- Что такое breadcrumbs
- Для чего они добавляются на сайт
- Какие виды у них бывают
- Как правильно сделать навигационную цепочку
- Микроразметка schema.org с пояснениями
- Полезные советы
- Коротко о главном
Современные сайты насчитывают сотни, тысячи и даже сотни тысяч страниц с категориями, товарами и услугами. Не потеряться в таком огромном количестве страниц помогает навигация по сайту. С помощью меню можно перемещаться внутри категорий и групп товаров, а хлебные крошки показывают где пользователь находится в текущий момент.
Рассказываем, что такое хлебные крошки, где их найти на сайте и как создать самостоятельно.
Что такое хлебные крошки
Хлебные крошки, «сухари» или breadcrumbs — это элемент навигации по сайту. Они показывают страницу, на которой пользователь находится в текущий момент и дает понять, в каком она расположена разделе, категории или подкатегории. Обычно все элементы, кроме самого последнего — текущей страницы — имеют ссылки, и пользователь может вернуться на один или несколько уровней назад.
Странное название «хлебные крошки» является отсылкой к сказке братьев Гримм про Гензеля и Гретель. В ней дети, которых завели в лес помечали себе путь маленькими камушками или хлебными крошками. Отсюда появилось ассоциативное название элемента навигации по сайтам.

Простыми словами, хлебные крошки — это пройденная дорога или путь назад.
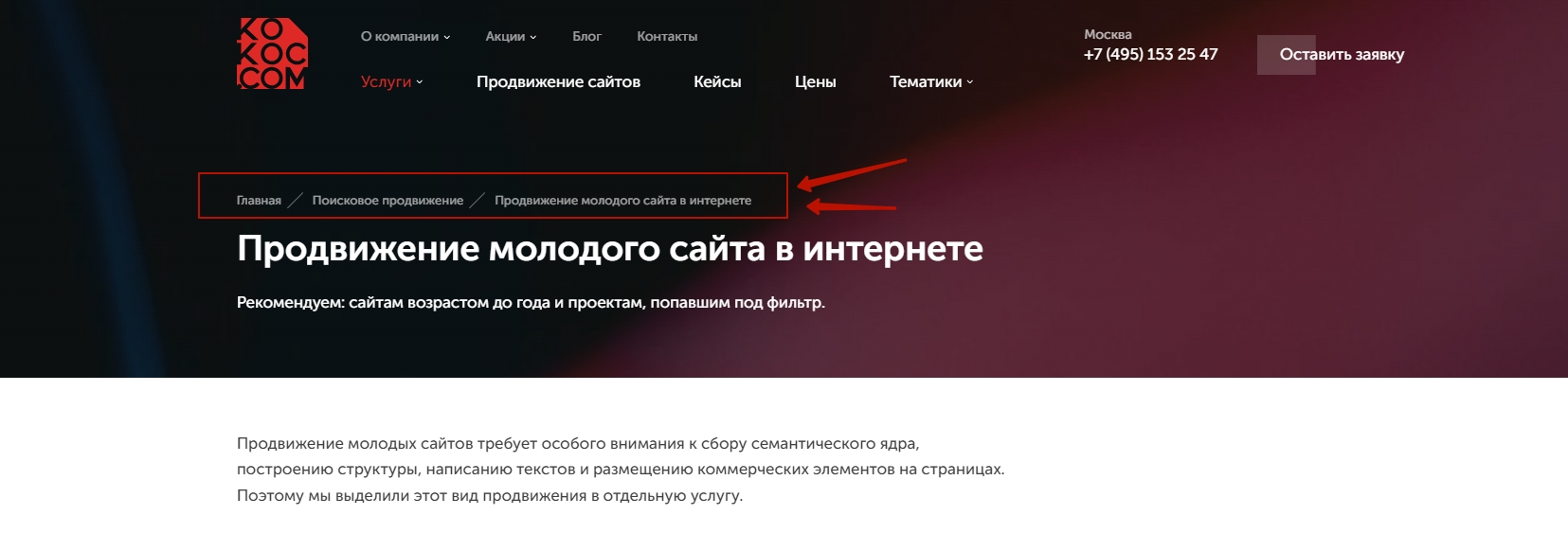
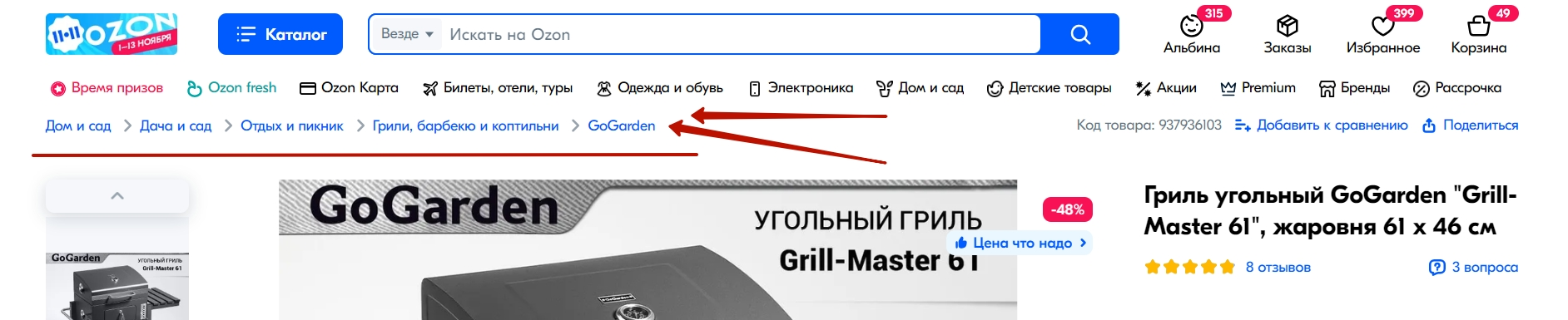
На сайте breadcrumbs обычно расположены под главным верхним меню, рядом с заголовком страницы.

Зачем нужны хлебные крошки на сайте
- Показывают текущее расположение пользователя и демонстрируют структуру сайта и разделов. Сайты бывают очень запутанные и нелогичные. В этом случае breadcrumbs помогают пользователю быстро сориентироваться и определить, где он находится и как сюда попал.
- Позволяют быстро вернуться в предыдущие разделы не копаясь в меню. Для возвращения на предыдущую страницу, категорию или на главную страницу сайта достаточно сделать один клик по ссылке в breadcrumbs.
- Создают перелинковку страниц. Тут они участвуют во внутренней перелинковке сайта.
- Упрощают навигацию по сайту и увеличивают глубину его просмотра. Если сайт имеет сложную и мудреную структуру, найти нужный товар бывает не просто, а зайдя не в тот раздел иногда приходится начинать поиск с самого начала. Навигационная цепочка дает возможность вернуться на один шаг назад и продолжить поиски или же вернуться в корневой раздел сайта и полностью сменить вектор поиска.
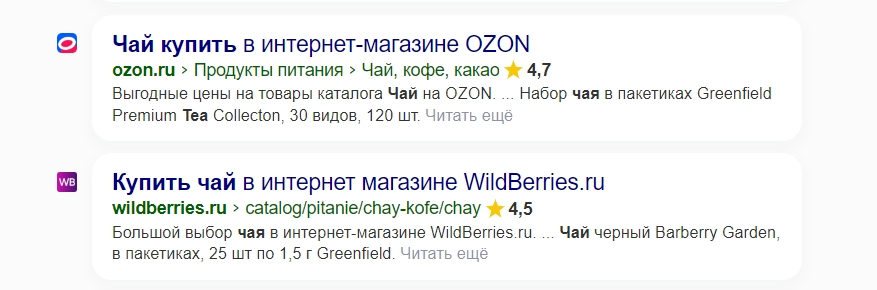
- Улучшают внешний вид сниппета в поисковике. При настройке микроразметки breadcrumbs в поисковых системах появляется более понятная и приятная навигационная цепочка.

Какие бывают хлебные крошки
Внешний вид цепочки навигации может отличаться в зависимости от ее вида и принципа работы.
Линейный принцип
Самый простой вид цепочки, показывает путь пользователя от главной страницы к текущей.

В некоторых случаях, когда в навигационной цепочке слишком много пунктов или очень длинные названия сущностей, их укорачивают с помощью:
- добавления «…»;
- удаления очевидных разделов и дублирований;
- заменяя длинные названия категорий.
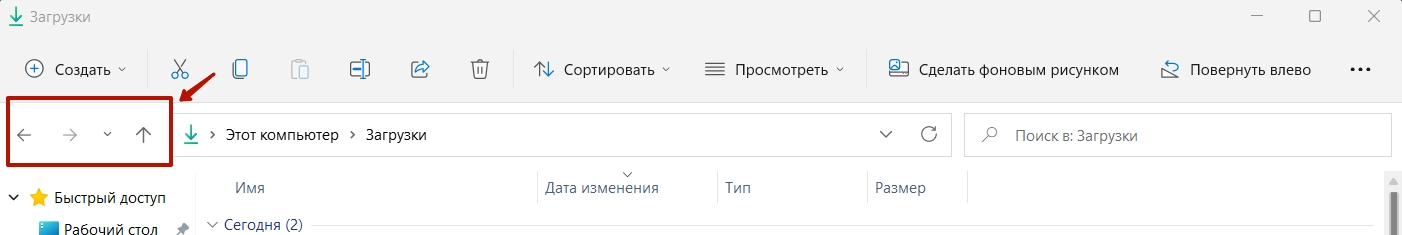
Принцип «Назад»
Чаще всего встречается в разработке ПО и мобильных приложениях. Может быть как единственным элементом навигации, так и сопровождать текстовые breadcrumbs.

Динамический принцип
Навигационная цепочка формируется «на лету» в процессе того, как пользователь перемещается по сайту. Можно встретить в любом интернет-магазине.

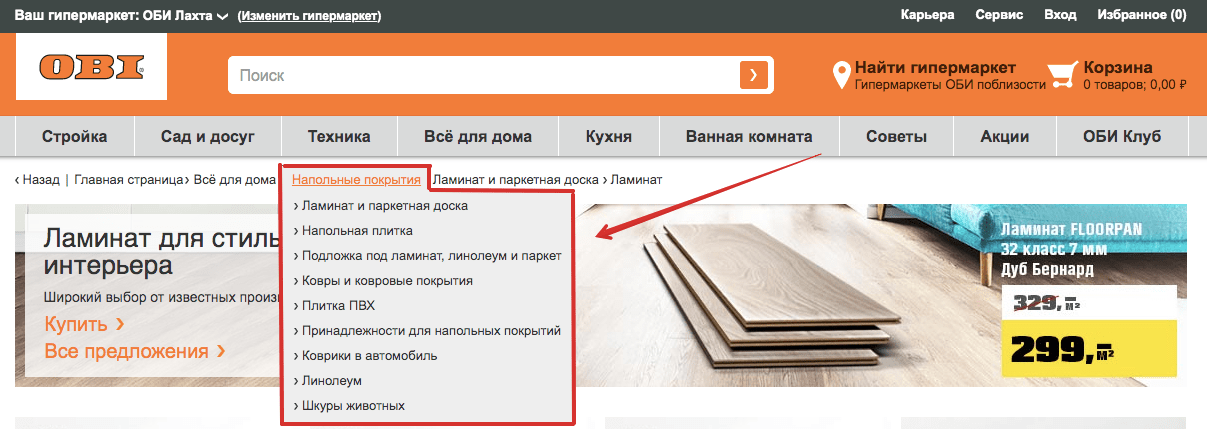
Хлебные крошки с выпадающим меню
Самая устаревшая из всех вариаций формирования навигационной цепочки. Суть метода в том, что по нажатию на пункт происходит не привычный переход в предыдущий раздел, а выпадает список смежных.

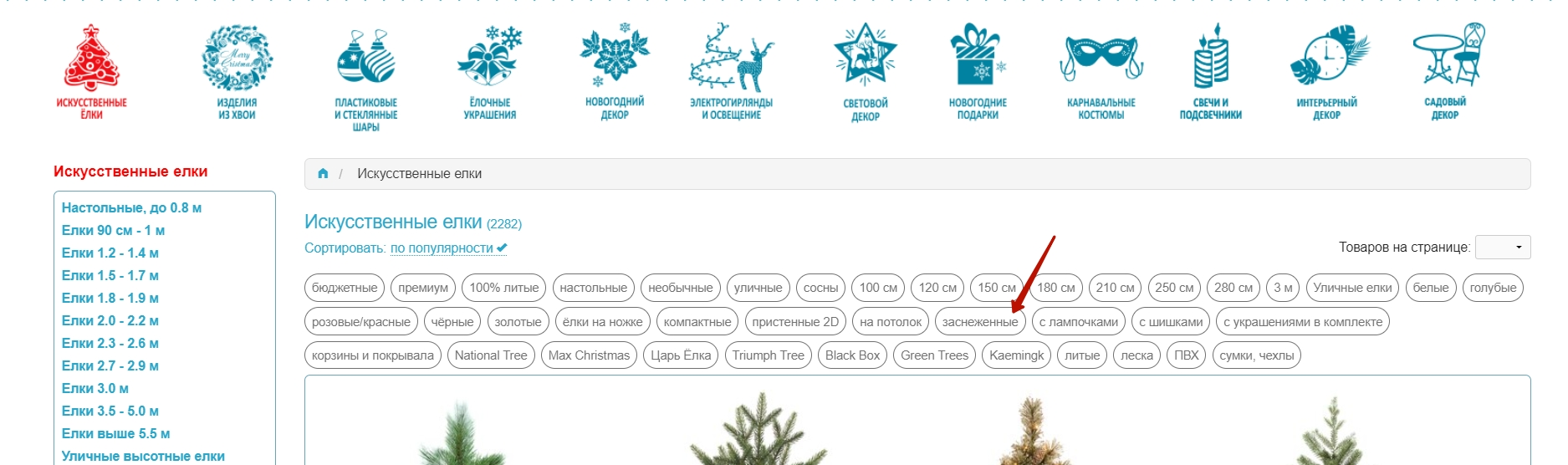
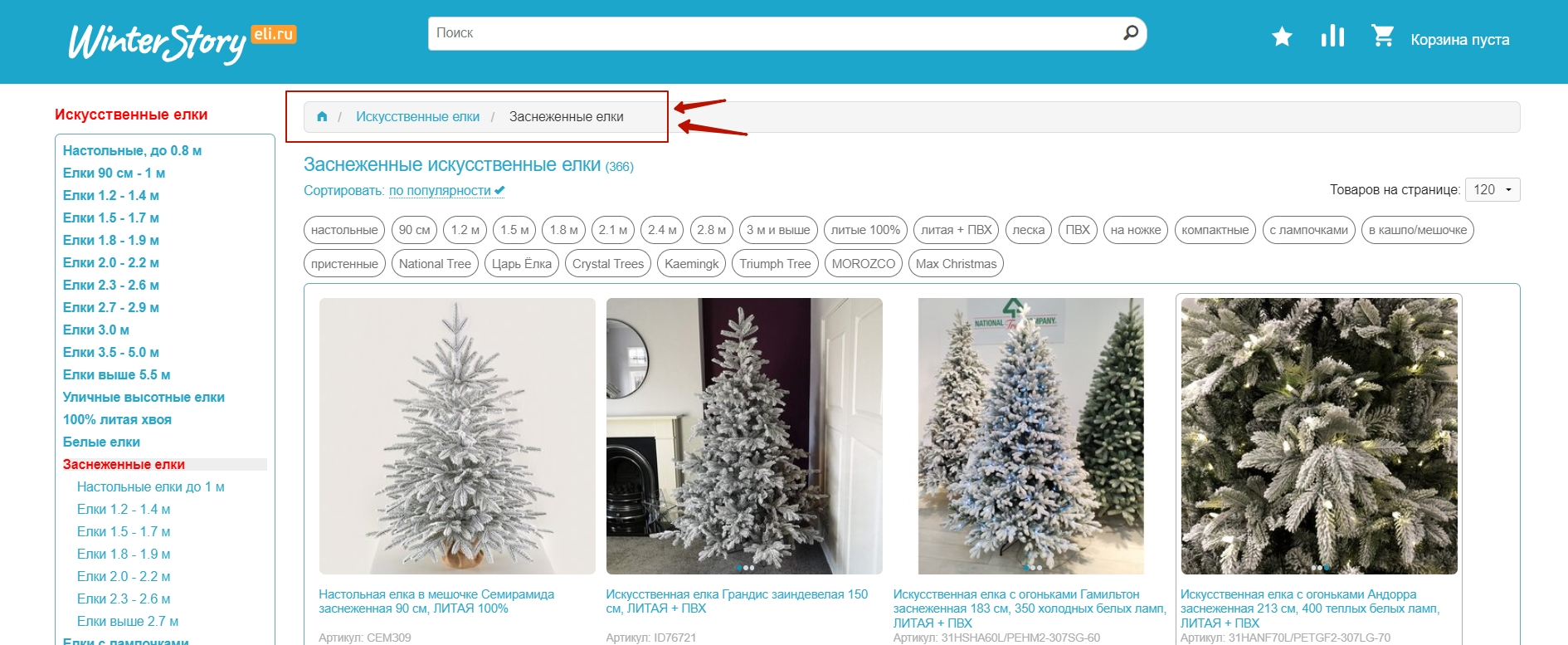
Атрибутивный принцип
Хлебные крошки формируются в зависимости от выбранных пользователем фильтров и параметров.

После выбора фильтров происходит смена заголовка страницы, метатегов Title и Description, и меняется навигационная цепочка.

Как правильно сделать хлебные крошки
При создании навигационной цепочки стоит придерживаться ряда правил, чтобы не запутать пользователей и упростить навигацию:
- На главной странице не должно быть навигационной цепочки. Принцип формирования breadcrumbs в том, чтобы дать пользователю навигационную цепочку с корневого раздела сайта, а главная — это он и есть, у нее нет пути назад.
- На странице пребывания не должен быть кликабелен последний элемент. Если у последнего элемента, или по-другому — текущей страницы — будет ссылка, страница будет вести сама на себя. Это называется циклическая ссылка, их на сайте допускать нельзя.
- Для экономии места ссылка на главную может быть удалена из навигационной цепочки. Правило актуально для больших интернет-магазинов и маркетплейсов, когда иерархия сайта очень длинная и ветвистая.
- Располагать навигационную цепочку всегда вверху страницы под основным меню. Расположение навигационной цепочки, как и расположение футера и хедера крепко закрепилось в головах пользователей. Они подсознательно ищут его в привычном месте. Если сломать эту систему, то можно получить:
- недовольство пользователей;
- уменьшение глубины просмотра сайта;
- отказы;
- ухудшение юзабилити;
- снижение конверсий.
- Использовать микроразметку. Микроразметка улучшает внешний вид сниппета сайта в поисковых системах.
- Использовать плагины и встроенные возможности CMS. Чтобы избежать ошибок при использовании микроразметки, и самостоятельного добавления breadcrumbs на сайт, стоит пользоваться встроенными компонентами или готовыми плагинами CMS. Все популярные CMS имеют в своих каталогах seo-плагины на любой вкус и встроенный функционал или компоненты для редактирования.
Иногда в breadcrumbs сознательно не включается текущая страница и ее название пользователь видит только в заголовке или теге H1. В этом случае все элементы, включая последний, имеют ссылки. Это один из возможных вариантов правильной реализации навигационной цепочки.

Например, у Wordpress есть множество плагинов на официальном сайте, а у «Битрикс» breadcrumbs можно вывести покопавшись в настройках.
Микроразметка Schema.org
Для хлебных крошек используют микроразметку Schema.org. Для разметки необходимо «обернуть» кодом микроразметки и использовать тип BreadcrumbList.
Разберем разметку на примере структуры «Главная/Услуги/Продвижение сайтов/Комплексное продвижение».
<ul itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="0">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/services/" title="Услуги" itemprop="item">
<span itemprop="name"> Услуги </span>
<meta itemprop="position" content="1">
</a></li><
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/services/prodvizhenie-sajtov/" title="Продвижение сайтов" itemprop="item">
<span itemprop="name"> Продвижение сайтов</span>
<meta itemprop="position" content="2">
</a>
</li>
</ul>
В примере кода размечаются только три уровня — «Главная», «Услуги» и «Продвижение сайтов». Конечная страница микроразметкой не оборачивается, чтобы не создавать циклических ссылок, по-простому — чтобы страница не ссылалась сама на себя.
Расшифровка атрибутов и параметров микроразметки:
- Itemscope и itemtype. Указывают на наличие микроразметки формата schema.org, обозначают объект и указывают его тип.
- ItemListElement. Указывает на то, что объект является элементом списка или иерархии. В нашем случае иерархия это порядок страниц в хлебных крошках.
- Itemprop="item". Содержит ссылку на объект. Это именно та ссылка, по которой будет совершен переход при клике на элемент хлебных крошек.
Например, нажали на элемент Продвижение интернет-магазинов в хлебных крошках и переместились по ссылке https://kokoc.com/uslugi/seo-prodvizhenie-internet-magazina/.
- Itemprop="name". Указывает название элемента, которое будет отображено в хлебных крошках на сайте.
- Itemprop="position". Обозначает очередность или порядковый номер объекта в структуре хлебных крошек.
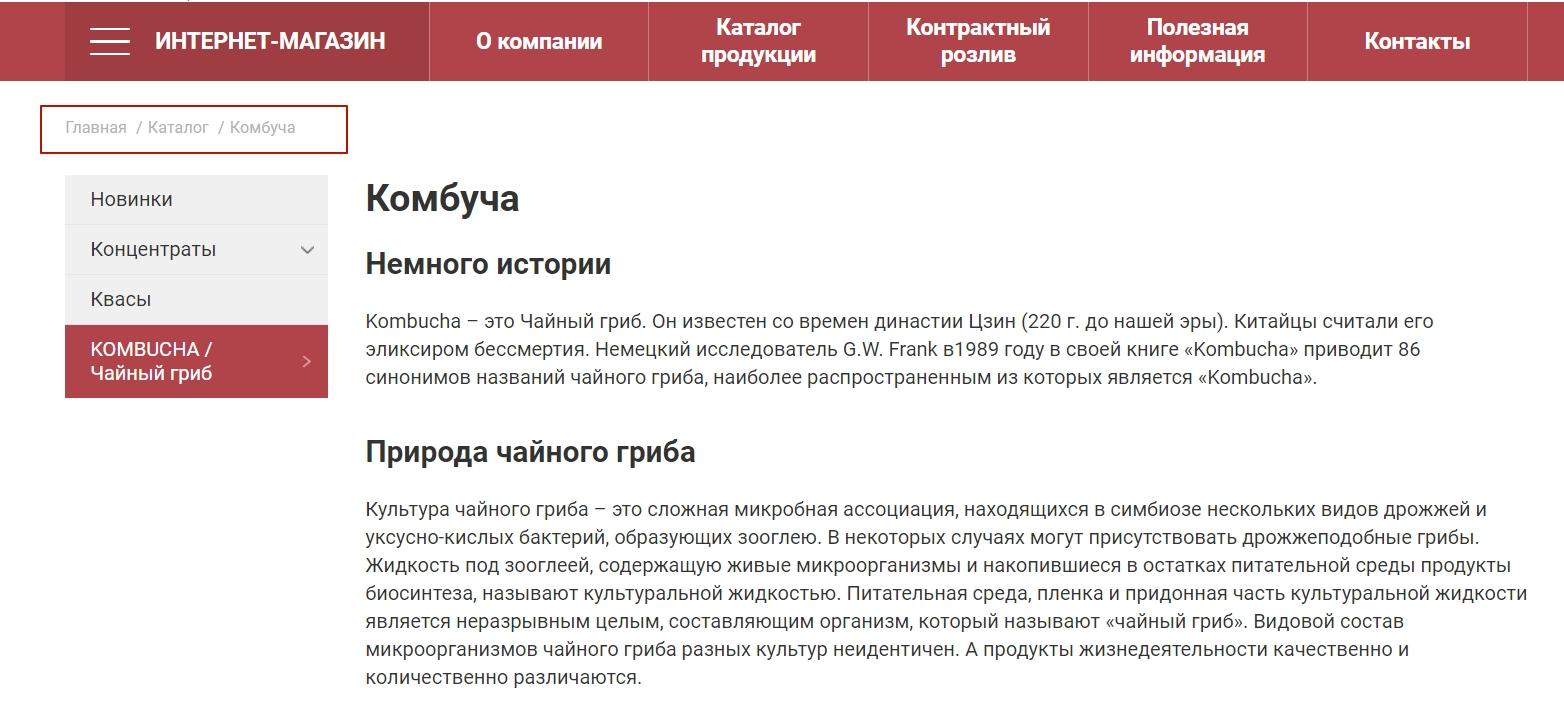
Например, у Главной — номер 1, у Каталога — номер 2, у раздела «Чай» — номер 3, у раздела Желтый чай — номер 4 и т.д.
Рекомендации по хлебным крошкам
- Проверять корректность валидаторами «Яндекс», Google и schema.org.
- Создавать навигационную цепочку в первую очередь для удобства пользователей, а не поисковиков.
- Хлебные крошки не замена меню, а дополнительный инструмент навигации, повышающий юзабилити сайта.
- Не размещать специально в анкоры пунктов ключевые слова, иначе можно попасть под фильтры поисковых систем за переспам.
- Исключить из навигационной цепочки все циклические ссылки.
- Располагать навигационную цепочку в одном месте на всех страницах сайта, использовать один дизайн для нее.
- Подключить микроразметку и проверить ее валидность.
Коротко о главном
- Хлебные крошки — это привычный и удобный элемент навигации. Он помогает пользователям ориентироваться на сайте и возвращаться на предыдущие уровни вложенности в пару кликов.
- Для улучшения внешнего вида сниппета сайта в поисковых системах может быть добавлена микроразметка breadcrumbs.
- Цепочку навигации можно добавить на сайт самостоятельно с помощью PHP и CSS или воспользоваться готовыми встроенными решениями и плагинами CMS.






.jpg)



.png)

.png)
.png)
