- Как работает JavaScript
- Особенности JavaScript
- Где используется JavaScript
- Преимущества и недостатки JavaScript
- Какие задачи способен решать JS
- Почему стоит учить JS в 2023 году
JavaScript — это язык для создания и управления динамическим содержимым веб-страниц и придания сайту интерактивности. Простыми словами, JavaScript — это универсальный язык программирования для решения широкого ряда задач, нажимаете кнопку на странице и появляется форма — это заслуга JS. Его функции сможет осилить даже новичок.
Как работает JavaScript
Посмотрим на примере сайта. Допустим, вы открываете какой-либо сайт:
- Клиент запрашивает сайт с другого компьютера, на котором он хранится (сервер).
- Сервер отправляет кучу файлов (возможно, HTML- и CSS-файлы, но это больше зависит от особенностей и структуры сайта), а также некоторые файлы JavaScript.
- Затем вы, пользовательский клиент в виде браузера, прекращаете взаимодействие с сервером. Однако здесь бывают исключение: когда клиент-сервер поддерживает постоянное соединение.

Теперь пару слов о том, как происходит взаимодействие с сайтом:
- HTML в паре с CSS обеспечивают макет и дизайн: вы можете заполнять формы, переходить по ссылкам, но на этом все — интерактива нет.
- И тут на сцену выходит JavaScript. Язык позволяет добавить интерактивность кнопкам, формам, изображениям и любым другим компонентам страницы.
- Браузер интерпретирует все файлы, которые посылает ему сервер. В значительной степени именно JavaScript позволяет пользователю взаимодействовать с сайтом без необходимости общения с сервером, за исключением AJAX-вызовов.
Вызовы AJAX — один из методов загрузки персонализированного содержимого отдельно от остального HTML-документа, что позволяет кэшировать весь HTML-документ, улучшая время загрузки на задней панели.
Учитывая все вышесказанное, становится понятно, почему JavaScript является языком сценариев на стороне клиента: без него невозможно задать интерактивность веб-странице.

Мы уже поняли, что этот язык в основном используется для проверки данных на стороне клиента: он проверяет данные, отправленные им, прежде чем отправить их на сервер. Рассмотрим пример с Google:
- Когда вы переходите по URL-адресу Gmail, получаете форму входа в систему.
- В форме вы вводите адрес электронной почты и пароль.Когда вы вводите адрес электронной почты в неправильном формате, Google сообщает об этой ошибке. Это своего рода валидация, которая выполняется с помощью JavaScript.
- Когда вы вводите свой адрес электронной почты и пароль в форму входа, он передает ваши данные из клиента (ваш браузер) на сервер Google.
- На сервере Google проверяется, существует ли указанный email и пароль в базе данных Google или нет.
- Если пара логин / пароль существуют, он разрешает вам войти в систему, в противном случае — нет.
- Если вы отправили неправильное письмо, то оно будет передано из клиента (ваш браузер) на сервер Google и обработано. Это занимает время.
- Таким образом, идея Google заключается в том, чтобы подтверждать адрес электронной почты еще на стороне клиента, а не передавать его на сервер. Это экономит время и делает HTML-страницу более динамичной.
- Чтобы выполнить проверку в вашем браузере, необходимо внедрить скрипт в HTML-страницу, чтобы он мог выполняться на вашей машине. Это и есть работа JavaScript, языка сценариев на стороне клиента.
Особенности JavaScript
Прежде всего стоит признать факт: язык запутан. Ведь он пытается быть универсальным, у него нет характерного маркера. Да, язык имеет сильную поддержку функционального программирования, он хорошо работает как процедурный и у него есть много новых объектно-ориентированных возможностей. Но, по иронии судьбы, именно они и сбивают с толку всех новичков. А причина проста: эти объектно-ориентированные возможности подходят к ОО-языкам несколько нестандартно (иначе, чем это делают большинство ОО-языков).

Свойства JavaScript
Язык принято называть динамическим и слабо типизированным. Впрочем, он таким и является. Судите сами: не нужно объявлять, какие типы переменных мы создаем, а структура языка позволяет манипулировать им таким образом, чтобы действовать как с процедурным языком или языком, основанным на классах. Эти особенности являются не только преимуществом, но и могут быть недостатком, так как затрудняют отладку.
Обычно JavaScript является именно языком сценариев на стороне клиента. Однако в последние годы он активно используется в качестве серверного языка — точно так же, как используются языки PHP, Python, Ruby. В случае с JavaScript для серверной разработки обычно используется программная платформа на базе V8 — Node.js: она превращает язык из узкоспециализированного в язык общего назначения.
Эта программная платформа делает возможным использование JavaScript и для клиентских, и для серверных потребностей. Кроме того, вместе с ним активно используется MongoDB — система баз данных, как MySQL, но взаимодействие с ней происходит только через командную строку.
Учитывая все вышесказанное можем сделать вполне логичный вывод: JavaScript — очень динамичный язык программирования.
Что освоить перед началом обучения языку
Пожалуй, лучший способ — «поиграть» с другими языками, которые похожи с JavaScript в одном-двух моментах. Например Io — скриптовый, объектно-ориентированный язык, который отличается строгой динамической типизацией. Это чистый прототипный язык наследования, без каких-либо излишеств.
Если вы настроены изучать JavaScript с нуля:
- Начните изучать тот же Io, и вы узнаете, как работают прототипы JavaScript.
- Вернитесь к JS через несколько недель или месяцев, и вы поймете, как использовать его прототипы должным образом. Вы также поймете разницу между классическим и прототипным наследованием и перестанете принимать JS как классический ОО язык.
- Изучите функциональное программирование, чтобы понять его сильные стороны, а затем вернитесь к JavaScript, чтобы применить все полученные знания.
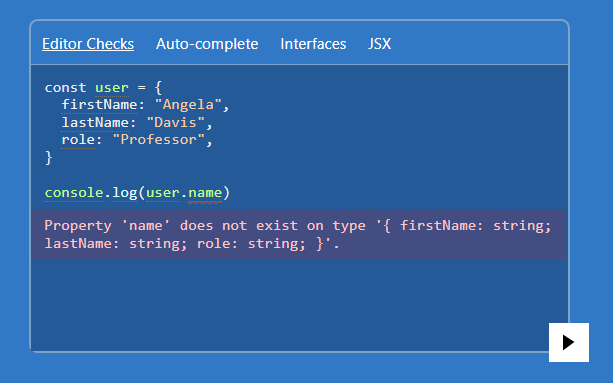
Вы также можете изучить Haskell или Clojure. И очень полезно будет посмотреть на TypeScript:

Где используется JavaScript
Рассмотрим краткий список основных сфер использования языка:
- Веб-разработка. Создание интерактивных элементов для веб-сайтов.
- Разработка приложений. Это любые приложения для мобильных устройств.
- Разработка игр на основе веб-браузера. Игры, которые загружаются непосредственно в браузере.
Язык используется:
- в первую очередь, во фронтенд-разработке;
- вторично — на стороне сервера, в Node;
- иногда на стороне десктопа, в Electron;
- также на стороне мобильных устройств, в React Native (ранее — в Cordova / PhoneGap).
В остальных сферах язык очень мало распространен и не имеет никакого значения.
К слову, те же Electron или React Native занимали самые незначительные доли рынка в своих областях. В сфере десктоп-разработки в разное время доминировали JavaFX, C#/.NET и Qt. В мобильной разработке лидирующие позиции в разное время были у Java, Objective-C и Swift.
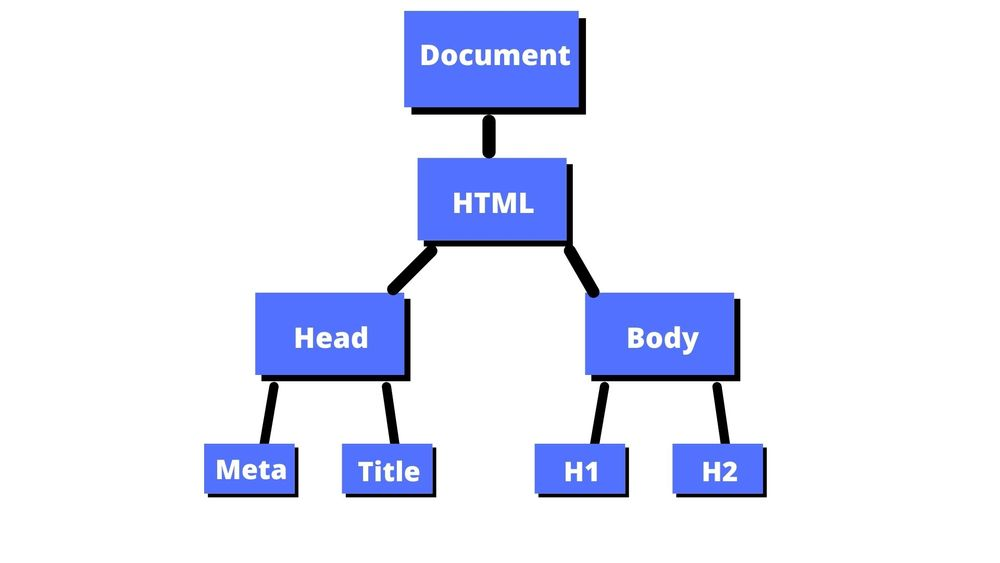
JS в 2023 году — это в первую очередь и почти исключительно — язык разработки фронтенда. Смысл его существования — манипуляции с DOM в браузере. Для всего остального — есть другие языки.
DOM, Document Object Model — это программный интерфейс, который позволяет создавать, изменять или удалять элементы из документа

Преимущества и недостатки JavaScript
Плюсы языка
- Простота. Язык прост для понимания и изучения. Структура его проста, прозрачна и логична.
- Популярность. Многие известные компании используют язык в качестве основного или дополнительного решения, например, Google, Amazon, PayPal.
- Совместимость. Он прекрасно совместим с другими языками программирования, за что это и любят многие разработчики.
- Богатые интерфейсы. Язык предоставляет множество интерфейсов для создания веб-страниц.
- Универсальность. Язык способен может использоваться не только во фронтенд-разработке, но и в бэкенде.
Минусы языка
- Поддержка браузеров. Старые браузеры (любые старые версии Firefox, Google Chrome, Opera) не поддерживают некоторые новые возможности языка.
- Отсутствие средств отладки. Хотя некоторые HTML-редакторы поддерживают отладку, они не так эффективны, как редакторы в других языках — например, в C / C++.
- Одиночное наследование. JavaScript поддерживает только однократное наследование.
- Остановка рендеринга. Одна ошибка в коде может остановить рендеринг всего кода JavaScript.
Какие задачи способен решать JS
Как и большинство подобных языков, JavaScript можно использовать практически для любых целей. На практике же язык ограничен четырьмя областями:
- Внешняя веб-разработка, т.е. браузерные веб-приложения.
- Кроссплатформенная мобильная разработка с использованием React Native или Apache Cordova.
- Разработка настольных приложений с использованием Electron.
- Разработка на стороне сервера с использованием Node.
За их пределами использование JavaScript незначительно, и это резко контрастирует с Java, Python и C++, которые используются практически во всех областях.
Если вы хотите разобраться в языке еще больше, то обязательно посмотрите пример создания простой программы:

В Loft вы найдете и другие видео с основами программирования, которые можно использовать на ежедневной основе для своего обучения.
- Основы Программирования - #1 - Логика. Алгоритмы
- Основы Программирования - #2 - Типы данных
- Основы Программирования - #3 - Основные структуры данных
- Основы Программирования - #4 - Функции
- Основы Программирования - #5 - Арифметические и логические выражения
- Основы Программирования - #6 - Условия
- Основы Программирования - #7 - Циклы
- Основы Программирования - #8 - Инструменты для программиста
Почему стоит учить JS в 2023 году
В заключение стоит подытожить некоторые важные моменты. JavaScript имеет явное отличие от языков, основанных на классах. Последние обычно предназначены для быстрого выполнения, в них все объекты разделены на классы и экземпляры, не могут иметь свойства или методы, добавляемые динамически — что означает, что они не могут быть изменены во время выполнения кода. К таким языкам можно отнести, например, Java. И, кстати, программирование на Java гораздо более сложно во многом из-за сильно связанных иерархий объектов.
С другой стороны, JavaScript — медленный скриптовый язык. Он имеет некоторые общие моменты с Java: синтаксис выражений, соглашение об именовании и основных потоках управления. Кроме того, он имеет упрощенный синтаксис, специализированную встроенную функциональность и минимальные требованиям к созданию объектов, но с некоторыми ограничениями (например, нельзя получить простой доступ к базе данных на жестком диске напрямую).
Самое главное — понять, что язык был разработан для того, чтобы быть независимым от стиля программирования и парадигмы. Именно поэтому язык очень подавляющий и разнообразный в плане стилей программирования. Это также и объяснение, почему JS никогда не был по-настоящему хорош в чем-то одном, и поэтому вы можете написать отличный код JavaScript, который будет выглядеть и работать совершенно иначе, чем другой такой же отличный код на JS.
Вместе с JS вы также изучаете HTML, CSS, DOM и то, как они взаимодействуют с JS в браузерах. Это три огромные концепции, которые обязательно пригодятся, какое бы направление разработки вы ни выбрали в будущем.
Коротко о главном
- JavaScript — объектно-ориентированный язык программирования, который может использоваться как на сервере, так и на стороне клиента.
- Язык содержит стандартную библиотеку объектов.
- Для работы на сервере используется программная платформа Node.js для выполнения пользовательских запросов от JS-кода в браузере пользователя.
- JS применяется в качестве встраиваемого языка – для создания доступа к объектам веб-приложений и является одним из самых популярных языков в мире.
- Главное назначение языка — придание веб-страницам интерактивности.
- Язык является мультипарадигменным, т.е. поддерживает различные подходы программирования (объектно-ориентированный) и разные стили программирования: императивный и функциональный.


.jpg)
.jpg)
.jpg)


.png)

.png)
.png)
