Что такое микроразметка schema.org и зачем она нужна
Единый стандарт schema.org появился еще в 2011 году по инициативе трех крупнейших поисковых систем — Google, Microsoft, Yahoo. Позже новую схему поддержали и гиганты интернет-поиска, включая отечественный «Яндекс».
В 2021 году семантическую разметку Schema.org используют более 10 миллионов сайтов: как для разметки веб-страниц, так и сообщений электронной почты. Многие известные сервисы, такие как Google, Microsoft, Pinterest, Yandex, используют словари Schema.org для улучшения пользовательского опыта.

Пример семантической разметки schema.org для хедера сайта
Schema.org создавалась для улучшения качества поисковой выдачи. Микроразметка делается тегами, включающими дополнительные атрибуты. Они дают возможность вручную указывать метаданные, подсказывая роботам поисковых систем, что именно находится на выбранной веб-странице.
Если страница имеет корректную семантическую разметку, то в результатах поиска будет отображаться не стандартный сниппет, а расширенный. Он будет включать, например, цену товара, адрес магазина или артикул товара.
Устройство schema.org
По своей структуре schema.org — это словарь семантической разметки. Он включает в себя множество классов, которые используются для того, чтобы указывать контентное содержимое веб-страницы. Словарь включает в себя подробное указание свойств для каждого класса. Синтаксис — второй обязательный элемент микроразметки. Можно сказать, что словарь — подобие языка программирования, а синтаксис — метод его использования.
Синтаксис — метод указания свойств и других данных словаря. Указание этих данных происходит непосредственно в коде веб-страницы.
Кроме Schema.org существуют и другие словари, например Open Graph, который одно время был самым популярным в Рунете. Продолжались разработки иных словарей: Microdata, RDFa, FOAF, DUBLIN CORE.
К 2021 году образовалась существенная путаница из нескольких словарей, в которых используется разный синтаксис.
Для разметки Schema.org могут применяться несколько вариантов синтакиса: от микроданных до JSON-LD, который активно рекомендует Google.

Разные словари / синтаксисы семантической разметки
Главные атрибуты schema.org
Семантическая разметка schema.org базируется на трех главных атрибутах:
- itemscope — показывает область действия словаря микроданных и определяет область данных. При помощи этого атрибута поисковый робот понимает, что на странице находится описание определенного объекта. Атрибут itemscope всегда используется в связке с атрибутом itemtype.
- itemtype — показывает адрес словаря, задействованного для создания разметки. В нашем случае атрибут itemtype будет вести на домен schema.org.
- itemprop — позволяет добавить определенное свойство к выбранному элементу. Пара имя-значение.
Типы данных
Полный список типов доступен на schema.org. Чаще всего размечаются следующие типы данных:
- Статьи (Article).
- Хлебные крошки (BreadcrumbList).
- Товары (Product).
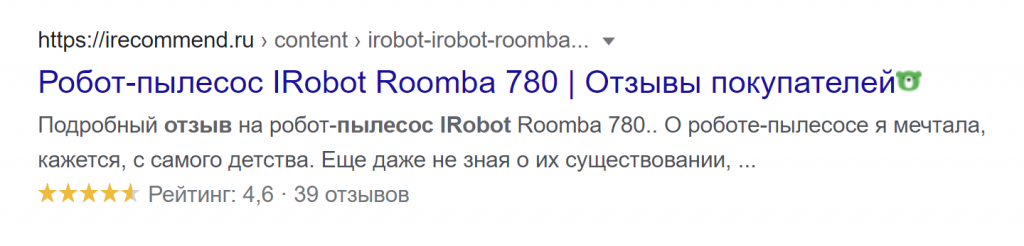
- Отзывы (Review).
- FAQ (FAQPage).
- Организации (Organization)
Рассмотрим, как внедрить разметку для всех указанных типов данных подробнее.
Немного о тегах
Если вы знакомы с HTML, то никаких сложностей с тегами не возникнет. Для начинающих вебмастеров отметим — в коде семантической разметки schema.org используются стандартные HTML-теги:
- div — «контейнерный» тег для разграничения разделов документа. div позволяет упорядочивать блочные элементы и показывать начало / конец описываемого объекта;
- span — строчный контейнер. Пригодится для описания объекта отрывками текста;
- link — так называемый пустой элемент (примеры пустых элементов: <area>, <base>, <br>, <col>, <embed>), использующийся для задания канонического URL. Для указания ссылки этот тег используется совместно с href-атрибутом;
- time — определяет дату или время. Обратите внимание на формат, который нужно указывать. Дата — только в формате YYYY-MM-DD (например: 2021-07-22). Время — только в формате Тhh:mm (например: Т19:10) или в формате Тhh:mm:ss (например: Т05:10:10);
- <a>видимая ссылка</a> — этот тег нужен, чтобы показать URL, которые должны быть видимы на странице;
<meta> — для хранения дополнительной информации.
Теперь посмотрим, как использовать эти теги при создании кода.
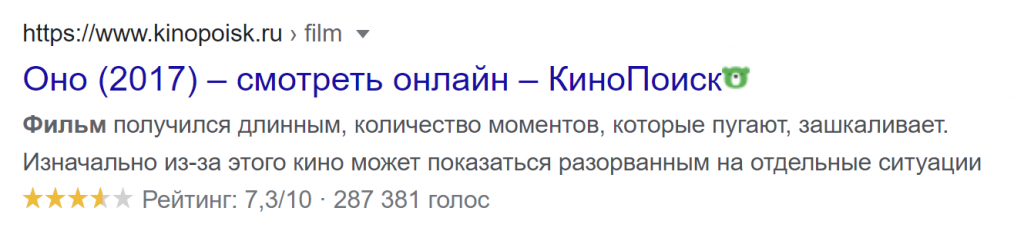
Как разметить данные вручную на примере фильма
Допустим, у нас есть веб-страница, рассказывающая о фильме «Оно». На ней, кроме описания кино, присутствует и ссылка на трейлер. Открываем schema.org и находим нужный нам тип данных — movie. Там вы найдете все необходимые атрибуты, относящиеся к описанию фильма.
Примерно так может выглядеть код страницы без семантической разметки:
<div>
<h1>Оно</h1>
<span>Режиссер: Энди Мускетти (род. 26 августа 1973 г.)</span>
<span>Ужасы</span>
<a href="../movies/ono-teaser.html">Тизер</a>
</div>
Все корректно. Но нам нужно показать поисковому роботу, какая именно часть веб-страницы относится к тизеру фильма “Оно”. Делается это при помощи атрибута itemscope:
<div itemscope itemtype="http://schema.org/Movie">
<h1>Оно</h1>
<span>Режиссер: Энди Мускетти (род. 26 августа 1973 г.)</span>
<span>Ужасы</span>
<a href="../movies/ono-teaser.html">Тизер</a>
</div>
Благодаря itemtype поисковый робот точно знает, что страница посвящена именно фильму. В описании тизера у нас уже есть информация о жанре, названии, режиссере фильма. Но эти данные не размечены, и поисковые системы видят их некорректно. Исправить ситуацию можно, применив атрибуты name, director, genre и другие:
<div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Оно</h1>
<span>Режиссер:
<span itemprop="director">Энди Мускетти</span>
(род. 16 августа 1954 г.)</span>
<span itemprop="genre">Ужасы</span>
<a href="../movies/ono-teaser.html" itemprop="trailer">Тизер</a>
</div>

Как установить микроразметку schema.org на свой сайт
Переходим к более востребованным на коммерческих страницах схемам: статьям, отзывам, товарам, хлебным крошкам.
Микроразметка для статей
Для статей чаще всего используется тип данных Article. Для новостных статей — NewsArticle. Для блоговых статей — BlogPosting.
Скорее всего, вам подойдет универсальный тип Article. Обратите внимание на атрибуты — они выделены жирным):
<div itemscope=""itemtype="http://schema.org/Article">
<span itemprop="name">Подделка творога: секреты производства</span>
<span itemprop="description">Статья о том, как подделывают творог в России</span>
<span itemprop="author">Мария Павловская</span>
<link itemprop="url" href="https://russianmeal.ru/2020/10/06/poddelka-tvoroga-sekrety-proizvodstva/">
<meta itemprop="datePublished" content="2020">
<div itemprop="articleBody">
Один из самых популярных заменителей молочного жира – пальмовое масло. Без него российская пищевая промышленность полностью остановится в течение 1-2 дней. По данным экспертных отчетов, пальмовое масло задействуют более 90% российских производителей. Используют его и молочные производства — для снижения стоимости конечного продукта. Технический растительный жир применяется при производстве молока, творога, сливочного масла и других изделий, в которых его быть вообще не должно...
</div></div>
Полный список атрибутов для типа данных articleдоступен на сайте schema.org.

Сниппет страницы с типом данных «NewsArticle»
Корректно размеченные AMP-страницы также попадают в карусели и другие специальные блоки.

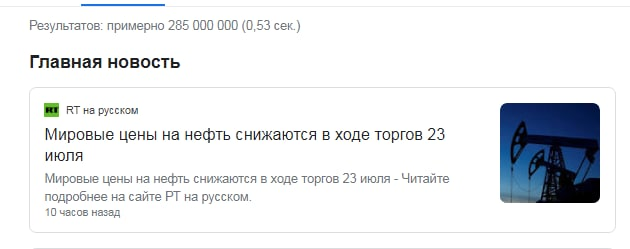
Наличие схемы article на странице — сигнал для попадания в блок Главных новостей. Также в новостной блок могут попадать и AMP-страницы.
Микроразметка для хлебных крошек
Хлебные крошки особенно актуальны для коммерческих сайтов. Для их внедрения необходимо задействовать тип данных BreadcrumbList. Обратите внимание: хлебные крошки описывают вложенные веб-страницы, поэтому разумнее использовать ul-тег.
Для примера рассмотрим разметку хлебных крошек интернет-магазина. Жирным выделены атрибуты:
<div itemscope="" itemtype ="http://schema.org/BreadcrumbList">
<div itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://shoteye.ru/">
<span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1">
</div>
<div itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://shoteye.ru/cameras/">
<span itemprop="name">Зеркальные фотоаппараты</span></a>
<meta itemprop="position" content="2">
</div>
<div itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://shoteye.ru/cameras/nikon">
<span itemprop="name">Nikon</span></a>
<meta itemprop="position" content="3">
</div> </div>

Пример сниппета содержащего хлебные крошки
Полный список атрибутов хлебных крошек доступен на schema.org.
Микроразметка товаров в интернет-магазине
Теперь рассмотрим как настроить семантическую разметку для товара на одной странице. Самые внимательные читатели уже знают: для разметки товара необходимо использовать тип данных Product.
Разметить можно как страницу с описанием одного товара, так и страницу с описанием десятков товаров:
- Product + Offer — для описания 1-го товара;
- Product + AggregateOffer — для описания страницы агрегатора товаров (другими словами — нескольких предложений на одной странице).
Здесь стоит сказать о разнице настройки разметки для двух поисковых систем.
Google советует использовать JSON-LD. Но Яндекс до сих пор не поддерживает этот формат когда дело доходит до поиска. Поэтому, если сайт нацелен на обе поисковые системы, в некоторых случаях, разумнее задействовать микроданные, чем JSON-LD.
Если микроданные не подходят — допустимо использовать Resource Description Framework (RDF). Этот формат понимает как Google, так и Яндекс.
Рассмотрим схему для описания одного товара на примере зеркальной камеры Nikon D810:
<div itemscope="" itemtype="http://schema.org/Product">
<div itemprop="name">
<h1>Nikon D810</h1>
</div>
<a itemprop="image" href="nikon-d-810.jpg">
<img src="products_pictures/nikon-d-810.jpg" title="Nikon D810">
</a>
<div itemprop="offers" itemscope="" itemtype="http://schema.org/Offer">
<meta itemprop="price" content="150.200">
<meta itemprop="priceCurrency" content="RUB">
<div>В наличии</div>
<link itemprop="availability" href="http://schema.org/InStock">
</div>
<div itemprop="description">Создайте новый шедевр с помощью безукоризненной фотокамеры Nikon D810. Эта универсальная фотокамера с разрешением 36,3 миллионов пикселей позволит снять все — от мельчайших текстур до быстро движущихся объектов</div> </div>
Обратите внимание на наличие уникальных атрибутов у свойства Product:
- Name — название товара;
- Description — описание товара;
- AggregateRating — если существуют отзывы на этот товар, то они могут попасть в расширенные результаты поиска;
- Image — ссылка на изображение товара.
А также атрибутов у свойства Offer:
- Price — цена товара;
- PriceCurrency — валюта;
- Availability — наличие товара на складе.
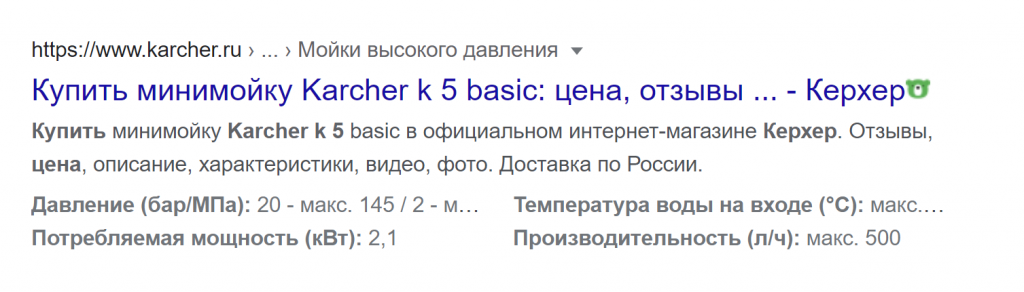
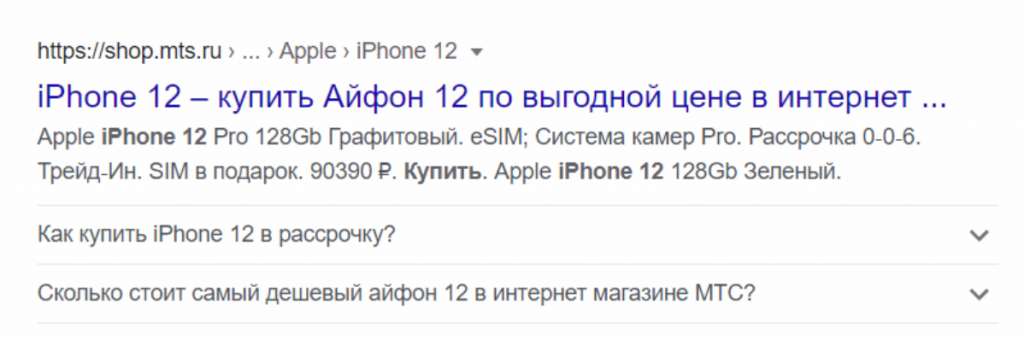
Еще один пример товара в сниппете:

Микроразметка отзывов на товары
Наличие отзывов в сниппете очень важно для магазинов. Ведь именно отзывы часто влияют на финальное решение о покупке товара, а их наличие является прямым триггером продаж.
Проанализируем уникальные атрибуты свойства Review:
- Name — название отзыва;
- Author — имя того, кто написал отзыв;
- DatePublished — дата, когда отзыв был написан;
- ReviewBody — текст отзыва;
- ReviewRating – рейтинг отзыва.
Уникальные атрибуты есть у свойства Rating:
- WorstRating — минимальное значение оценки, например, 1 из 5;
- RatingValue — выставленная оценка;
- BestRating — максимальное значение оценки.
Пример кода с разметкой отзывов на iPhone 11:
<div itemscope="" itemtype="http://schema.org/Product">
<span itemprop="name">iPhone 11</span>
<span itemprop="image" img="" src="iphone-11.jpg">
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4</span>
<span itemprop="reviewCount">10</span> #рейтинг 5 основан на 89 оценках
</div>
<div itemprop="offers<" itemscope="" itemtype="http://schema.org/Offer">
<span itemprop="priceCurrency" content="RUB">руб.</span>
<span itemprop="price" content="48900">48900</span>
<link itemprop="availability" href="http://schema.org/InStock">
<span itemprop="description">Купите смартфон Айфон 11 в интернет-магазине по выгодной цене в Москве и регионах</span>
<div>Производитель товара: <span itemprop="brand">Apple</span></div>
<div>Модель устройства: <span itemprop="model">A2111</span></div>
<div itemprop="review" itemscope="" itemtype="http://schema.org/Review">
<span itemprop="name">Очень быстрый</span>
от <span itemprop="author">Андрей</span>,
<meta itemprop="datePublished" content="2021-01-04">
<div itemprop="reviewRating" itemscope="" itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content="1">
<span itemprop="ratingValue">5</span>/
<span itemprop="bestRating">5</span>звезд/
</div>
<span itemprop="description">Этот телефон такой быстрый, что мой самсунг 2019 года просто курит в стороне</span>
</div>
</div>
</span></div>

Микроразметка FAQ-страницы
FAQPage, она же страница «Часто задаваемых вопросов». На ней списком публикуются несколько самых популярных вопросов и сразу даются ответы на них. В первую очередь FAQ-блок нужен коммерческим сайтам, но может использоваться и на информационных.
На одной странице можно задействовать только одну схему FAQPage.
Question:
- Name — описание вопроса. Например: «Есть ли у вас рассрочка?».
- AcceptedAnswer — приемлемый вариант ответа на популярный вопрос. Например: «Да, рассрочка доступна для физических лиц».
Answer:
- Text — здесь указывается подробный ответ на популярный вопрос.
Проанализируем код FAQ-разметки:
<html itemscope itemtype="https://schema.org/FAQPage">
<head>
<title>Часто задаваемые вопросы</title>
</head>
<body>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<span itemprop="name">Как оформить возврат?</span>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">Вы можете вернуть любой купленный товар в течение 12 дней. Товар должен быть в состоянии нового. Обязательным условием возврата является наличие оригинальной упаковки</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<span itemprop="name">Есть ли доставка в регионы?</span>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">Да, мы отправляем заказы в регионы. Мы сотрудничаем с несколькими транспортными компаниями и вы можете выбрать наиболее предпочтительный для себя вариант</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<span itemprop="name">Откуда отправляется заказ и как быстро я его получу?</span>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">Все заказы отправляются с нашего склада в Москве. Доставка по Москве и Санкт-Петербургу занимает не более 2-3 рабочих дней. Доставка в регионы - до 7 дней</div>
</div>
</div>
</body>
</html>
Особенно актуальной FAQ-разметка будет на коммерческих страницах:

FAQ-разметка магазина
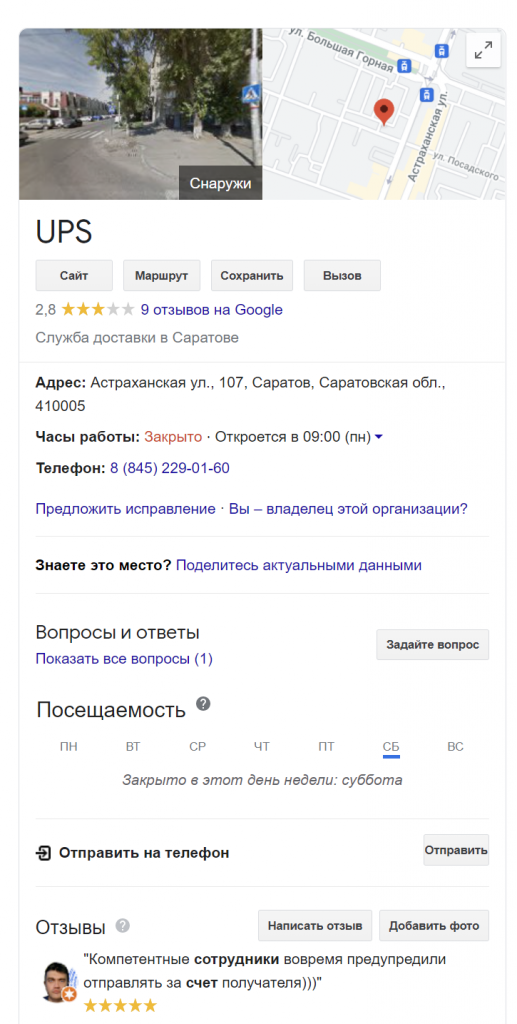
Микроразметка организации
Разметка организации позволит отображать дополнительные элементы в сниппете. При помощи схемы organization можно сообщить поисковой системе корректные сведения о названии компании, логотипе, режиме работы, контактных лицах.
Атрибут organization позволяет указать расположение, телефоны, электронную почту, иные контактные данные и многие другие сведения о компании
Полный список атрибутов / типов для orhanization доступен на сайте Schema.org
Разберем фрагмент кода разметки атрибута organization:
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Мир Золота</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">Алексеевская, 23</span>
<span itemprop="postalCode"> 103274</span>
<span itemprop="addressLocality">Москва</span>,
</div>
Телефон:<span itemprop="telephone">+7 495 145–44–11</span>,
Факс:<span itemprop="faxNumber">+7 495 145–44–11</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>

LocalBusiness — «подвид» типа Organization
Как проверить микроразметку (валидатор) на наличие ошибок
Для этого можно использовать валидаторы Google и «Яндекс». Попробуем проверить валидность при помощи Google Structured Data Testing Tool. Чтобы проверить наличие структурированных данных, просто укажите ссылку на интересующую вас страницу:

Указываем ссылку на проверяемую страницу
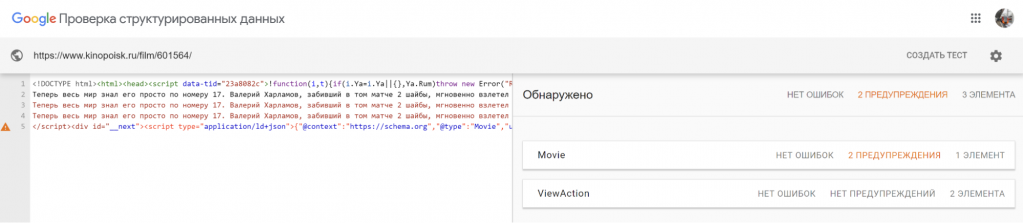
В результатах будет информация о наличии ошибок, а также данные о том, какой тип семантический разметки уже задействован на странице:

Обнаружены параметры Movie и ViewAction
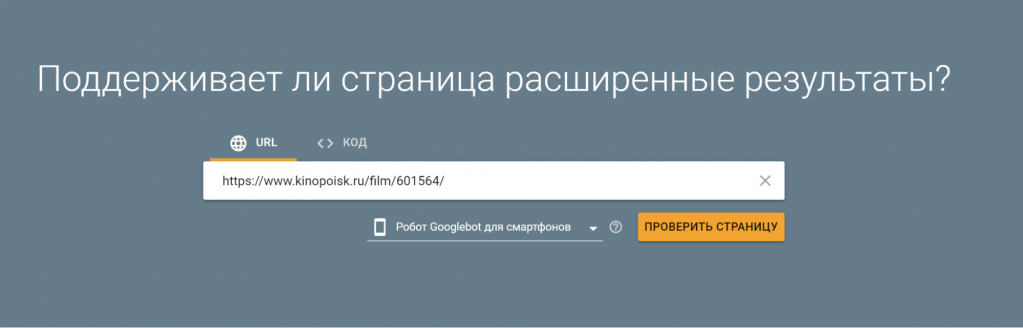
Google Structured Data Testing Tool уже скоро перестанет поддерживаться разработчиком, поэтому я рекомендую использовать Инструмент проверки расширенных результатов. Принцип функционирования у него аналогичный: указываем страницы для проверки наличия микроразметки и выбираем поискового робота. Доступность семантической разметки будет проверяться именно для него:

Указываем ссылку для проверки наличия семантической разметки
После нажатия на кнопку «Проверить страницу» получаем результаты:

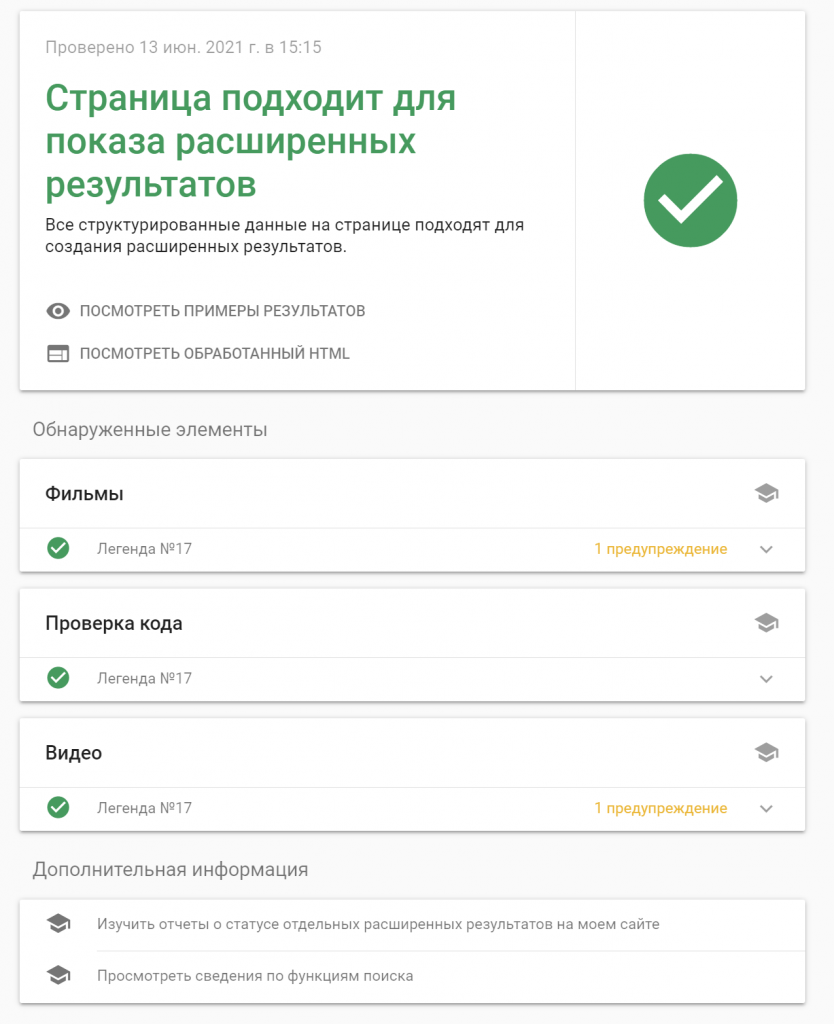
Проблем не найдено, и страница подойдет для показа расширенных результатов поиска
Микроразметка с помощью сервисов Google
Пригодится в следующих случаях:
- Сайт самописный.
- Используемая тема не поддерживает микроразметку (для WordPress).
- Используемая CMS не умеет работать с микроразметкой и нет соответствующих плагинов.
- Нужно задействовать разные виды микроразметки в рамках одной страницы.
Микроразметка с помощью Google Markup Helper
Никогда не сталкивались с написанием кода? Воспользуйтесь инструментом Markup Helper (он же «Мастер разметки структурированных данных»).
Работать с разметкой благодаря этому инструменту сможет даже начинающий пользователь. На старте выбираем корректный тип данных, затем указываем ссылку и нажимаем «Начать разметку»:

Выбираем тип данных для разметки и указываем URL страницы
После того как корректный тип данных выбран, нужно указать ссылку на страницу сайта (строка URL чуть ниже). Затем приступаем к процессу разметки, выделяя нужный элемент на странице:

Кликаем по необходимому элементу правой кнопкой и размечаем требуемые данные
После того как все требуемые данные размечены, можно создавать код:

Нажимаем кнопку «Создать HTML» и получаем код структурированных данных
Неплохая альтенатива «Мастеру разметки структурированных данных» — JSON-LD Schema Generator For SEO.
Микроразметка с помощью «Маркер данных»
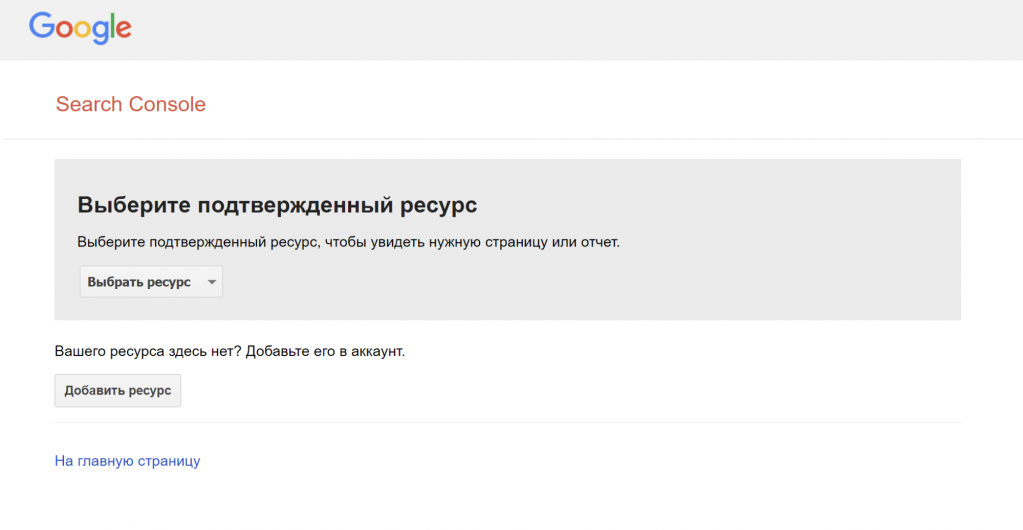
Уникальный инструмент Google, позволяющий добавлять микроразметку без редактирования кода. Единственное условие: ваш сайт должен быть подтвержден в Google Search Console. За исключением этого момента нет нужды разбираться в словаре и синтаксисе микроразметки. Недостаток — созданную при помощи «Маркера данных» микроразметку не будут учитывать другие поисковые системы.
Открываем «Маркер данных» и выбираем домен с подтвержденными в GSC правами:

Выбираем подтвержденный ресурс
Приступаем к разметке элементов страницы:

Начинаем выделение
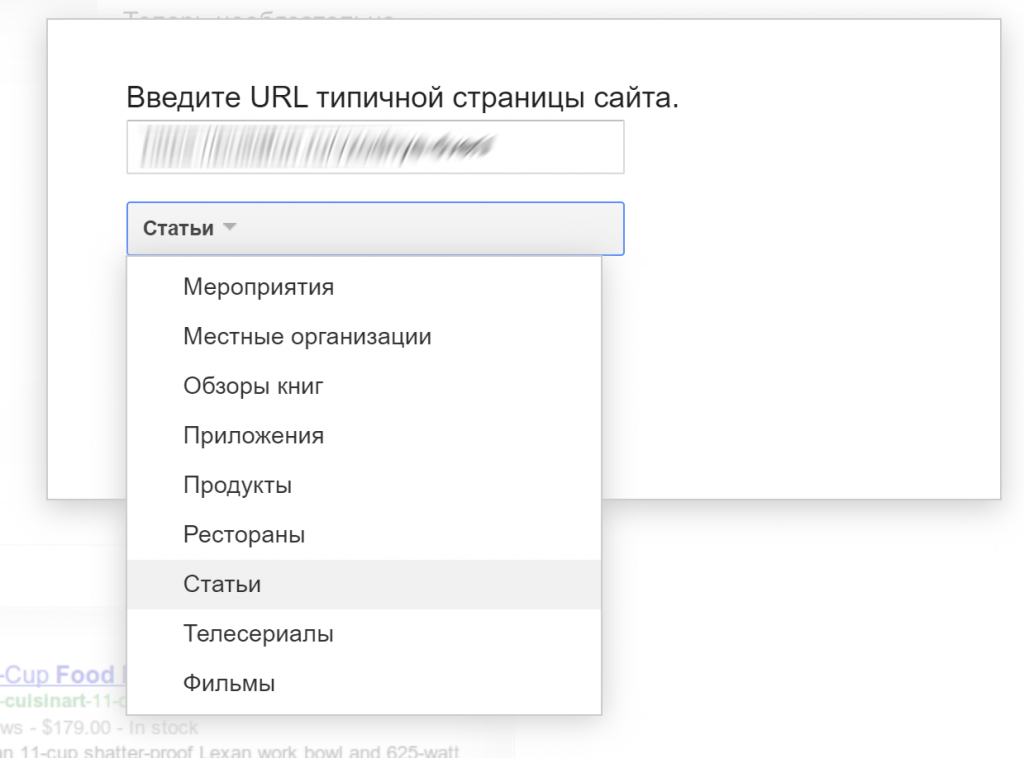
Вставляем ссылку на типичную страницу и выбираем тип данных, которые будем размечать:

Например, «Статьи»
Нужно решить, с какой страницей будем работать — только с указанной или со всеми похожими:

Отмечаем все похожие или только одну страницу
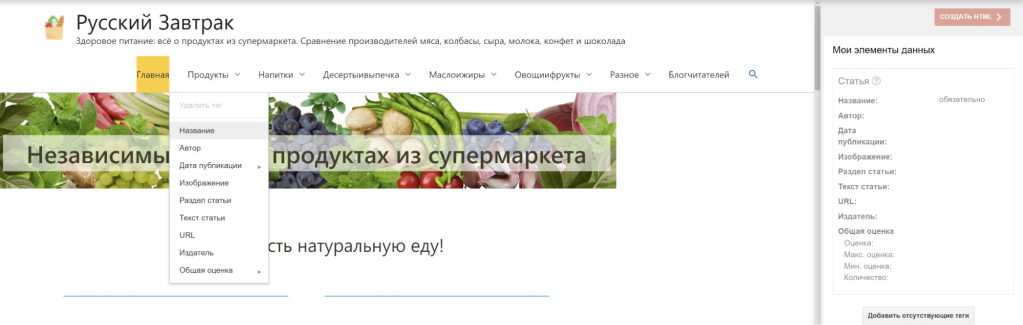
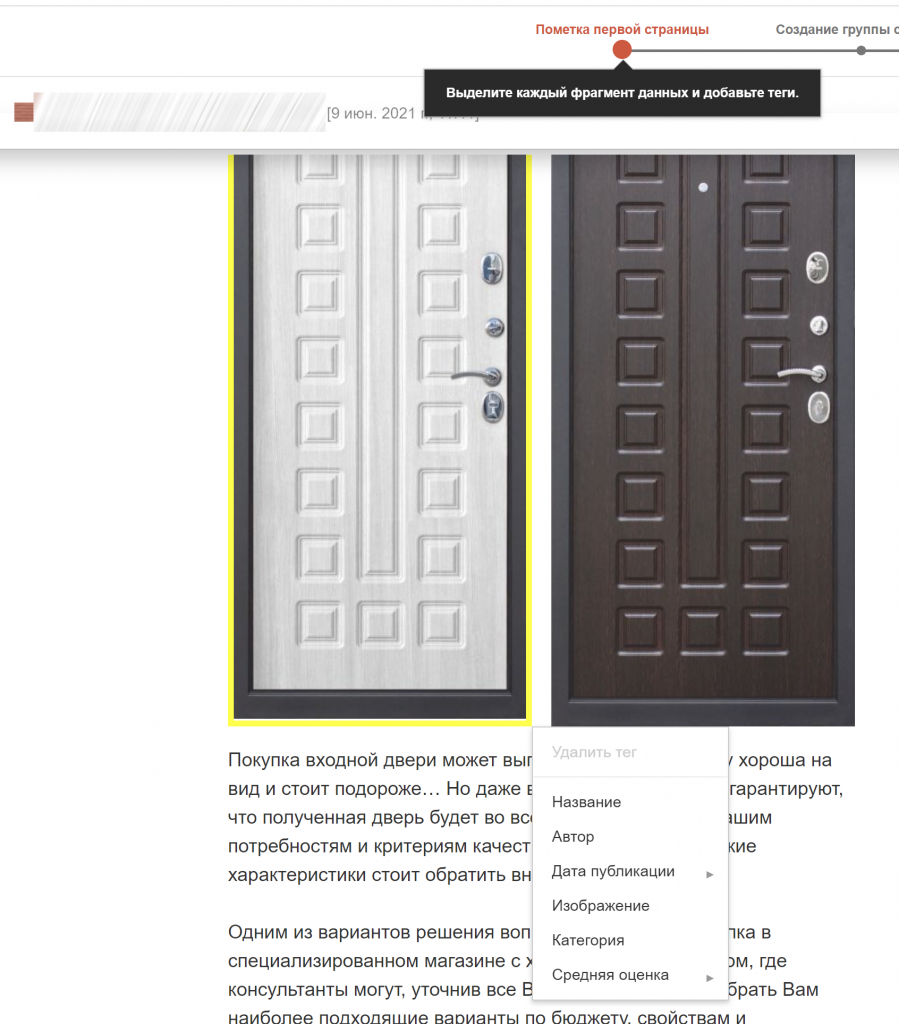
Приступаем к непосредственной разметке типа данных. Нам нужно задать свойство элемента страницы. Для этого выделяем его и добавляем необходимые данные в выпадающем меню.
Допустим, мы выбрали изображение двери:

Прописываем необходимые данные, включая название, автора, дату публикации, изображение, категорию, среднюю оценку
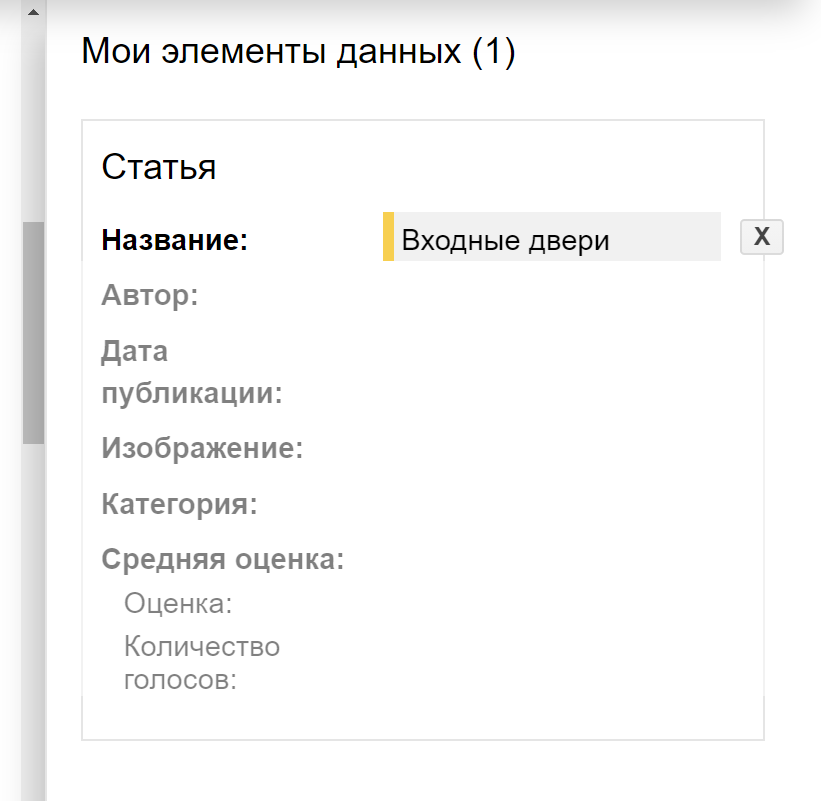
Все сделанные настройки будут отражаться в меню справа:

Кастомные элементы данных
Внимание: выбирайте корректный тип информации, представленный на странице, иначе инструмент не сработает правильно.
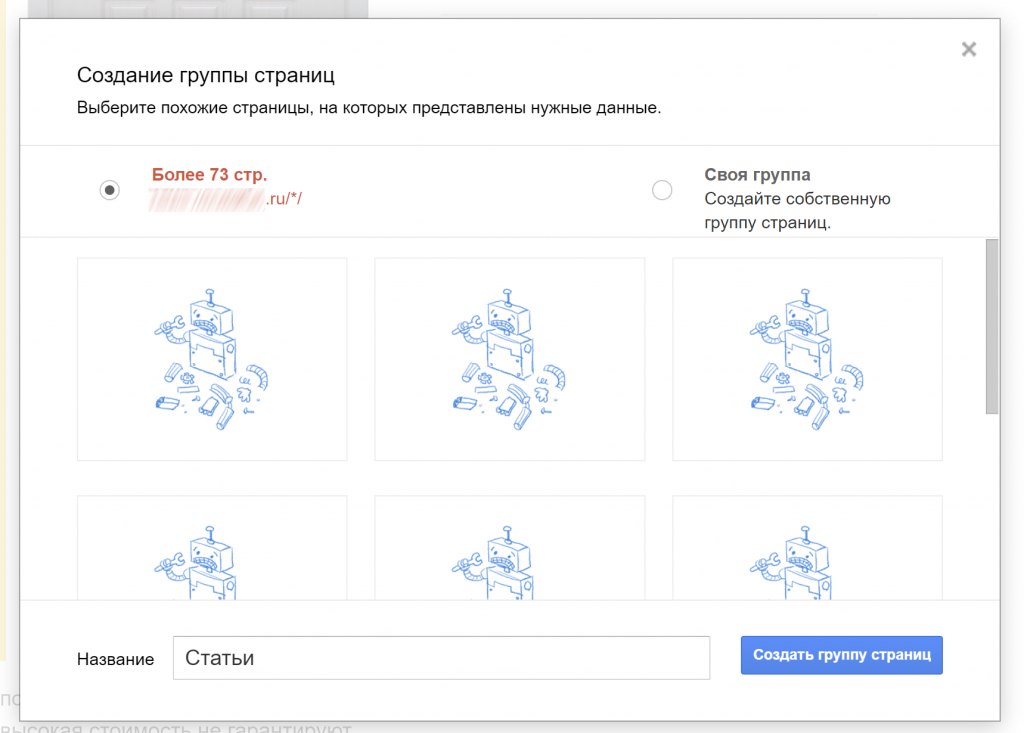
Если разметка первой страницы была выполнена корректно, то «Маркер данных» формирует группу страниц на основе размеченной. Перед этим нужно нажать кнопку «Создать группу страниц»:

Выбираем автоматически отобранные страницы или создаем свою группу
Далее будут поочередно открываться все похожие страницы. Ваша задача — пометить оставшиеся образцы, при необходимости исправить ошибки. Если остальные страницы были размечены правильно, нажимаем «Опубликовать»:

Публикуем размеченные данные
Все! Осталось дождаться очередного обхода поискового робота, и данные по добавленной микроразметке будут учтены Google.
Установка плагинов для микроразметки
Как быть тем, кто не хочет разбираться со словарями, сущностями, свойствами, элементами? Получится ли у них внедрить микроразметку? Да, если сайт сделан на CMS.
Попробуйте найти плагины, позволяющие внедрять семантическую разметку для вашей CMS:
- Google Structured Data — компонент для добавления структурированных данных Google для сайтов на Joomla.
- Микроразметка Schema.org — для сайтов на 1С-Битрикс.
- Schema.org Metatag — для сайтов на Drupal.
- Подробная инструкция, как добавить микроразметку через сторонний генератор — для сайтов на Tilda.
Микроразметка для сайтов на WordPress
Установку schema.org плагином мы рассмотрим на примере движка WordPress. Если ваш сайт работает на WP, я рекомендую использовать плагин Schema от Hesham. Он будет удобен даже для новичков, так как позволяет добавить микроразметку schema.org всего в пару кликов.
Немаловажно, что плагин создает микроразметку на основе синтаксиса JSON-LD, рекомендованного к внедрению Google. Плагин платный. На бесплатном тарифе разметить можно все, кроме приложений, вакансий, товаров, курсов, рецептов, событий, услуг.
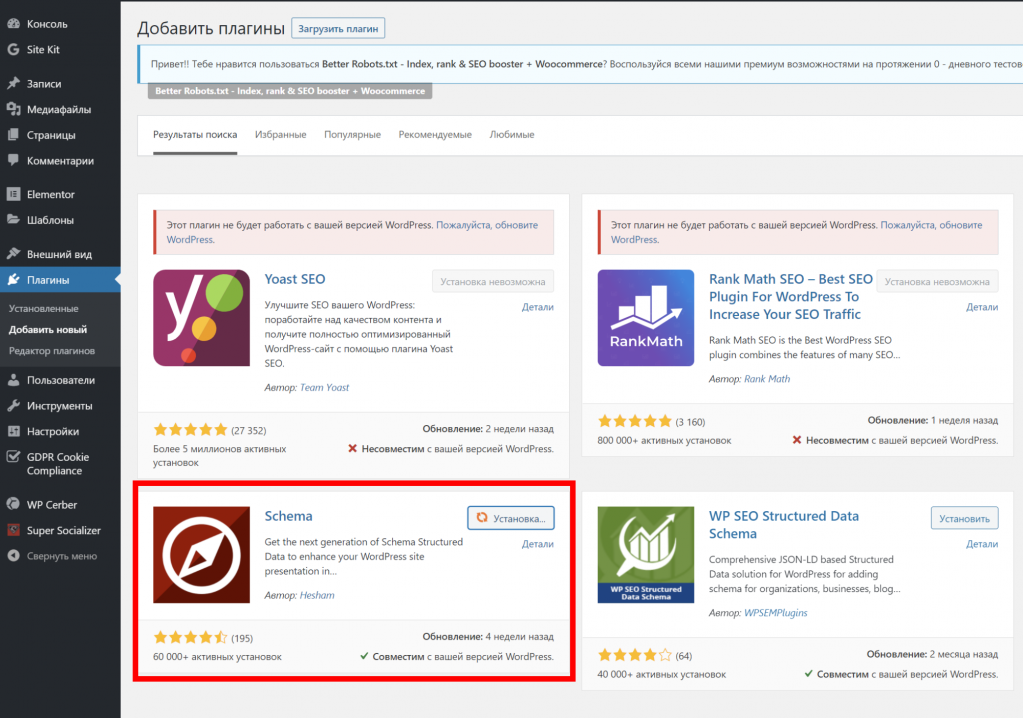
Устанавливаем плагин. Для этого находим в административной панели раздел «Плагины»:

Набираем в поисковой строке “Schema”. Устанавливаем найденный плагин.
Теперь открываем страницу плагина в админке WordPress:

Приветственный экран плагина Schema
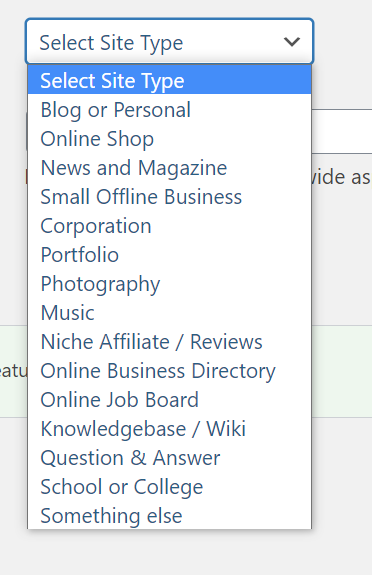
Переходим по ссылке Go To Schema Settings и в настройках плагина выбираем корректный тип сайта:

Выбираем тип сайта для создания семантической разметки
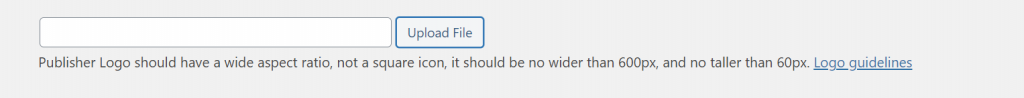
Далее в поле Publisher Logo нажимаем на кнопку Upload File:

Загружаем файл-логотип компании или логотип сайта
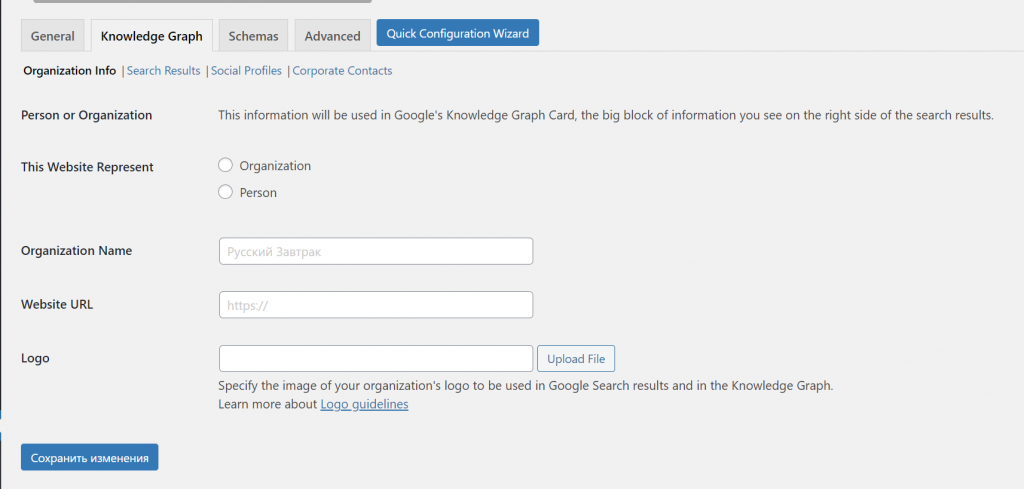
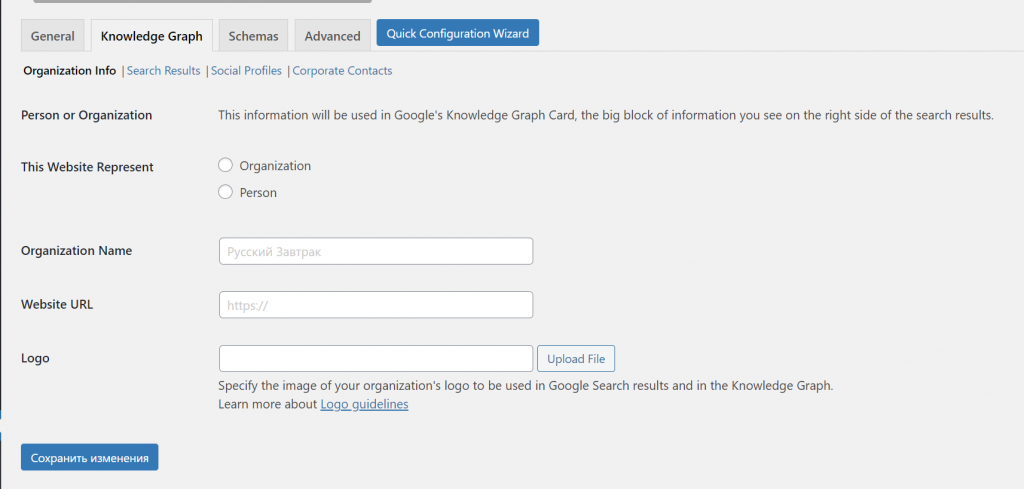
Переходим во вкладку Knowledge Graph:

Во вкладке Knowledge Graph задаются настройки организации / частного лица
А теперь все внимание на строку This Website Represent. Здесь нужно выбрать пункт Organization, если сайт представляет компанию, или Person, если сайт относится к человеку:

Выбираем, кого представляет сайт
Допустим, вы ведете персональный блог: тогда выбираем Person. Откроется новое меню, где нужно указать значение Person Name, название сайта и дать на него ссылку:

Указываем тип сайта, имя человека (если сайт относится к человеку), а в поле Website URL — ссылку на доменное имя сайта
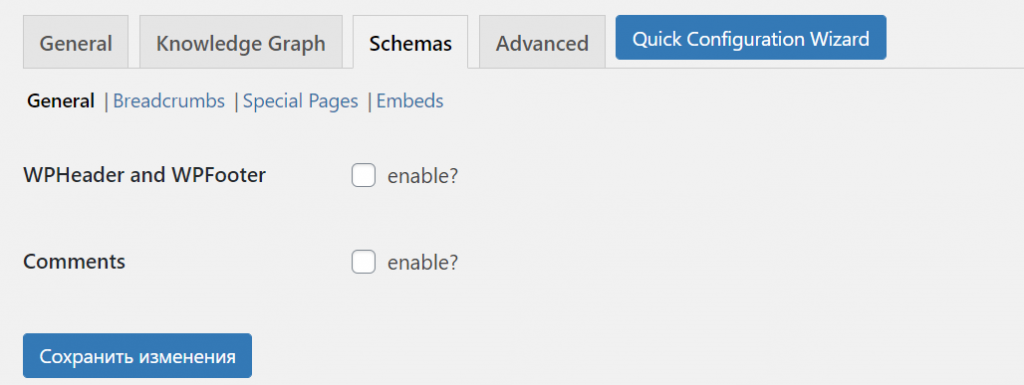
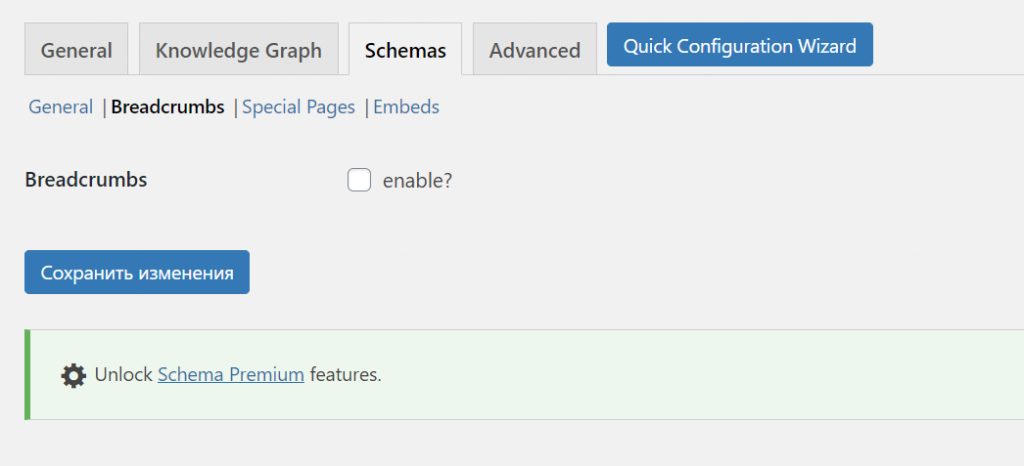
Переходим на вкладку Schemas и активируем (при необходимости) разметку для хедера / футера, а также секции комментариев:

Размечаем заголовок, подвал сайта, комментарии
В разделе Breadcrumbs можно разметить хлебные крошки:

Можно активировать разметку хлебных крошек
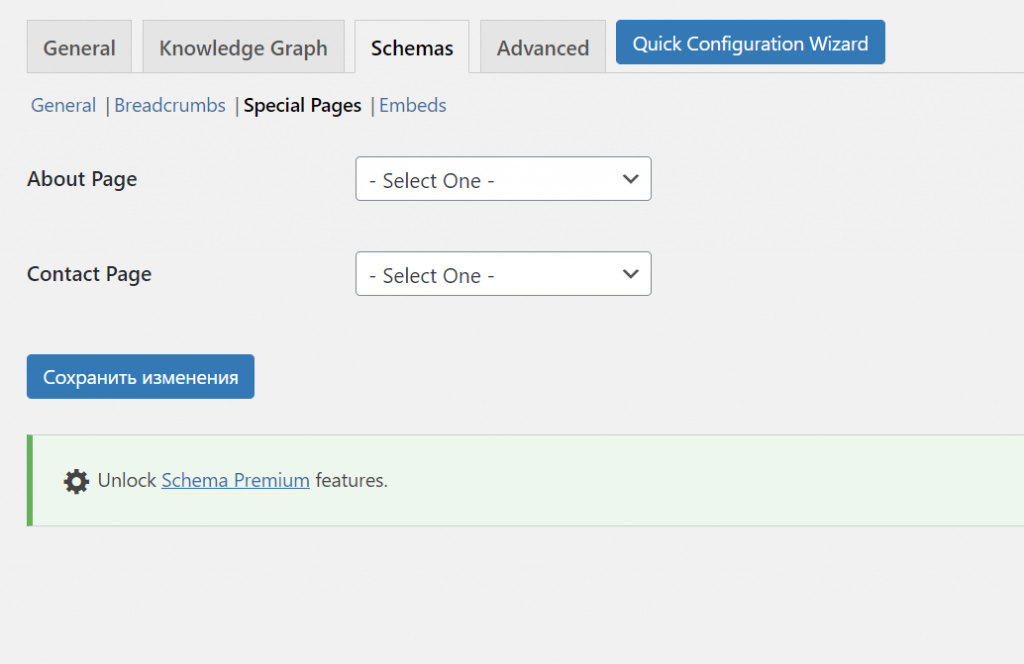
В разделе Special Pages можно разметить страницу About Page («О компании» / «О нас»), а также страницу Contact Page («Контакты»):

Размечаем страницу о компании и страницу контактов
Оставшиеся элементы (видео и аудио) при необходимости активируем в разделе Embeds. Поддерживаются только встраиваемые типы объектов:

Размечаем видео- и аудиообъекты
Сохраняем настройки. Если все сделано правильно, в head-разделе сайта должен появиться новый код schema-разметки. На бесплатном тарифе можно размечать статью, информацию об авторе, футер и хедер, видео и аудио.
Также владельцы сайтов под Wordpress могут воспользоваться другими плагинами для установки микроразметки: All In One Schema.org Rich Snippets, Rich Reviews, WPSSO Schema JSON-LD Markup.
Если у вас сайт под управлением WordPress, проверьте, имеет ли ваша тема функционал для работы с микроразметкой.
Нужно ли внедрять микроразметку schema.org на своем сайте?
Поисковые системы рекомендуют внедрять schema.org всем сайтам. Тем не менее ни «Яндекс», ни Google не гарантируют 100% попадания в расширенные результаты поиска для сайтов, использующих семантическую разметку
Сама поисковая система принимает окончательное решение о включении вашего сайта в расширенные результаты поиска. Ваша разметка — лишь рекомендация для Google или «Яндекс», последнее слово всегда остается за ними. Это, пожалуй, единственный недостаток schema.org.
Достоинств больше:
- Поисковые системы лучше понимают ваш сайт и знают содержание страницы.
- Ваш сайт может попасть в расширенный сниппет. Более привлекательный сниппет = лучшая кликабельность на поиске.
- Увеличение CTR положительно влияет на количество конверсий.
- Размеченные страницы получают лучшие позиции в долгосрочной перспективе.
- Дополнительные параметры в сниппете улучшают пользовательский опыт.









.png)

.png)
.png)

Комментарии 3