- Что такое структурированные данные
- Почему для Schema.org нужно использовать именно JSON-LD
- Правила размещения структурированных данных в формате JSON-LD
- Генераторы JSON-LD
- Как проверить JSON-LD синтаксис на ошибки
Что такое JSON-LD
JavaScript Object Notation или JSON-LD — метод передачи линк-данных (Linked Data или сокращенно LD). Этот синтаксис используется для указания объектов и дальнейшего раскрытия их свойств.

JSON-LD — это формат описания контента с помощью объектов LD-словаря. Чтобы поисковый робот сумел прочитать описание контента, его необходимо прописывать в script-теге.
Если вы хотите, чтобы сайт был представлен на странице результатов поиска наиболее полно, задействуйте структурированные данные. Так ваш сайт может рассчитывать на определенные бонусы в поисковой выдаче, например — более заметный сниппет, включающий дополнительную информацию.
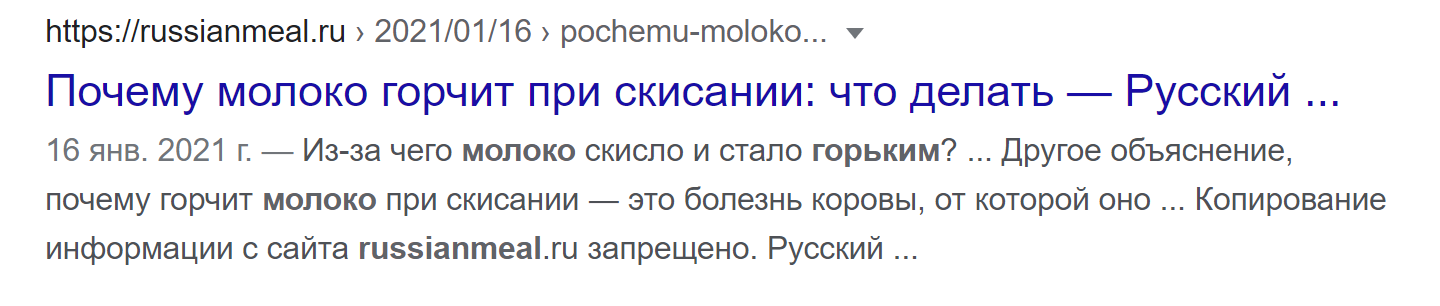
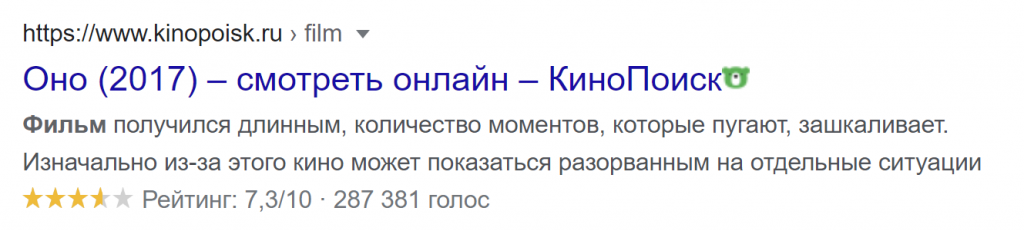
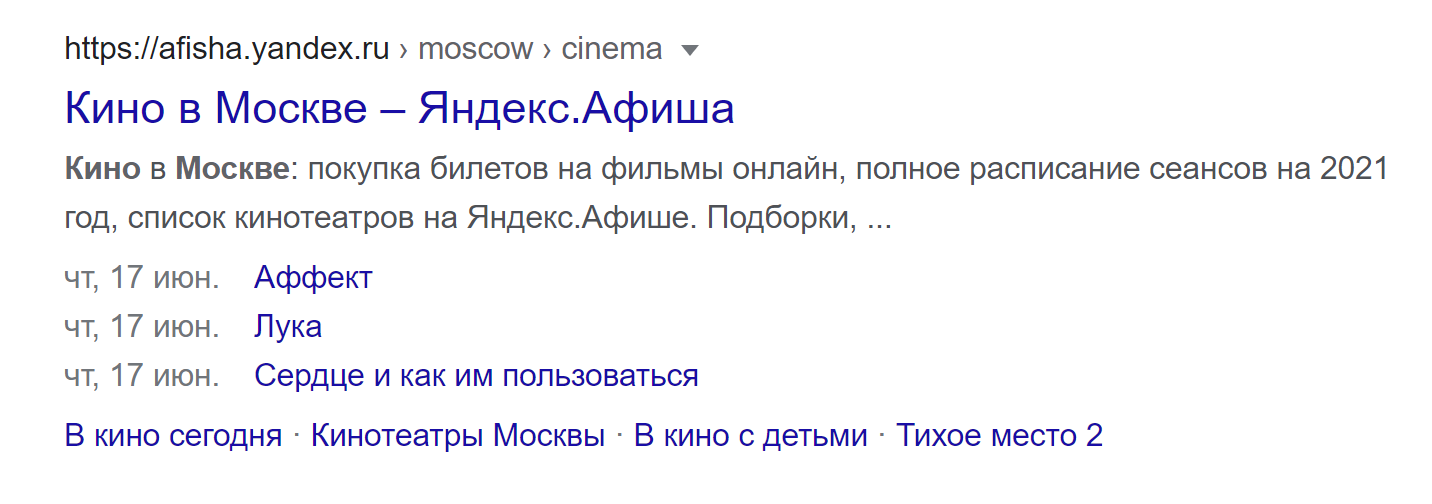
Сравните простой сниппет:

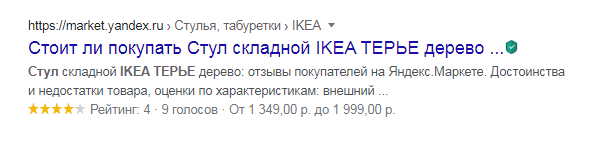
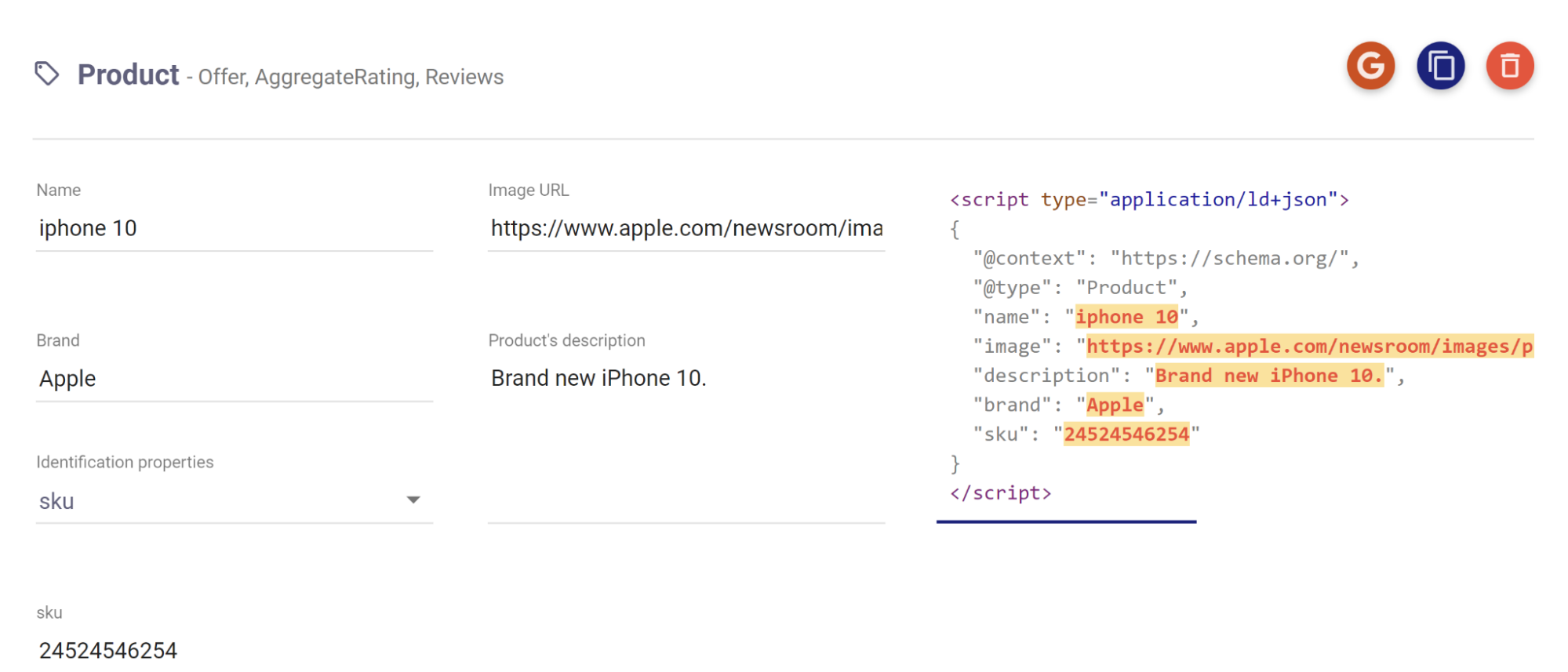
И сниппет сайта использующего структурированные данные:

Во втором случае сниппет включает дополнительные сведения: категорию товара, рейтинг, стоимость.
Что такое структурированные данные
Структурированные данные — это дополнительная информация для поисковых роботов. Благодаря таким параметрам Google точно определяет тип контента, находящийся на странице и может ранжировать его точнее.
Структурированные данные используются для корректного ранжирования и улучшения пользовательского опыта.

В 2021 году широкое распространение получил несколько форматов структурированных данных. Самые популярные — RDFa, JSON-LD, микроданные.
Google советует использовать именно синтаксис JSON-LD. Этот формат структурированных данных добавляется скриптом непосредственно в код веб-страницы.
Механизм добавления JSON-LD следующий: задействуется script-тег, который встраивается внутрь head-элемента, либо body:

Какие преимущества у кода, помещаемого в «контейнер»? Главное — ускорение работы с вложенными элементами веб-страницы. Ведь видимый текст у нас отдельно, код семантической разметки — отдельно.

Безусловное достоинство структурированных данных в том, что они позволяют размещать сразу несколько элементов на одной странице. Например, если мы говорим о кулинарном рецепте, то структурированные данные позволят указать:
- Состав.
- Время приготовления.
- Необходимые для приготовления ингредиенты.
Таким образом, пользователь поисковой системы сможет найти страницу вашего сайта именно по этим параметрам, а не только по названию блюда, например.
Чтобы попасть в расширенные результаты, нам требуется не только сам словарь семантической разметки. Также понадобится синтаксис — для прописывания сущностей и свойств словаря.
Как выглядит синтаксис JSON-LD
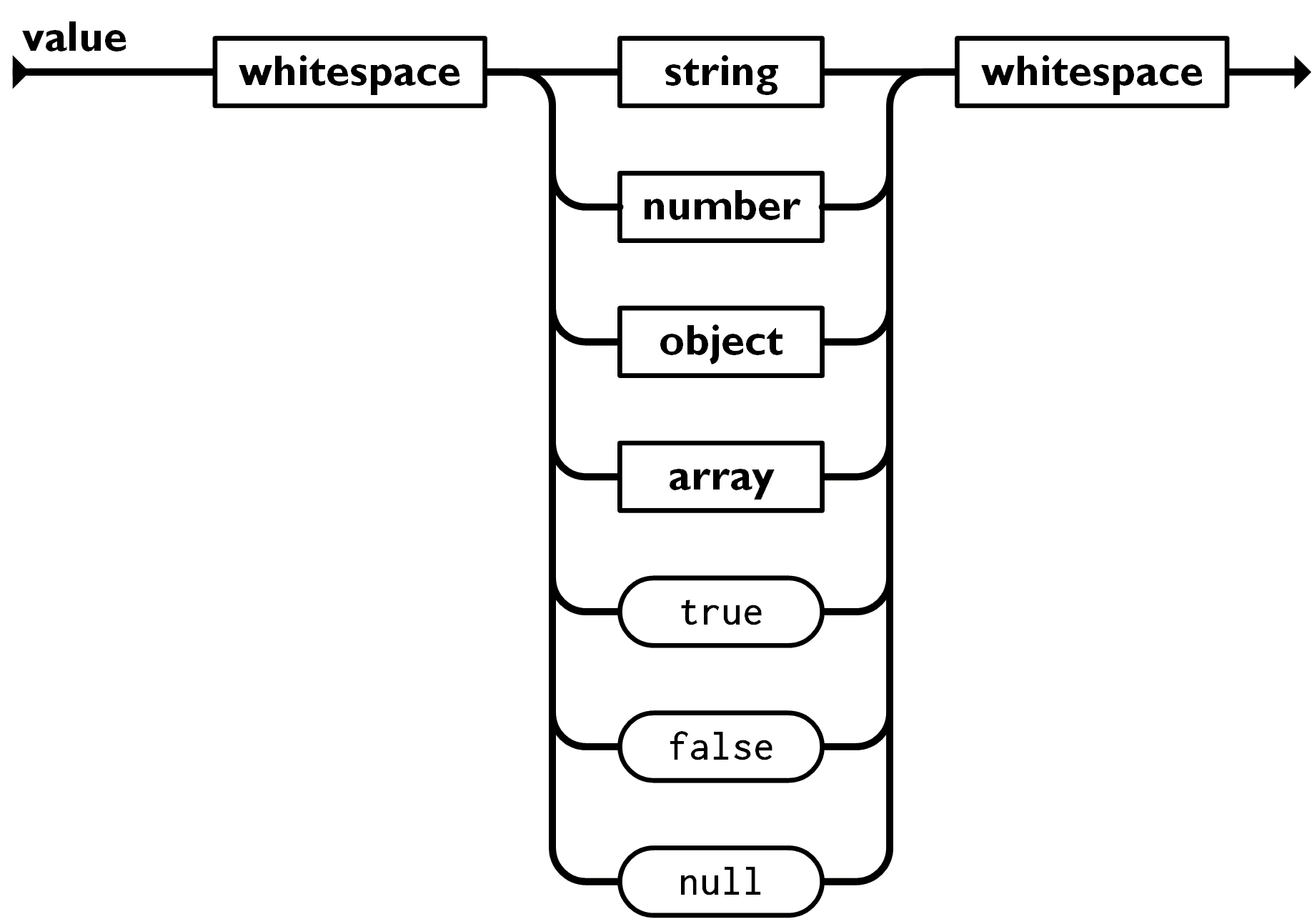
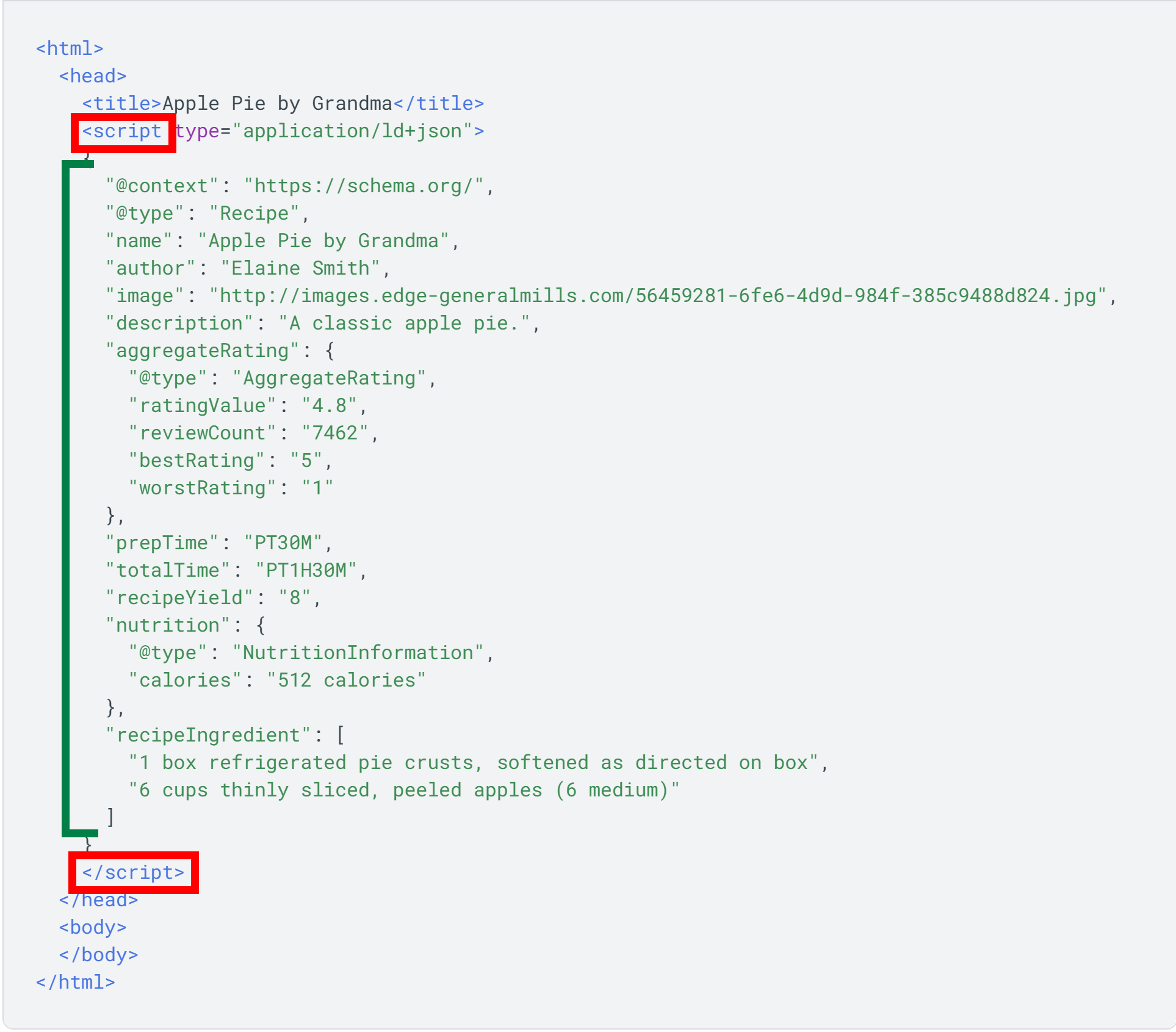
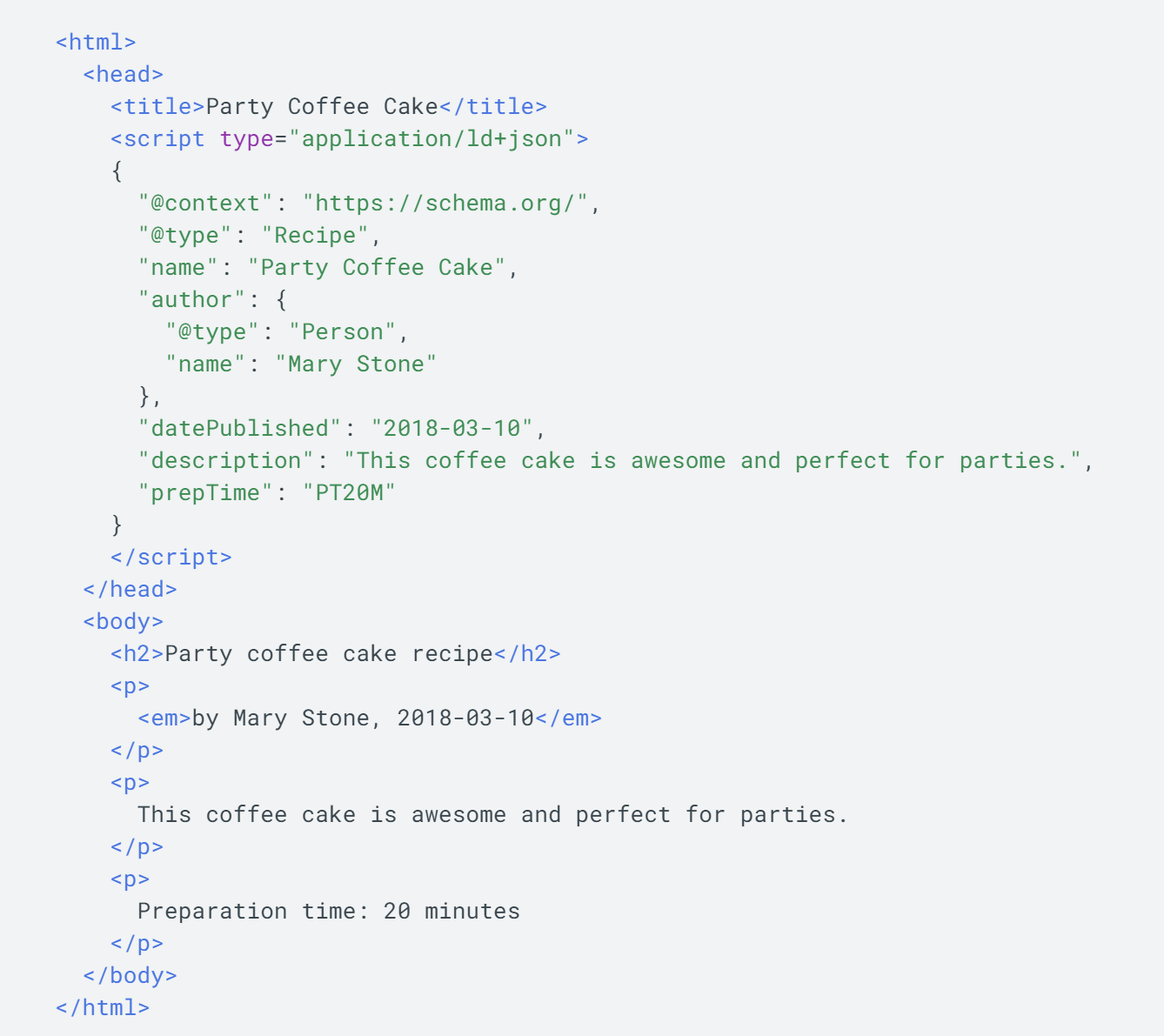
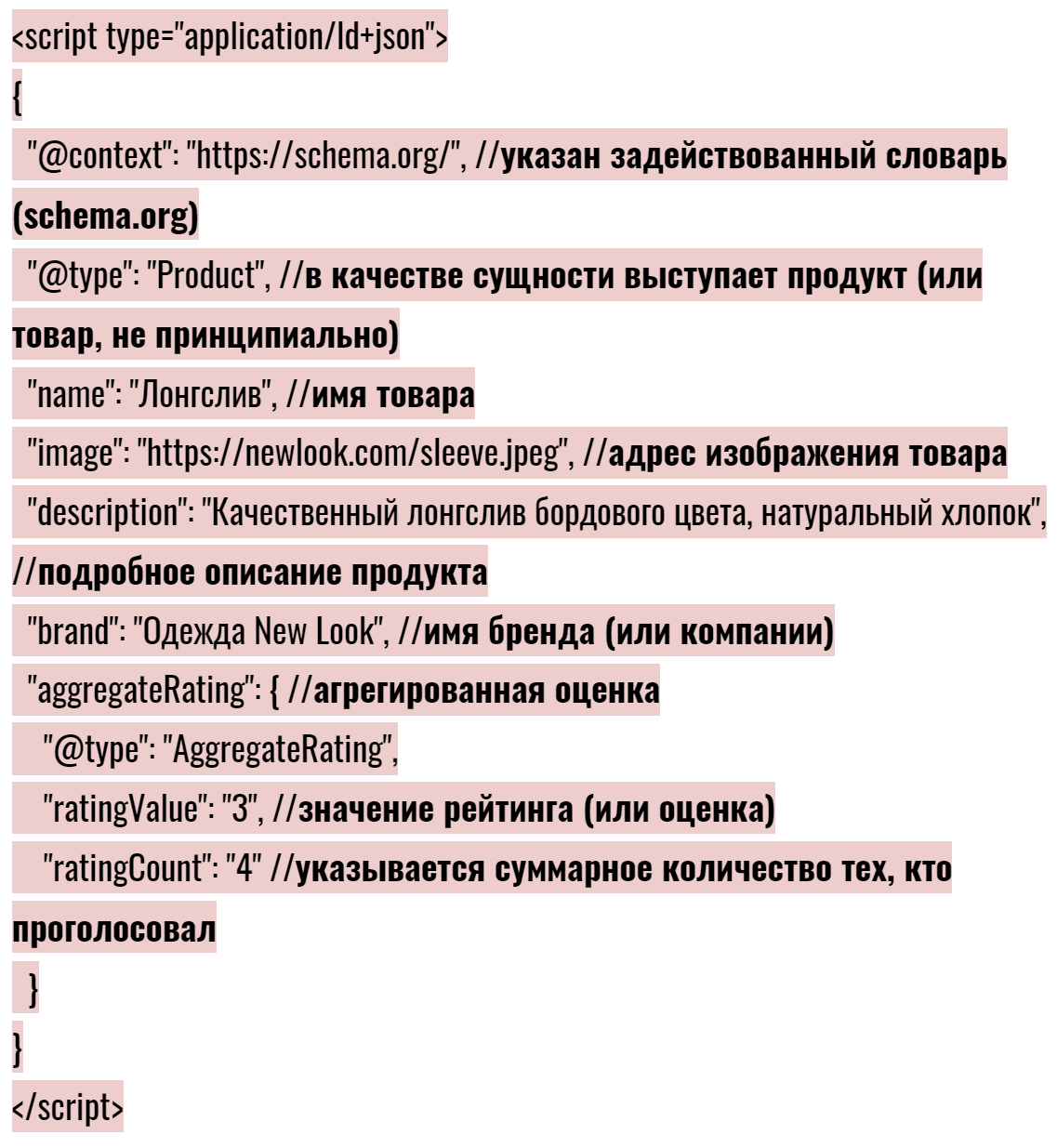
Давайте посмотрим, как именно выглядит базовый синтаксис JSON-LD:
Формат JSON-LD позволяет улучшить индексирование сайта: корректно указанные свойства типов структурированных данных помогают поисковым роботам анализировать опубликованный контент максимально релевантно.
Данные в синтаксисе JSON-LD проще всего представить как набор ключей с различными значениями. Ключи используются для связи объектов друг с другом и идентификации описаний:
- @context. Указание словаря.
- @type. Обозначение вида сущности (например, TVSeries, CreativeWork, MusicRecording, Book, Recipe).
Многие правила / понятия JSON-LD взял от своего предшественника, включая:
- Null.
- Бинарные True / False.
- Определение JSON-объекта.
- Число.
- Массив.
Ключи и значения синтаксиса
Рассмотрим самые часто встречающиеся ключи JSON-LD подробнее.
- @context. Главный ключ, позволяющий соединить необходимые элементы с IRI .
IRI — это интернационализированный индикатор ресурса, короткая последовательность символов, идентифицирующая абстрактный или физический ресурс на любом языке мира.
- @list. Ключ для массивов (например, var1):
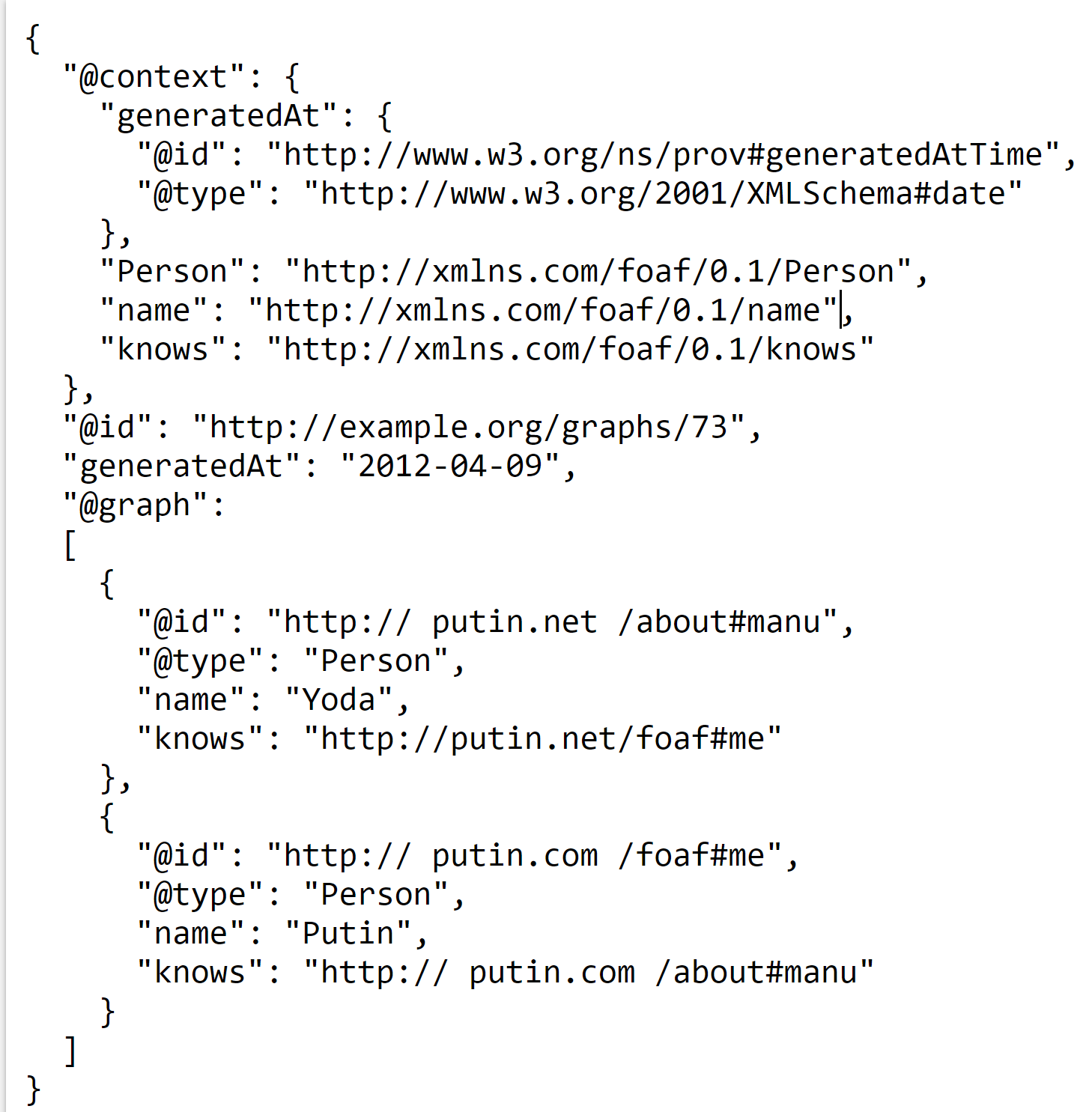
- @graph. В синтаксисе JSON-LD используется для соединения одного графа в качестве самостоятельного объекта.
Граф — абстрактный способ представления типов отношений, например дорог, соединяющих города, и других видов сетей. Графы состоят из рёбер и вершин. Вершина — это точка на графе, а ребро — это то, что соединяет две точки на графе

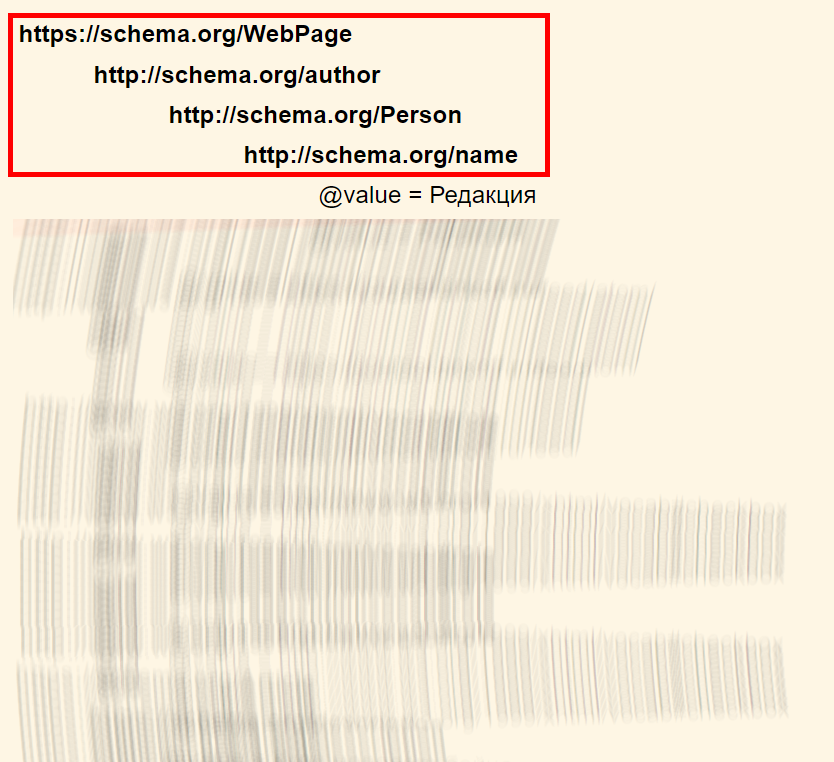
- @id. Обозначает уникальное значение thing. Помните: у каждой сущности есть собственный уникальный id.
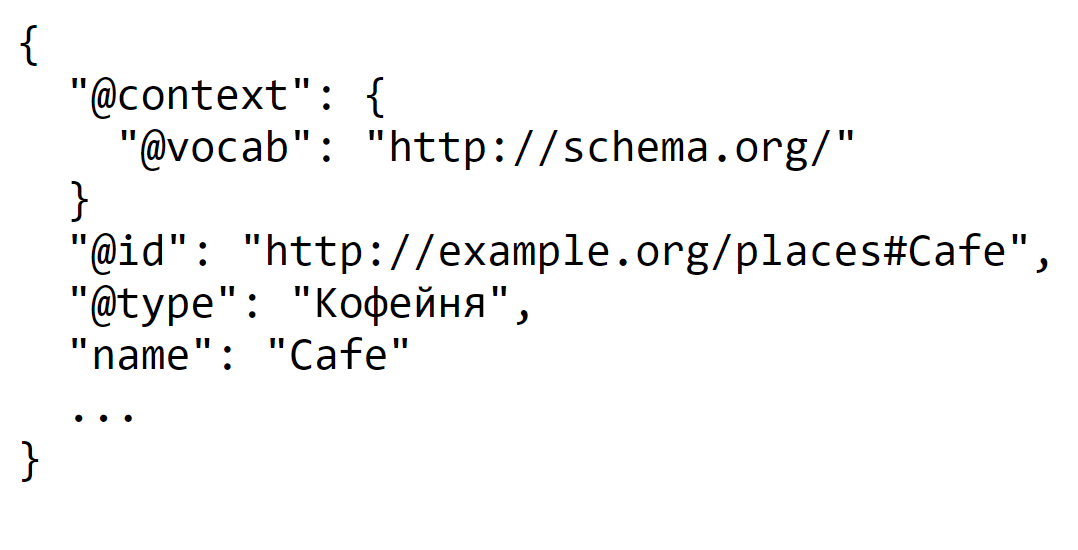
- @vocab. Ключ позволят расширить тип данных (только для type):

- @value. Указывает значение вводимых ключей. Например, для QuantitativeValue или MonetaryAmount рекомендуемый тип значений — это «число». Для PropertyValue это уже может быть Text, Number, Boolean или StructuredValue. Значения имеют величину от 0 до 9.
- @base. Позволяет прописать ссылку на главную страницу для IRI.
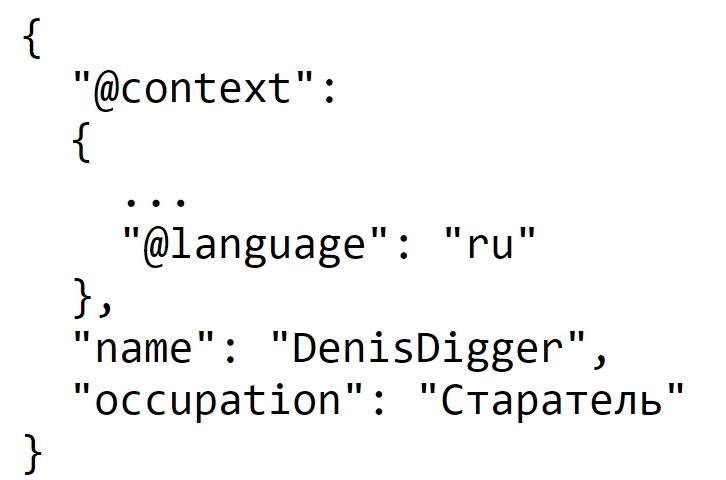
- @language. Используется для обозначения языка указываемых данных:

- @index. Контейнер произвольного типа (ключ-значение) задействует прямой доступ. Структура в контексте не проверяется:

- @type. Обозначает тип значения либо используется для указания независимого узла.
- @set. Обозначает data-контейнер:
- @container. Указывает тип контейнера (используется для выбранного ключа):

О способах добавления семантической разметки на сайт в синтактсисе JSON-LD мы подробно говорили в статье «Schema.org: полное руководство по семантической разметке». В ней же вы найдете подробную информацию о словарях и сущностях.
Обязательные и рекомендованные свойства JSON-LD
Содержимое веб-страницы может выводиться в расширенном сниппете только в том случае, если указаны все обязательные свойства выбранного элемента.

Что касается рекомендуемых свойств, их указывать не обязательно, но желательно. Чем больше релевантных рекомендуемых свойств удастся указать, тем выше шанс, что страница попадет в расширенный сниппет.

Любая семантическая разметка состоит из двух компонентов — словаря и синтаксиса. Первый отвечает за язык, используемый для обозначения содержимого веб-страницы. Второй компонент — для задания правил, согласно которым элементы словаря добавляются на веб-страницу.
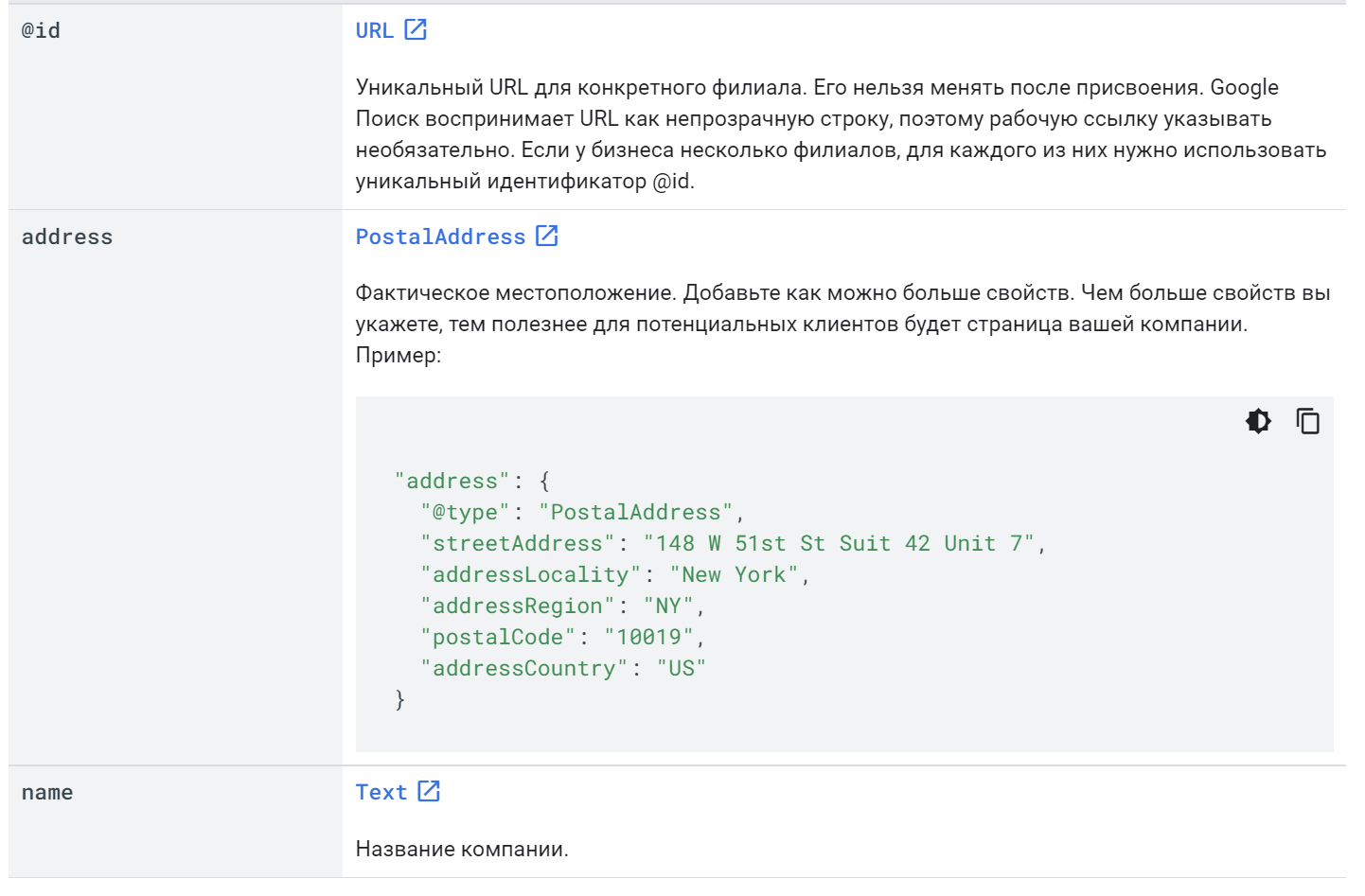
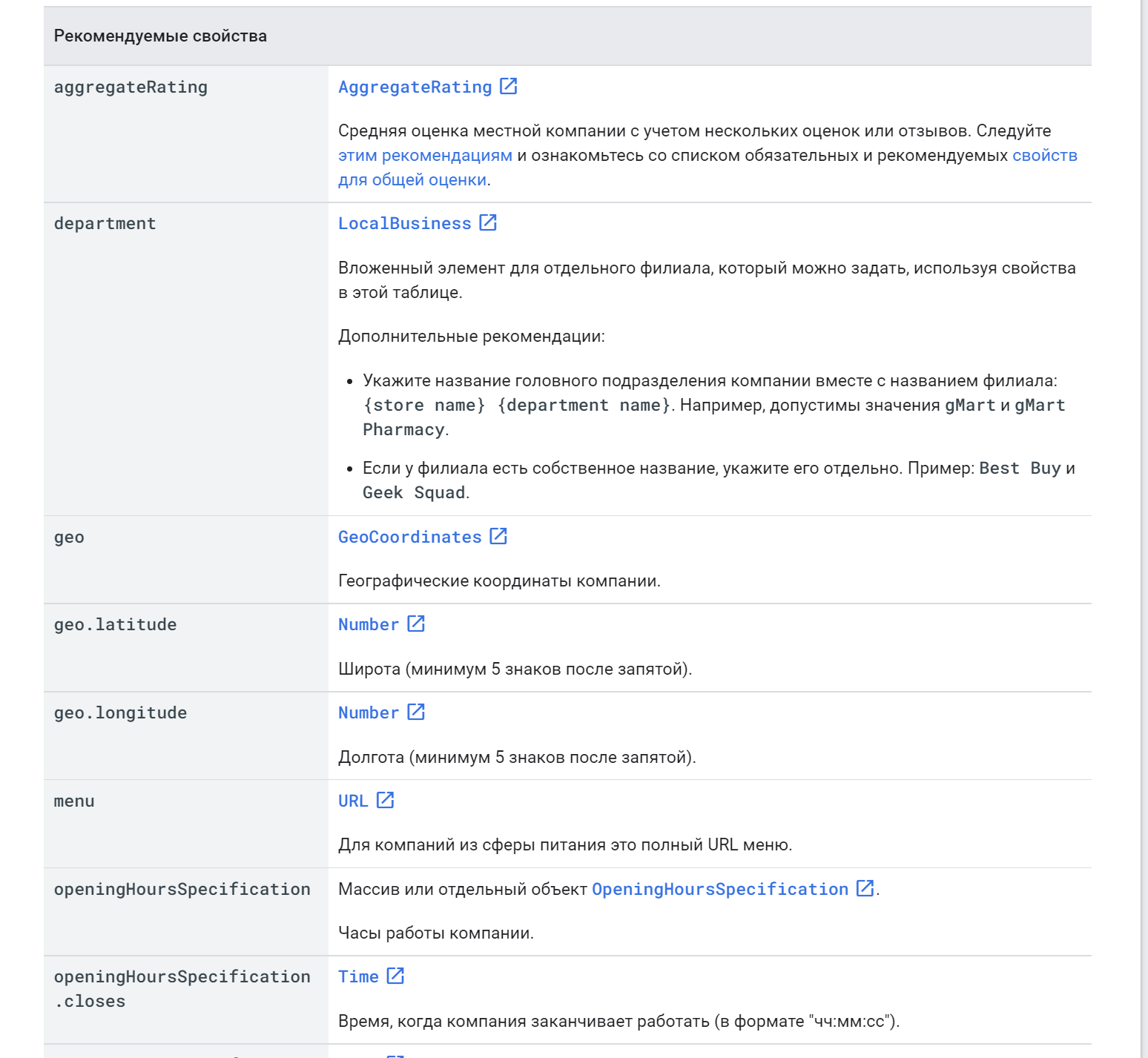
Получить подробные сведения об обязательных и рекомендованных свойствах для каждого типа структурированных данных вы можете на официальном сайте Schema.org. Например, описание всех свойств для типа LocalBusiness.
Прописывать сущности и свойства можно несколькими способами: от микроданных до RDFa. Но есть более универсальный вариант — JSON-LD.
Почему для Schema.org нужно использовать именно JSON-LD
На этом синтаксисе настаивает Google. А еще это удобно, ведь программировать ничего не придется. Код в синтаксисе JSON-LD просто оборачивается соответствующим тегом, а добавлять его в общий код страницы не нужно.
Достоинства JSON-LD:
- Не нужно возиться со «стилями» (примечание: речь о CSS).
- Удобно работать с параметрами вложенности.
- Разметка визуальная — даже если вы никогда не работали с кодом, то сможете ее прочитать.
- Синтаксис поддерживает переменные.
- Элементарная отладка.
Синтаксис JSON-LD удобен для разметки следующих структурированных данных:
- Имя сайта и название организации.
- Аккаунты в соцсетях.
- Адрес компании.
- Отраслевая принадлежность.
- Телефон.
- Лого.
- E-mail.
- Отзывы.
- Часы работы.
Размечать синтаксисом JSON-LD можно конкретные продукты, встречи, медиафайлы.
Есть у этого синтаксиса и недостаток. Самостоятельно набирать код непросто: это занимает много времени. Кроме этого, большое количество параметров многократно увеличивает риск опечаток, приводящих к ошибкам. А еще синтаксис чувствителен к регистру.
Использование JSON-LD подчиняется ряду правил. Поговорим о них подробнее.
Правила размещения структурированных данных в формате JSON-LD
Мы уже поняли, что страницы с семантической разметкой в формате JSON-LD могут попадать в расширенные результаты поиска Google. Но для этого структурированные данные должны размещаться с учетом публикуемого на странице контента. Другими словами, они должны быть релевантны контенту на странице.
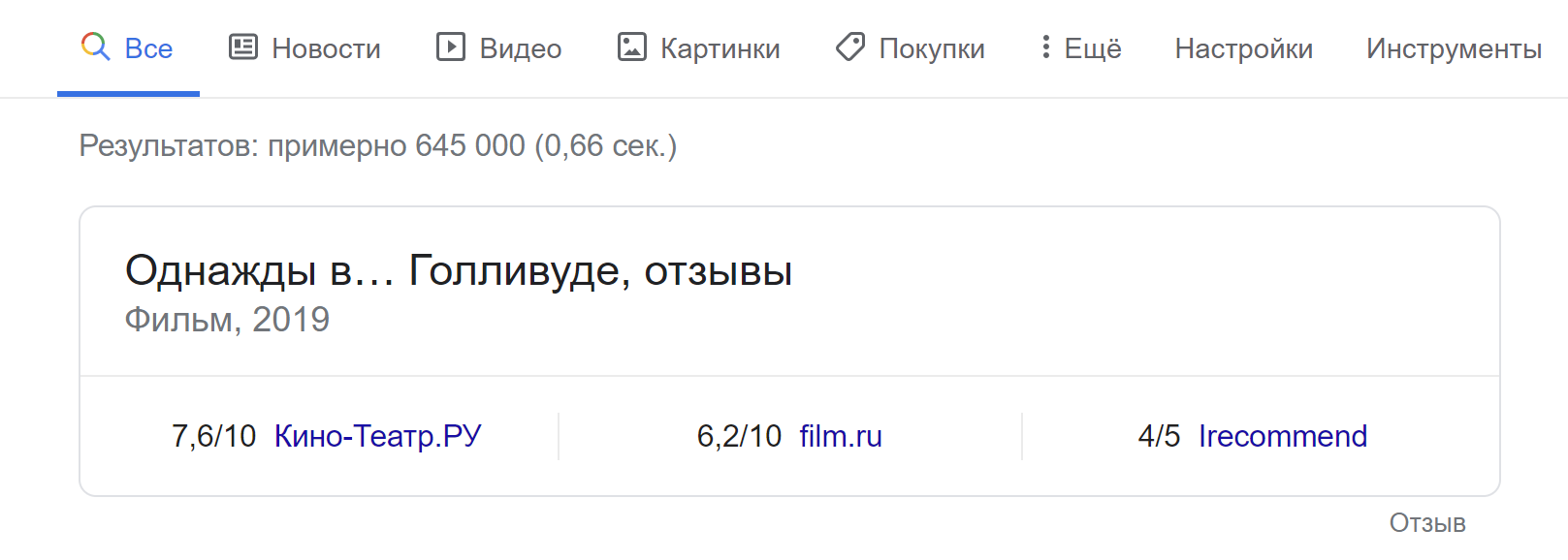
Например, расширенные результаты поиска могут выглядеть так:
Запрещается создавать нерелевантные контенту страницы структурированные данные. Содержание веб-страницы должно полностью соответствовать выбранному типу структурированных данных в синтаксисе JSON-LD.

Чтобы добавить код, необязательно прописывать его вручную — можно задействовать любой удобный генератор.
Генераторы JSON-LD
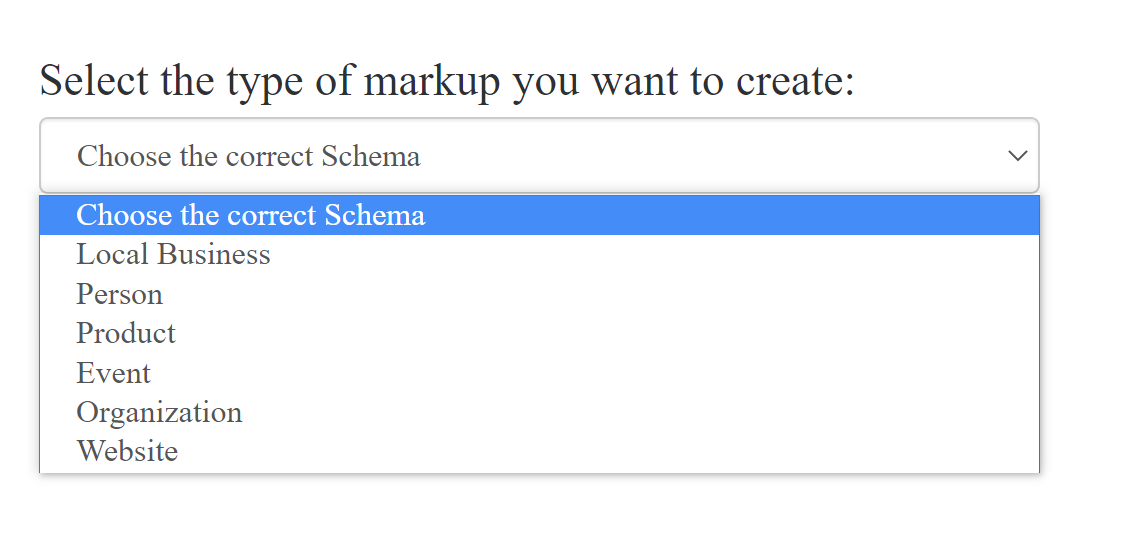
Чтобы добавить структурированные данные в синтаксисе JSON-LD, воспользуйтесь сервисом Schema Generator For SEO. Работает он элементарно: указываем сущность, заполняем обязательные свойства и забираем код. Доступны 5 сущностей, которых за глаза хватит для начальных экспериментов.
Выбираем тип данных:

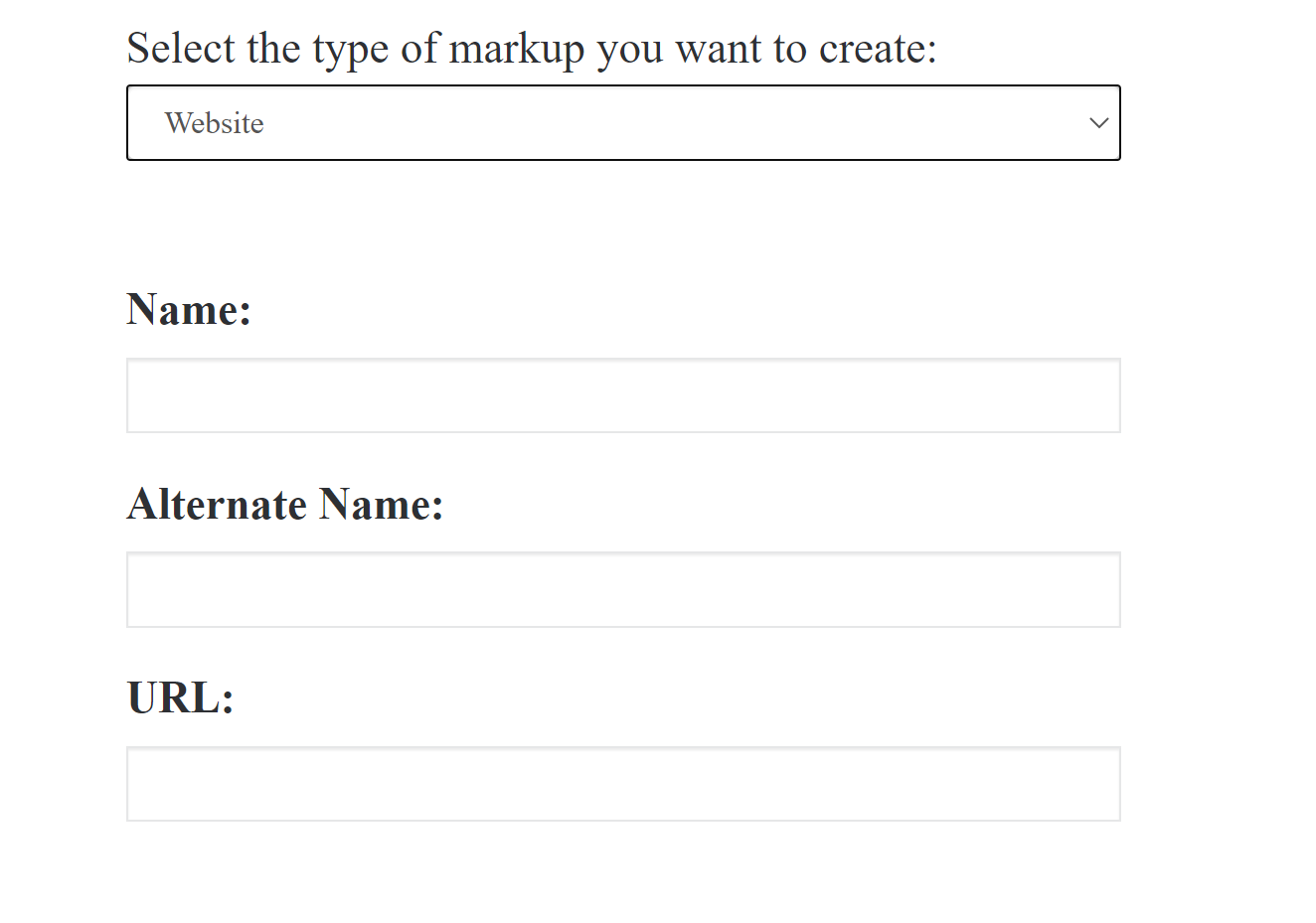
Размечаем обязательные свойства для выбранного типа:

Полученный код копируем, используем по дальнейшему назначению.
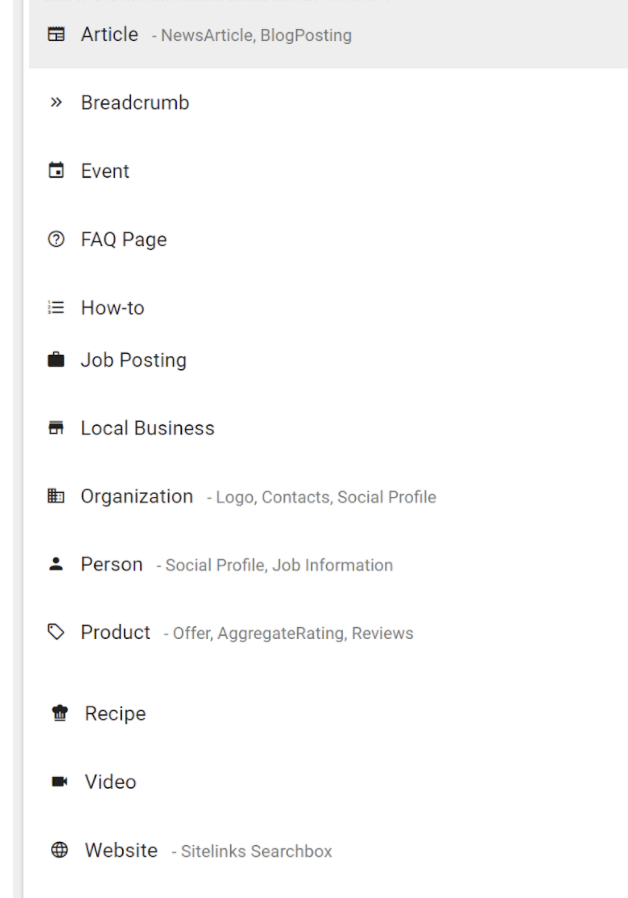
Еще один вариант подобного сервиса — Schema Markup Generator (JSON-LD). Он также ограничен с точки зрения разрешенных сущностей. А вообще типов данных здесь побольше:

Принцип разметки аналогичен сервису Generator For SEO. Выбираем требуемый тип данных и приступаем к разметке:
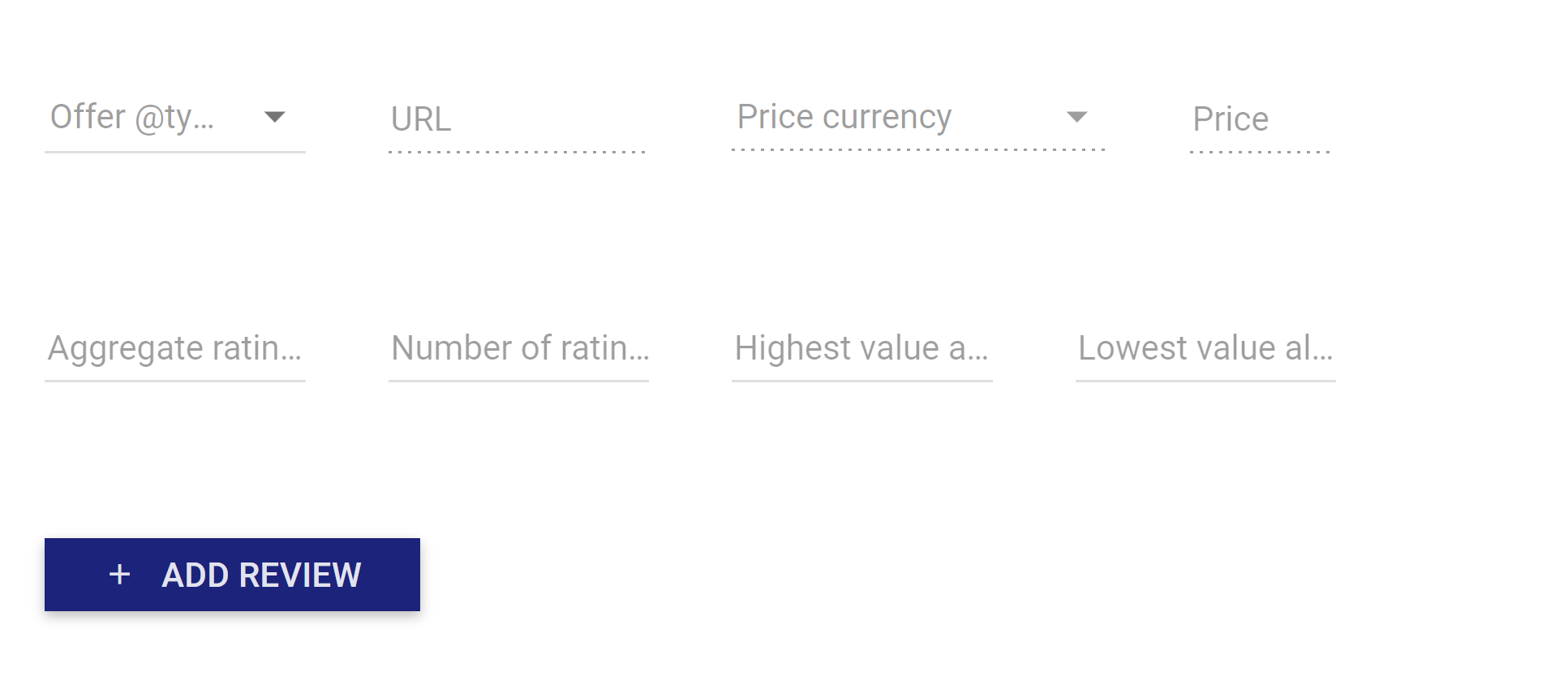
Доступны и рекомендованные свойства для каждого типа структурированных данных:

Если вам нужно работать с большим количеством сущностей, выбирайте профессиональные инструменты. Например, Schema App. Он позволяет задействовать весь словарь сущностей Schema.org целиком. Начальный тариф стартует от 30$ за месяц (для одного домена).
Перед тем как внедрять JSON-LD, обязательно проверьте размеченный код. О том, как это сделать, я расскажу далее.
Как проверить JSON-LD синтаксис на ошибки
После того как код сформирован, его необходимо проверить на ошибки. Делать это вручную не стоит: потратите много часов и обязательно упустите какие-то опечатки. Для проверки JSON-LD лучше задействовать валидаторы.
Я рекомендую использовать «Валидатор микроразметки Яндекс» или «Инструмент проверки структурированных данных Google».

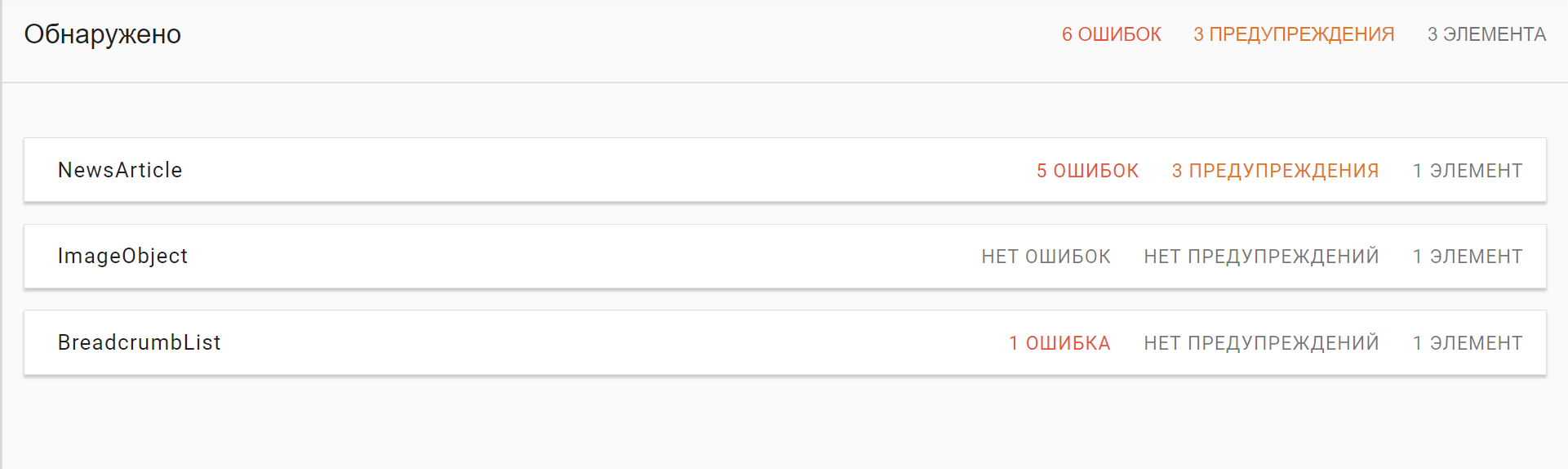
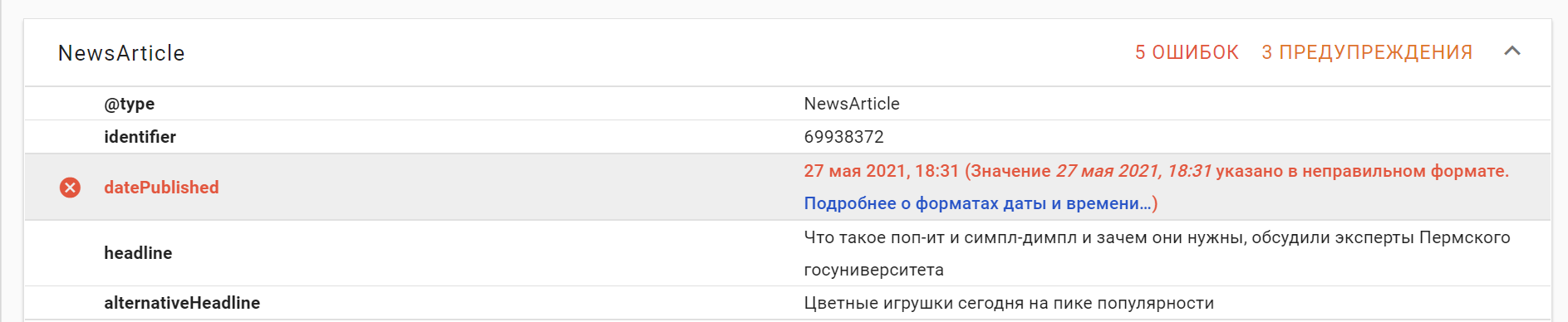
Если раскрыть отчет подробно, можно увидеть конкретный источник проблемы:

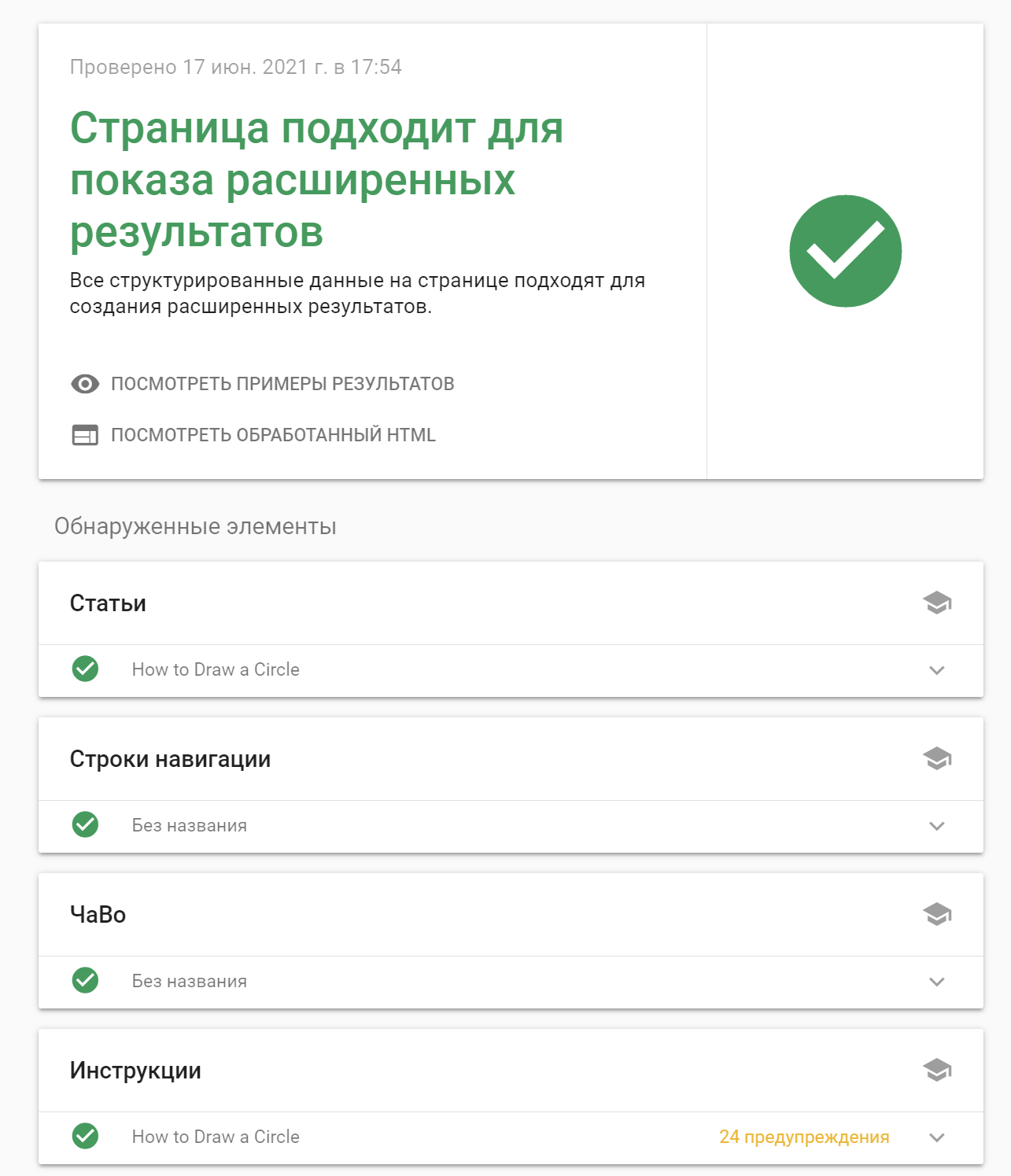
Google обещает, что скоро «Инструмент проверки структурированных данных Google» перестанет поддерживаться. Заменой ему станет «Проверка расширенных результатов поиска»:

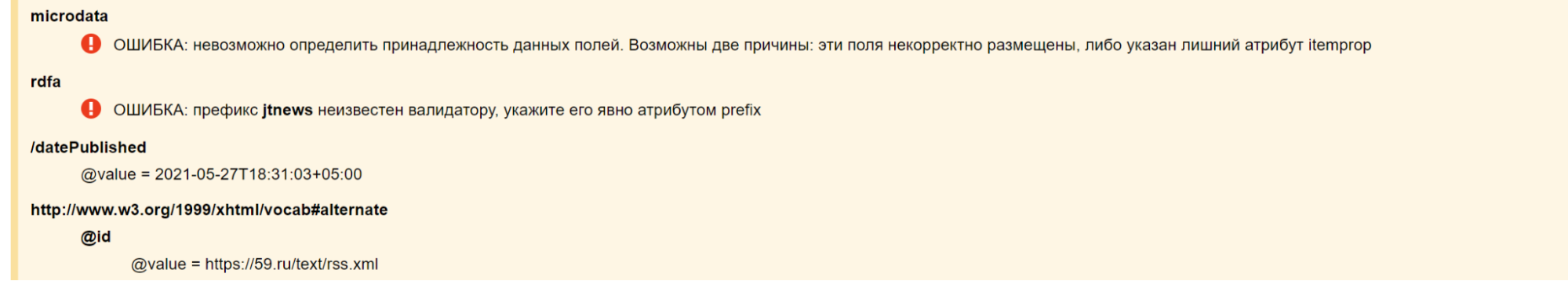
Валидатор «Яндекса» (называется он «Парсер микроразметки») аналогичным образом подсвечивает проблемные параметры:

«Парсер микроразметки» обработает вашу страницу и показывает результат мгновенно:

Самостоятельное внедрение семантической разметки может вызвать серьезные сложности и даже привести к поломкам сайта. Избежать этих последствий можно обратившись к экспертам.
Заключение
Микроразметку нельзя назвать чем-то простым и понятным с первого раза. Тем не менее с ней можно и нужно работать, если вам нужен сайт в топах поисковых систем, а не на задворках выдачи.
Есть четыре момента, когда без JSON-LD будет крайне сложно обойтись:
- Нежелательно нарушение целостности кода страницы.
- Необходимо соблюсти требования Google к сайту.
- Необходимо скрыть разметку от пользователя сайта.
- Нужно уменьшить визуальное «количество» кода и сократить его размер (не более 10–20 килобайт при условии, что кода на разметки много на странице).













.png)

.png)
.png)
