- Основные элементы интерфейса
- Как сделать качественный интерфейс
- Примеры крутых интерфейсов
- Примеры неудачных интерфейсов
- Заключение. Чек-лист хорошего интерфейса
Многие предприниматели и начинающие маркетологи недооценивают важность интерфейса сайта или приложения. Это приводит к снижению конверсии и общей эффективности продвигаемых ресурсов.
В статье расскажем, как избежать подобных проблем, покажем на практике хорошие и плохие примеры. В конце вас ждет бонус — чек-лист для проверки вашего проекта.
Что такое интерфейс сайта
При работе за компьютером или смартфоном мы постоянно сталкиваемся с интерфейсами и даже не задумываемся об этом. Но если у вас стоит задача сделать качественный сайт или мобильное приложение, нужно понимать, о чем речь и чем отличается хороший интерфейс от плохого.
Интерфейс — это средство взаимодействия пользователя и веб-продукта (сайт, сервис, приложение) через браузер, монитор, смартфон, простыми словами это картинка, которую мы видим на экране монитора.
Часто интерфейс упоминают в значении «графический пользовательский интерфейс», то есть сюда относят все элементы, представленные визуально (кнопки, пиктограммы и т. д.). Но нас в первую очередь интересуют те элементы, с которыми будут взаимодействовать пользователи вашего сайта или приложения: кнопки, формы захвата, фильтры. Ведь если посетитель будет понимать, куда ему нажимать для достижения цели, вероятность добиться от него этого действия многократно возрастает.

При разработке сейчас стоит смотреть в первую очередь на мобильную версию сайта. Даже в сегменте B2B объем мобильного трафика превышает 50 %, а в некоторых нишах (детские товары, красота) может достигать 95–100 %.
Поэтому многие сейчас начинают разработку с мобильной версии ресурса.
Основные элементы интерфейса
К интерфейсу относятся все элементы на мониторе пользователя. Давайте разберем подробнее те, с которыми будут напрямую взаимодействовать пользователи.
Кнопка
Позволяет выполнить определенное действие при нажатии. На примере, при нажатии кнопки «Купить» пользователь попадет в форму оформления заказа:

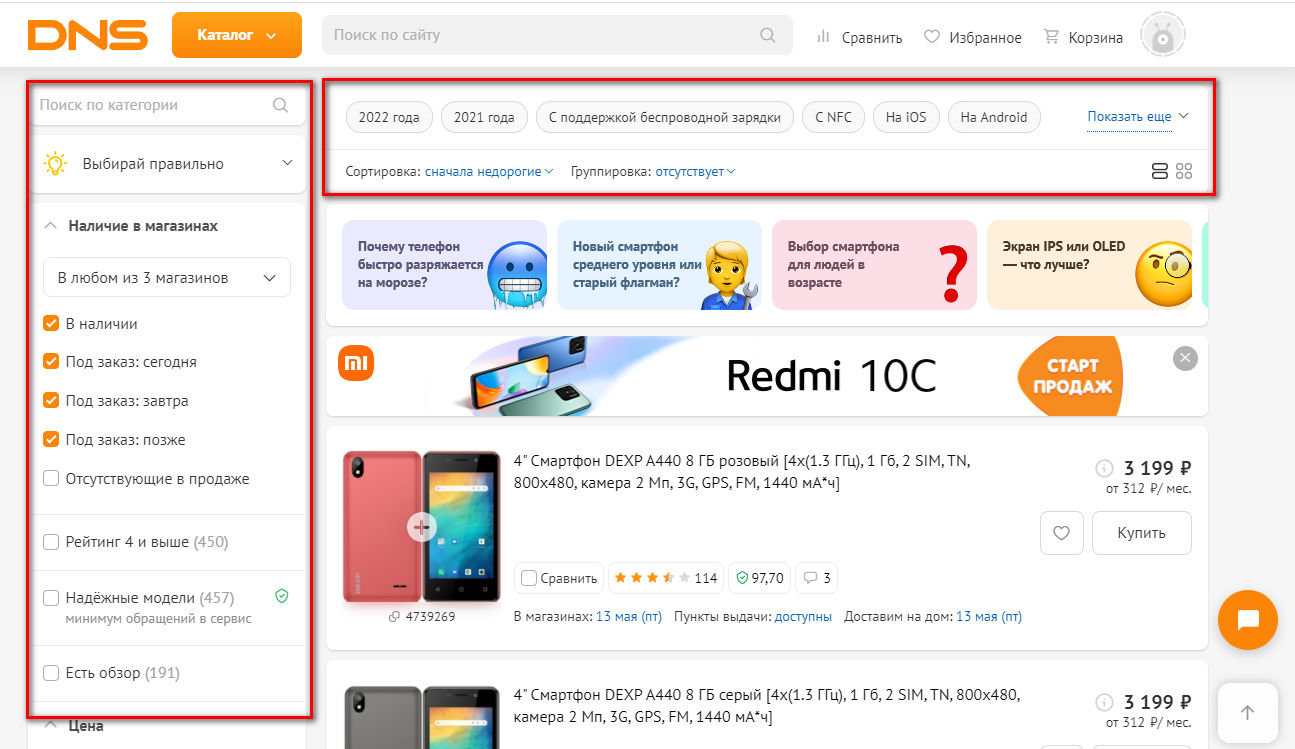
Чек-бокс
Позволяет выбрать сразу несколько элементов. Используется в фильтрах сайтов для настройки вывода информации.

Выпадающий список (select)
Позволяет выбрать одну из опций, скрытых до момента наведения мышки или клика по элементу. В приведенном примере предлагается выбрать способ вывода товаров:

Теперь посмотрим, как будет выглядеть выпадающий список в развернутом состоянии. В этом примере можно выбрать определенный вариант, иногда так показываются ссылки меню.

Аккордеон
Список со скрытыми элементами. При клике на нем показываются дополнительные опции. Обычно он используется для сокращения меню, когда демонстрируются только основные разделы сайта, а остальные можно посмотреть при необходимости.

В развернутом виде аккордеон показывает скрытые пункты меню. Пользователь может открыть одно скрытое подменю или сразу все.

Слайдер
Несколько изображений, сменяющих друг друга. Они обязательно имеют кнопки-стрелки для смены картинки. Часто применяется для показа разных объявлений на сайте. Картинки могут сменяться самостоятельно или после клика по слайдеру.

Контент
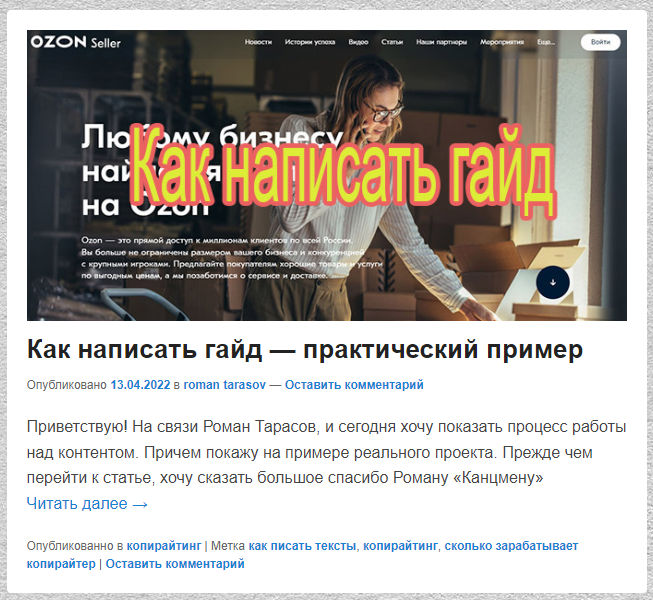
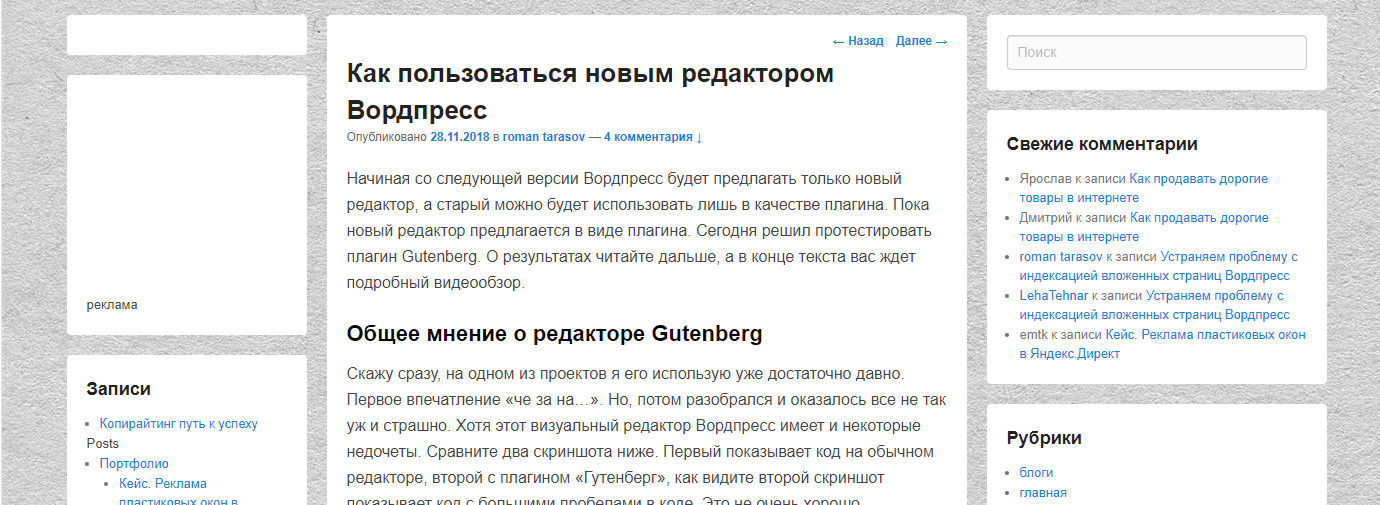
Блок с текстом или визуальной информацией на сайте. Мы видим изображение из текста статьи и фрагмент самого текста:

Popup
Всплывающее окошко на сайте. Обычно используется для приглашения подписаться на рассылку, заказать услугу или прочитать похожую статью.

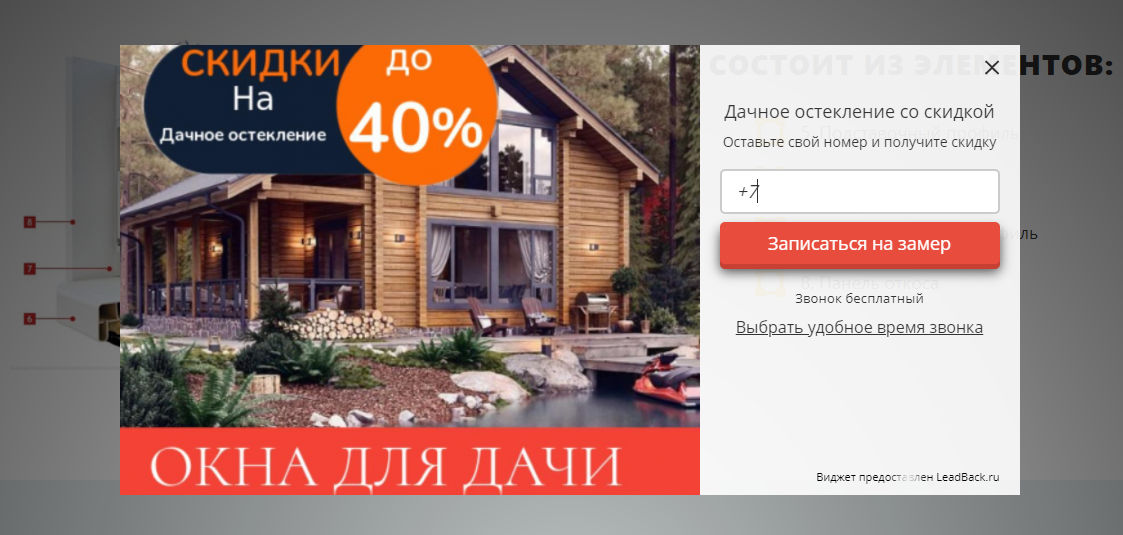
Модальное окно
Разновидность popup, но в отличие от первого закрывает большую часть экрана. Чтобы продолжить работу с сайтом, пользователю нужно или закрыть это окно, или выполнить требуемые действия.

Экран (блок)
Фрагмент контента, рассказывающий об одной вещи. Чаще всего делается с расчетом на один экран.

Страница
Структурная единица контента на сайте. Обладает отдельным адресом, обычно посвящена одной теме или товару/услуге.

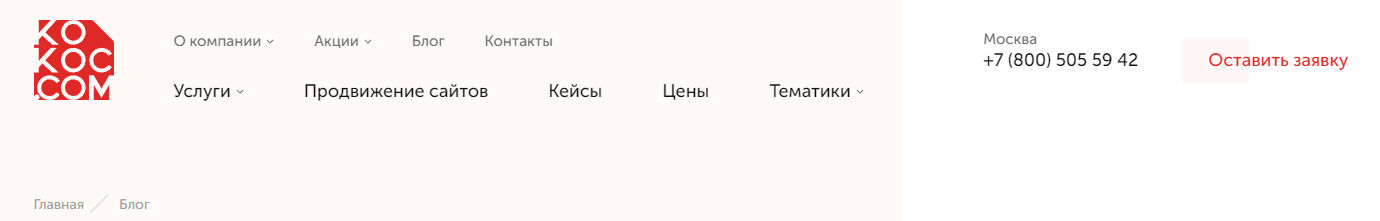
Хедер (Header)
Шапка сайта. Располагается в верхней части страницы. Здесь обычно размещают контактную информацию и навигационные элементы: меню, поисковую строку.

Подвал (футер/footer)
Элемент располагается в самом низу страницы. Здесь можно разместить адрес компании, дополнительное меню, услуги и ссылки на важные страницы.

Превью
Уменьшенное изображение при нажатии на которое открывается полная картинка, блок контента или страница сайта.

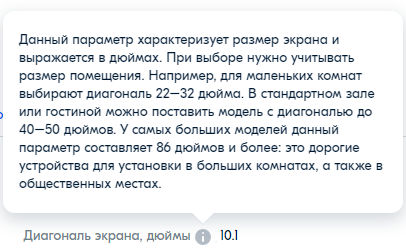
Тултип (tooltip)
Всплывающая подсказка. В зависимости от настроек может появляться при наведении или нажатии на элемент.

Навигационные элементы
Все что помогает пользователю ориентироваться на сайте: меню, сайдбары с подсказками, кнопки для быстрого перехода на нужный фрагмент страницы.

К навигационным элементам относятся и кнопки для возврата вверх страницы. Иногда эти кнопки привязываются не к верхней границе страницы, а например, к форме заказа.

Еще один вариант навигационного элемента — дополнительное меню в сайдбаре. Позволяет пользователю видеть все доступные для перехода страницы.

Пагинация
Разновидность навигации, позволяющая переходить на страницы идущие или по порядку, или по определенным правилам. Например, пагинация может предлагать похожие статьи.

Хлебные крошки
Разновидность пагинации. Фактически — это подборка статей по выбранному параметру. Размещаются чаще всего внизу страницы, для увеличения кликабельности рекомендуется делать с использованием превью.

Поисковая строка
Позволяет производить поиск на сайте. Некоторые ресурсы используют поисковую выдачу «Яндекса» или Google.

Медиаплеер
Элемент, позволяющий просматривать видео непосредственно на сайте.

Поле для ввода личных данных
Поле для ввода имени при регистрации или оставлении заявки:

Маска для номера телефона
Если пользователю предлагается ввести номер телефона, используется «маска»:

Форма для ввода пароля
Обычно символы пароля сразу скрываются точками с целью безопасности данных.

Форма для входа на сайте обычно включает в себя логин или электронную почту и поле для ввода пароля. Современные сайты предлагают возможность входа через социальные сети или аккаунты Google и «Яндекса».

Элемент, показывающий процесс загрузки
Позволяет пользователю понять, что сайт или приложение работают и нужно просто немного подождать.

Теги
Позволяют определить, к какой категории или рубрике относится страница. Могут использоваться для настройки пагинации. Размещаются или перед основным контентом или после.

Мы перечислили основные элементы интерфейса, которые нужно знать начинающему разработчику. На самом деле элементов намного больше, но изучать редко использующиеся инструменты особого смысла нет: при необходимости с ними можно ознакомиться в процессе разработки.
Как сделать качественный интерфейс
Фактически интерфейс — это часть комплекса UX/UI.
UX — пользовательский опыт, который получает пользователь при взаимодействии с сайтом или приложением. Сейчас есть тренд делать ресурсы таким образом, чтобы они формировали положительный пользовательский опыт.
UI — пользовательский интерфейс. Подразумевает создание интерфейсов с учетом UX. Технически сюда относятся все элементы, с которыми взаимодействует пользователь: кнопки, контент, плееры и т. д.
Говоря о качественном интерфейсе, мы подразумеваем ресурс, имеющий элементы управления, созданные с учетом пользовательского опыта. К сожалению, не всегда получается сделать интерфейс, идеально подходящий для пользователей. Зачастую попытка заканчивается так, как на картинке ниже:

На практике необходимо делать интерфейсы не только красивыми, но и удобными для пользователей. От этого во многом зависит конверсия на сайте или то, насколько долго человек будет пользоваться вашим приложением.
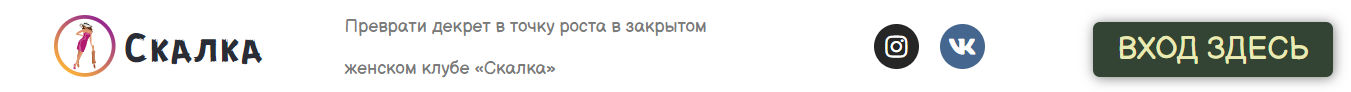
В некоторых случаях самый простой элемент может значительно снизить конверсию. На скриншоте ниже показана шапка одного лендинга:

Изначально он почему-то не давал регистраций в клуб. Причина была найдена после просмотра «Вебвизора». Обратите внимание на кнопку «Вход здесь»: люди видели ее при попадании на сайт и кликали по ней. Их сразу перебрасывало на форму оплаты, и они не понимали, что к чему и уходили с сайта.
После того как эту кнопку удалили, посетители стали сначала читать информацию, и только после этого уже осознанно переходили к форме оплаты.
Бывают и более простые ошибки. К примеру, может не работать кнопка заказа или она ведет на тестовую форму, и заявки не уходят.
Вообще все элементы интерфейса необходимо тестировать — это обязательное условие. Разработчик в процессе создания интерфейса прекрасно понимает, какой элемент и для чего нужен. Но вот пользователю это может быть не совсем понятно.
Чтобы избежать таких недочетов, имеет смысл провести тестирование интерфейса. В идеале оно проводится в два этапа:
- Проверка тестировщиком. Отдаем интерфейс человеку, который профессионально проверяет работу всех элементов интерфейса. Устраняем все выявленные недочеты.
- Beta-тест. Запускаем ограниченный трафик на сайт или приложение и смотрим, как реальные пользователи взаимодействуют с элементами ресурса.
На практике не всегда есть возможность привлечь тестировщиков, хотя бы по причине ограниченного бюджета. В таком случае необходимо хотя бы показать сайт нескольким знакомым и попросить проверить, как все работает.
Примеры крутых интерфейсов
Чтобы понимать, как отличить хороший интерфейс, давайте посмотрим на несколько вариантов.
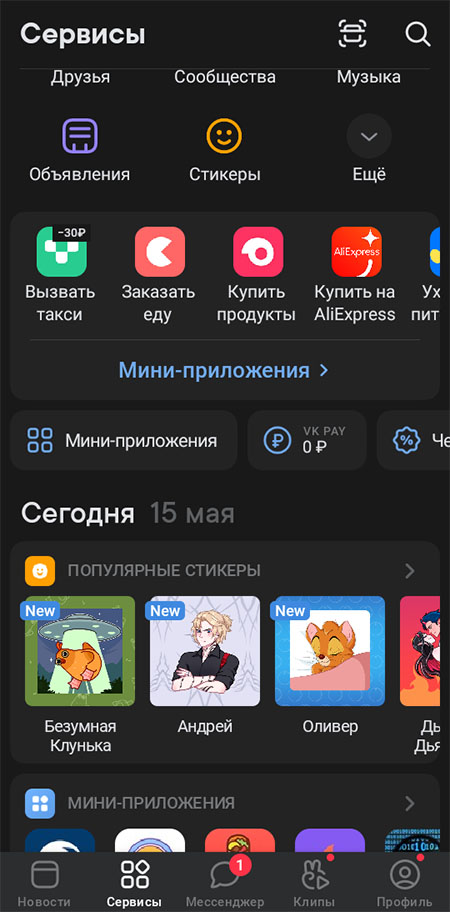
Приложение «ВКонтакте»
Оно очень хорошо структурировано, все кнопки находятся в удобных местах. Без проблем можно найти все необходимое и перейти в нужный раздел в пару кликов.

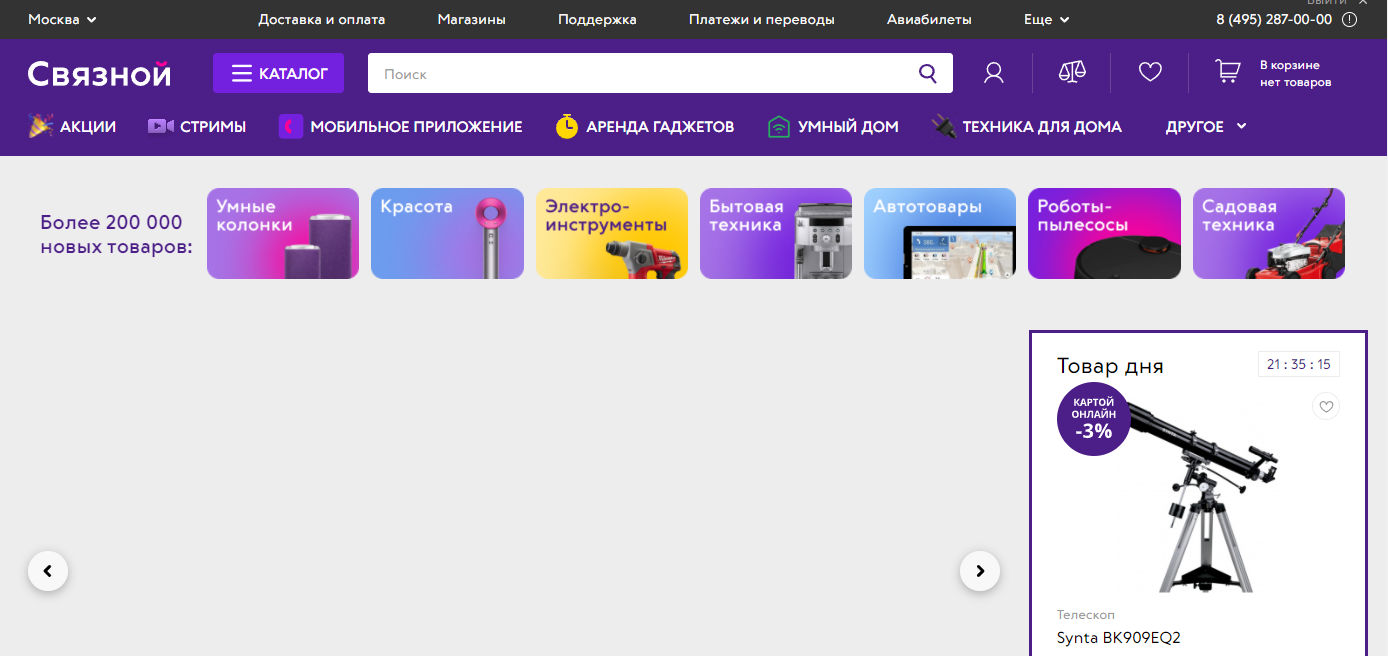
Сайт магазина «Связной»
На главной странице разработчики умудрились разместить большое число информации и навигационных элементов. Сделано все максимально удобно.

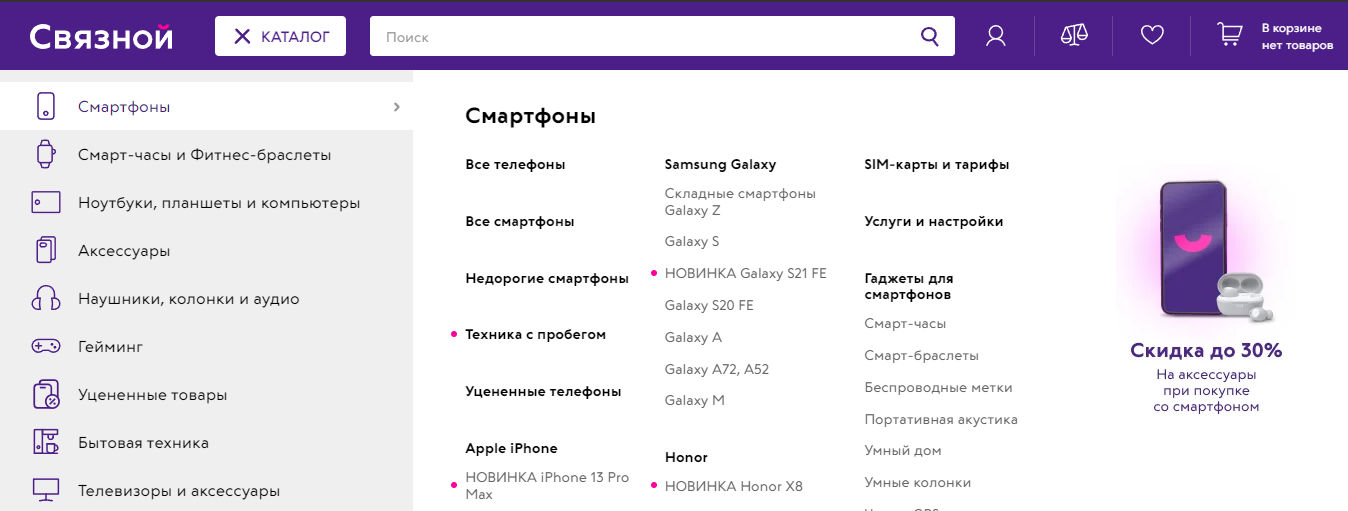
Если перейти в каталог «Связного», можно увидеть шикарно структурированное меню. Прямо из меню можно найти почти все необходимое.

Качество интерфейса зависит не только от размещения меню и других элементов. На общее впечатление может оказывать влияние дизайн сайта или приложения.
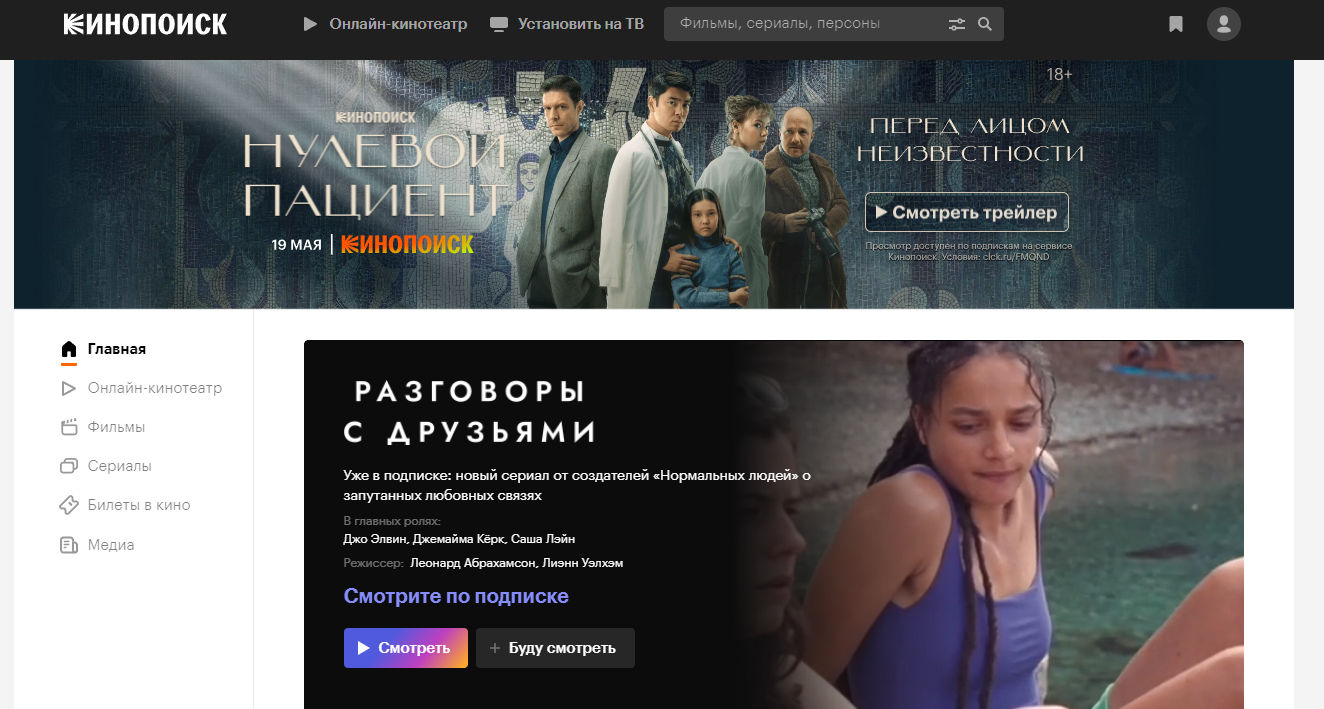
Онлайн-кинотеатр «Кинопоиск»
Здесь очень хорошо подобраны шрифты и цвета. Пользователям приятно находиться на странице, а это улучшает UX.

На самом деле хороших интерфейсов намного больше. Разработчикам стоит нарабатывать насмотренность, чтобы запоминать наиболее удачные решения и применять их на практике.
Примеры неудачных интерфейсов
Помимо хороших и удобных сайтов существуют и не самые удачные примеры. Рассмотрим несколько таких примеров.
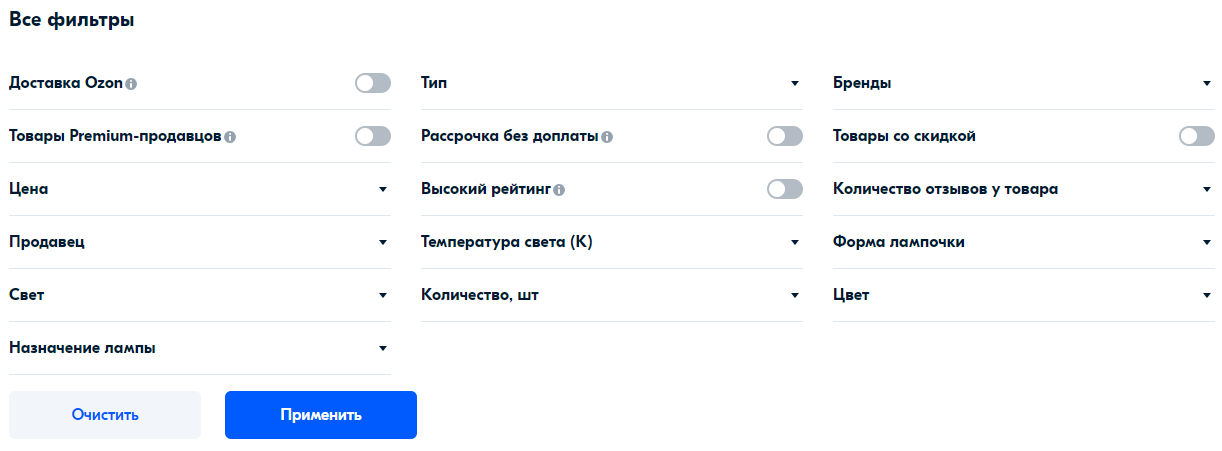
Маркетплейс «Озон»
Разработчики заявляли, что проводили большое число тестов, добиваясь максимальной конверсии.
Возможно это действительно так, но если перейти в «Расширенные фильтры», можно увидеть только информацию, которая стандартна для этой группы товаров. В то же время многих важных параметров просто нет — пользователя это может запутать.

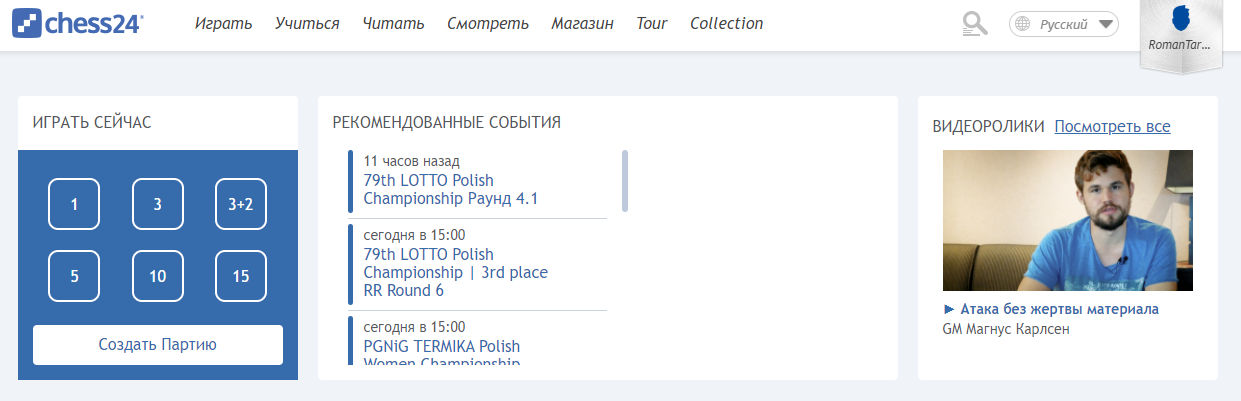
Шахматный сайт Chess24
Вроде бы дизайн выполнен в минималистичном стиле. Но многие нужные функции не доступны с главного экрана. Также сама по себе навигация на сайте запутана.

Но бывает, что сайт имеет неудачный по всем статьям инструментарий взаимодействия с пользователями.
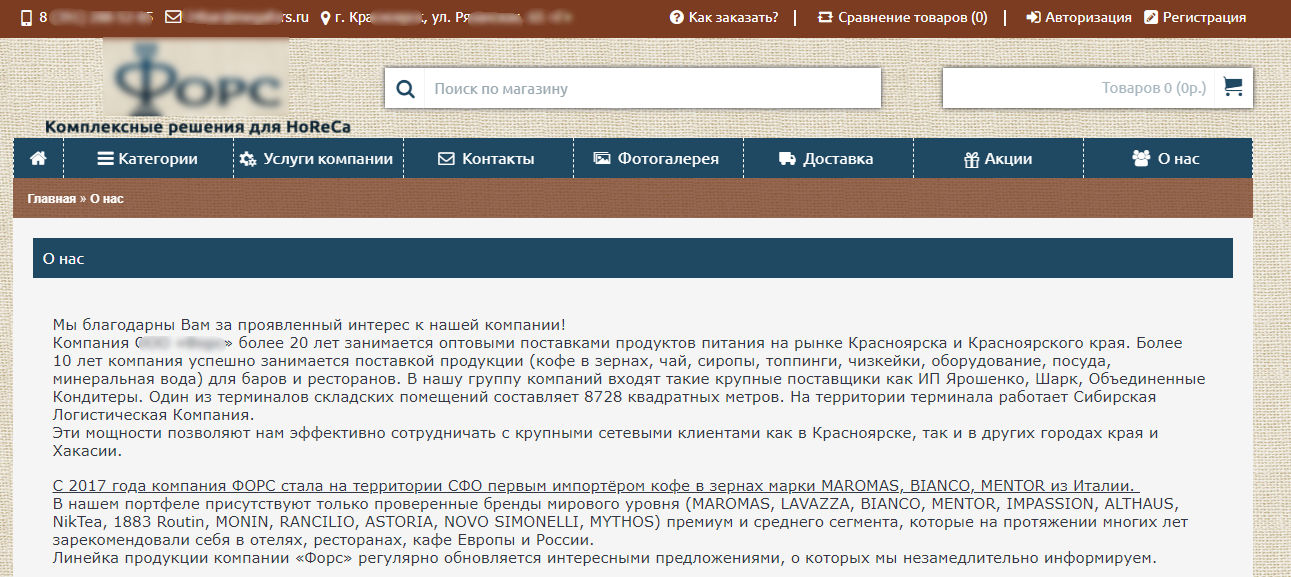
Оптовая компания «Форс»
Здесь не очень удачный дизайн, но это еще не все. Меню запутанное, что делает использование ресурса неудобным.
В целом ощущение, что сайт делал школьник из середины нулевых. Ссылки не читаются, то есть непонятно, куда и зачем нажимать. Контактные данные не кликабельны, ссылки на соцсети ведут на заблокированные страницы.

В основном проблемные интерфейсы имеют сложности с фильтрами и навигацией. В некоторых случаях встречаются недочеты в мобильной версии сайта.
Заключение. Чек-лист хорошего интерфейса
- Оценка основных элементов. Оцениваем, где находятся все элементы, с которыми пользователь будет взаимодействовать. Они должны располагаться удобно, а также не случайно нажиматься.
- Понимание того, что надо сделать. Если нужно кликнуть на кнопку, посетитель должен это понимать. Если требуется скроллить страницу, нужны соответствующие подсказки.
- Проверка работы форм и кнопок. Пользователя должно перебрасывать в нужное место, и там тоже все должно работать.
- Просмотр ресурса в разных разрешениях. Сначала на мобильном устройстве, потом на планшете и на десктопе: везде все должно работать.
- Оценка визуального отображения страниц. Не должно быть «вырвиглазных» цветов и шрифтов.
- Демонстрация сайта или приложения знакомым. Попросите их что-то сделать на странице: это позволит понять, действительно ли интерфейс удобен для пользователей.
Все перечисленное позволит вам сделать удобный инструментарий взаимодействия системы с пользователями. Это даст дополнительные преимущества при продвижении вашего бизнеса.







.jpg)



.png)

.png)
.png)

Комментарии
Комментариев пока нет. Будьте первым!
Оставить комментарий