- Зачем и кому нужна страница «Контакты»
- Что должно быть на странице «Контакты»
- Как правильно оформить контакты на сайте
- Где разместить страницу «Контакты»
- 10 примеров страниц «Контакты» реальных сайтов
- Коротко о главном
Чтобы пользователи и поисковые системы вам доверяли, нужно предоставить им как можно больше информации о себе. Конечно, вы можете написать классный текст о компании и сотрудниках, рассказать о своих успехах, но наличие на сайте контактных данных точно убедит клиентов в серьезности и надежности вашего бизнеса.
Казалось бы, разве нужны инструкции для того, чтобы оформить страницу с контактами на сайте? Все вроде бы предельно просто: пишешь свои адреса и телефоны — и готово. Но чтобы они помогали решать бизнесу его задачи, важно знать, что, где и как публиковать. Как раз с этим мы и будем разбираться ниже.
Зачем и кому нужна страница «Контакты»
«Контакты» — одна из основных страниц сайта, которая привлекает самых заинтересованных клиентов и, соответственно, может генерировать лиды. Нужна она не только коммерческим сайтам, но и любым другим ресурсам, независимо от ниши, хотя многие новички о ней даже не задумываются.
Предположим, у вас есть блог о кулинарии, куда вы выкладываете авторские рецепты. Посетители приходят с поиска, а монетизируется сайт при помощи контекстной рекламы. В связи с этим возникает резонный вопрос: зачем мне страница с контактами, если я ничего не продаю?
Однако даже для информационных сайтов может быть несколько случаев, когда такая страница не помешает:
- Обратная связь с пользователями. Посетитель прочитал статью, нашел в ней неточность и сообщил вам о ней. Вы получаете пользу и контакт лояльного читателя.
- Сотрудничество с другими авторами. Часто владельцы сайтов, особенно не очень раскрученных, используют взаимный пиар для продвижения ресурсов. Если правильно все сделать, можно неплохо повысить трафик и узнаваемость сайта без денежных затрат. Но для этого нужно указать как минимум один канал для связи с вами.
- Рекламные предложения. Прямые рекламодатели, которых заинтересовал ресурс, обычно направляются на страницу контактов и пишут на почту, в мессенджеры или соцсети. Нет данных для связи — нет дополнительной возможности заработать.
Очевидно, что без страницы контактов можно упустить много возможностей для роста и заработка. Поэтому, вне зависимости от того, какой направленности у вас сайт, позаботьтесь о том, чтобы любой посетитель с легкостью нашел способ с вами связаться.
Как уже было сказано ранее, контакты могут понадобиться разным группам посетителей: потенциальным клиентам, коллегам по цеху, рекламодателям и просто лояльным читателям. Также они имеют значение и для поисковых систем.
К примеру, «Яндекс» при ранжировании сайтов опирается в том числе на так называемые коммерческие факторы, о которых представители впервые рассказали в блоге в 2011 году. «Яндекс» подчеркивает, что наличие контактной информации влияет на доверие пользователей и, как следствие, позиции сайта в поиске.
Получается, предоставляя данные о себе, вы убиваете двух зайцев: повышаете доверие людей и поднимаетесь в поиске «Яндекса» и Google. При этом затраты времени и сил на создание и оформление страницы, по сути, минимальные.
Что должно быть на странице «Контакты»
Если кратко: публикуйте все данные, которыми располагаете. Чтобы было проще, вот базовый перечень, одинаковый для большинства бизнесов:
- Телефон с кодом города и страны. Если есть бесплатный номер 8 800, его следует указать в первую очередь. Для мобильных юзеров номера делайте кликабельными. Информацию о связи через мессенджеры тоже лучше поместить в самом начале.
- E-mail на собственном домене. Желательно написать, что юзер должен указать в теме письма, чтобы ему точно ответили.
- Режим работы. Прежде всего это нужно для телефонных звонков. Если принимаете звонки круглосуточно, тоже обязательно это укажите.
- Форма обратной связи. Полей желательно делать как можно меньше. В идеале: имя, email и текст сообщения.
- Фактический адрес. Он должен быть полным: индекс, город, улица, дом, офис. Также можно дополнительно указать этаж и какие-то опознавательные знаки.
- Карта проезда. Динамическая карта «Яндекса» подходит в большинстве случаев. Помимо этого, не лишним будет фото здания и входа, чтобы его было проще найти.
- Дополнительная информация для посетителей: есть ли парковка, нужны ли документы для входа и т. д.
- Филиалы и точки. Крупным компаниям следует указать все свои представительства. Если их очень много, можно создать для них отдельную страницу.
- Реквизиты: ИНН, ОГРН, БИК и т. д. Обычно указываются в самом низу.
- Страницы в соцсетях. Если там вы тоже принимаете сообщения, напишите об этом: часто пользователям проще написать в соцсетях, чем на почту.
- Кнопка печати. В ней на данный момент нет большой необходимости, но на всякий случай лучше добавить. Тем более, сделать это несложно.
У компании может быть несколько телефонов и email-адресов. Важно указать, в каком случае какой адрес или телефон использовать.

В целом типовая страница «Контакты» у большинства компаний выглядит примерно так:

Как правильно оформить контакты на сайте
Недостаточно просто выложить данные на странице и ждать обращений. Нужно оформить их соответствующим образом для удобства пользователей и SEO.
- Контакты нужно обязательно размещать на отдельной странице, не объединяя ее с другими — например, «О нас», и т. д.
- У страницы должен быть короткий и человекопонятный URL. Как правило, это /contact-us или просто /contacts.
- Заголовок (h1) лучше всего делать типовым — «Контакты», а уже внутри статьи подзаголовки второго и третьего уровня могут быть разными: «Как с нами связаться», «Где нас найти» и т. п.
- Чем больше данных вы укажете, тем выше вероятность, что с вами свяжутся. Поэтому желательно предоставить пользователю выбор и указать самые разные способы связи: e-mail, телефоны, мессенджеры и социальные сети. Возможность написать прямо через сайт или заказать обратный звонок тоже не будет лишней.
- Делайте акцент на тех элементах, с которыми работаете в первую очередь. Быстрее обрабатываете обращения по электронной почте — напишите об этом. Если активно отвечаете в соцсетях, укажите кнопки на них в самом начале.
- Используйте микроразметку, чтобы увеличить вероятность попадания контактных данных в сниппет поисковой выдачи.
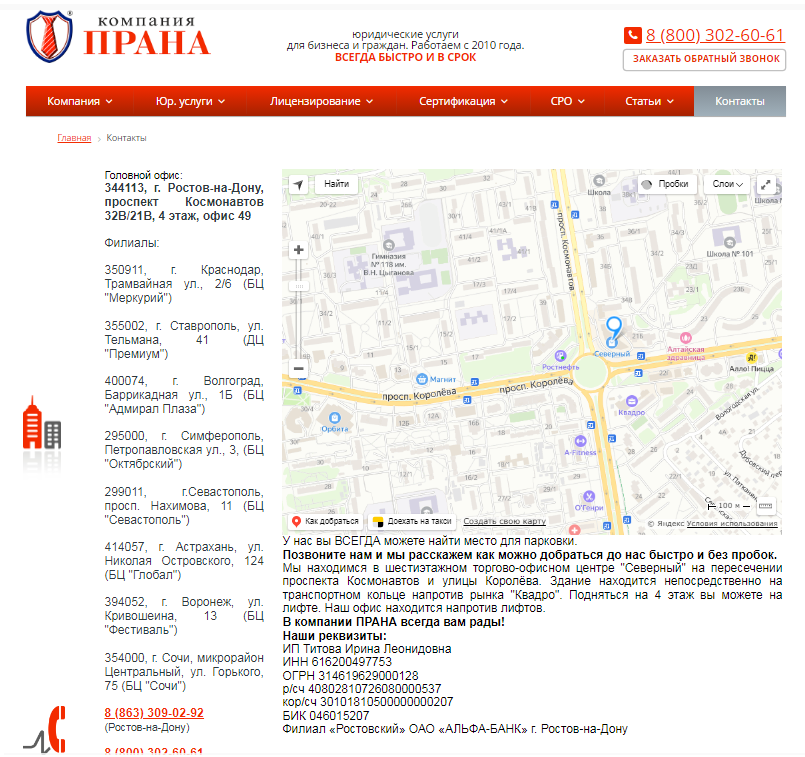
Также не забывайте: чем больше информации на странице, тем тщательнее ее нужно структурировать. Нельзя сваливать все в одну кучу: поделите данные по разделам и разместите приоритетные каналы связи в самом верху — как правило, телефоны и адреса электронной почты.
Взгляните на пример ниже, где текст даже не поделен на абзацы, а самое важное (номера телефонов) почему-то находится в самом низу:

Где разместить страницу «Контакты»
Ссылка на страницу должна присутствовать на всех страницах ресурса в одном и том же месте: так ее проще найти, и она сможет попасть в быстрые ссылки в выдаче поисковых систем.
Иногда линк размещают в футере, но желательно дублировать его в шапке сайта. Как правило, это последний пункт основного меню.

10 примеров страниц «Контакты» реальных сайтов
Особое внимание будем обращать на интересные фишки и приемы, которые делают подобные страницы еще удобнее и выделяют их на фоне конкурентов.
Спортмастер
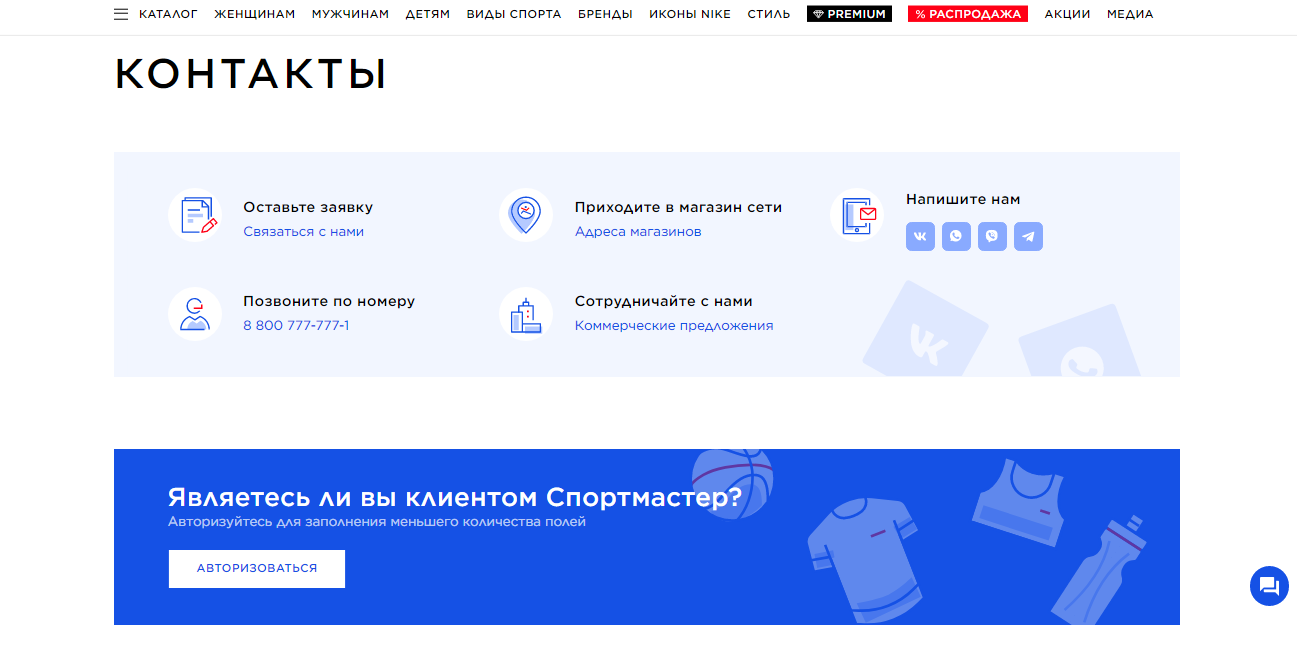
Пример того, как структурировать данные, задействуя при этом визуальное оформление. В верхней части — меню, с помощью которого можно сразу найти нужные данные без необходимости скроллить.

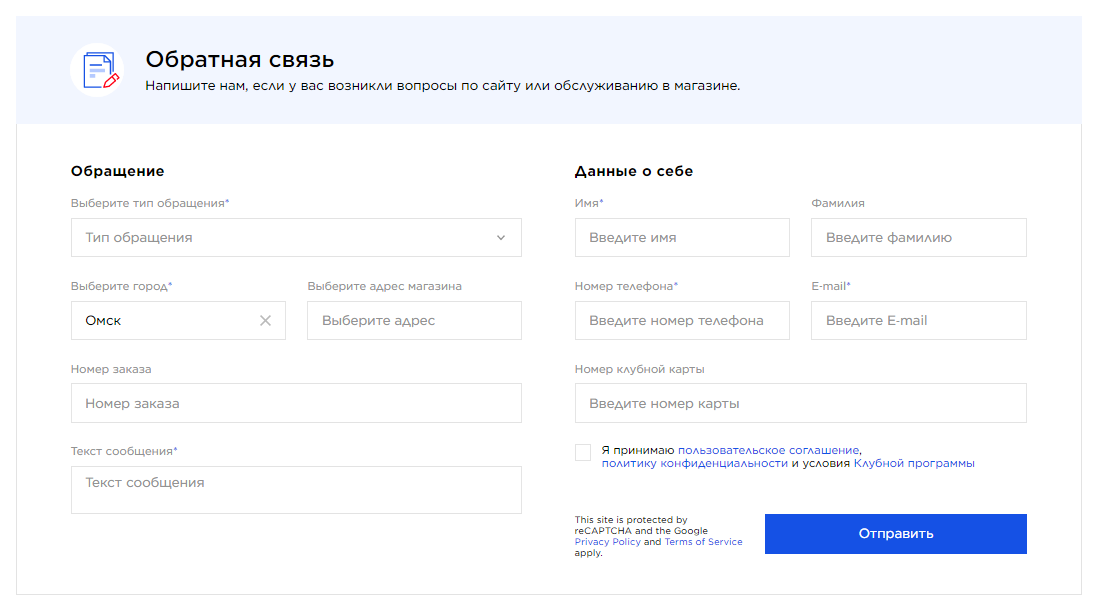
Форма находится ниже — на нее попадает пользователь, когда нажимает на ссылку «Связаться с нами».

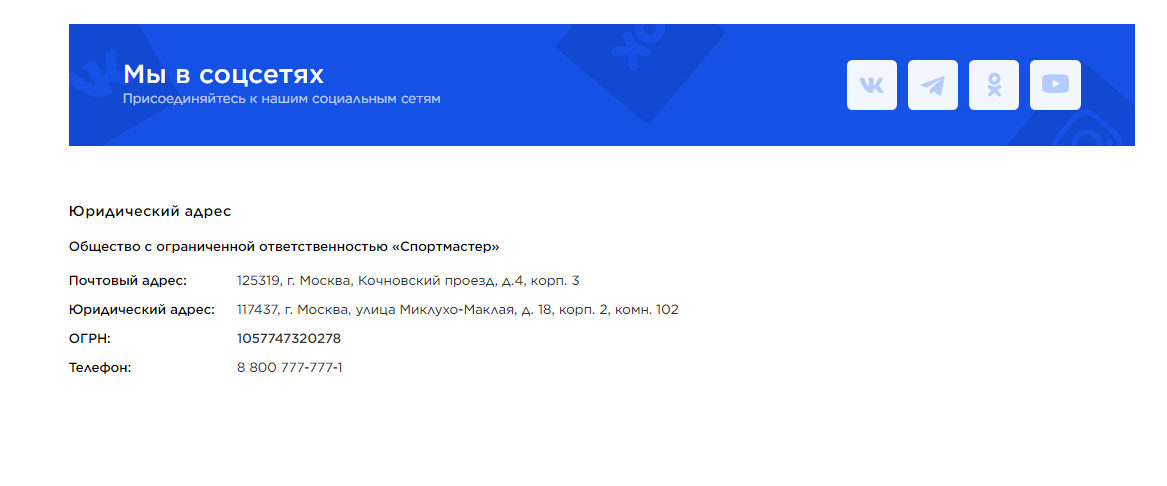
В самом низу — яркий баннер с кнопками в соцсетях и реквизиты. Это то, что обычно не требуется пользователю в первую очередь.

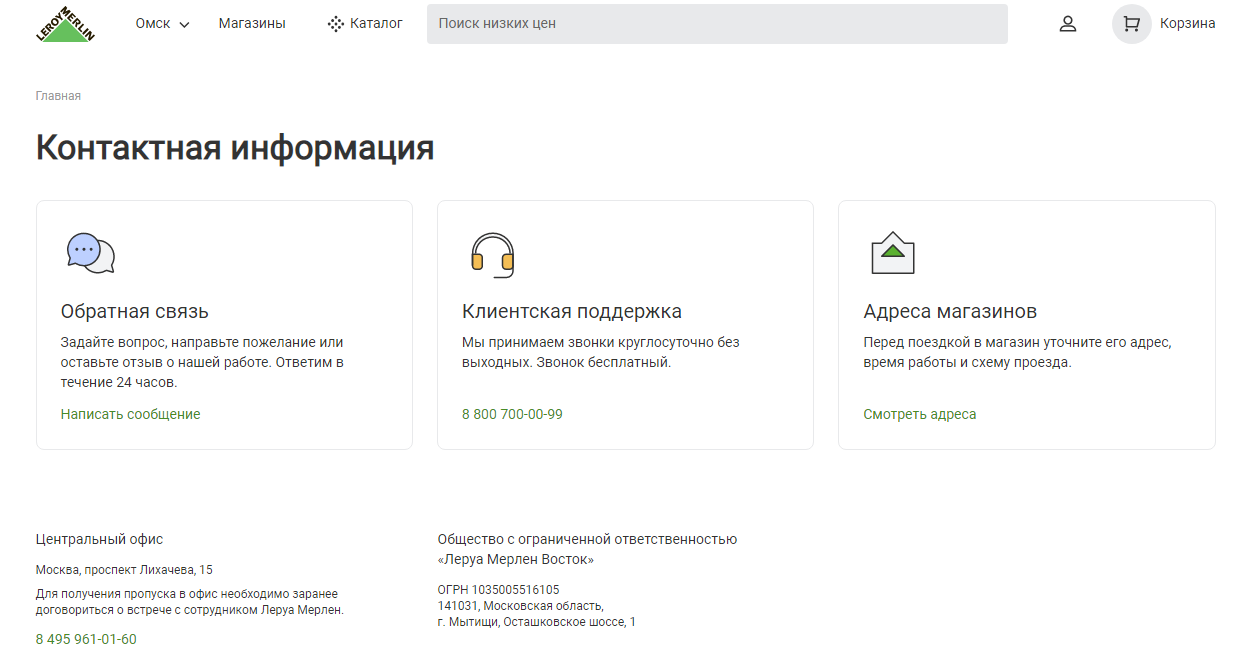
Леруа Мерлен
У крупнейшей сети строительных гипермаркетов на странице «Контакты» все очень просто и лаконично. При этом у каждого способа связи есть краткое описание, чтобы юзер мог понять, как ему лучше связаться с компанией.

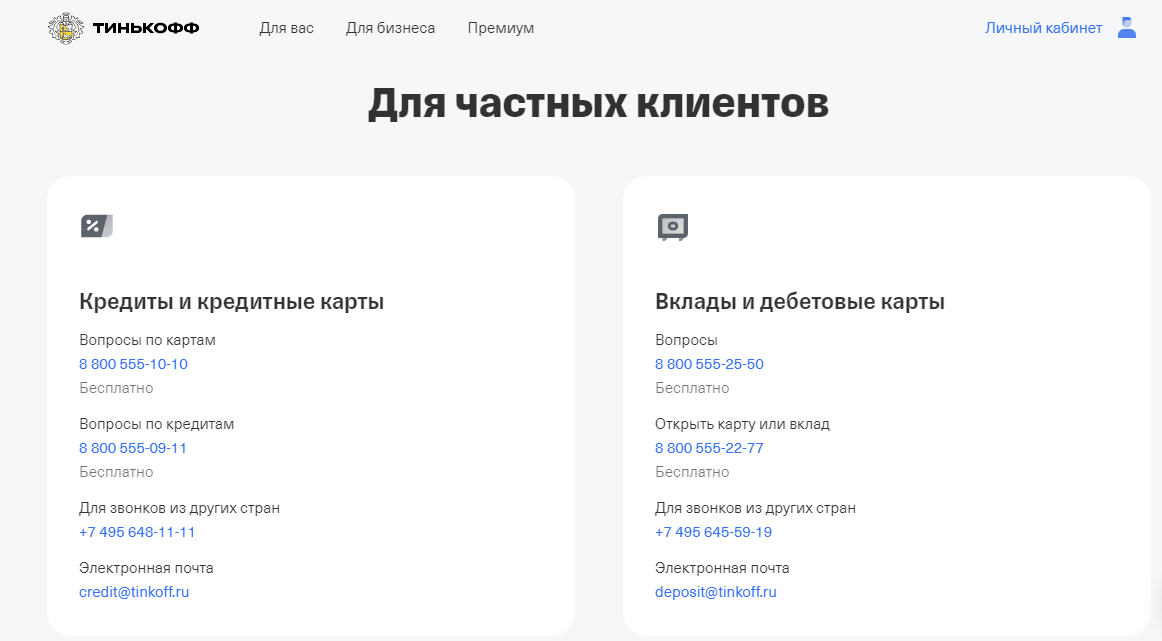
Тинькофф
Чем крупнее компания и шире ее деятельность, тем больше данных для связи нужно предоставить. Например, у банка «Тинькофф» страница с контактами занимает несколько экранов.
Способы связи рассортированы по типам клиентов (частные, бизнес или партнеры) и темам (инвестиции, мобайл, страхование и пр.).

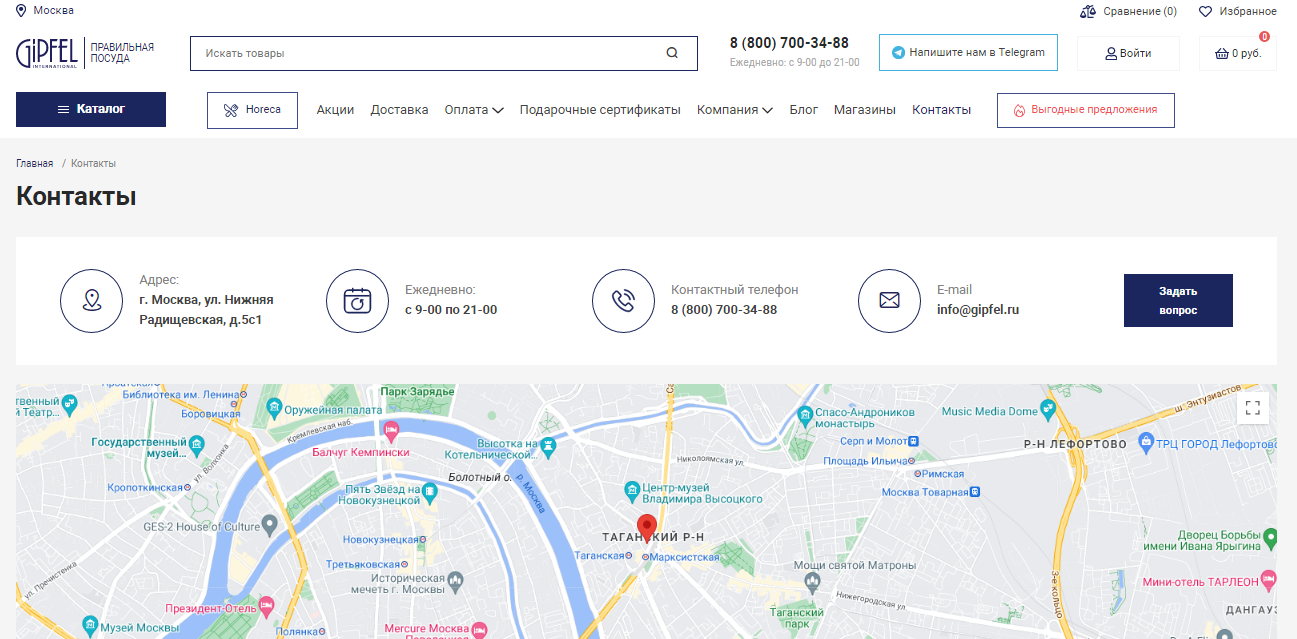
Gipfel
Пример компактной страницы: основные контакты в верхней части, затем карта, а ниже — реквизиты и соцсети.

Neil Patel
А это пример личного блога, поэтому все еще минималистичнее: форма обратной связи сверху, а ниже ссылки на соцсети.

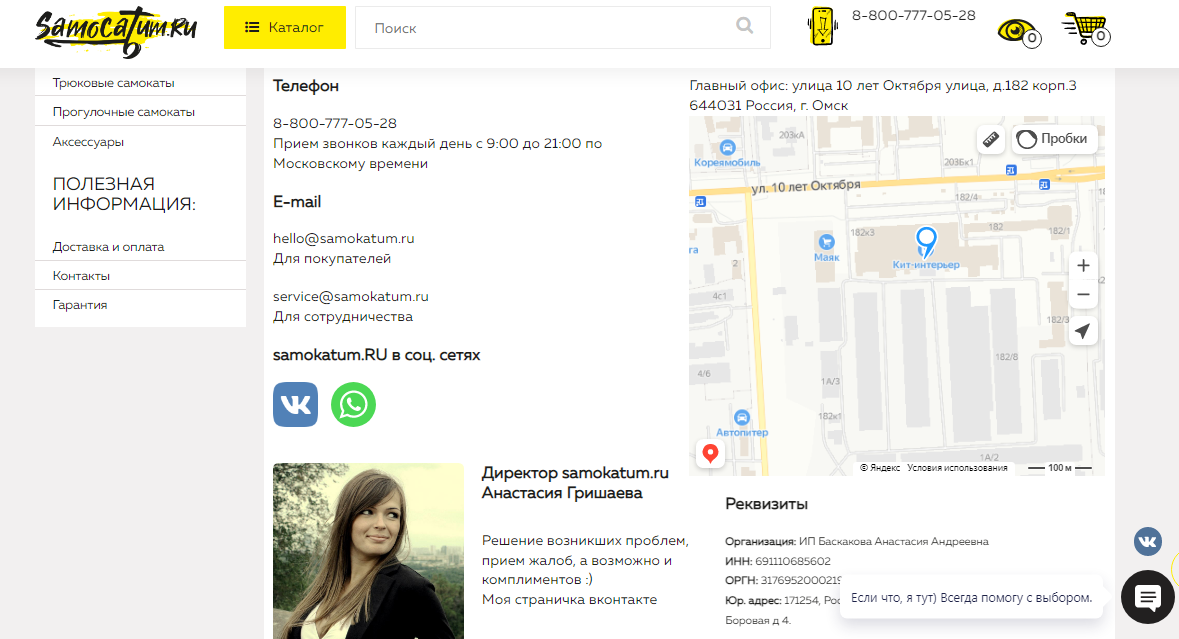
Samokatum
К визуальному оформлению есть претензии — блоки расположены немного хаотично. Но пример показывает, как можно уместить всю информацию на первом экране и не заставлять пользователя лишний раз скроллить.
Интересная фишка — фото и ссылка на профиль во «ВКонтакте» директора магазина. Так компания показывает, что ей совершенно нечего скрывать. Это однозначно плюс к доверию со стороны пользователей.

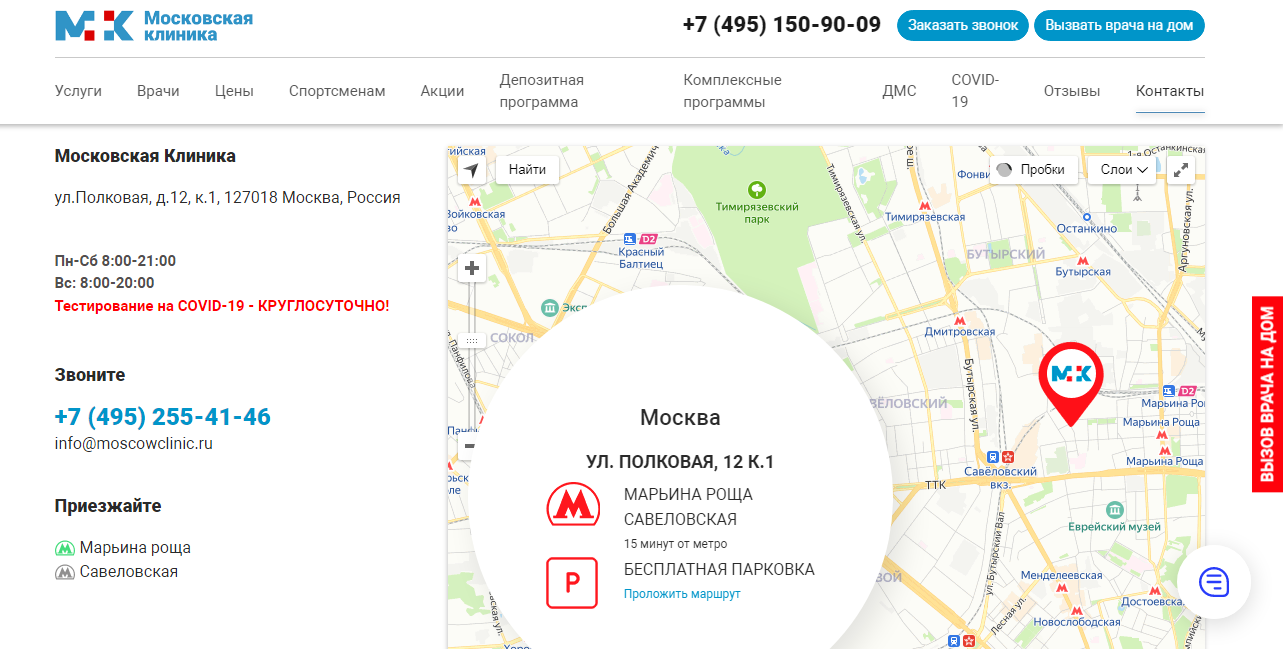
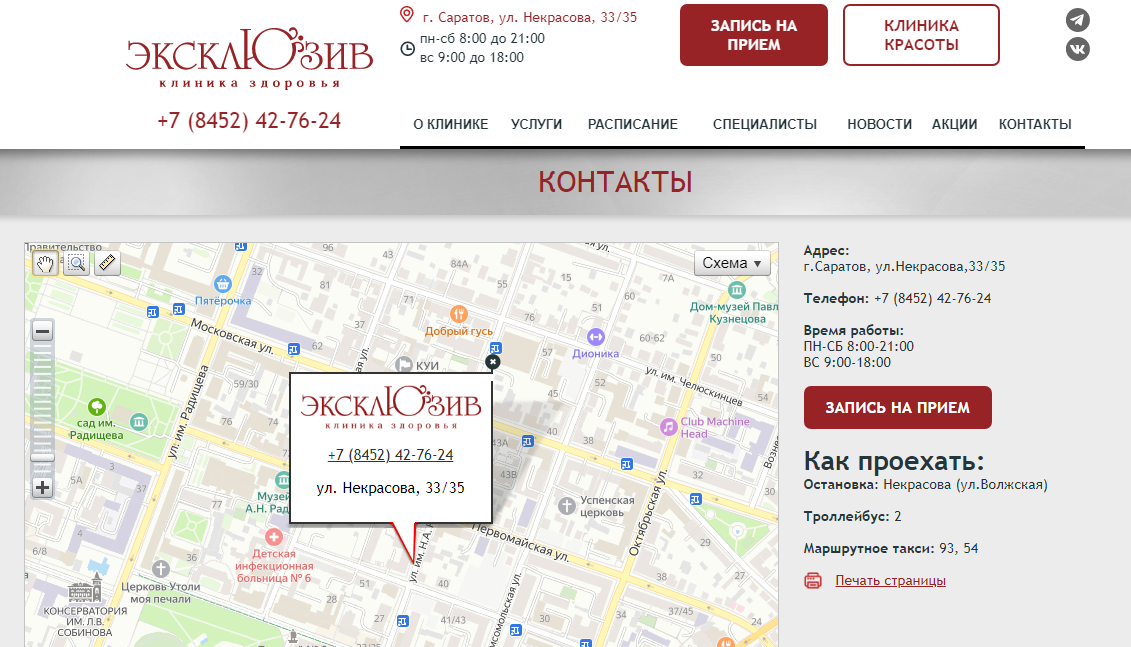
Клиника «Эксклюзив»
Снова стандартное оформление, но на этот раз карта слева, а контакты справа. Кроме всего прочего здесь есть подробное описание проезда: указаны остановка и транспорт, на котором можно добраться до места. Ярко выделена кнопка записи на прием, чтобы юзер знал, что ему нужно сделать перед поездкой в клинику.

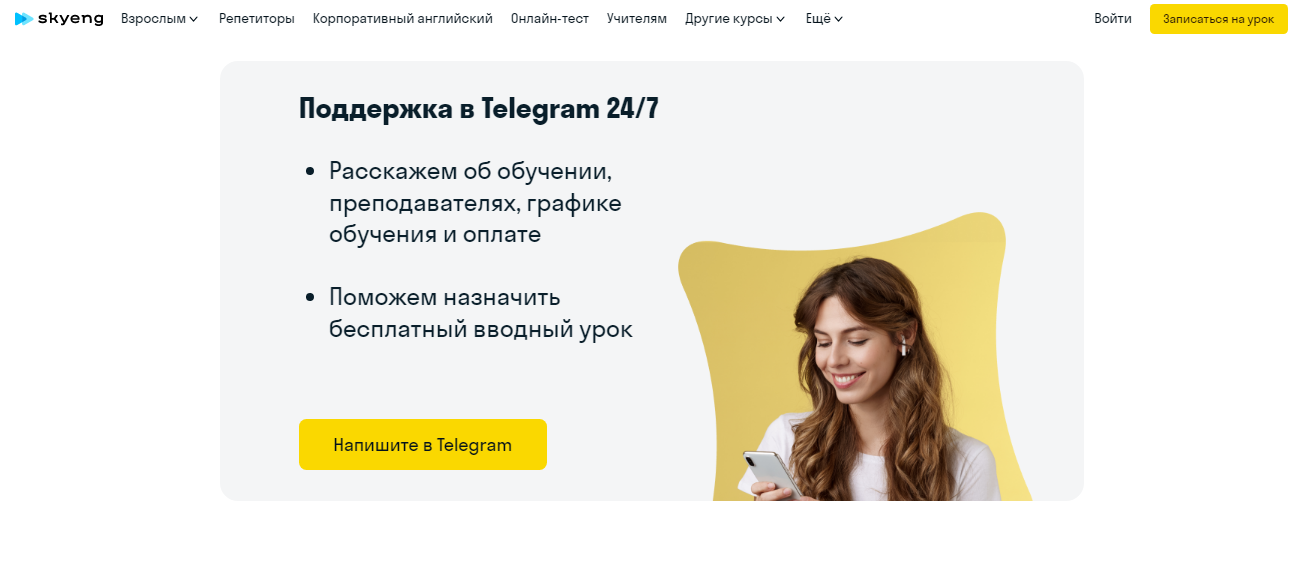
Skyeng
У Skyeng «Контакты» больше напоминают продающий лендинг. Компания известная, поэтому ей разрешается не постить набор банальных и скучных данных для связи (тем более, тематика позволяет) и использовать страницу для других целей — привлечения клиентов.
Вместо номеров телефона и email Skyeng предлагает круглосуточную поддержку в Telegram, которая, судя по описанию, предназначена для потенциальных, а не уже существующих клиентов.

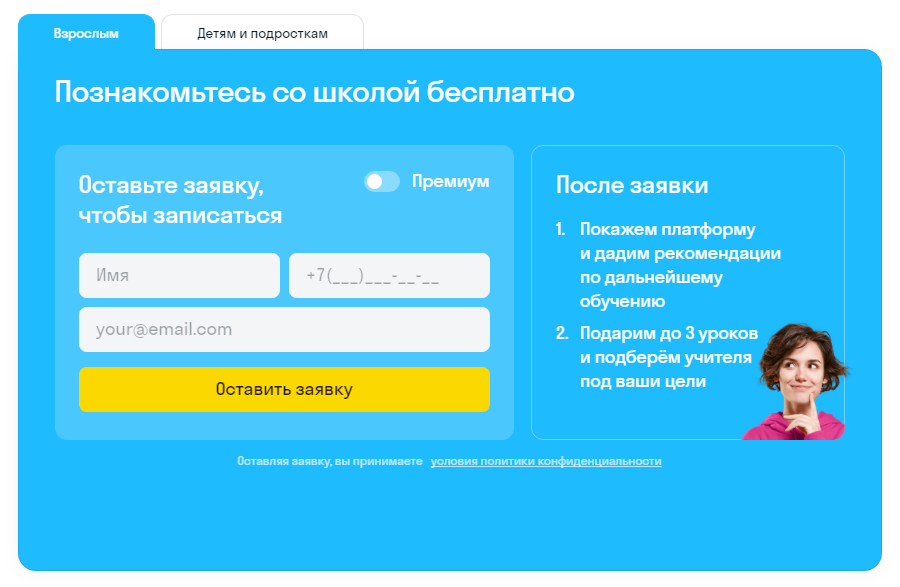
Форма обратной связи есть, но поддержку здесь вы не получите. Вместо этого вам предложат записаться на занятия.

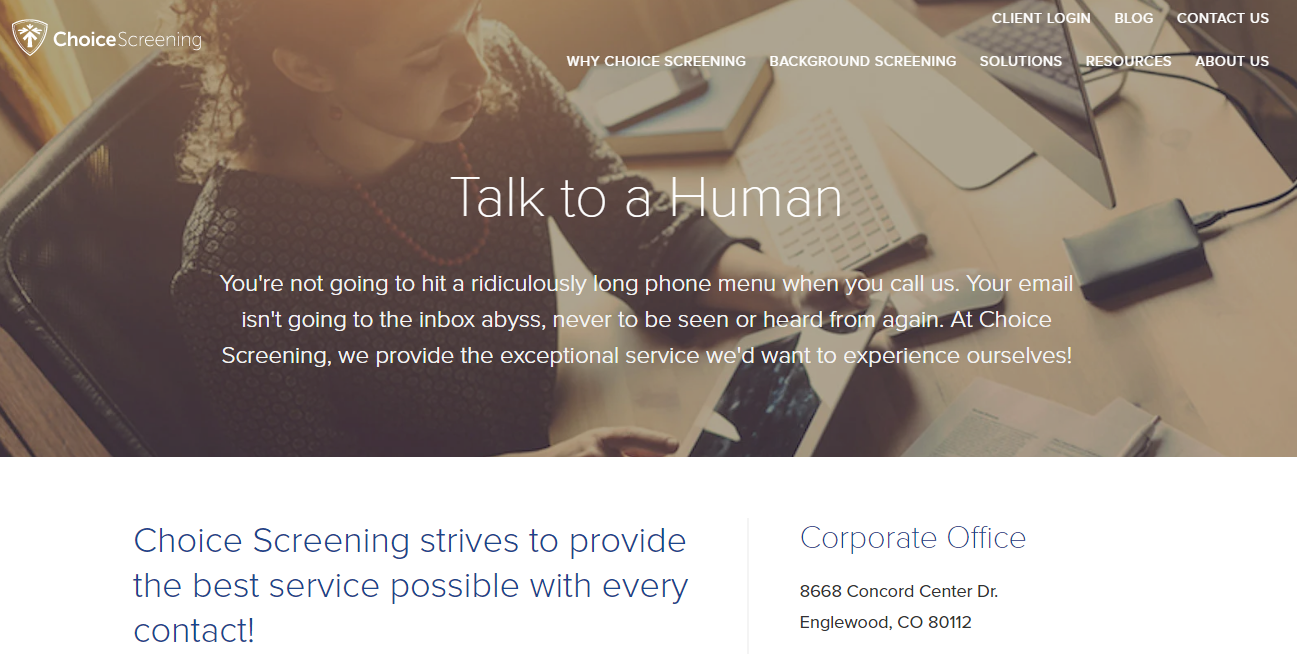
ChoiceScreeing
Первое, что бросается в глаза — шапка с заголовком Talk to a Human («Поговорите с человеком»). Если вы разбираетесь с каждым обращением сами, а не скидываете работу на бездушную машину, напишите об этом, и люди охотнее будут с вами контактировать.

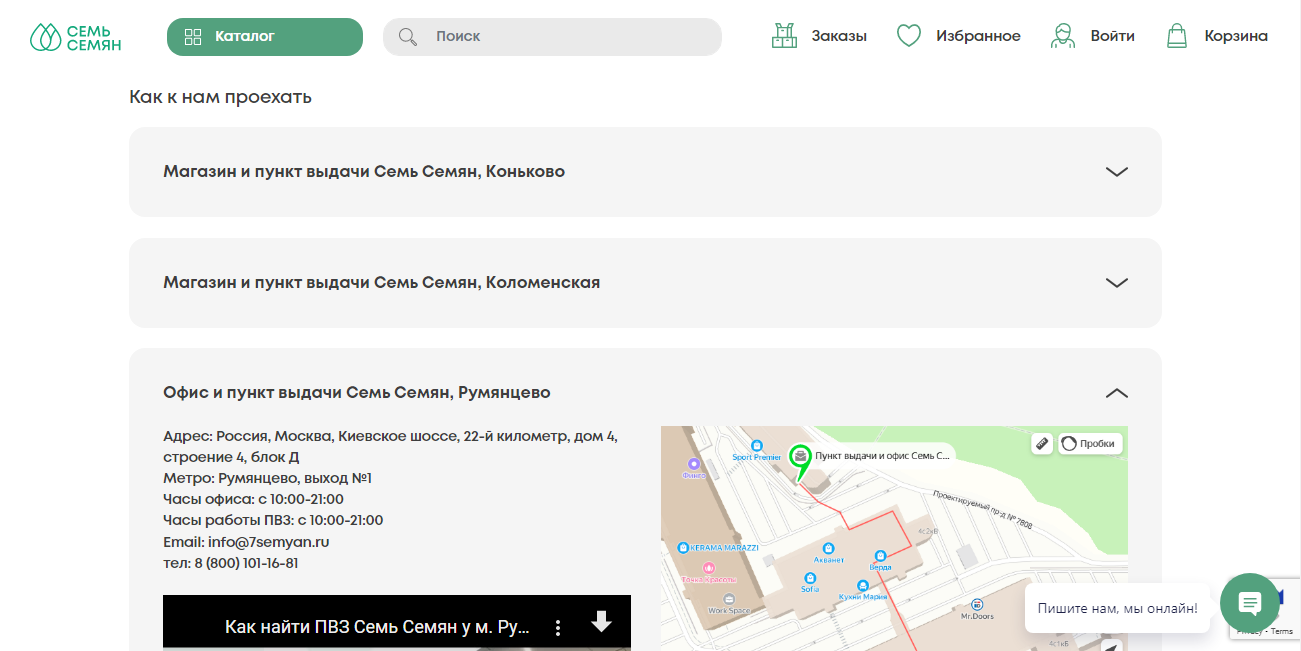
Семь Семян
В целом стандартно, но есть одно интересное решение: адреса и карты филиалов спрятаны под спойлер. Пользователю не нужно переходить на другую страницу или долго скроллить — достаточно просто нажать на нужный магазин.

Коротко о главном
- Контактные данные на сайте повышают доверие пользователей и поисковых систем.
- Ссылка на контакты должна должна присутствовать на каждой странице — желательно в шапке сайта.
- Разным пользователям удобно пользоваться разными каналами связи, поэтому лучше перечислить все сразу: телефон, email, мессенджеры, соцсети.
- Страница в целом оформляется по шаблону и согласно требованиям SEO, но вы можете поэкспериментировать с визуальным оформлением и добавить индивидуальности.


.jpg)


.png)

.png)
.png)
