- Достоинства AMP
- Недостатки AMP
- Как создать AMP-страницы на WordPress
- Как создать AMP-страницы вручную
- Как отслеживать посещаемость AMP-страниц в Google Analytics
- Резюме. Преимущества и частые проблемы AMP-страниц: личный опыт
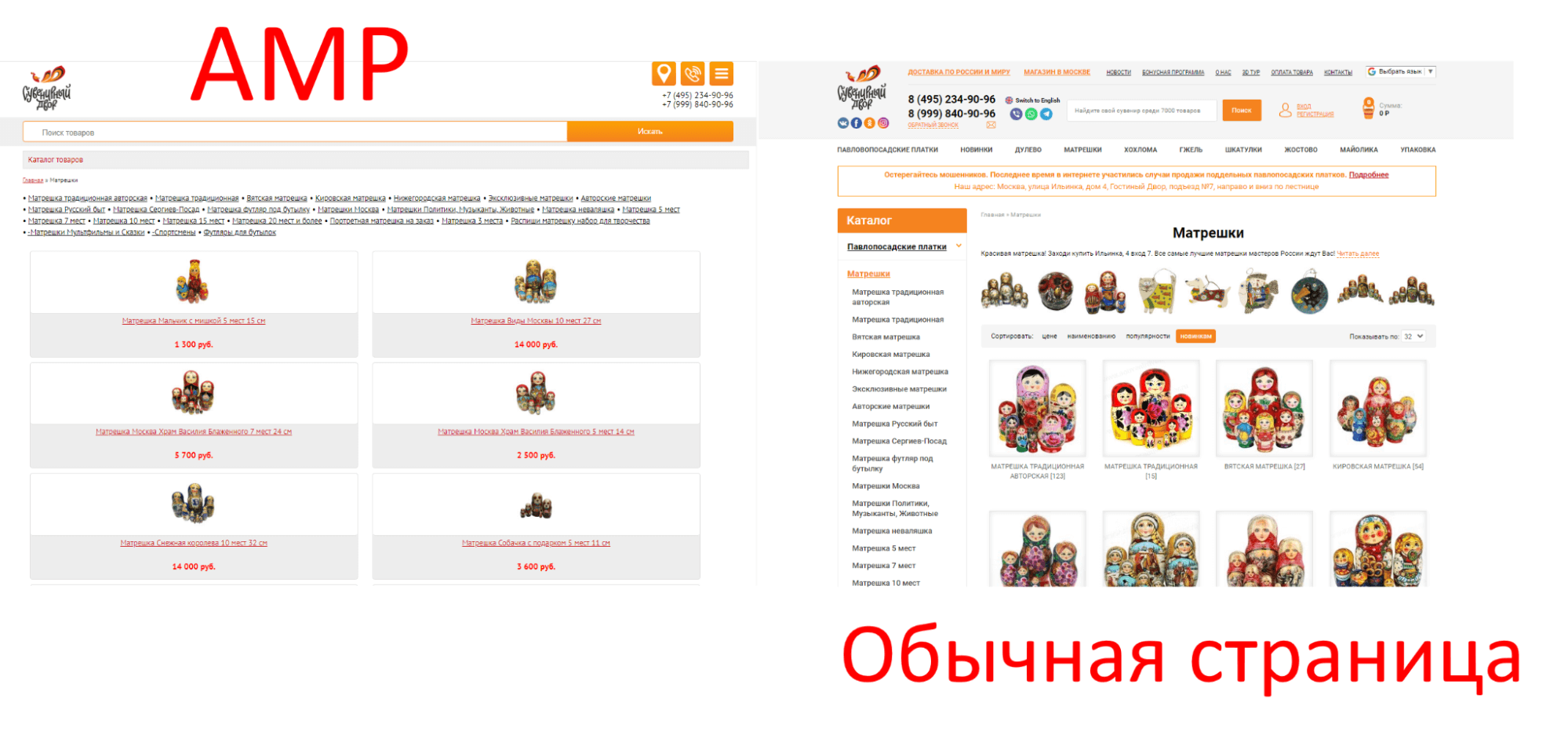
AMP-страница (Accelerated Mobile Pages) — это технология создания облегченных HTML страниц для мобильных устройств с целью ускорения их загрузки и улучшения взаимодействия пользователя.
Главное их достоинство — мгновенная загрузка страницы даже при очень медленном интернете. Технология распространяется под эгидой Open Source, поэтому внести в нее исправление может каждый пользователь.
Google продвигает эту технологию, но в ее улучшении участвует и множество независимых разработчиков.
Достоинства AMP
Мгновенная загрузка: это главное их достоинство. Также они могут улучшить юзабилити, сделать сайт его более удобным и красивым для мобильного пользователя. Кроме этого, технология позволяет:
- Увеличить долю мобильного трафика.
- Улучшить поведенческие факторы трафика.
- Улучшить показатели e-commerce.
- Снизить статическую нагрузку, создаваемую вашим сайтом на хостинг.
Кроме того, можно сравнивать в процессе тестирования с обычной версией сайта и размещать в них рекламные блоки.
Недостатки AMP
- Портится и упрощается дизайн страницы. Если в полной версии визуальная составляющая страницы выводится корректно и красиво, то в AMP урезается все:
- Стандартные скрипты не работают. Частично эту проблему можно решить через iFrame. Этот тег позволяет сделать фрейм внутри уже существующего документа.
- Динамические функции не работают. Вы привыкли, что у вас есть модальные окна, анимированные элементы, подтверждение по клику и любые другие динамические функции. Но на AMP все это работать не будет.
- Стандартная веб-аналитика (GA, «Яндекс.Метрика») может работать с некорректно, если вы не установите специальный тег.

Также встречаются и другие проблемы, о которых мы расскажем в конце нашего гайда.
Как создать AMP-страницы на WordPress
Если вы не хотите ковыряться в коде и создавать самостоятельно, проще всего найти готовый плагин, который позволит добавить облегченные версии страниц на ваш сайт автоматически. Такие плагины можно найти практически для любой популярной CMS.
Самый популярный open-source движок в мире — WordPress, поэтому рассмотрим установку и настройку плагина именно на примере этой CMS.
В разные годы я попробовал более десятка плагинов для создания. У каждого из них свои недостатки: некоторые конфликтуют со старыми версиями WordPress, другие замедляют работу полной версии сайта, третьи имеют очень ограниченный функционал и спартанские возможности кастомизации.
Сейчас я рекомендую наиболее, на мой взгляд, оптимальный вариант — AMP By Project Contributors.

Плагин хорош тем, что создать страницу с его помощью сможет даже тот, кто никогда этим не занимался. Вся настройка происходит визуально, и по этой причине:
- Упрощает разработку страниц с нуля.
- Максимально автоматизирует процесс AMP-разметки, позволяя работать в стандартном интерфейсе WordPress.
- Позволяет валидировать созданные страницы.
Шаблоны в плагине By Project Contributors
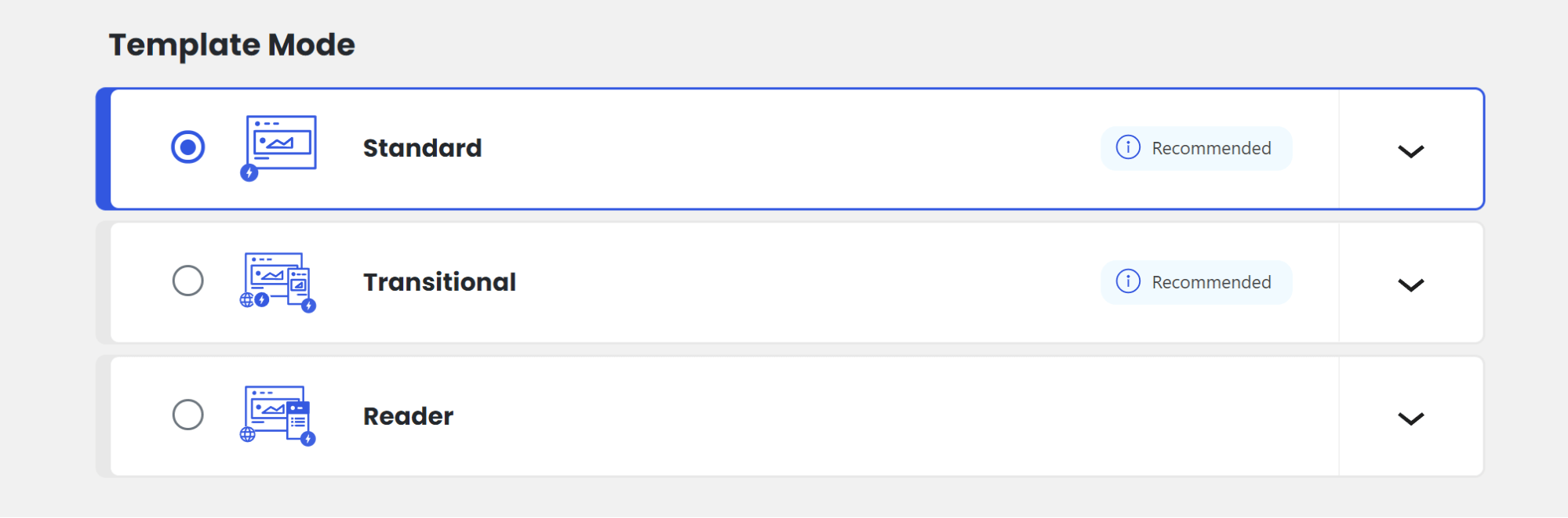
Плагин позволяет создавать страницы тремя разными способами. Здесь эти способы называются шаблонами:

Различия между ними заключаются в количестве используемых тем (одна или две) и количестве версий сайта. Рассмотрим режимы шаблонов подробнее.
Standard, или стандартный режим. Предусматривает одну тему для обслуживания запросов и одну версию сайта. Этот режим — лучший вариант для сайтов, где тема и плагины полностью совместимы с AMP-технологией. Он также подходит, если некоторые компоненты не совместимы и вы хотите решить эту проблему.
Transitional, или переходный режим. Предусматривает одну тему и две версии каждой страницы. Активная тема используется для обслуживания обоих версий. Этот режим является хорошим выбором, если сайт использует не полностью совместимую тему и функциональные различия между страницами допустимы.
Reader, или режим чтения. Предусматривает две версии сайта. Выбирайте этот режим, если ваш сайт использует тему, несовместимую с AMP. Это также хороший выбор, если вы технически не подкованы и хотите упрощенный режим.
Как установить плагин
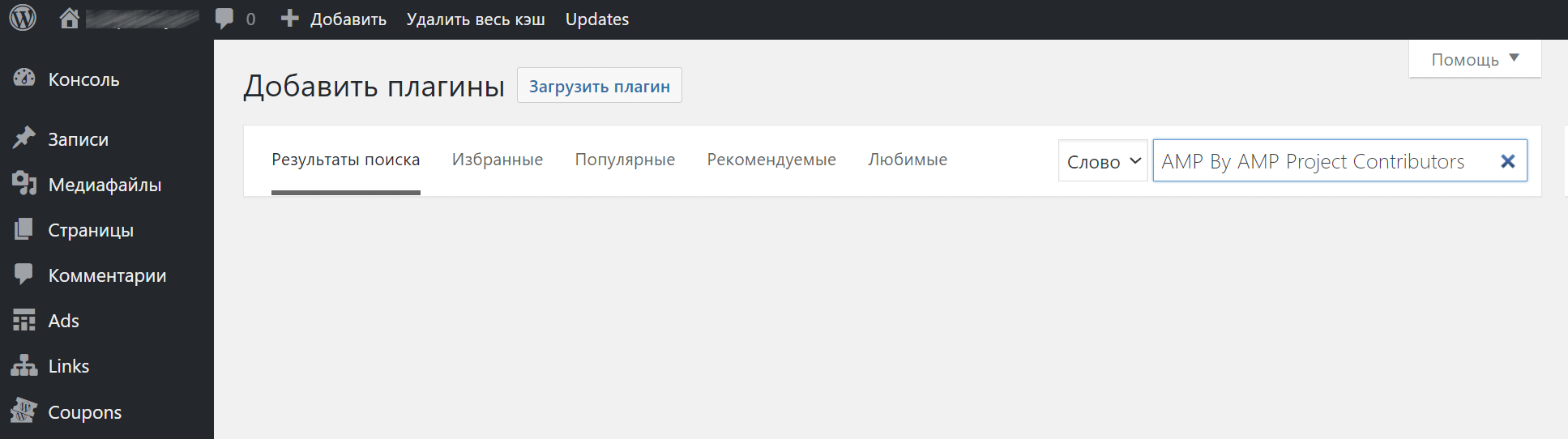
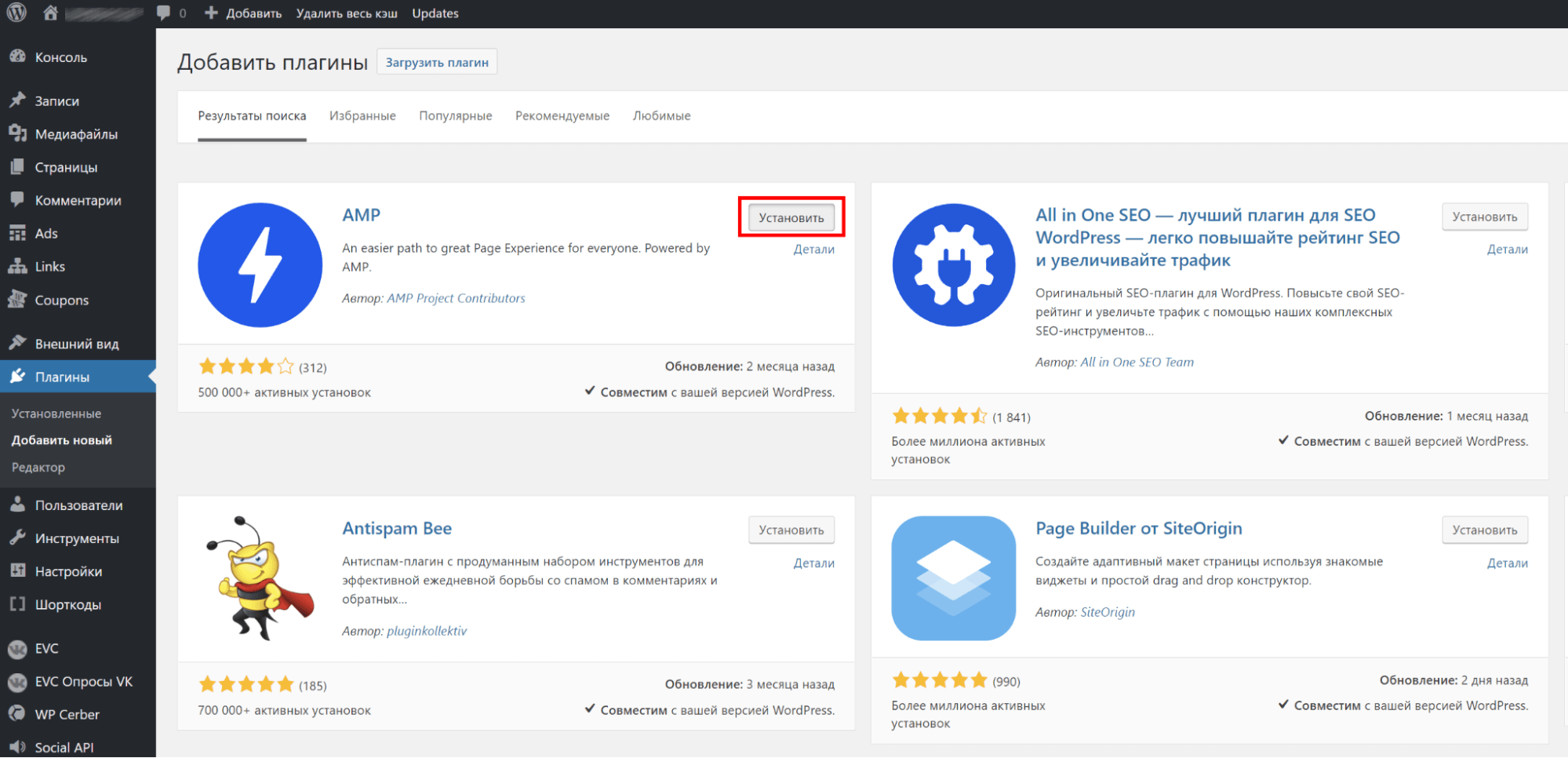
Устанавливаем плагин как обычно — через административную панель WordPress:
В поисковой строке указываем название плагина:

Устанавливаем и активируем плагин:

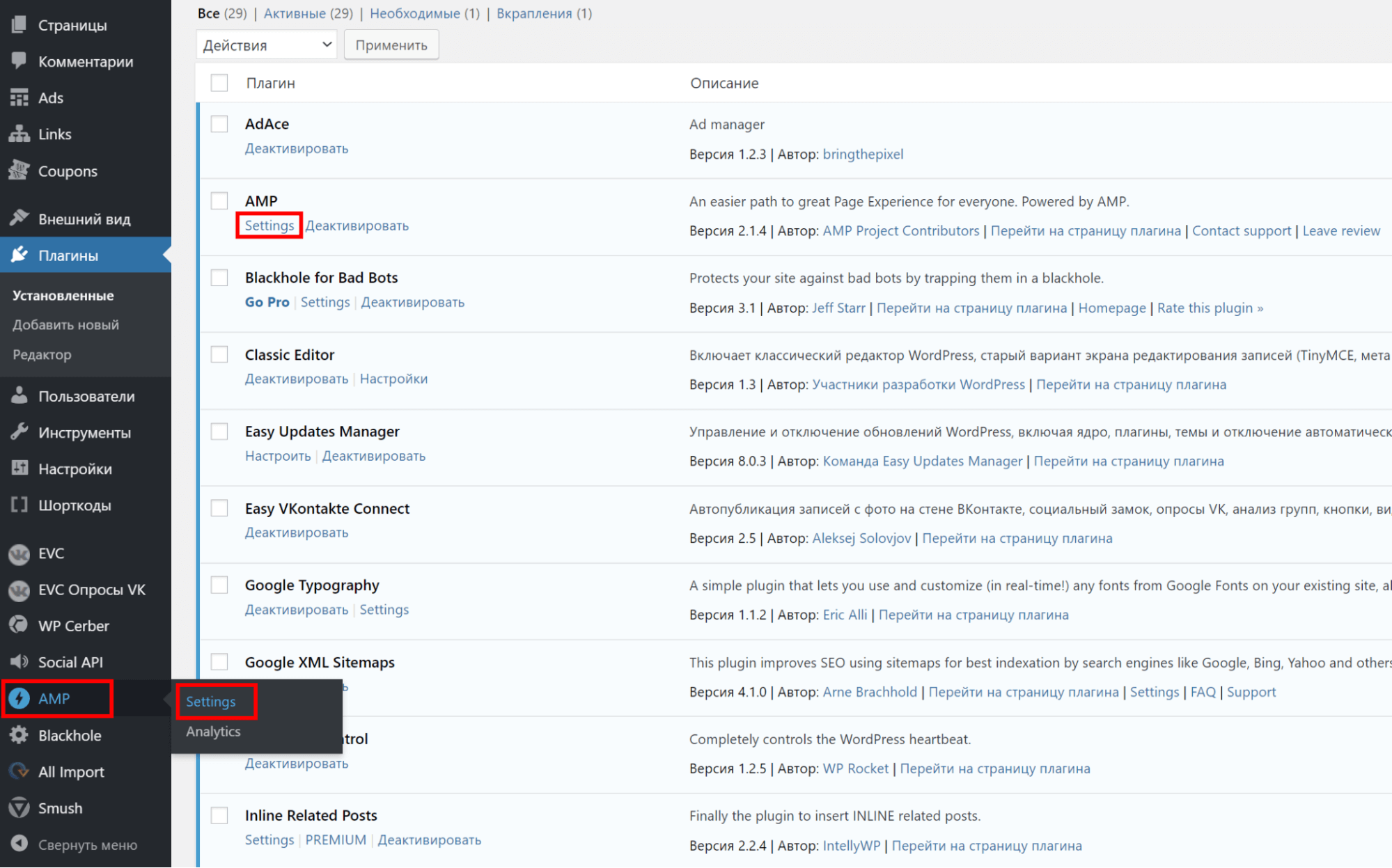
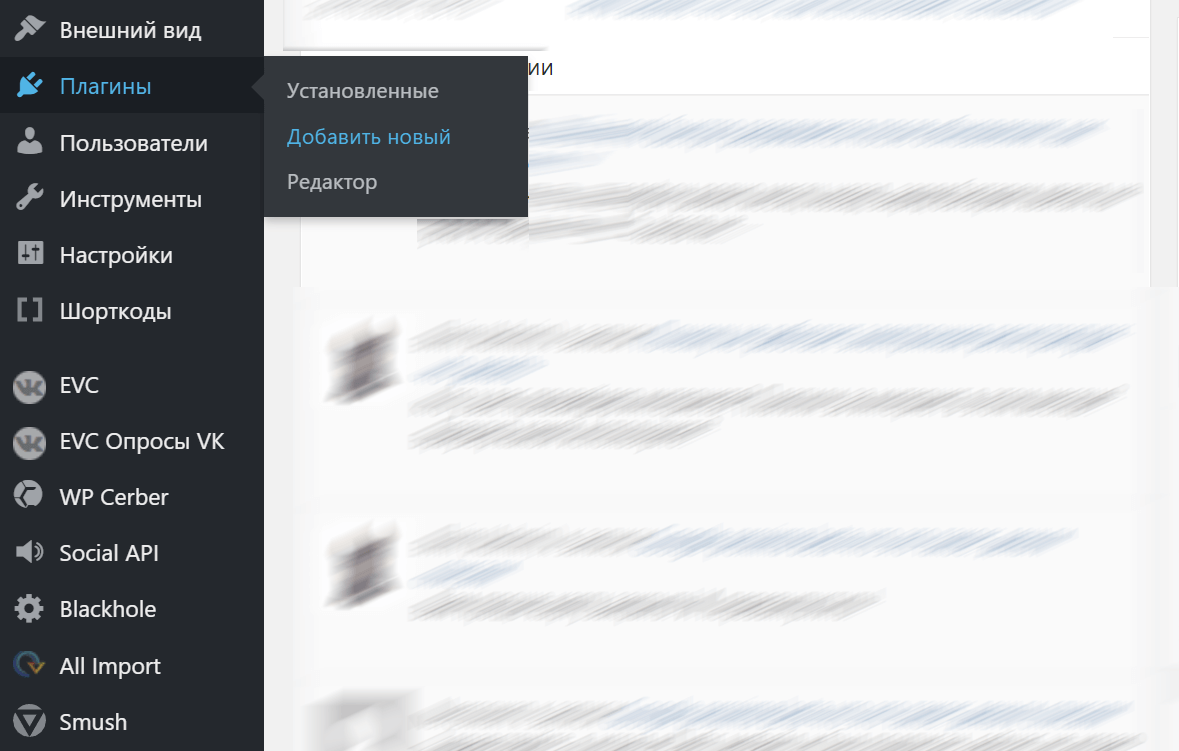
Открываем настройки плагина удобным способом — через навигационное меню слева или через страницу установленных плагинов:

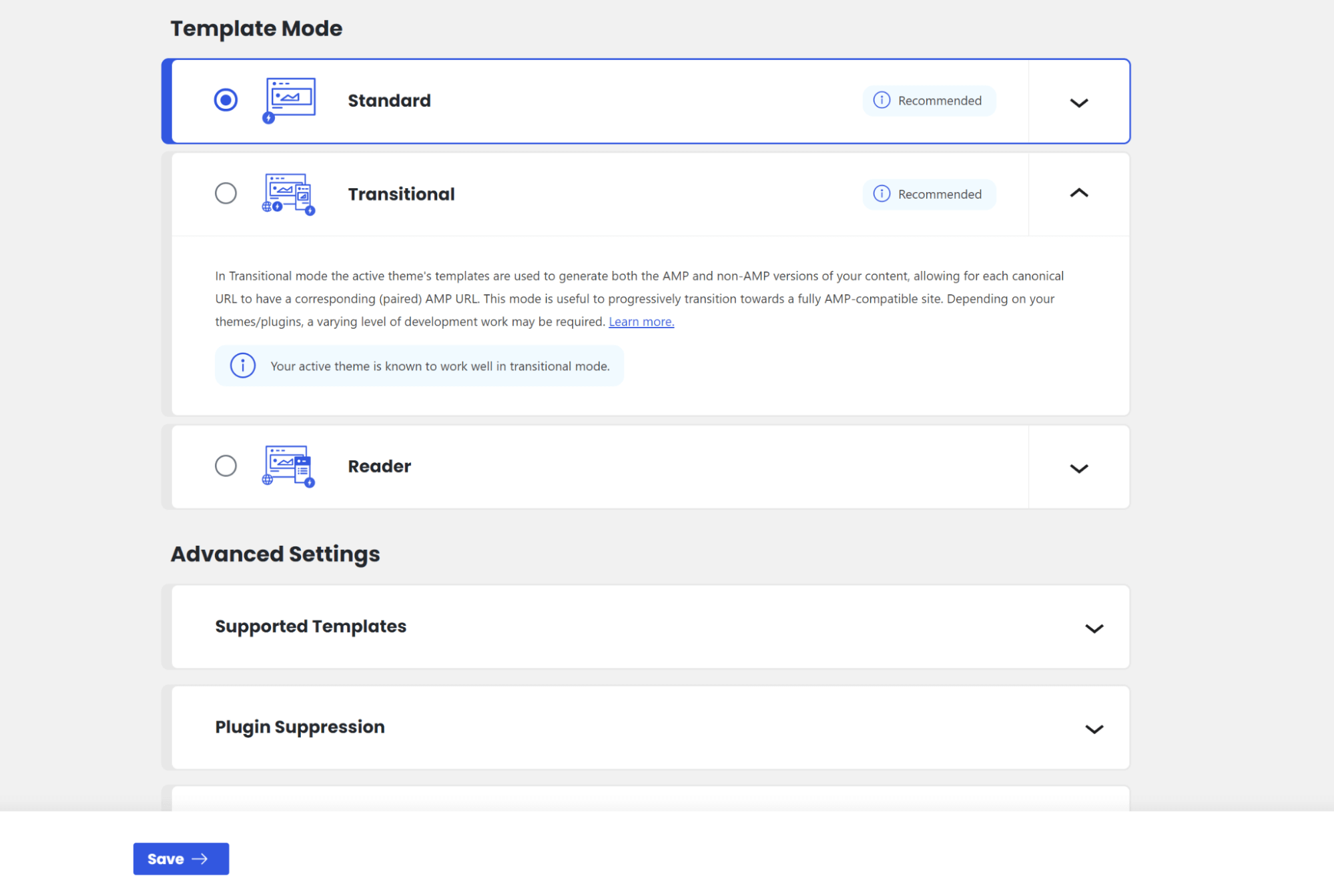
Если ваша тема WP поддерживает AMP, выберите Standard или Transitional и нажмите кнопку Save:

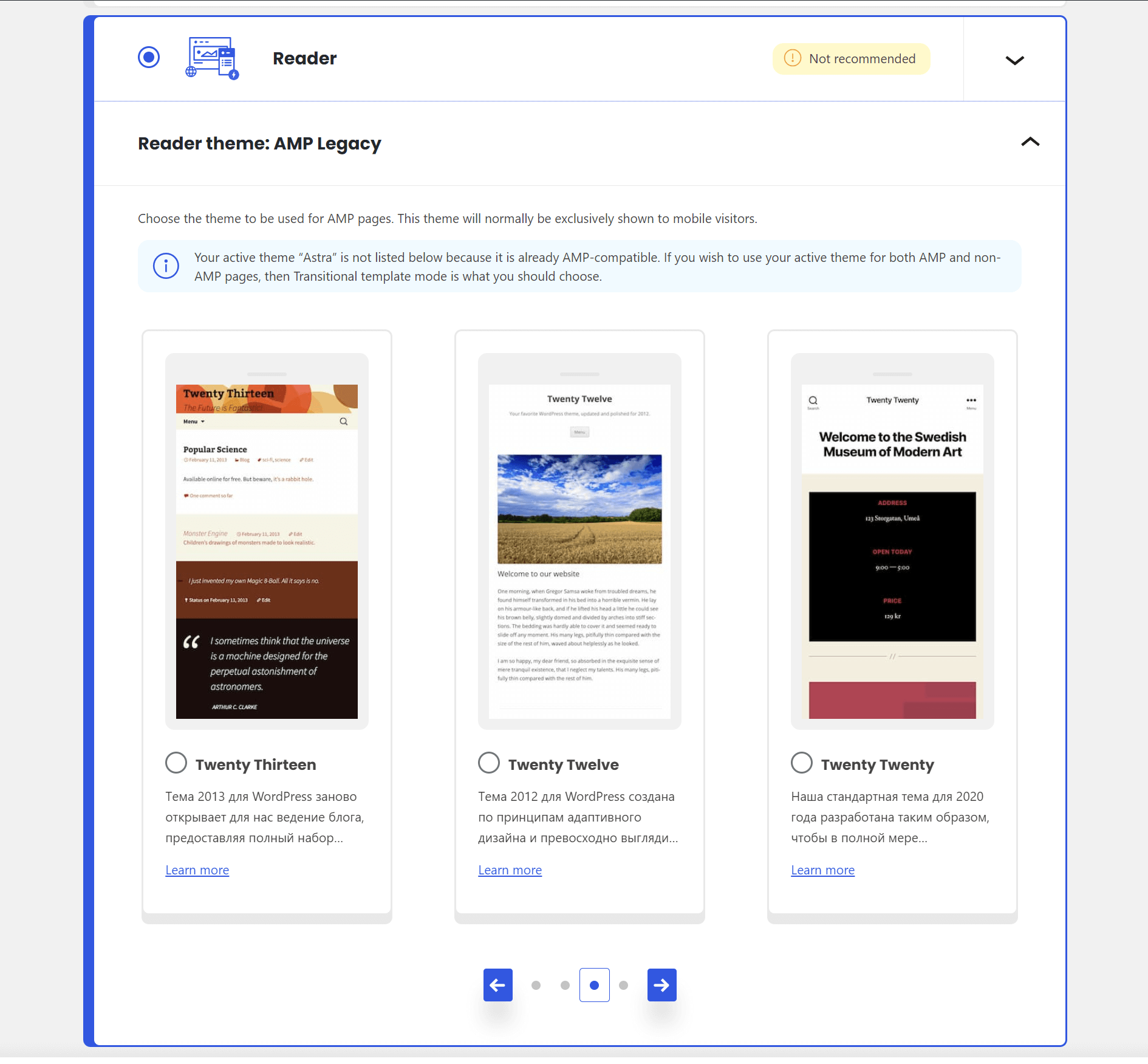
Если вы хотите настраивать внешний вид темы для AMP-страниц самостоятельно, выбирайте ручной шаблон:
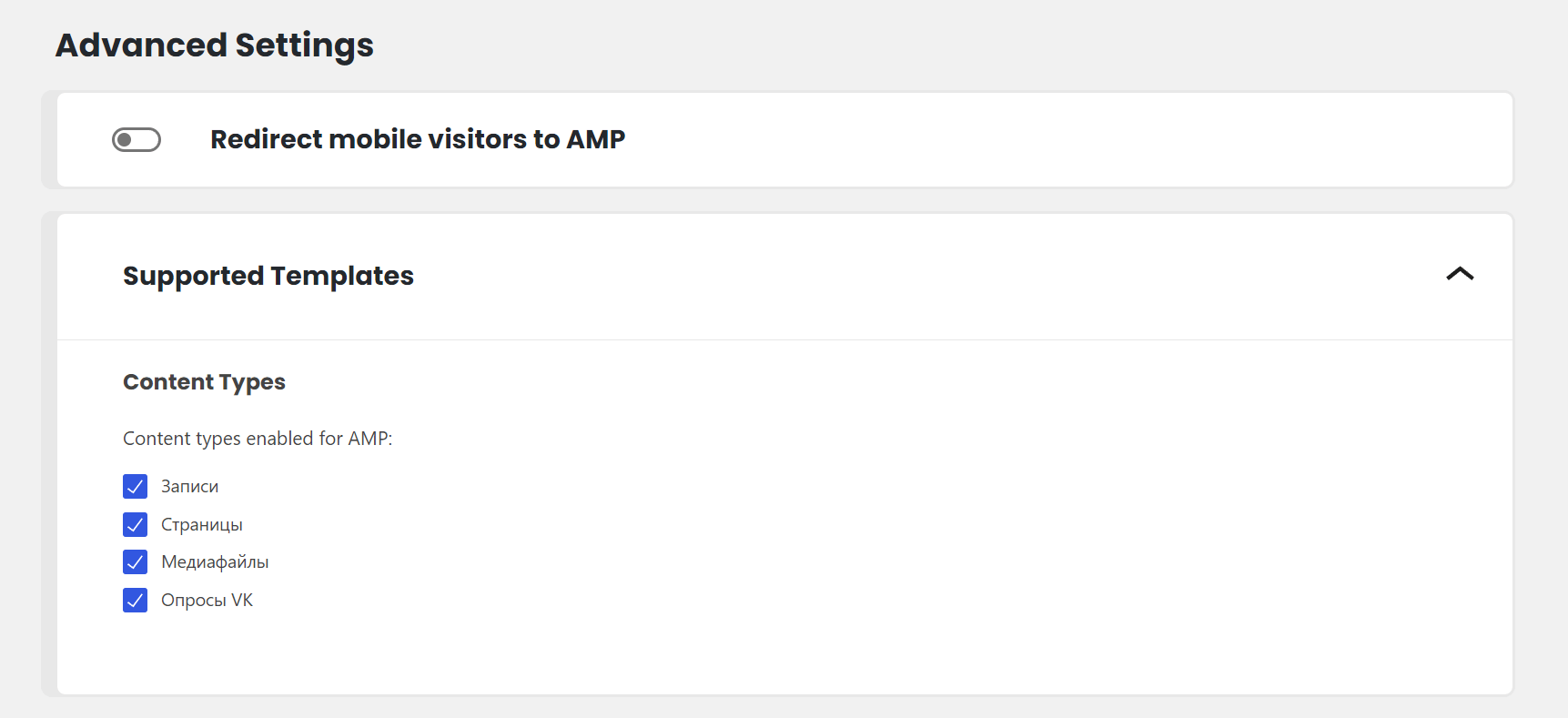
Сейчас мы рассматриваем настройки шаблона Reader. После выбора режима шаблона можно перейти в продвинутые настройки:
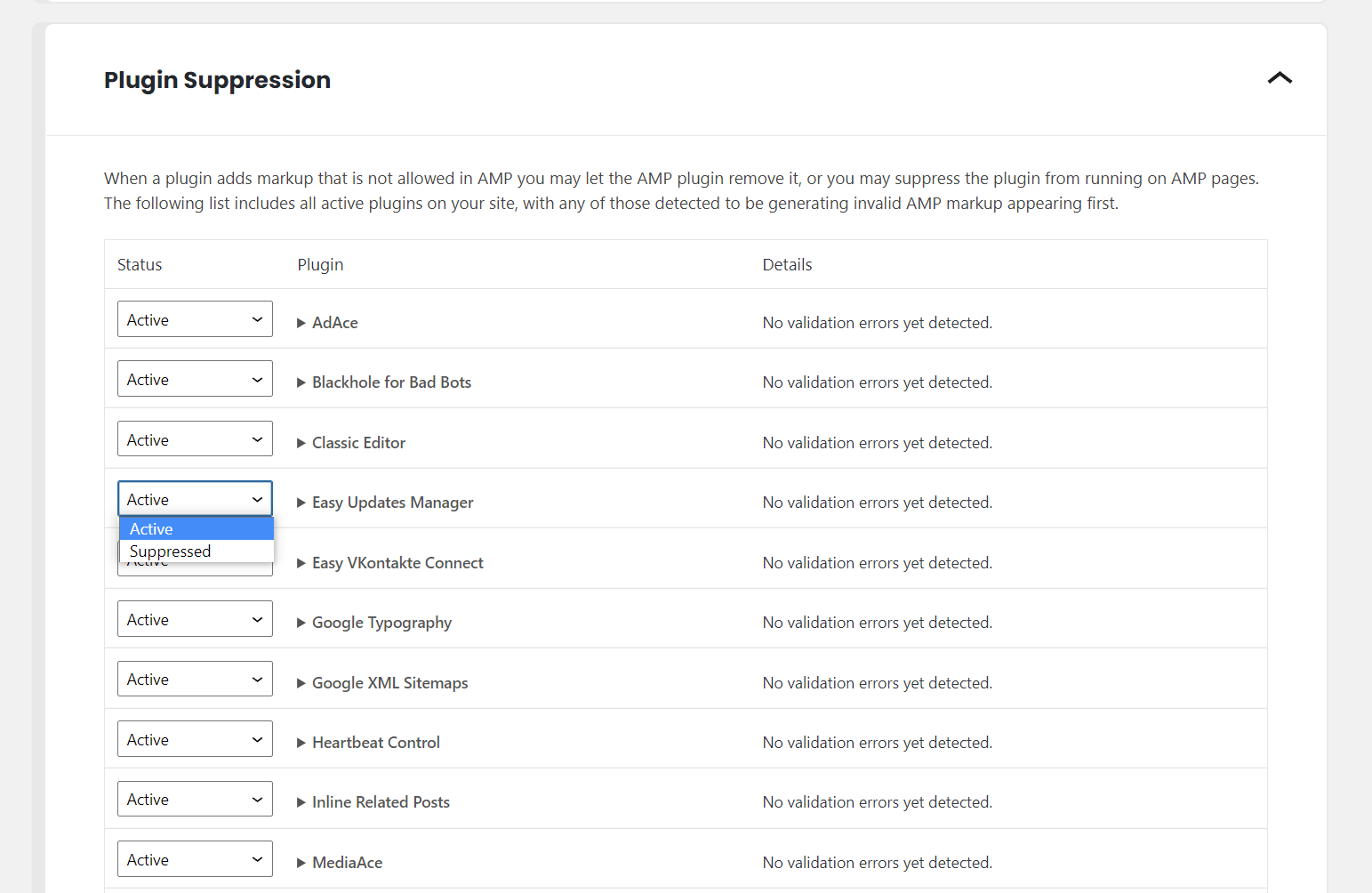
Часто плагины добавляют недопустимые варианты HTML-разметки. В разделе Plugin Suppression вы можете запретить запуск таких плагинов на всех страницах:

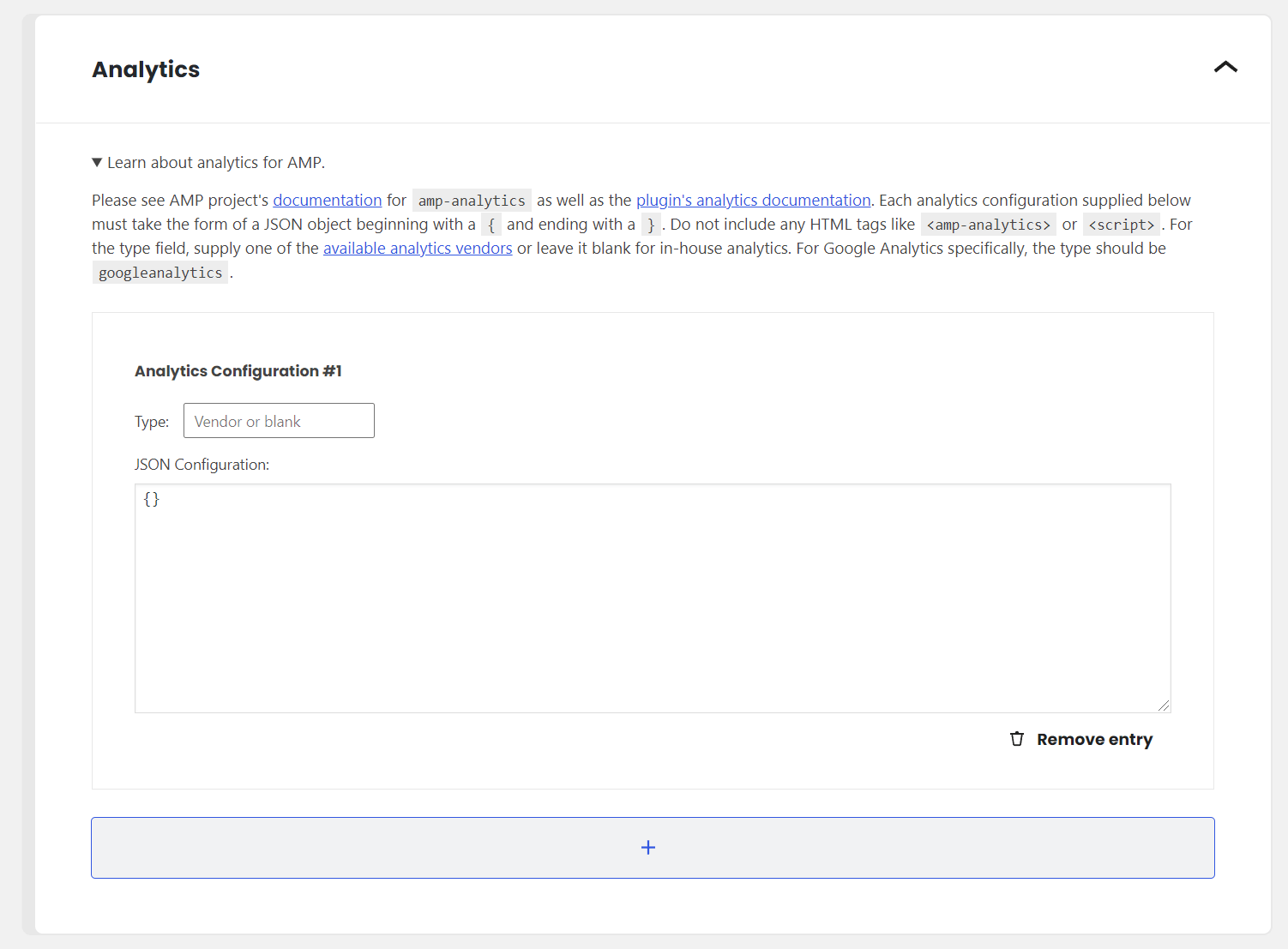
Если вы хотите подключать аналитику вручную, то придется указать конфигурацию JSON в разделе Analytics:

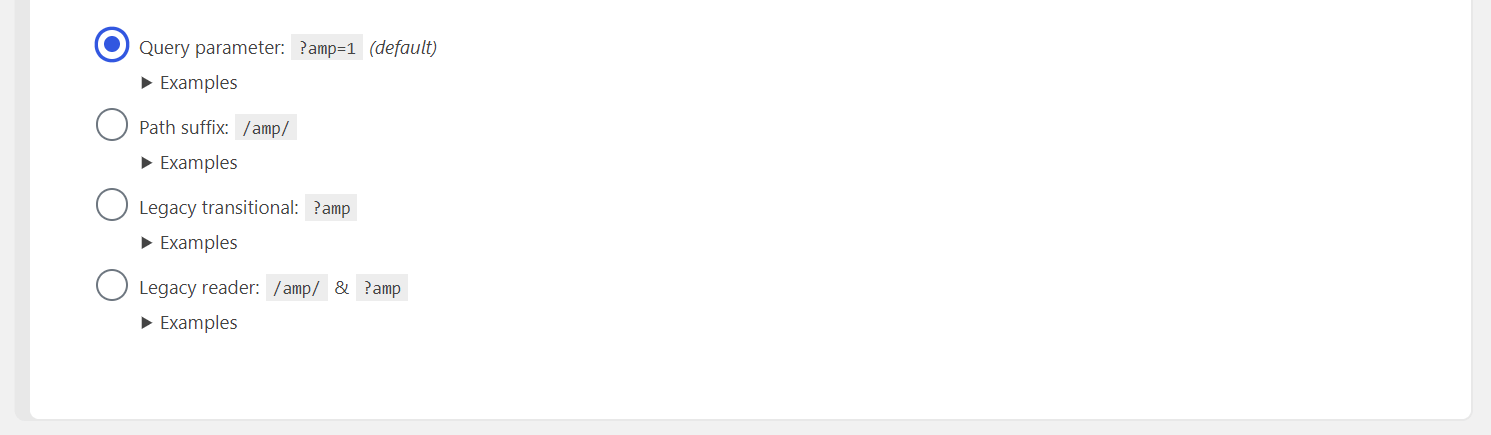
При необходимости в разделе Paired URL Structure можно настроить парную структуру URL:

«Парный AMP» подразумевает, что канонические URL-адреса не являются AMP-страницами, а отдельные версии страниц — имеют специфичные URL.
Структура парного URL-адреса для AMP-разметки не важна независимо от того, используется ли корректный параметр запроса или тот же суффикс пути. Использование параметра запроса позволит решить проблему 404-й ошибки, когда плагин деактивирован.
Внимание: изменение структуры парных URL-адресов может привести к тому, что AMP-страницы временно исчезнут из результатов поиска. Я рекомендую не менять эти настройки без серьезной необходимости.
Мастер настройки
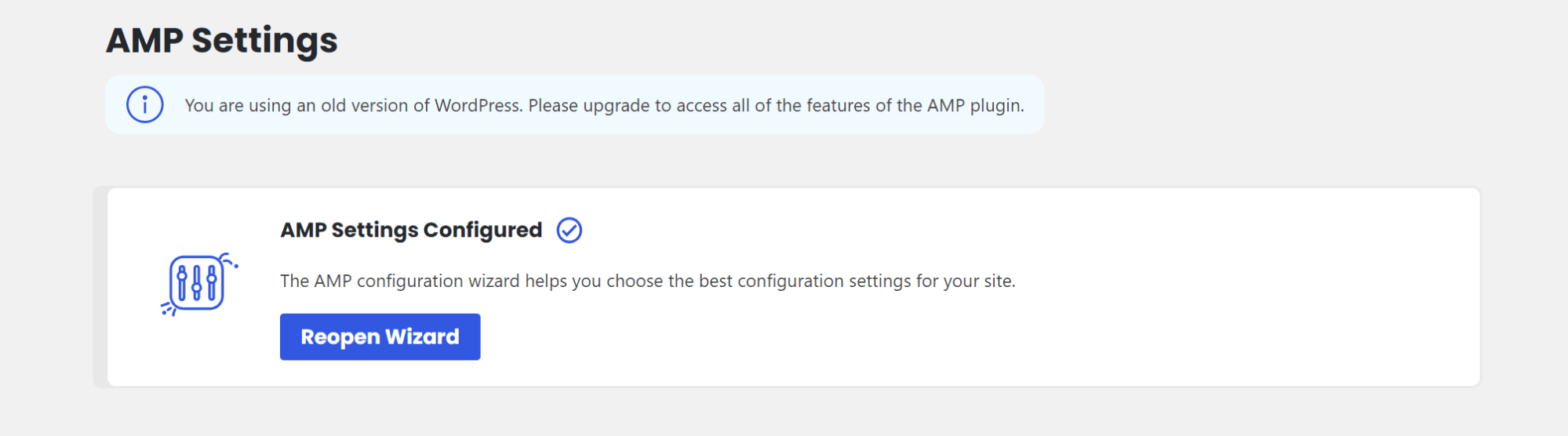
Если вы не хотите копаться в лишних настройках, настраивайте плагин при помощи мастера. Чтобы запустить его на главной странице плагина нажмите кнопку Reopen Wizard:
В мастере все тоже самое, что мы разобрали выше, но в более структурированном виде. Так что останавливаться подробнее на процессе настройки не будем.
Как создать AMP-страницы вручную
Если вы начинающий веб-разработчик и вам интересно, как устроена AMP-технология, попробуйте создать страницу на базе HTML-страницы. Для начала проанализируйте этот шаблон, который мы взяли с айта amp.dev:
|
<!doctype html> |
Этот код можно свободно использовать для создания первой AMP-страницы, так как его рекомендует сообщество.
Разметка AMP
Давайте посмотрим требования к разметке в иерархическом порядке:
- <!doctype html> — начинает документ.
- <html ⚡> — тег обязателен.
- <head> и <body> — обязательны, в отличие от обычного HTML-документа.
- В теге head должен присутствовать обязательный код:
|
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> |
Переходим к разметке заголовка.
Требования к разметке тега заголовка
- <link rel="canonical" href="$SOME_URL"> — указывает исходную страницу и располагается внутри заголовка.
- <meta charset="utf-8"> — определяет кодировку документа. Этот тег должен быть самым первым.
- <meta name="viewport" content="width=device-width"> — определяет видимую область страницы. Обратите внимание: указывается initial-scale со значением 1.
- <script async src="https://cdn.ampproject.org/v0.js"></script> — загружает библиотеку. Обязательно идет последним.
Как добавить изображение на AMP-страницу
Это можно сделать при помощи специального тега:
|
<amp-img src="primer.jpg" alt="Welcome" height="400" width="800"></amp-img> |
Тег для изображения, как видите, немного изменен по сравнению с обычным HTML (вместо img src в начале идет amp-img). Но большая часть стандартных HTML-тегов прекрасно работает и в AMP-разметке.
Настраивать стили можно при помощи обычных свойств CSS. Здесь ничего нового. Единственное замечание: одна страница должна использовать одну таблицу. Стиль элементов меняется стандартными селекторами CSS:
|
<style amp-custom> |
Также учитывайте, что AMP-разметка предъявляет четкие требования к расположению элементов — оно делается таблицами.
Что касается размещения изображений, медиазапросов, других элементов, то подробно об этом написано на сайте, в разделе «Поддерживаемые макеты».
Прежде чем валидировать страницу, нужно ответить на вопрос: нужны ли вам обе версии страницы, с и без AMP? Если да, то нужно связать их при помощи <link>. Для этого на AMP-версию страницы добавьте следующий код (в раздел head). Не забудьте указать свой URL вместо www.primer.com:
|
<link rel="canonical" href="https://www.primer.com/url/to/full/document.html"> |
На обычную версию страницы (без AMP) добавьте код:
|
<link rel="amphtml" href="https://www.primer.com/url/to/amp/document.html"> |
Бывает и так, что есть только одна AMP-страница. В таком случае просто сделайте каноникал на нее саму:
|
<link rel="canonical" href="https://www.primer.com/url/to/amp/document.html"> |
Действия и события
AMP поддерживает интерактивный пользовательский интерфейс. Но для удобства использования все делается немного иначе, чем на обычных HTML-страницах. Так AMP использует атрибут on для установки event handlers (обработчиков событий) на элементы.
Как и атрибуты, некоторые события/действия доступны для общих элементов, другие — только для определенных компонентов.
Для нашей первой страницы мы зарегистрируем базовое событие — клик, а затем ответим действием скрытия.
Добавьте кнопку на свою страницу и присвойте ей атрибут on:
|
<button on=""> |
Первое, что мы определим в значении атрибута on — событие, которое мы ожидаем. Для регистрации клика (десктоп и мобильное устройство) на AMP-странице используем событие tap:
|
<button on="tap"> |
Затем добавляем двоеточие и определяем id цели, на которую должно воздействовать наше действие. Мы скроем наш элемент <h1 id = "hello">. Для этого добавим надпись "hello" после двоеточия:
|
<button on="tap:hello"> |
Наконец, мы добавляем знак «точка» и определяем действие. В данном случае — hide:
|
<button on="tap:hello.hide"> |
Теперь, если мы кликнем по кнопке, <h1> элемент будет скрыт. Подробнее о действиях и событиях написано в справке по AMP-технологии.
Осталось выполнить валидацию.
Валидация страницы
Прежде чем валидировать страницу, выполните ее предпросмотр. Самый простой способ — открыть страницу в браузере. Если визуально все корректно, сразу переходим к валидации.
Валидация — проверка кода страницы на стандартные или формальные ошибки HTML.
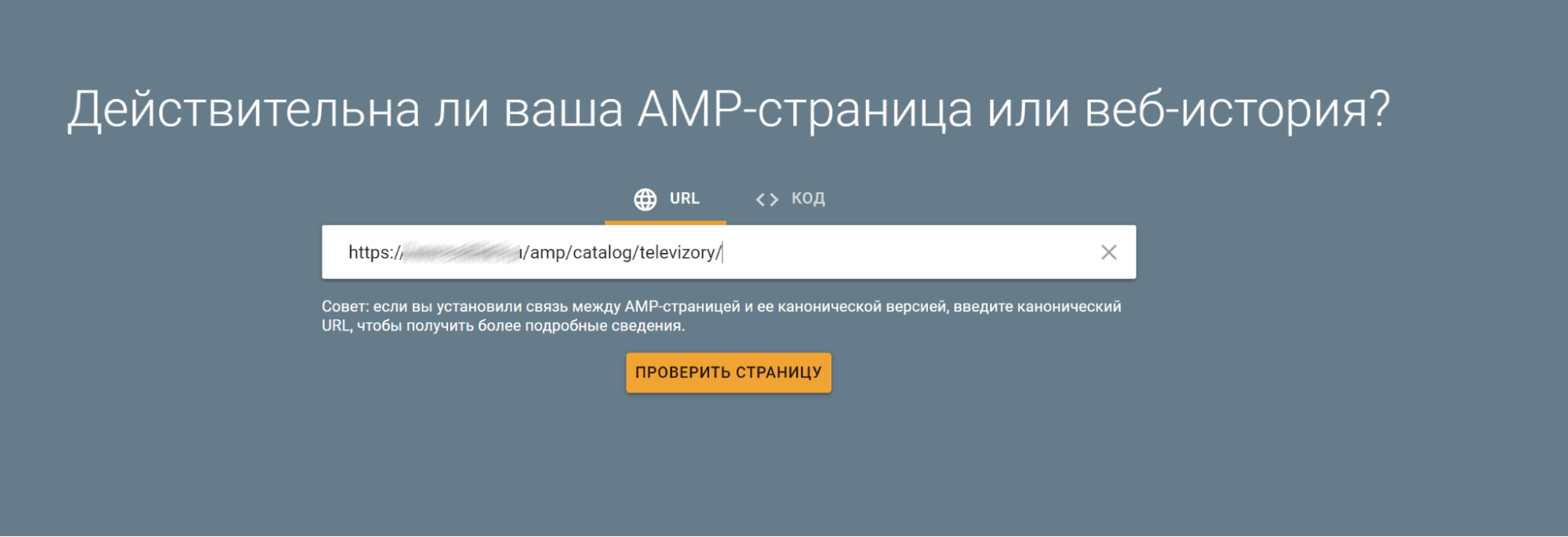
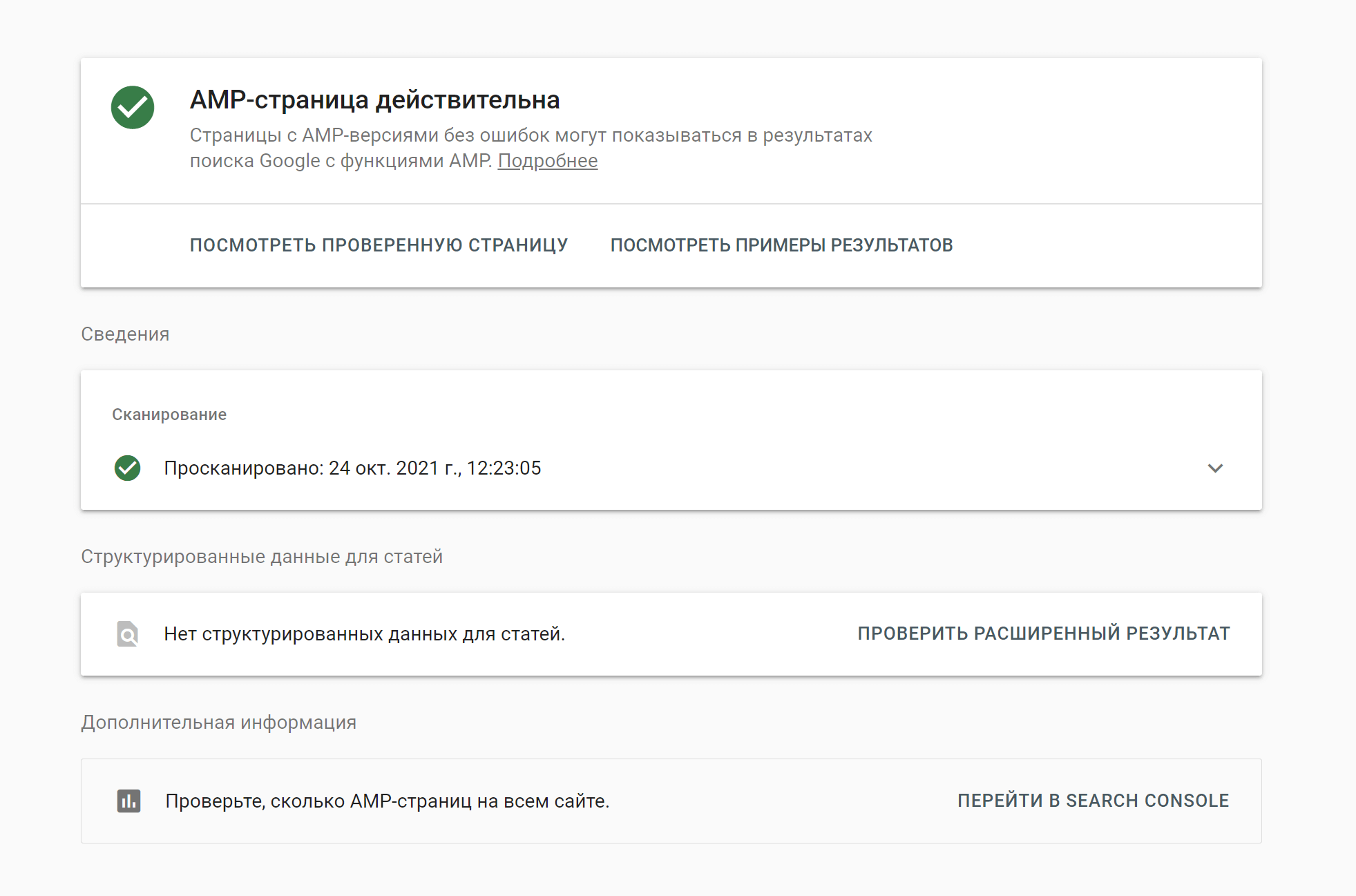
Для этого откройте сервис проверки страниц AMP от Google и укажите URL нужной:

Проблема не подтвердилась. Валидация пройдена успешно:
Все! Теперь страницу можно опубликовать на сайте.
Как отслеживать посещаемость AMP-страниц в Google Analytics
Для этого нужно связать AMP-страницы с Google Analytics. Сделать это проще всего через «Google Менеджер тегов».
Этот сервис хорош тем, что там изначально есть поддержка AMP-страниц. Чтобы создать AMP-контейнер выполните следующие действия:
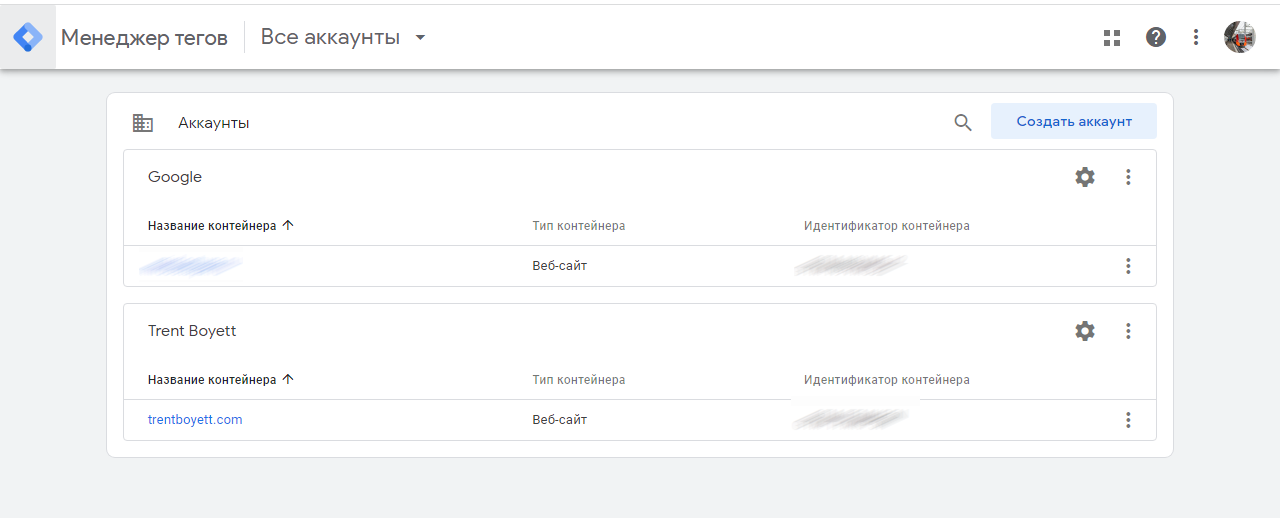
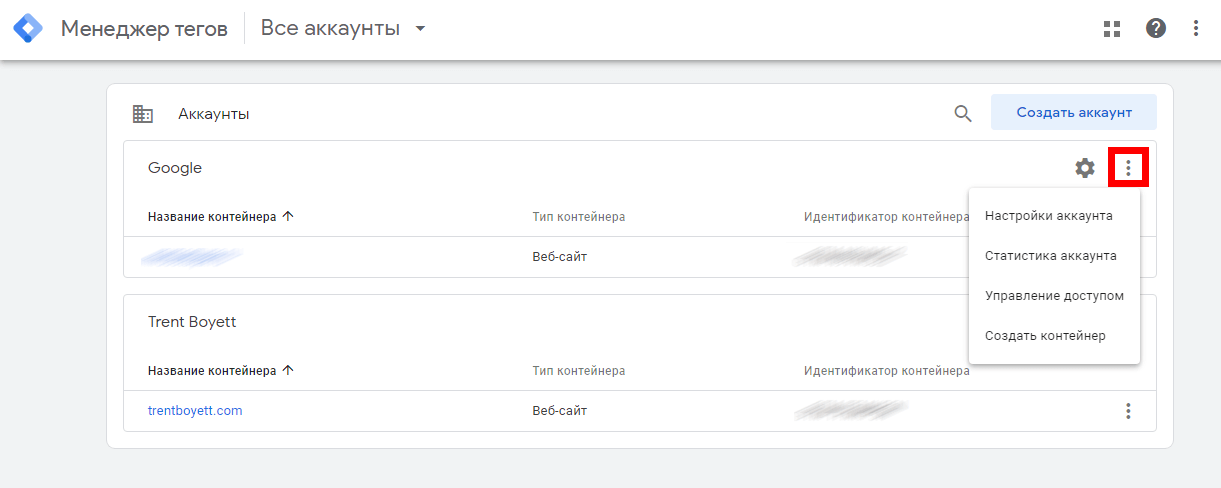
- Откройте менеджер тегов. Нам нужен экран «Все аккаунты»:
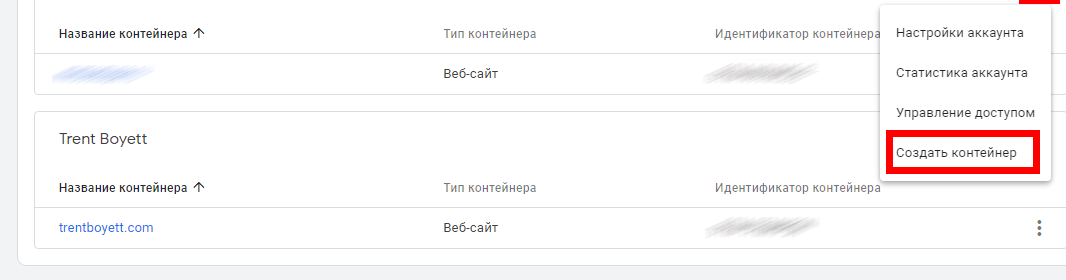
- Нажмите на многоточие:
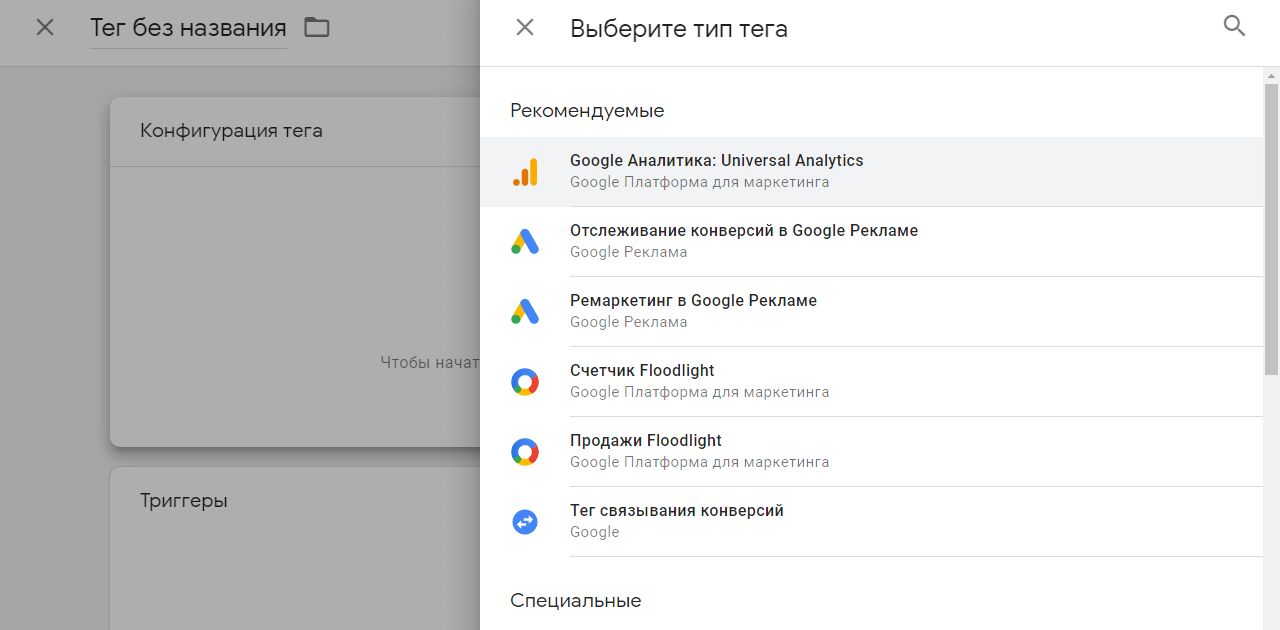
- Создаем новый тип контейнера:
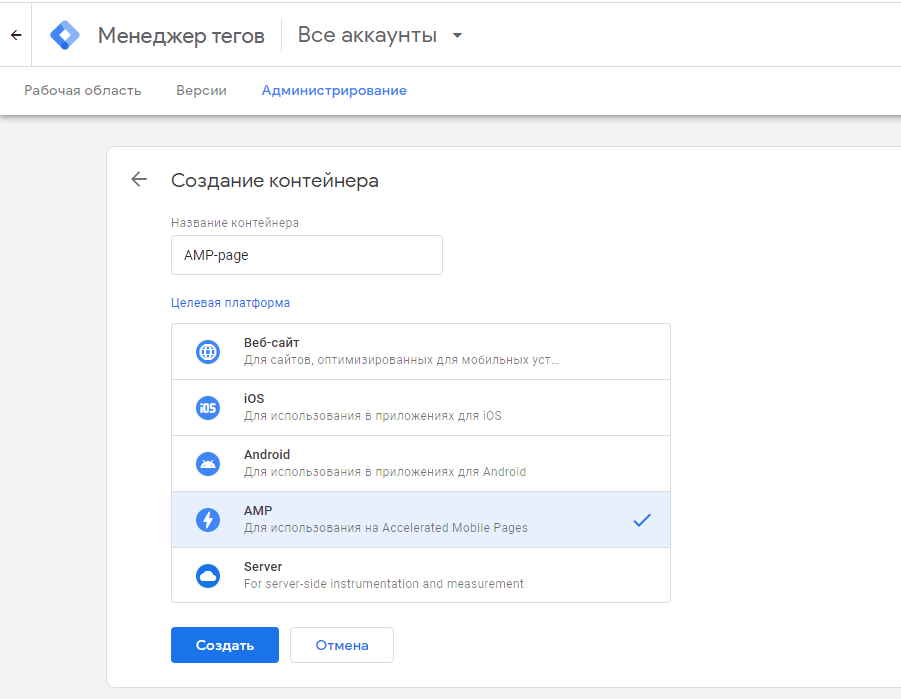
- Название можно дать любое. Обязательно указываем целевую платформу — AMP :



Мы создали контейнер. После этого появится экран, откуда нужно скопировать скрипт (первый код) и config (второй код).

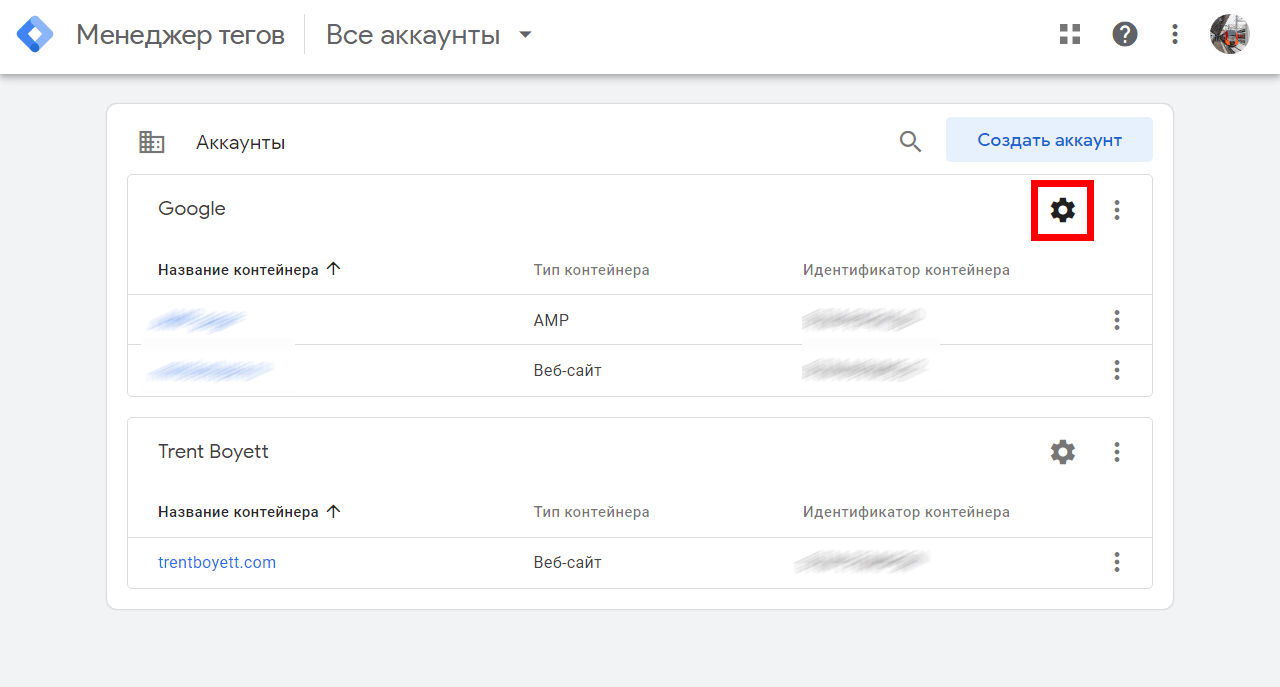
Для удобства оставляем эту вкладку браузера открытой или копируем оба фрагмента, например, в блокнот. Если вы уже закрыли менеджер тегов, получите скрипты по клику на пиктограмме шестеренки:

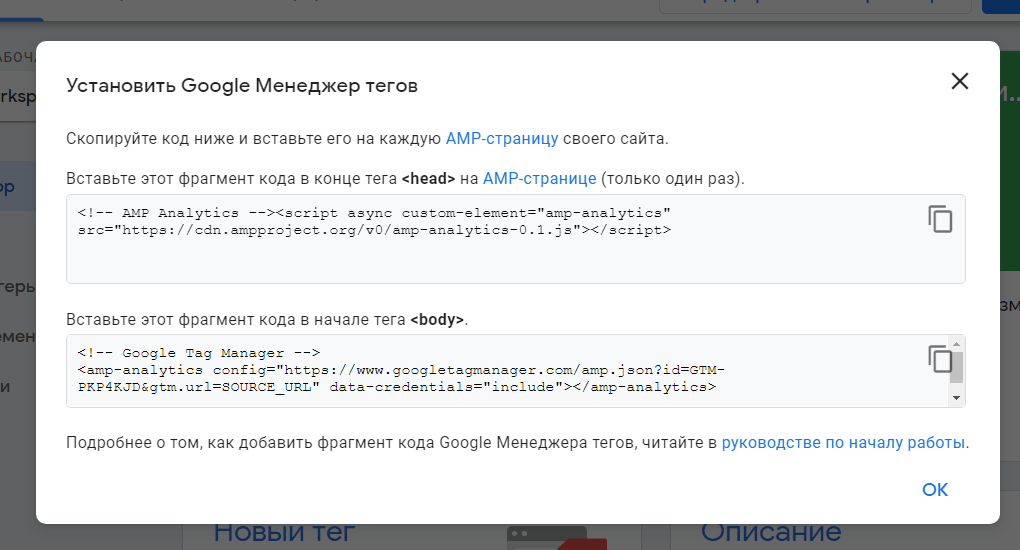
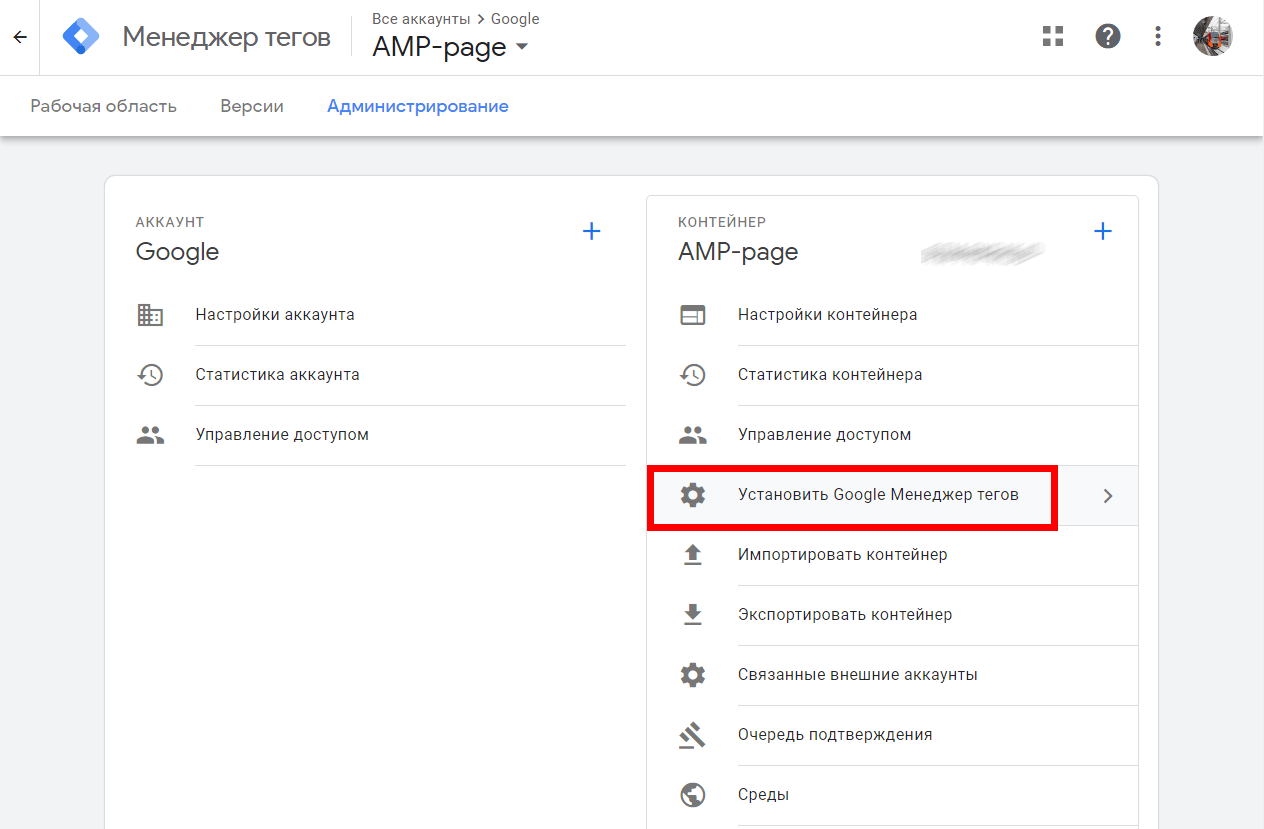
Далее нажмите кнопку «Установить Google Менеджер тегов»:
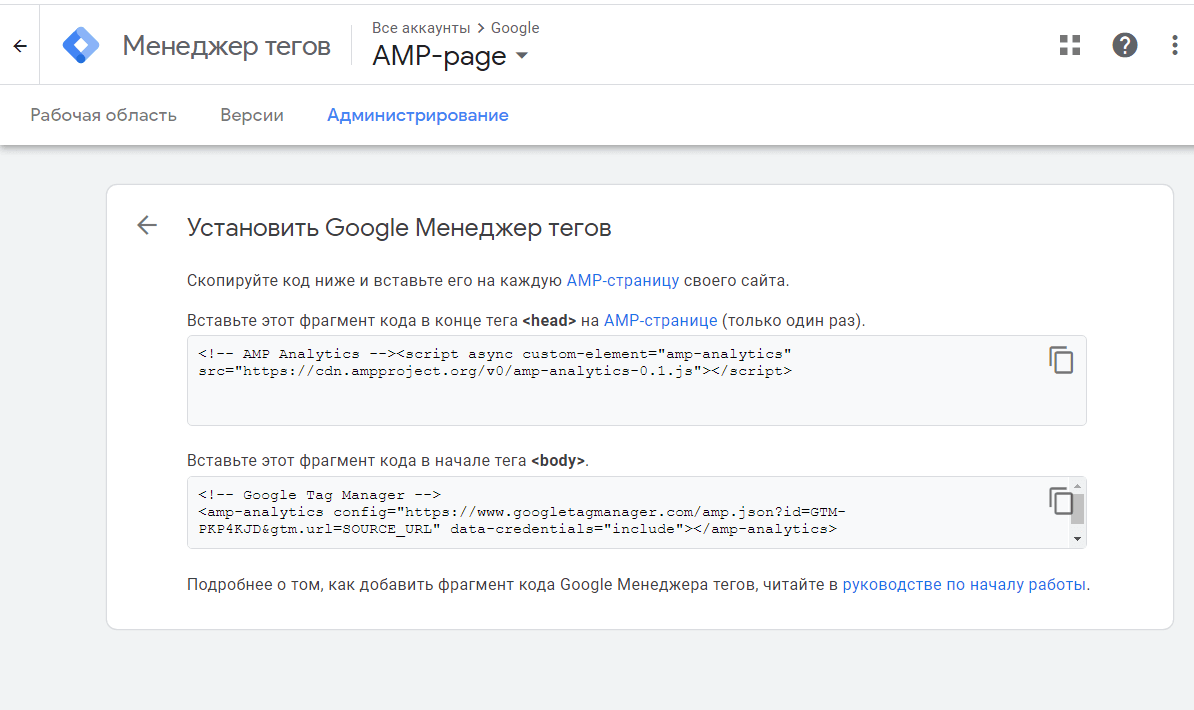
А вот и наш код — оба его фрагмента:

Итак, первый фрагмент кода — это главный скрипт. Его нужно добавить на AMP-страницу в конце тега head.
Второй скрипт относится к Tag Manager и включает настройки для него. Его нужно добавить в начале тега body. Если добавление кода на страницу вызвало у вас затруднение — изучите Краткое руководство по началу работы с Tag Manager или попросите разработчика добавить код на страницу.
Учтите, что код на скриншоте принадлежит моему контейнеру. Его не нужно копировать, ведь у вас будет собственный код.
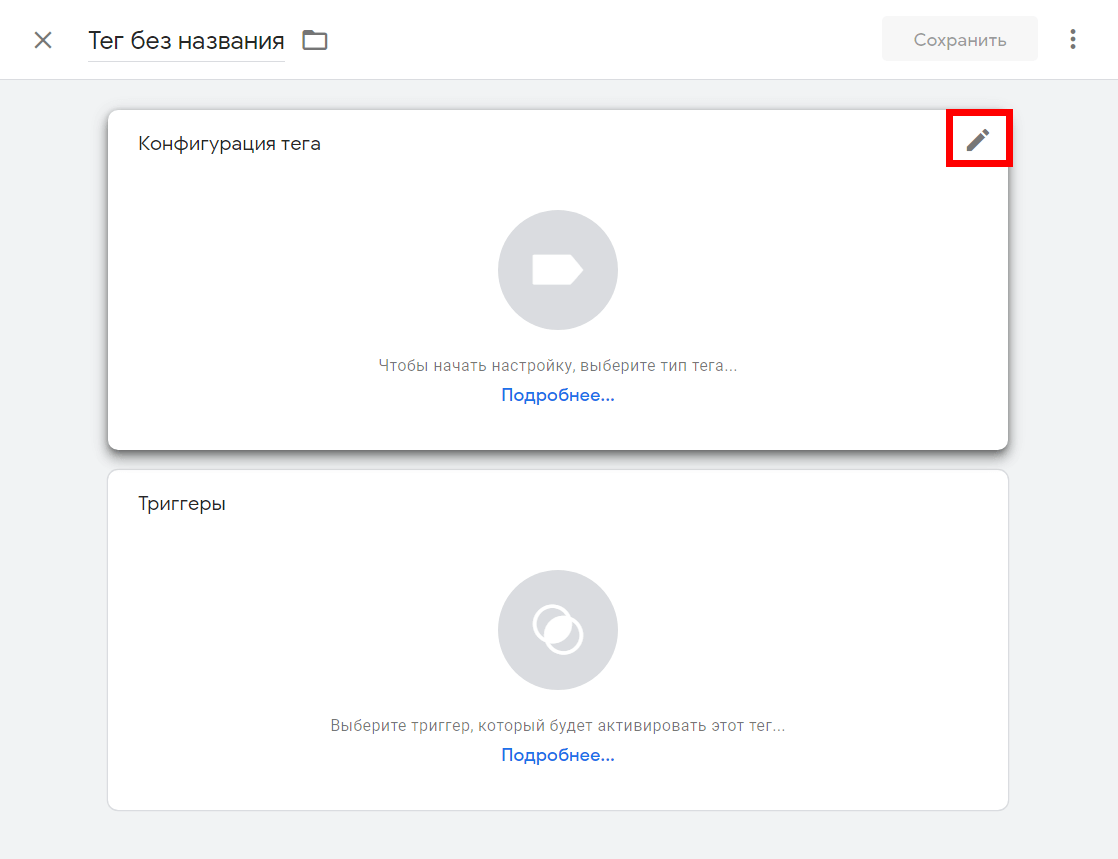
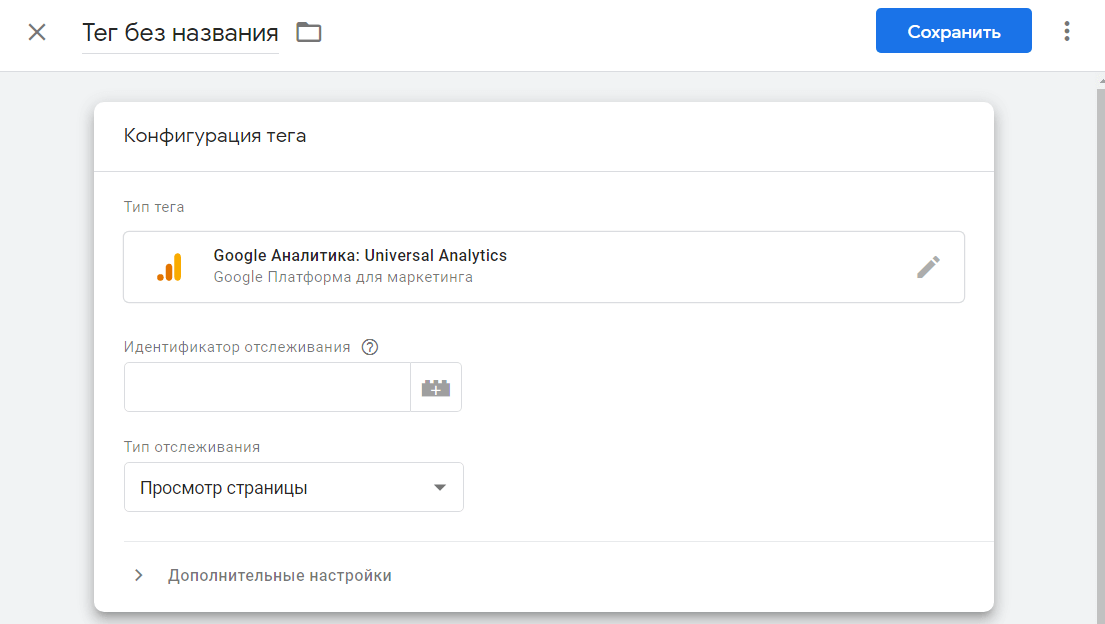
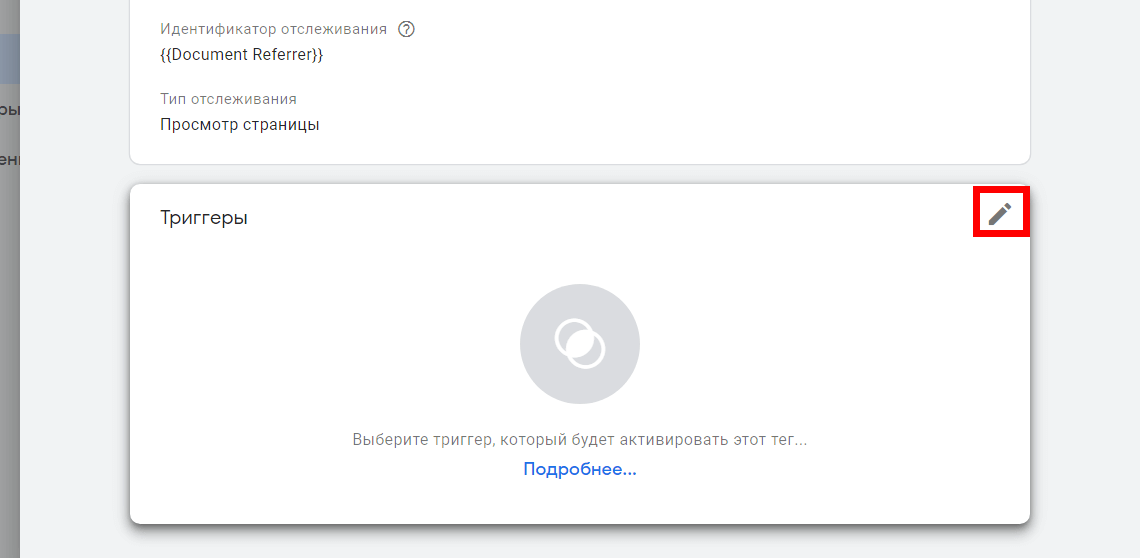
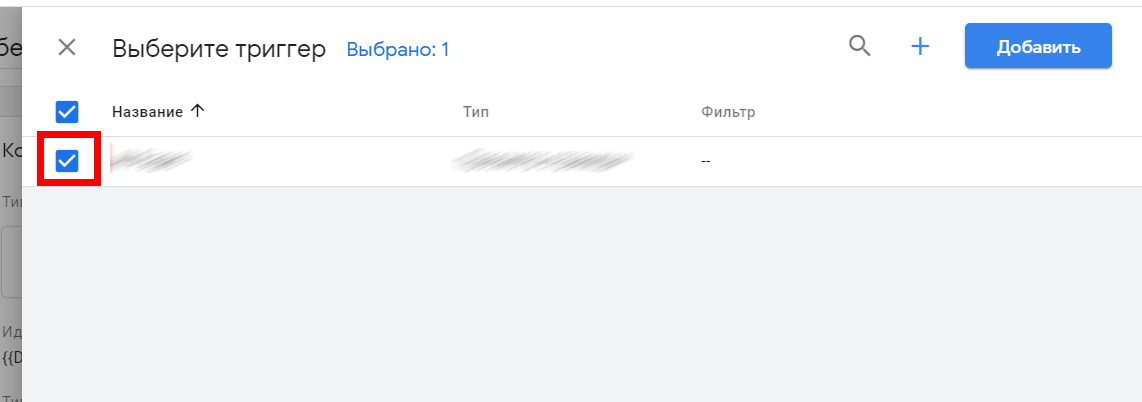
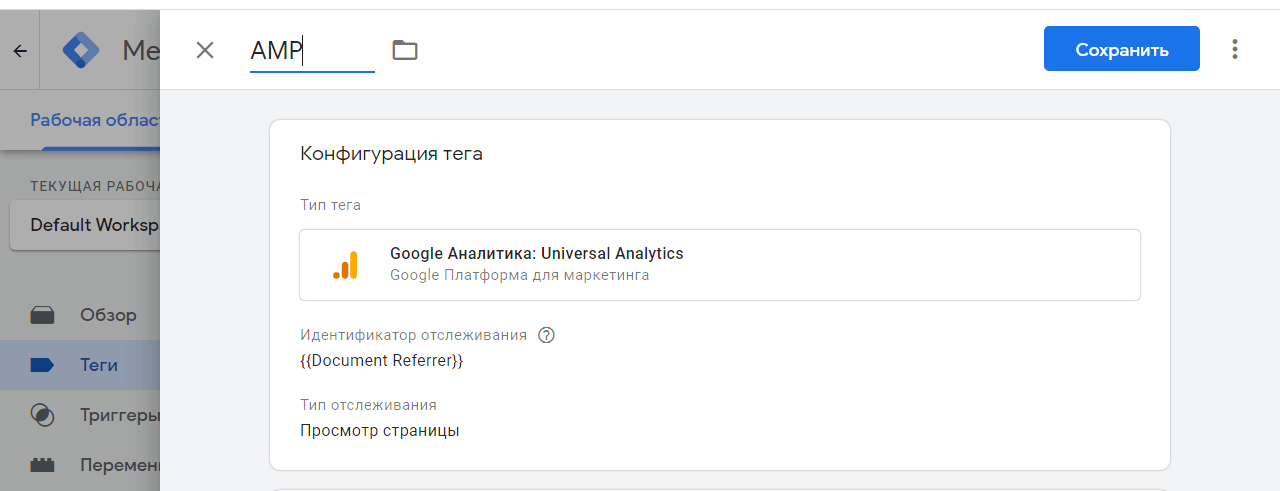
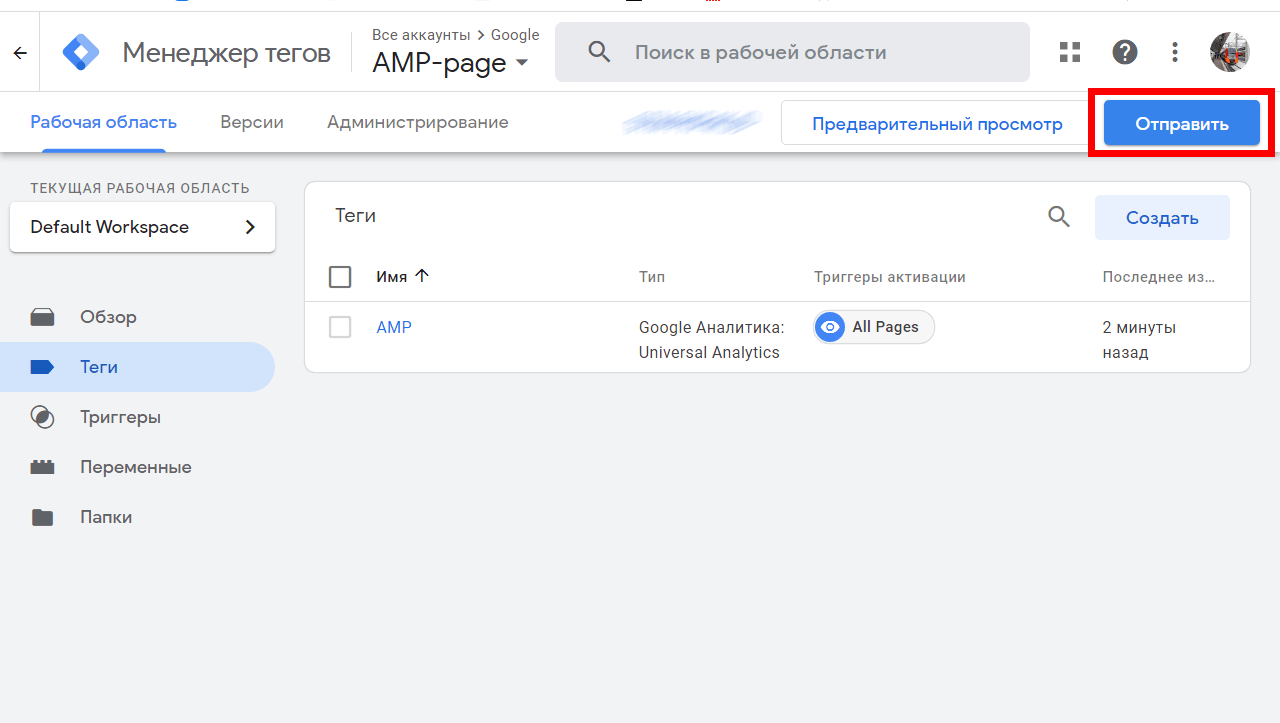
Остался завершающий шаг — нужно кастомизировать теги в «Google Менеджер тегов» и опубликовать их. Для этого возвращаемся в «Google Менеджер тегов» и выполняем следующие действия:
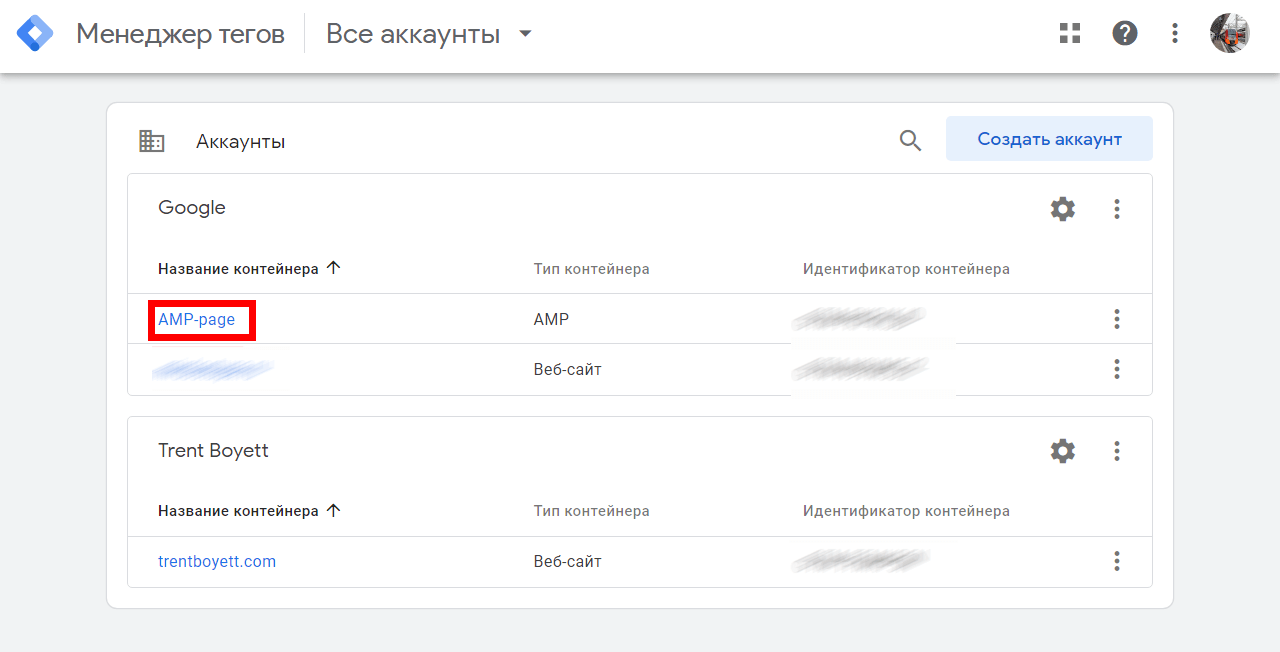
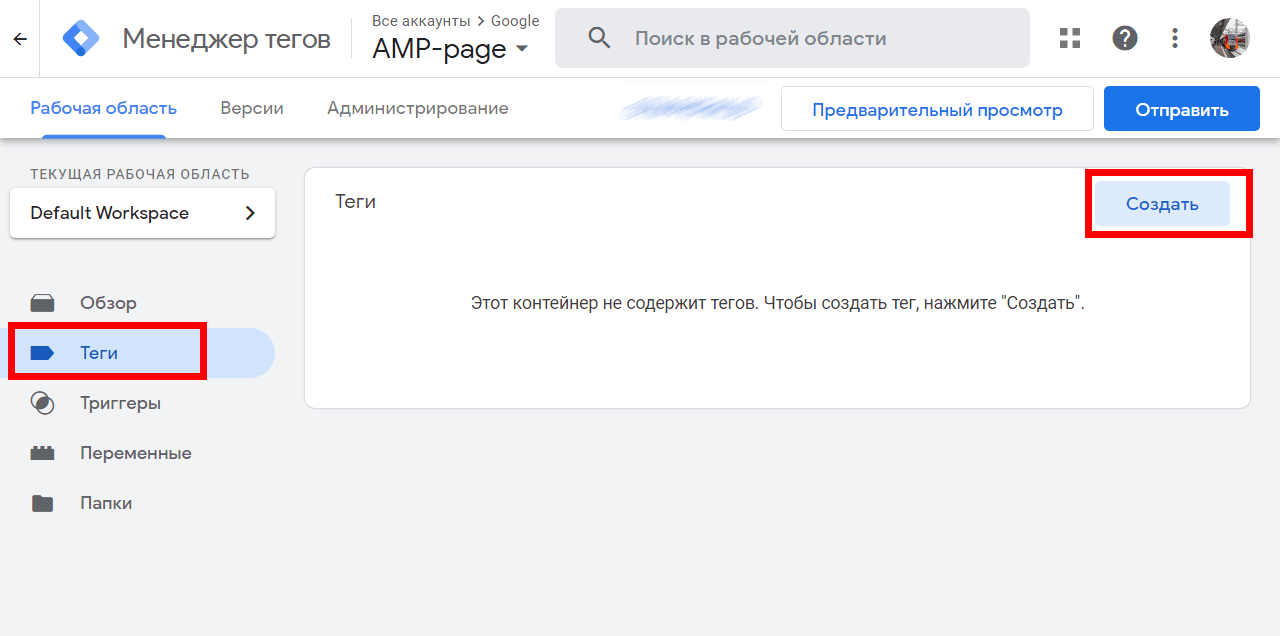
1. На экране «Все аккаунты» кликаем по созданному контейнеру:








Если нужны и другие конфигурации, повторяем вышеуказанные действия и настраиваем дополнительные теги.
Резюме. Преимущества и частые проблемы AMP-страниц: личный опыт
Главное достоинство технологии заключается в том, что средняя AMP-страница загружается в течение 0,7 секунд. Отсюда вытекают и все остальные преимущества AMP:
- пользователь не ждет загрузку страницы;
- высокая скорость загрузки достигается благодаря использованию кэша и сетевой инфраструктуры Google. Даже если соединение с интернетом медленное, AMP-страницы загружаются мгновенно;
- пользователь фокусируется только на контенте страницы и не отвлекается на элементы, которые есть в полной версии сайта;
- количество рекламных блоков небольшое и сами форматы на AMP-страницах не раздражают.
Но не все так радужно. Я собрал проблемы AMP-страниц, которые заметил на собственных сайтах:
- Переходы на полную версию чаще всего отсутствуют.
- Лиды с AMP-страниц гораздо более редки, чем лиды с полной версии сайта. Период тестирования — 2,5 месяца.
- Количество просмотров за сеанс не превышает 1.
- У AMP-страниц хуже показатель отказов.
- У AMP-страниц хуже показатель «Время на сайте».
На моем сайте таких переходов было всего 95. Период — 2 месяца. Трафик сайта — около 10 000 посетителей в сутки
Есть и проблемы с «Яндексом». Он может проиндексировать AMP-версию вместо стандартной страницы. Последствия могут быть самыми разными: от долгой индексации до полного исключения обоих версий страниц.
Если трафик из «Яндекса» очень важен для вашего сайта и вы не хотите его терять из-за внедрения AMP-страниц, можно использовать компромиссное решение. Добавьте запрещающий тег в head-секцию страницы:
|
<meta name="yandex" content="noindex" /> |
Благодаря этому тегу поисковый робот «Яндекса» поймет: индексировать данную страницу не нужно.





















.png)

.png)
.png)
