- 1. Ищите уникальные изображения
- 2. Используйте правильные форматы
- 3. Сжимайте изображения
- 4. Уточните размеры изображений
- 5. Отложенная загрузка закадровых изображений
- 6. Добавьте к изображениям альтернативный текст
- 7. Добавьте микроразметку Schema
- 8. Защитите свои изображения от кражи
- 9. Проведите аудит изображений с помощью WebSite Auditor
Когда речь идет о поисковой оптимизации, многие в первую очередь думают про текст. Но изображениям она тоже требуется. Подняться в поисковой выдаче выше конкурентов можно с помощью уникальных картинок высокого качества. В этой статье разберем все, что нужно учесть при оптимизации изображений.
1. Ищите уникальные изображения
Используя чужие изображения, вы можете нарушить авторские права. Это может привести как к просьбам владельца удалить контент, так и к судебному разбирательству. Если вы берете картинки с какого-то сайта, убедитесь, что лицензия разрешает их свободное использование.
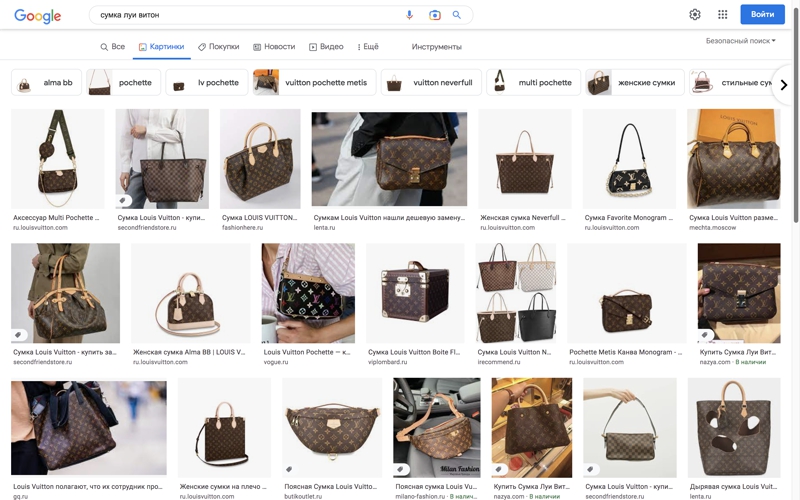
Google отдает предпочтение уникальным картинкам. Когда пользователь ищет какой-то продукт или что-то еще, система старается показать как можно больше различных изображений этого объекта. Если вы работаете в сфере электронной коммерции и изображения на сайте не отличаются от конкурентных, ваши шансы попасть в топ выдачи невелики.

Если в поисковой выдаче достаточно изображений, Google не будет предлагать повторяющиеся, а покажет продукт с разных ракурсов. Если у вас уникальные изображения, шанс попасть в выдачу увеличивается.
2. Используйте правильные форматы
JPEG и PNG уже давно не являются форматами изображений по умолчанию. Сегодня для сайтов предпочтительнее AVIF, JPEG 2000, JPEG XR и WebP. Эти форматы проще сжать, а значит, снизить время загрузки. Это позитивно сказывается на пользовательском опыте, а чем он лучше, тем выше позиции в выдаче.
Из четырех форматов изображений, перечисленных выше, в первую очередь стоит рассмотреть WebP. Он считается самым универсальным для сайтов: поддерживает сжатие как с потерями, так и без них, предлагает прозрачность и может быть анимирован. По сути, это PNG, JPEG и GIF в одном флаконе. Файлы WebP, как правило, на 25–35 % легче, чем PNG и JPEG аналогичного качества.
Но есть и проблема: в прошлом его поддерживали не все браузеры. Если вы хотите учесть пользователей со старыми версиями программ, можно настроить страницы на отображение WebP, а также запасной формат.
3. Сжимайте изображения
Несмотря на то, что форматы нового поколения уже являются легкими, вы можете дополнительно сэкономить место, сжав их. Есть несколько вариантов в зависимости от сайта. Некоторые платформы электронной коммерции сжимают изображения по умолчанию, в то время как другие поставляются с рядом плагинов. Они не только сжимают картинки по мере загрузки, но и работают с уже имеющимися на сайте.
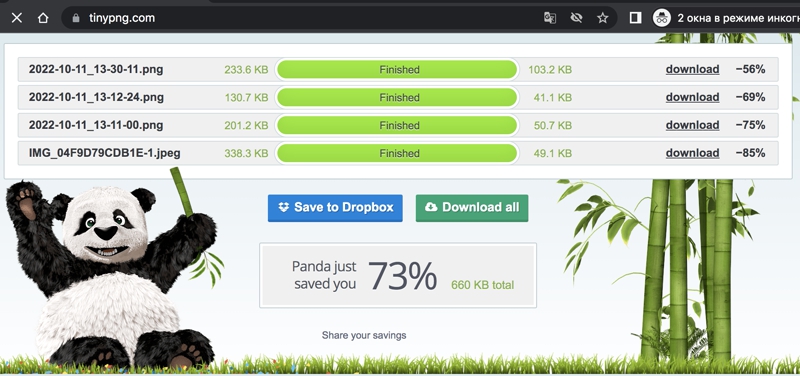
Если вы не хотите полагаться на плагины из-за снижения скорости загрузки страницы, стоит предварительно сжать картинки. Для этого есть немало бесплатных онлайн-инструментов. Затем сжатые изображения можно загрузить на сайт. Процесс можно поручить и дизайнеру.

В зависимости от изображения сжатие может превышать 80 %.
4. Уточните размеры изображений
Размер изображений может негативно сказаться на ранжировании. Если вы не определите его самостоятельно, браузер будет подбирать нужный, а на это уйдет время. Кроме того, элементы будут сдвигаться, и пользователи не смогут нормально пользоваться страницей до ее полной загрузки. Это называется смещением макета, и Google учитывает этот фактор при ранжировании.
Чтобы избежать проблемы, всегда устанавливайте ширину и высоту для изображений. Можно использовать следующий код:
<img src="pillow.jpg" width="640" height="360" alt="purple pillow with flower pattern" />
Эта информация поможет браузеру рассчитать размеры изображения и зарезервировать достаточно места на странице. Даже если изображение загрузится чуть позднее, другие элементы не будут вставать на его место, а значит, не возникнет и проблем со сдвигом макета.
5. Отложенная загрузка закадровых изображений
Еще один момент, который может улучшить пользовательский опыт. Это значит, что загрузка не выполняется, пока картинка не потребуется. Например, она расположена внизу страницы, а пользователю еще нужно туда пролистнуть.
Такой подход освобождает ресурсы для загрузки верхней части страницы, которую пользователь видит первой. Сниженное время загрузки позитивно сказывается на пользовательском опыте.
6. Добавьте к изображениям альтернативный текст
Альтернативный текст — это атрибут изображения с его описанием. Изначально он требовался в качестве альтернативы, если картинка не загрузилась, и для чтения вслух пользователям с проблемами зрения.
С точки зрения SEO, цель альтернативного текста — описать изображения в поисковых системах. Поисковым роботам проще сканировать изображения с описанием.
Хороший альтернативный текст — тот, который точно описывает изображение: с достаточной детализацией, но без чрезмерного использования ключевых слов.

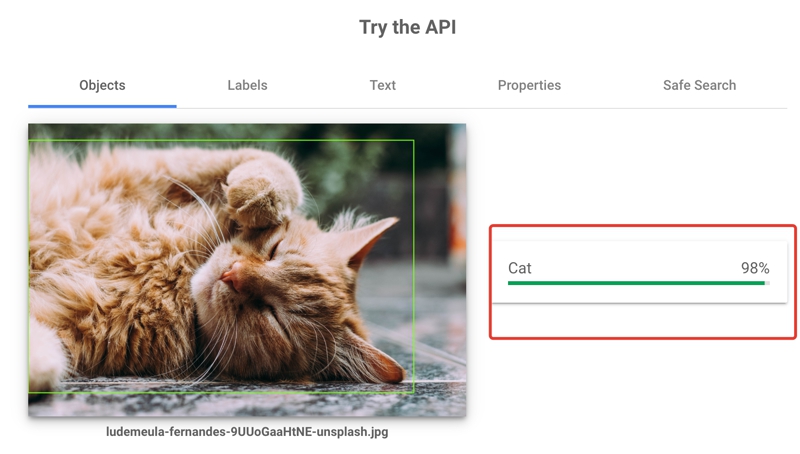
На картинке выше не так уж много действия, но наделать ошибок с альтернативным текстом проще простого.
Например, можно описать ее слишком общо:
<img src="sample.jpg" alt="кот">
А можно чрезмерно оптимизировать:
<img src="sample.jpg" alt="рыжий длинношерстный кот лежит в комнате на боку с поднятой лапкой и закрытыми глазами">
Лучше придерживаться золотой середины:
<img src="sample.jpg" alt="рыжий кот лежит на полу">
А теперь сравним написанное с тем, что видит искусственный интеллект на картинке без альтернативного текста. Посмотреть это можно с помощью инструмента Cloud Vision API.

Хотя Google правильно идентифицировал кота, определение довольно общее и в интерпретации нет конкретики, которую вы можете прописать в альтернативном тексте.
7. Добавьте микроразметку Schema
Микроразметка Schema — это набор HTML-тегов, которые описывают поисковой системе, какие элементы есть на странице. С помощью микроразметки вы можете выделить адрес компании, номер телефона и так далее. Это поможет системе найти данные для отображения в выдаче.
Что касается изображений, существует два типа страниц, на которых имеет смысл применять структурированные данные: страницы продуктов и страницы рецептов. Для этого есть специальные теги изображений. При правильном применение Google использует их для расширенных результатов.

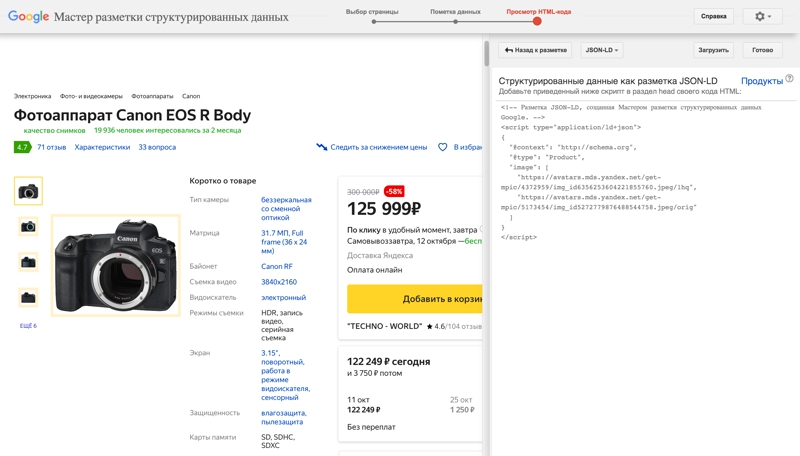
Вы можете пометить изображения на страницах вручную, использовать специальный плагин или «Мастер разметки структурированных данных» от Google. В последнем достаточно выбрать тип страницы, над которой вы работаете, и вставить ссылку.
После того, как инструмент закончит отрисовку страницы, пометьте изображения щелчком правой кнопки мыши. После того как все элементы страницы будут размечены, скачайте код микроразметки и добавьте его в секцию <head>.

8. Защитите свои изображения от кражи
Кража изображений — очень распространенное явление в интернете, которое может лишить сайт уникальных картинок. А если сайт, куда эти картинки вставили, лучше оптимизирован, он попадет в выдачу выше вас.
Чтобы избежать этого, попросите разработчиков добавить определенные атрибуты, указывающие на владельца изображения. Три наиболее популярных:
- author (artist; creator) — добавляется имя автора изображения;
- copyrightNotice — добавляется ссылка на публичную лицензию и ее описание;
- source (credit) — добавляется ссылка на ваш сайт или сайт, с которого изображение взято.
Если ваши конкуренты просто копируют код, который вы использовали для интеграции изображений, Google по-прежнему будет считать фактическим владельцем изображений вас и предпочтение будет отдаваться вашему сайту. Если человек удалит теги, Google все равно выберет ваш сайт, потому что изображения с тегами заслуживают больше доверия, по мнению системы.
9. Проведите аудит изображений с помощью WebSite Auditor
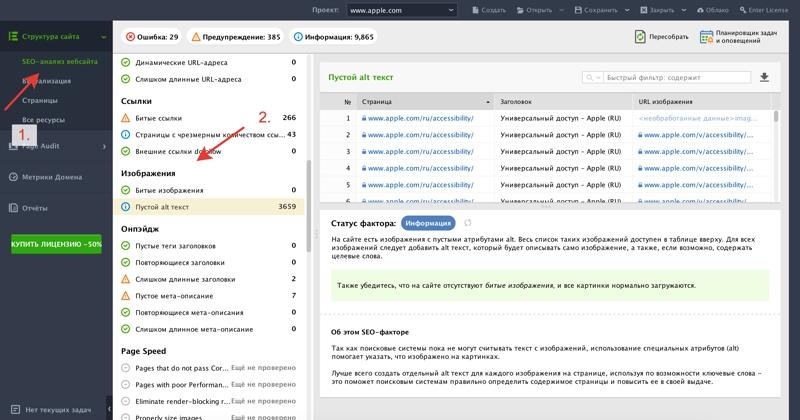
С чего начать процесс оптимизации изображения и как его организовать? Один из способов — провести аудит сайта с помощью WebSite Auditor и объединить все проблемы, связанные с изображением, в один дашборд.
После анализа сайта WebSite Auditor представит полный отчет о всех технических проблемах. Там будет отдельный блок, посвященный изображениям. В нем можно проверить, есть ли на сайте битые изображения или картинки без альтернативного текста.

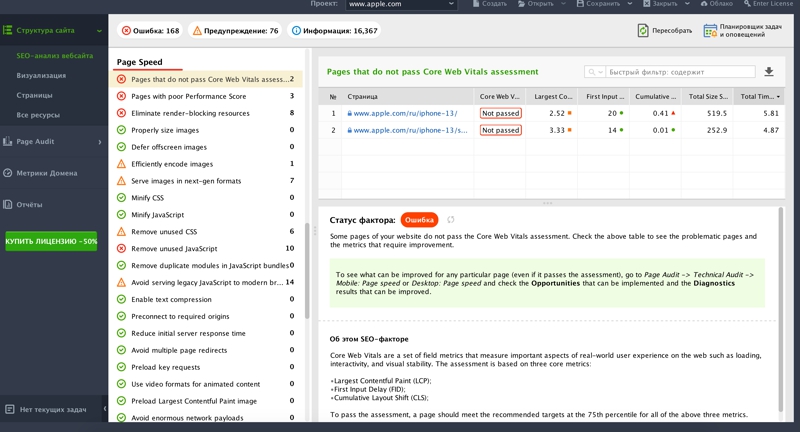
Для получения дополнительной информации о проблемах, связанных с изображениями, прокрутите отчет вниз до раздела Page Speed. Этот раздел доступен только после получения ключа API, который вводится в WebSite Auditor.

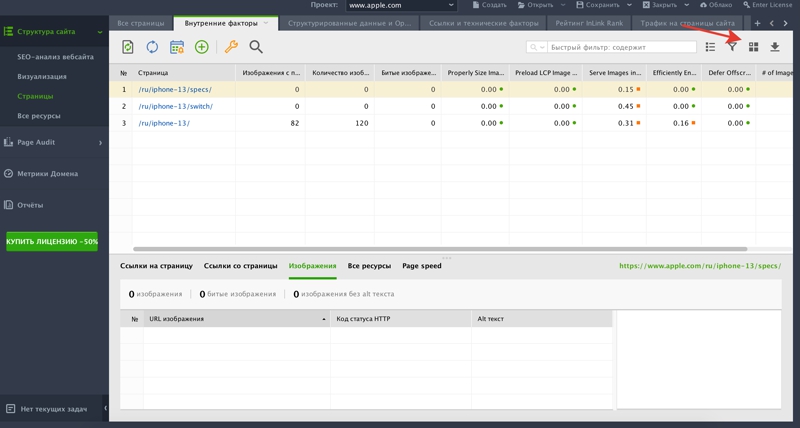
Работа с изображениями, особенно при большом объеме, может быть утомительной задачей. Поэтому стоит расставить приоритеты в зависимости от важности страницы или по улучшениям, которые дадут наибольший прирост производительности. Для этого перейдите в раздел «Структура сайта» → «Страницы», где можно посмотреть все технические проблемы в разбивке по страницам.

Количество отображаемых колонок можно изменить, выбрав дополнительные параметры, связанные с изображениями, или отключив те, что вам не нужны по кнопке, отмеченной стрелкой.
В готовом отчете можно выполнить сортировку страниц по трафику и начать оптимизацию с тех, что наиболее важны. А можно отсортировать результаты по предполагаемому улучшению производительности и начать с тех страниц, на которых оптимизация изображений оказала бы наибольшее влияние.
Пора применить знания
Теперь вы знаете достаточно, чтобы улучшить ранжирование изображений. Информации много — да и сам процесс непростой и требующий времени. Однако если вы оптимизируете изображения, то сможете получить лучшую позицию в топе — а значит, затраченные усилия быстро окупятся.



.jpg)



.png)

.png)
.png)
