- Как выглядят турбо-страницы
- Конверсионные достоинства турбо-страниц
- Как создать Турбо-страницы для контентных сайтов
- Создание турбо-страниц для интернет-магазина
- Как изучать статистику посещаемости
Турбо-страницы — это технология «Яндекса», которая позволяет ускорять загрузку страниц примерно в 15 раз, они загружаются мгновенно, даже если соединение у посетителя сайта очень медленное.
Выгрузка создается на основе RSS-фида: из него загружается контент страницы. Благодаря единой мобильной верстке страниц и сетевой инфраструктуре «Яндекса» загрузка происходит моментально.
RSS-фид или лента — это RSS-файл (иногда XML), включающий данные о контенте на сайте. Такие фиды используют email-сервисы и RSS-ленты. Благодаря этим сервисам пользователь может сразу читать контент вашего сайта (в ридерах или других средах).
Технология подходит как информационным (контентным), так и коммерческим сайтам. Упрощенно говоря, это легкая версия обычной страницы. Но в отличие от обычной страницы, турбо-версия использует сразу сжатие изображений: все картинки конвертируются в WebP (формат Google для сжатия), анимации скрываются, для видео используется динамическая компрессия. Кроме того, блокируются самые тяжелые элементы, которые особенно тормозят ее загрузку.
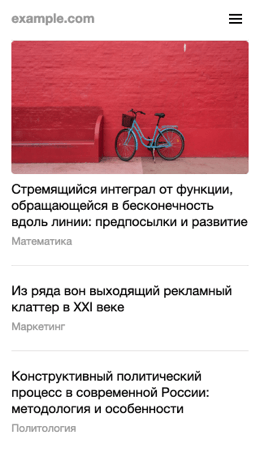
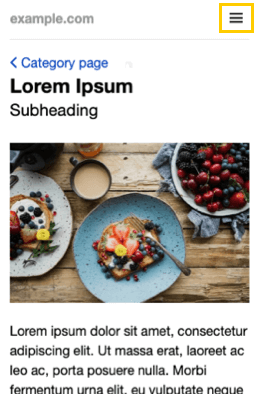
Как выглядят турбо-страницы
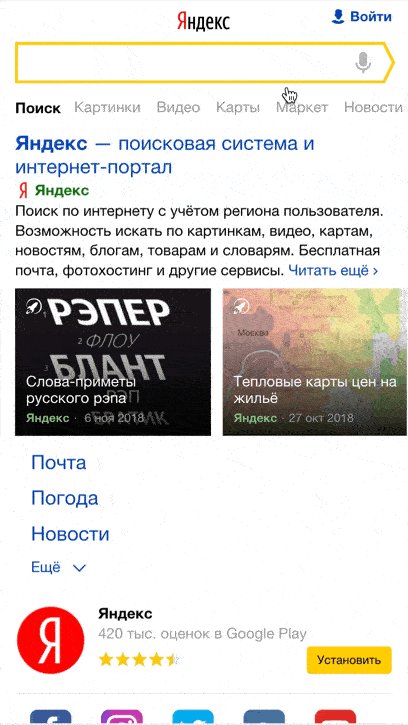
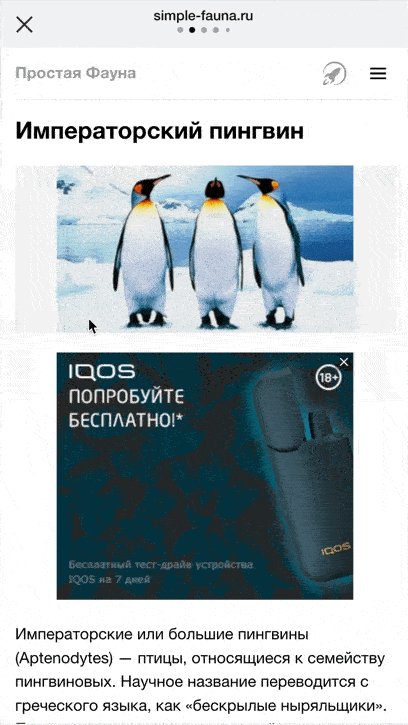
Они доступны не только с мобильных устройств, но и с десктопов. Перейти на них можно только из поиска «Яндекса» или из его сервисов.
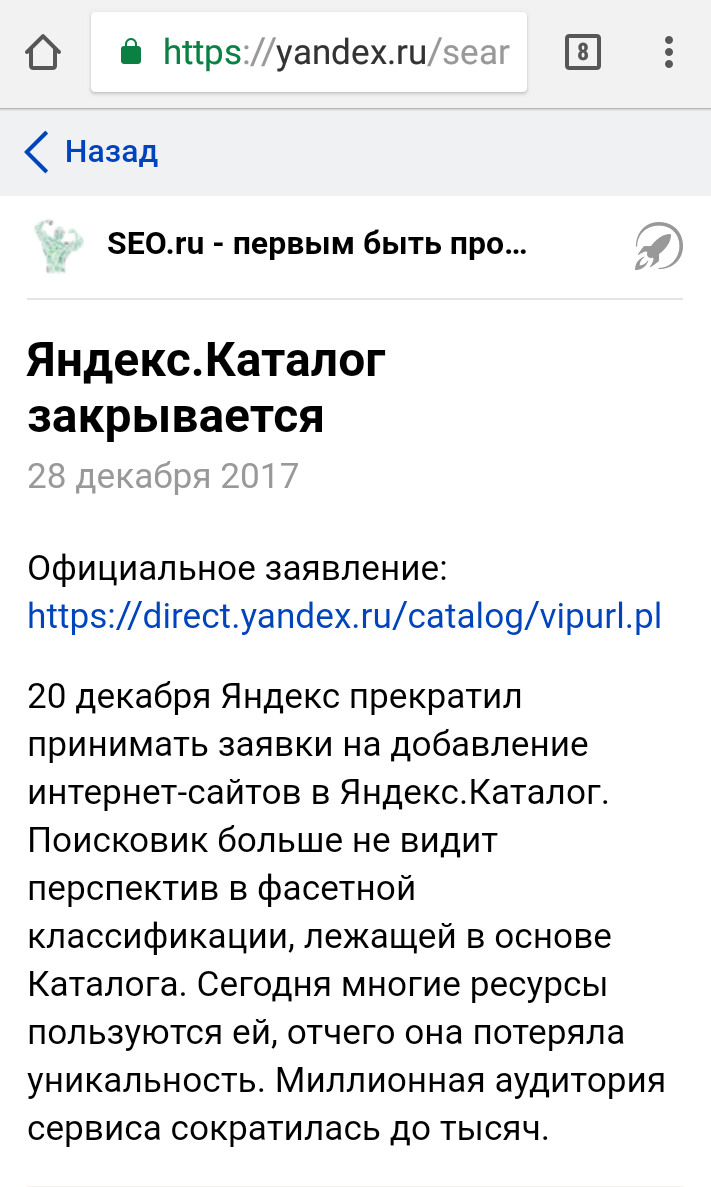
Наглядная демонстрация:

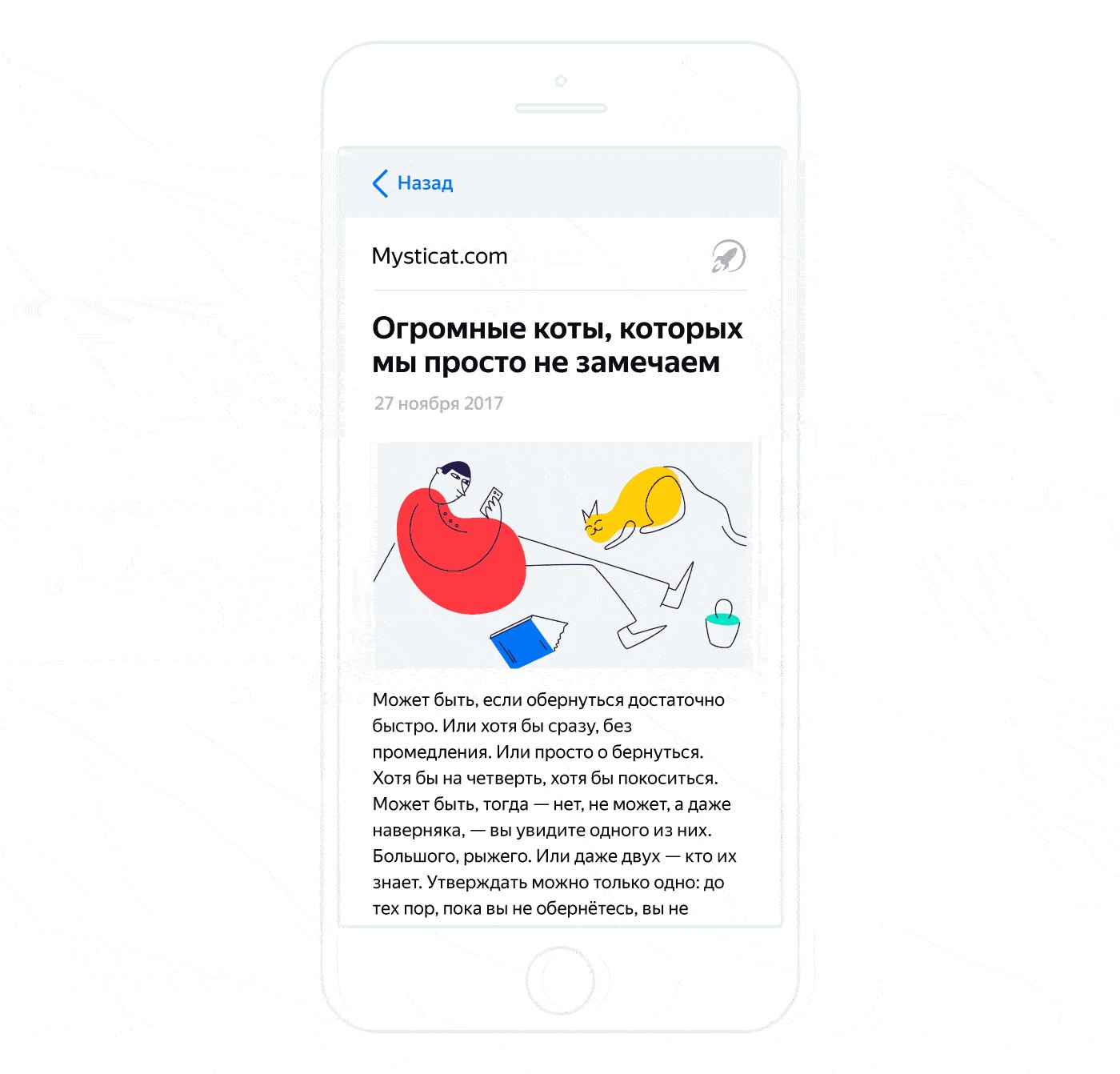
И вот что получается:

Конверсионные достоинства турбо-страниц
С их внедрением коммерческий сайт может получить целый ряд преимуществ:
- Снижение процента отказов.
- Улучшение охвата.
- Рост конверсий. Но, тем не менее, есть много кейсов, где турбо-страницы вообще никак не помогли увеличить число конверсий.
- Более заметное представление на мобильном поиске благодаря интересному дизайну и расширенным сниппетам (галерея или товары). Об этом мы поговорим чуть ниже, в разделе «Предоставление в поиске».
Достоинства турбо-страниц
По поводу улучшения конверсионных показателей можно спорить долго. Ради справедливости отметим: часто конверсионные достоинства не подтверждаются. Зато сама технология сулит много бонусов. Вот главные достоинства с точки зрения технологии по данным «Яндекса»:
- Автоматически активируются, когда интернет становится медленным (ниже 128 килобайт в секунду).
- Минимальный размер страницы. В отличие от стандартных страниц, которые могут весить несколько мегабайт, размер турбо-страницы всего 200-300 килобайт, что также положительно влияет на скорость загрузки сайта.
- Автоматическое сжатие данных. Данные о странице передаются на серверы «Яндекса», где происходит их компрессия.
- Автоматическое шифрование. Даже если ваш сайт не поддерживает HTTP-протокол, передаваемые данные все равно подвергнутся шифрованию, когда попадут на сервер «Яндекса».
- Скорость загрузки исчисляется миллисекундами. В отличие от стандартных HTML-страниц, турбо-версии загружаются за считанные миллисекунды.
- Рекламы гораздо меньше. Расположение блоков вы можете частично настроить, но в любом случае реклама не затрудняет взаимодействие с контентом.
Кроме перечисленных возможностей, они имеют и другие достоинства: поддерживается автозаполнение форм на странице, есть возможность подробной аналитики (отчет в «Турбо страницы» в «Яндекс.Метрике»). Отдельно отметим персональные рекомендации в ленте и совершение покупки в один клик. Также их можно соединить с CRM.
О том, как все это настроить, мы расскажем далее.
Представление в поиске
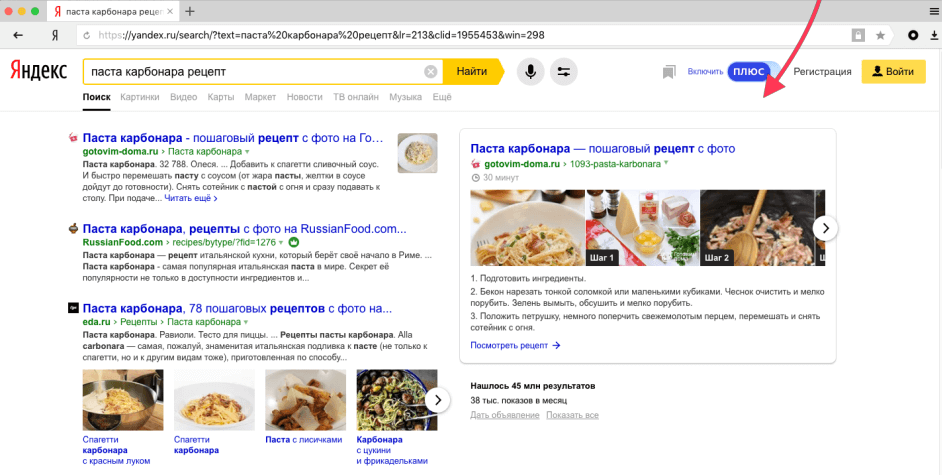
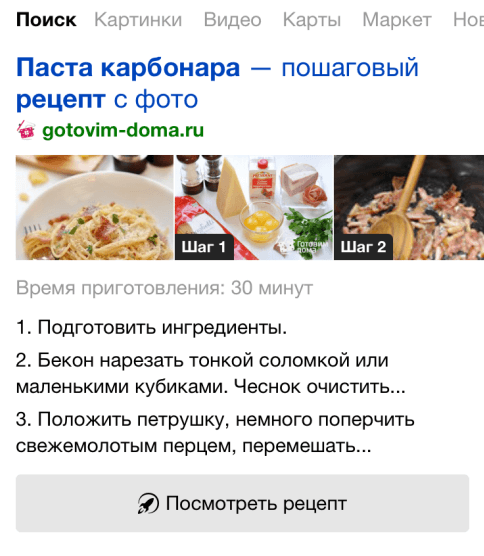
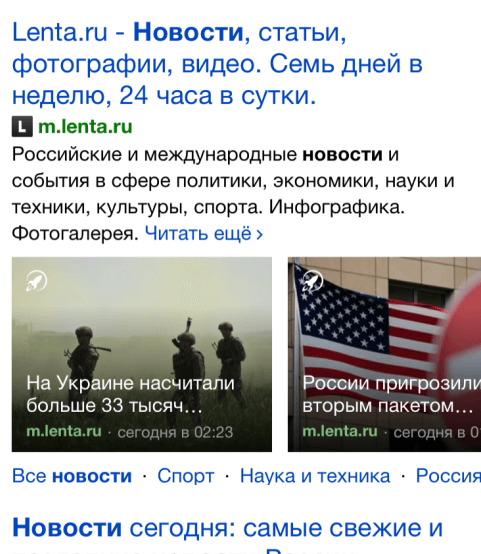
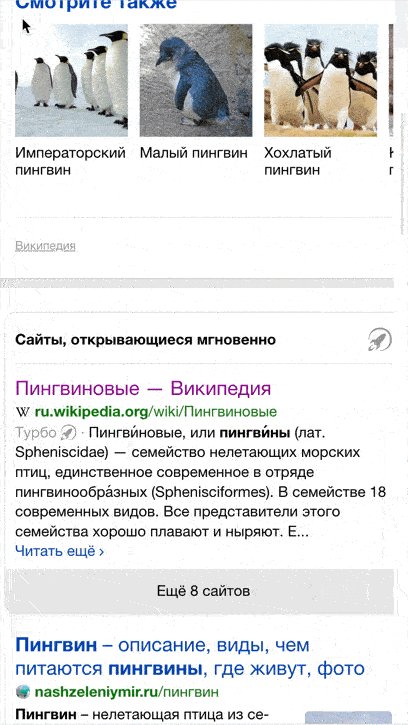
Давайте взглянем на то, как они могут быть представлены в поиске «Яндекса». Форматов много и все они довольно необычные. Например, так выглядит расширенный ответ рецептов/инструкций:

Есть и другие форматы:
- Расширенный ответ на мобильных устройствах:
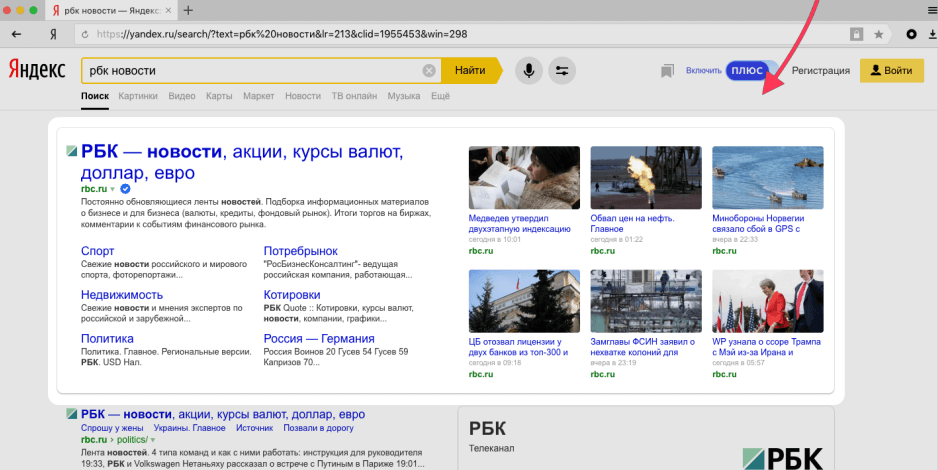
- Рекомендованные статьи на десктопе:
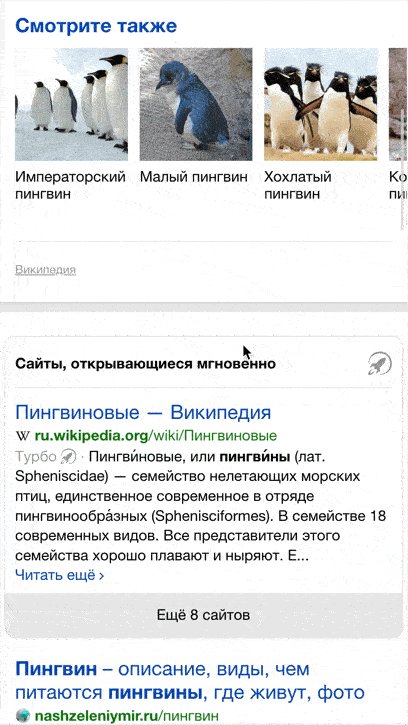
- Блок рекомендаций (рекомендованные статьи) в мобильном поиске «Яндекса»:
- Колдунщик. В него попадают все релевантные страницы из нескольких сайтов.




Как видите, представление в поиске весьма разнообразное и очень функциональное.
С теоретической частью мы закончили. Теперь переходим к главному — внедрению турбо-страниц на свой сайт. Сперва рассмотрим внедрение ускоренных страниц для контентных сайтов, а затем — для интернет-магазинов.
Как создать Турбо-страницы для контентных сайтов
Сперва необходимо создать фид, который представляет из себя RSS-ленту. Сделать это можно при помощи плагина для вашей CMS. Полный список плагинов для десятка самых популярных CMS я дам ближе к концу этой статьи. Сейчас рассмотрим создание фида на WordPress-сайте, так как этот движок является самым популярным в мире.
Первым делом выберите плагин для создания. Для WordPress я рекомендую Mihdan: Yandex Turbo Feed или «Яндекс.Турбо». Последний плагин наиболее отзывчивый и обладает простым интерфейсом, поэтому предлагаю рассмотреть создания фида на его примере.
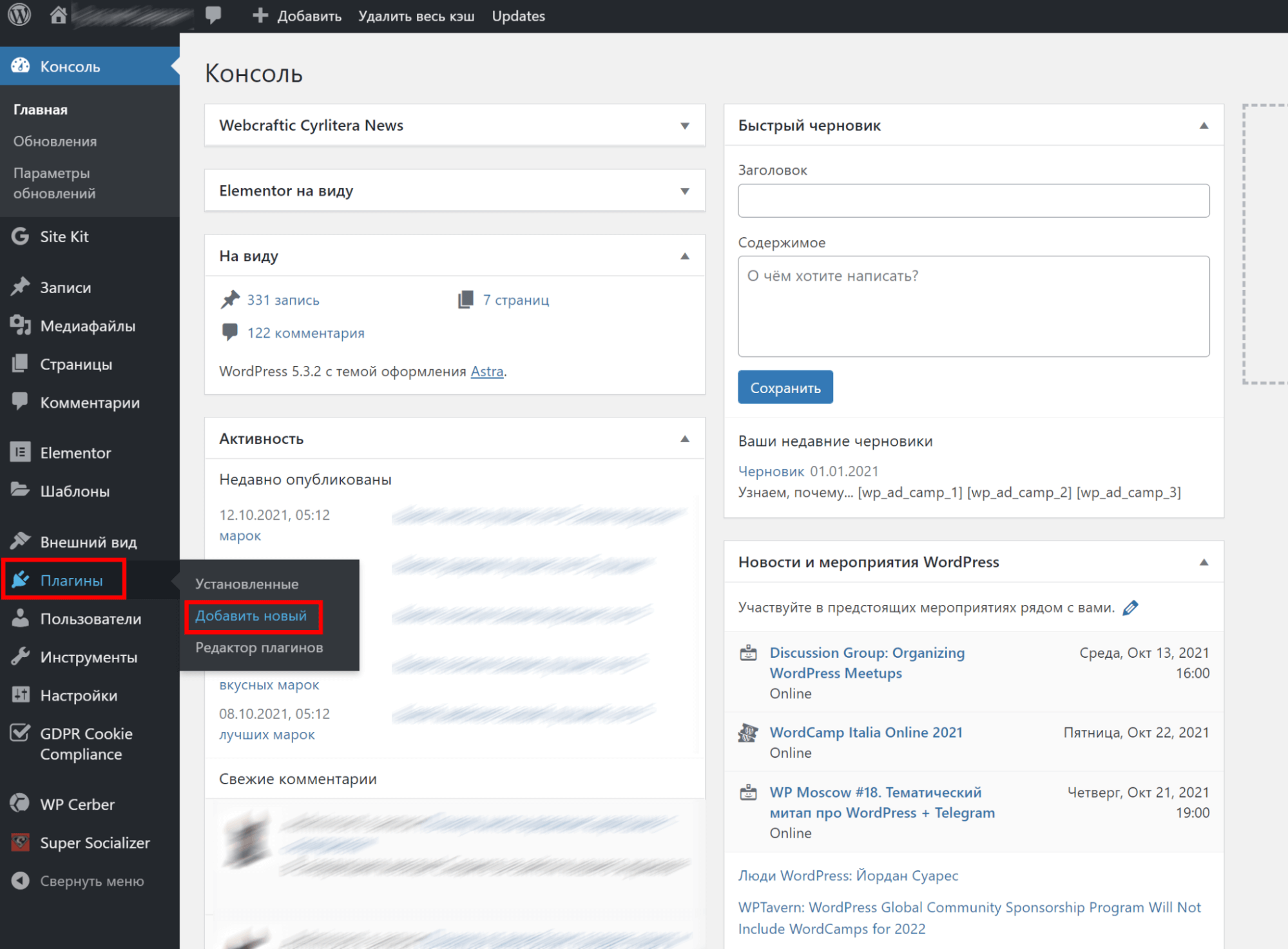
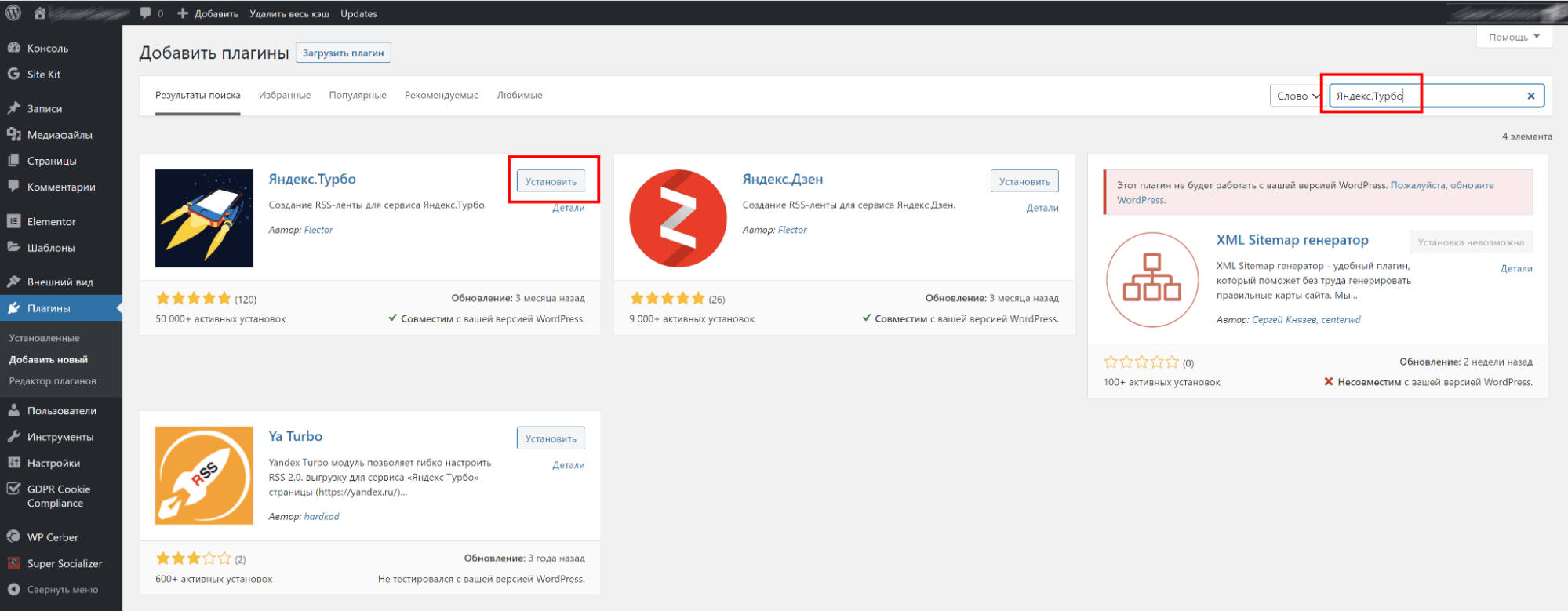
Мы устанавливаем плагин от разработчика Flector. Для этого в административной панели своего сайта и перейдите в раздел «Плагины»:

В поисковой строке укажите название плагина — «Яндекс.Турбо»:
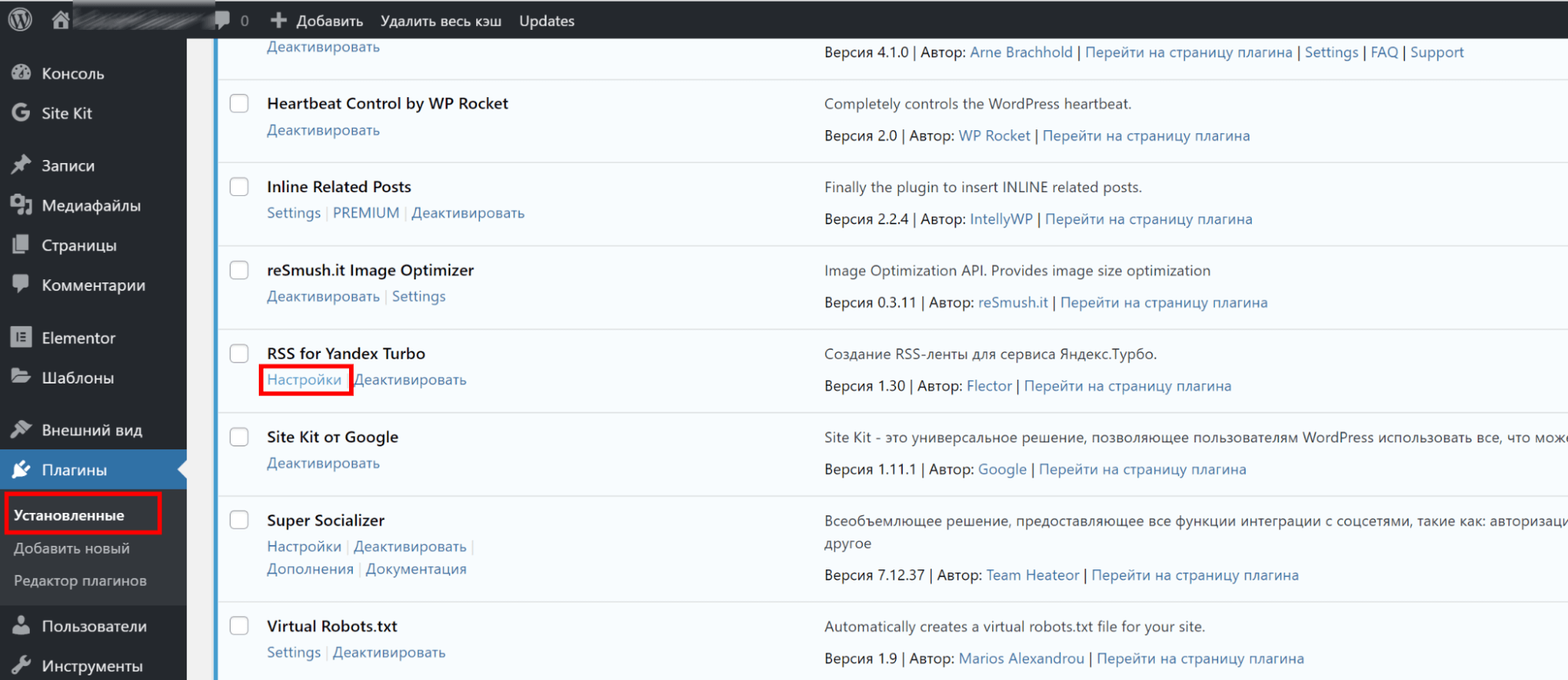
Устанавливаем плагин как любой другой и переходим на его страницу:

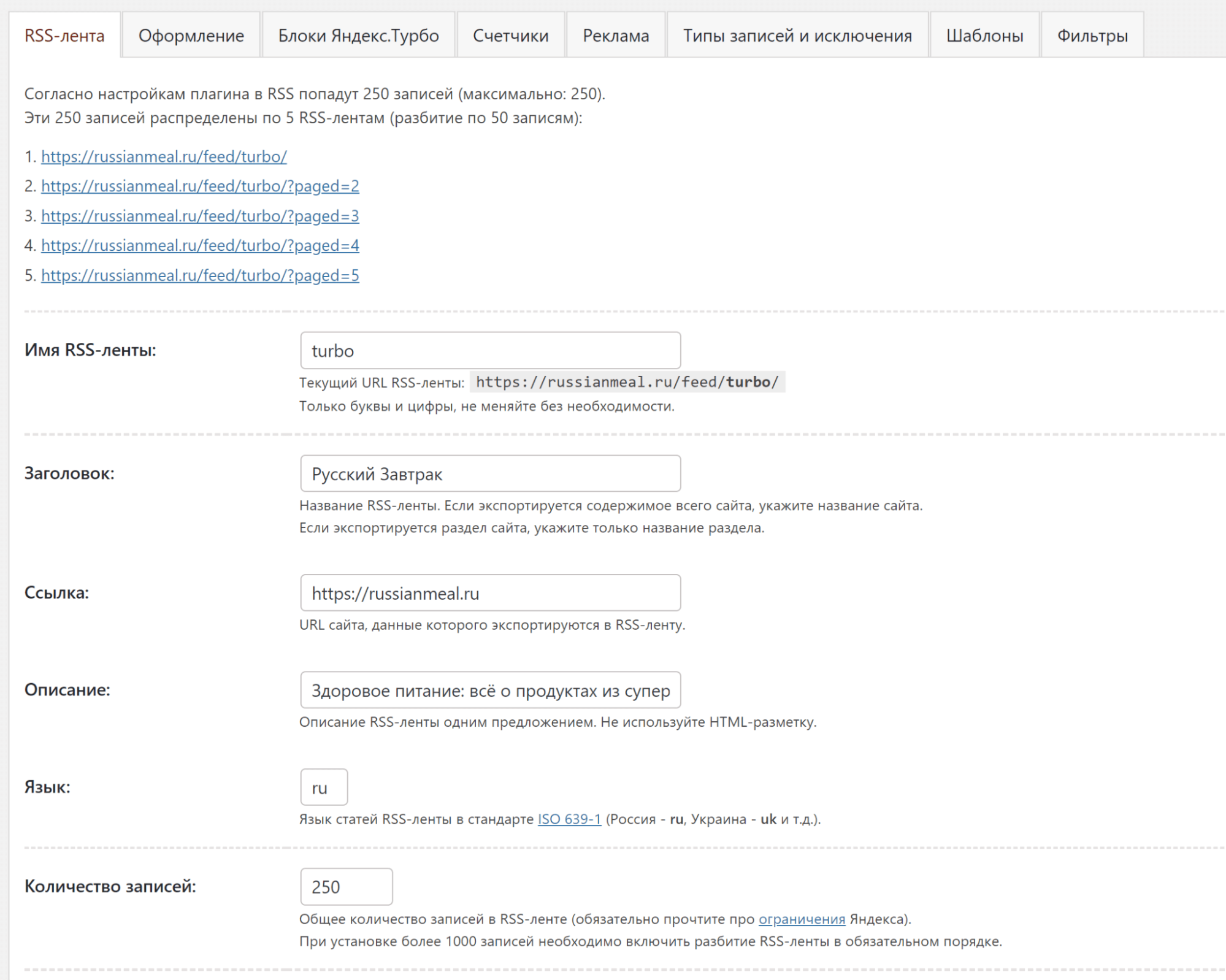
Попадаем на главный экран с настройками плагина. Здесь много интересного:

Давайте подробно разберем каждый параметр на вкладке «RSS-лента» подробнее.
- Имя RSS-ленты. Лучше не менять и оставить вариант, который предлагает плагин.
- Заголовок. Если вам нужна лента для сайта целиком, то просто укажите название сайта. Если требуется создать только для одного раздела сайта — укажите название этого раздела.
- Ссылка. Укажите полное доменное имя сайта.
- Описание. Укажите краткое описание своего сайта.
- Язык. Выберите значение «ru».
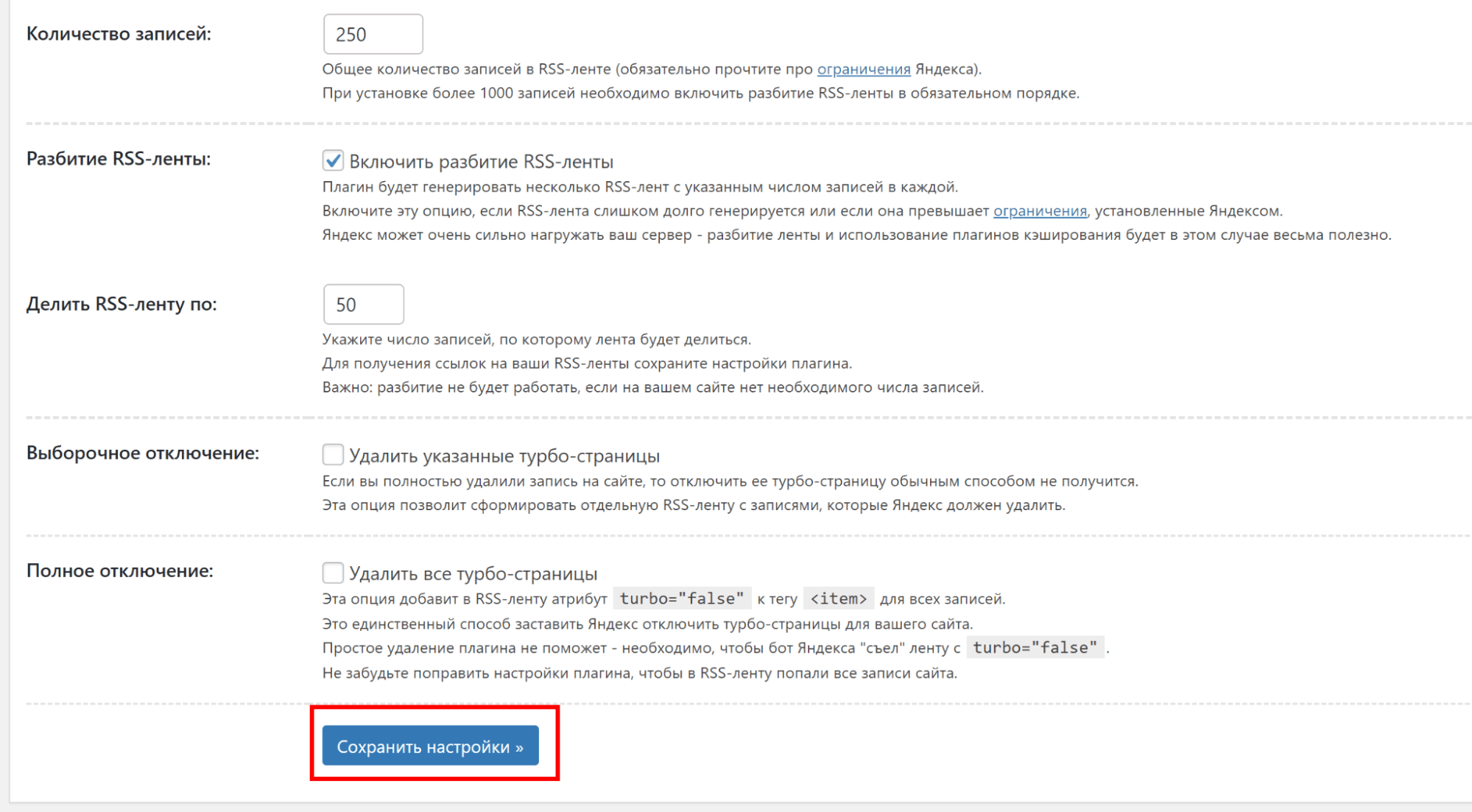
- Количество записей. Нужно указать суммарное число записей в RSS-ленте.
- Разбитие RSS-ленты. Я рекомендую активировать этот чекбокс, в противном случае лента может создаваться очень долго.
- Делить RSS-ленту. Советую оставить значение, предложенное плагином.
- Отключение Турбо. Этот чекбокс нужно отметить, если вам нужно будет удалить все сгенерированные страницы в дальнейшем.
После завершения настройки плагина нажимаем «Сохранить настройки»:
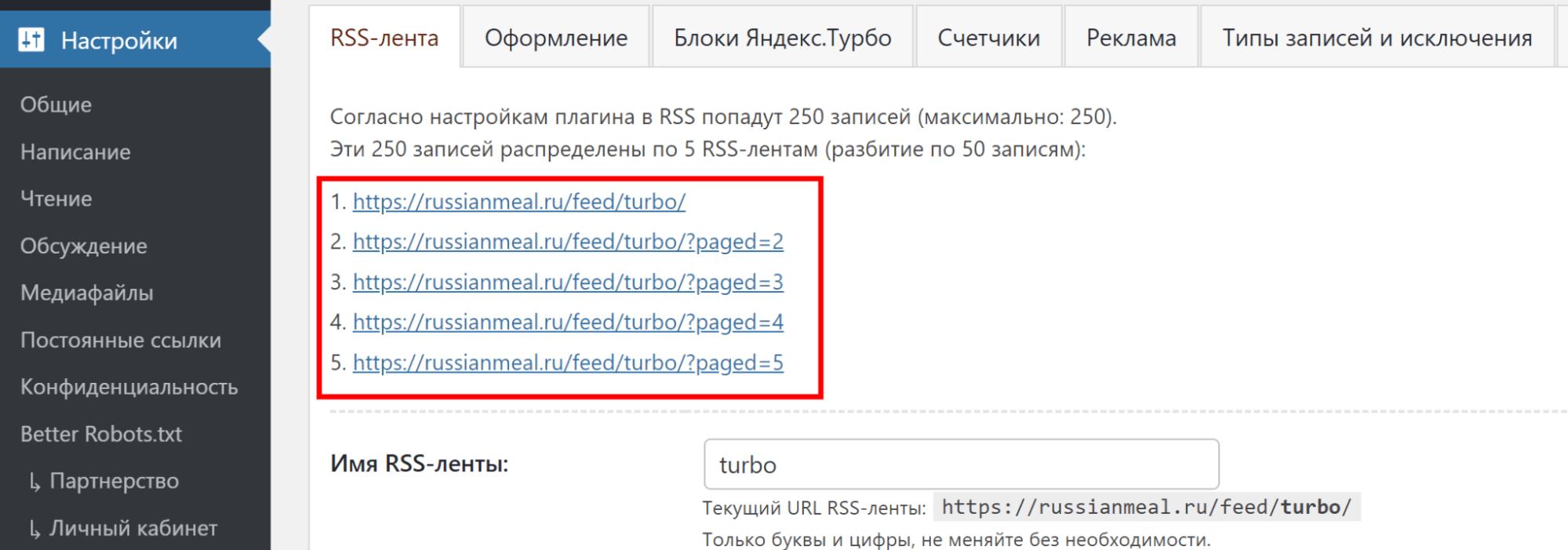
Чтобы получить код сформированного фида, кликните по предложенным ссылкам:

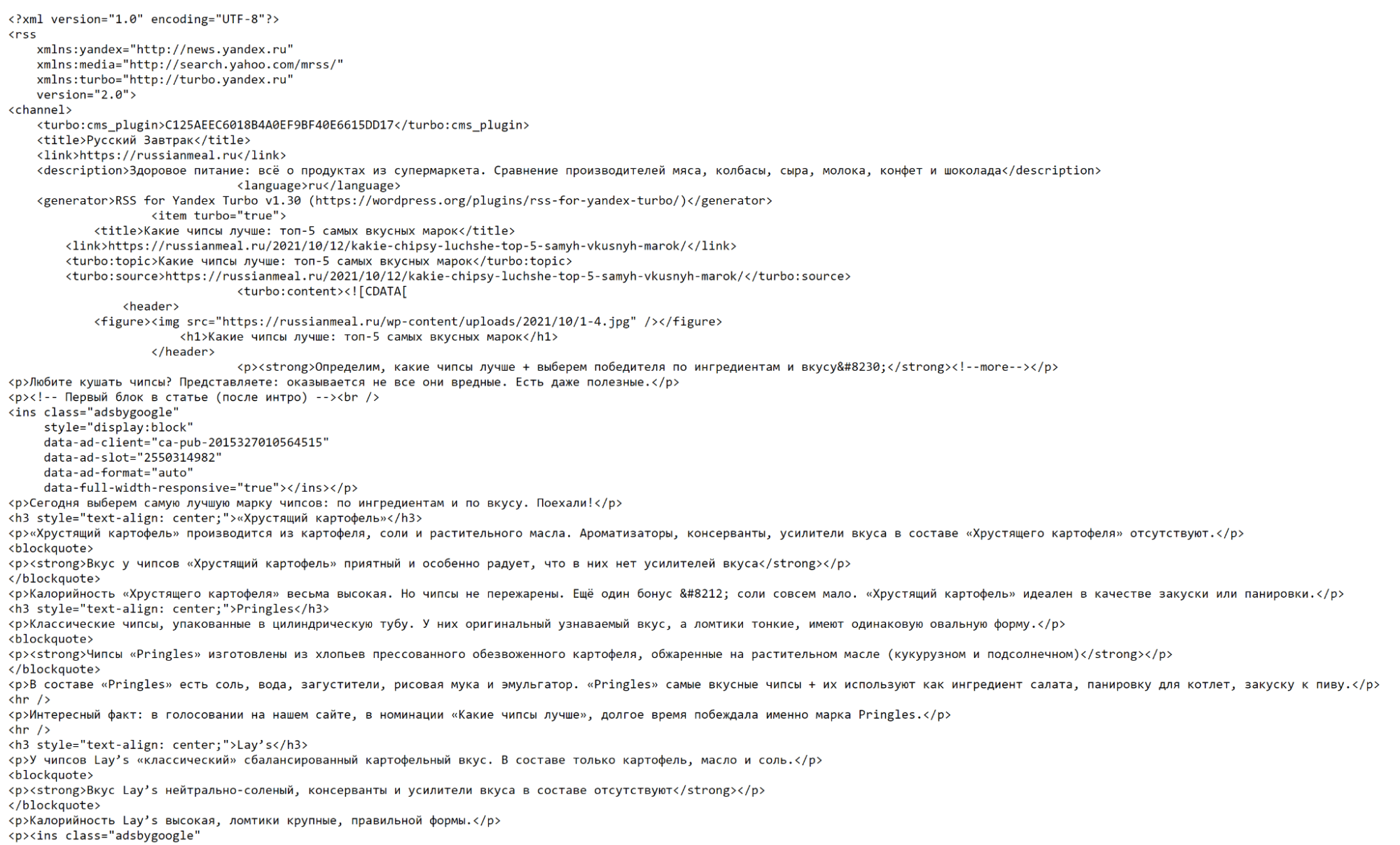
Для примера вот первая RSS-лента:

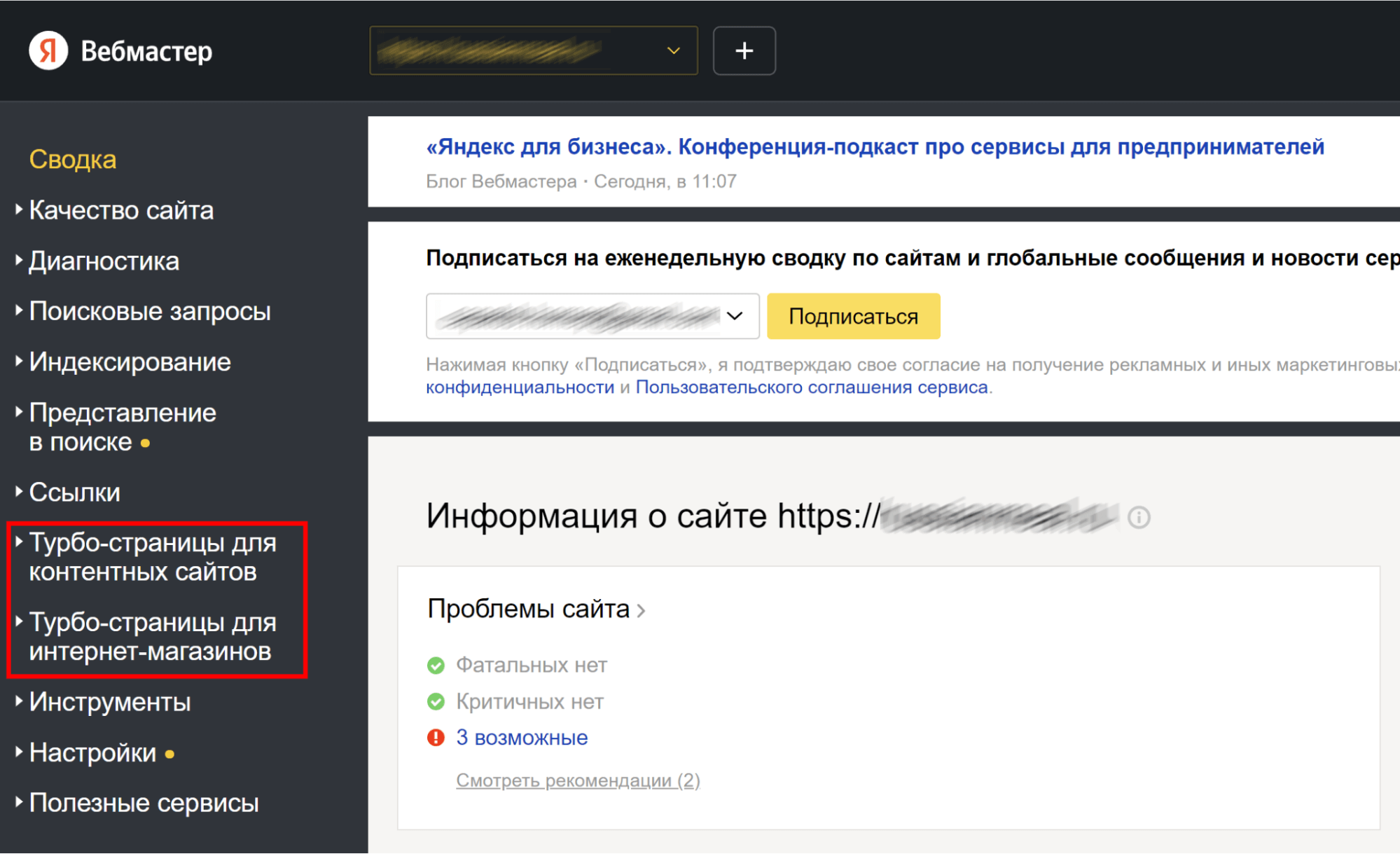
Всю остальную работу по настройке турбо-страниц мы будем проводить в интерфейсе «Яндекс.Вебмастера»:

Источники. Как добавить турбо-страницы в «Яндекс.Вебмастере». Подключение фида
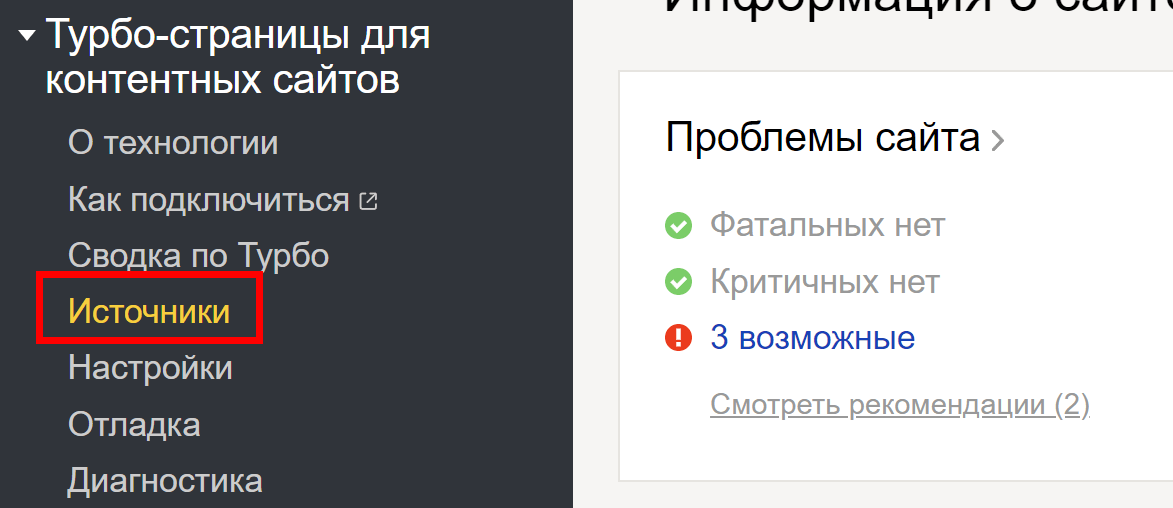
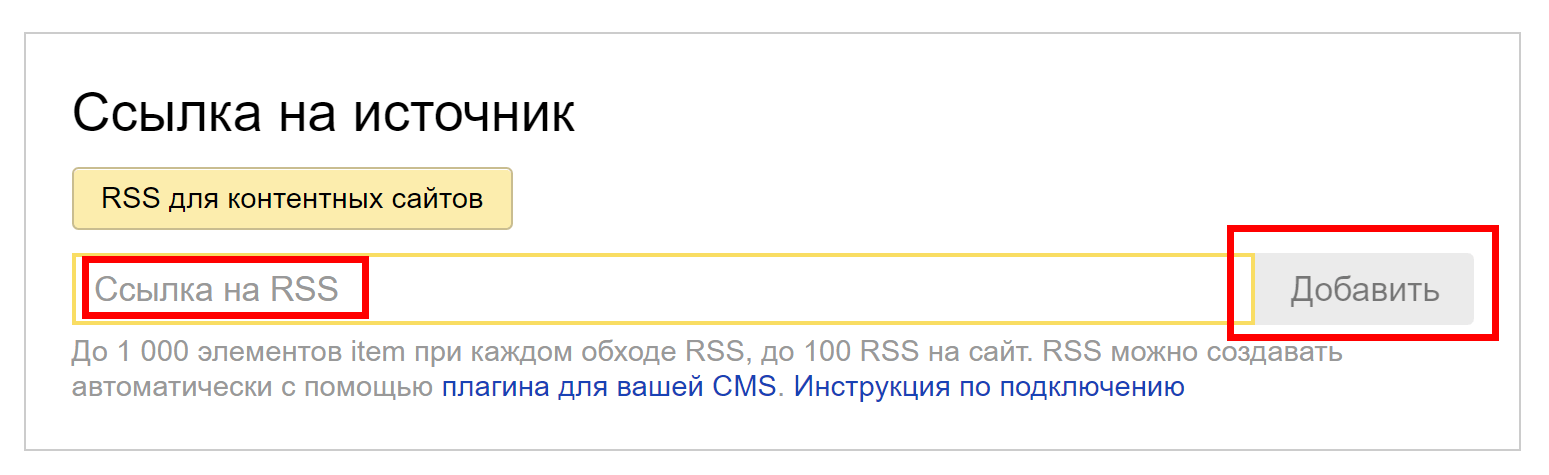
Независимо от типа сайта (конентный или магазин), вам придется добавить источник — ранее сформированный фид. Сперва разберем добавление источника для контентных сайтов:

Вставляем сюда одну или несколько ссылок, которые нам предоставил плагин:

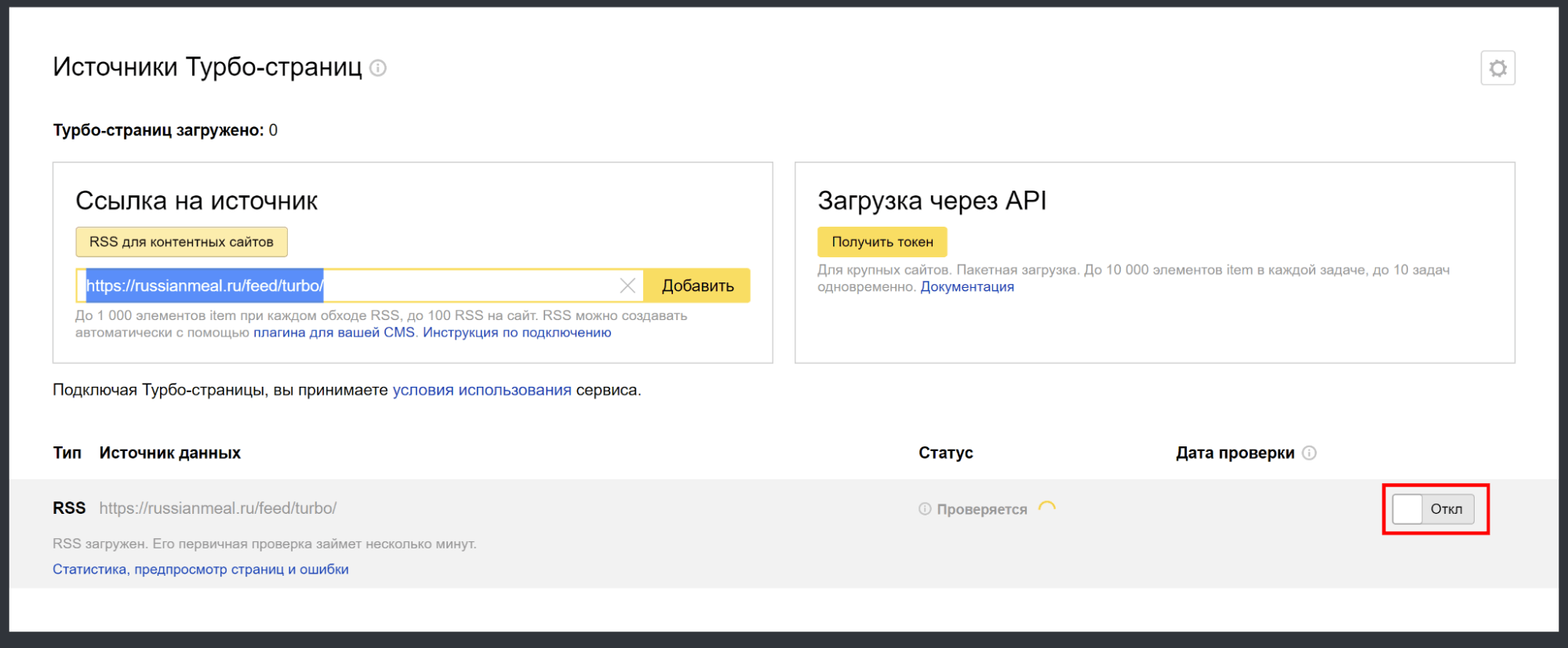
Успех! Теперь нужно активировать этот чекбокс:

Главное мы сделали. Теперь пройдемся по общим настройкам. Сделаем это по порядку, в котором они находятся в одноименном разделе.
Настройки для контентных сайтов
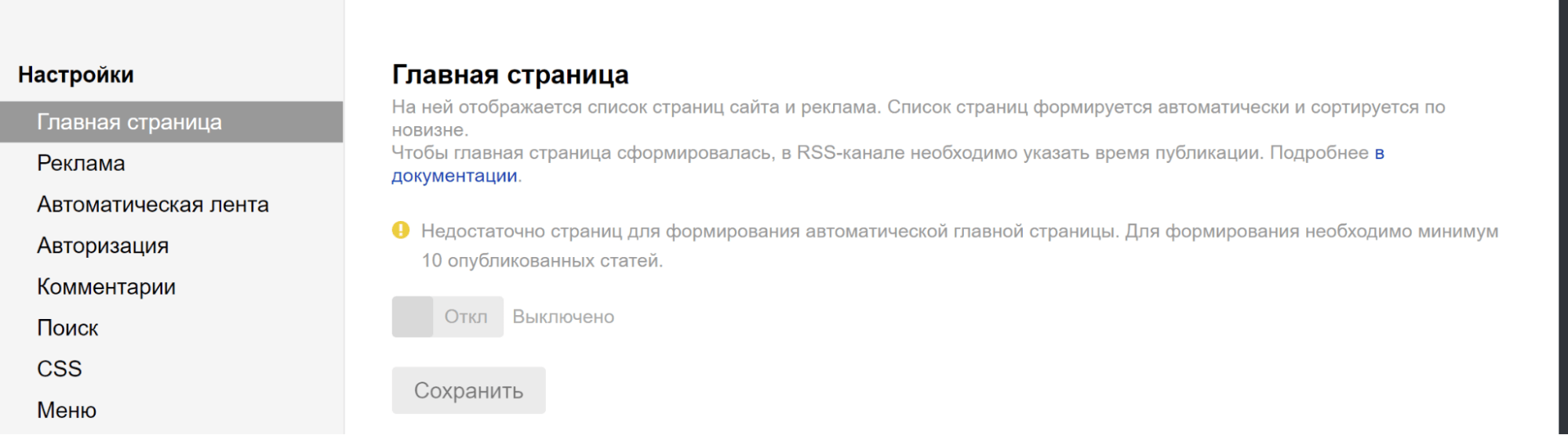
Главная страница
В этом разделе можно только включить или отключить турбо-версию главной страницы сайта:

На главной странице есть только 10 статей и рекламные блоки. Выбирать конкретные страницы для отображения на главной не получится.
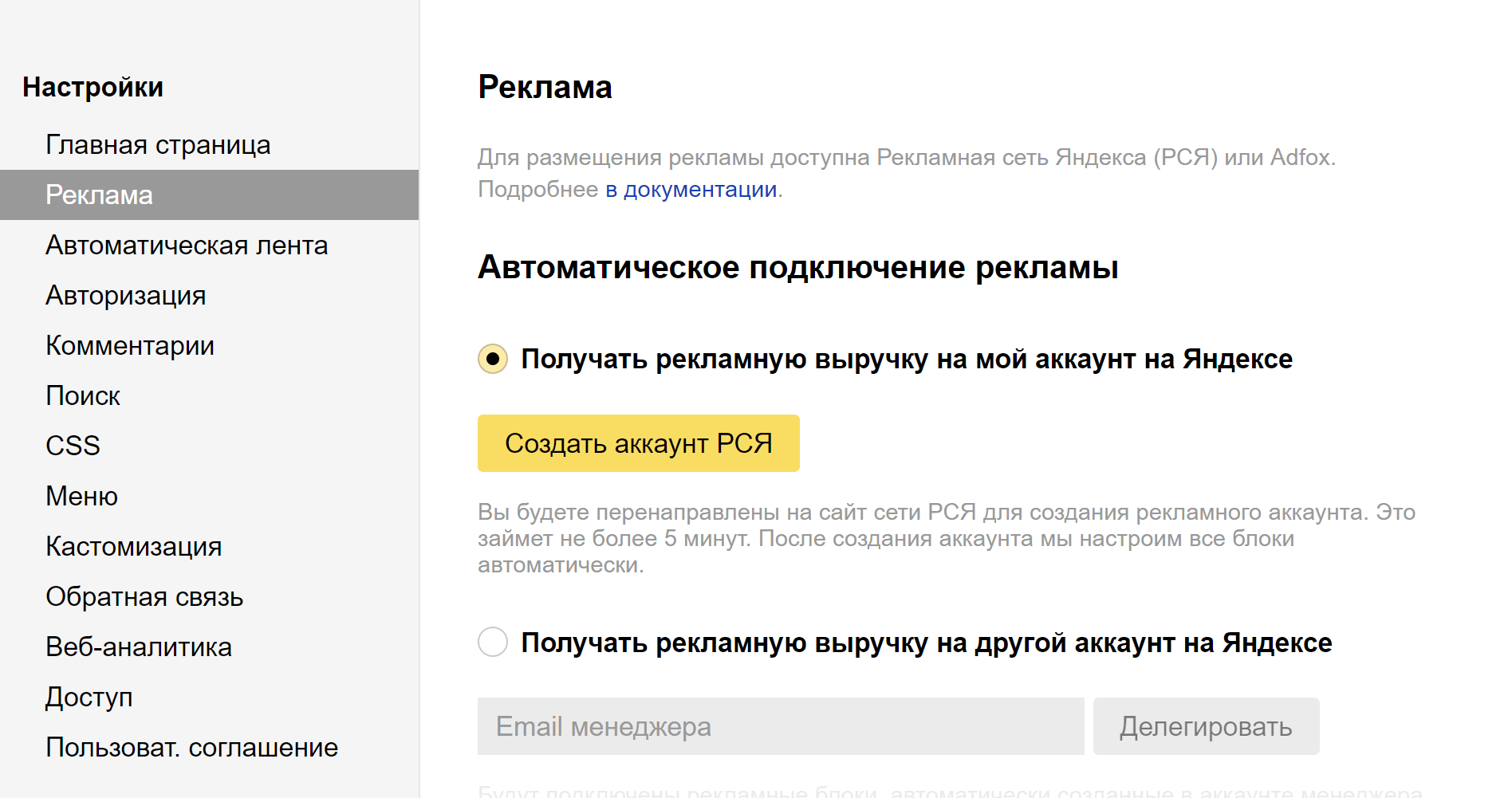
Реклама
«Яндекс» позволяет добавлять рекламные блоки («РСЯ») или рекламу партнера ADFOX. Если ваш сайт участвует в партнерской программе AdSense, то добавить ее код здесь не получится.

Разместить рекламные блоки на можно и вручную. Но в этом случае придется разметить RSS-фид вручную. Подробнее об этом сказано в документации «Яндекса». Также изучите справку о подключении рекламы на мобильных турбо.
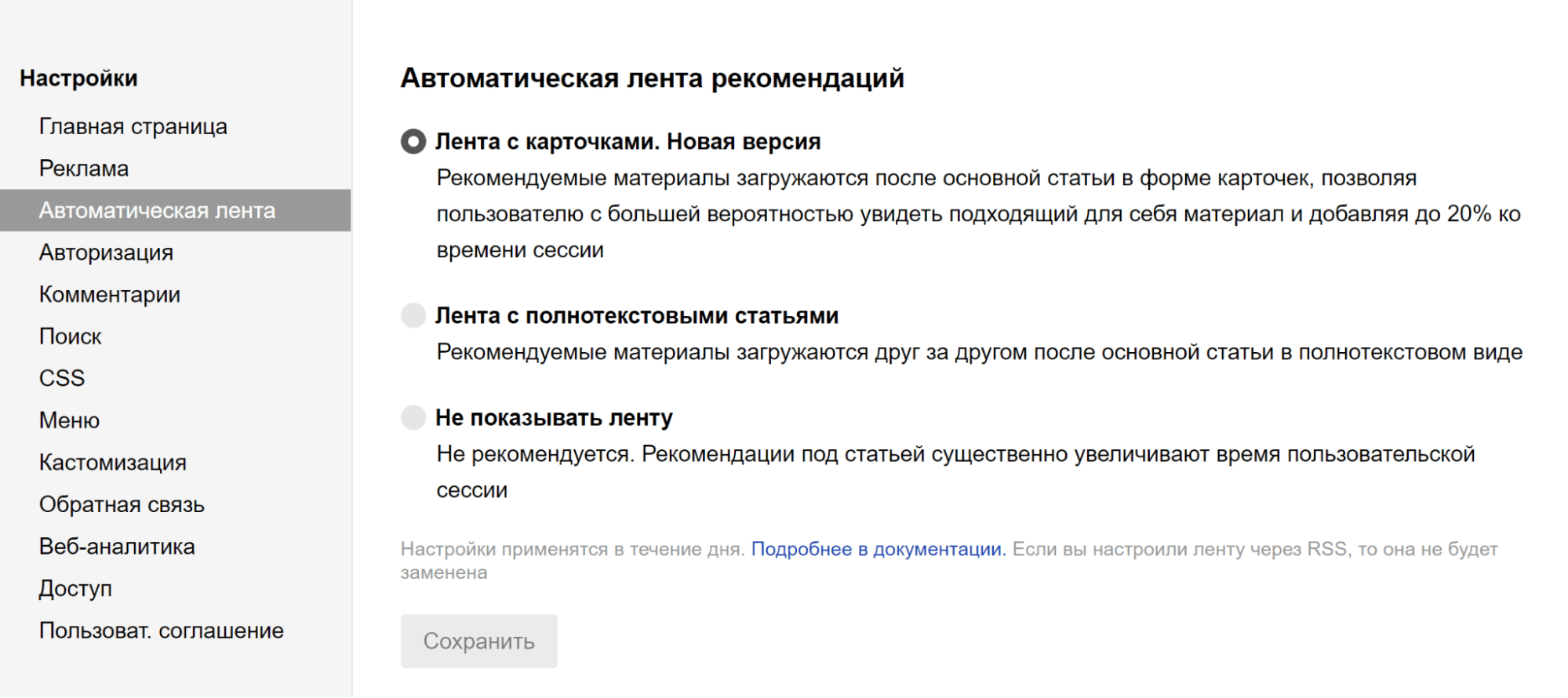
Автоматическая лента
Здесь можно активировать ленту рекомендаций. Когда пользователь заканчивает изучать контент, на странице автоматически подгружаются новые рекомендации.

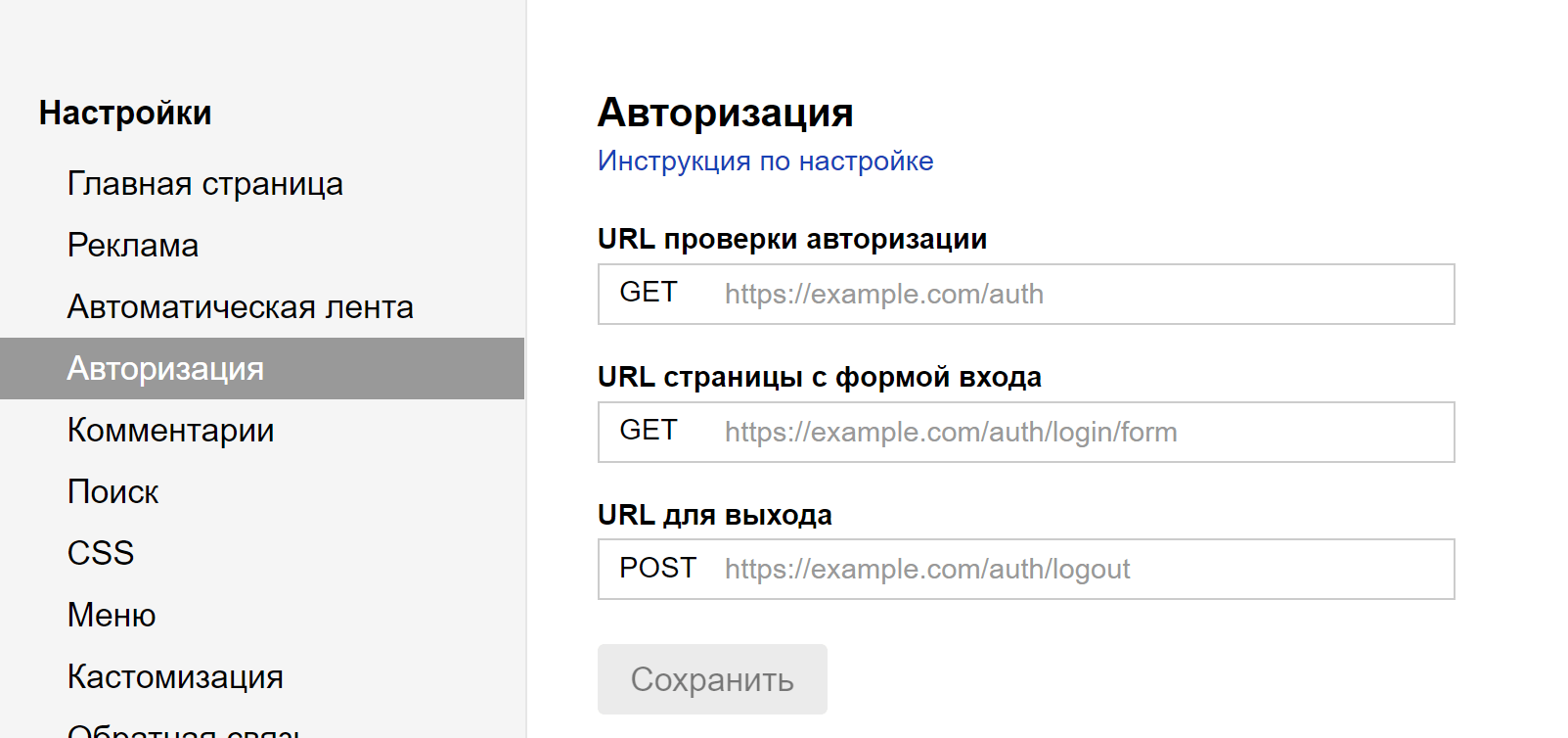
Авторизация
«Яндекс» позволяет использовать авторизацию в трех видах: проверкой авторизации, формой входа и выходом:

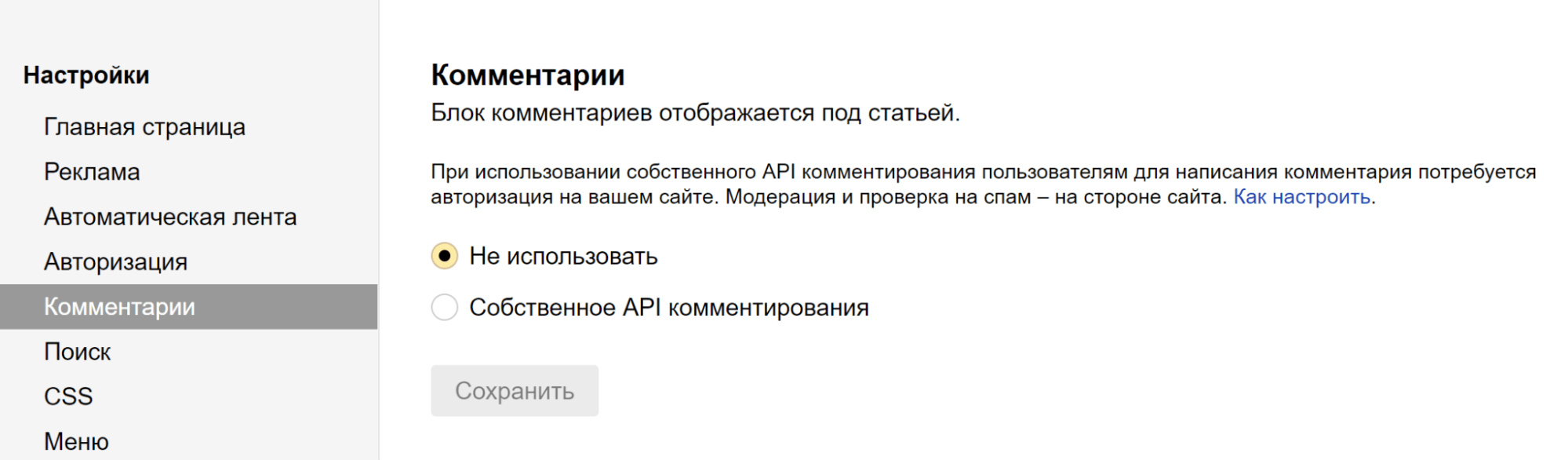
Комментарии
Блок комментариях под статьей можно вообще скрыть или сделать его через собственное API, либо дать возможность комментировать контент только пользователям сервисов «Яндекс».

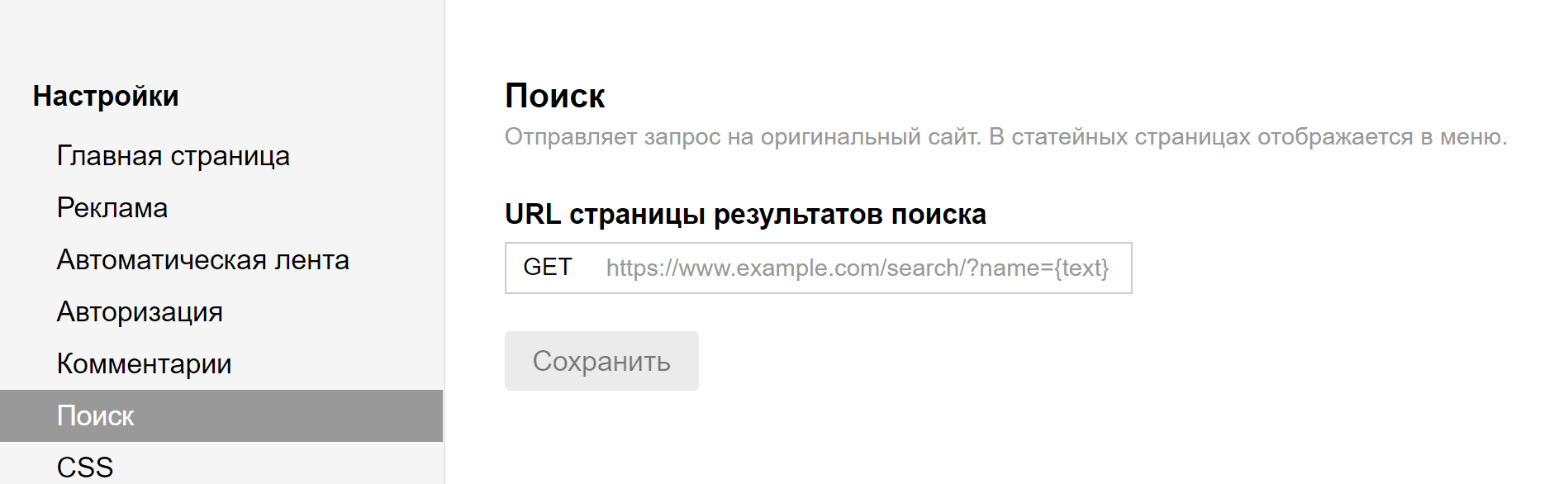
Поиск
Чтобы использовать поиск по сайту на турбо-страницах, вы должны указать URL страницы результатов поиска на вашем сайте. Такая страница может формироваться несколькими методами, чаще всего — GET-запросом.

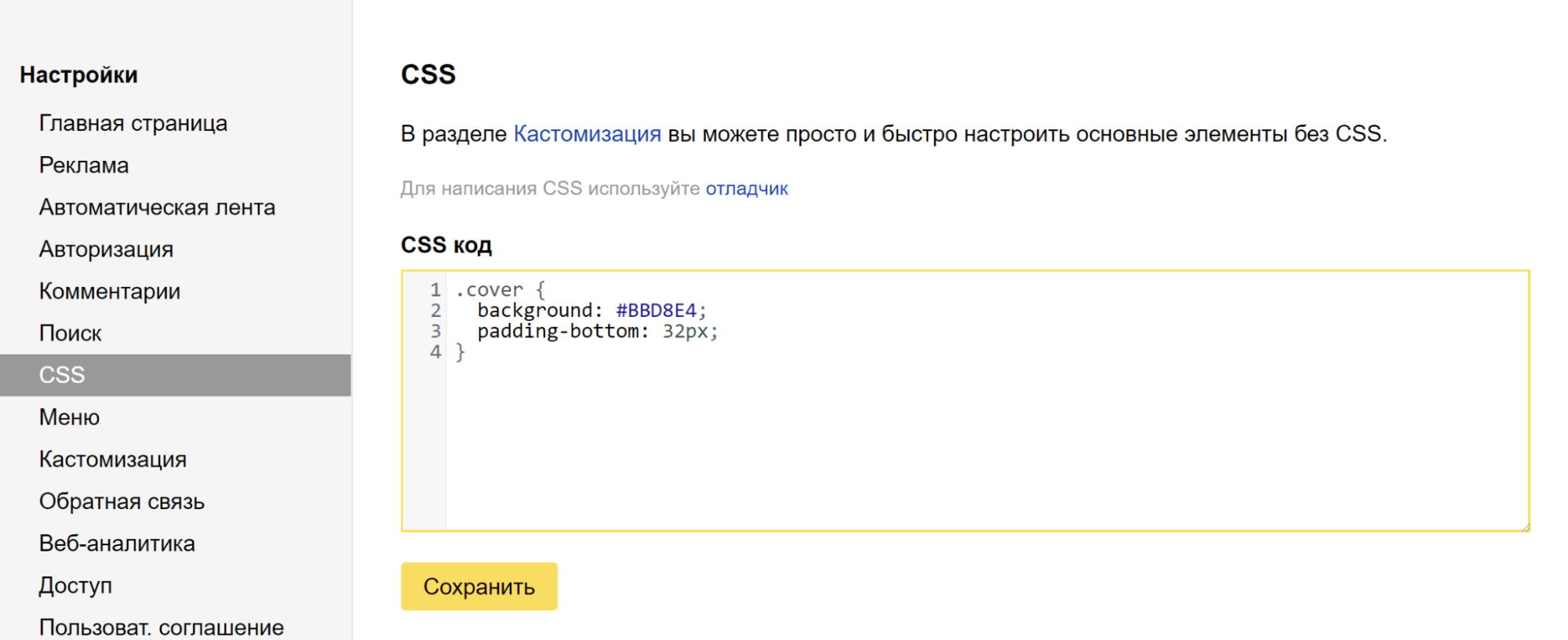
CSS
При помощи этого раздела можно добавить собственные «стили». Если вы не изучали CSS, настраивать внешний вид страниц придется при помощи стандартных инструментов (см. пункт «Кастомизация»).

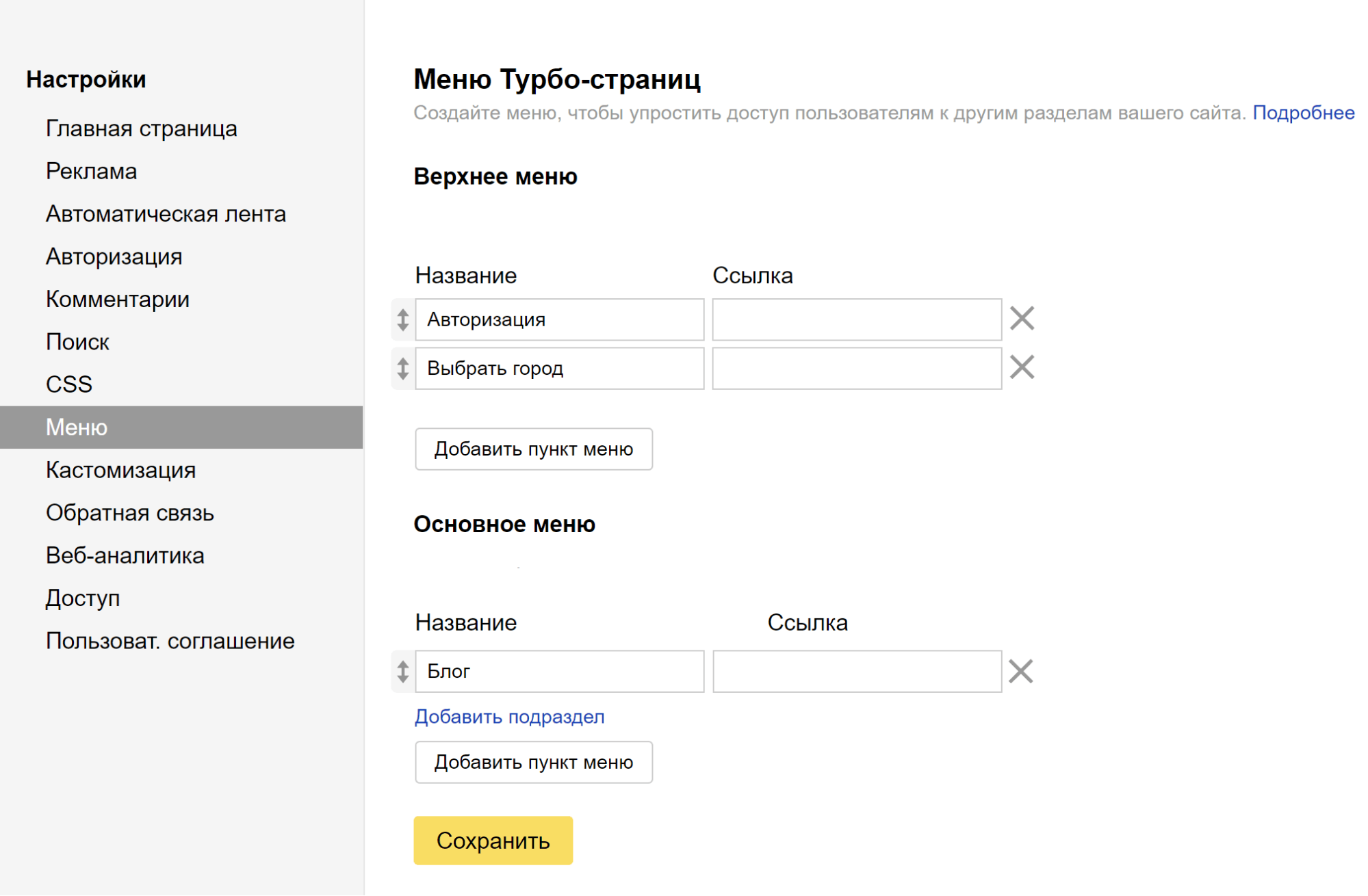
Меню
Здесь можно создать верхнее меню. Обратите внимание: верхнее основное меню сайта будет отображаться как в мобильной, так и в десктоп-версии турбо. Вызов верхнего меню чаще всего происходит так:
Так выглядит стандартный шаблон:

Самый частый сценарий верхнего меню — ссылки на авторизацию, регистрацию, выбор региона.

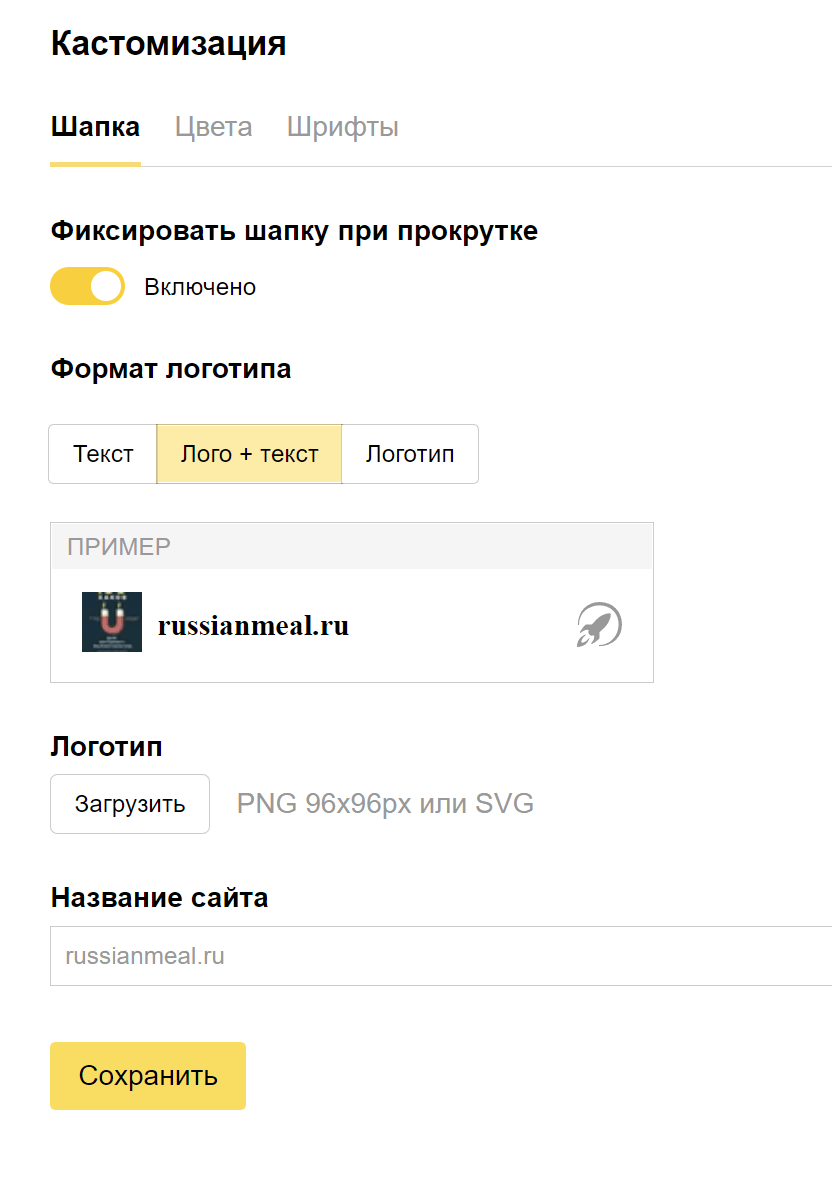
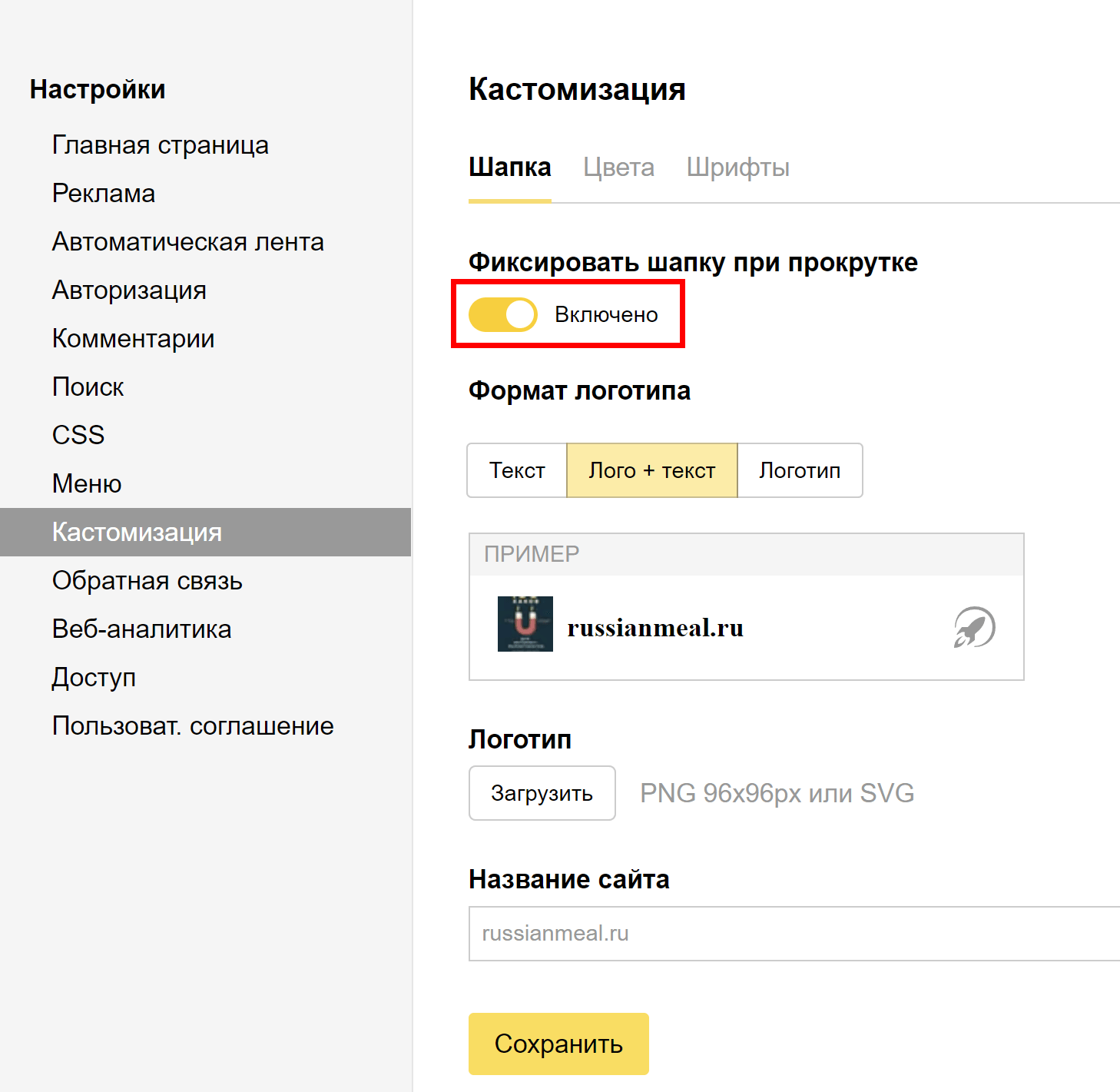
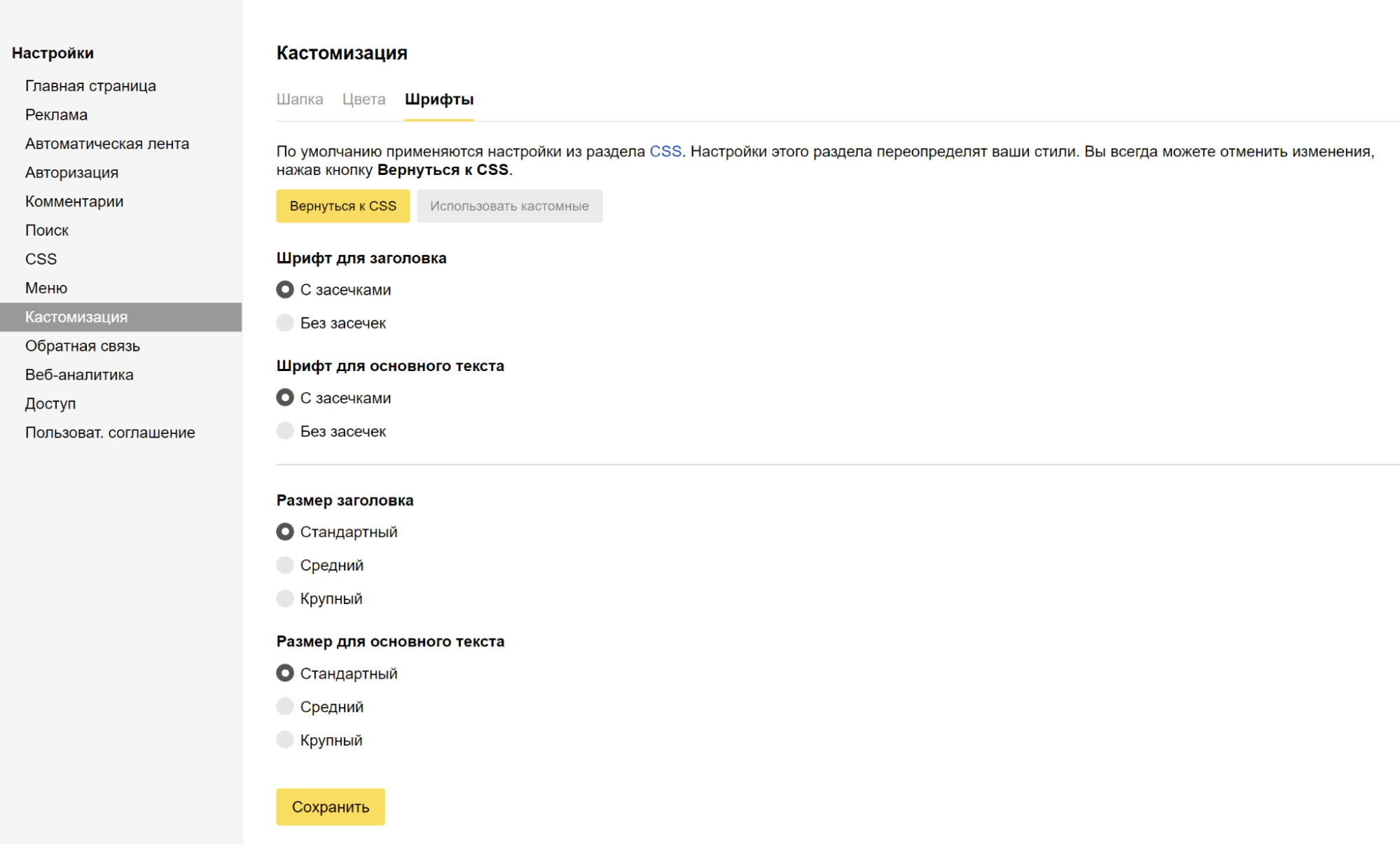
Кастомизация
В этом разделе мы настраиваем отображение логотипа. Доступны три способа: одним текстом, изображением + текстом, одним изображением. Например, мы хотим сделать логотип в формате лого + текст. Просто выберите тип устройства, формат логотипа и загрузите его в расширении PNG или SVG:

Не забудьте указать название сайта — оно будет отображаться в шапке. При необходимости можно зафиксировать шапку при скролле страницы:

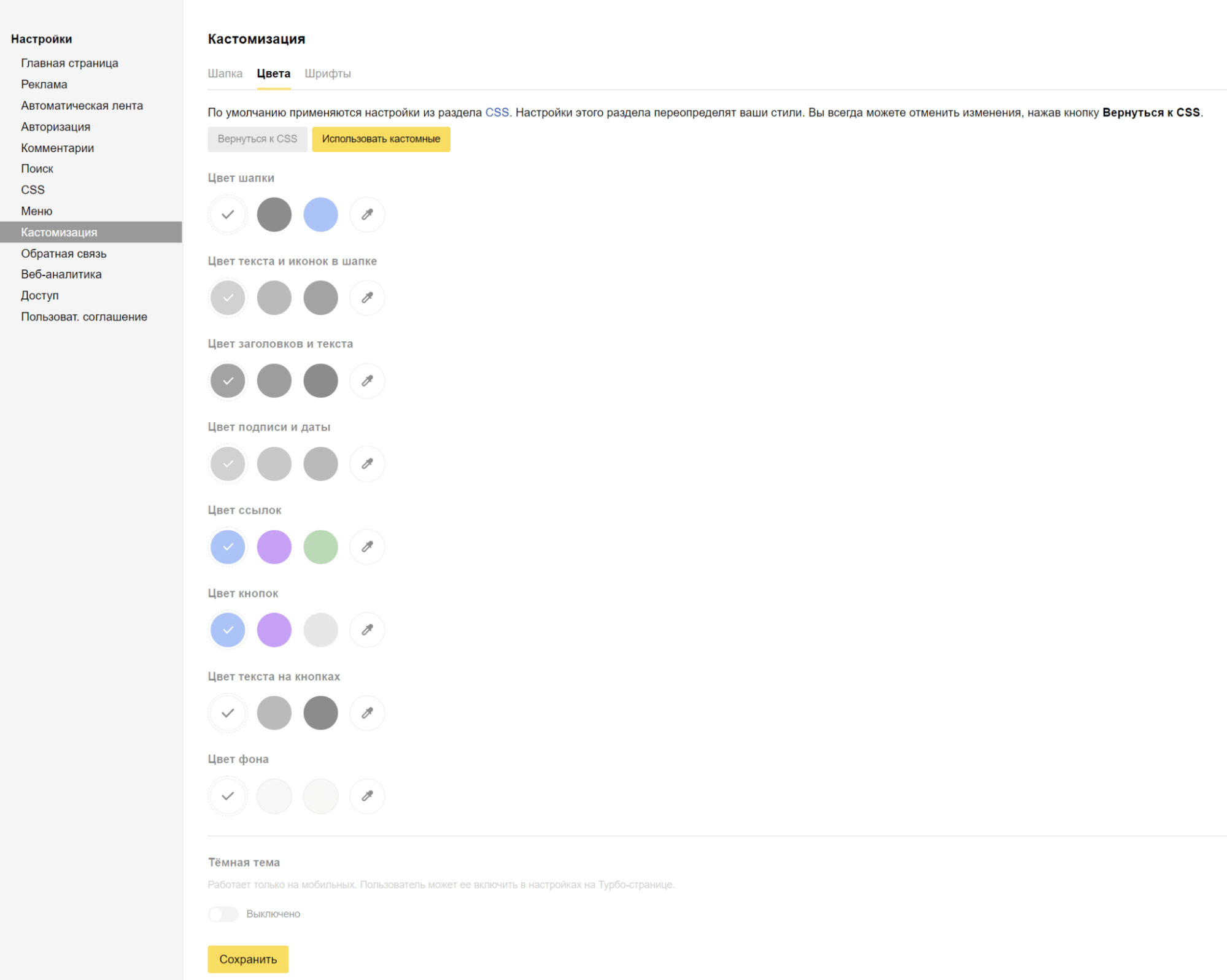
Меняем цвет заголовков, подписей, ссылок и других элементов турбо-страницы:
При необходимости настройте шрифты заголовка, основного текста, измените их размер:

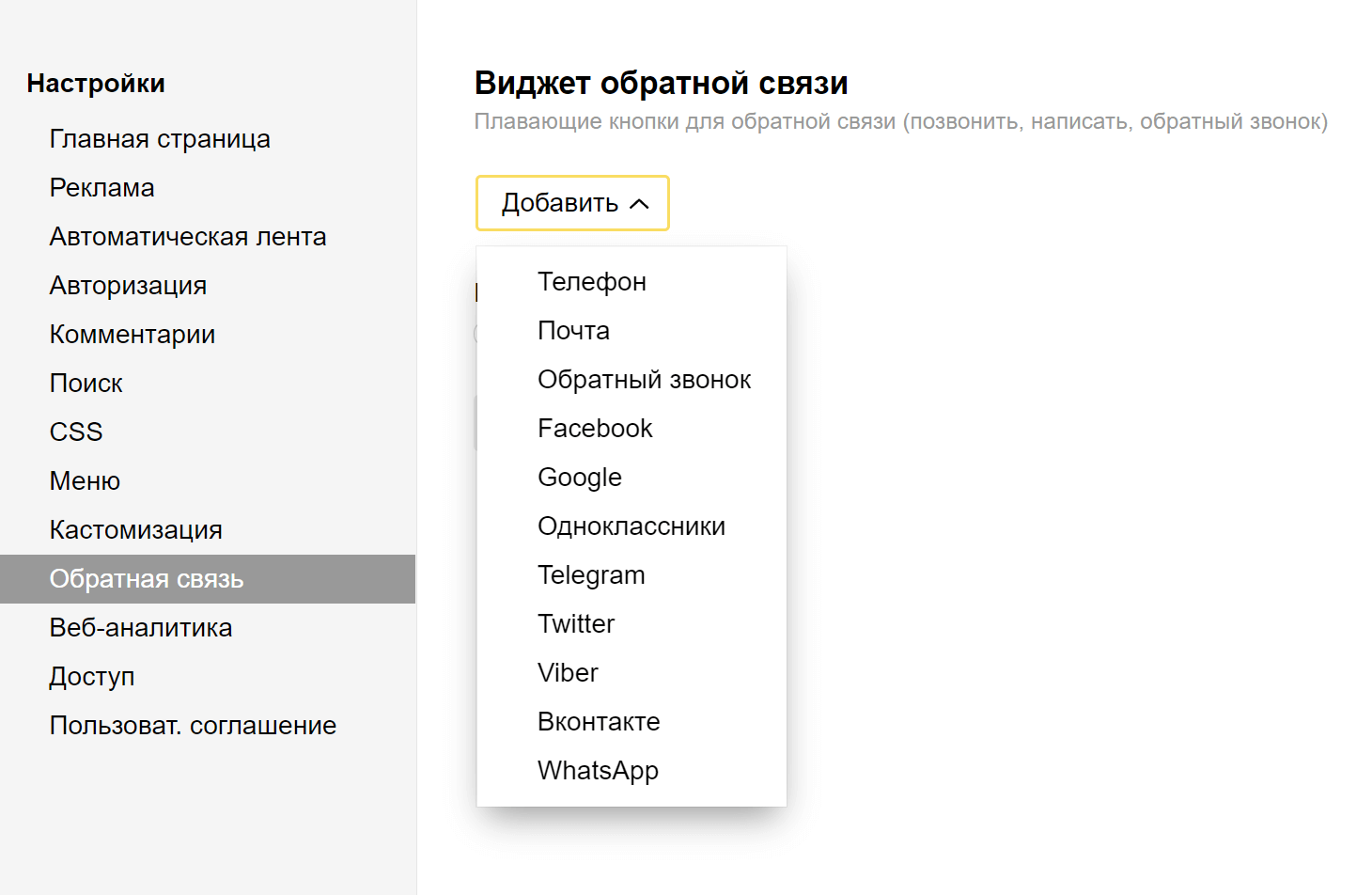
Обратная связь
Кастомизация расположения виджета обратной связи. Здесь же можно добавить такой виджет:

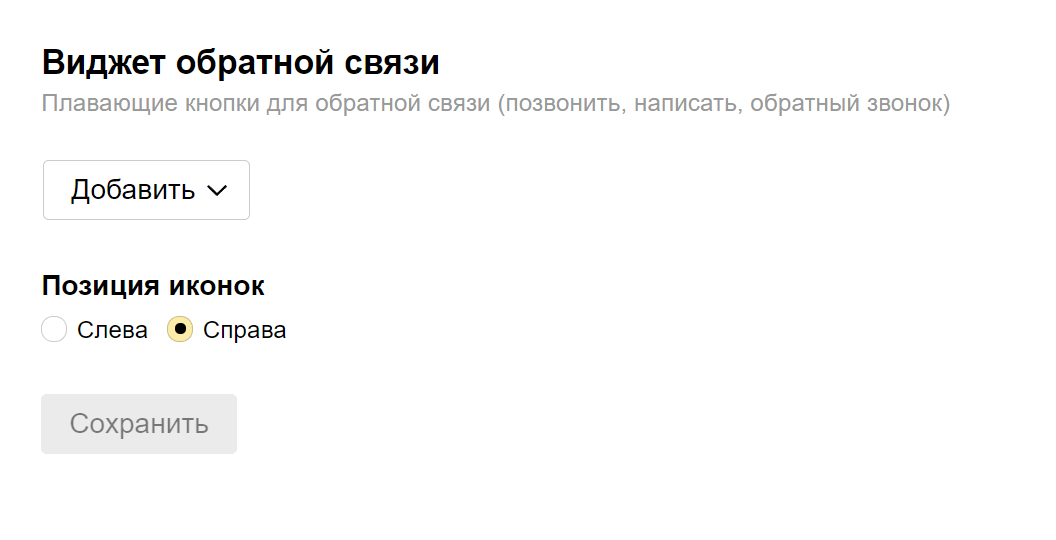
...и настроить позицию иконок:

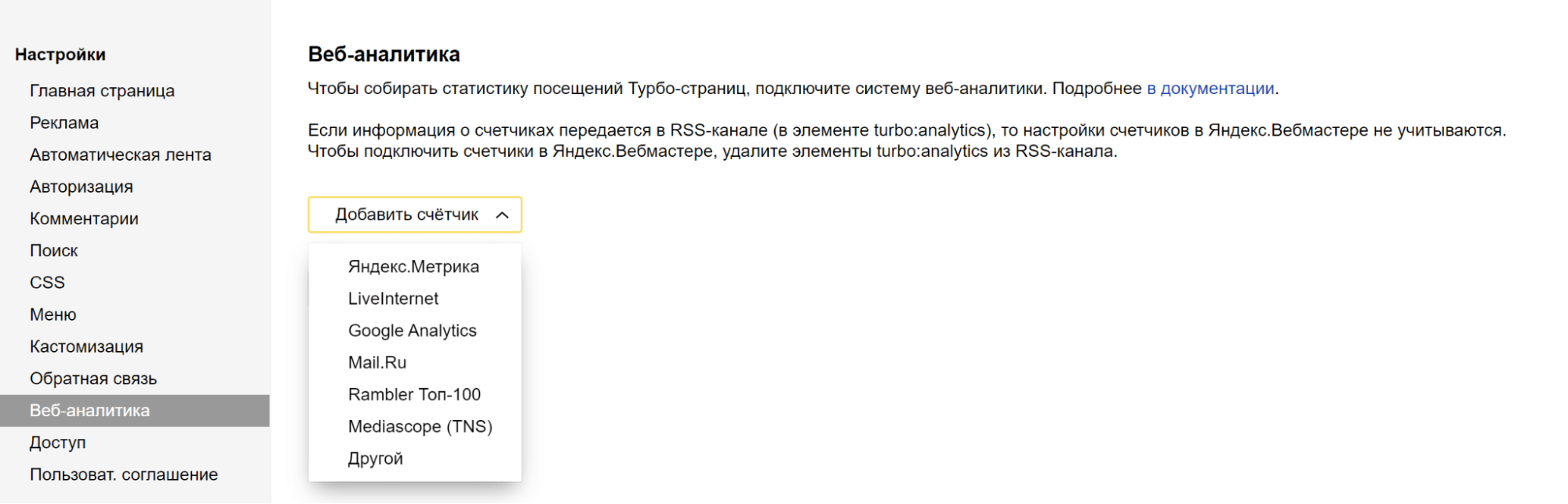
Веб-аналитика
Важный раздел, если вы следите за статистикой. Здесь «Яндекс» проявил заботу о пользователях, позволяя добавлять не только собственную «Метрику», но и другие системы веб-аналитики.

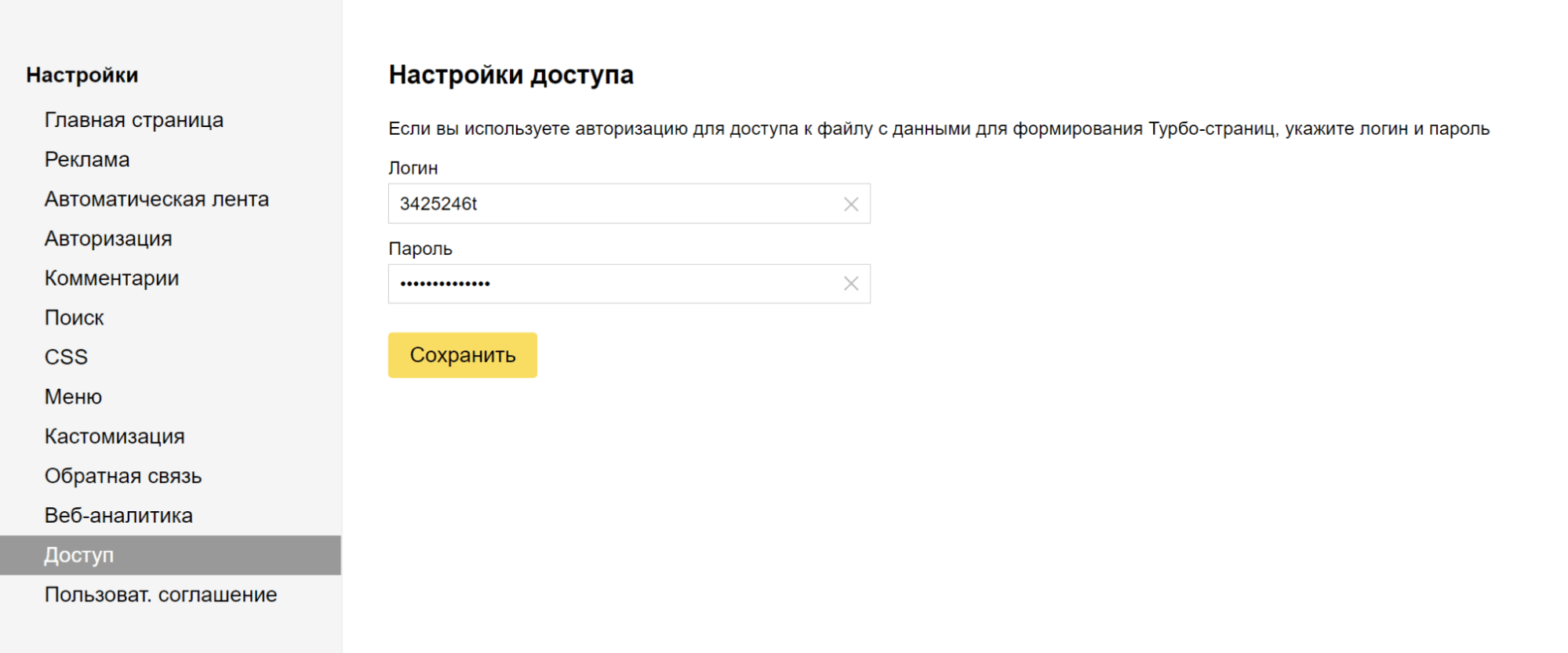
Доступ
Для доступа к RSS-фиду часто нужна авторизация. Если это справедливо и для вашего сайта, укажите логин и пароль в этом разделе:

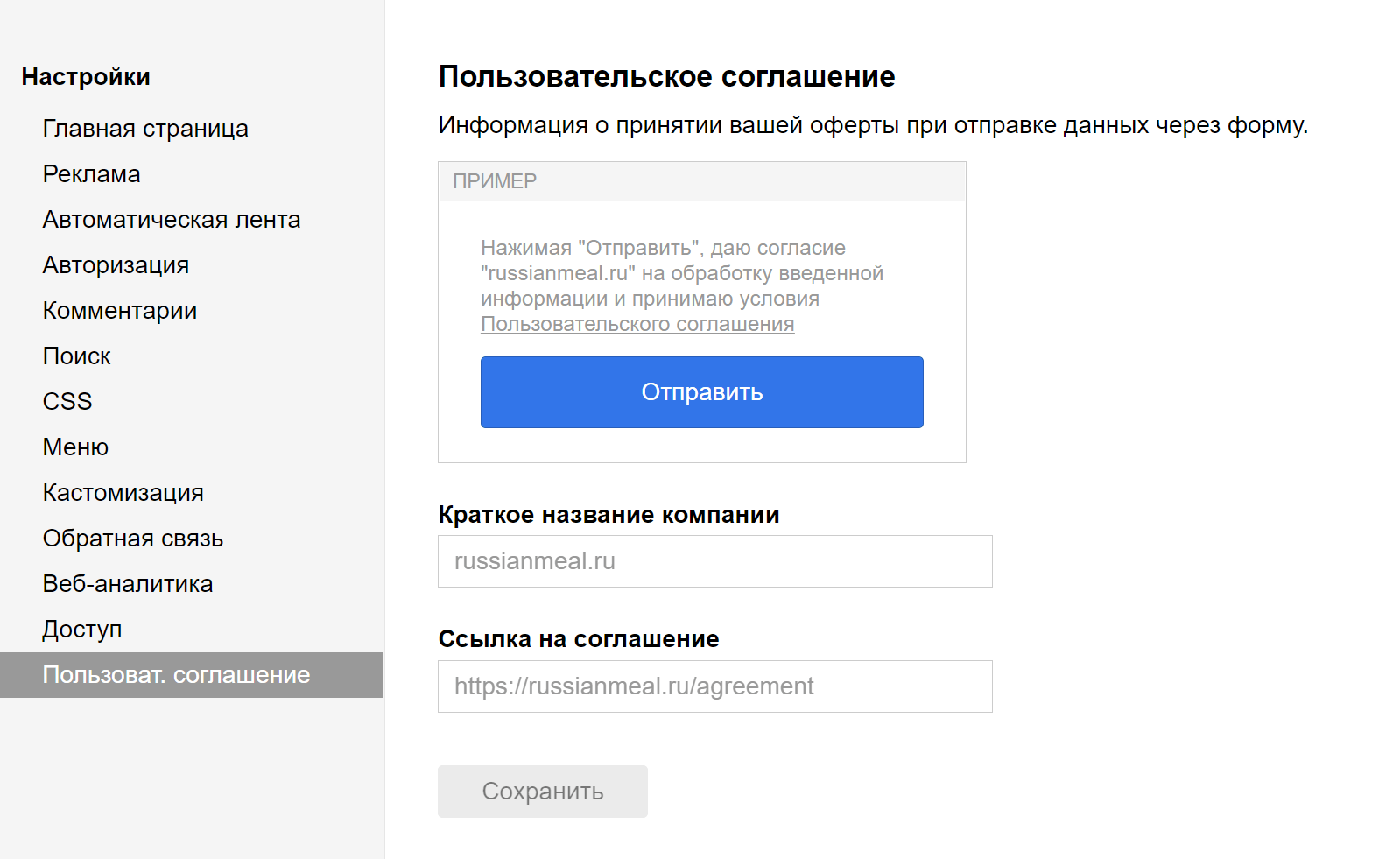
Пользовательское соглашение
Ваш сайт наверняка использует публичную оферту. Тогда обязательно настройте ее отображение в разделе «Пользовательское соглашение». Укажите краткое название своей компании и дайте URL на текущую оферту:

На этом мы заканчиваем рассматривать раздел «Настройки» для контентных сайтов. Возвращаемся к оставшимся разделам отчета «Яндекс.Вебмастера».
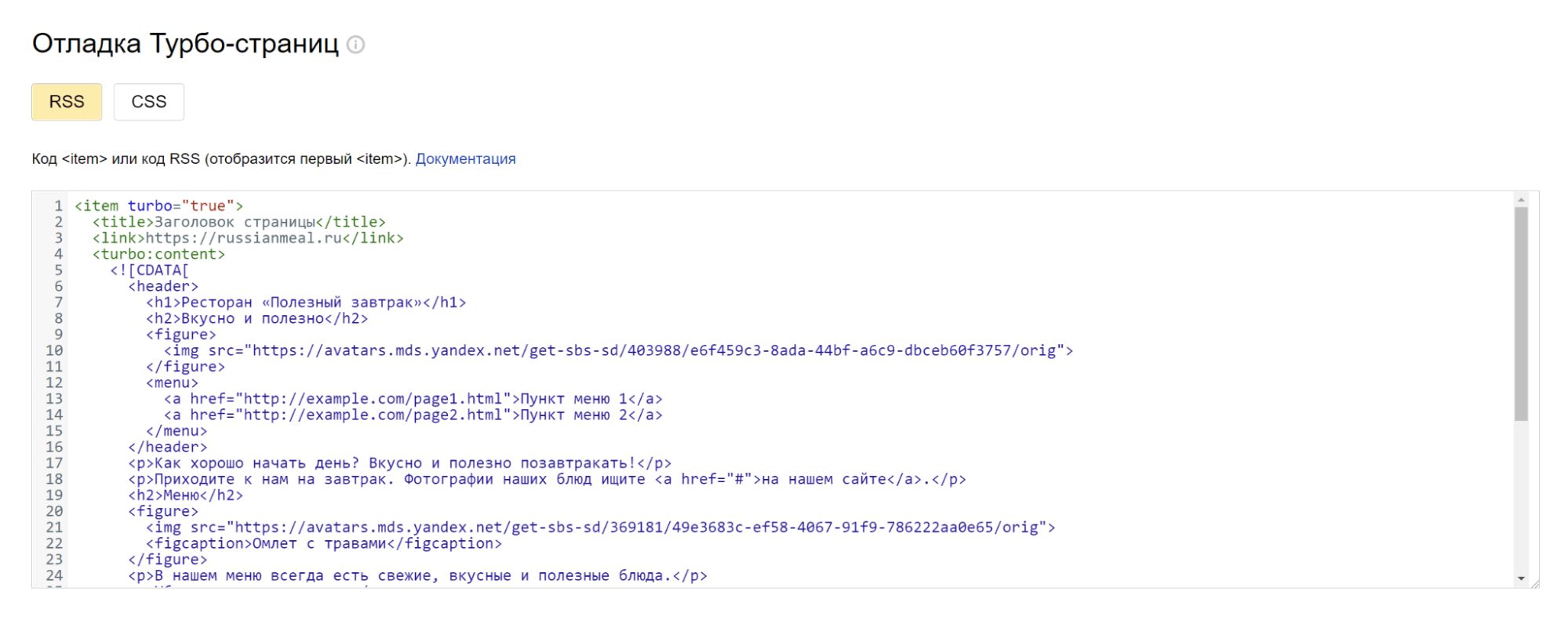
Отладка
Благодаря этому инструменту вы быстро проверите содержимое фида и сможете диагностировать ошибки, если они в нем есть.
Диагностика
Инструмент позволяет выявить все потенциальные проблемы турбо-страниц вашего сайта.

Давайте посмотрим, какие проблемы бывают в этом разделе.
- Критичные: ошибка обновления фида, недостаточное качество контента, нерелевантный контент, недоступность оригинальной страницы.
- Предупреждения: к предупреждениям относятся снижение качества и ошибки в RSS-фиде.
- Рекомендации: краулер «Яндекса» часто находит популярные версии обычных страниц, которые еще не имеют быстрой версии. В рекомендациях вы получите список и советы по добавлению на них турбо-страниц.
Создание турбо-страниц для интернет-магазина
Здесь практически все то же самое, что и в разделе «Контентных сайтов». Поэтому разберем только те разделы и настройки, которые еще не попадались нам.
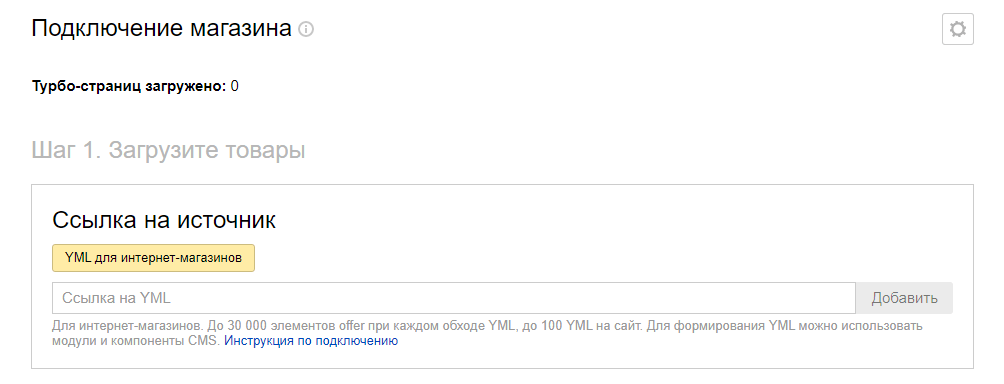
Источники
В отличие от контентных сайтов, источником для магазинов может выступать только YML-файл. Так что первым делом экспортируйте товары в YML-формат. Здесь нам на помощь придут плагины для самых популярных CMS:
- YML for Yandex Market для WordPress.
- Расширенный модуль экспорта в «Яндекс.Маркет» для SimplaCMS.
- Модуль выгрузки товаров на Яндекс.Маркет - Мультифид для Magento.
- Яндекс.Маркет для бизнеса. для «1С-Битрикс: Управление сайтом».
- Настройки модуля "Интернет-магазин" для UMI.CMS.
Внимание: в YML-файле можно использовать только произвольные или упрощенные offer.
После того как YML-файл сформирован, его нужно загрузить в «Яндекс.Вебмастер»:
Далее выполните следующие действия в «Настройках»:
- Установите счетчик (см. пункт «Веб-аналитика»).
- Кастомизируйте параметры в разделе «Оформление заказа».
- Укажите данные о магазине.
Теперь обо всем этом подробнее.
Настройки
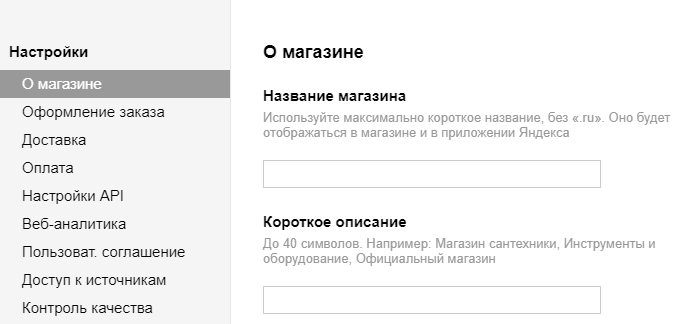
О магазине
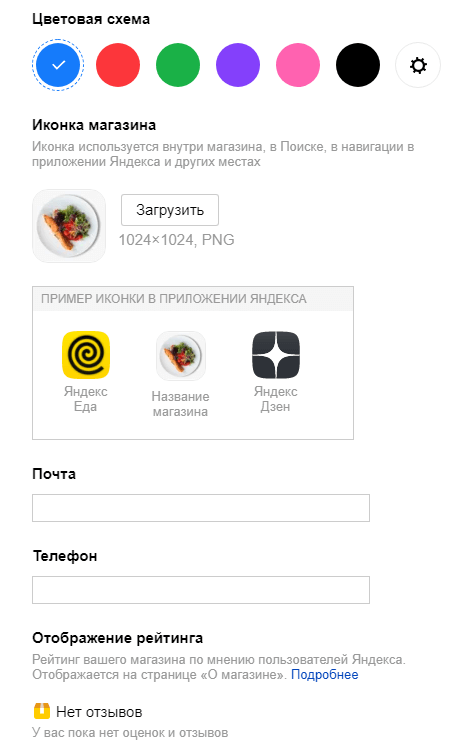
Кастомизация турбо-страниц интернет-магазина более объемная, чем настройка контентных сайтов. Для начала укажите название своего магазина и дайте его описание до 40 символов:

Выберите цветовую схему и добавьте иконку в формате PNG:

Укажите почту и телефон своей компании:

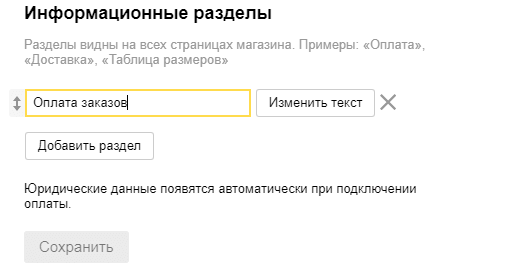
При необходимости кастомизировать можно информационные разделы. Для этого нажмите кнопку «Добавить раздел» и укажите его название.

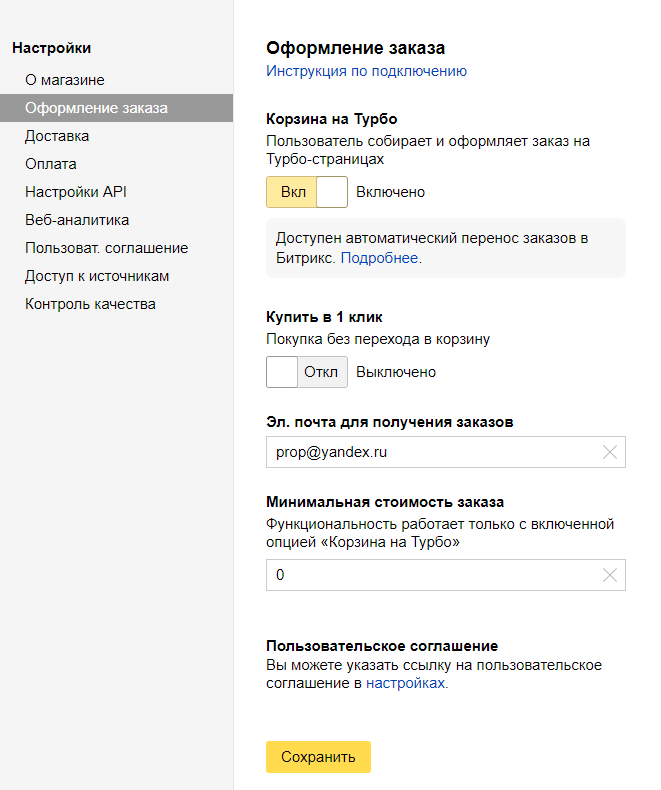
Оформление заказа
В этом разделе мы настраиваем корзину на турбо-страницах. Можно активировать ее на всех страницах или добавить возможность приобрести товар в 1 клик вообще без перехода в корзину:

Здесь же можно указать электронную почту для получения заказов, добавить значение минимальной стоимости заказа и убедиться в корректности ссылки на пользовательское соглашение.
В «Яндекс.Справке» доступна подробная инструкция по подключению корзины.
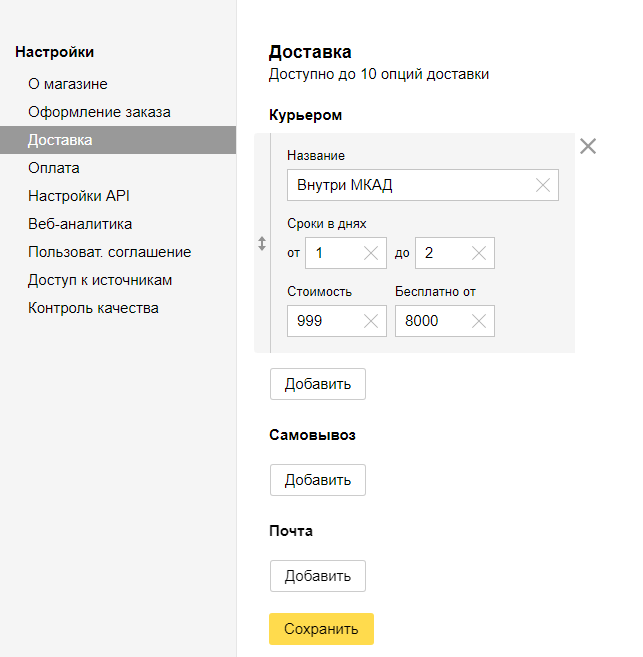
Доставка
Настроить доставку можно только в том случае, если вы активировали опции «Корзину на турбо» или «Покупку в один клик» + указали электронную почту для получения заказов в предыдущем разделе.
«Яндекс» позволяет настроить до 10 опции доставки, например, почтой, курьером, самовывозом. Кликните по выбранному варианту, и откроются дополнительные параметры способа доставки:

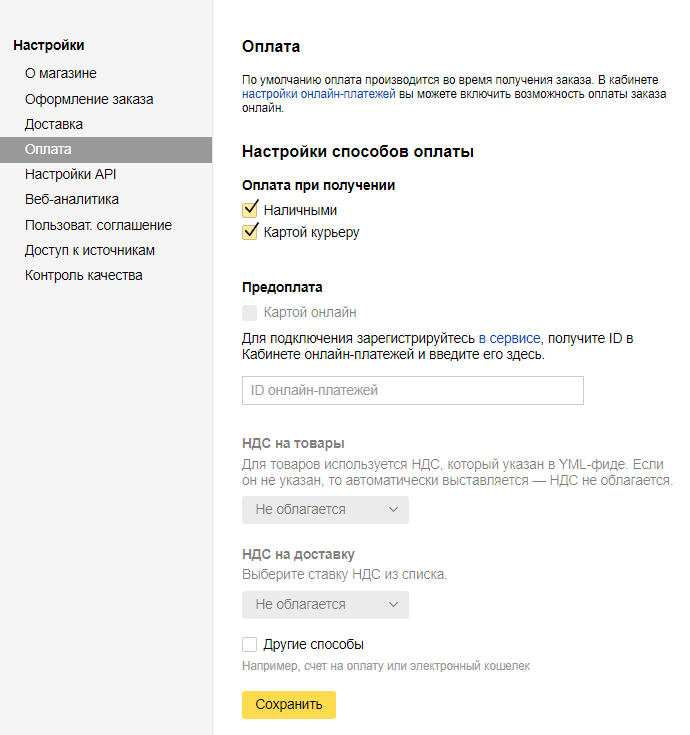
Оплата
Опять же кастомизировать способы оплаты можно только в том случае, если вы ранее активировали «Корзину на турбо» или «Покупку в один клик» + указали электронную почту для получения заказов в разделе «Оформления заказов» (см. выше).
Можно добавить два варианта оплаты при получении: наличными или картой курьеру. Кроме того, есть возможность добавить предоплату картой онлайн, но для этого вам придется зарегистрироваться в сервисе «Яндекс.Оплата».

При необходимости настройте модель «НДС на товары» и «НДС на доставку».
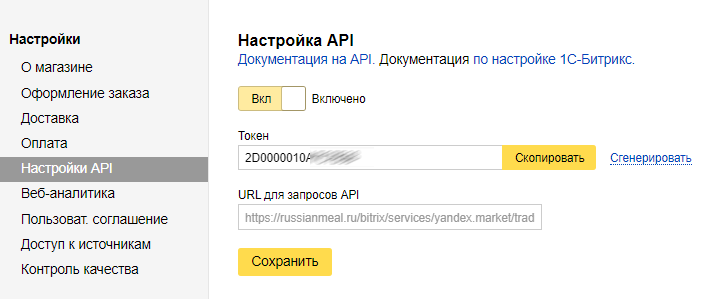
Настройка API
Вы можете передавать данные о заказе непосредственно в CRM. Активируйте этот чекбокс:

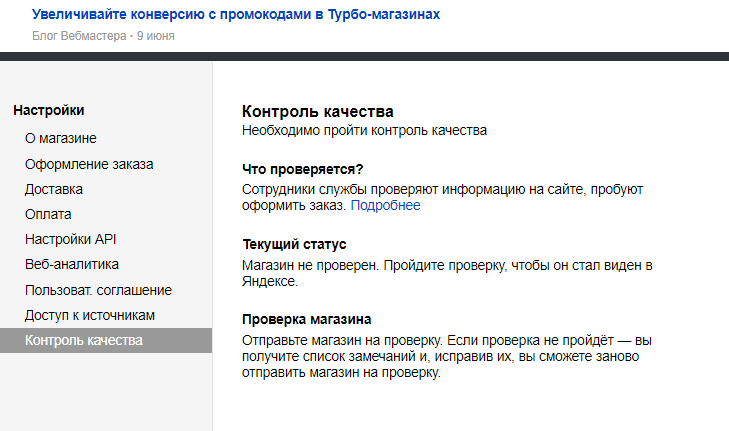
Контроль качества
Прежде чем ваш магазин будет показываться в поиске «Яндекса» и на его сервисах, он должен пройти контроль качества. Для этого нужно отправить магазин на проверку:

Как изучать статистику посещаемости
Отчет находится по пути «Отчеты» → «Содержание» → «Турбо-страницы». Там вы можете работать с интерактивными графиками, параметрами и сегментами.
Резюме + бонус: лучшие плагины для формирования турбо-страниц на разных CMS
Предлагаю лучшие бесплатные плагины для разных CMS:
- WordPress.
- CMS MediaWiki.
- 1С-Битрикс.
- UMI.CMS (платный).
- Drupal.
- SimplaCMS.
- Joomla.
- OpenCart.



















.png)

.png)
.png)
