- Что такое рич-контент простыми словами
- Зачем нужен рич-контент
- Типы и примеры rich-контента
- Преимущества рич-контента
- Как создать Rich-контент
- Рекомендации по созданию rich-контента
- Коротко о главном
Итак, ваша карточка товара не продает. Вроде бы все сделали верно: есть хорошие фото, подробное описание и исчерпывающие характеристики. Одна беда: тысячи карточек конкурентов ничем не хуже, и ваша просто не выделяется на общем фоне. Между тем существует отличный инструмент для того, чтобы сделать карточку товара на Ozon заметнее: это rich-контент, о котором сегодня и расскажу.
Что такое рич-контент простыми словами
Скажите, что проще: читать несколько десятков строк описания товара или получить информацию с первого взгляда за несколько секунд? Очевидно, что второе, особенно когда речь идет о просмотре карточки со смартфона. Именно этим целям и служит рич-контент.
Рич-контент — это яркая и красочная презентация товара в виде полноценного лендинга в несколько слайдов с характеристиками, важными параметрами и отличиями продукта. Простыми словами, рич-контент — это описание в виде презентации в картинках, а не текст. Оно гораздо проще воспринимается визуально, помогает покупателю сориентироваться в характеристиках за несколько секунд и позволяет выделить карточку в общей массе.

Вишенка на торте: создать рич-контент в карточке можно самостоятельно и бесплатно, никаких сверхъестественных скиллов для этого не потребуется. Не хотите или некогда — на рынке подрядчиков по ведению маркетплейсов есть масса компаний, где можно заказать услугу по созданию.
Ниже мы приведем пошаговую инструкцию, как сделать такую карточку, а пока расскажем, что дает инструмент.
Зачем нужен рич-контент
Такой контент позволяет:
- Быстрее доносить информацию до покупателя.
- Использовать более удобную для восприятия форму подачи.
- Выделить карточку на фоне конкурентов, которые не пользуются инструментом.
- Повысить KPI карточки: число добавлений в корзину, конверсию в покупку, добавления в избранное и так далее.
- Как следствие всего вышеперечисленного — применение инструмента позволяет селлерам зарабатывать и получать больше прибыли.
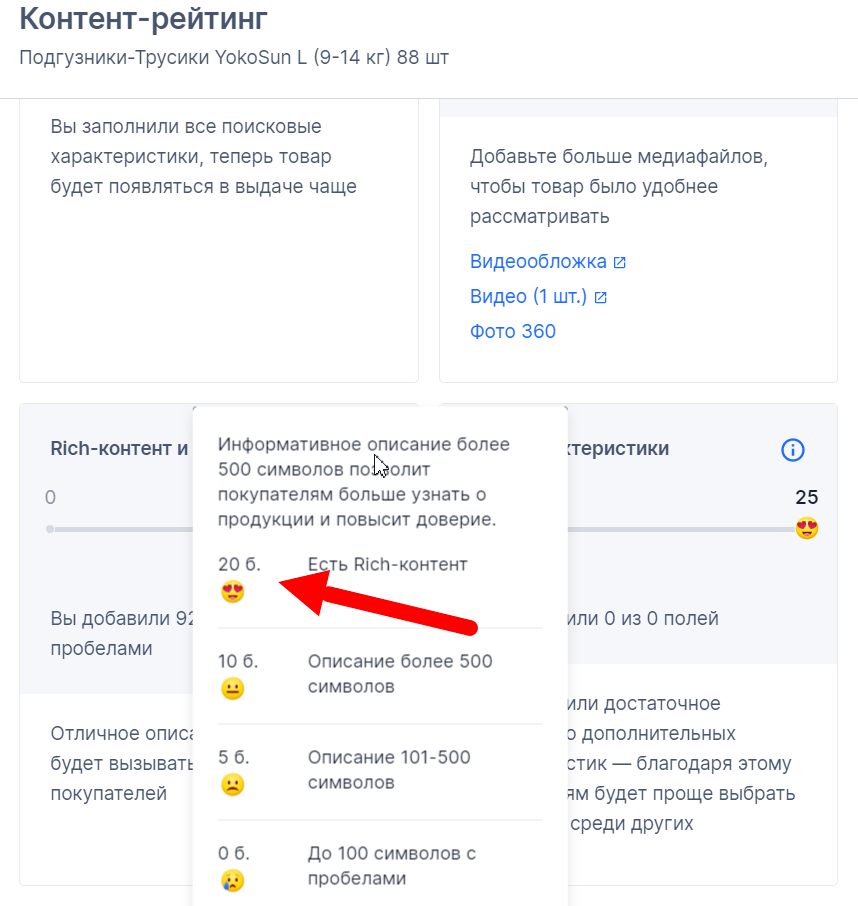
- Повысить такой показатель, как контент-рейтинг. Он недавно введен маркетплейсом для оценки качества карточек товаров. Смысл в том, что карточка с ричем лучше ранжируется и чаще занимает верхние позиции в выдаче и категориях.

Типы и примеры rich-контента
Существует несколько видов описания. Они зависят от количества, расположения и ориентации слайдов презентации. Расскажем обо всех.
Изображение без отступов
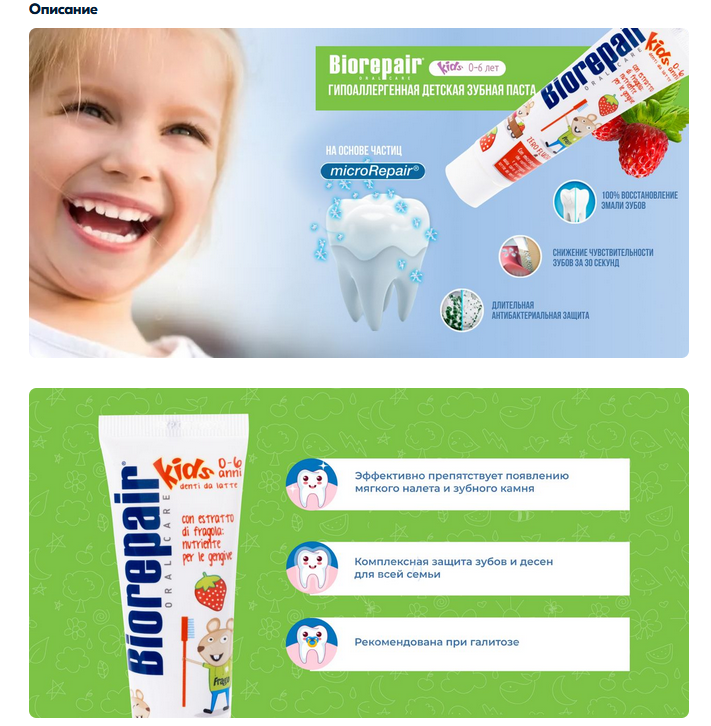
Самый простой вид. Представляет собой горизонтальную картинку или несколько картинок в формате слайдов. На изображениях размещается фото товара и такие элементы, как инфографика, диаграммы, иконки и другие блоки:

Изображение с текстом
То же самое, что и в предыдущем варианте, с той разницей, что к картинке можно добавить любое описание. Тест может быть под изображением, а также справа или слева от него.

Несколько изображений с текстом
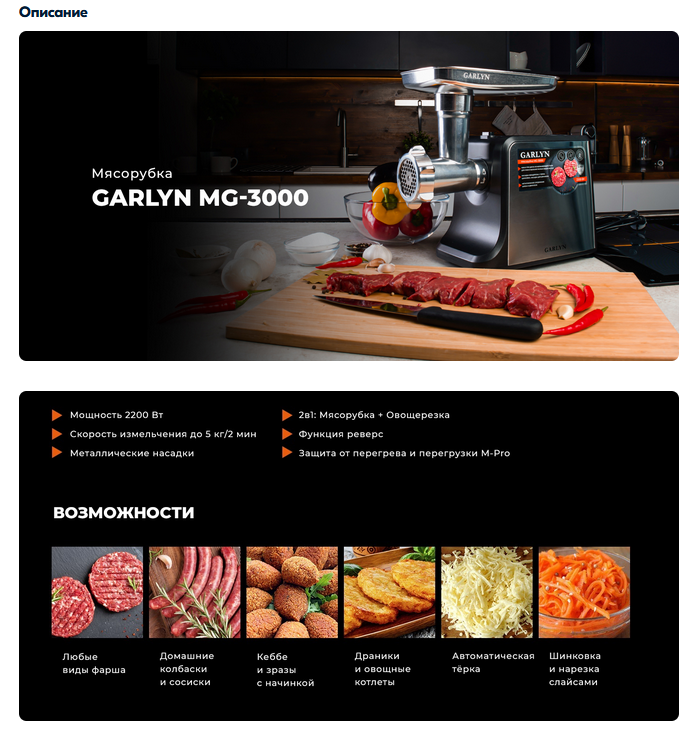
Здесь можно упаковать до 3 иллюстраций с описаниями под ними:

Видео
Как понятно из названия, в этом виде описания можно показать видеоролик о товаре:

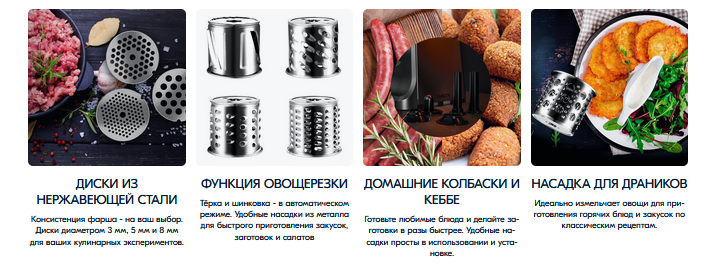
Колонки с иконками
Тут размещается 4 изображения с кратким описанием.

Другие виды rich
Также в содержимое можно упаковать списки, таблицы или обычный текст.
Важный момент: все вышеперечисленные типы содержимого можно компоновать как угодно и в любых сочетаниях. Например, начать с обычного изображения, потом добавить несколько картинок с описаниями, далее — колонку, видео и блок текста. Оптимальное количество блоков — до 10 штук.
Преимущества рич-контента
Вот как выглядит стандартная карточка товара без рича:

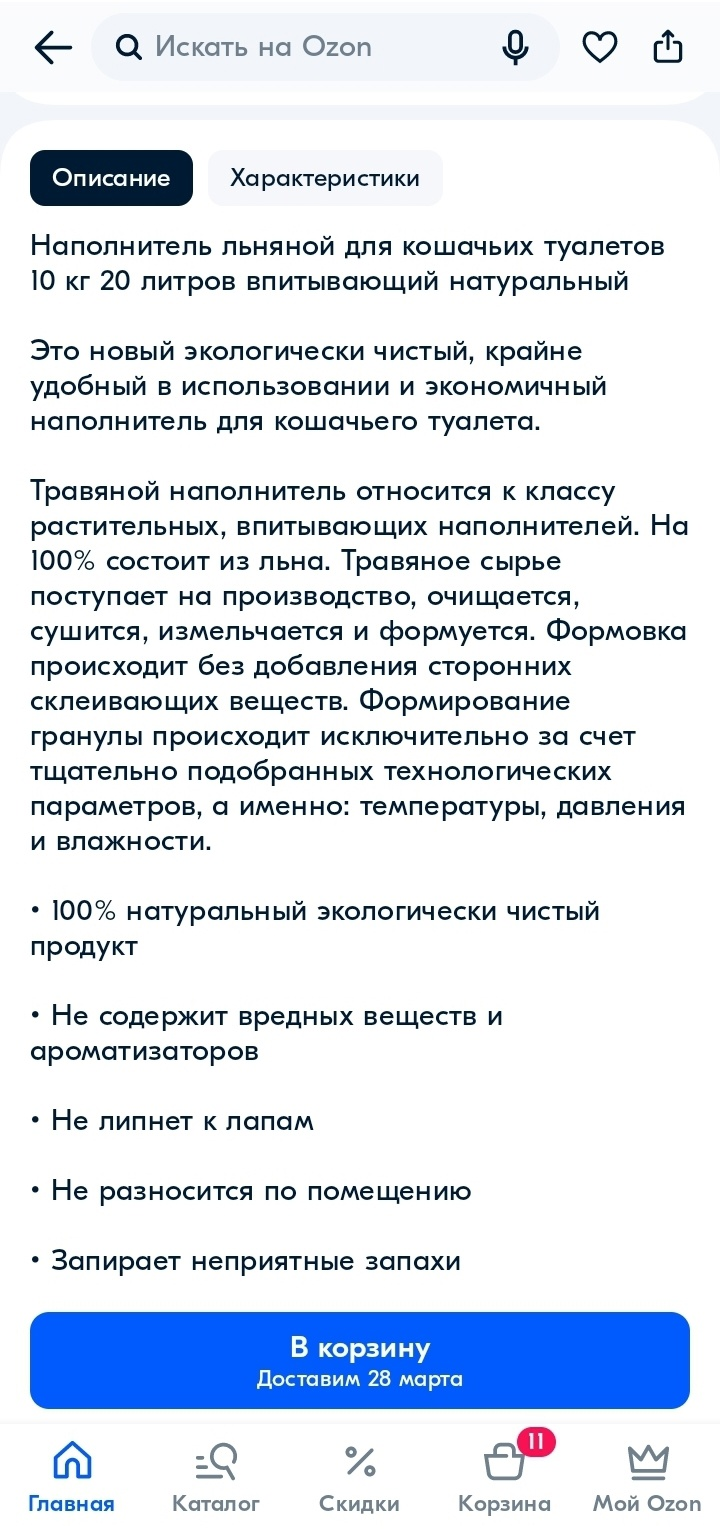
А вот как смотрится описание товара в приложении Ozon:

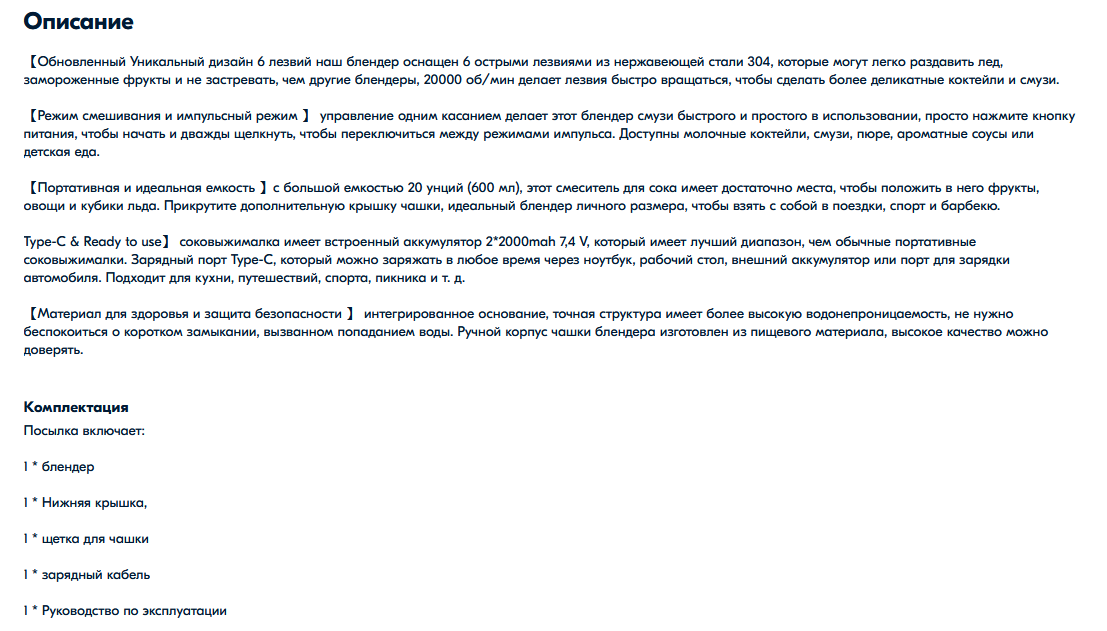
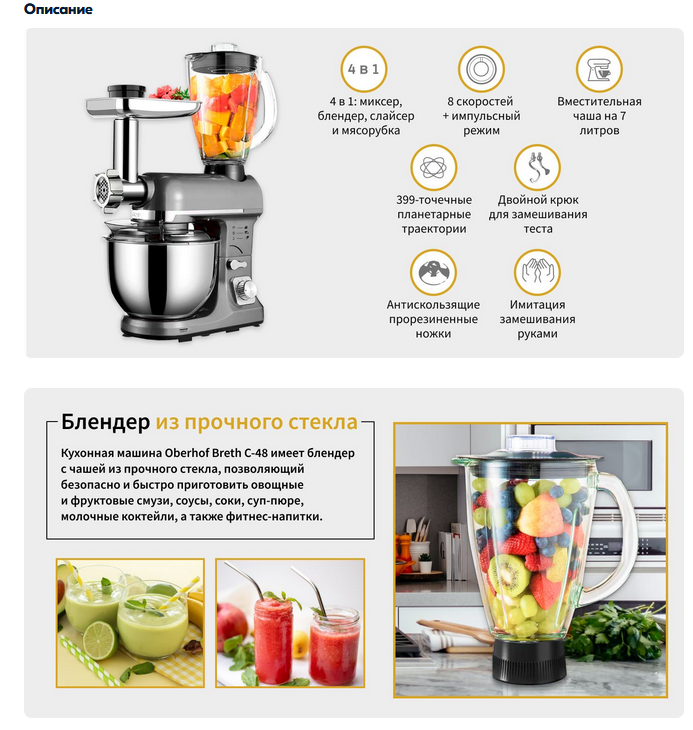
Читать все это — долго, муторно и больно. Rich-контент работает по принципу «лучше 1 раз увидеть, чем 100 раз прочитать». Вот как выглядит такое описание:

При использовании только обычного описания вы ограничены текстом, и взгляду не за что зацепиться. Рич позволяет подавать информация в виде картинок, иконок, инфографики или диаграмм, а если использовать текст, то его можно использовать разные шрифты и размеры.
А еще можно присвоить товару любое название. Это важная фишка: при создании карточки в некоторых категориях написать свое название невозможно. Оно генерируется шаблонизатором, отключить который нельзя. При создании rich название придумываете вы — любое комфортное.
И самая мякотка: по заверениям представителей самого Ozon, описание из такого типа контента индексируется при ранжировании поисковыми системами. То есть покупатель может попасть в карточку прямо из «Яндекса».
Как создать Rich-контент
Существует 2 способа создания rich-контента: на конструкторе и в песочнице. Расскажу о каждом подробно.
Создание на конструкторе
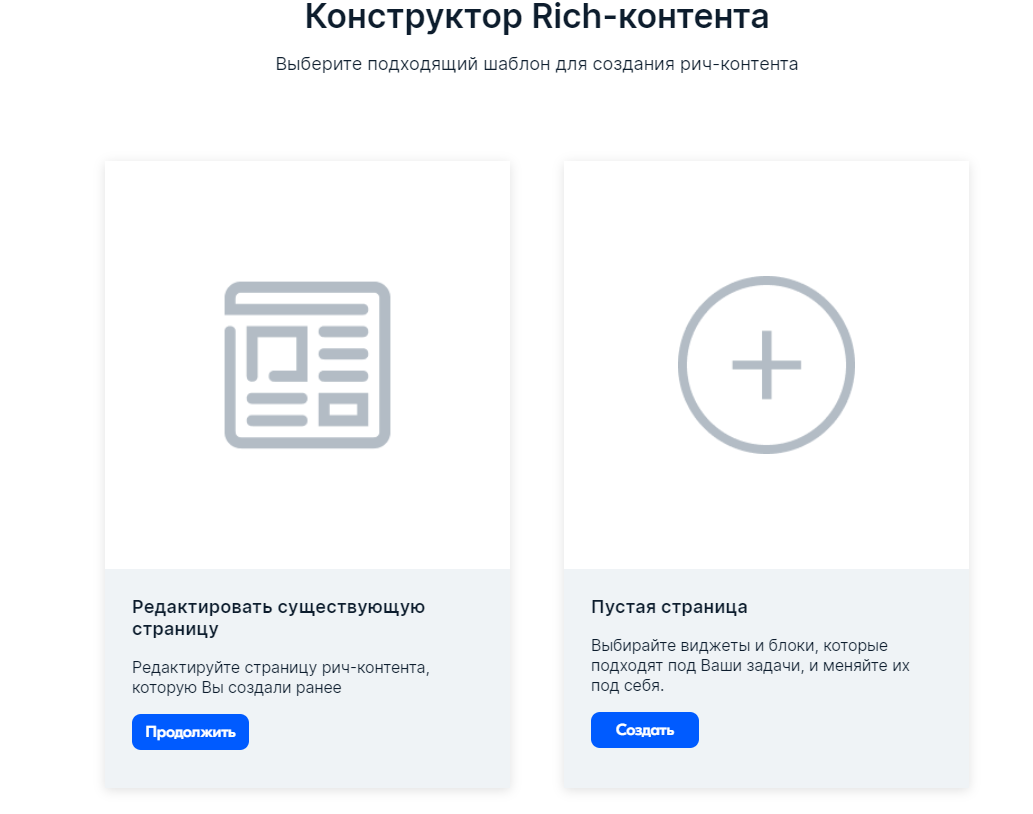
Первый и самый удобный на мой взгляд способ — создание презентации на конструкторе в визуальном редакторе. Работа проводится в личном кабинете селлера маркетплейса. Можно пойти двумя путями: отредактировать уже готовую карточку либо добавить такой лендинг в процессе создания новой. Мы рассмотрим процесс на примере редактирования существующей карточки товара.
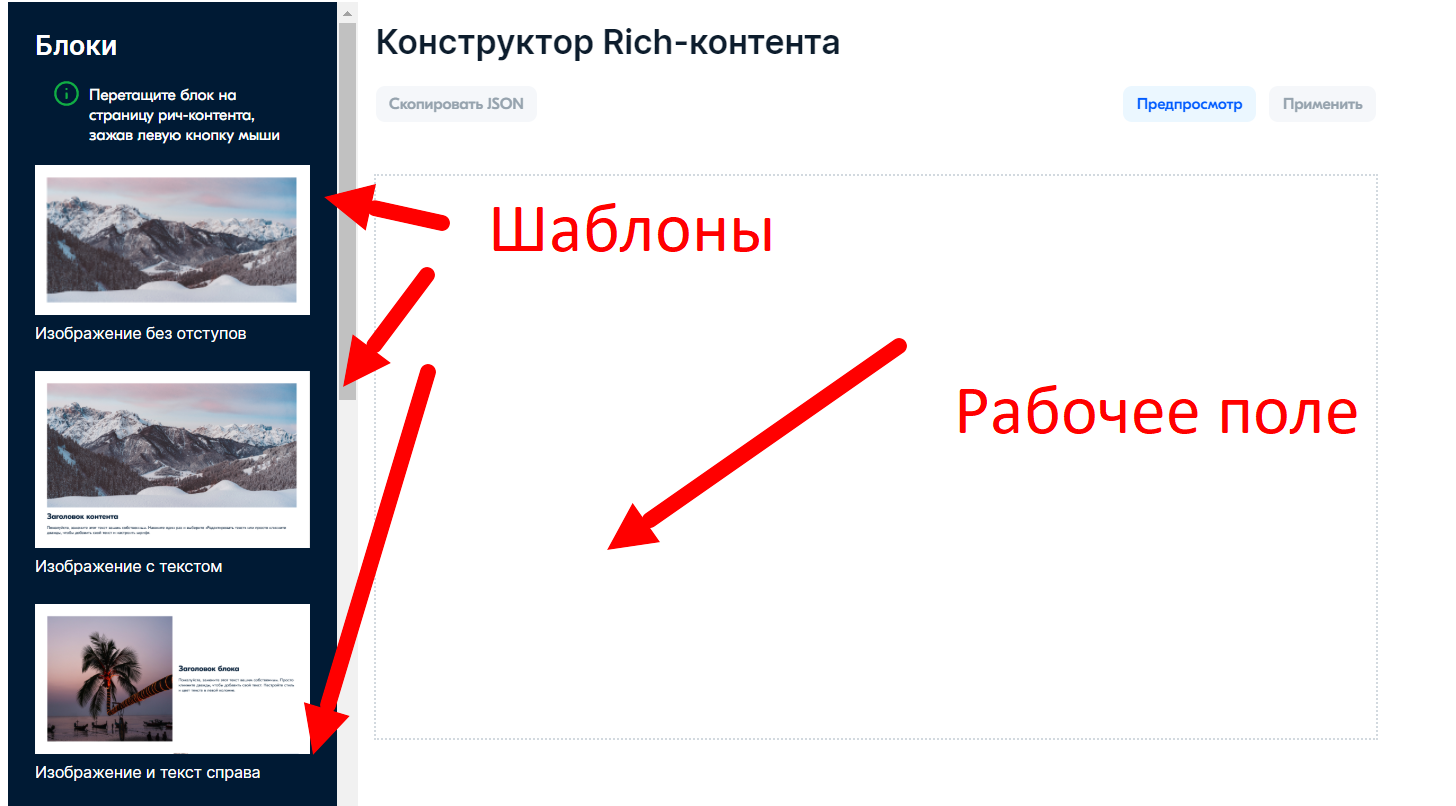
Процедура создания простая: в личном кабинете есть конструктор JSON с готовыми шаблонами, которые можно заполнить своим содержимым. Работает по принципу drag&drop: есть рабочее поле, куда мы перетаскиваем шаблоны, после чего оформляем их по своему вкусу.
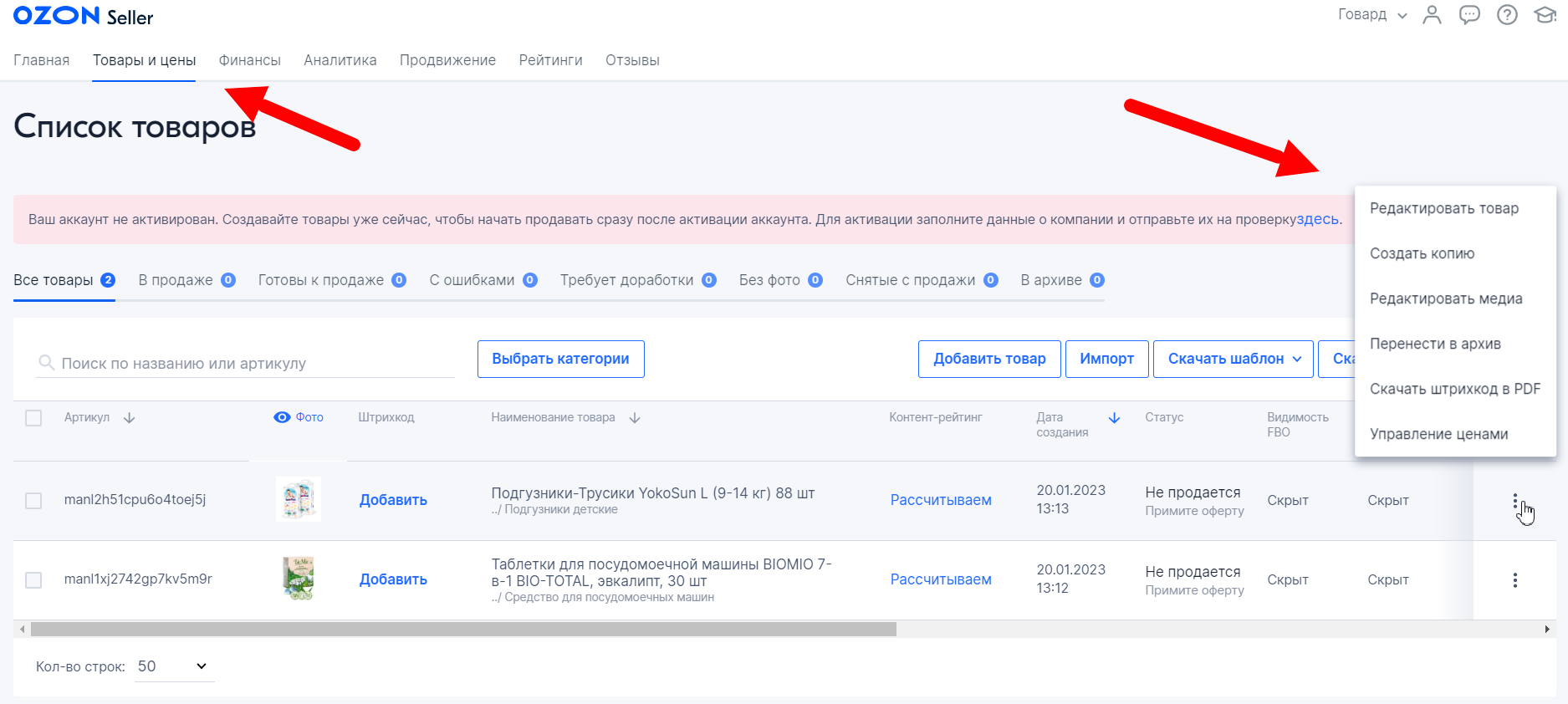
Рассмотрим процедуру пошагово. Итак, сначала заходим в список карточек товаров:

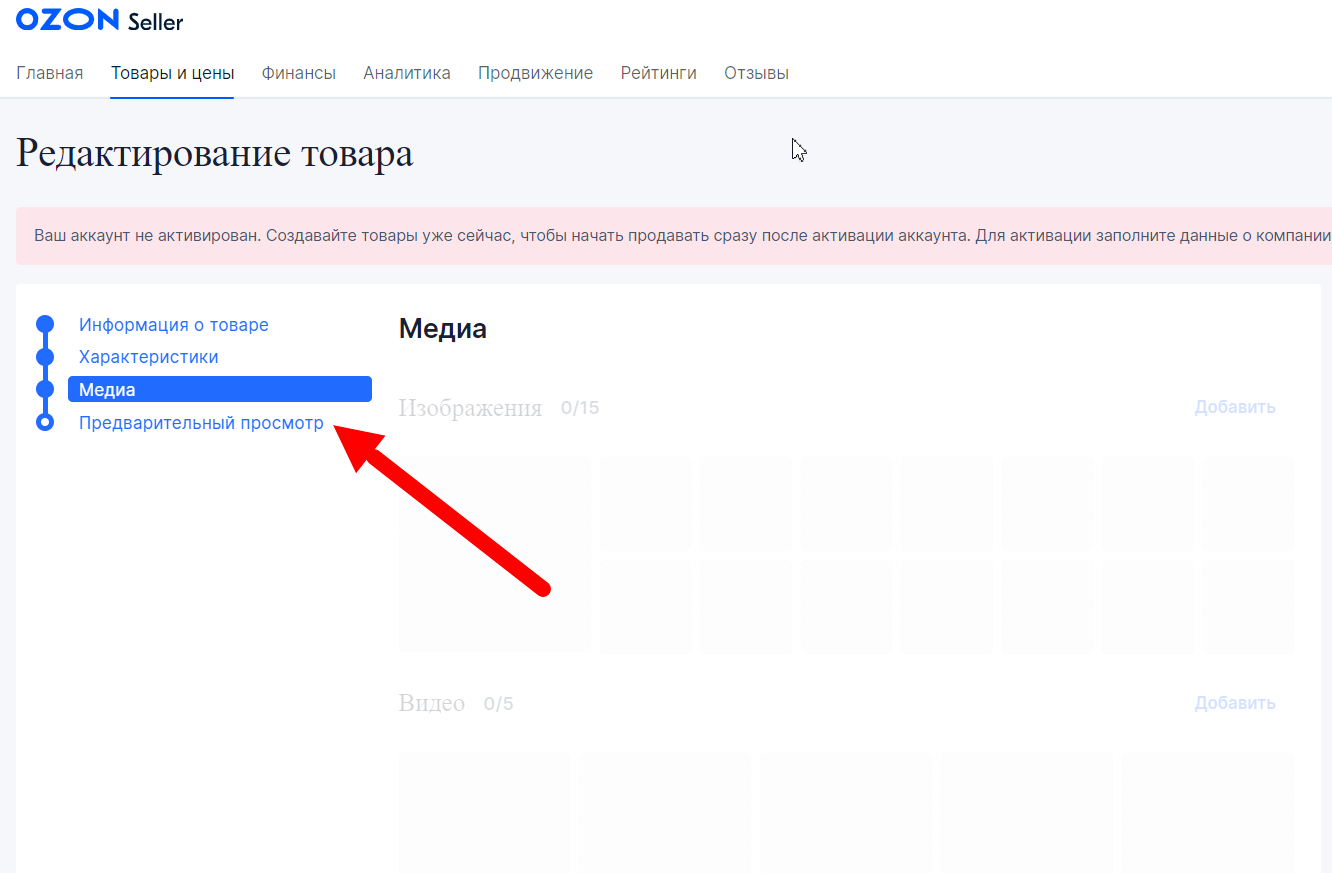
Переходим внутрь карточки. Если нужно только добавить rich, сразу переходим к разделу «Медиа». В случае, когда необходимо редактировать другие разделы (цену, характеристики, штрихкоды, артикулы и так далее), надо пробежаться по всем разделам карточки.

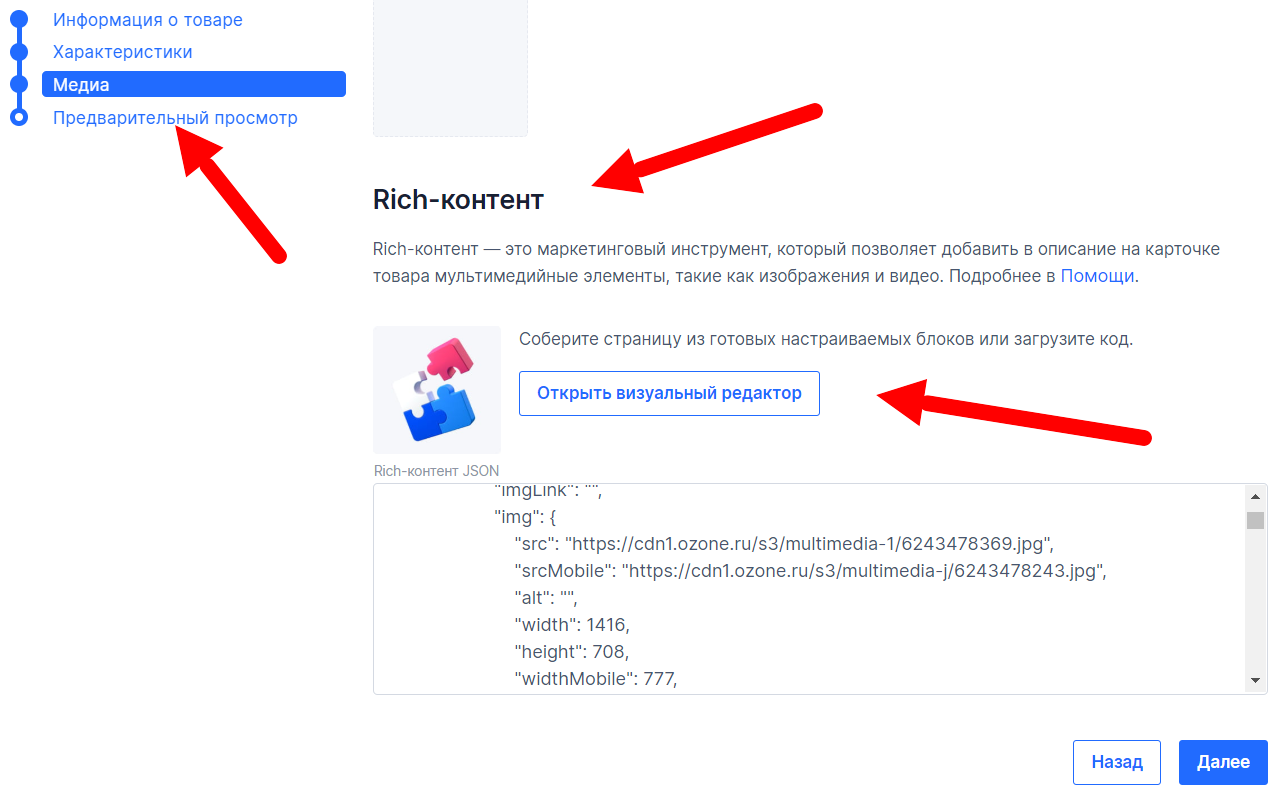
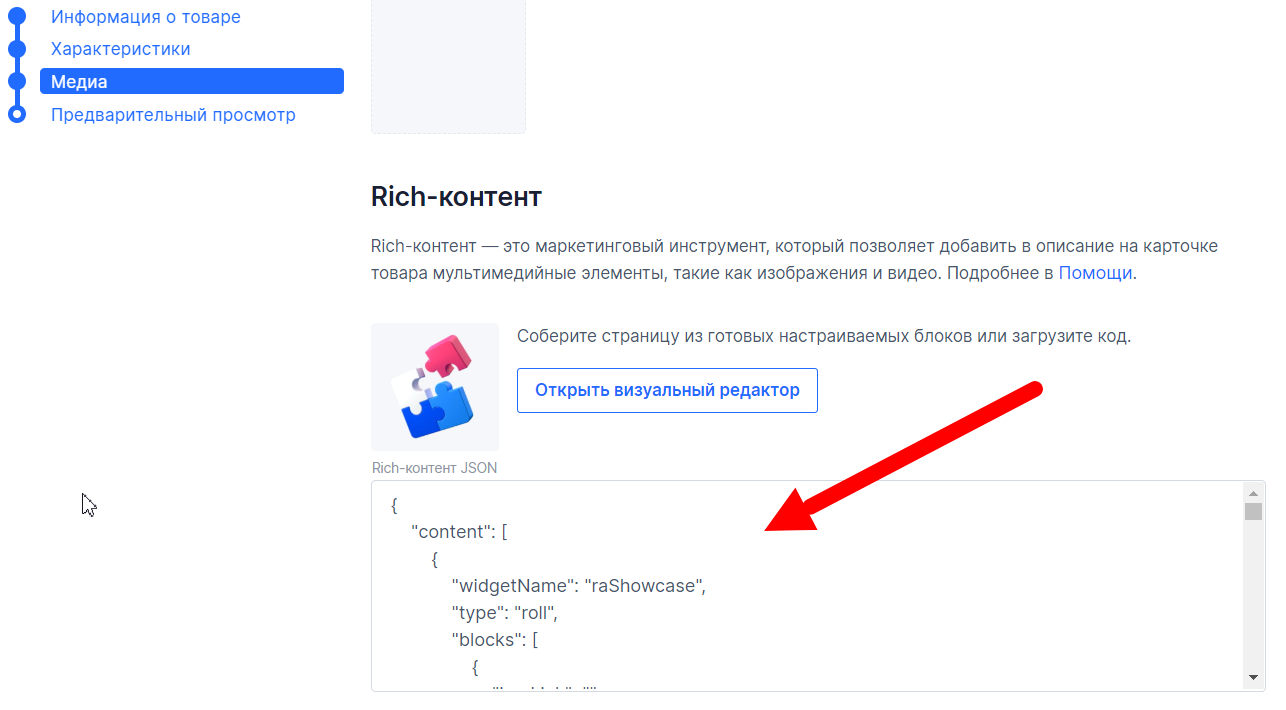
Скролим раздел с медиа вниз до раздела с rich-контентом. Здесь нажимаем кнопку «Открыть визуальный редактор».

Теперь нужно выбрать: редактировать существующий лендинг (если он был в карточке до этого) или создать новый:

Мы выбрали создание новой презентации. В случае с редактированием сделанной ранее алгоритм будет таким же.
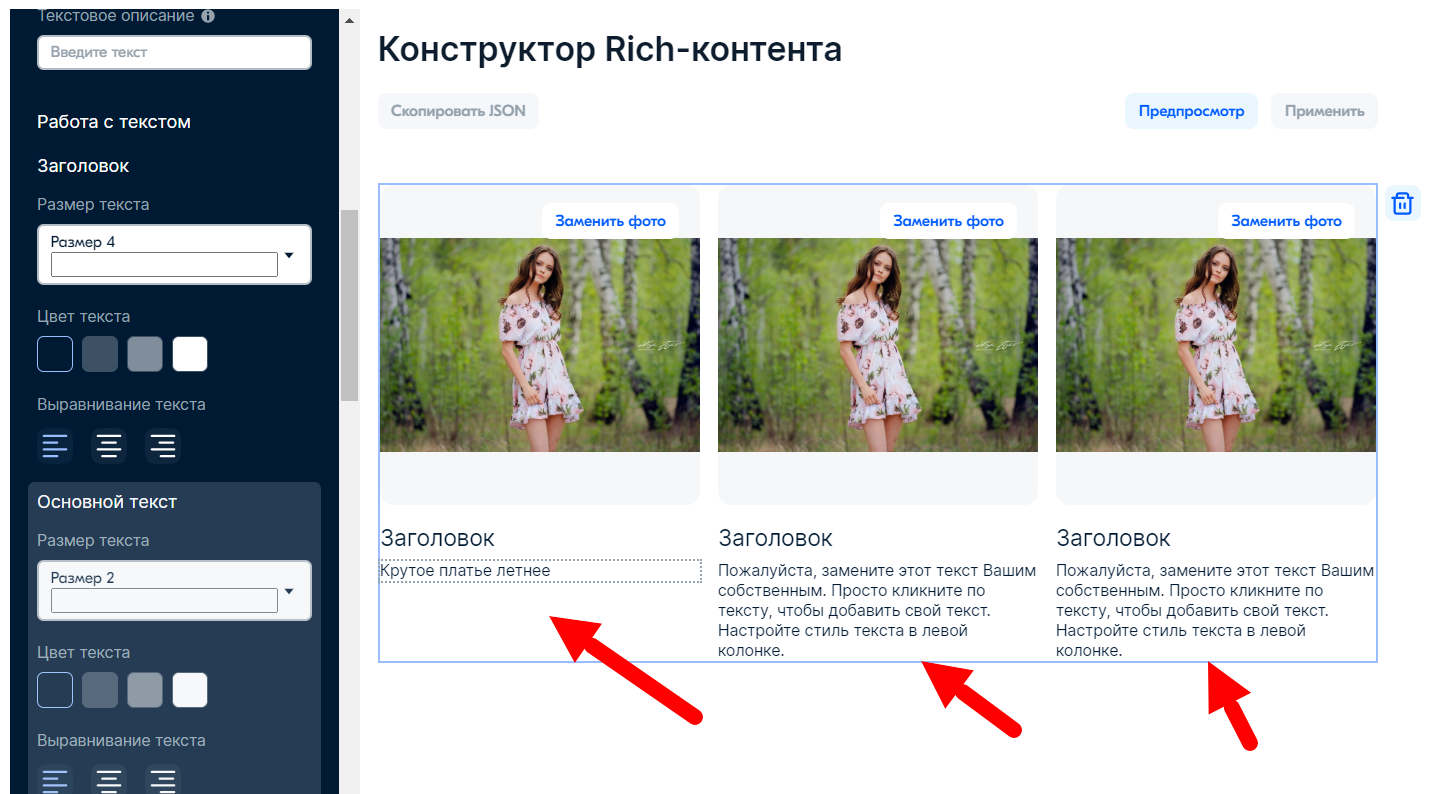
А вот как выглядит сам конструктор:

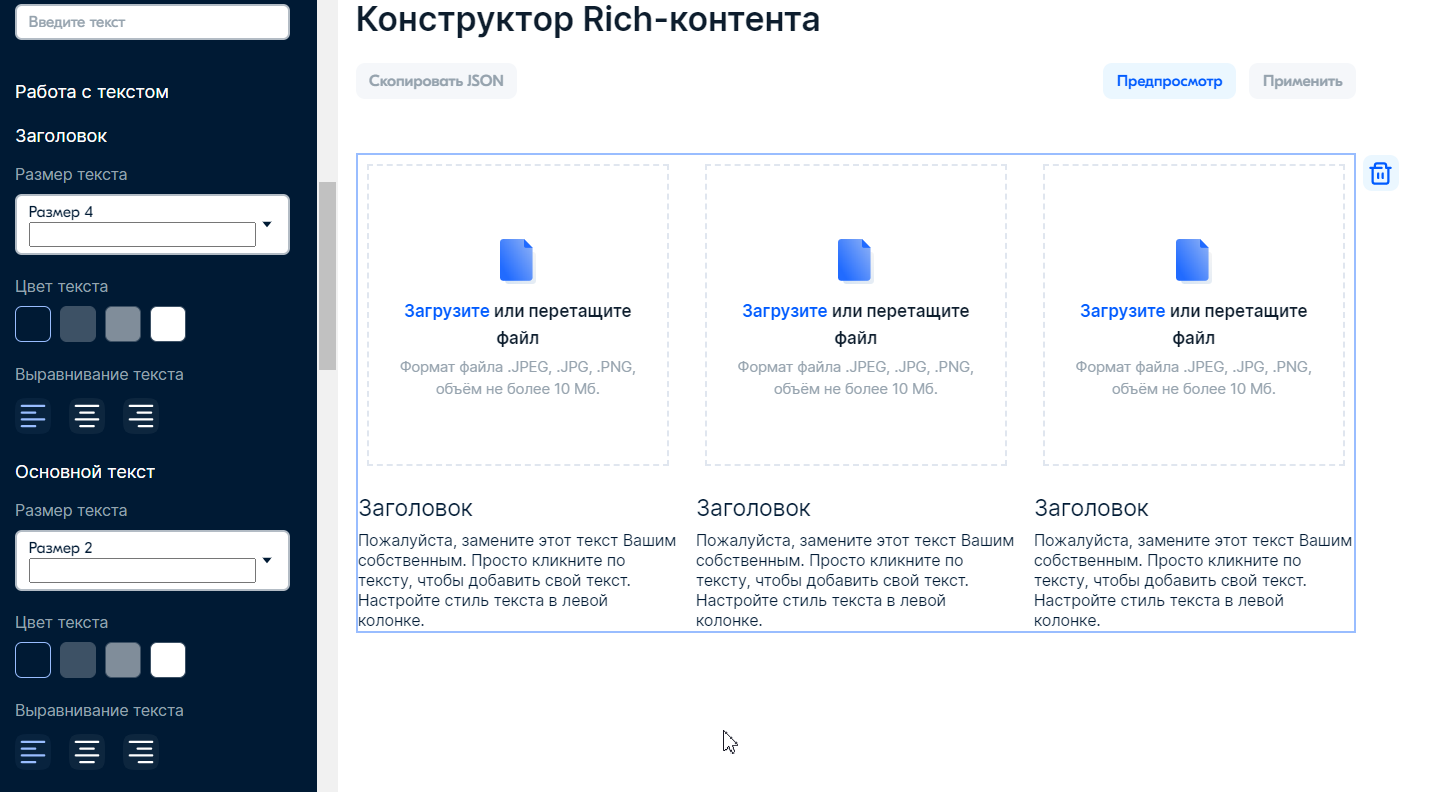
Теперь можно выбрать первый шаблон. Я остановился на трех картинках с текстом и перенес их в рабочее поле:

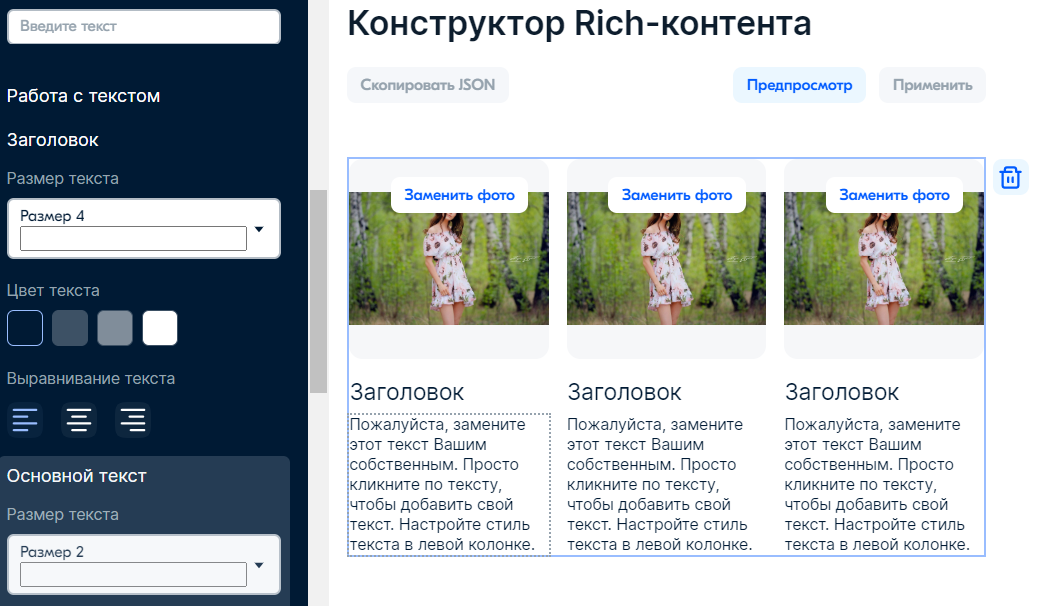
Сначала переносим в поле для изображений картинки. Можно загрузить файл или переместить его с рабочего стола левой кнопкой мышки. Вот что у меня получилось:

Дальше добавляем описание, он располагается под изображением. Для этого стираем штатный текст и меняем его на свой:

После того как фото, название и описание заполнены, шаблон можно настраивать по ряду параметров, например:
- Размер текста.
- Цвет и фон текста.
- Выравнивание.
- Размер отступов.
- Размещение изображения.
- И так далее.
Мы показали пример заполнения одного шаблона. Дальше можно добавлять и другие, канва будет та же: перемещаем шаблон в рабочее поле и настраиваем его, добавляя наши медиа, заголовок и описание.
После того, как работа закончена, нажимаем кнопку «Применить», которая расположена в верхнем правом углу конструктора. После проверки презентация появится в описании карточки товара.
Создание презентации в песочнице
Здесь понадобится минимальный скилл редактирования кода JSON. Работа проводится в разделе «Песочница».
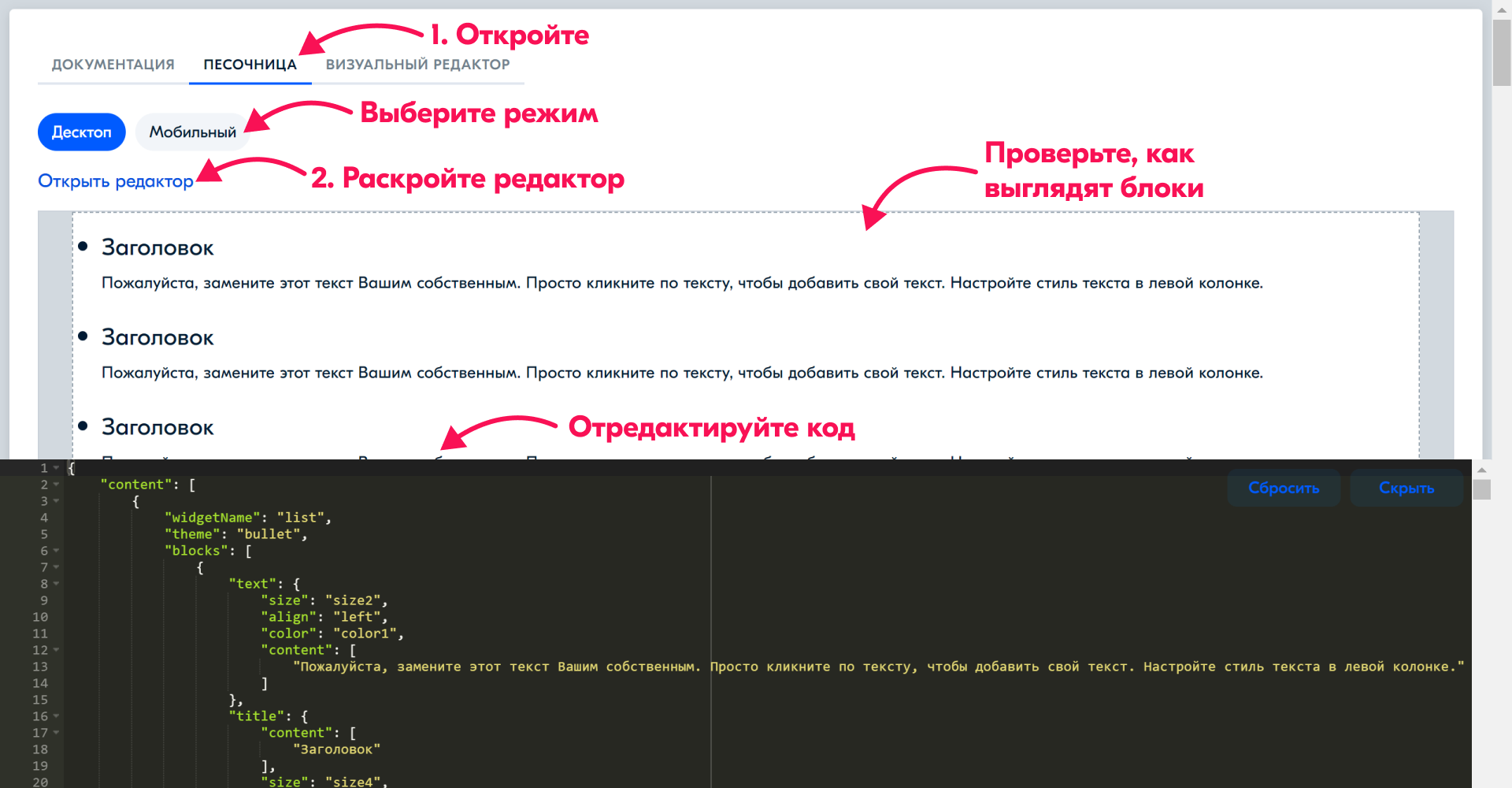
Алгоритм работы — на скриншоте ниже.

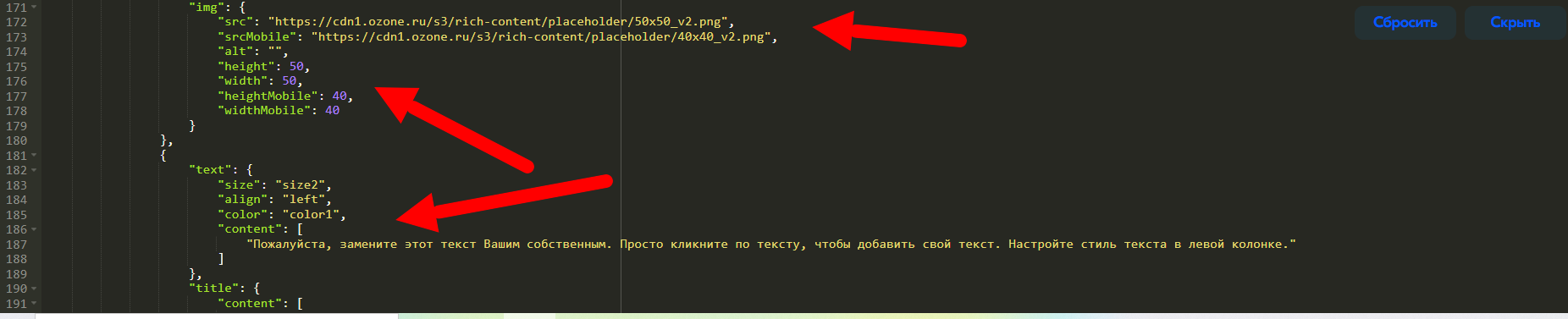
Ничего сверхсложного здесь нет. Менять сам код нельзя, разрешается использовать виджеты, заложенные разработчиками, например:
- src — ссылка на изображение, которое будет отображаться в десктопной версии.
- srcMobile — ссылка на изображение, которое будет показано в мобильной версии или в приложении.
- content — описание товара.
- width — ширина изображения на сайте.
- height — высота изображения на сайте.
- И так далее.

После того как код отредактирован, его нужно добавить в карточку товара. Для этого нужно его скопировать, затем вставить в поле для кода раздела «Медиа»:

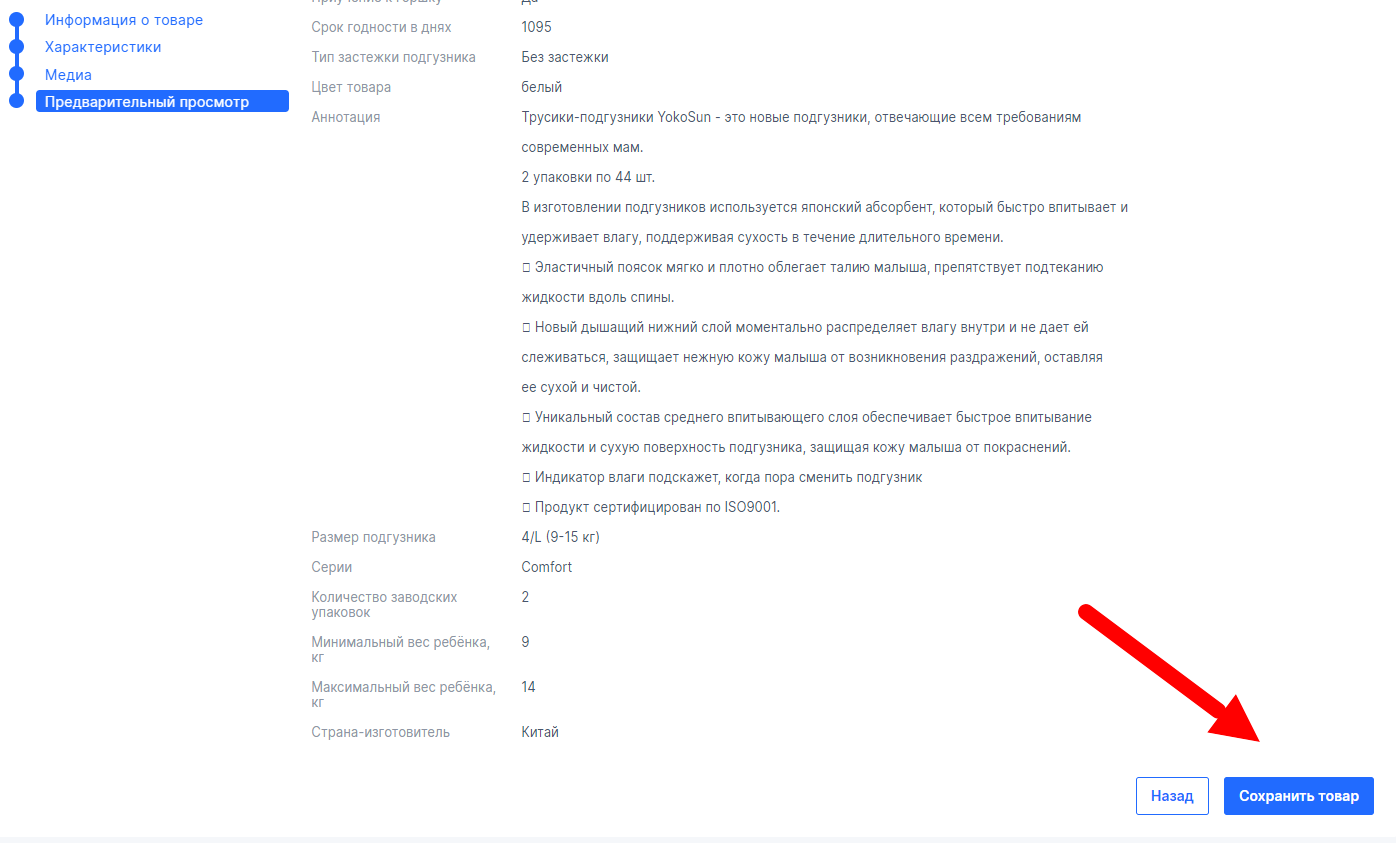
После вставки кода нажимаем кнопку «Далее» и переходим к предварительному просмотру карточки в презентации.

Если все в порядке, нажимаем кнопку «Сохранить товар», после чего лендинг появится вместо обычного текстового описания:

Рекомендации по созданию rich-контента
Теперь перейдем к советам из практики. Расскажу о нескольких правилах, которых стоит придерживаться:
- Не стоит делать избыточное количество блоков. Как я уже писал, оптимальное их количество — до 10 штук. Будет больше — и покупатель устанет на середине и не досмотрит презентацию до конца. Просто закроет описание вместе с карточкой товара.
- Ключевую информацию о товаре ставим на первые слайды. Здесь не возбраняется продублировать характеристики товара: для покупателя так будет даже удобнее. А вторичные данные оставляем для последних изображений.

- Не перегружайте изображения избытком информации. Если добавляете инфографику, иконки и другой визуал, следите за тем, чтобы в изображении было 3-5 таких модулей. Иначе покупатель утонет в информации. Лучше распределить такие вещи по другим слайдам.
- Ошибка думать, что для простого и примитивного товара рич-контент не оправдан. Его можно и нужно делать даже для авторучек или медицинских масок. Ведь 2-3 слайда красочного и наглядного описания всегда лучше, чем обычный текст.
- Делайте текст презентации SEO-оптимизированным. Как было сказано выше, такое описание индексируется поисковиками и товар можно будет найти прямо через «Яндекс» или Google.
- Чередуйте виды блоков друг с другом. Лучше всего выглядят лендинги с разными типами слайдов: картинками, картинками с описанием и видеороликами.
- При оформлении слайдов используйте логотипы и элементы брендинга вашего интернет-магазина: так делать можно. А еще можно упоминать другие товары бренда и всячески рекламировать ваш магазин на Ozon.
Коротко о главном
Подведем итоги статьи:
- Rich-контент — это описание в карточке товара в виде полноценной презентации, похожей на лендинг.
- Такое описание выделяет карточку на фоне похожих у конкурентов и повышает ее KPI: конверсию в продажу, число добавлений в корзину и так далее.
- Слайды могут быть нескольких типов: изображение с отступами или без, картинки с текстом сверху, снизу или сбоку, видео, текст или таблица.
- Типы слайдов можно чередовать в любых сочетаниях.
- Создать лендинг можно на конструкторе в личном кабинете или в песочнице путем редактирования кода.


.jpg)





.png)

.png)
.png)
