Юзабилити (англ. usability) — это способность продукта быть понимаемым, изучаемым, используемым и привлекательным для пользователя. Простыми словами юзабилити сайта — это то, насколько пользователю просто и удобно с ним работать.
Это понятие часто путают с UX и они по-своему похожи, но User Experience — это сам опыт пользователя, а юзабилити — именно качественная характеристика, которая строится на этом опыте.
Его невозможно измерить, потому что это не количественный показатель. При этом удобство использования уже давно называют одним из ключевых факторов ранжирования — из-за плохого юзабилити ухудшаются поведенческие факторы.
Для чего важно юзабилити сайта
Есть список основных характеристик, которые чаще становятся «жертвами» плохого юзабилити:
- структура сайта;
- работа поиска;
- наличие «хлебных крошек»;
- страница выбора товаров;
- корзина и сам процесс оформления заказа.
Они влияют на использование ресурса в дальнейшем — динамику конверсий, поведенческие факторы, возвраты посетителей и отказы. Юзабилити можно разделить на несколько параметров:
- результативность — достиг ли пользователь своей цели на сайте;
- удовлетворенность — понравилось ли пользователю на вашем ресурсе;
- производительность — выполняет ли сайт поставленную задачу, не причиняя ущерба бизнесу.
Теперь рассмотрим подробнее, на что именно влияет опыт пользователя.
Конверсия
Конверсией называют соотношение предыдущего этапа воронки продаж к следующему. Если на сайт зашло 100 человек, но только 10 заполнили форму сбора лидов, конверсия из перехода в лид будет составлять 10 %.
При чем тут юзабилити? Все просто — если посетителям неудобно или непонятно пользоваться сайтом, они не будут оставлять лиды и делать заказы. Такой сайт может получить трафик из контекстной рекламы, но продаж не принесет.
Пример: Пришел клиент, у него магазин отделочных материалов. Сами собрали сайт, сделали квиз для большего интереса посетителей и конверсии в лид, запустили рекламу. Показы идут, клики идут, квиз кликают, продаж нет. Первый же аудит сайта показал проблему, что на сайте не было цен — ни отдельного прайса, ни на страницах с товаром.
Механика продажи состояла в том, что покупатель должен был заполнить форму обратной связи, ему бы перезвонил менеджер и проконсультировал по поводу цен. Квиз точно так же заканчивался формой обратной связи и обещанием скидки. Очевидно, что покупатели не будут оставлять заявки на товары по неизвестной цене.
Поведенческие факторы
Поисковые роботы анализируют поведение пользователей и влияют на выдачу. Учитываются отказы, глубина просмотра страниц, время на сайте. Чем хуже показатели, тем ниже сайт будет в индексе.
Возврат посетителей и повторные продажи
Чем удобнее ресурс будет для посетителей, тем выше вероятность, что они вернутся. Но здесь еще важны качество предоставляемых услуг, ценовая политика, условия обслуживания.
Чтобы наглядно посмотреть, насколько сильно юзабилити влияет на трафик и конверсию, ознакомьтесь с нашим кейсом. Тут мы на живом примере разобрали, как проведение аудита помогло увеличить доход с сайта в 2,5 раза.
Как провести юзабилити аудит сайта
Есть несколько способов провести анализ юзабилити сайта.
Счетчики метрик
Здесь больше внимания будет именно «Яндекс.Метрике» — там есть несколько удобных инструментов:
- Карта скроллинга. Помогает определить, какие части страницы получают больше внимания пользователей. Чаще всего это первый экран: на нем уже должно быть короткое описание услуги и УТП.
- Карта кликов. Здесь можно проработать те части страницы, которые должны использоваться, но не используются. Например, если на экране есть кнопка, но по карте видно, что на ней нет кликов, стоит задуматься о ее изменении.
- Вебвизор. Это вообще кладезь информации — можно отследить, какие шаги предпринимает посетитель от момента захода на сайт до покупки, обнаружить проблемные места в пользовательском сценарии, подсветить возможные проблемы с конверсией. Анализ данных «Вебвизора» — длительный и трудоемкий процесс, но именно он дает самую полную информацию о поведении посетителей на сайте.
Исследование
Этот метод хорошо работает, если уже есть база клиентов и вы хотите понять, что можно изменить или добавить на сайте. В зависимости от цели можно использовать разные методы исследований:
- Интервью. Подойдет для сбора инсайтов, определения потребностей (как явных, так и скрытых). Его можно использовать на этапе поиска и формирования идей по улучшению.
- Опрос. Количественный метод исследования. Вы наверняка с ним сталкивались — это разного рода тесты и анкетирования. Опросы удобно использовать на этапе, когда у вас уже есть определенные наработки и вы бы хотели понять, что из этого будет более интересным для целевой аудитории.
- 5-секундный тест. Это уже качественный метод исследования. Респонденту (представителю целевой аудитории) показывают готовый макет в течение 5 секунд, а затем просят ответить на несколько вопросов по макетам. Так можно понять, вся ли информация на макете доступна и понятна пользователю, хорошо ли воспринимается. Этот метод исследования подойдет для этапа, когда у вас уже есть полностью готовый макет и вы готовы пустить его в продакшн.
- A/B-тестирование. Количественный метод исследования, который предполагает сравнение эффективности двух вариантов. Исследуемой группе показывается один вариант, а контрольной — другой. А затем сравниваются результаты, какой из вариантов лучше.
Тестирование контрольной группой

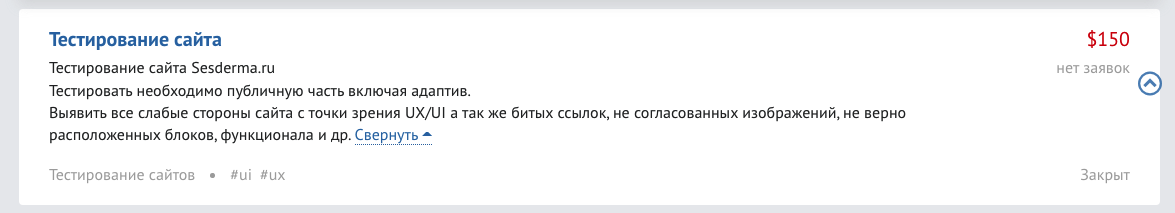
Это самый дорогостоящий способ — можно набрать группу добровольцев на бирже фриланса и дать им задачу исследовать сайт. После такого аудита обычно заполняют чек-лист, где подробно указывают, какие моменты показались неудобными, а какие, наоборот, понравились. Например, на weblancer.net одно такое задание оплачивается от 15 до 150 $ без учета комиссии биржи.
Как не скатиться в юзабилити курильщика: самые проблемные аспекты на сайте
Теперь пошагово и с примерами рассмотрим, где чаще всего встречаются ошибки на сайте. Собрали примеры юзабилити российских сайтов.
Навигация
Сразу после главного экрана второе впечатление производит именно навигация. Если она удобна, путь пользователя не нарушается и он использует сайт/сервис именно так, как и задумывалось разработчиком. В навигации есть несколько основных проблемных моментов.
Структура
Любой SEO-специалист скажет вам, что логичная структура сайта очень важна. При составлении стоит ориентироваться не только на собственные желания, но и на конкурентов — соберите ближайших из ниши, посмотрите, как организована их структура. В таком анализе можно найти неудачные моменты и найти интересные варианты для реализации у себя.
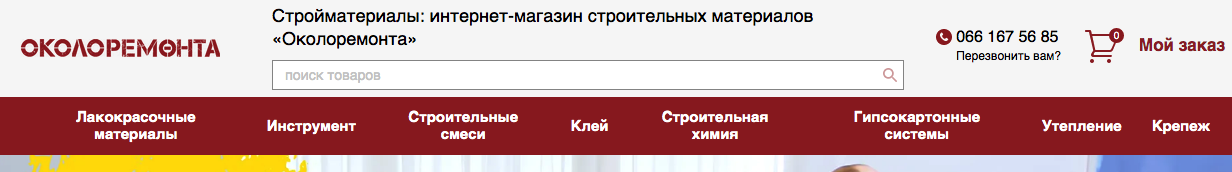
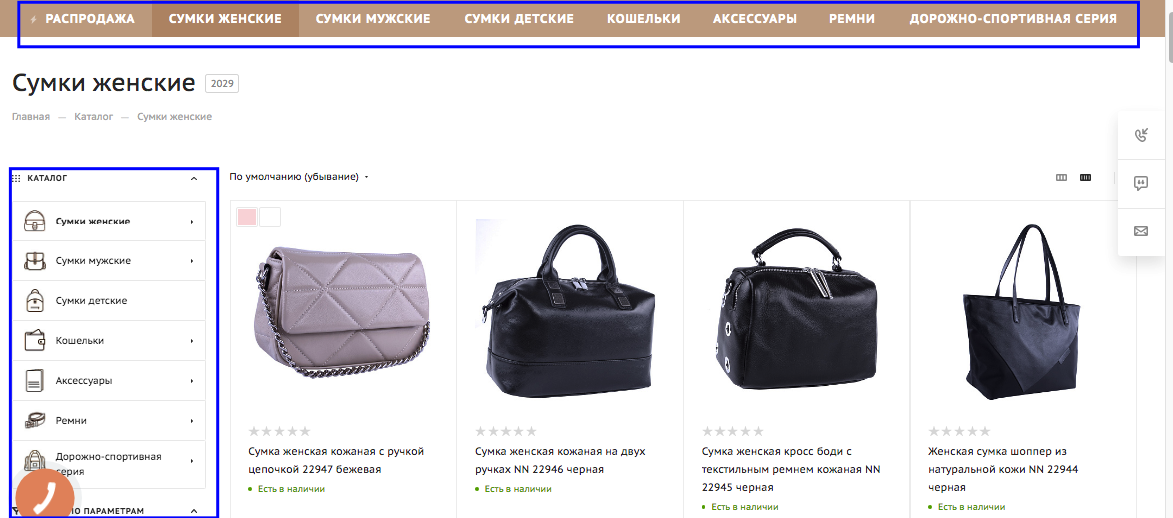
Как делать не надо: дублировать структуру дважды — в верхнем меню и сбоку.

Здесь было бы логичнее слева добавить фильтры, а не повторять то же, что и в верхнем меню. А так фильтры перемещаются на второй экран и становятся менее востребованными.
Поиск
Его нужно делать удобным и заметным. В идеале — чтобы он искал не только отдельные товары, но и категории. Совсем плохой вариант — когда поиск идет не по сайту, а возвращает посетителя в поисковую систему. Так уменьшается время на сайте и повышается вероятность, что пользователь найдет нужную информацию/товар в другом месте.

От себя добавила бы, что закрепила бы шапку, чтобы панель поиска не пряталась при скроллинге.
Хлебные крошки
Это и внутренняя перелинковка, и удобство передвижения пользователей по сайту. Особенно актуально наличие «хлебных крошек» для сайтов со сложной структурой. Хороший вариант — размещать их сразу со страниц второго уровня. Плохой — добавлять только на страницы товаров.
Листинг
Здесь уже зависит от профиля сайта. Для начала рассмотрим сайты услуг:
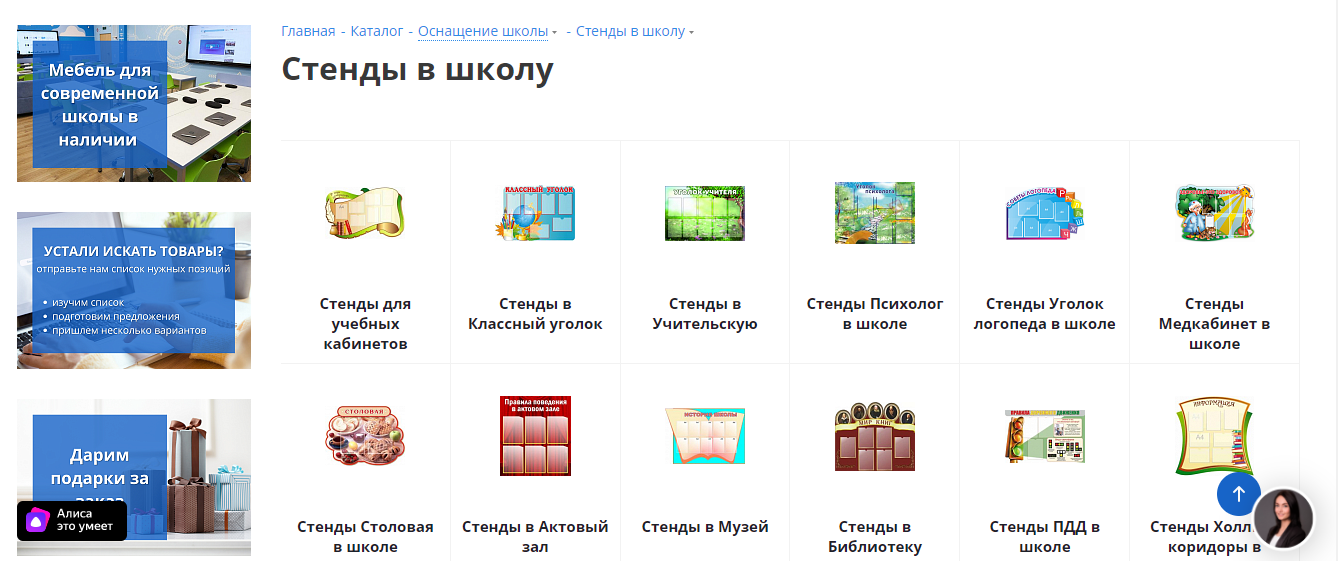
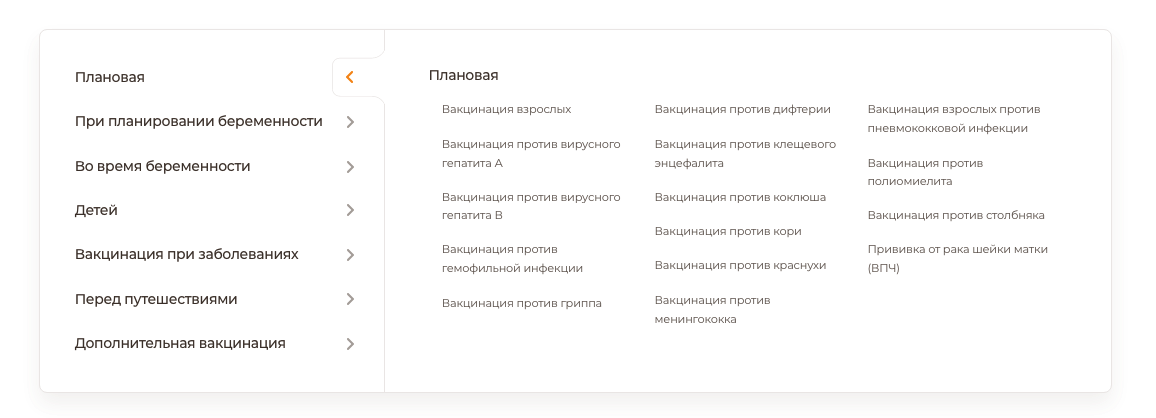
- Плохо: есть просто перечень, нет цен и описаний:

Вот здесь на фото вроде бы отражено все по правилам — статьи разбиты на категории, есть ссылки. Но когда нужна конкретная вакцина, приходится перерыть все меню, чтобы найти нужный раздел. Нет ни цен, ни описаний.
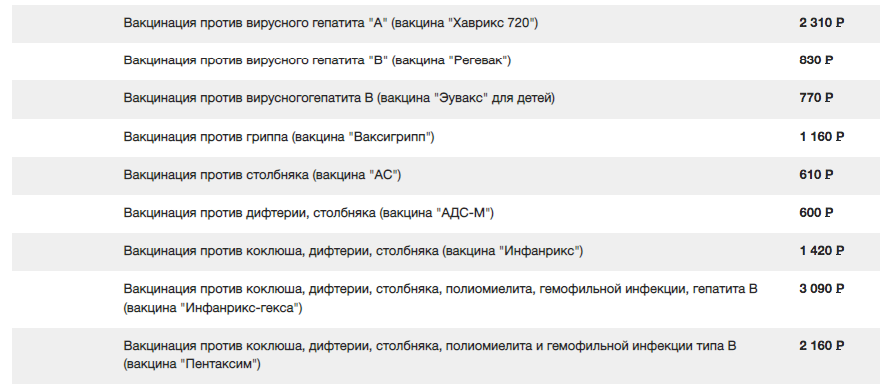
- Все еще плохо: есть перечень, есть цены, нет описания:

Есть название, есть цена, но нет описаний и ссылок на страницы.
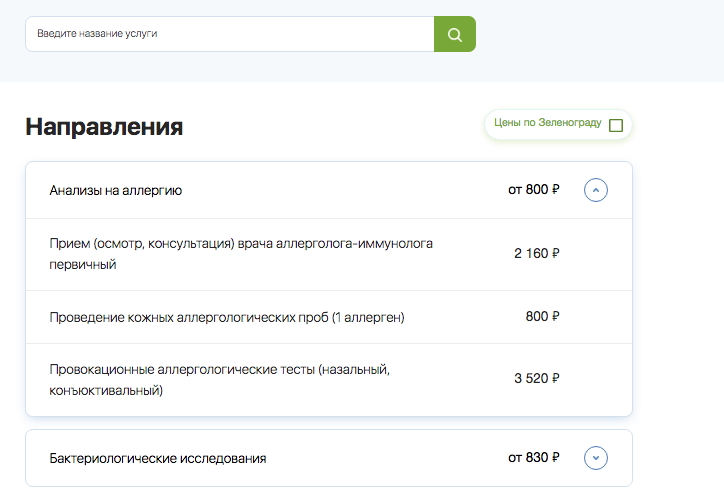
- Хорошо: есть перечень, цены и ссылка на страницу с детальным описанием (цену стоит дублировать и на странице с описанием, и в каталоге):

А вот этот вариант уже гораздо интереснее. Во-первых, есть поиск, можно сразу по названию найти нужный пункт. Во-вторых, сразу указаны цены «от», а в выпадающем меню есть короткое описание, что именно входит в стоимость.
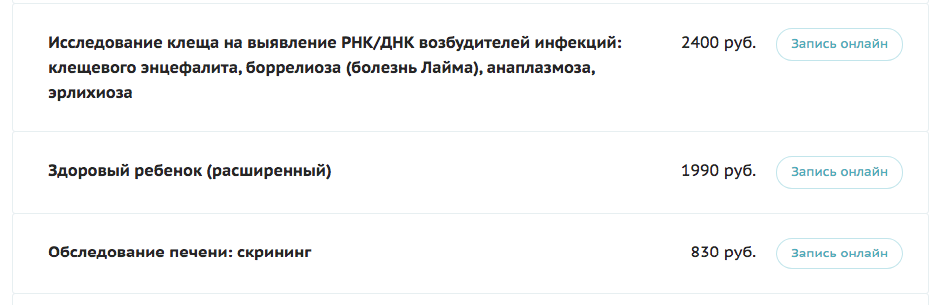
- Идеально: есть перечень, цена, ссылка на страницу и форма быстрой записи прямо напротив услуги:

Здесь нет описаний, но есть ссылки на страницы с детальным описанием. Есть цена и ссылка на форму записи.
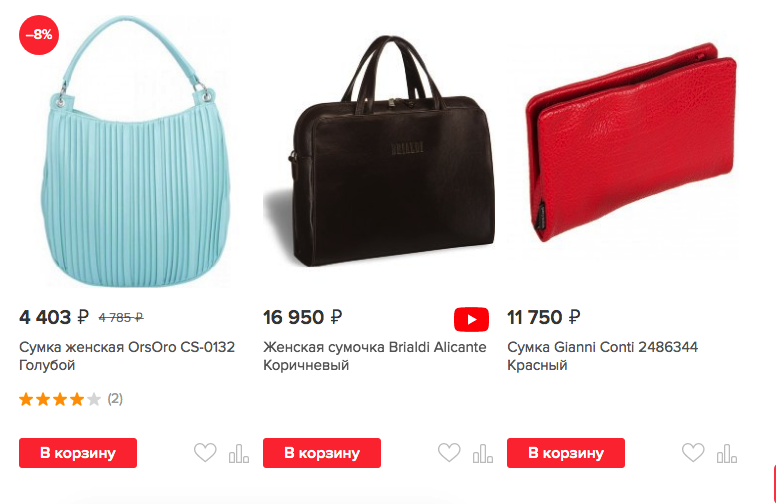
Если говорить об интернет-магазинах, в листинге нужно отражать такую информацию:
- фото;
- цена;
- название;
- информация о скидках;
- кнопка добавления в избранное;
- быстрое добавление в сравнение;
- кнопка быстрого добавления в корзину.
Фото и видео обзоры, описание можно разместить на странице с товаром. А вот в листинг вынести минимум, необходимый для заказа.

Здесь, кроме фото, названия и цены, есть рейтинг, скидки, быстрое добавление в корзину/избранное/сравнение. Не хватает только информации о наличии товара на складе.
Оформление заказа
Чем меньше сложных шагов в оформлении, тем лучше будет конверсия. Если на этапе оформления корзины внезапно выяснится, что сначала нужно зарегистрироваться, а потом еще подтвердить регистрацию, вероятность получения заказа сильно снизится.
Контент
Раньше мы уже говорили о том, что контент на сайте должен быть информативным и полезным для читателя. Но, кроме информативности и пользы, есть еще два фактора, которые влияют на поведение пользователей: содержание и визуализация.
Содержание
Чтобы текст читали и дочитывали, у него должна быть понятная структура. Бесконечное полотно текста сложно воспринимается. Если 50 лет назад это не было большой проблемой — люди массово читали газеты и были привычны к восприятию большого количества информации без видимых «якорей внимания», то сейчас это уже не работает.
В момент открытия страницы посетитель анализирует контент: отвечает ли он его запросу, много ли времени займет его изучение. Если он не найдет ответов на эти вопросы, пойдет дальше.

Текст полезен и интересен своей аудитории, но в нем нет никаких элементов, которые привлекали бы внимание. Что можно добавить в текст, чтобы сделать его более легким для восприятия:
- абзацы — не делать их больше 3-5 предложений;
- подзаголовки — выделять логические разделы;
- блоки внимания и изменения шрифта — обращать внимание читателей на важные моменты в тексте;
- списки и чек-листы — структурировать информацию.
Эти способы работают, когда их используют в меру. Если у вас текст будет состоять исключительно из списков или в нем будут акценты в каждом предложении, у читателя включится так называемая «баннерная слепота» — он перестанет воспринимать информацию. Поэтому, прежде чем добавлять блок внимания, подумайте — не перегружает ли он содержимое страницы.
Визуализация
Добавляйте медиаматериалы к тексту — это поможет дополнить содержимое страницы, сделать его более интересным читателю. Если что-то можно показать иллюстрацией или графиком — используйте иллюстрацию или график. Таким образом вы чередуете типы подачи информации и она воспринимается легче.

Интерфейс
Перейдем к элементам интерфейса. Основное правило — чем проще, тем лучше. Не стоит добавлять элементы ради элементов: все должно выполнять определенную функцию и работать корректно. Помните, что оригинальность, несомненно, хороша и помогает создать собственный стиль, но чем привычнее элементы интерфейса, тем проще управлять поведением пользователя на сайте.
Дизайн
Не отвлекайте читателя от информации. Стоит оказаться от пестрого оформления — оно перегружает зрение. Чем дольше человек находится на таком сложном сайте, тем больше устает от перегрузки фоновой информацией. Поэтому делайте упор на лаконичность и функциональность.

Иконки здесь не нужны — дизайн каждого товара по ним все равно не рассмотреть. А вот ощущение «перегруженности» интерфейса появляется.
Смотрим дальше:

Скорость загрузки
Это фактор не зря является один из важных в ранжировании сайтов. Если ресурс загружается слишком долго, пользователь уйдет, не дождавшись отображения информации. Поэтому используйте адаптированные размеры изображений, следите за количеством неиспользуемого кода и проверяйте скорость для ПК и мобильных. Самый популярный инструмент — Pagespeed Insights от Google.
404 страница и битые ссылки
Два взаимосвязанных пункта, но с разными «болячками». Сайт с большим числом битых ссылок ранжируется хуже, так как поисковые системы воспринимают его как некачественный. Поэтому их нужно проверять и удалять регулярно. Для этого есть специальные сервисы — мы подробно осветили их в статье блога.
С 404 страницей ситуация немного другая — здесь основная проблема кроется именно в дизайне и функционале. На что стоит обратить внимание:
- Стиль выполнения.
Плохо — в стиле конструктора сайта. Хорошо — в стиле самого ресурса, с использованием характерных изображений, цветов и шрифтов.
- Наличие кнопок.
Плохо — когда их нет вообще. Нормально — когда есть только кнопка «Назад». Отлично — когда есть кнопки «Назад» и «На главную».
Нормальное оформление и кнопки возврата сильно снижают процент отказов, что помогает улучшить поведенческие показатели и положительно влияет на ранжирование.

На примере выше есть непонятная фраза о неловкости, нет кнопок возврата. Вероятнее всего, после такого пользователь просто закроет сайт и вернется к поисковой системе.

Адаптивная верстка
Половина пользователей просматривает контент через браузер мобильного устройства. Некорректное отображение информации или отсутствие проверок адаптивности может в данном случае сыграть злую шутку с владельцем сайта — посетители могут попросту не видеть важной информации или нужных кнопок. Как результат — отсутствие конверсий, уход пользователя с сайта.
Владелец службы доставки цветов делает себе лендинг и запускает рекламу. Бюджет откручивается, идут переходы, но нет ни одной заявки. В группе ВК, которая была до этого, характерный сезонный всплеск, но с сайта не приходит ничего.
Как выяснилось, в мобильной версии на странице не видно цен, а потому сайт работал как обычная визитка, растрачивая рекламный бюджет.
Адаптивная верстка — тема отдельной статьи, и у нас в блоге она есть.
Что еще нужно учитывать при анализе юзабилити
Это уже общие рекомендации, которые помогут сделать путь пользователя более приятным.
Восприятие информации
Даже самая интересная статья не соберет много дочитываний и не принесет конверсий, если ее не оформить. Сейчас источников чтения великое множество — от вывесок и объявлений до экранов смартфонов. Об этом уже неоднократно говорилось, но повторимся еще раз: чем лучше оформлен текст, чем он доступнее для восприятия, тем проще с его помощью получить нужное действие.
F-паттерн восприятия
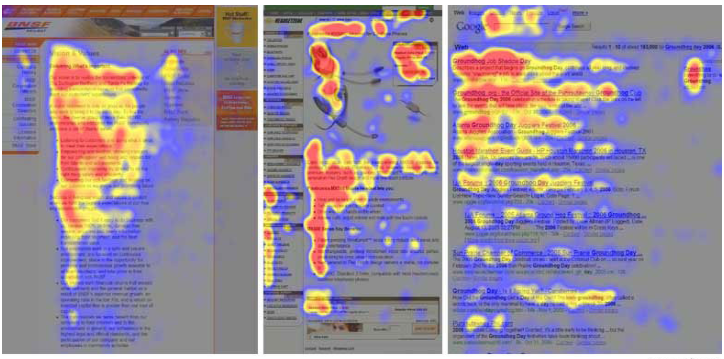
В 2006 году Nielsen Norman Group провели исследование, которое включало в себя eye-tracking — отслеживание движения глаз при изучении материала на странице. И тогда же были выделены основные паттерны восприятия информации. Выяснилось, что посетители уделяют больше всего внимания первым строкам текста, а также контенту в левой части страницы.

Оно напоминает карту кликов, только здесь более теплыми оттенками отмечаются те части страницы, которым читатели уделили больше внимания.
Важную информацию нужно размещать в самом начале, чтобы пользователь прочитал ее сразу. Не стоит пытаться «зарыть» ее поглубже в контент — сейчас посетители крайне редко тратят время на источники информации, в которых приходится долго разбираться.
Сканирование текста и оценка по якорям внимания
Казалось бы, все самое важное разместим слева — и готово, продажи пойдут, все станет хорошо. Но нет, это работает немного не так. При первичной оценке текста пользователь «пробегает» его глазами и анализирует, есть ли в контенте нужная информация, полезен ли он, стоит ли тратить на него время. Это называется «сканированием» текста.
Это свойство активно используется в последнее время при оформлении контента:
- списки;
- картинки;
- видео;
- изменения шрифта;
- пробелы;
- вставки с важной информацией и т. д.
«Якоря внимания» — хороший инструмент, который стоит использовать в меру. Если переусердствовать с их добавлением, текст получится перегруженным и сложным для восприятия.

Тут есть и ссылки, и скобки, и кавычки, и полужирное, и курсивное начертание. Как итог — все просто смазывается и акценты не работают. Между тем, глубина просмотра — очень важная метрика, которую учитывают поисковые системы в ранжировании сайтов.
Общение с пользователями
Перейдем к коммуникации. Это один из важнейших компонентов взаимодействия с пользователем, о котором почему-то незаслуженно забывают.
Язык аудитории
Тон общения с пользователями помогает лучше «попасть» в аудиторию, повысить ее лояльность и сделать бренд более узнаваемым. Вы наверняка помните шутки «на грани» от Burger King или искрометный юмор голосового помощника Олега от Tinkoff. Что это дает? Это запоминается, люди лучше воспринимают нововведения, когда им их объясняют на их языке.
Экраны проблем
Самый тонкий лед в текстах интерфейса — в общении с пользователями. Каким бы ни был тон голоса бренда, в описании проблем предельно важно избегать неуместного юмора. Например, мало кому понравится шутливое объяснение неработоспособности сервиса. Независимо от причин, экраны проблем должны быть максимально корректными и информативными.
Вспомним экран 404, показанный в плохом примере выше. Моделируем ситуацию: вы ходите по сайту, переходите по одной из ссылок на описание товара, а там 404 экран и фраза о неловкости. Нет описания проблемы, нет возможных путей решения — плохой вариант.
Предложения помощи и чаты
Попапы — важный момент в коммуникации с пользователями. Ошибочно полагать, что они не нужны — всплывающие окна все еще способны приносить лиды и продажи. Но их, как и любое другое средство, надо использовать в меру и с заботой о пользователе:
- Всплывающее окно не должно закрывать важную информацию. Человеческое зрение устроено таким образом, что всегда реагирует на движение, даже если движущийся предмет находится не в фокусе. Поэтому ваше окно не должно быть большим, чтобы его заметили.
- Настройте условия показа. Не показывайте окно сразу после изучения сайта — так его с большей долей вероятности закроют, чтобы больше не вернуться. Дайте время поизучать страницу, познакомиться с контентом. Для этого ориентируйтесь на данные из метрики — например, если средняя глубина просмотра составляет 4 страницы за сеанс, нет смысла показывать попап раньше третьей. Так окно будет работать с более «теплой» аудиторией.
- Уважайте время посетителя. Указывайте среднее время ответа (для большего эффекта его можно увеличить на 1-2 минуты, как это делают во время телефонного ожидания). Зачем это нужно — так посетитель точно знает, что ему ответят и приблизительно понимает, когда это произойдет. В ситуации, когда ответа приходится ждать неопределенный срок, до общения с оператором дойдет мало заинтересованной аудитории.
Формы обратной связи
Формы обратной связи — хороший способ взаимодействия с посетителем сайта. Их используют для получения отзывов, сбора заявок и т. д. С точки зрения SEO формы полезны тем, что они настраиваются через AJAX: не нужно перегружать страницу дополнительным кодом, можно настроить цель в метриках на заполнение формы. С помощью форм удобно отслеживать, насколько пользователю интересен ваш товар — можно соотнести глубину просмотра и эффективность форм на разных экранах.
Теперь поговорим о том, как сделать форму полезной с точки зрения пользовательского опыта:
- Чем меньше полей, тем лучше. Посетители ценят свое время и чаще куда более ленивы, чем нам хотелось бы. Поэтому, если механика сайта подразумевает звонок менеджера после отправки формы, используйте необходимый минимум, например, имя и номер телефона.
- Настройте экран успеха после отправки. Если посетитель не увидит, что его данные отправлены, он отправит их еще несколько раз «на всякий случай». На самом экране успеха стоит указать, что заявка/ответ приняты, а также время, когда пользователю позвонит менеджер (если поля с предпочитаемым временем нет в самой форме).
- Отслеживайте, с какой страницы/экрана отправлена заявка. Это даст больше информации менеджеру и упростит дальнейшую коммуникацию с клиентом.
Мы с вами рассмотрели основные проблемные места в использовании сайта. Вероятно, часть из них вы уже нашли у себя на сайте. Теперь перейдем к следующим важным аспектам — как все исправить и как проверять, все ли правильно.
Как улучшить юзабилити сайта, чтобы ничего не сломалось
После аудита и составления плана работ не стоит выкатывать все изменения махом — так может снизиться трафик сайта в ПС. Как лучше сделать:
- Определите приоритетность работ. Самые важные изменения, которые сказываются на функционале сайта, стоит внести сразу.
- Вносите обновления постепенно. Так вы сможете увидеть, что именно дает рост конверсий или, наоборот, их спад.
- Делайте бэкапы перед каждый обновлением. Если оно будет неудачным, с помощью бэкапа вы всегда сможете вернуться на шаг назад.
Как провести юзабилити-тестирование сайта
Перейдем к исследованию эффективности изменений юзабилити. Самый очевидный вариант — проверить метрики. Если все сделано хорошо, то и в счетчиках будет рост. Но, как правило, эти изменения можно оценить не сразу. Гораздо эффективнее использовать некоторые методы UX-исследований до выхода изменений «в продакшн». Так можно и деньги сэкономить на неэффективных изменениях и более точно оценить новый внешний вид сайта.
Интервью
Хороший вариант для этапа разработки изменений. С помощью интервью можно выявить неявные проблемы, услышать желаемые пути решения от потенциальной ЦА. Важные аспекты в проведении интервью:
- Не формулируйте ответы за респондента. Так вы можете, сами того не желая, просто подвести его под нужный вам вариант, а важные возможные варианты упустите.
- Выбирайте представителей целевой аудитории для интервью. Здесь крайне важно не делать исследование ради исследования — найдите ЦА, которая уже пользуется или готова начать пользоваться вашим продуктом.
- Давайте дополнительные бонусы за участие в исследовании. В идеале — не из разряда «скидка-которая-закончится-через-3-дня», а что-то, чем посетитель сможет воспользоваться и позже.
- Заранее планируйте время и договаривайтесь с респондентом хотя бы за несколько дней.
Опросники
Это удачный вариант для тех случаев, когда вы тестируете макеты. Можно проводить как в виде 5-секундного теста, так и разделить на обычный тест со скриншотами. Опросник дает меньше новой информации, чем интервью, поэтому его чаще применяют именно для оценки готовых решений, а не для поиска новых.
А/Б тесты
Не будем здесь надолго останавливаться — А/Б тестированию у нас посвящена целая статья. Скажем только, что оно подходит для тех случаев, когда уже есть готовый макет и вам нужно сравнить эффективность старого и нового вариантов.
Сервисы для автоматической проверки юзабилити
Как же оценить простоту и удобство использования сайта? Кроме анализа метрик, проведения исследований и тестирования с контрольной группой, можно использовать автоматизированные сервисы. У каждого из них есть свои преимущества и недостатки.
«Google Оптимизация»
Адрес сайта: https://optimize.google.com/optimize/home/

Этот инструмент используется для проведения А/Б-тестов, многовариантных экспериментов, настроек персонализации страниц. Его преимущество в относительной простоте и удобстве настройки. Но у него есть существенный минус — в последнее время сервисы Google крайне неохотно работают на территории РФ, а потому полученные результаты могут искажаться.
Еще один важный момент — результаты экспериментов фиксируются в Google Analytics, а потому, если этого счетчика на сайте нет, данные не сохранятся.
Hotjar
Адрес сайта: https://www.hotjar.com/

Один из самых популярных сервисов для анализа юзабилити. В нем собрано все, что нужно для проведения оценки:
- тепловые карты кликов;
- записи сеансов;
- составление конверсионных воронок;
- встроенные опросники;
- расширенная аналитика форм ОС.
Его просто интегрировать и начать использовать. Минусов можно выделить два: цена и отсутствие русского языка в интерфейсе.
UsabilityHub
Адрес сайта: https://usabilityhub.com/

Еще один условно-бесплатный инструмент. Здесь на выбор дается широкая функциональность, который подойдет и дизайнерам, и вебмастерам, и маркетологам, и продуктовым менеджерам:
- тестирование прототипов;
- пятисекундные тесты;
- тестирование навигации и кликов;
- тестирование предпочтений и т. д.
В пределах бесплатного тарифа доступны тесты длительностью до 2 минут. Более полный доступ предоставляется только платно и стоит от 79 $/мес.
«Фабрика Юзабилити»
Адрес сайта: https://www.fabuza.ru/

Самый популярный русскоязычный сервис для проведения UX- и CX-исследований. Поддерживает проведение модерируемых, немодерируемых юзабилити-тестов, проведение комплексных опросов и дневниковые исследования. У них не только можно обработать текущие результаты, но и использовать собственную базу сервиса для проведения исследований.
А вот минус сервиса — это его цена. Бесплатной версии нет, а платная начинается от 70 000 руб/мес.
Лучше всего заказать услугу юзабилити аудита сайта у нас — над ним работает целая команда, которая проверит ваш сайт более чем по 20 критериям. В результате вы получите полноценное исследование вашего сайта и подготовленные прототипы типовых страниц.
Скачать документ с полным анализом юзабилити.
Чек-лист по юзабилити сайта
Итак, давайте резюмируем, что же нужно проверять перед выходом сайта в индекс:
- Структура: простая, понятная, логично составлена
- Поиск: панель заметна сразу
- Хлебные крошки
- Листинг содержит максимум информации — с него можно сразу купить товар, не открывая карточку
- Оформление заказа не содержит скрытых шагов и не требует нескольких этапов подтверждения онлайн
- Контент удобно и логично изложен, хорошо читается, не перегружает страницу сайта
- Верстка выглядит одинаково хорошо и на мобильных устройствах, и на ПК
- Скорость загрузки в пределах нормы (мобильные и ПК)
- 404 страница оформлена в стиле сайта и содержит кнопки/ссылки для возвращения на сайт
- Битые ссылки регулярно чистятся
- На экранах проблем нет неуместного юмора или манипуляций
- предложения помощи и чаты ненавязчивы и не реагируют на каждое движение/обновление страницы
- Формы обратной связи содержат достаточно информации для созвона с менеджером и уточнения деталей.
Коротко о главном
- Юзабилити сайта — это то, насколько пользователю просто и удобно с ним работать. Этот показатель влияет на конверсию, улучшает поведенческие факторы и помогает вернуть посетителей на повторные продажи.
- Чтобы проверить юзабилити, используйте информации со счетчиков метрик, проводите независимые тестирования и берите интервью напрямую у пользователей вашего сайта.
- При улучшении обращайте внимание на навигацию, контент и интерфейс сайта. Учитывайте особенности восприятия и старайтесь говорить с пользователем в пределах выбранного ToV.
- Есть сервисы для автоматической проверки юзабилити. Они подойдут, когда нет времени и денег проводить самостоятельные тесты. Их еще можно использовать после самостоятельного тестирования, чтобы избежать «замыленности взгляда», вместо интервью.
















.png)

.png)
.png)

Комментарии