- Что такое прототип
- Цели прототипирования
- Преимущества и недостатки прототипирования
- Этапы создания прототипа
- Инструменты для создания прототипов
- Ресурсы для изучения прототипирования
- Примеры прототипов
- Коротко о главном
Если вы хоть раз создавали сайт или приложение для клиента, который решил начать разработку сразу с дизайна или даже верстки, точно знаете, сколько боли это приносит. Создание прототипов помогает избежать лавины правок и седых волос в таких случаях и страхует обе стороны от непредвиденных переделок.
В статье рассказываем, что такое прототип, для чего нужно его создавать, какие есть этапы создания. Делимся инструментами для создания пользовательских интерфейсов и ресурсами для изучения UX.
Что такое прототип
Прототип — это схематичный набросок будущего сайта, на котором наглядно видно ожидаемую структуру, расположение элементов и функционал. Его создание помогает визуализировать идею на первых этапах разработки с минимальными вложениями и трудозатратами.
Прототип часто сравнивают с макетом и MVP, но это абсолютно разные виды работ. Макет — это черновой вариант будущего дизайна. MVP или минимально жизнеспособный продукт — первая версия готового проекта, созданная с минимумом функций и содержащая только самое необходимое для запуска.
Прототипы могут создаваться для разных сфер.
Сайты:

Лендинги:

Мобильные приложения и мобильные версии сайтов:

Разработки отдельных модулей или нестандартного функционала:

Простыми словами, прототип — первый образец проекта.
Цели прототипирования
Прототип — инструмент, который помогает избежать большого количества правок и переделок, согласовать все «на берегу» и существенно сэкономить время на разработке готового проекта. Его создание имеет следующие цели:
- Визуализация идеи. Проектирование интерфейса позволяет увидеть и продемонстрировать команде и заказчику, как будет выглядеть и работать готовый продукт после реализации.
- Тестирование и сбор обратной связи. Проектирование можно использовать для тестирования идей и сбора обратной связи от пользователей, команды и заказчика— это позволяет найти слабые места и улучшить продукт до его разработки.
- Уточнение требований. Проектирование интерфейса помогает уточнить требования к продукту и избежать правок и переделок на этапе разработки. Видя проект все участники разработки понимают каким продукт должен быть в итоге и что в себе содержать.
- Экономия времени и денег. Пропуская этап проектирования и начиная сразу с дизайна, или даже верстки, можно утонуть в переделках, вносить кучу правок от заказчика в духе «все не так, я представлял это иначе» и получить проект, который займет кучу времени и выйдет в минус.
Преимущества и недостатки прототипирования
К преимуществам проектирования интерфейсов можно отнести:
- Наглядность. Проектирование позволяет визуально представить продукт до его создания и реализации. Это облегчает понимание задачи, упрощает оценку сроков и стоимости создания.
- Гибкость. Прототипы легко редактировать и дорабатывать, это не требует много времени и трудозатрат. Во время проектирования можно минимальными усилиями корректировать внешний вид проекта, вносить изменения в функционал и структуру.
- Интерактивность. Проекты могут быть интерактивными, что позволяет пользователям взаимодействовать с ними также как с реальным проектом и тестировать их работу.
- Снижение рисков. Проектирование позволяет снизить риски, связанные с разработкой продукта, так как выявляют проблемы на ранней стадии и дают возможность их оперативно устранить.
Среди недостатков проектирования интерфейсов можно выделить только один — под эту задачу требуется специальный человек, хорошо знающий все этапы разработки и имеющий опыт в создании аналогичных продуктов.
По моему личному опыту, самые лучшие UX-специалисты и проектировщики выходят из бывших верстальщиков, программистов, тестировщиков, т. е. тех людей, которые знают продукт изнутри, понимают как все работает, что можно реализовать, что вызовет трудности у команды, что займет слишком много времени.
В отличии от тех, кто приходит в проектирование сразу или после работы с графическим дизайном, бывшим техническим специалистам все равно на красоту проекта, они не стараются сделать его идеально ровным, добавить в него красивых иконок и картинок — им важен в первую очередь функционал.
Если хороший специалист по проектированию найден, вся команда может выдохнуть. Работа будет сделана хорошо, все согласования с заказчиком пройдут успешно, а реализация не вызовет проблем. Если же специалист допустит кучу ошибок и погонится за красивым внешним видом, забыв о прямом назначении прототипа, команда погрузится в пучину правок и выплывет оттуда не скоро.
Этапы создания прототипа
Этапов проектирования можно выделить несколько.
Определение целей
Первое что нужно перед разработкой проекта — выяснить для чего требуется создать проект и для каких целей. Его создание может быть первым этапом разработки сайта, приложения, лендинга, а может быть тестированием идеи.
Сбор требований и пожеланий заказчика
На этом этапе можно запросить от заказчика бриф, техническое задание или проговорить с ним голосом пожелания и требования к готовому продукту. Все данные стоит зафиксировать, для того, чтобы другие члены команды могли к ним обращаться и использовать во время работы.
Создание первой версии
На этом этапе можно создать часть проекта, например главную страницу сайта или первый экран лендинга, и согласовать это с командой и заказчиком. Это поможет понять в том ли направлении движется работа, все ли одинаково поняли задачу и избежит переделки большого числа отрисованных страниц.
Создание всего проекта
После того как все согласовано, есть уверенность в том что направление выбрано верно и заказчика все устраивает — можно переходить к разработке всех требующихся страниц и окон в полном объеме. Для лучшей визуализации можно использовать специальные инструменты для создания интерактивного проекта.
Тестирование
Перед демонстрацией проекта заказчику важно согласовать его к командой разработки, особенно с верстальщиками и программистами. Технические специалисты первыми укажут на ошибки и слабые места, которые стоит исправить. После демонстрации стоит собрать и зафиксировать обратную связь и составить перечень правок для доработки.
Доработка
На основе собранных правок стоит произвести доработку проекта. После этого проект готов к отправке клиенту и финальному согласованию.
Инструменты для создания прототипов
Создавать прототипы можно буквально «на коленке», используя для этого лист бумаги или графический редактор Paint. Но такая визуализация подойдет для внутреннего использования среди коллег или личных нужд.
Профессиональный проект — это презентабельный инструмент, который не стыдно показать, презентовать коллегам или инвесторам, защитить перед большой публикой, оформить в качестве кейса о выполненной работе. Для его создания используются специальные программы для проектирования.
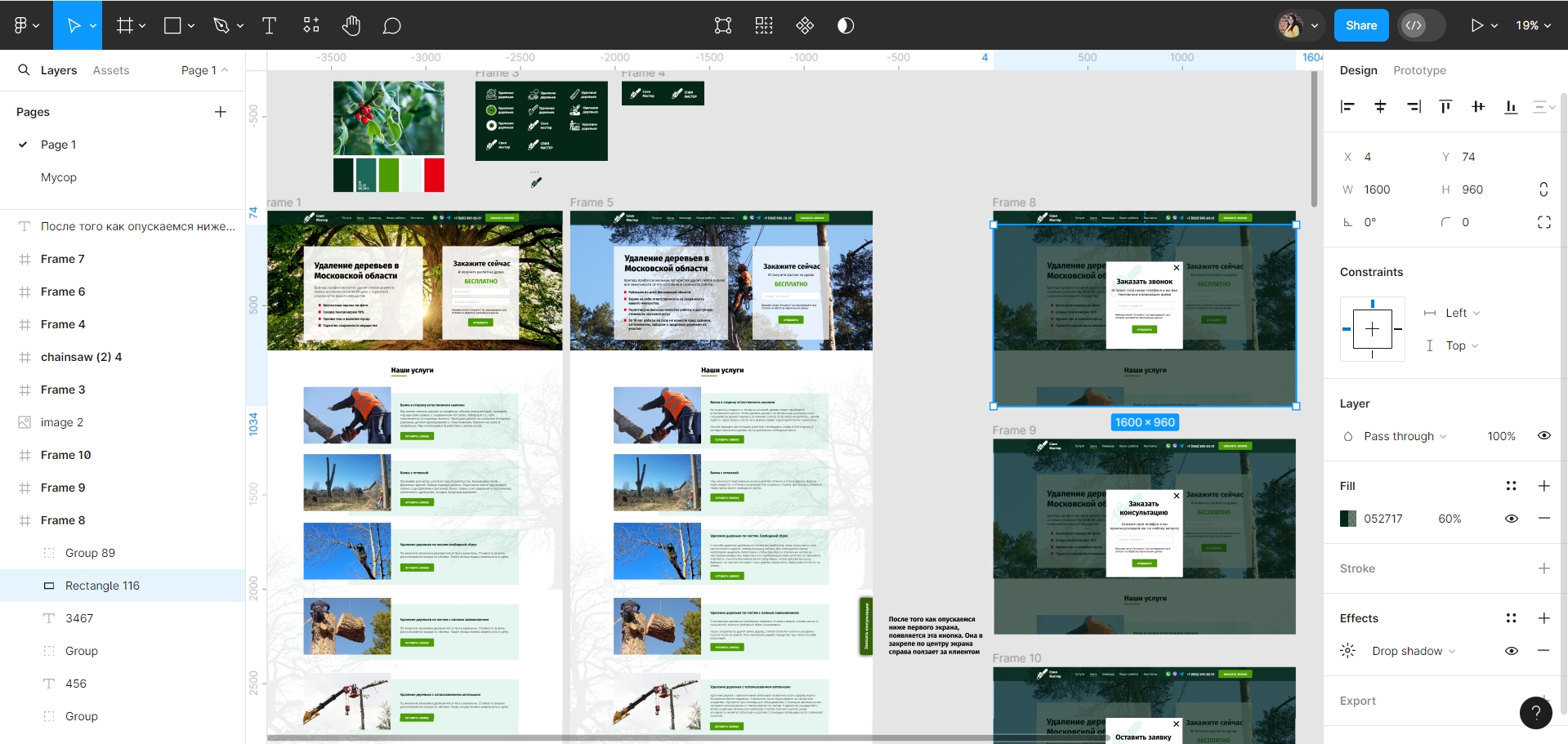
Figma
Сайт: https://www.figma.com/

Простой в освоении и обширный по функционалу инструмент для совместной работы над проектами. Над одним проектом могут работать сразу несколько коллег, выполняя каждый свою часть работы, комментируя и оставляя правки для других.
Инструмент дает возможность делать проекты интерактивными, настраивать переходы между окнами, создавать всплывающие баннеры и многое другое. Также Figma имеет большой магазин плагинов и виджетов, облегчающих работу.
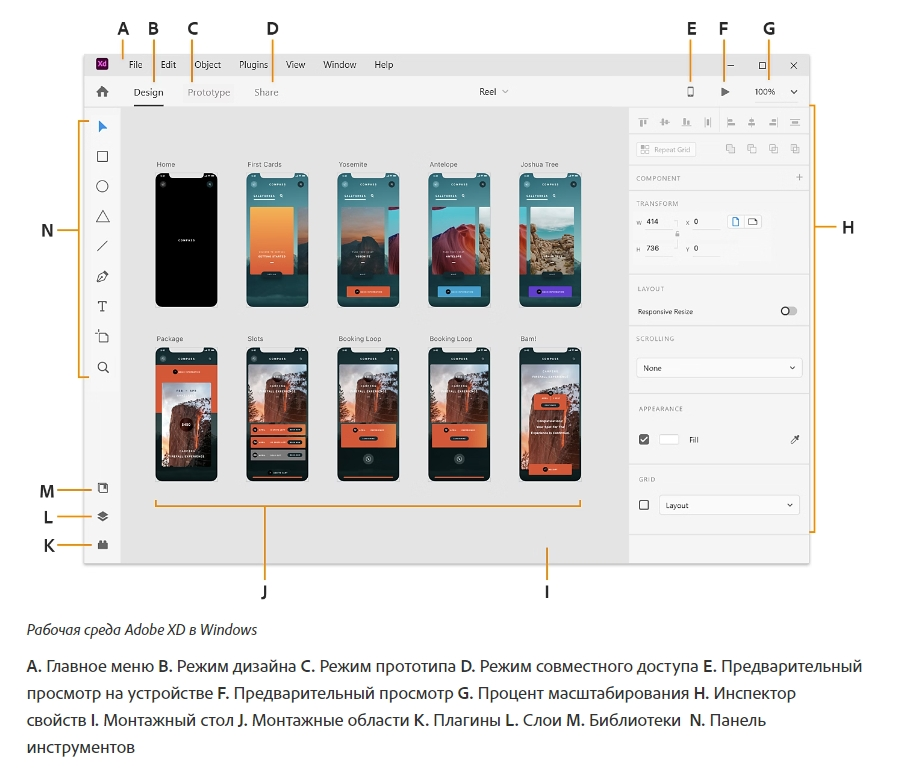
Adobe XD
Сайт: https://helpx.adobe.com/ru/support/xd.html

Профессиональный инструмент для создания прототипов с широким набором функций. В нем можно создавать проекты веб-сайтов и приложений. Созданными проектами можно делиться с коллегами и клиентами, получать обратную связь и оперативно вносить правки. Adobe XD может быть интегрирован с продуктами экосистемы Adobe: Photoshop, Illustrator и After Effects.
Минус приложения в том, что Adobe XD находится в режиме обслуживания, а это значит что сервис не получает обновлений, доработок и прочего. Он поддерживает работу текущих пользователей, но не более.
Также компания Adobe — одна из тех, кто ушел с российского рынка и приостановила продажи продуктов новым пользователям из России. Это значит, что официальную лицензионную версию купить не получится.
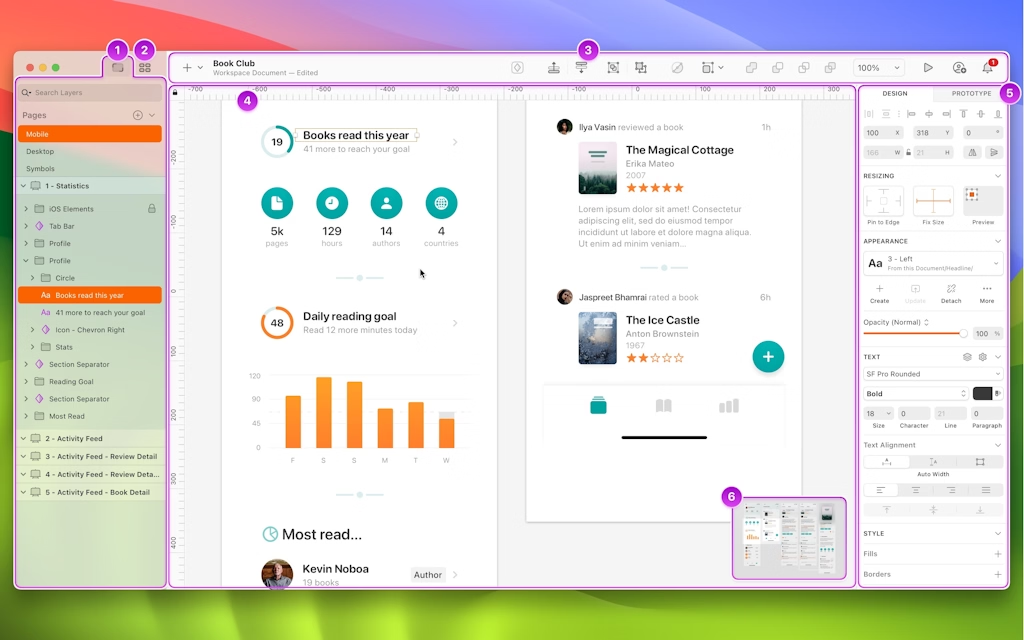
Sketch
Сайт: https://www.sketch.com/

Простой и удобный инструмент для создания проектов веб-сайтов и мобильных приложений для операционной системы macOS.
Приложение поддерживает совместную командную работу и обмен файлами, создание интерактивных проектов и интеграцию с другими сервисами, такими как InVision, Marvel, Jira, Zeplin и Avocode. Для расширения функциональности сервиса можно устанавливать в него дополнительные плагины и модули, которые автоматизируют работу и повысят ее качество.
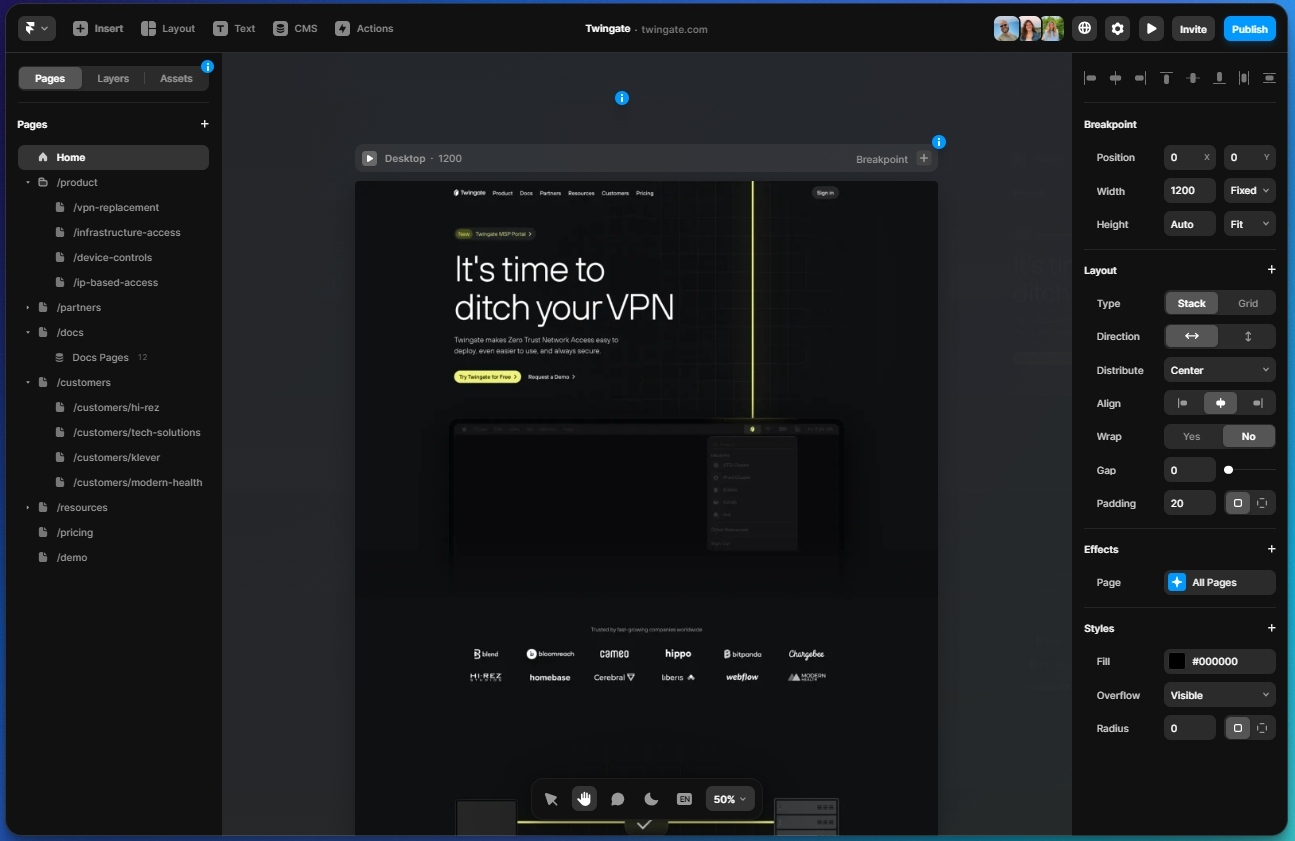
Framer X
Сайт: https://www.framer.com/

Инструмент для создания интерактивных прототипов с настроенной анимацией, переходами между страниц и эффектами элементов. Внутри имеются готовые шаблоны блоков и элементов, которые помогают автоматизировать работу и сосредоточиться на творчестве. Сервис поддерживает импорт проектов из Figma и имеет схожий интерфейс.
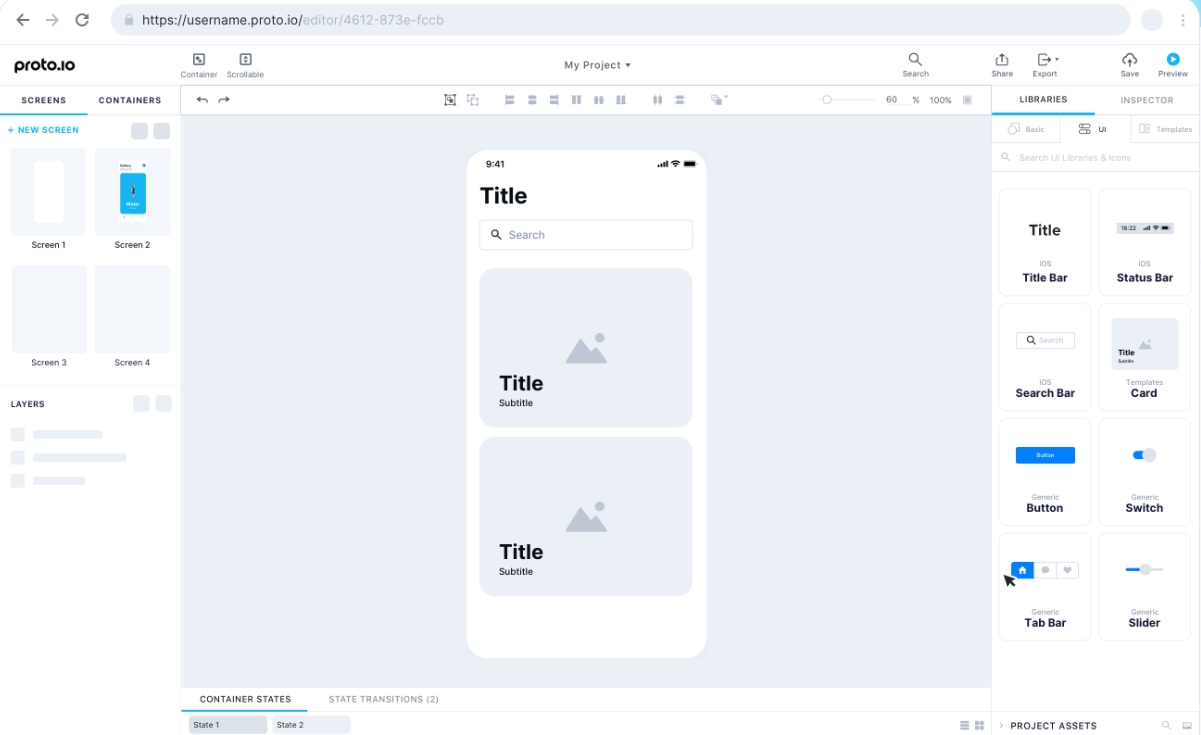
Proto.io
Сайт: http://Proto.io

Инструмент для создания пользовательских интерфейсов, позволяющий использовать готовые блоки и элементы для создания прототипов и дизайна.
В приложении можно создать проекты веб-сайтов и мобильных приложений для android и iOS любой сложности, не имея навыков программирования.
Готовыми работами можно делиться с другими пользователями и получать на них обратную связь в сервисах тестирования, таких как UserTesting, UXarmy, Userlitics, UserZoom и Lookback. Сервис поддерживает импорт инструментов дизайна из Figma, Sketch, Adobe XD и Adobe Photoshop.
Ресурсы для изучения прототипирования
В изучении UX огромную роль играет развитая насмотренность. Хорошие интерфейсы не рождаются «из воздуха», практически для любого решения можно найти хорошие примеры чужих работ или по-другому — референсы.
Веб-сайты
Рассмотрим сайты, где публикуются готовые UX проекты и элементы пользовательских интерфейсов.
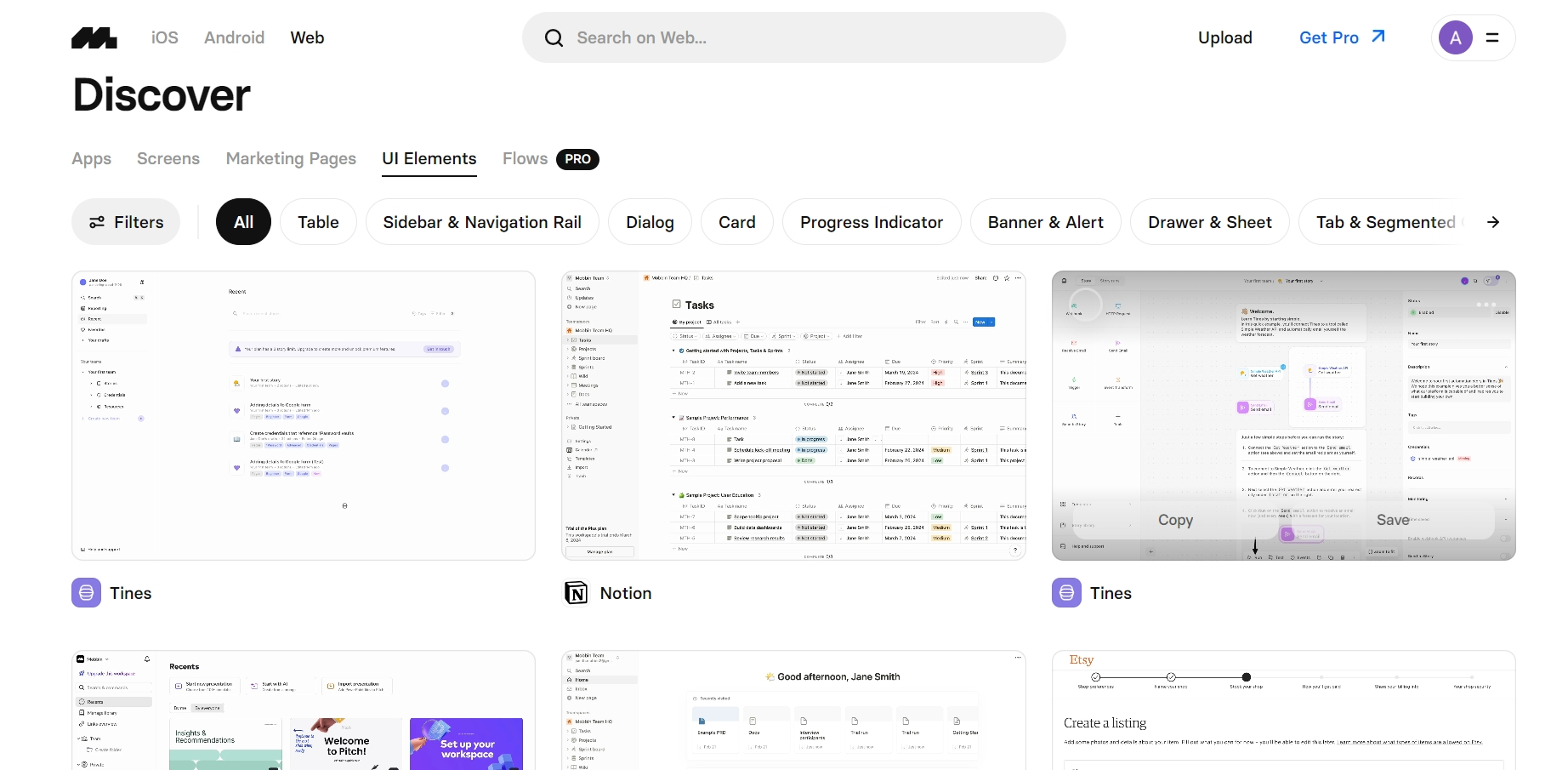
Mobbin
Сайт: https://mobbin.com/

Здесь можно быстро найти любой элемент интерфейса или готовый отрисованный экран или страницу. Все проекты рассортированы по категориям и имеют удобный фильтр для быстрого поиска.
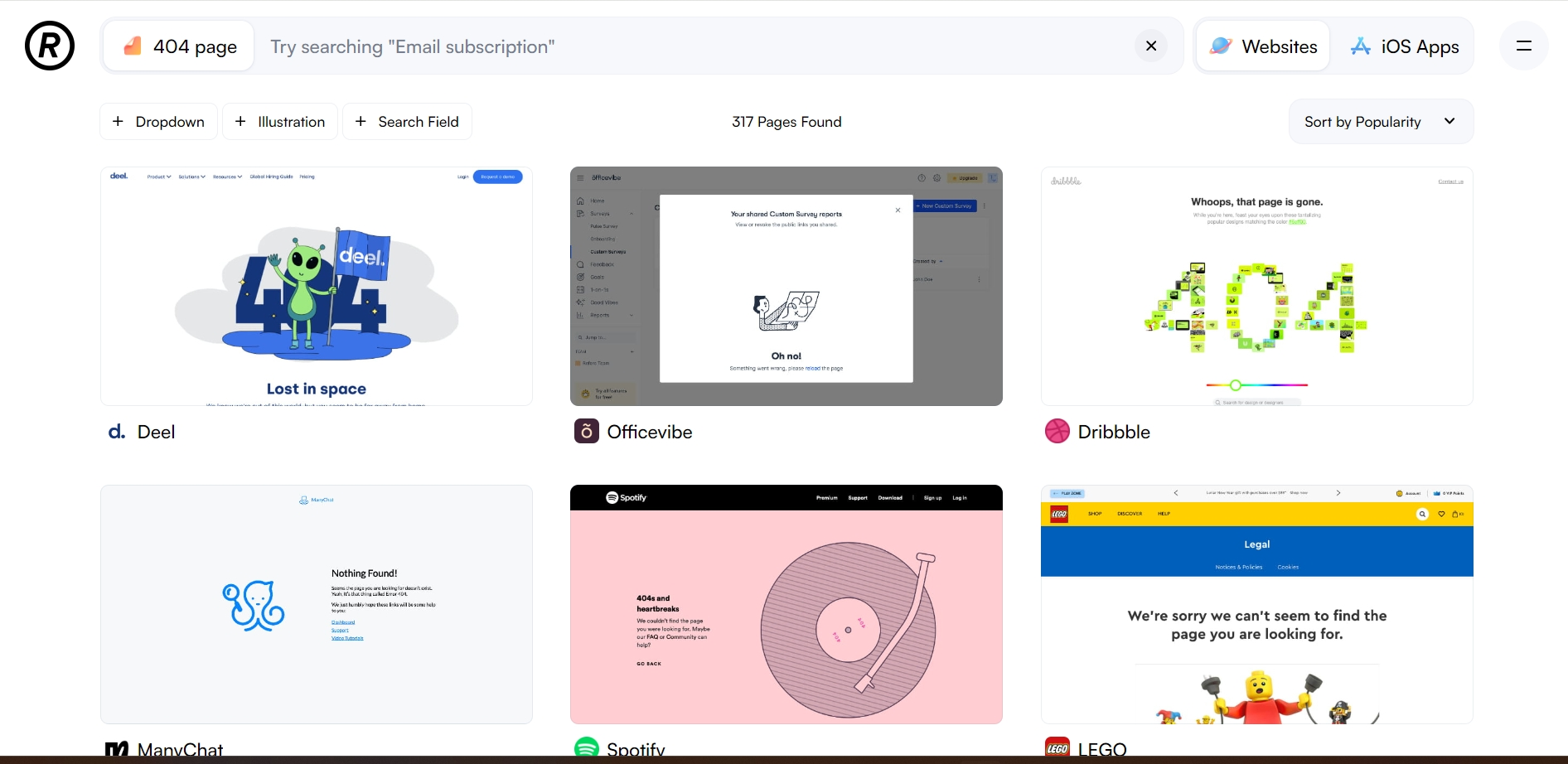
Refero
Сайт: https://refero.design/
Ресурс с огромным количеством референсов любой страницы или элементов для веб-сайтов и мобильных приложений. Все работы распределены по категориям для удобного и быстрого поиска.

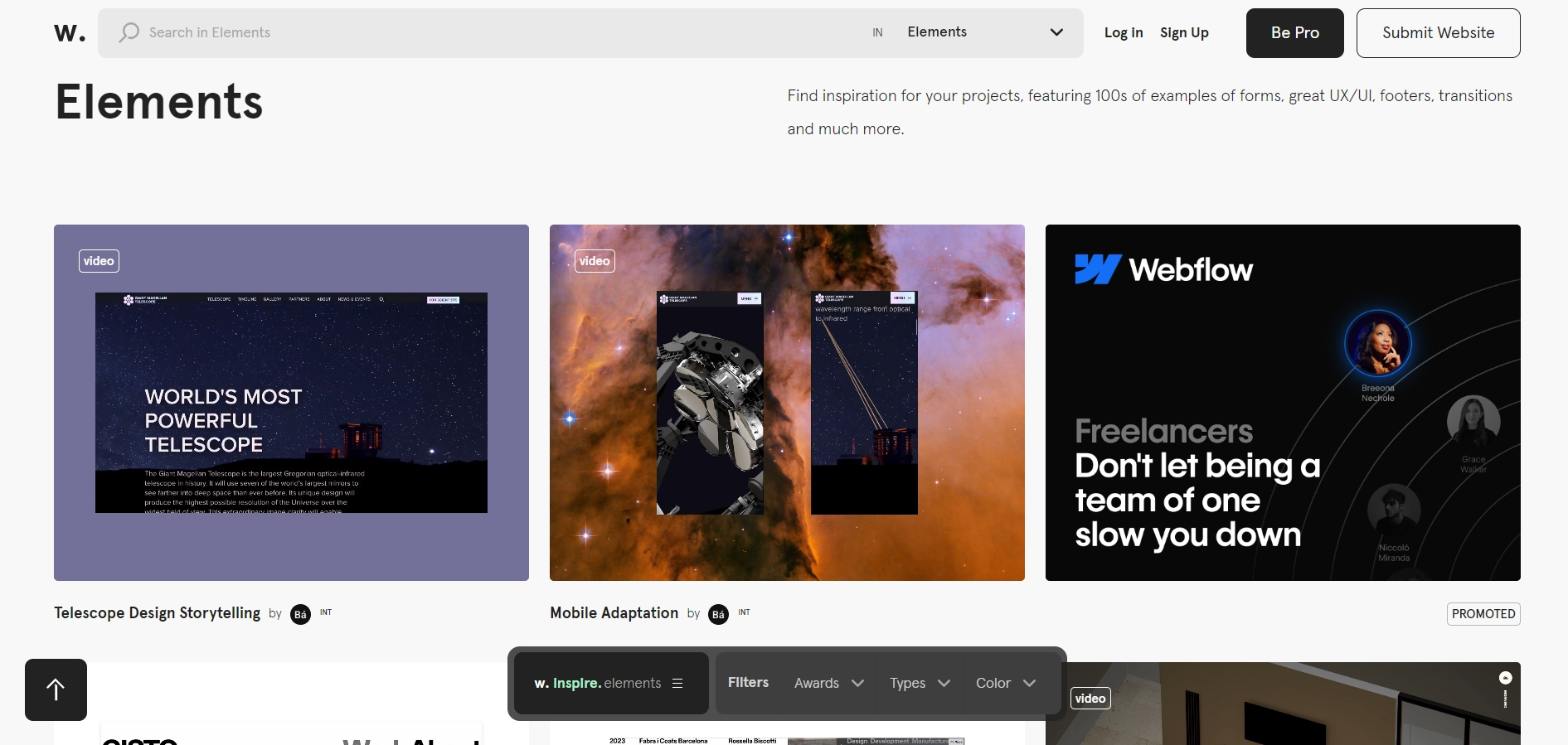
Awwwards
Сайт: https://www.awwwards.com/
Cервис с пользовательскими интерфейсами, которые можно сохранять к себе, делать из них подборки. Сайт содержит удобное деление по категориям и фильтры для быстрого поиска. Отдельный плюс — многие интерфейсы представлены в видеоформате, что позволяет увидеть их анимацию.

Курсы
Овладеть навыками UX/UI дизайнера можно пройдя курсы на одной из обучающих платформ.
UX/UI-дизайнер от «Нетологии»
Ссылка: https://netology.ru/programs/product-design

Программа включает 199 часов практики, освоение 6 инструментов для работы, 6 модулей обучения, помощь с поиском работы и получение диплома о профессиональной подготовке. За время обучения будет создано 6 проектов для портфолио. Курсы можно проходить в любой точке мира, используя мобильное приложение.
Стоимость курса — 131 100 ₽, продолжительность — 9 месяцев.
Дизайнер интерфейсов от Яндекс Практикум
Ссылка: https://practicum.yandex.ru/interface-designer/

На курсе изучаются два востребованных инструмента — Figma и Adobe Photoshop. За время обучения создаются 5 работ для портфолио, оказывается помощь в поиске работы и выдается диплом о профессиональной подготовке. Кураторы курса — дизайнеры и сотрудники крупных известных компаний. Во время курса можно будет попробовать выполнение реальных заказов в «Мастерской».
Стоимость курса — 136 000 ₽, продолжительность — 9 месяцев.
UX/UI-дизайнер (базовый) от Contented
Ссылка: https://contented.ru/edu/ux-ui-designer-b

На прохождение курса потребуется по 6-10 часов в неделю в течении 8,5 месяцев. За это время студенты научатся создавать современный дизайн сайтов и мобильных приложений, получат помощь в трудоустройстве, создадут 6 работ для портфолио и получат диплом. Из инструментов в базовом тарифе изучается Figma, в бонусных может быть освоен Adobe Illustrator и Cinema 4D.
Стоимость курса — 135 818 ₽, продолжительность — 8,5 месяцев.
UX/UI-дизайнер от Skillbox
Ссылка: https://skillbox.ru/course/profession-ux-sravni/

За год учебы на курсе студенты создадут 8 работ для портфолио, среди которых сайты, лендинги, мобильные приложения, сервисы, интерфейс для «Маруси». Практика происходит на кейсах реальных проектов под руководством специалистов крупных компаний. Курс содержит 129 часов теории, 230+ часов практики и завершается получением диплома о профессиональной подготовке.
Стоимость курса — 120 000 ₽, продолжительность — 12 месяцев.
UX/UI-дизайнер с нуля до Middle от GeekBrains
Ссылка: https://gb.ru/geek_university/design/interface

Учеба происходит на протяжении 12 месяцев в течении 12 часов в неделю. За время обучения студенты осваивают Figma, Adobe Photoshop, Tilda, Adobe After Effects, Adobe Illustrator, Adobe, InDesign, ArchiCAD, SketchUp, 3ds Max, AutoCAD. Курс подойдет для специалистов любого уровня и даст плавный вход в профессию даже новичкам. В течении курса студенты могут сами выбрать одну из 4 специализаций, получат диплом и помощь в трудоустройстве.
Стоимость курса — 128 772 ₽, продолжительность — 12 месяцев.
Книги
Среди книг для проектировщика интерфейсов можно выделить следующие.
Стив Круг. «Не заставляйте меня думать!»

Книга про общие принципы юзабилити, поведение пользователей и необходимость упрощать свои интерфейсы. Основной посыл книги — пользователь не должен задумываться над интерфейсом, он должен действовать интуитивно.
Джейми Леви. «UX-стратегия. Чего хотят пользователи и как им это дать»

Автор рассказывает о важности проработки UX-стратегии на основе своего огромного опыта работы в стартапах, агентствах и крупных компаниях. Он систематизировал свои знания о потребностях пользователей и преподносит их в формате художественных рассказов, понятных схем и чек-листов.
Расс Унгер и Кэролайн Чендлер «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия»

Книга — учебник для начинающих UX-дизайнеров. Авторы описывают весь процесс создания дизайна и проработки юзабилити от момента отправки коммерческого предложения клиенту до сопровождения готового продукта.
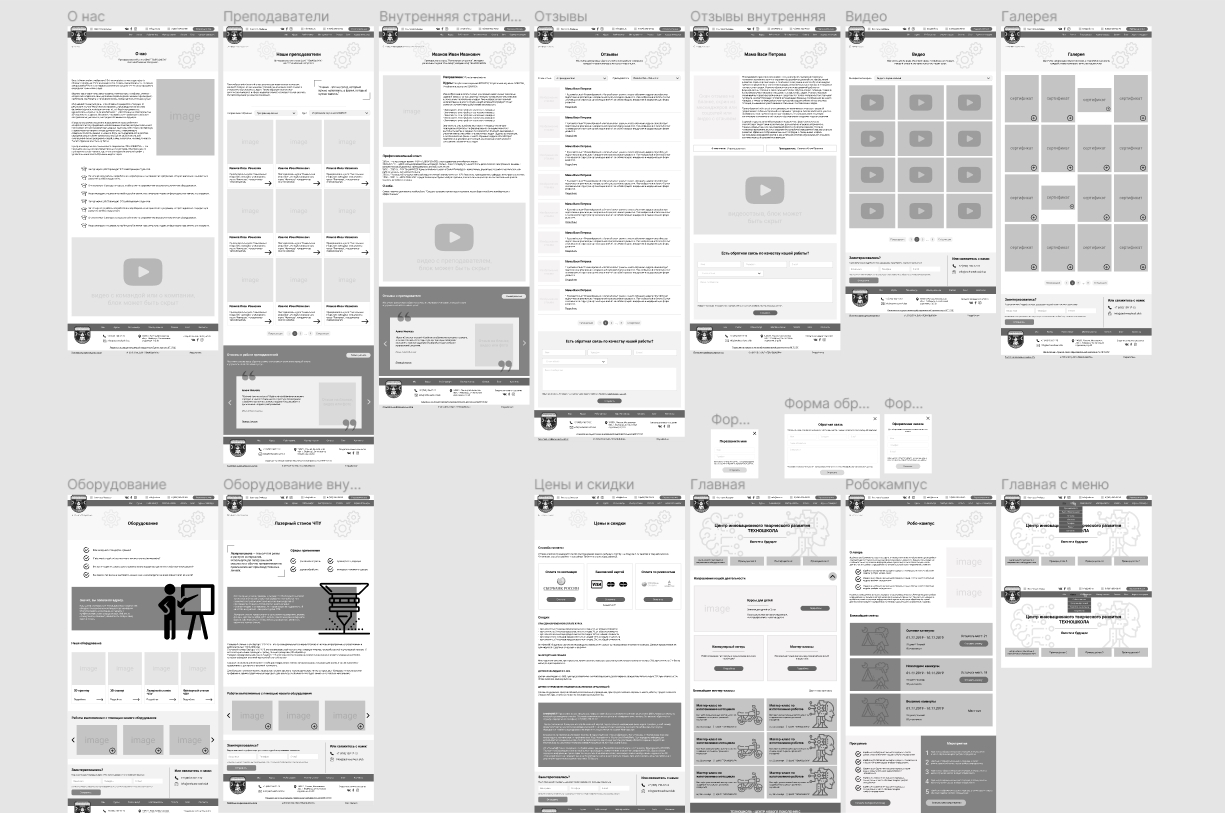
Примеры прототипов
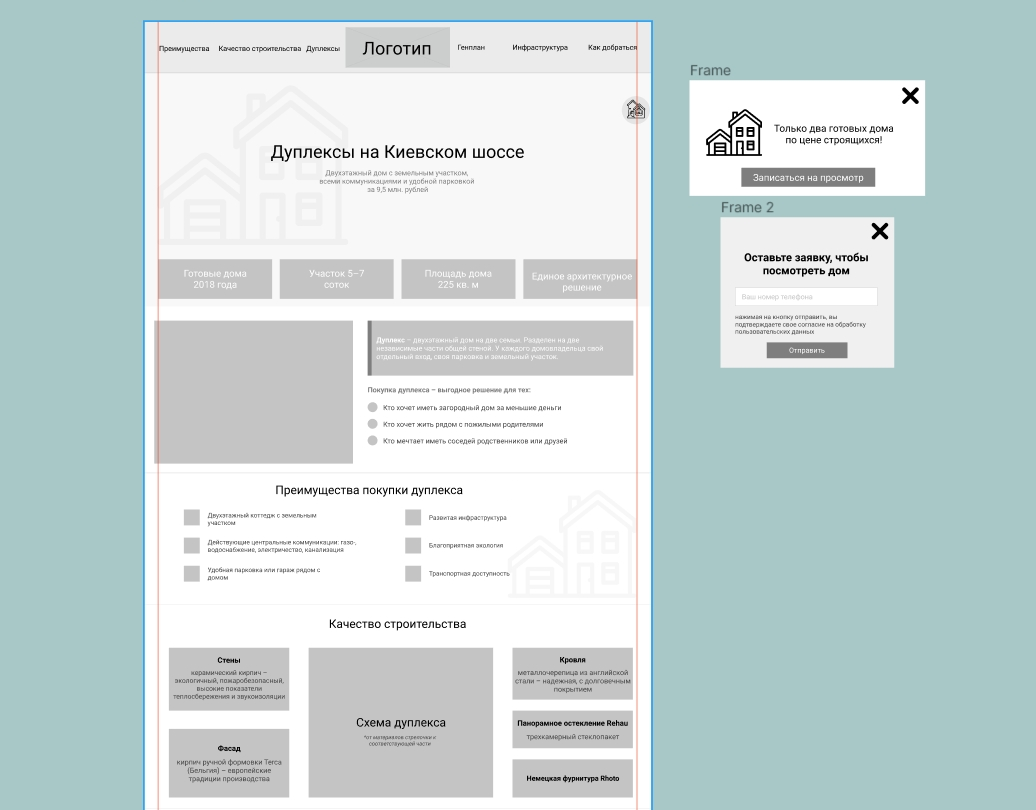
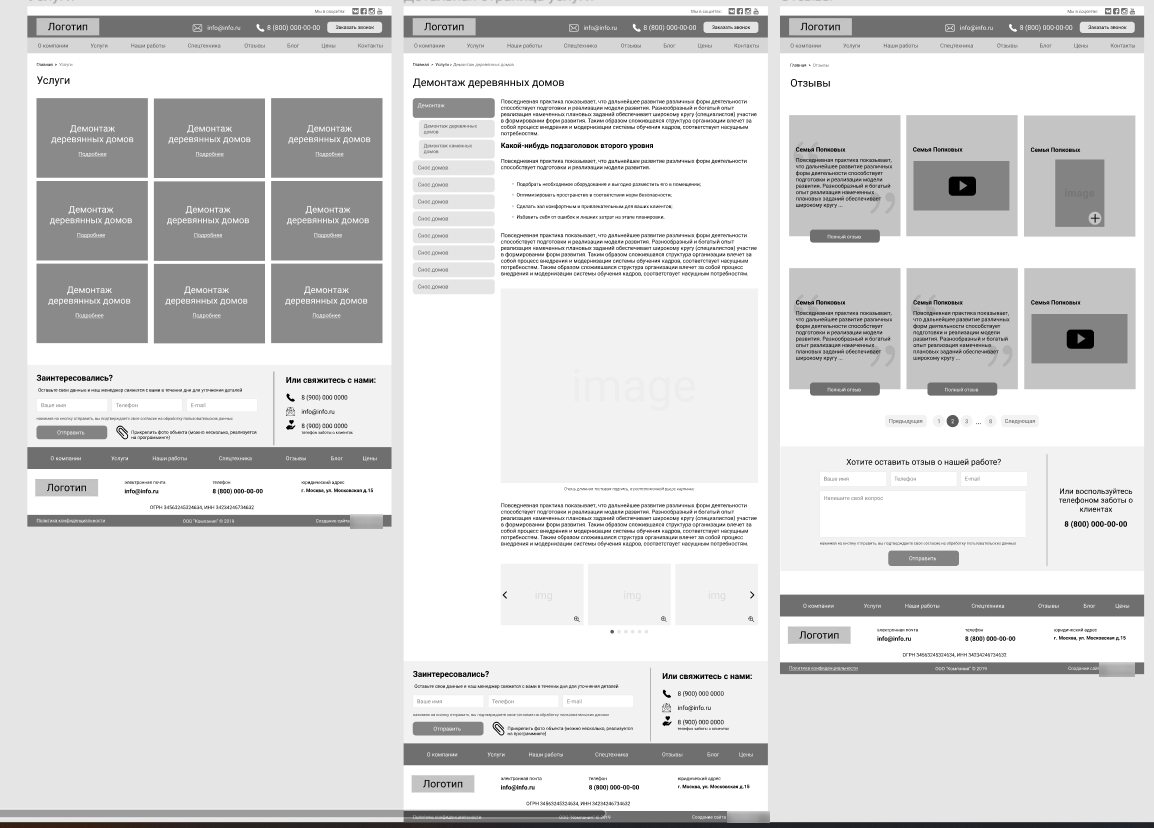
Проектирование сайта помогает представить внешний вид и структуру будущего проекта. На обычных страницах со статичным контентам отрисовка таких эскизов помогает дизайнерам и разработчикам не забыть важные элементы или вывести нужный текст для пользователя.

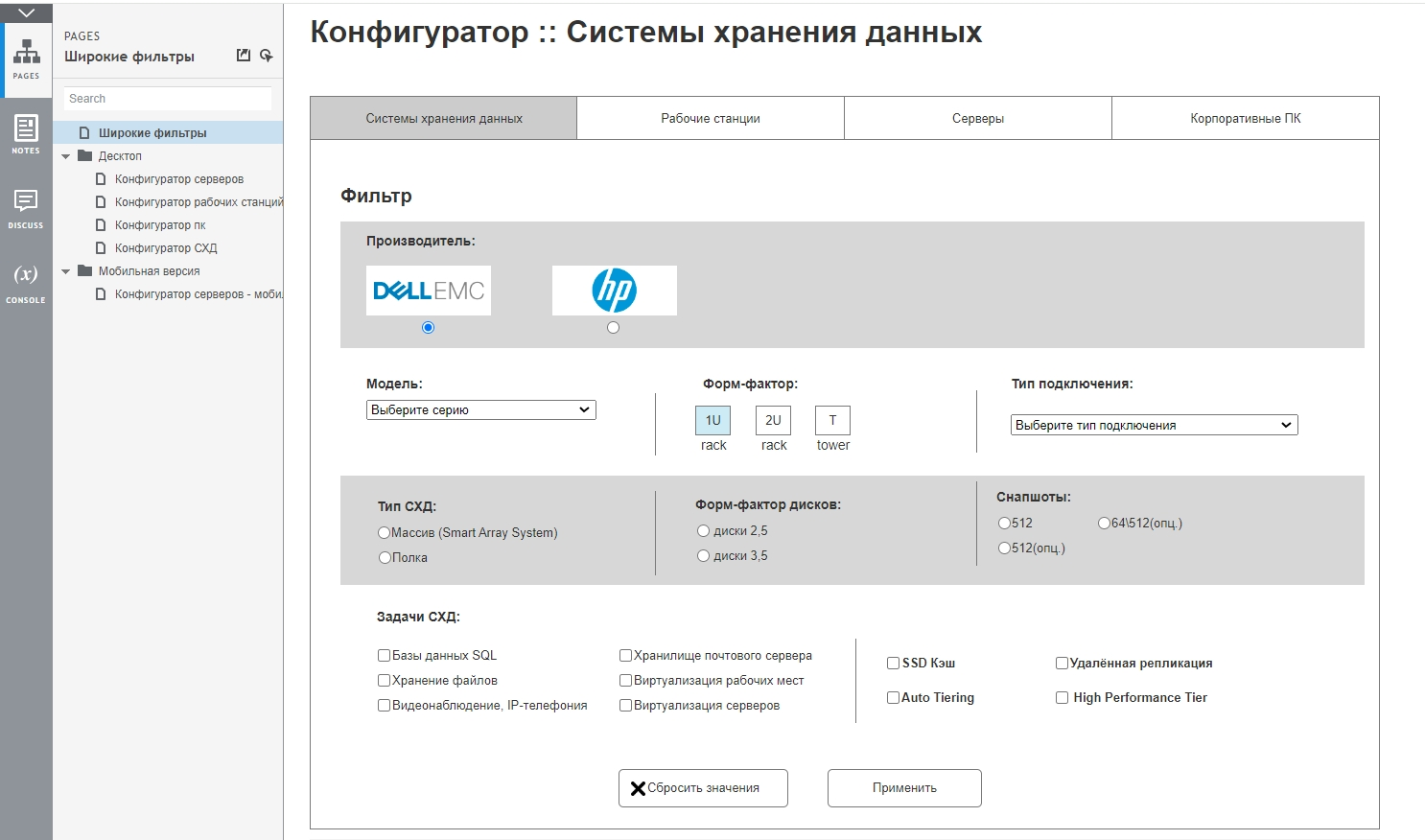
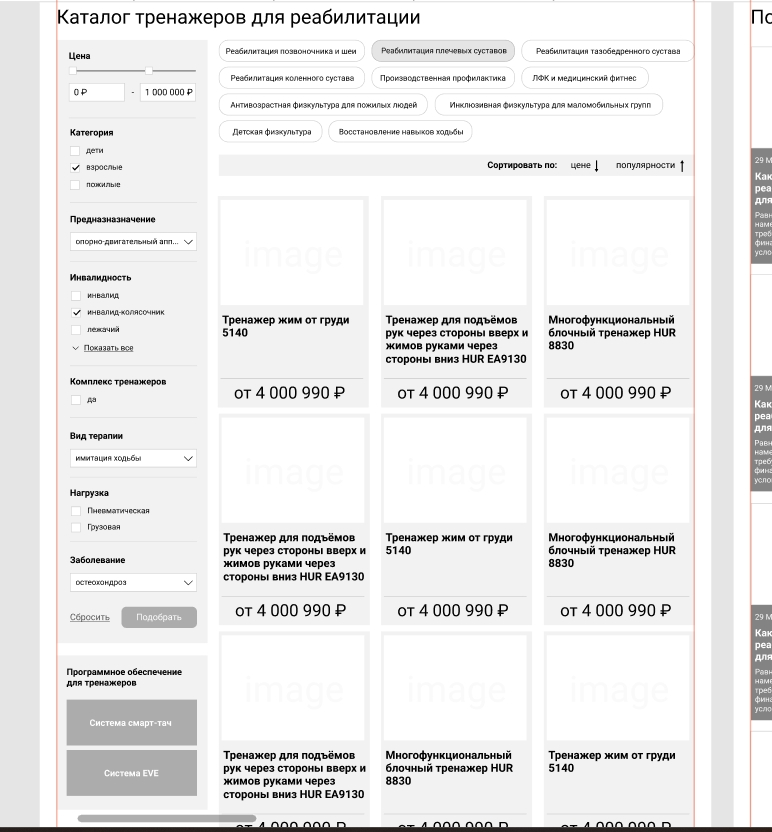
При разработке проекта каталога могут проектироваться сразу все его будущие фильтры, сортировки, категории, типы полей для фильтра и т. д.

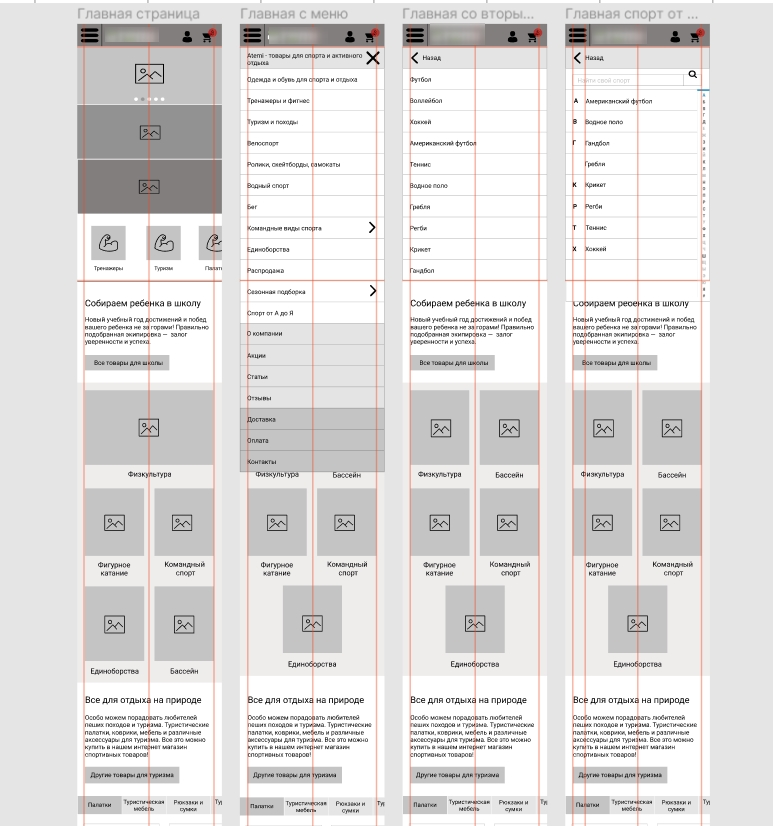
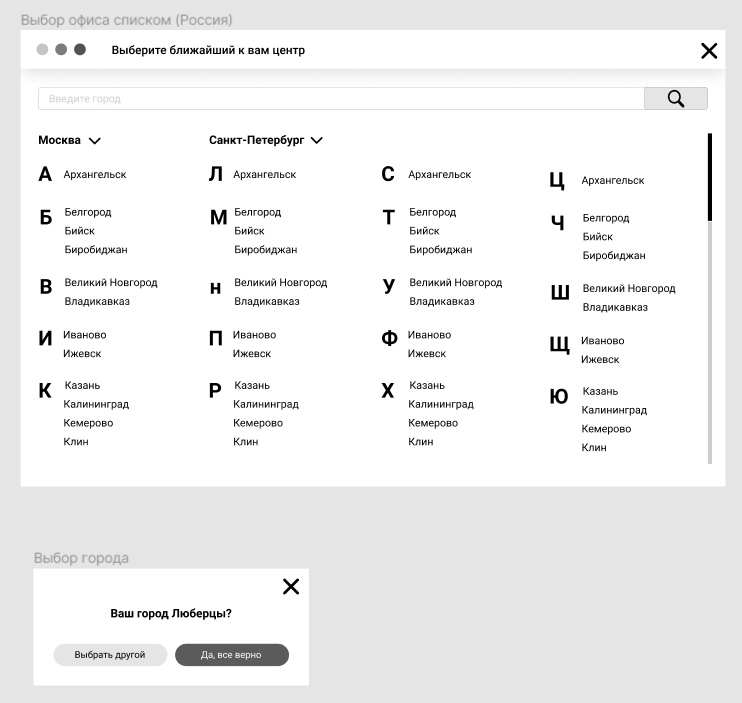
На сайтах, где контент зависит от геоточки пользователя, проектируют окна выбора города, филиала или офиса.

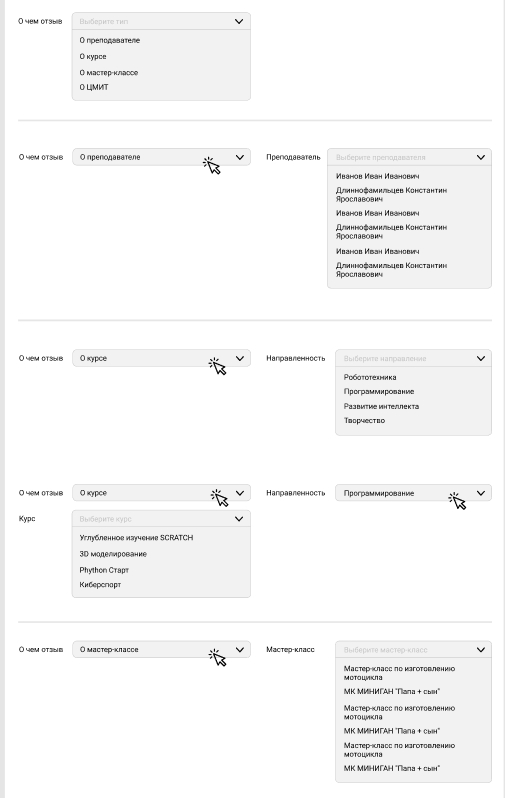
Динамичным может быть вывод не только контента, но и появление полей со списком, вариантов выбора. В этом случае их логика, порядок появления и внешний вид отражается при отрисовке прототипа.

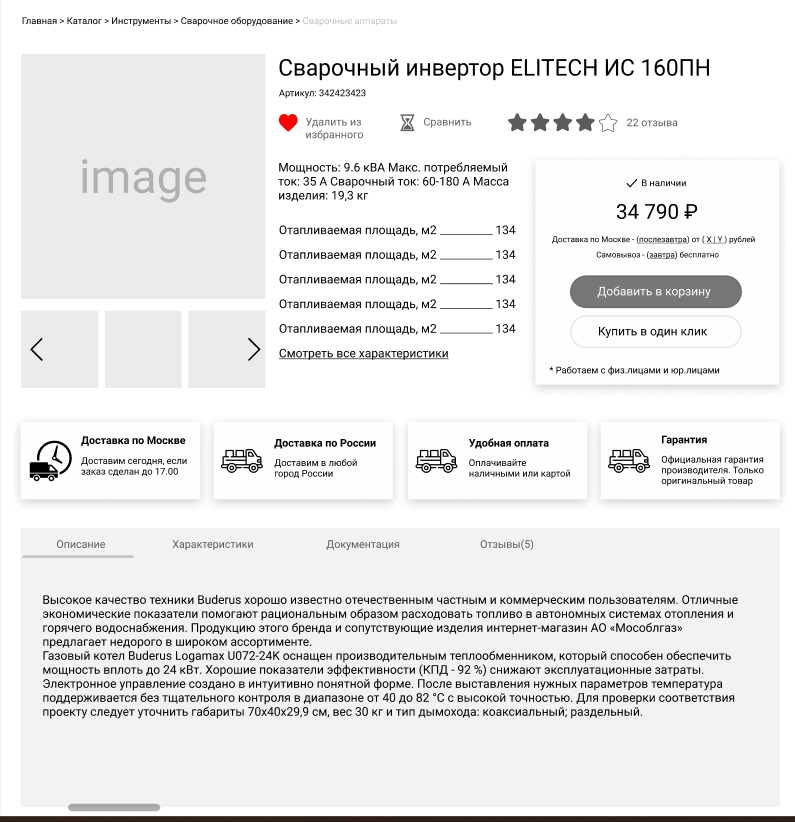
Карточки товаров тоже могут быть сложными и иметь множества важных параметров и элементов, особенно если это крупный интернет-магазин. В них могут подтягиваться данные о способах оплаты, доставки, функционал сравнения, проверки наличия в выбранном магазине и многое другое.

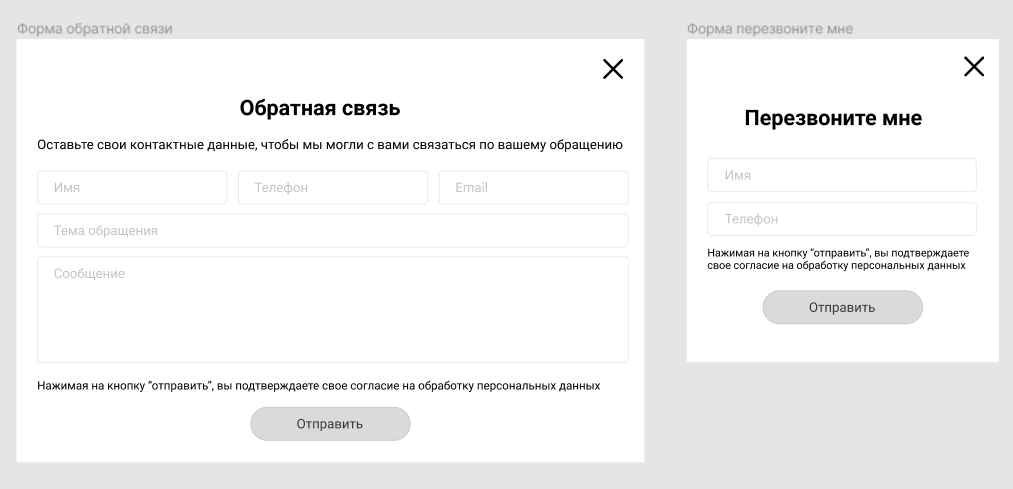
Отдельно стоит отметить элементы, которые дизайнеры обычно забывают отрисовать и верстальщикам приходится их собирать на коленке — формы обратной связи и модальные окна. При проектировании должно быть проверено состояние каждой кнопки и для каждой отрисовано свое действие: открытие другой страницы, всплывающее окно, смена состояний элементов и т. д.

Коротко о главном
- Прототипирование — важный процесс в начале разработки любого сайта, сервиса или мобильного приложения. Его разработка помогает избежать переделок, большого количества правок и сделать сотрудничество с клиентом приятным обеим сторонам.
- Создать проект можно в одной из специальных программ для проектирования интерфейсов, таких как Figma, Sketch, Adobe XD и других.
- Главное в изучении UX — иметь хорошую насмотренность и навык поиска референсов. Это помогает делать интерфейсы привычными для пользователей, не изобретать самостоятельно колесо и пользоваться проверенными современными решениями.
Материалы:
Насиров Э.Ф., Кириллов Д.С., Нуриев Н.К «Использование прототипа в разработке сайта»
Притула Е.В. «Исследование эффективности технологии прототипирования в разработке web-проектов»



.jpg)
.jpg)
.jpg)

.jpg)




.png)

.png)
.png)
