- Что такое модульная сетка
- Зачем нужна модульная сетка
- Сфера применения модульных сеток
- Виды модульных сеток
- Как рассчитать сетку
- Как создать модульную сетку
- Пример модульной сетки
- Коротко о главном
Что такое модульная сетка
Модульная сетка — это инструмент размещения объектов на макете, где в основе лежат вертикали (колонки), горизонтали (ряды) и учитываются отступы между ними. Благодаря им можно выровнять любые элементы веб-сайтов,куда входят блоки тексты, изображения, таблицы, кнопки, формы и многое другое.
Если не самый опытный пользователь не сможет увидеть, где она не использовалась и в итоге получилась кривая верстка, дизайнер и человек с насмотренностью увидит все огрехи.

Зачем нужна модульная сетка
В дизайне этот инструмент используется для систематизации размещения элементов на веб-страницах. Это ее базовая функция, однако есть еще ряд:
- Унификация стиля. Дизайнеры определяют правила добавления новых элементов в макет и правила их размещения относительно друг друга.
- Оптимизация верстки макета. Благодаря сетке дизайнер проще и быстрее размещает элементы на странице, потому что определенные элементы прикрепляют к определенным направляющим.
- Придание макету привлекательности. Аудитория сайта будет благодарна верстальщику за соблюдение пропорций и структурированность элементов.
- Упрощение восприятия пользователями. Когда взгляд видит упорядоченность, он быстрее считывает то, что расположено на экране. Выравнивание списков, заголовков и текстовых блоков по определенному принципу ускорит сканирование текста.
- Упрощение процедуры верстки. Если дизайнер сразу же сделал все по сетке, верстальщику будет в разы быстрее и проще создать жизнеспособный макет сайта, а значит ресурс будет быстрее сдан заказчику и скорее получена прибыль за него.
Сфера применения модульных сеток
Модульные сетки используются для создания графических объектов в разнообразных сферах:
- Разработка логотипов и эмблем.
- Веб-дизайн, о котором уже шла речь.
- Верстка печатных изданий.
- Реклама (буклеты, флаеры) в типографиях.
- Архитектура.
- Интерьерный дизайн.
- Строительство.
- Написание статей о них.
Виды модульных сеток
Всего их два — непосредственно модульная и колоночная. Первая из них применяется в полиграфии, в веб-дизайне, где поле размещения элементов определяется форматом листа (А0-А6). Структурно модульная сетка представляет собой перекрещивание вертикальных и горизонтальных направляющих.

Теперь поговорим о колоночной верстке. Она по сути своей тоже является модульной, но используется сугубо онлайн и не имеет горизонтальных направляющих, поскольку форматом здесь ничего не ограничивается.
В веб-странице ширина является конечной величиной (и тут вспомнился горизонтальный скролл), высота же ее определяется объемом контента и может иметь произвольный размер. Если дизайнер получил ТЗ и начал работать, страница в разработке многократно разрастается от первоначального размера.

Как рассчитать сетку
Дизайнер начинает продумывать модульную сетку еще до готовности текстов и картинки для лендинга. Если над сайтом работает несколько человек, это экономит время. Пока редактор готовит текст, графический дизайнер продумывает, как лучше разместить его в макете.
В разработке сетки выделяют пять этапов.
1. Определение макета, который будет размещен на странице
Еще до начала работ дизайнер определяется с первоначальным составом элементов, которые будут на странице — иконки, текстовые блоки, списки, таблицы, изображения, заголовки разного уровня. Также он прикидывает, как они будут расположены относительно друг друга.
2. Определение единицы отсчета
Именно с этого решения начинается процесс непосредственного построение сетки. От него стоит отталкиваться, чтобы учитывать кратные этому значению межколонные расстояния и ширины колонок, а также отступы по вертикали и горизонтали.
За единицу отсчета можно принять величину в 8 px и менять ее в зависимости от обоснованного (!) требования заказчика, изложенного в ТЗ.
3. Ручная отрисовка метка
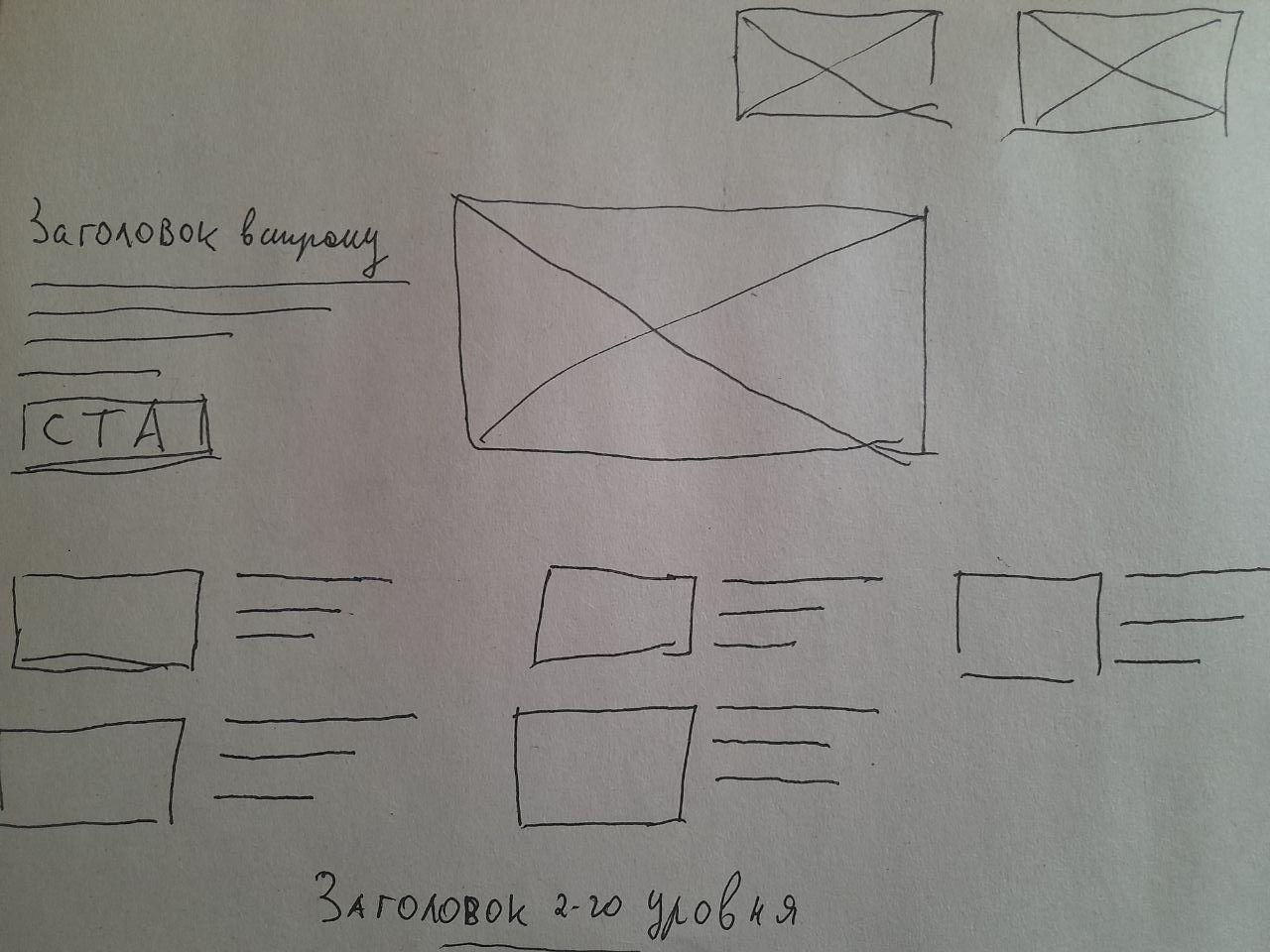
Как только будет завершен второй этап, нужно определиться с количеством колонок в модульной сетке. Чтобы не ошибиться с числом, возьмите листочек бумаги, ручку или карандаш и накидайте макет будущей страницы. Посмотрите, как сделал это я:

4. Выбор нужного числа колонок
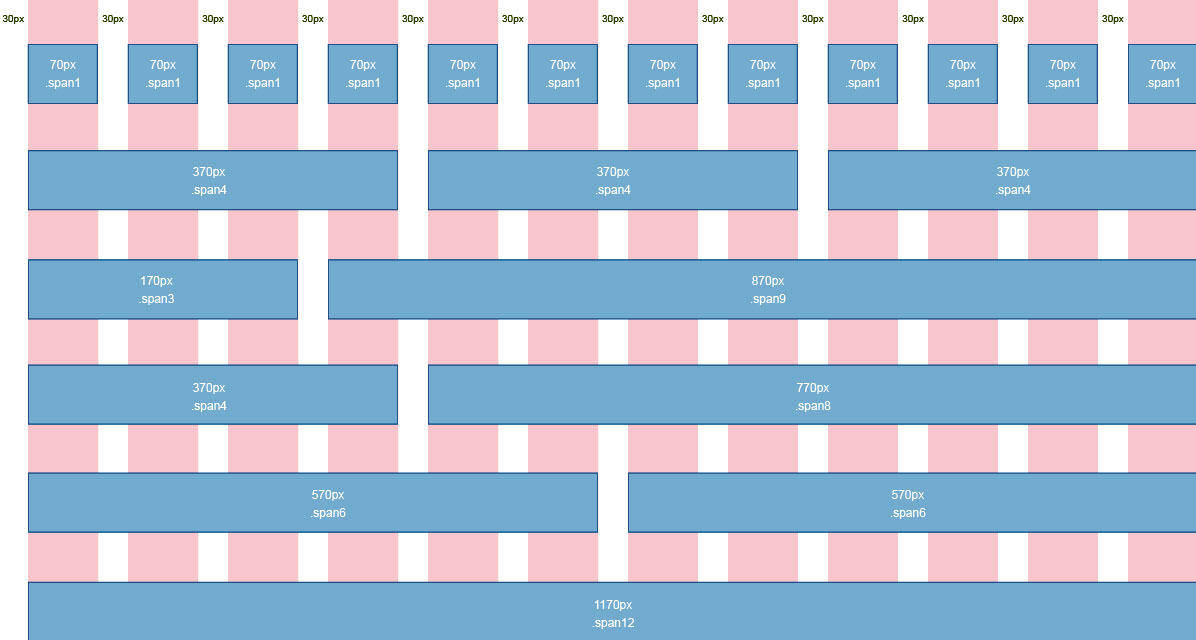
Их общепринятое число — двенадцать. Используется именно столько, потому что в ней можно корректно расположить 2, 3, 4 и 6 колонок. В результате в сетку можно вписать блоки шириной в одну колонку. Это используется, например, когда на сайте размещают пиктограммы социальных сетей.

Стоит помнить, что двенадцатиколоночную сетку рационально использовать, когда структура страницы достаточно сложная. Если же планируется 2-3 заголовка, пять текстовых блоков и изображения, хватит и шестиколоночной, чтобы не затруднять работу.
5. Определение параметров сетки
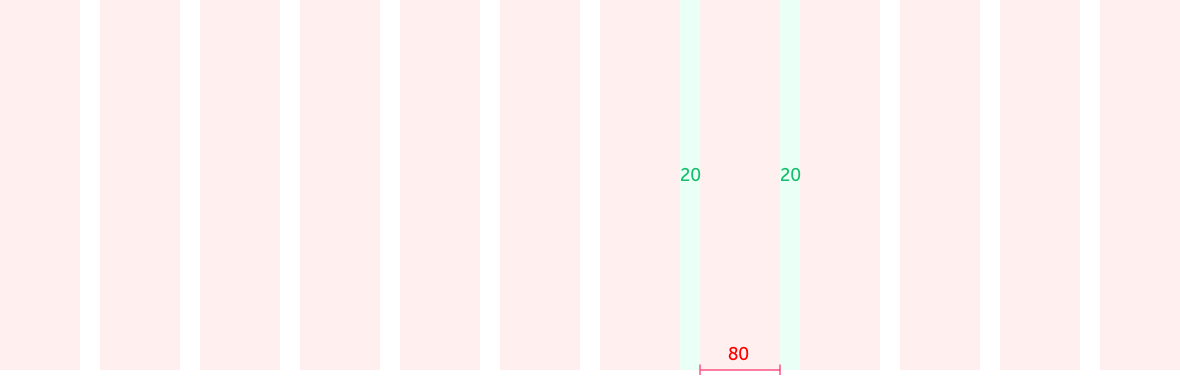
Итак, ясно, какое число колонок будет в сетке. Теперь надо установить их ширину, расстояние между колонками и размеры полей.

Как правило, устанавливают ширину всей сетки в 960 px (12 колонок по 60 pх плюс 20 px на межколоночное расстояние).
Бывает, что колоночных ширин не хватает, чтобы расположить на них элементы корректно. Тогда дизайнер либо меняет колоночные ширины, либо снижает межколоночные расстояния, либо делает оба этих изменения, а также перетасовывает расположение элементов.
Как создать модульную сетку
Для этих целей подходят разные профильные программы и сервисы, среди которых наиболее популярны Figma и Adobe Photoshop. Последний мы и рассмотрим.
1. Создаем новый файл
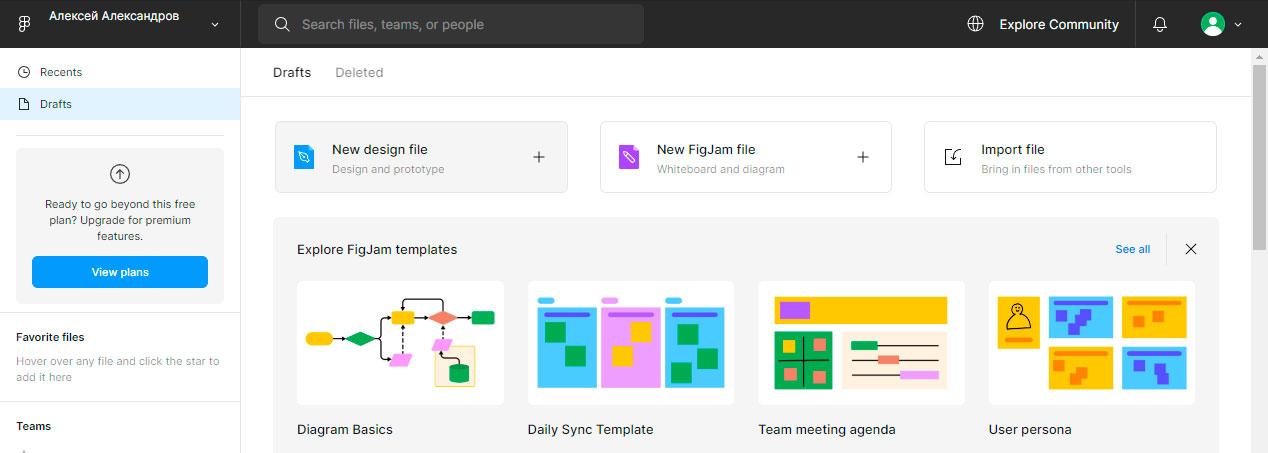
Открываем Figma и нажимаем на кнопку «New design file»:

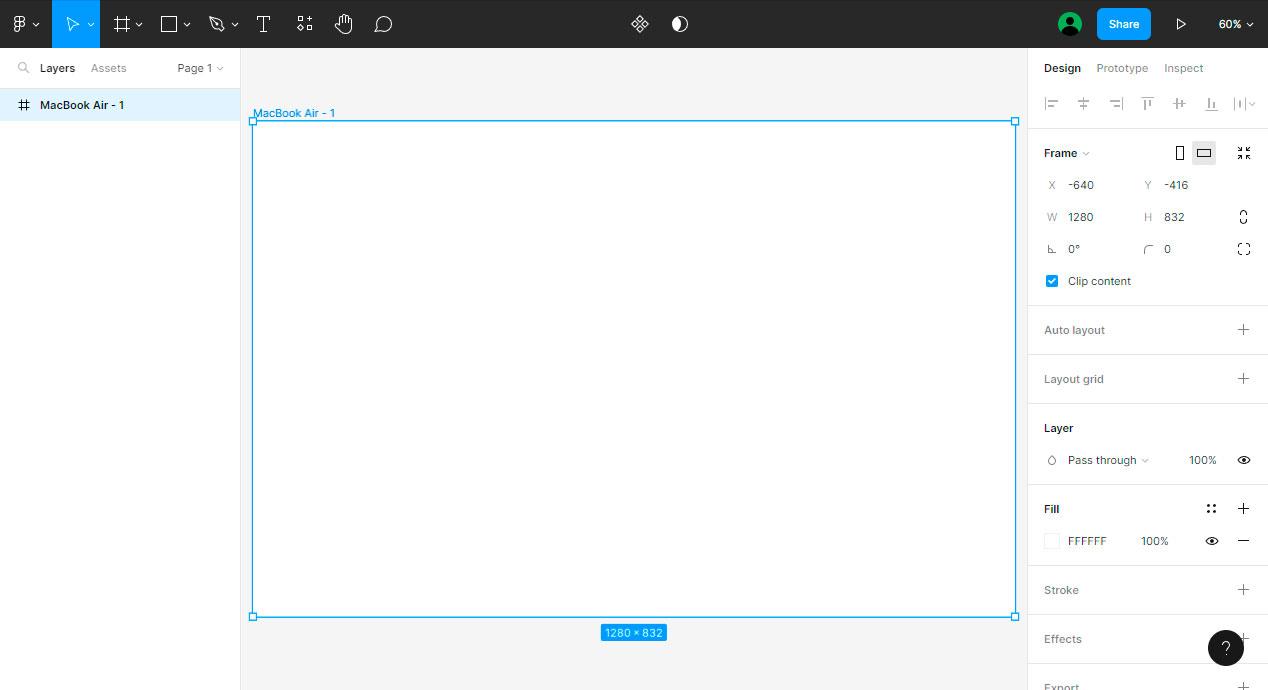
2. Задаем фрейм для страницы
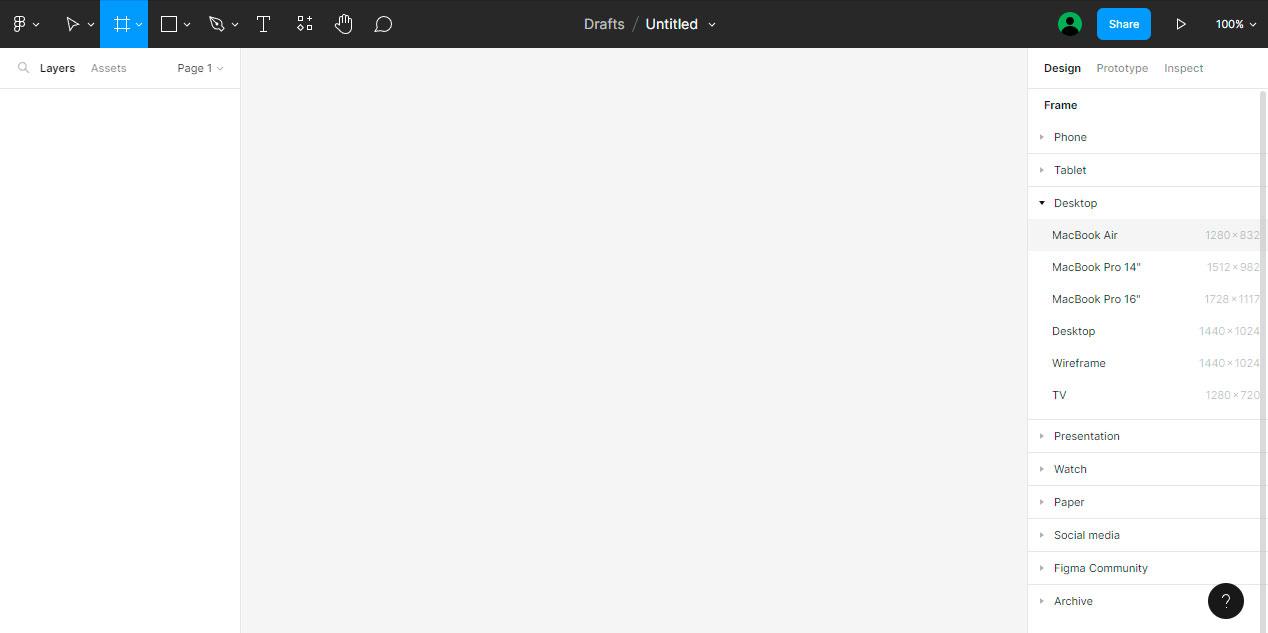
В новом документе в режиме Frame (для его вызова можно нажать клавишу F или щелкнуть мышкой по иконке Frame слева вверху) выбираем размер экрана. Figma предлагает несколько вариантов стандартных размеров разных устройств. Мы же берем самый компактный из предложенных десктопных вариантов — 1280 x 832.

3. Выбираем инструмент для дальнейшей работы с фреймом
Сразу после выбора размера мы автоматически переходим в режим инструмента Move. Переход происходит клавишей V или кликом по инструменту Move на панели инструментов слева сверху.
Находим на панели инструментов справа пункт Layout Grid — с ним и будем дальше работать.

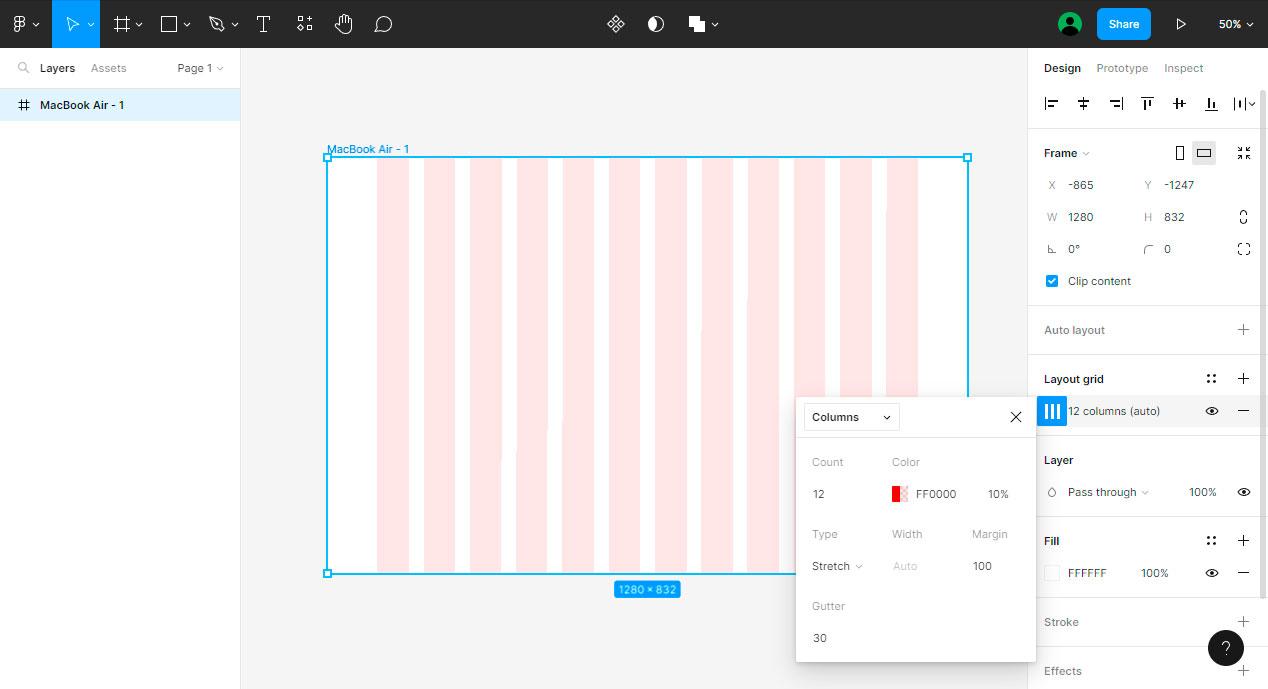
4. Задаем колонки
В самом верхнем выпадающем списке выбираем Columns — столбец, т.к. наша задача упорядочить именно ширину элементов макета сайта. В окошке Count задает количество столбцов. Мы делаем сетку из 12 колонок, что даст нам возможность поделить страницу на две, три, четыре или шесть частей.
Тип (раздел Type) колонок выбираем Stretch — это удобно, т.к. такая сетка будет растягиваться пропорционально в зависимости от размера экрана. Ширину столбцов в данном случае указывать не нужно, она будет высчитываться автоматически.
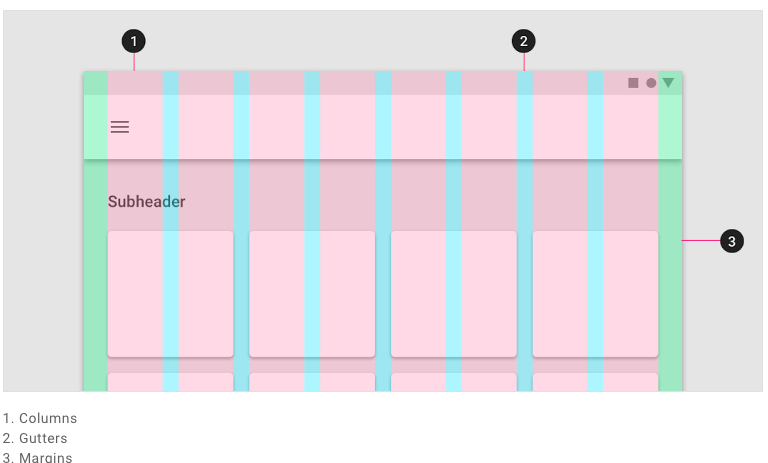
Задаем параметр Gutter — это расстояние между столбцами. Мы установили 30 пикселей. Также указываем размер Margin — это поля с каждой стороны от края сетки до фрейма. Фактически этот отступ – это свободное пространство от ширины страницы сайта до рамки браузера. Мы задали значение по 100 пикселей с каждой стороны.

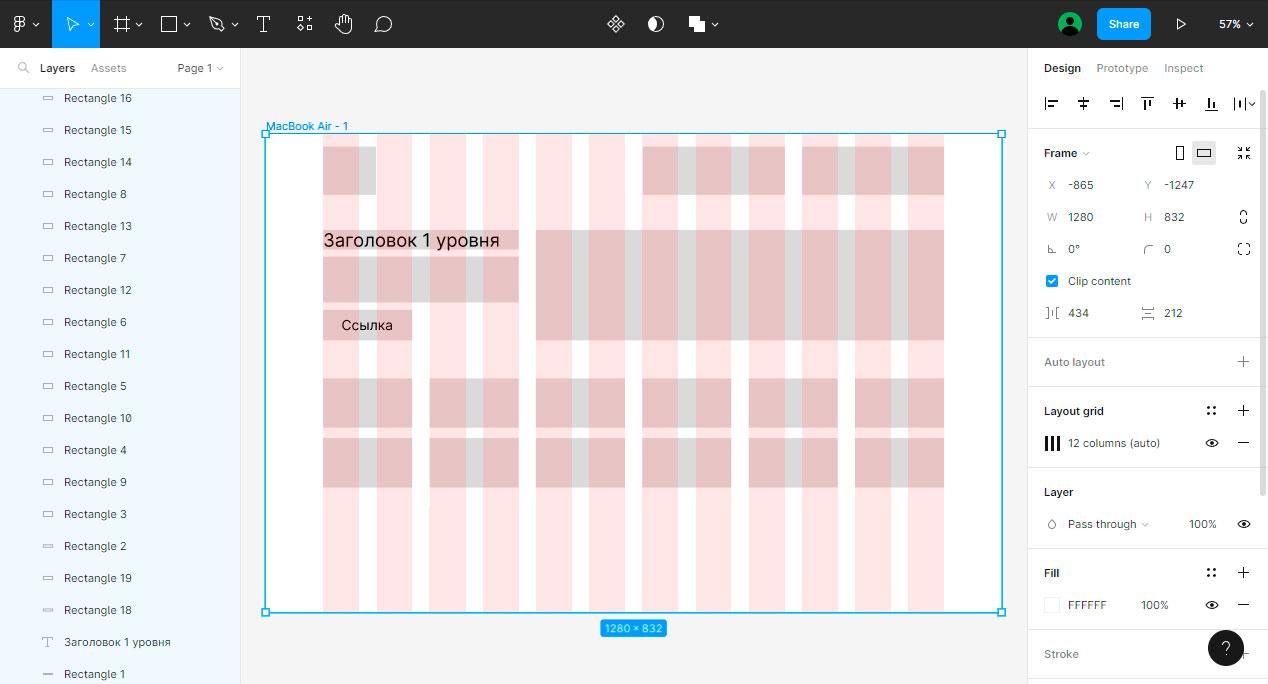
5. Получаем сетку, с которой можно работать
Собственно говоря, можно уже начинать делать первые прототипы.

Пример модульной сетки
Приведем пару примеров сайтов, про которые можно условно предположить, что они сделаны по сетке из 12 столбцов.
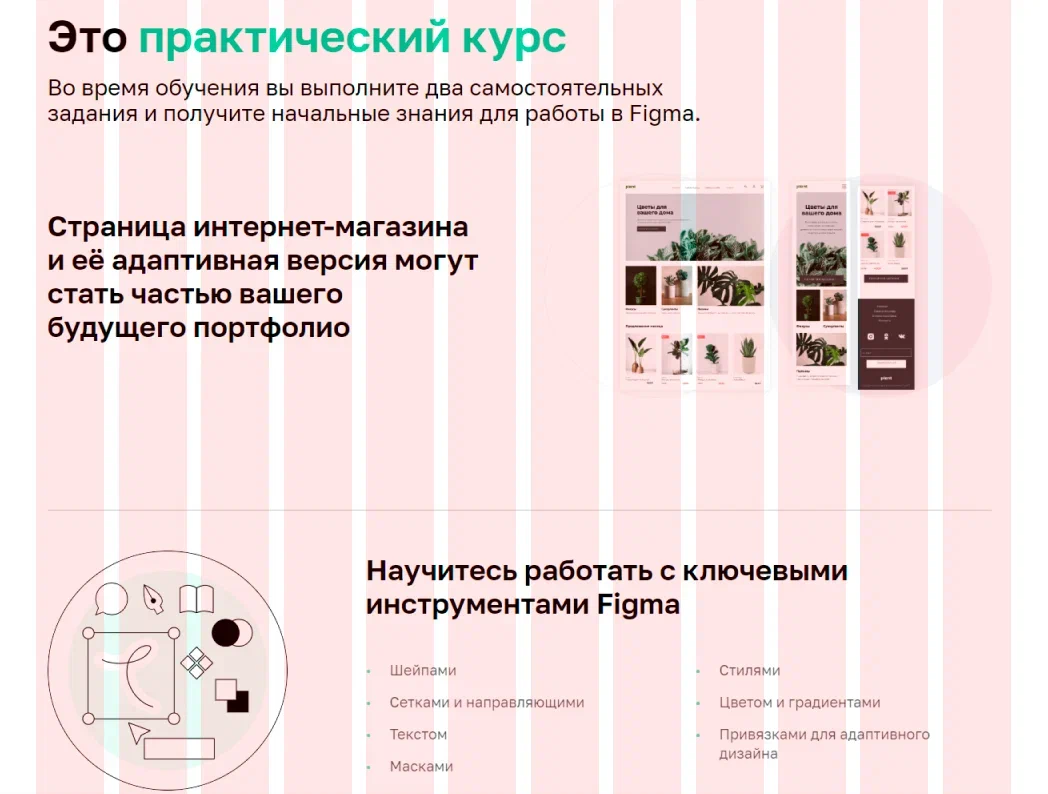
Сайт «Нетологии»
Самый верхний блок занимает всю ширину отведенного пространства — все 12 колонок. Следующий блок делит 12 колонок на два равных столбца с информацией — уже по 6 колонок каждый. И в нижнем блоке 12 колонок делятся на 3 столбца по 4 колонки в каждом:

Сайт «Тинькофф банка»
Здесь также легко увидеть блоки ровно по 12, 6 и 4 колонки:

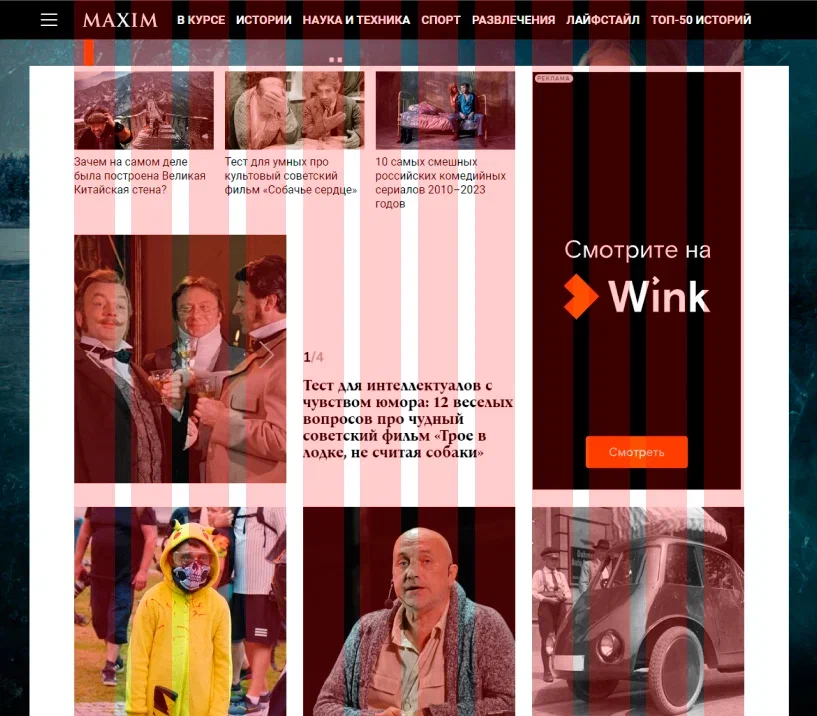
Сайт журнала «Максим»
А вот этот сайт, вероятно, делался не по строгой сетке. С некоторыми условностями главная страница укладывается в двенадцатиколоночный шаблон.

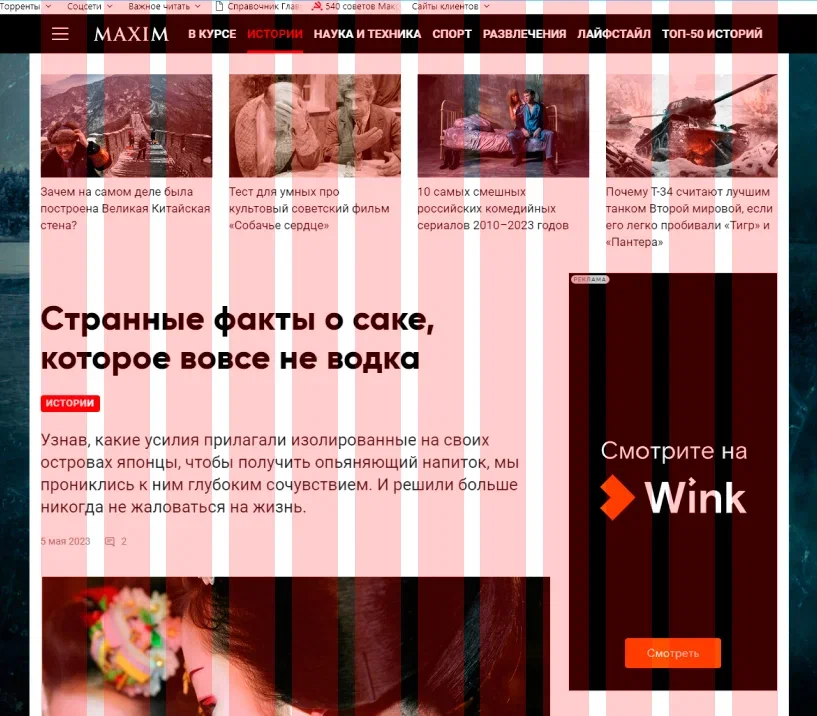
Но если мы зайдем на внутреннюю страницу статьи, сетка (если она и предполагалась разработчиком) при одинаковой ширине страниц поменяет свои пропорции и ширину. А блок с текстом и блок с рекламой станут неупорядоченно делить место между собой:

Бонус. Главная книга по модульным сеткам
Для того, чтобы не только узнать, что такое модульные сетки, но и научиться с ними профессионально работать, мы настоятельно рекомендуем прочитать книгу Йозефа Мюллера-Брокманна:

Коротко о главном
- Модульная сетка — это незаменимый инструмент дизайнера и верстальщика.
- Она используется также в строительстве, архитектуре, брендинге, полиграфии и т. д.
- Выделяют непосредственно модульную и колоночную сетки.
- Сетка рассчитывается в пять этапов — от определения макета и до определения параметров (ширин полей, колонок и межколоночных расстрояний).
- Сетки можно создавать как онлайн (Figma), так и офлайн (Photoshop).





.jpg)

.png)

.png)
.png)
