- Что такое форма обратной связи
- Примеры форм обратной связи
- 8 правил создания формы обратной связи и распространенные ошибки
- Как правильно сделать форму обратной связи: пошаговая инструкция
- Коротко о главном
При работе с любым сайтом у пользователя возникает потребность: рассчитать доставку в свой город, задать вопросы по товару, написать в техподдержку, оставить отзыв и т. д. Поводов связаться с компанией или оставить ей свои контакты — множество, ну и человеческую лень никто не отменял.
В статье рассказываем что такое формы обратной связи, как они помогают не потерять клиента, какие бывают и как правильно их создавать.
Что такое форма обратной связи
Форма обратной связи — это инструмент для связи пользователя сайта и компании. Она представляет из себя окошко с вопросами и полями для ответов.

Основная ее цель — закрыть потребности пользователя сайта или потенциального клиента. Обычно, это случаи когда пользователь не может найти важную информацию, не хочет терять время на поиски или же информации нет в открытом доступе.
Например, есть сайт с товарами. Цены на доставку будут отличаться в зависимости от размера посылки и точки назначения. На странице «Доставка» указана «вилка» цен от и до, но нет стоимости доставки в конкретные города. Потенциальный клиент может оставить заявку или заполнить форму «перезвоните мне» и получить индивидуальный расчет стоимости и помощь с оформлением заказа.
Если не дать возможность связаться с компанией, пользователь может уйти к более клиентоориентированным конкурентам.
Примеры форм обратной связи
Внешний вид форм может отличаться в зависимости от их целей и задач. Они могут быть простыми и состоять из 2-3 полей, а могут включать в себя список вопросов, выбор вариантов ответа, возможность загрузить файл, выбрать пункты из предложенных и многое другое.
Рассмотрим подробнее примерный внешний вид.
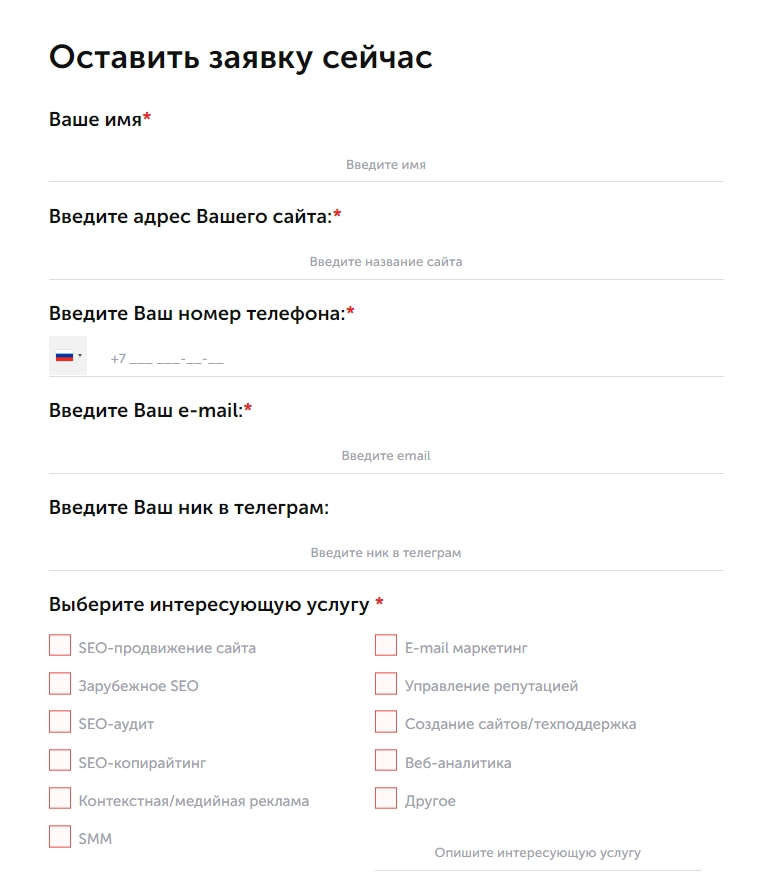
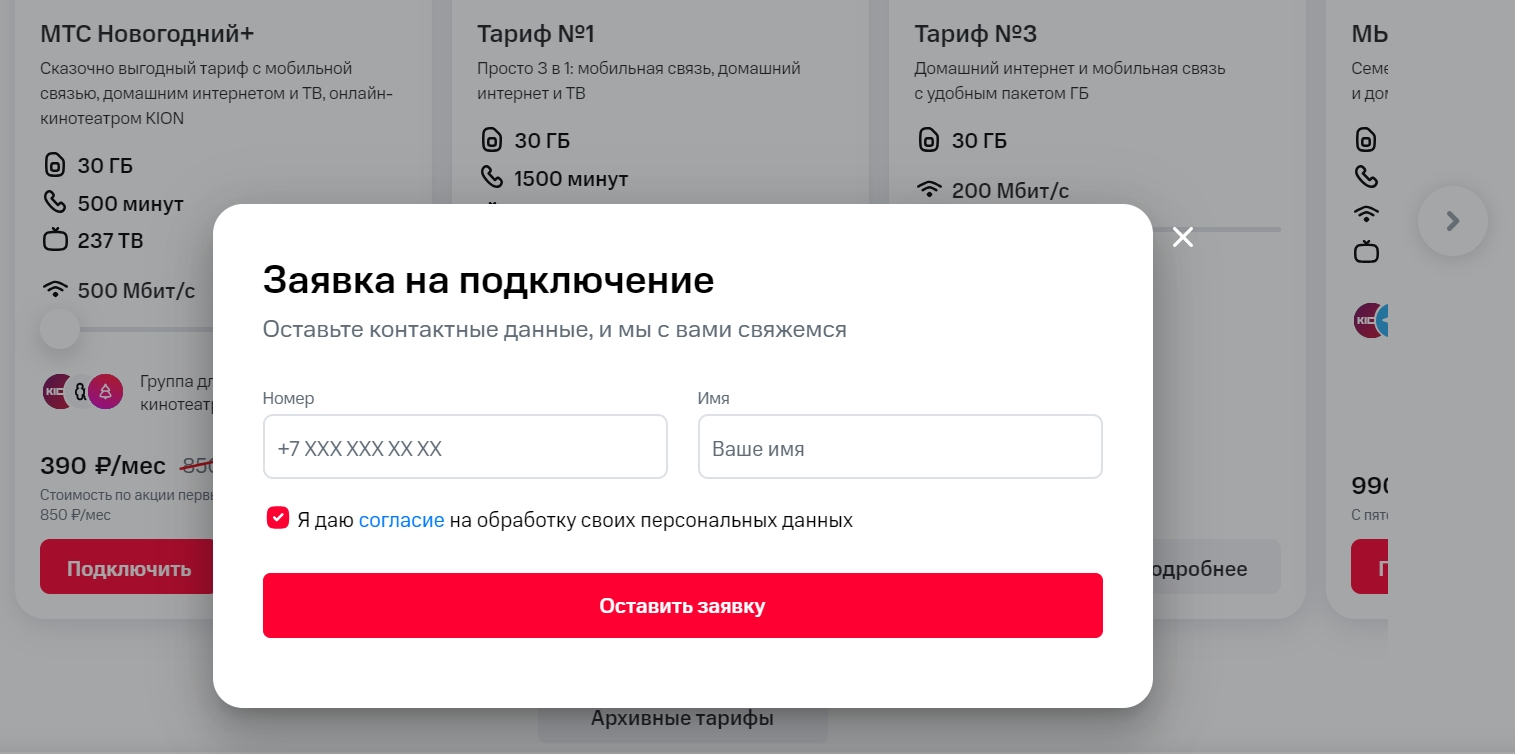
Оставить заявку
Реализация корзины и оформления заказа без участия менеджера возможна не везде. Для многих услуг требуется консультация, подбор опций, уточнение деталей.

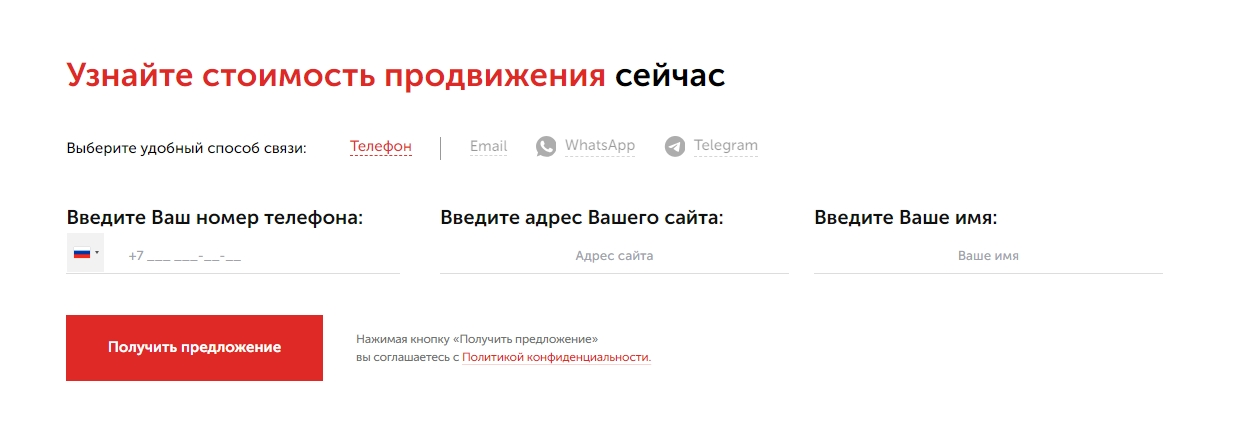
Узнать стоимость или получить расчет
Есть товары и услуги, на которые нельзя выложить конкретную цену — она складывается из многих факторов.
Например, для расчета услуги продвижения менеджеру по продажам необходимо изучить продвигаемый ресурс, его возраст, понять текущую ситуацию и т.д.

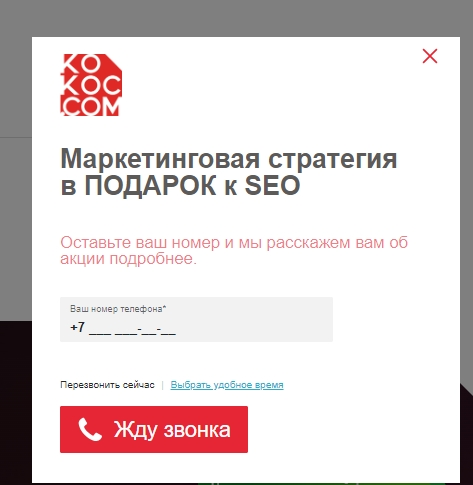
Оставить свои контакты
Соблазнить клиента оставить свой номер или почту компания может, предложив ему «плюшки»: подарки при оформлении, промокоды, акции и специальные условия.

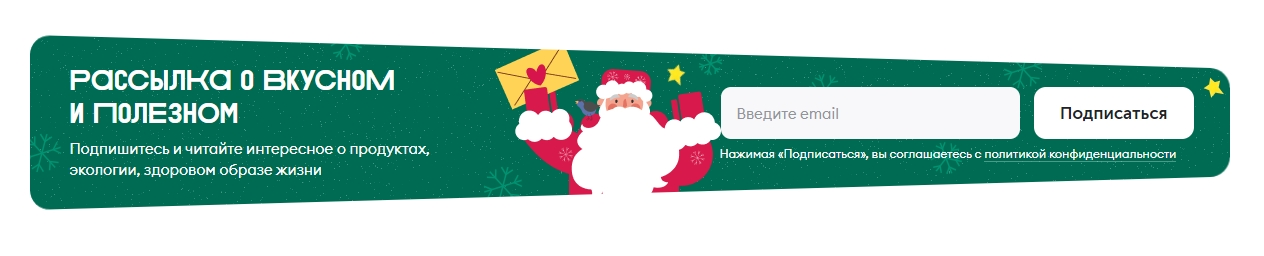
Зарегистрироваться на вебинар, мероприятие, подписаться на рассылку
Клиент может оставлять свои данные, чтобы оставаться на связи с компанией, следить за ее новинками, получать уникальные предложения, зарегистрироваться на вебинар, мероприятие, оформить предзаказ, встать в виртуальную очередь и многое другое.

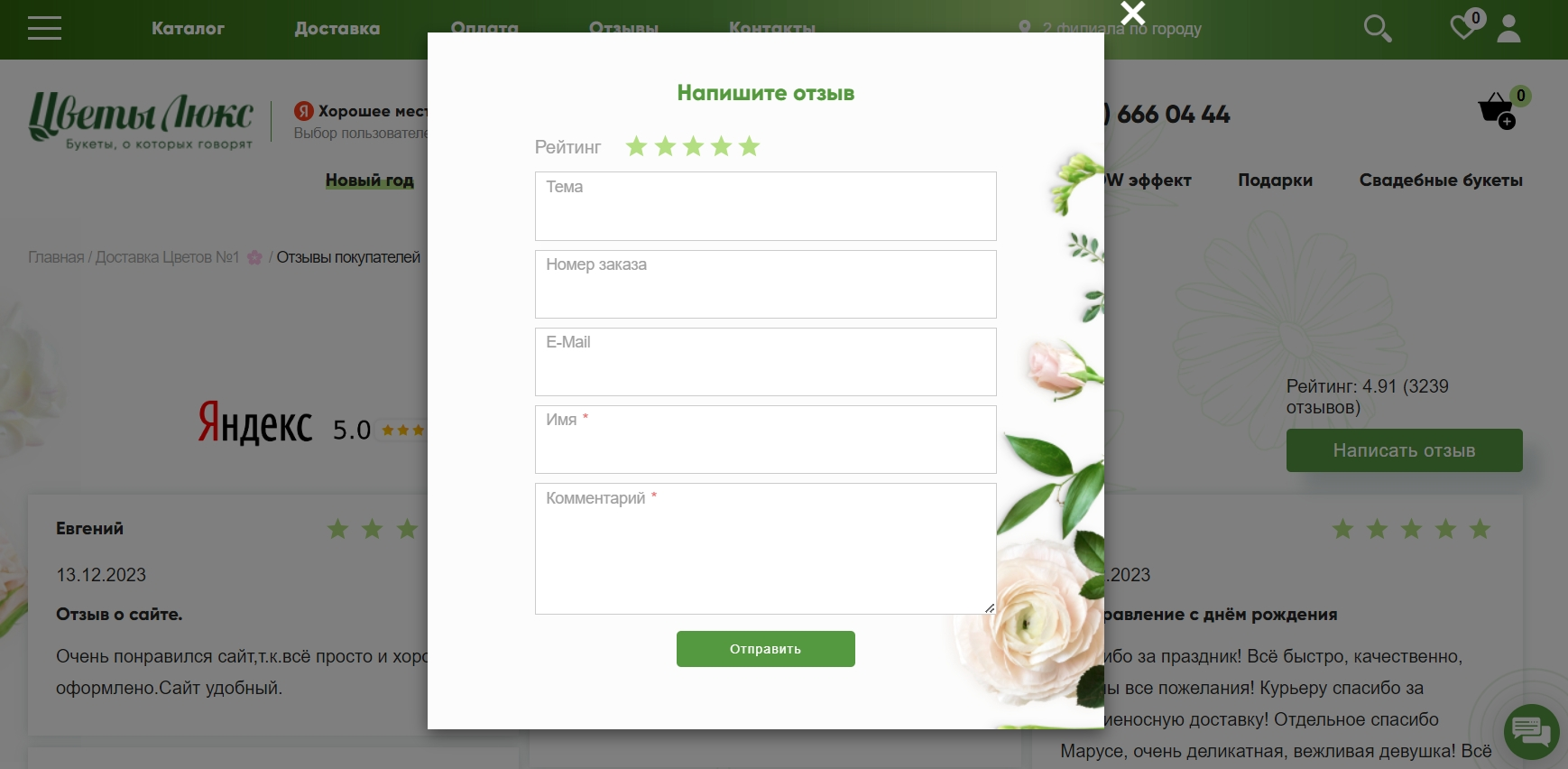
Написать отзыв о работе
Формы обратной связи могут использоваться для получения отзывов о товарах. В них можно добавить поля с возможностью поставить рейтинг, написать комментарий, прикрепить фото или видео.

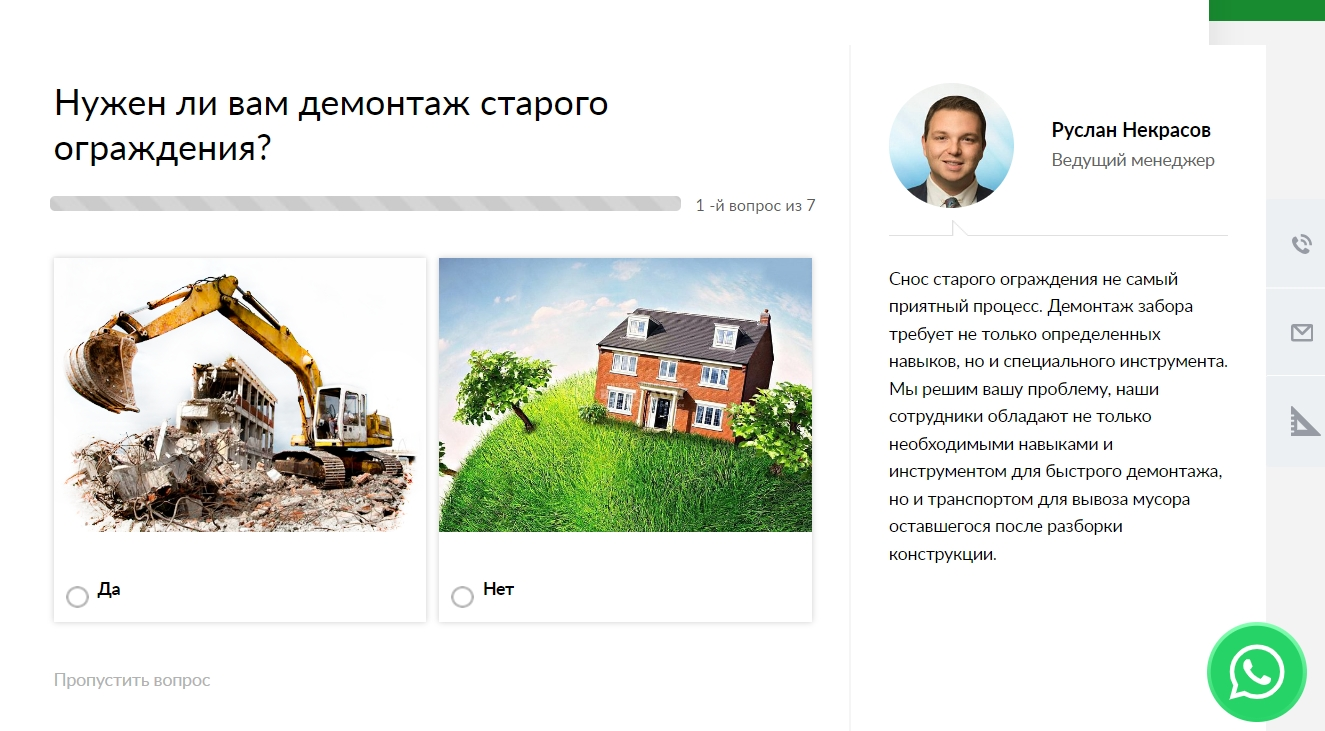
Поучаствовать в опросе
Вместе со сбором контактов можно проводить опросы. Это поможет узнать больше деталей о заказе и лучше подготовиться перед созвоном с потенциальным клиентом. После прохождения опроса можно запросить номер телефона, почту и имя клиента.

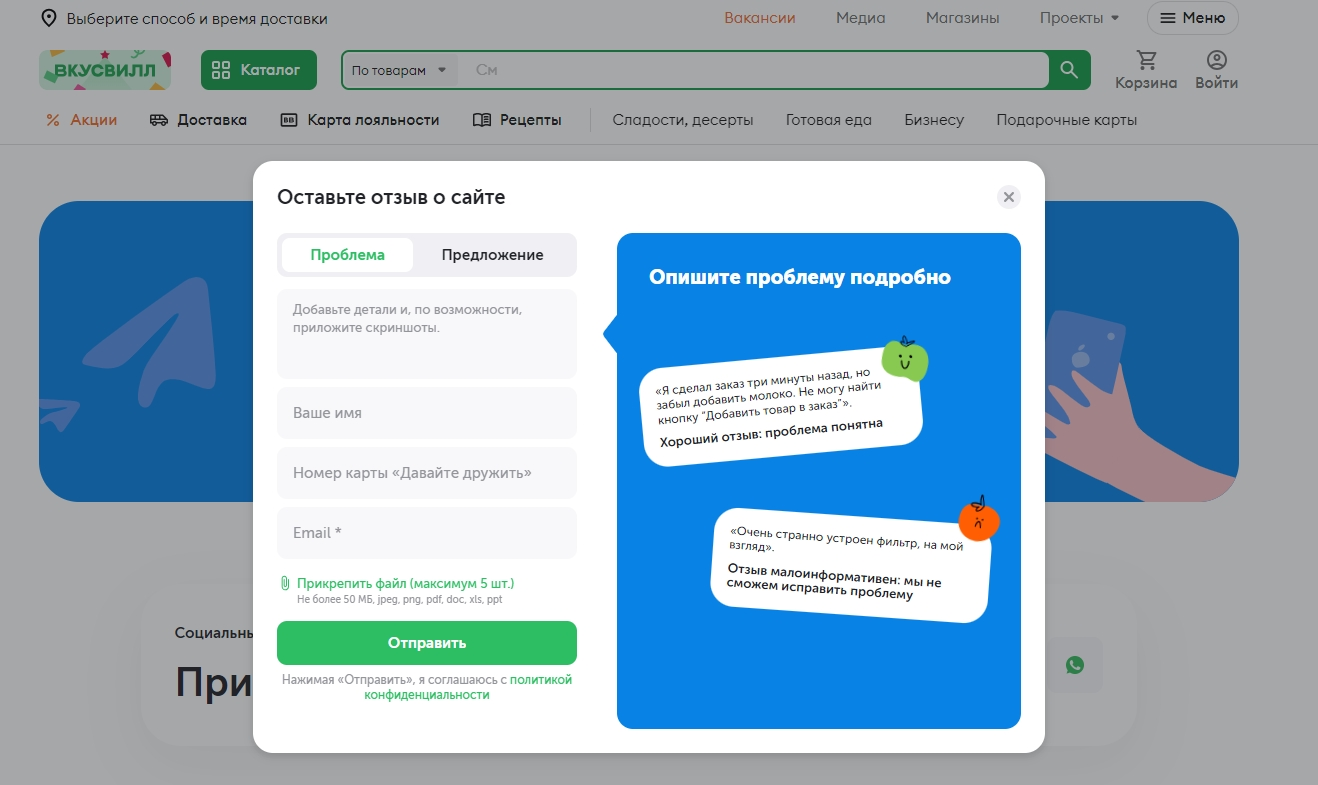
Оставить свое предложение по улучшению сервиса
Для сбора обратной связи можно подключить автоматические формы. В них клиенты смогут оставить отзыв или внести свои предложения по улучшению сервиса.

8 правил создания формы обратной связи и распространенные ошибки
- Не делать слишком много обязательных полей. Чем больше полей, которые пользователю надо заполнить, тем выше вероятность, что он уйдет с заполнения или наделает кучу ошибок.
- Не стоит делать слишком много просто полей. Если это не форма опроса или калькулятора цен, выбора опций услуг, ее заполнение не должно занимать целую вечность. Чем форма сложнее, тем меньше пользователей заполнят ее до конца.
- Капча — это не плохо, но мудреная капча может оттолкнуть. Если капча слишком сложная, требует расшифровать вымерший язык, подтвердить, что вы робот, найти несуществующие предметы, найти бесконечное число автобусов, «зебр» и прочего на reCAPTCHA от Google, ее мало кто действительно пройдет.
- При вводе неверных данных и ошибок стоит подсвечивать поля с этими данными. Если форма просто не будет отправляться или будет написано, что есть ошибка, но неизвестно где — пользователи ее заполнить не смогут. Никто не будет долго гадать, где он там ошибся и просто закроет страницу.
- При ошибке ввода происходит сброс введенных данных. С подсвечиванием ошибок мы разобрались — это важно делать. Но не стоит впадать в крайности и сбрасывать все введенные в форму данные. Можно просто подсветить поле с ошибкой, и пользователь сам его перепроверит, верные поля должны остаться нетронутыми.
- Форма отправляется, а уведомлений успешно это или нет пользователю не приходит. Если у формы не настроено благодарственное окно, которое напишет что-то в духе «Спасибо! Ваши данные успешно отправлены, скоро с вами свяжется менеджер» — готовьтесь к тому, что вас засыпят одинаковыми данными, которые отправят множество раз.
- Форма не работает и непонятно что с ней. Эта ошибка схожа с предыдущей. Если форма не присылает уведомлений, не подсвечивает ошибки, не блокирует кнопку после отправки — пользователь не понимает работает она или нет.
- Неверно настроена отправка на почту, в CRM, мессенджер. В этой категории могут встречаться разные ошибки: данные не приходят совсем, приходят одной кучей и сплошным текстом, приходят в зашифрованном виде, приходят только значения или ответы. Во всех этих случаях форма требует доработки и имеет почти нулевую эффективность.
Как правильно сделать форму обратной связи: пошаговая инструкция
Варианта создать форму два: написать ее самостоятельно на HTML или с помощью сервиса.
Создание формы на HTML
Для создания формы используются следующие теги:
<form> — основной тег формы.
<textarea> — поле для ввода текста.
<input> — тег для создания текстового поля.
<fieldset> — группировка нескольких полей или элементов формы.
<legend> — название для сгруппированных элементов.
<label> — добавление подписи для элемента.
<button> — добавление кнопки на форму.
Стандартный код на HTML:
<form id="feedback">
<label for="name">Имя:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Сообщение:</label>
<textarea id="message" name="message" required></textarea>
<button type="submit">Отправить</button>
</form>
После создания «скелета» с помощью HTML, необходимо прописать необходимые стили с помощью CSS и настроить ее отправку на PHP. Для всего этого требуются хотя бы базовые знания в верстке и программировании сайтов.
Создание формы с помощью сервисов
Более простой способ для тех, кто навыков программирования и верстки не имеет, — создать с помощью конструкторов:
Коротко о главном
- Формы — важный элемент коммуникации пользователя и бренда. С их помощью можно получить контакты, оформить заявку или предзаказ, подписаться на рассылку, зарегистрироваться на мероприятие и т. д..
- Среди основных правил создания можно выделить отсутствие небольшого количества обязательных полей, простое заполнение, грамотная обработка данных и уведомление пользователя об ошибках и состоянии отправки.


.jpg)





.png)

.png)
.png)
