- Где отображается фавикон
- Для чего нужен фавикон
- Размер фавикона: какие картинки подбирать
- Как сделать фавикон для сайта самостоятельно
- Как проверить фавикон
Favicon (сокращение от английского favorites icon, или «знак для избранного») — это значок сайта, который показывается на вкладке браузера и в поисковой выдаче. Простыми словами фавикон - это маленький значок сайта, который помогает пользователю ориентироваться в интерфейсе и быстрее находить нужные сайты. Фавикон давно стал одним из элементов айдентики бренда вместе со шрифтами, цветами и логотипом.
Где отображается фавикон
Фавикон можно увидеть и в поисковой выдаче, и в браузерах. Вот где он отображается:
- На открытых вкладках любого браузера:
![Из множества открытых вкладок он поможет «выхватить» взглядом нужную]()
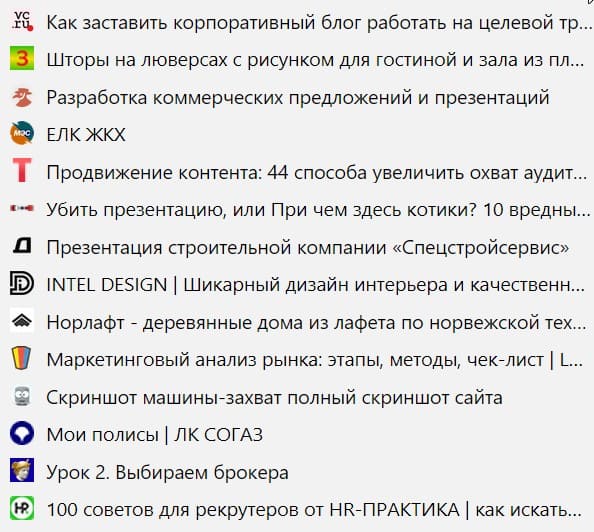
Из множества открытых вкладок он поможет «выхватить» взглядом нужную - В закладках браузера, рядом с коротким описанием сайта:
![Функция — помочь пользователю найти нужную страницу быстрее]()
Функция — помочь пользователю найти нужную страницу быстрее - В качестве ярлыка на смартфоне:
![Если пользователь вынес сайт на рабочий стол]()
Если пользователь вынес сайт на рабочий стол - В разделе «Истории» в браузере:
![Чтобы увидеть фавикон, придется зайти в настройки]()
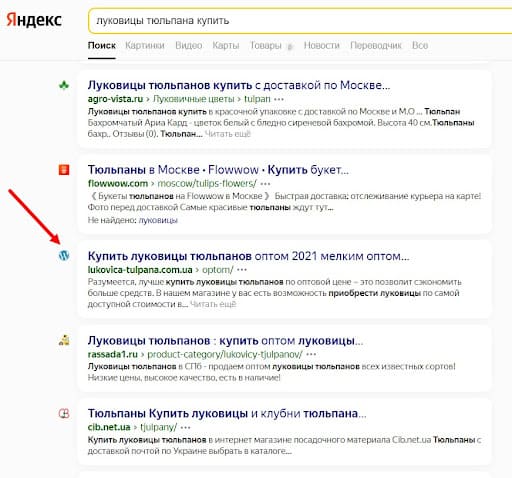
Чтобы увидеть фавикон, придется зайти в настройки - В поисковой выдаче «Яндекса» фавиконы отображаются слева от заголовка на сниппете сайта и делают сайт узнаваемым в поисковой выдаче. Если у сайта нет фавикона, рядом со сниппетом будет отображаться стандартный значок CMS, на которой сайт создан.
![Например, значок WordPress]()
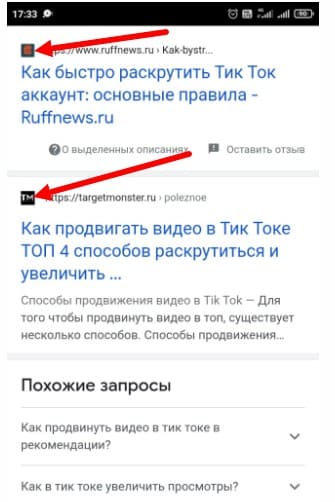
Например, значок WordPress - В мобильной выдаче поисковой системы Google:
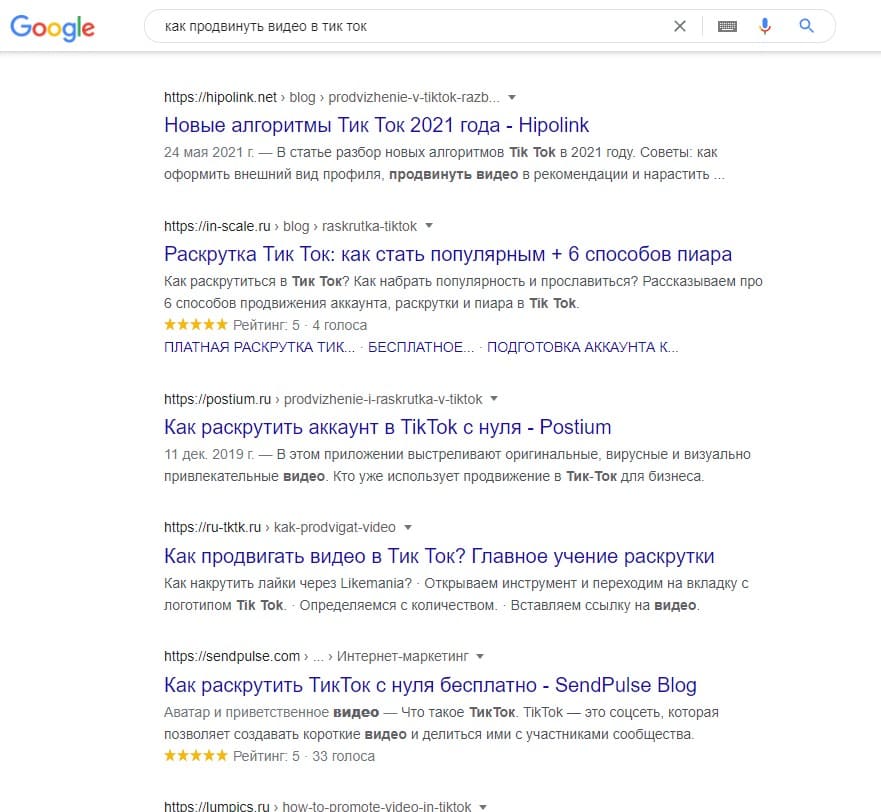
![Так выглядят сайты в мобильной выдаче Google]()
Так выглядят сайты в мобильной выдаче Google
В десктопной версии Google они не отображаются, несмотря на то что с 2020 года Google тестирует эту функцию.

Помимо фавиконов сайта могут существовать и отдельных разделов и даже страниц.
Для чего нужен фавикон
Нет достоверной информации о том, что фавикон влияет на ранжирование сайтов, поэтому его наличие не является обязательным требованием. Но косвенно, через поведенческие факторы, он может позитивно сказываться на продвижении ресурса.
Простая логика: если сайт легко найти в выдаче, в истории, в открытых вкладках, — больше вероятность, что пользователь будет возвращаться на сайт и это отследят поисковые системы.
Есть, как минимум, 4 плюса использования фавиконов:
- Сайт становится заметнее и индивидуальнее в поисковой выдаче «Яндекса». Это может увеличивать его кликабельность.
- Сайт лучше запоминается. Как и любые другие элементы айдентики сайта, работает на его запоминаемость, особенно если подобран грамотно.
- Сайт легче найти в закладках, в избранном, в истории, во вкладках браузера.
- Сайт вызывает доверие. Это часть впечатления, которое сайт производит на пользователя. Его наличие говорит о том, что разработчики думали об удобстве пользователей.
Размер фавикона: какие картинки подбирать
При создании учитывают размеры картинки (на маленьких экранах это может быть всего 16х16 пикселей), читаемость с учетом минимального размера и визуальный стиль бренда.
Чтобы фавикон выглядел современно, релевантно сайту и легко для восприятия, картинку важно подбирать:
-
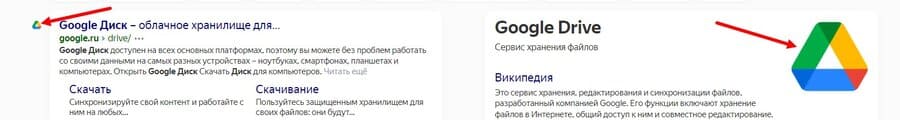
![Например, Google использует мини-логотипы для своих сервисов]()
Например, Google использует мини-логотипы для своих сервисов Как вариант, можно подбирать картинку по теме сайта: например, собаку при продаже зоотоваров или зеленый росток как фавикон для сайта садово-огородной тематики.
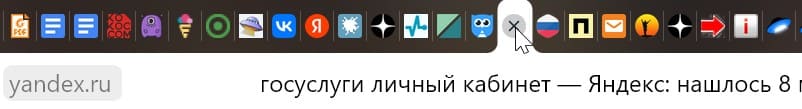
Иногда для привлечения внимания создают в виде картинки-стрелки, не имеющей связи с логотипом и цветовой палитрой бренда. В поисковой выдаче такой вариант теоретически может привлечь внимание к сниппету сайта...
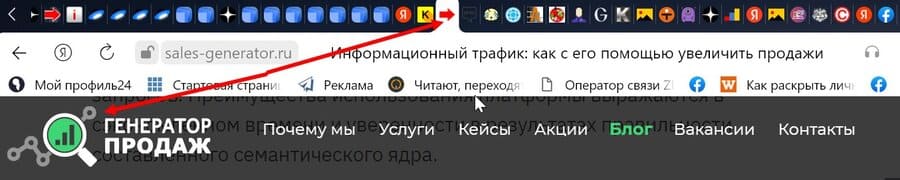
![Но во вкладках браузера стрелочка будет показывать на следующую вкладку, и это не на пользу бренду]()
Но во вкладках браузера стрелочка будет показывать на следующую вкладку, и это не на пользу бренду И точно никак не помогает пользователю запомнить сайт.
- Яркую. Градиент, пастельные тона притягивают взгляд менее активно, чем яркая картинка в контрастных цветах. Яркий фавикон дает больше шансов на клик в поисковой выдаче; его просто найти и среди открытых вкладок браузера.
-
Без мелких деталей. Фавиконы отображаются очень миниатюрно, и картинка с большим количеством мелких деталей, с цветовым хаосом или тем более с текстом не будет считываться пользователями. Минимум деталей, 2-3 цвета помогут сделать его понятным и заметным.
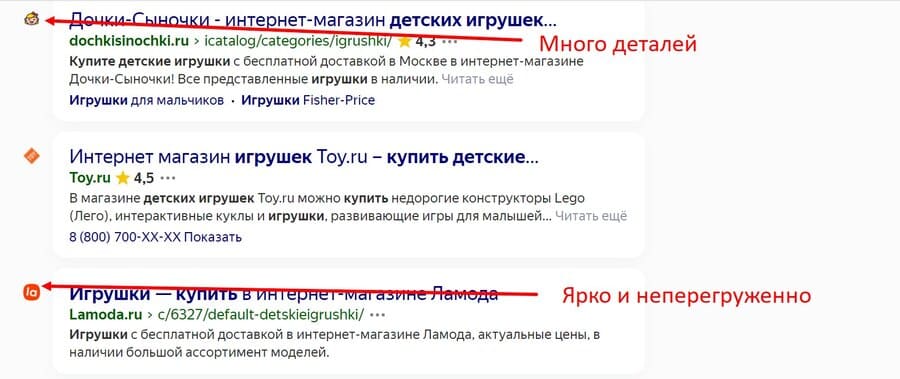
![Пример в спокойных тонах, перегруженного деталями, и яркого без мелких деталей. Разница ощутима!]()
Пример в спокойных тонах, перегруженного деталями, и яркого без мелких деталей. Разница ощутима! - Оригинальную. Должен быть уникальным — повторяющиеся фавиконы могут привести к путанице и точно не принесут пользы сайту.
- Не анимированную. Анимацию не поддерживают ни «Яндекс», ни Google.
- Квадратную. Подходит только квадратное изображение. Сервисы-генераторы не примут другие варианты. А если делать самостоятельно, прямоугольные изображения либо придется обрезать, либо пропорции картинки нарушатся.
Требования Яндекса:
- Возможные размеры: 120х120, 32х32, 16х16 пикселей. «Яндекс» рекомендует размер 120х120 — в этом случае картинка в сервисах поисковой системы будет отображаться максимально четко.
- Возможные форматы изображений: SVG, ICO, GIF, JPEG, PNG, BMP.
Если сайт по каким-то причинам недоступен, то в выдаче вместо фавикона будет отображаться произвольная иконка хостинга со страницы-заглушки сайта.
Чтобы узнать больше, обретитесь к «Яндекс.Справке».
Требования Google
-
Несмотря на то что в десктопной версии поисковой выдачи фавиконы не отображаются, во всех других локациях они будут видны. Требования Google таковы:
- Возможные размеры: любые кратные 48 пикселям. 48х48, 96х96, 144х144 пикселя. Загружать картинку размером 16х16 пикселей можно, но делать этого Google не рекомендует.
- Возможные форматы изображений: SVG, ICO, GIF (без анимации), JPEG, PNG.
Google рекомендует выбирать иконки, совпадающие с другими вариантами графического представления бренда. Больше информации — в справке Google.
Как сделать фавикон для сайта самостоятельно
В сети немало генераторов. Они помогают быстро получить не один фавикон, а картинки в разных форматах и размерах для использования в разных поисковых системах и браузерах.

При установке на сайт в корневом каталоге создают файл favicon.ico — своеобразный контейнер для нескольких картинок разных размеров. Такой набор обеспечит оптимальный вид на разных платформах.
Рекомендуем следующие онлайн-генераторы :
-
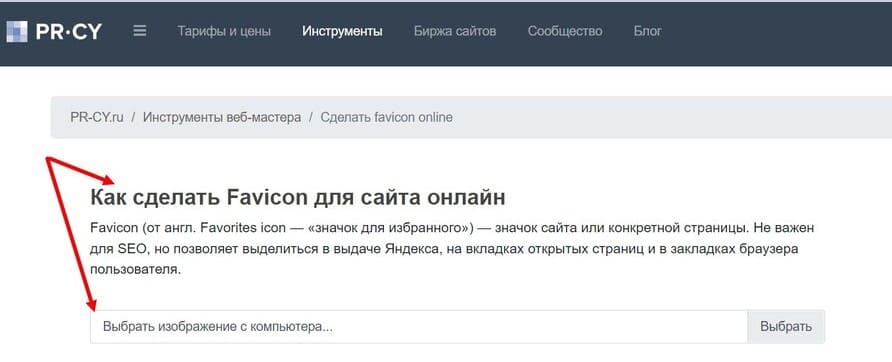
Генератор от PR-CY. Русскоязычный сервис оперативно создаст архив с файлом ICO в разных размерах:
![Сервис простой и совершенно бесплатный]()
Сервис простой и совершенно бесплатный -
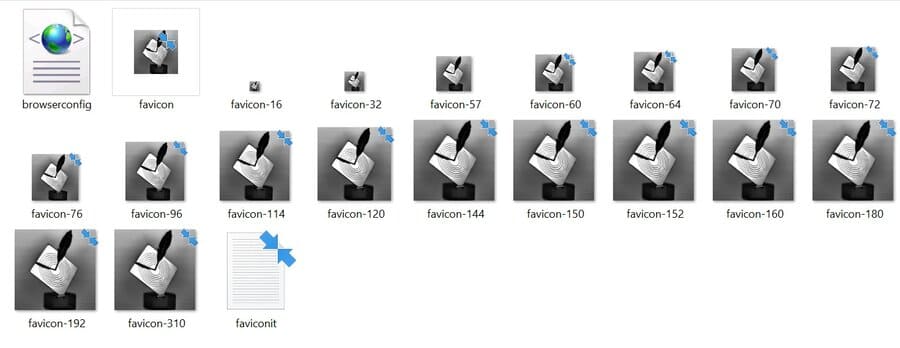
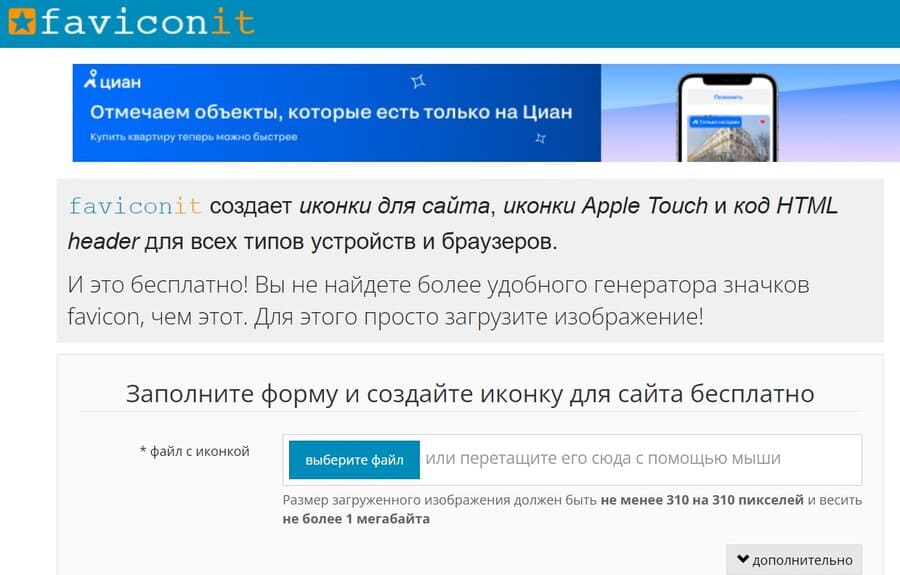
Генератор Faviconit. Еще один бесплатный русскоязычный минималистичный сервис, принимает исходные картинки в размере не менее 310х310 пикселей и весом не больше 5 мегабайт:
![Помимо набора картинок, сервис выдает текстовый файл с кодом для загрузки на сайт]()
Помимо набора картинок, сервис выдает текстовый файл с кодом для загрузки на сайт.
Как проверить фавикон
Проверить, как поисковые роботы видят фавикон сайта, можно с помощью URL и специальной команды:
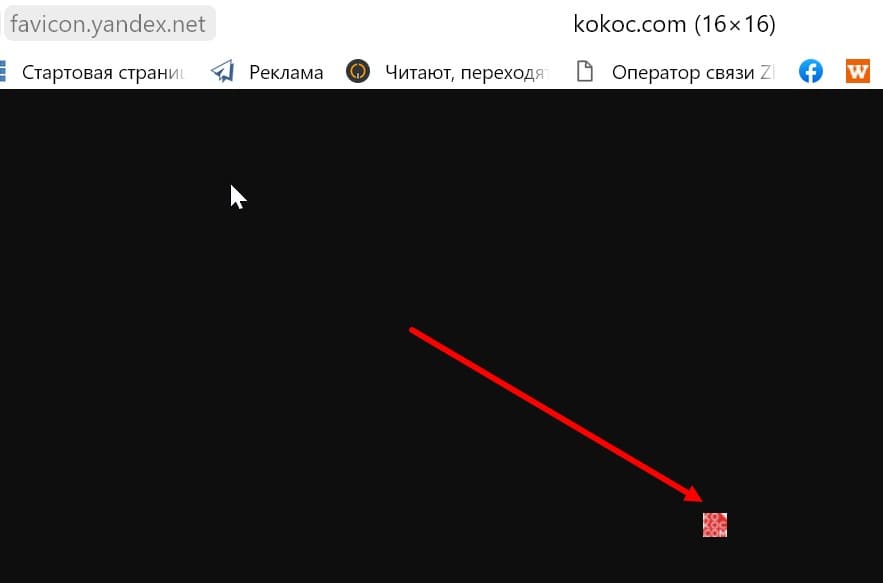
- В «Яндексе». Вставьте в адресную строку поисковой системы вот такой адрес: https://favicon.yandex.net/favicon/имя_домена
![Все в порядке]()
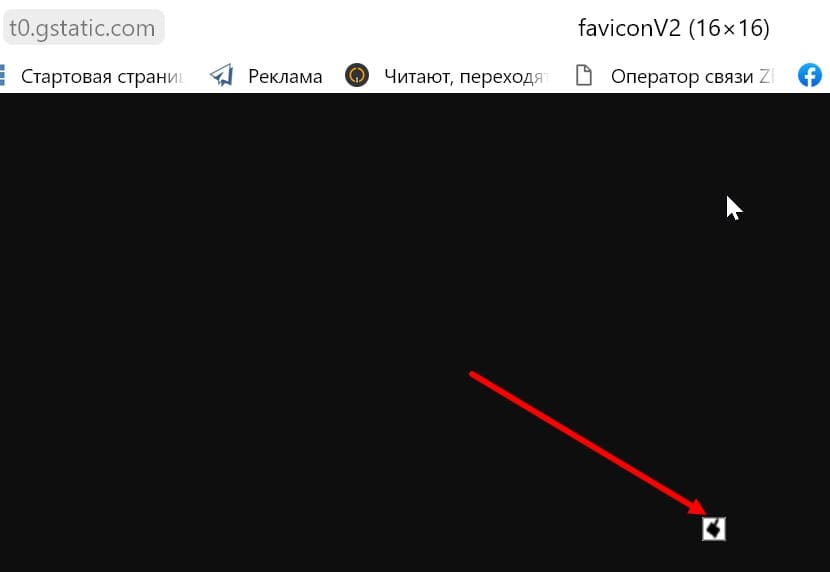
Все в порядке. - В Google.Для проверки видимости используйте адрес: https://www.google.com/s2/favicons?domain=имя_домена
![Результат выглядит очень похоже]()
Результат выглядит очень похоже
Делаем выводы
Чтобы сделать хороший фавикон для сайта:
- Выберите картинку уменьшенного логотипа или его элемента.
- При необходимости уберите с картинки лишние мелкие детали.
- Проверьте цветовую гамму картинки, чтобы она совпадала с визуальным стилем бренда.
- Кадрируйте картинку до квадратной формы.
- Обратитесь к одному из генераторов и получите готовый набор в разных размерах.
























.png)

.png)
.png)
