- Что такое User flow
- Зачем нужен User flow
- User Flow, Customer Journey Map и User Story: в чем разница
- Примеры использования User flow
- Как составить User Flow: пошаговое руководство
- Программы для создания User flow
- Что важно учесть при построении User flow
- FAQ по User Flow
- Коротко о главном
Идеальная картина для любого продавца: клиент пришел и сразу же совершил покупку. Такое возможно, если проанализировать шаги покупателя от знакомства с продуктом до покупки и максимально их упростить.
В статье рассказываем что такое путь пользователя, зачем он нужен, как составить user flow и как выглядят CJM на его основе.
Что такое User flow
User Flow (пользовательский путь, если переводить дословно, но корректнее будет сказать «пользовательский сценарий») — это диаграмма или схема, которая визуализирует полный путь, совершаемый пользователем для выполнения конкретной задачи в цифровом продукте — например, в приложении или на сайте.
В отличие от абстрактных концепций, user flow — это практический инструмент проектирования, который пошагово описывает взаимодействие пользователя с интерфейсом: от точки входа (например, главный экран) до конечной цели (например, успешная оплата заказа).
Чем user flow не является:
- Это не воронка продаж. Воронка продаж — это маркетинговая модель, которая фокусируется на этапах осведомленности и конверсии потенциального клиента в покупателя с точки зрения бизнеса. User flow же сконцентрирован на юзабилити и удобстве самого продукта для уже вовлеченного и осведомленного пользователя.
- Это не Customer Journey Map (CJM). CJM — это более широкая, стратегическая карта, которая охватывает все каналы взаимодействия пользователя с компанией (от рекламы до поддержки), его эмоции, мысли и «боли». User flow является важным компонентом CJM, детализирующим конкретное взаимодействие внутри продукта на одном из этапов этого путешествия.
Простыми словами, CJM показывает общую картину путешествия пользователя по разным локациям (сайт, соцсети, офлайн-магазин), а user flow — это подробная карта одного конкретного здания (продукта), по которому он перемещается.
С помощью пути пользователя можно разобраться:
- что думает потенциальный клиент;
- что он чувствует;
- чем руководствуется при выборе продукта;
- что его останавливает от выбора и чего он боится.
Пользовательский пусть может быть создан для сайта, мобильного приложения, конкретной функции или глобально от момента знакомства с продуктом: от его покупки и использования до оставления отзыва, рекомендации и возврата за последующей покупкой.
Другие названия user flow: UX flow, user flow charts, interaction flows, activity flows, user interface flows, navigation flows, user flow diagrams, task flow diagrams.
Зачем нужен User flow
Путь пользователя подробно отражает каждый шаг клиента и его действия на нем.
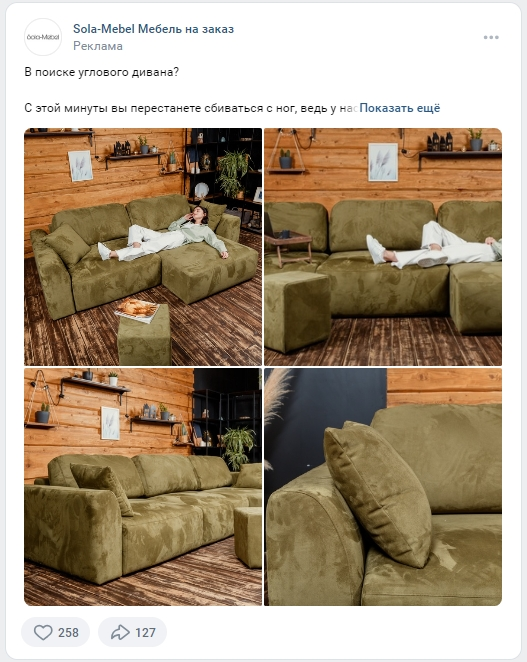
Например, у нас есть товар — диваны фирмы N. Потенциальный покупатель в текущий момент делает ремонт и ищет стройматериалы, мебель, шкафы. Уже на этапе поиска, например, натяжных потолков, пластиковых окон или напольного покрытия его может настигнуть контекстная или таргетированная реклама.

Допустим, по ней он перешел в соцсети фирмы N, продающей диваны, и подписался на них. Его ремонт еще на начальных стадиях и до мебели еще несколько месяцев. Но первое «касание» бренда уже произошло, он сохранил контакт и дальше продолжается их взаимодействие.
Через какое-то время он увидел в ленте посты компании, заинтересовался моделью и приятными ценами, перешел на сайт, там посмотрел. Но ему еще рано покупать диван, он просто смотрит или добавляет товары в закладки. Это второе «касание».
Далее, например, увидел пост о том что для подписчиков рассылки ВК особые условия, скидки и присылают подборки новинок и поступлений в наличие. Подписался, есть третье «касание».
Пришло письмо рассылки со скидкой, если оформить заказ и внести предоплату до определенного числа. Клиент видит подходящую модель, он уже хорошо знаком с компанией и доверяет ей, но этап со сбором мебели в его ремонте еще не скоро. Он оформляет доставку на нужный ему срок, вносит предоплату и приобретает товар по приятной цене. Есть конверсия и четвертое «касание».
Спустя 2 месяца к выбранной дате ему доставляют его диван, помогают занести домой на третий этаж, сразу собирают при нем, и в подарок компания дарит ему две подушки. Клиент всем доволен и оставляет отзыв о компании. Получаем еще один шаг взаимодействия с компанией.
В компании действует система лояльности и за отзыв клиент получает пятипроцентную скидку. Это мотивирует его обратиться снова и заказать кресло-мешок в цвет дивана. Шестой шаг на пути пользователя совершен. Он стал нашим постоянным клиентом.
В итоге имеем шаги в цепочке взаимодействия:
- Увидел таргетированную рекламу в ленте, совершил действие — подписка на сообщество.
- Увидел посты компании, зашел в сообщество или на сайт — просто посмотрел или добавил товар в закладки.
- Увидел пост с особыми условиями и предложениями для подписчиков рассылки— подписался.
- Получил письмо с уникальным предложением — оформил заказ.
- Получил товар, остался доволен товаром и сервисом — оставил отзыв.
- Поучаствовал в программе лояльности, получил бонусы или скидку — совершил повторный заказ.
Разобрав несколько таких цепочек путей и составив из них карту путешествий, компания может ее оптимизировать: уменьшить количество «касаний», необходимых для конверсии, или наоборот добавить прогревающих этапов.
На этапе дизайна, при разработке UX и прототипов сайта и приложений user flow может помочь выбрать самый прямой путь достижения цели и сделать его как можно более коротким и простым.
User Flow, Customer Journey Map и User Story: в чем разница
Эти три инструмента часто находятся в одном арсенале проджект-команды, но отвечают за принципиально разные задачи и используются на разных этапах создания продукта. Путаница между ними может привести к неэффективной работе: вы не сможете спроектировать логичный интерфейс, опираясь только на карту путешествия, так же как и не поймете общие боли пользователя, имея лишь набор точечных сценариев.
Дадим четкое определение каждому инструменту.
User Flow: пользовательский сценарий
Это визуальная схема, описывающая последовательность шагов, которые пользователь совершает внутри продукта для достижения конкретной, локальной цели: например, регистрация, восстановление пароля, оформление заказа.
По сути, это «карта навигации» по экранам продукта. User flow фокусируется на действиях (клики, ввод данных, переходы) и точках принятия решений («если да, то перейти к... если нет, то...»).
Customer Journey Map: CJM, карта путешествия пользователя
Это стратегическая, целостная визуализация всего опыта взаимодействия пользователя с брендом или услугой на протяжении времени. Она охватывает все каналы (сайт, email, поддержка, офлайн-магазин) и этапы — от осознания проблемы до лояльности после покупки.
По сути, это «история жизни» клиента. CJM фокусируется на широком контексте, мыслях, эмоциях и «болевых точках» пользователя на каждом этапе, чтобы выявить системные проблемы и возможности для улучшения всего сервиса.
User Story: пользовательская история
Это краткое, простое описание функции продукта, сформулированное с точки зрения конечного пользователя. Классический формат: «Как [тип пользователя], я хочу [выполнить действие], чтобы [получить пользу/достичь цели]».
Например, «Как зарегистрированный пользователь, я хочу восстановить пароль, чтобы снова получить доступ к своему аккаунту».
По сути, это инструмент постановки задачи для разработки. User Story фокусируется на роли, намерении и ценности, а не на деталях реализации. Это «атомарная» единица работы в гибких методологиях: Agile или Scrum.
Ключевые отличия
Проще всего понять разницу на примере заказа такси:
- User Story. «Как пассажир, я хочу указать пункт назначения на карте, чтобы водитель точно понял, куда меня везти».
- User Flow. Схема, которая показывает: открытие приложения → тап по полю «Куда» → открытие карты → тап по точке на карте → подтверждение → переход к выбору тарифа.
- CJM. Описывает весь опыт: осознание необходимости («опоздаю на встречу!») → поиск приложения → заказ (эмоции: «удобно, цена понятная») → ожидание (эмоции: «нервничаю, где машина?») → поездка → оплата (эмоции: «разочарован, не могу найти кэшбэк») → поддержка (если что-то пошло не так).
Для наглядности сведем все различия в одну таблицу:
|
Критерий |
User Flow |
Customer Journey Map (CJM) |
User Story |
|
Цель |
Спроектировать логичный и эффективный путь выполнения конкретной задачи внутри продукта |
Понять целостный опыт взаимодействия с брендом, выявить болевые точки и возможности для улучшения сервиса |
Определить требование к функциональности продукта, понятное для команды разработки |
|
Уровень детализации |
Высокий. Детализирует каждый шаг, экран и логическое ветвление в интерфейсе |
Средний/низкий. Охватывает множество этапов и каналов, но без детализации каждого клика |
Низкий (минималистичный). Описывает только роль, действие и выгоду |
|
Фокус |
Действия пользователя и логика интерфейса. Эмоции если и учитываются, то косвенно (например, в точках, где пользователь может запутаться) |
Эмоции, мысли, боли пользователя и его общее восприятие на каждом этапе. Действия являются лишь частью картины |
Функциональность и ценность для пользователя. Сфокусирована на цели, а не на процессе |
|
Кто использует |
UX/UI-дизайнеры, продукт-менеджеры |
UX-исследователи, продуктовые и маркетинговые команды, стратеги |
Владелец продукта (Product Owner), команда разработки, тестировщики |
Эти инструменты не заменяют, а дополняют друг друга. User Story помогает сформулировать, что нужно сделать. User Flow позволяет спроектировать, как это будет работать внутри продукта. А CJM дает понимание, зачем это нужно пользователю и как эта функция вписывается в его более широкие цели и переживания.
Примеры использования User flow
Путь пользователя может быть построен для любого продукта, процесса или отдельной функции. Чаще всего, user flow применяют для описания онлайн-процессов, так как в интернете с помощью сервисов аналитики и статистических данных можно отследить каждый шаг пользователя, например, количество:
- подписавшихся на рассылку;
- переходов на сайт;
- тех кто открыл и дочитал статью;
- посетителей сайта;
- скачиваний приложения;
- а также соотношение тех, кто добавил товар в корзину и тех кто завершил оформление заказа.

При необходимости, user flow может быть составлен для изучения оффлайн-процессов. Например, процесса покупки товара в магазине. Для его составления может проводиться маркетинговое исследование, опросы или анкетирование клиентов.
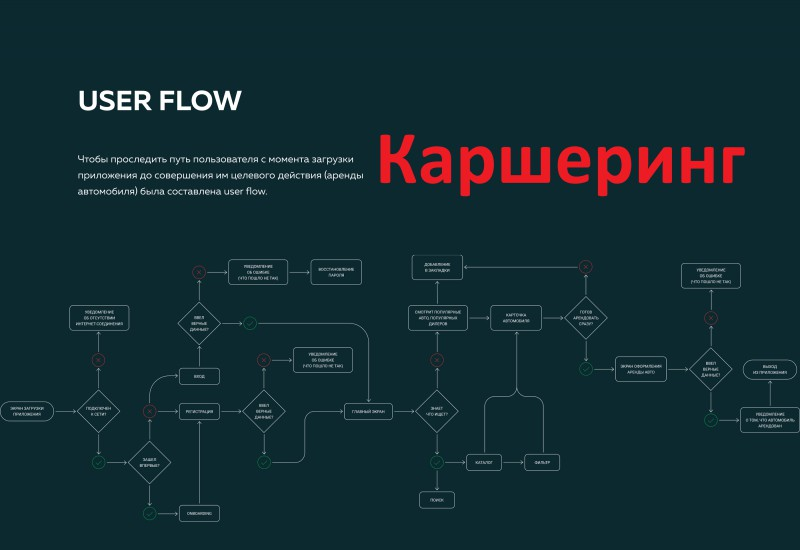
Пример для мобильного приложения
Пользовательские пути для мобильных приложений могут быть отрисованы абсолютно по разному. Они могут состоять из скриншотов и прототипов экранов или быть отрисованы как блок-схема. Блок-схемы user flow приложения имеют:
- начальную точку входа;
- конечную точку, где цель достигнута;
- кнопки;
- варианты действий и необходимость сделать выбор из нескольких вариантов;
- скриншоты или описания экранов и состояний.

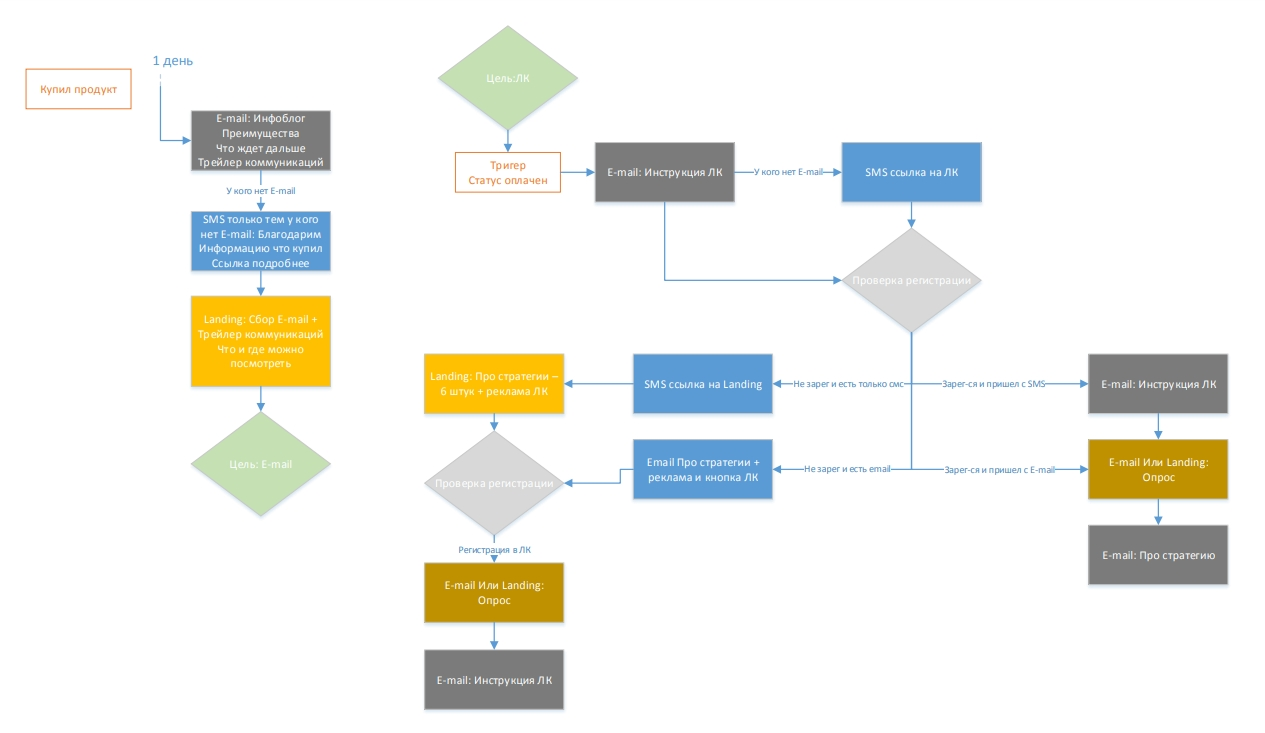
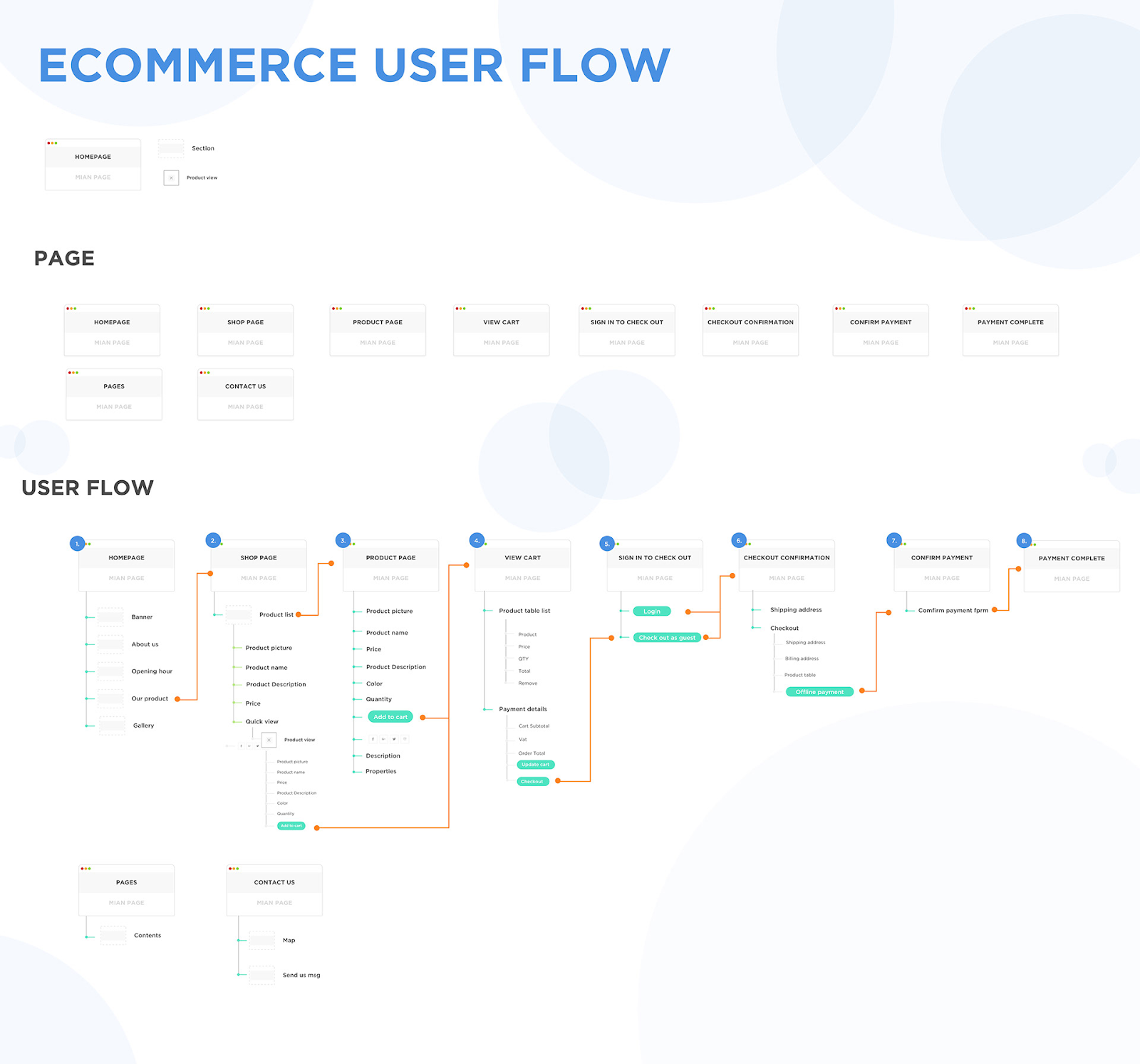
Пример User Flow для сайта или веб-приложения
В интернет-магазинах путь может начинаться с захода на главную страницу или попадания сразу на целевую страницу с рекламы, из соцсетей, с рассылки, с другого сайта или при переходе по ссылке от другого пользователя.
Блок-схема пути содержит все этапы, которые потенциальному клиенту необходимо пройти с момента знакомства с компанией и продуктом до оформления и оплаты товара.

Как составить User Flow: пошаговое руководство
Создание эффективного пользовательского сценария — это процесс, который начинается с глубокого понимания целей и заканчивается проверкой гипотез. Следуя этим шести шагам, вы сможете создавать логичные и удобные пути, которые решают задачи как пользователей, так и бизнеса.
Шаг 1: Определите бизнес-цель и пользовательскую задачу
Работа начинается с двух вопросов: «Что хочет получить бизнес?» и «Что хочет сделать пользователь?». Успешный user flow находится на пересечении этих целей.
Бизнес-цель — регистрация нового пользователя, оформление заказа, подписка на рассылку, переход на целевой контент.
Пользовательская задача — получить доступ к сервису, купить товар, узнать об акции, найти нужную информацию.
Что делать. Четко сформулируйте и запишите обе цели. Например: «Пользователь хочет быстро восстановить пароль (его задача), а бизнес — чтобы он успешно вернулся в аккаунт и продолжил использовать продукт (наша цель)». Согласование этих целей — ключ к созданию ценного потока.
Шаг 2: Определите пользователя (на основе Персоны)
User Flow всегда строится для конкретного типа пользователя. Универсальных путей не существует. Для этого используются Персоны (User Personas) — архетипические портреты целевых пользователей, основанные на реальных данных и исследованиях.
Персона — это не просто демография, это сборный образ с целями, мотивами, поведенческими моделями и «болями». Например, «Технически подкованная Мария, 30 лет, которая ценит скорость и минимализм в интерфейсах».
Выберите одну Персону, для которой вы проектируете данный путь. Все последующие решения должны приниматься исходя из ее потребностей и модели поведения.
Шаг 3: Определите точки входа
Точка входа — это место, с которого пользователь начинает свой путь. Один и тот же сценарий (например, покупка) может запускаться из разных источников, и это влияет на его начало.
Примеры точек входа:
- Поисковые системы (Google, «Яндекс»). Пользователь ищет решение своей проблемы.
- Рекламный баннер или пост в соцсетях. Пользователь заинтересовался предложением.
- Прямой переход (ввод URL или названия сайта/бренда). Постоянный или осведомленный пользователь.
- E-mail рассылка. Подписчик, который перешел по ссылке.
- Внутренний триггер в приложении: Уведомление или кнопка «Купить».
Определите основную и возможные альтернативные точки входа для вашего потока.
Шаг 4: Проектирование пути
Это ядро процесса, где вы описываете последовательность шагов. Важно учитывать не только идеальный сценарий, но и альтернативные пути и ошибки.
Основные шаги — ключевые действия, ведущие к цели (например, «Открыть каталог» → «Выбрать товар» → «Добавить в корзину»).
Точки принятия решений (Ветвление) — моменты, где пользователь должен сделать выбор. Они обозначаются ромбом и создают ветки «если да, то... если нет, то...» (например, «Есть аккаунт?» → Да: «Войти» / Нет: «Зарегистрироваться»).
Учет ошибок — что происходит, если пользователь ввел неверный пароль? Не заполнил обязательное поле? Пропишите эти сценарии.
Набросайте последовательность шагов и ключевые точки ветвления в виде текстового списка или простой схемы, не заботясь о визуале.
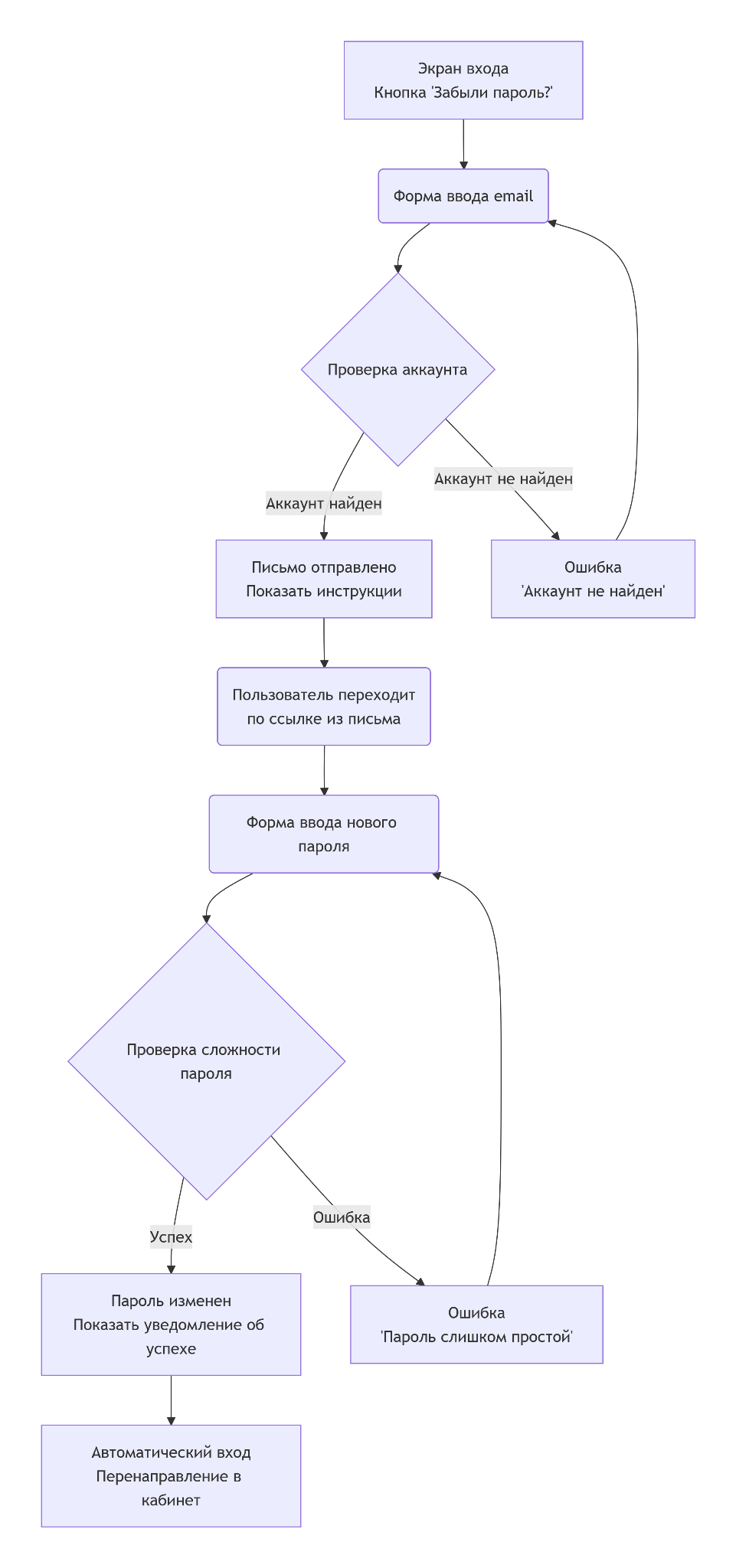
Шаг 5: Визуализация схемы
Теперь перенесите спроектированный путь в визуальную схему.
Прямоугольник (или эллипс) обозначает экран, шаг или действие (например, «Главная страница», «Ввод email»). Ромб обозначает точку принятия решения или условие (например, «Пароль верный?»). Стрелка показывает направление потока, переход к следующему шагу.
Для большей наглядности можно создать Wire Flow — гибрид user flow и варфреймов (контурных, упрощенных макетов экранов). Вместо прямоугольников с текстом «Экран входа» вы используете схематичное изображение самого экрана. Это делает поток невероятно наглядным и понятным для всей команды.
Используйте инструменты для проектирования (Figma, Miro, Draw.io) или просто нарисуйте схему на доске, используя условные обозначения.
Шаг 6: Тестирование и итерации
Готовый user flow — это гипотеза, которую необходимо проверить.
Проведите юзабилити-тестирование на прототипах, созданных на основе конкретного пути. Дайте реальным пользователям или рекрутерам задачу (например, «восстановите пароль») и понаблюдайте, следуют ли они предусмотренному пути.
Ищите, где пользователи путаются, замедляются или совершают ошибки? Эти «узкие места» показывают слабые места в вашем проекте.
Соберите фидбек, проанализируйте поведенческие метрики (если продукт живой) и внесите corrections в схему. User Flow — живой документ, который постоянно улучшается.

Программы для создания User flow
User flow может быть создан как с нуля вручную в любом из графических редакторов, так и выполнен на готовых шаблонах сервисов. Второй вариант значительно ускоряет и оптимизирует работу, а также позволяет вносить правки сразу от всех членов команды.
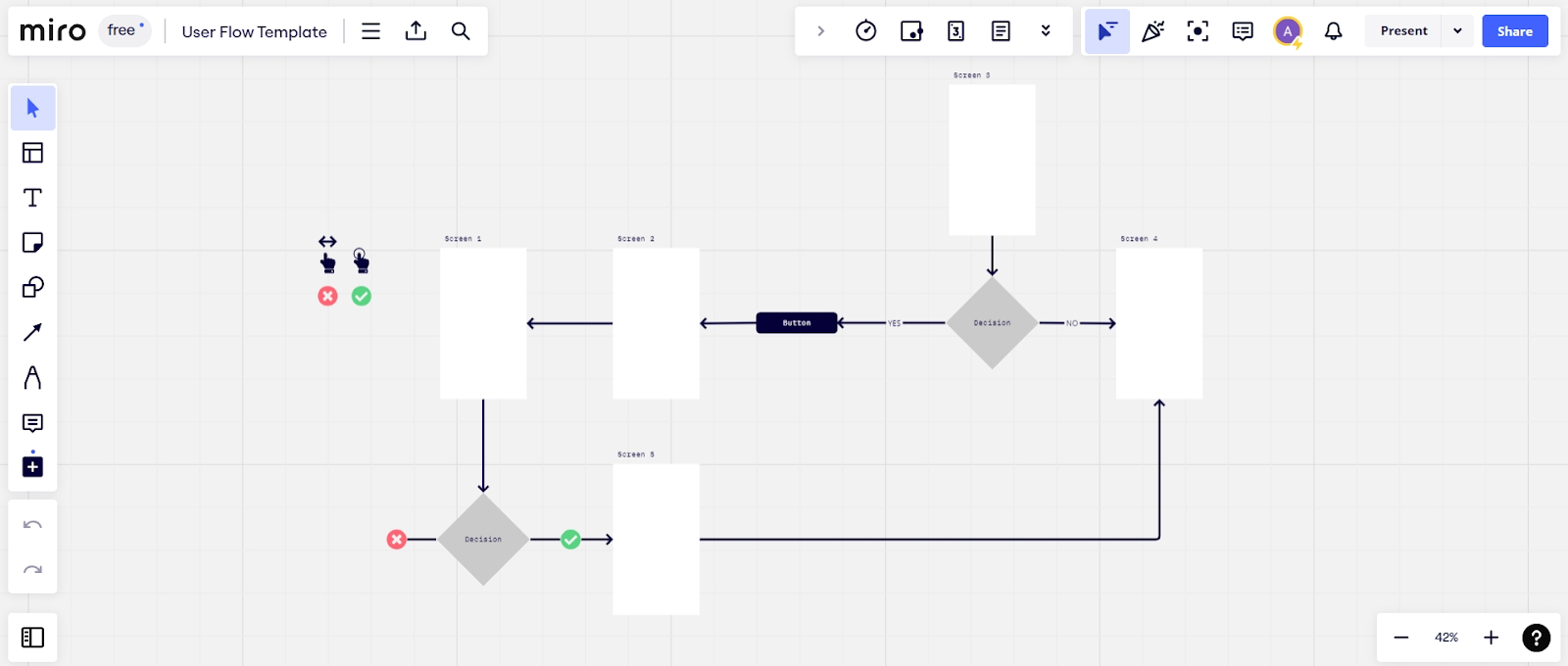
Шаблон в Miro
Ссылка: miro.com/templates/user-flow/
Сервис Miro позволяет создавать доски с диаграммами и схемами как в одиночку, так и целой командой разработки. При выборе специального шаблона для составления пути пользователя открывается диаграмма в которую можно сразу добавить:
- скриншоты шагов;
- названия кнопок или действий;
- точки, где требуется сделать выбор с вариантами действий;
- легенду с обозначениями.

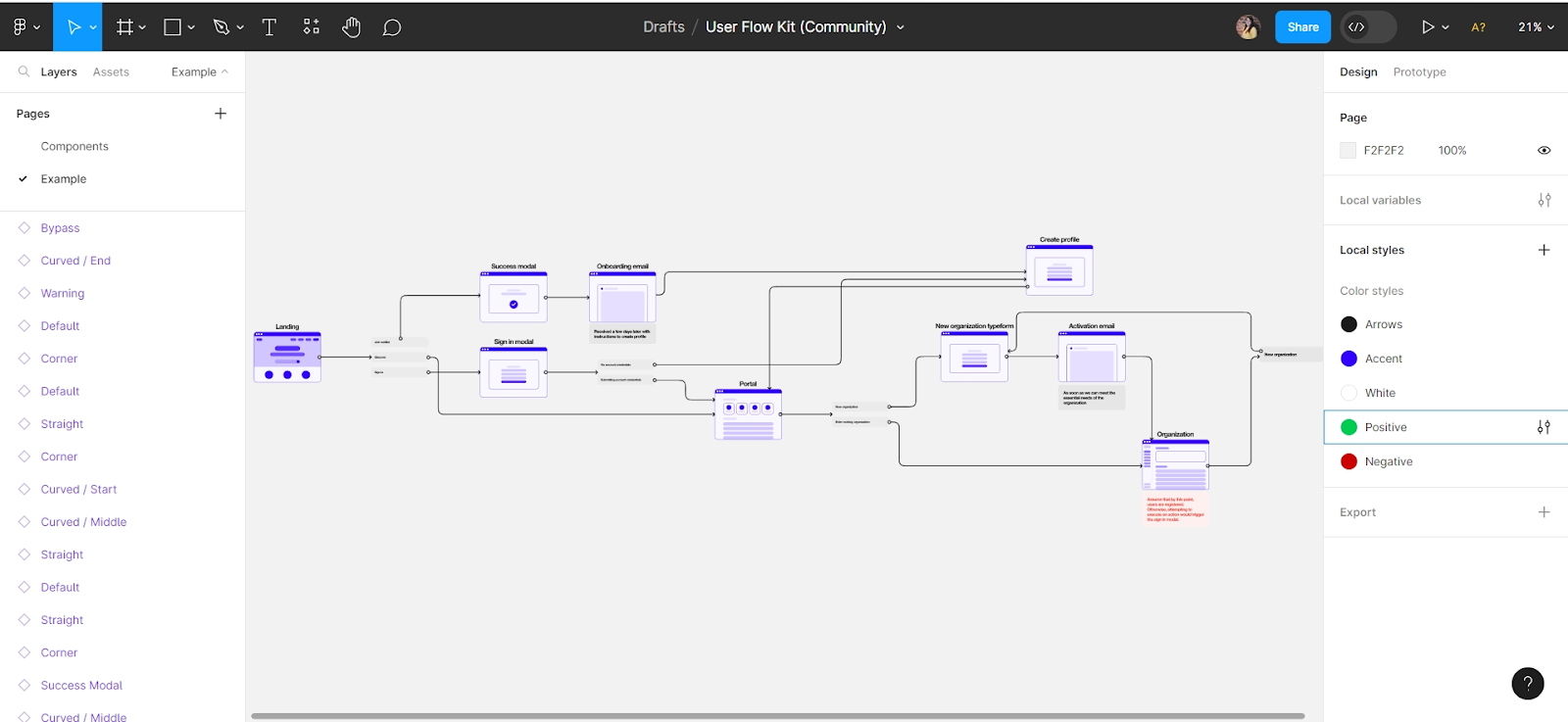
Шаблон UX Flow для Figma
Ссылка на шаблон: www.figma.com/community/file/830510773896272856
Шаблон для Figma сразу после копирования доступен для редактирования в одиночку. Для того чтобы расшарить проект для команды, его необходимо переместить из черновиков в проекты. Внутри шаблона имеются две страницы: с компонентами, которые можно применять для создания собственного user flow, и страница с примером готового пути пользователя.

Что важно учесть при построении User flow
- Давать понятные и однозначные названия, делать подписи и комментарии. Возможно к документу с user flow придется возвращаться через какое-то время, передавать его другому специалисту или презентовать клиенту. Путь пользователя должен быть разработан так, чтобы через любое прошедшее время вы сами могли вспомнить и понять все его содержимое.
- Минимизировать запутанные сценарии, зацикленность, упрощать. Бывают клиенты, которые настраиваются на покупку годами, смотрят, сравнивают, уточняют, прицениваются и только после этого заказывают. Но это скорее исключения из правил, чем привычный случай. Обычно путь пользователя довольно короткий и ясный. Если вы сами в нем запутались пока описывали, вы что-то делаете не так и надо упрощать и разбираться заново.
- Одна цель на один путь пользователя. Не стоит распыляться. Есть цель, есть шаги к ее выполнению. Попутно клиент может совершать и неосновные действия, но главная цель каждого пути всегда будет одна.
- Добавить к схеме легенду с обозначениями. Часто путь пользователя создается в виде блок-схем. Для более быстрого понимания можно выбирать одинаковые фигуры и обозначения для аналогичных объектов или действий. Эти данные выносятся в легенду.
FAQ по User Flow
Разберу самые популярные вопросы, касаемые пользовательского потока.
Чем User Flow принципиально отличается от блок-схемы?
Главное отличие заключается в их цели. Блок-схема — это универсальный инструмент для описания любого процесса, будь то технический алгоритм или бизнес-процедура. Она отвечает на вопрос «Как работает система?». User Flow же является специализированной версией блок-схемы, которая фокусируется исключительно на опыте человека. Она отвечает на вопрос «Как пользователь достигает своей цели в продукте?».
Можно сказать, что все User Flow — это блок-схемы, но не наоборот, потому что в центре User Flow всегда стоит пользователь и его взаимодействие с интерфейсом.
Какой инструмент лучше всего подходит для создания User Flow?
Однозначного ответа здесь нет, так как выбор зависит от конкретной задачи. Для быстрых набросков и командной работы на ранних этапах идеально подходят такие инструменты, как Miro или Figma Jam — их сила в скорости и коллаборации.
Если вам нужны детализированные и аккуратные схемы, готовые к презентации, лучше использовать Figma или Sketch. Их ключевое преимущество — возможность легко превратить схему в вайрфлоу, добавив макеты экранов. Для создания простых и стандартизированных схем отлично подходит бесплатный Draw.io.
Нужно ли прорабатывать в User Flow все возможные ошибки пользователя?
Да, это абсолютно необходимо, но без излишнего фанатизма. Проработка ошибок — это не педантичность, а признак зрелого проектирования. Именно в ситуациях сбоев пользователи чаще всего теряются и бросают задачу.
Обязательно нужно включать такие сценарии, как ввод неверных данных, попытка отправить пустую форму или проблемы с сетевым соединением. Цель — не нарисовать каждую мелочь, а создать защищенный путь, который поможет пользователю легко оправиться от ошибки и продолжить, а не приведет его в тупик.
Сколько User Flow должно быть в одном продукте?
Их количество определяется не каким-то магическим числом, а количеством ключевых сценариев использования вашего продукта. Вам нужно ровно столько потоков, сколько главных целей стоит перед вашими пользователями.
Как правило, начинают с самых критичных сценариев, таких как регистрация, первый заказ или использование основной функции. Затем карту постепенно дополняют менее приоритетными, но все же важными потоками — например, настройкой профиля или использованием дополнительных сервисов.
Коротко о главном
- Проектирование пути пользователя помогает проанализировать всю цепочку действий пользователя от точки входа до выполнения поставленной цели.
- На этапе дизайна и проектирования user flow является очень полезным инструментом, помогающим команде создать эффективный интерфейс и упростить все процессы. Команда имеет возможно еще до запуска проекта отладить его и устранить все сложности, затрудняющие взаимодействие.
- Создание пути пользователя помогает всей команде иметь единое представление о том, как работает продукт, проходят процессы или функционируют отдельные части.


.jpg)



.jpg)

.png)

.png)
.png)
