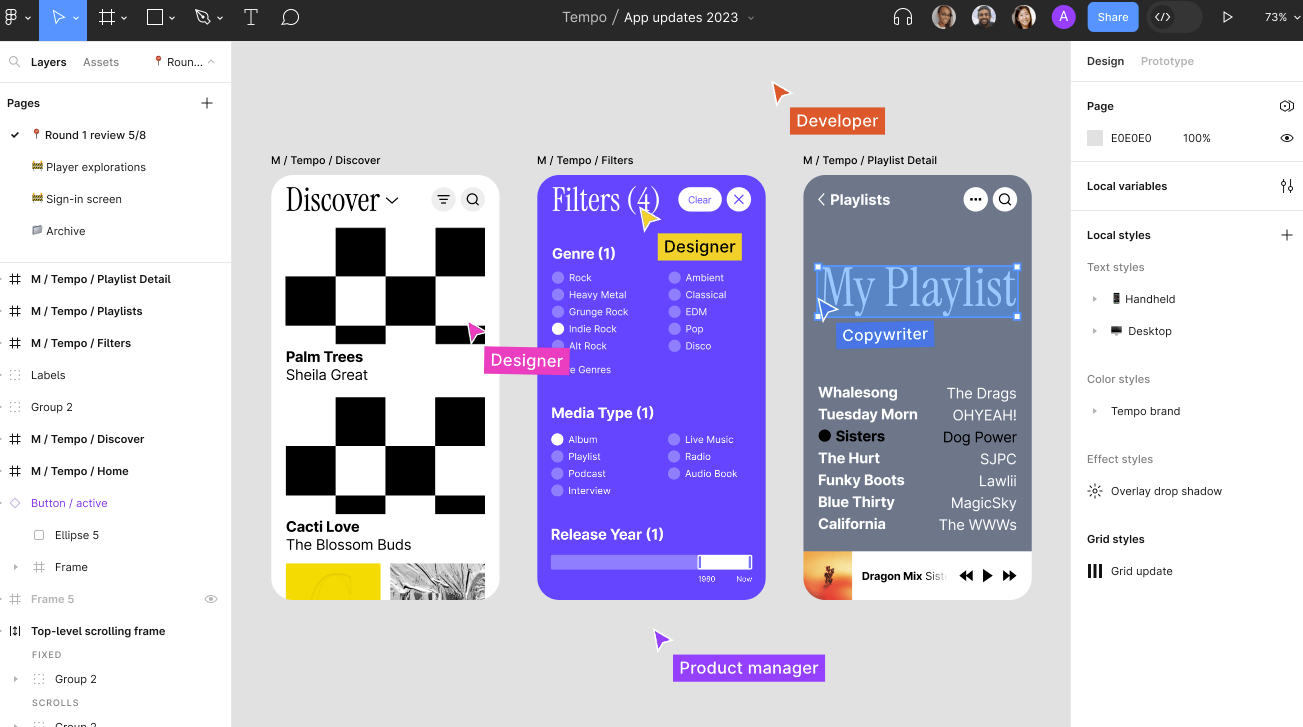
Пример макета
Так выглядит типичный его пример:

Этапы разработки макетов
Мы объединили все шаги в шесть этапов, и вот что нужно делать.
- Определите цели работы и характеристики:
- Цель и задачи будущего сайта.
- ЦА и ее потребности.
- Функциональные возможности будущего ресурса.
- Стиль и визуал.
- Спланируйте структуру:
- Разработайте карту сайта.
- Определите основные разделы и подразделы веб-ресурса.
- Определите иерархию содержимого (страница, раздел, рубрика и так далее).
- Спланируйте навигацию и взаимодействие с пользователем. Важно определить, для чего создается сайт и какие задачи он должен выполнять. Это и поможет определить, какие функции и возможности должны быть на сайте, а также как они должны быть организованы.
- Нарисуйте прототип для утверждения структуры:
- Создайте макет низкой точности. Обычно он включает в себя логотип, меню, основные разделы и контент. Может иметь низкое качество изображения или неполную информацию.
- Используйте текст-заполнитель и заглушки для изображений, чтобы сформировать первоначальное представление о дизайне веб-ресурса.
- Протестируйте прототип с пользователями, чтобы собрать отзывы.
- Доработайте прототип на основе отзывов.
- Разработайте дизайн:
- Соберите и доработайте элементы дизайна: цвета, шрифты, изображения, иконки.
- Создайте руководство по стилю, чтобы обеспечить согласованность визуала.
- Разработайте дизайн страниц. Особенное внимание нужно удалять главной странице, а также всем целевым страницам.
- Создайте дизайн мобильной версии.
- Создайте окончательный дизайн:
- Скомпонуйте его из уже разработанных элементов. Дизайн должен быть визуально привлекательным.
- Убедитесь, что М. адаптивен и хорошо работает на разных устройствах.
- Протестируйте дизайн с пользователями, чтобы собрать фидбек.
- Доработайте дизайн на основе отзывов пользователей.
- Передайте мокап дальше.
- Предоставьте окончательный дизайн заказчику или верстальщику.
- Убедитесь, что дизайн совместим с CMS.
- Предоставьте заказчику любую необходимую документацию или руководство по внедрению макета.
Как создать с нуля в Photoshop
Вопрос в заголовке из разряда «объять необъятное». Но мы все равно попытаемся ответить на него максимально емко и с пользой.
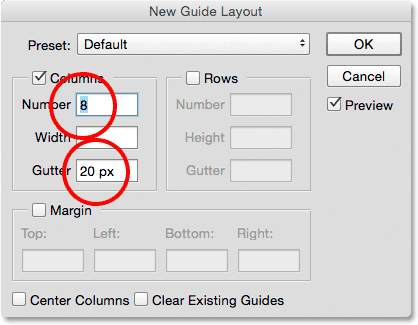
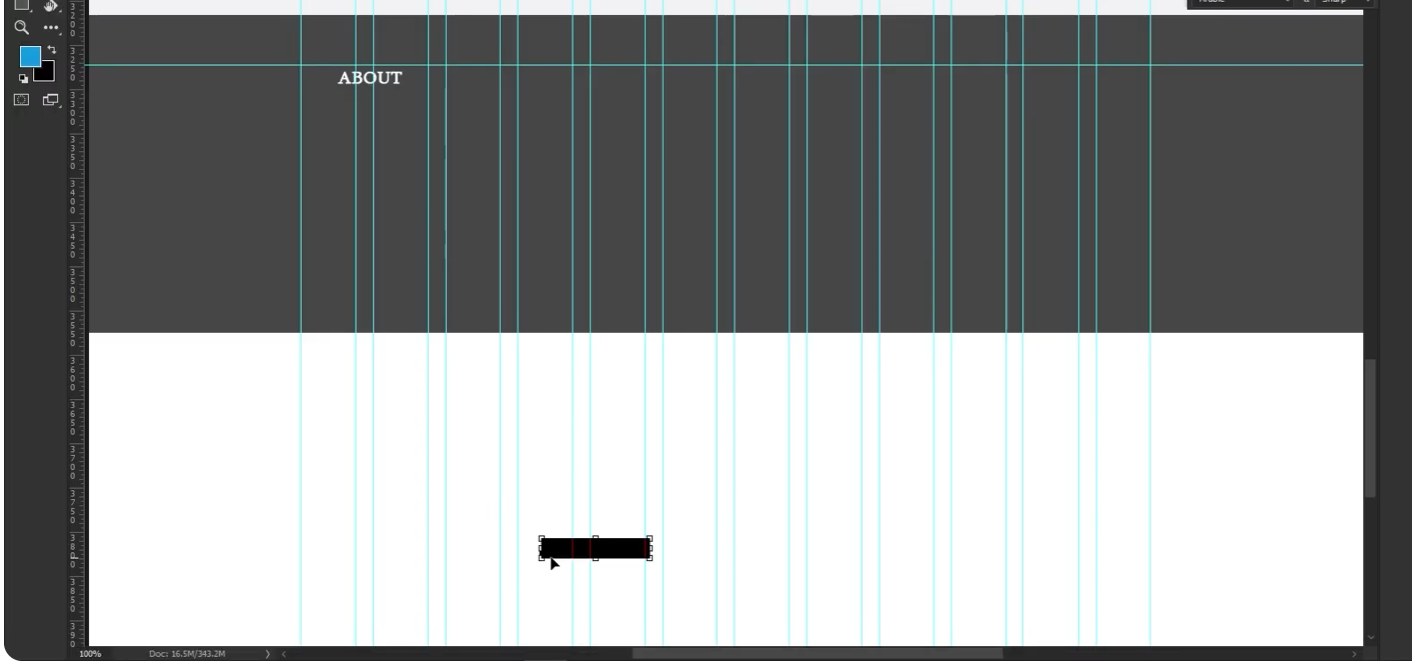
Открываем Photoshop и создаем новый документ с размерами, подходящими для веб-страницы. Переходим в меню View и выбираем New Guide Layout для настройки столбцов и строк.

Выбираем основной, дополнительный и акцентный цвета с помощью инструмента Color Picker и сохраняем их на панели.

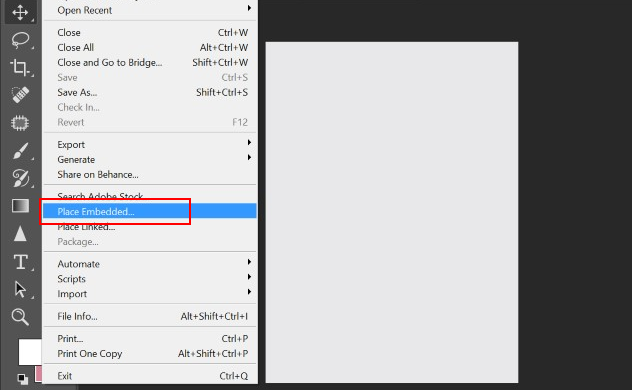
Используем инструмент прямоугольник — для создания баннера в верхней части страницы и добавляем логотип с помощью функции Place Embedded.

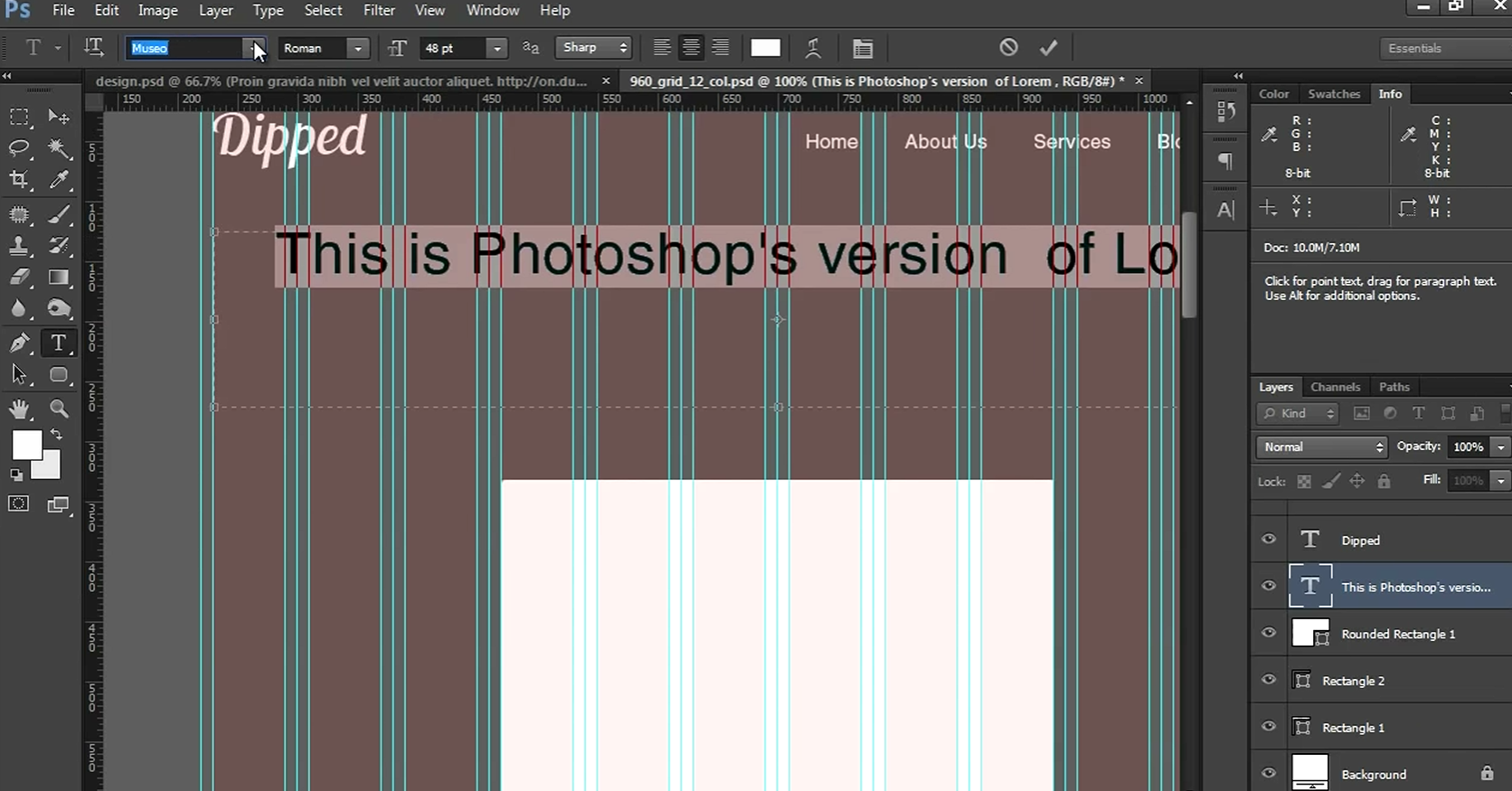
Используем инструмент прямоугольник — для создания секций под контент и добавления изображений, заголовков и основного текста.

Создаем еще один прямоугольник в нижней части страницы и добавляем контактную информацию, иконки социальных сетей и ссылки на документы.

Продолжаем добавлять новые элементы и группируем слои, относящиеся к каждому разделу. Проверяем дизайн на согласованность и отрегулируем неправильно расположенные элементы при необходимости.
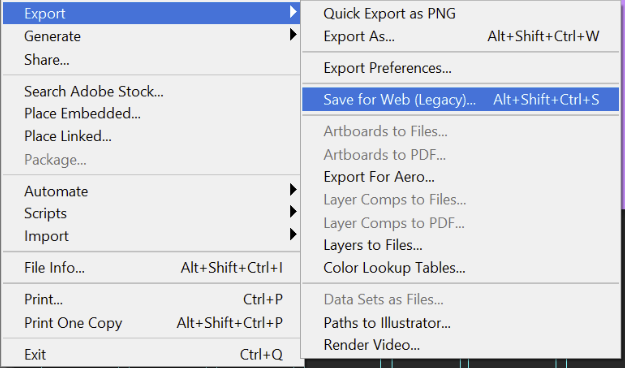
Экспорт для сайта: если дизайн готов, выбираем подходящий формат (обычно JPEG или PNG) и сохраните файл с помощью меню File > Export > Save for Web.

Для чего панель слоев — для упорядочения слоев в нужном порядке. Вы также можете использовать панель «Стили слоя» для добавления к слоям теней, градиентов и текстур.
Для чего линейки и направляющие — для выравнивания элементов на странице и создания согласованной сетки.
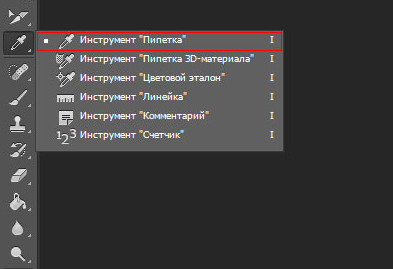
Для чего пипетка — для выбора цветовой схемы для вашего макета, соответствующую вашему бренду или теме. Вы также можете использовать цветовую панель для добавления цвета к тексту и значкам.
Для чего панель «Типографика» — для выбора шрифтов макета, настройки их размеров и параметров. Для добавления специальных символов — используем панель «Символы».
Сохраните дизайн в виде PSD-файла, а затем экспортируйте его в формате JPEG или PNG.
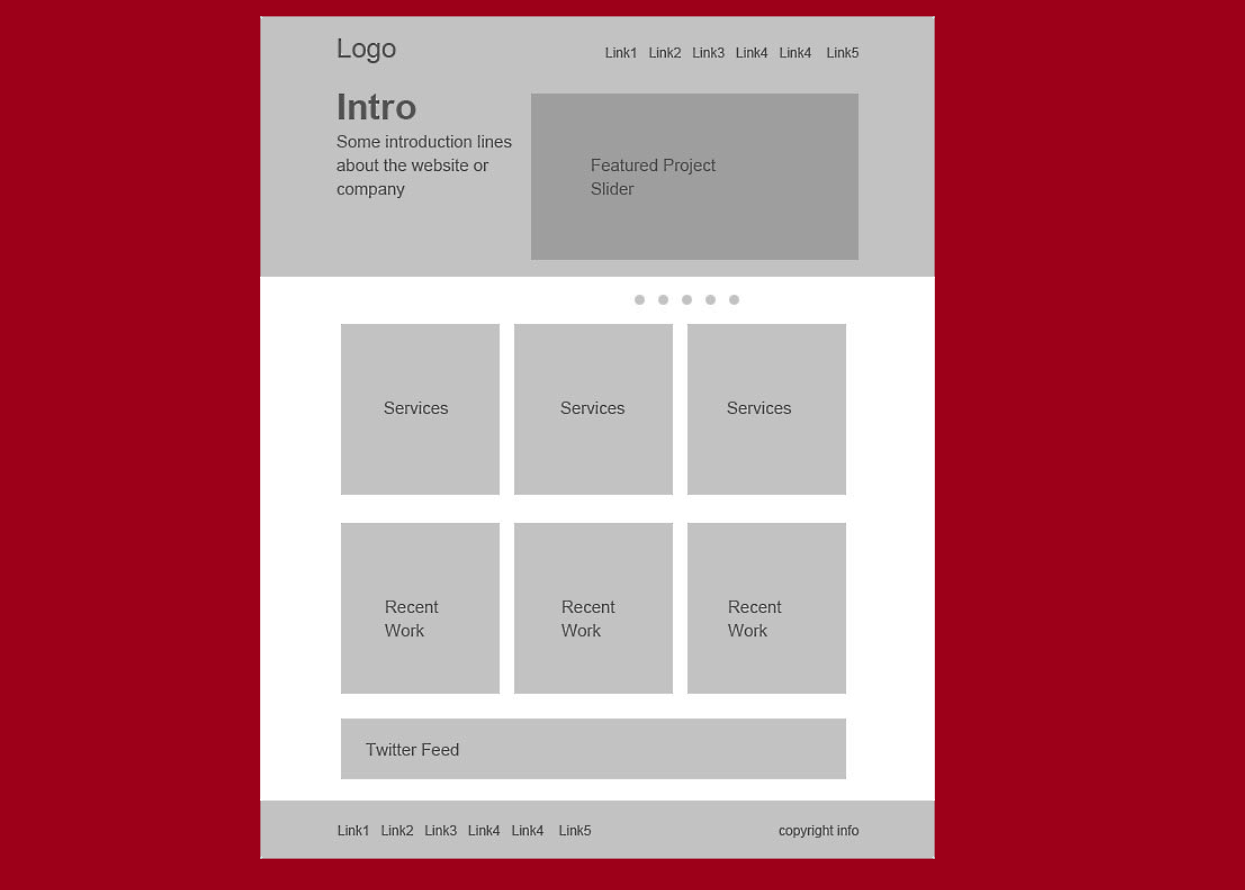
Основные элементы макета
- Заголовок — верхняя часть страницы. Обычно в шапке есть логотип, навигационное меню и другая важная информация. Шапка — первое, что видят посетители, когда заходят на сайт, поэтому важно сделать ее визуально привлекательной и функциональной (но — не перегружать).
- Нижний колонтитул — важен почти также как и шапка. Обычно в нижнем колонтитуле дают информацию об авторских правах, публикуют ссылки на политики и правила (включая политику конфиденциальности), другие важные страницы. В нижнем колонтитуле обычно размещают ссылки на сообщества сайта в соцсетях и на каналы в мессенджерах.
- Боковая панель, он же сайдбар — вертикальная колонка сбоку страницы, которая содержит дополнительную информацию, либо — элементы навигации. Сайдбар часто используется для вывода категорий, тегов и новых страниц. В сайдбар очень часто пихают виджеты.
- Логотип — нельзя не сказать о нем, когда речь заходит об основных элементах М. Логотип относится к визуальной айдентики бренда, вот почему его выводят на самом видном месте, обычно — в шапке или заголовке страницы.
Где взять готовый образец для сайта
Готовые дизайны в виде мокапов можно за секунды найти на Dribbble или ThemeForest. Также можно обратиться к услугам веб-дизайнеров и фрилансеров, которые смогут создать эскиз под ваши требования.

Инструменты для макетирования
Рассмотрим пять лучших инструментов для тех, кто хочет оптимизировать работу специалиста.
Adobe Photoshop — самый популярный графический редактор, который можно использовать и для макетирования.

Figma — крутейший онлайн-сервис для создания прототипов и дизайна интерфейсов. Имеется большой выбор инструментов для тех, кто хочет поставить производство макетов на поток. А еще есть бесплатный тариф.

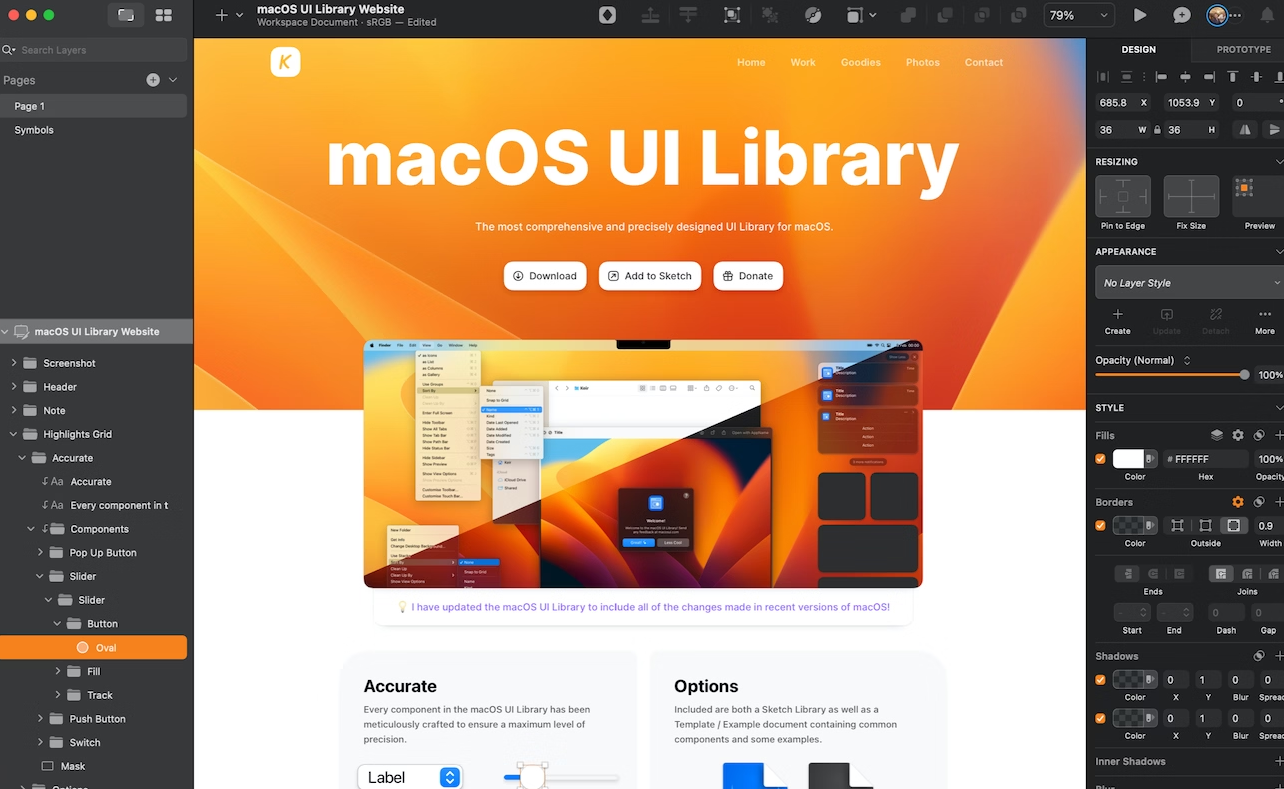
Sketch — векторный графический редактор для macOS от Bohemian Coding в котором есть инструменты для макетчика с большим количеством шаблонов. Удобно делать интерфейсы, удобно дорабатывать чужие работы.

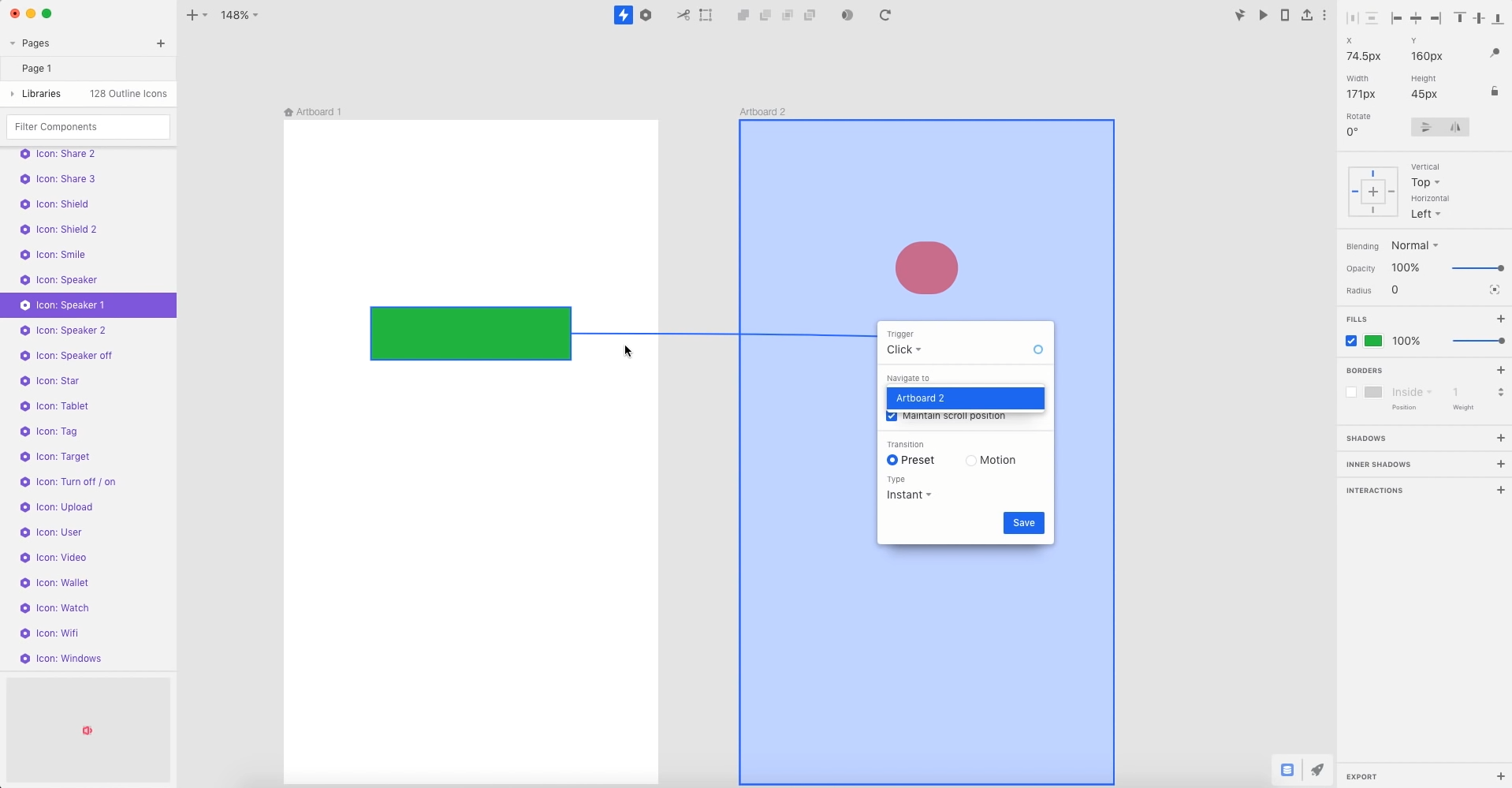
InVision — онлайн-платформа для создания интерактивных прототипов сайтов и приложений. Есть зачаточный набор инструмент для работы с прототипами.

Marvel — инструмент для создания прототипов, который легко, быстро и функционально интегрируется с основными инструментами разработки.

Ну и обязательно посмотрите в сторону Bootstrap и Foundation — если нужны готовые решения для быстрого веб-макетирования.
Распространенные ошибки при макетировании
- Неправильный выбор цветовой гаммы — одна из самых частых ошибок в веб-макетировании. Закон простой: все цвета должны быть гармоничными и не вызывать раздражения у пользователей.
- Неправильное расположение элементов — также встречаются очень часто у новичков. И особенно эта ошибка опасна для мобильных пользователей, ведь на небольших экранов расположение элементов критически важно. Так слишком маленькая кнопка (или находящаяся слишком близко к другому элементу) — ошибка в юзабилити и она прекрасно считывается Google (появится соответствующее замечание в Search Console, в ошибках покрытия). Элементы на странице должны быть расположены таким образом, чтобы они не мешали друг другу и были легко доступны для пользователей.
- Адаптивность — макет должен быть адаптирован под различные устройства (точнее — под разные разрешения экранов).
- Перегруженность информацией — также ошибка. Слишком продолжительные блоки с текстом или изображениями затрудняют «сканирование» страницы пользователем, восприятие контента ухудшается.
Коротко о главном
- Макет — это предварительный вариант дизайна, который позволяет увидеть, как будут выглядеть все элементы на странице.
- Он нужен для того, чтобы проверить, насколько удобно будет пользоваться сайтом посетителям, и внести необходимые изменения еще до начала разработки.
- Помогает определить, какие элементы нужно добавить или убрать, чтобы улучшить восприятие информации на странице.
- Позволяет оценить, насколько эффективно будут работать все элементы сайта вместе, и как они будут сочетаться с другими элементами на странице.
- Вайрфрейм, прототип и мокап — все эти стадии дизайна можно объединить и в том или ином виде можно назвать дизайн-макетом.





.jpg)




.png)

.png)
.png)
