- Что такое эвристическая оценка сайта
- История возникновения эвристического метода
- В чем разница между эвристической оценкой, пользовательским тестированием и когнитивным пошаговым руководством
- 3 причины использовать эвристическую оценку сайта
- Как провести эвристическую оценку: 7 шагов
- 3 недостатка эвристической оценки
- Коротко о главном
Любому разработчику хочется, чтобы его продукт — приложение, сайт, сервис, да что угодно — были максимально комфортны в использовании для любого пользователя. Эвристическая оценка UX помогает выявить проблемы и справиться с ними как можно раньше.
Что такое эвристическая оценка сайта
В UX эвристическая оценка — это проверка продукта на соответствие определенному набору эвристик — то есть правил — для выявления проблем в плане удобства использования. Простыми словами, эвристическая оценка — это метод проверки сайта, приложения или сервиса на соответствие базовым правилам удобства в использовании.
Эвристика — это своеобразное правило юзабилити, подсказывающее, на что обратить внимание, но не предлагающее конкретного решения. Эксперты используют их в качестве основы, чтобы выявить недостатки продукта — например, несоответствие имеющихся значков смыслам, которые они иллюстрируют. Или некоторые некомфортные и раздражающие детали, как слишком маленький текст в мобильной версии или обрезанные картинки.
Благодаря этому команда разработчиков может оперативно даже на ранних этапах разработки устранить самые критичные моменты восприятия продукта пользователем.
История возникновения эвристического метода
Основатель компании Nielsen Norman Group, проводящей исследования по UX, Якоб Нильсен в далеком 1994 году предложил десять эвристик — базовых правил — для дизайна пользовательского интерфейса.
Сегодня прошло уже почти 30 лет, а эти правила все так же актуальны. Познакомимся с ними поближе.
1. Оповещения о состоянии системы
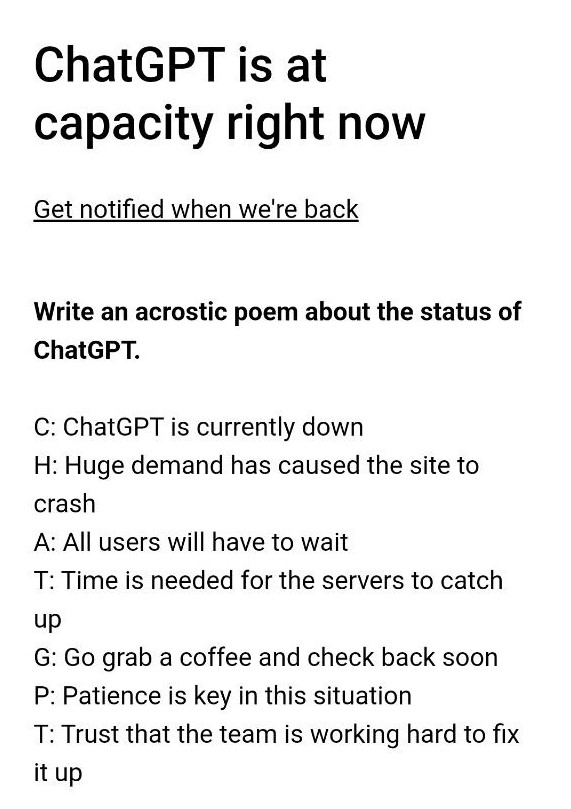
Если с сайтом возможны какие-либо проблемы, пользователь должен быть вовремя предупрежден: и о состоянии системы, и о том, когда проблемы могут закончиться. Дайте пользователям понять, что это ненадолго, а также какие работы уже ведутся в плане исправления ошибок.

2. Без отрыва от реальности
Ни к чему сложные термины и заумные речи, если ваши пользователи их не поймут. Будьте проще — и аудитории понравится.

3. Интуитивное управление пользователем и контроль всех элементов сервиса
Возможность выхода из любого экрана или отмена действия должна быть доступна пользователям. Даже очевидный крестик в правом верхнем углу экрана будет справляться с этой проблемой.

Также дизайн не должен быть массивным, чтобы не перекрывать важные элементы, и не вводить в заблуждение, чтобы человек не подписывался или не приобретал что-то по чистой случайности.
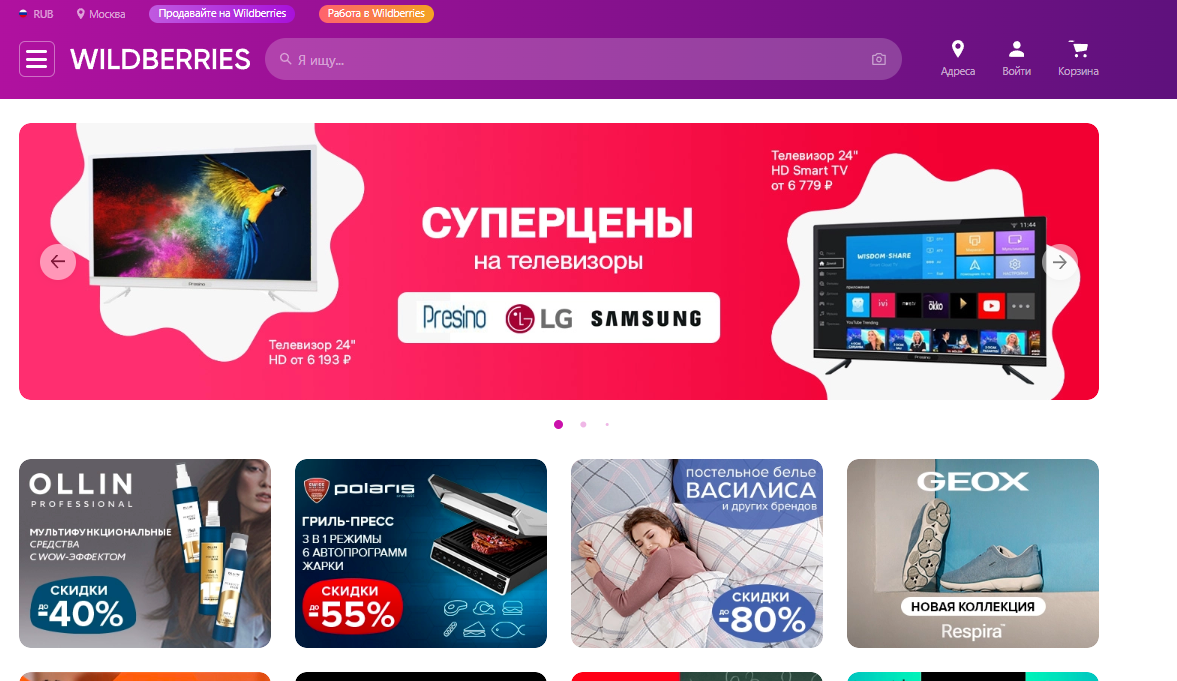
4. Последовательность и стандарты
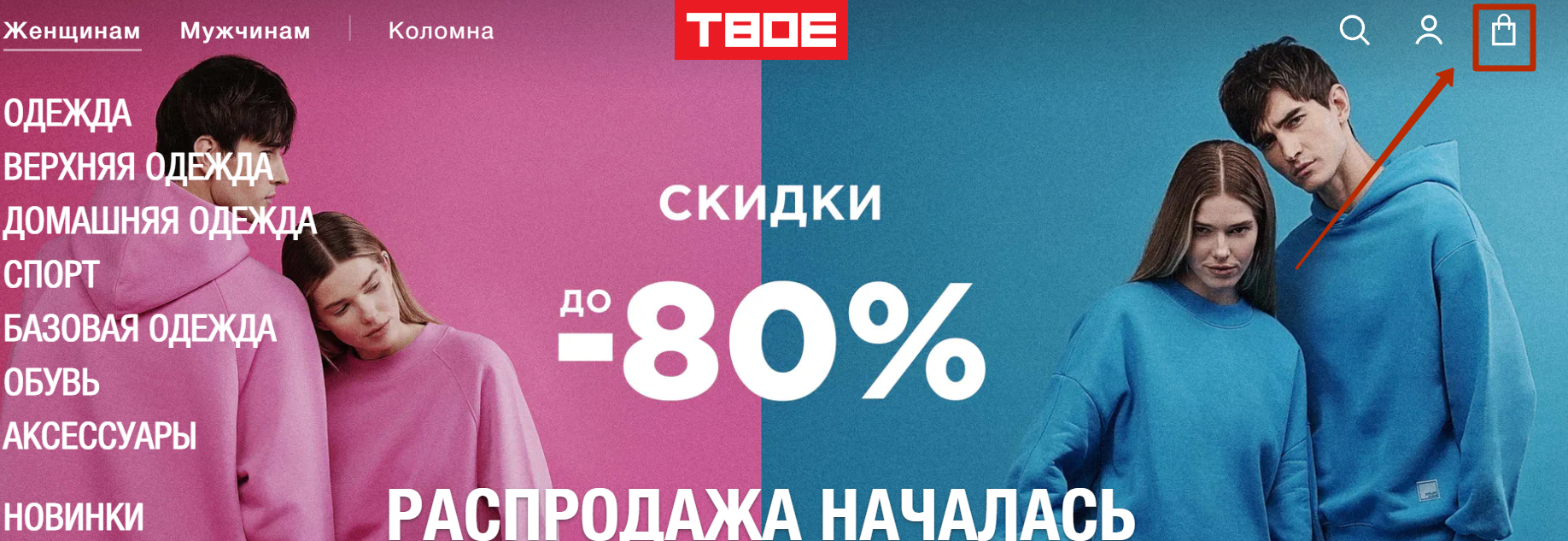
Необходимо придерживаться знакомых символов и функций. К примеру, если нажать на логотип, можно вернуться на главную страницу сайта, а корзина должна находиться в правом верхнем углу. Это стандарты, которых ожидает пользователь, когда приходит на ваш сайт.

Стиль и креативность имеют место быть. Как в примере выше, даже незнакомые элементы, но в привычных местах, помогают пользователю определиться с их значением.
Пользователи довольны, когда они могут интуитивно считать значение элементов. Чувство комфорта рождается из человеческой склонности отдавать предпочтение тому, что узнаваемо.
5. Предотвращение ошибок
Не допускайте того, чтобы пользователь случайно поделился личной информацией. Стоит предупредить его перед тем, как он соглашается на рассылку или передает свои данные в какую-либо базу. Не нагружайте службу поддержки лишними обращениями: предупредите пользователя заранее.
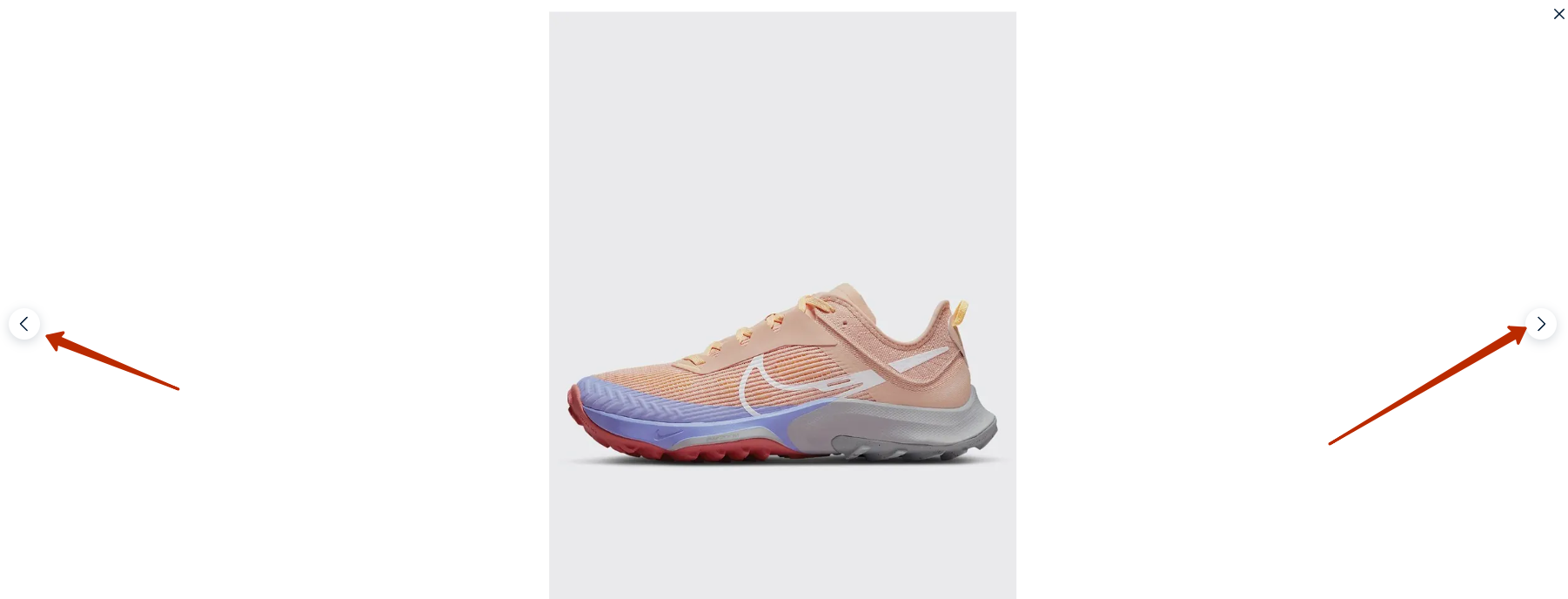
6. Узнавание, а не воспоминание
Предлагайте свою помощь тогда, когда люди в ней нуждаются. Чтобы, например, пролистать фото и посмотреть товар с разных сторон, не выходя из изображения в масштабе, вполне подходят стрелки. Пользователь понимает, куда нужно нажать, чтобы пролистать в нужную сторону: узнает, а не вспоминает.

Еще хорошим инструментом становится функция «Посмотреть последние действия» или «История». Не заставляйте людей вспоминать, что они делали ранее, помогите им легко вспомнить, что они делали в прошлый раз.
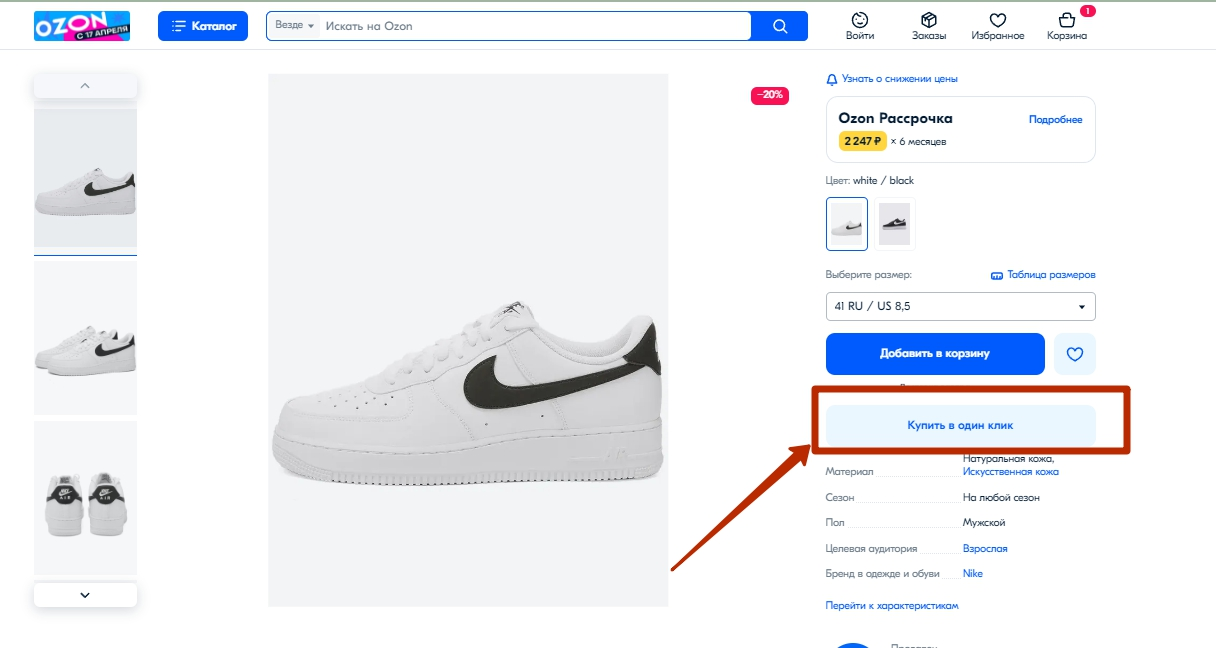
7. Гибкость и эффективность использования
Именно поэтому сегодня маркетплейсы на такой высоте. Сверхбыстрая доставка, а также упрощенная система заказа в один клик привлекает клиентов.

8. Эстетичный и минималистичный дизайн
Ненужный контент и надуманные функции не должны отвлекать от важной информации. Белый фон помогает пользователям сконцентрироваться на важной информации: он фокусирует зрение пользователя на действительно важных вещах и помогает избежать перегруженности дизайна.

Пользователи редко читают написанное на экране: вместо этого они предпочитают скроллить и рассматривать то, что им необходимо.
Да, в этом секрет часов, проведенных на сайте AliExpress, даже в те времена, когда текст на нем напоминал больше этикетку с освежителя воздуха на казахском языке.
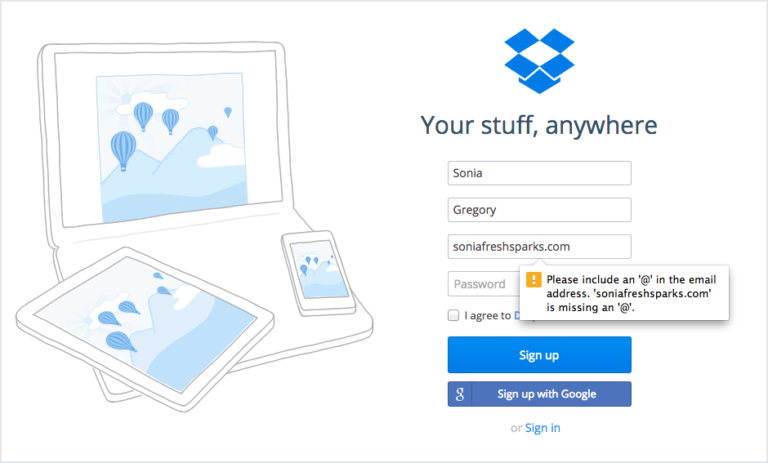
9. Помогайте пользователям распознавать, диагностировать и устранять ошибки
Подсказывайте пользователям, какие именно ошибки они совершили. Стандартное сообщение «Неверный логин или пароль» не несет в себе информации. А вот сообщение о том, что в адресе почты отсутствует символ “@”, будет более значимым.

10. Справка и служба поддержки
Если все-таки пользователям пришлось воспользоваться поддержкой, то найти ее должно быть максимально просто. Проактивная и реактивная помощь должна быть в основе хорошего юзабилити сайта.
Соедините эти правила с результатами вашего исследования рынка и пользователей — и получите наилучший UX из возможных. Кроме того, эволюция технологий тоже повлияла на оценку юзабилити: искусственный интеллект и интеллектуальные устройства на основе голоса требуют больше контекста, чтобы понять, чего хочет пользователь в данный момент.
В чем разница между эвристической оценкой, пользовательским тестированием и когнитивным пошаговым руководством
Анализ UX включает в себя три метода проверки:
- Эвристическую оценку.
- Когнитивное пошаговое руководство.
- Пользовательское тестирование.
Эти три термина часто используются как взаимозаменяемые, хотя, по сути, это части единого целого.
При эвристической оценке эксперт сравнивает систему с эвристиками — правилами.
В когнитивных пошаговых инструкциях новый пользователь проходит через каждый этап выполнения задачи. Это делается для того, чтобы определить, какие из них сложны для интуитивного считывания.
При пользовательском тестировании конечный пользователь реалистично перемещается по сайту. Это чтобы выяснить, как люди будут использовать сайт в типовых ситуациях.
На этапе эвристической оценки проверяют эксперты по юзабилити. Они должны обладать знаниями в области проектирования взаимодействия человека и компьютера или UX-разработки. В идеале они также должны обладать специализированными для отрасли знаниями. Например, те, кто оценивает приложение для заказа еды на дом, должны иметь общее представление о работе ресторанов.
Метода косвенного контроля (пошаговые руководства) и эмпирические (пользовательское тестирование) необходимо применять для комплексной оценки юзабилити готового цифрового продукта.
3 причины использовать эвристическую оценку сайта
Не надо ждать, пока пользователи сами обнаружат проблему, и начнутся жалобы в службу поддержки. Эвристическая оценка становится гарантом раннего решения проблем, чтобы клиенты не страдали от некачественного обслуживания. Вот 3 причины, почему это так происходит.
Выявляет ошибки и несоответствия до и после запуска
Не нужно дожидаться пользовательского тестирования — оценку можно провести до запуска продукта. Кроме того, раннее выявление проблем в юзабилити поможет избежать серьезных жалоб и удешевить внесение необходимых изменений. Ведь чем позже возникает необходимость устранить неисправность, тем дороже будет решение.
Например, если вы захотите добавить историю версий на этапе запуска, это займет немного больше времени на окончательную разработку. А если приложением уже пользуются тысячи пользователей? Проблем станет гораздо больше: дополнительное время для разработки, могут произойти сбои в обслуживании и т.д.
Эвристическая оценка предотвращает эти проблемы. Проведите оценку на этапе разработки, исправьте ошибки, а потом повторите еще раз. Постоянное совершенствование — залог качества выпускаемого продукта.
Это быстрее, чем юзабилити-тестирование
Стандартное тестирование включает в себя 6 этапов:
- Найти посредника.
- Назначить исследователей.
- Набрать тестовых пользователей.
- Заставить пользователей выполнять определенные задачи.
- Наблюдать за процессом и фиксировать ошибки.
- Собрать данные и предложить изменения.
Однако есть множество факторов, которые могут негативно повлиять на процесс тестирования:
- Помощь пользователям в настройке сложного ПО может отнимать кучу времени.
- Иногда необходимо большое количество сотрудников для проведения теста и/или специальное оборудование.
- Удаленное тестирование возможно лишь в том случае, если платформа работает идентично у всех.
- На аналитику и выводы может уйти уйма времени.
Для эвристической оценки понадобится от трех до пяти UX-специалистов. Результаты могут быть получены всего за несколько часов.
Оценка определяет влияние конкретных действий
Следуя набору эвристик, специалист привязывается к конкретным пользовательским действиям. Оценщики работают с одним и тем же набором рекомендаций — в отличие от пользователей, которые ориентируются естественным образом.
Косметическая проблема — например, обрезанная иллюстрация — не столь актуальна, как неработающая кнопка «Добавить в корзину».
Кроме того, оценка совместима с другими методами юзабилити: интервью с пользователями, опросы и сплит-тестирование. Совместное использование приводит к более полной картине состояния вашего пользовательского интерфейса.
Как провести эвристическую оценку: 7 шагов
1. Определите объем оценки
Объем вашей оценки будет зависеть от двух факторов: бюджета и времени. Узнайте, сколько UX-специалистов вы можете себе позволить.
По словам Якоба Нильсена, пять специалистов могут выявить около 75 % проблем с юзабилити. Да, при большем количестве специалистов эта цифра увеличивается, но обычно несильно, поэтому того не стоит. По его подсчетам, 15 человек обычно могут выявить все ошибки, а 3 эксперта предлагают оптимальное соотношение затрат и выгод — удается определить 60 % ошибок.
Лучше всего выбирать UX-экспертов, которые обладают специальными знаниями по теме продукта. Не забудьте проверить их на соответствие вашему проекту.
Учитывайте размер сайта: проверка многостраничника с каталогом может занять огромное количество времени и потребовать кучи денег. Может, вам достаточно проверить работу функциональности и процесса регистрации или оформления заказа.
Важно точно определить, чего хочет ваш бизнес от этой оценки.
2. Познакомьтесь с конечным пользователем
Точно так же, как маркетологи знают свою целевую аудиторию (ЦА), так и UX-дизайнеры должны понимать конечного пользователя. Вы должны описать портреты конкретных людей и работать в их направлении.
Примерный список, на основе которого можно сделать описание:
- Демографические признаки.
- Географическое положение.
- Рабочие обязанности.
- Причина использования цифрового продукта.
Дополнить описания можно ответами на вопросы кастдева и создавать по-настоящему полезные портреты ЦА.
Если продукт предназначен для более молодой и технически подкованной аудитории, нет необходимости включать столько же подсказок, которые нужны для аудитории постарше. Для международных продуктов надо учитывать, насколько пересекаются языки и культуры пользователей. Все эти нюансы повлияют на то, как каждый пользователь взаимодействует с продуктом.
3. Определите, какой набор эвристик вы будете использовать
Для выбора правильного списка эвристик необходимо провести обширные исследования.
Существует множество вариаций эвристик Нильсена. Например, можно взять за основу 8 золотых правил дизайна интерфейса Бена Шнейдермана или 247 эвристик юзабилити доктора Дэвида Трэвиса. Можно использовать в оценке эти труды или разработать собственные эвристики, но ни в коем случае не забывать про базовые правила.
4. Следите за отчетностью
Позвольте экспертам по оценке записать свои собственные выводы. Это может быть простой документ или таблица на Google Диске. Важно, чтобы все оценщики завершали свой анализ отдельно. Это гарантирует, что все выводы будут независимыми и непредвзятыми. После соберите в одном документе и обсудите результаты.
Кроме того, есть вариант с наблюдателем, который сможет записать устные комментарии каждого эксперта и составить единый отчет. Наблюдатель должен знать ответы на любые возможные вопросы специалистов. Например, сайт может иметь ограниченную функциональность на ранних стадиях разработки, и помощник должен помочь экспертам в этом случае сориентироваться.
Дополнительный сотрудник может увеличить первоначальные затраты, но сэкономит время при подготовки отчетности после оценки.
5. Введите баллы для оценки серьезности проблемы
Эксперты должны работать в одной системе начисления баллов. Оценка серьезности проблемы с юзабилити обычно представляет собой комбинацию трех факторов:
- Частота. Как часто повторяется проблема.
- Влияние. Сложность в преодолении задачи пользователем.
- Важность. Насколько будет раздражать пользователей.
Для оценки можно использовать шкалу Якоба Нильсена от 0 до 4:
0 — Это не проблема юзабилити.
1 — Косметическая проблема, не нуждается в устранении, если нет времени.
2 — Незначительная проблема, низкий приоритет исправления.
3 — Серьезная проблема, первоочередное исправление.
4 — Катастрофа, обязательное исправить перед выпуском.

Эксперты обязательно должны иллюстрировать проблемы скриншотами, чтобы проблему можно было оценить, не заходя в саму систему. Также оценку можно разбить постранично по сайту. Используйте любую систему подсчета, которая была бы удобна вам. Главное — чтобы все специалисты придерживались одного подхода.
6. Анализируйте и подводите результаты
Если эксперты записывали результаты в собственной интерпретации, этот шаг займет может занять больше времени. В любом случае, в итоге вы должны получить список проблем с юзабилити и конкретные эвристики, которые нарушает каждая из них. Например, если кнопка «Служба поддержки» не приводит пользователя к возможности подать жалобу или решить вопрос, это нарушает эвристику «Без отрыва от реальности».
Примерный список критериев для приведения отчетов к единому виду:
- Имя эксперта.
- Дата.
- Сайт/Приложение/Сервис.
- Гаджет.
- Браузер/ОС.
- Функция.
- Рекомендация/Проблема/Нарушенная эвристика.
- Балл.
Можно придать цветовое значение каждой эвристике: так будет проще сразу же оценить масштаб проблем, если перенести и изобразить их на общей карте.
7. Подготовьтесь к следующим шагам
Эвристическая оценка — не единственный метод исследования. Вы должны тщательно протестировать юзабилити продукта, проведя четыре этапа:
- Исследование продукта. Включает в себя эвристическую оценку и анализ литературы (исследований, опубликованных данных на тему продукта).
- Наблюдение за пользователями. Проводите опросы пользователей и фокус-группы.
- Изучение решения. Древовидное тестирование предоставляет пользователям текстовую версию иерархии сайта и просит их выполнить ряд задач.
- Тестирование функциональности. A/B-тестирование и исследование в процессе использования после реализации.
На одну эвристическую оценку полагаться не стоит, необходимо добавлять к ней информацию от самих пользователей.
Исследование пользователей Samsung, проведенное в 2005 году, показало, что владельцы телевизоров рассматривают их как мебель и придают большое значение дизайну. Изменив только эту деталь, Samsung удвоил свою долю рынка всего за два года.
3 недостатка эвристической оценки
Любая методика всегда имеет как свои плюсы, так и минусы. Поговорим о недостатках.
Стоимость экспертов и их квалификация
Поиск доступных и опытных экспертов по оценке юзабилити может оказаться непростой задачей. Расширение сети за счет неопытных UX-специалистов может негативно отразиться на результатах оценки.
Ложноположительные результаты
Можно потратить огромное количество времени на устранение неполадок, которые большинство пользователей не заметят. Эвристический анализ в отрыве от пользовательского тестирования может привести к таким ложноположительным результатам.
Эксперты внимательно следят за мельчайшими деталями. Но часто выявленные «проблемы» могут и не оказывать негативного влияния на UX. На ранних стадиях разработки эвристическая оценка выявляет проблемы, половина из которых оказывается ложной. Именно поэтому эвристическую оценку нужно дополнять опросами и исследованиями рынка, чтобы получить верные данные.
Предвзятые результаты
Любой, кто работал над вашим проектом, с большей вероятностью допустит предвзятость. Например, функция, которая кажется вам очевидной, может быть недоступна начинающим пользователям.
Самостоятельное проведение эвристического анализа может сэкономить деньги, но это повлияет и на результаты. Беспристрастные эксперты посмотрят на сайт свежим взглядом. Но они тоже люди, человеческий фактор неизбежен. Уникальный опыт каждого из них может повлиять на мнение и процесс наблюдения. Именно поэтому пользовательское тестирование всегда должно дополнять эвристическую оценку.
Коротко о главном
- Эвристическая оценка — быстрый метод найти проблемы с юзабилити.
- Эвристики — набор базовых правил UX.
- Используйте эвристическую оценку на ранних этапах разработки.
- Нельзя полагаться только на эвристическую оценку, она должна быть дополнена другими методами проверки юзабилити.




.jpg)




.png)

.png)
.png)
