В школе учат писать и читать, считать и находить нужную информацию. В вебе учат тому же самому, но с помощью гипертекста.
Бывало ли у вас такое, что читаете статью в «Википедии» о каком-то человеке, вы натыкаетесь на ссылку, переходите по ней — и вот уже для вас информация об историческом событии? Вжух — а теперь вы с головой погрузились в заметку о природном явлении…
Как это случилось? Все дело в одном важнейшем изобретении, которое дало нам развитие интернета.
Что такое гипертекст
Гипертекст — это система, состоящая из текстовых элементов, связанных между собой ссылками. Весь веб состоит из таких систем — текстов, сделанных с помощью языка разметки и предназначенных для перехода между ними по гиперссылкам. Простыми словами гипертекст — это тот, который ссылается на другие страницы.
Сейчас мы покажем вам его простейший пример:
Мы пишем про веб-аналитику и копирайтинг, рассматриваем в блоге вопросы SEO и SMM. Люди приходят в блог, читают в статьи и заказывают услуги компании.
Атомом гипертекста является гиперссылка — подготовленный текст или графическое изображение, которые содержит в явном или скрытом виде ссылку для перехода на другой объект в вебе. После щелчка по ней пользователь автоматически переходит к искомому документу: он открывается в текущем или новом окне браузера или приложения
По форме представления выделяют такие гиперссылки как:
- текстовые, которые подчеркиваются и/или выделяются отличным от основного цветом;
Мы пишем статьи для блога Kokoc.com.
- графические: пиктограммы, кнопки и т. д.:

По расположению на ресурсе они разделяются на:
- local links (локальные), которые ссылаются на другие фрагменты или элементы того же самого документа, с которого они ведут;
- global links, которые ссылаются на любые любые сущности, расположенные за пределами текущего документа.
По объекту ориентации они разделяются как ведущие на:
- другие страницы;
- фрагмент той же страницы;
- документ через FTP;
- мультимедиа;
- адрес электронной почты и почтовый сервис;
- скриптовый сценарий.
Откуда к нам пришел гипертекст
Если сравнить электронный текстовый контент с бумажными книгами, ссылки — это врезки и цитаты из справочников, энциклопедий и художественных изданий. С развитием информационных технологий люди начали искать способ делать то же самое в цифровом виде.
Первым, кому это удалось, был американец Теодор Холм Нельсон, который родился в 1937 году и до сих пор занимается исследованиями в области информационных технологий.

Термин «гипертекст» впервые был озвучен в его докладе «Файловая структура для сложного, меняющегося и окончательно неопределимого» («Complex Information Processing: A File Structure for the Complex, the Changing, and the Indeterminate») в 1965 году.
В своем документе Нельсон представил его как сочетание текстового и графического контента, которое обладает сложными связями и содержит сноски, врезки, аннотации и различные дополнения. Хотя с тех пор прошло почти 60 (!) лет, суть понятия не изменилась и на нем держится весь интернет.

Зачем нужен гипертекст
Если кратко — для того, чтобы работать с текстом было удобно и обеспечить быстрый и легкий доступ.
- Удобство использования. С его помощью можно добиться предельно понятной структуры любого типа контента на странице, связать ее с остальными и обеспечить релевантность материала.
- Простота представления. Обеспечивается удобство чтения для пользователей, что положительно оценивается поисковыми системами.
- Добавление медиаконтента. Речь об интеграции в текст видеороликов, аудио треков и изображений (фотографий, рисунков, схем и т. д). Они вносят то необходимое разнообразие, которое позволяет ему оставаться полезным и быть интересным для читателей.
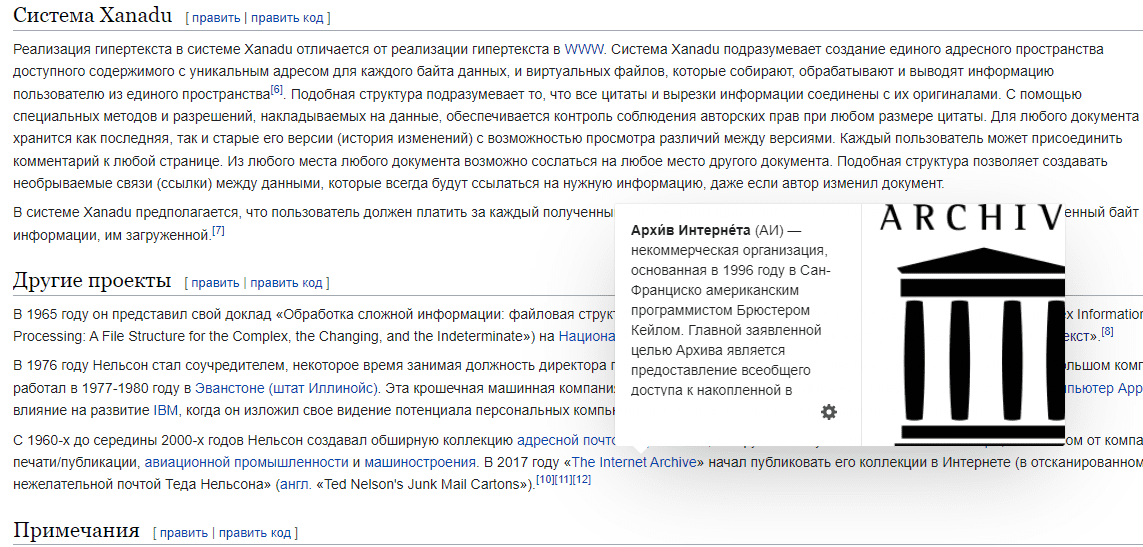
- Простота получения нужных данных. Иногда, чтобы узнать о чем-либо, нужно всего лишь навести курсор на выделенный фрагмент:

Основные характеристики гипертекста
- Нелинейность. Не существует физической связи страниц, поэтому нет никакой надобности связывать их линейно. Благодаря этому каждая из них становится автономной: пользователи могут знакомиться с ними в произвольной последовательности.
- Вариативность. В гипертексте можно органично соединить непосредственно текстовый контент, добавить аудио, видео и графику. При этом он не станет «франкенштейном», а будет выглядеть как семантическая и логическая единица информации.
- Отсутствие иерархичности. Этот аспект вытекает из нелинейности. С помощью технологий пользователи могут совершенно по-разному знакомиться с текстами: сплошное чтение, знакомство с избранными разделами или отдельными фрагментами, просмотр только видео и даже выход за его пределы: например, при работе с комментариями к статьям.
- Расширение границ текста. Организуется с помощью связей искомого документа с остальными. Это ломает привычную схему чтения, рождает клиповость. Вместе с тем такой подход обеспечивает ситуации, когда человек в рамках знакомства с одним текстом может перелопатить десятки других.
- Фрагментарность. Текст на является монолитом, а состоит из элементов, которые вполне могут являться самостоятельными единицами и представлять сами по себе интерес для пользователей: например, все картинки в статье — это, по сути, галерея его изображений. Благодаря фрагментарности можно отказаться от сугубо линейного восприятия.
- Бесконечность. Границы очерчивает читательская аудитория. Люди сами определяют, в какой момент времени они перестают путешествовать по ссылкам, когда получают необходимую информацию или же никак не могут ее добыть и идут в другие страницы.
- Интерактивность. Пользователь может знакомиться с ним через чтение, просмотр, прослушивание, внесение изменений и коммуникацию с другими пользователями.
Как работает гипертекст
Структурно гипертекст представляет собой документ на языке HTML. Контент можно разделить на основную информацию (текст, графику, видео, аудио и т. д.) и теги гипертекстовой разметки.
Базовые теги HTML, как правило, парные и имеют вид типа:
<тег> какая-то информация </тег>
- <p>один<p> — для выделения абзацев;
- <h2> два </h2> — для выделения заголовков второго уровня;
- <li> три </li> — пункт маркированного списка;
- <th> четыре </th> — обозначает заголовок табличной ячейки;
- <title> пять <title> — заголовок HTML-документа.
Их пары — открывающий и закрывающий теги — также называют контейнерами с заключенными между ими элементами.
Также они бывают одинарными:
- <img> — для встраивания изображений;
- <br> — для переноса текста на новую строку;
- <blockquote> — для цитирования фрагментов.
Все нам привычный текст в вебе содержит буквы, связанные в слова, предложения и абзацы + пунктуационные знаки.
Гипертекст отличается от обычного еще и тем, что предполагает корректное использование при опубликовании символов < (меньше) и > (больше), кавычек-лапок “”, амперсанда &. Эти символы входят в синтаксис почти всех языков программирования. Если их добавить в текст в режиме визуального просмотра, а не редактирования, возможно появление чужеродных фрагментов:
Хороший был материал, но *<5?, но мы его неверно & в HTML. Получилось, что получилось >/
На этом все. Пишите хорошие тексты, переходите по проверенным ссылкам.








.png)

.png)
.png)
