- Что такое инфографика
- Эффективность инфографики
- Где и какую инфографику можно использовать
- Топ-9 сервисов для самостоятельного создания инфографики
- Как самостоятельно сделать инфографику
- 8 распространенных ошибок при создании инфографики для WB и Ozon
- Коротко о главном
Как добиться того, чтобы карточка товара выделялась на витрине и сразу бросалась в глаза? Для этого есть отличный инструмент — инфографика. С ее помощью важная информация считывается одним взглядом и товар можно добавить в корзину или к сравнению, не заглядывая внутрь. Сегодня расскажем, что такое инфографика, как она работает, как создать ее самостоятельно и сделаем обзор 9 популярных сервисов для создания инфографики.
Что такое инфографика
Инфографика — это способ донести сложную информацию в простом и понятном виде. Технические, эксплуатационные и другие данные упаковываются в иконки, картинки и другие визуальные блоки, что серьезно облегчает восприятие. Но главное не это: основная идея в том, что вся эта прелесть красуется не внутри карточки, а прямо на титульном фото карточки. Потенциальному покупателю не обязательно открывать карточку чтобы определить, устраивает товар или нет.
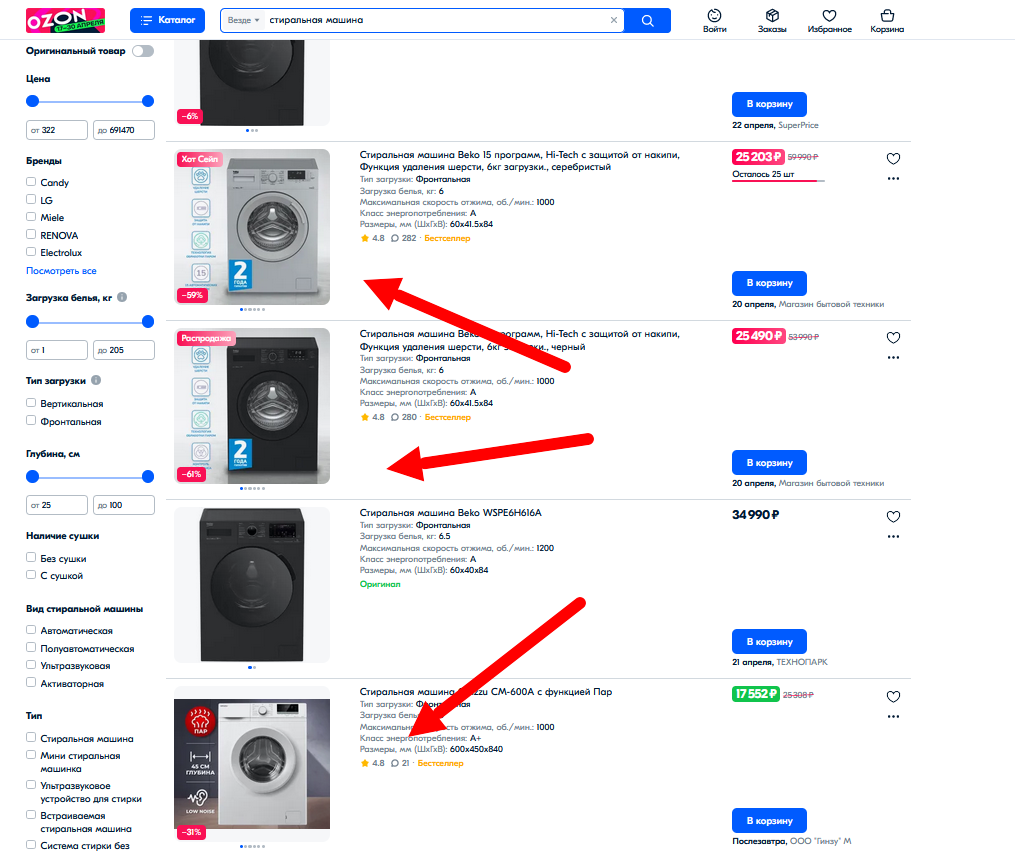
Вот пример инфографики в карточке товара Ozon:

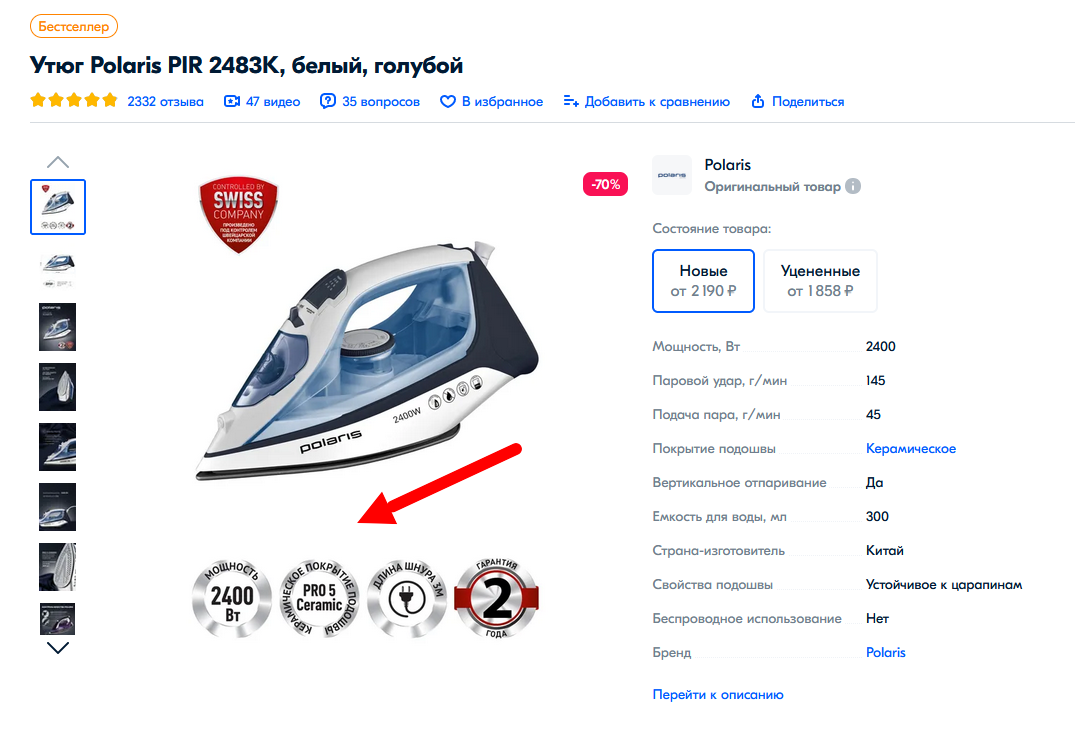
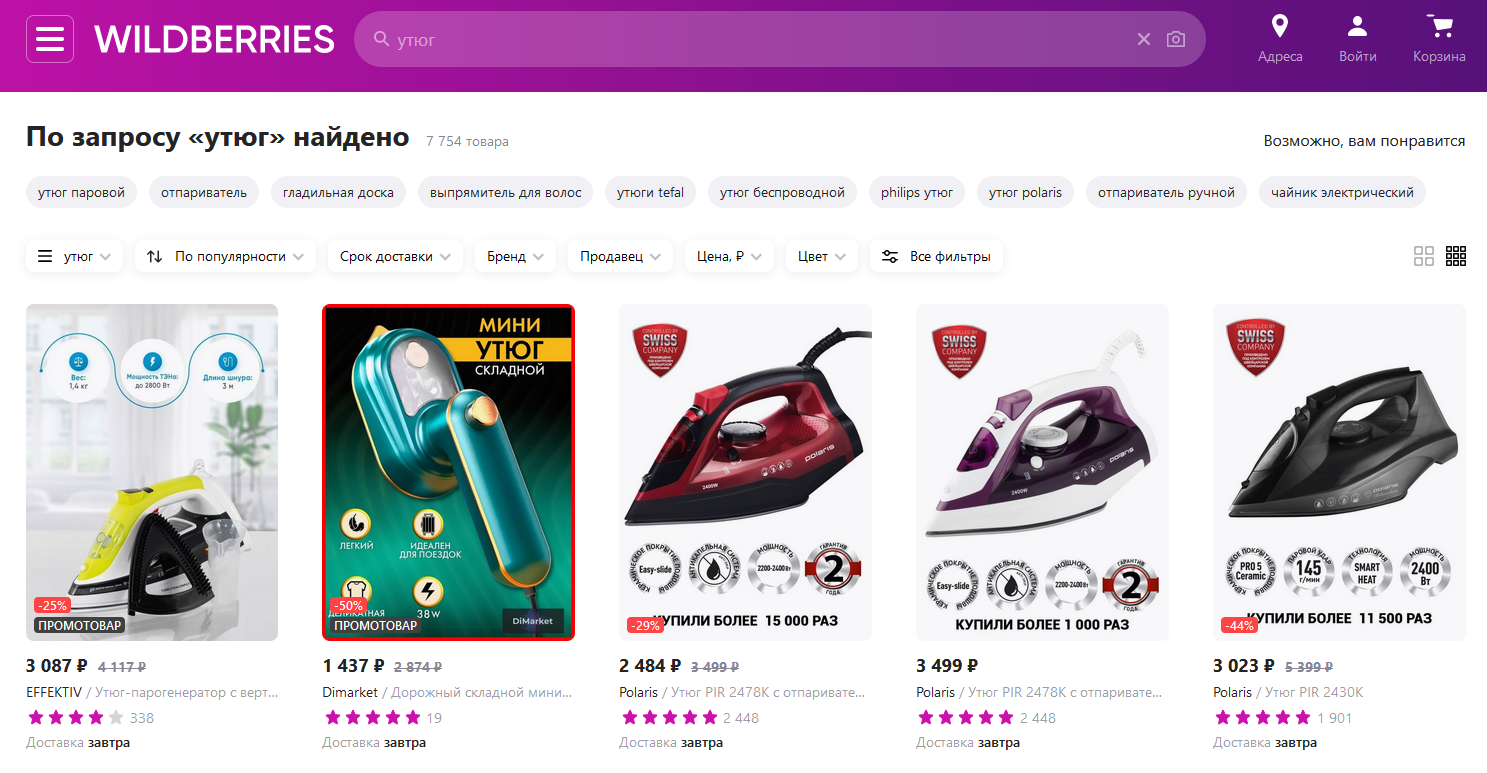
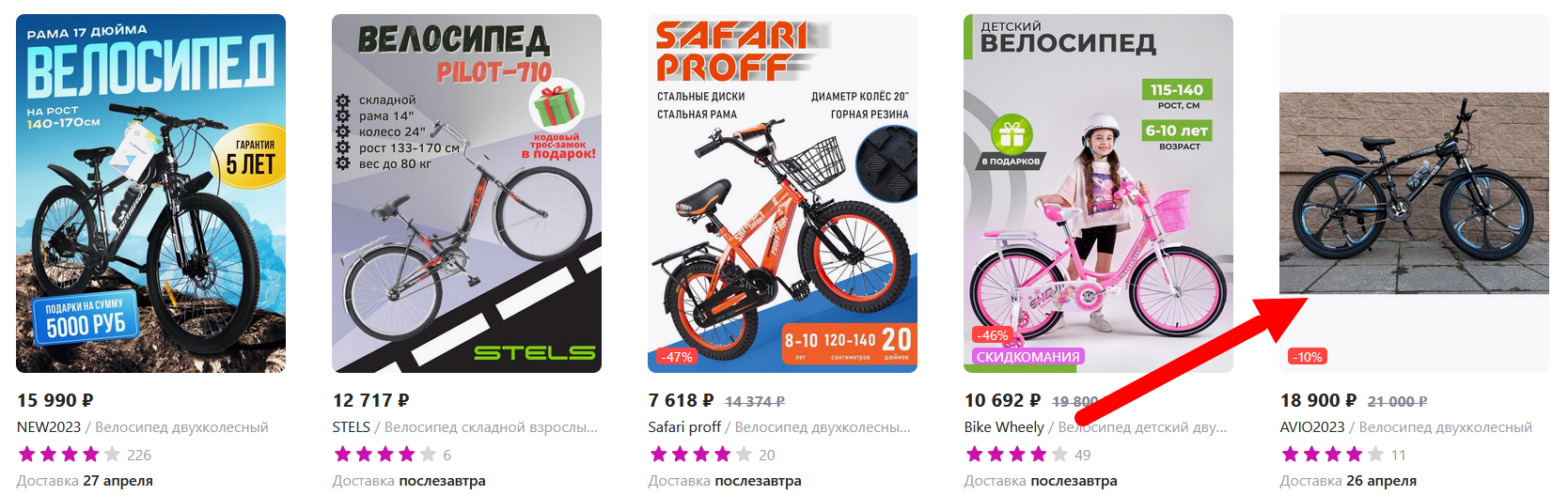
А вот пример инфографики в карточке товара Wildberries:

Простыми словами инфографика — это информация не в текстовом, а в визуальном формате.
Эффективность инфографики
К сожалению, авторитетных исследований, которые описывали бы эффективность инфографики в цифрах, не существует, а селлеры неохотно делятся этой информацией, чтобы не плодить конкурентов. Однако от 80 до 85 % людей имеют визуальный тип восприятия информации. Им проще «выхватить» данные с картинки, чем вчитываться в текст или сухие цифры.

Есть некоторые данные данные от сервисов по созданию инфографики. Например, по данным сервиса InfoGraffer, инструмент может увеличить продажи до 30 %. Скорее всего, цифра немного преувеличена, но порядок чисел приблизительно такой. Примерно такие же цифры приводит сервис создания карточек Saharok — 40 %. В любом случае значения ощутимые и доказывают эффективность инструмента.
Зато есть масса косвенных признаков эффективности инфографики в товарных карточках, особенно в таких категориях, как бытовая техника, спортивные товары и другая продукция с массой характеристик.

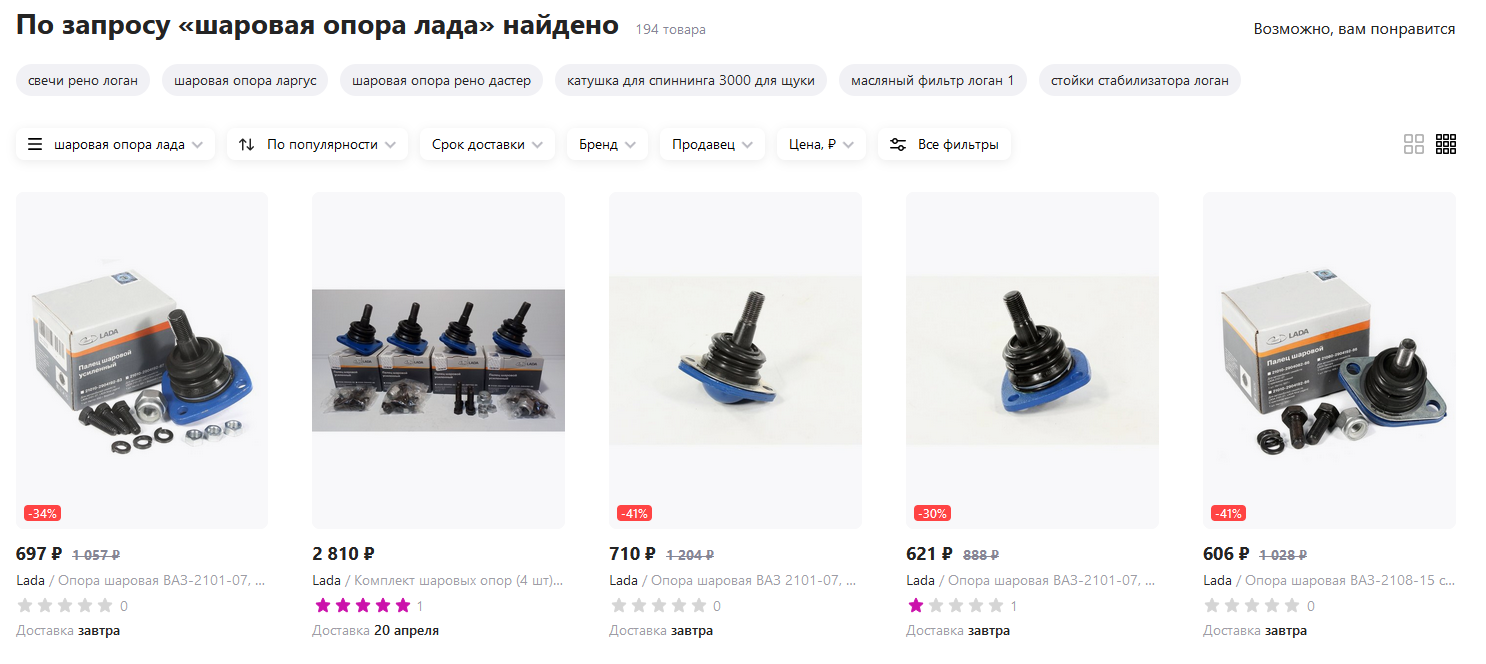
А в таких категориях, как автозапчасти, применение инфографики, напротив, не очень эффективно. По запросу «шаровая опора лада» на витрине Wildberries мы не нашли ни одной карточки с инфографикой. Скорее всего от нее просто нет толку: продавцы такого товара наверняка провели A/B-тестирование карточек с инфографикой и без нее и сделали вывод, что их KPI почти не отличаются.

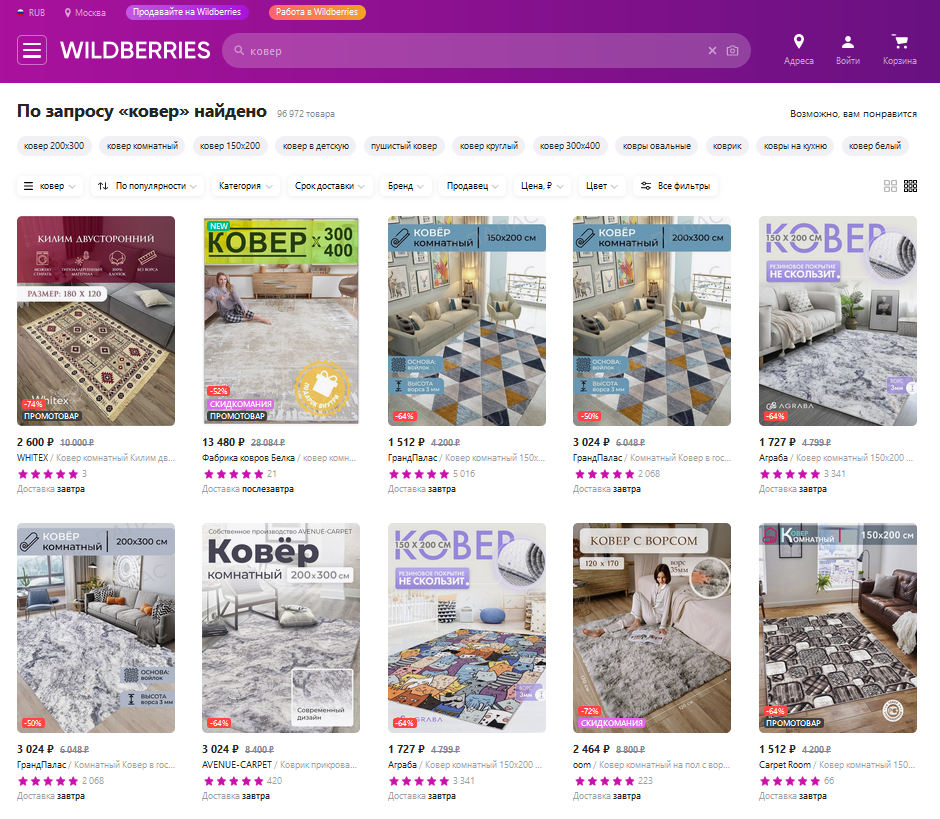
Не слишком эффективна инфографика и в случае с простыми и примитивными товарами, например, коврами:

В случае с простым товаром тоже все ясно: если у него нет большого количества характеристик, на инфографике попросту нечего будет изобразить, а делать инфографику ради инфографики — не самая лучшая идея. Это не быстро и платно, а деньги и время должны окупаться.
Отсюда первый совет: если думаете, нужна вашему продукту инфографика и будет ли она эффективной, первым делом изучите карточки конкурентов. Если большинство из них не работает с инструментом, значит и вам не стоит. Скорее всего, селлеры пробовали, но результат был так себе.
Как бы то ни было, использование инфографики позволяет эффективно:
- Отстроиться от конкурентов, которые не используют инструмент.
- Показать преимущества продукта.
- Показать ключевые характеристики без перехода в карточку.
- Сформулировать УТП — уникальное торговое предложение.
- За счет вышенаписанного — повысить KPI карточки: число добавлений в корзину, переходов, продаж и так далее.
Где и какую инфографику можно использовать
Требования к инфографике на WB и Ozon практически идентичны. Блоки можно размещать как на заглавном, так и на дополнительных изображениях товара. Отдельных требованрия к инфографике на этих маркетплейсах нет, все вписывается в общие правила оформления визуального контента:
- В инфографике нельзя использовать водяные знаки.
- Запрещено использовать фразы наподобие «топ продаж», «лучшая цена» и другие оценочные суждения.
- Нельзя использовать контент, который нарушает законодательство РФ, например, изображения алкоголя.
- Запрещено использовать надписи с контактными данными или вставлять ссылки на социальные сети.
- Нельзя указывать количество проданных товаров.
- Запрещается использовать нецензурные и оскорбительные надписи в адрес покупателей и конкурентов.
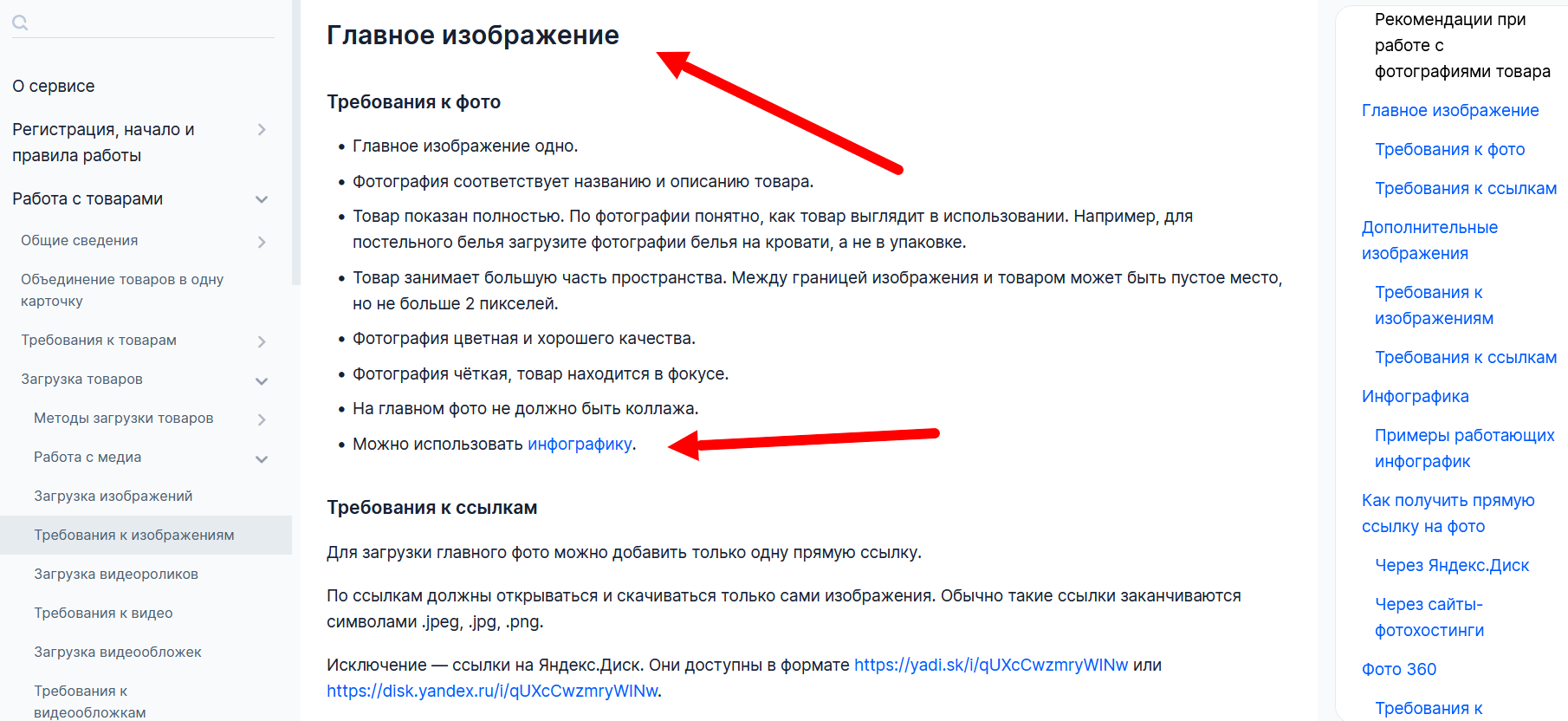
И еще: некоторое время назад Ozon запрещал размещать инфографику на заглавном фото карточки товара. Однако в последней версии правил оформления фото это требование упразднили и теперь так делать можно:

Топ-9 сервисов для самостоятельного создания инфографики
Обычно инфографику создают на специальных сервисах. Все они работают по схожему принципу: вы выбираете шаблон, загружаете свое фото товара, а затем оформляете блоки инфографики. Подготовили для вас обзор из 9 таких сервисов. В некоторых есть бесплатные и платные шаблоны дизайна: если захотите сэкономить, есть смысл попробовать free-варианты.
Wondercard
Сайт: wondercard.ru
«Сладкие карточки и фотографии для маркетплейсов Wildberries и Ozon» — гласит слоган сервиса на главной странице сайта. Здесь есть несколько десятков шаблонов карточек, в том числе и с инфографикой. Все элементы шаблонов можно отредактировать и заменить на собственные.

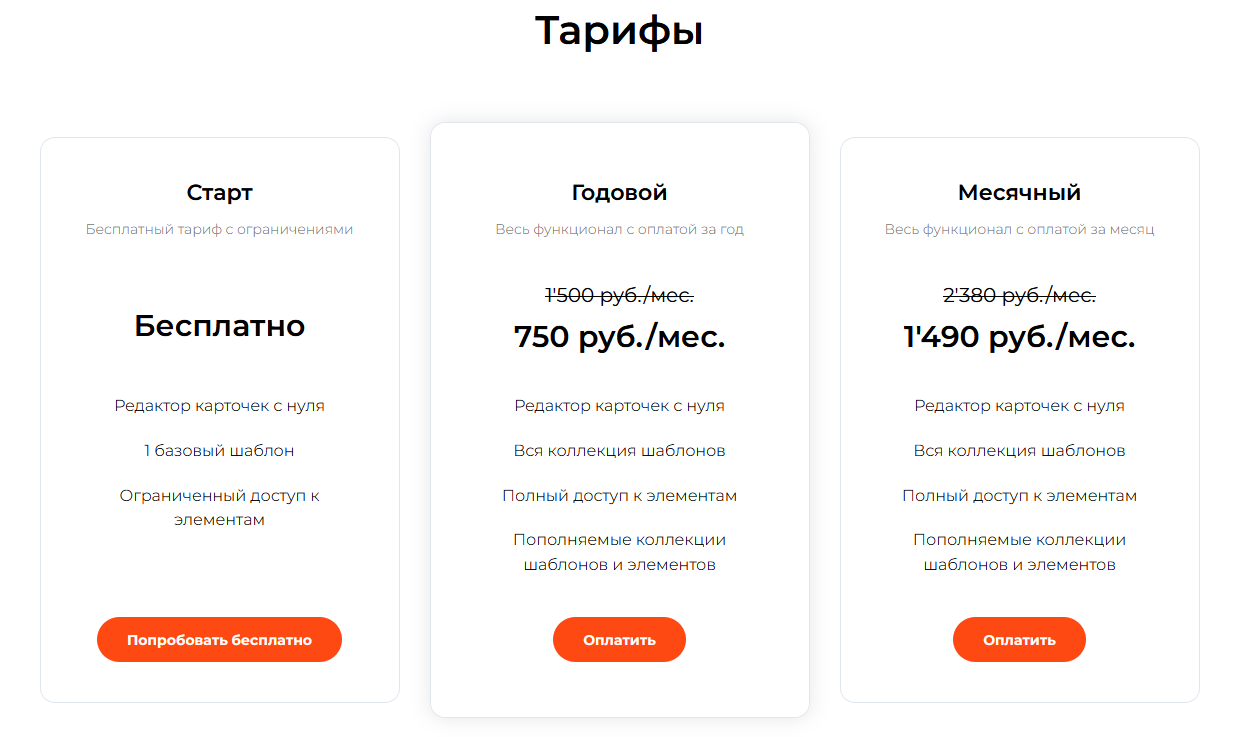
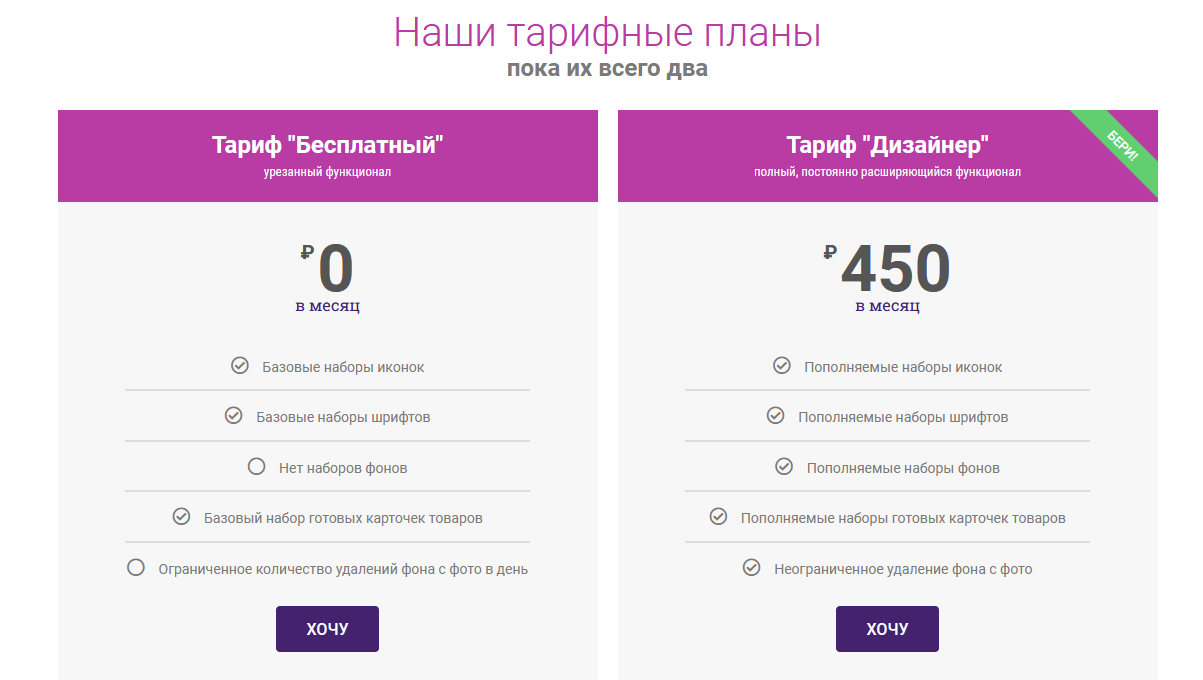
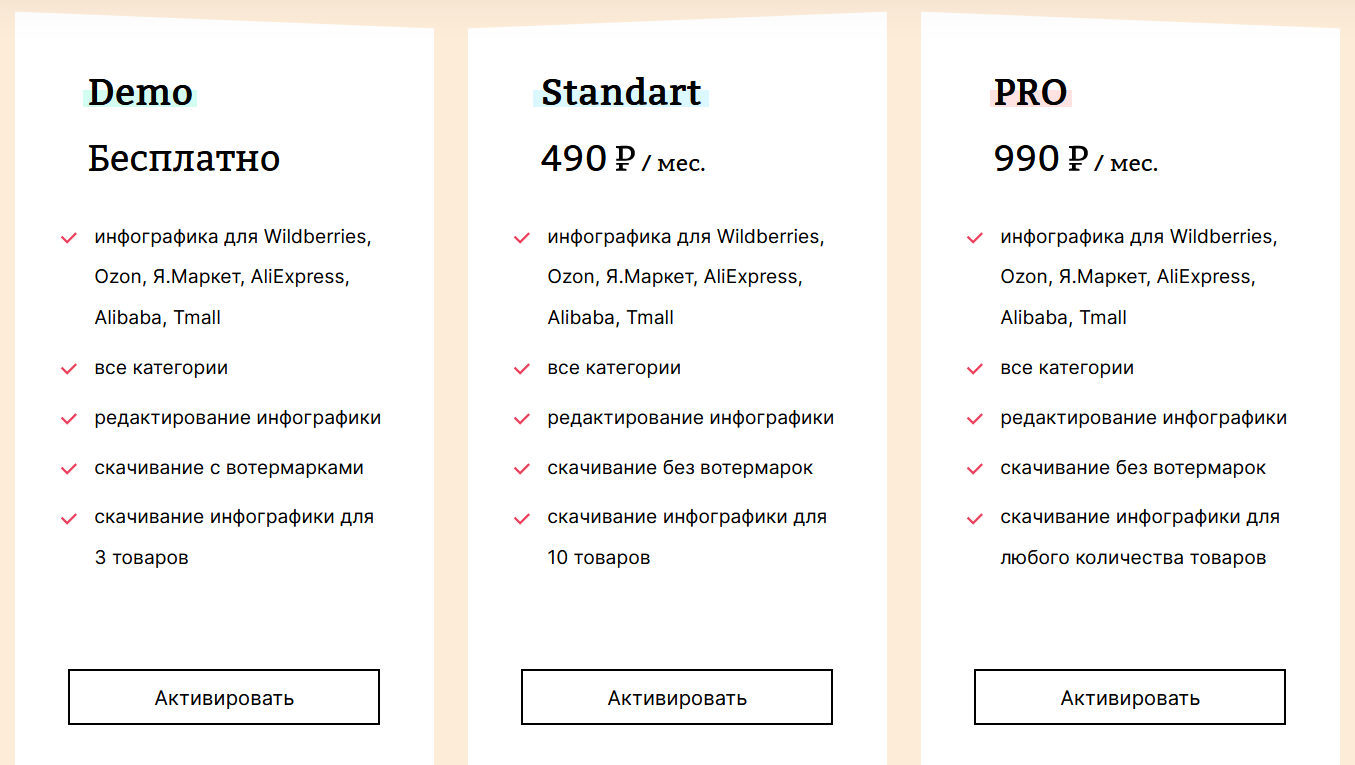
Тарифов 3, в том числе и 1 бесплатный с ограниченным функционалом и 1 готовым базовым шаблоном.

Библиотека шаблонов постоянно пополняется, но доступ к ней есть только в платной подписке.
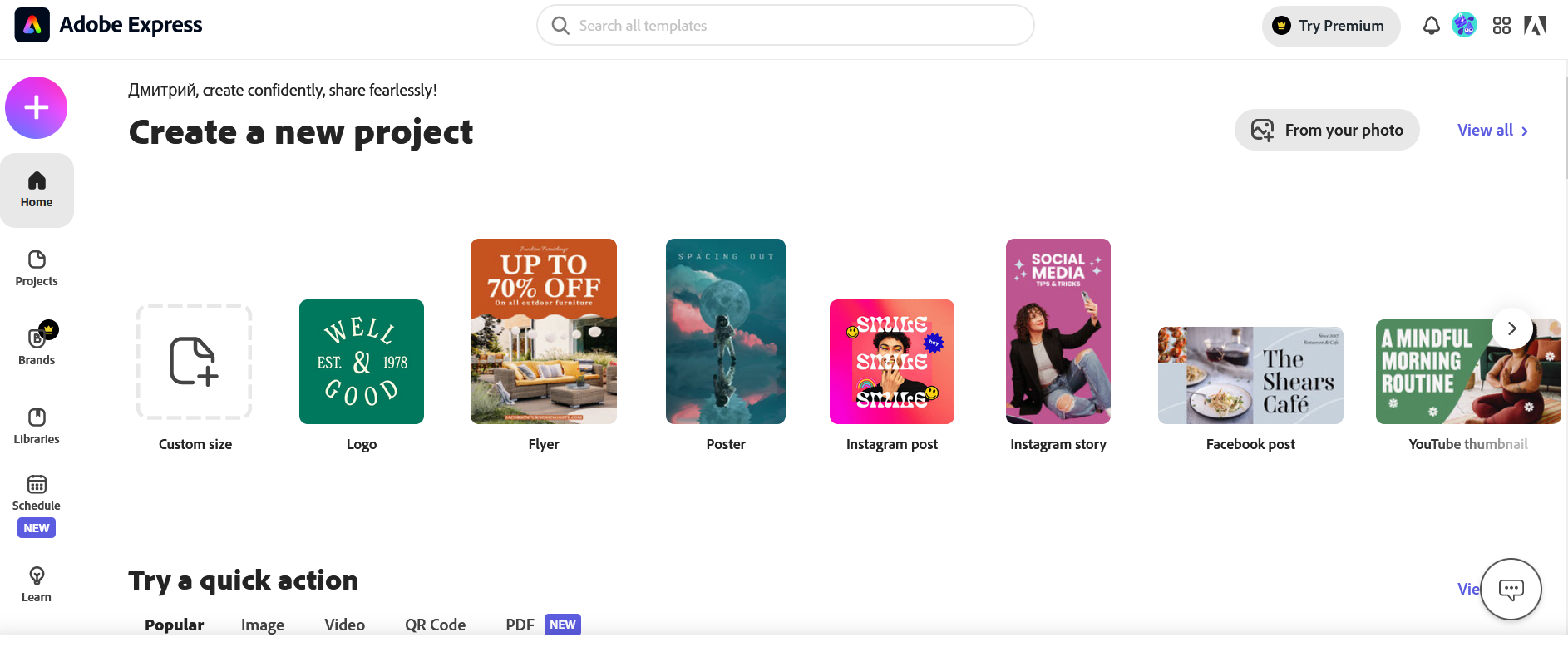
Adobe Express
Сайт: adobe.com
Бесплатный конструктор изображений с инфографикой от компании Adobe. Есть премиум-версия с расширенным функционалом, но на данный момент она недоступна для пользователей из РФ.

Конструктор Adobe не заточен под карточки предметно. Здесь есть шаблоны для создания постов для социальных сетей, презентаций и многого другого, карточек в том числе.
Принцип работы тот же, что и в предыдущем конструкторе: выбираем подходящий шаблон и адаптируем его под себя с использованием элементов инфографики. У программы есть минус: она доступна только на английском языке. Справедливости ради скажу, что интерфейс понятен интуитивно, у меня трудностей не возникло.
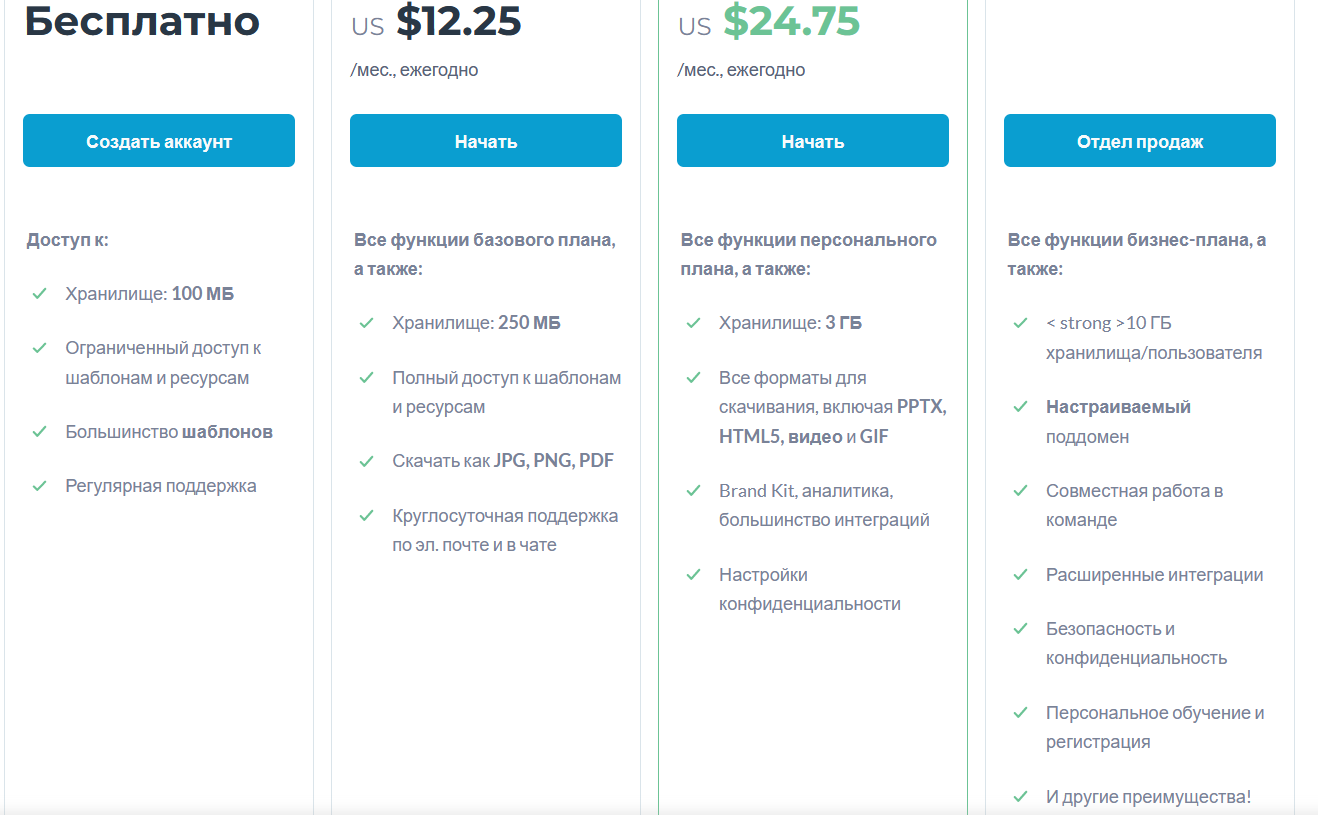
Visme
Сайт: visme.co
Еще один популярный и всемирно известный конструктор инфографики от разработчиков из штата Мэриленд. И тоже не заточенный предметно под создание карточек товаров — это лишь одна из опций программы.

На данный момент в программе доступно 307 шаблонов инфографики, но на самом деле их гораздо больше. Совсем не обязательно использовать шаблон для карточки: можно взять и адаптировать для этих целей любую подходящую презентацию.
Есть бесплатный тариф с ограниченным функционалом, а за полную версию придется заплатить 12,25 или 24,75 долларов. Есть корпоративная подписка, ее стоимость обсуждается индивидуально в зависимости от состава команды.

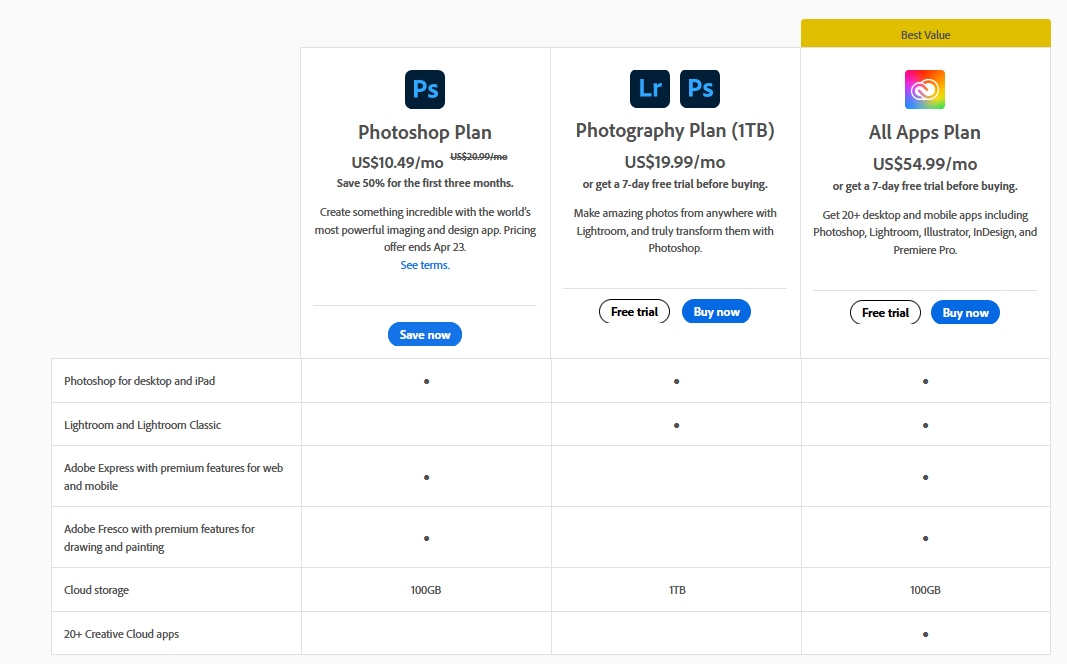
Adobe Photoshop
Сайт: adobe.com
Эта программа в особом представлении не нуждается: с помощью фотошопа можно создать не только карточки с инфографикой, но и любой визуальный контент.

У программы есть пара минусов: во-первых, работать здесь сложнее, чем в предыдущих сервисах, и нужно пройти хотя бы минимальное обучение. Во-вторых, она довольно дорогая. Стоимость подписки может доходить до 54,99 долларов.

И еще: на момент написания статьи компания Adobe прекратила продажу продуктов в РФ. Ранее проданные версии еще работают, а вот оформить подписку заново не выйдет.
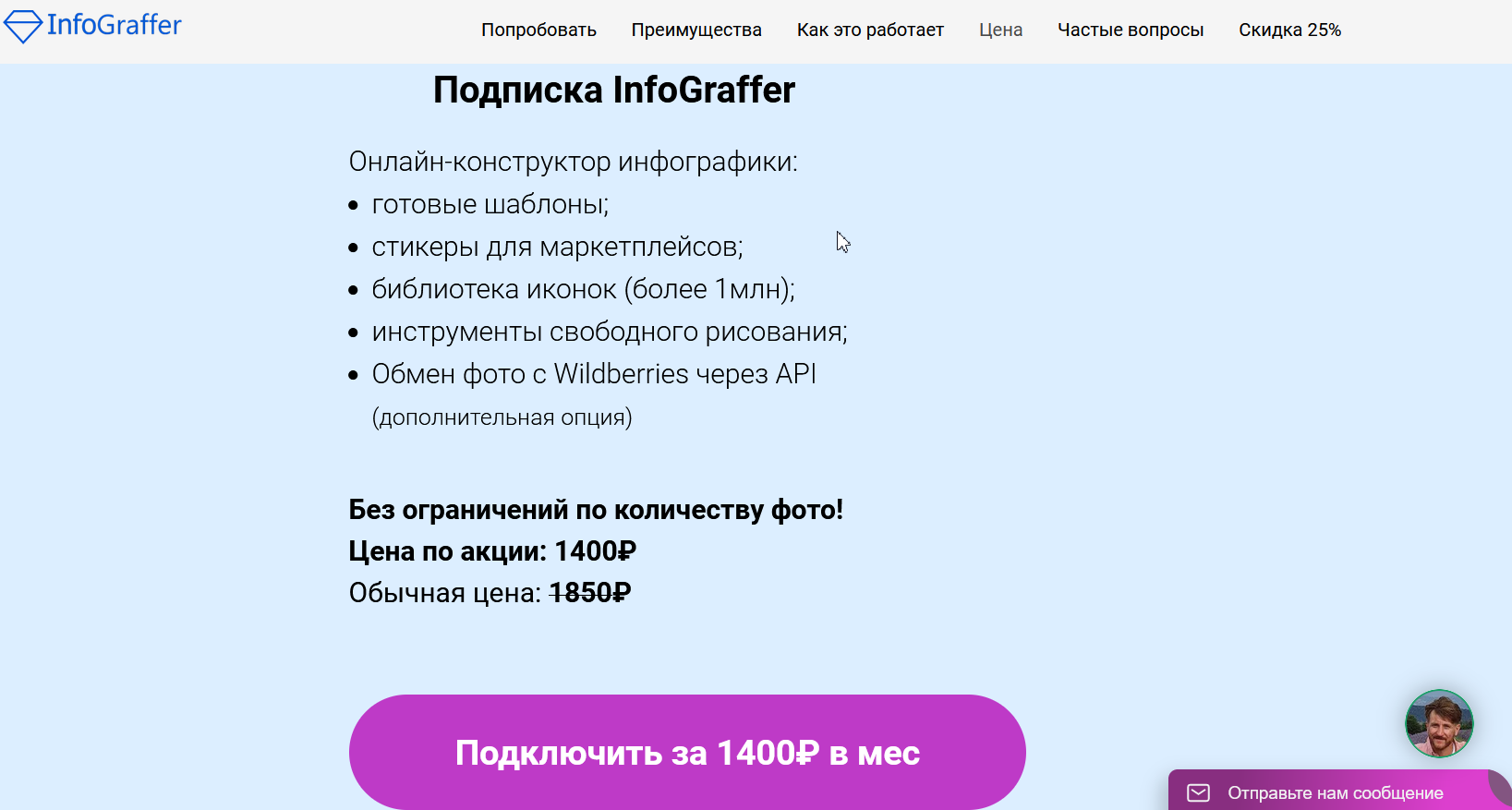
InfoGraffer
Сайт: infograffer.ru
Еще один популярный отечественный сервис для создания изображений с инфографикой для маркетплейсов Wildberries и Ozon.

Тарифный план один, за 1850 рублей в месяц. На момент написания статьи действует скидка и оформить подписку можно за 1400 рублей. Есть бесплатная пробная версия с двумя инструментами (всего их 10) — добавлением иконок и текста. В бесплатной версии есть и несколько простеньких шаблонов.

Работа в «Инфограффере» ничем не отличается от работы в других похожих программах. Нужно выбрать подходящий шаблон, понравившиеся иконки и элементы инфографики и адаптировать все это к своему товару.
WBCard
Сайт: wbcard.ru
Сервис позиционируется как бесплатный конструктор карточек товара для маркетплейсов Wildberries и Ozon. На самом деле он бесплатный чисто условно: речь о стандартной пробной free-версии.

Сервис позволяет создать карточку с нуля, добавить инфографику и загрузить на любой из вышеуказанных маркетплейсов. Здесь можно редактировать готовые шаблоны карточек, использовать уникальные шрифты и фоны и конечно же, добавлять инфографику.

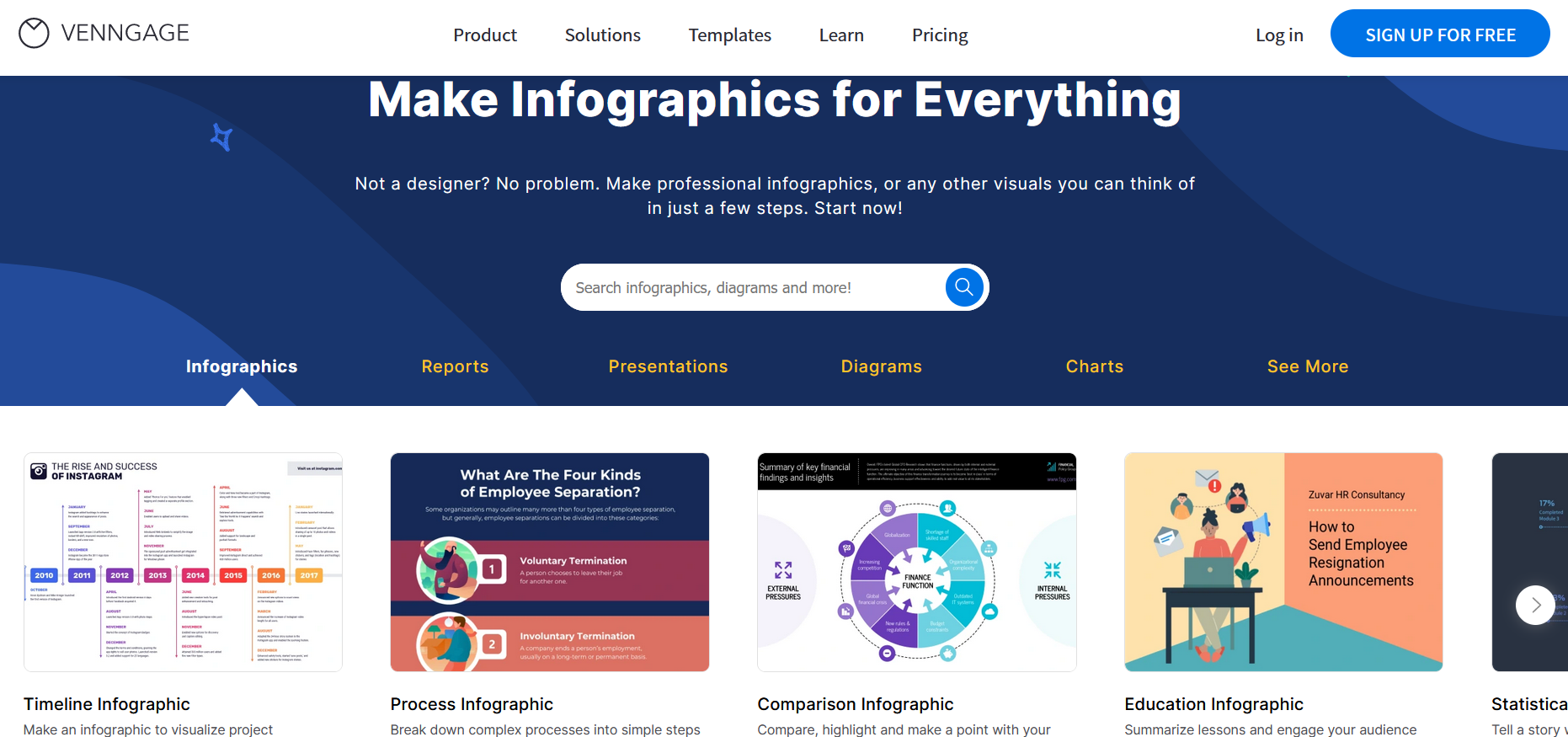
Venngage
Сайт: venngage.com
Еще один заграничный сервис для создания визуала с инфографикой. Программа вполне подойдет для новичков и тех, кто никогда не пробовал себя в дизайне.

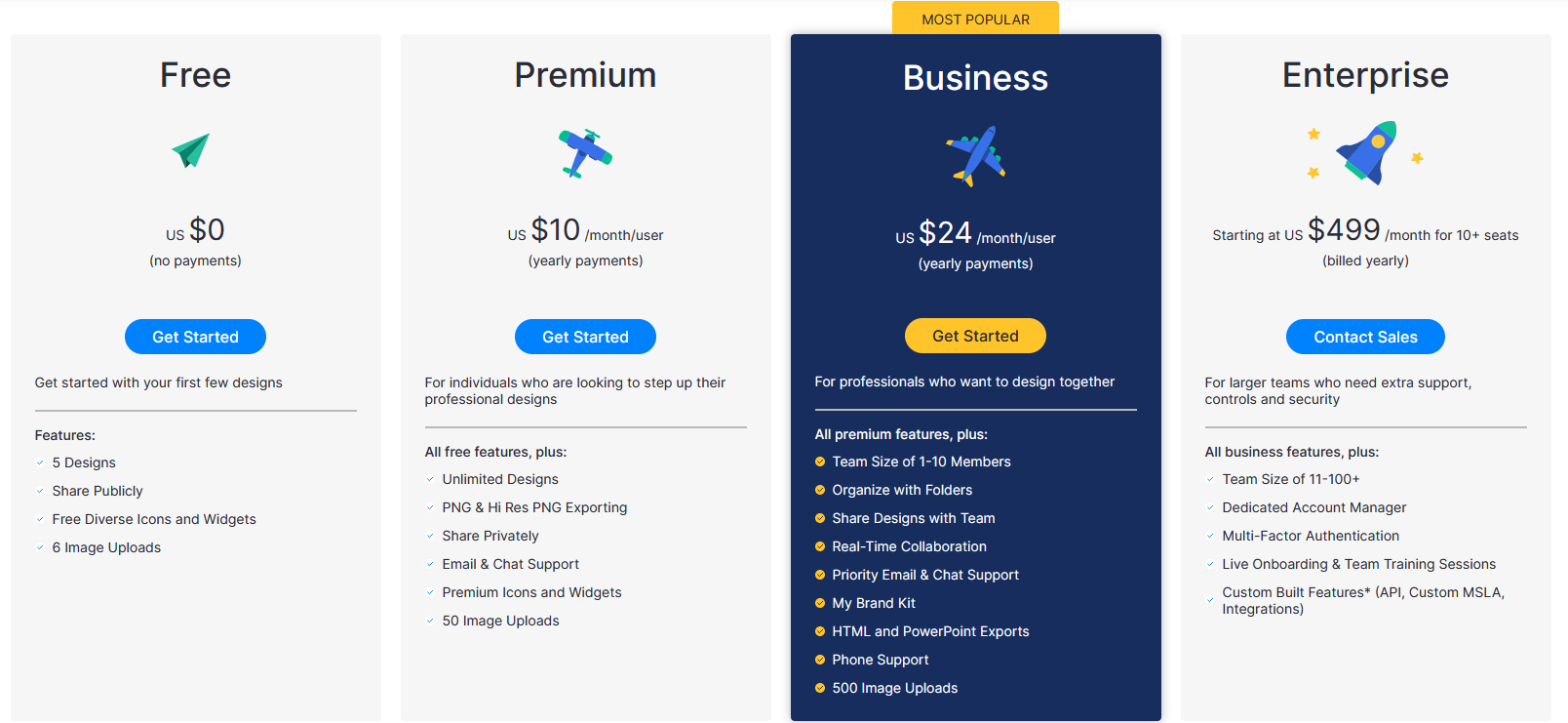
Стоимость — от 0 до 499 $ в зависимости от функционала и количества пользователей.

SAHAROK
Сайт: saharok.info
Еще один конструктор карточек с возможностью упаковать в них инфографику.

Работать здесь просто: достаточно загрузить в сервис 7 фото и система автоматически создаст на их основе карточку с привлекательными креативами. А еще здесь есть разное стилистическое оформления для разных категорий, возможность тестировать карточки и многое другое.
Тарифов 3: бесплатный и 2 платных:

ellty
Сайт: ellty.com
Популярный сервис для создания инфографики. Ничего сверхъестественного: для работы выбираем шаблон и персонализируем его под наши требования. Кстати, здесь можно создавать не только карточки товаров, но и посты для соцсетей, презентации и многое другое.

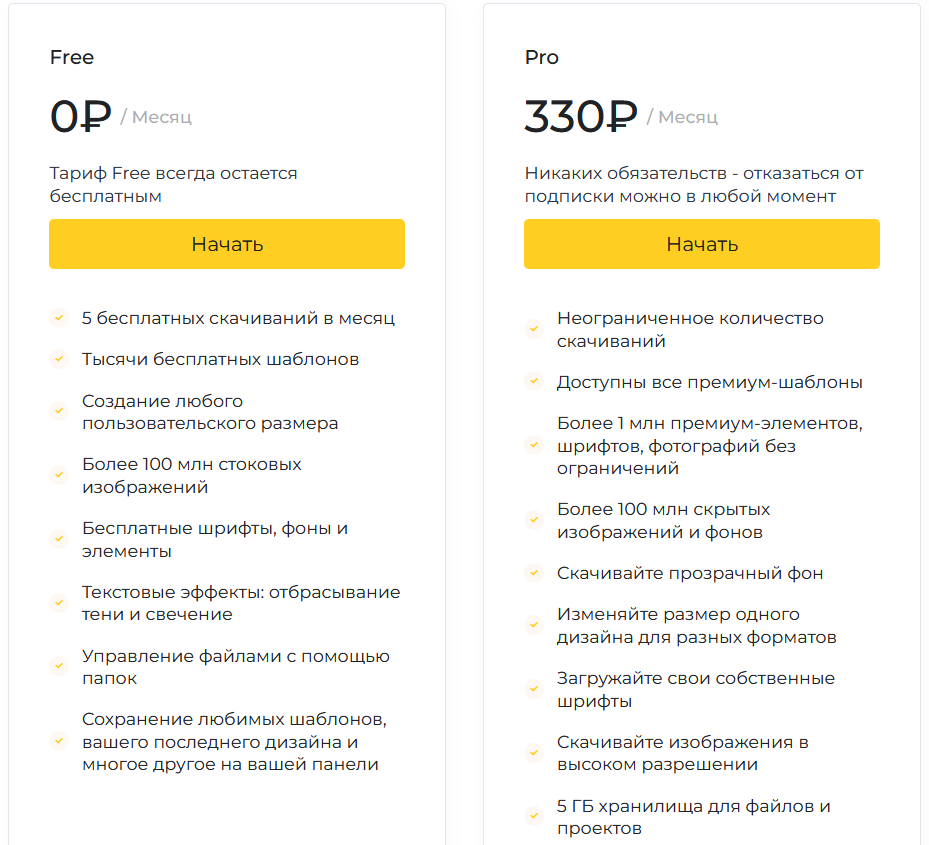
Шаблонов несколько тысяч, есть из чего выбрать. С тарифами все тоже стандартно: есть бесплатный с урезанным функционалом и фулл-версия за 330 рублей в месяц:

Как самостоятельно сделать инфографику
Переходим к практике и теперь я покажу пошаговый процесс создания инфографики в карточке товара на примере одного из популярных сервисов — Wondercard. В остальных программах процесс практически одинаков, и мою инструкцию можно использовать как алгоритм.
Итак, я буду делать инфографику на основе бесплатного базового шаблона. Сперва регистрируемся на сайте: вводим адрес электронной почты и имя, после чего придет email с подтверждением. Далее авторизируемся под своими логином и паролем и входим в сервис.
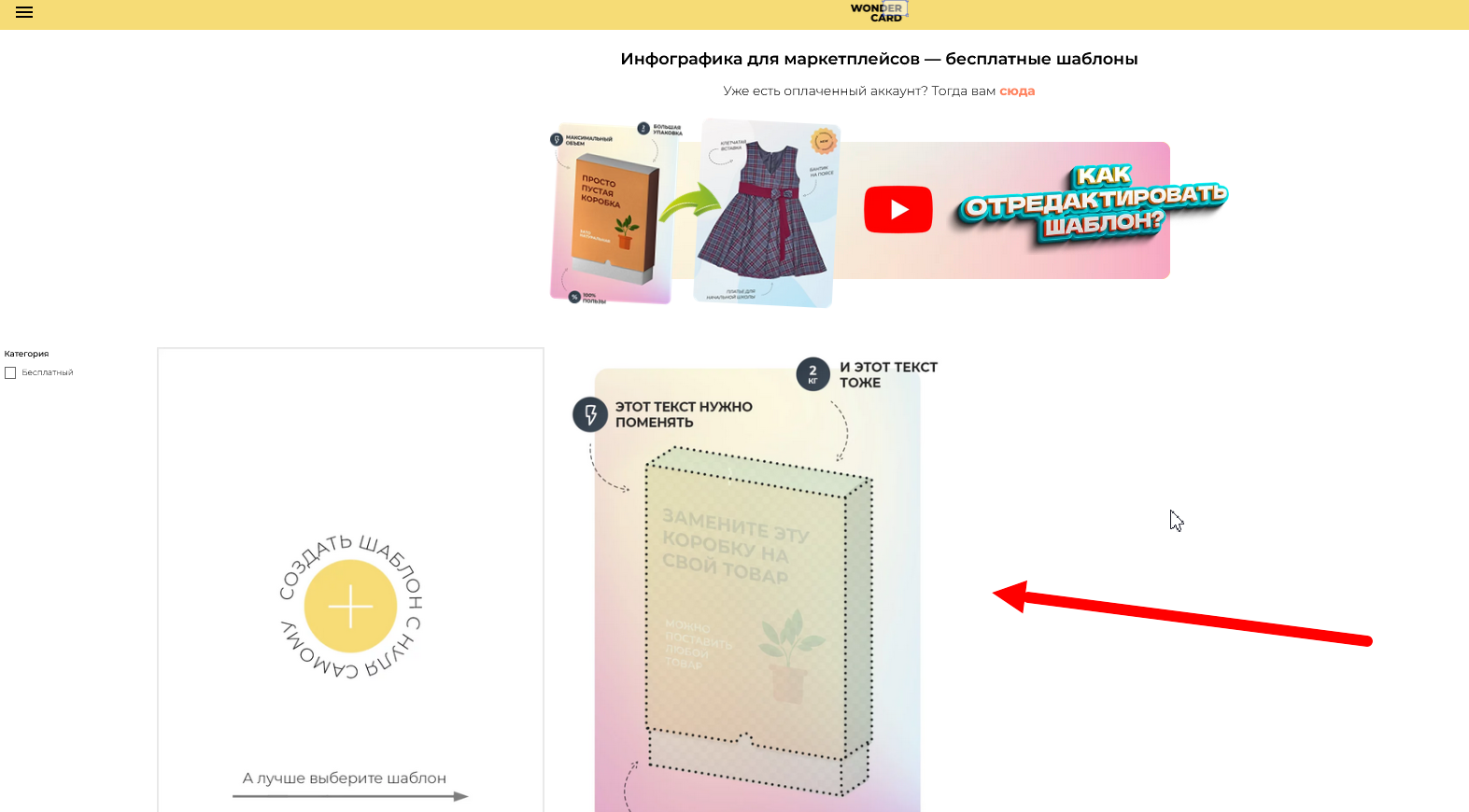
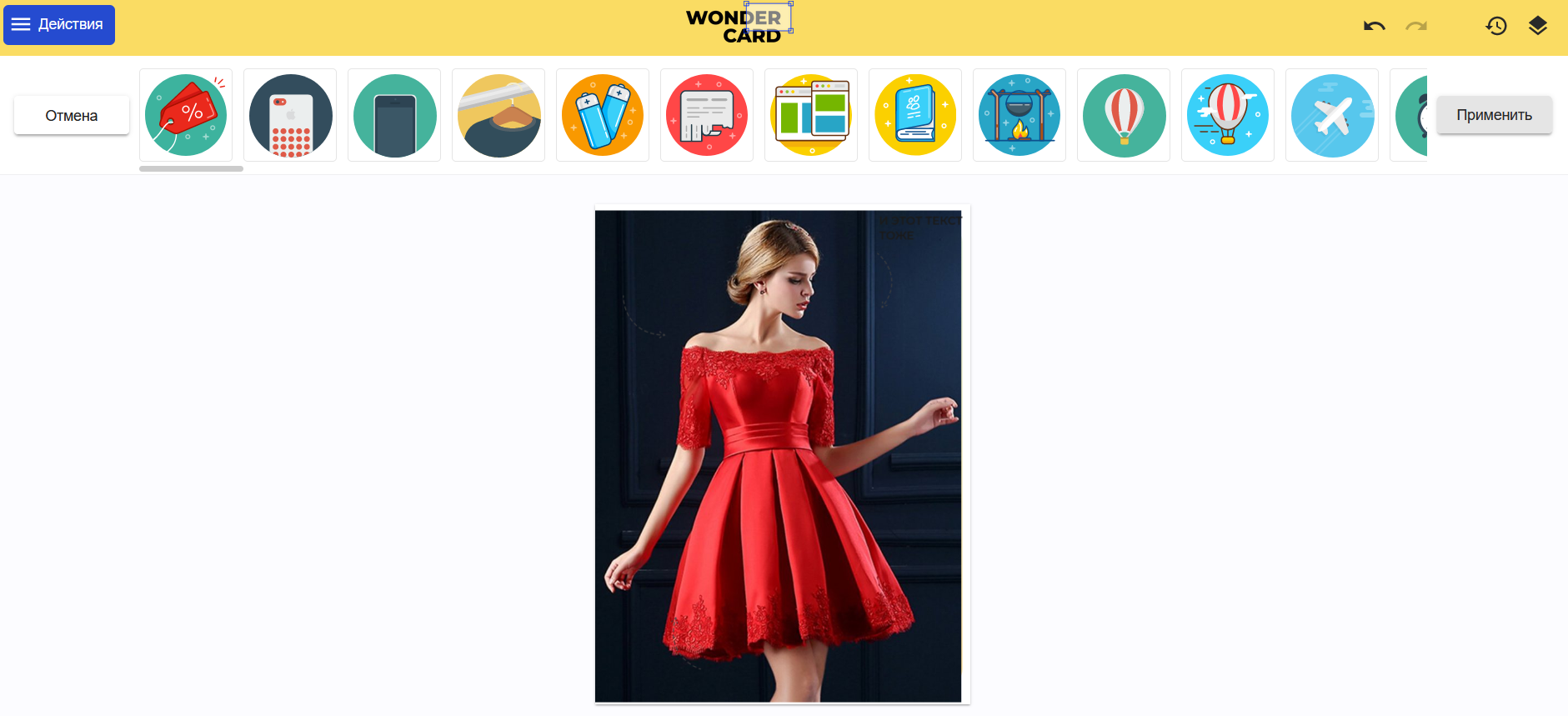
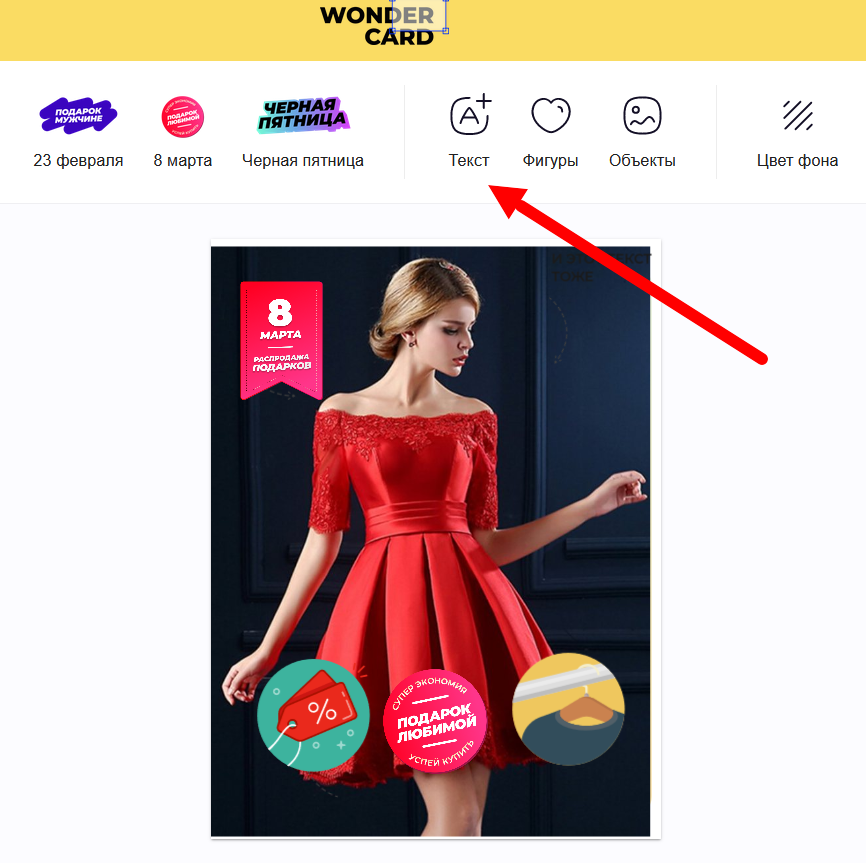
Здесь нам нужен бесплатный базовый шаблон, жмем прямо на него:

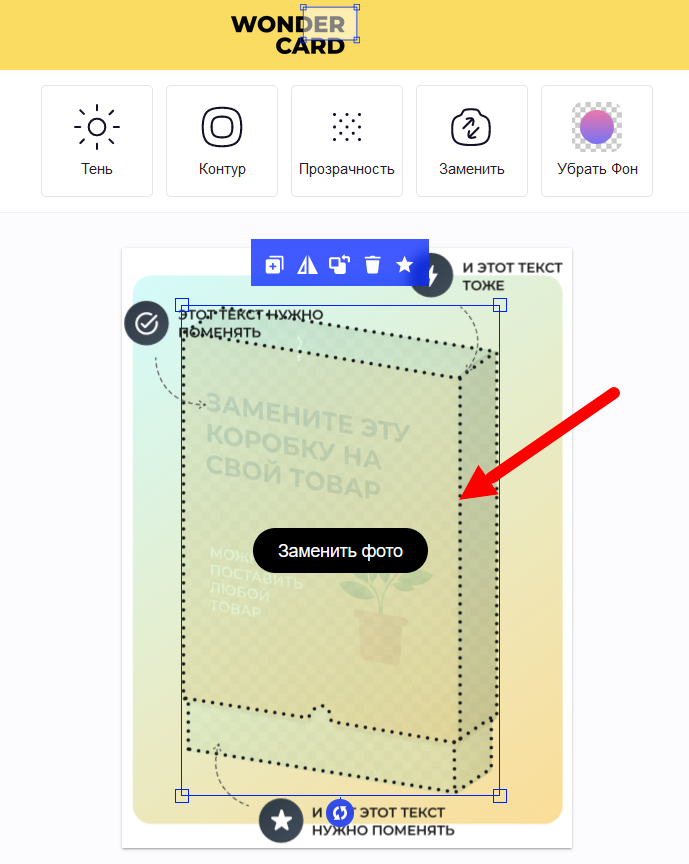
Переходим в визуальный редактор. Сначала нужно загрузить фото нашего товара, выбрав соответствующий файл на компьютере:

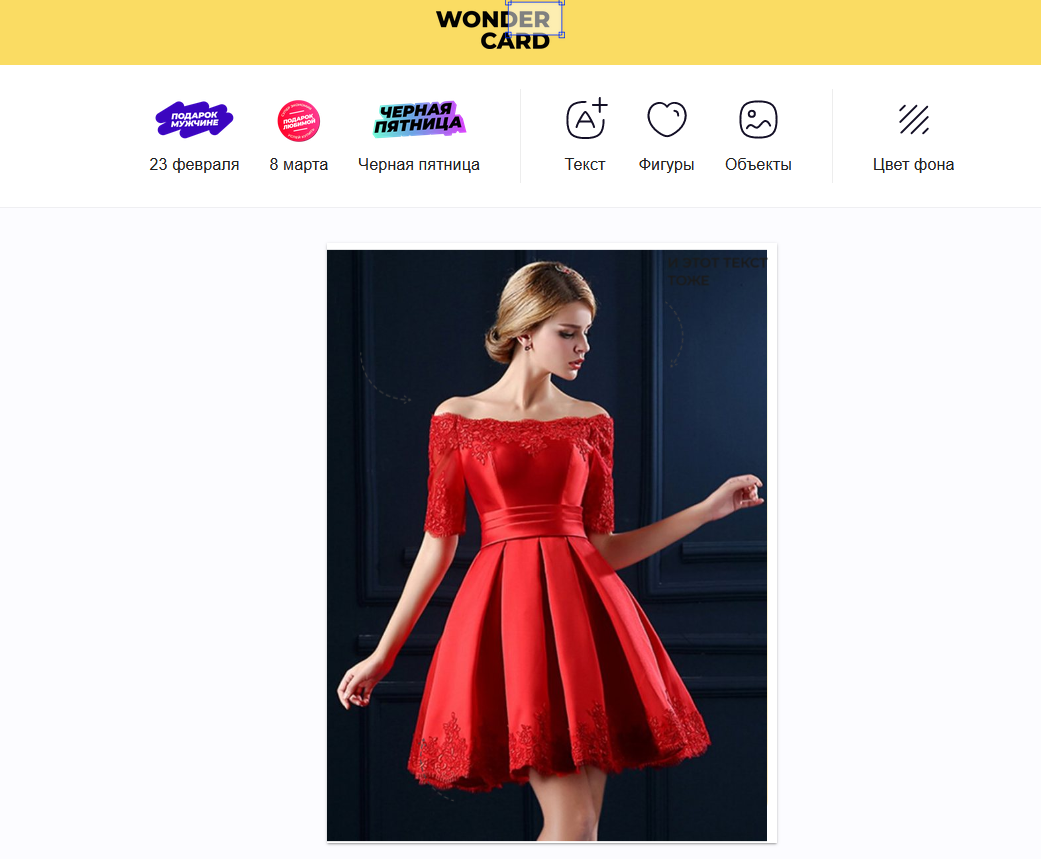
Нажимаем кнопку «Заменить фото» и вставляем свое. Вот что у меня получилось:

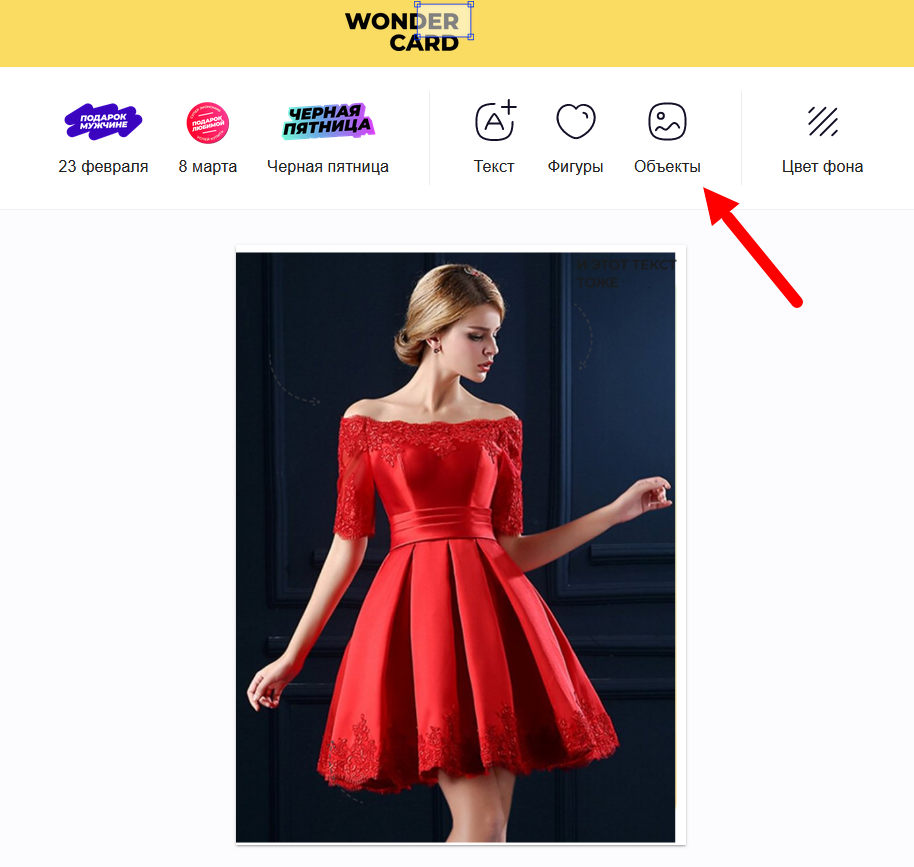
Теперь можно добавлять элементы инфографики. Они находятся в верхнем меню в разделе «Объекты»:

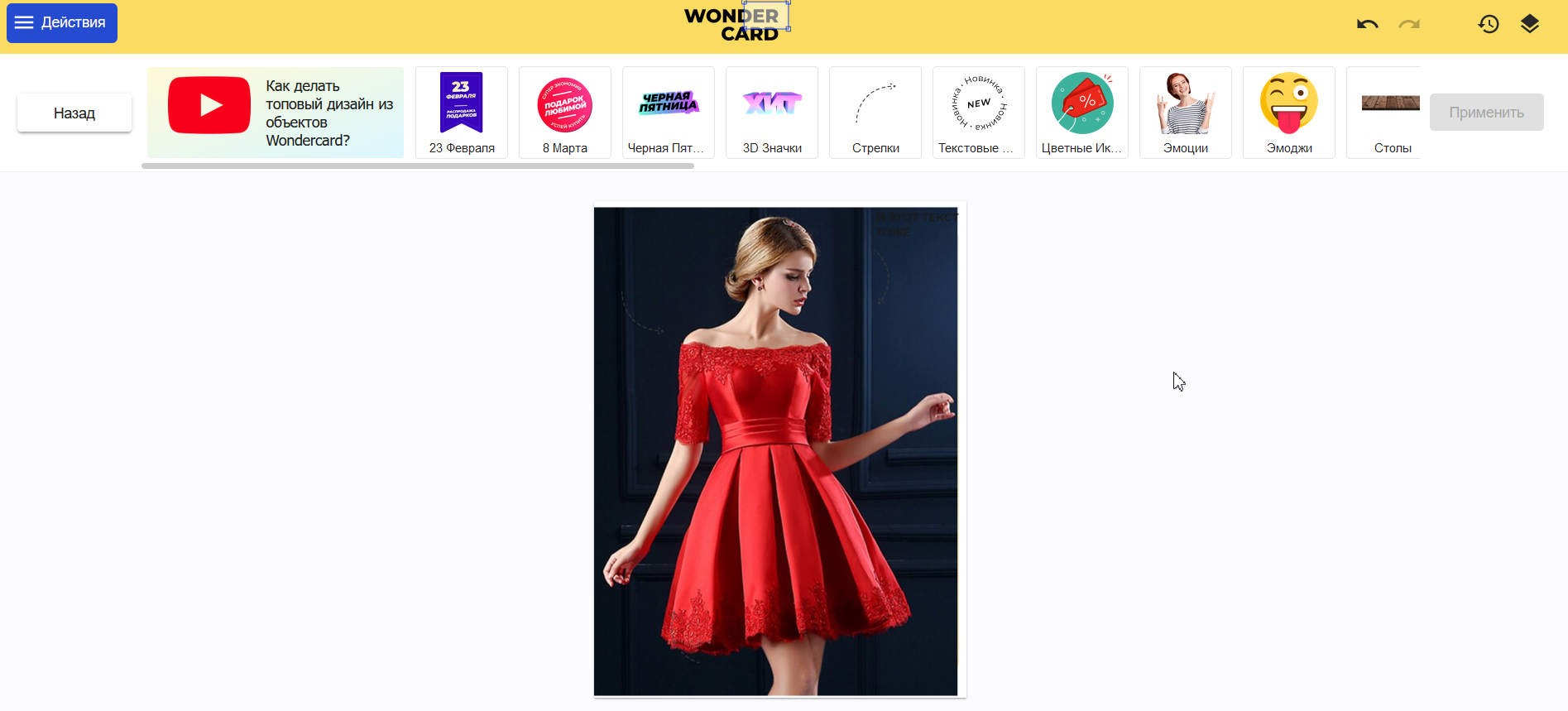
В разделе есть цветные иконки, различные изображения, эмодзи и другие визуальные элементы.

Я выбрал «Цветные иконки»:

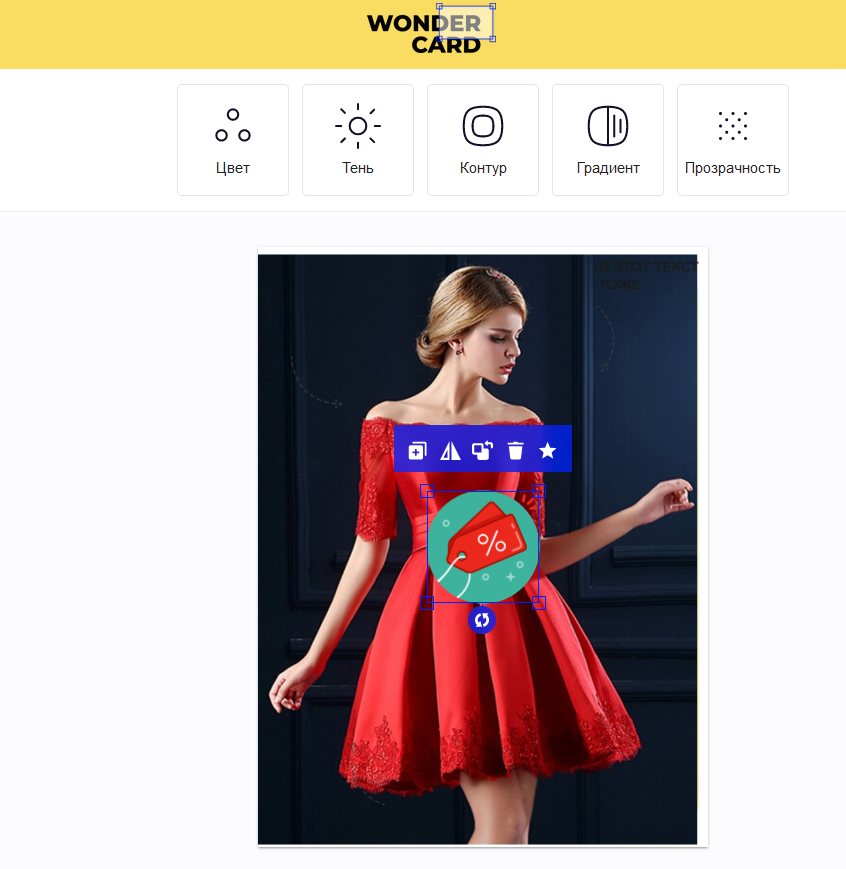
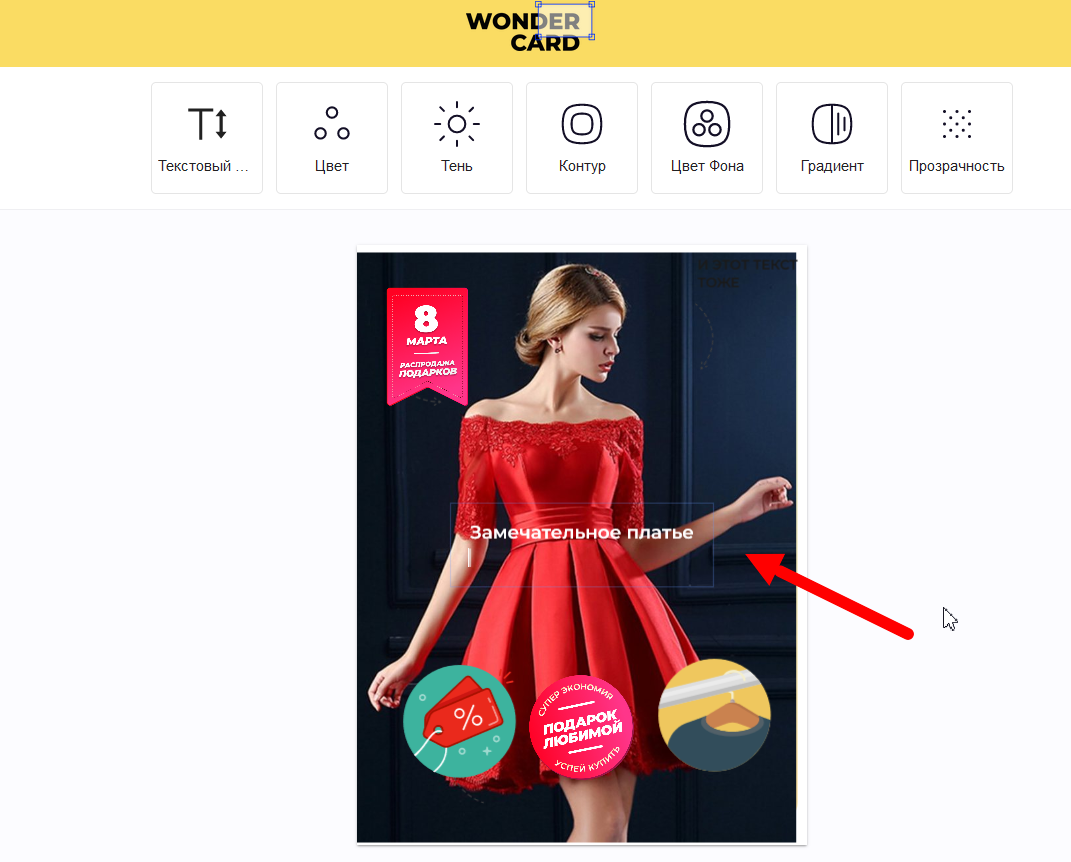
Далее добавляем иконки на изображение. Для этого делаем двойной щелчок правой кнопкой мыши на нужной иконке, после чего она появляется по центру изображения:

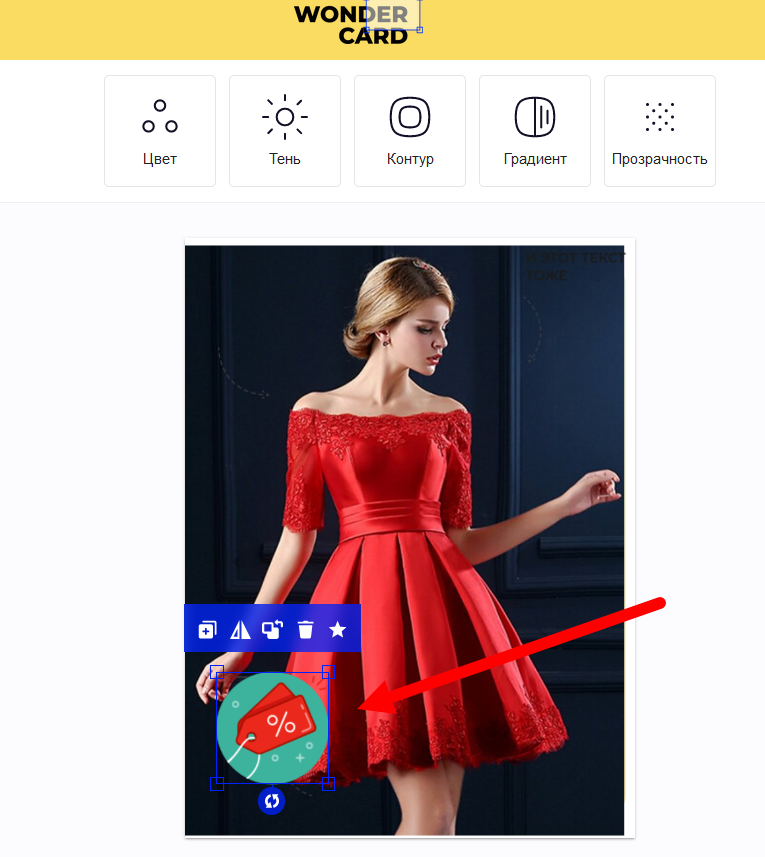
Теперь можно перетащить элемент в любое нужно место на фото, зажав правую кнопку мыши:

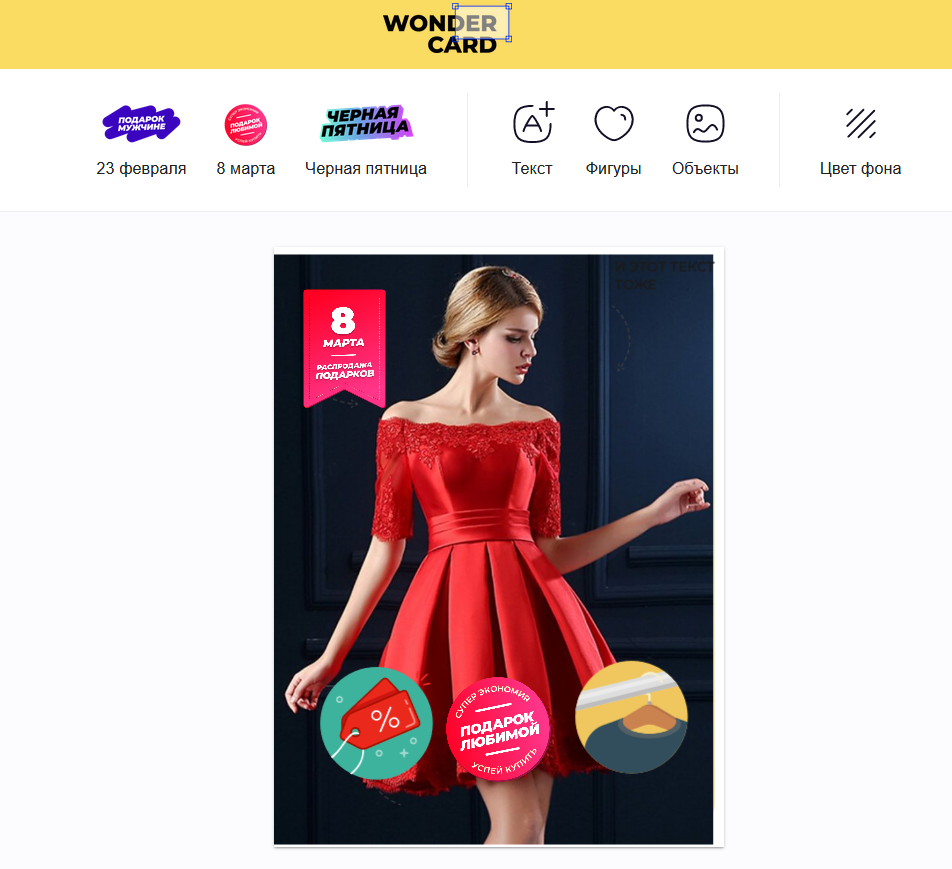
Добавим еще пару элементов:

Можно добавить текст:

Вот что вышло:

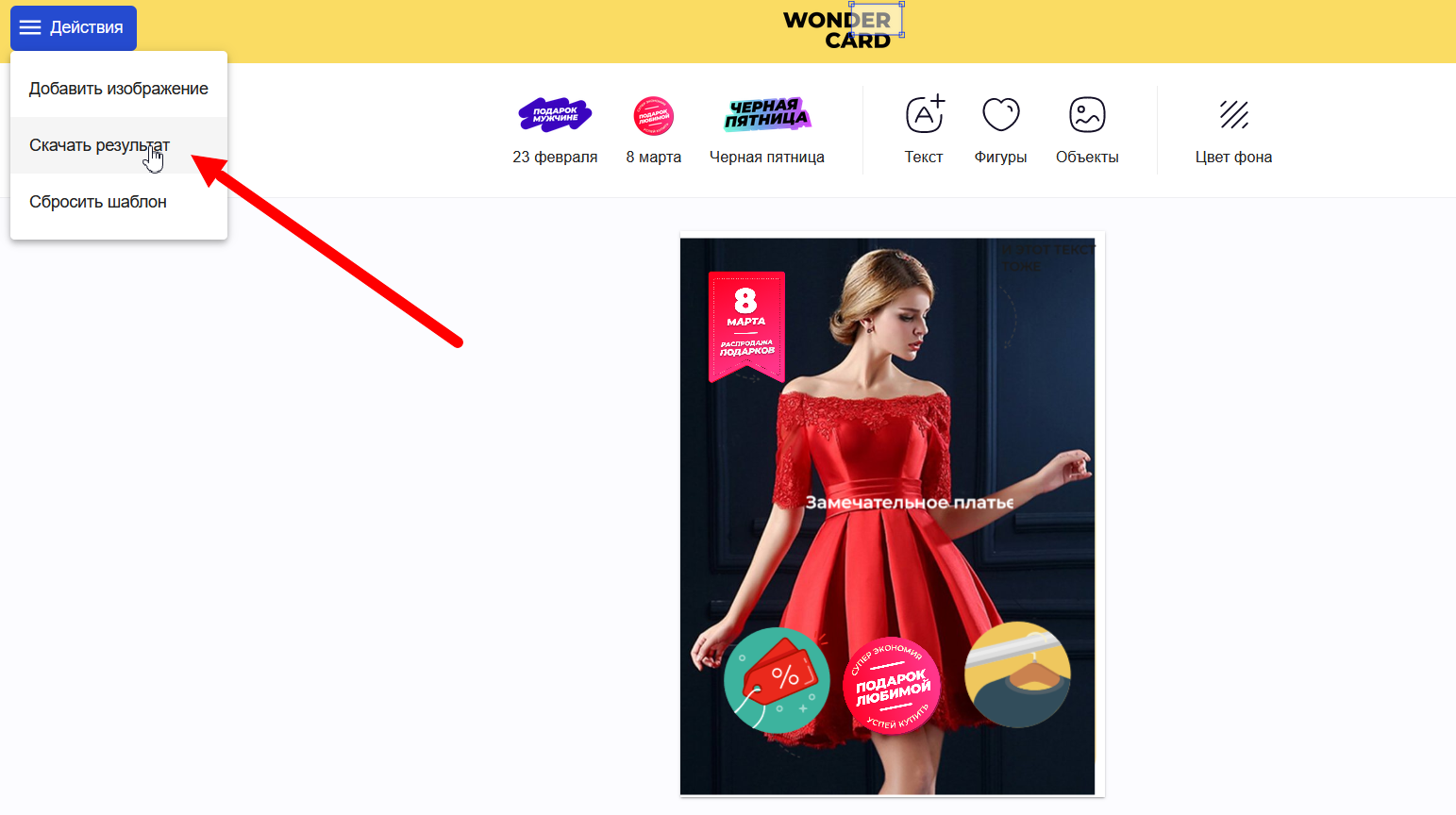
Далее изображение можно настроить: изменить фон, добавить тени, поиграть с градиентами и многое другие. Я не буду описывать эти детали: принцип создания мы рассмотрели, дальше — дело вкуса и терпения.
После того как работа завершена, можно скачать получившиеся результаты и сразу загрузить на WB или Ozon. Файл скачивается в формате PNG и уже готов к загрузке в карточку товара.

8 распространенных ошибок при создании инфографики для WB и Ozon
Итак, я рассказал все об инфографике и этапах ее создания, а также познакомил вас с популярными программами. Самое время поведать об ошибках, которые часто допускают начинающие селлеры.
Перегружать изображение информацией
Оптимальное количество блоков инфографики — 3-5. Если их больше, внимание покупателя рассеивается.

Отвлекать внимание от товара
На изображении в карточке акцент должен быть на товаре, а не на вспомогательных элементах. Главное правило очень простое: мы продаем не инфографику, а продукт, и именно он должен быть в центре внимания.

Давать ненужную информацию
Карточка ниже — пример инфографики «ни о чем». Что значит «гарантия качества»? А «признание и доверие покупателей»? Неужели у наушников нет других, более важных параметров?

Не давать важные данные
Расход пара и легкое скольжение это конечно хорошо, но где самое важное — мощность?

Закрывать основное изображение блоками инфографики
Если блоки инфографики закрывают часть изображения, особенно важные детали, это принесет скорее вред, чем пользу.

Неверно распределять блоки по изображениям
На главном фото в карточке товара должна быть самая важная информация. На дополнительных — вторичная. Взять тот же утюг: мощность лучше вынести на титульное фото, а не как здесь:

Делать инфографику ради инфографики
Если вам нечего передать с помощью инфографики, нет смысла натягивать сову на глобус и пытаться высосать из пальца хоть что-нибудь, чтобы сделать инфографику, как на примере ниже:

Пренебрегать инфографикой в принципе
Если основная часть карточек конкурентов — с инфографикой, не стоит выбиваться из общей картины:

Коротко о главном
- Инфографика — это инструмент для передачи важной информации в виде удобных для восприятия блоков: изображений, иконок, диаграмм и так далее.
- Инструмент позволяет отстроиться от конкурентов, сформулировать УТП и показать преимущества товара.
- Если верить данным сервисов по созданию инфографики, инструмент позволяет поднять продажи на 30-40 %.
- Инфографику можно сделать при помощи специальных сервисов. Они работают по схожему принципу: нужно выбрать подходящий шаблон и персонализировать его под вашу карточку и товар.
- Распространенные ошибки при создании инфографики — перегружать изображение информацией, делать так, чтобы блоки закрывали фото товара, смещать акценты с самого товара на инфографику, не показывать важные данные в первом фото.


.jpg)
.jpg)

.jpg)


.png)

.png)
.png)
