- Основные классификации шрифтов
- Параметры типографики
- Как выбрать шрифт для сайта
- Сервисы для просмотра шрифтов
- Что почитать о типографике
- Коротко о главном
Когда человек, далекий от дизайна, сталкивается со словом «типографика», он не всегда точно понимает, что это такое. Вроде бы понятно, что это что-то, связанное с текстом.
Типографика — это искусство оформления текста в соответствии с правилами языка с помощью набора и верстки. Она является частью дизайна и используется для придания читабельного вида тексту.
Простыми словами, типографика — это визуальное оформление текста. Сюда относятся шрифты со всеми их параметрами, работа с цветом, размером и т.д.
Верстку сайта (расположение контента на странице) тоже нередко относят к разделам типографики. Несмотря на то что они тесно связаны, верстка не является одним из параметров типографики — она включает в себя гораздо больше: работу с изображениями и таблицами, расположение текста на странице.
Зачем нужна типографика? Ее используют для улучшения внешнего вида текста, облегчения его читабельности, чтобы лучше доносить информацию. Правила типографики работают не только на сайтах или в книгах: вы сталкиваетесь с примерами типографики везде, где есть текст.
Рассмотрим, какие шрифты бывают, как их подобрать и как не сломать голову, работая с основными параметрами типографики.
Основные классификации шрифтов
Рассмотрим группы шрифтов по назначению.
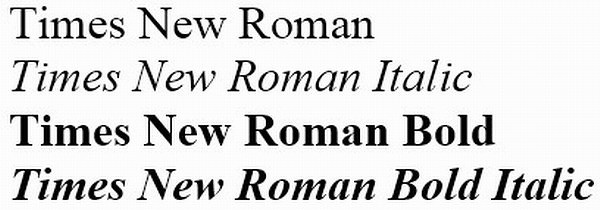
- Антиквенные шрифты. Сюда объединены все текстовые шрифты с засечками. Вы наверняка с ними работали, когда готовили, например, курсовые работы или диплом. Самый популярный «представитель» антиквы — Times New Roman.

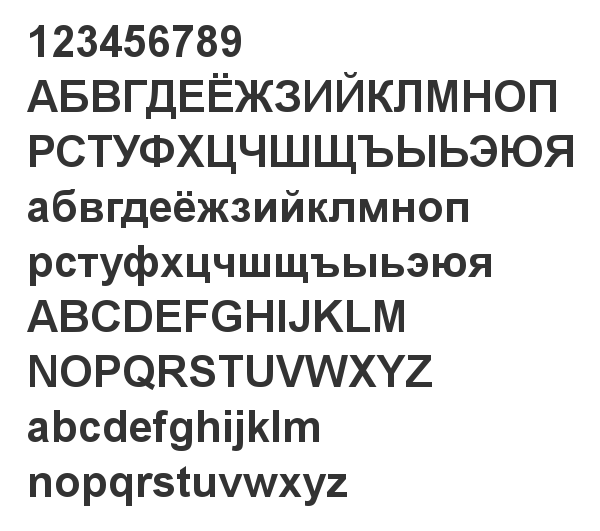
Гротескные шрифты. А здесь все с точностью до наоборот — гротески не имеют засечек. Это гладкие ровные буквы, которые сейчас используют в городской навигации, логотипах, на сайтах. Самый популярный пример — Arial.

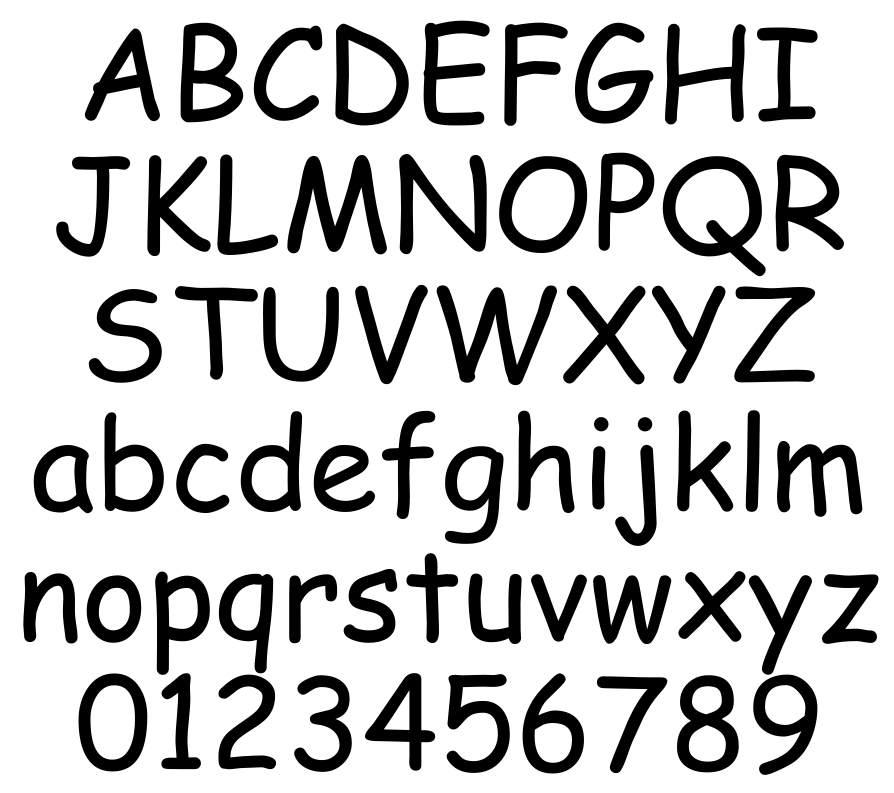
- Акцидентные шрифты. Их еще называют декоративными. Акцидентные шрифты не используют для больших объемов текста, их задача — сделать акценты, привлечь внимание к нужному месту на странице. Яркий пример — шрифт Comic Sans.

- Леттеринг. Сюда относят рукописные шрифты, которые используются для оформления вывесок.

Параметры типографики
Перейдем ко всем непонятным словам, которые используют при оформлении текста:
- Гарнитура. Так называют семейство шрифтов, которые одинаково выглядят, но отличаются между собой насыщенностью, начертанием, цветом.
- Кегль. Это размер. Обычно для основного текста используется кегль 12-14, а подзаголовки выделяют уже 16 кеглем и выше.
- Интерлиньяж. Так называют расстояние между строками. От интерлиньяжа зависит, будет текст казаться тяжелым «кирпичом» или, наоборот, будет слишком «воздушным». Золотое правило здесь — кегль + 1/5. Например, если у вас текст пишется 12 кеглем, то интерлиньяж должен быть 16.
- Трекинг. Размер пробелов между элементами текста. Он тоже влияет на восприятие. Вы наверняка сталкивались с плохим трекингом, когда выбирали выравнивание по ширине страницы и какая-нибудь строка из двух-трех слов внезапно «расползалась». Так обычно не делают при оформлении текстов на сайтах, но в подготовке документов с этим еще можно встретиться.
- Кернинг. Один из автоматических параметров, который показывает расстояние между буквами в словах. Кернинг редко настраивают вручную, чаще его задают в настройках гарнитуры при создании нового шрифта.
- Насыщенность. С этим параметром вы наверняка работали, когда использовали полужирный или жирный шрифт.
Основные правила типографики
Теперь, когда мы уже плюс-минус понимаем разницу между типами шрифтов и различаем параметры, перейдем к основным правилам типографики.
Не брать больше 3 шрифтов для сайта
Для создания текста со стандартным форматированием достаточно двух. Их обычно называют «шрифтовой парой». К ней можно добавлять и третий шрифт, который будет использоваться для акцентов в тексте. Если взять больше — получается пестрое неразборчивое полотно, которое неаккуратно выглядит.
Выдерживать размерную сетку
Соблюдайте соотношение интерлиньяжа, кернинга и кегля — они должны сочетаться между собой, иначе текст не будет выглядеть цельным. Оптимальное соотношение чаще вставляется автоматически в текстовых редакторах, и лучше не отдаляться от него более чем на 1 pt.
Если вы не хотите использовать зарубежные аналоги, посмотрите на российские аналоги Microsoft Office.
Интерлиньяж делать больше, чем кегль
Если сделать интерлиньяж равным кеглю или меньше, то строки будут «нависать» друг над другом. Так текст будет хуже читаться.
Оптимальная длина строки
В гайде по юзабилити мы уже рассказывали о паттернах восприятия. Если строки будут слишком длинными, к их концу внимание будет рассеиваться, и соответственно, восприятие контента ухудшится. Оптимально использовать длину не более 600 pt — так текст будет хорошо читаться на всех устройствах, в том числе и в мобильных версиях сайтов.
Равномерное расположение по всей длине строки
Избегайте строк с большими пустыми или, наоборот, плотными участками. Все это сказывается на общей композиции страницы, гармоничном восприятии контента.
Не брать цвет #000000
Насыщенный черный хорош как акцент, но общий текст им делать не стоит — из-за сильной контрастности от него быстро устают глаза. Как результат, читатель начинает отвлекаться, внимание рассеивается, а главная мысль теряется.
Использовать акценты, как соль — в меру
Снова все сводится к вниманию. Яркие акцентные элементы хороши, если их не очень много. При переизбытке акцентов текст становится пестрым и тяжелым для восприятия. Все это сказывается на глубине просмотра страницы — важном факторе ранжирования. Чтобы улучшить этот показатель, изучите нашу статью.
Использовать форматирование, делать логические блоки и абзацы
Используйте правило: одна мысль — один абзац. Если все равно получается много текста, добавляйте списки, делайте выделение главной мысли. Оптимальный размер абзаца — 5-7 строк.
Как выбрать шрифт для сайта
Основная рекомендация — ориентируйтесь на общий дизайн и концепцию сайта. Например, на новостном портале будут неуместно смотреться яркие акцидентные шрифты, а на форуме, посвященном родительству, — антиквенные.
Старайтесь оценивать шрифт не только по его назначению, но и по собственным ощущениям. Вы постоянно поглощаете огромные объемы информации из разных источников, независимо от того, хотите того или нет. Вы читаете вывески, видите объявления, листаете ленту новостей, открываете разные статьи. Из этого и формируется насмотренность.
Когда вы уже нашли тот шрифт, который вам хотелось бы использовать на сайте, подбирайте к нему пару с помощью специальных сервисов. Дизайнеры по всему миру создают свои коллекции шрифтов и шрифтовых пар, которые гармонично сочетаются между собой.
Сервисы для просмотра шрифтов
Существует целый ряд сервисов, которые можно использовать для насмотренности, подбора и покупки шрифтов для своего сайта. На них дизайнеры размещают свои шрифты — как на продажу, так и бесплатные. Туда же можно пойти за вдохновением или поискать варианты удачных сочетаний.
Русскоязычные сервисы шрифтов
Эти сервисы работают в России даже после введения ограничений, а потому могут использоваться в любое время. Также плюсом русскоязычных сервисов можно назвать наличие кириллицы на всех вариантах шрифтов.
Paratype
Сайт: https://www.paratype.ru/
Компания с 1999 года разрабатывает новые шрифты и ведет свой блог о типографике. Там регулярно проходят распродажи и есть бесплатные шрифты, доступные для скачивания.

Студия Brownfox
Сайт: https://brownfox.org/
Занимаются созданием своих шрифтов. Бесплатных на сайте нет. Покупка одного шрифта обойдется в 40 евро.

Type.today и type.tomorrow
Сайт: https://type.today/ru
Сайт: https://tomorrow.type.today/ru
В первой библиотеке собраны обычные шрифты. Есть бесплатные, платные начинаются от 400 руб. Во второй библиотеке экспериментальные шрифты, которые можно использовать как акценты на сайте.

Англоязычные сервисы шрифтов
Это международные сервисы, которые имеют более обширные библиотеки, чем российские. Но здесь сложнее купить выбранный шрифт из-за ограничений платежных систем, а бесплатные чаще всего уже неоднократно использовались на других ресурсах.
Adobe Fonts
Сайт: https://fonts.adobe.com/
Крупнейшая библиотека от Adobe. Здесь можно познакомиться с историей разных студий, посмотреть шрифты и найти нужный вам шрифт по изображению, поставщику или конкретному дизайнеру.

Pangram Pangram
Сайт: https://pangrampangram.com/
Канадская студия занимается изготовлением шрифтов, и все они бесплатно доступны для скачивания. Одно условие — они должны скачиваться для личного использования. Для создания сайтов или ведения публичных блогов придется покупать лицензию.

Что почитать о типографике
Перейдем к книгам, которые помогут вам еще лучше разобраться в типографике:
Типографика. Руководство по оформлению, Эмиль Рудер

Это одна из самых сильных книг по типографике на данный момент. Она насыщена примерами и кейсами из практики автора. Подойдет начинающим и практикующим дизайнерам.
О шрифте, Эрик Шпикерманн

Идеальный вариант для новичков. Простым текстом изложены все сложные вещи. Книгу уже несколько раз переиздавали и дополняли, а потому ищите самое свежее издание.
Книга про буквы от Аа до Яя, Юрий Гордон

Книга одного из самых популярных российских шрифтовых дизайнеров. В ней собраны примеры работ, а также истории и кейсы из практики.
Коротко о главном
- Типографика — свод правил визуального оформления текста.
- С помощью типографики можно сделать текст читабельным и легким для восприятия.
- Основные правила используются не только для оформления сайтов, но и в печатных изданиях, рекламных баннерах, общей работе с визуалом.
- Для подбора шрифтов и тренировки насмотренности можно использовать специальные сервисы — дизайнеры со всего мира собирают свои шрифтовые коллекции.


.jpg)



.jpg)


.png)

.png)
.png)
