- Что такое микроразметка
- Валидаторы микроразметки
- Как сделать ручную проверку
- Интерпретация результатов проверок
- Полезные советы по микроразметке
- Коротко о главном
Каждому владельцу сайта хочется, чтобы его детище было в топе выдачи. А если это еще и сайт относящийся к бизнесу, это должно также приносить прибыль.
Однако я часто вижу такую ситуацию: вроде бы, предприниматели и маркетологи делают все правильно, а трафика и позиций в топе как не было, так и нет. И зачастую когда начинаешь копаться в этом сайте, оказывается, что не хватает микроразметки или она внедрена не очень удачно. Поэтому я решил написать статью о микроразметке, где подробно рассказываю, что это такое и как правильно ее внедрить на ваш сайт.
Что такое микроразметка
Микроразметка (семантическая или синтаксическая разметка) — это метод добавления на сайт атрибутов, классов и тегов для более правильного понимания поисковыми системами контекста и смысла размещенного контента.
Фактически разметку можно сравнить с карточками книг в библиотеке. Вы сначала смотрите на карточки в каталоге, а потом быстро находите нужную литературу. Точно также поисковые роботы, ориентируясь по этим меткам, быстрее находят и эффективнее интерпретируют соответствующую информацию.
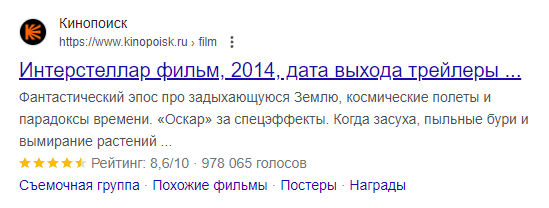
На скриншоте ниже показан пример поисковой выдачи в Google. Помимо Title и сниппета, можно увидеть рейтинг — это как раз работа микроразметки.

Также существуют разные типы микроразметки. В первую очередь, выделяют семантическую разметку, которую еще иногда называют словарной или просто «словарь». Она предназначена для указания стандартных свойств и классов. С ее помощью мы, например, можем показать поисковым роботам, что статья, товар или контент созданы определенным автором.
Выделяют следующие типы словарной разметки:
- Schema.org. Один из самых популярных словарей, который содержит несколько сотен стандартных свойств и классов. В нем можно разметить практически любой контент.
- Open Graph. Разработан в недрах компании Meta (запрещенная в России организация). Используется для разметки контента социальных сетей. Его используют «ВКонтакте», Telegram и другие популярные социальные сети.
- Микроформаты. Объединяет словарные и синтаксические функции. На практике встречается редко, так как с ним плохо сочетаются другие словари, а у «микроформатов» очень узкий функционал.
У синтаксической микроразметки, также есть три варианта (иногда к ней относят и «микроформаты», но мы не будем повторяться). Эта разметка используется для «обучения» поисковых роботов, то есть показывает им, как нужно интерпретировать код.
- JSON-LD. Метод разметки, основанный на формате JSON в JavaScript. Фактически с помощью JavaScript разметка делается машиночитаемой, и ее эффективнее исследует поисковый бот. Часто используется совместно с Schema.org.
- RDFa. Описывает любые объекты с помощью триплетов в форматах «подлежащие, сказуемое, дополнение» или «субъект, предикат, объект». Например, у нас есть товар, и RDFa опишет его так: название, вес, размеры. Также с помощью этого синтаксиса часто задают автора статьи, дату выхода и другие параметры.
- Микроданные (Microdata). Это стандартная разметка для HTML, которая позволяет размечать почти любые данные. На практике встречается нечасто — в первую очередь из-за высокой трудоемкости. Приходится размечать через HTML-редактор каждый тег вручную.
Простыми словами, разметка микроданных — это способ показать поисковым роботам, где находится важная информация на сайте. А также к какому типу данных она относится.
Для проверки разметки чаще всего используют валидаторы от «Яндекс» и Google, хотя есть и альтернативные варианты. Также можно посмотреть код и вручную.
Валидаторы микроразметки
Как уже упоминалось выше, есть специальные валидаторы, которые помогают определять насколько сайт соответствует требованиям поисковых систем. Разберемся с ними подробнее.
«Яндекс.Вебмастер»
Сайт: https://webmaster.yandex.ru/tools/microtest/
Сервис позволяет проверять микроразметку прямо на тестируемом на сайте или через загрузку HTML-кода непосредственно в сервис. Можно проверить такие форматы как Schema.org, Microdata, RDFa.
Преимущества:
- Простота использования. Достаточно вставить адрес или HTML-код и запустить проверку.
- Понятное отображение ошибок. Сервис показывает все ошибки и предупреждения.
Недостатки:
- Необходимость авторизоваться. Проверка доступна только при наличии аккаунта в «Яндекс».
- Работает не со всеми форматами. Например, невозможно проверить на валидность JSON-LD и Open Graph.
Теперь посмотрим, как воспользоваться сервисом. Вставляем URL, по которому находится документ для проверки: обычно это страница сайта. Нажимаем кнопку «Проверить»:

Проверка проходит быстро. Ниже поля для ввода открывается дополнительное поле, где показано как поисковый бот видит микроразметку на вашем сайте.
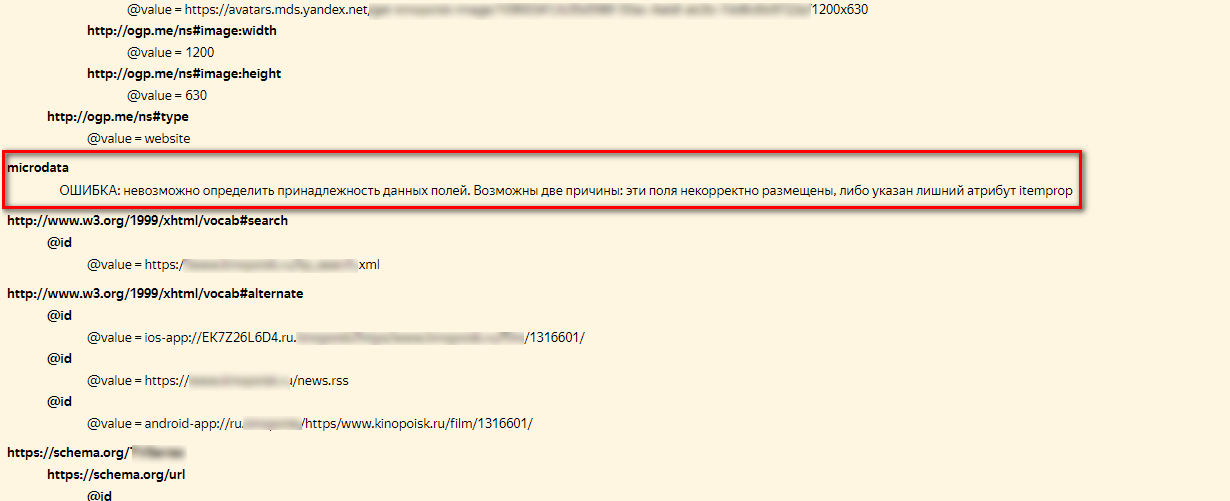
Нас интересуют ошибки. На скриншоте ниже выделен соответствующий пример:

Сервис удобен, но нужно учитывать, что он показывает ошибки только для «Яндекса». Для других поисковых систем необходимо использовать другие валидаторы.
Проверка структурированных данных Google
Сайт: https://developers.google.com/search/docs/appearance/structured-data?hl=ru
В Google также есть возможность проверить разметку на работоспособность. Делается это прямо по URL или через загрузку HTML-кода. Можно посмотреть, как будут выглядеть расширенные сниппеты.
Преимущества:
- Детальная проверка. Можно посмотреть все нюансы связанные с микроразметкой.
- Расширенные сниппеты. Сервис показывает как будут выглядеть сниппеты в поисковой выдаче.
- Не требуется авторизация. Проверку можно выполнить без входа в аккаунт Google.
Есть один существенный недостаток — проверка только на ошибки в Schema.org. Если на проекте применяется и другая разметка, придется делать еще один тест, но уже в другом валидаторе.
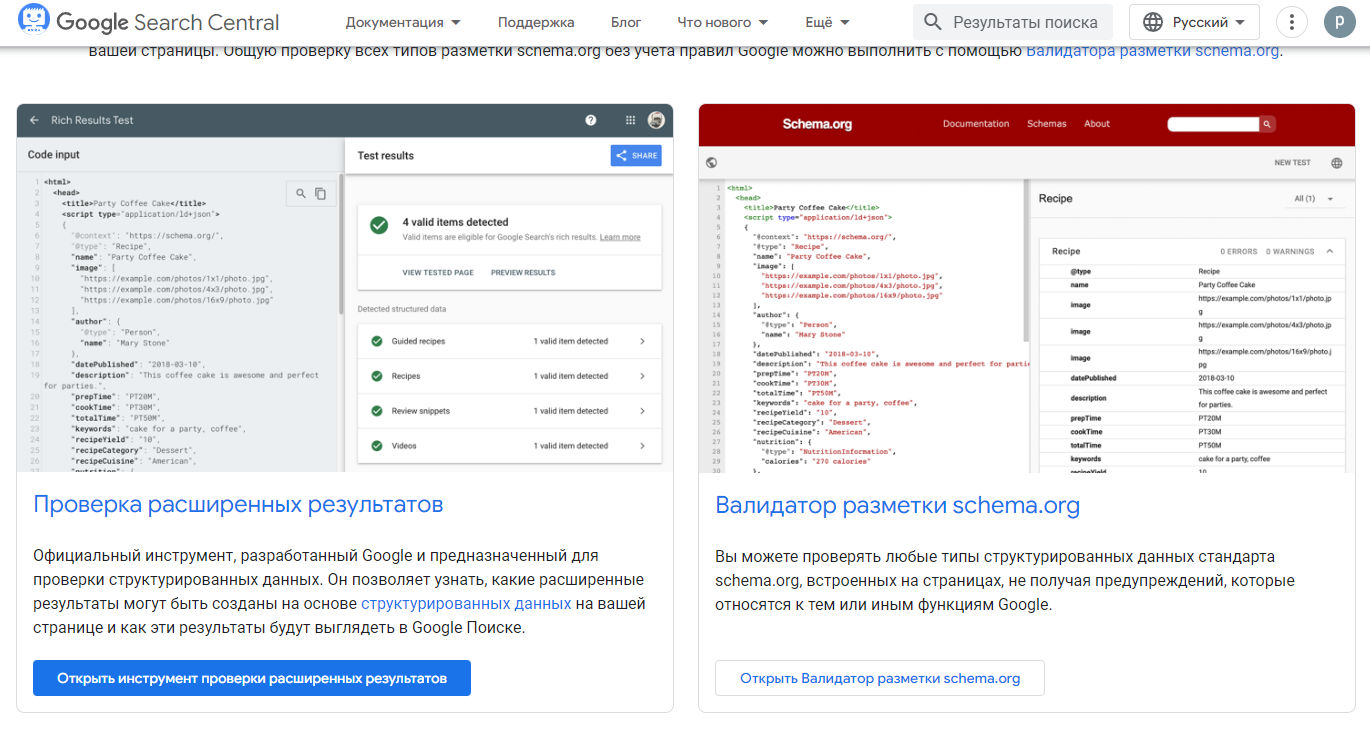
Для запуска проверки переходим на страницу «Способы проверки структурированных данных», где предлагается два варианта проверок. Сначала посмотрим на метод «проверка расширенных результатов». Жмем на синюю кнопку «Открыть Валидатор разметки schema.org».

Нас перебрасывает на страницу с всплывающим окном, где предлагают вставить URL или часть кода. Я выполню проверку по ссылке: вставляю URL и жму «Запустить тест».

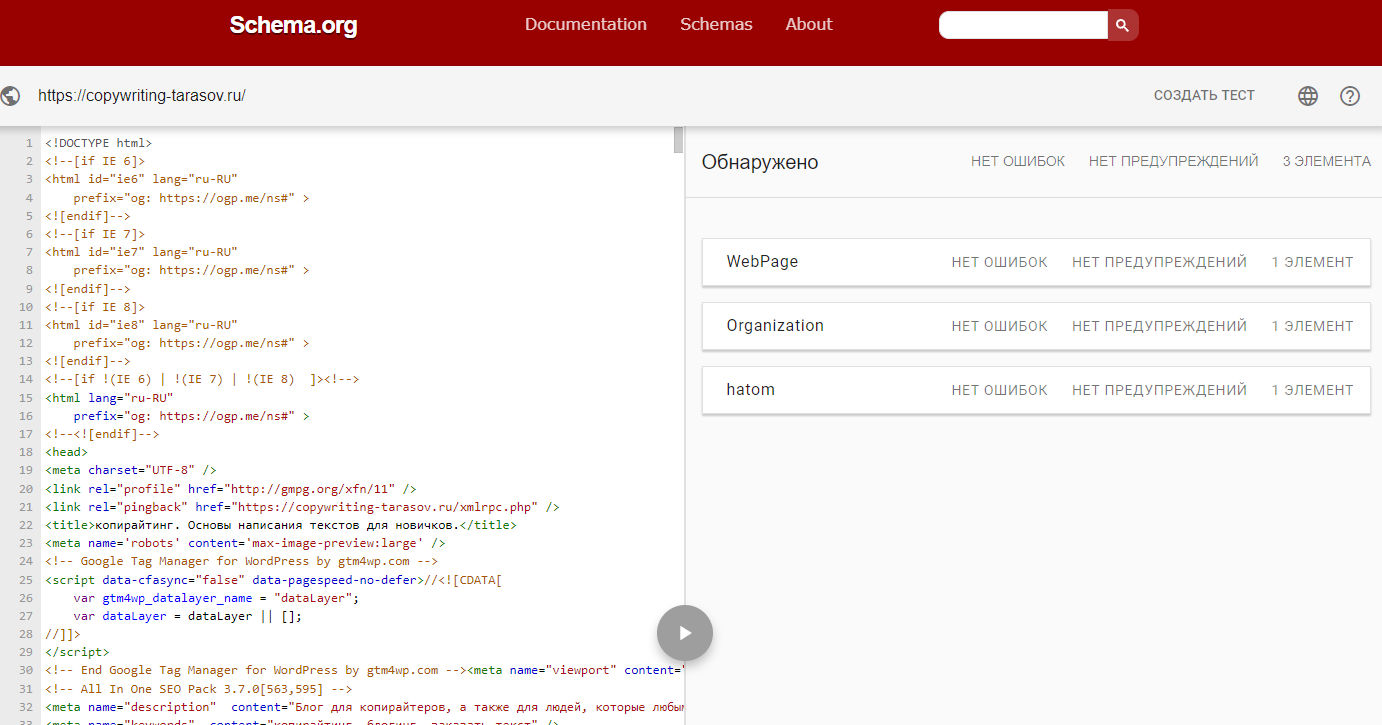
Получается вот такой результат:

Слева скачанный код со страницы, а справа список элементов микроразметки. Там же будут указаны ошибки в случае выявления.
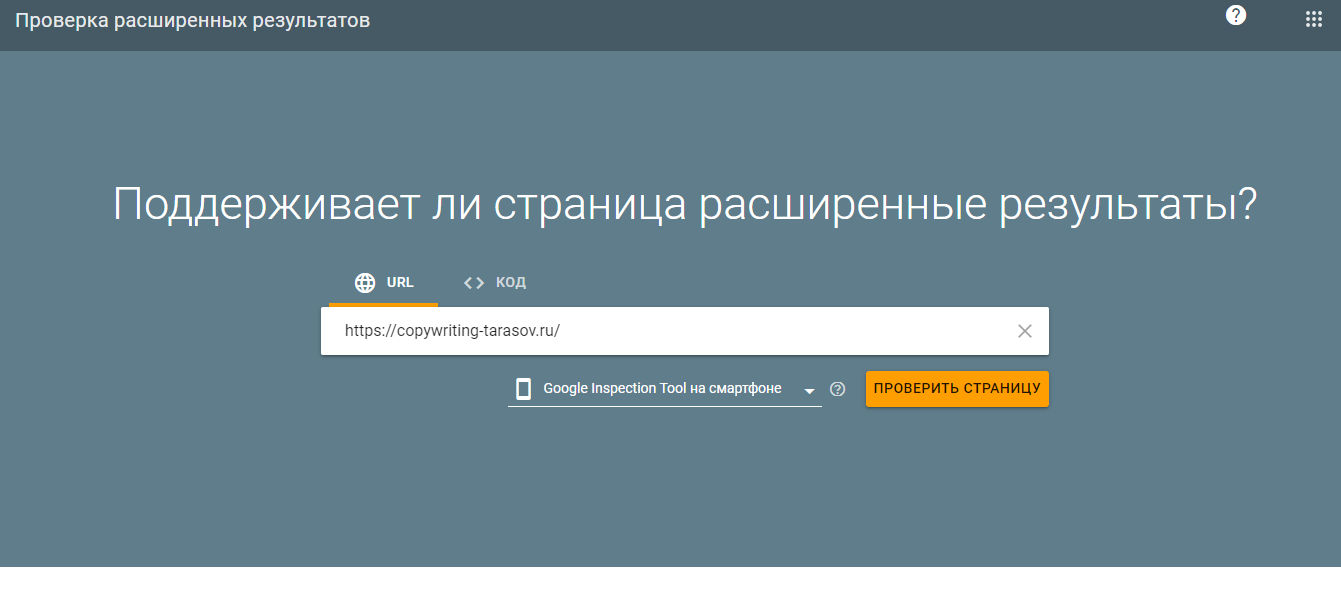
Теперь посмотрим, как работает другой инструмент в рамках этого сервиса. Для этого возвращаемся на страницу с описанием способов проверки и нажимаем на кнопку «Открыть инструмент проверки расширенных результатов». Нас перебрасывает на страницу с названием «Поддерживает ли страница расширенные результаты». Тут также можно указать URL или код.
Я использую адрес страницы, после чего нажимаю «Проверить страницу»:

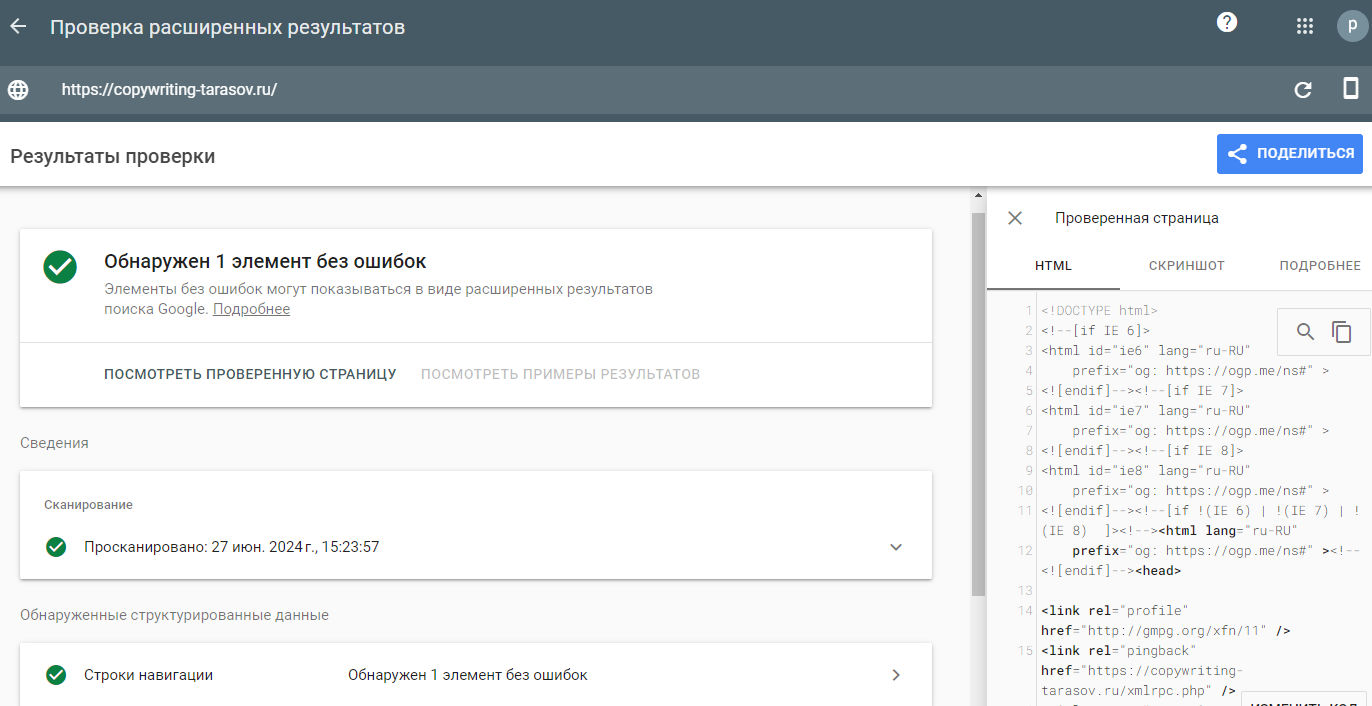
После короткой проверки открываются результаты — слева карточки с результатами проверки, а справа код. Если будут ошибки, можно посмотреть, в чем они заключаются, просто кликнув на карточку.

С помощью этого сервиса можно проверить, как Google видит разметку на вашем сайте, чтобы понять, как оптимизировать код на ресурсе.
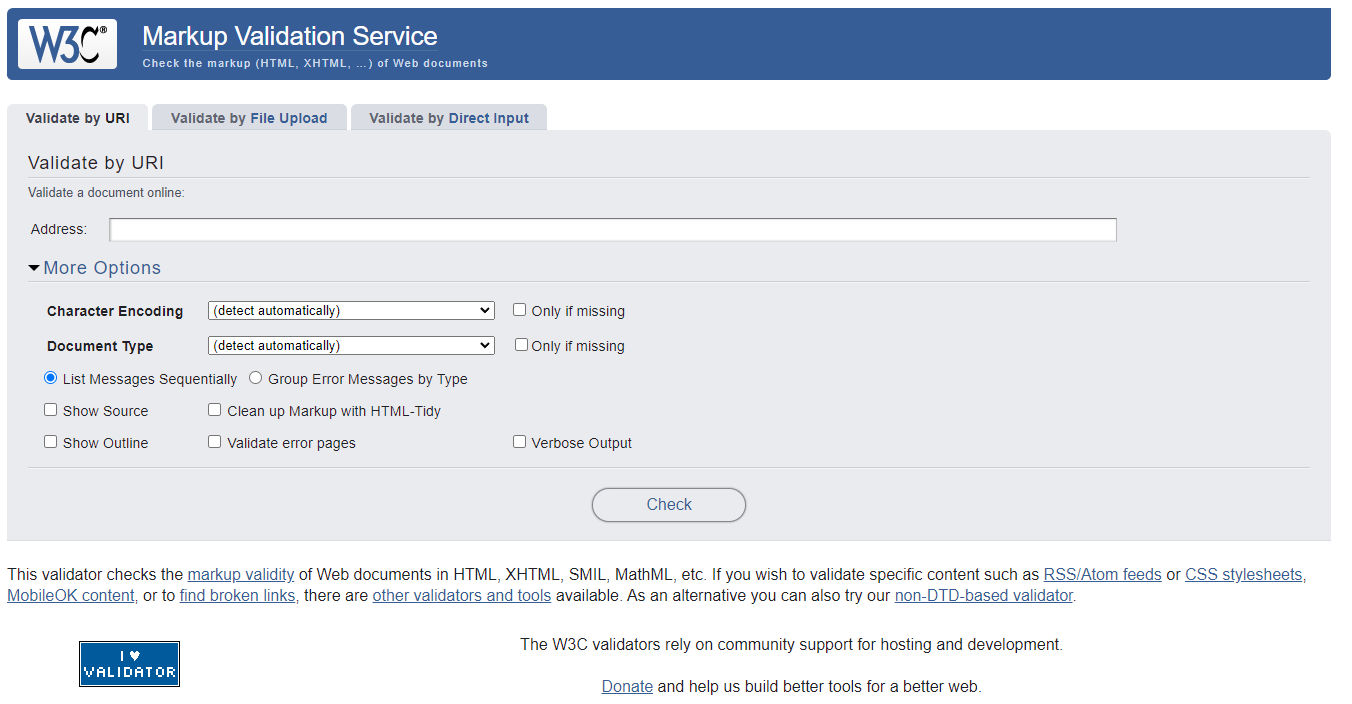
Markup Validation Service
Сайт: http://validator.w3.org

Сервис работает для всех типов разметки.
Преимущества:
- Проверка HTML. Сервис проверяет сразу весь код, и можно посмотреть все отчеты.
- Работает со всеми поколениями языков программирования. То есть, если вам попадется древний сайт из нулевых, вы его тоже сможете проверить.
К недостаткам можно отнести немного устаревший и не слишком дружелюбный дизайн.
Nu Html Checker
Сайт: https://validator.nu/

В целом он предназначен для проверки HTML-кода, но показывает и ошибки разметки.
Преимущества:
- Можно выбрать тип разметки. Это упростит задачу если нужно проверить только часть кода.
- При проверке по URL можно не учитывать медиа-файлы. Так можно ускорить процесс анализа.
К недостаткам можно отнести проблемы с интерпретацией ранних версий микроразметки.
Я перечислил две наиболее известные альтернативы сервисам от известных поисковиков. Но на практике обычно хватает сервисов «Яндекс» и Google.
Как сделать ручную проверку
Есть еще возможность проверить микроразметку вручную. Для этого необходимо открыть файл с кодом в HTML-редакторе или в браузере на странице открыть исходный код через функцию «Просмотр кода».
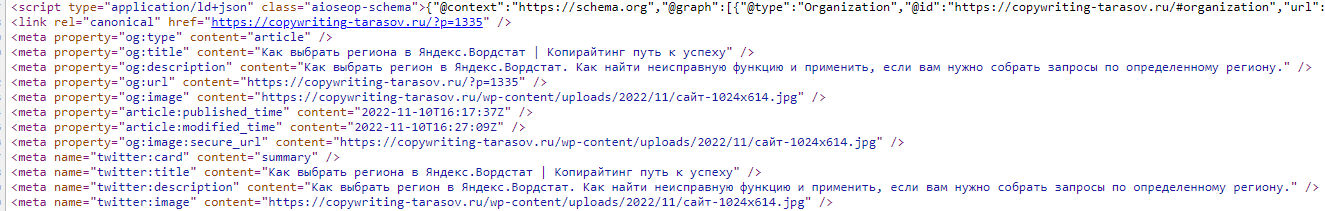
После этого просматриваем и находим там разметку и проверяем, насколько она корректна. На скриншоте ниже представлен фрагмент кода сайта с разметкой Open Graph:

На практике такой метод сейчас практически не используется. Гораздо эффективнее и надежнее выполнять проверку сервисами. Поэтому в источниках и рекомендациях по анализу разметки такой способ просто упоминается без подробных инструкций.
Мы же все-таки дадим преимущества такого метода:
- Возможность контроля. Вы точно будете знать что просмотрели каждую строку кода.
- Проверка нестандартной разметки. Если сайт старый, некоторые метки могут отличаться от используемых сейчас, и сервисы их не распознают.
Вот несколько минусов:
- Такой способ трудозатратен. Придется выискивать нужные теги в тысячах строках кода.
- Также требует отличного знания HTML. В противном случае вы не сможете эффективно выполнить ручную проверку.
Интерпретация результатов проверок
После проверки нужно разобраться с ошибками, что позволит улучшить техническую оптимизацию сайта.
Важно! Полное отсутствие ошибок не дает гарантии на попадание расширенных сниппетов в поисковую выдачу.
Ниже разберем наиболее частые ошибки разметки, а также то, как с ними бороться.
- Несовместимые типы. Если в процессе проверки выяснилось, что есть конфликт между разными типами разметки, лучше один из них удалить.
- Микроразметка для одной страницы показывается по всему сайту. Это еще одна распространенная ошибка. В этом случае поисковый робот может неправильно проиндексировать документы сайта. Решается это или ручным прописыванием тегов на нужных страницах или правильной настройкой плагинов, если они используются для этой задачи.
- Нарушение рекомендаций поисковых систем. Есть определенные требования к синтаксису и словарям микроразметки, необходимо их придерживаться. Если при проверке выяснилось, что есть несоответствие, его нужно устранить.
После устранения всех ошибок обязательно нужно заново проиндексировать исправленную страницу.
Полезные советы по микроразметке
Для начала нужно помнить, что есть готовые библиотеки разметки для Schema.org. На официальном сайте сервиса можно посмотреть пример для магазина автозапчастей. В принципе, там можно подобрать списки тегов для каждой тематики.
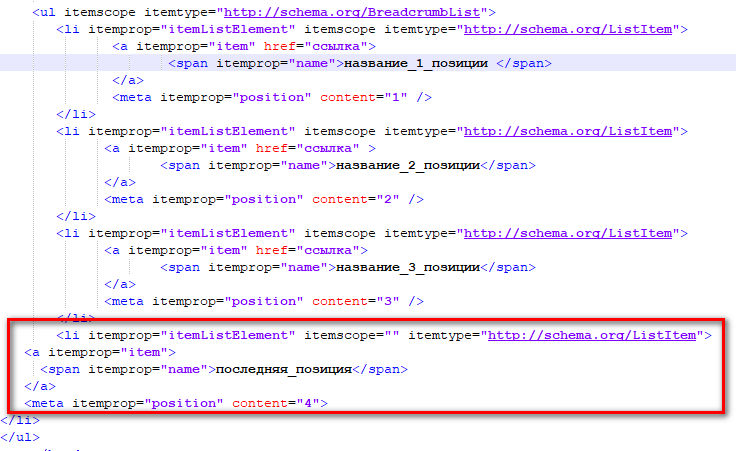
Если вы размечаете «хлебные крошки», последний элемент должен иметь тег </a> без атрибута “href”. На скриншоте ниже выделен фрагмент с правильным синтаксисом последнего элемента в блоке «хлебных крошек».

Необходимо не забывать о разметке и обязательно проверять ее внедрение при любых изменениях на сайте. Это позволит снизить вероятность ошибок и улучшит качество вашего ресурса.
Коротко о главном
- Микроразметка позволяет быстро добавлять атрибуты, классы и теги на сайт. Также она дает возможность попасть в расширенные сниппеты на поиске.
- Для проверки используют валидаторы.
- Ошибки при внедрении могут отрицательно повлиять на продвижение сайта.
Материалы:
Справка «Яндекса» о внедрении микроразметки








.png)

.png)
.png)
