- Что такое GitHub Copilot
- Преимущества сервиса
- Функциональность инструмента
- Как начать работать с инструментом
- Практическое руководство по работе с GitHub Copilot
- Альтернативы инструменту
- Коротко о главном
Я — начинающий Java-разработчик и не могу не оценить преимущества GitHub Copilot. Этот инструмент стал незаменимым помощником в моей работе. Благодаря использованию ИИ он ускоряет процесс разработки и помогает мне писать более качественный код (я надеюсь на это). Ну а в этой статье я поделюсь своим опытом работы с инструментом и расскажу, как он может улучшить ваш процесс.
Что такое GitHub Copilot
GitHub Copilot — это интеллектуальный помощник для разработчиков, созданный GitHub. Copilot можно представить как ассистента программиста: сервис помогает писать код быстрее, проще и без ошибок. При этом он не является полноценным автоматизированным инструментом, а только подсказывает типичные сценарии, предлагает варианты решения той или иной проблемы.
Простыми словами, GitHub Copilot — инструмент умного автодополнения кода на базе нейросети.
Преимущества сервиса
- «Второй пилот» позволяет существенно сократить время на написание кода, предлагая готовые фрагменты кода.
- Благодаря подсказкам разработчики могут быстрее достигать нужных целей.
- ИИ-помощник выдает проверенные, отлаженные фрагменты кода, что исключает вводные ошибки.
- Постоянное взаимодействие с Copilot позволяет расширять знания, учиться новому по мере получения рекомендаций от ИИ.
- В случае затруднений Copilot помогает найти решение самостоятельно или обратиться за консультацией в профильное сообщество.
Функциональность инструмента
Сервис существенно облегчает работу не только начинающих разработчиков, но и опытных программистов. Расскажу подробно про основные функции Copilot.
Автоматическое завершение кода
Это возможно самая крутая функция Copilot. Когда разработчик начинает писать какой-либо фрагмент кода, например, объявляет название функции, класса или переменной, «Второй пилот» предлагает варианты завершения этого фрагмента. Он проанализирует контекст, назначение объекта и постарается автоматически дополнить все необходимые параметры — например тело функции, методы и т. д.). Это существенно сокращает время ручного кодинга.

Предложение вариантов кода
Здесь «Второй пилот» исходит не только из текущего фрагмента, но рассматривает все возможные алгоритмические решения поставленной задачи. Так если существует сразу несколько вариантов, сервис предлагает их на выбор, объясняя преимущества каждого подхода. Разработчик может выбрать наиболее подходящий вариант с учетом всех важных факторов.

Рефакторинг кода
Если в имеющемся коде обнаружены недочеты (по части структуры, названий переменных, логики вызовов и т.д), «Второй пилот» предложит конкретные изменения. Он указывает на нарушения, сразу предлагая вариант оптимизации и объясняя преимущества каждого предложения.

Генерация тестов
При создании новой функции «Второй пилот» каждый раз генерирует так называемый skeleton (каркас) — для unit-тестов этой функции. Сервис автоматически создает тестовый класс с основными методами, подготавливает исходные данные с утверждениями, чтобы разработчик мог эффективно и быстро наполнить любой тестируемый код.

Примеры использования каждой функции с иллюстрациями
Покажу четыре примера на JS.
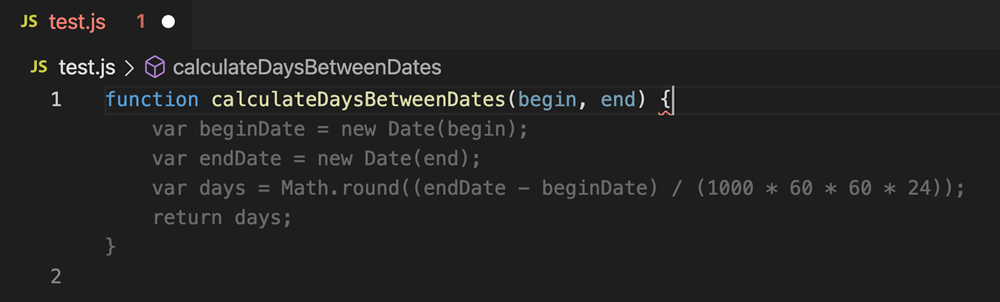
- Автоматическое завершение кода:
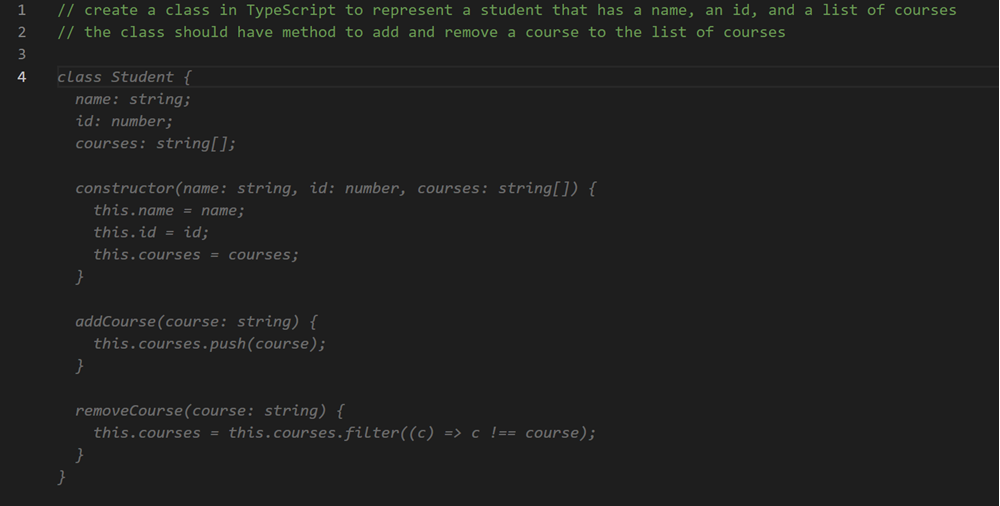
- Предложение вариантов кода:
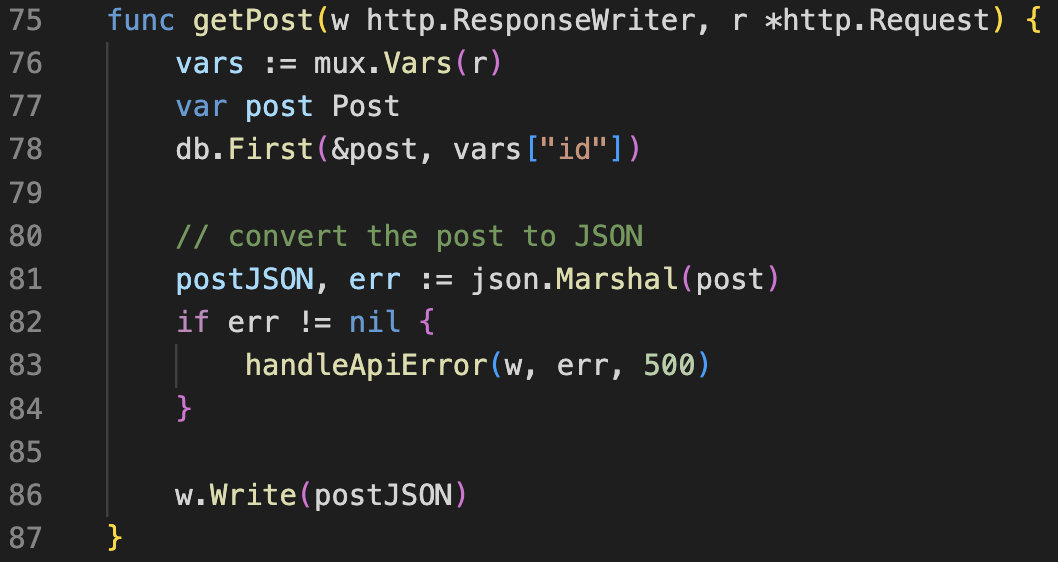
- Рефакторинг кода:
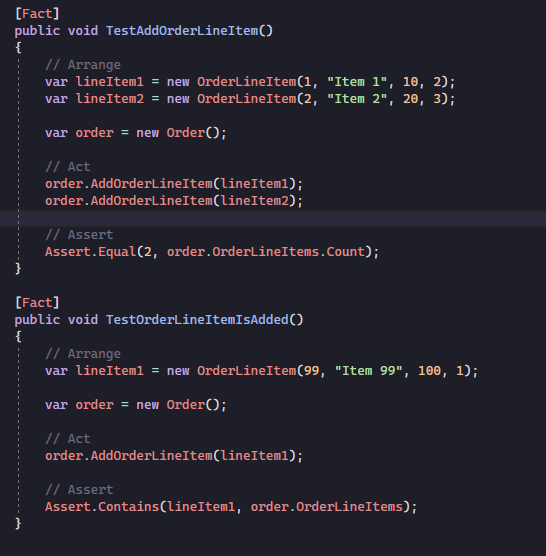
- Генерация тестов:
|
// Написали функцию приветствия |
|
// Запросили как посчитать сумму массива |
|
// Был написан дублирующийся код |
|
// Была написана функция суммирования |
Инструмент хорош тем, что вы можете попытаться решить абсолютно любую задачу. Допустим, у вас «лег» сервер и нужно что-то делать. Если сервер недоступен, нужно сначала проверить логи и журналы ошибок для определения причины сбоя. Затем, используя информацию из этих журналов, можно ввести соответствующие строки кода в GitHub Copilot, чтобы получить предложения по исправлению ошибки.
«Копилот» — это помощник, а не полноценный автоматический инструмент для решения проблем. И в 98 % случаев требуется более глубокое понимание технических аспектов работы сервера.
Как начать работать с инструментом
Я написал простую, но полезную пошаговую инструкцию по Copilot.
Скачивание
- Зарегистрируйте аккаунт на сайте github.com, если его еще нет.
- Перейдите на страницу copilot.github.com, нажмите кнопку «Get started».
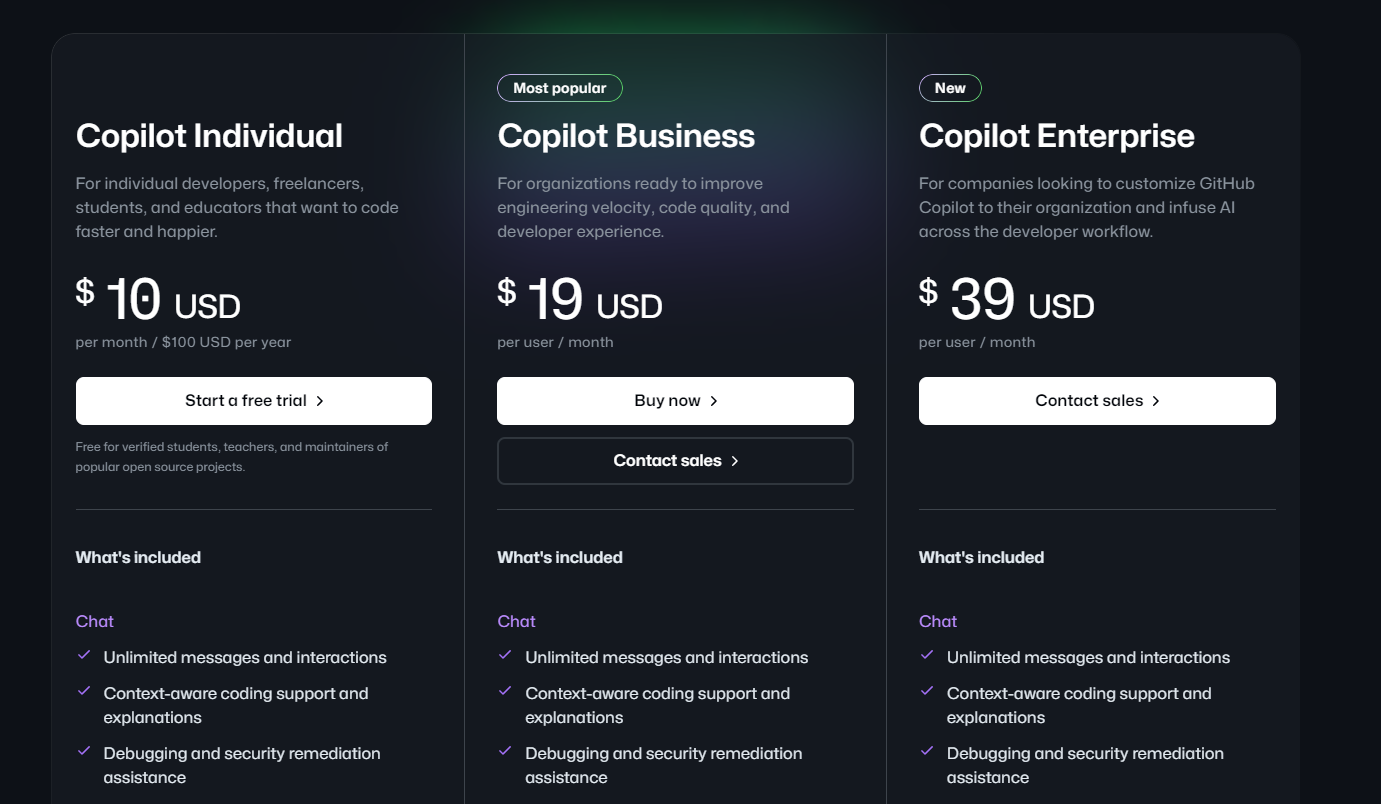
- Выберите тарифный план. В начале хватит free-trial:
- Войдите с помощью учетной записи GitHub.



Ознакомьтесь с условиями использования, если все нравится — поставьте галочку о согласии. Затем вам будет предложено скачать файл с расширением .exe для установки на ПК:

Скачайте установочный дистрибутив как обычно на жесткий диск.
Предварительная настройка
- Запустите скачанный файл, следуйте инструкциям по установке.
- В консоли командной строки выполните команду для подключения:
- Теперь «Второй пилот» будет доступен во всех редакторах кода, поддерживающих расширение GitHub Codespaces.
- Для работы Copilot в VS Code воспользуйтесь сочетанием горячих клавиш "Ctrl+Shift+P" и введите команду:
|
"copilot --env-file" |
|
"Copilot: Enable Copilot" |
Все, теперь при наборе кода вы будете получать подсказки и рекомендации.
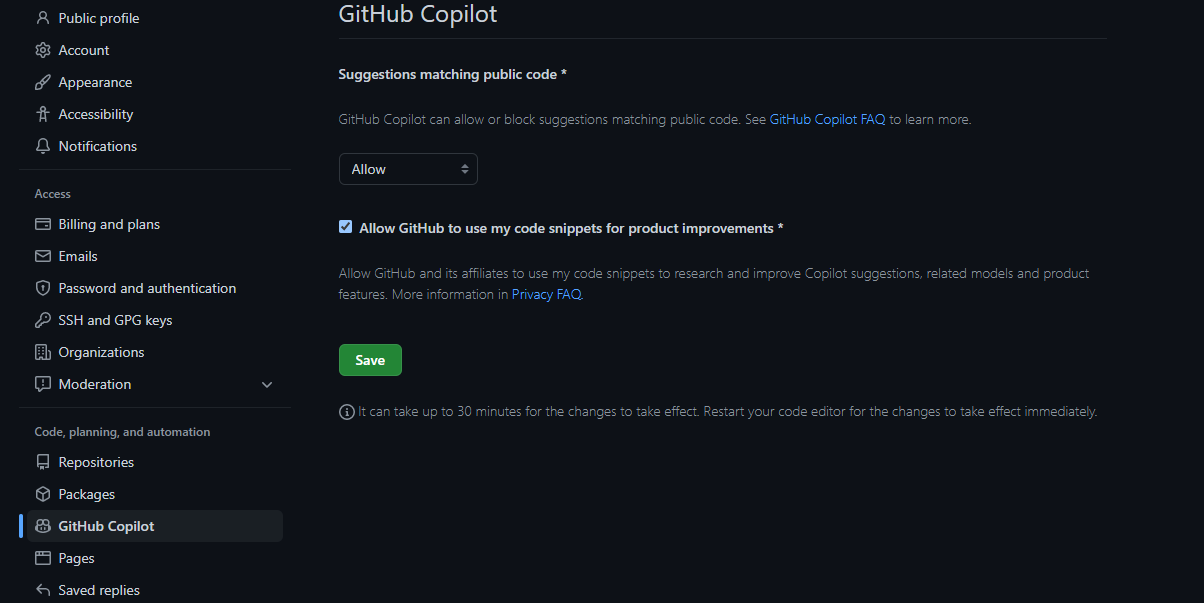
Последний шаг на этом этапе настройки — определение нужных языков и параметров Copilot в настройках VS Code:

Установка
Для удобства я разделил всю установку на три простых шагах.
Шаг 1. Установка. Откройте терминал и выполните команду:
|
npm install -g github-copilot |
После установки запустите «Второго пилота», выполнив команду: github-copilot
Шаг 2. Настройка ассистента
После запуска откроется окно настройки. В этом окне вы можете настроить параметры: язык программирования, стиль кода и другие параметры. После настройки параметров нажмите кнопку «Save», чтобы сохранить изменения.
Шаг 3. Использование
После настройки вы можете использовать его уже непосредственно для написания кода. Для этого откройте файл с кодом, который вы хотите написать, и нажмите сочетание горячих клавиш «Ctrl + Shift + P» (для Windows) или «Cmd + Shift + P» (на Mac), чтобы открыть окно GitHub Copilot. Теперь вы можете выбрать функцию, которую вы хотите использовать. Чаще всего используются три:
- «Complete Code» (Завершить код).
- «Refactor Code» (Рефакторинг кода).
- «Generate Tests» (Генерация тестов).
Планы подписки на сервис и их возможности
Основное отличие между тарифными планами «Копилот» заключается в количестве запросов к модели, которые вы можете сделать в месяц.
Free Plan:
- 500 запросов в месяц.
- Бесплатный.
Individual:
- 5 000 запросов в месяц.
- $ 10 в месяц или $ 100 при оплате на годовую подписку.
Business:
- 25 000 запросов в месяц.
- $ 19 в месяц.
Enterprise:
- 500 000 и более запросов в месяц.
- $ 39 в месяц.
Совместимость с IDE и другими редакторами кода
«Копилот» официально поддерживается не всеми IDE, а только теми, которые могут интегрироваться с Codespaces.
IDE (интегрированная среда разработки) — это комплекс программных средств, используемых программистами для разработки программного обеспечения. В IDE входят; текстовый редактор, транслятор (компилятор или интерпретатор), средства автоматизации сборки и инструменты для упрощения конструирования GUI. IDE предназначены для нескольких языков программирования, например, для Java, Python, C++ и других.
Но существуют и некоторые ограничения по совместимости.
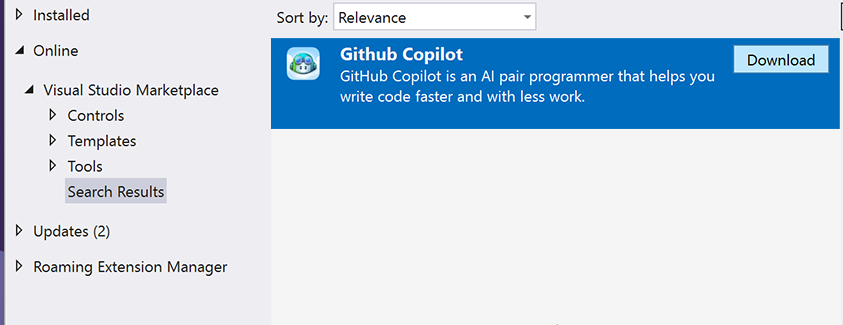
- Visual Studio Code — полная поддержка, но требуется установка расширения.
- JetBrains IDE (а также CLion, IntelliJ IDEA, PyCharm и др) — частичная поддержка, работает через встроенный терминал, но без интеграции в редактор.
- Eclipse, NetBeans — нет официальной поддержки, но возможна установка как внешней программы.
- Среды Microsoft (Visual Studio, VS for Mac) — нет поддержки, так как эти продукты не совместимы с GitHub Codespaces.
- Старые версии IDE — возможные проблемы с совместимостью..
- На мобильных платформах также нет полной интеграции, только через внешние терминалы.
Полная совместимость у «Копилот» есть только с VS Code и JetBrains IDE. В других приложениях могут возникнуть сложности с подключением, интеграцией, обходом ограничений. Рекомендуется проверять совместимость заранее.
Практическое руководство по работе с GitHub Copilot
Проведу для вас 5 мини-уроков с примерами кода. Язык — JS.
- Начнем с завершения написанной функции:
- А это готовые варианты решения задачи:
- Несложный сценарий рефакторинга:
- Делаем генерацию теста:
- Ну и наконец пытаемся написать документацию:
|
// Начатая функция |
|
// Два варианта фильтрации массива |
|
// Исходный код |
|
// Сгенерированный тест |
|
/** |
Советы и рекомендации по эффективному использованию «Копилота»
- Используйте не только для помощи, но и для обучения. Читая предложения «Копилота», разбирайте логику, расширяйте знания! Только так.
- Фиксируйте полезные фрагменты кода, адаптируйте идеи ИИ к своему стилю написания кода. Можно даже создать личную библиотеку утилит из того, что предложит «Копилот».
- Задавайте открытые вопросы в промтах. Конкретные задачи — это хорошо, но вот ответ чаще всего придется уточнять, задавая еще множество условий.
- Используйте инструмент на ранних этапах. Например, когда идея еще только формируется.
- Обсуждайте предложения «Копилота» с коллегами — это даст новые идеи, позволит взглянуть на задачу с нестандартного ракурса.
- Описывайте! В первую очередь речь об описаниях объектов — переменных и т. д., так «Копилот» лучше поймет контекст.
- Сохраняйте полезные фрагменты кода. Их можно использовать повторно, и это сэкономит вам много времени.
Не бойтесь экспериментировать! «Копилот» поможет выправить ошибки. Но важен сам процесс отработки идей.Для сложных задач обязательно разбивайте код на мелкие функции-фрагменты.
Ограничения и недостатки сервиса
Как и любая технология, «Копилот» имеет ряд потенциальных ограничений.
- Зависимость от интернета. Без сети «Копилот» недоступен.
- Сервис не способен решать все задачи, которые вам уже не терпится ему делегировать. Особенно задачи выходящие за рамки обученных моделей.
- Системные ограничения не исключают возможности ошибок в предлагаемом коде. Но ошибки есть во всех в инструментах такого рода.
- Могут возникнуть конфликты с некоторыми библиотеками, плагинами IDE.
- Есть риск утечки конфиденциальных данных, особенно при работе через облачные сервисы.
- Качество предложений зависит от объема и разнообразия используемых для обучения данных.
- Платные версии «Копилота» могут быть недоступны малому бизнесу в России. Да, тарифы дешевые. Но вот платить из России можно только с помощью посредников, а это сложно провести в соответствии с законодательством РФ.
- Неясна и правовая составляющая (авторство) генерируемого «Копилотом» кода.
Если вы только начинаете изучать разработку, например, пытаетесь разобраться в HTML, «Копилот» также будет полезен. Он проанализирует ваш HTML-код и предложит соответствующий CSS — для настройки внешнего представления, и JavaScript — для задания функциональности определенному компоненту веб-страницы.
Рекомендации по дальнейшему изучению
- Важно читать официальную документацию и руководства на сайте copilot.github.com
- Нужно смотреть видеоуроки на Youtube-каналах. Просто напишите Github Copilot и наслаждайтесь. Крутой канал по теме — Fireship.
- Можете проверить онлайн-курсы по работе с Copilot. Есть такие у Coursera или у Udemy.
- Продолжать экспериментировать с Copilot, ставя перед ним разные задачи, разные условия.
- Внимательно анализировать исходный код, предлагаемый инструментом и не торопиться выводами.
- Общаться в профильных сообществах в Discord. Кстати, на Reddit также есть очень полезные ветки по теме.
- Полезно читать статьи в блогах известных разработчиков.
- Подписаться на новостную рассылку GitHub.
- Повышать уровень владения языками программирования.
Кстати, на сайте Copilot можно пройти официальную сертификацию по инструменту.
Рекомендации по ответственному использованию сервиса
- Не полагаться на «Копилот» полностью, а использовать его как дополнительный инструмент.
- Тщательно проверять и тестировать код, предложенный «Копилотом», перед использованием.
- Указывать авторство «Копилот», если его код публикуется или реализуется иным способом.
- Избегать генерации кода для задач, которые могут навредить пользователям или, например, нарушать закон РФ.
- Рассматривать предложения «Копилота» как стартовую точку, а не готовое решение.
Альтернативы инструменту
- Tabnine — платный инструмент на базе ИИ. Делает предложения по дополнению кода прямо во время его написания.
- Kite — бесплатный плагин для автодополнения кода в IDE. Хорошо рекомендует сниппеты.
- Codota — также, как «Копилот», генерирует код, но помимо этого позволяет делать поиск и извлекать любые фрагментов из базы.
- Anthropic Codex — синтезирует код на естественном языке. Поддерживает множество языков.
- DeepCode — сервис для проверки кода, исправления ошибок в нем и генерации тест-кейсов.
- IntelliCode — технология Microsoft для интеллектуального дополнения кода в Visual Studio.
- Java Code Assistant — бесплатное расширение Eclipse для предсказания + дополнения написанного кода.
- PyCharm Code Completion — мощное автодополнение для Python в IDE JetBrains.
Если сравнить «Копилот» с альтернативными решениями, то…
Сервис ЛУЧШЕ в:
- Размере обучающих данных. Большая база — лучше и точнее результаты генерации.
- Поддержке большего числа языков программирования.
- Генерации документации, тестов и блоков кода.
- Постоянном обновлении и совершенствовании ИИ-моделей.
- Наличии бесплатного тарифа для основного функционала.
Сервис ХУЖЕ в:
- Зависимости от онлайн-подключения к облаку.
- Менее гибких настройках ИИ-модели чем у специализированных IDE.
- Меньших возможностях поиска, анализа кода.
- Ограниченной совместимости с некоторыми IDE.
- Менее продвинутом интерфейсе в ряде IDE.
- Потенциальных рисках утечки конфиденциальных данных.
Коротко о главном
- GitHub Copilot — это интеллектуальный помощник для программистов, разработанный на основе технологий ИИ и нейросети.
- Помогает быстрее писать код, выполняя рутинную работу. Экономит время.
- Обучен на огромном массиве кода. Предлагает автодополнение по мере написания программы.
- Вызывать Copilot можно в любом совместимом редакторе или в IDE, например, в Visual Studio Code. Достаточно установить расширение.
- Пишите псевдокод прямо в комментариях — «Копилот» сможет доработать его в рабочий код.
- Размещайте комментарии-подсказки перед сложными участками программы.
- Настраивайте языки, задавайте контекст работы в настройках VSCode.
- Проверяйте генерируемый «Копилот» код на ошибки. Их будет очень много
- Не доверяйте всему, что предлагает система — проверяйте логику.


.jpg)
.jpg)
.jpg)

.jpg)



.png)

.png)
.png)
