Представьте объемный неотформатированный текст, который вставили в документ. Вся информация слилась в один сплошной поток слов без глав, содержания, страниц и разделений на абзацы.
Чтобы найти необходимую часть, придется долго искать ее , прокручивая страницу. Примерно то же самое представляет собой сайт без пагинации.
На крупных сайтах десятки и сотни страниц : главная, карточки товаров, продуктовые страницы, блог и другие. Как помочь пользователям не заблудиться среди колоссального массива информации? Разложить все по полочкам — добавить ссылочный блок для разграничения содержимого. Этот блок называется пагинацией.
Что такое пагинация
Пагинация (от лат. pagina — страница) — это структурирование большого объема информации на сайте, путем ее разделения на отдельные страницы. Простыми словами, пагинация — это постраничный вывод данных.
Ее внедряют, чтобы:
- ускорить загрузку страниц;
- упростить навигацию по сайту;
- сделать просмотр информации удобным для пользователей;
- привести дизайн страниц к привычному для пользователей виду.
Изначально термин «пагинация» начал использоваться в издательском деле. Он подразумевал под собой нумерацию страниц в книгах, газетах, журналах. Номер мог располагаться снизу, сверху, а также в боковой части листа. В 1499 году появилась первая книга с использованием пагинации. Ее ввел итальянский издатель Альд Мануций, который разработал дизайн оформления книг, используемый по сей день. Также его «детищем» стали курсив, введение пунктуационной системы и создание карманных книгоизданий.
В конце 20 века, в эпоху развития интернета, пагинация «просочилась» в глобальную сеть. Информацию на сайтах начали выводить постранично, добавив возможность пролистывания между страницами.
Пагинация необходима для:
- электронных библиотек, чтобы искать авторов или названия книг по алфавиту;
- интернет-магазинов для постраничного пролистывания фотографий товара из карточки или отзывов на него;
- новостных порталов, со ссылкой на свежий по дате размещения материал;
- фотобанков, где сотни тысяч изображений разделены постранично.
Пагинацией занимаются SEO-специалисты. Причем организовать процесс нужно так, чтобы он не повлиял негативно на продвижение сайта и не снизил позиции ресурса в поисковой выдаче.
Виды пагинации
Выделяется несколько видов пагинации:
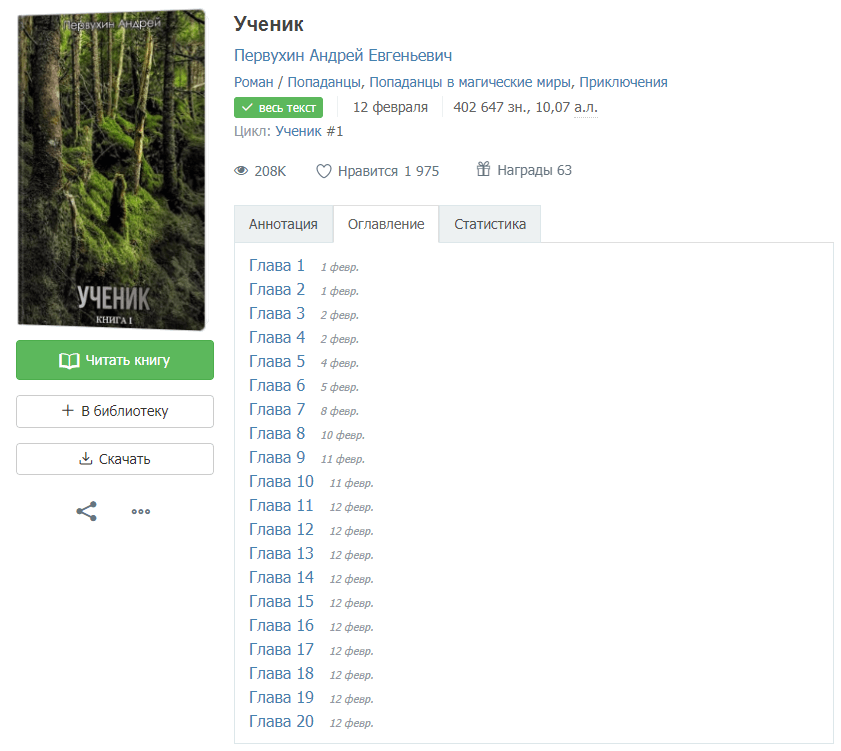
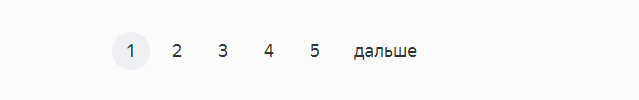
- Нумерованный список, каждая цифра которого содержит ссылку для перехода.
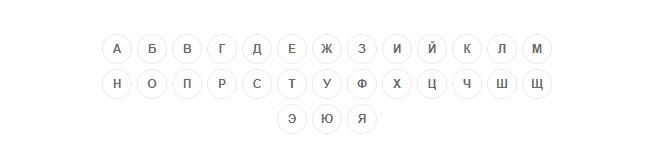
- Алфавитный порядок, где при выборе конкретной буквы открывается перечень названий, на нее начинающийся.
- Цифровой диапазон, где подразумевается выбор страницы, на которой находится нужный материал.
- Кнопка «Показать еще» позволяет загрузить определенное количество элементов на страницу одним кликом.




Каждый из этих видов по-своему хорош. Также встречаются комбинирование нескольких видов пагинации. Например, когда на сайте одновременно предусмотрены нумерованный список страниц и кнопка «Показать еще». Это позволяет пользователю выбирать, как ему удобнее прокручивать элементы страницы.
Соцсети — пример ресурсов, где не используется пагинация. Новостная лента не имеет границ, благодаря чему пользователь дольше задерживается на сайте. Бесконечная прокрутка новостей позволяет удержать внимание посетителей.
Как настроить пагинацию страниц на сайте
В каждом виде CMS пагинация имеет свои особенности. Мы расскажем о том, как самостоятельно настроить ее с помощью WordPress и PHP.
Пагинация на WordPress
Чтобы настроить пагинацию, необязательно осваивать язык программирования. В CMS WordPress такая функция уже предусмотрена. Даже если вы ничего не настроили, в нижней части страниц можно обнаружить кнопки со ссылками «Предыдущая страница» и «Следующая страница».

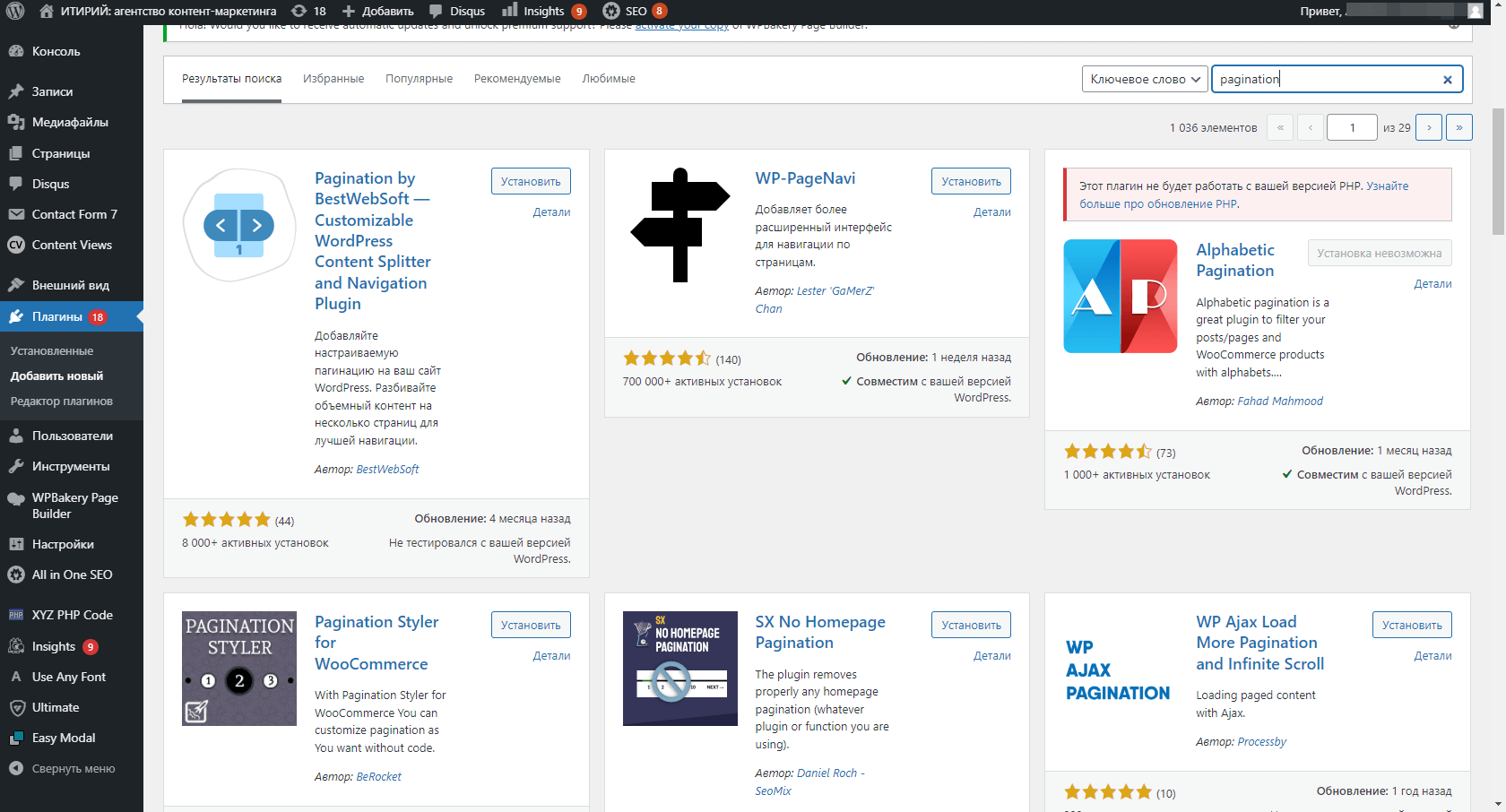
Если такой вариант пагинации не устраивает, можно подобрать подходящий в разделе «Плагины». Поиск делаем по метке pagination.

Далее вы можете выбрать совместимой с вашей версией WP плагин и установить его.
При настройке будьте внимательны к следующим параметрам:
- размеру ссылок. Они должны быть удобными для клика мышкой или нажатия пальцем;
- размеру страниц. Страница не должна быть ее чересчур короткой или длинной. Оптимальное значение — от 20 до 100 элементов на одну страницу;
- оформлению пагинации. Листая страницы, посетителям важно понимать, на какой из них они находятся. Желательно выделить ссылку на текущий номер контрастным цветом;
- пространству между элементами. Для визуальной привлекательности следует соблюдать баланс между ссылками. Они не должны быть слишком близко друг к другу, но при этом желательно уместить 10 ссылок на страницу.
Пагинация на PHP
Еще один инструмент для самостоятельной настройки пагинации, в котором не так сложно разобраться. Даже если у вас нет опыта в написании кода, можно потратить немного времени и понять, как работает этот процесс.
В PHP пагинация делается двумя способами:
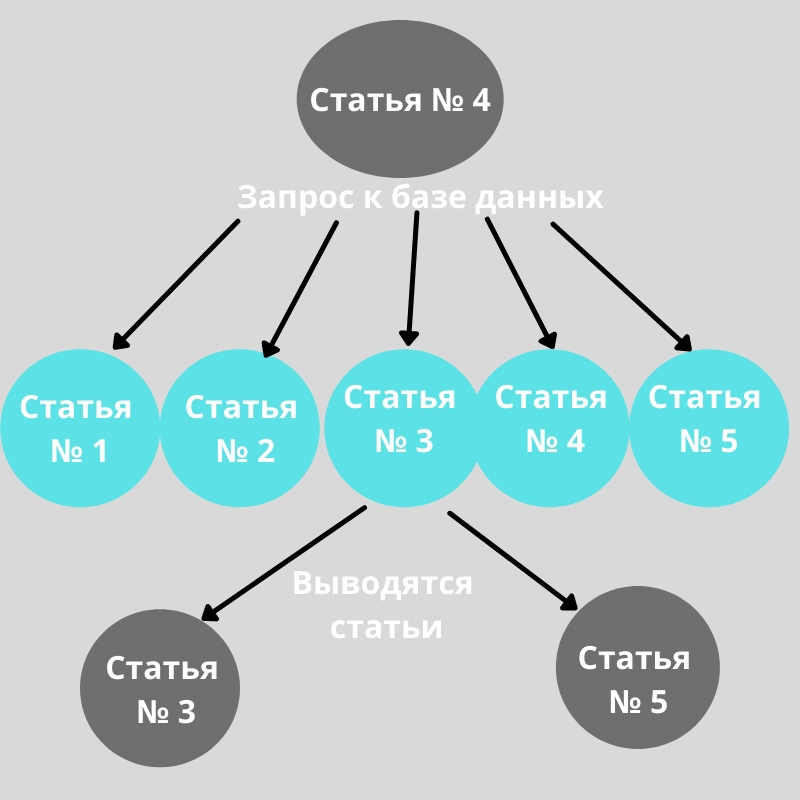
- Постраничная пагинация. В коде есть несколько команд, три из которых обозначают текущую, предыдущую и следующую страницу.
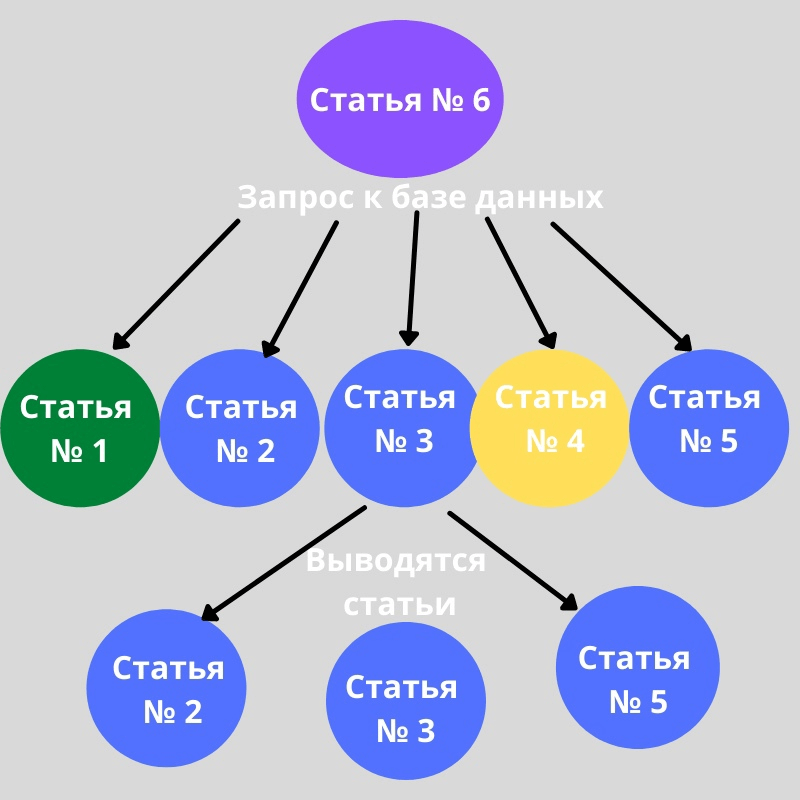
- Тематическая пагинация. В базу надо самостоятельно прописывать способ идентификации страниц. Например, по тематике. Страницы разделяются на группы — обычно их называют «рубрики». Пользователь заходит на страницу одной из этих рубрик, скрипт самостоятельно находит похожие варианты в базе и предлагает их пользователю.
Код определяет то, что мы находимся на определенной странице, и вычленяет из базы нужные ссылки.


Чтобы самостоятельно настроить постраничную пагинацию, надо сделать вот что:
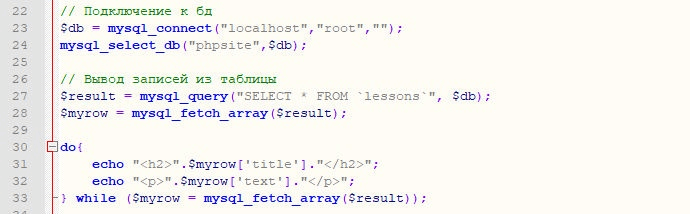
- Получить код следующего вида:
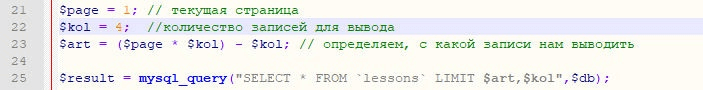
- Разбить страницы на нужное количество. Для этого в код добавляется инструмент LIMIT и переменная $page, которая показывает текущую страницу.
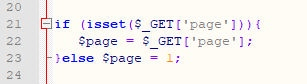
- Добавить переменную $_GET, чтобы четко установить, на какой странице мы находимся необходимо:
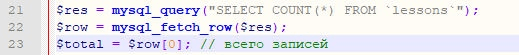
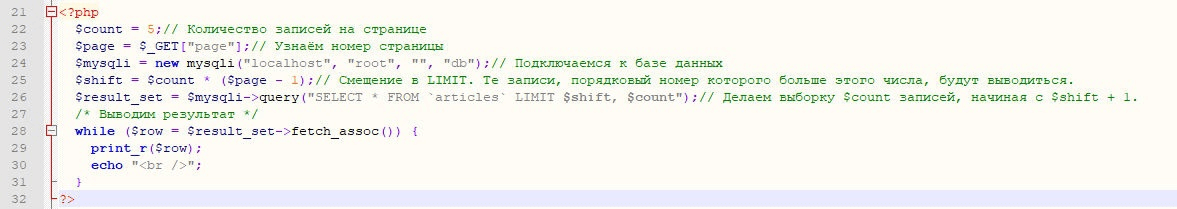
- Для итогового формирования пагинации необходимо следующее:
- найти через запрос количество всех записей;
- узнать количество всех страниц:
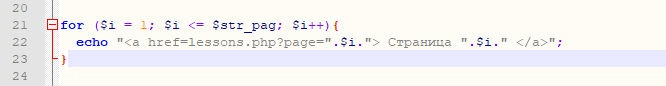
- Вывести ссылки через цикл:

$art — инструмент для того, чтобы показать, с какой записи необходимо выводить данные.
$kol — инструмент, который является показателем суммы записей для вывода на экран.




Для тематической навигации также используется инструмент LIMIT, как и в постраничной пагинации. Главное отличие состоит в том, что дополнительно используется инструмент GET. Вот пример итогового кода:

Какие ошибки допускаются при настройке пагинации
Пагинация делает просмотр сайта комфортным и быстрым для пользователя. Если при ее подготовке допущены ошибки, появляется ряд проблем:
- Задержка индексации однотипных страниц. С ней сталкиваются, продвигая интернет-магазины, при наличии большого количества карточек товаров.
- Дублированный контент на перелистываемых страницах. При обнаружении низкой уникальности роботы могут оштрафовать сайт.
- Сложность в выявлении важных страниц от менее значимых. Первые могут ждать индексации несколько месяцев, а вторые быть одобренными за пару дней.
- Скудный контент. Если в галерее изображений нет никакого текста и отсутствуют alt и title, роботы могут его не проиндексировать, поскольку им не за что будет «зацепиться».
Справиться с SEO-ошибками поможет закрытие страниц с пагинацией от роботизированного сканирования.
#BLOCKWITHLINK_2432#
Как пользоваться пагинацией на чужом сайте
Зайдите на сайт, например, интернет-магазина и выберете нужный раздел с товаром в меню. Если в верхней части нет нумерации, пролистайте элементы до конца. Внизу появится цифровой список со ссылками на другие страницы:

В нашем примере для дальнейшего просмотра карточек товаров предусмотрена кнопка «Загрузить еще». Она предполагает быстрое раскрытие позиций со следующей страницы.
Аналогичным образом настроен пагинатор на всех крупных сайтах, и воспользоваться им не составит труда.
Заключение
Мы советуем использовать пагинацию, учитывая желания целевой аудитории вашего сайта.
- Для интернет-магазинов с большим количеством товаров предпочтительнее выбрать страницы с кнопкой “Загрузить еще”. Сортировать товар лучше всего по стоимости, дате появления на сайте, популярности.
- Для информационных сайтов (например таких, как наш блог Kokoc.com), применим скроллинг. Постраничная пагинация подходит не меньше.
- Если у вас сайт с большим количеством фото- и видео контента, лучшим решением будет бесконечная прокрутка.

.jpg)






.png)

.png)
.png)
