- Зачем составлять ТЗ на сайт
- Как составлять ТЗ на разработку сайта и кто это делает
- Техническое задание на сайт: главные пункты и примеры
- Топ-7 ошибок при формировании ТЗ на разработку сайта
ТЗ (техническое задание) на разработку сайта — это специальный документ, регламентирующий технические, функциональные и контентные составляющие будущего сайта. Чем подробнее будет такой документ, тем выше шанс, что заказчик получит то, что хотел, а подрядчик сделает то, что от него требуется.
Зачем составлять ТЗ на сайт
Обойтись без технического задания на разработку сайта можно, но работать таким образом нецелесообразно. Честно говоря, мало кто работает без ТЗ, особенно в сложной сфере веб-разработки.
Техзадание упрощает жизнь заказчику сайта, потому что:
- Позволяет узнать предварительную стоимость разработки сайта.
- Ускоряет согласование базовых вопросов.
- Уточняет, как именно должен работать и выглядеть будущий сайт.
- Позволяет собрать все пожелания и требования по проекту в одном документе.
- Дает возможность сверять промежуточные этапы исходя из первоначального плана и вносить изменения в любой компонент сайта.
...и подрядчику-исполнителю:
- Ускоряет разработку проекта.
- Дает четкое понимание главной задачи.
- Дает страховку от выполнения несогласованных задач.
Обе стороны также получают защиту на случай возникновения претензий. Например, если при сдаче проекта заказчику не понравится выбранная CMS или дизайн, всегда можно указать на соответствующий пункт ТЗ, где прописаны детали.
Обратите внимание: ТЗ не заменяет договор, это разные виды документов.
Как составлять ТЗ на разработку сайта и кто это делает
В идеале составлять техническое задание исполнитель и заказчик должны вместе, чтобы поделиться своим видением проекта и его воплощением. Но владелец будущего сайта не обязан разбираться в тонкостях разработки. Поэтому чаще всего ТЗ составляет исполнитель — агентство или фрилансер — и отдает заказчику на согласование, объясняя подробно все пункты.
Заказчик может сильно помочь исполнителю, если заполнит бриф на создание сайта. В этом документе нужно дать ответы на базовые вопросы о том, каким вы видите свой проект.

Также в брифе заказчик дает основную информацию о своей компании: отрасль, целевая аудитория, специфика продаж, основные каналы привлечения клиентов. Это помогает подрядчику понять потребности бизнеса, отстроиться от конкурентов и сделать уникальный сайт под конкретного клиента.
Техническое задание на сайт: главные пункты и примеры
Техническое задание состоит из нескольких разделов. Их названия могут различаться, но смысл одинаков.
Организационные вопросы:
- Срок сдачи сайта. Сложно назвать оптимальный период, не видя особенностей проекта. Но можно назвать средние сроки. Сайт, разрабатываемый на шаблоне, может занять от 2 до 4 недель. Лендинг на шаблоне — еще быстрее. А вот сайт с дизайном «с нуля» и сложным функционалом потребует, как минимум, 1 месяц работы.
- Подробный объем работ. Объем работ зависит от сложности задач, которые возникают перед заказчиком. Одностраничный лендинг и полноценный интернет-магазин (с поддержкой сторонних сервисов), естественно, ставят перед подрядчиком абсолютно разный объем работ и разные задачи.
- Детальное описание каждого этапа работ. Это особенности движка, дизайна, основных разделов сайта, содержания, контента, доменного имени и многое другое, о чем мы расскажем далее.
Требования к сайту:
- Сценарии использования сайта.
- Требования к структуре.
- Требования к навигации.
- Требования к дизайну.
- Требования к юзабилити сайта.
- Требования к функциональным возможностям.
- Требования к технологиям.
Это, конечно, среднестатистический список. Но и его хватит, чтобы сформировать начальное представление о том, что должно быть в ТЗ на разработку сайта.
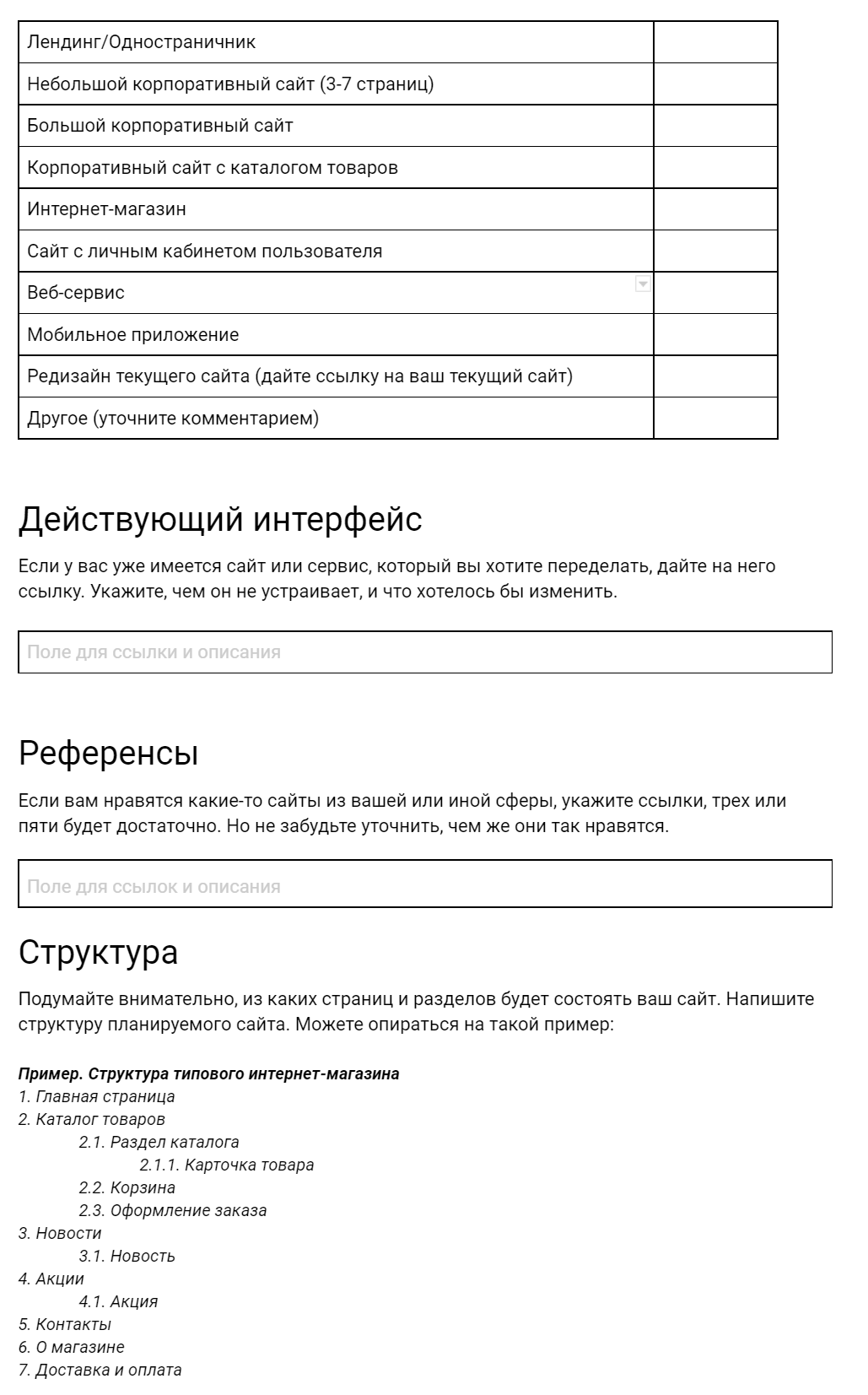
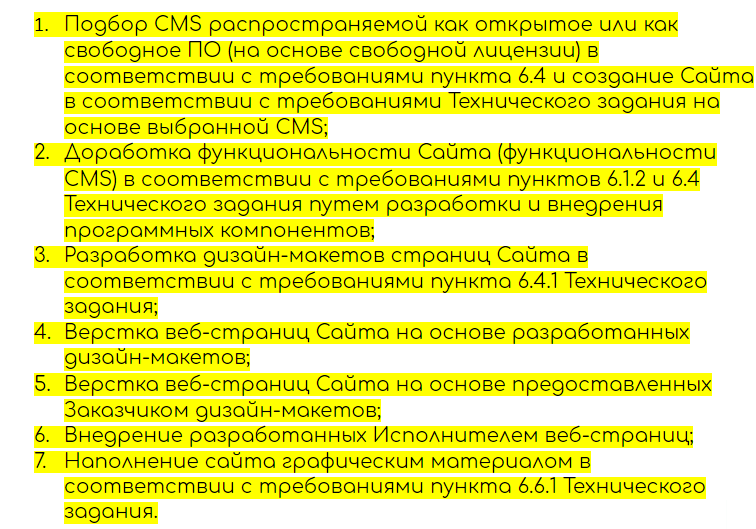
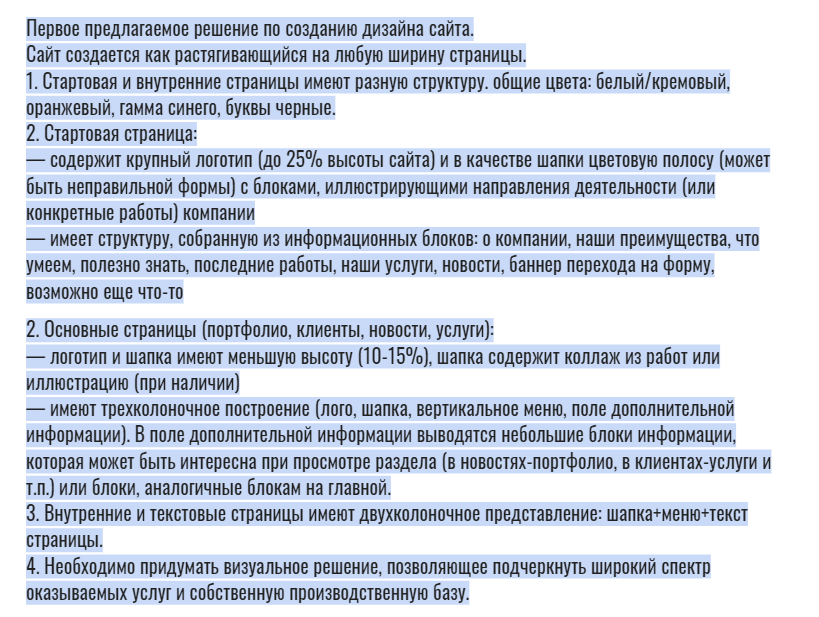
Посмотрите образец ТЗ на разработку сайта. А так выглядит фрагмент ТЗ на создание сайта в формате юридического договора:

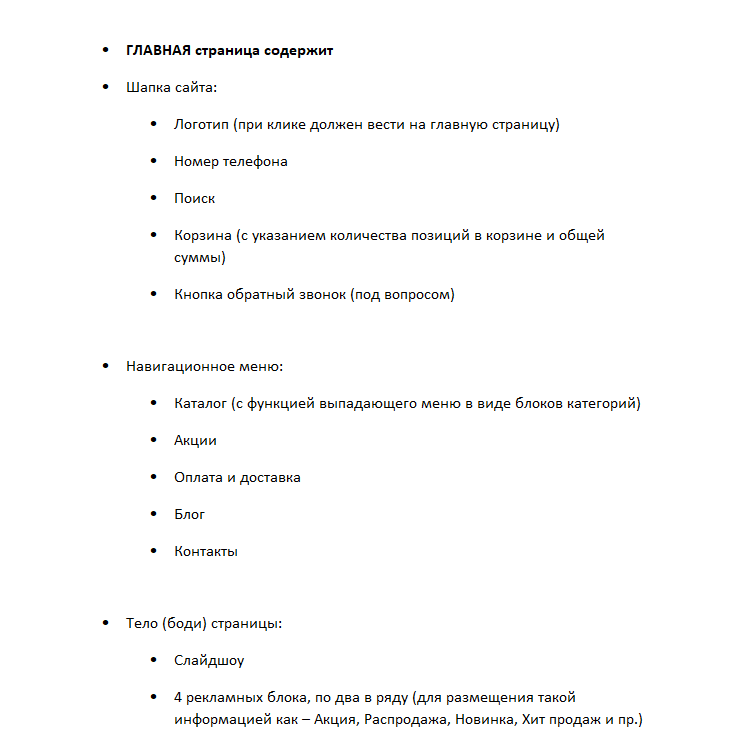
А вот еще один пример ТЗ на разработку сайта, регламентирующий отображение главной страницы:

Примеры ТЗ на создание сайта
Попробуйте скачать ТЗ на разработку сайта и сравнить его с теми критериями проекта, которые важны для вашего проекта. Если образец не подходит, то вот еще один пример ТЗ на разработку сайта.
Далее подробно рассмотрим главные пункты технического задания на разработку сайта.
Движок
В ТЗ нужно указать более предпочтительный вариант движка сайта. Это может быть:
- SaaS-платформа: Wix, Tilda; самописный движок;
- фреймворк;
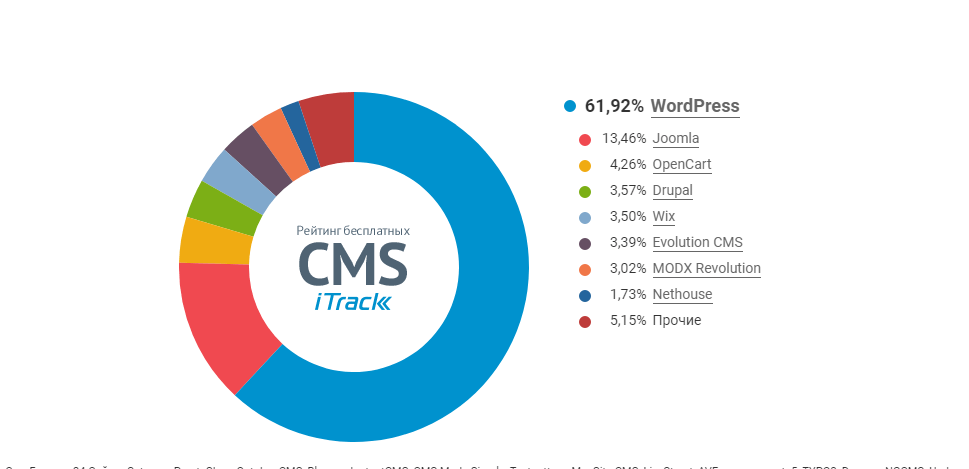
- CMS (Wordpress, Drupal, OpenCart).
Чтобы помочь исполнителю подобрать правильный движок, обязательно ответьте на три вопроса:
- Кто будет заниматься администрированием сайта: профессиональный вебмастер или человек со стороны заказчика?
- Кто будет заниматься публикацией контента?
- Кто будет обслуживать сайт: разработчик или человек со стороны заказчика?
Если в штате компании нет разработчиков, разумнее выбрать коробочную CMS. SaaS-сервисы рекомендовать сложнее, так как они имеют своеобразную, всегда закрытую архитектуру и подходят для воплощения ограниченных типов сайтов.

Дизайн
На бумаге описать дизайн сайта сложно. Здесь работает одно простое правило: откажитесь от субъективизма. Никаких «стильный», «красивый», «необычный» и уж тем более — «продающий». Гораздо легче подходить к дизайну сайта, когда у вашей компании уже есть разработанный брендбук.

Если полноценный брендбук отсутствует, то в ТЗ на разработку сайта можно указывать конкретные требования к дизайну страниц:
- Главные и второстепенные шрифты.
- Тематика изображений.
- Основные и вспомогательные цвета.
- Допустимые и недопустимые цветовые сочетания.
- Компоновка визуального пространства.
Углубляться в описание форм, фигур, светотени и линий в рамках технического задания на разработку сайта не стоит. Для этого лучше предусмотреть отдельное ТЗ для дизайнеров:

Основные разделы сайта
В ТЗ на разработку сайта обязательно указываем главные разделы сайта. Не забываем прописать особенности посадочных страниц для основных разделов сайта.

Способы навигации также имеют большое значение, но обычно они стандартные. Если же задумывается сайт со специфической навигацией, этот момент обязательно должен быть отражен в условиях ТЗ.
Вот полезные наблюдения по структуре, подходящие для сайтов практически любых типов:
- Избегайте чрезмерного усложнения в навигации.
- Соблюдайте строгую иерархичность всех разделов.
- Слишком длинные ссылки лучше заменить простыми.
- Ссылка на главную страницу должна быть доступна с любой страницы.
- У каждого документа должен быть свой уникальный URL-адрес.
Удобнее всего расписывать структуру в ТЗ на разработку сайта в виде блоков. Если она простая, можно обойтись и обычными списками. Хорошо, если будет подобрано хотя бы базовое семантическое ядро под главные страницы.
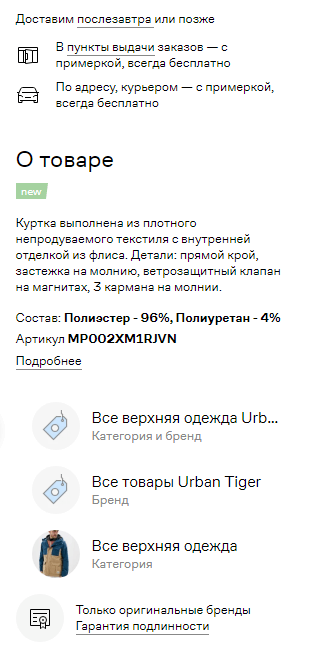
Содержание страниц и описание их элементов
Исполнитель должен предоставить макет для главных, посадочных и контентных страниц. Саму структуру можно набросать обычным списком. Если содержание страницы сложно указать текстом, то разумно задействовать графический прототип и показать на нем все необходимые элементы.
К элементам страницы относятся не только кнопки, но и шапка сайта, футер и сайдбар. Для коммерческих сайтов большое значение имеют фильтры.
Для элементов страницы нужно предусмотреть максимально точное и подробное описание. Например: шапка и футер должны быть идентичны на каждой странице, они должны растягиваться по ширине экрана, шрифты в шапке и футере: Comfortaa, кегль от 9 до 16.
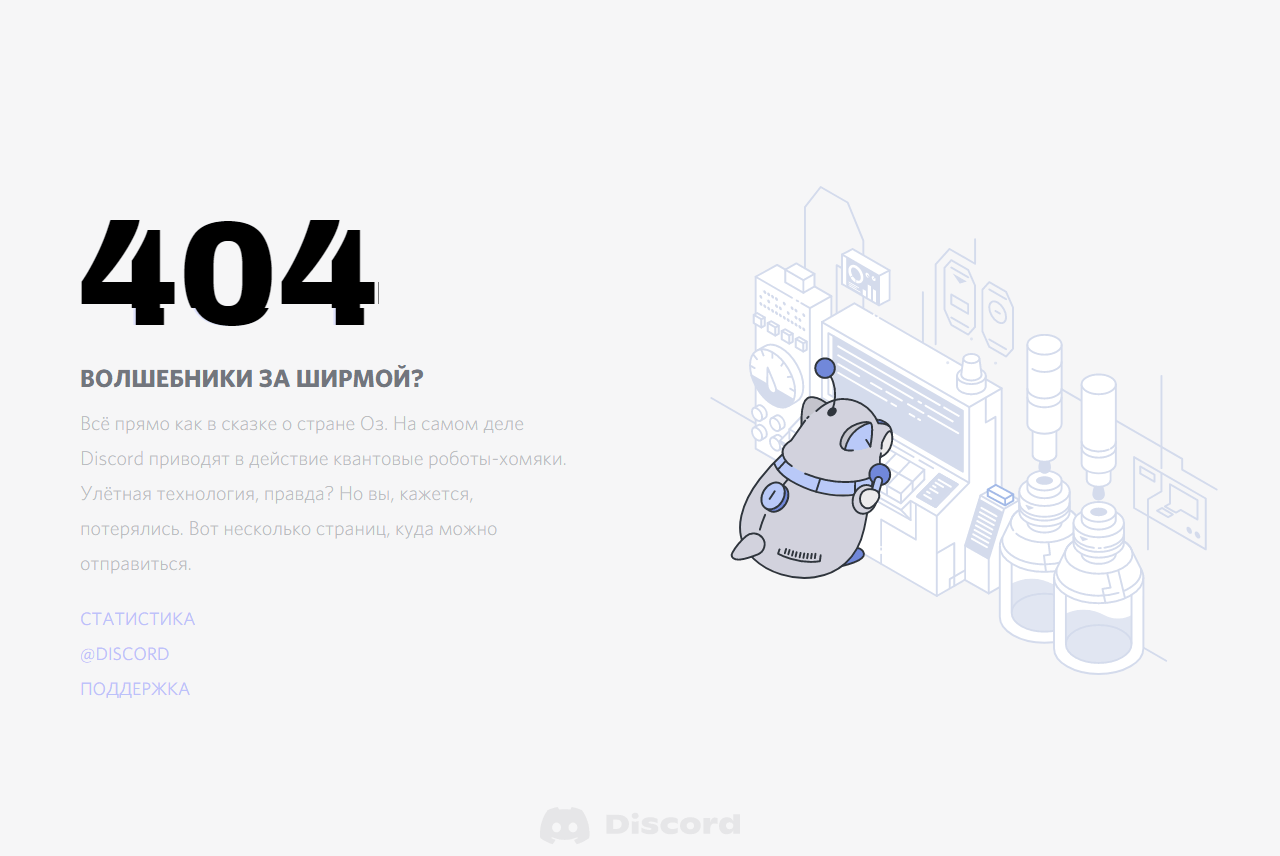
Генерация страниц
В этом пункте желательно указать особенности формирования служебных страниц, например 404-й:

Полезно поговорить с разработчиком и попросить его составить чек-лист по генерации страниц — уже с учетом особенностей будущего сайта. Самые капризные, как правило, страницы фильтров.
Фильтры
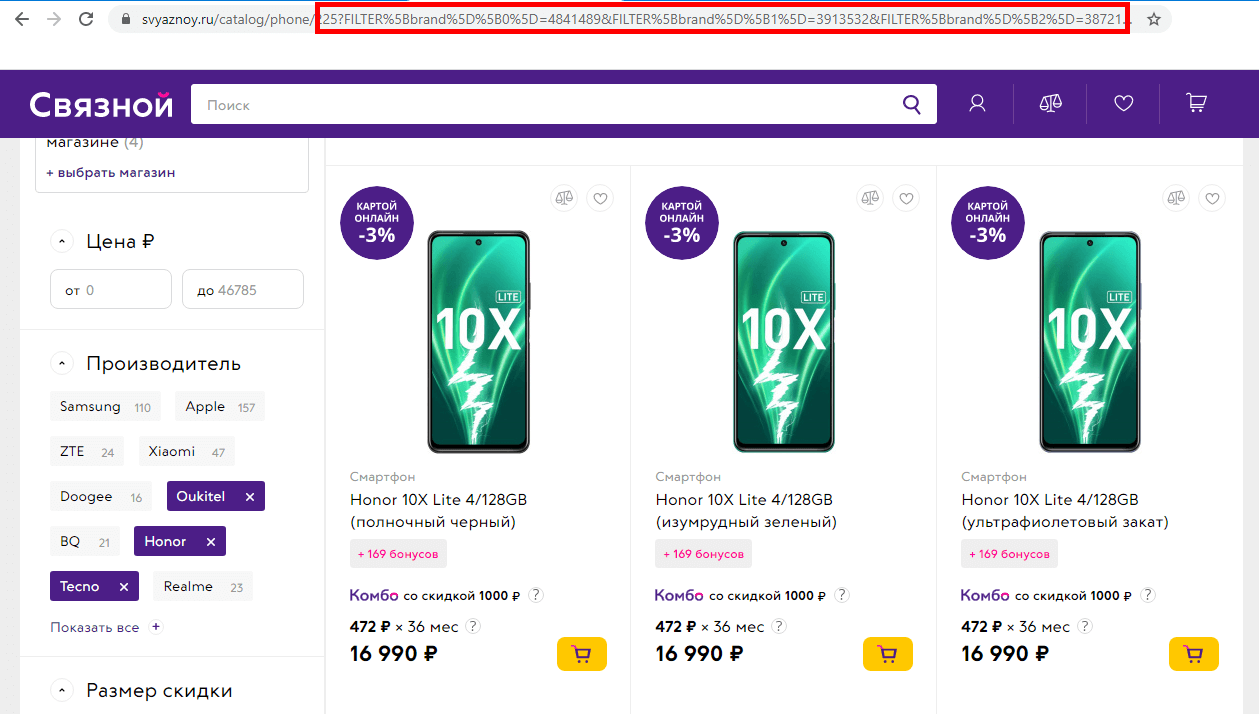
Страницы фильтров часто страдают от неконтролируемой перезагрузки, сброса ранее выбранных значений и, кроме того, плохо индексируются. У всех этих методов генерации фильтров — Ajax, GET-параметры, статические ссылки — есть свои недостатки. Лучше заранее проконсультироваться с разработчиками и учесть их советы по генерации страниц-фильтров.

Важно правильно выбрать наиболее подходящий метод формирования страниц-фильтров.
В техническом задании по разработке сайтов, если речь идет об интернет-магазине, обязательно прописывайте оптимизацию фильтров. Так выглядит примерный список требований к страницам-фильтрам:
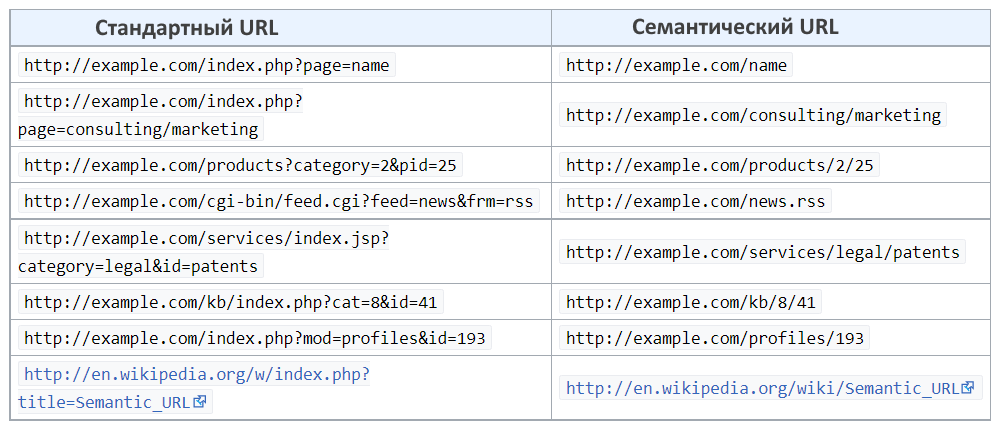
- Для страниц-фильтров первого уровня и пересечения более двух параметров должны быть задействованы исключительно статические ссылки (обязательно семантический URL). Также для таких страниц обязательной является возможность самому настроить теги: Title, заголовки H1-H6, Description и Keywords.
- В формировании URL фильтров изначально должен быть предусмотрен порядок, иначе получите ошибки или просто неработающие параметры.
- Полезно настроить индексирование страниц-фильтров и сделать корректную перелинковку внутри сайта.
Наличие контента
Очень важный момент: если вы не уточните наличие контента на этапе ТЗ, вам могут сдать пустой сайт. Обязательно регламентируйте этот момент в техническом задании на разработку сайта. Вариантов два:
- Контент предоставляет заказчик.
- Контент предоставляет исполнитель.
Во втором случае ТЗ на разработку сайта может регламентировать его техническое качество: вхождение ключей, тошноту и водность. Если написание текстового контента требует определенной экспертизы, это обязательно нужно указать в ТЗ. Здесь необходимо прописать требования к текстам, видео, фото, инфографике, анимации и т. д.

Поддерживаемые технологии
Технические требования к сайту разумнее давать отдельным списком. В 2021 году он выглядит следующим образом:
- Наличие мобильной версии сайта или адаптивного шаблона.
- Кроссбраузерная верстка.
-
Соответствие сайта «зеленой» зоне системы оценки пользовательского контента Google Core Web Vitals:
- LCP (скорость загрузки основного контента) — менее 2,5 секунд;
- CLS (показатель смещения элементов во время загрузки страницы) — менее 0,1 балла;
- FID (время ожидания до первого взаимодействия с контентом (First Input Delay) — менее 100 миллисекунд.
- Первоначальная поисковая оптимизация главных страниц.
- Код ответа сервера должен быть корректным для всех страниц.
- Возможность доступа через FTP.
- Наличие семантического URL.
- Настроенный стандарт исключений для роботов в файле robots.txt.
- Наличие карты сайта — пользовательской и XML.

Доменное имя и доменная зона
Заказчик должен предоставить несколько вариантов имени сайта. Самые удачные, скорее всего, будут уже заняты.

Если понравившееся имя уже занято, попробуйте найти его не в зоне .ru. Чтобы помочь исполнителю выбрать правильное имя, разумно предоставить небольшой чеклист с требованиями к доменному имени:
- Наличие продающих слов внутри имени: kupivip.ru или saletennis.com.
- Наличие названия компании внутри доменного имени: dom.ru или megafon.ru. Наличие ключевого слова — желательно предоставить список отдельных слов, которые могут присутствовать в доменном имени: например, «clothes» или «одежда».
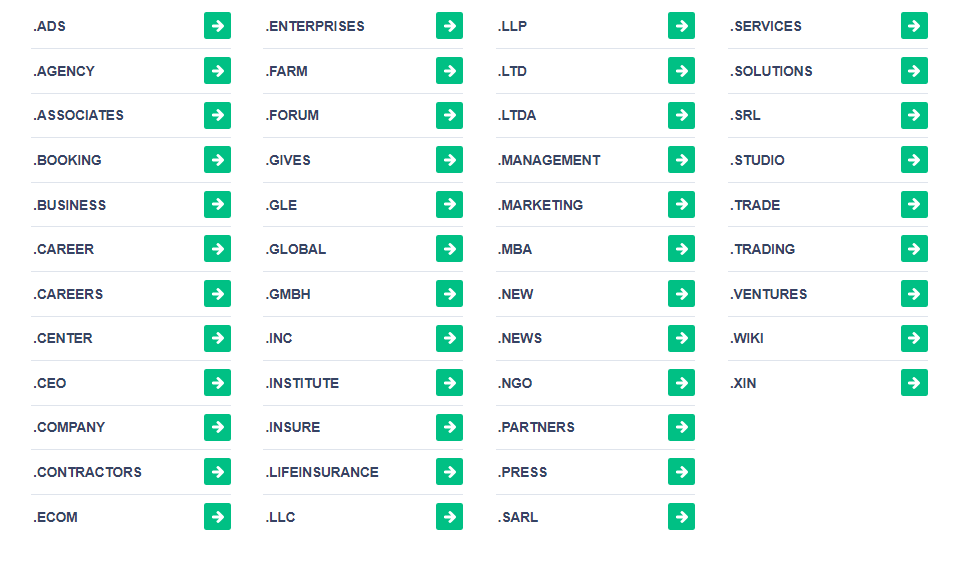
- Доменная зона: .RU, .COM, .DE, .UK, .ORG и т. д.
- Тематика или категория доменного имени: спорт, общество или реклама.
Исполнитель должен предложить несколько наилучших вариантов, наиболее отвечающих запросу заказчика. Подробнее о доменном имени мы писали в блоге.
Требования к хостингу-провайдеру
От хостинга зависит доступность вашего сайта в интернете и бесперебойность его работы. В ТЗ укажите следующие параметры:
- Тип хостинга: виртуальный, VPS, серверы. Подробнее о том, как выбрать хостинг, вы можете узнать в нашем блоге.
- Возможность быстрой установки CMS.
- Поддержка необходимых технологий: доступ по SSH, защита от DDoS-атак, возможность бекапов.
- Минимальная дисковая квота.
- Планируемая статическая нагрузка в аккаунте.
- Планируемый трафик: ориентировочное количество пользователей на вашем сайте за одни сутки.
- Наличие встроенного файлового менеджера.
- Возможность бесплатного переноса сайта.

Топ-7 ошибок при формировании ТЗ на разработку сайта
При составлении технического задания на разработку любого сайта помните: неочевидные и субъективные требования должны быть заменены на максимально точные.
- Не указывается тип сайта. При разработке исполнитель будет ошибочно ориентироваться на определенный тип сайта: блог, магазин, корпоративный сайт. Верное же видение должно быть уже на старте работ.
- Не указываются целевые действия. Если заказчик не уточнил, какие ключевые действия для него главные (приводящие к продажам), могут возникнуть сложности при первоначальной настройке аналитики. Лучше сделать это еще на старте.
- Нет примеров сайтов. Если заказчик не предоставил референсы, или примеры сайтов, которые считает наиболее подходящими, исполнителю будет сложно понять, в каком направлении работать.
- Не прописаны пользовательские сценарии. Это к вопросу о целевой аудитории: перед составлением технического задания вы должны четко представлять, кто ваши посетители и зачем они вообще могут заходить на сайт.
- Не оговорен вопрос установки счетчиков веб-аналитики. Минимальный набор — «Яндекс Метрика» и Google Search Console.
- Не регламентируется семантическая разметка сайта. Семантическая разметка помогает поисковой системе лучше понимать контент, публикуемый на странице. Особенно наличие семантической разметки важно для коммерческих сайтов.
- Пространные требования. В техническом задании недопустимы сравнительные и обтекаемые пожелания, такие как «красивый» или «стильный». ТЗ — это технический документ, и вместо «красивый» / «стильный» лучше прописать конкретику, например — «дизайнерский шаблон, близкий тематике “аксессуары для смартфонов”».









.png)

.png)
.png)
