Если вы хотите как следует заняться JavaScript или сильно подтянуть знания по нему, вы попали по адресу. В подборке ниже можно найти все, чтобы бесплатно прокачать свои знания в этом языке программирования. Поехали!
Marathon JS от Result School
Сайт: https://result.school/products#professions
Длительность: 5 уроков по 15-20 минут в течение 5 дней
Формат обучения: видеоуроки
Уровень сложности: начальный и средний

Программа обучения
- День 1. Создание плагина раскрывающихся карточек.
- День 2. Разработка Drag & Drop, создание мини-клона Trello.
- День 3. Написание слайдера картинок.
- День 4. Создание визуальной мини-игры с динамической генерацией контента.
- День 5. Написание игры Aim Game с 3 экранами.
- День 6. Бонусный день. Лекция о том, как стать востребованным программистом и пошагово построить свою карьеру в сфере IT.
Основы JavaScript от Хекслет
Сайт: https://ru.hexlet.io/courses/js-basics
Длительность: 39 уроков продолжительностью 51 час
Формат обучения: уроки, проверочные тесты, упражнения в тренажере
Уровень сложности: для начинающих, кто ранее не программировал

Программа обучения
- Введение. Познакомиться с курсом.
- Hello, World! Написать первую программу.
- Инструкции. Изучить азы построения программ на JavaScript.
- Арифметические операции. Переведем арифметические действия на язык программирования.
- Ошибки оформления (синтаксиса и линтера). Изучить виды ошибок и способы их решения
- Строки. Научиться работать со строками
- Переменные. Научиться хранить информацию и переиспользовать уже существующие данные.
- Выражения в определениях. Научиться упрощать код, используем переменные.
- Именование. Научимся правильно именовать переменные.
- Интерполяция. Изучить еще один способ работать со строками в JavaScript.
- Извлечение символов из строки. Научиться получать значения из строк.
- Типы данных. Умножим число на строку, познакомимся с типами данных.
- Неизменяемость и примитивные типы. Узнаем, может ли JavaScript преобразовывать строки или числа.
- Функции и их вызов. Научиться использовать готовые функции
- Сигнатура функции. Узнать, как функция принимает и возвращает значения
- Вызов функции — выражение. Научиться использовать результат работы функций.
- Функции с переменным числом параметров. Познакомиться с расширенными возможностями функций
- Детерминированность. Изучить некоторые свойства функций и особенности их работы.
- Стандартная библиотека. Познакомимся со стандартной библиотекой.
- Свойства и методы. Научиться использовать встроенные в JavaScript атрибуты данных.
- Цепочка вызовов. Научиться выстраивать методы в цепочки.
- Определение функций. Научиться создавать функции.
- Возврат значений. Научиться использовать результат работы функции.
- Параметры функций. Научиться передавать данные в функцию.
- Необязательные параметры функций. Задаем значения по умолчанию.
- Упрощенный синтаксис функций. Научиться писать лаконичный код.
- Логика. Изучить, что такое логический тип и как применять логические операции.
- Логические операторы. Учимся писать составные условия.
- Результат логических операций. Глубже про логические операции
- Условные конструкции. Научиться задавать поведение программы в зависимости от разных условий.
- Тернарный оператор. Научиться писать лаконичный код для условий.
- Конструкция Switch. Изучить специальную версию if для множественных условий.
- Цикл while. Научиться писать программы для выполнения повторяющихся действий.
- Агрегация данных. Познакомиться с отдельным классом задач, где применяются циклы.
- Обход строк в цикле. Научиться обрабатывать и собирать строки в цикле.
- Условия внутри тела цикла. Научиться управлять поведением программы в цикле.
- Инкремент и декремент. Познакомиться с унарными операциями.
- Цикл for. Изучим еще один цикл в JavaScript.
- Модули. Знакомимся с модулями — способом разделения программ на составные части и переиспользования частей.
- Дополнительные материалы. Статьи и видео, подобранные командой Хекслета. Помогут глубже погрузиться в тему курса
JavaScript для начинающих от Stepik
Сайт: https://stepik.org/course/2223/promo
Длительность: 17 уроков по 1-2 часа в неделю
Формат обучения: уроки, тесты, интерактивные задачи
Уровень сложности: начинающие без какого-либо опыта обучения

Программа обучения
I Введение в JavaScript
- В двух словах о JavaScript.
- Внедрение кода, структура программы, комментарии.
- Переменные, типы данных.
- Простейшие операции.
- Ветвление.
- Циклы.
II Стандартные объекты
- Функции.
- Объекты.
- Строки.
- Массивы.
- Дата и время.
- Математические функции.
III Продвинутые операции
- Обработка ошибок
- Введение в регулярные выражения
- Использование регулярных выражений
- Замыкания
IV Заключение
Уроки Javascript от itProger
Сайт: https://itproger.com/course/javascript
Длительность: 15 уроков
Формат обучения: видеоуроки
Уровень сложности: для начинающих

Программа обучения
- Введение в язык JS. Что к чему?
- Основные моменты при работе с JavaScript.
- Вывод информации. Работа с консолью.
- Переменные и типы данных в JS.
- Математические действия. Класс Math в JavaScript.
- Условные операторы в языке JavaScript.
- Массивы данных. Одномерные и многомерные массивы.
- Циклы в JavaScript. Операторы циклов.
- Всплывающие окна (alert, prompt, confirm).
- Функции в языке JavaScript.
- События и обработчик событий в JavaScript.
- Управление HTML и обработка форм при помощи JS.
- Создание таймеров и интервалов.
- Создание объектов. Встроенные функции.
- Заключительный урок по JavaScript.
Курс JavaScript от CodeBasics
Сайт: https://code-basics.com/ru/languages/javascript
Длительность: 72 урока
Формат обучения: текстовые статьи и визуальный редактор кода
Уровень сложности: для начинающих

Программа обучения
I Основы JavaScript
- Привет, Мир!
- Комментарии.
- Инструкции (Statements).
- Как мы проверяем ваши решения.
- Синтаксические ошибки.
- Арифметические операции.
- Операторы.
- Коммутативная операция.
- Композиция операций.
- Приоритет операций.
- Числа с плавающей точкой.
- Бесконечность (Infinity).
- NaN.
- Линтер.
- Кавычки.
- Экранирующие последовательности.
- Конкатенация.
- Кодировка.
- Что такое переменная.
- Изменение переменной.
- Выбор имени переменной.
- Ошибки при работе с переменными.
- Выражения в определениях.
- Переменные и конкатенация.
- Стили именования.
- Магические числа.
- Константы.
- Интерполяция.
- Извлечение символов из строки.
- Типы данных.
- undefined.
- Неизменяемость примитивных типов.
- Слабая типизация.
- Функции и их вызов.
- Математические функции JavaScript.
- Сигнатура функции.
- Параметры по умолчанию.
- Вызов функции — выражение.
- Функции с переменным числом параметров.
- Детерминированность.
- Стандартная библиотека.
- Свойства.
- Методы
- Неизменяемость.
- Свойства и методы как выражения.
- Цепочка вызовов.
- Создание (определение) функций.
- Возврат значений.
- Параметры функций.
- Необязательные параметры функций.
- Упрощенный синтаксис функций.
- Логический тип.
- Предикаты.
- Комбинирование логических операций.
- Логические операторы.
- Отрицание.
- Результат логических выражений.
- Условная конструкция (if).
- else.
- Конструкция else if.
- Тернарный оператор.
- Конструкция Switch.
- Цикл While.
- Агрегация данных (Числа).
- Агрегация данных (Строки).
- Обход строк.
- Условия внутри тела цикла.
- Формирование строк в циклах.
- Синтаксический сахар.
- Инкремент и декремент.
- Возврат из циклов.
- Цикл For.
II Арифметика
III Строки
IV Переменные в языке JavaScript
V Типы данных JavaScript
VI Вызов функций
VII Свойства и методы
VIII Определение функций
IX Логика
X Условные конструкции
X Циклы
Первые шаги в JavaScript от Нетологии
Сайт: https://netology.ru/programs/jsfree-async
Длительность: 4 лекции и 6 часов самостоятельной практики
Формат обучения: лекции и учебные материалы
Уровень сложности: с нуля

Программа обучения
- Профессия JavaScript-разработчика.
- Основы JavaScript.
- Разработка приложения.
- Доработка приложения.
Язык JavaScript от JAVASCRIPT.RU
Сайт: https://learn.javascript.ru/js
Длительность: 14 тематических разделов с подразделами
Формат обучения: интерактивный учебник, состоящий из информационных статей
Уровень сложности: начиная с нуля и заканчивая продвинутыми концепциями вроде ООП

Программа обучения
- Введение.
- Основы JavaScript.
- Качество кода.
- Объекты: основы.
- Типы данных.
- Продвинутая работа с функциями.
- Свойства объекта, их конфигурация.
- Прототипы, наследование.
- Классы.
- Обработка ошибок.
- Промисы, async/await.
- Генераторы, продвинутая итерация.
- Модули.
- Разное.
Программирование в JavaScript — основы языка от Html Academy
Сайт: https://htmlacademy.ru/courses/javascript
Длительность: 53 задания
Формат обучения: лекции, теория, задания и испытания
Уровень сложности: для новичков

Программа обучения
- Часть 1: Основы программирования на JavaScript. Основные принципы программирования на JavaScript. Типы данных, переменные и операции.
- Часть 2: Условия. Логические операции и сравнения. Попытка комбинирования операторов.
- Часть 3: Циклы. Создание драйвера для печати страниц со множеством режимов.
Курс изучения JavaScript для начинающих от beonmax
Сайт: https://beonmax.com/courses/javascript/
Длительность: 48 уроков
Формат обучения: видеоуроки, практические задания, тесты
Уровень сложности: для начинающих и для опытных программистов

Программа обучения
- ПОДГОТОВКА К РАБОТЕ
- 1.1 О курсе. Как проходит обучение по курсу.
- 1.2 Подготовка к работе. Настройка рабочего пространства.
- 1.3 Как работать с JSHint.
- ОСНОВЫ JAVASCRIPT
- 2.1 Подключение JS к странице и переменные
- 2.2 Классификация типов данных в JavaScript
- 2.3 Простое общение с пользователем
- 2.4 Операторы в JS
- 2.5 Учимся работать с системой контроля версий Git и с сервисом GitHub
- 2.6 Как работать с GitHub с разных компьютеров. Gitignore и GitKraken
- 2.7 Подготавливаем проект к дальнейшим урокам
- 2.8 Условия.
- 2.9 Циклы.
- 2.10 Практика. Пишем приложение. Часть 1.
- 2.10 Тестирование.
- 2.11 Функции.
- 2.12 Практика. Пишем приложение. Часть 2.
- 2.13 Callback-функции.
- 2.14 Объекты.
- 2.15 Массивы и псевдомассивы.
- 2.16 Объектно-ориентированное программирование (ООП).
- 2.17 Практика. Пишем приложение. Часть 3.
- 2.18 Отлавливаем ошибки в своем коде при помощи консоли разработчика. Breakpoints.
- 2.19 Динамическая типизация в JS.
- 2.20 Задачи на понимание основ JS (с реальных собеседований).
- 2.21 Задачи на понимание основ JS (с реальных собеседований) - Разбор заданий.
- 2.22 Получение элементов со страницы.
- 2.23 Действия с элементами на странице.
- 2.24 Задание на отработку действий со страницей.
- 2.24 Тестирование.
- 2.25 Практика. Пишем приложение. Часть 4.
- 2.25 Тестирование.
- 2.26 События и их обработчики.
- 2.27 Практика. Пишем приложение. Часть 5.
- 2.27 Тестирование.
- 2.28 Бонус. События на мобильных устройствах и основы регулярных выражений.
- JAVASCRIPT В РАБОТЕ
- 3.1 Скрипты и время их выполнения. setTimeout и setInterval.
- 3.2 Создаем табы на странице.
- 3.2 Тестирование.
- 3.3 Формируем портфолио на GitHub.
- 3.4 Параметры документа, окна и работа с ними.
- 3.5 Создаем таймер обратного отсчета на сайте.
- 3.5 Тестирование.
- 3.6 Конструкторы и классы.
- 3.7 Контекст вызова (this).
- 3.8 Создаем модальное окно и работаем с this.
- 3.9 Стандарт ES6. Интерполяция.
- 3.10 ES6. let и const.
- 3.11 ES6. Стрелочные функции.
- 3.12 ES6. Параметры по умолчанию.
- 3.13 ES6. Классы.
- 3.14 ES6. Spread-операторы.
- 3.15 Работаем с проектом и практикуемся использовать ES6.
- ПРОДВИНУТЫЙ JAVASCRIPT
- 4.1 JSON формат передачи данных.
- 4.2 AJAX
- 4.3 Реализация скрипта отправки данных из формы
- 4.4 ES6. Promise
- 4.5 Используем промисы на реальных примерах
- 4.6 Создаем слайдер на сайте
- 4.7 Создаем калькулятор на сайте
- 4.7 Тестирование
- 4.8 Как сохранить данные без БД. Работа с localStorage.
- 4.9 Ошибки. Как избежать поломки своего кода.
- 4.10 Современные библиотеки и фрэймворки. JQuery, как устроена $.
- 4.11 Работаем с JQuery.
- 4.11 Тестирование.
- 4.12 Инкапсуляция. Прием модуль, как и зачем его использовать.
- 4.13 Настраиваем Webpack и собираем наш проект.
- 4.14 Сборка проектов при помощи Browserify.
- 4.15 Как превратить код ES6 в старый формат ES5. Babel, Babel-loader и полифиллы.
- 4.16 ES6. Модули.
- 4.17 Работаем с готовым кодом.
- БОНУС. ДОПОЛНИТЕЛЬНЫЕ ТЕХНОЛОГИИ
- 5.1 React.
- 40:50.
- 5.2 Написание тестов.
Основы кодинга на JavaScript от SkillBox
Сайт: https://live.skillbox.ru/webinars/code/programmiruem-na-javascript261021/
Длительность: 1 час 28 минут
Формат обучения: вебинар
Уровень сложности: для тех, кто уже занимается программированием на JS

Программа обучения
- Начало.
- Приветствие от Юлии Лобановой.
- Спикер Георгий Андрончик.
- Продолжаем разрабатывать онлайн-калькулятор.
- Jav * aScript: теоретические основы.
- Интерпретация HTML в JavaScript.
- Пишем скрипт калькулятора.
- Вопросы к спикеру.
- Распродажа курсов от SkillBox.
- Продолжаем писать код.
- Разрабатываем онлайн калькулятор на JavaScript.
Материал по JS идет в составе курса «Веб-программирование».
Основы JavaScript от Loftschool
Сайт: https://loftschool.com/modules/100-osnovy-javascript/
Длительность: 14 уроков на 2 часа 16 минут
Формат обучения: видеоуроки
Уровень сложности: для начинающих разработчиков

Программа обучения
- Введение.
- Типы данных.
- Оператор If.
- Оператор For.
- Функции.
- Область видимости и замыкания.
- Всплытие.
- Типы объявления функций.
- Стрелочные функции.
- Let.
- Const.
- Объекты
- Массивы.
- Заключение.
Уроки JavaScript от Web Developer Blog
Сайт: https://www.youtube.com/playlist?list=PLVfMKQXDAhGUaEtJ_fOUz0F7TJtidE7Qw
Длительность: 40 уроков
Формат обучения: видеоуроки на YouTube
Уровень сложности: для начинающих

Программа обучения
I JavaScript для начинающих
- Введение.
- Пишем Hello,world!
- Переменные в JavaScript.
- Основные операторы в JavaScript.
- Взаимодействие с пользователем:alert,prompt,confirm.
- Условные операторы if, if else, '?'.
- Циклы while, for
- Массивы.
- Массивы: методы.
- Функции.
- Объекты.
- Перебор свойств объекта.
- Метод. Дата и время.
- Обработка событий.
- Как работать с DOM. Доступ к элементам веб-страницы.
- Изменение элементов с помощью DOM.
- Добавление и удаление элементов с помощью DOM.
II Практика JavaScript для начинающих
- Работаем с input.
- Работаем с селектом.
- Пишем свой CSS-генератор.
- Пишем выпадающее меню.
- Делаем вкладки табы (Tabs).
- Учимся делать модальные окна.
- Анимация в js.
- Как сделать слайдер (Carousel).
- Как сделать фильтрацию на сайт.
- Делаем калькулятор.
- Как работать с API.
- Модальные изображения.
- Прогресс бар. Как управлять?
- Как сделать Popup.
- Accordion пишем сами.
- Простой конвертер валют самому.
- To Do приложение на js.
- Toggle Hide/Show своими руками. Alert.
- Адаптивное меню на Js.
- Snack bar блок
III Как работать с медиазапросами через JavaScript
IV Топ-5 сайтов для изучения JavaScript
V Стоит ли учить JavaScript сейчас. Как учить JavaScript
Javascript от BrainsCloud
Сайт: https://www.youtube.com/playlist?list=PLoq3Accf02PVQ5a2gxlOygVwTSMQes7zG
Длительность: 2 урока
Формат обучения: видеоуроки на YouTube
Уровень сложности: для начинающих и практикующих разработчиков

Программа обучения
- Javascript с нуля - твой быстрый старт! Уроки по javascript для начинающих.
- Javascript практика. Создание табов на javascript. Уроки JS.
Курс JavaScript Basic (ES6) от EasyCode
Сайт: https://www.youtube.com/playlist?list=PLlwtdxQXoJAtV52YQ4wZIqEg4-Q0vIgzh
Длительность: 34 урока
Формат обучения: видеоуроки на YouTube
Уровень сложности: для начинающих

Программа обучения
- Вступление.
- Установка и настройка vscode.
- Подключение скриптов.
- Типы данных.
- Переменные.
- Преобразование типов.
- Числа.
- Строки.
- Template string.
- Объекты.
- Условные операторы.
- Тернарный оператор. Switch case.
- Циклы.
- Функции.
- Базовые методы массивов.
- Функции высшего порядка (callback).
- This (контекст вызова).
- Arrow functions.
- Перебирающие методы массивов.
- Методы объектов.
- Деструктуризация.
- Работа с атрибутами.
- Манипуляция элементами.
- События.
- Введение в DOM.
- Всплытие и перехват события.
- Введение в AJAX.
- Введение в AJAX. POST запросы.
- Отладка AJAX.
- Обработка ошибок AJAX.
- Promises. Часть №1.
- Promises. Часть №2.
- Fetch.
- Async/Await.
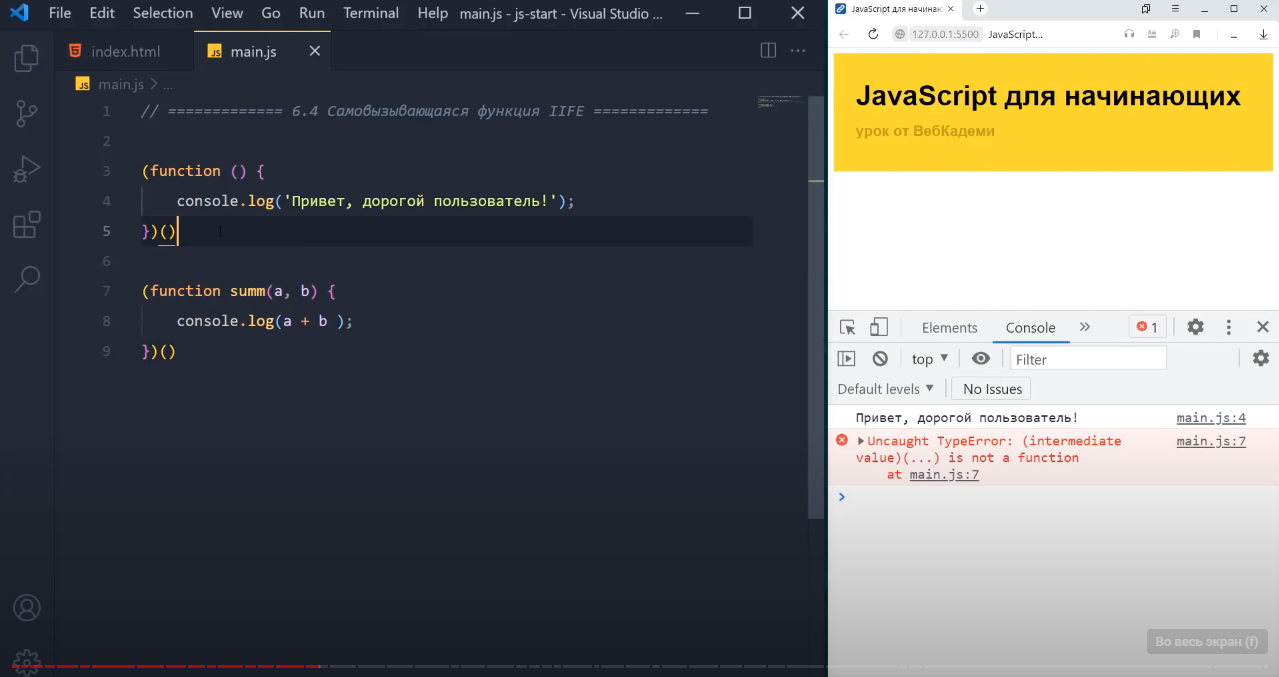
JavaScript для начинающих 2023 от ВебКадеми
Сайт: https://www.youtube.com/watch?v=maPRR_jjyOE
Длительность: вебинар на 6 часов 46 минут
Формат обучения: видеоуроки на YouTube с теорией и практикой
Уровень сложности: для начинающих и продвинутых разработчиков

Программа обучения
I Введение
- Введение и содержание.
- Настройка окружения.
- Подключение JS файла.
- Переменные.
- Типы переменных let const var.
- Область видимости.
- Типы данных. Строки, числа, логические, BigInt, Symbol.
- Условия, операторы сравнения, логические операторы.
- Тернарный оператор.
- Конкатенация строк и шаблонные строки.
- Создание функций
- Function expression и function declaration
- Параметры и аргументы для функции
- return
- Функция как аргумент
- Самовызывающаяся функция IIFE
- Стрелочные функции
- Определение массивов.
- Методы массивов.
- Цикл for. Обход массива циклом for.
- Цикл for ( of ). Обход массива циклом for ( of ).
- Метод .forEach() для обхода массивов.
- Объекты. Свойства объектов
- Методы в объектах
- Ключевое слово this
- Обход свойств объекта через цикл for ( in )
- Нюанс с const и изменением объекта или массива
- Классы. Конструкторы объектов
- Лайфхак работы с VS Code
- Выбор DOM элементов
- Выбор коллекции элементов
- ES5 методы для выбора элементов
- Работа с CSS классами
- Атрибуты
- Прослушка событий. Клик. addEventListener и onclick
- Прослушка событий. Ввод текста
- Объект event
- Работа c HTML элементами. Создание. Копирование.
- Список задач на JS [практика]
- Интервал setInterval. clearInterval
- Таймер setTimeout
- Секундомер [практика]
II Основы
III Функции
III Массивы
IV Объекты
V Работа с DOM
VI Асинхронность
VII Callback hell
VIII Promise
IX Асинхронные функции
X Курс валют [практика]
XI Важная информация
Видеоуроки JavaScript от AmperkaRu
Сайт: https://www.youtube.com/playlist?list=PLfDmj22jP9S6eAG6KaceNViNvu7F8PPLs
Длительность: 10 уроков
Формат обучения: видеоуроки на YouTube
Уровень сложности: для начинающих и практикующих разработчиков

Программа обучения
Часть I
- Быстрый старт с Iskra JS. Уроки JavaScript #1.
- Основы JavaScript. Переменные. Функции. Условия. Циклы. Уроки JavaScript #2.
- Учимся работать с объектами и модулями в JavaScript. Уроки JavaScript #3.
- Управление моторами на JavaScript. Уроки JavaScript #4.
- Управляем последовательным портом на Iskra JS. Уроки JavaScript #5.
- Работаем с библиотеками. Уроки JavaScript #6.
- Создаем библиотеки для Iskra JS и Espruino. Уроки JavaScript #7.
Часть II
- Собираем удаленный термометр на JavaScript. Урок #1.
- Восьмибитный плеер на JavaScript. Урок #2.
- Запускаем web-сервер и браузерную игру. Урок #3.
Курс Практический JavaScript от WebDev. Канал Алекса Лущенко
Сайт: https://www.youtube.com/playlist?list=PLM7wFzahDYnFxysA3eKw3yj3exkw-qFMR
Длительность: 123 урока
Формат обучения: видеоуроки на YouTube
Уровень сложности: с нуля

Программа обучения
- Практический JavaScript. Знакомство с JavaScript.
- Практический JS. Разбор заданий 107-108.
- Практический JS. Разбор заданий 101-106.
- Практический JavaScript. Разбор заданий 111-119.
- Практический JavaScript. Разбор заданий 111 - 122.
- Практический JavaScript. Разбор заданий 123.
- Практический JavaScript. Разбор заданий 122 - 130.
- Практический JavaScript. Разбор заданий 130 - 140.
- Практический JS. Слайдер Форма-Правила.
- Практический JavaScript. Разбор заданий 140 - 147.
- Практический JS. Обработка данных формы.
- Практический JS. Функции и аргументы.
- Практический JS. Еще раз о событиях.
- Практический JS. Всплытие событий.
- Практический JavaScript. GET и POST запросы.
- Практический JavaScript. AJAX практика.
- Практический JavaScript. Разбор заданий 148-155.
- Бесконечный слайдер на JavaScript.
- Не бойтесь регулярных выражений. Regex за 20 минут!
- Сортировка товаров магазина на JavaScript.
- Живой поиск на JavaScript.
- Интернет-магазин на Node.JS.
- Анимированное меню на CSS и JS.
- Выводим заряд батареи с JavaScript.
- Делаем плеер видео на JavaScript. JavaScript Video Player.
- Конем ходи. JavaScript задача на собеседовании.
- Работаем с Animate.css делаем слайдер на JS.
- JavaScript 5 типовых задач на собеседовании, решаем их!
- Парсим файл словарей, ищем палиндром JavaScript.
- Checkbox для заказчика. JavaScript.
- TrueJS 32. AddEventListener - события.
- Определяем банк по номеру карты JavaScript.
- JavaScript делаем комбинацию клавиш.
- Решаем задачи собеседования JavaScript. Реверс массива.
- Сайт Сравнение вооружений стран. JavaScript Google Chart GEO.
- JavaScript Чиним магазин клиента.
- Получи курс по JavaScript бесплатно.
- Результаты 3 курса Практический JavaScript бесплатно.
- Убираем маты. JavaScript.
- Самая проблемная задача на JavaScript. Знаки зодиака.
- Просто о promise в JavaScript.
- Ужас и боль Math.random в JavaScript. Исследуем статистику массива.
- JavaScript 2.0 - Массивы (часть первая).
- JavaScript v2.0. Настраиваем VSCode для работы.
- JavaScript v. 2.0. Стартуем и пишем первую программу.
- JavaScript v.2.0 Основы ввода данных, работа с input.
- JavaScript v.2.0. Ветвление If, else, switch.
- JavaScript v2.0 О курсе, ошибках, сертификате и многом другом.
- JavaScript v. 2.0 Работаем с формами.
- JavaScript v. 2.0 Собеседование со скобками, первый проект.
- JavaScript v2.0. Циклы в JavaScript (часть 1).
- Не бойтесь ошибок в JavaScript.
- JavaScript v.2.0. Вложенные циклы.
- JavaScript v.2.0. Функции.
- JavaScript v2.0. - объявляю тему проекта в пятницу!
- JavaScript textContent vs innerHTML.
- JavaScript v.2.0 Циклы While и Do while.
- Шифруем текст.
- JavaScript v.2.0. Работа с DOM, создание элементов, работа с CSS.
- JavaScript v. 2.0. Методы pop, push,splice.
- JavaScript v. 2.0 Двумерные массивы.
- JavaScript признание! Я редкий *******.
- JavaScript v. 2.0 Ассоциативные массивы.
- Практика по массивам - получаем прогноз погоды по API.
- JavaScript v.2.0. Set в JavaScript.
- JavaScript v.2.0. Цикл for of и сравнение с for, for in.
- JavaScript v2.0 Изучаем map, filter.
- JavaScript v2.0 Изучаем split, join, forEach.
- JavaScript v.2.0. События мыши.
- JavaScript v.2.0. События клавиатуры.
- Стартую курс React. Lite Level.
- События JavaScript на iPhone и Android телефонах. JavaScript v.2.0.
- JavaScript 2.0. Local Storage. Сохраним все!
- Работаем с POST и GET. Postman.
- AJAX - учимся посылать GET, POST запросы.
- JavaScript Fetch на практике. JavaScript v 2.0.
- Promise, PromiseAll.
- Функции. Return - это просто!
- ООП Классы. Часть 1. JavaScript v.2.0.
- Звуки Halloween на сайте.
- JavaScript. Простая сложная транслитерация.
- Дебаг в JavaScript - это просто!
- Бегущие цифры на JavaScript. Просто эффект для сайта.
- Не бойтесь THIS в JS.
- Корзина JavaScript это просто!
- JavaScript hacks которые юзаю каждый день.
- Reduce это просто. JavaScript.
- Делаем фильтр контента на JavaScript.
- Массивы это просто! JavaScript.
- Кто написал? Джун или мидл?
- Любовный треугольник и JavaScript переменные.
- 9 способов клонировать массив JavaScript.
- 9 минут про чистые функции.
- Точка или квадратные скобки в объекте JavaScript.
- Готовим стрелочные функции JavaScript. Небольшие хитрости.
- Хитрые скобки в стрелочных функциях JavaScript.
- Удаляем дубликаты из массива по красоте. JavaScript.
- Every, some, find - нужны ли? JavaScript.
- Запоминаем размер шрифта для посетителей. JavaScript.
- 5 вопросов на собеседовании, от которых у меня подгорело! JavaScript.
- 10 сниппетов за 20 минут. Чистый код на JavaScript.
- CSS в консоли браузера и еще 8 фич консоли!
- Ожидаем загрузку изображения JavaScript, плюс - ограничиваем скорость загрузки.
- WebDev с нуля. Канал Алекса Лущенко.
- Переключаем части статьи на мобильном. JavaScript.
- 2 вопроса к jun-middle, и только 50 процентов отвечают правильно. JavaScript.
- Перетягивание элементов ( drag & drop) на JavaScript.
- WebDev с нуля. Канал Алекса Лущенко.
- Конвертер в римские числа. Что лучше 2 массива или 1 объект? JavaScript.
- FullScreen API - like a boss!! JavaScript.
- Удаляем сайт по элементам. Сниппет шутка JavaScript.
- Методы массивов JavaScript. IndexOf.
- Map, Filter. Методы массивов.
- Includes + практические примеры. Методы массивов JavaScript
- Методы массивов javascript. MAP.
- Push и Pop методы массивов JavaScript. Практический пример.
- JavaScript Filter, практика - помогаем коллекторам.
- Reduce, isArray - методы массивов.
- Shift, unshift, slice — методы массивов JavaScript
- Методы массивов. Splice, Concat JavaScript
- 6 применений SPREAD JavaScript.
- Методы массивов JavaScript. Every, Some.
- Find, FindIndex, LastIndexOf, методы массивов JavaScript.
JavaScript Основы для Начинающих от Владилена Минина
Сайт: https://www.youtube.com/watch?v=Bluxbh9CaQ0
Длительность: 6 часов
Формат обучения: видеоуроки на YouTube
Уровень сложности: для начинающих

Программа обучения
- Введение.
- Что такое JavaScript.
- Основы.
- Числа + BigInt.
- Строки.
- Функции.
- Массивы.
- Объекты.
- Асинхронность.
- Работа с DOM.
- Заключение.
Уроки JavaScript для начинающих с нуля от Олега Шпагина
Сайт: https://www.youtube.com/playlist?list=PLxiU3nwEQ4PELJ4GwO7Ssu4wENaPpvOzZ
Длительность: 40 занятий
Формат обучения: видеоуроки на YouTube
Уровень сложности: для начинающих с нуля

Программа обучения
- Что такое Jav * aScript: пишем первую программу.
- Как запустить ваш код.
- Как подключить и вывести результат выполнения на экран.
- Как установить и использовать Sublime Text 3.
- Арифметические операции.
- Переменные глобальные и локальные.
- Логические операции ИЛИ, НЕ, И.
- Команда document write.
- Как сделать цикл for.
- Цикл while и do while.
- Выход из цикла break и continue.
- Как превратить строку в число.
- Методы shift и unshift.
- Методы pop и push.
- Как копировать массивы.
- Как удалить элемент из массива.
- Метод forEach.
- Метод map.
- Методы reduce и reduceRight.
- Метод filter.
- Использование методов every и some.
- Конструкция switch case выбор по условию.
- Конструкция switch case в примере с тэгом select.
- Как создавать функции.
- Как вызывать функции через интервал времени.
- Как считать данные которые вводит пользователь.
- Конструкция try catch finally.
- Математические методы и функции Math.
- Подключение обработчика событий.
- Запуск кода JS при клике на кнопку или ссылку, подключаем событие onclick.
- Хранилище LocalStorage — учимся сохранять данные о пользователе в браузере.
- Как сделать перенаправление на странице.
- Эффект бьющегося экрана TweenMax + html2canvas / Почти как игра.
- Как подключить фейерверк к сайту, новогодний салют в праздник.
- Как сделать эффект падающего снега за мышкой, снежинки следуют за курсором мыши.
- Как сделать новогоднюю открытку на вашем сайте, новогоднее поздравление!
- Как подключить новогоднюю гирлянду к вашему сайту, новогоднее украшение для сайта.
- Как сделать метель на сайте.
- Как подключить счетчик времени на сайт.
- Как я изучаю новый язык программирования / Только для спонсоров.
Основы JavaScript от Sorax
Сайт: https://www.youtube.com/playlist?list=PL363QX7S8MfSxcHzvkNEqMYbOyhLeWwem
Длительность: 35 уроков
Формат обучения: видеоуроки на YouTube
Уровень сложности: для начинающих и пользователей среднего уровня

Программа обучения
- Введение.
- Инструкции.
- Выражения и операторы.
- Типы данных и переменные.
- Числа.
- Строки.
- Логические значения.
- null и undefined.
- Преобразование типов.
- Условные инструкции.
- Условный оператор.
- Циклы.
- Функции.
- Цепочки областей видимости.
- Замыкания.
- Обработка исключений.
- Объекты.
- this и непрямой вызов методов.
- Аксессоры и атрибуты свойств.
- Прототипы и наследование.
- Конструкторы и классы.
- Цепные вызовы методов.
- JSON.
- Массивы.
- ES5 методы массивов
- Объект Math.
- J Класс Date.
- Регулярные выражения.
- Класс RegExp.
- Strict Mode.
- Выполнение JS в браузере.
- Window.
- Location.
- History, Screen, Navigator.
- DOM.
Сводная таблица курсов по формату обучения
|
Название курса |
Автор курса |
Формат обучения |
|
Marathon JS |
Result School |
Видеоуроки на платформе школы |
|
Основы JavaScript |
Хекслет |
Уроки, проверочные тесты, упражнения в тренажере на платформе школы |
|
JavaScript для начинающих |
Stepik |
Уроки, тесты, интерактивные задачи на платформе школы |
|
Уроки Javascript |
itProger |
Видеоуроки на платформе школы |
|
Курс JavaScript |
CodeBasics |
Текстовые статьи и визуальный редактор кода на платформе школы |
|
Первые шаги в JavaScript |
Нетология |
Лекции и учебные материалы на платформе школы |
|
Язык JavaScript |
JAVASCRIPT.RU |
Онлайн-учебник из 14 разделов |
|
Программирование в JavaScript — основы языка |
Html Academy |
Лекции, теория, задания и испытания на платформе школы |
|
Курс изучения JavaScript для начинающих |
beonmax |
Видеоуроки, практические задания, тесты на платформе школы |
|
Интенсивное погружение в JavaScript |
udemy |
Видеолекции, задания и тесты на платформе школы |
|
Основы кодинга на JavaScript |
SkillBox |
Вебинар |
|
Основы JavaScript |
Loftschool |
Видеоуроки на платформе школы |
|
Уроки JavaScript |
Web Developer Blog |
Видеоуроки на YouTube |
|
Javascript |
BrainsCloud |
Видеоуроки на YouTube |
|
Курс JavaScript Basic (ES6) |
EasyCode |
Видеоуроки на YouTube |
|
JavaScript для начинающих 2023 |
ВебКадеми |
Видеоуроки на YouTube |
|
Видеоуроки JavaScript |
AmperkaRu |
Видеоуроки на YouTube |
|
Курс Практический JavaScript от |
WebDev. Канал Алекса Лущенко |
Видеоуроки на YouTube |
|
Основы JavaScript от |
Sorax |
Видеоуроки на YouTube |


.jpg)
.jpg)

.jpg)


.jpg)
.jpg)

.png)

.png)
.png)
