- Зачем вашей компании нужен гайдлайн
- Примеры крутых гайдлайнов
- Отличие гайдлайна от брендбука
- Структура гайдлайна: из чего состоит
- Сколько стоит гайдлайн в 2022 году
- Полезные книги о гайдлайнах
Гайдлайн (от английского, guidelineness или руководство) — это многостраничный документ для регламентации всех компонентов фирменного дизайна. Простыми словами, гайдлайн — это руководство, с помощью которого определяются инструменты, позволяющие воспроизвести фирменный стиль на любом носителе.
Обычно в руководстве описываются правила использования фирменных цветов, типографики, логотипа, товарного знака, иллюстраций и другой графики на разных носителях. Этим документом могут пользоваться не только дизайнеры, но и верстальщики, маркетологи, менеджеры и все, кто должен следить за соблюдением фирменного стиля бренда.
Гайдлайны также создают организаторы разных мероприятий: выставок, конференций, спортивных соревнований, а также селебрити — например, для оптимизации рекламного сотрудничества с брендами.
Зачем вашей компании нужен гайдлайн
Гайдлайн оптимизирует множество рутинных процессов компании.
Правила и руководства по использованию фирменного стиля позволят:
- Сохранить единый образ бренда. Единое восприятие поможет улучшить лояльность у целевой аудитории.
- Повысить узнаваемость бренда. Фирменные элементы бренда должны быть идентичными, где бы они ни использовались. Только в таком случае дизайн станет ключом к узнаваемости бренда.
- Оптимизировать коммуникацию специалистов компании с внешними исполнителями, например, с подрядчиками.
- Сэкономить временные ресурсы, ведь не нужно бесконечно повторять одно и то же каждому сотруднику. Такой сотрудник сможет просто открыть гайдлайн и самостоятельно найти инструкции по интересующему его вопросу. Особенно это актуально при создании и улучшении рекламных материалов.
- Воспроизвести фирменный стиль с нуля в любое время другой командой. Одни специалисты ушли, на их место пришли другие, взяли гайдлайн и продолжили работать. А если нужно открыть, например, филиал в другом городе, туда не нужно отравлять штатных сотрудников — нанимаем на работу местных, даем им документ и они занимаются фирменным стилем.
Существуют другие случаи, когда без гайдлайна сложно обойтись: запуск ребрендинга или массовые рекламные кампании с визуальной айдентикой бренда.
Систематизация фирменного стиля — главный ответ, зачем нужен гайдлайн.
Примеры крутых гайдлайнов
Рассмотрим пример гайдлайна на примере руководства по фирменному стилю банка «Открытие».

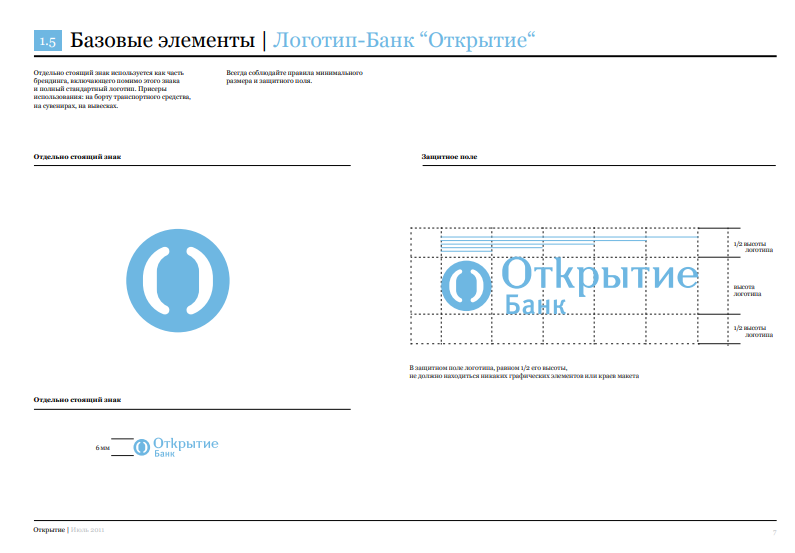
На первой странице рассматриваются базовые элементы: логотип, цвета, шрифты. На следующей странице особенное внимание уделяется именно логотипу.

Компания сообщает: логотип является уникальным и его нельзя имитировать или копировать при помощи других шрифтов. Нужно использовать оригинальный исходный файл. На следующей странице — регламентация защитного поля и подробные правила по размещению знака.

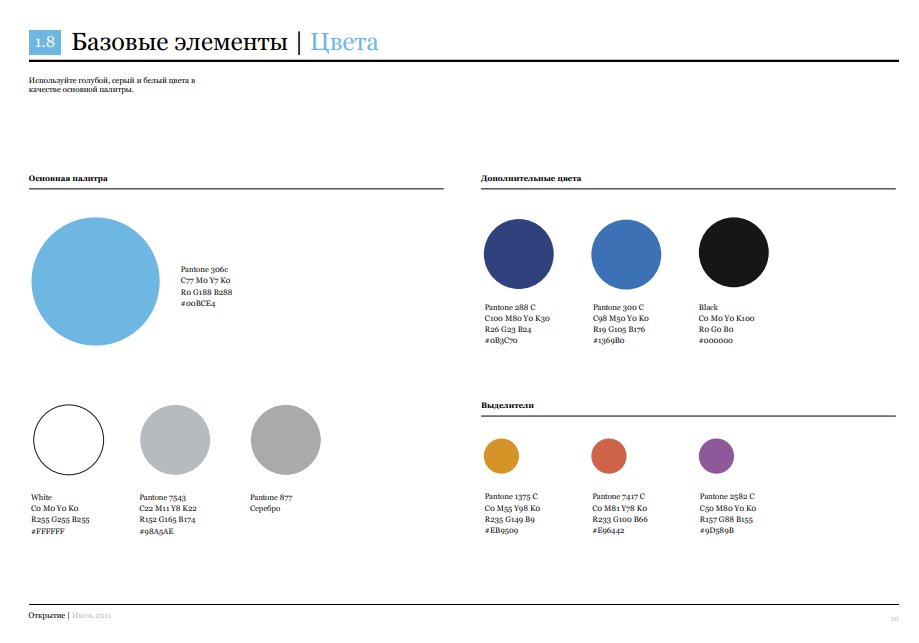
Далее дается информация по цветам.

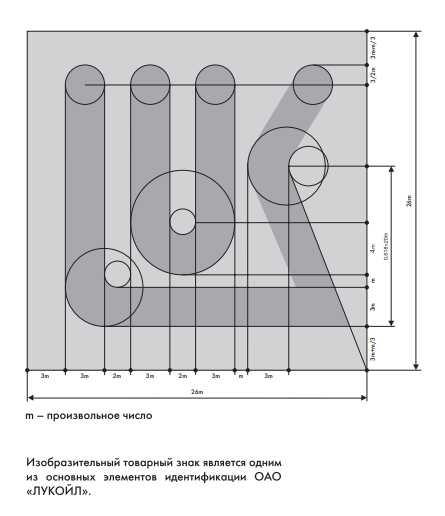
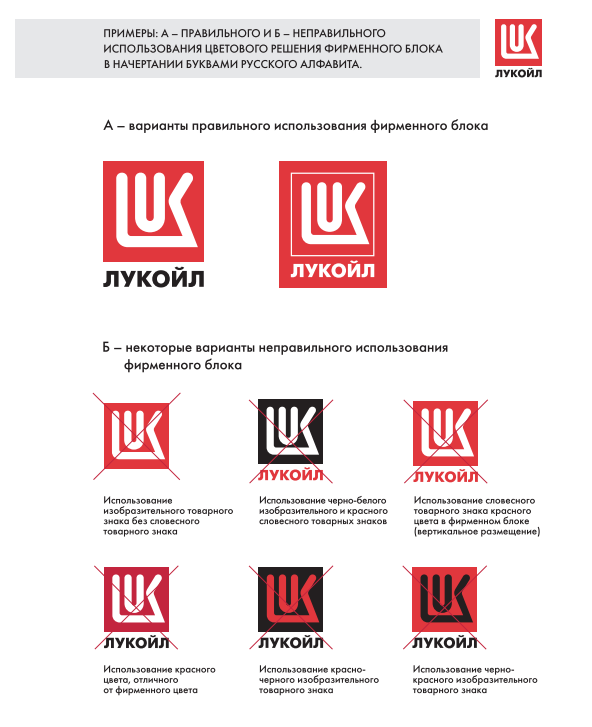
Следующий пример — гайдлайн бренда «Лукойл». Этот документ гораздо больше по объему: правила и руководства по использованию фирменного стиля занимают 62 страницы. Уже на первых страницах руководства мы видим правила по использованию словесного товарного знака, контурному и черно-белому изображению, а также правила касательно начертаний.

Регламентируется фирменный блок (композиция товарных знаков), приводятся правила использования фирменного блока в различных условиях:

Также разбирается корпоративная палитра фирменных цветов.

Приводятся примеры правильных и неправильных употреблений фирменного знака.

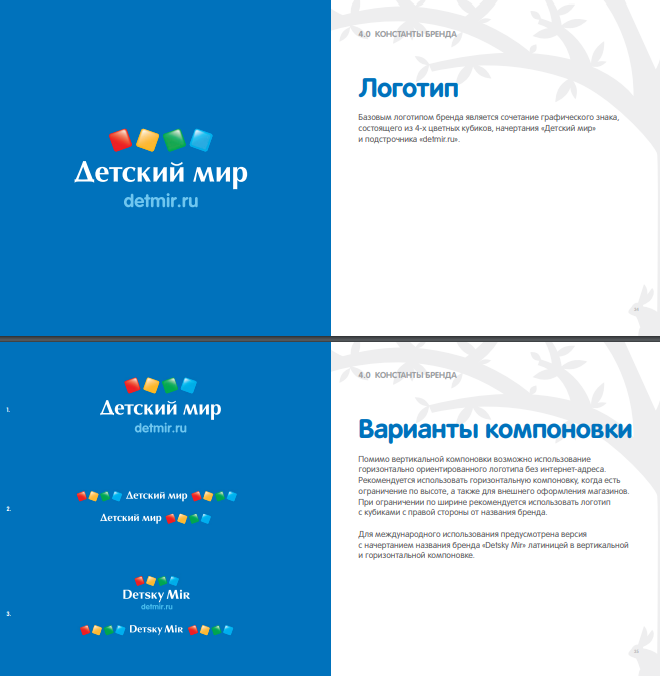
А вот пример гайдлайна внутри полноценного брендбука — руководство торговой сети «Детский мир». Обратите внимание: на первой странице указывается информация о бренде:

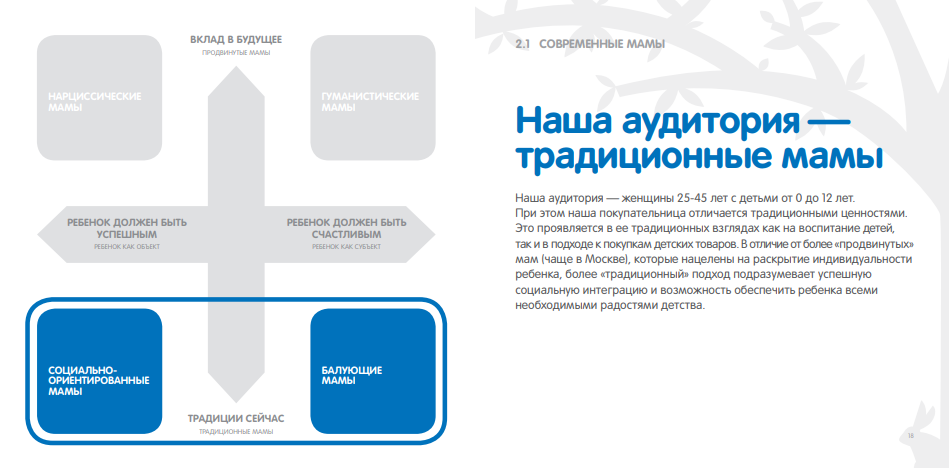
Далее следует подробная информация о целевой аудитории бренда:

Подробно расписано позиционирование бренда:

И только в этой части мы находим константы бренда — это и есть правила по использованию фирменного дизайна.

Также отдельно выделены правила бренд-коммуникации.
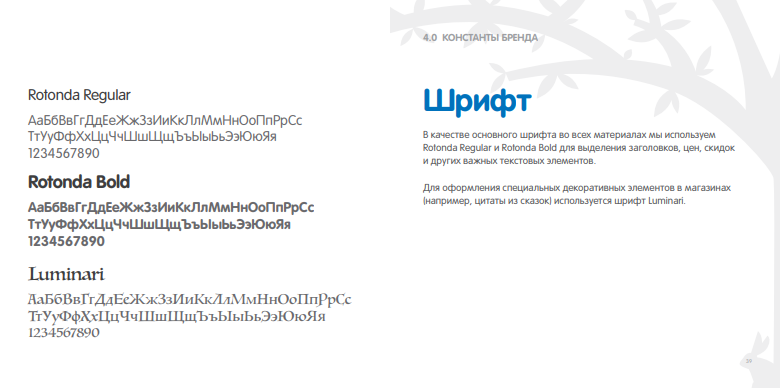
Большое значение для гайдлайна имеет типографика и описание шрифтов. Посмотрите, как выделяются шрифты в руководстве по использованию фирменного стиля «Детского мира»:

В хорошем руководстве разбор типографики должен быть полным и максимально функциональным. Ведь шрифт — один из главных визуальных знаков бренда, только по шрифту можно узнать компанию из сотни других. Хороший пример вышесказанного правила — шрифт Coca-Cola:

Шрифт, как компонент фирменного стиля, используется на сайте бренда, на бейджах, в официальных документах и везде, где компания размещает сообщение от своего имени, например, на рекламных носителях. Именно поэтому в хорошем руководстве предусмотрено сразу несколько вариантов гарнитур для разных целей использования. Например, для печати, для мобильных устройств, для использования на крупных бумажных носителях.
В хорошем руководстве также должны быть описаны конкретные примеры, где использовать ту или иную гарнитуру. Все вышесказанное справедливо и для начертаний: как минимум в гайдлайне должно быть приведено несколько их примеров.
Вопрос шрифтов бренда интересен сам по себе. Начинающим компаниям не обязательно покупать очень дорогие гарнитуры, можно обойтись бесплатными вариантами. Шрифты по лицензии — чуть более затратный вариант. Самый дорогой — создание гарнитур по заказу бренда.
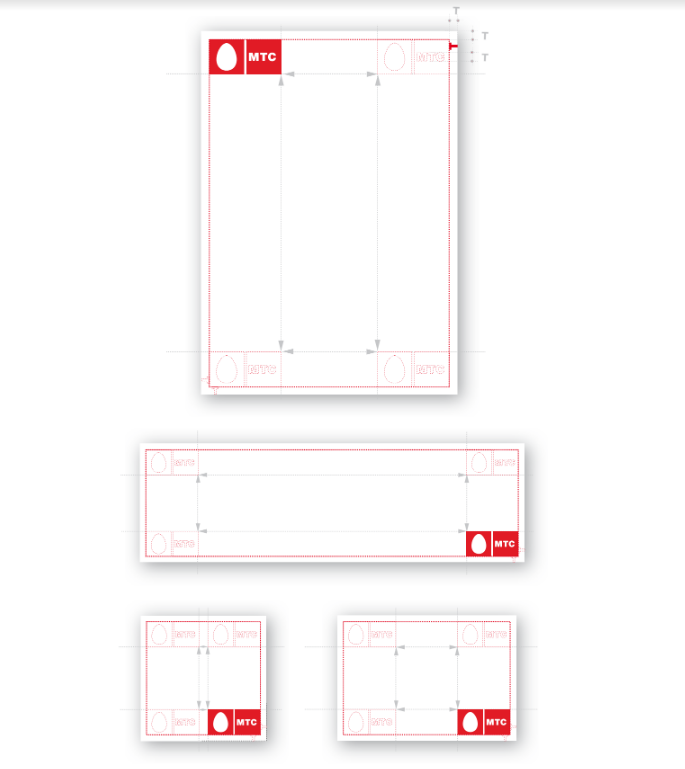
Немного о размещении логотипа. Посмотрите, как досконально оно раскрывается в старой версии гайдлайна «МТС»:

Как видим, ширина поля определяется размером логотипа и равна высоте буквы «Т». Для лучшего восприятия между логотипом и краями формата должно быть оставлено белое поле.
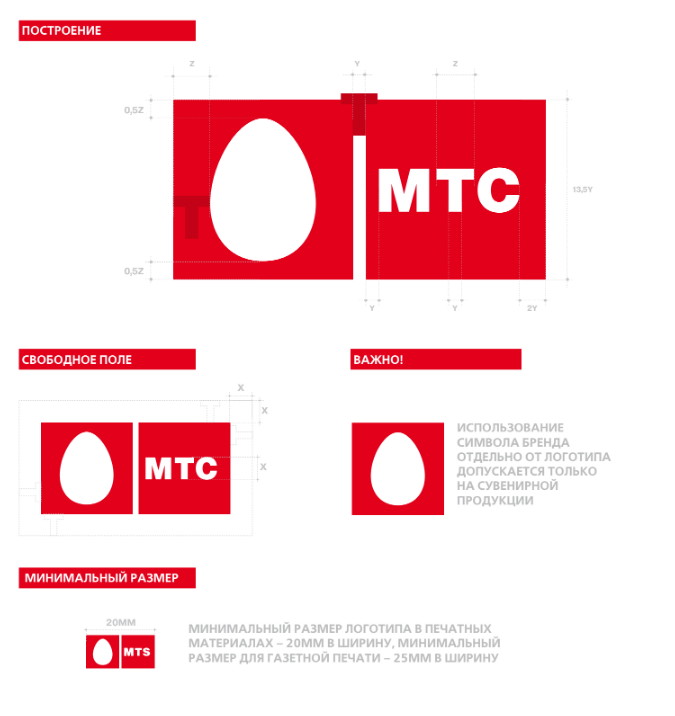
В хорошем руководстве соединение товарного знака с логотипом не просто объясняется, но и приводятся конкретные значения в миллиметрах.

Вот выдержка из правил по размещению логотипа с товарным знаком «МТС»:
«Основа нашего нового логотипа – универсальный символ. Он означает саму жизнь, созидание, начало всего нового. Форма крепкая, но хрупкая, она близка нам и хорошо отражает суть нашей жизни. Сильные, но нежные, гордые, но сдержанные, прагматичные, но сентиментальные. Все это мы. Наш новый логотип представляет собой композицию двух красных квадратов. В левом квадрате изображен символ белого цвета, в правом – белая аббревиатура “МТС”. Логотип является цельным, использование его элементов по отдельности не допускается. Исключение составляет сувенирная продукция, где допускается использование только квадрата с символом. Минимальный размер логотипа – 20мм в ширину, для газетной печати – 25мм в ширину. Минимальный размер для экранных приложений – 80 пикселей в ширину. Важно дать визуализацию фирменного блока во всех ориентациях, а также предоставить варианты написания на кириллице и латинице».
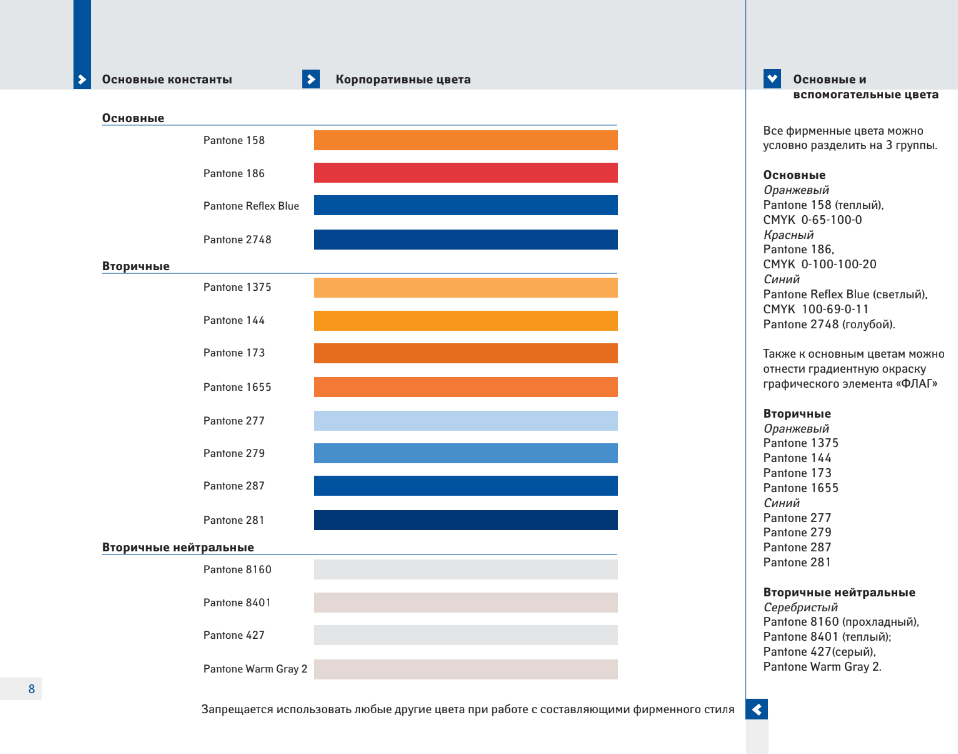
Переходим к фирменным цветам. Посмотрите, как этот компонент расписан в руководстве по использованию фирменного стиля бренда «ВТБ»:

Это хороший вариант, но не полный. В документе должны быть указаны не только главные цвета, но и палитра дополнительных тонов. Обычно она используется в тех случаях, когда основная палитра не может быть задействована по каким-либо причинам — например, из-за технических ограничений носителя.

Важно: должны быть указаны конкретные значения для каждого фирменного цвета в различных цветовых схемах (как минимум, в RGB, Pantone и в CMYK). Желательно указать не только рекомендуемые сочетания корпоративных цветов, но и те варианты, которые являются нежелательными.
В подробных руководствах также прописываются фоновые изображения и фоновые цвета, а также их градиентные сочетания.
Отличие гайдлайна от брендбука
Гайдлайн — это одна из составляющих брендбука, но не может заменить его полностью. В брендбуке указаны не только правила и рекомендации только по соблюдению фирменного стиля, но и другая информация о компании:
- История бренда.
- Видение бренда.
- Целевая аудитория.
- Портреты покупателей.
- Потребности покупателей.
- Преимущества бренда.
- Миссия бренда.
- Слоган бренда.
- Манифест компании.
- Позиционирование бренда.
- Тональность коммуникации.
Гайдлайн — только про индивидуальную айдентику компании. Это главное отличие гайдлайна от брендбука.
Структура гайдлайна: из чего состоит
Нет никаких строгих правил структуры руководства по использованию фирменного дизайна бренда, но многие гайдлайны похожи по своему содержанию. Они обязательно включают два раздела: логотип и типографика. Разберем стандартные структурные элементы, которые есть в правилах по использованию фирменного дизайна бренда.

Введение. В этой части можно кратко дать информацию о компании — например, привести ее миссию или расшифровать составляющие торговой марки.

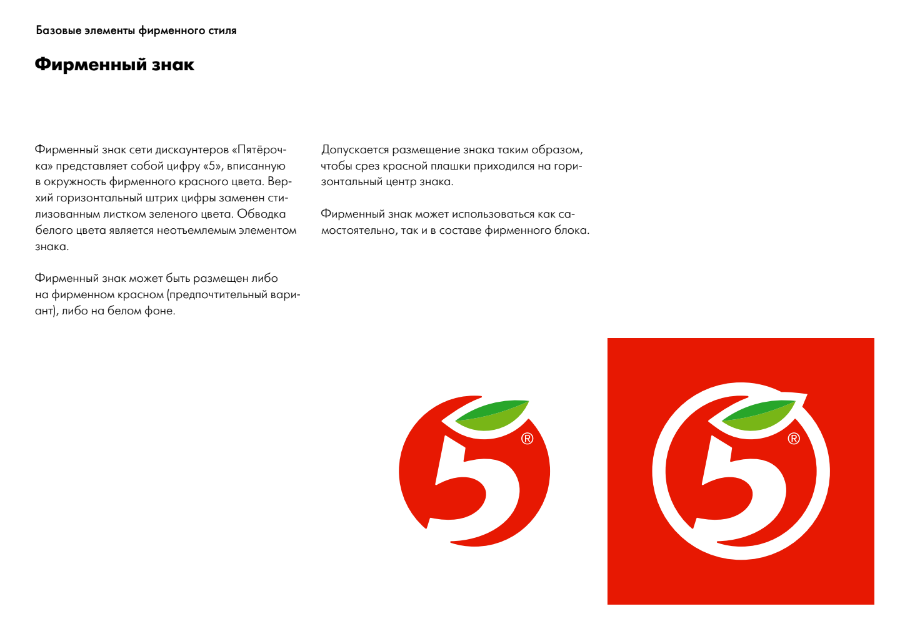
Логотип. Важнейшая часть руководства по использованию фирменного стиля. Логотип есть у любого бренда, и в этом разделе обязательно регламентируются правила его использования.

Разбираются основные элементы логотипа, цветовая палитра, приводятся примеры правильного и неправильного употребления логотипа — например, на разных носителях. Обязательно регламентируется охранное поле логотипа. Указываются примеры начертаний, а также визуализация в черно-белом варианте.

Константы бренда. Вспомните руководство по использованию фирменного стиля «Детского мира». В этом блоке мы видели не только правила использования логотипа, но и разбор фирменных цветов, шрифтов и типографики, раскрытие слогана и даже расшифровка ценового блока. Таким образом, в константах бренда может содержаться абсолютно любая информация, которая затрагивает визуальную айдентику бренда. Это может быть описание фирменного стиля, разбор его компонентов или конкретные примеры его использования.
К константам бренда можно отнести слоган, инфографику, а также любые стили, образующие компоненты визуальной айдентики бренда (например, иконки и значки, пиктограммы).
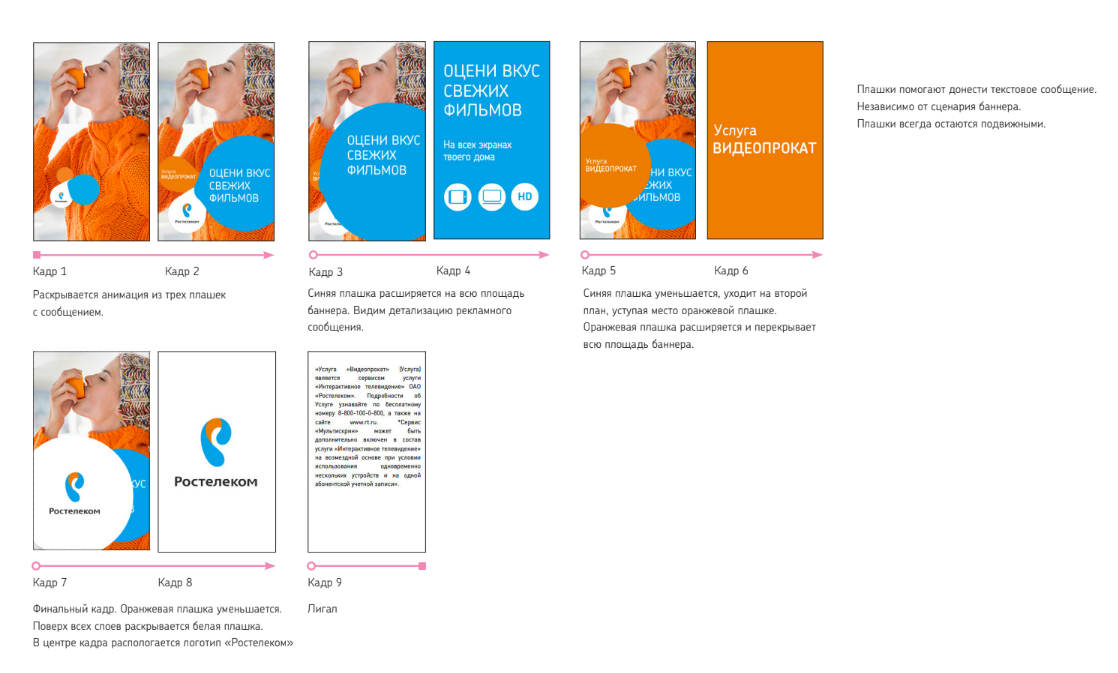
Фотоконтент (фотостиль). В этой части показываются правила использования и создания фотографий, связанных с брендом. Чтобы понять смысл этого блока, взгляните на руководство по фирменному дизайну бренда «Ростелеком».

Могут приводиться примеры обработки фотографий, даваться конкретные параметры использования камеры (диафрагменное число, разрешение фотографии, выставление экспозиции). В некоторых подробных руководствах приводятся и рекомендации по выставлению света.
Документы. В этом разделе собраны правила и ограничения для официальных документов, которые подписываются от имени компании. Могут приводиться параметры для разных форматов деловой коммуникации — например, официальных заявлений, распоряжений, бланков.

Рекламные носители. Регламентируются требования по использованию фирменного стиля на любых рекламных носителях. Могут указываться отдельные требования по изображениям, типографике, начертаниям, которые должны исполняться при нанесении фирменной айдентики на рекламные материалы.

Как и в других разделах, в этом могут приводиться удачные и неудачные примеры фирменных знаков на разных рекламных носителях
Сайт, любые иные места размещения в электронной среде. В этом разделе регламентируются правила использования фирменного стиля на любых электронных носителях — например, на страницах сайта или в социальных сетях. Также в этом разделе могут указываться самостоятельные требования к изображениям, типографике, верстке и другим компонентам дизайна.

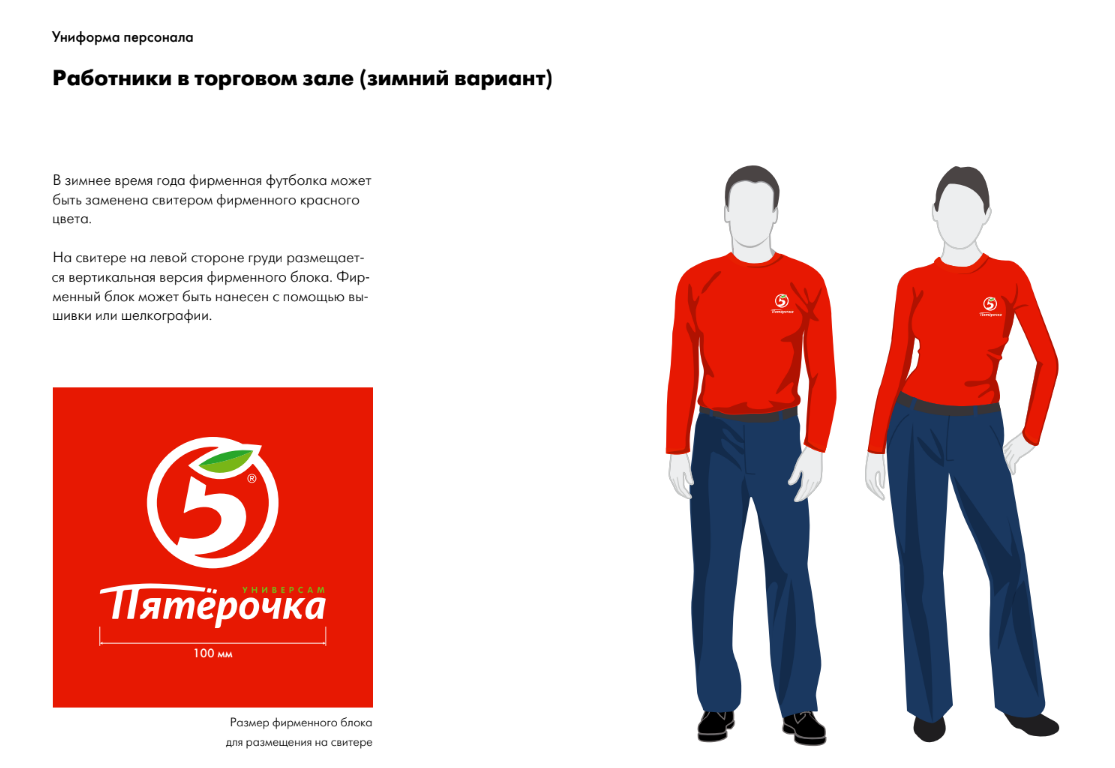
Отдельно в гайдлайне могут регламентироваться требования по использованию фирменного дизайна на сувенирной продукции, на автомобилях, на униформе, в элементах экстерьера и интерьера помещения.

Сколько стоит гайдлайн в 2022 году
Вилка цен широкая: в одних агентствах за гайдлайн берут не меньше 100 тысяч рублей, в других делают за 50 тысяч. Частные фрилансеры предлагают разработку полного и функционального руководства всего за 5—10 тысяч рублей.
Сумма разработки документа будет выше, если фирменного стиля у компании еще нет и его необходимо создать с нуля.
На стоимость разработки могут влиять:
- Количество и сложность данных, которые необходимо обработать для создания руководства.
- Количество носителей.
- Необходимость проведения предварительного аудита бренда.
- Срок выполнения руководства.
Конечно, правильно разработанное руководство по использованию фирменного стиля способно быстро окупиться впоследствии.
Полезные книги о гайдлайнах
Полноценных книг о создании гайдлайна на русском языке, к сожалению, пока не существует. Но мы подобрали лучшее, что можно почитать на тему брендинга, фирменных цветов и дизайна бренда. Вот эти девять книг:
- Александр Трофимов. «Фирменный стиль и корпоративный дизайн».

- Робин Уильямс. «Дизайн. Книга для недизайнеров».

- Конни Меламед. «Тонкости визуального дизайна для профессионалов».

- Джон Дрю. «Управление цветом в логотипах».

- Артемий Лебедев. «Ководство».

- Ричард Пулин. «Школа дизайна: шрифт».

- Джеймс Феличи. «Типографика: шрифт, верстка, дизайн».

- Дэрил Филдинг. The Brand Book: An insider’s guide to brand building for businesses and organizations Paperback.


Резюме
Важно разделять два типа гайдлайна — визуальный и вербальный (брендбук). Давайте подытожим, что входит в эти руководства:
Визуальный гайдлайн:
- Использование логотипа (что можно и чего нельзя делать).
- Цвета.
- Гарнитуры.
- Стили иконок.
- Рекомендации по изображениям.
- Примеры типографики.
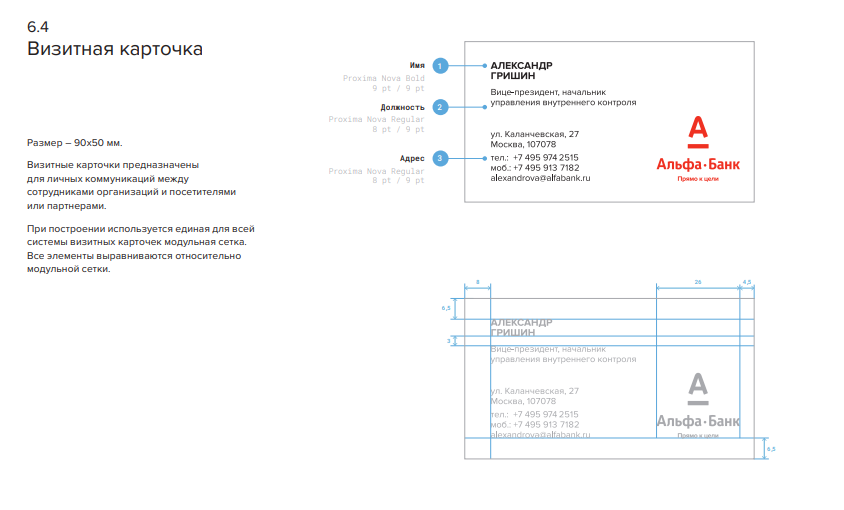
- Визитные карточки, фирменные бланки или другие ссылки на примеры реализации визуального бренда.
Вербальный гайдлайн (он же брендбук):
- Основа бренда.
- Видение.
- Миссия.
- Главные ценности.
Выражение бренда:
- История бренда.
- Обещание бренда.
- Слоган бренда.
Голос бренда:
- Может включать атрибуты, качества, месседжи, которые доносит голос бренда.
- Элементы обмена сообщениями или кампании


.jpg)



.png)

.png)
.png)
